Simple. May aid to know the fundamentals of this device/subject
~twenty minutes
Working a company in several spots? You may well contemplate constructing a web site with diverse pages for every area.
Now, believe about the time invested developing pages for diverse spots. And what about when you broaden to even a lot more locations?
What if you can have a single, adaptable template that can be tailored to show particular information for every area?
With Breakdance, it ought to be straightforward to generate one particular. All you want to do is design and style a single template and include the information dynamically. This involves the area identify, solutions presented, and even photos.
That is precisely what we’re going to do in this tutorial. Comply with the methods beneath to find out how to design and style a single nevertheless versatile template for your company.


How to Develop A Support & Place Template in Breakdance
one) Set up the ACF Plugin
1st off, we’ll want to generate a customized submit kind. Every single submit will incorporate diverse information like the area title, support description, and photos.
Historically, you will want to include some customized codes to your perform file to do this. But fortunately, there are plugins offered to make our existence less difficult.
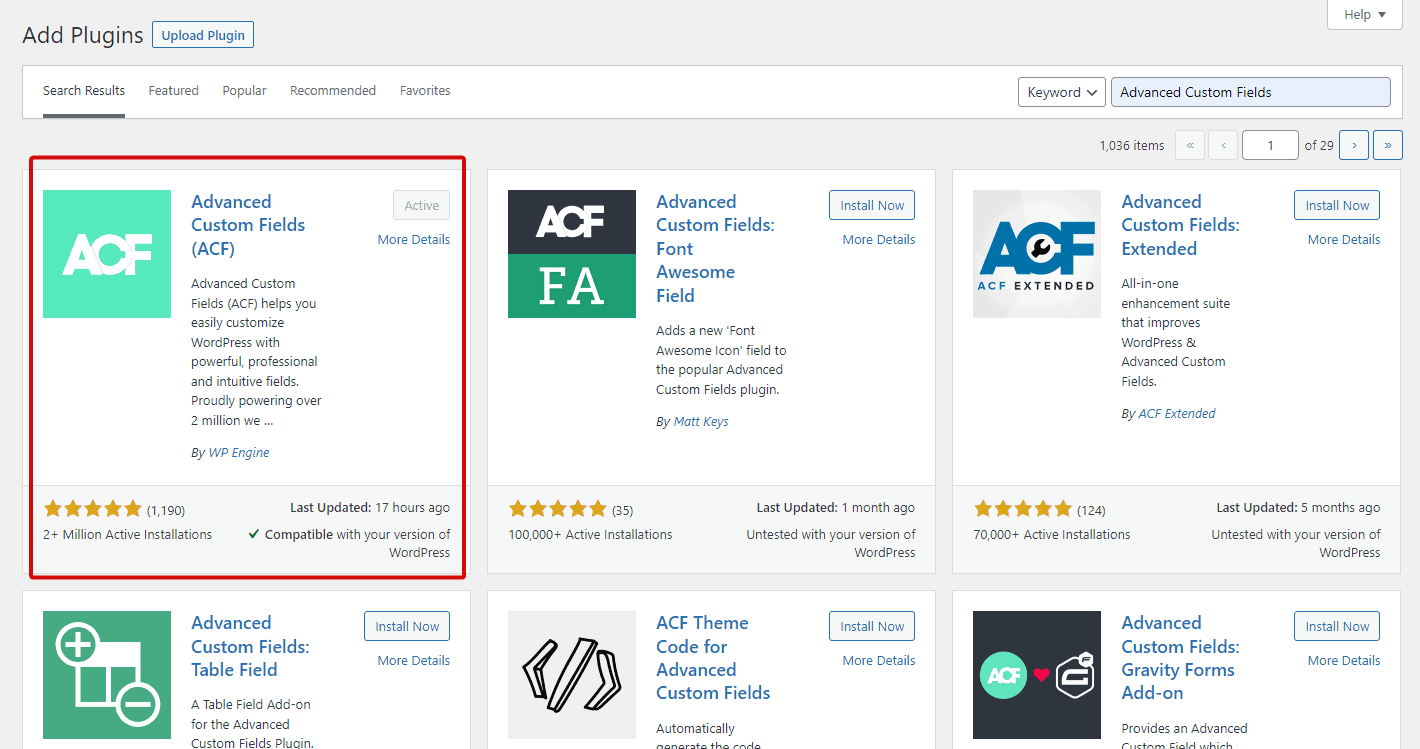
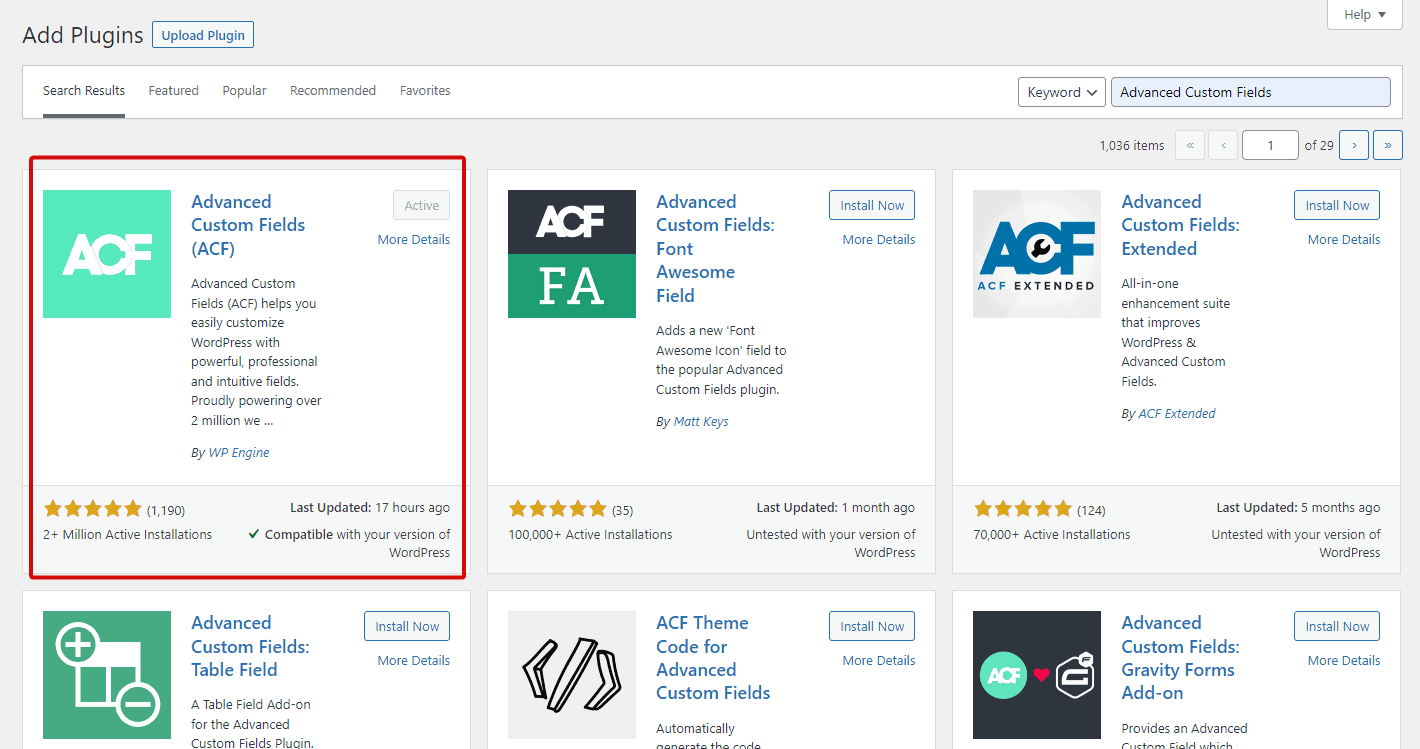
For this tutorial, we’re going to set up the ACF (Sophisticated Customized Fields) plugin.
Go to your WordPress dashboard. Head more than to Plugins > Include New. Set up and activate Sophisticated Customized Fields.


two) Generate a Customized Submit Kind
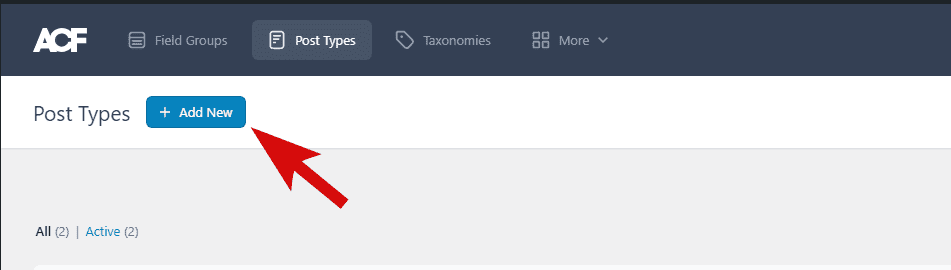
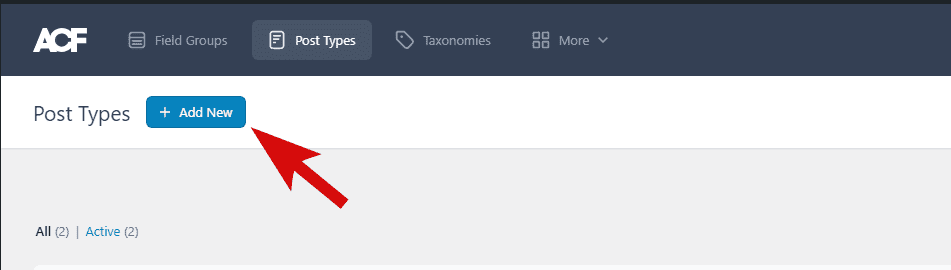
With the ACF plugin energetic, you ought to see ‘ACF’ extra to the left navigation.
To generate a submit kind, go to ACF > Submit sorts. Click ‘Add New.’


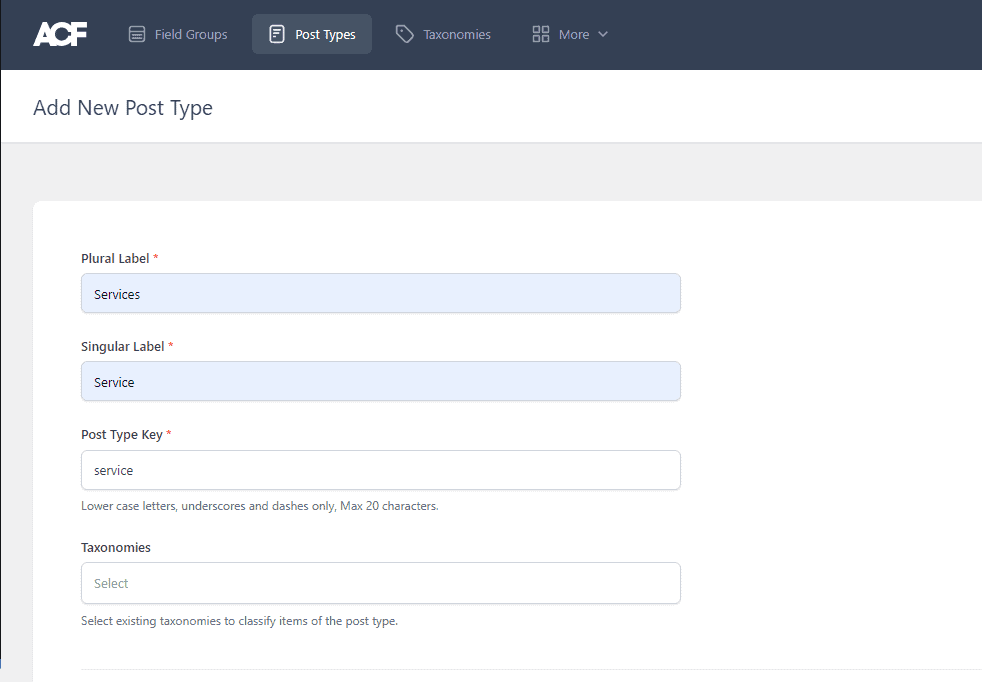
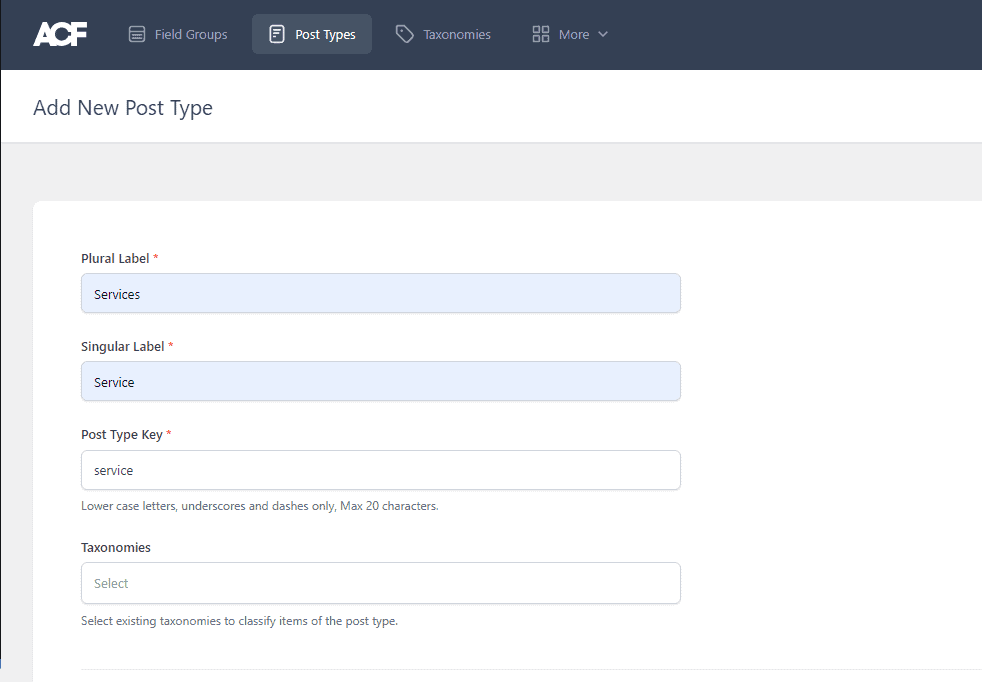
On the settings web page, you will want to enter a handful of information.
Input ‘Services’ for the plural label, ‘Service’ for the singular label, and ‘service’ for the submit kind essential. Including taxonomies is optional, so we’ll depart it for yet another time.


