It is the initial point you observe when going to a site, correct? A webpage header offers a lasting impression to your site site visitors, it displays your site’s special branding.
Developing a skilled header in Breakdance is extremely simple. More than the up coming couple of minutes, you are going to be guided by means of the phase-by-phase method of generating distinct headers to match your requirements no matter what sort of site you happen to be constructing.


What Must All Headers Contain?
An successful header is made up of a couple of vital aspects, and these are:
- Your company’s brand: This component is the initial point site visitors will see when they go to your internet site. In a nutshell, it offers an quick recognition issue that differentiates your enterprise from your rivals.
- Principal navigation: Navigation backlinks manual your internet site site visitors to rapidly get in which they want to go.
- CTA buttons: ‘Call-to-action’ buttons are made to inspire your site visitors to consider a certain action even though on your site. Their principal objective is to drive conversions.
- Search bar: A search bar assists site visitors rapidly locate that they are searching for on your site.
- Purchasing cart (for eCommerce): Purchasing carts strategically positioned on the header enables consumers to effortlessly locate and buy products in your store.
Producing Headers in Breakdance Builder
In this tutorial, I’ve created 3 distinct varieties of headers tailored for distinct firms.
Comply with these common measures anytime you need to have to generate a new header in your webpage.
- Navigate to your WordPress dashboard.
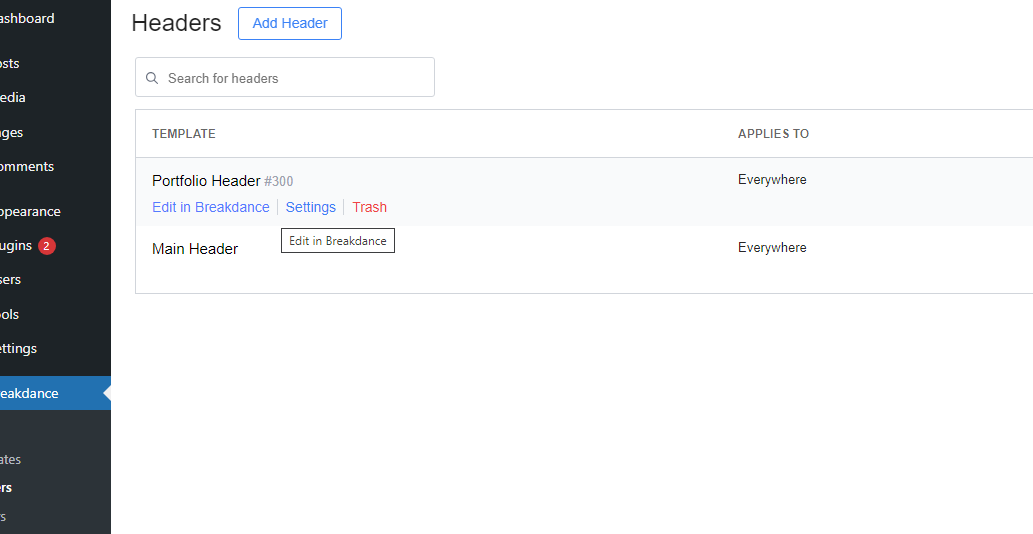
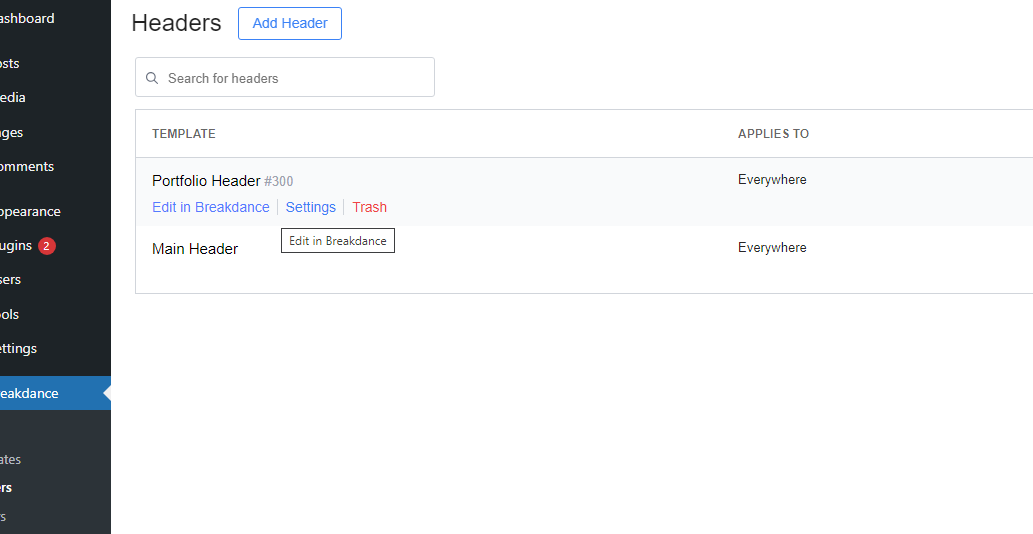
- Pick Breakdance > Headers. Click ‘Add Header’.


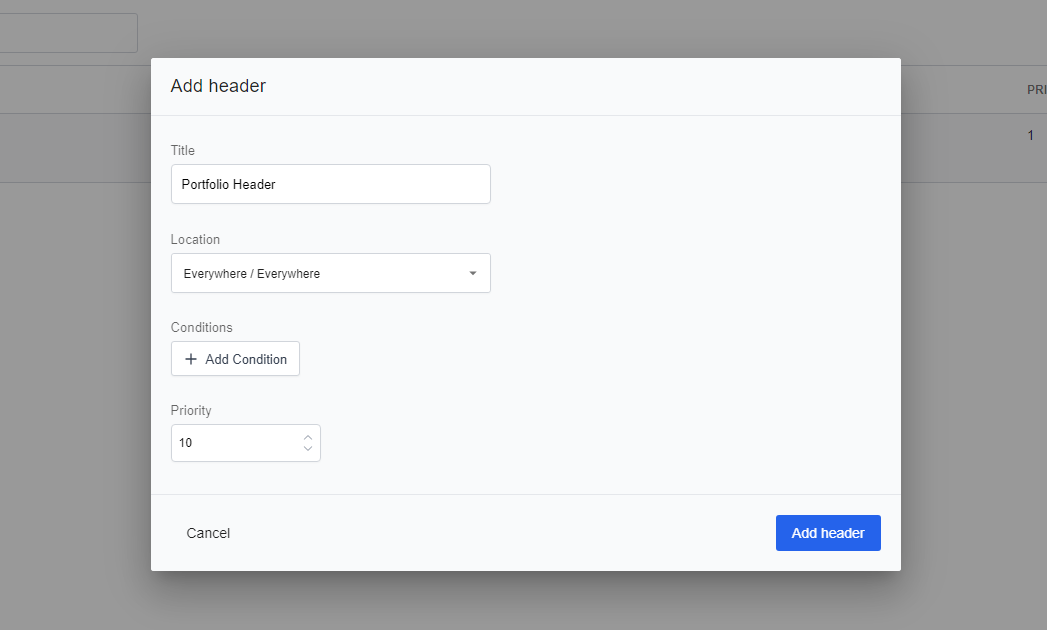
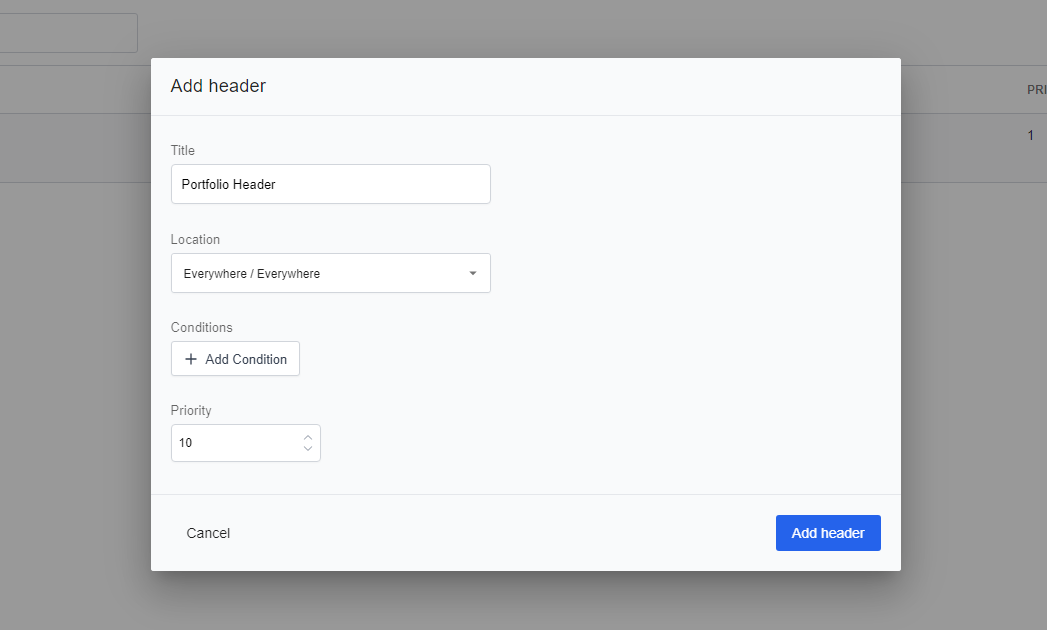
- Supply a title for your header template. Make sure you set it to apply all over the place and give it a larger priority. Then, click ‘Save.’


- To edit, click ‘Edit in Breakdance’ beneath your header title.


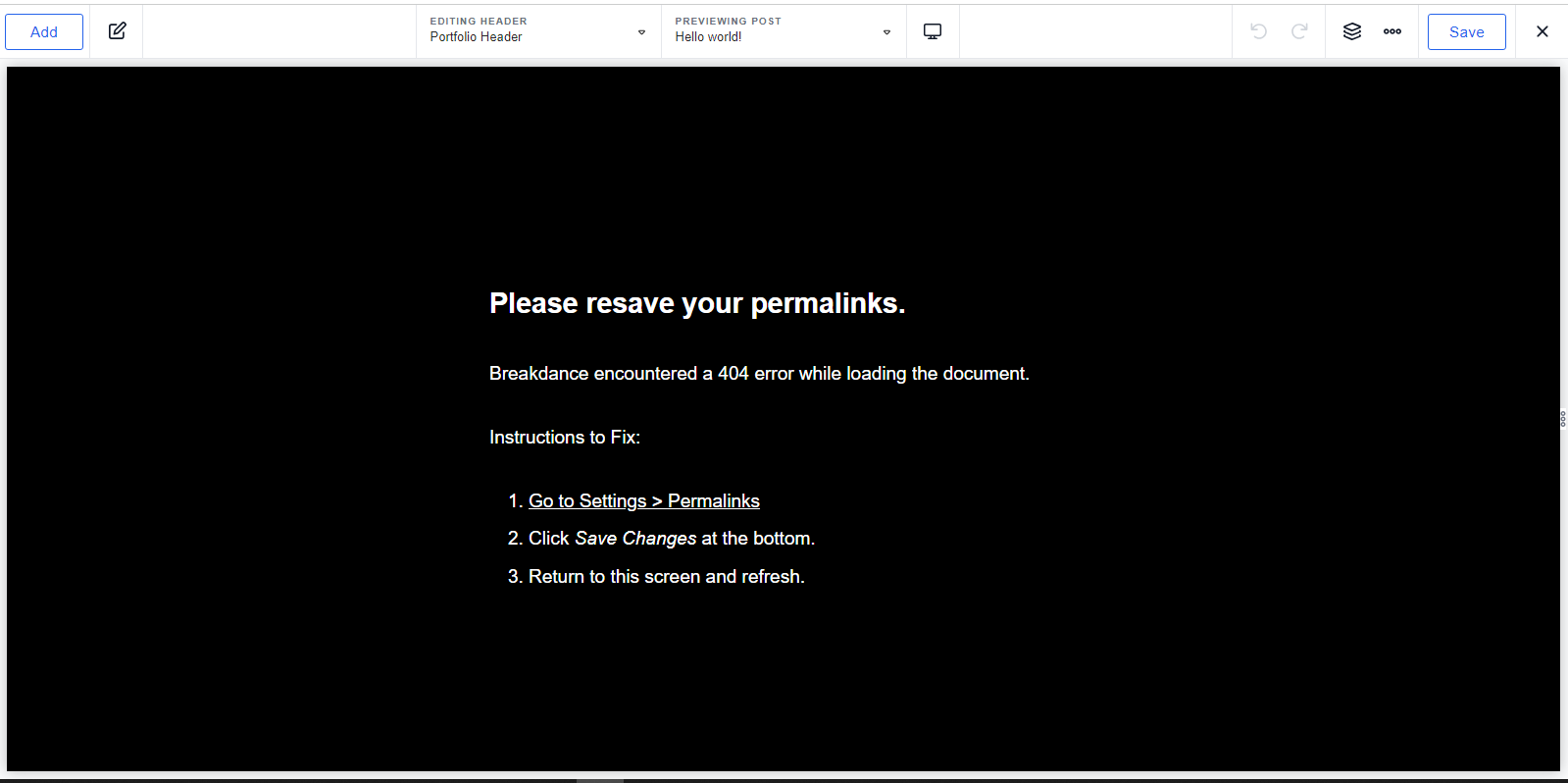
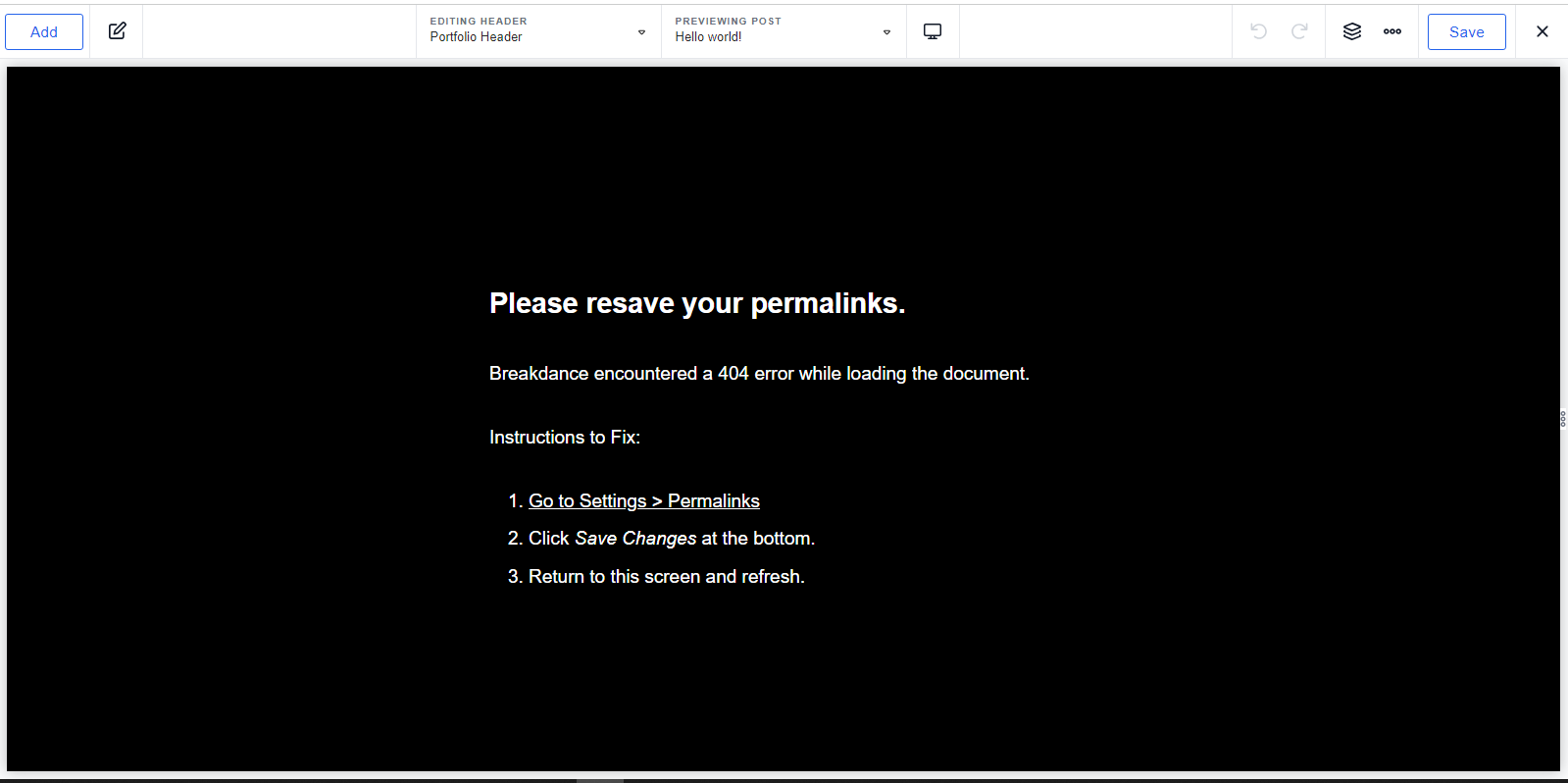
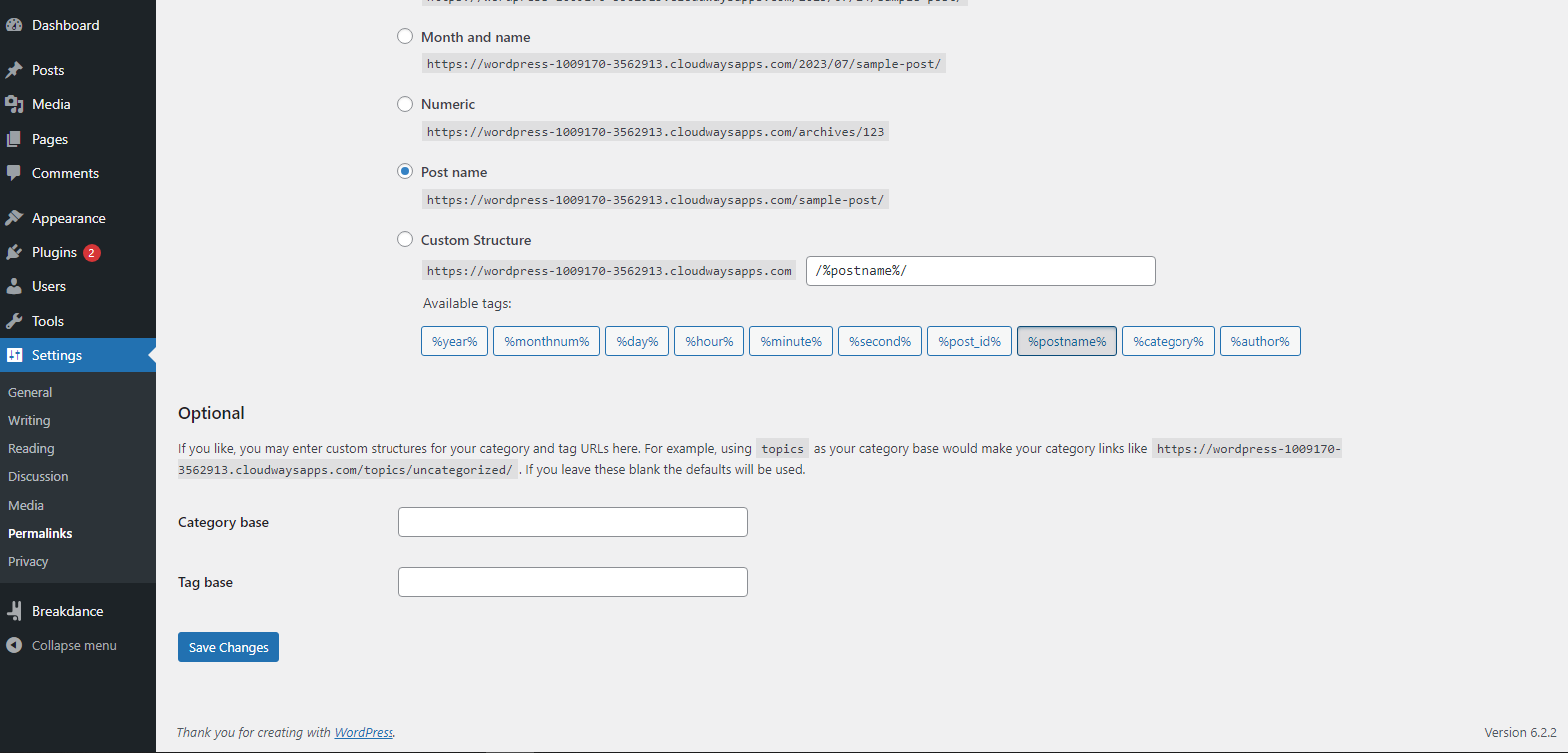
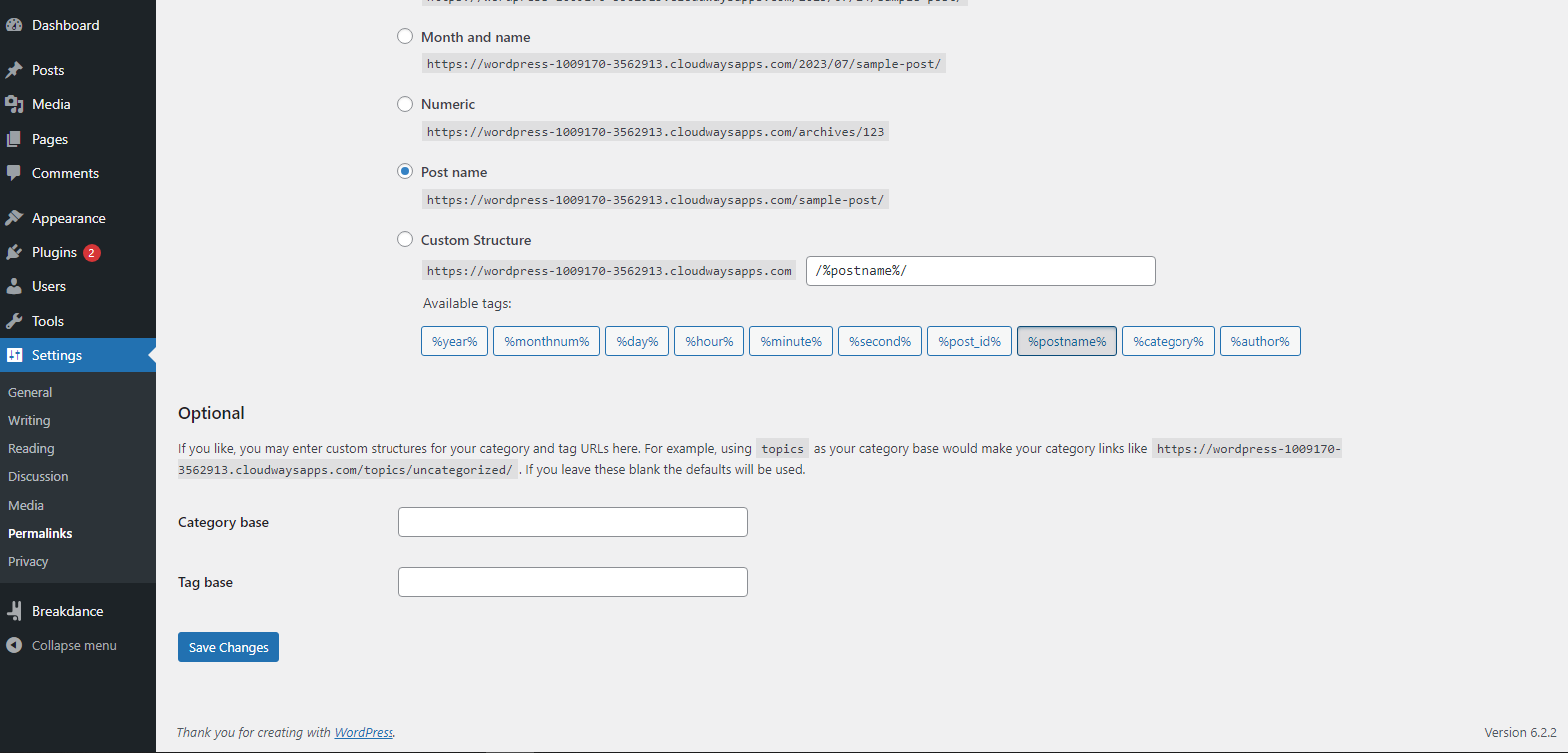
- Occasionally, you may possibly experience a 404 error in Breakdance when incorporating a new header. This usually occurs when the permalink construction of your WordPress site has altered.


To remedy this situation, navigate to Settings > Permalinks and click ‘Save Adjustments.’ Then, go back to your breakdance editor and refresh the webpage. The error message ought to now be gone.


