A footer assists your site visitors locate crucial particulars and navigate to your internet site with ease. Whilst they may frequently go unnoticed, a internet site is never ever total with no a footer.
If you are just dipping your toes into net style, then this manual is for you. Right here. I’ll demonstrate you stage by stage on how to develop a skilled-searching footer utilizing Breakdance.
What Helps make a Great Site Footer?
An efficient footer need to support increase the navigation of your web site. Some of the important components to consist of are:
- Speak to info: Incorporating your get in touch with particulars tends to make it simpler for site visitors to get in touch with you.
- Social media back links: Social media platforms motivate consumers to engage with your brand.
- Policies and terms of services: Instill believe in and transparency to your site visitors by including these components to your footer.
- Newsletter signup: Supply your web site site visitors to indicator up to your newsletter for articles updates or promotions.
- Copyright discover: Incorporating this will demonstrate your ownership of all the articles in your web site.
- FAQs: Handle your visitors’ issues by offering them back links to solutions.
- Swift back links: Dependent on how you construction your internet site, rapid back links could consist of your residence web page, about us web page, site web page, and so on.
How to Make Footers in Breakdance Builder
In this tutorial, I’ve manufactured 3 various sorts of footers tailored for various companies.
Stick to these common measures each time you need to have to develop a new footer in your web page.
- Navigate to your WordPress dashboard.
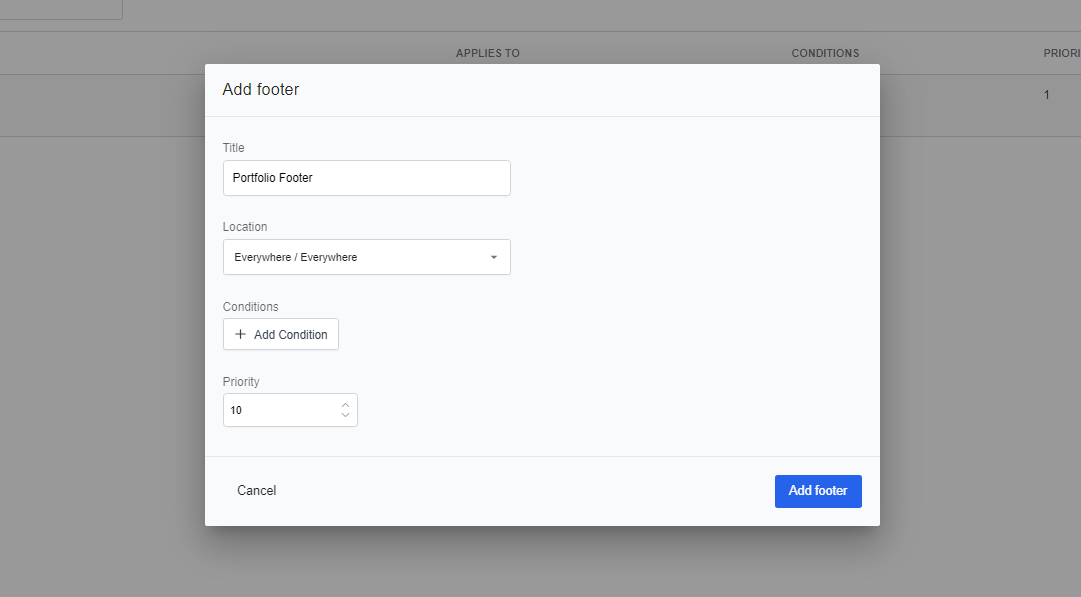
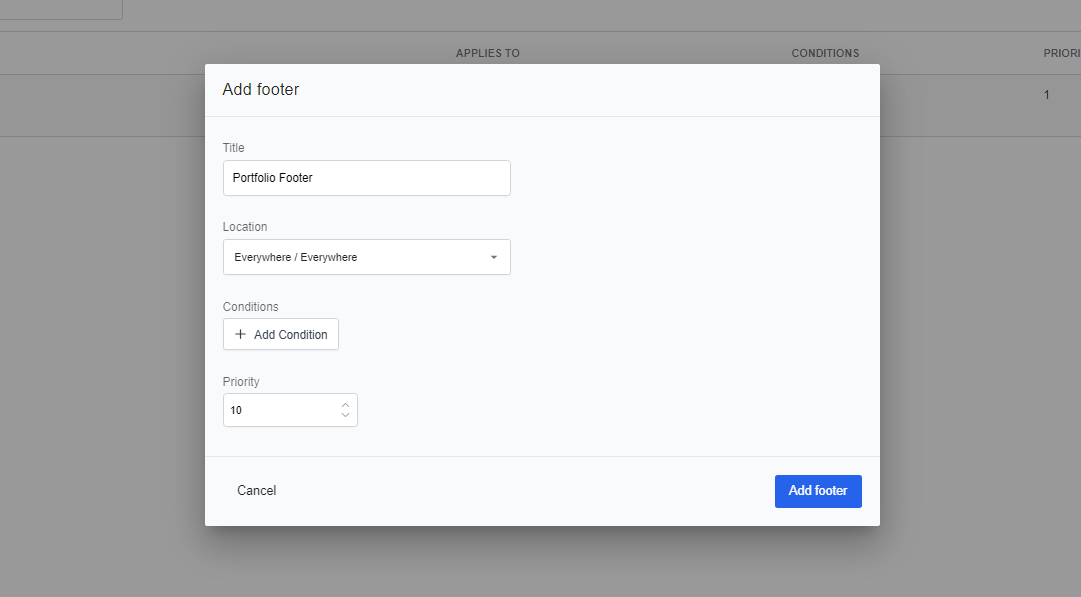
- Pick Breakdance > Footers. Click ‘Add Footer’.
- Supply a identify for your footer template. Set it to ‘Everywhere’ and give it a greater priority quantity. Then, click ‘Save.’


- To edit, click ‘Edit in Breakdance’ beneath your footer identify. This will open up the editor.
Footer Fashion one: Ideal for Portfolio Internet sites
A footer on your portfolio internet site wraps up your web page by offering important information. This includes a copyright text and your get in touch with particulars.
Stick to these measures to style a basic footer for your portfolio web site.
one. On your Breakdance editor, include a segment.
two. There are several techniques to include articles to your web page footer. In this illustration, let’s include two divs. The very first div will have the copyright discover. The 2nd div will be reserved for the menu builder.


three. Click the mother or father segment and modify the horizontal alignment. Underneath the ‘Horizontal’ tab, set ‘Align’ to ‘Space Between’ and ‘Vertical Align’ to ‘Middle.’ This will make your components horizontally align and not vertically stacked up on every single other.


