A internet site header is the 1st point that guests see when they come to your web site, so you want to make confident it truly is not only simple to navigate, but eye-catching.
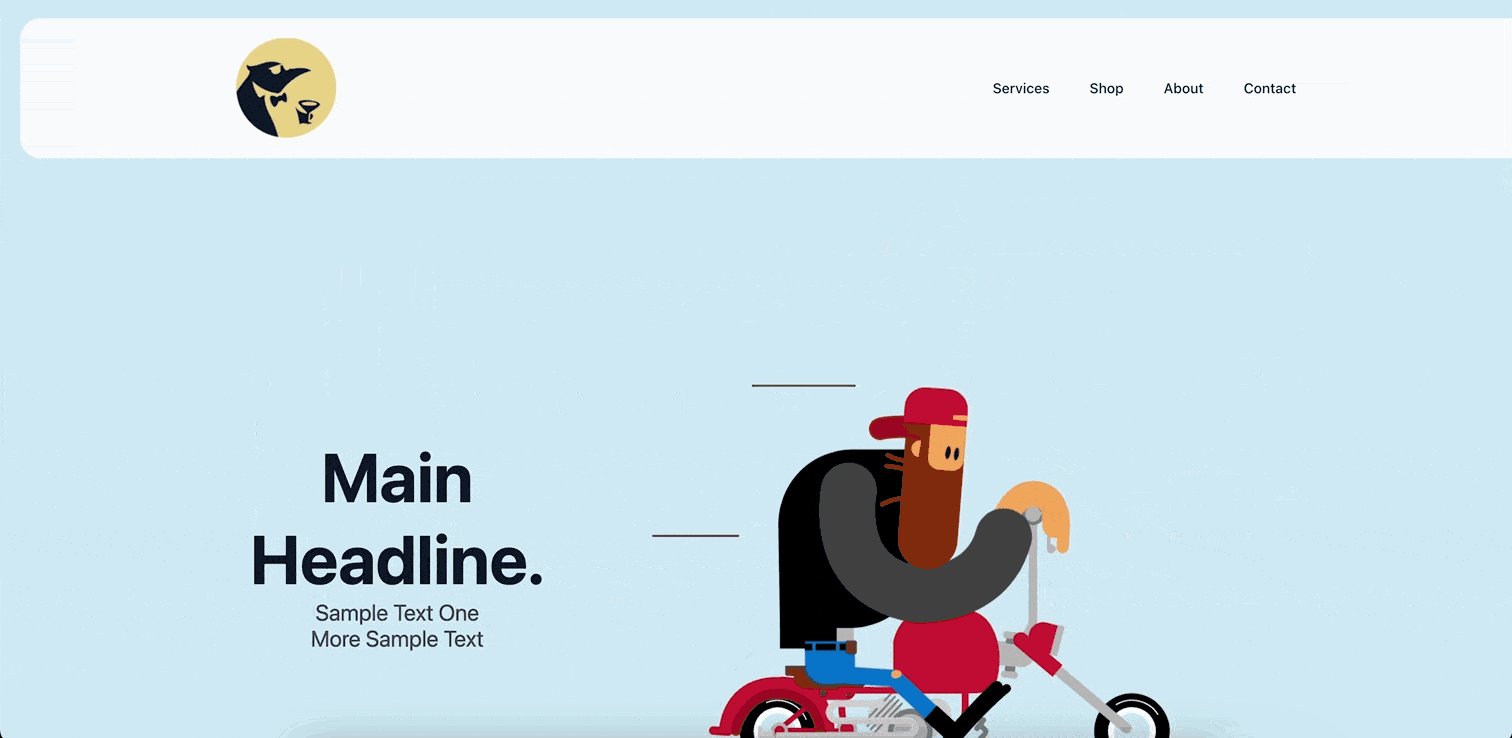