Click ‘Save Modifications.’
You ought to now see ‘Services’ displayed on the left sidebar. But it is presently empty. You cannot include any information. That is due to the fact we haven’t defined any fields nevertheless.
So, let’s go ahead and do that in the up coming phase.
three) Include A Discipline Group
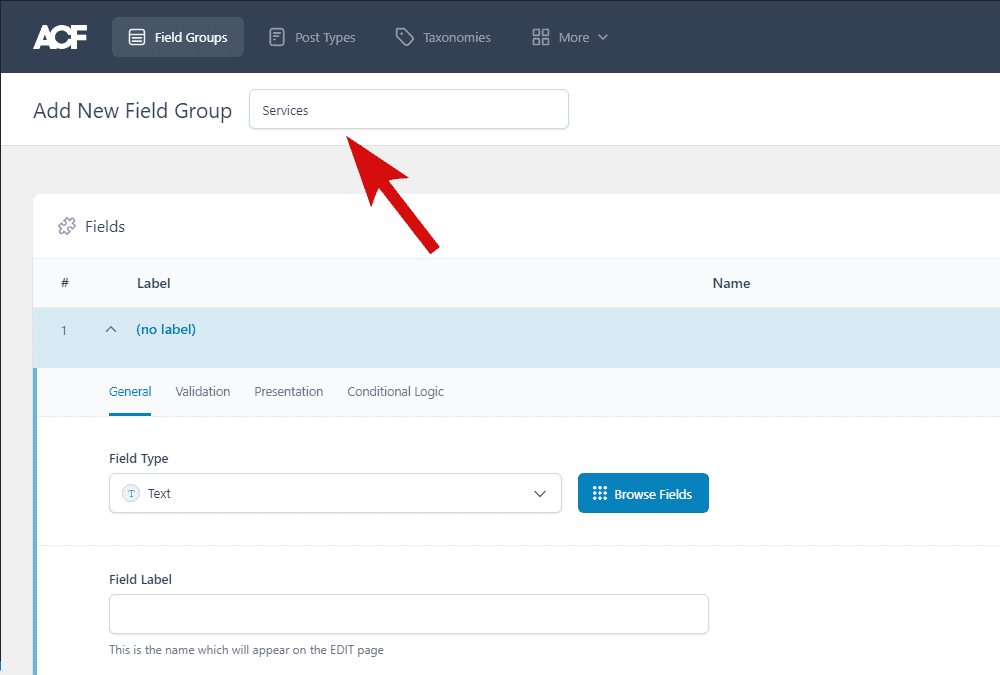
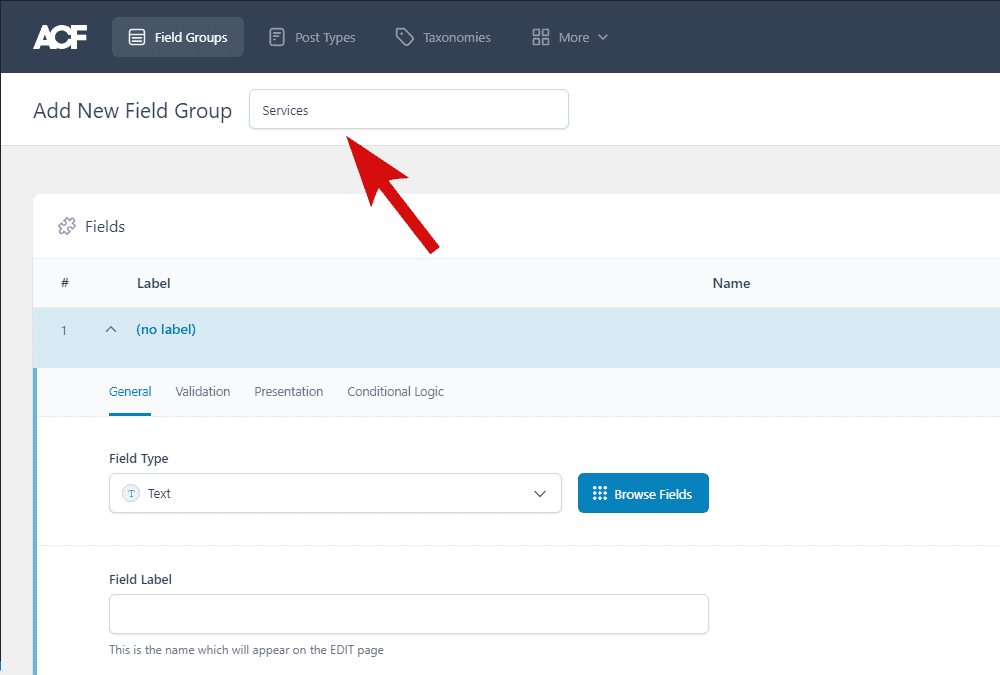
Go to ACF > Discipline Groups. Click ‘Add New.’
At the best of the web page, enter a area group title.


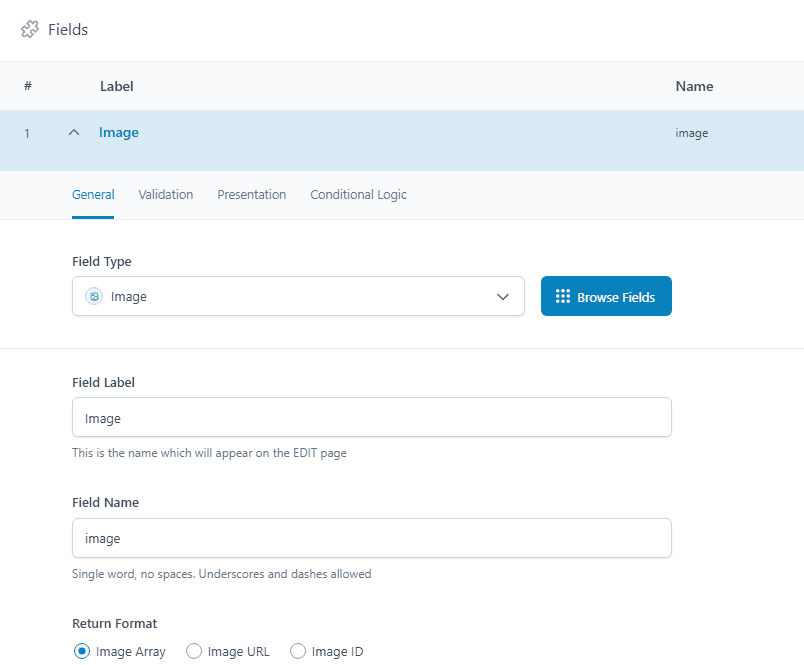
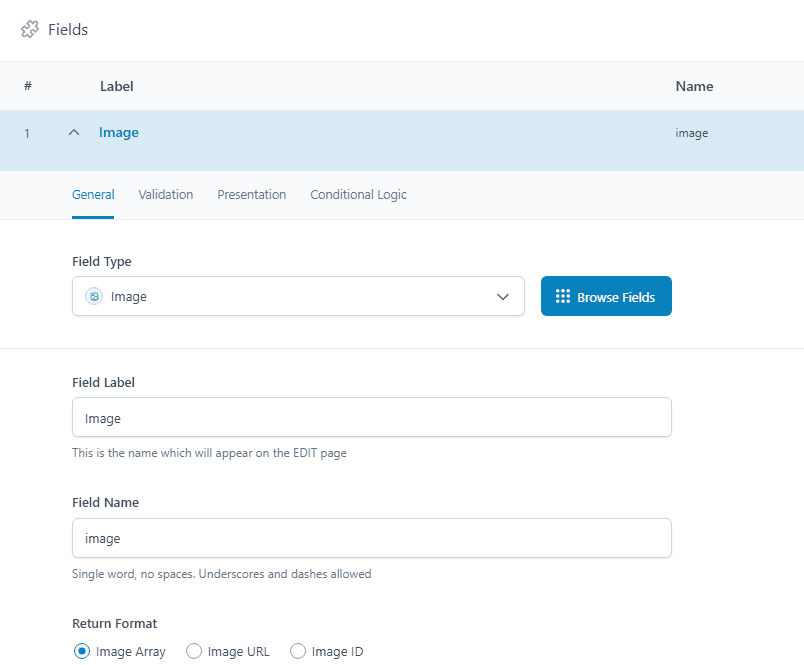
Underneath the fields area, click the ‘Add Field’ button and decide on a area kind from the drop-down. Enter a area label and area identify. Then, click near.


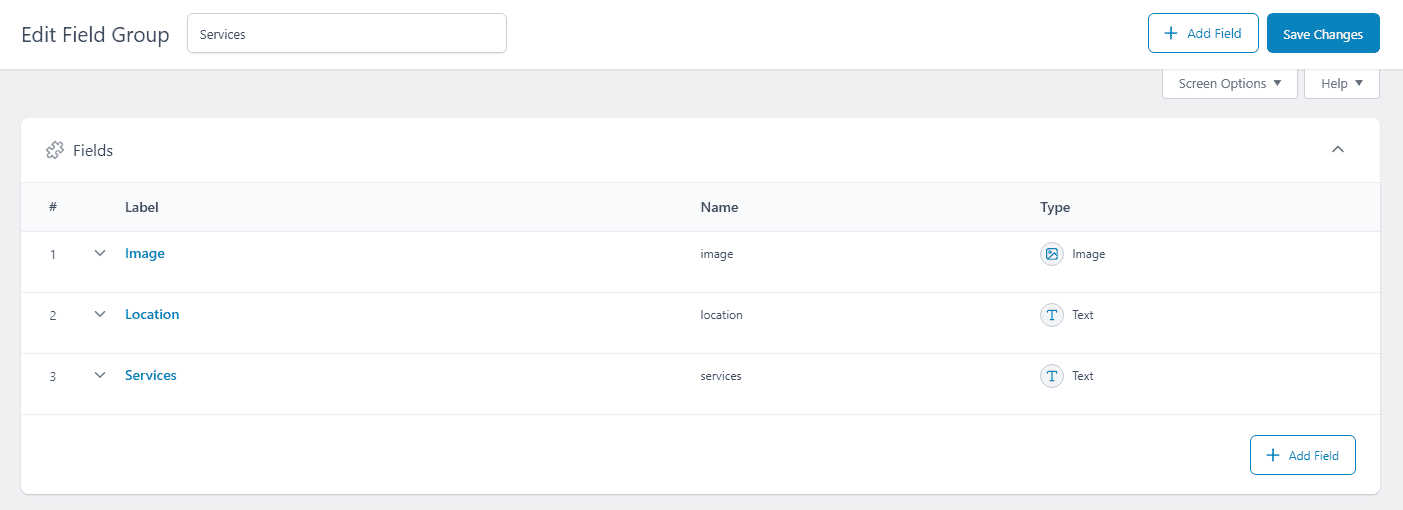
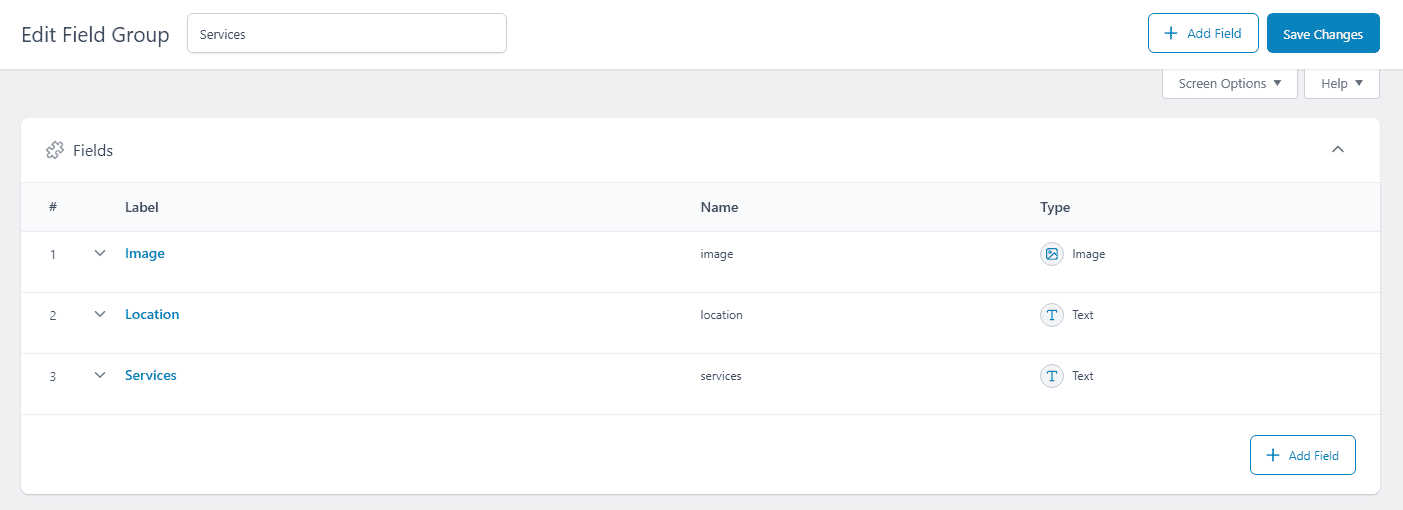
For this tutorial, I’ve extra 3 fields:
- Picture area for the area picture
- Text area for the area identify
- Text area for the solutions description


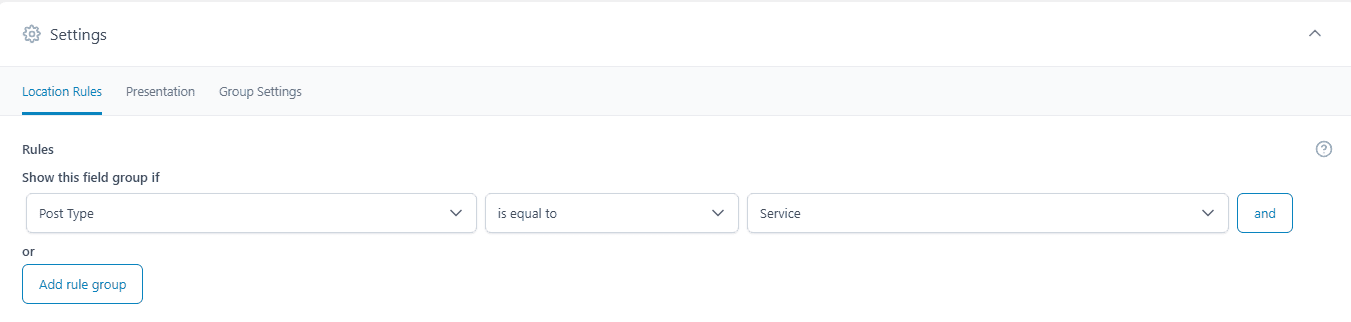
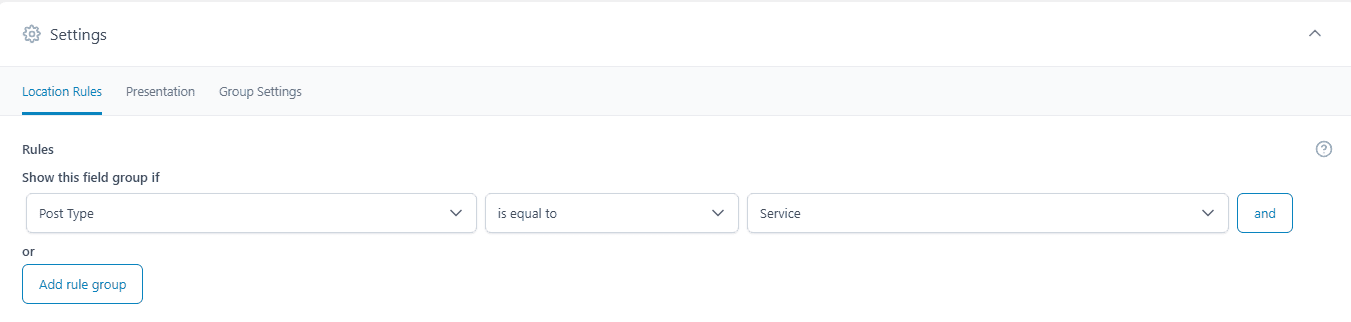
Following, go to the settings area to set the area principles. Right here, we want to display the area group if the submit kind is equal to ‘Service.’