Header Design one: Ideal For Portfolio Web site
If you are organizing to showcase your function, abilities, and achievements to likely consumers, then this header design and style is optimum.
The objective of generating a portfolio header is to:
- Effortlessly engage site visitors with your function
- Permit site visitors to connect with you on numerous social media platforms
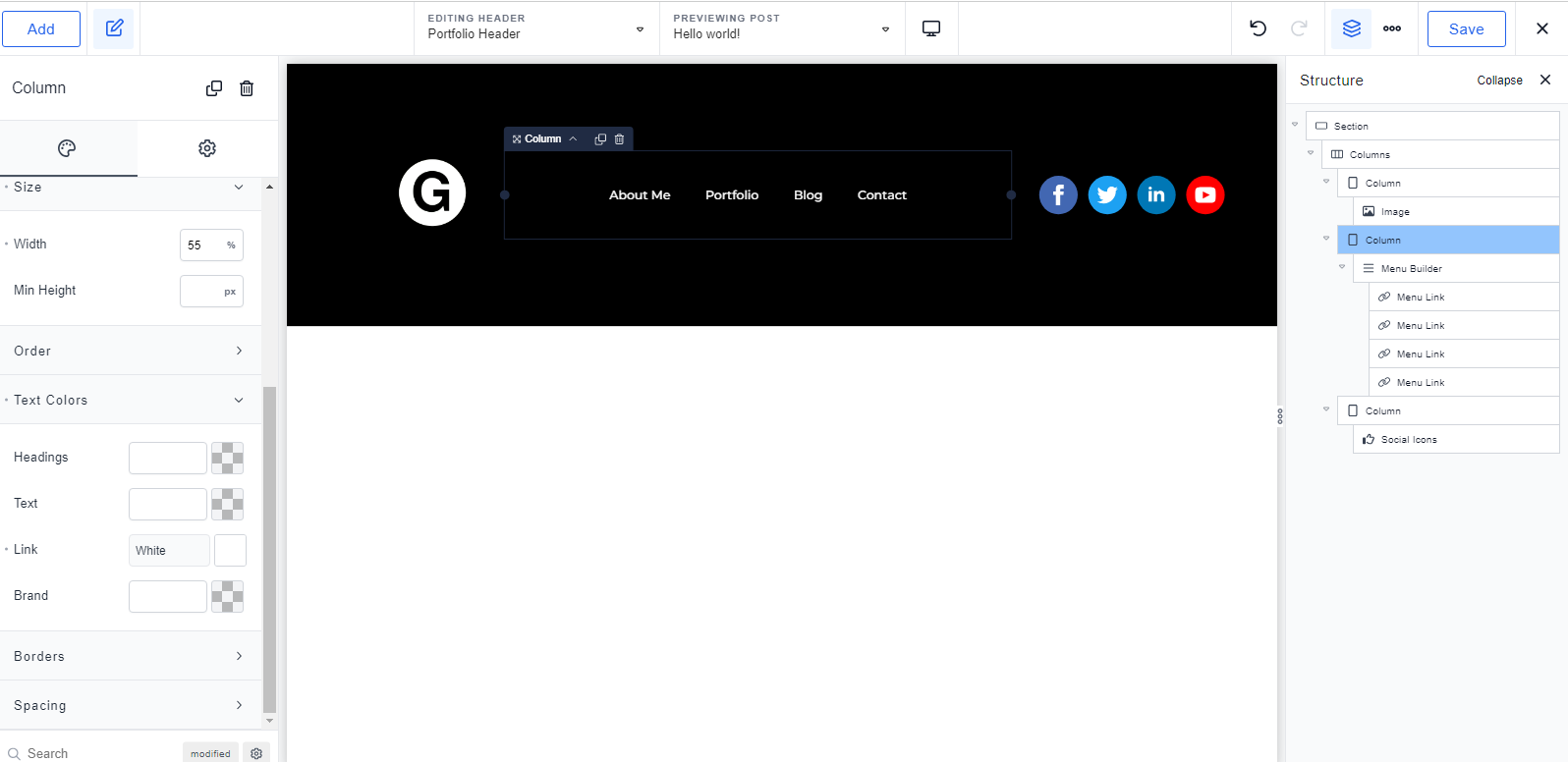
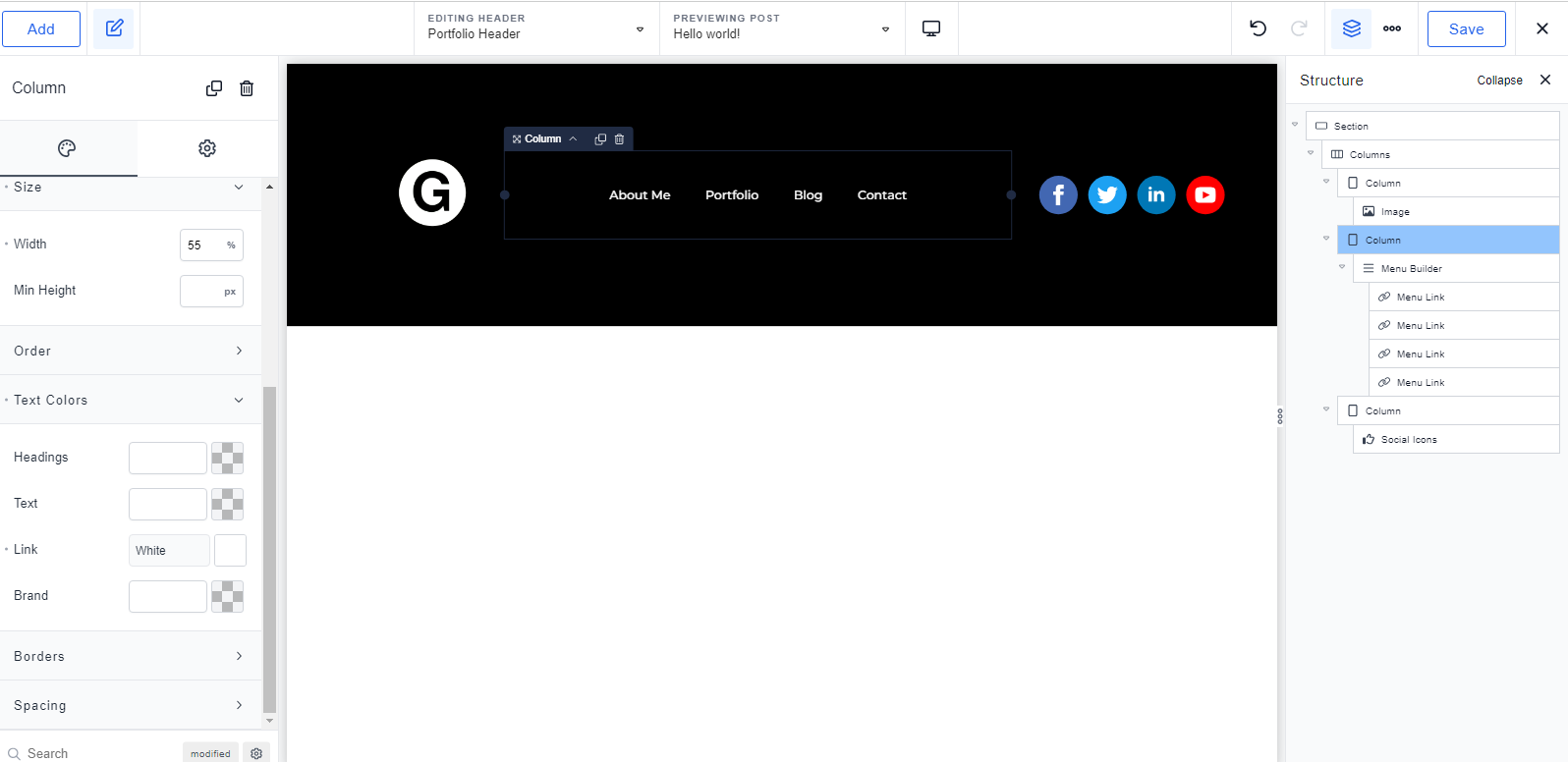
In this illustration, we are going to include a branding brand, simple navigation menu, and social media icons.
Right here are the measures to generate a header for your portfolio site:
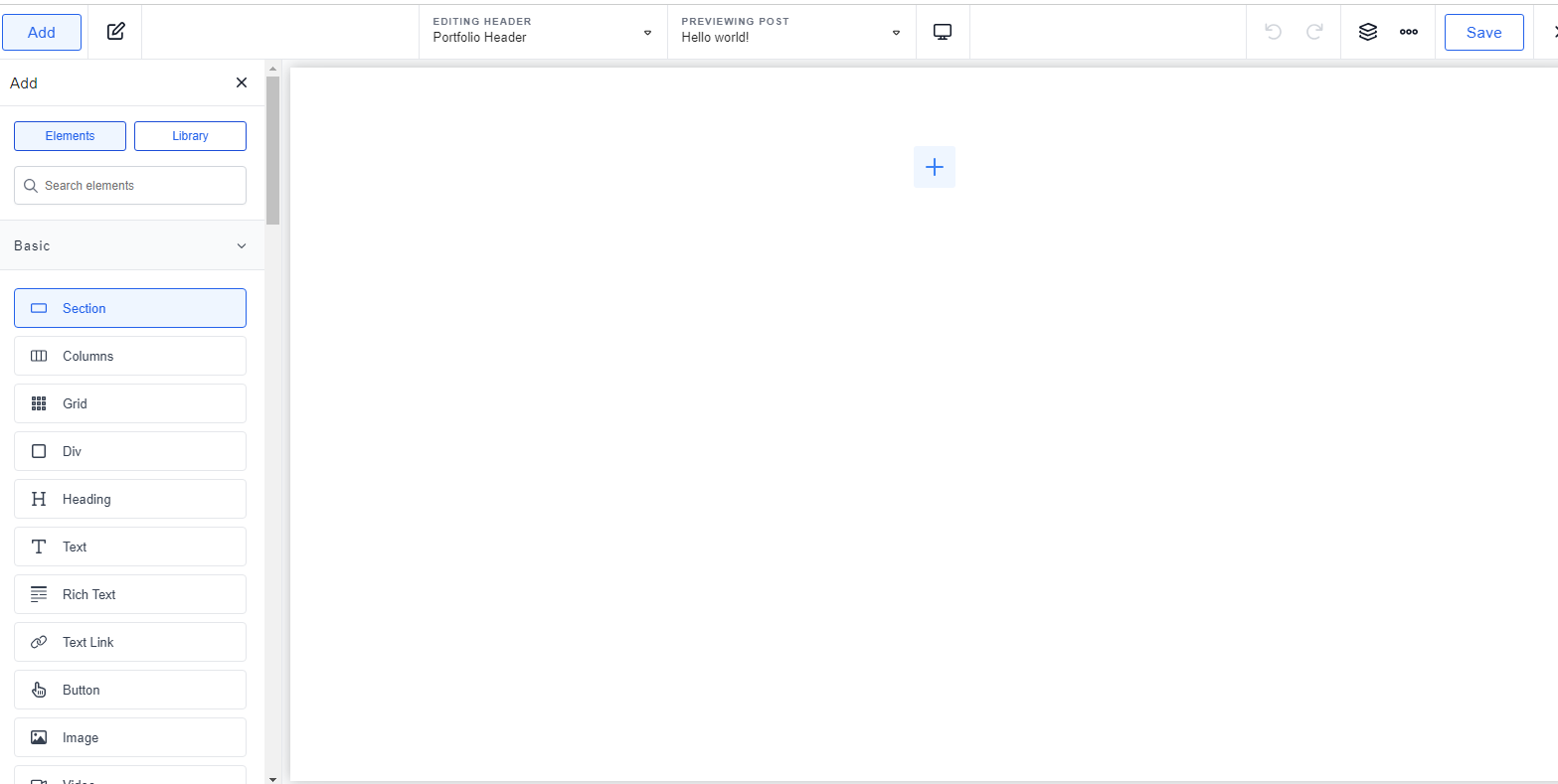
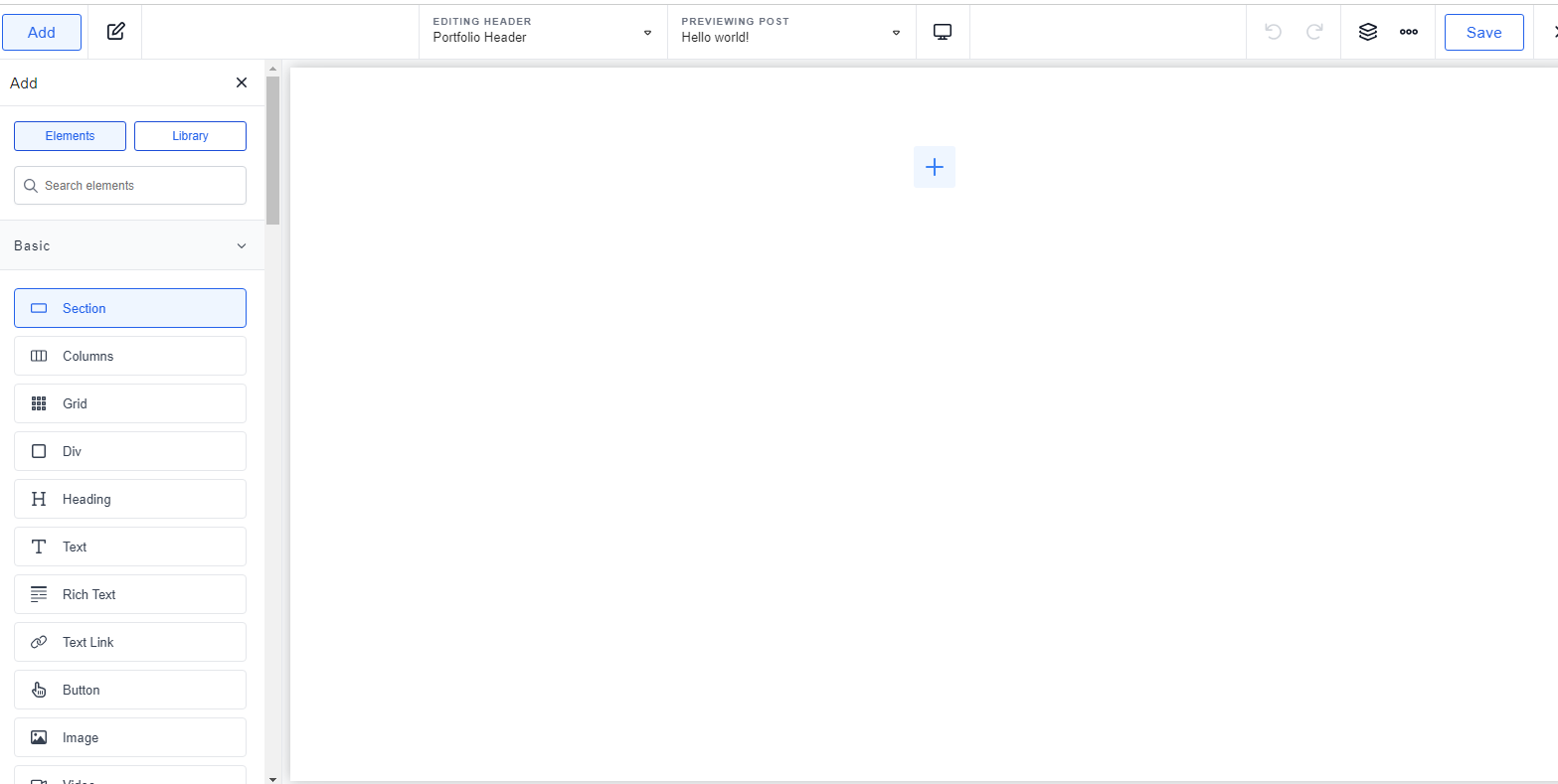
one. Begin by incorporating a new segment. You can also opt for the focused ‘Header Builder.’


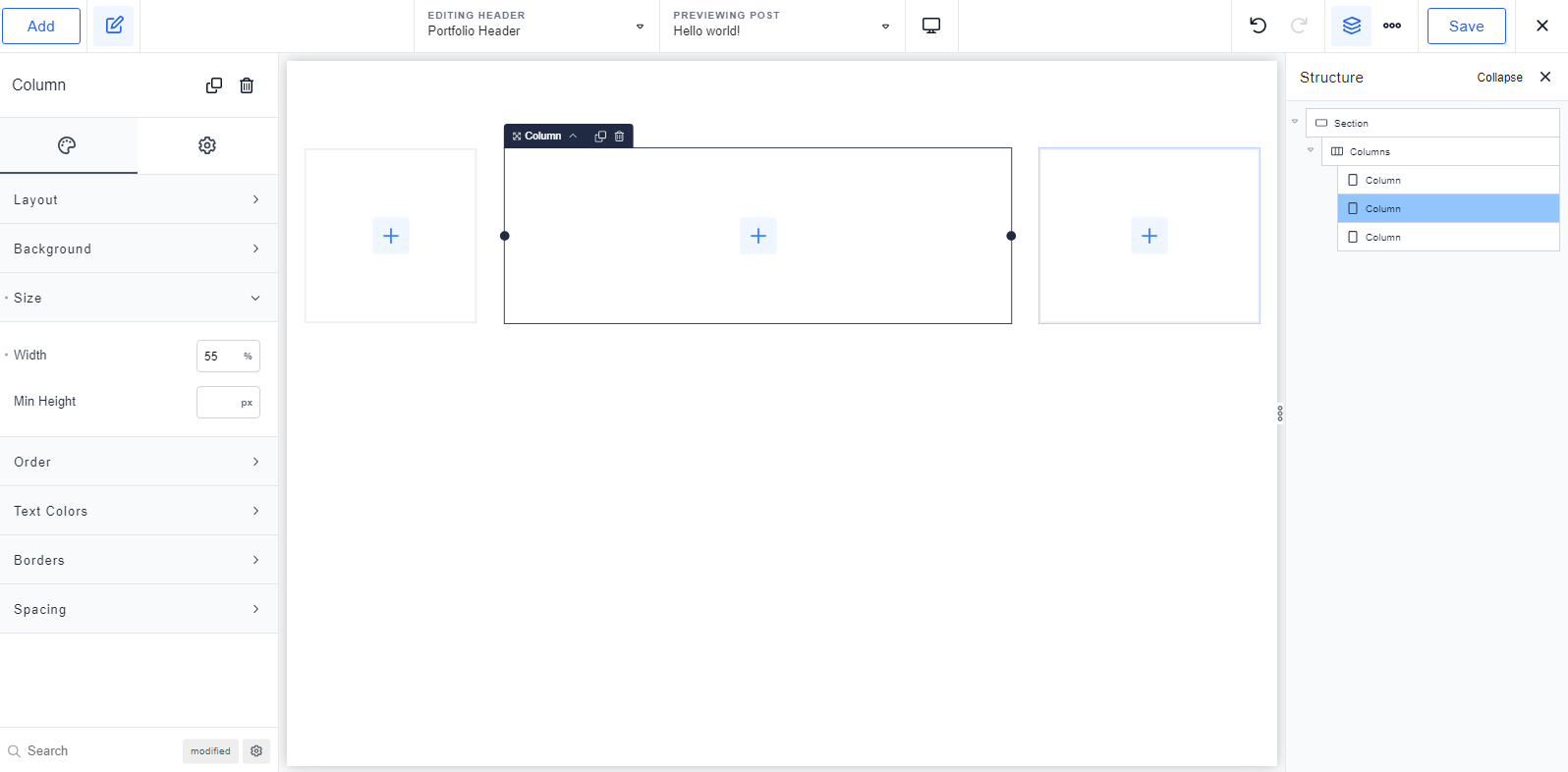
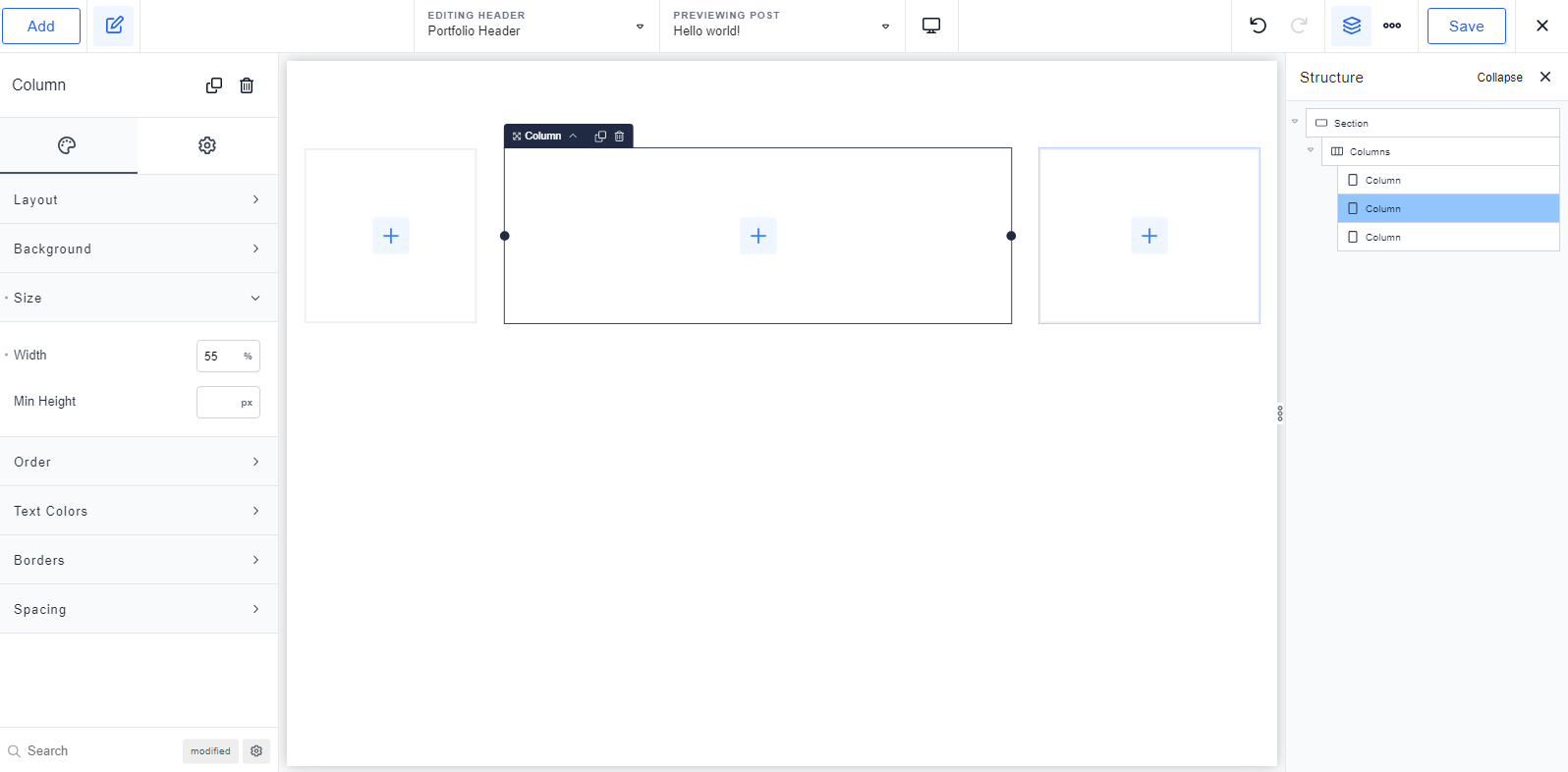
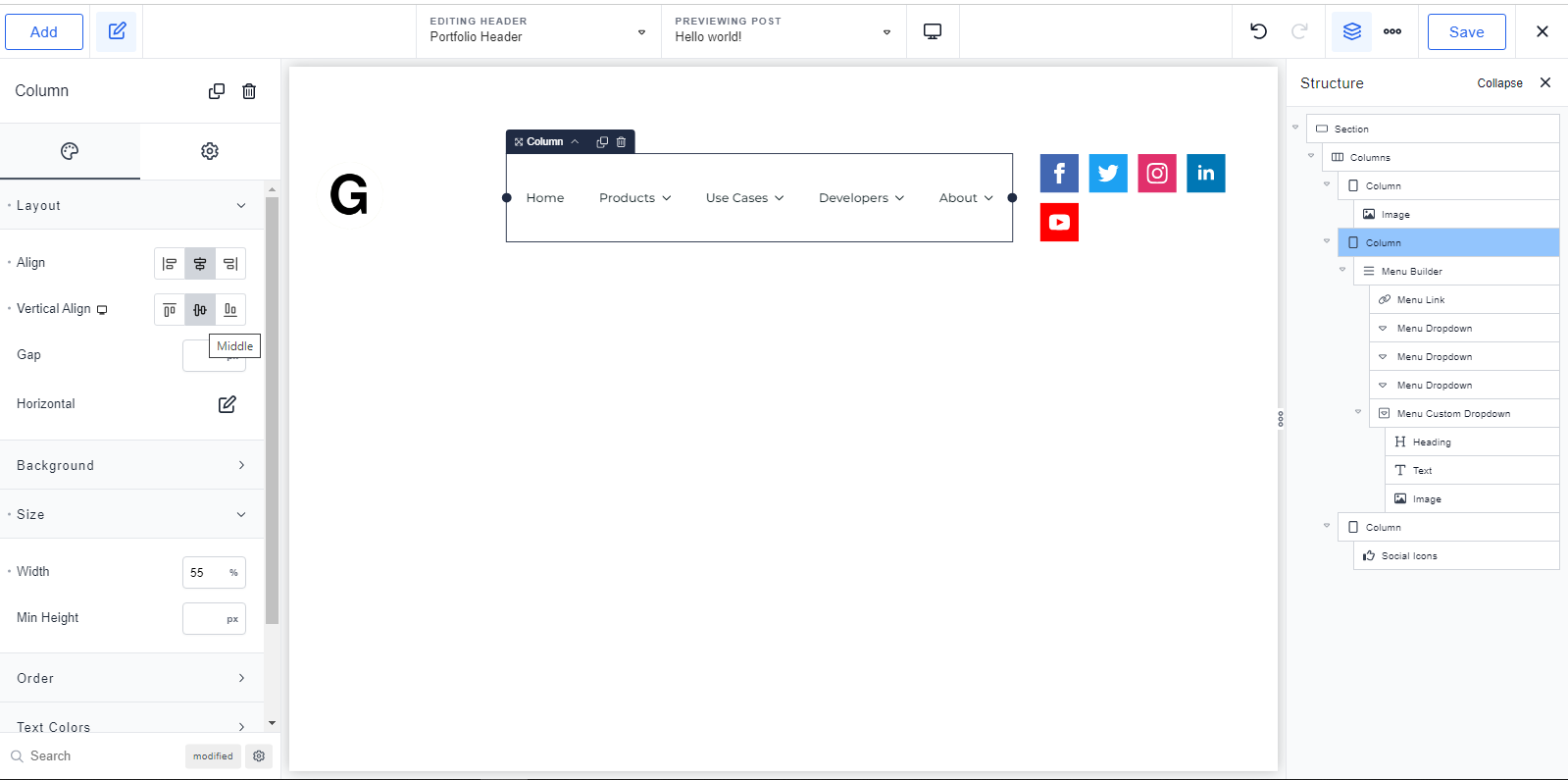
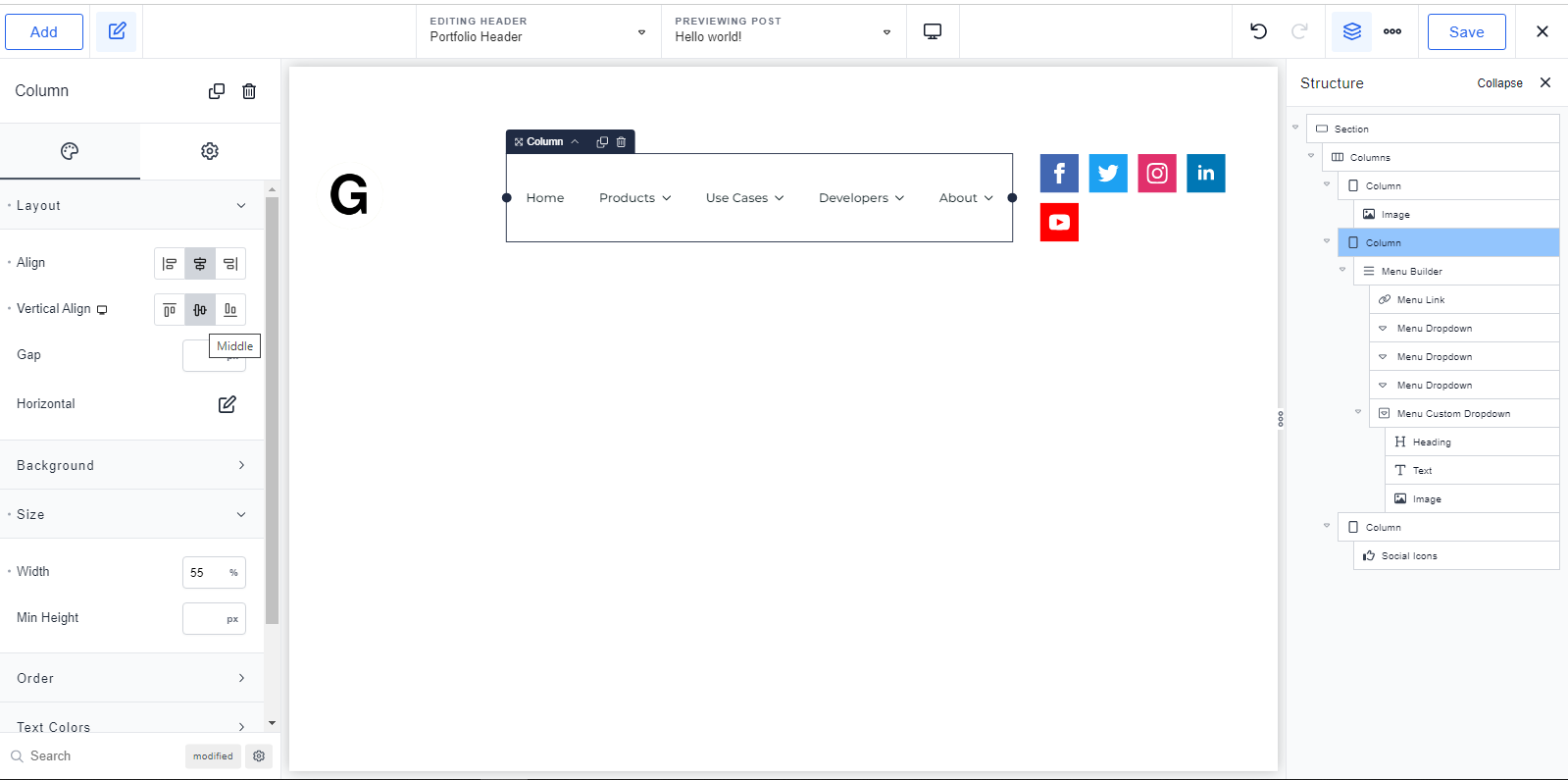
two. Layout a layout with 3 distinct columns in proportions twenty% – fifty five% – 25%.