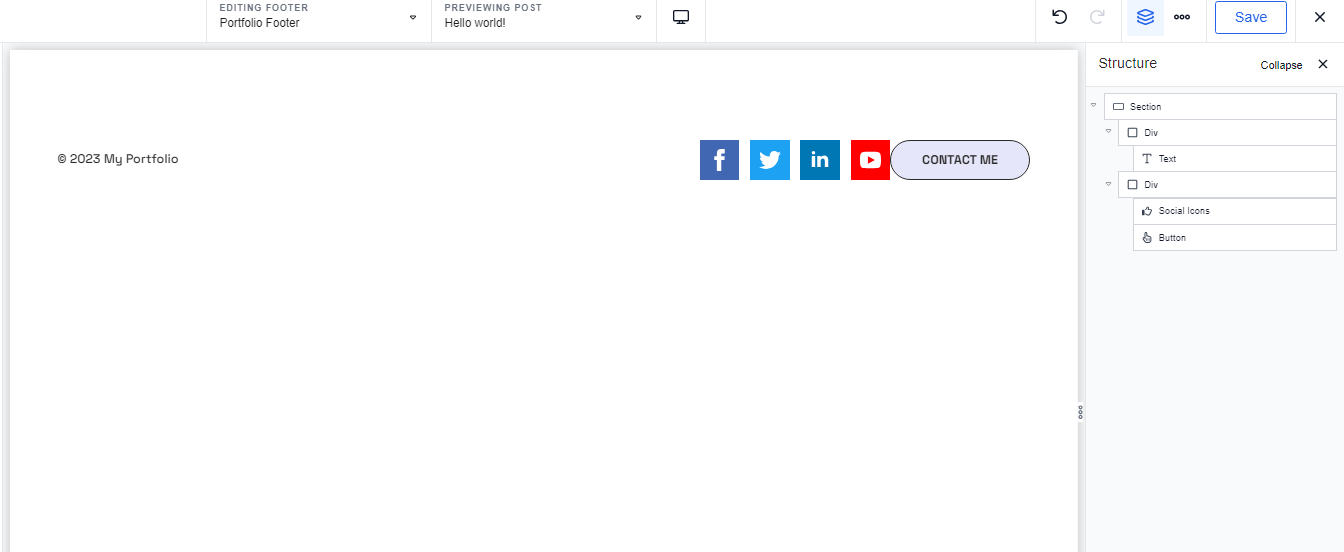
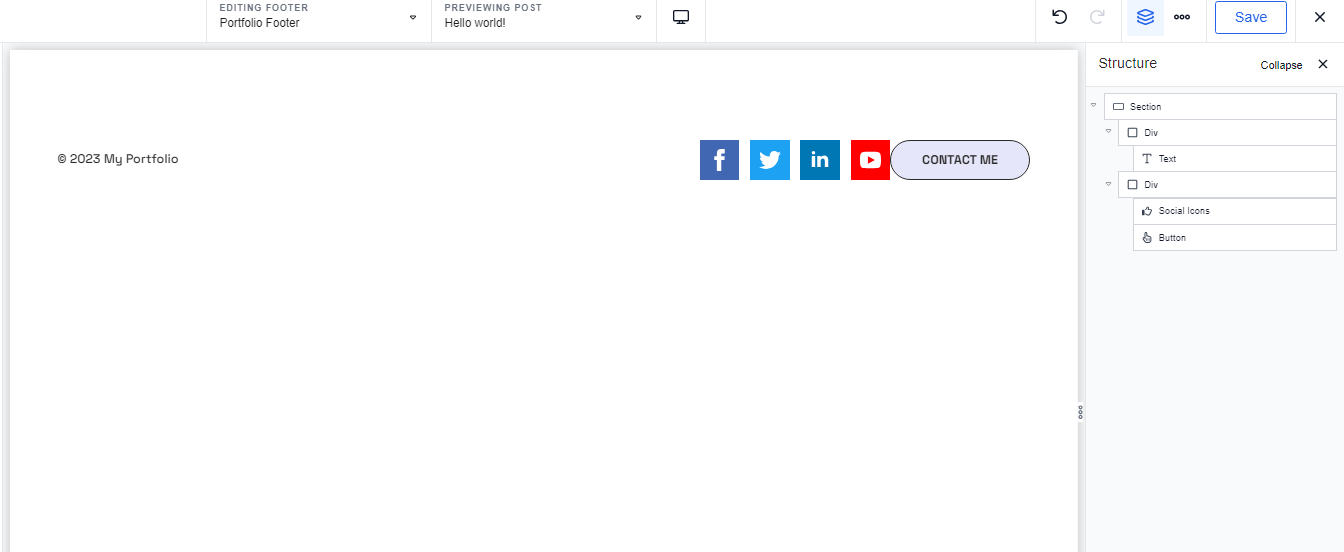
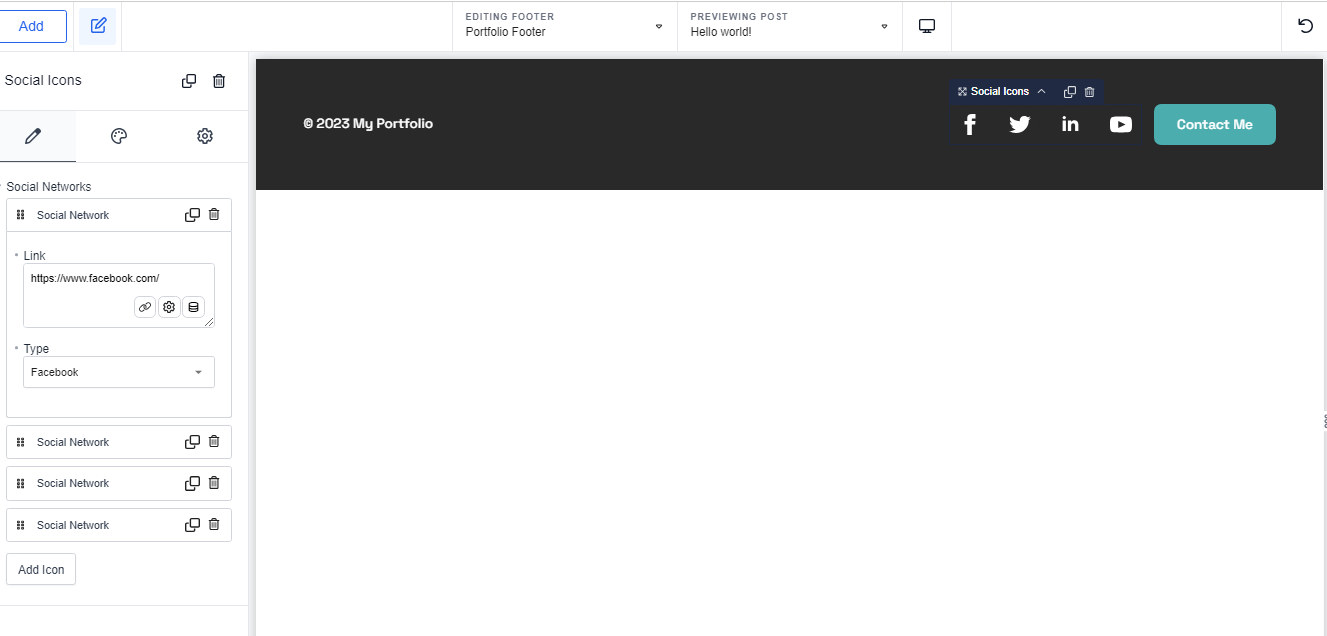
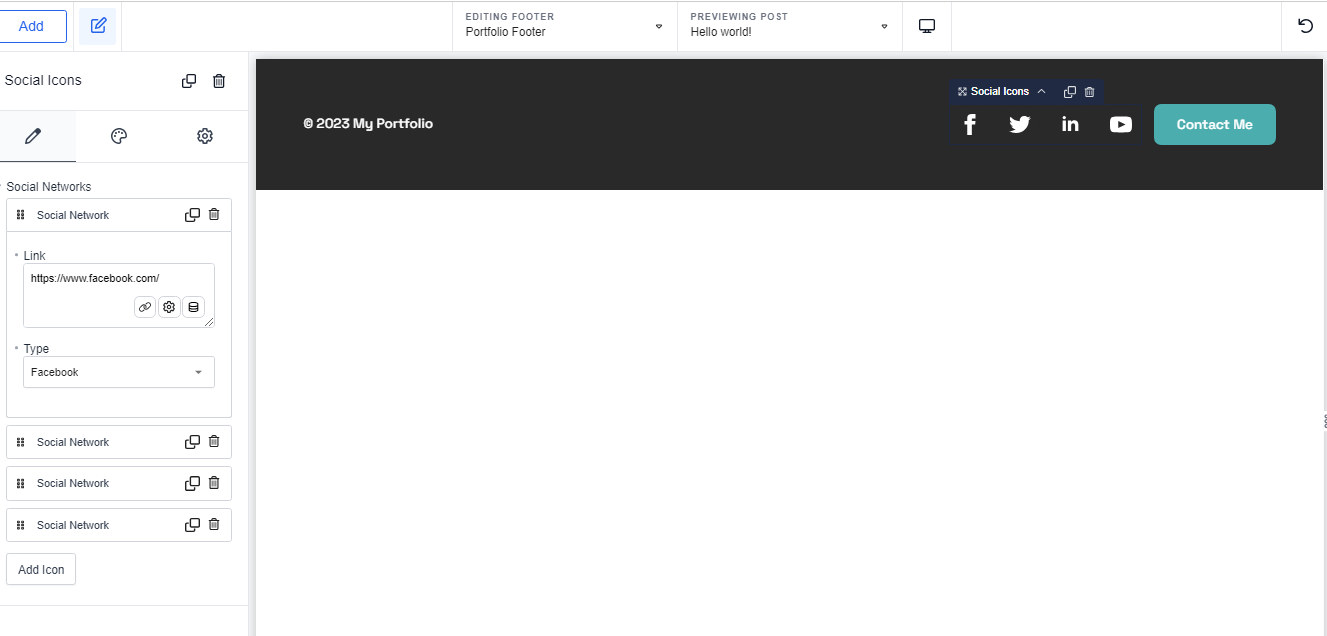
four. Click the very first div and include a copyright text. A common text can be ‘© 2023 <website-identify>. All rights reserved.’ But really feel free of charge to edit as you want.
five. On the 2nd div, you may possibly have your get in touch with particulars, social media back links, or back links to other pages on your web site.