When you are accomplished, click ‘Save Modifications.’
four) Include A New Support
With the new fields in location, let us input a support.
Go to Providers > Include New.
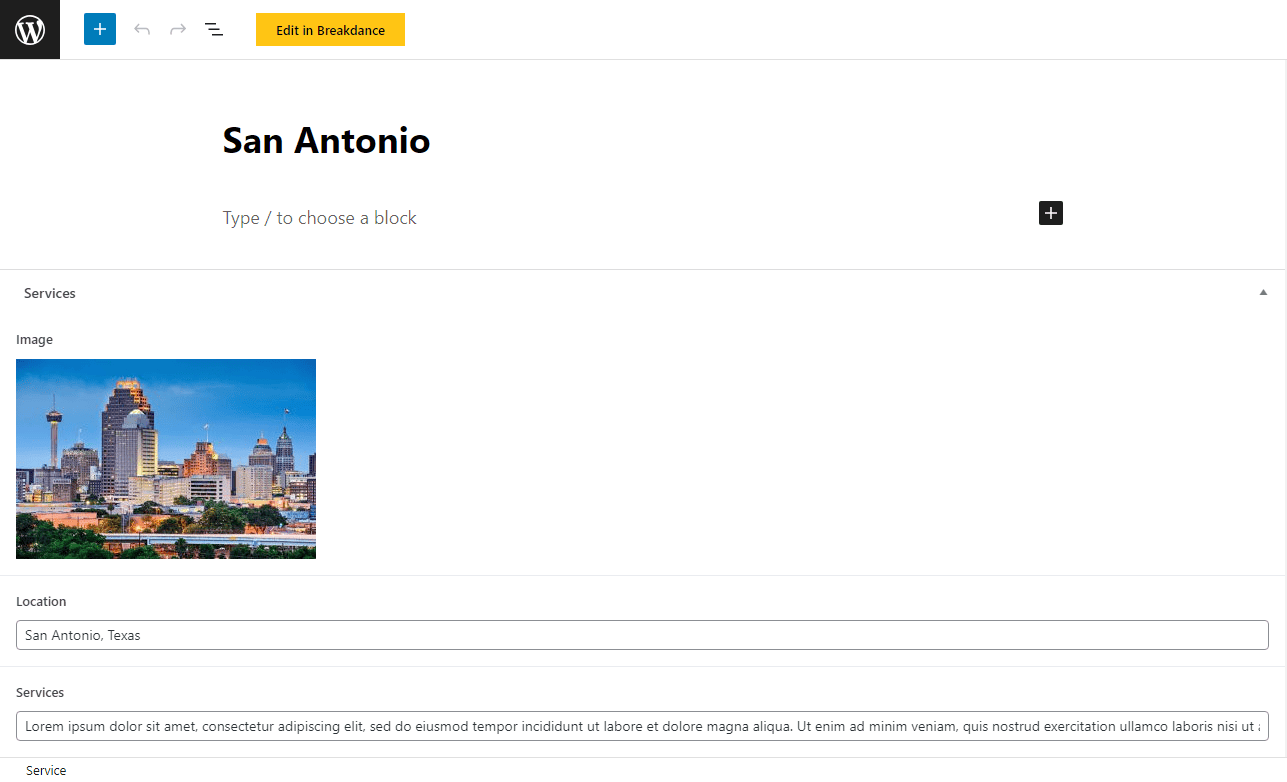
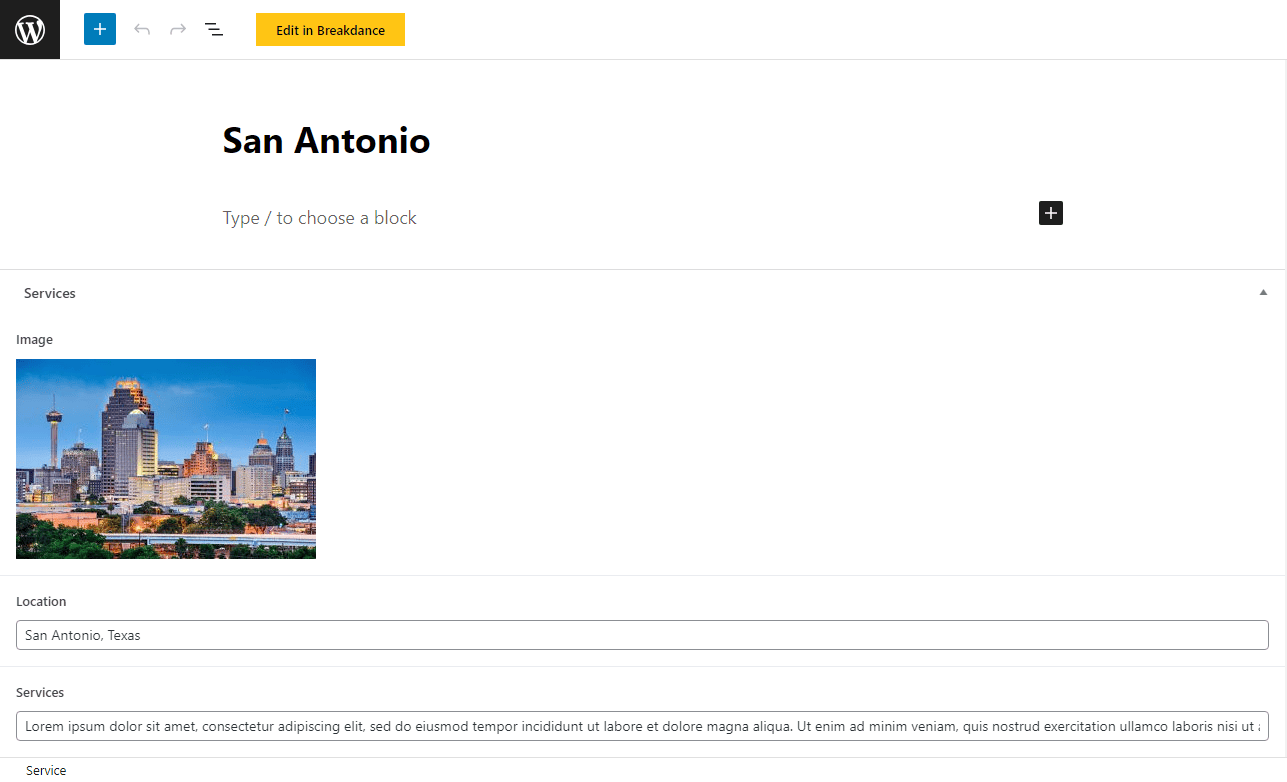
Fill in the support information like title, picture, area, and solutions text. Conserve and publish.


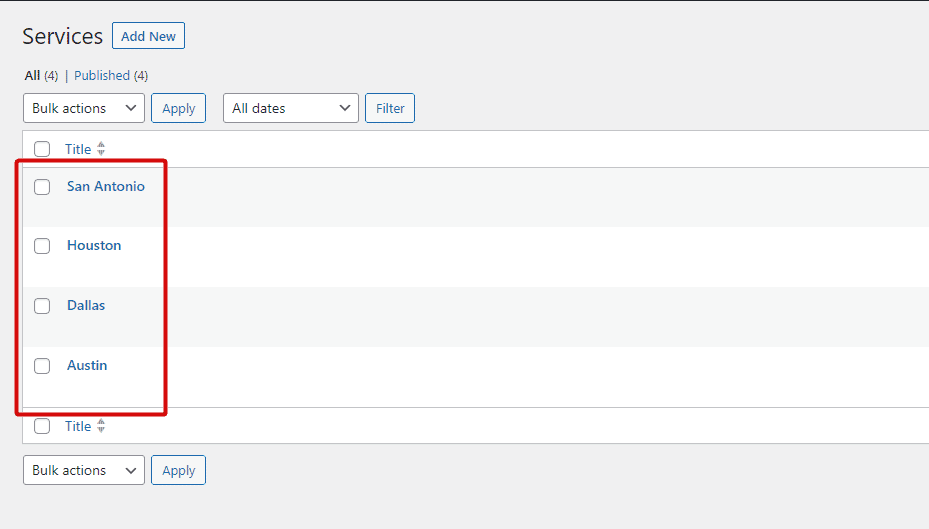
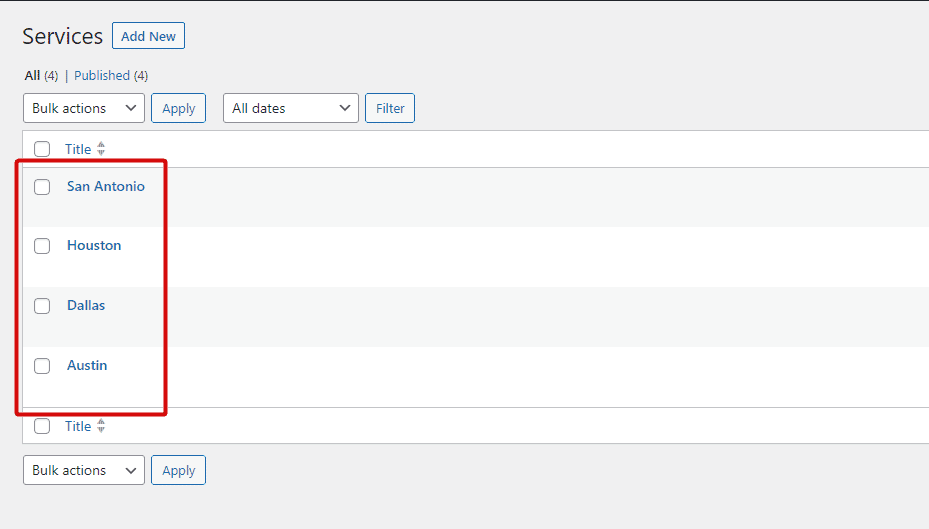
As an illustration, I’ve extra 4 new solutions for diverse spots, as proven beneath.


five) Generate a Webpage Template
Now, to the enjoyable portion! We’re going to generate a web page template for our support and area web page.
Head more than to Breakdance > Templates. Click ‘Add Template’ and decide on ‘Add Customized template.’
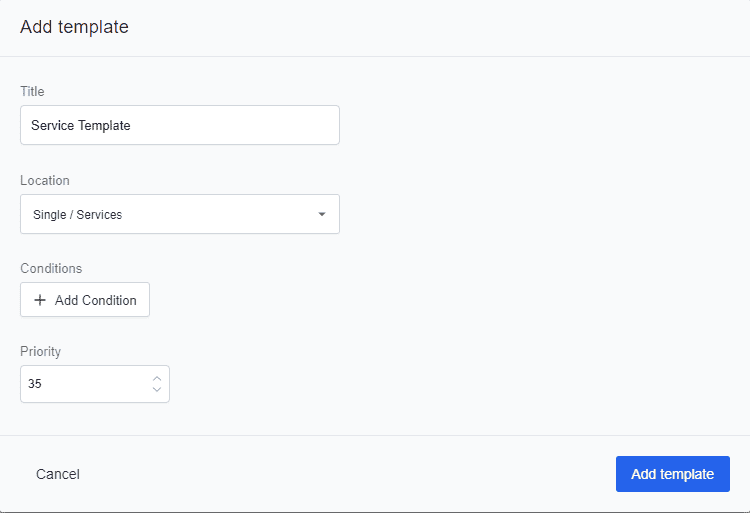
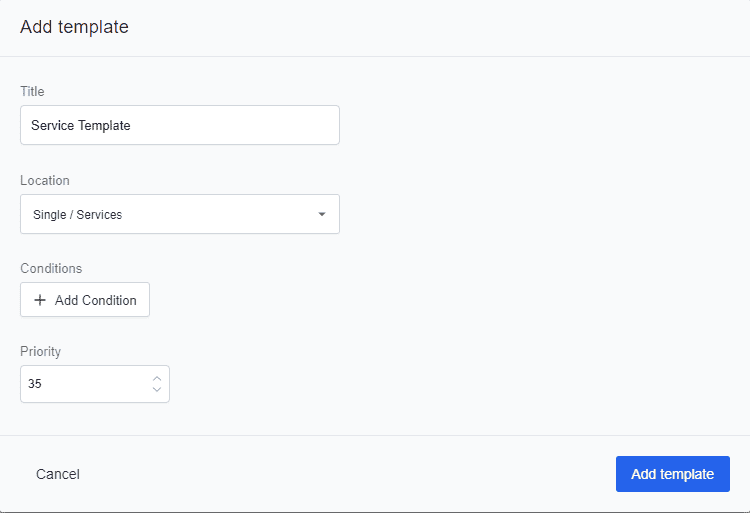
Enter the title of the new template. Right here, I’ve named it ‘Service Template.’ Following, include a area in which you want to apply the template. On the drop-down, decide on the identify of your customized submit kind, in this situation, Single/ Support.