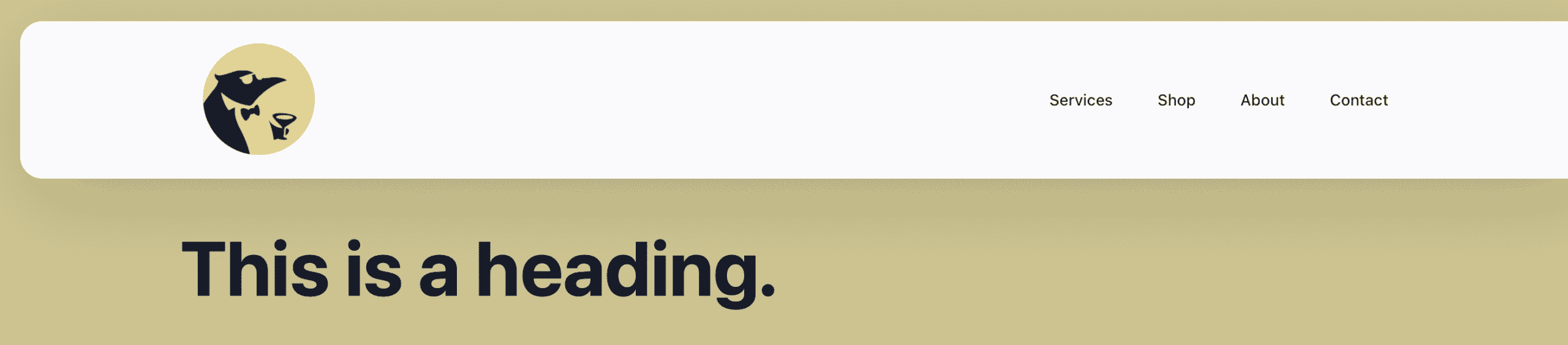
A single way to do this is to develop a “floating” header menu that stays at the leading of the webpage as consumers scroll down. It truly is super simple in Breakdance and appears like this:


Produce a Header
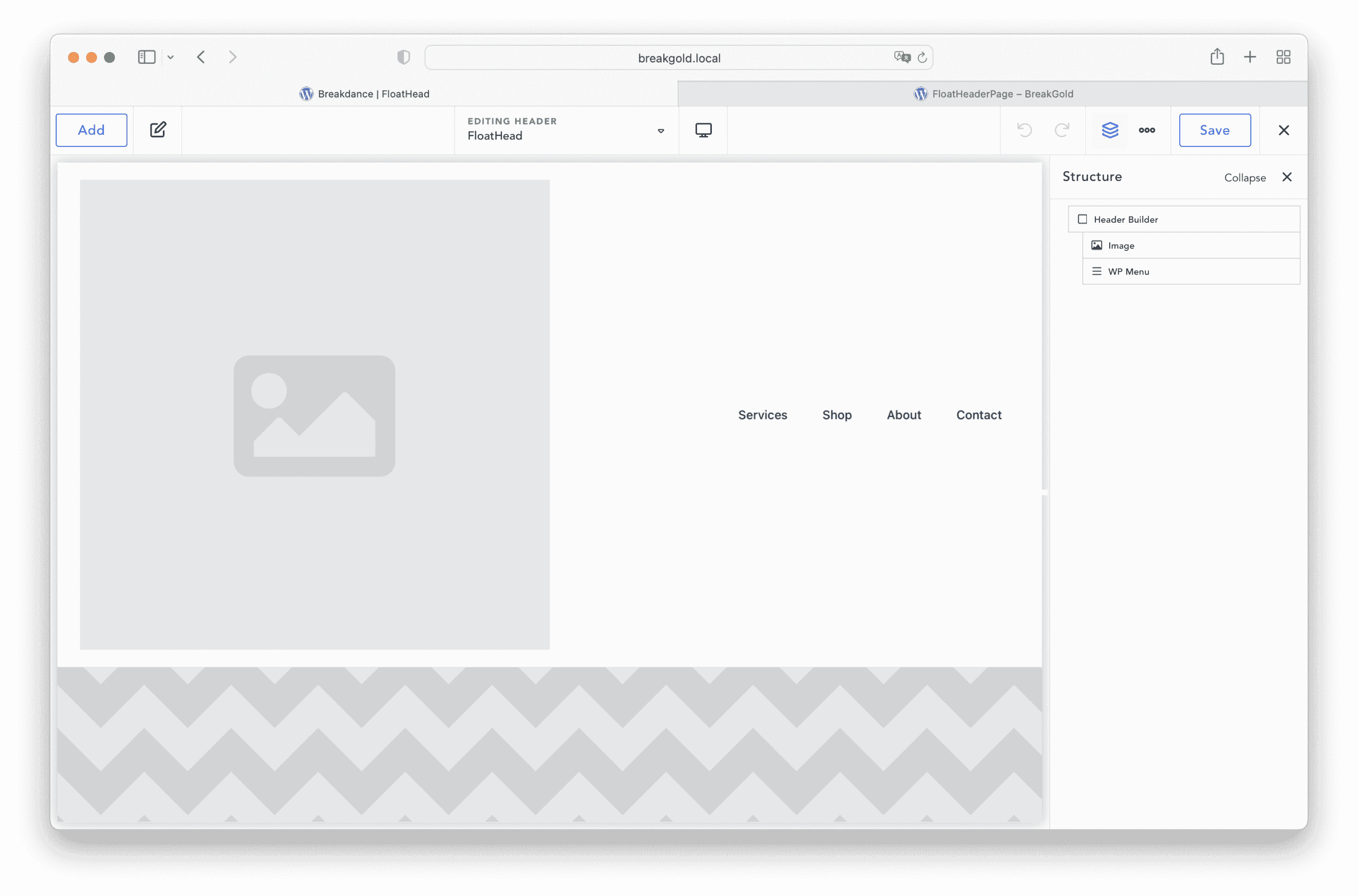
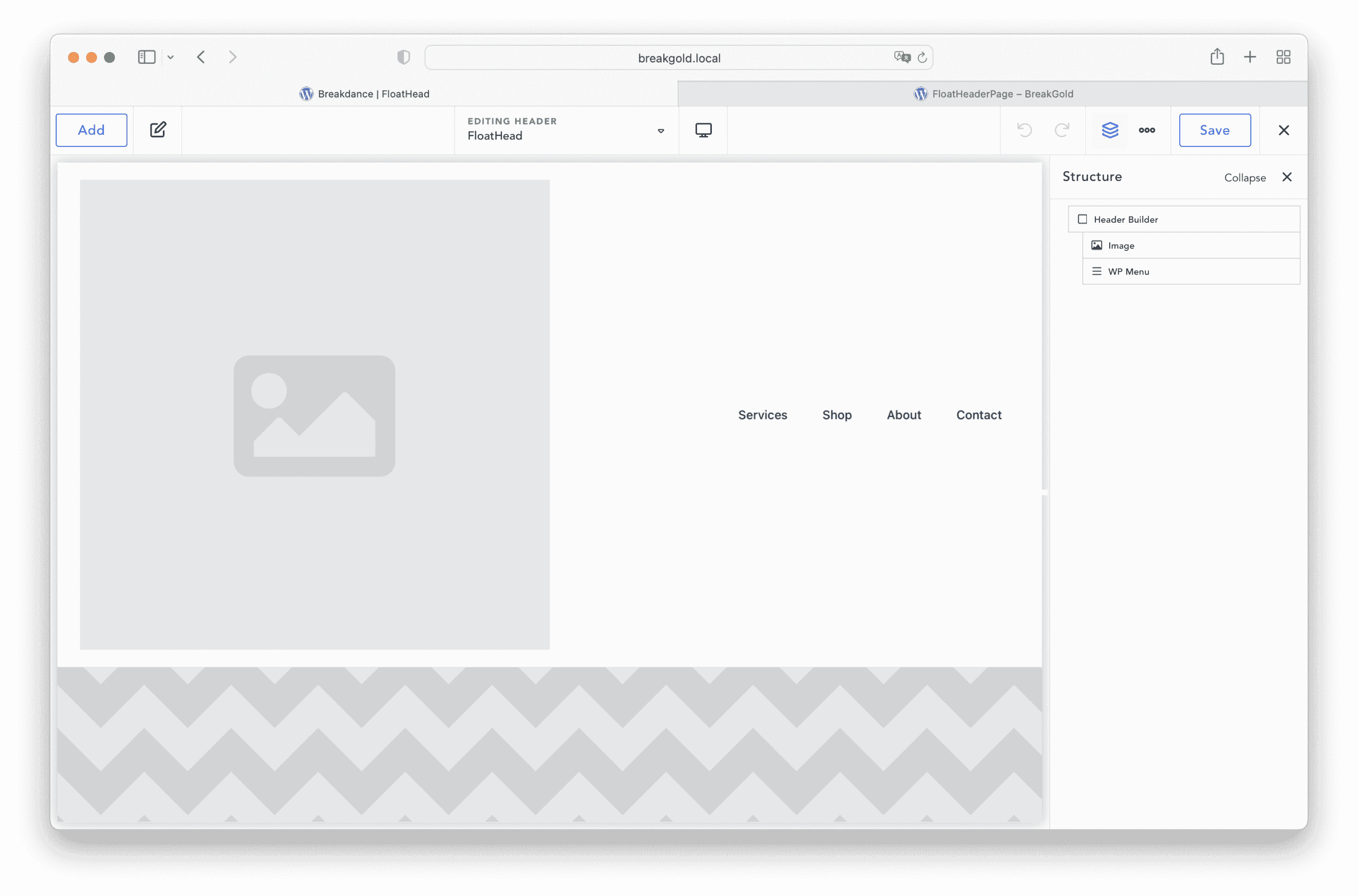
Very first, you may have to create a header template. Include a header builder block to your webpage with an picture and WP Menu.