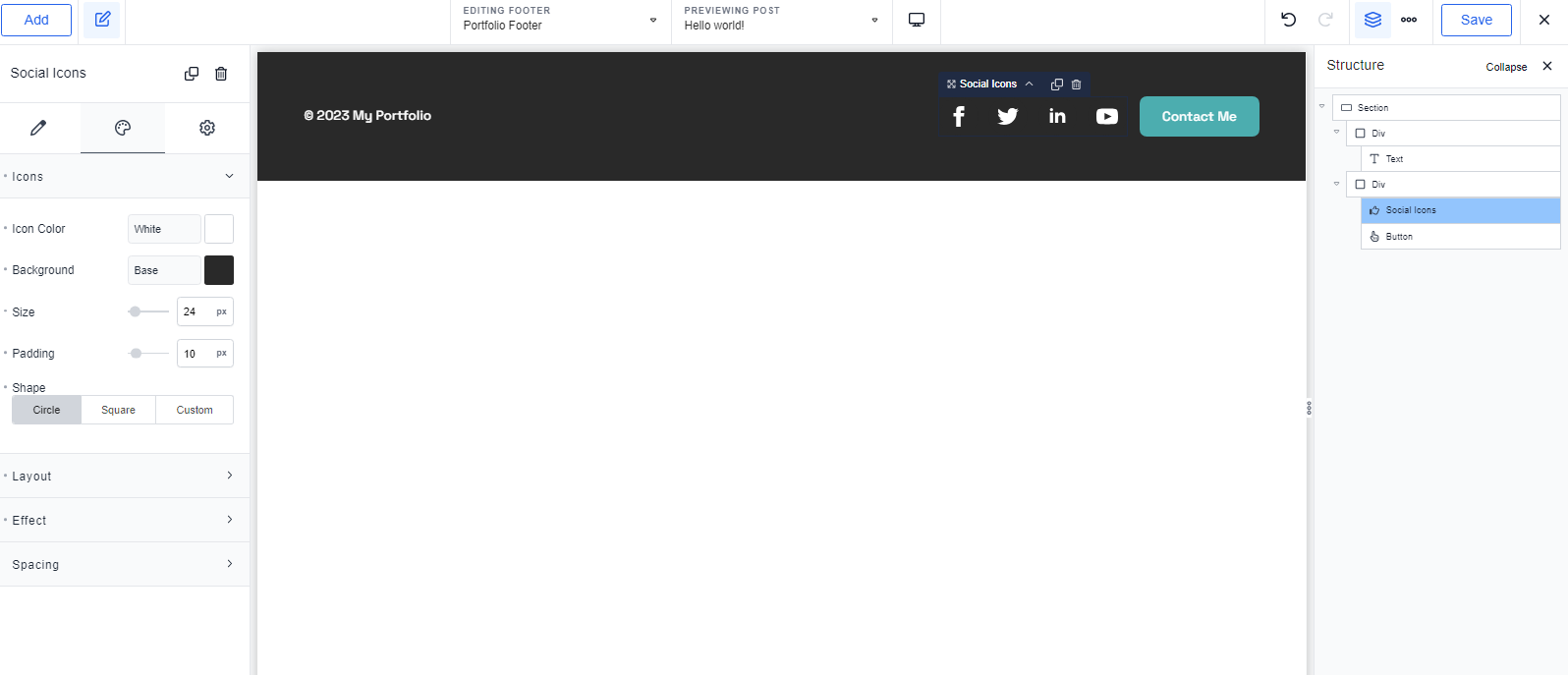
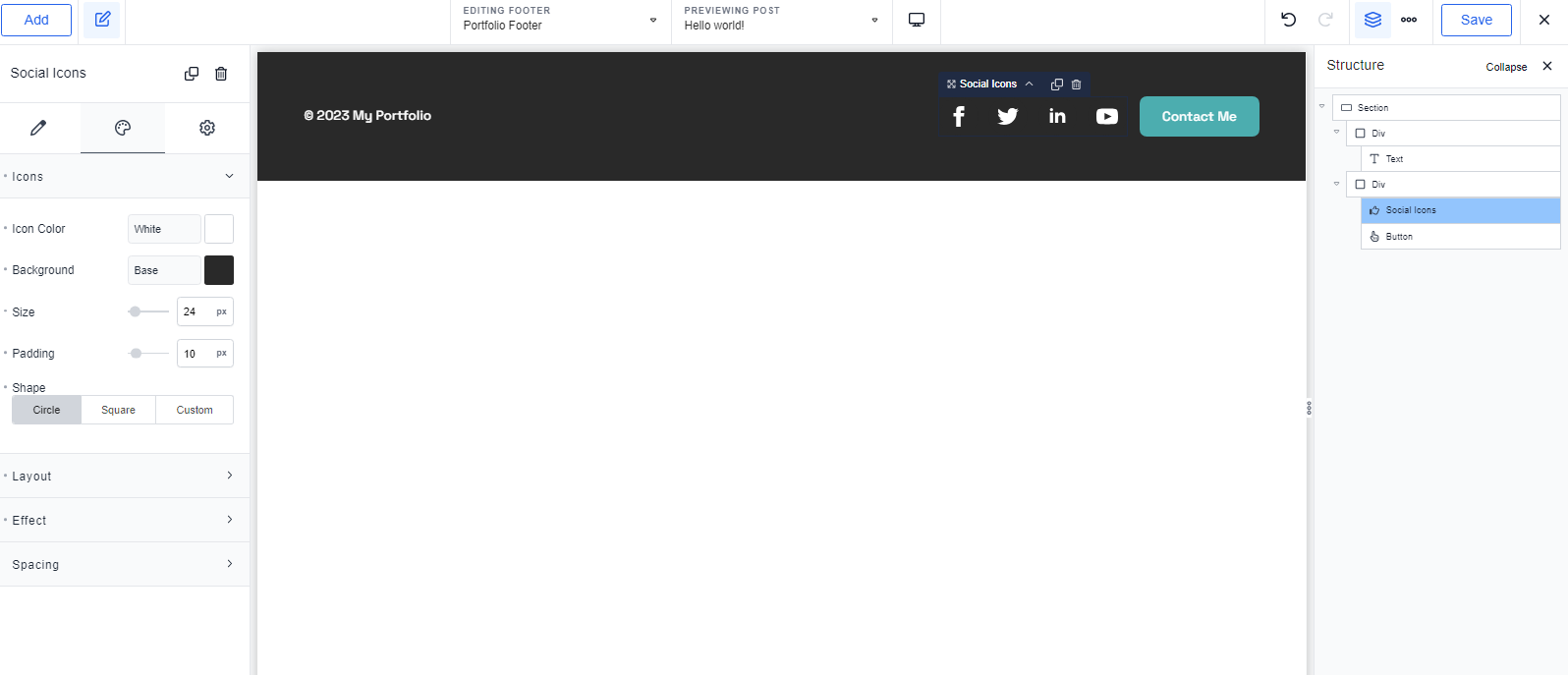
six. Fashion the components in your footer. Alter the background shade, font dimension, icon colours, dimension, and spacing. To do so, just click the component you want to fashion. Then select an attribute you want to adjust on the left-hand side of the editor.


seven. Include back links to your copyright text, social media icons, and ‘Contact Me’ button.