Assign a priority variety. If you have several templates, give this web page the highest variety so that it loads very first. Then, click ‘Add Template.’
six) Include Dynamic Information
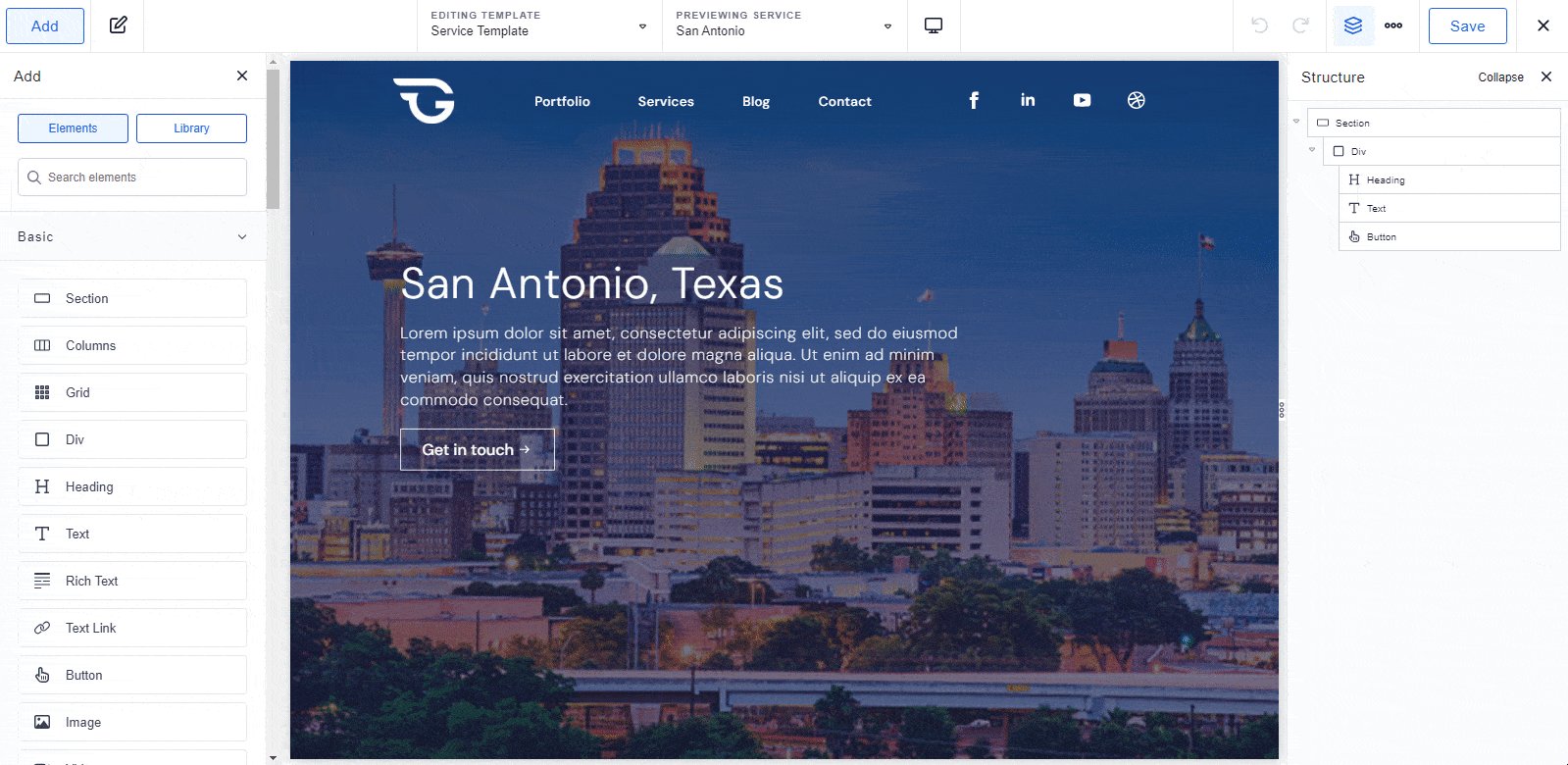
For this guidebook, I’ve currently designed a header template.
If you want advice, I recommend you study our separate tutorial on how to generate a web page header in Breakdance. Then, come back right here when you are prepared.
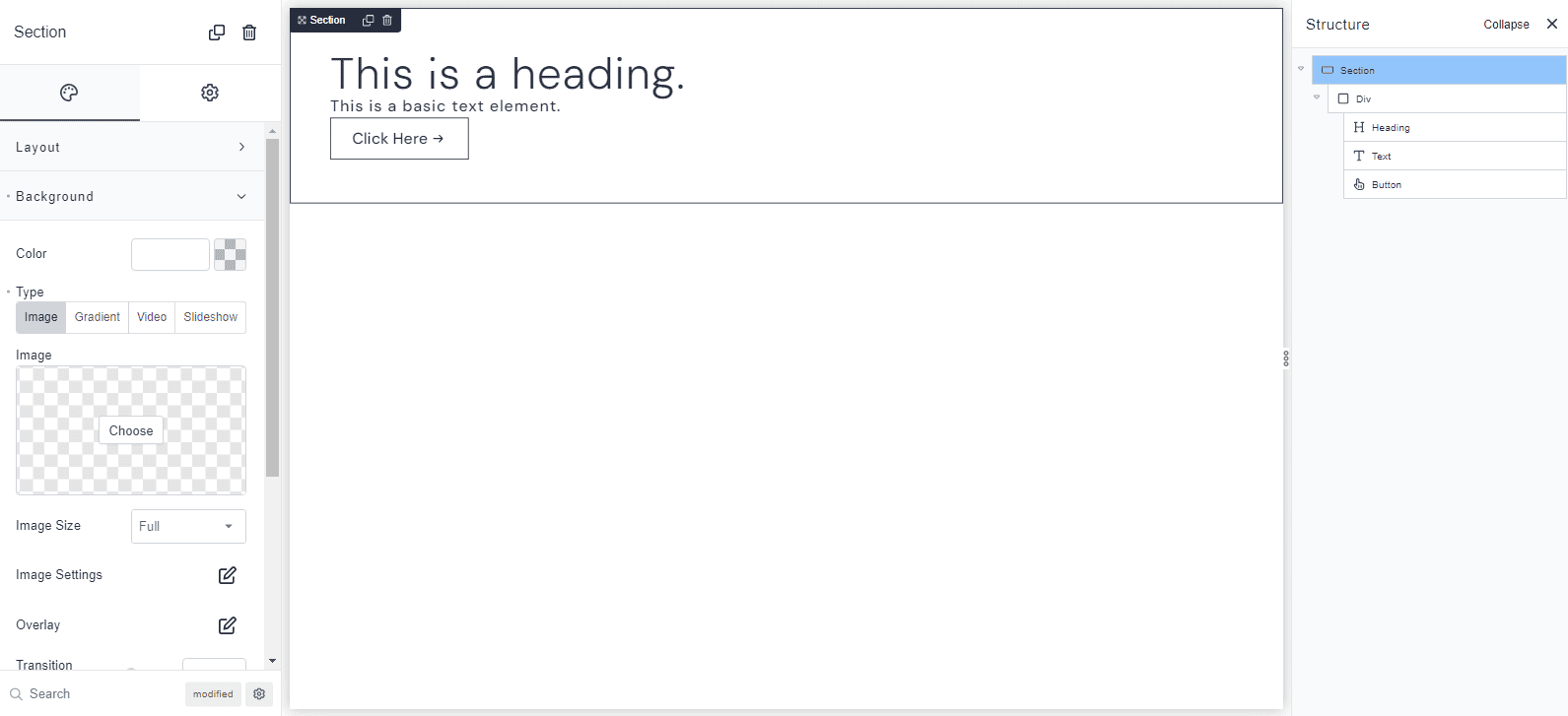
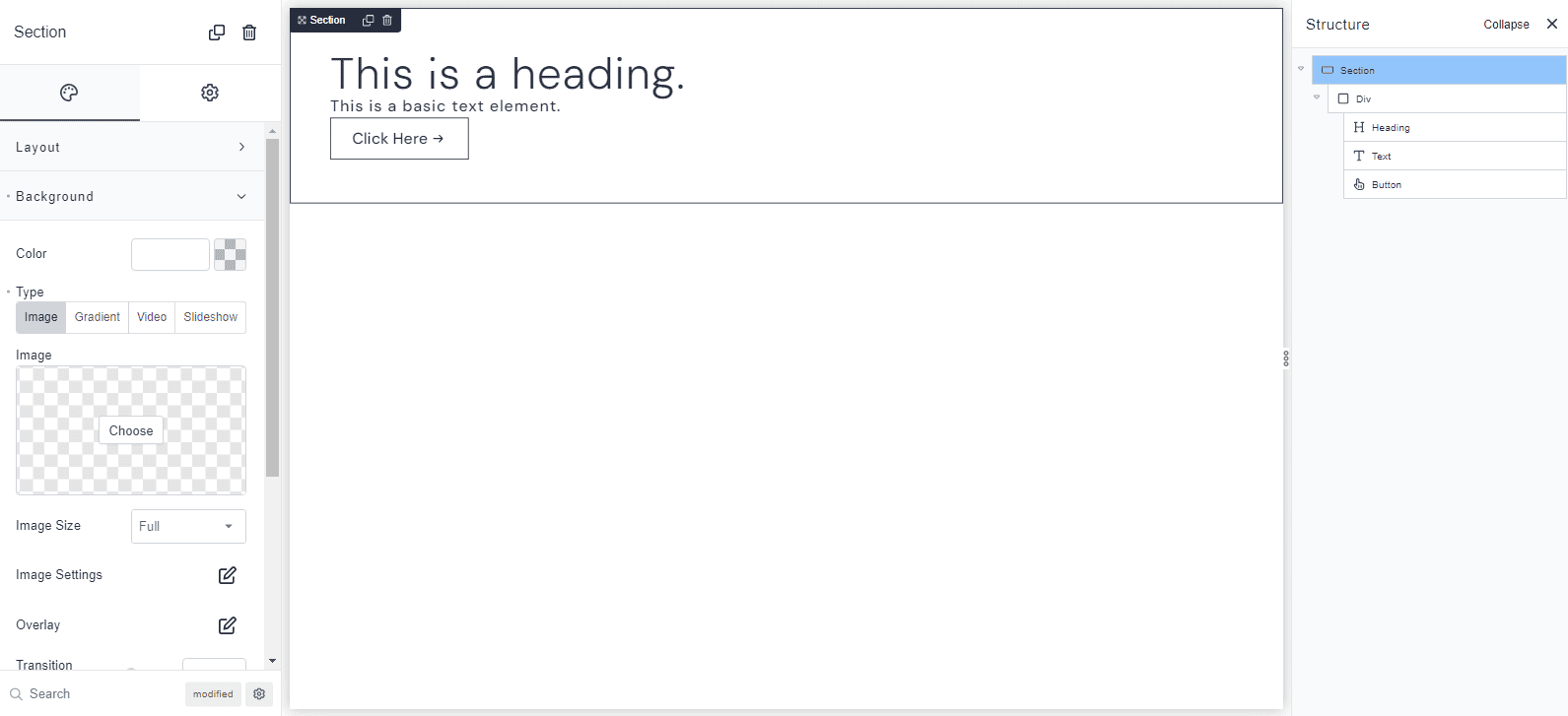
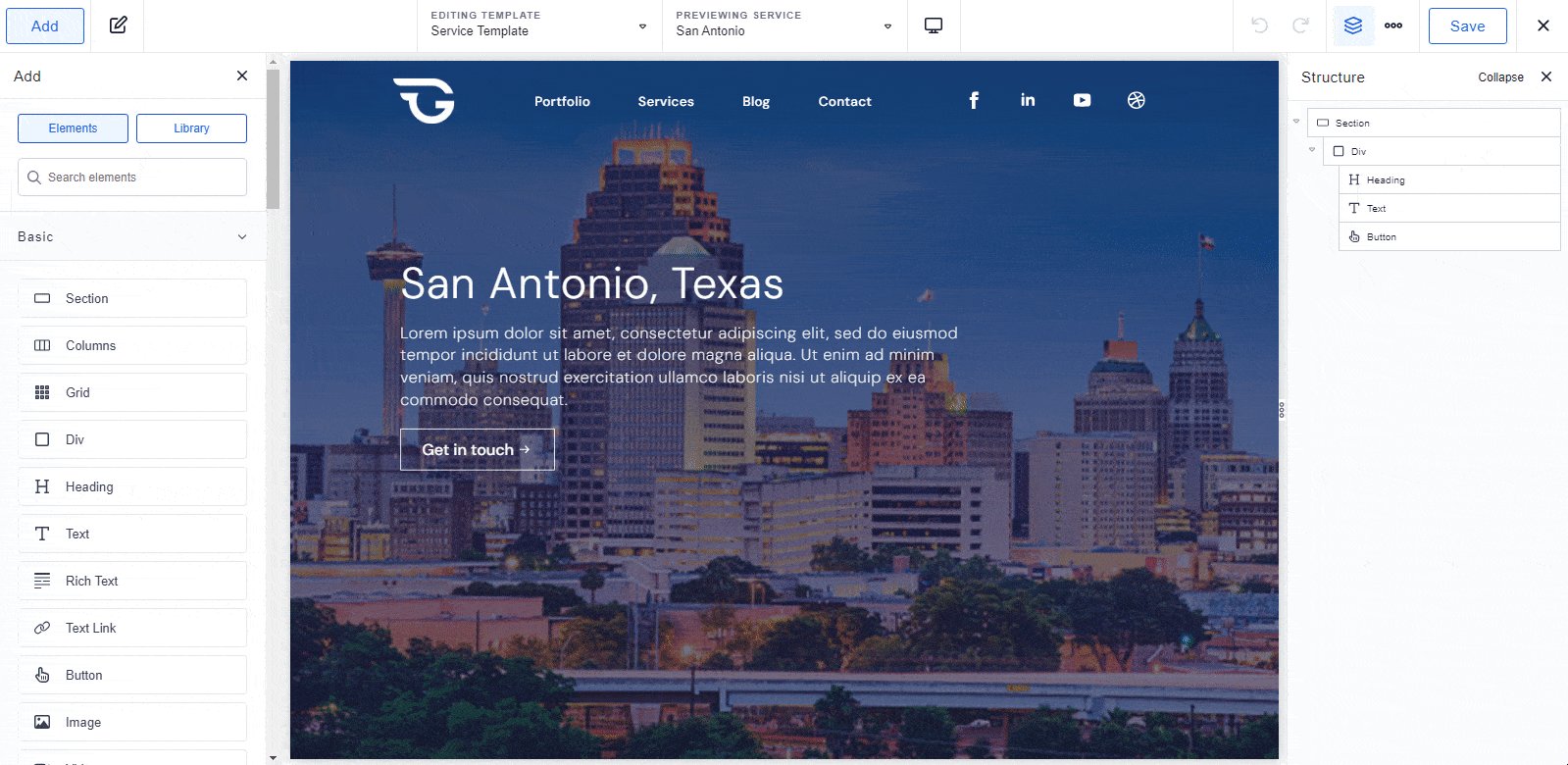
To generate the support template, I’m going to include a area with an picture background, heading, and text. We’ll be employing the picture we’ve uploaded for the support submit kind. The heading will be for the title, and the text will be for the support description.