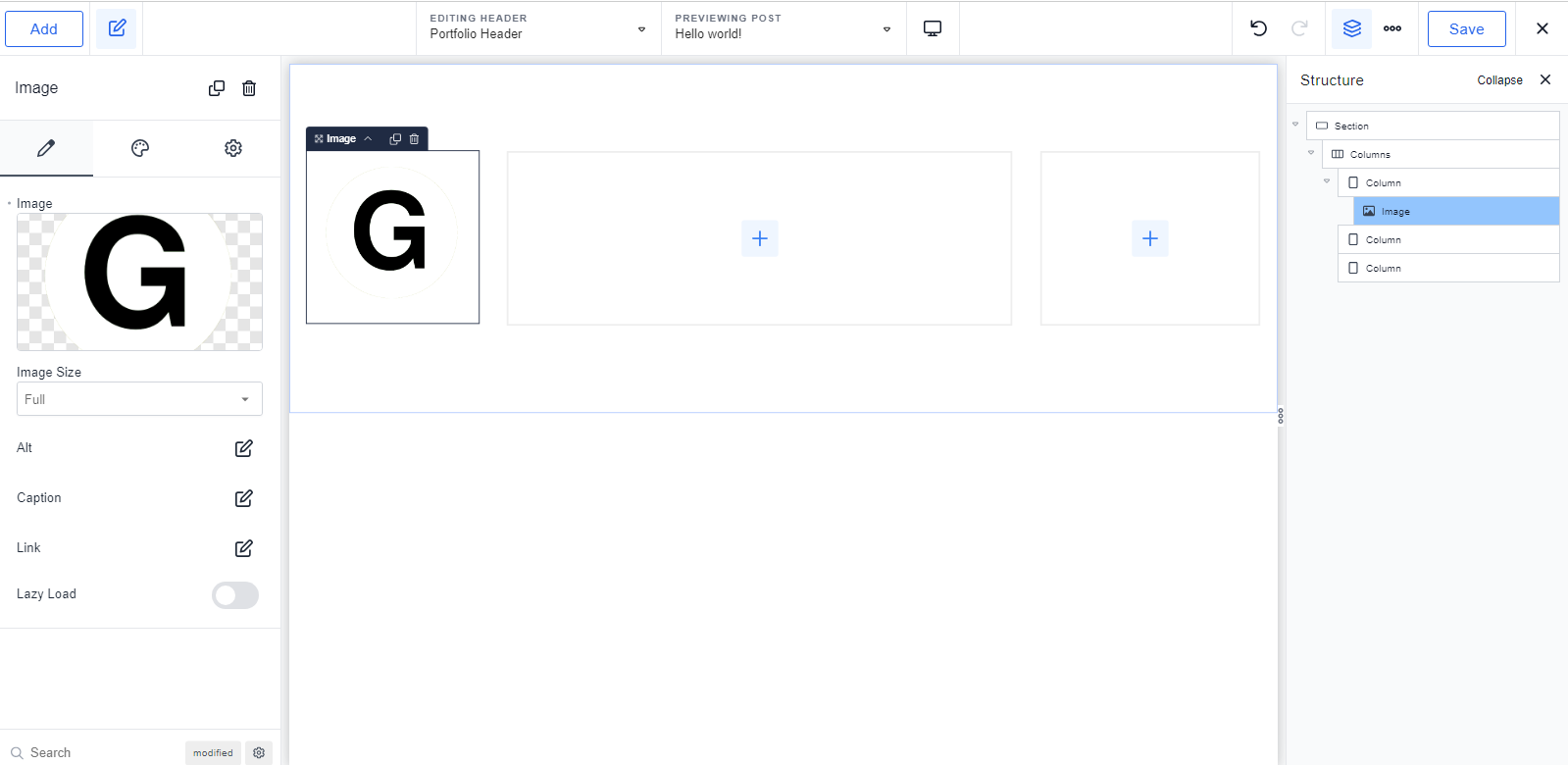
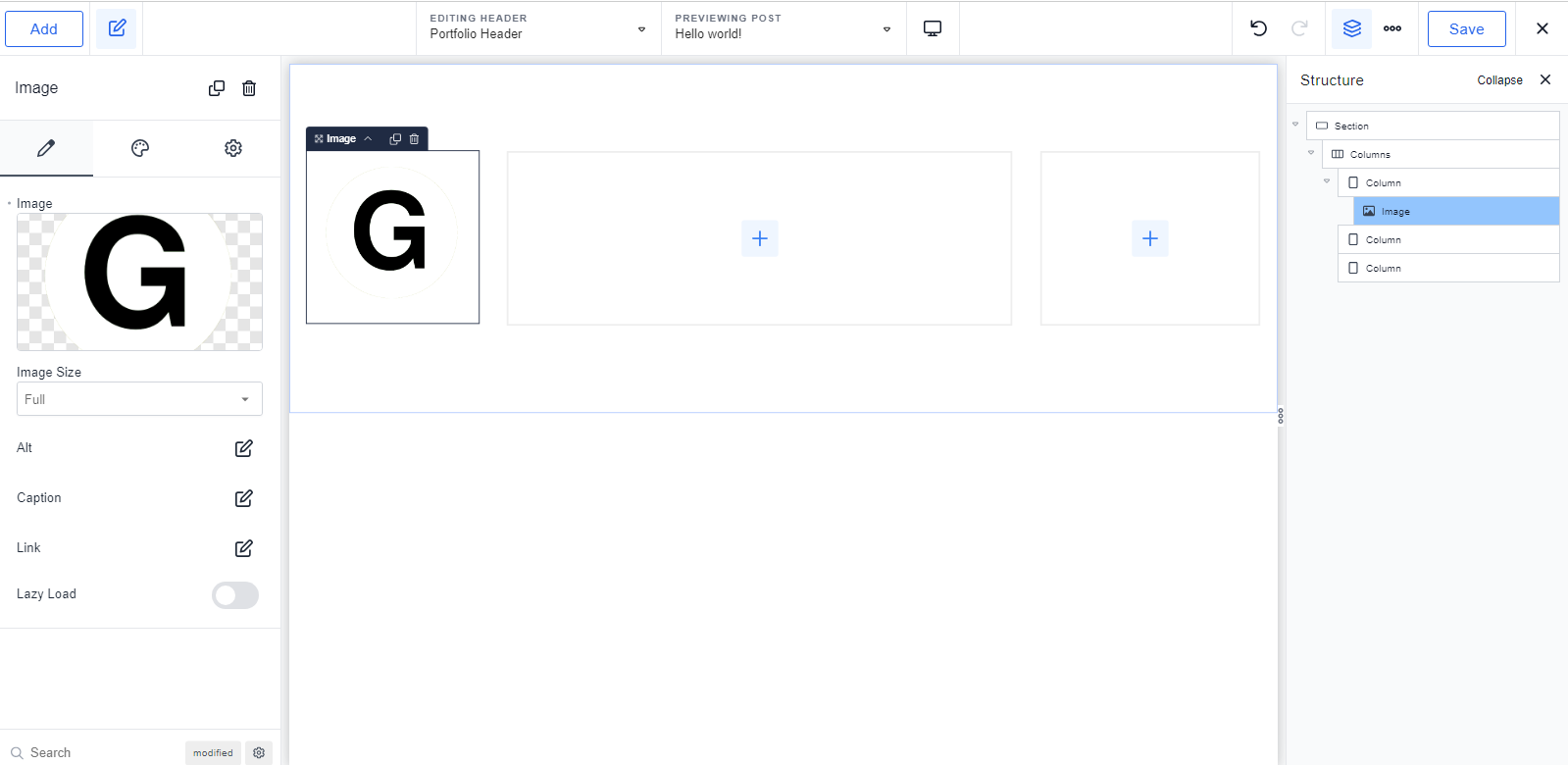
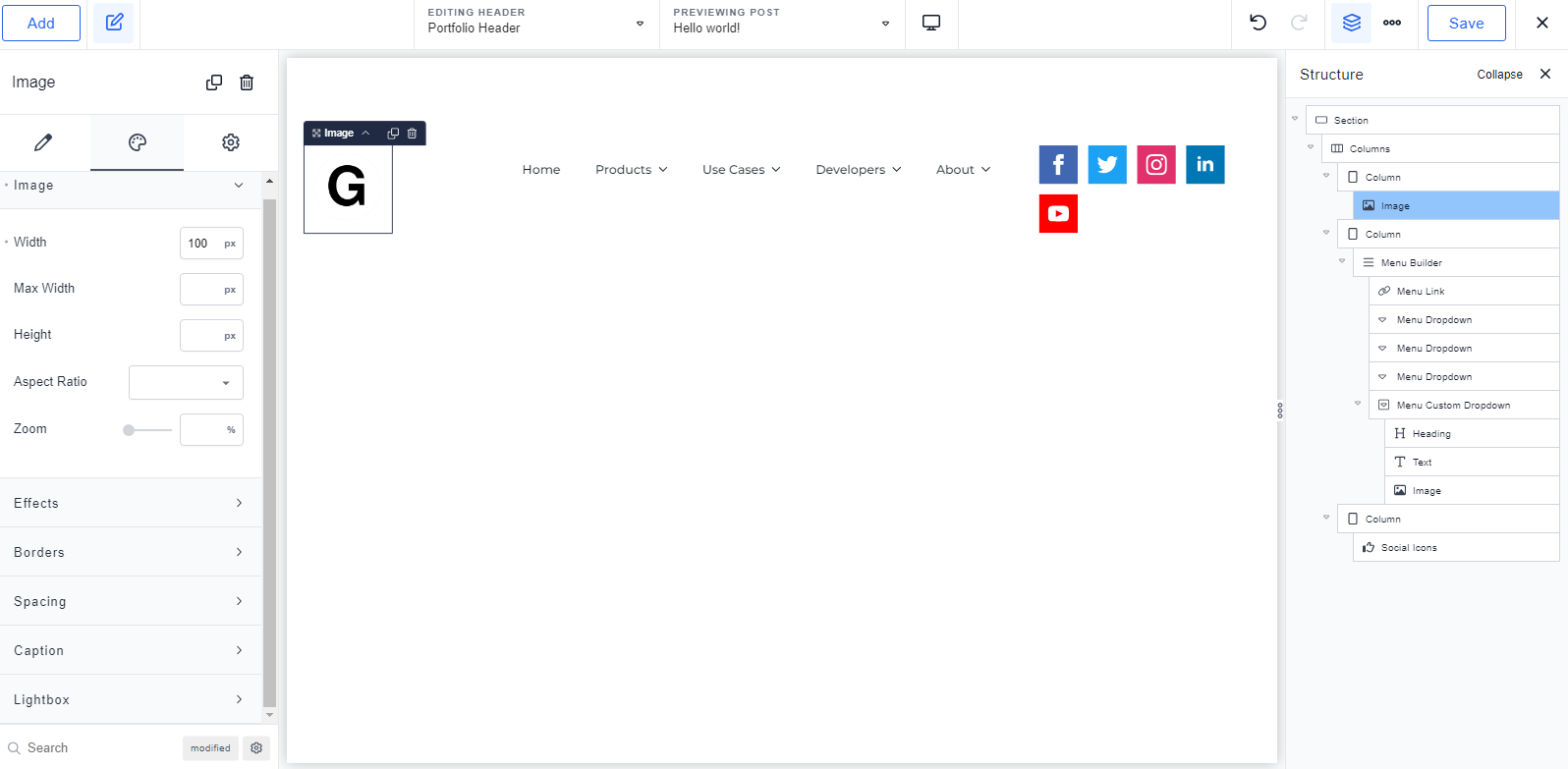
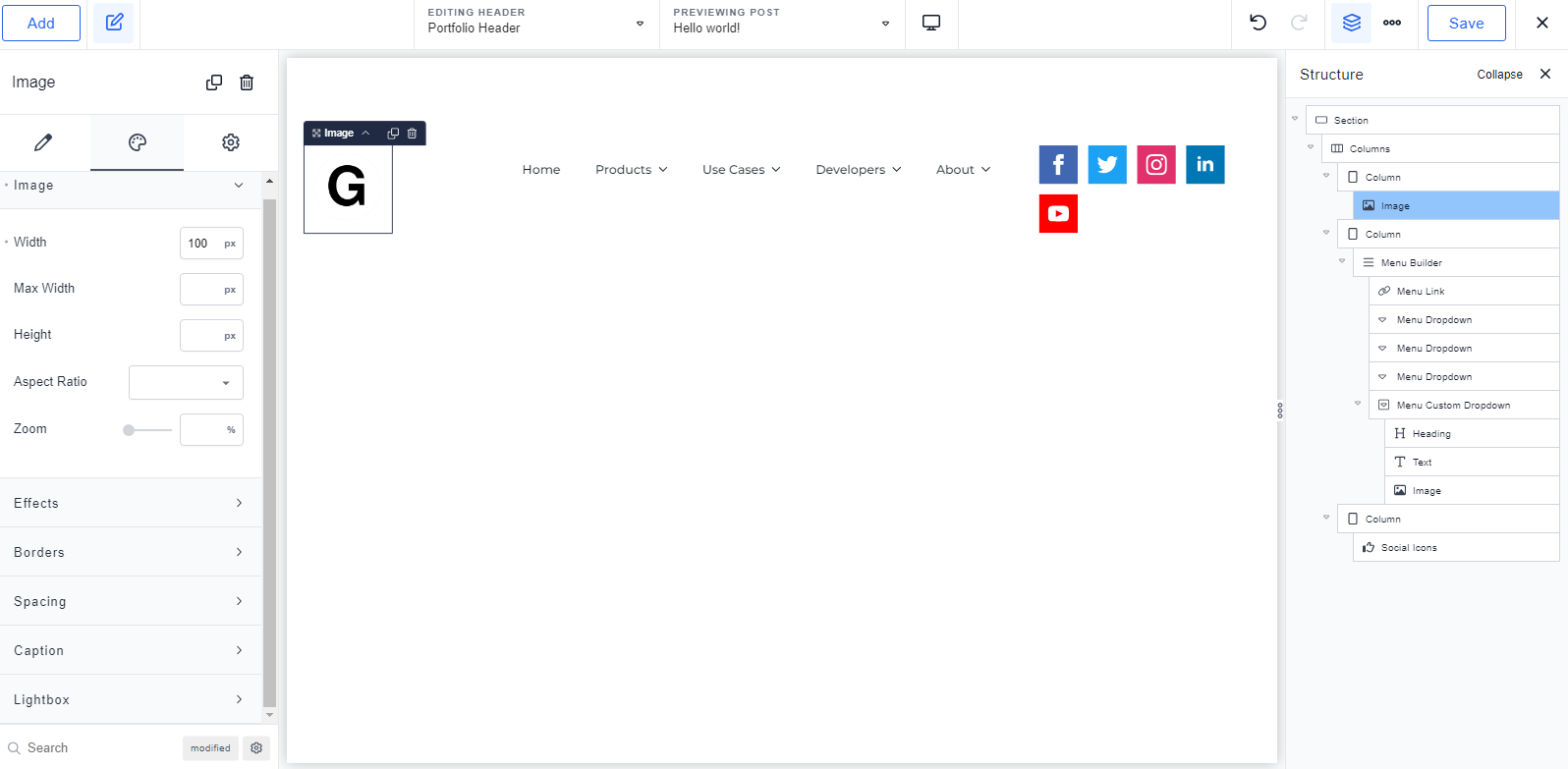
three. Spot your brand in the initial column. Click ‘Add’ and select ‘Image.’


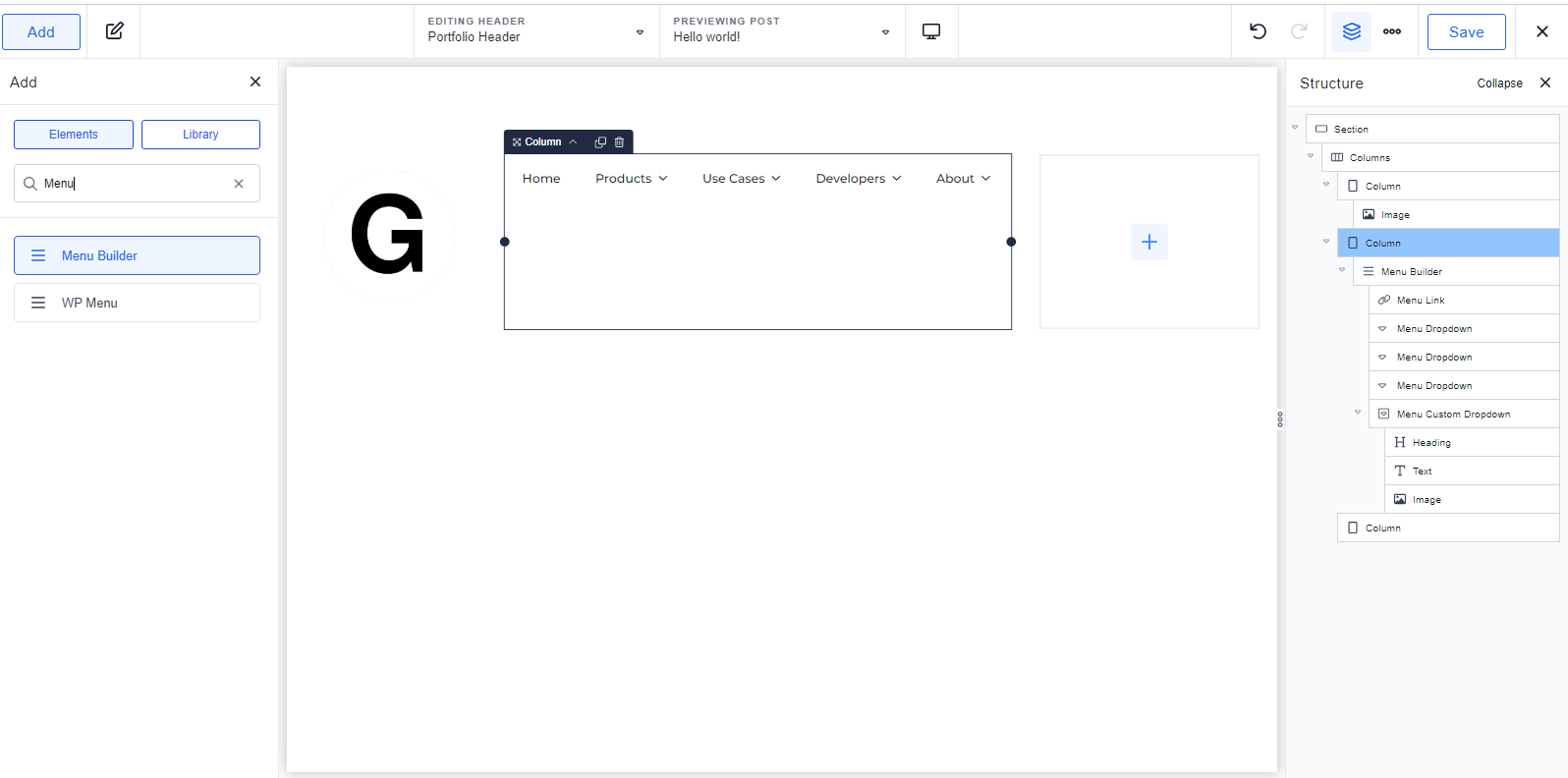
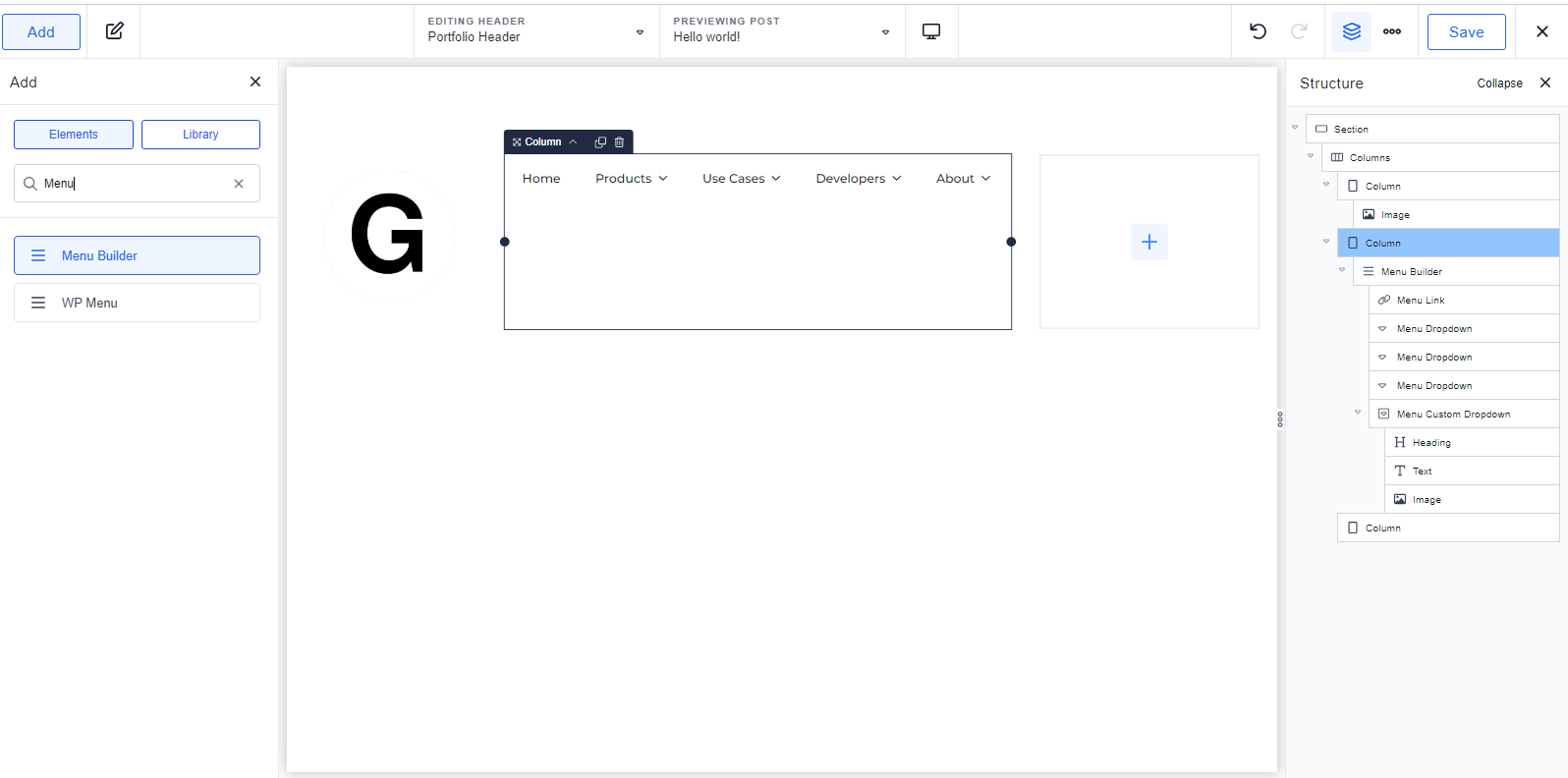
three. In the middle column, include the ‘Menu Builder’ for intuitive navigation.