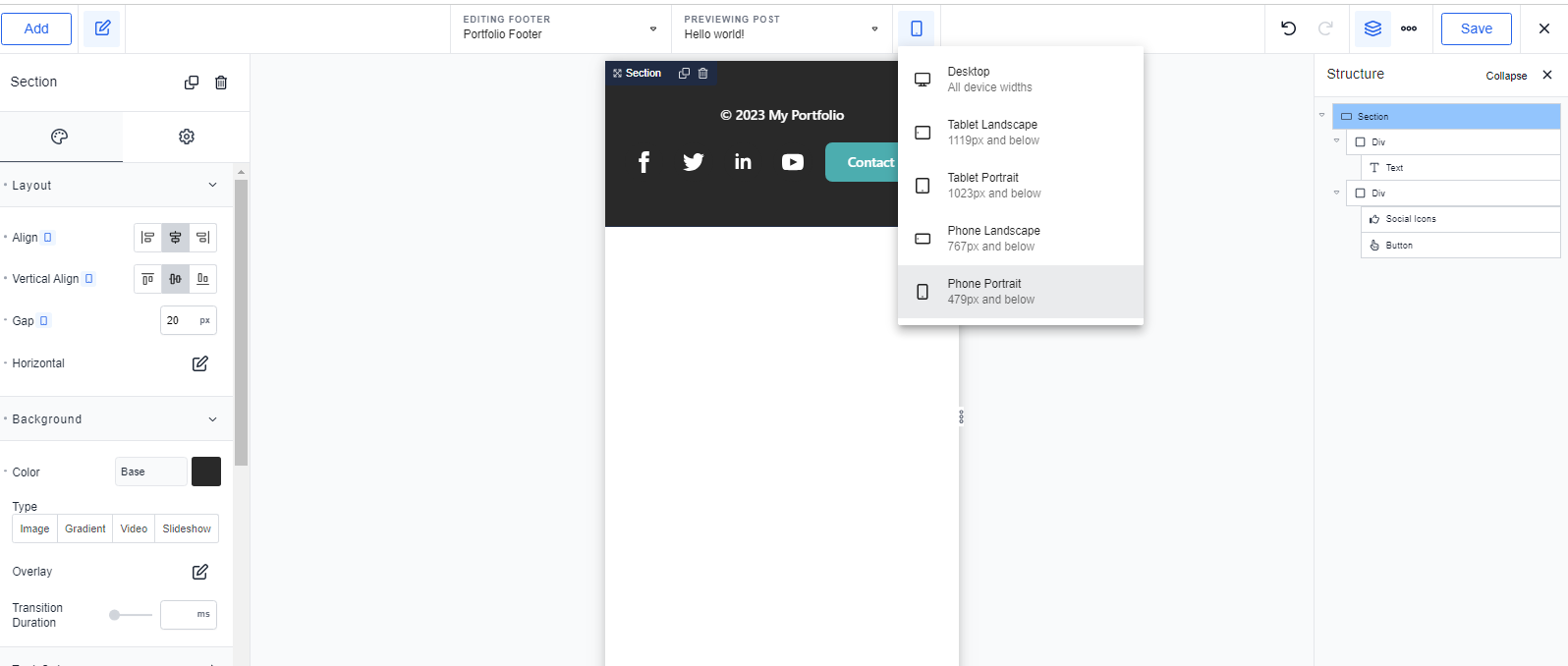
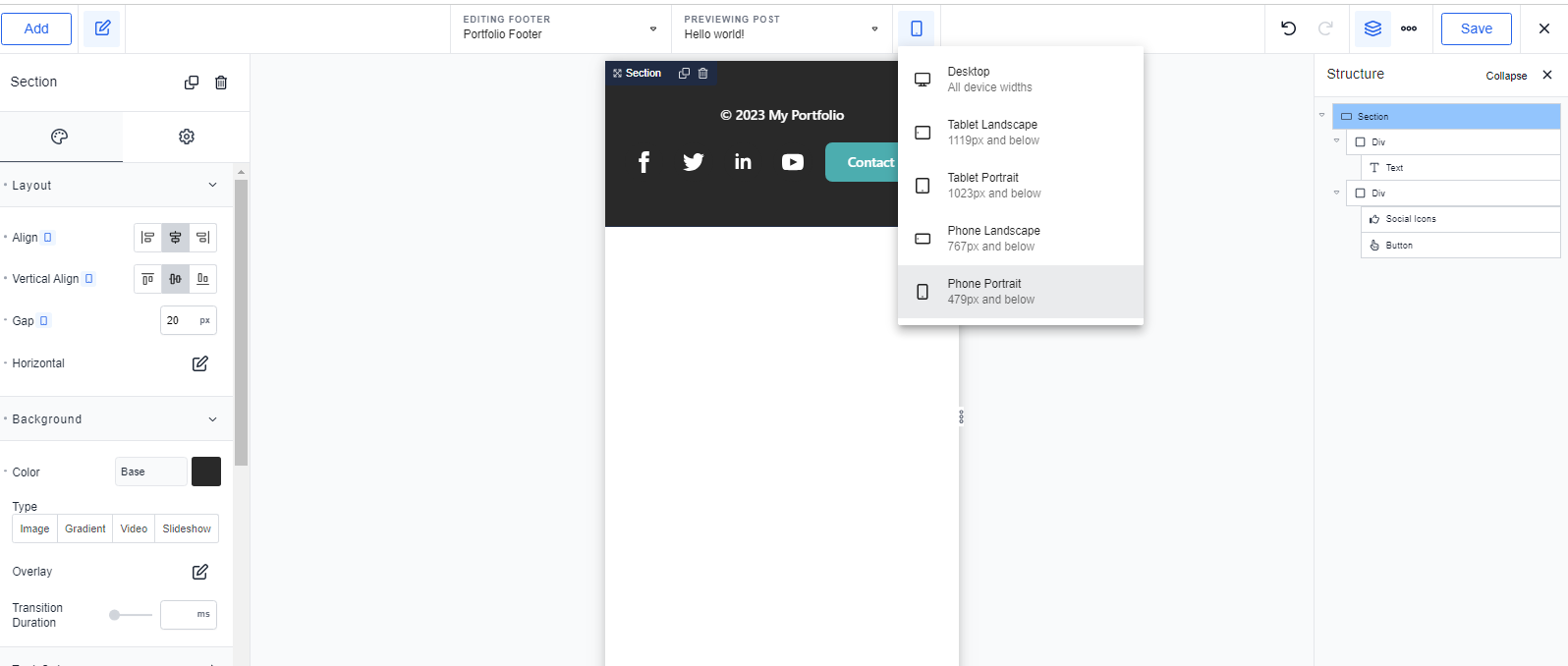
eight. Make your web page footer search excellent on any gadget. You can see it on various display sizes by clicking the display icon on leading of the editor. Then, modify the width, dimension and gaps to make certain all components are positioned superbly on the web page.


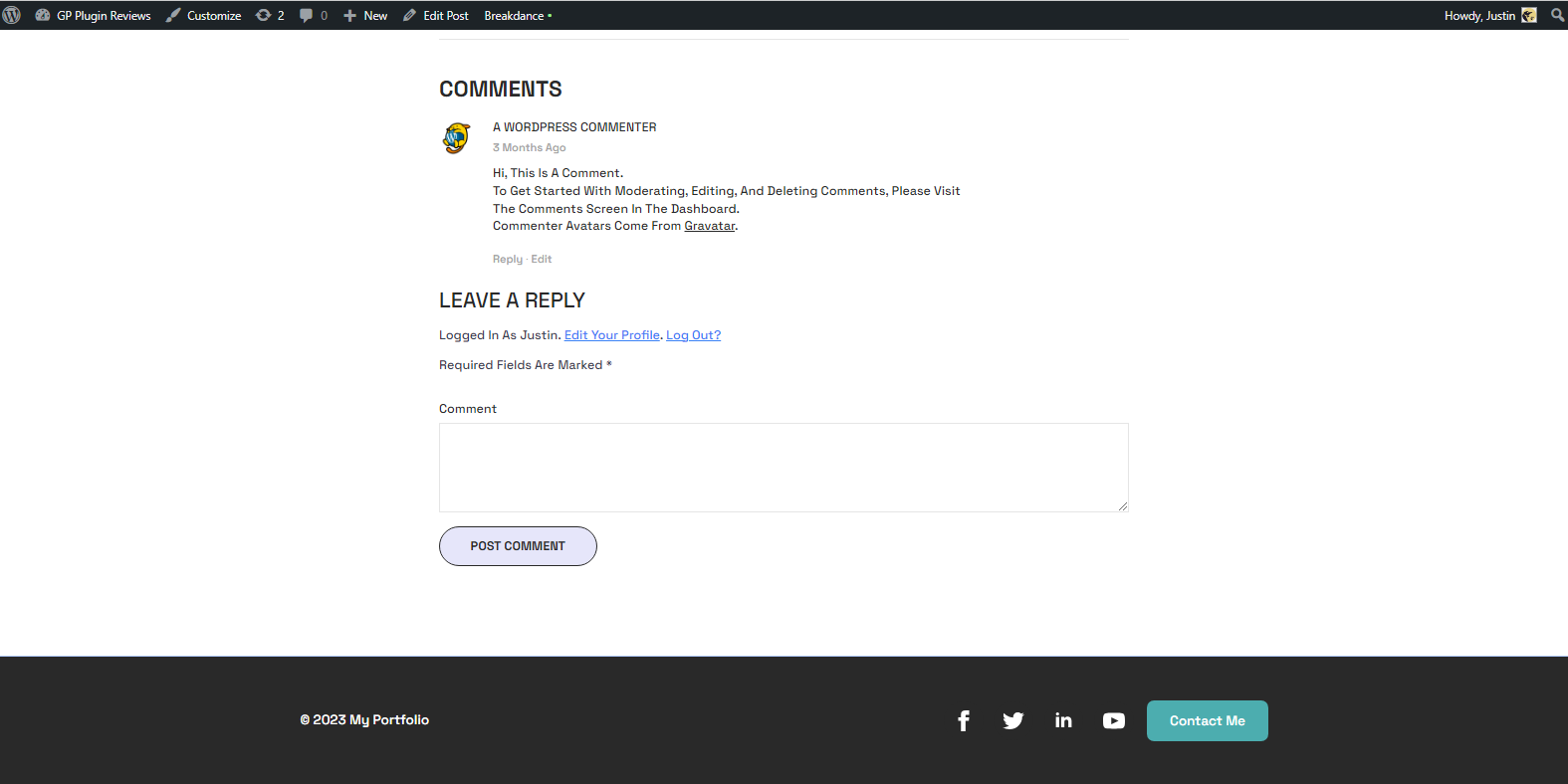
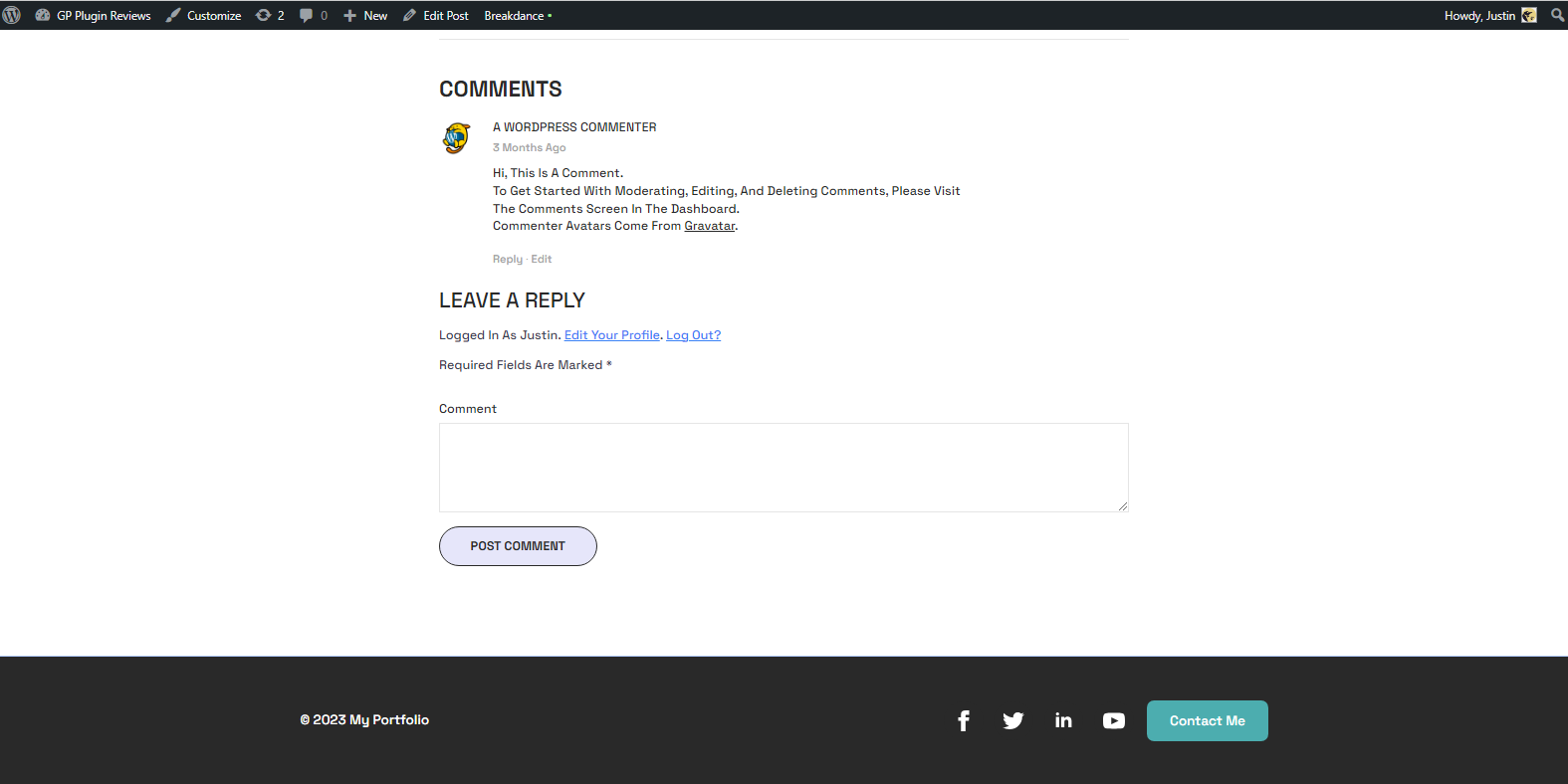