Bear in mind in the earlier phase we’ve designed 4 diverse support sorts. To show every employing a single template, we’re going to make the picture, heading, and text dynamic.
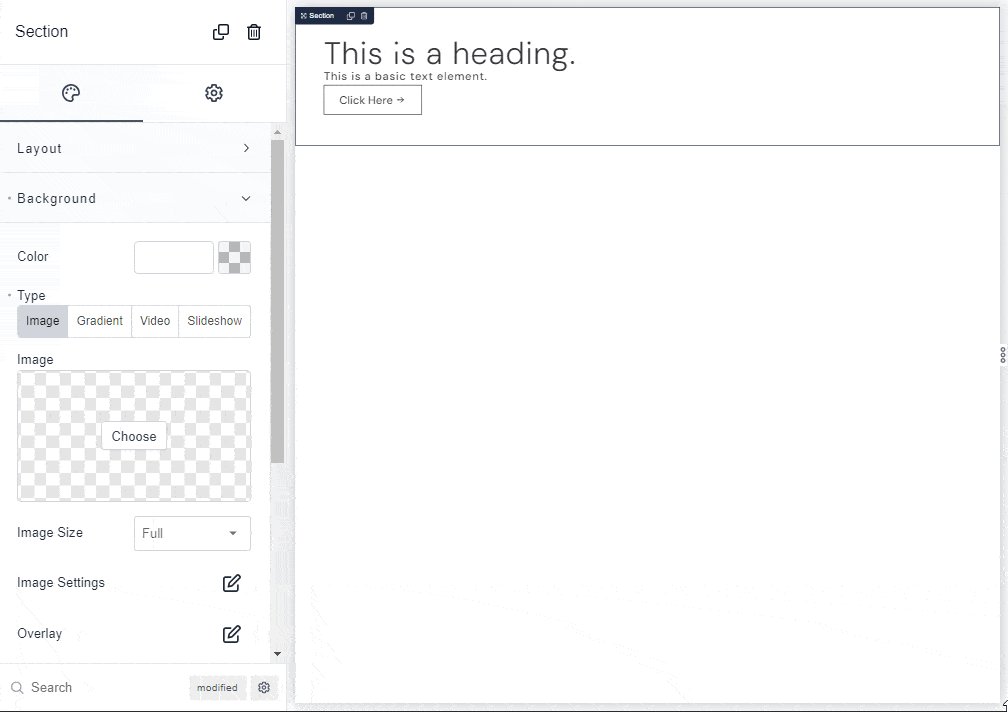
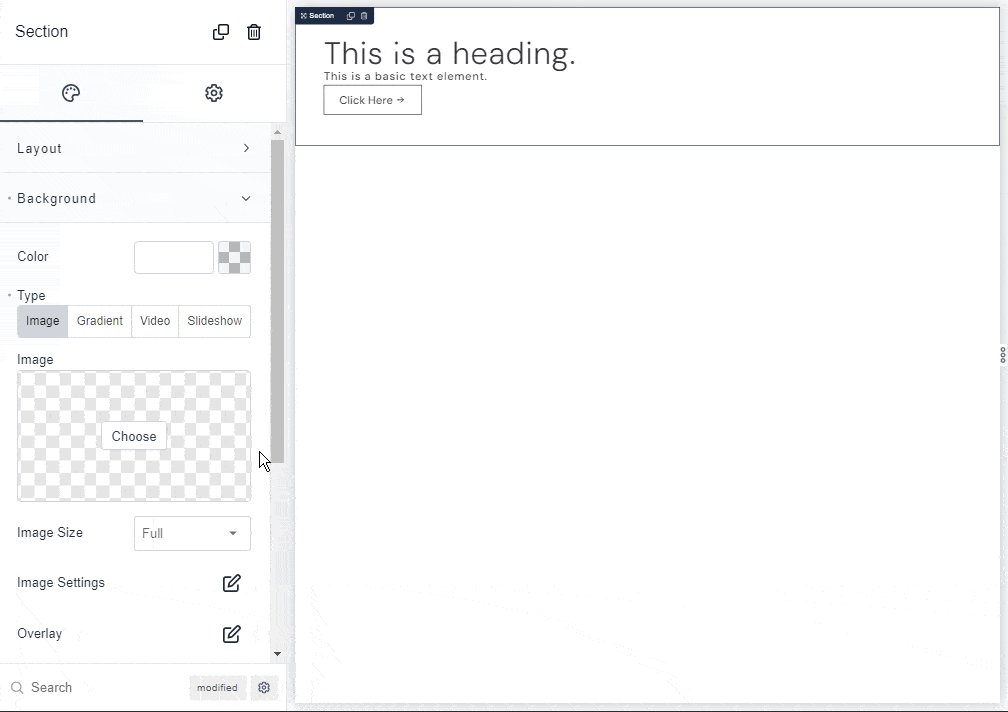
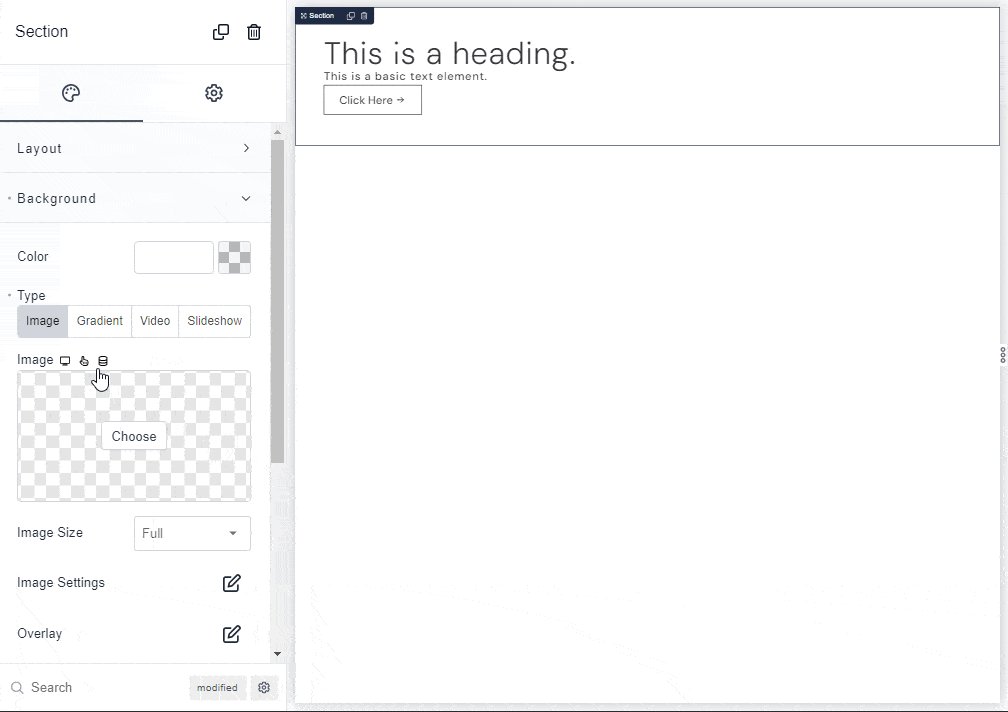
1st, click the area. Then, go to the design and style tab. Click ‘Background’ and decide on ‘Image’ as kind. Hover your mouse more than the ‘Image’ label and click the ‘dynamic’ icon. This will open a pop-up window.


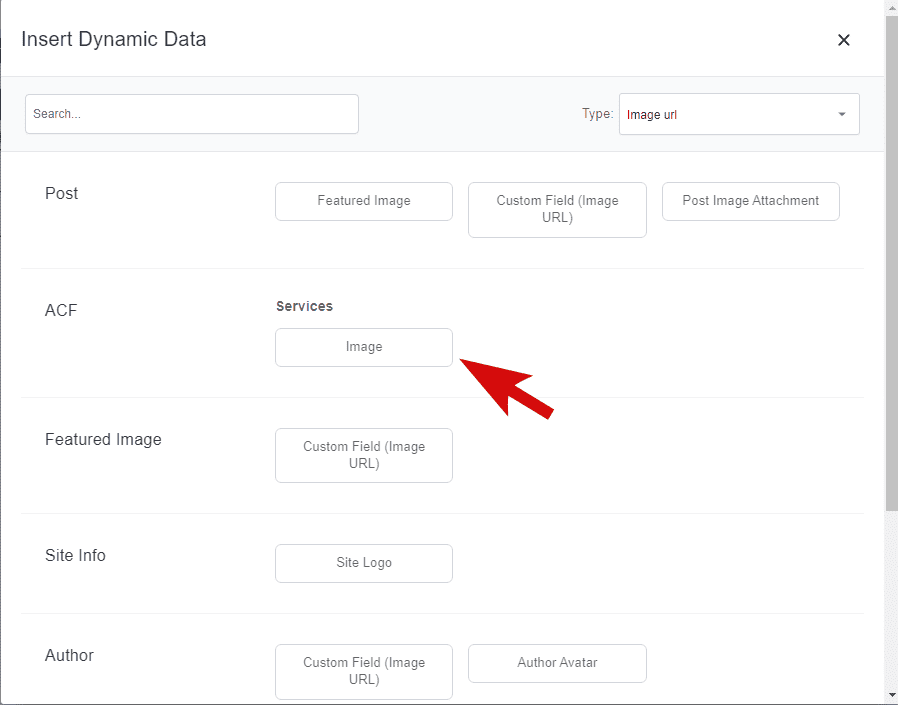
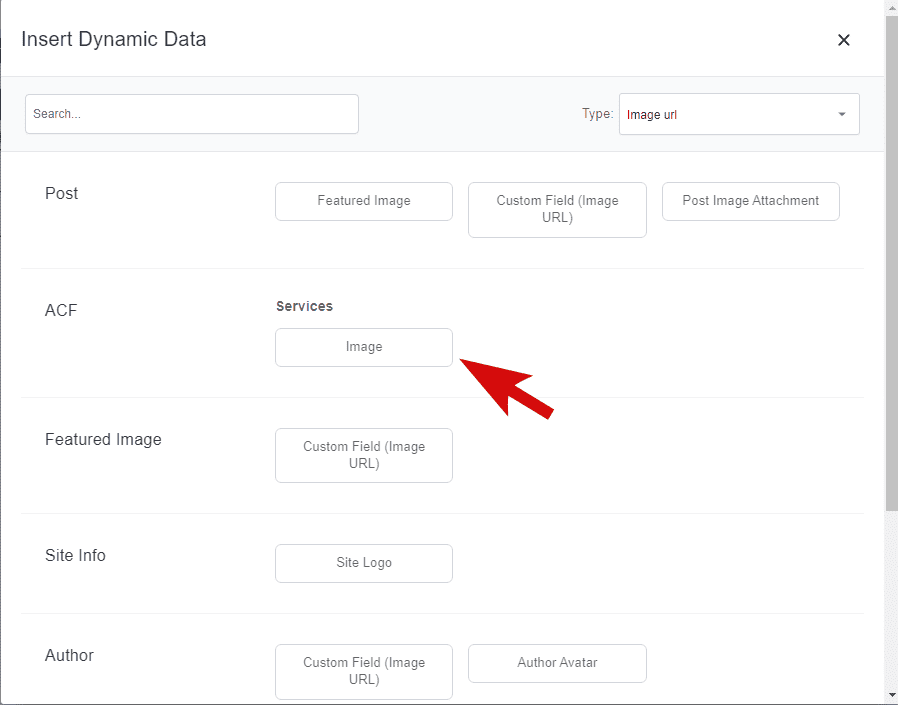
Click the picture below the ACF area. This will instantly fetch the photos we’ve uploaded on our support submit kind.