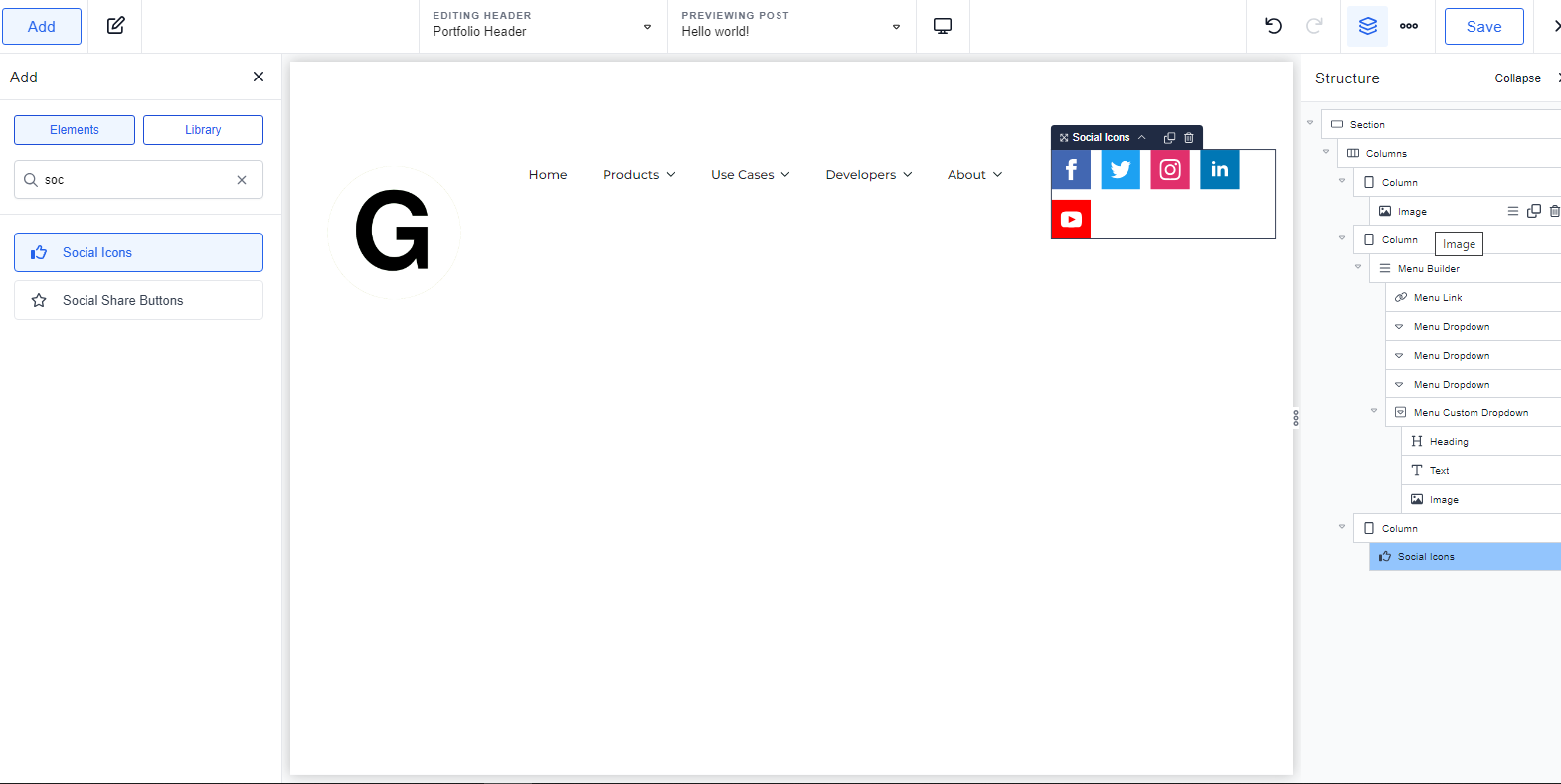
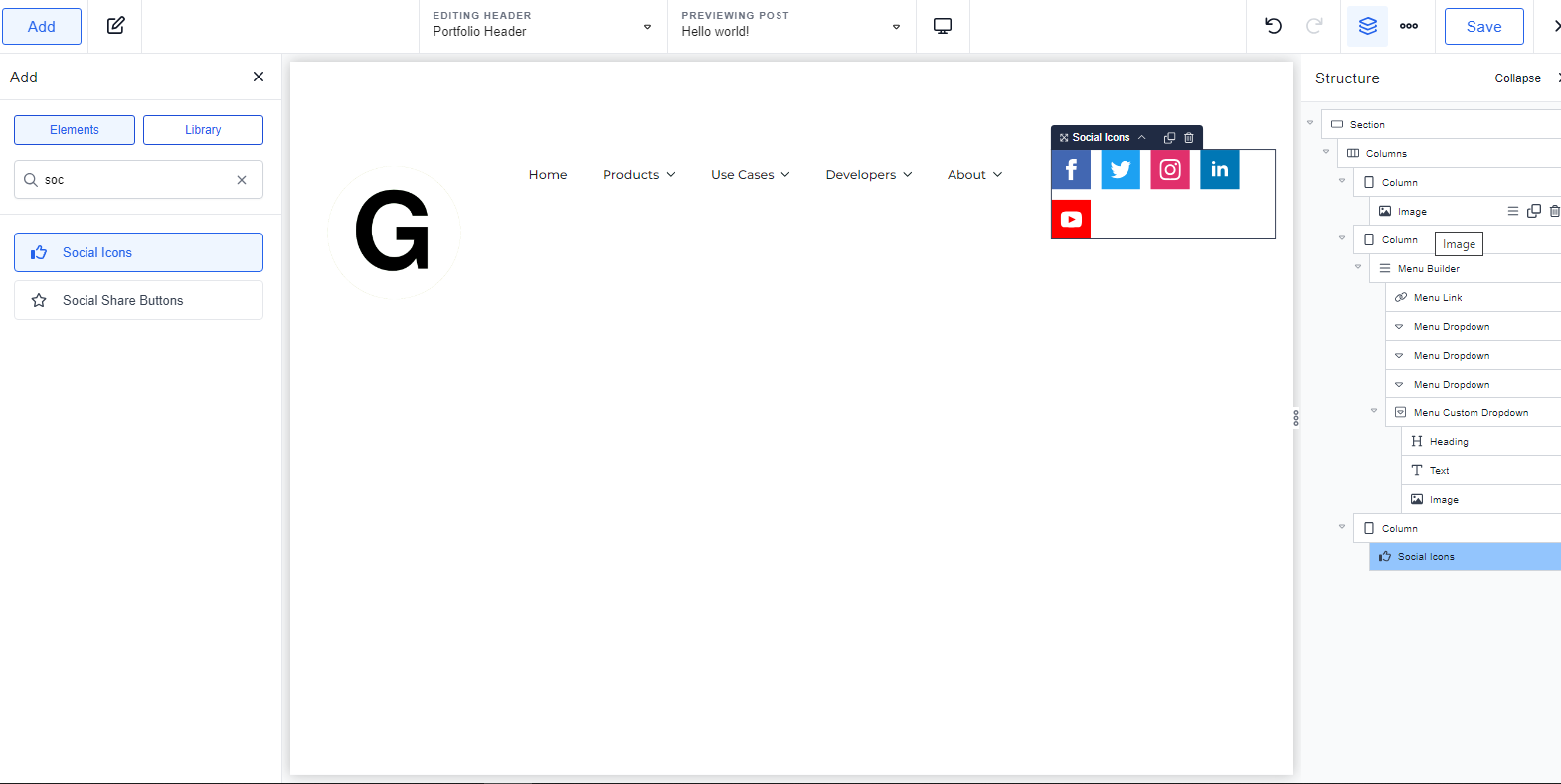
four. The third column is reserved for your social media icons. Go ahead and include ‘Social Icons.’


five. Alter the dimension of your brand so it does not search also big or also tiny for your header. Right here, I’ve altered the picture width to one hundred px.


six. Edit the layout of your menu builder. Make certain to update the menu backlinks as effectively.


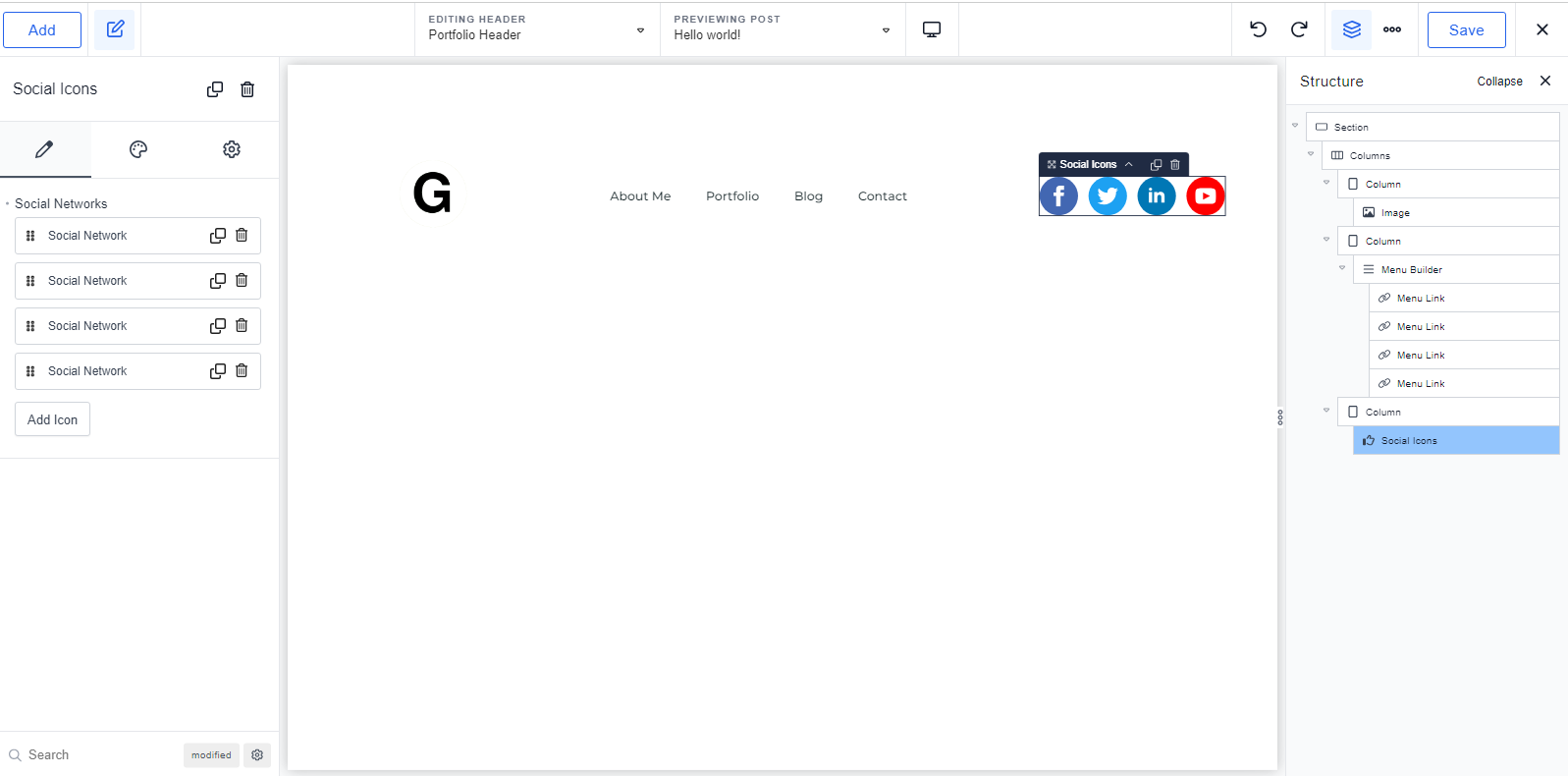
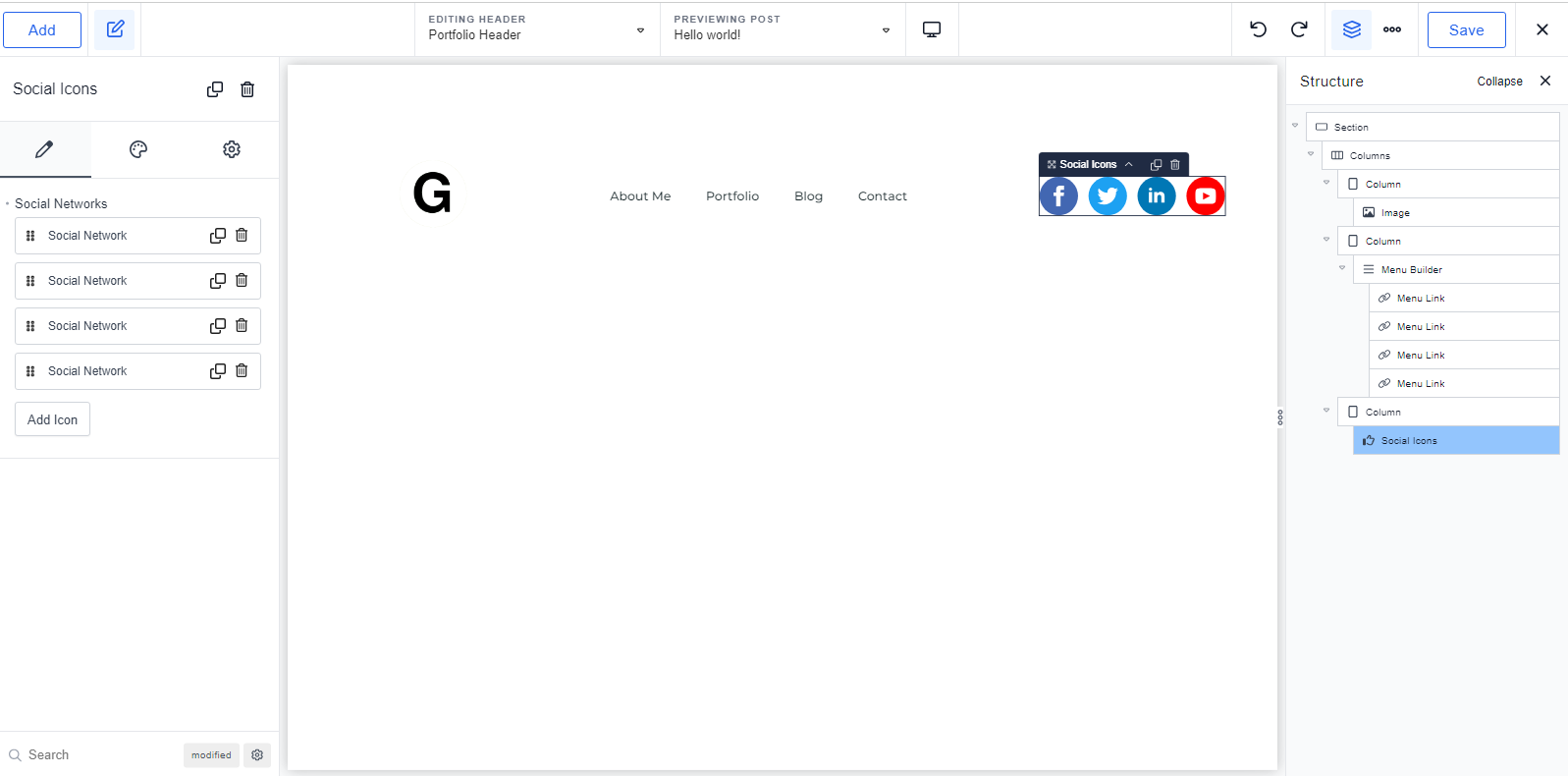
seven. Customize the look of your social icons. Contain only the platforms that you want to share. In this illustration, I’ve additional Facebook, Twitter, LinkedIn, and Youtube. Really feel totally free to include much more icons as you see match.


eight. Improve the aesthetic appeal of your header. Modify the background colour, fashion, and font fashion that fits your branding.
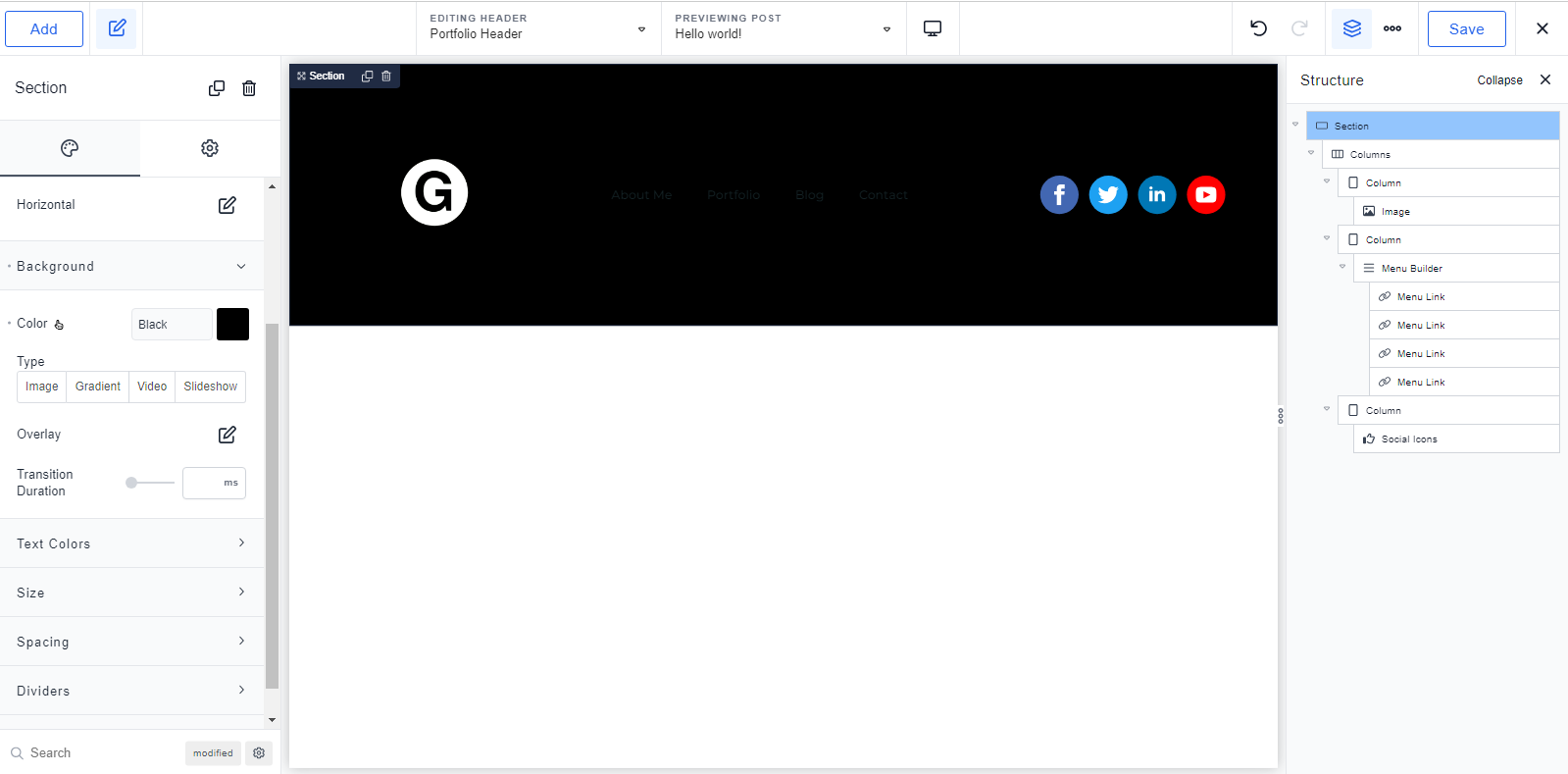
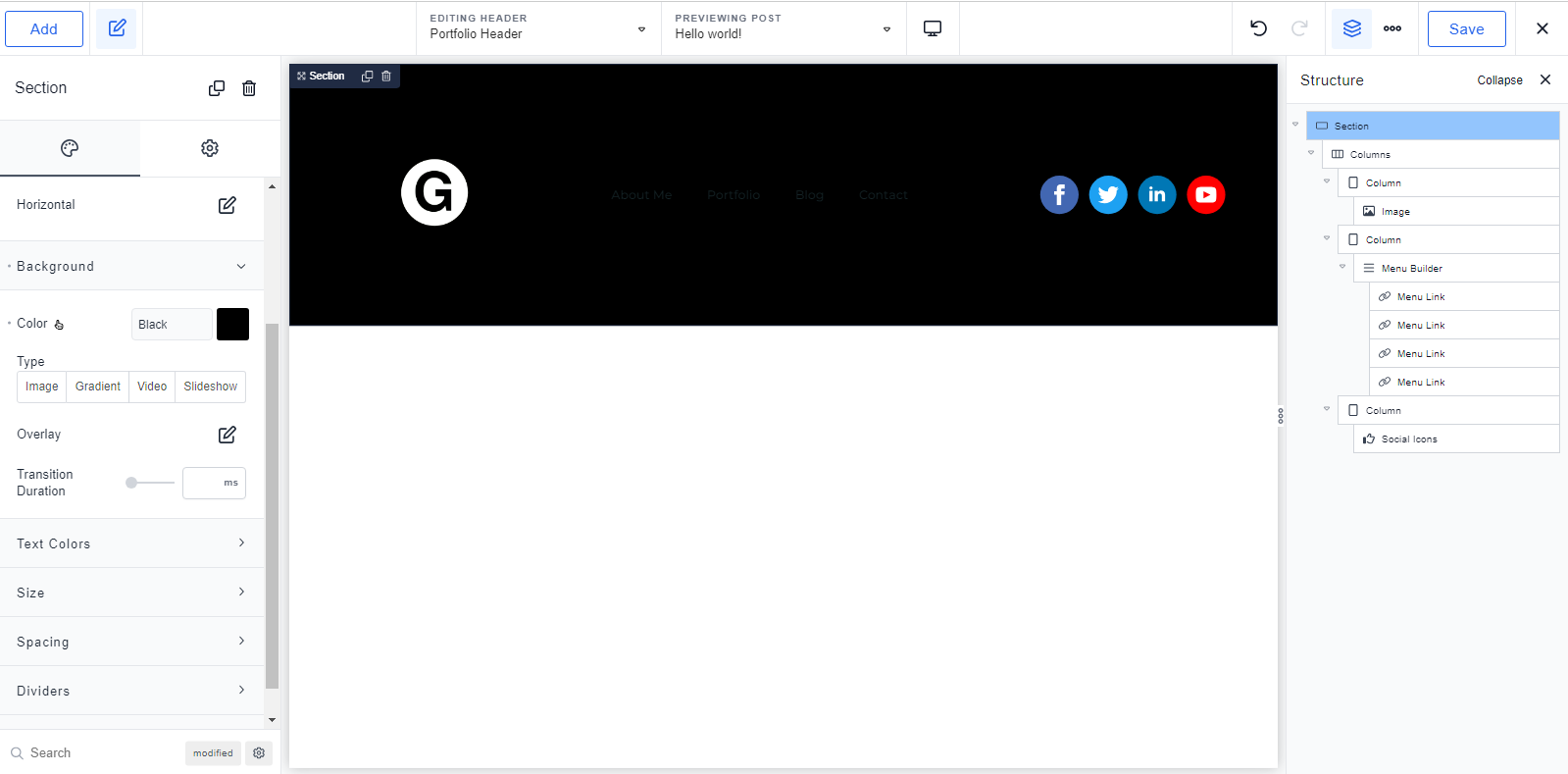
Right here, I’ve altered the background colour of the header to black. You can do so by clicking the segment component. Then go to the Design tab, click ‘Background,’ and select your colour.


I’ve also altered the colour of the menu texts to white. Once again, click ‘Menu Builder’ and go to the Design tab. Click Text Colours > Hyperlink and select your colour.


You can also edit the hover fashion by clicking the tiny icon beside ‘Link.’ Right here, you can select the hover colour and even include results.


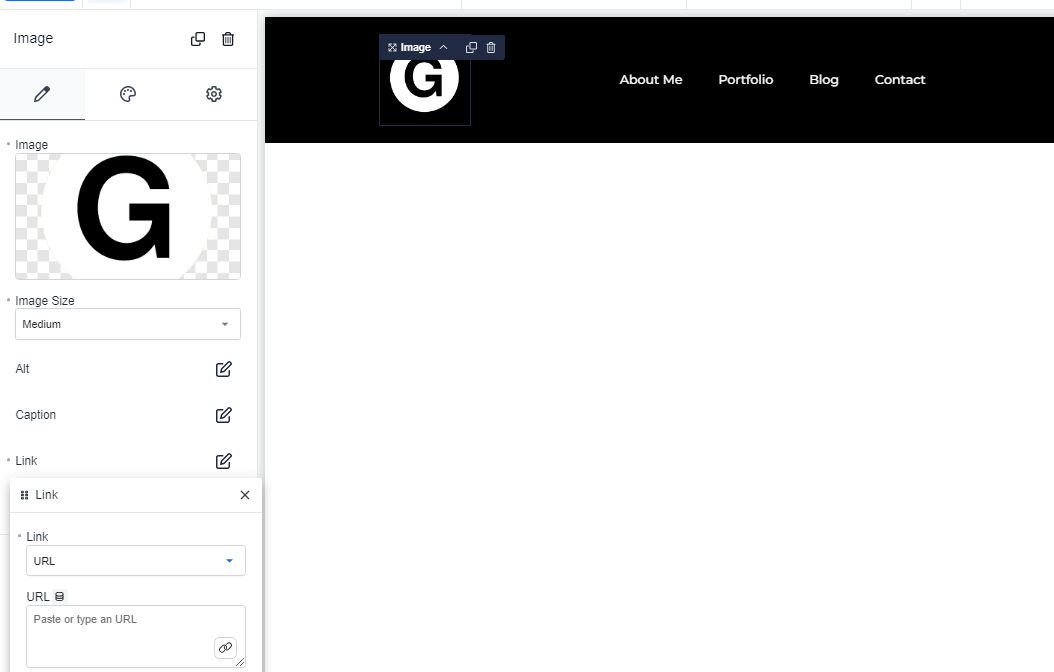
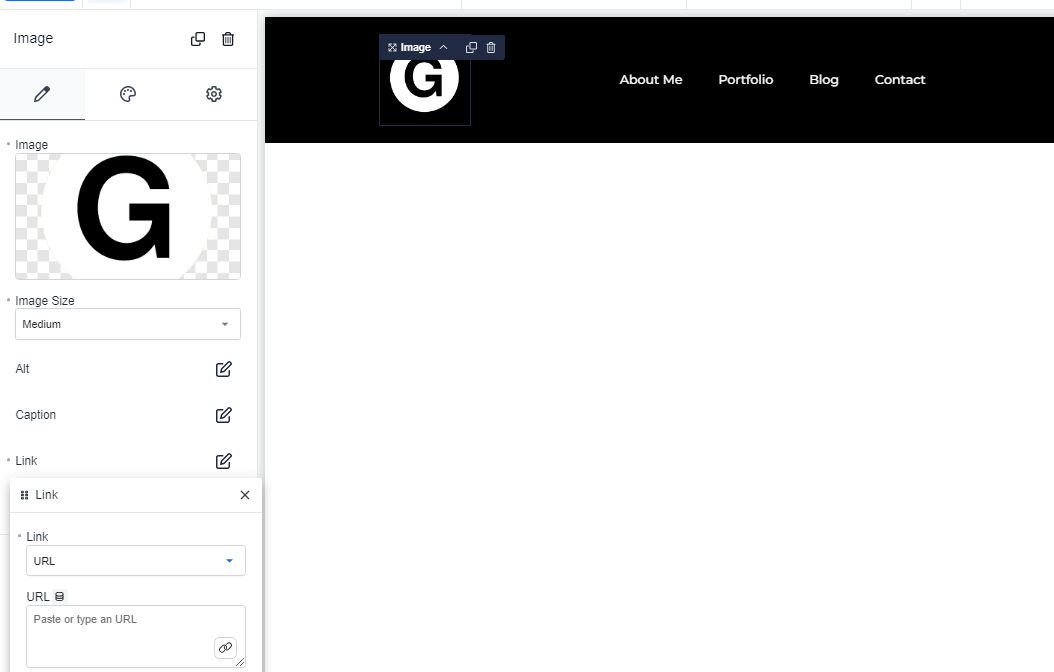
9. Embed backlinks inside of your header aspects. For illustration, you can embed the website link of your residence webpage to your brand. Do the exact same for your menu backlinks and social media icons.