9. The ultimate web page footer need to now search like this.


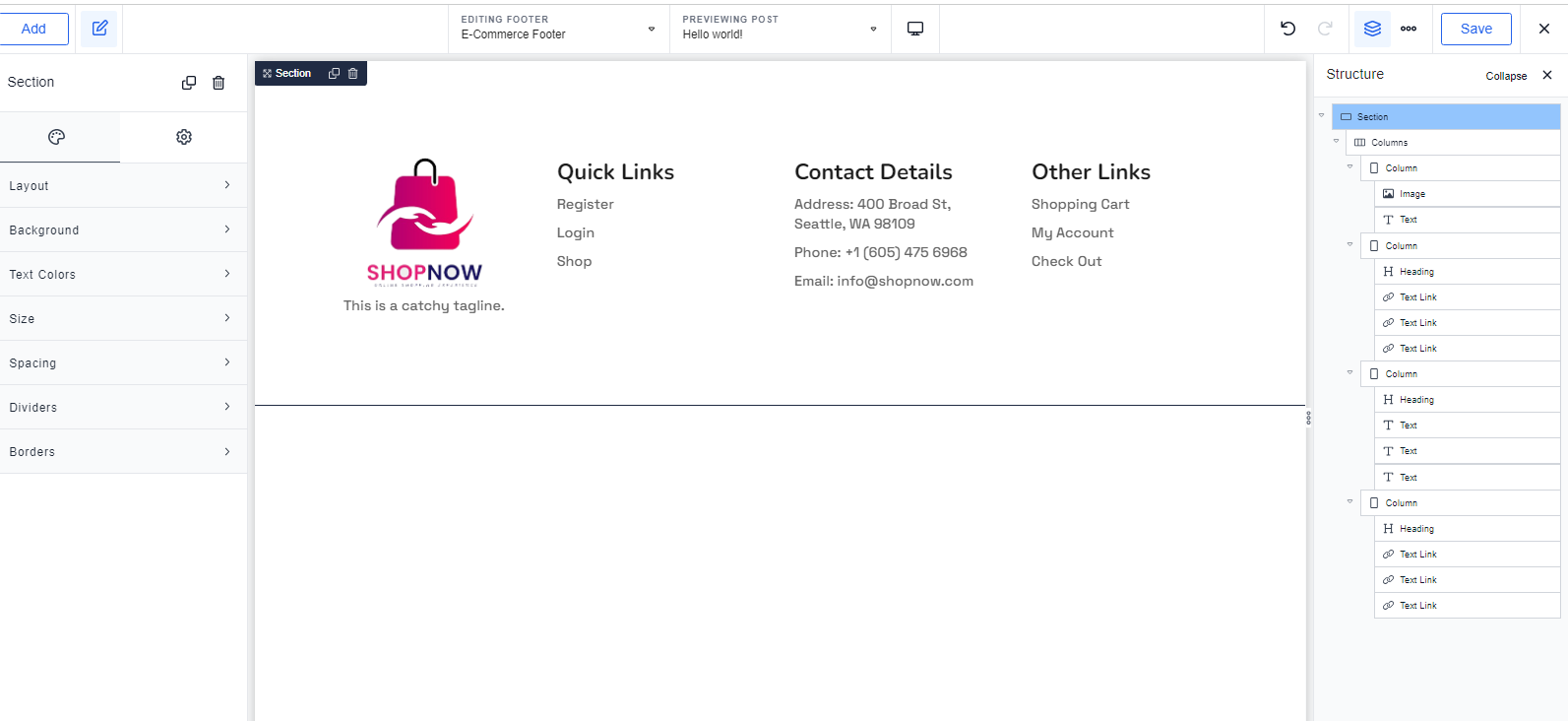
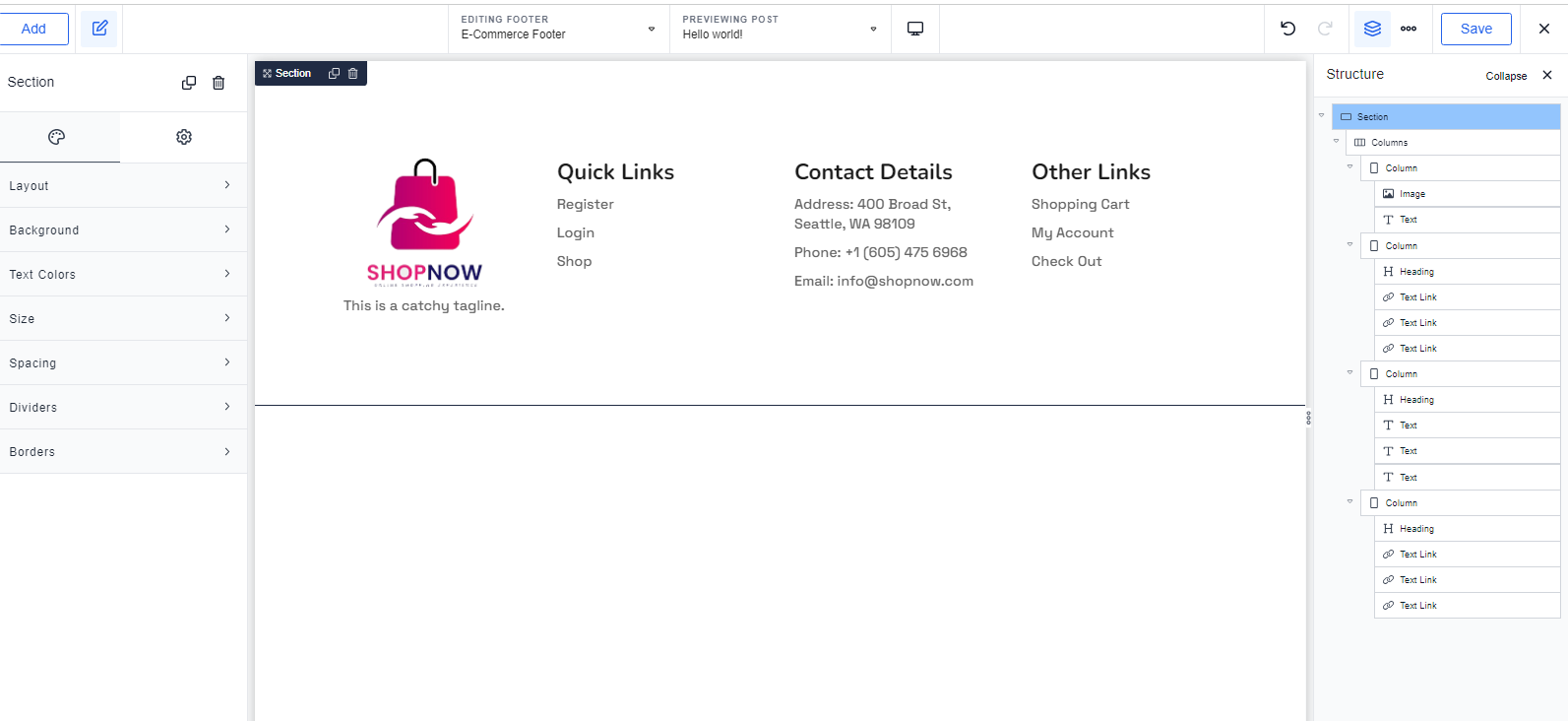
Footer Fashion two: Ideal for E-Commerce Internet sites
E-commerce internet sites usually spot their get in touch with particulars, policies, and FAQs in the footer segment. It also gives some rapid back links for consumers, this kind of as back links to their buying cart and account.
These are the measures to style a skilled-searching footer for your e-commerce internet site.