Set your emblem picture and it truly is dimensions to both 150×150 or 100×100. If you presently have a menu set up on your web site, you may well see your WP menu populate with it truly is contents. If not, develop a menu in your WordPress settings then set it in the block.


Excellent! Now you have a basic header that ought to instantly be formatted.


Creating your Breakdance Header Sticky
A sticky header implies that it will continue to be at the leading of the display as you scroll down. This keeps your header noticeable and available no matter in which on the webpage a consumer is.
To make your header sticky, all you want to do is open the “sticky” setting and examine it. It ought to continue to be at the leading of the webpage no matter in which you scroll on the webpage.
Hide Header on Scroll
We’re going to include a wonderful animation and fade to your header. This tends to make your header hide soon after the consumer scrolls down, but rapidly returns when a consumer scrolls up at any stage on the webpage. Furthermore, a fade in/out result is additional to make the header seem and disappear much more smoothly.
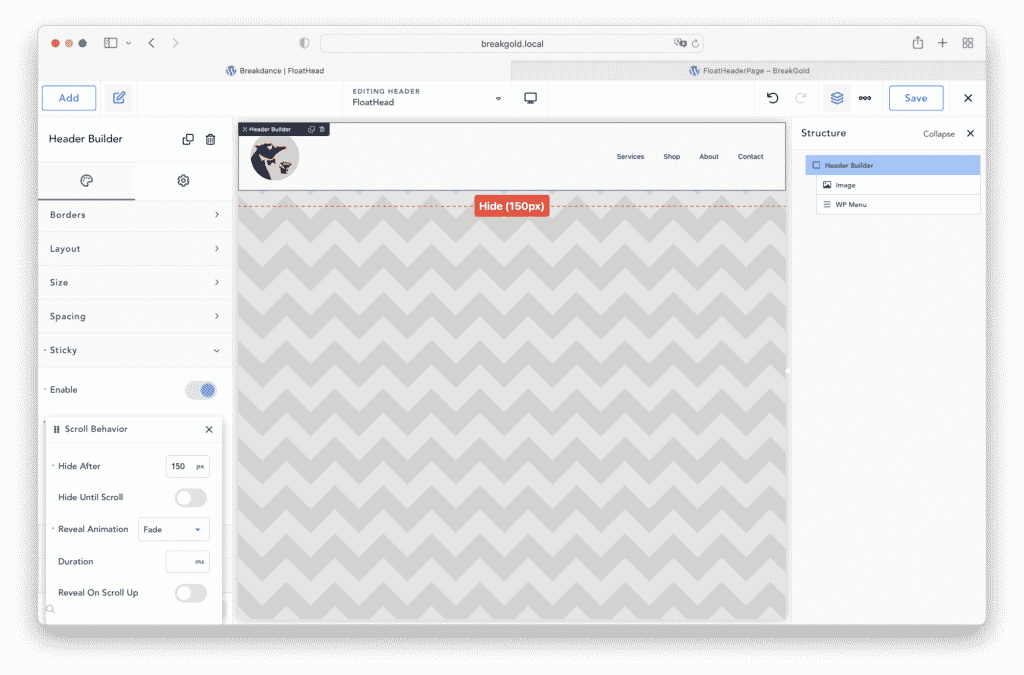
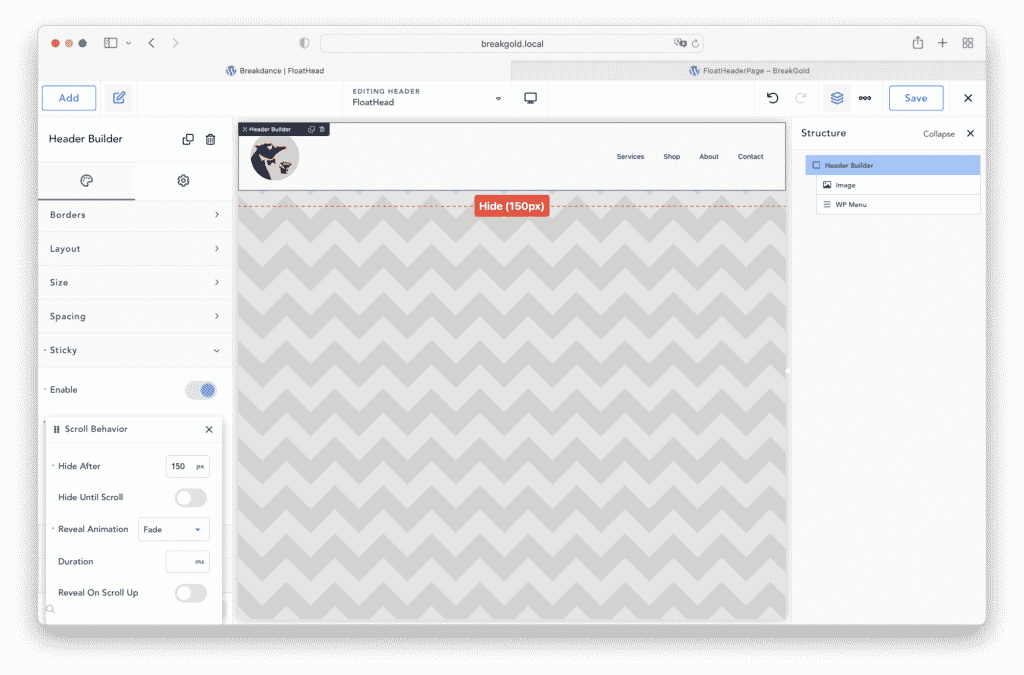
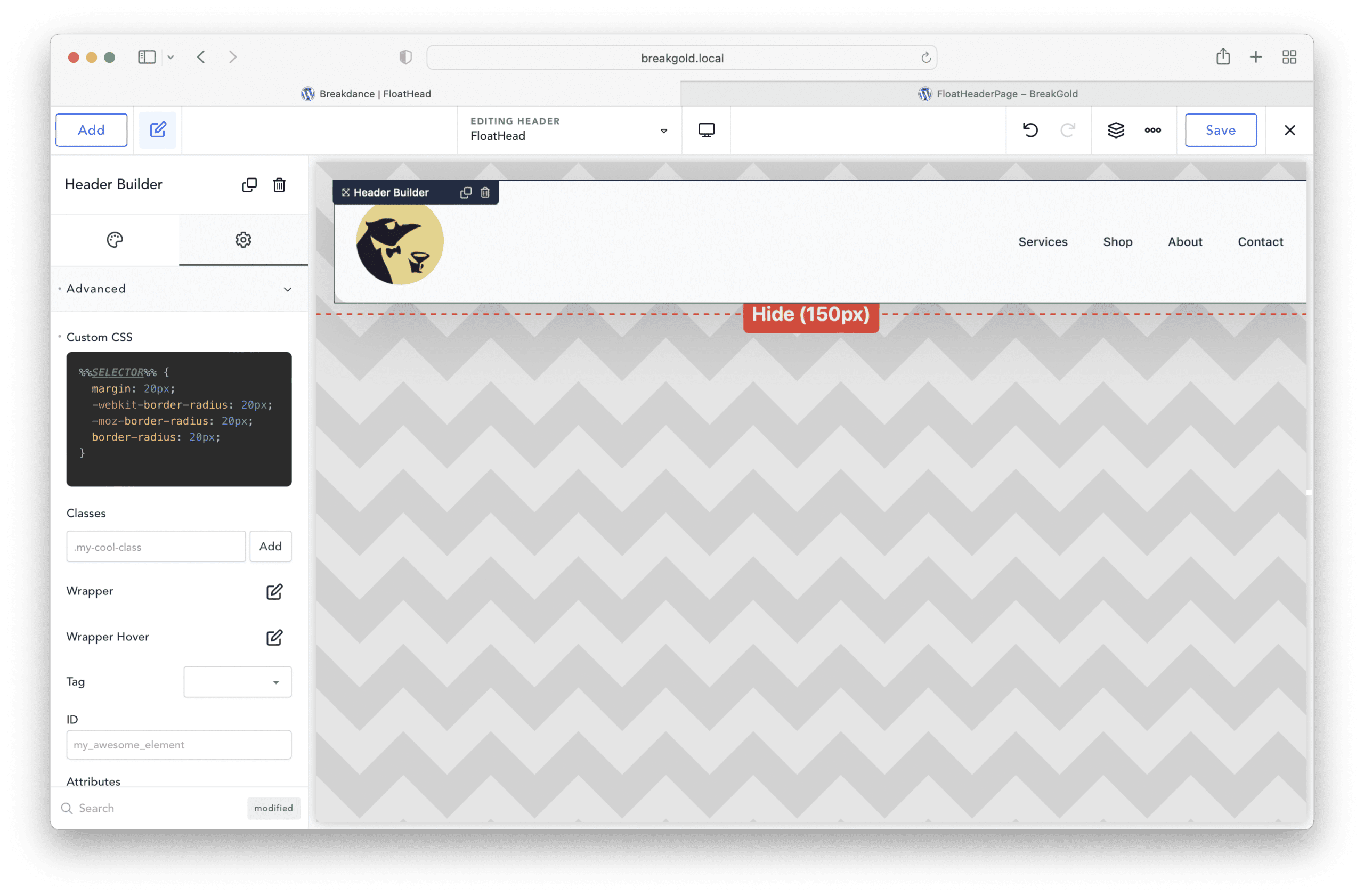
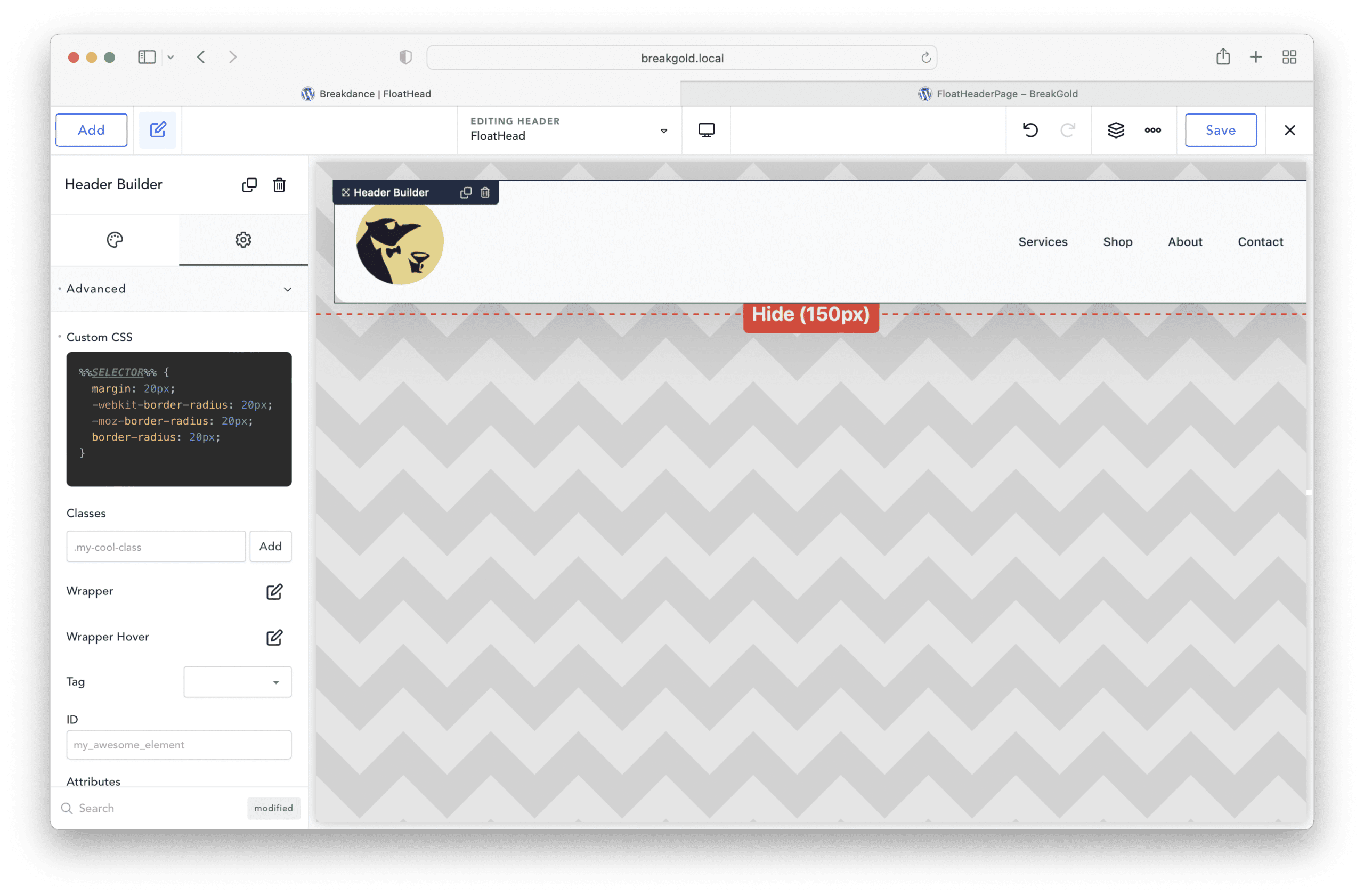
Open the sticky header ‘scroll behavior’ tab and set hide soon after to a pixel or percentage volume. We are making use of 150px given that it will be somewhat soon after the header ends. For optimum responsiveness, this ought to be set to a specific percentage soon after scrolling. Set the reveal animation to fade and conserve your heading. Your header ought to search standard and smooth now.


