Often you want to include a bit far more jazz to your hero pages to make them stand out. What is a much better way to do that than with a great typewriter animation showcasing your companies?
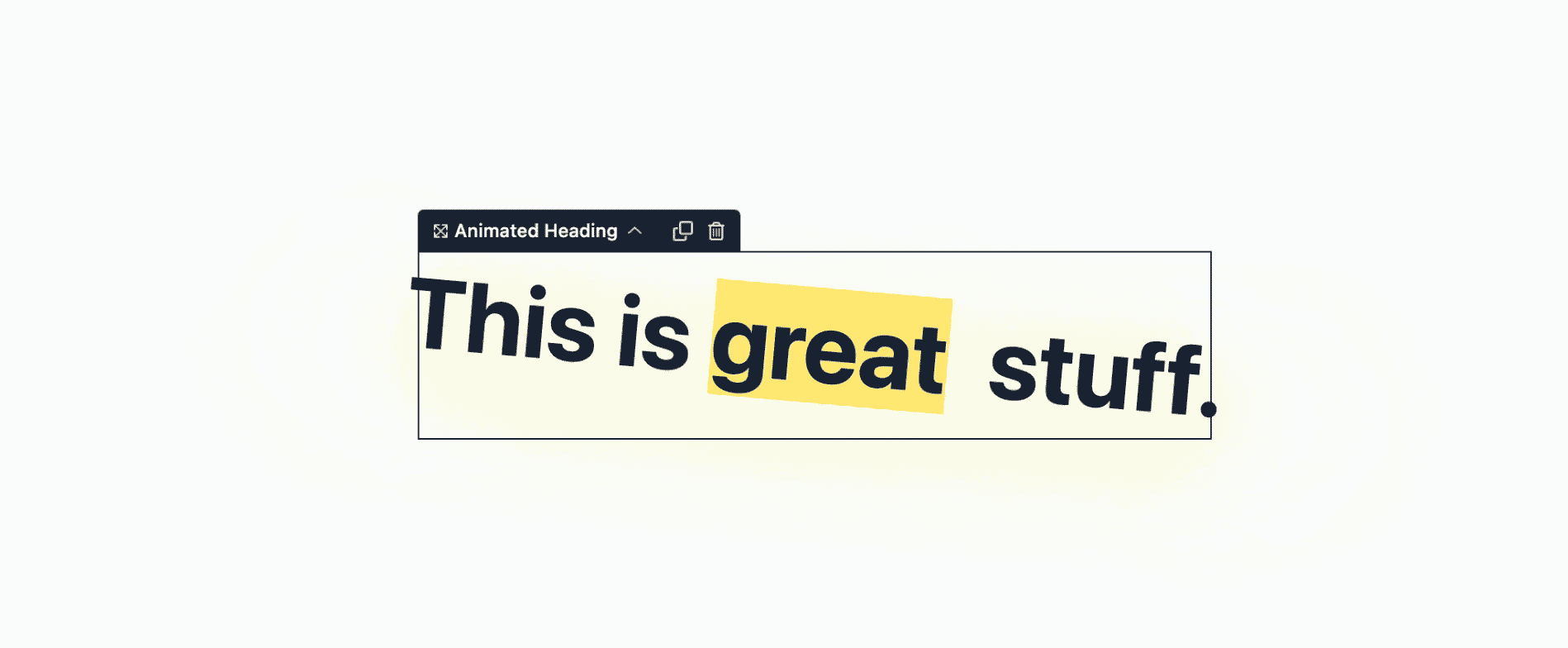
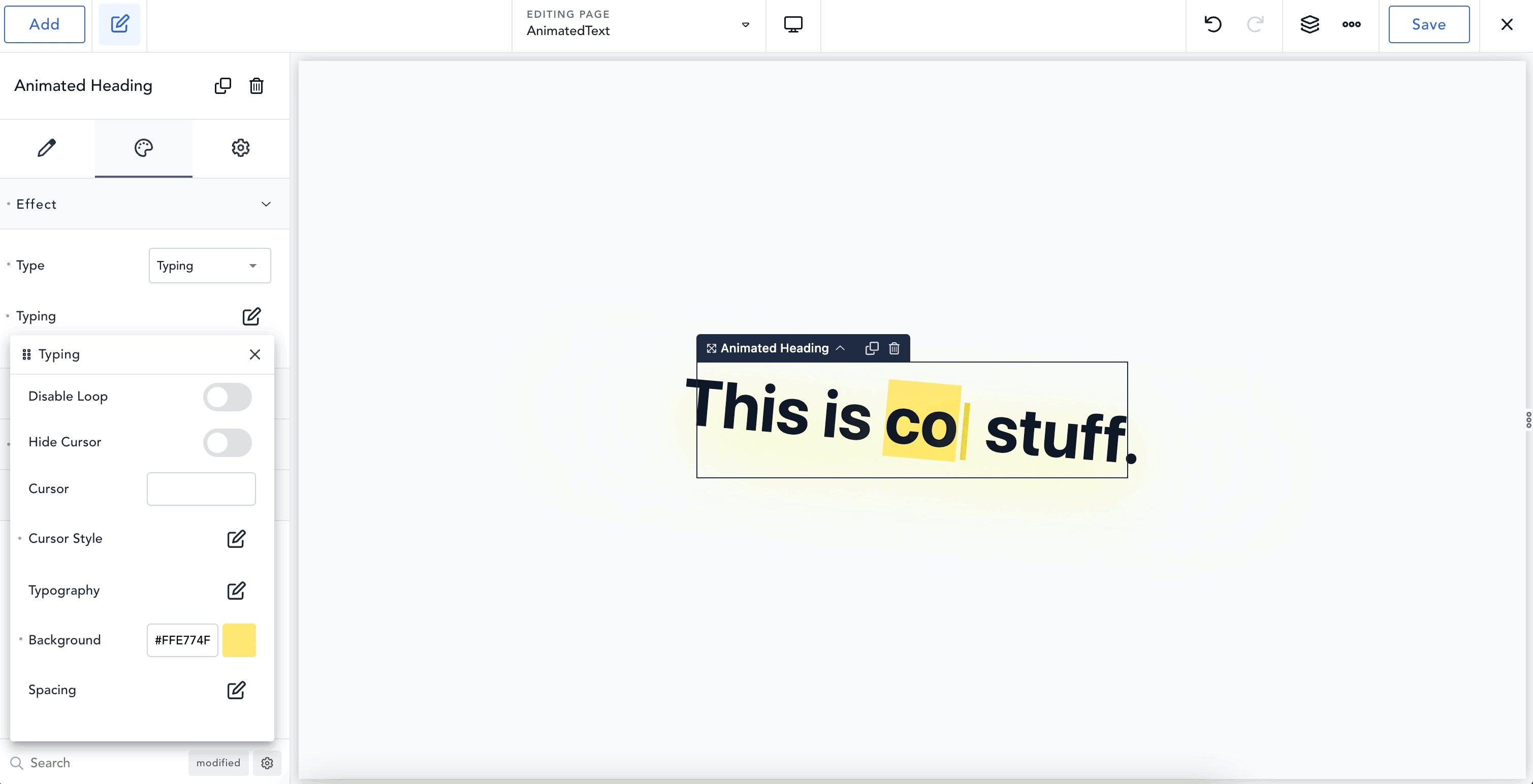