one. Let’s commence by including a segment.
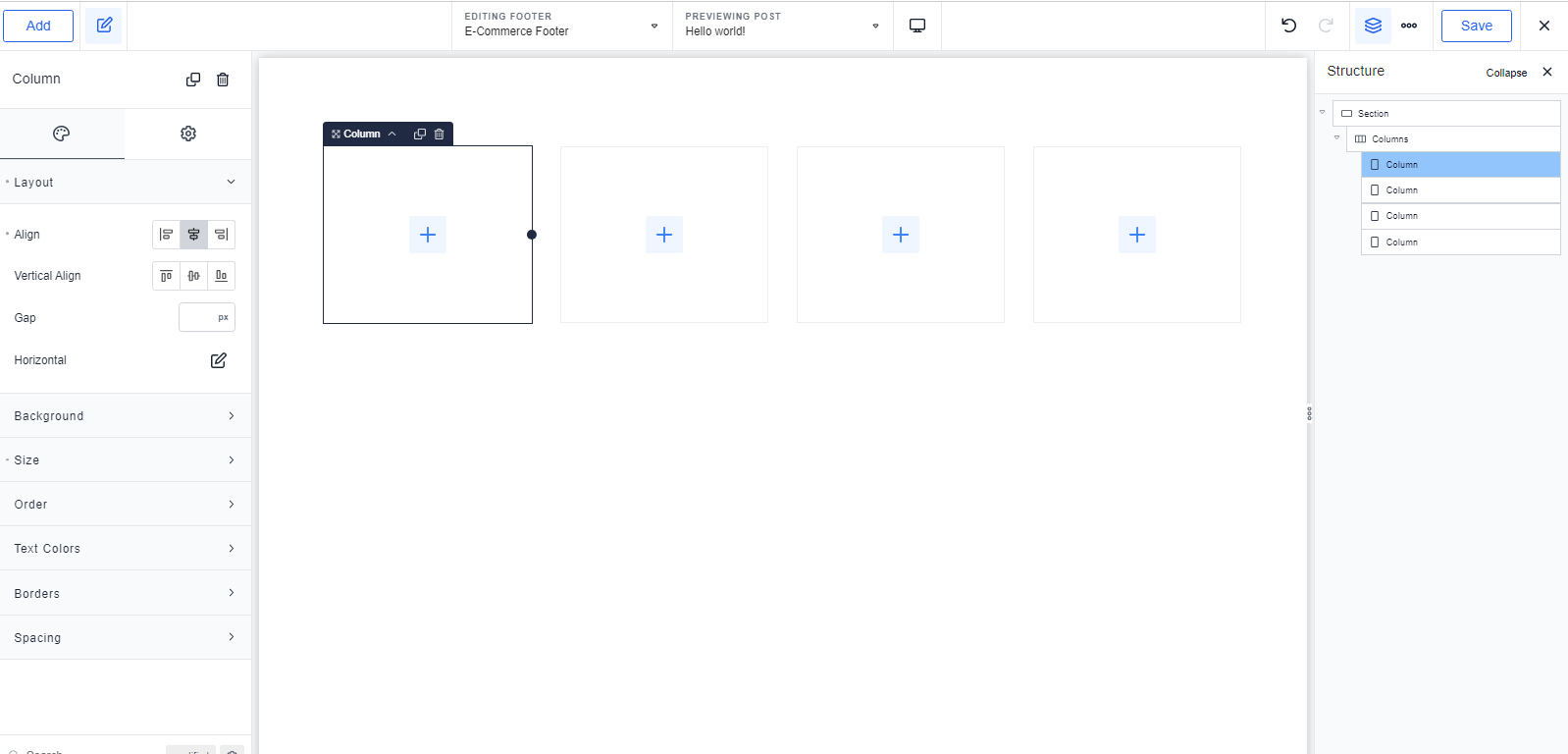
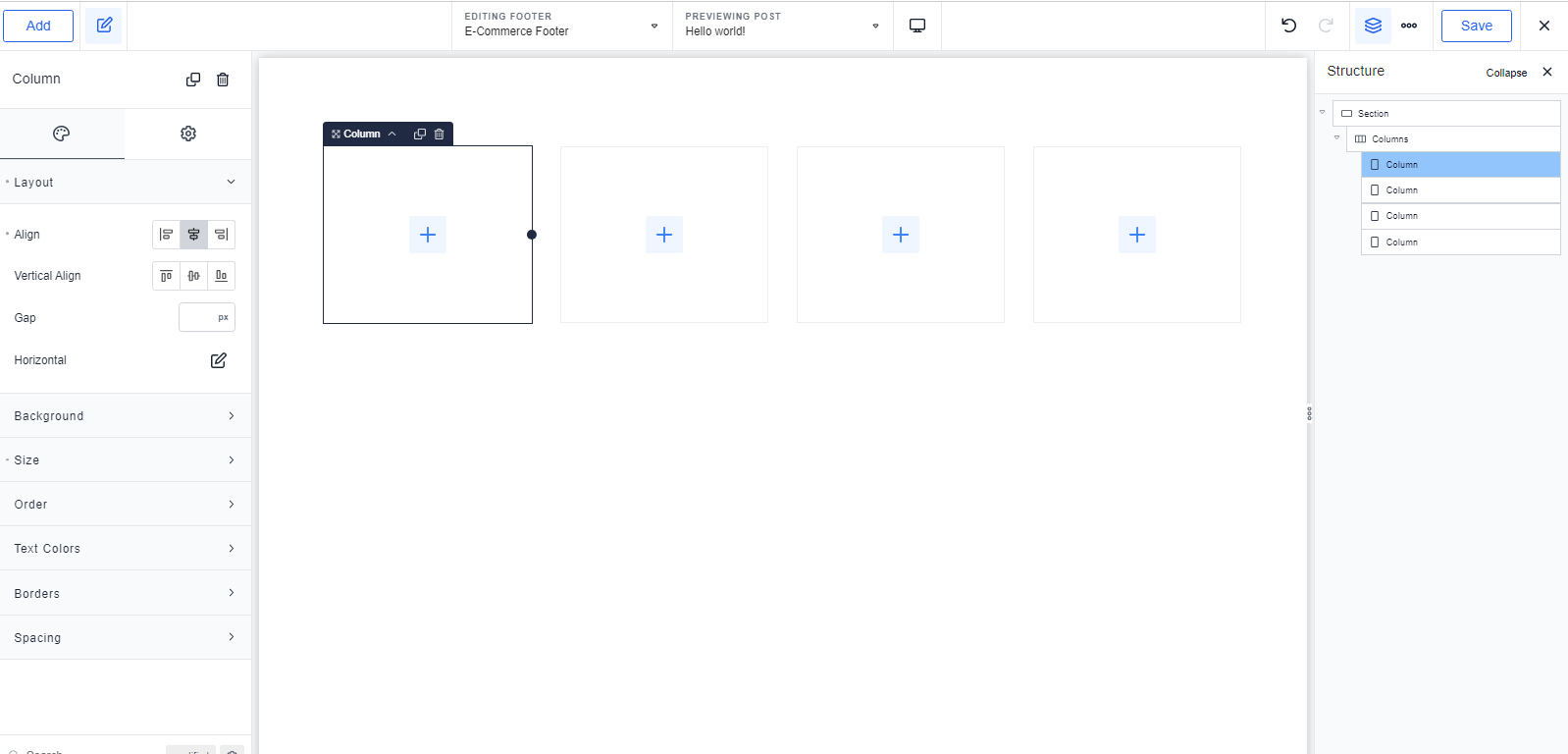
two. Inside the mother or father segment, include a 4-column component. These columns are reserved for the footer’s navigation back links.


three. On the very first column, include ‘Image’ for your company’s brand. I also advocate including a catchy tagline or quick business description just under the brand.