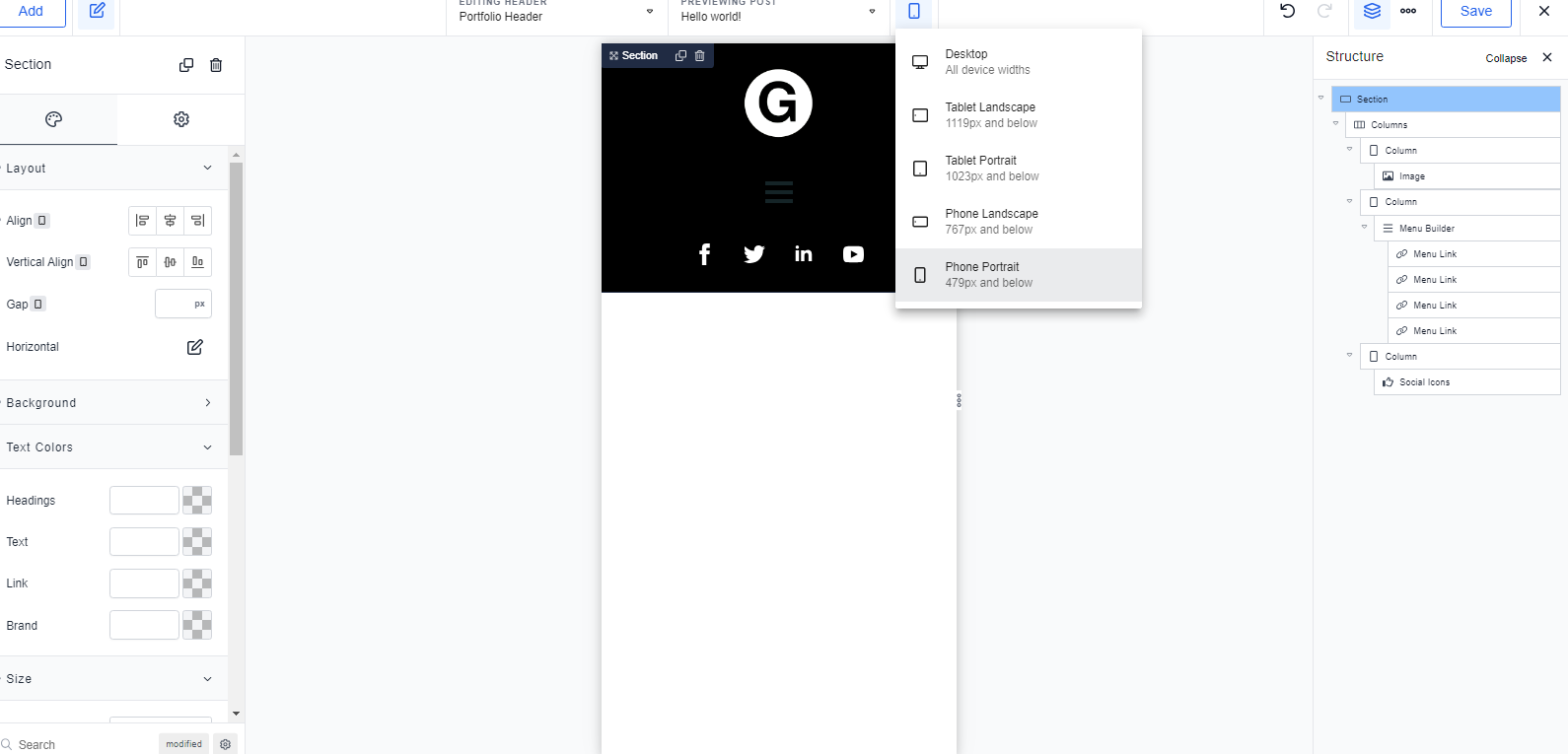
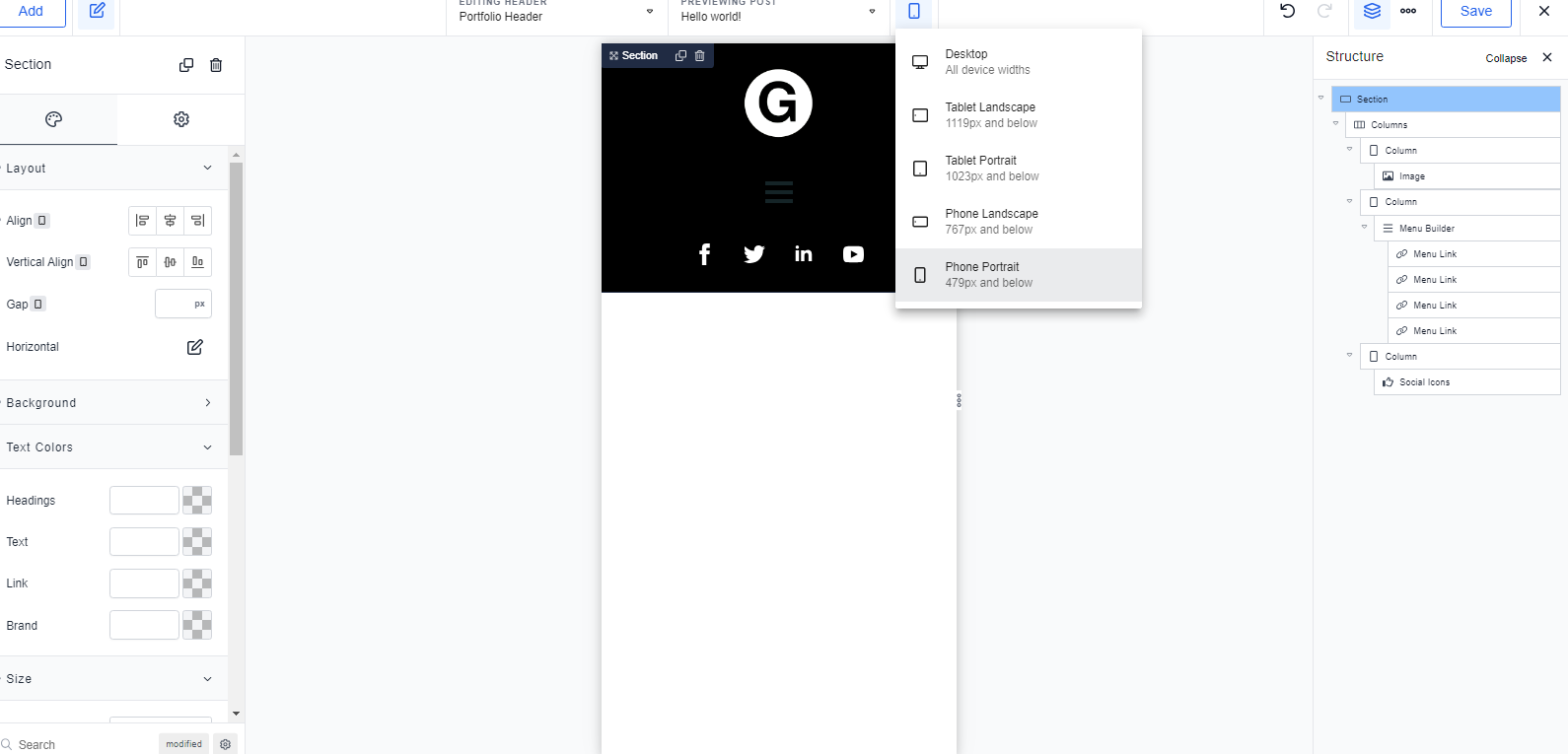
ten. Make your header responsive to distinct display sizes. You want your portfolio site to search great no matter what gadget your site visitors are utilizing. Click the display icon at the prime of the editor. Pick a display dimension and change the placements or sizes of your header aspects.


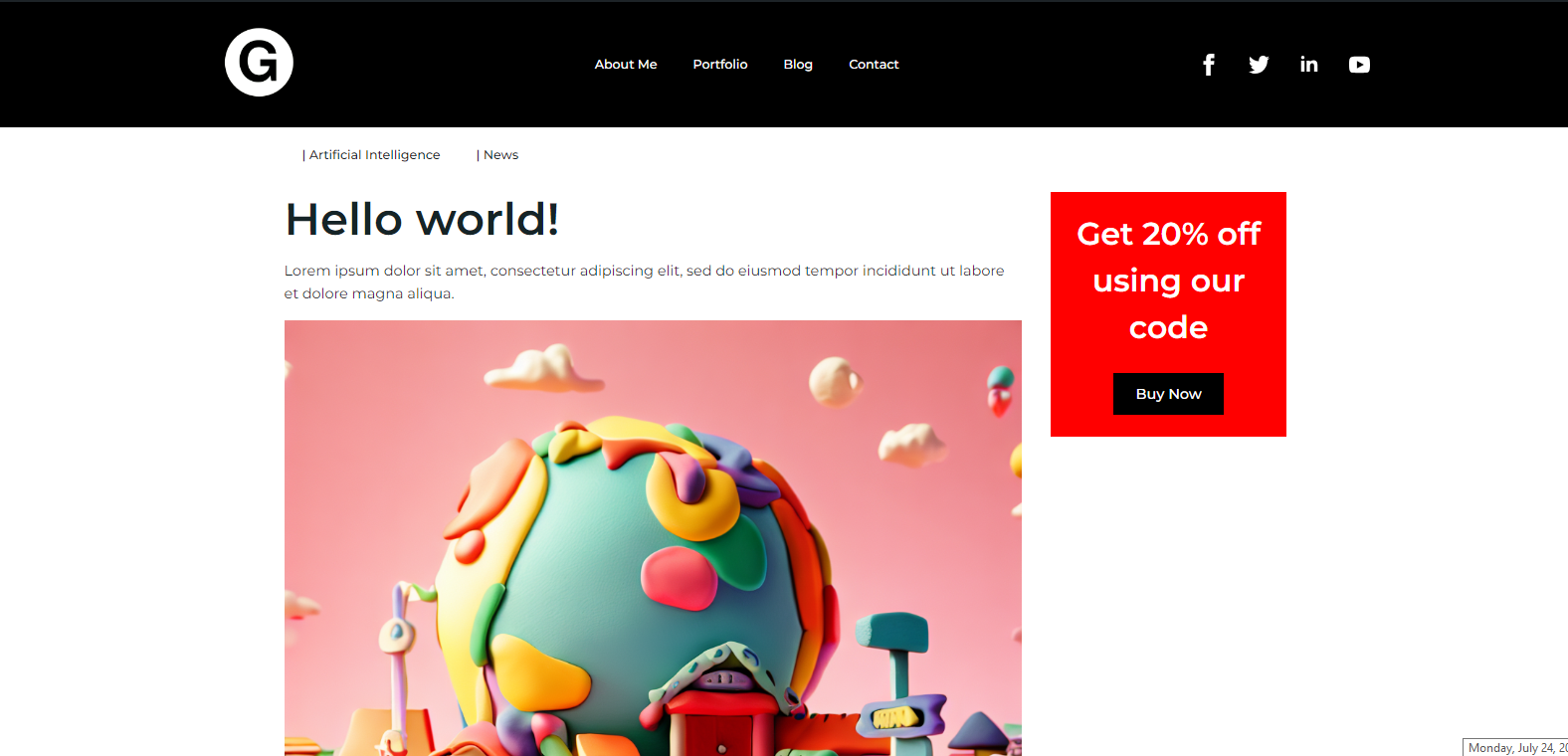
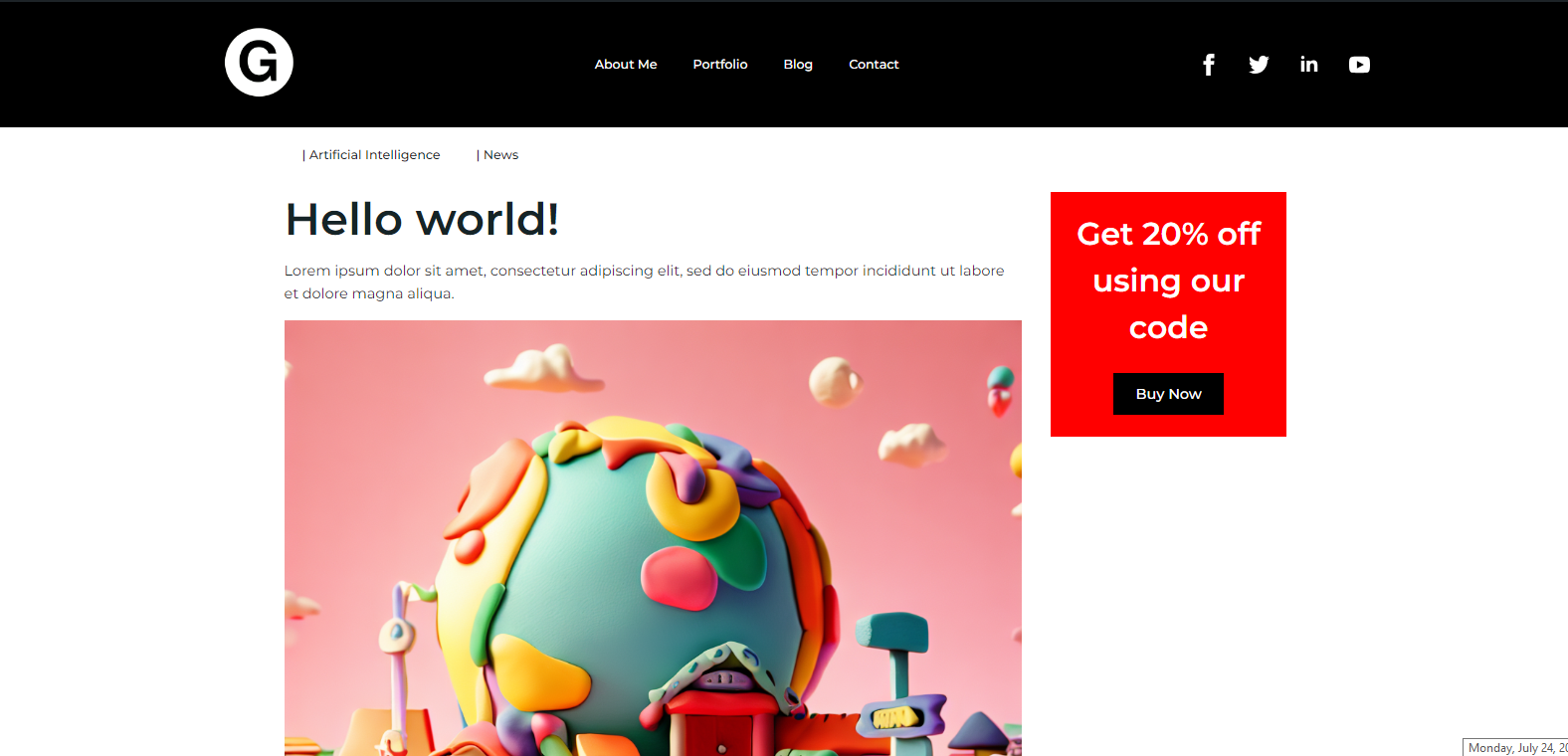
eleven. When content, preview your last design and style on a desktop by clicking exit to frontend. Here’s the last end result of the header we’ve just made.


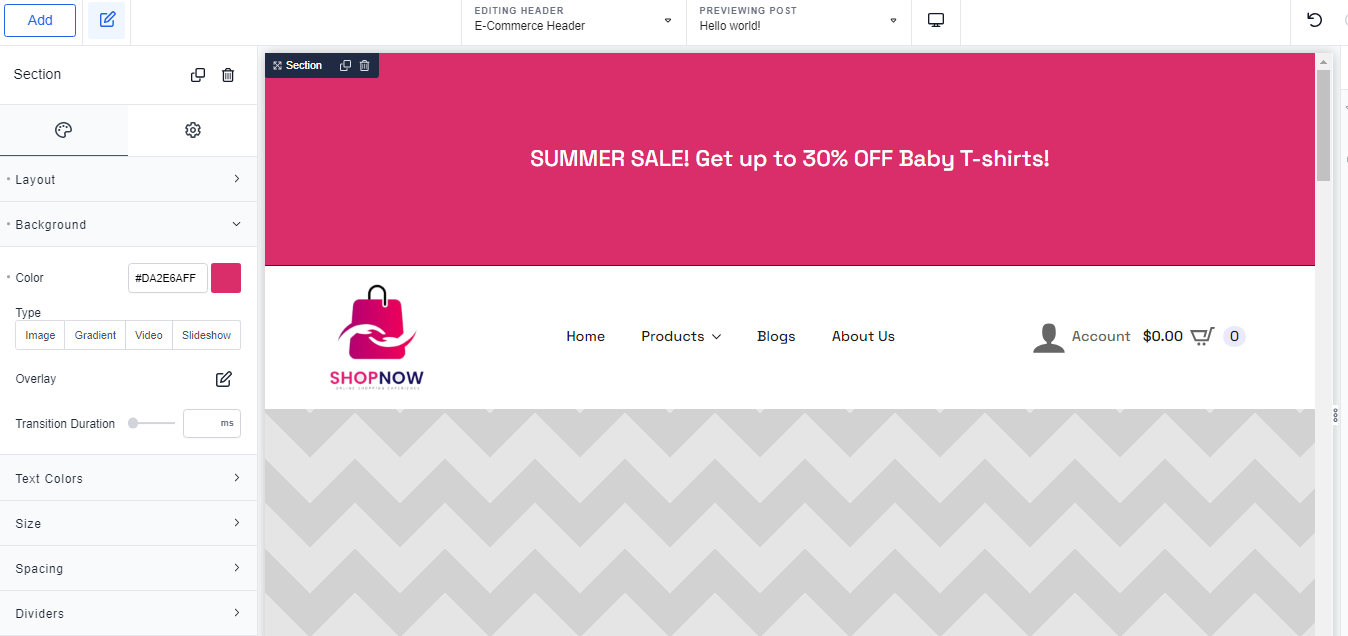
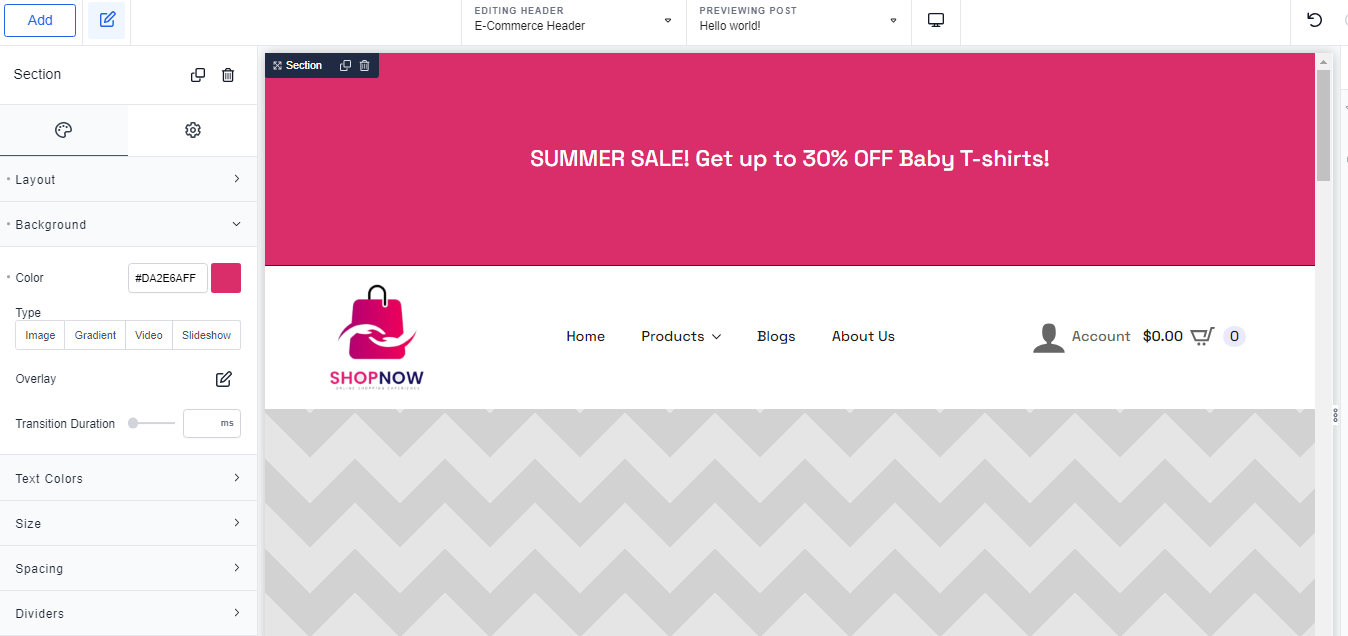
Header Design two: Ideal For E-Commerce Firms
E-commerce sites need to have an successful header for numerous factors:
- A header is usually the initial point that site visitors see.
- An intuitive header offers consumers a problem-totally free knowledge even though navigating your internet site.
- A header can be utilized to highlight promotions and show phone-to-action texts like ‘Sign In’ or ‘Check Out.’
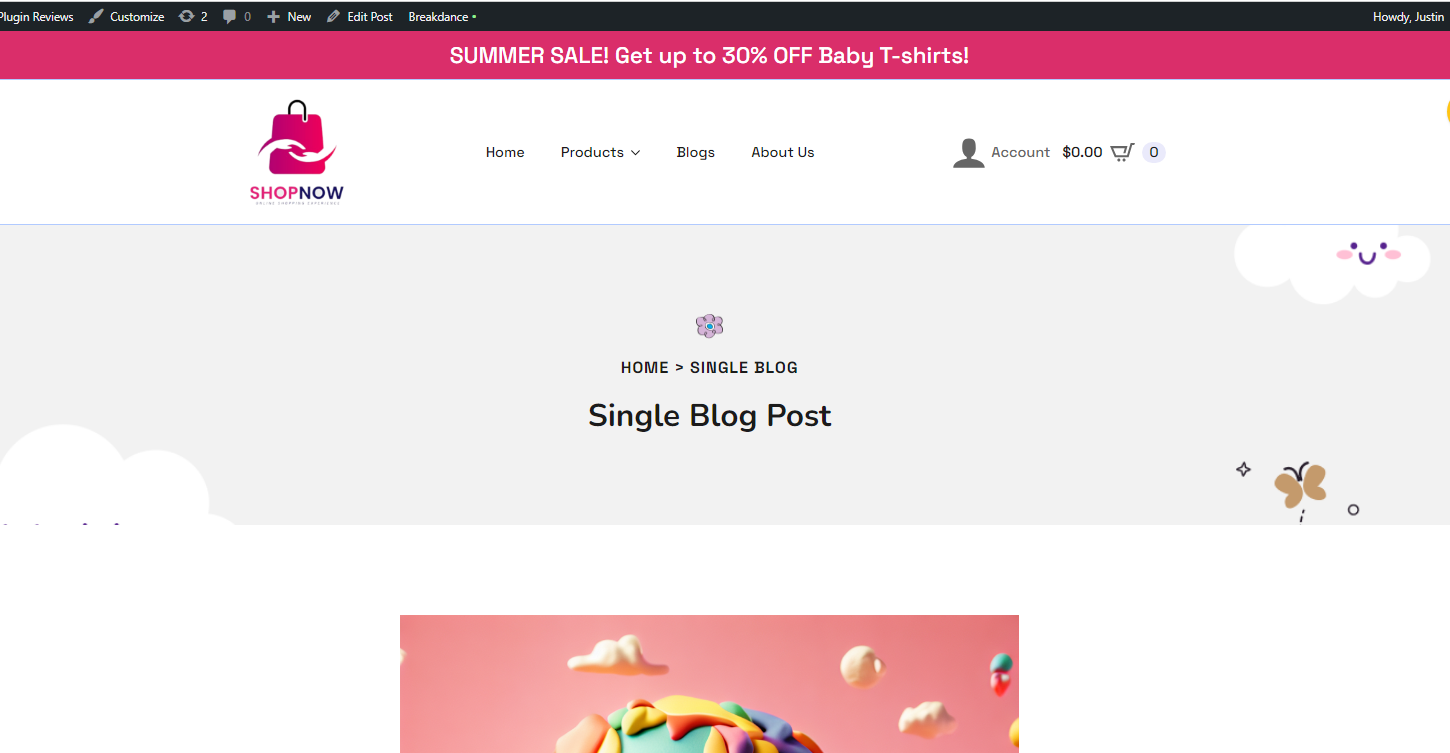
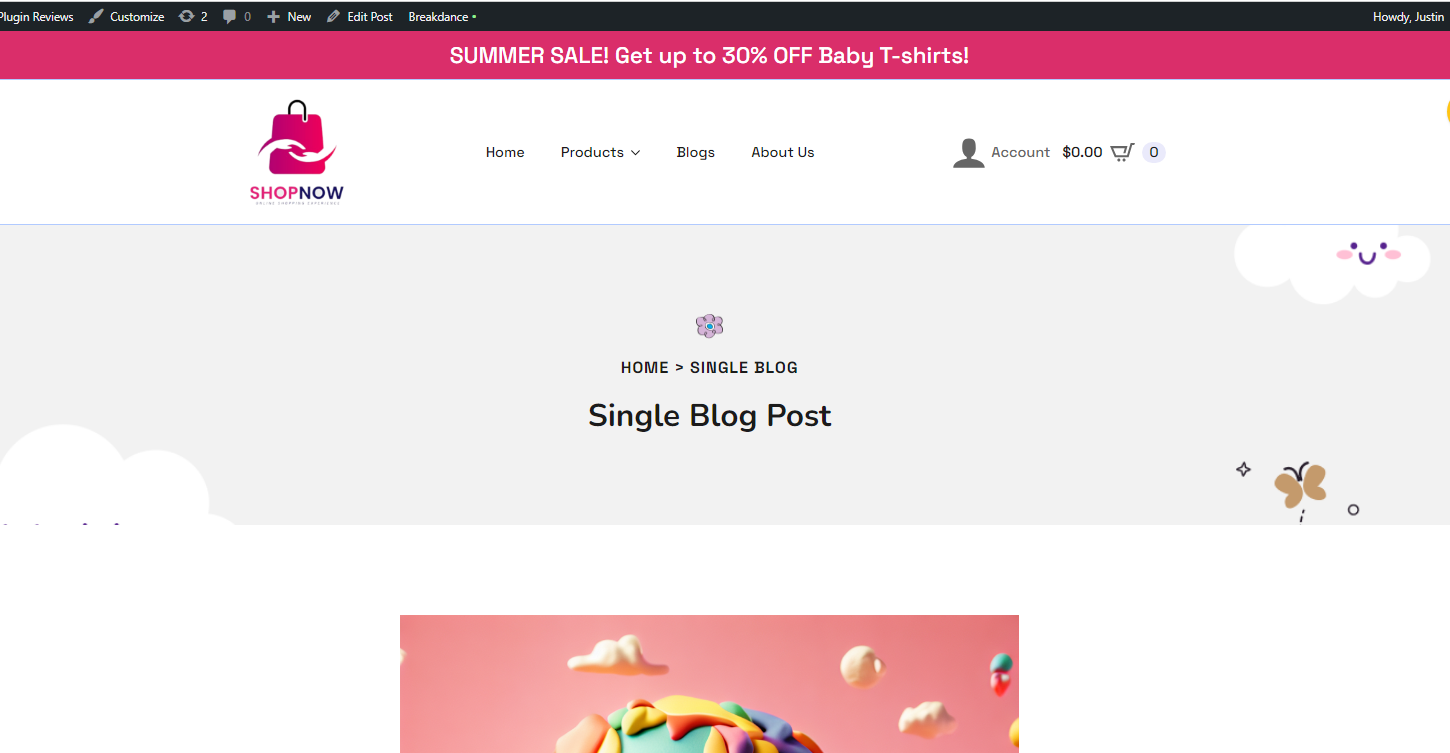
Right here are the measures to generate a header for your e-commerce site:
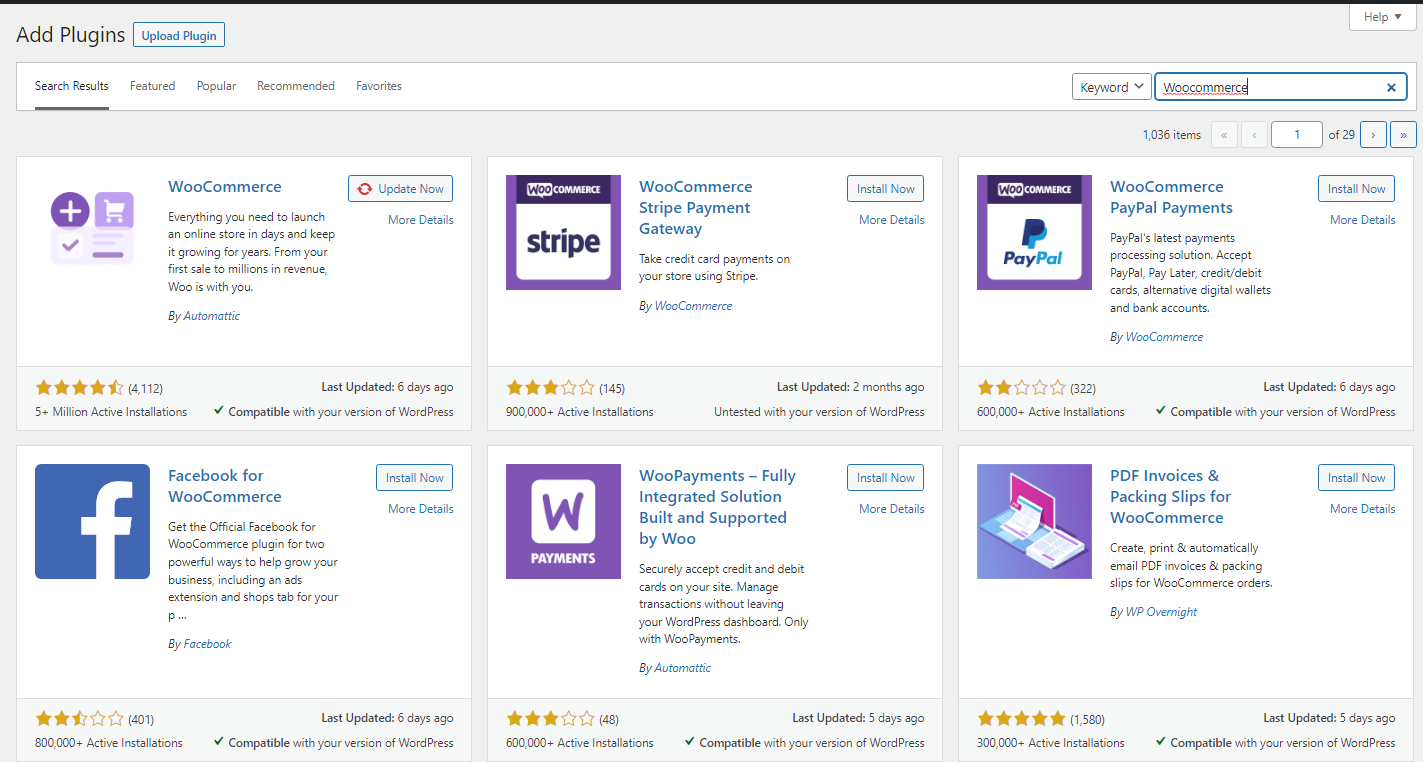
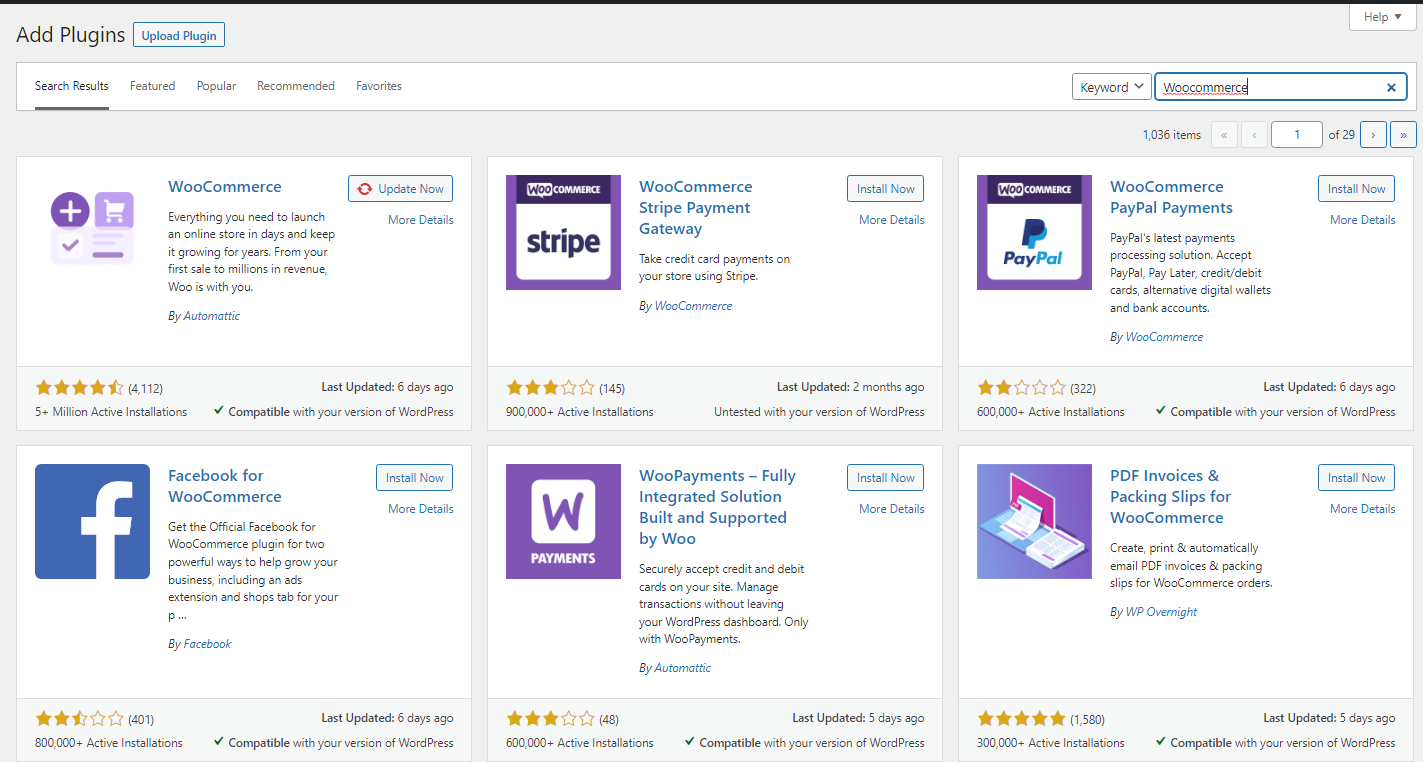
one. Initial, make certain that you have set up the Woocommerce plugin. Go to Plugins > Include New and search for Woocommerce. Then, set up and activate the plugin.