Do the identical for the heading and text. The heading ought to incorporate the area identify or title. The text ought to have the support description.
Lastly, include the fashion and layout that you want. Change the dimension and spacing.
seven) Conserve and Preview
Right after the ultimate touches, click conserve.
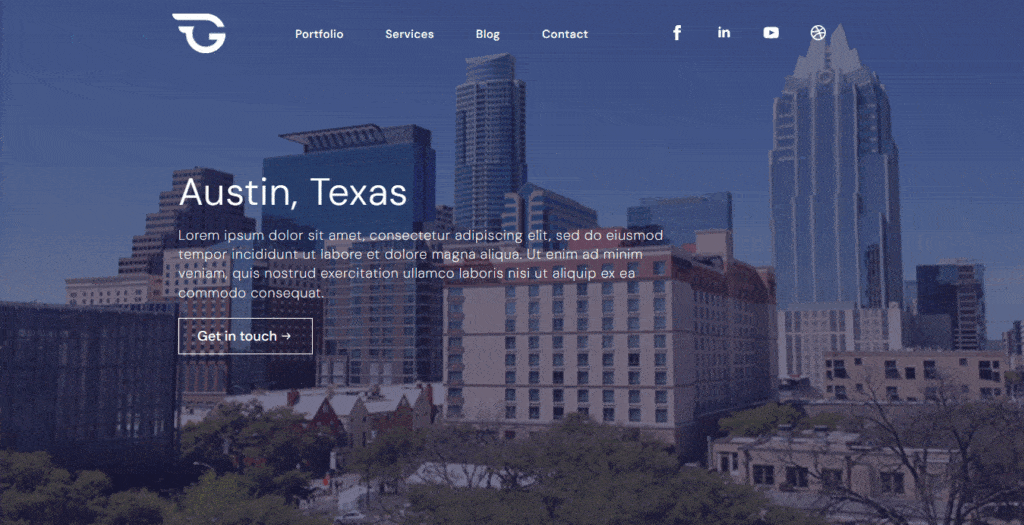
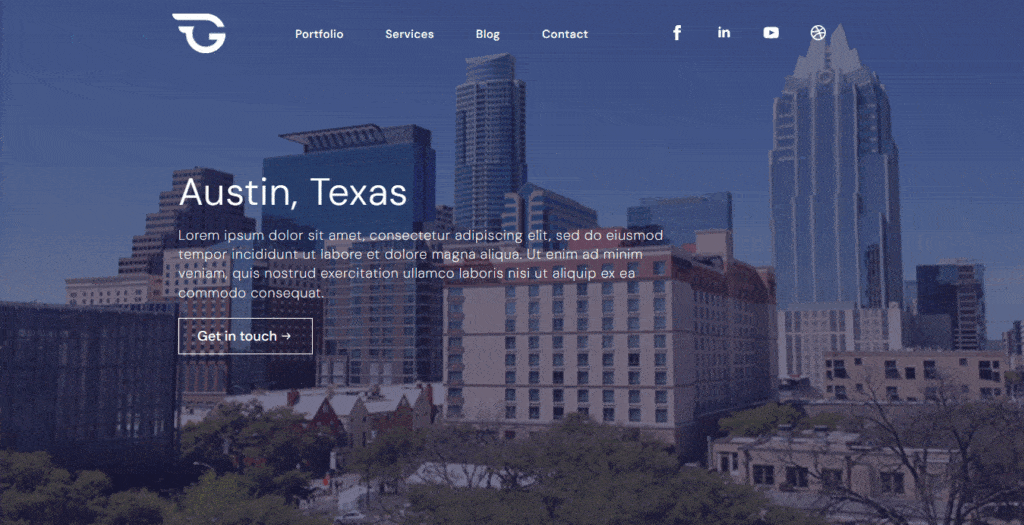
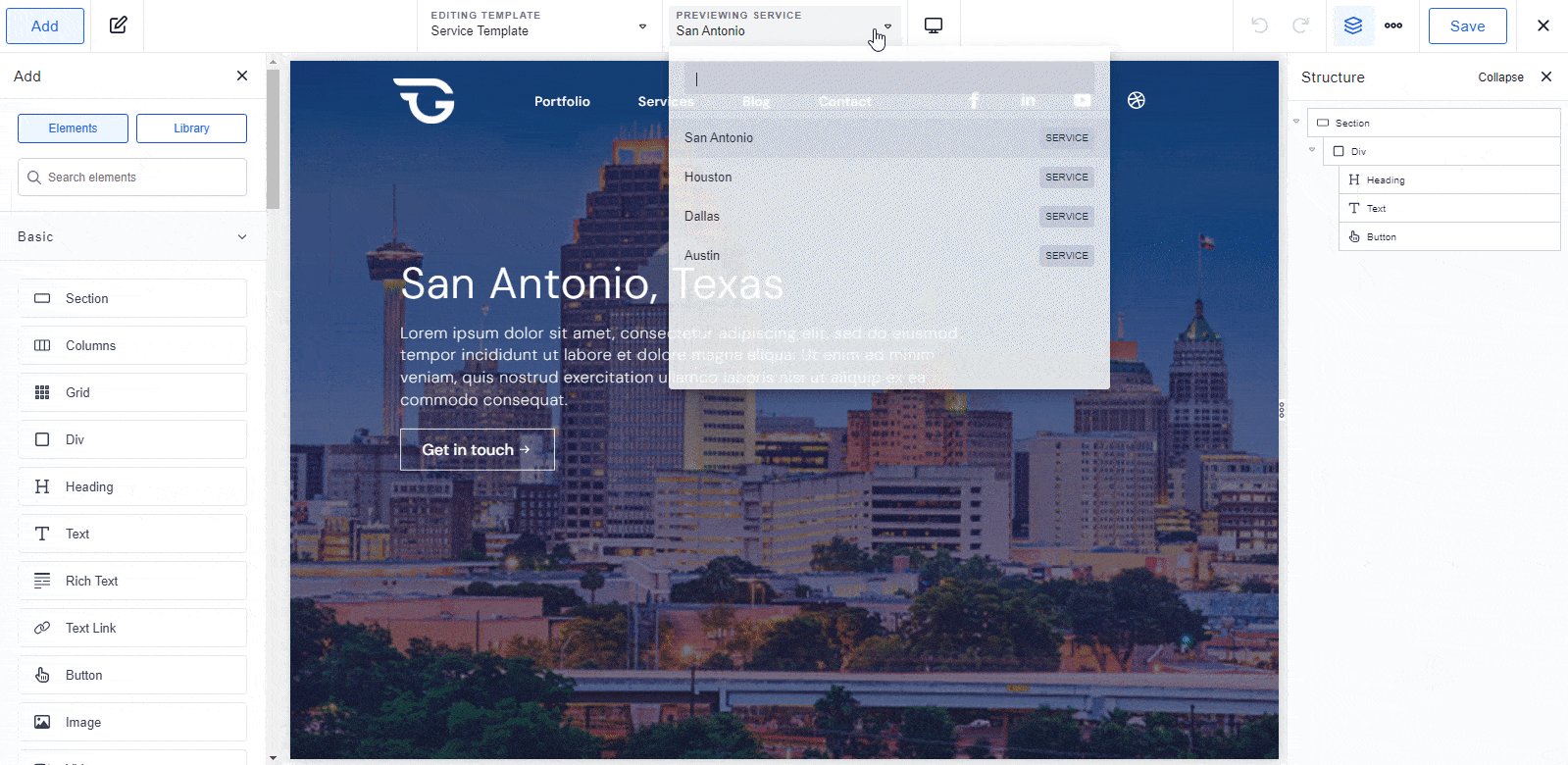
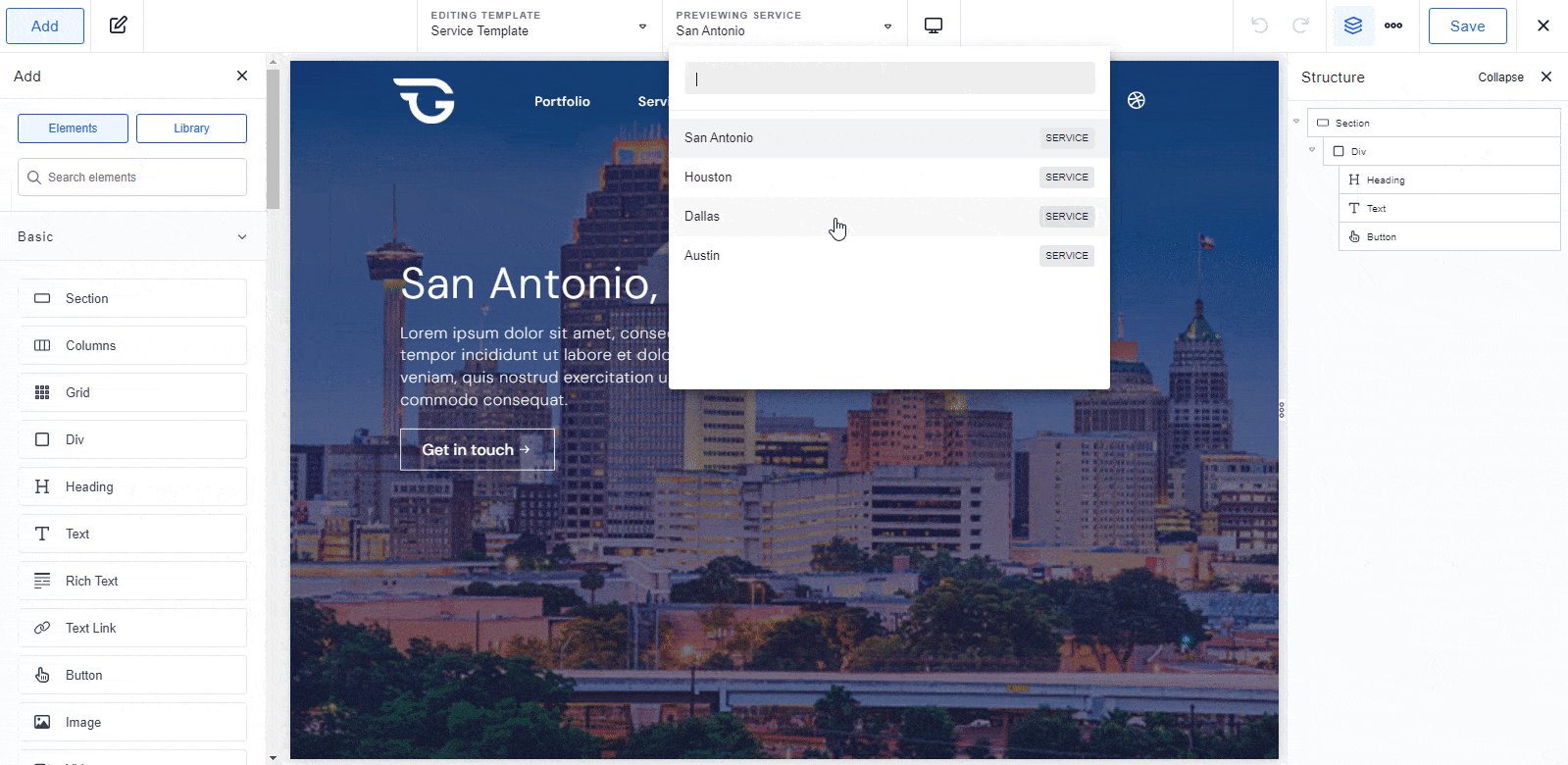