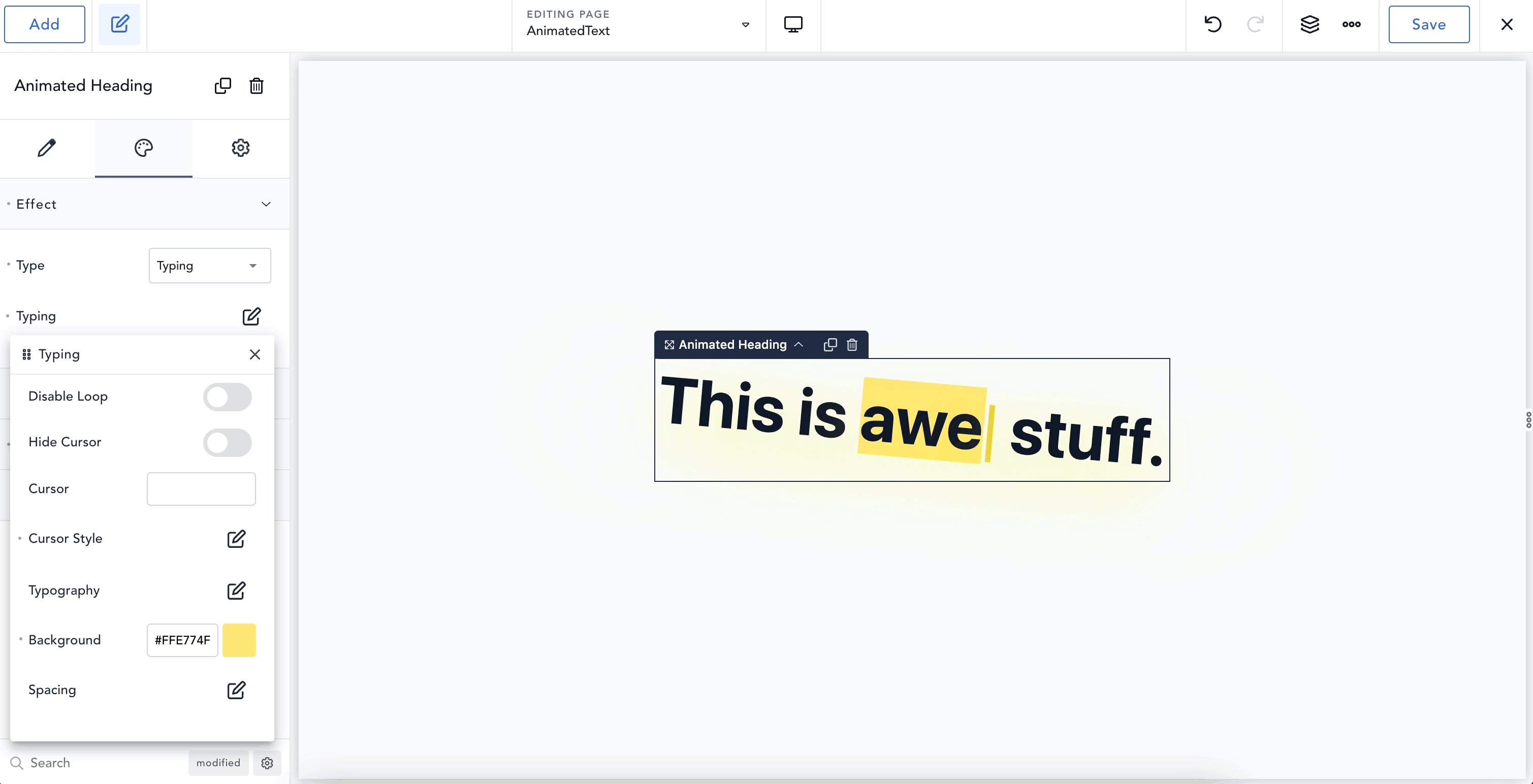
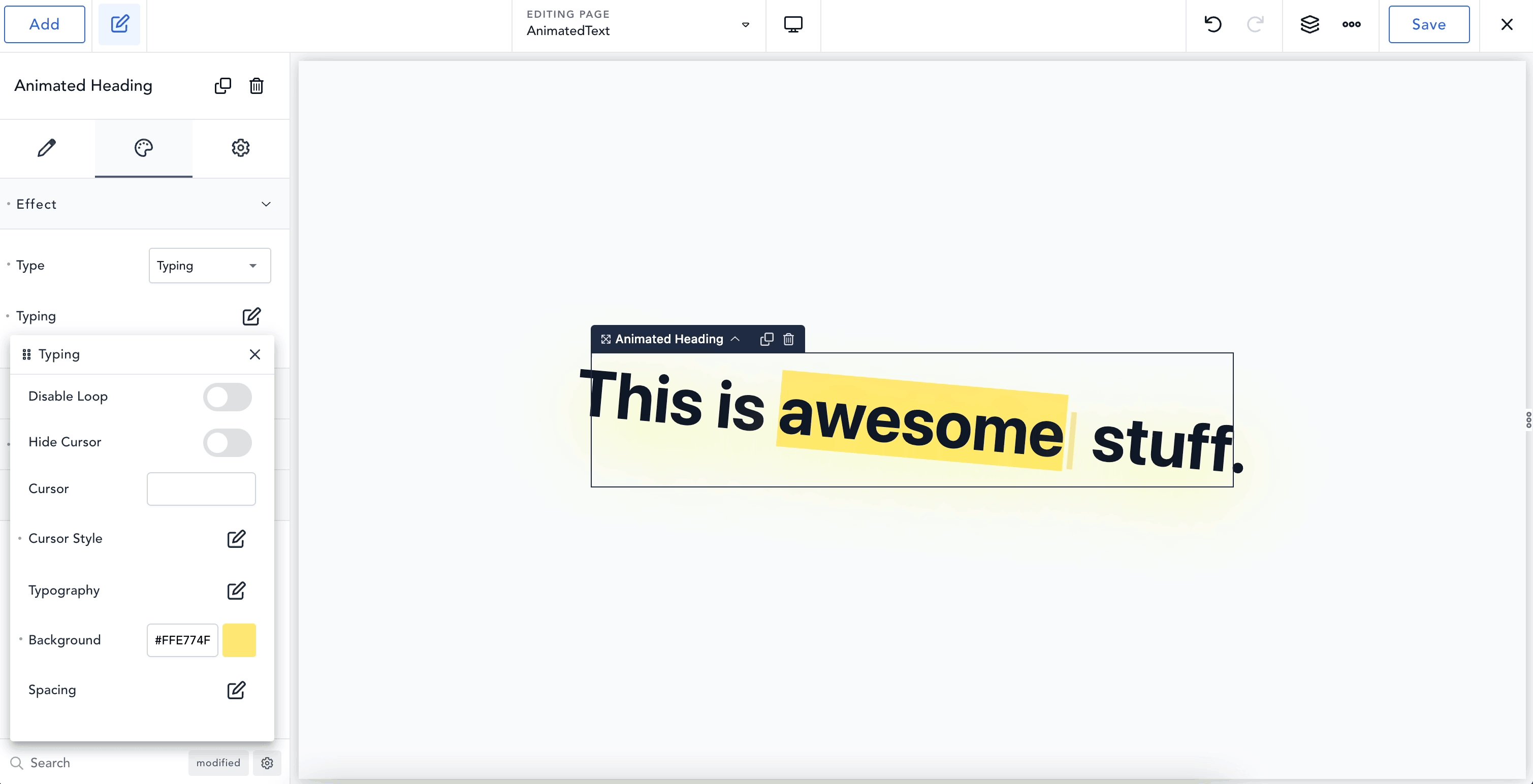
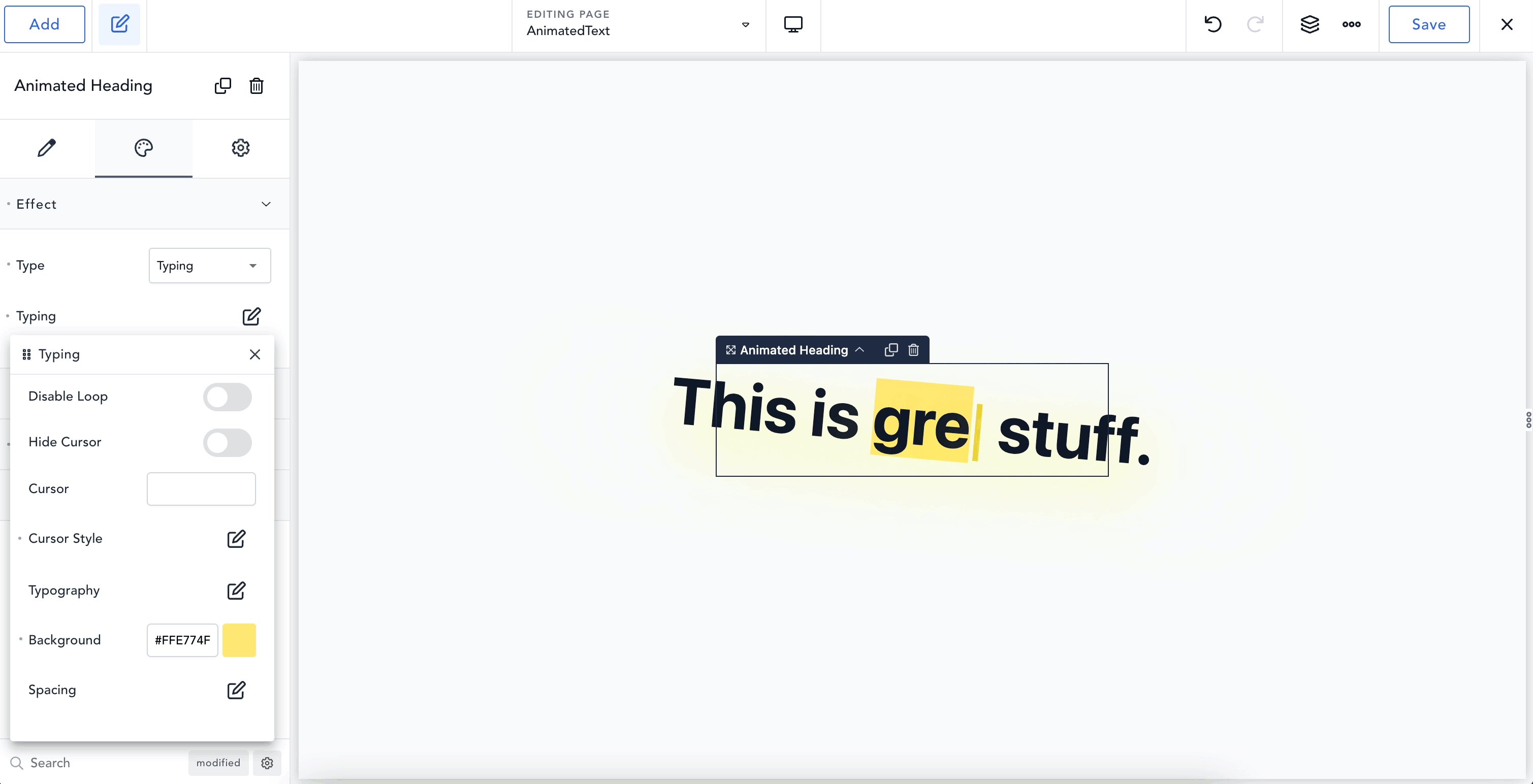
In this tutorial, we’ll display you how to produce a typewriter animation in Breakdance Builder. Here is what it seems like:


Include a Typewriter Result in Breakdance
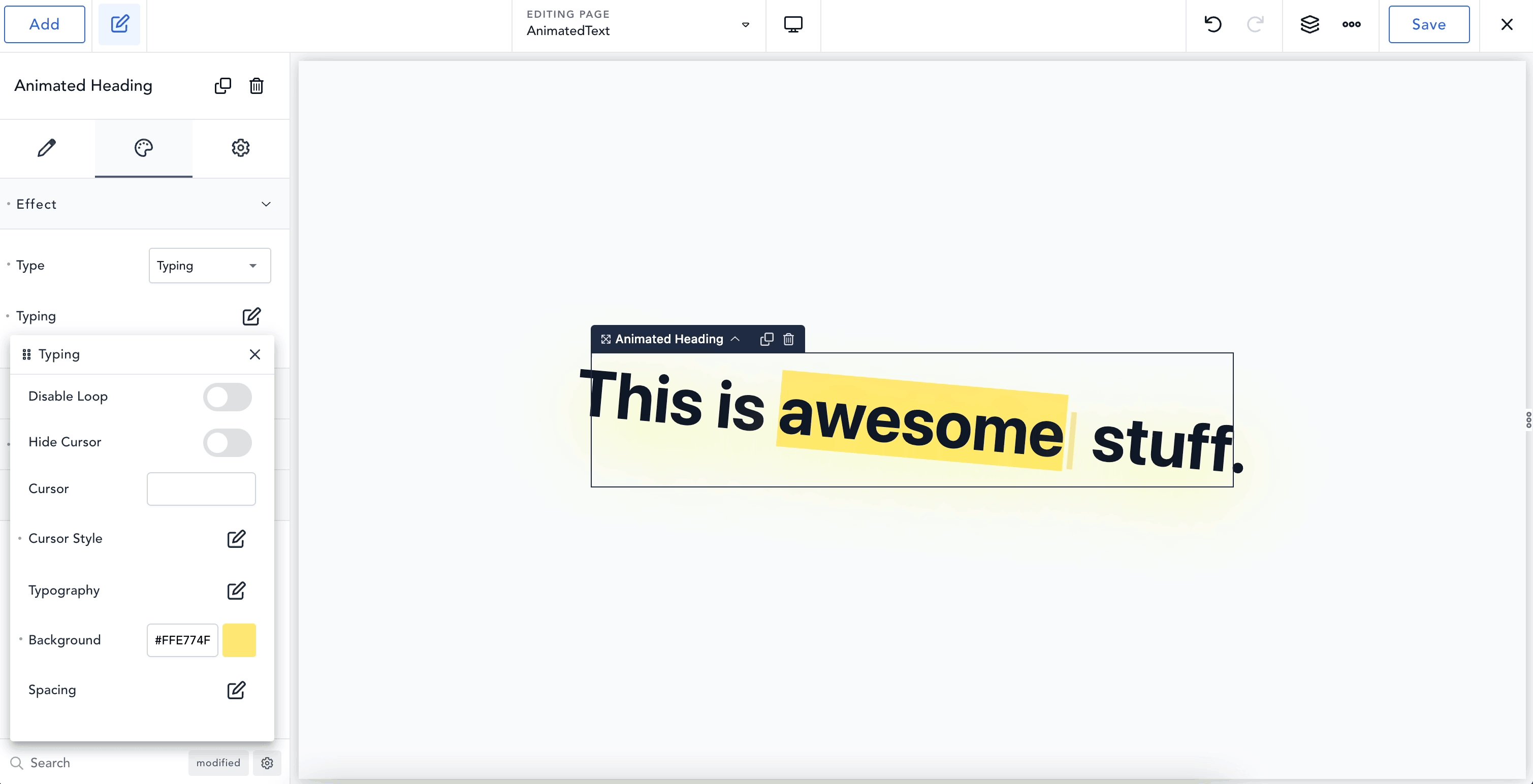
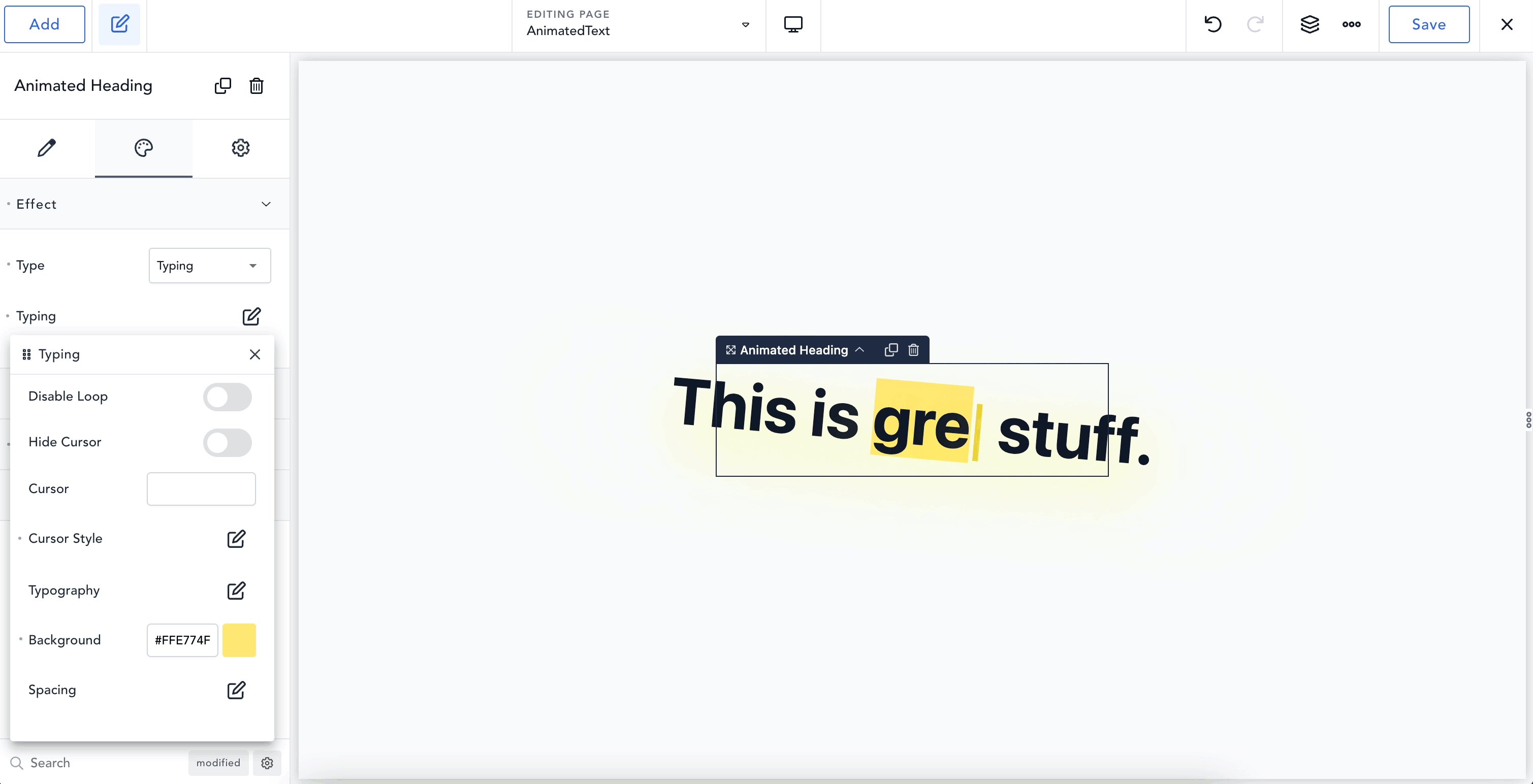
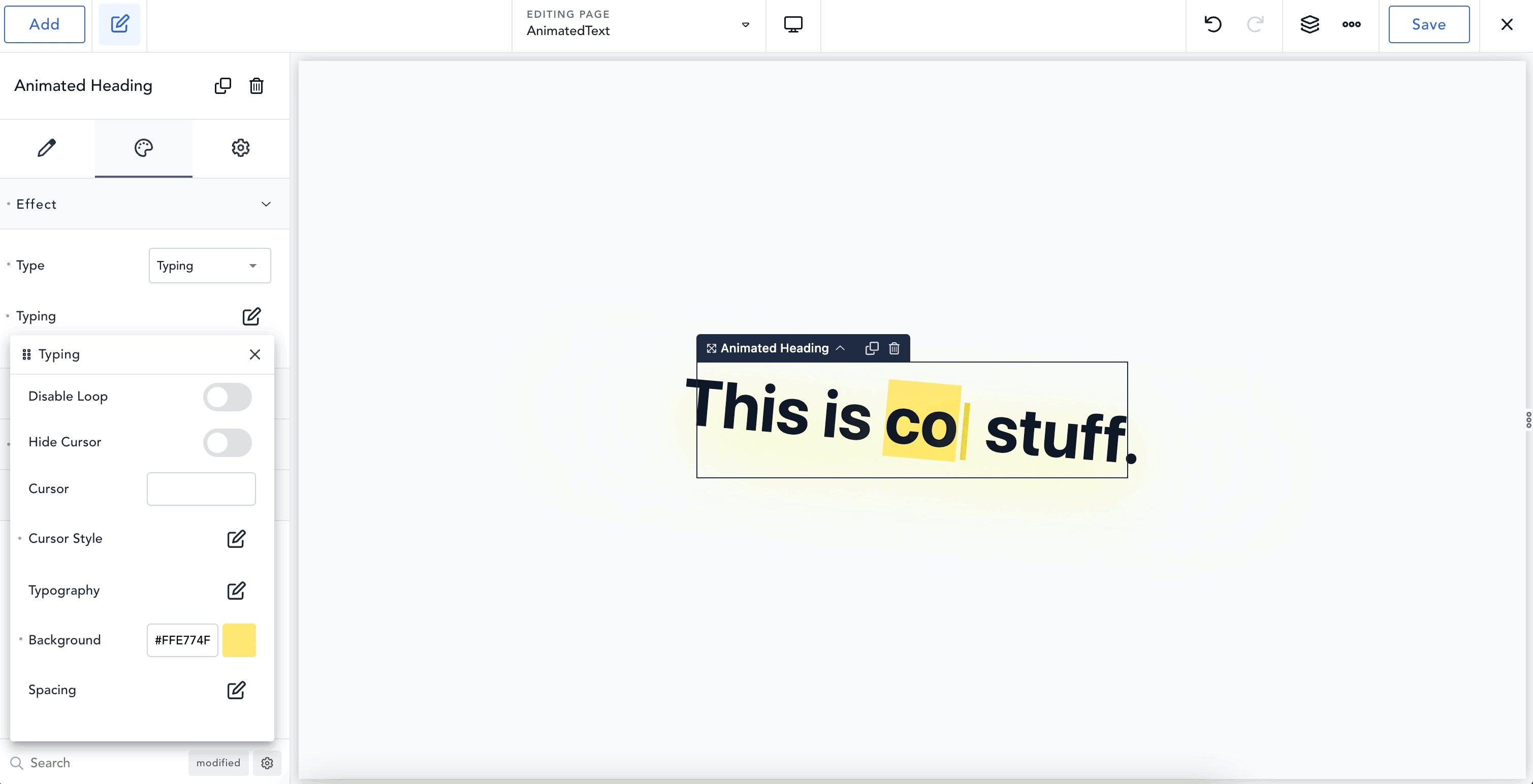
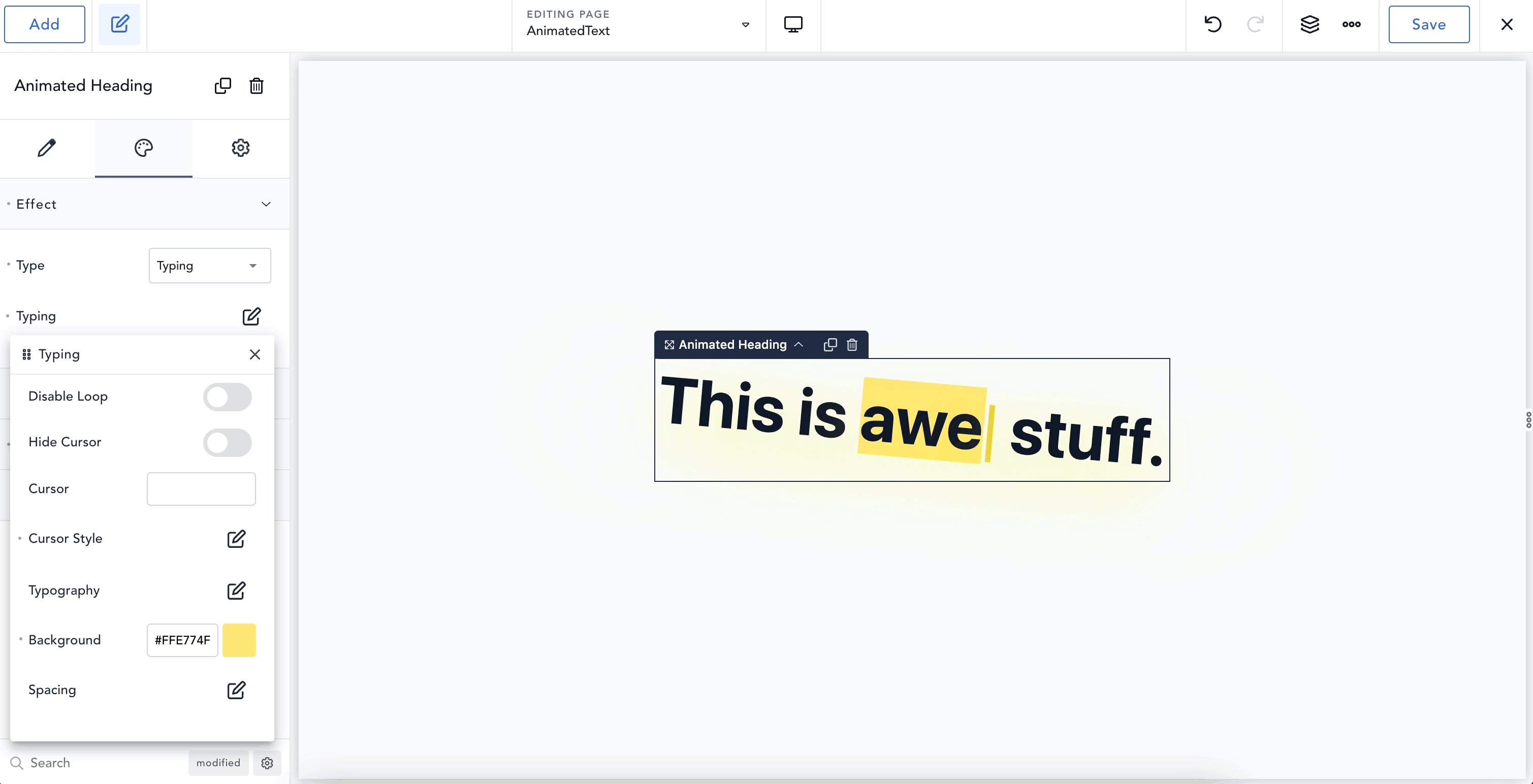
Generating the result in Breakdance is reasonably simple, you can include an Animated Header component, modify the animation kind to typing, then customize the colours and settings. We place our Animated Header in a part and personalized each of them. If you want to use the precise settings we utilised to make the over gif, here is what we did:
Area Settings: Center Aligned (vertically & horizontally). Set the height to customized with VH of one hundred (this will consider up the customers complete display)
Animated Header Settings: Typing result with #FFE774FF colour, 400 cursor excess weight with colour #ECD336FF, font dimension of four REM
Moreover, we extra some customized CSS to rotate the styling a bit. This adds far more of an emphasizing sort of result to customers. In Sophisticated -> Customized CSS (of the header) apply this type:
%%SELECTOR%% {
transform: rotate(5deg)
}
Conclusion
And just like that… you happen to be accomplished! A lovely typewriter text cursor result manufactured in Breakdance – responsive for all gadget sizes, taking up the whole display. Typewriter results are wonderful for incorporating some subtle but successful flare to your world wide web presence. Have any queries or remarks about this tutorial? Allow us know in the remarks under! Great luck with your design and style!