two. Head in excess of to your Breakdance editor. Initial, let’s include a header builder.


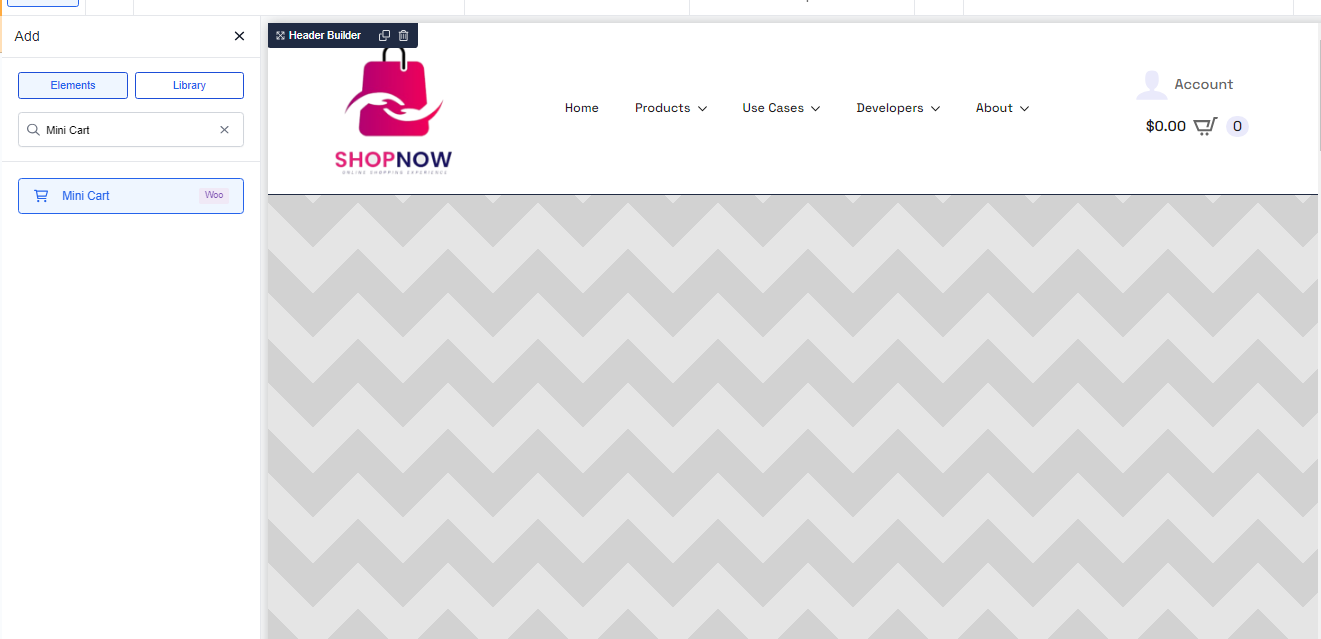
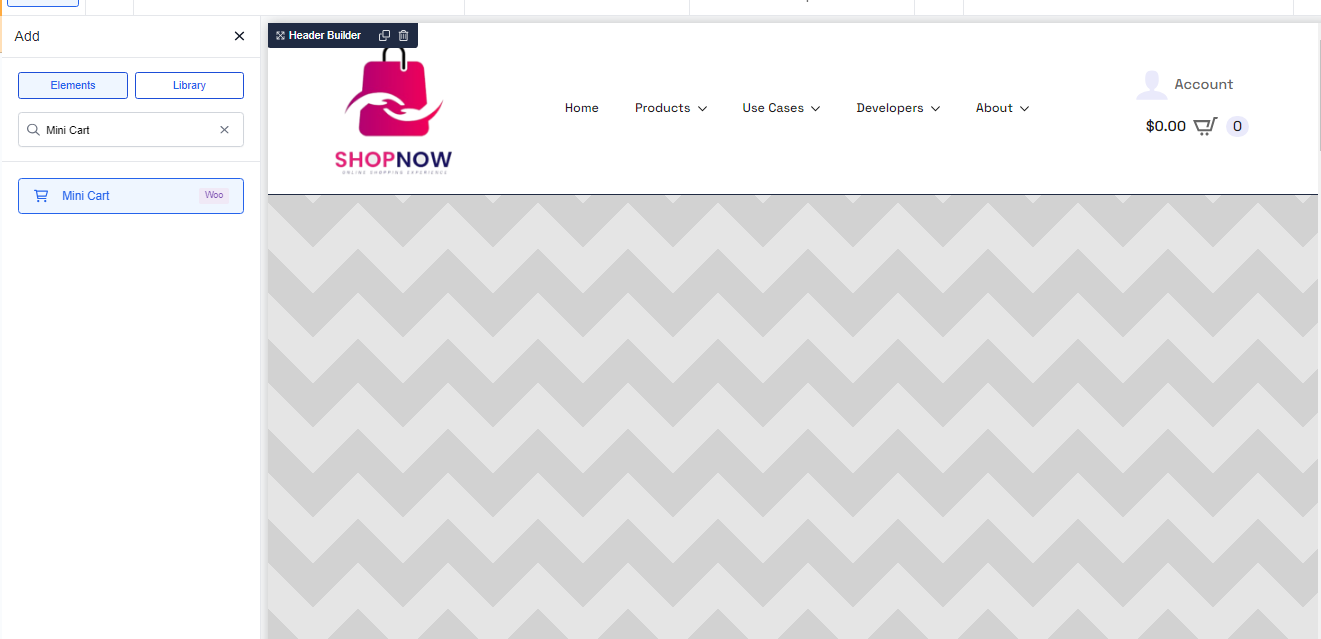
three. Upload your company’s brand. Click Include > Picture.


four. Include a Div component and within, a Menu Builder.


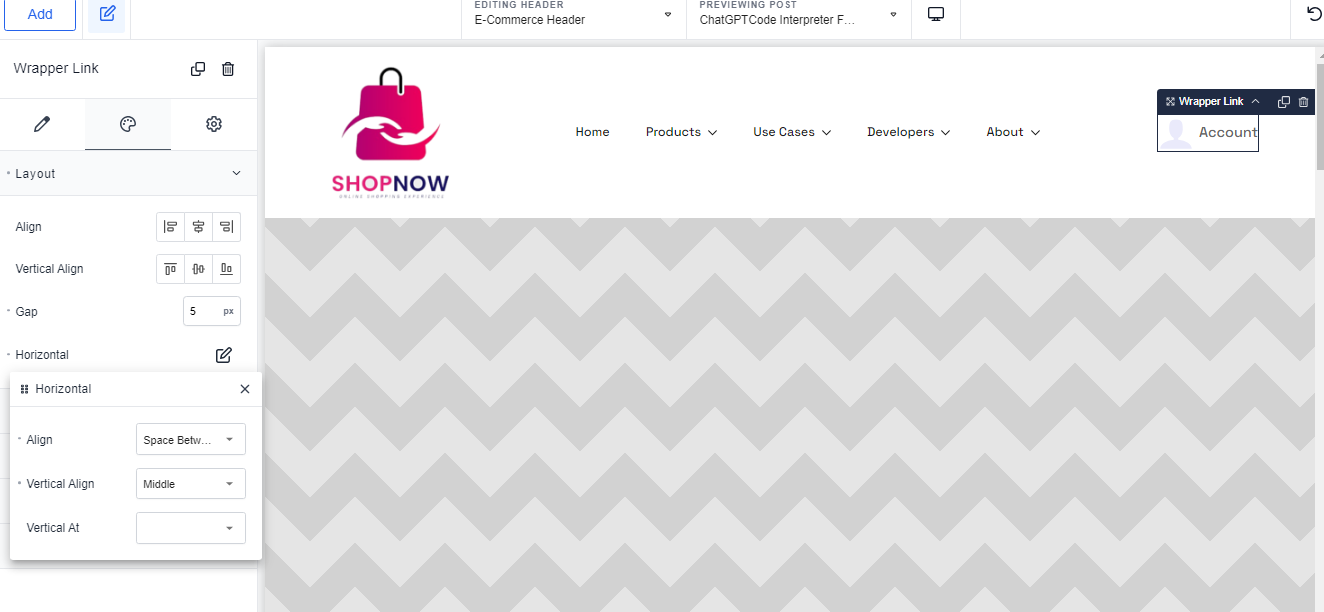
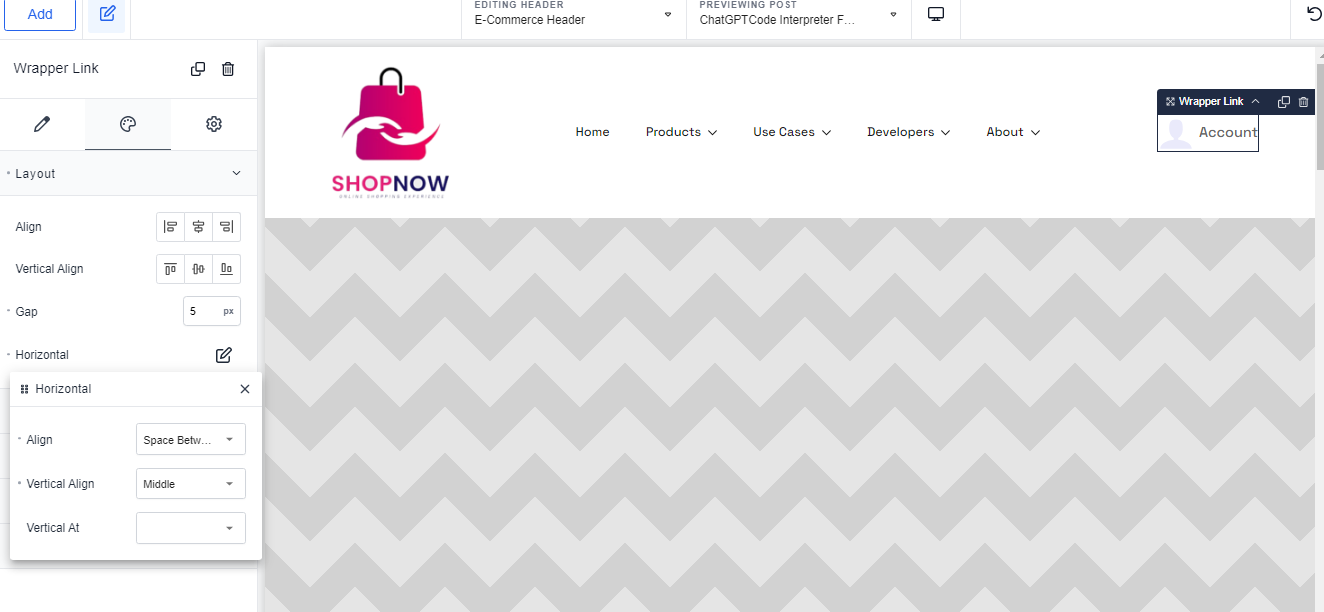
five. Modify the Wrapper Hyperlink component to have a consumer icon and ‘account’ text. Alter the layout. Right here, I’ve additional a 5px gap. Below the ‘Horizontal’ segment, I’ve also set the ‘Align’ selection to ‘Space Between’ and ‘Vertical Align’ to ‘Middle.’


six. Inside the mother or father Div, include the ‘Mini Cart’ component. Then, go to Layout > Horizontal and set the alignments to ‘Space Between’ and ‘Middle.’


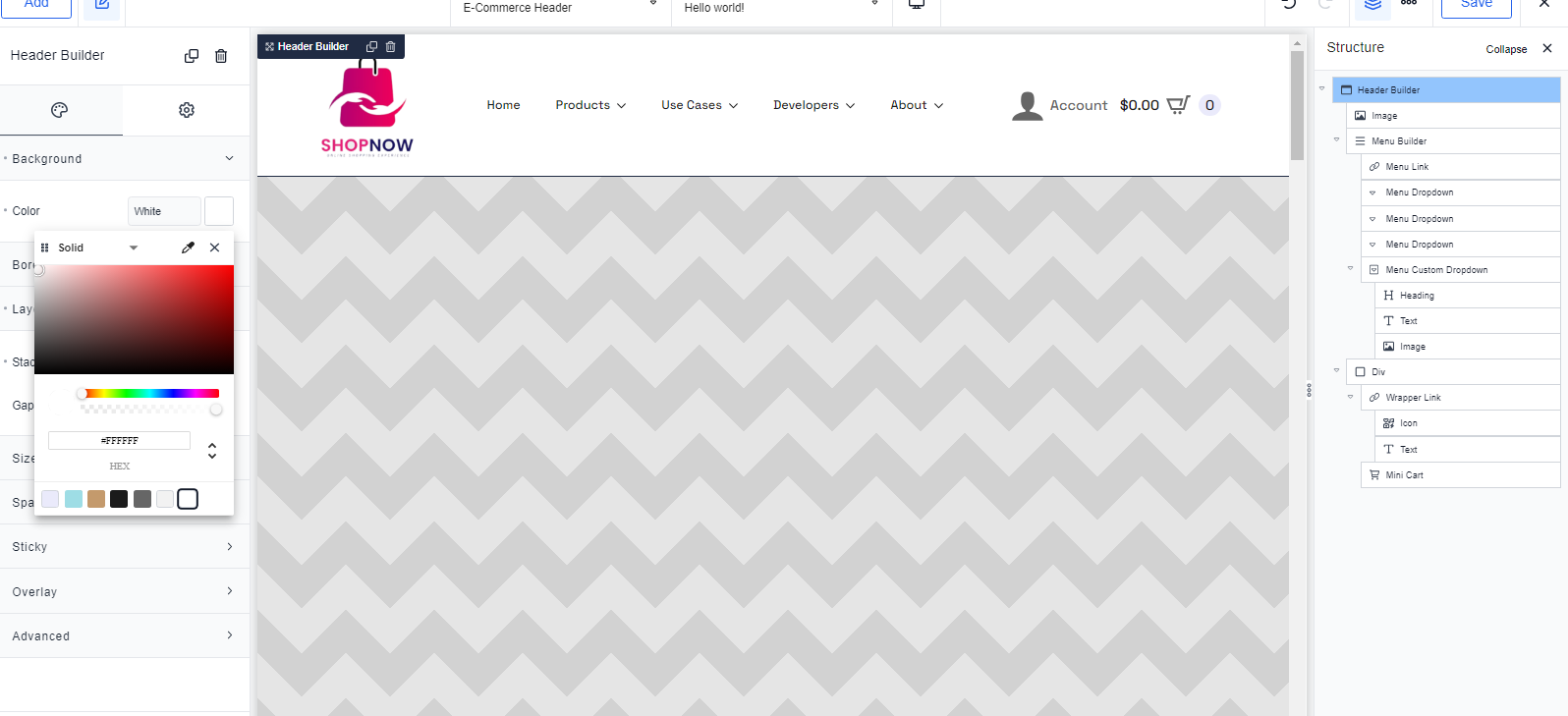
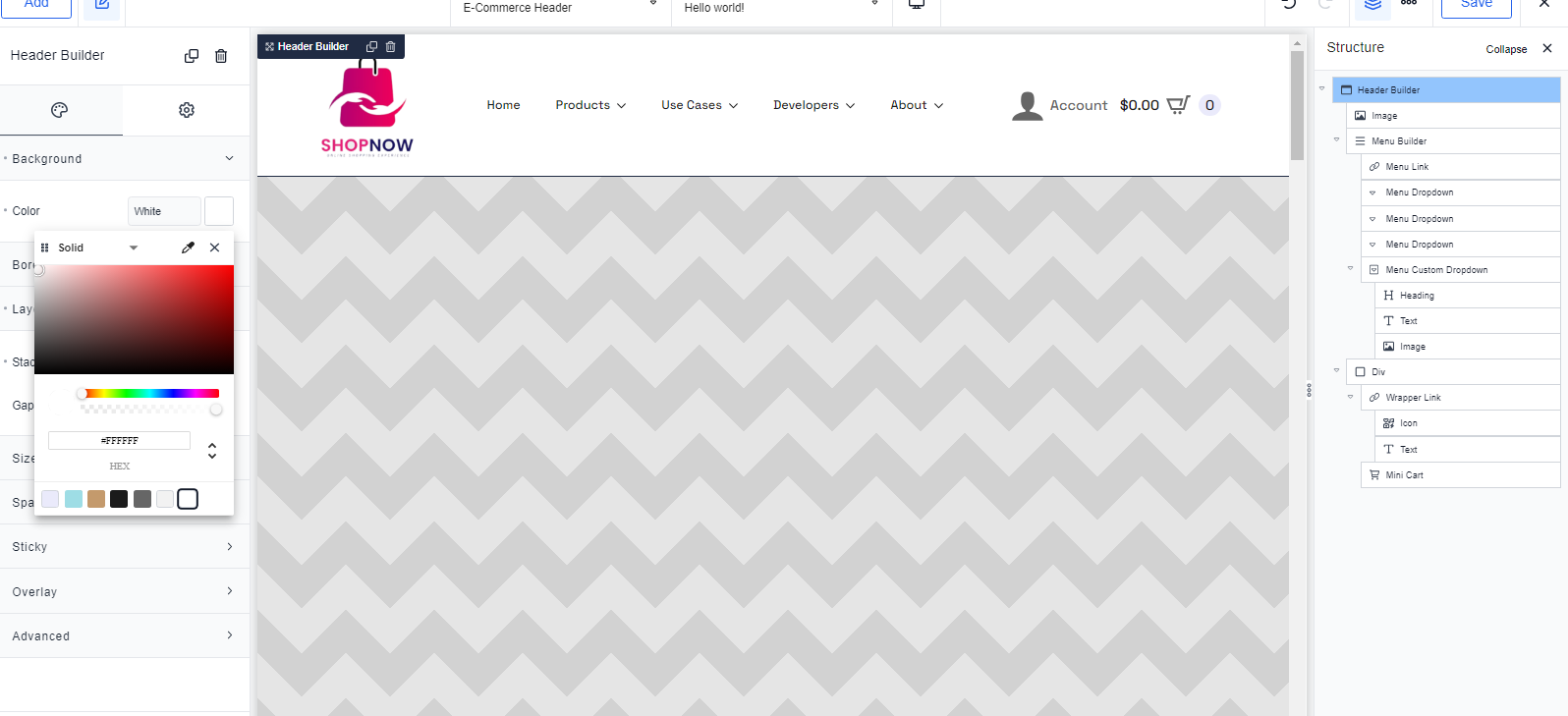
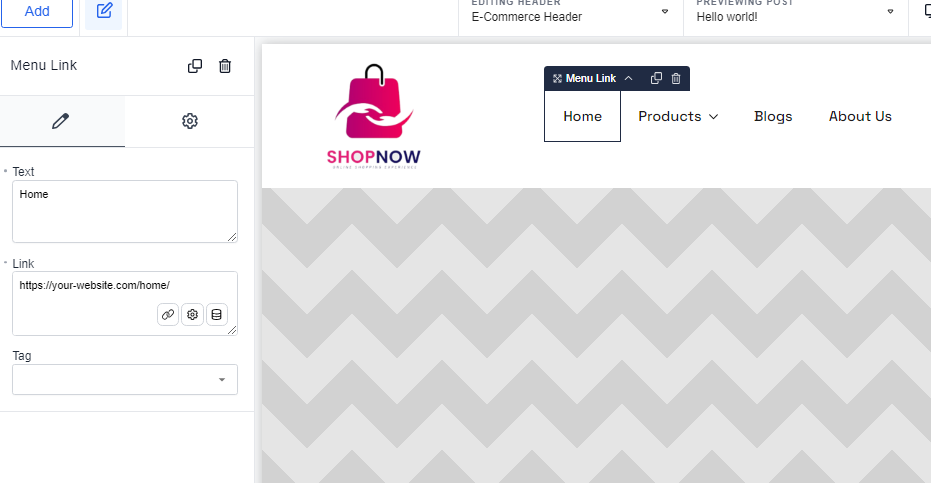
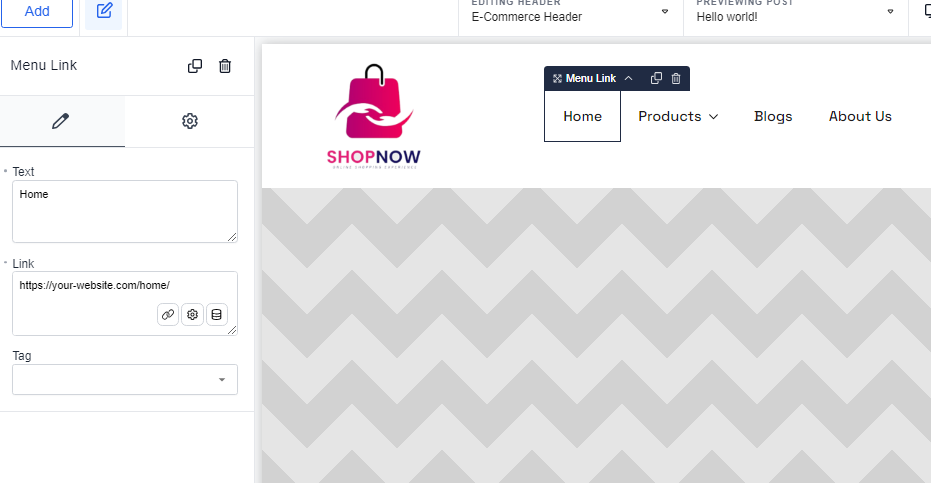
seven. Inside the ‘Header Builder’ component, change the alignments, background colour, icon colours, and font sizes that fits your brand.