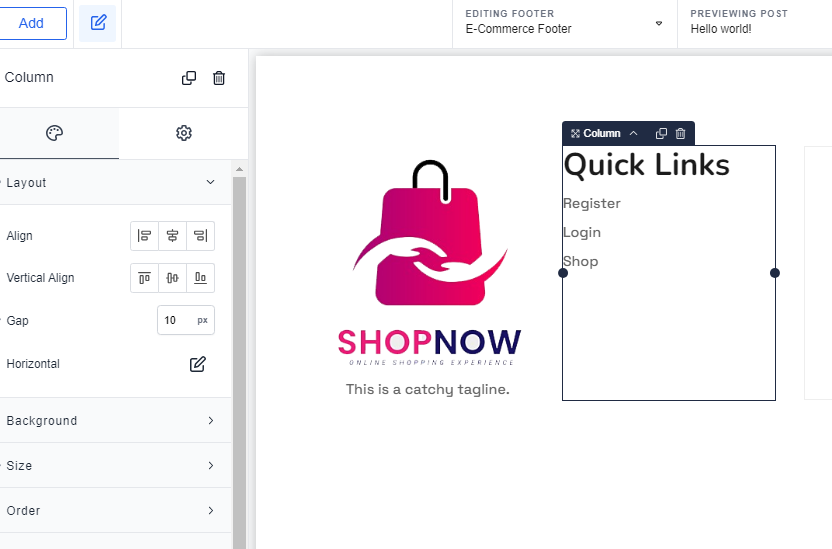
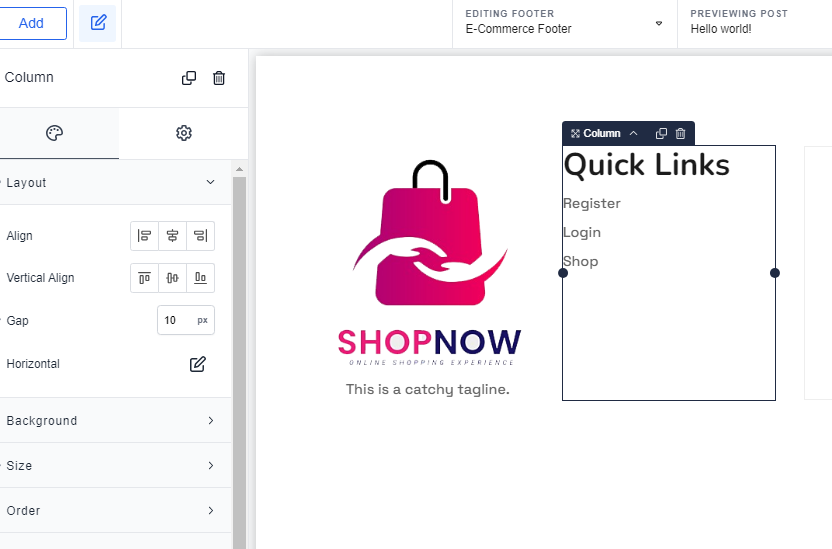
Click the very first column and go to Layout > Align. Click the center symbol.
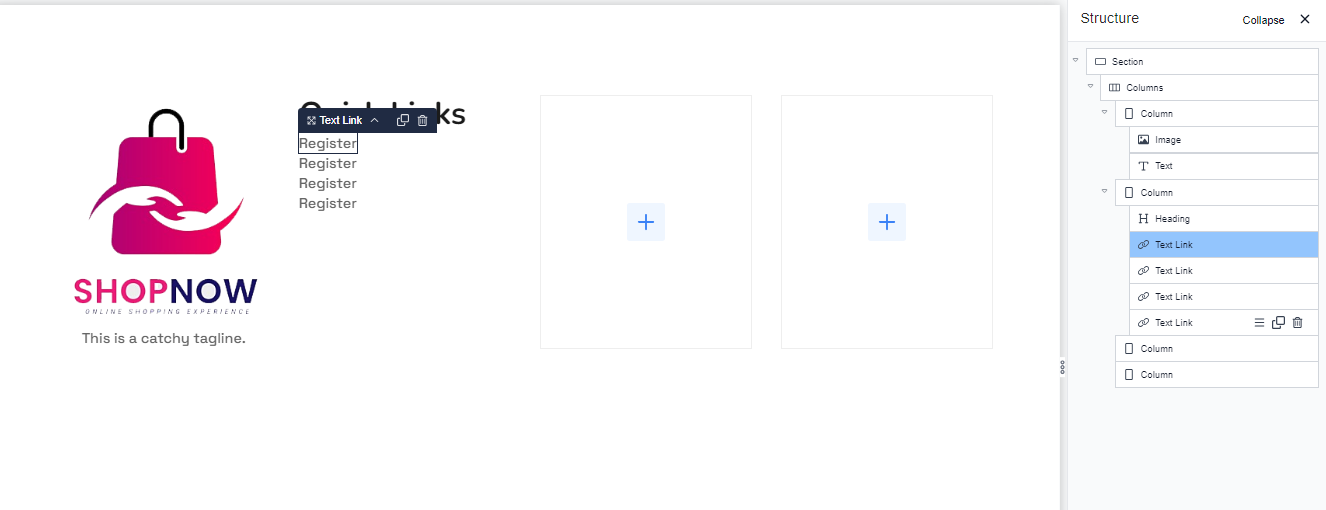
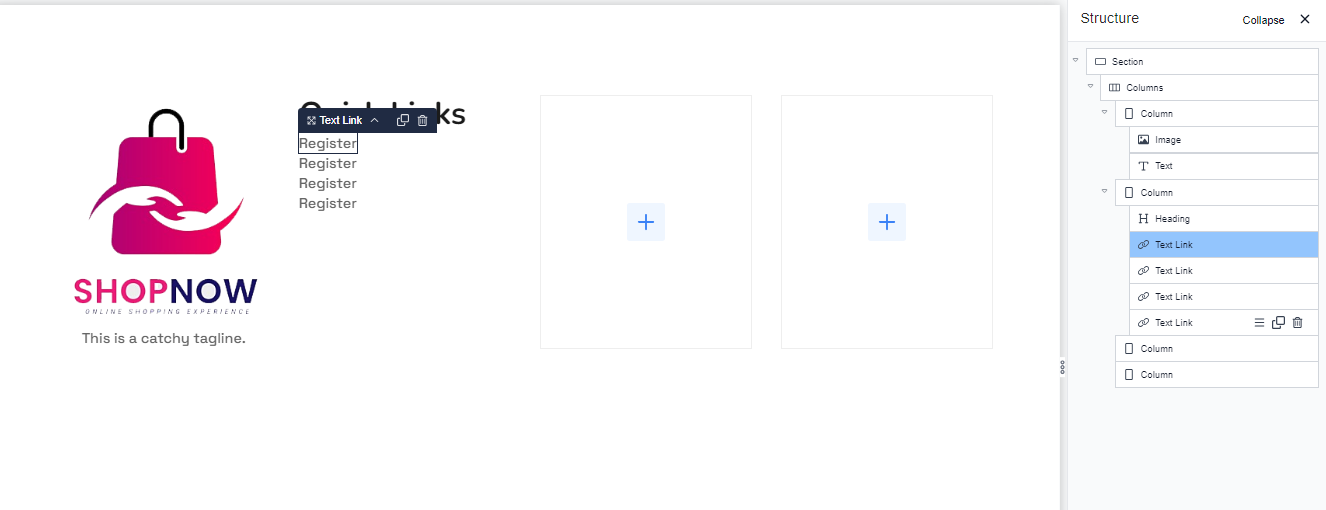
four. Let’s include some rapid back links on the 2nd column. Go ahead and include a ‘Heading’ and a ‘Div.’ Then, edit the heading title to ‘Quick Hyperlinks.’ Inside the div, include some rapid back links, this kind of as Register, Login, and Store.