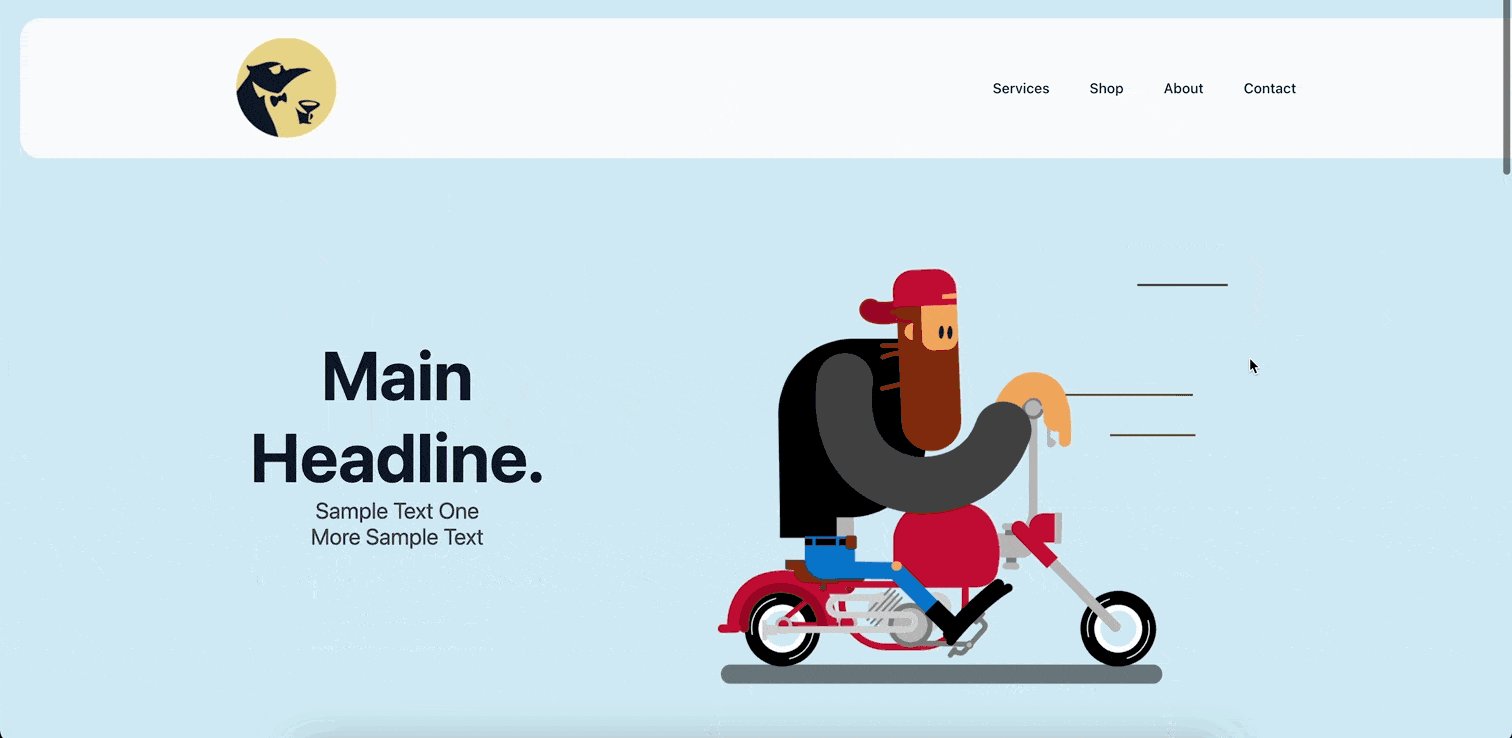
Make The Header Float
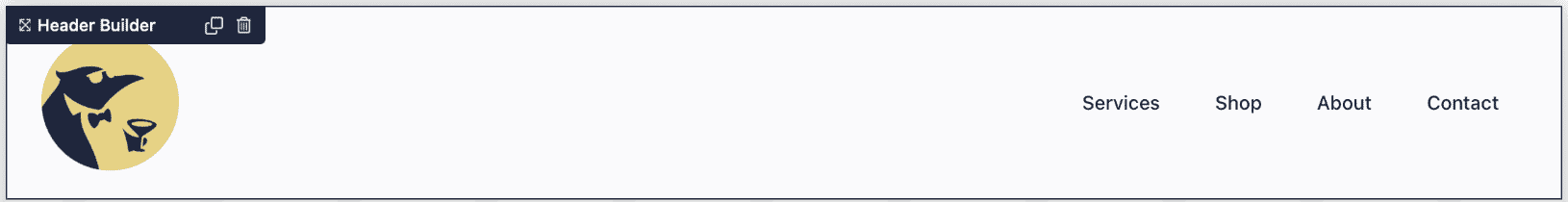
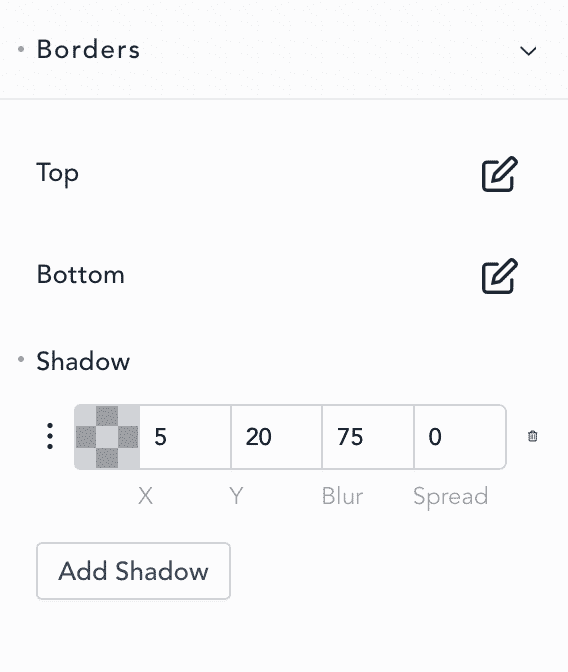
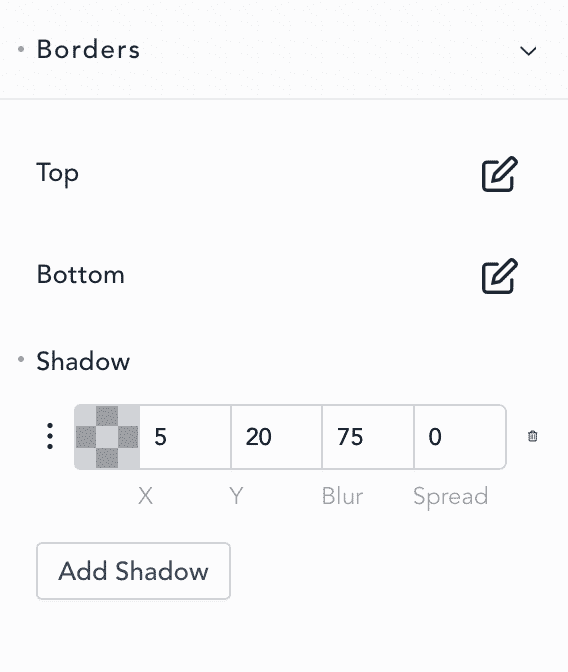
We’ll include a tiny shadow & some customized CSS. In the header builder, open borders and include a shadow. The default settings function rather properly for what we’re attempting to attain, but truly feel totally free to perform all around with the settings to get your wanted search.
Now open the settings tab of the header builder and go to innovative. Include the following CSS to the customized CSS input:
%%SELECTOR%% {
margin: 20px
-webkit-border-radius: 20px
-moz-border-radius: 20px
border-radius: 20px
}
Margin is how considerably room is on every side of the component, and the border possibilities somewhat rounded the corners of our header. And that is it! Now you have a floating header menu that is simple to navigate, and appears fantastic as well.






And there you have it!