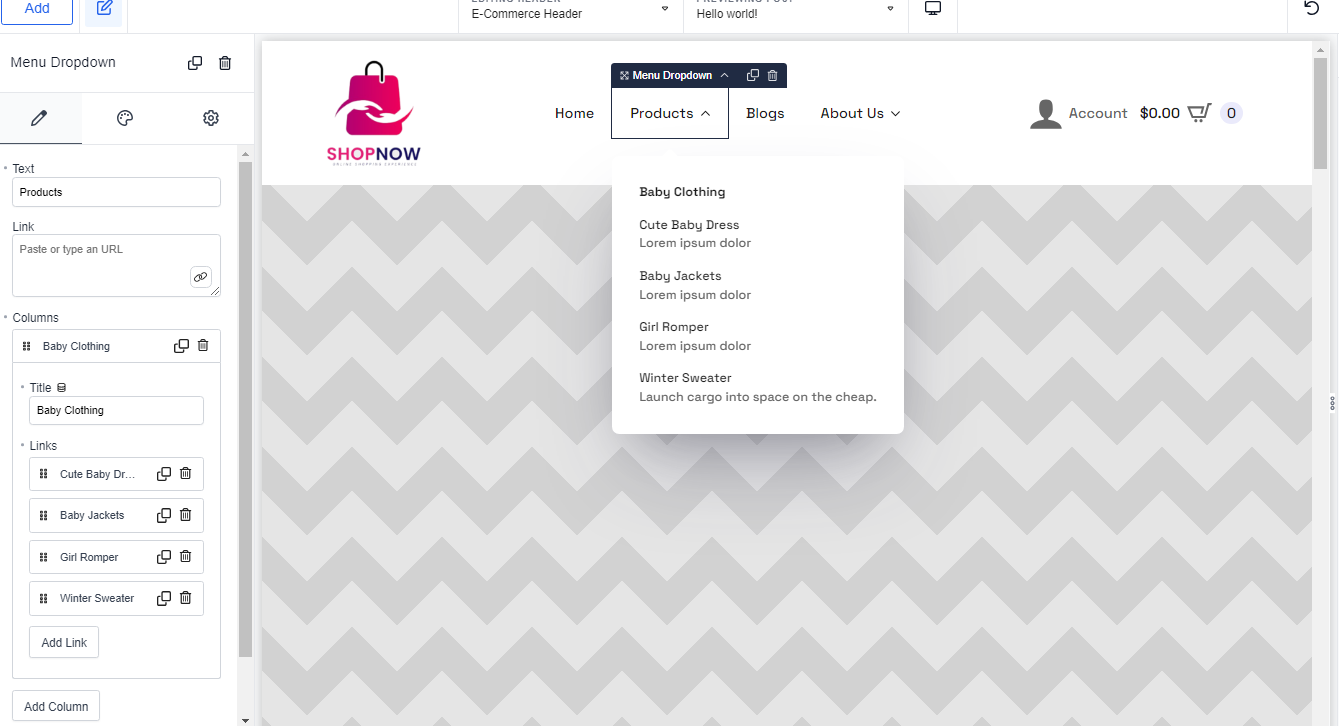
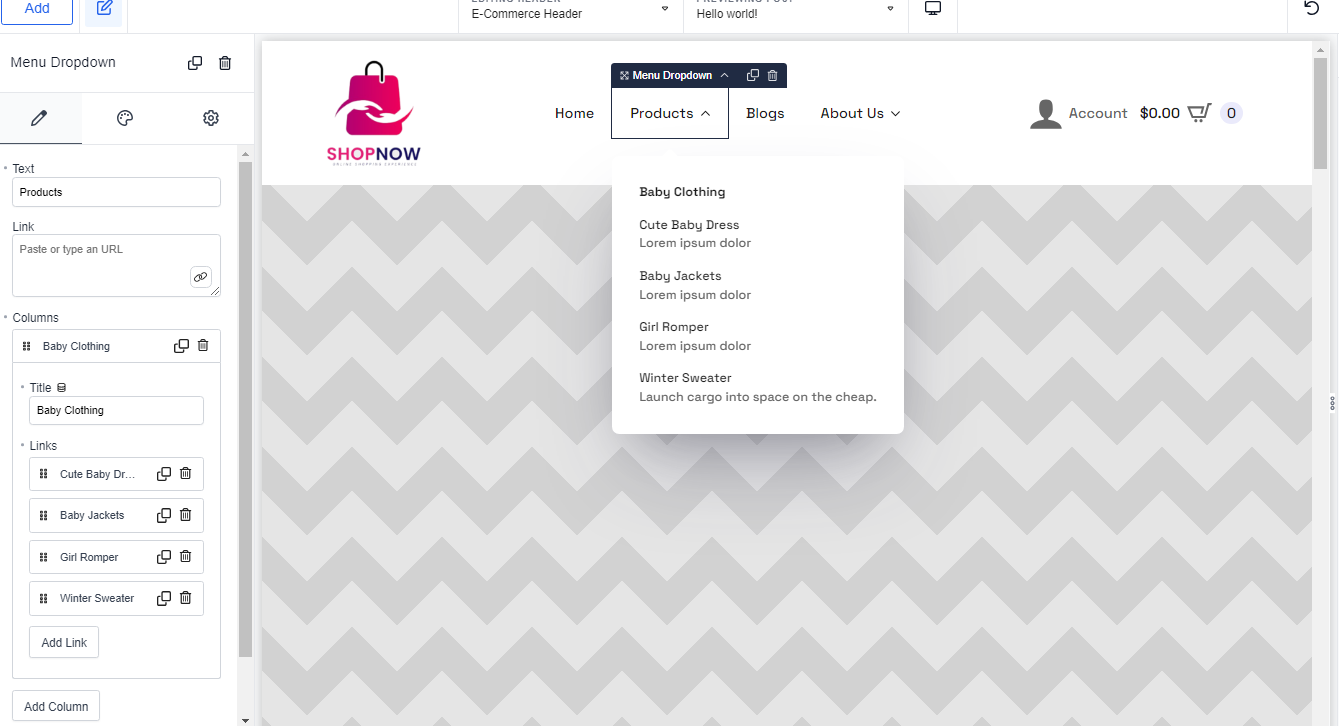
eight. Update the texts on your menu backlinks. To edit the articles of the Goods dropdown menu, click columns and edit the title and backlinks.


9. Include backlinks to your brand and account icons. Click component > Hyperlink to include the website link of a webpage. For illustration, I linked my brand to my residence webpage.


ten. This phase is optional but very suggested. Include a promotion banner on prime of your header. To do this, basically include Segment > Text. Design the text, include font dimension, font colour to your liking.


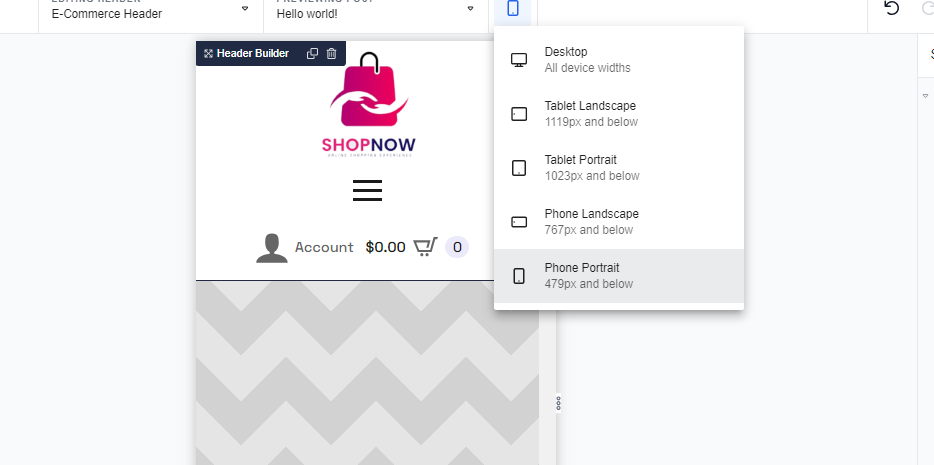
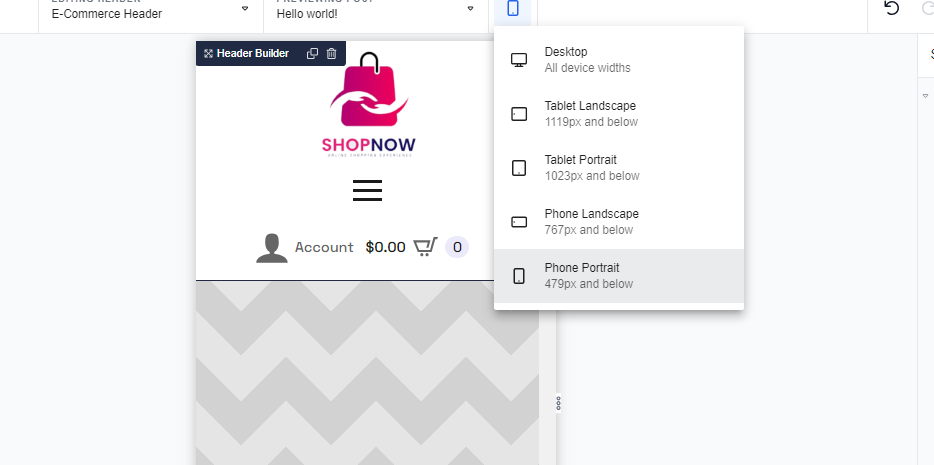
ten. Alter your header on distinct display sizes.


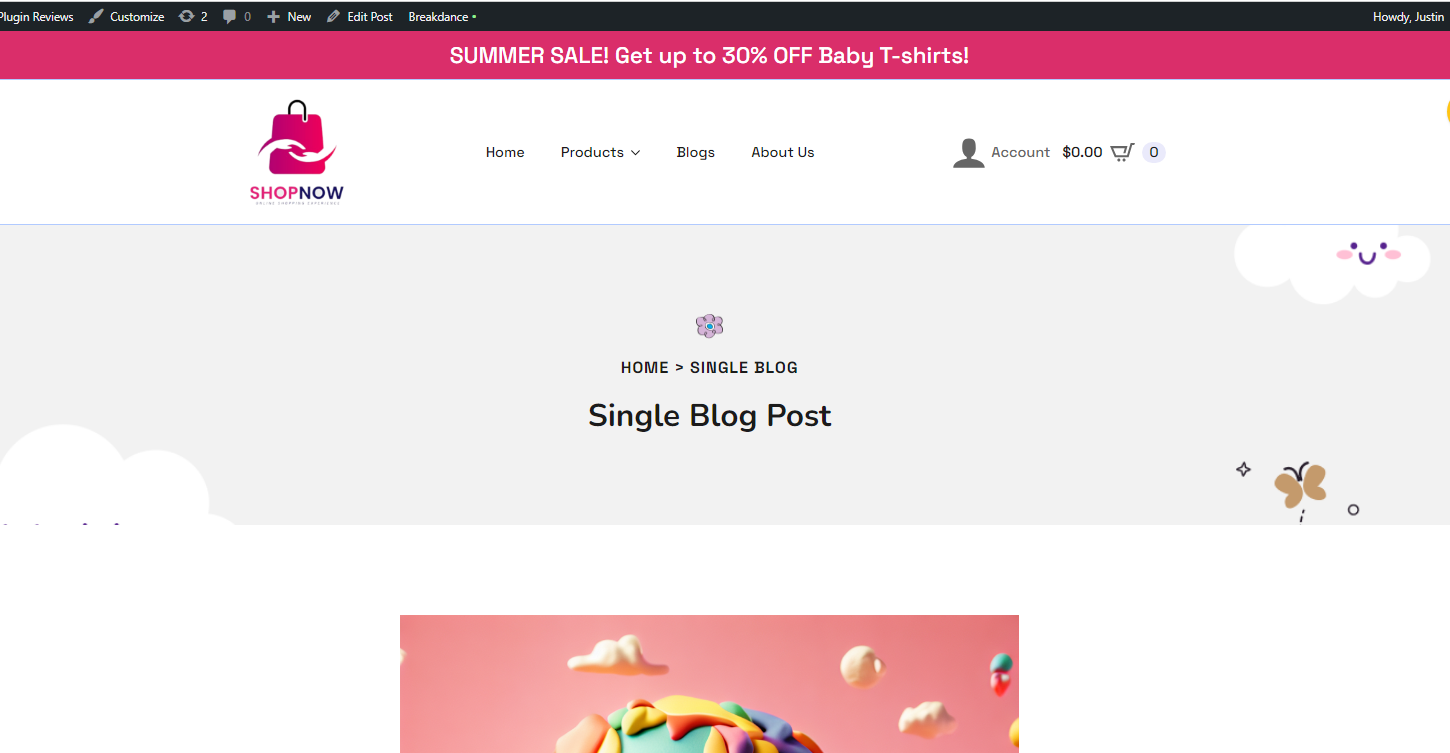
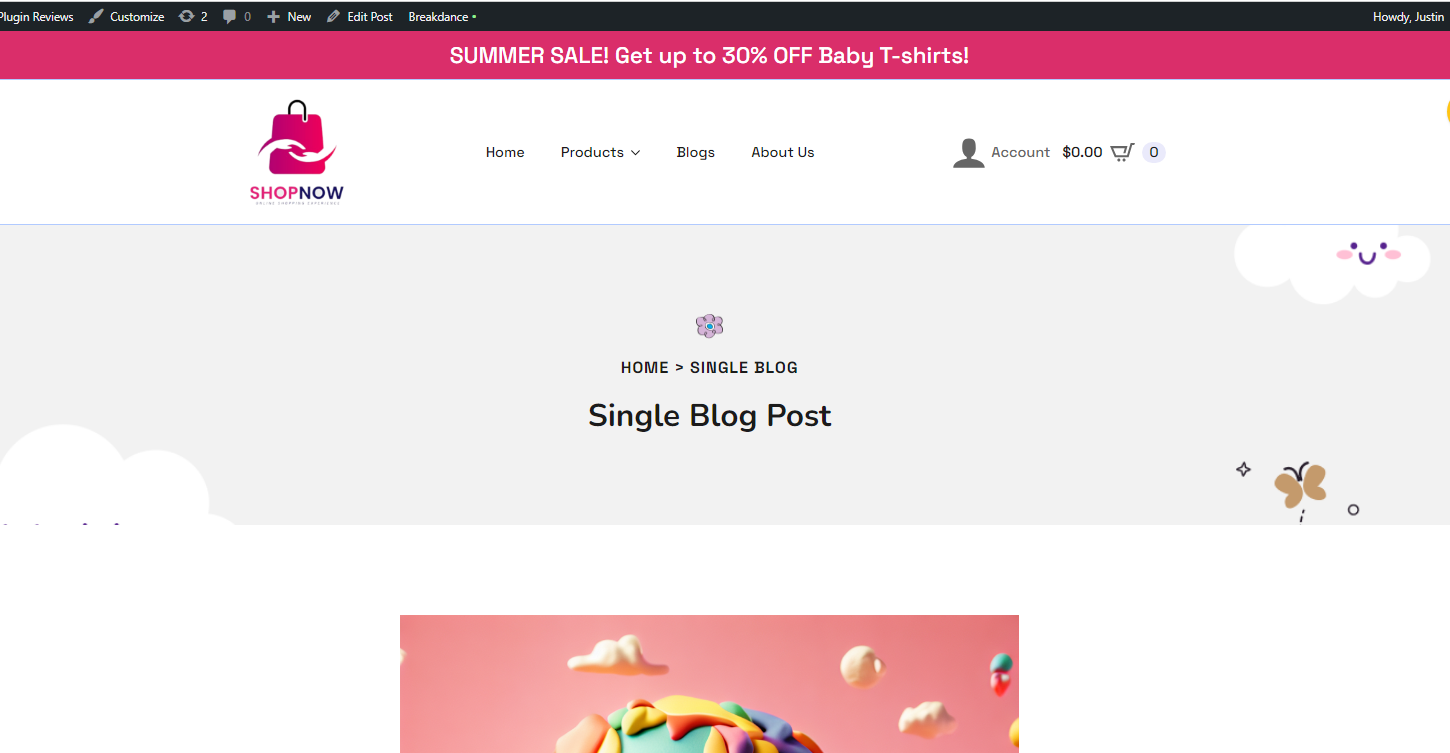
eleven. Lastly, preview the last desktop model.


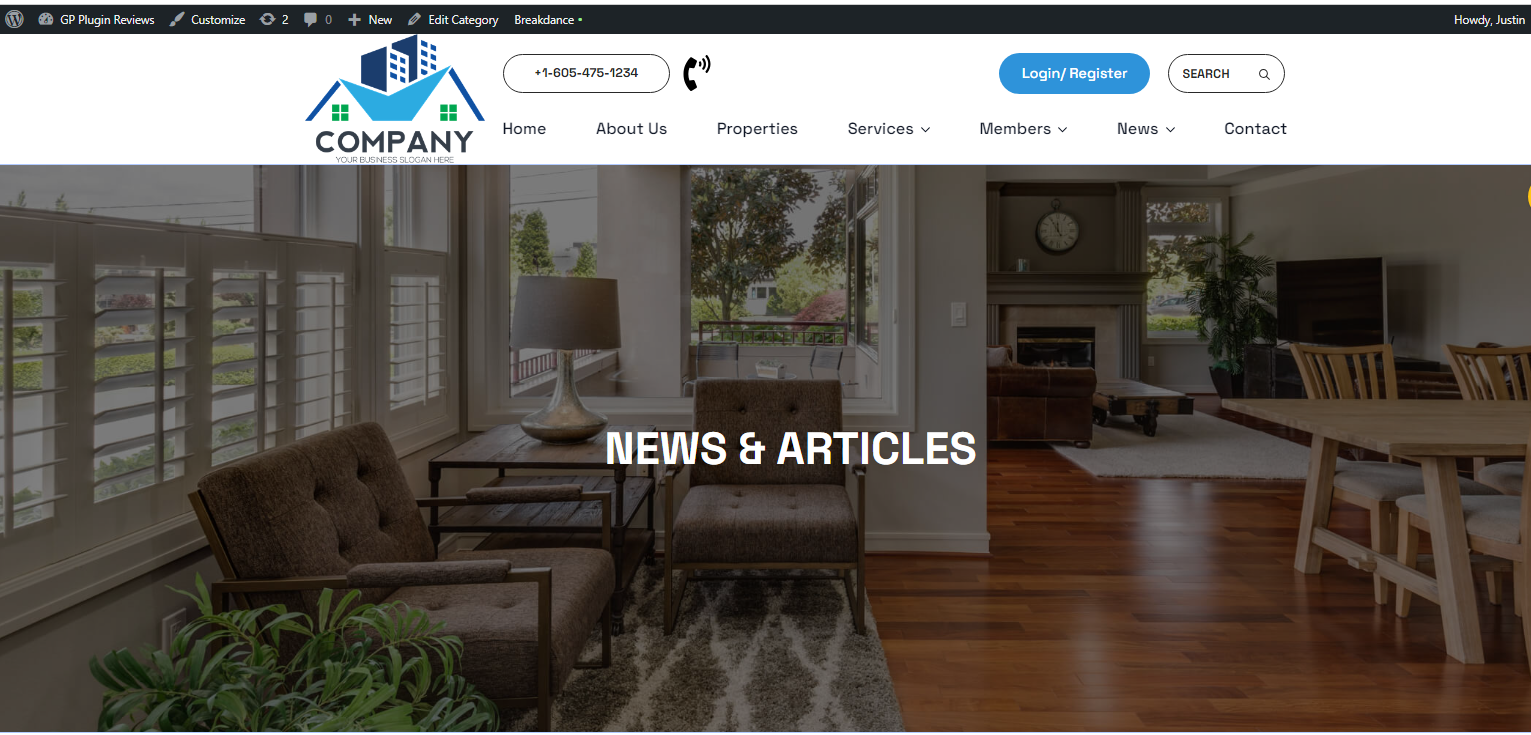
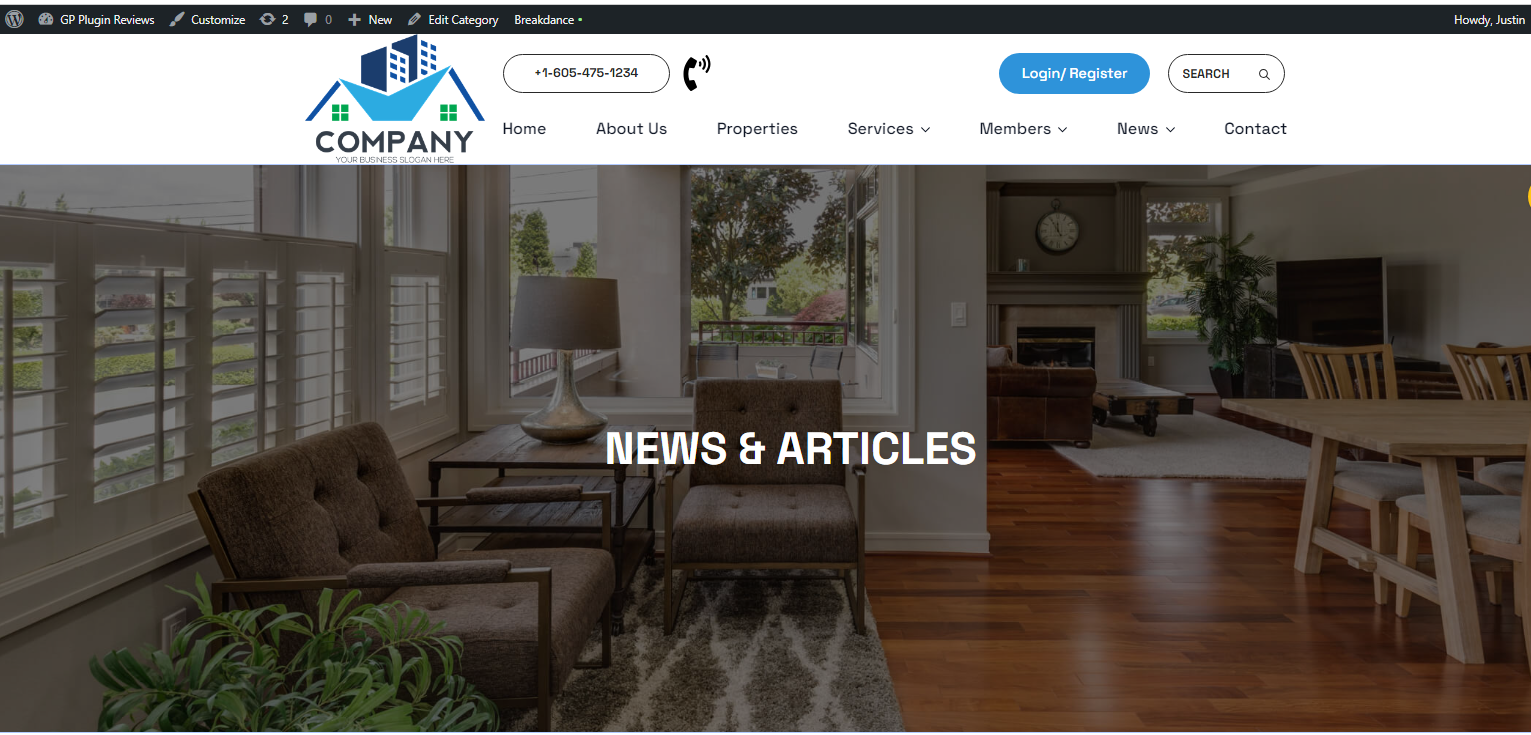
Header Design three: Ideal For Actual-Estate Organization
A header in genuine-estate sites usually is made up of get in touch with data, organization brand, and menu for home listings.
So, let’s create a genuine-estate site header with all these aspects.
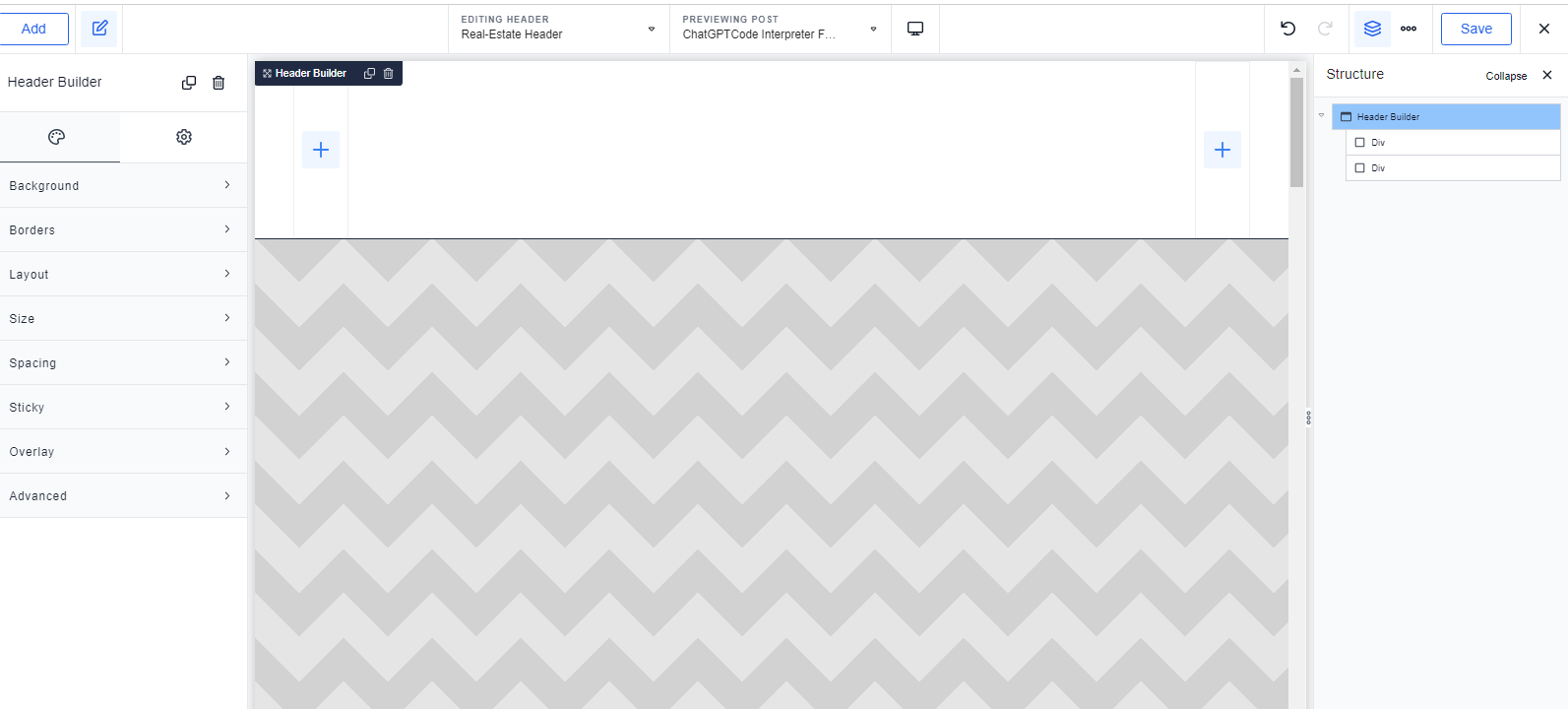
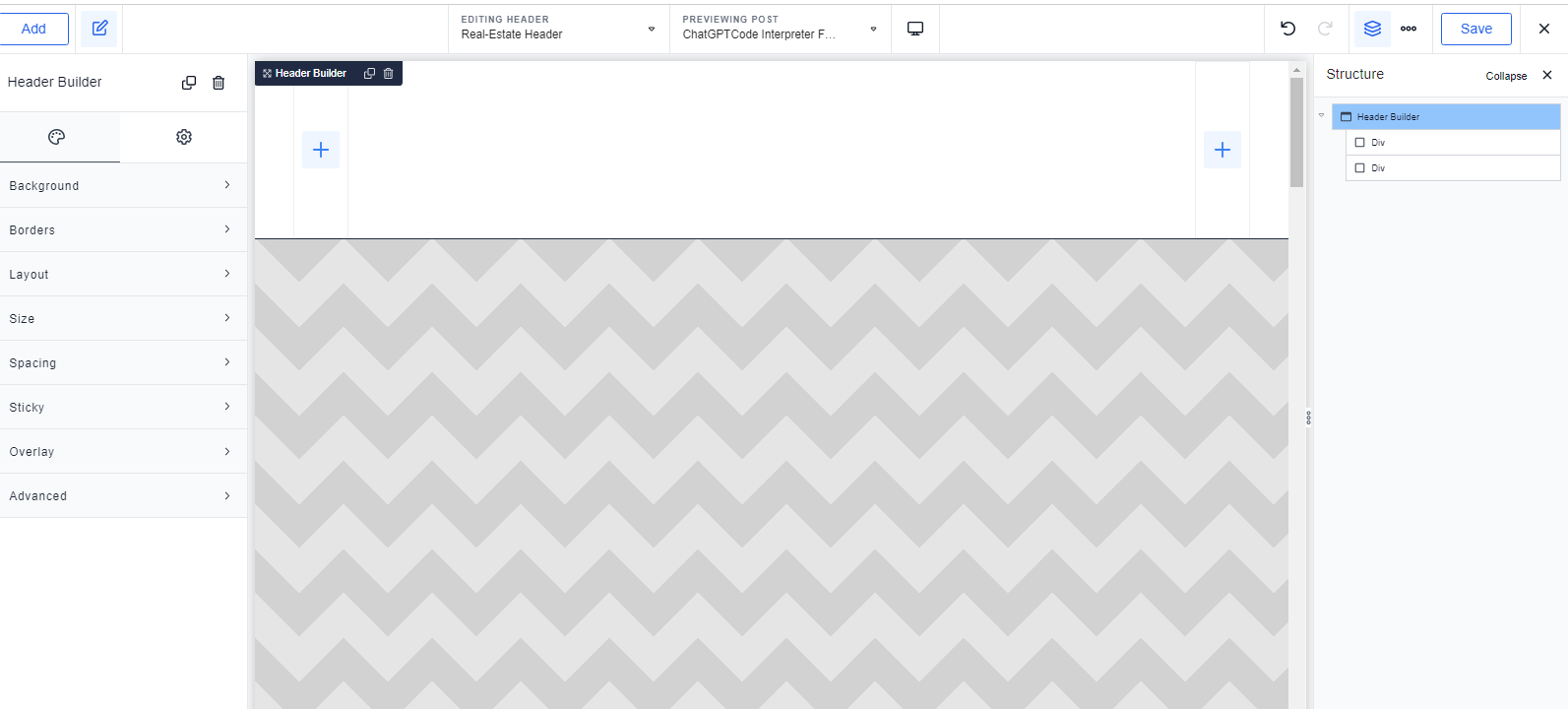
one. On your Breakdance editor, begin by incorporating a ‘Header Builder.’
two. Let’s construction our layout. Initial, we’re going to need to have two Divs inside of our header segment. The initial div will be for the brand. The 2nd div will have the get in touch with variety, consumer login, search bar, and menu builder.


three. On the initial Div, include your organization brand. To change the picture width, go to Design tab > Picture and enter the width worth.