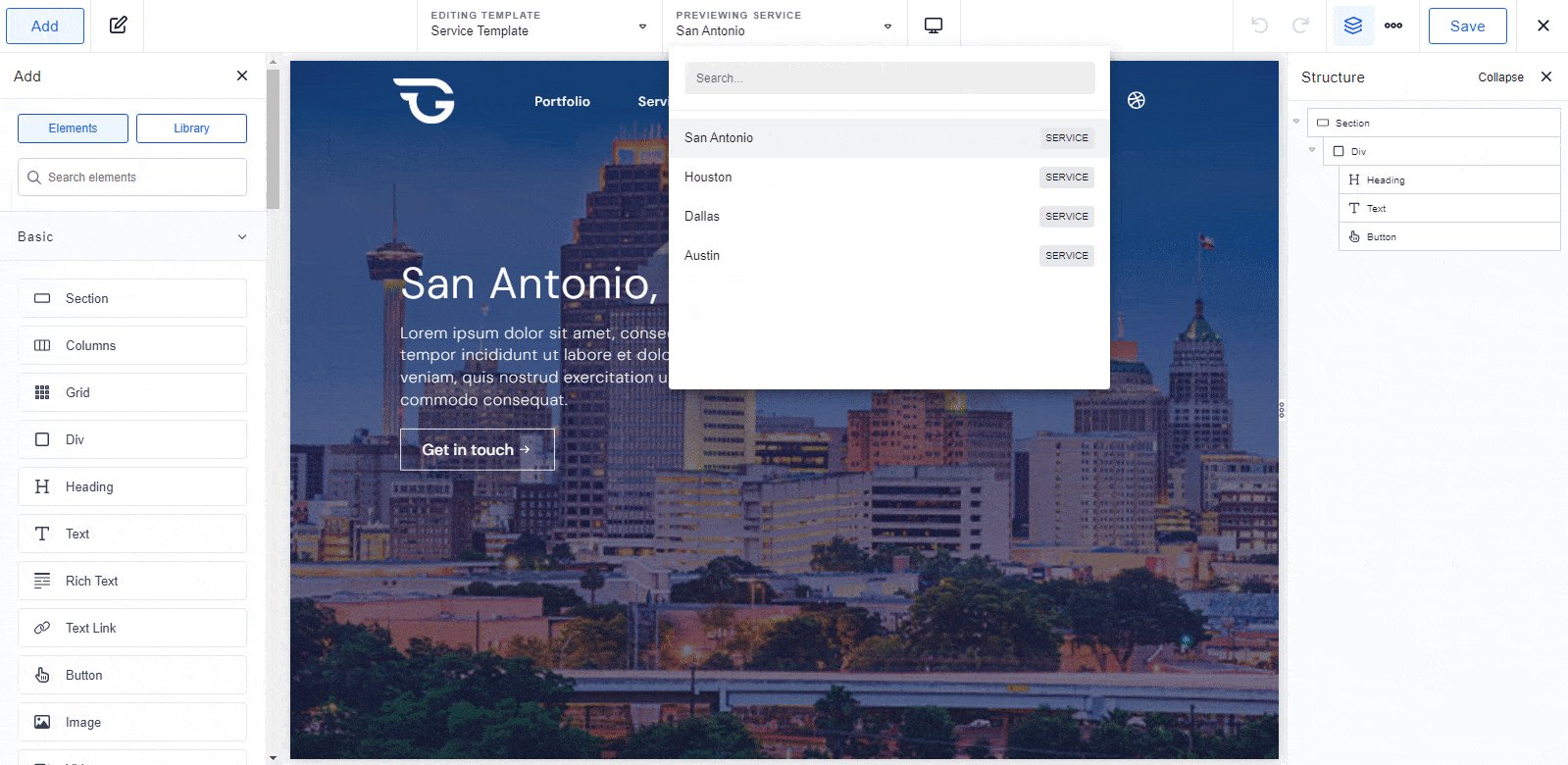
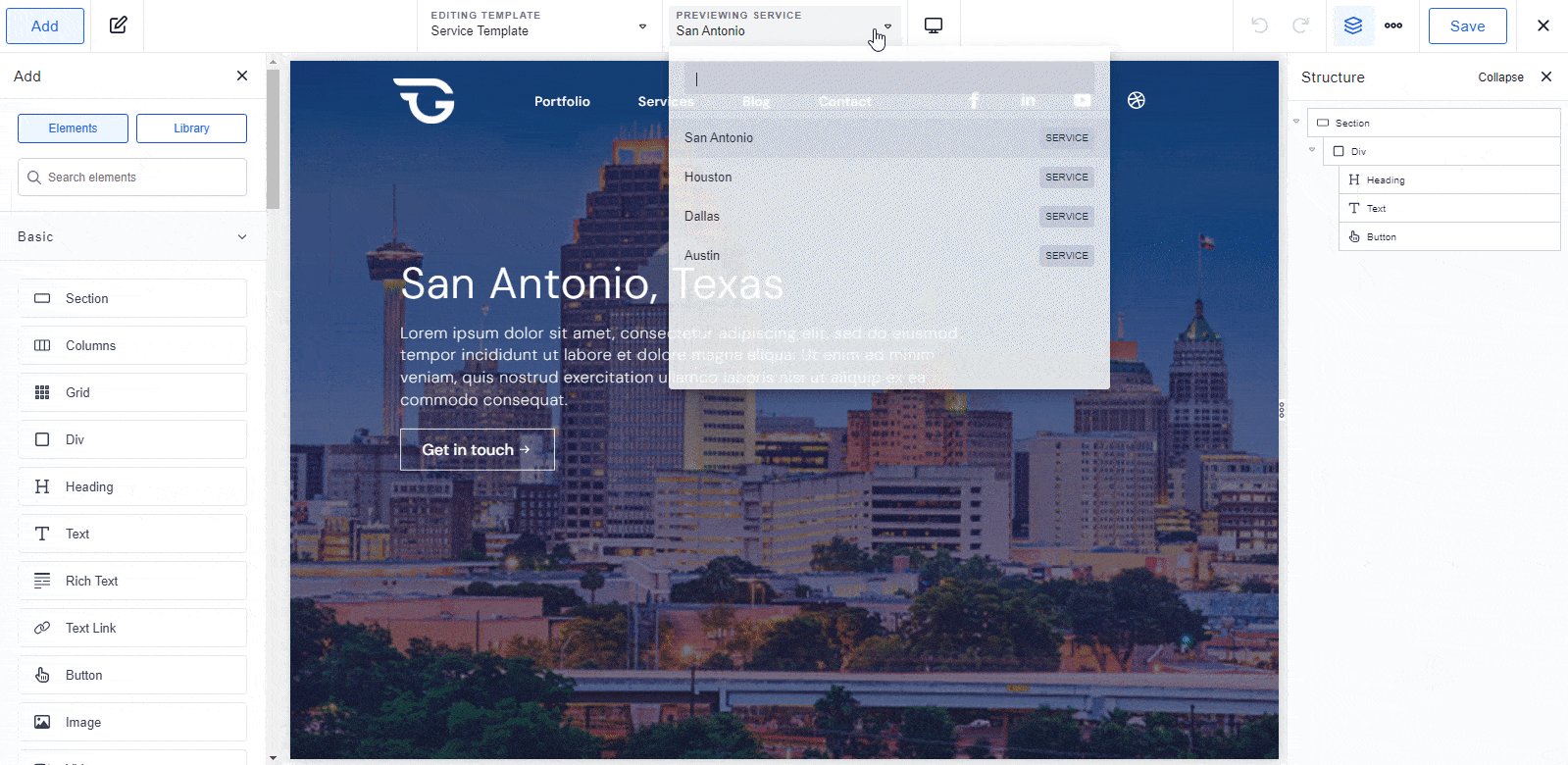
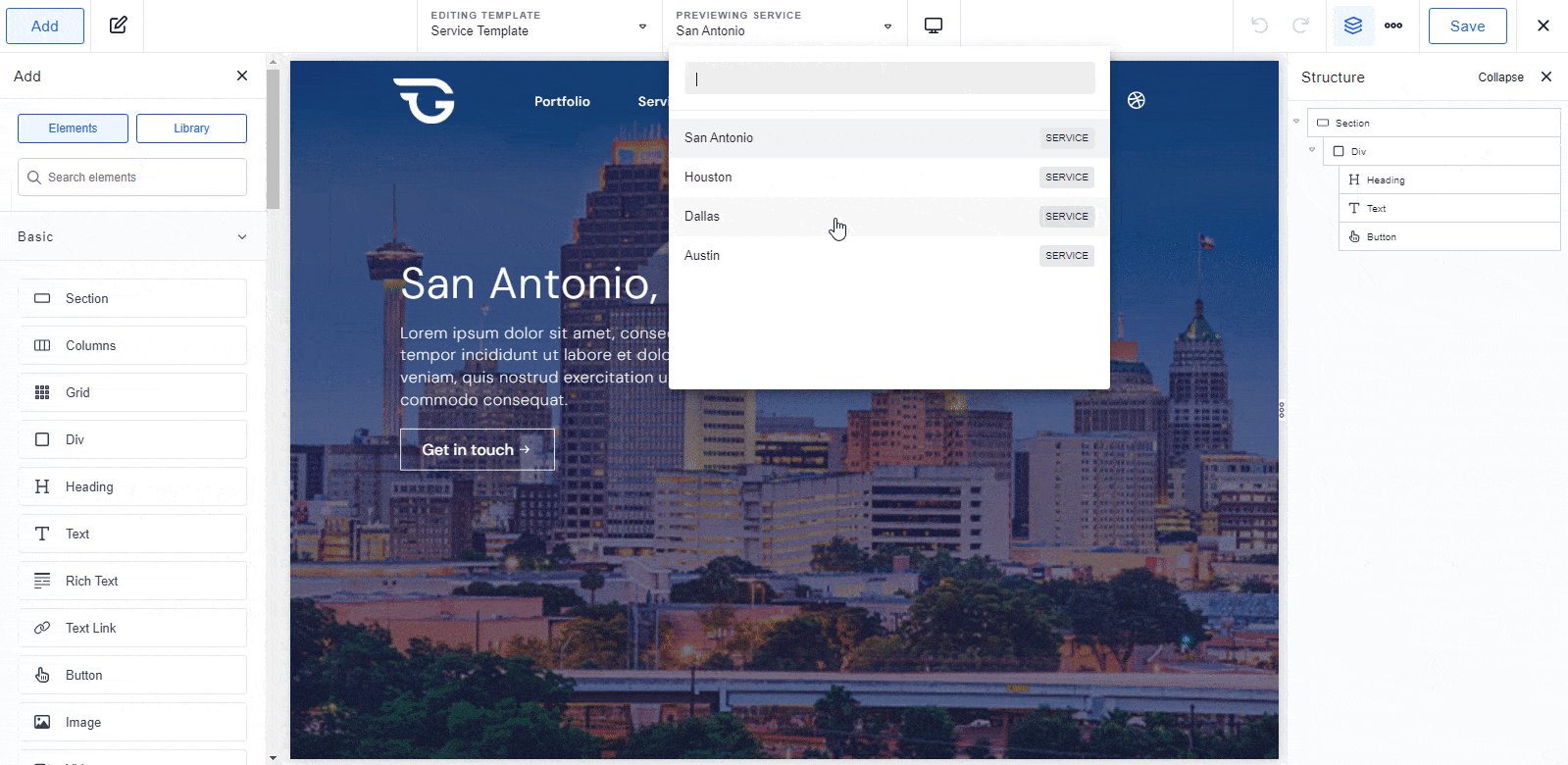
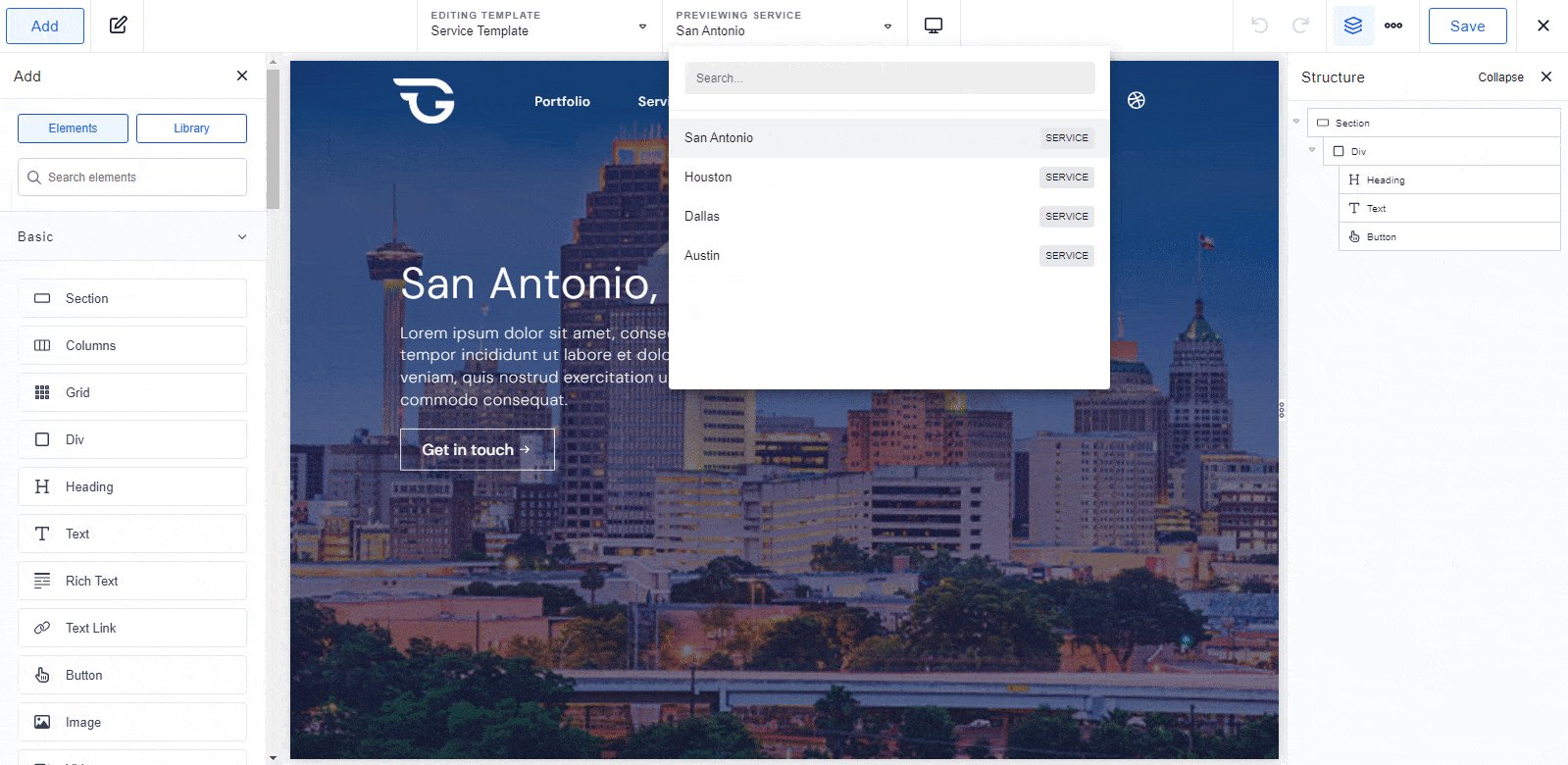
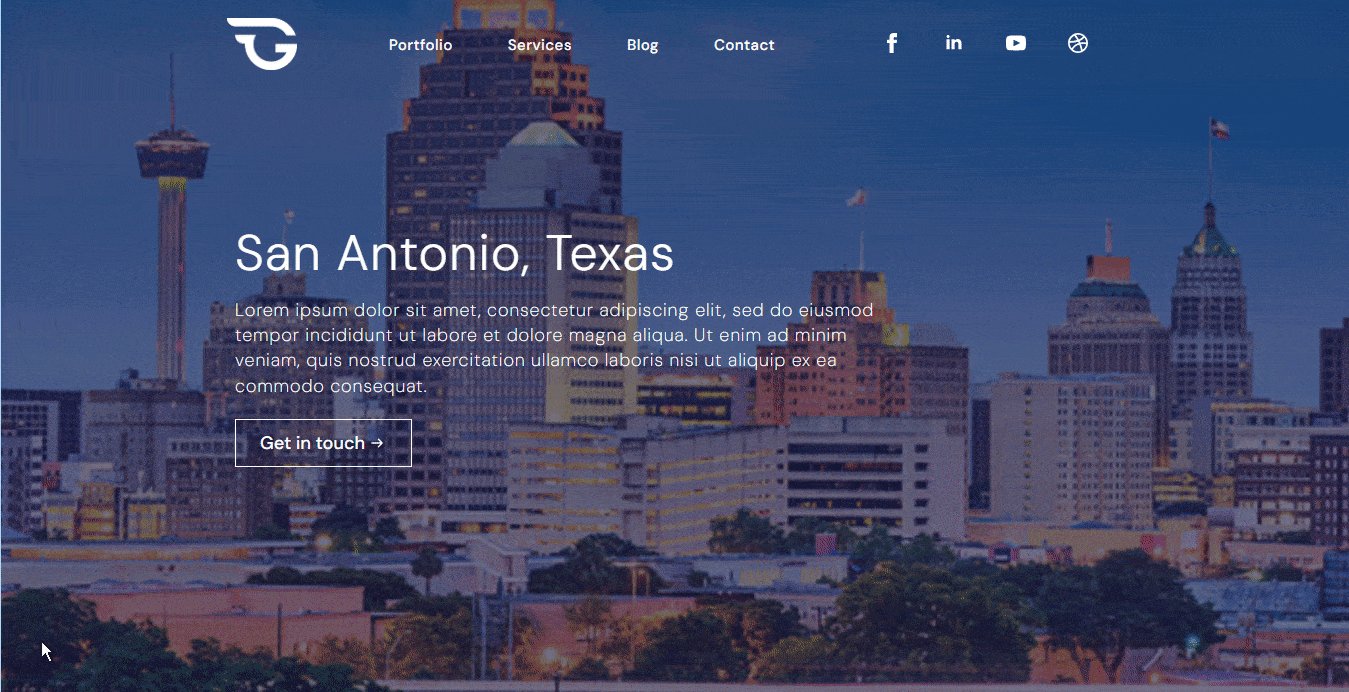
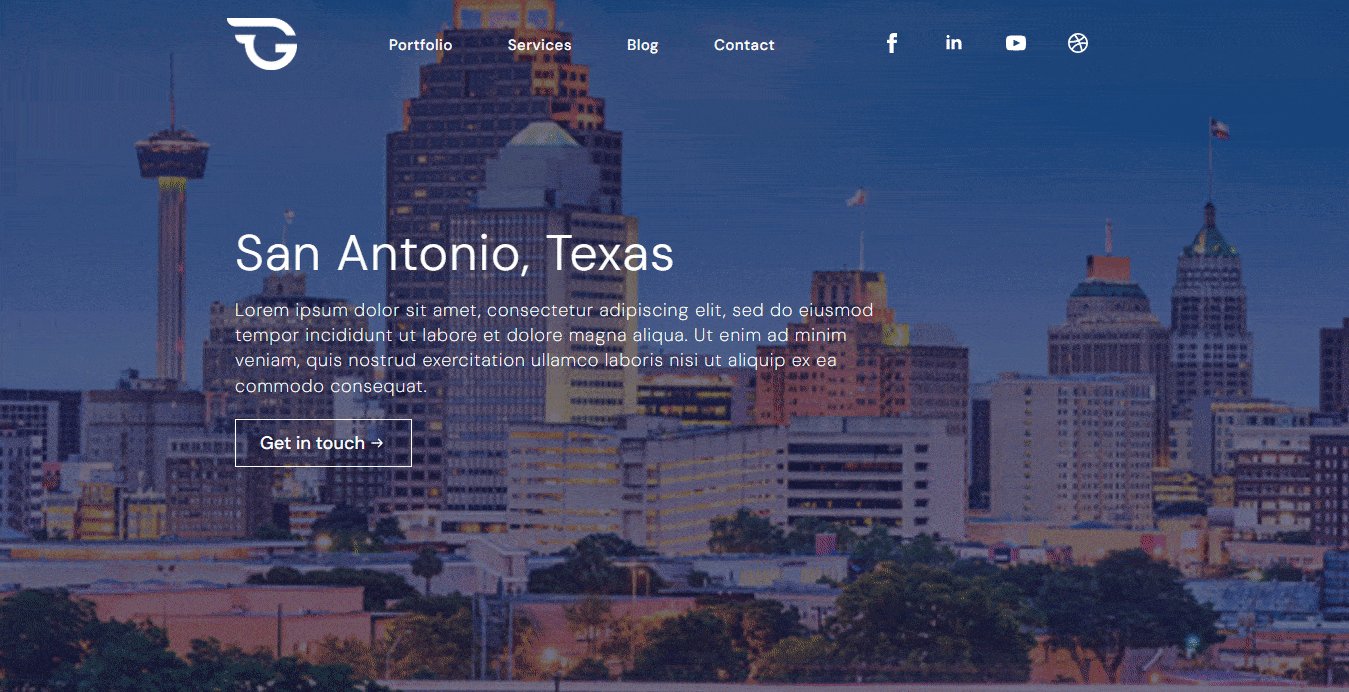
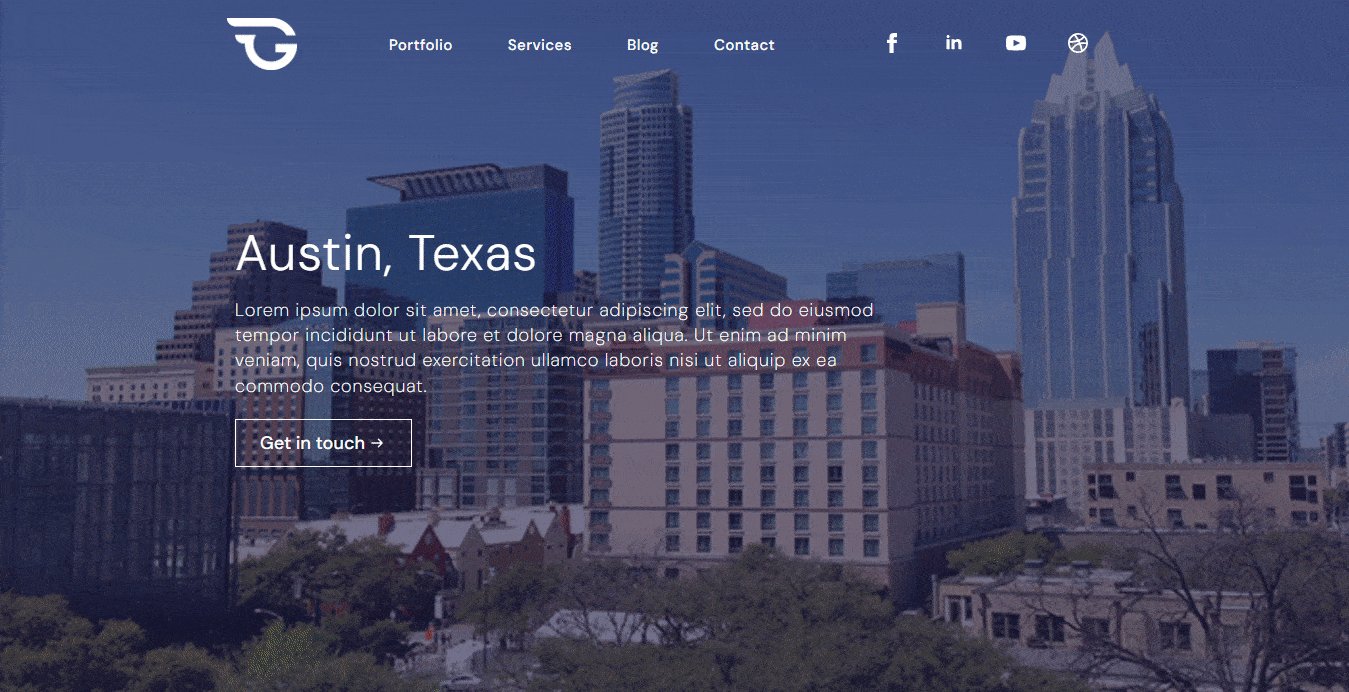
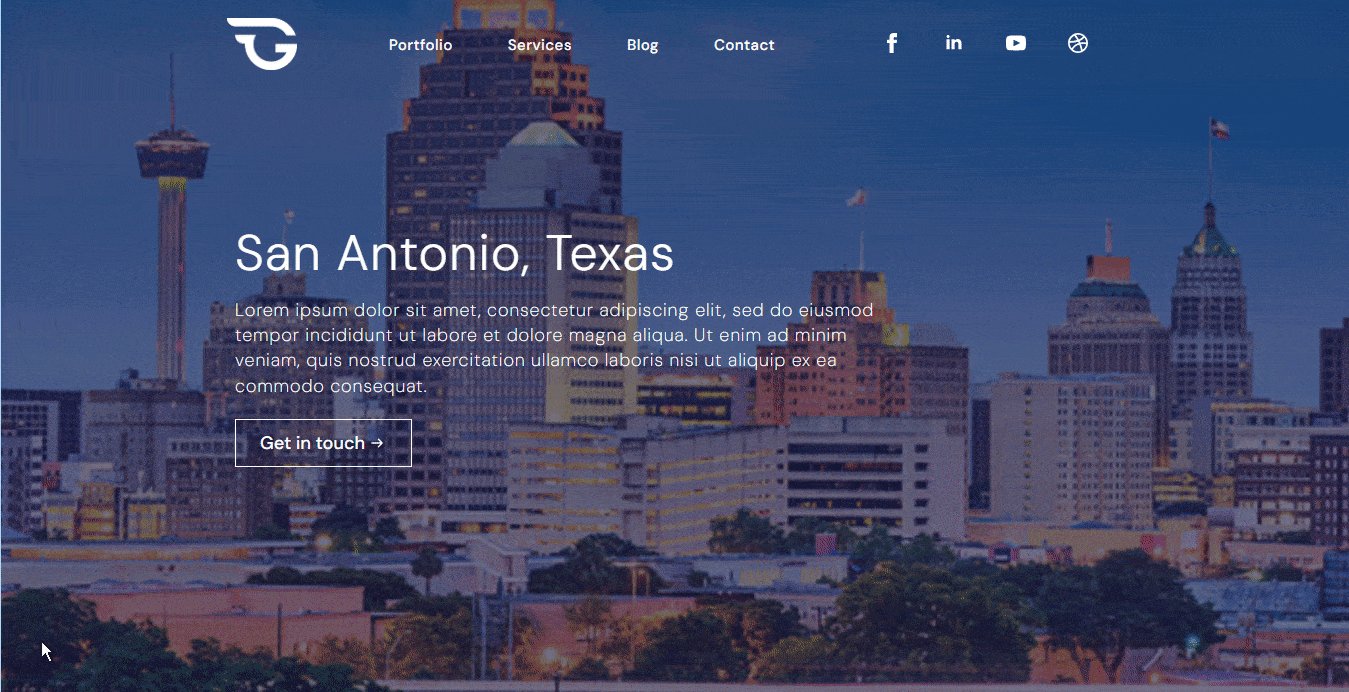
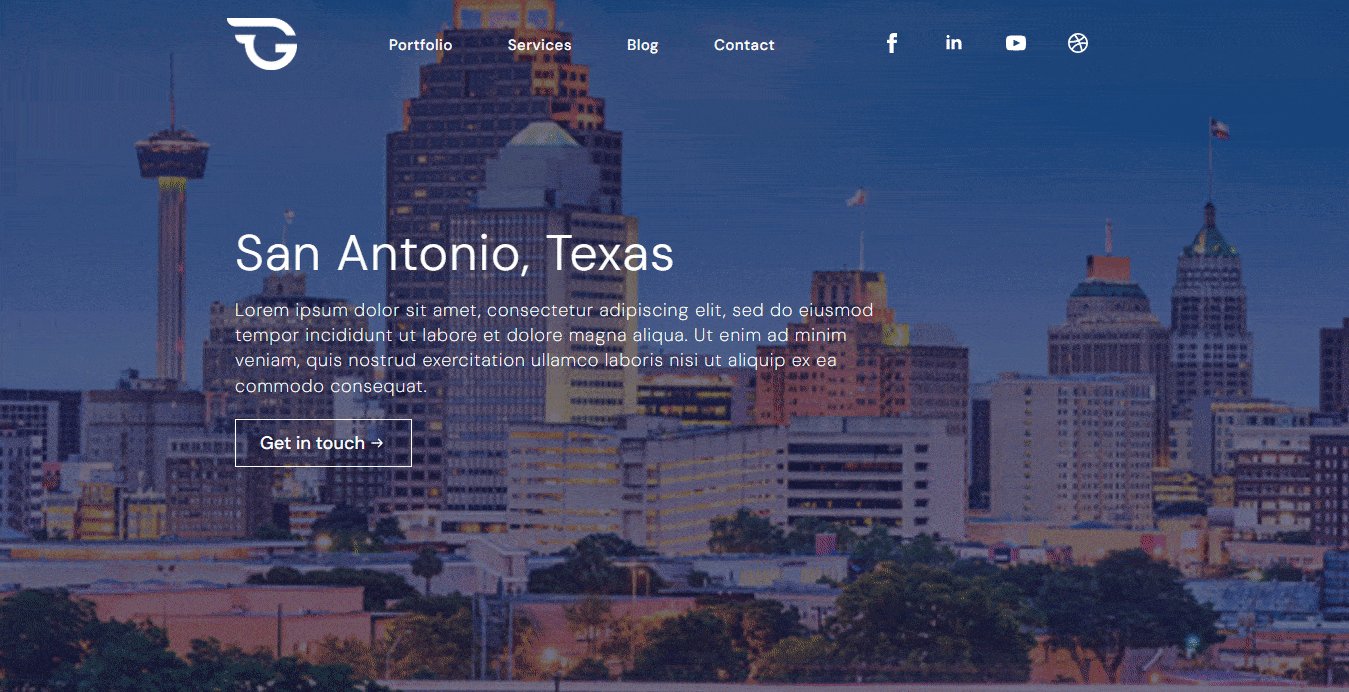
Now, every single time you switch to a diverse support area, the web page ought to instantly alter its picture, area title, and support description.