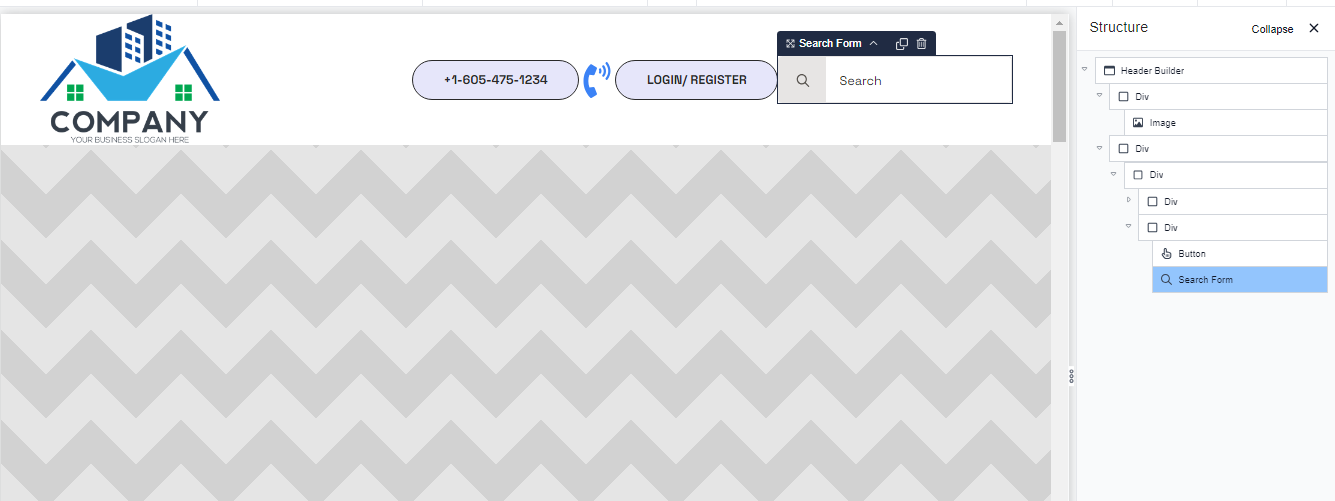
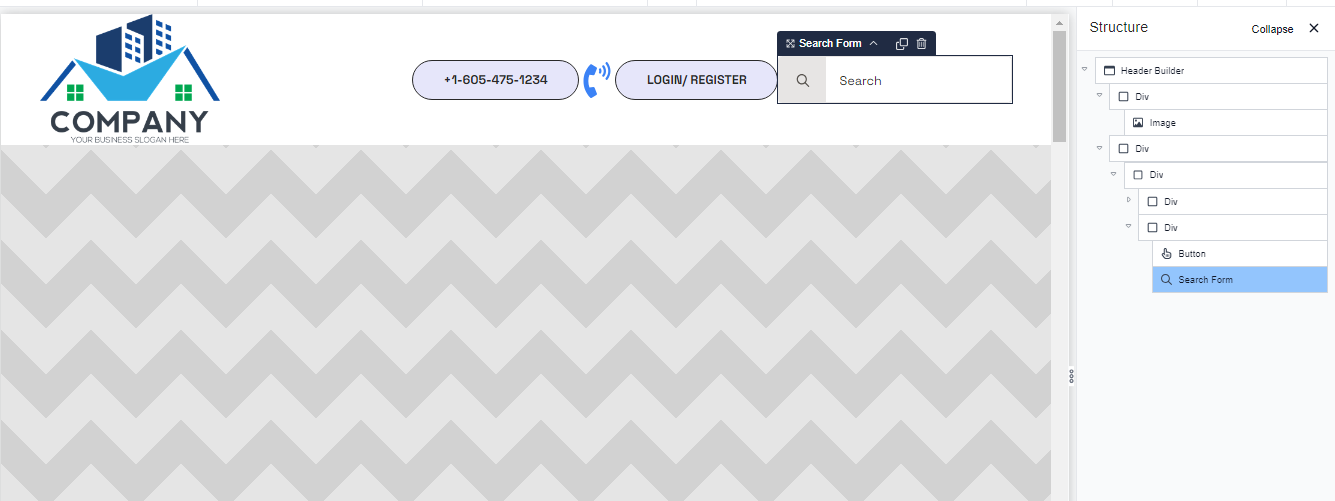
four. On the 2nd div, let’s include yet another div to residence the get in touch with data, login/register button, and search bar.
five. We want the aspects to be separated nicely on the prime bar. So what I did is I additional a div for each and every component.
Then, I additional a button for the get in touch with data. I also altered the text with a get in touch with variety, but come to feel totally free to include any get in touch with data you want. Then, you can fashion this segment by incorporating a phone icon beside this button.


Tip: Make certain to set the Div layout to: Align = Left, Vertical Align = Middle.
six. Include yet another div to residence the Login/ Registration button and search type. Your header ought to now search like this.


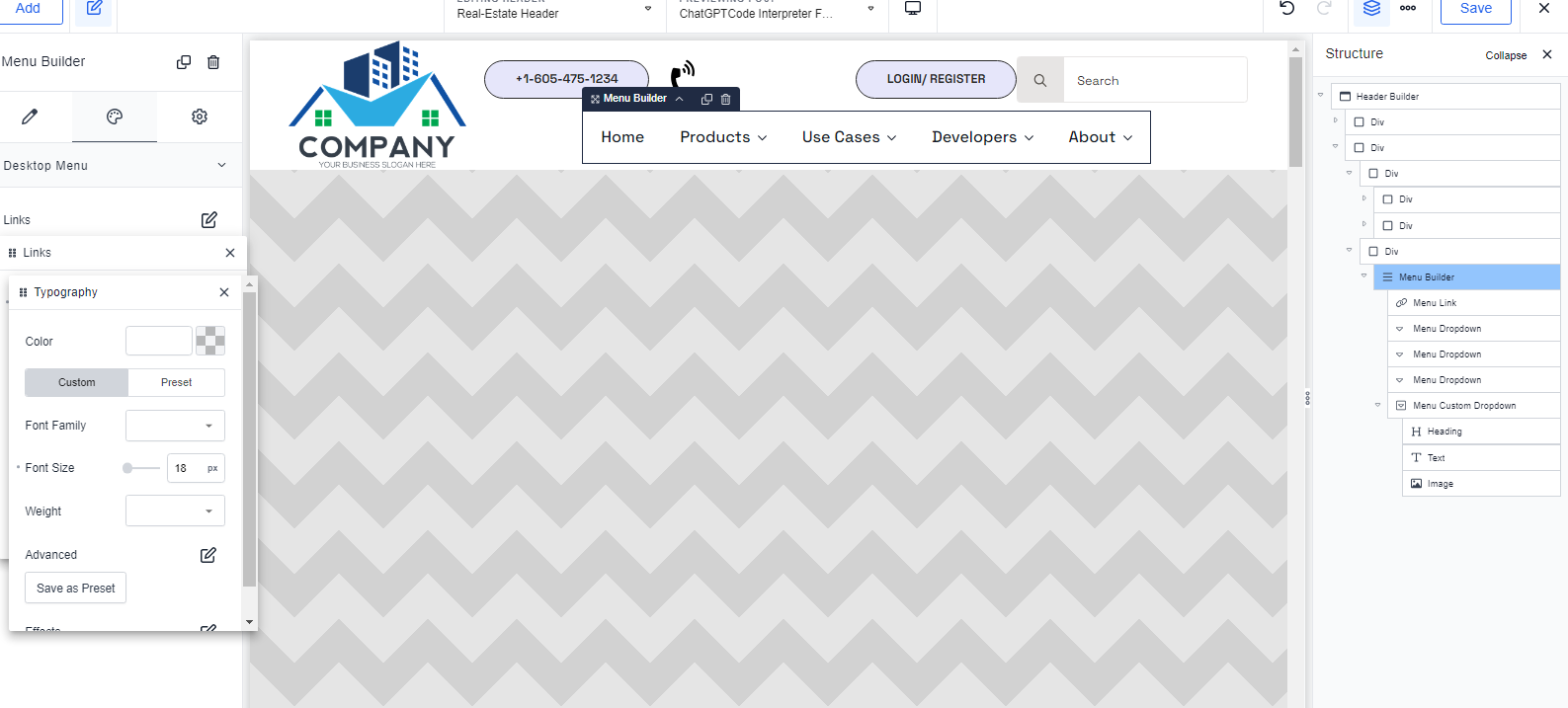
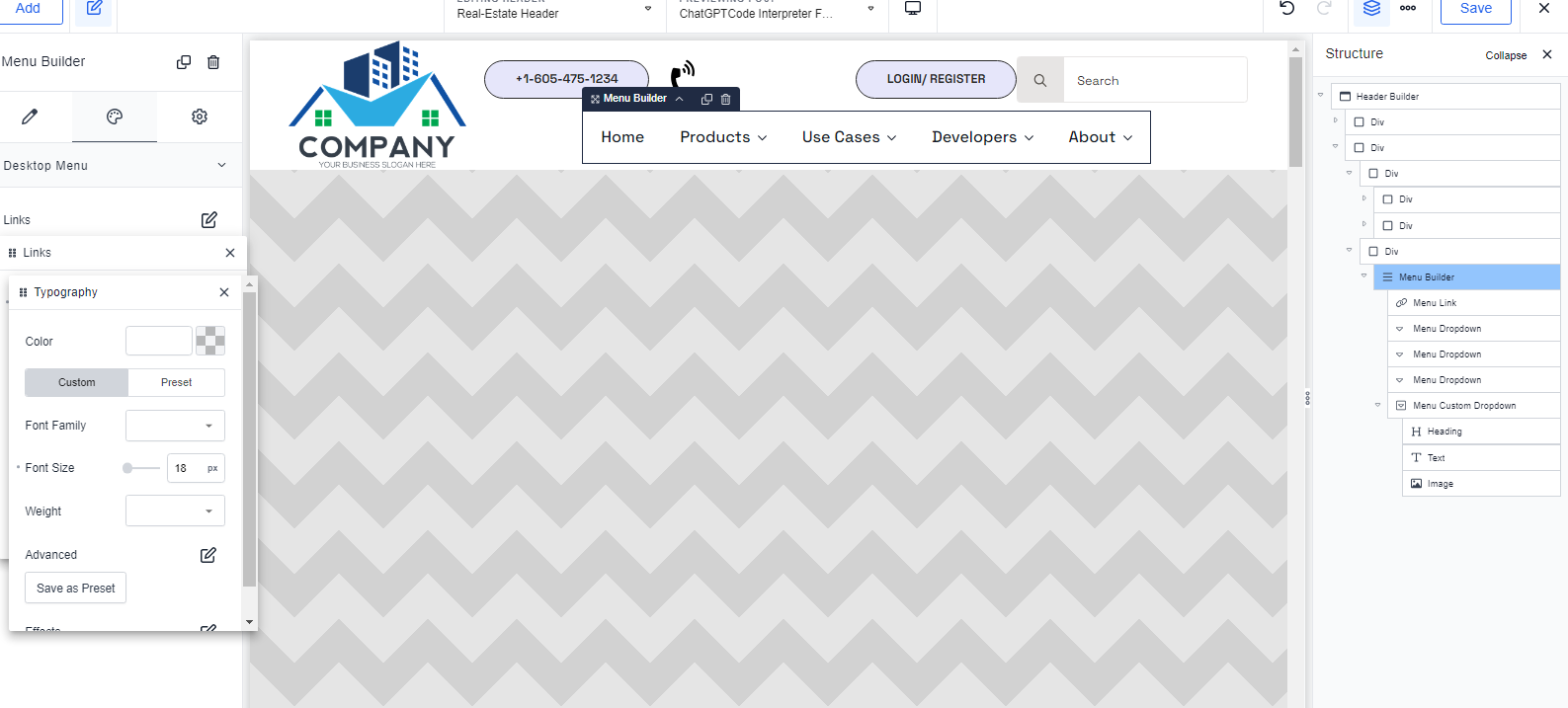
seven. Let’s now include a menu. Initial, include yet another Div inside of the mother or father Div. Then, include the ‘Menu Builder’ component. Your header ought to search like this.


eight. Modify the fashion of the prime navigation bar of the header. Edit the fashion of the buttons, icon, and search type. Basically click the component and select your background colour, font dimension, and so forth. You can also change the gap dimension, padding, and the container width.
9. Click the Menu Builder to update the menu website link texts. Alter the width, alignment, and font dimension.
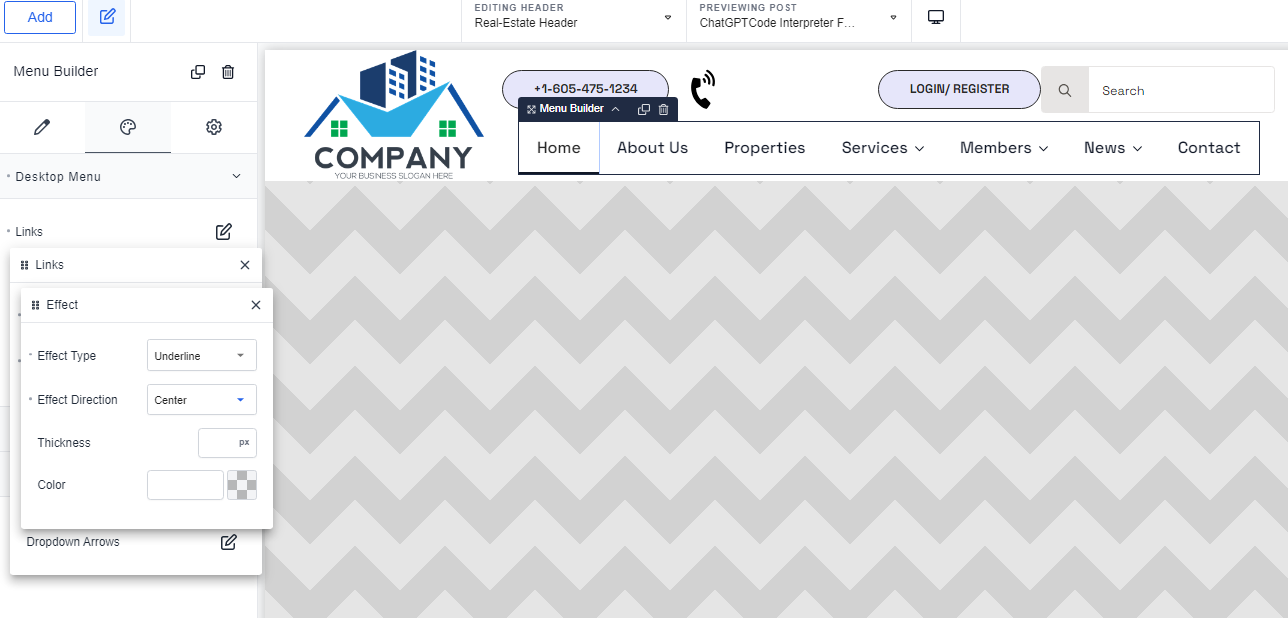
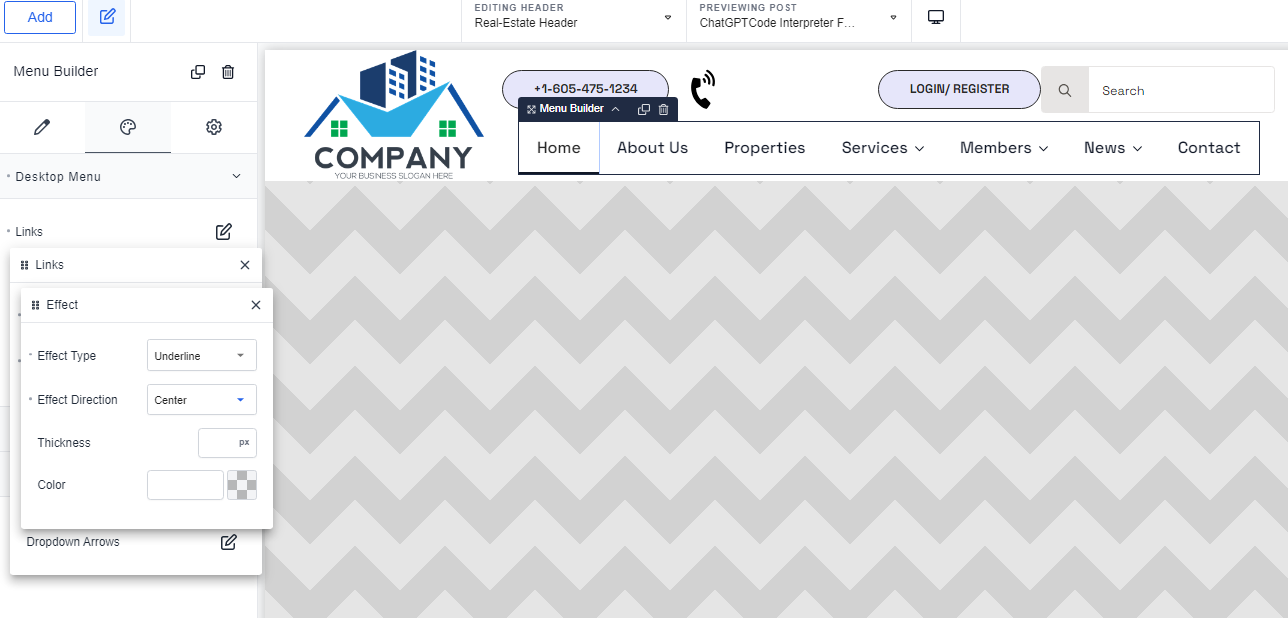
You can also include results when you hover in excess of the menu. Right here, I’v additional the underline impact on the menu backlinks. To do this, go to Design tab > Backlinks > Result. Pick ‘Underline’ for the ‘Effect Type’ and ‘Center’ for the ‘Effect Path.’


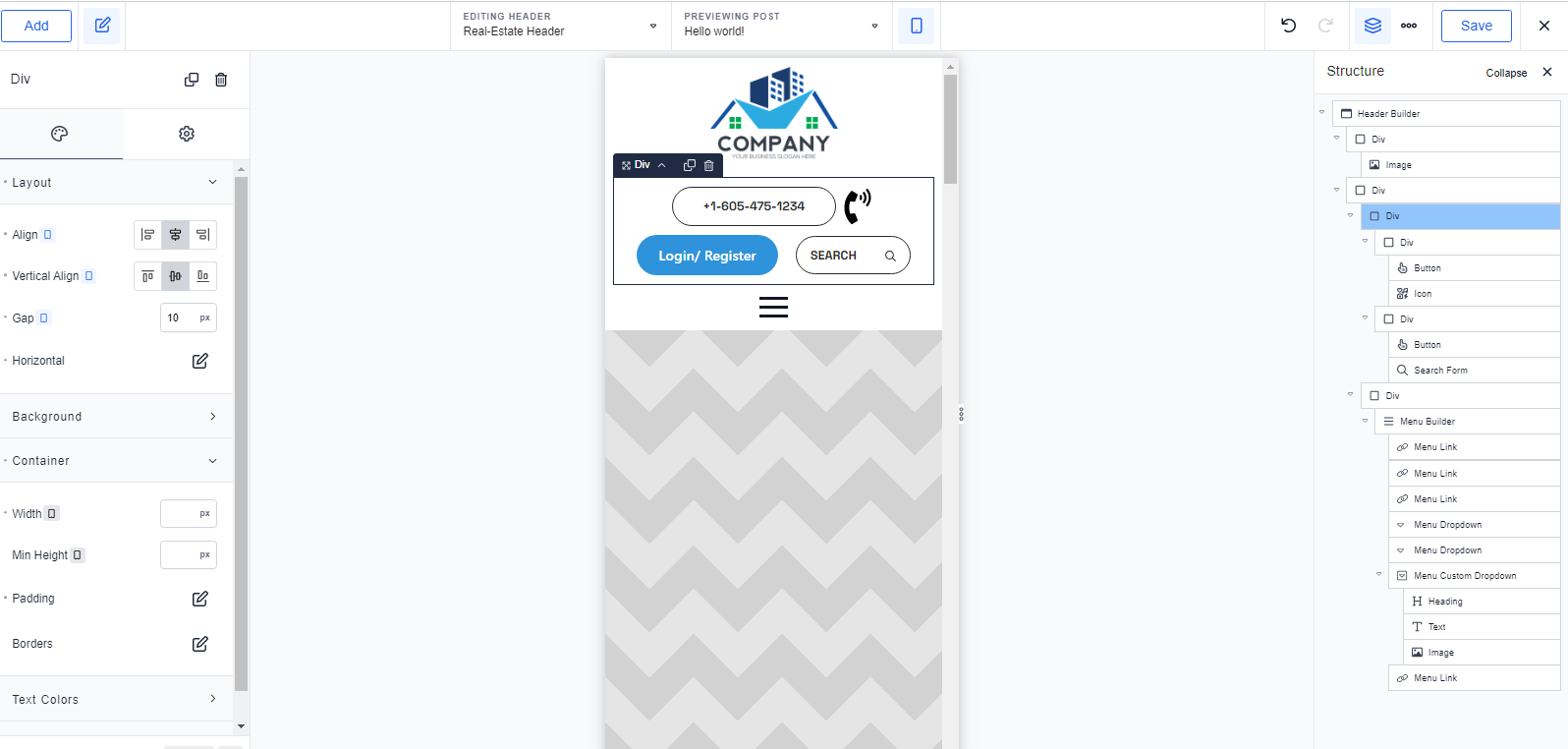
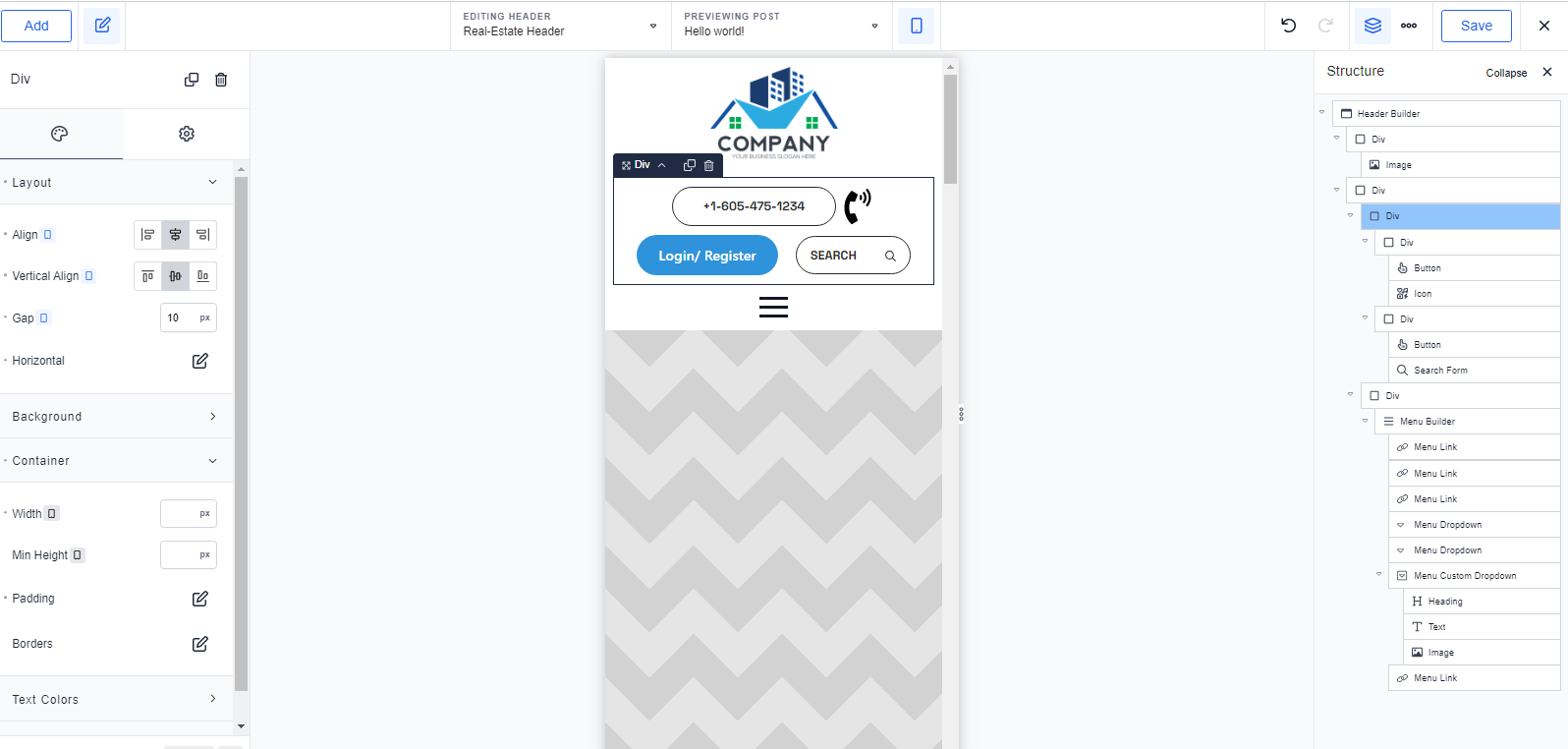
ten. Make your header responsive for distinct display sizes. Edit the container width, gap, horizontal alignment, and padding dimension to increase the placement of your header aspects.


eleven. Last but not least, website link your brand, button aspects, and menu backlinks to the acceptable pages of your site.
twelve. Here’s the last search of our genuine-estate site header.


Wrapping Up
And there you have it! You have just produced 3 distinct webpage headers in Breakdance.
Of program, there are several other techniques you can fashion your personal header. You can also use the design library to consider aspects of an previously-produced header and customize them to your liking.
Your up coming phase is to design a footer that complements the header. Right after that you can begin creating the inner articles of your internet site!
Hopefully, you have identified this manual useful. Have any inquiries? Really feel totally free to drop your remarks under!