This indicates several solutions and spots can be showcased with one particular template.
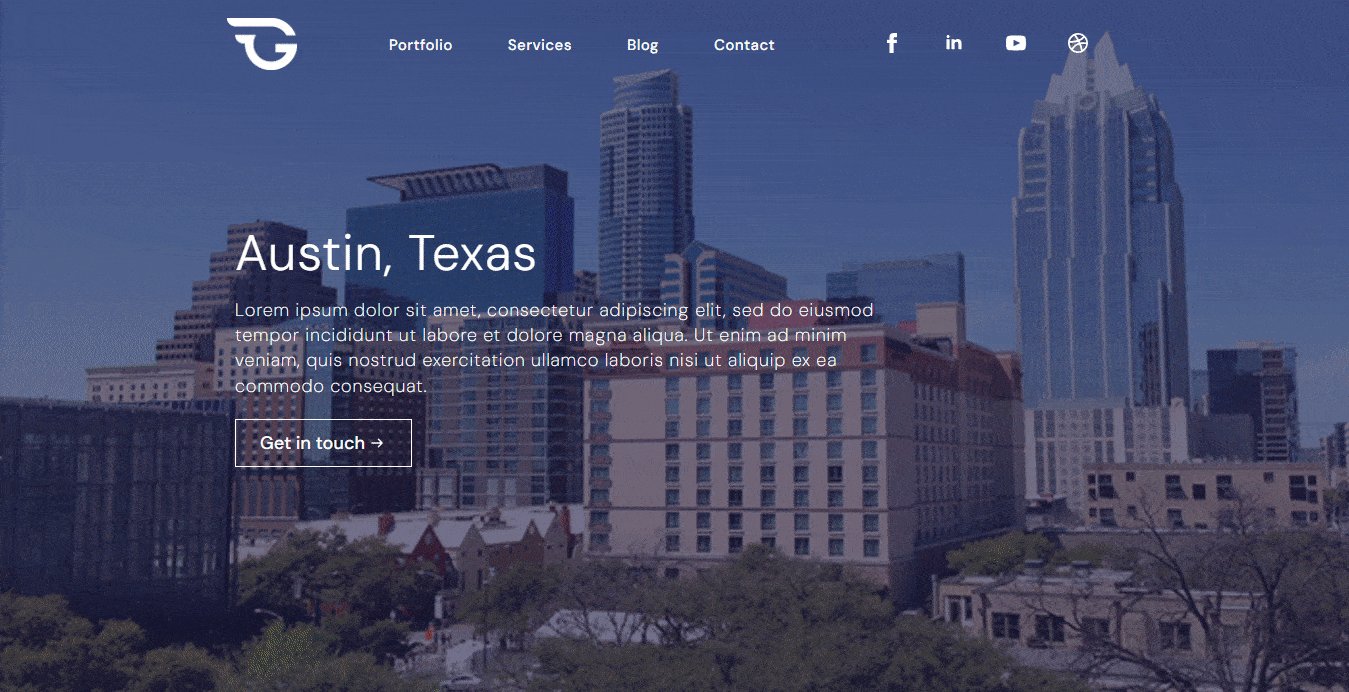
Here’s what our ultimate web page template appears like.


What’s Following?
You have just discovered how to generate a single template for diverse support and area pages.
At this stage, you may well wonder – what’s up coming?
Breakdance has tons of characteristics and libraries to aid you degree up your web site.
For instance, contemplate adding a Google map element to your page. Most companies locate this characteristic useful due to the fact it aids boost foot site visitors. So, give it a attempt.
If this guidebook was useful, please drop a comment. Your suggestions drives us to generate even far better tutorials!