Note: If you really do not like underlined texts on your website link, you can take away this by going to Fashion tab > Typography > Preset. Then select ‘Footer Hyperlinks 16px No Decoration.’


Do the identical for the other text back links. To duplicate the text, just click the copy symbol beside ‘Text Link’ as proven under.


Update the final two texts to Login and Store. Then, click the 2nd column and go to Fashion tab > Layout. Modify the gap to 10px.


five. Duplicate the 2nd column twice.
The third column will have your get in touch with info. Exchange the text back links with ordinary texts and update the information.
The fourth column will property the consumer account back links. Make positive to update the text back links right here as effectively. Right here, I’ve additional the ‘Shopping Cart,’ ‘My Account,’ and ‘Check Out’ text back links, as proven under.


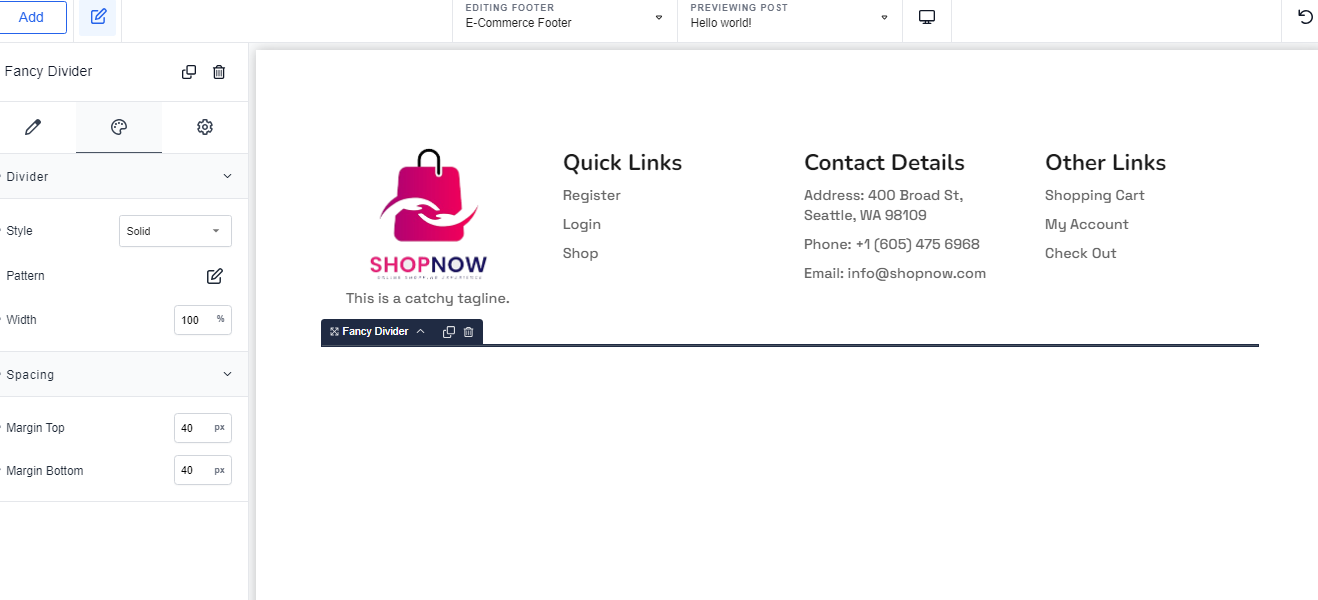
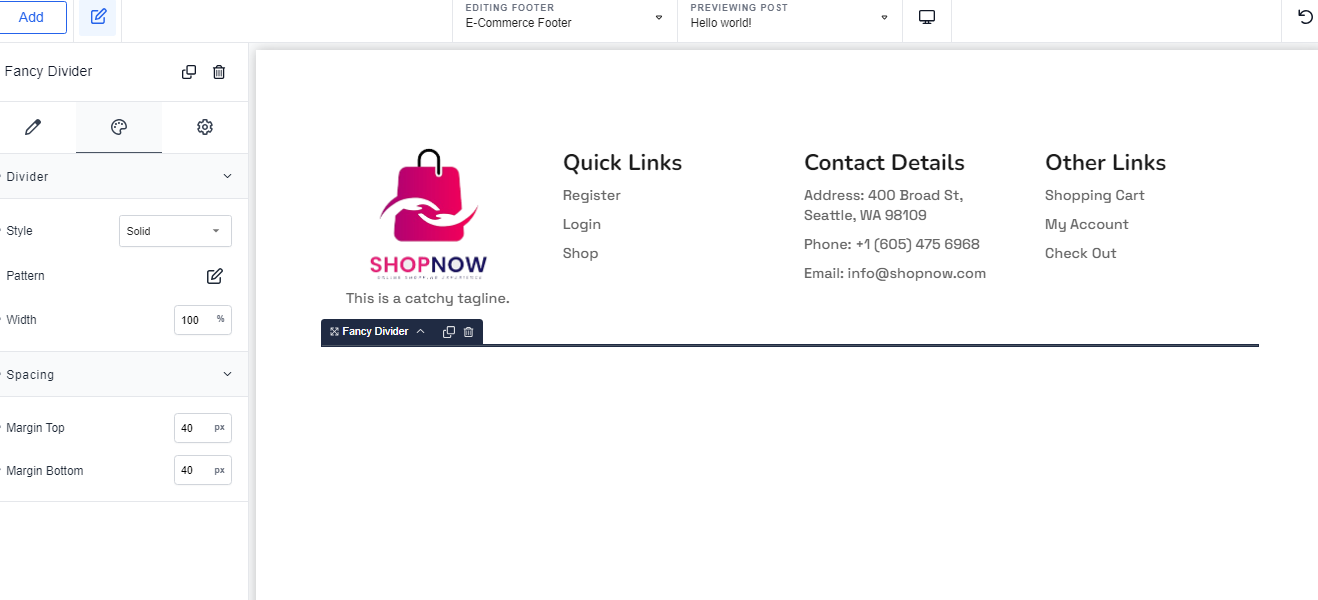
six. Let’s include a divider under the column component.
Click the mother or father segment. On the left-hand side of the editor, include a ‘Fancy Divider.’ Underneath the Fashion tab, adjust the ‘Style’ to reliable and ‘Width’ to one hundred%. Modify the leading and bottom margins to 40px.


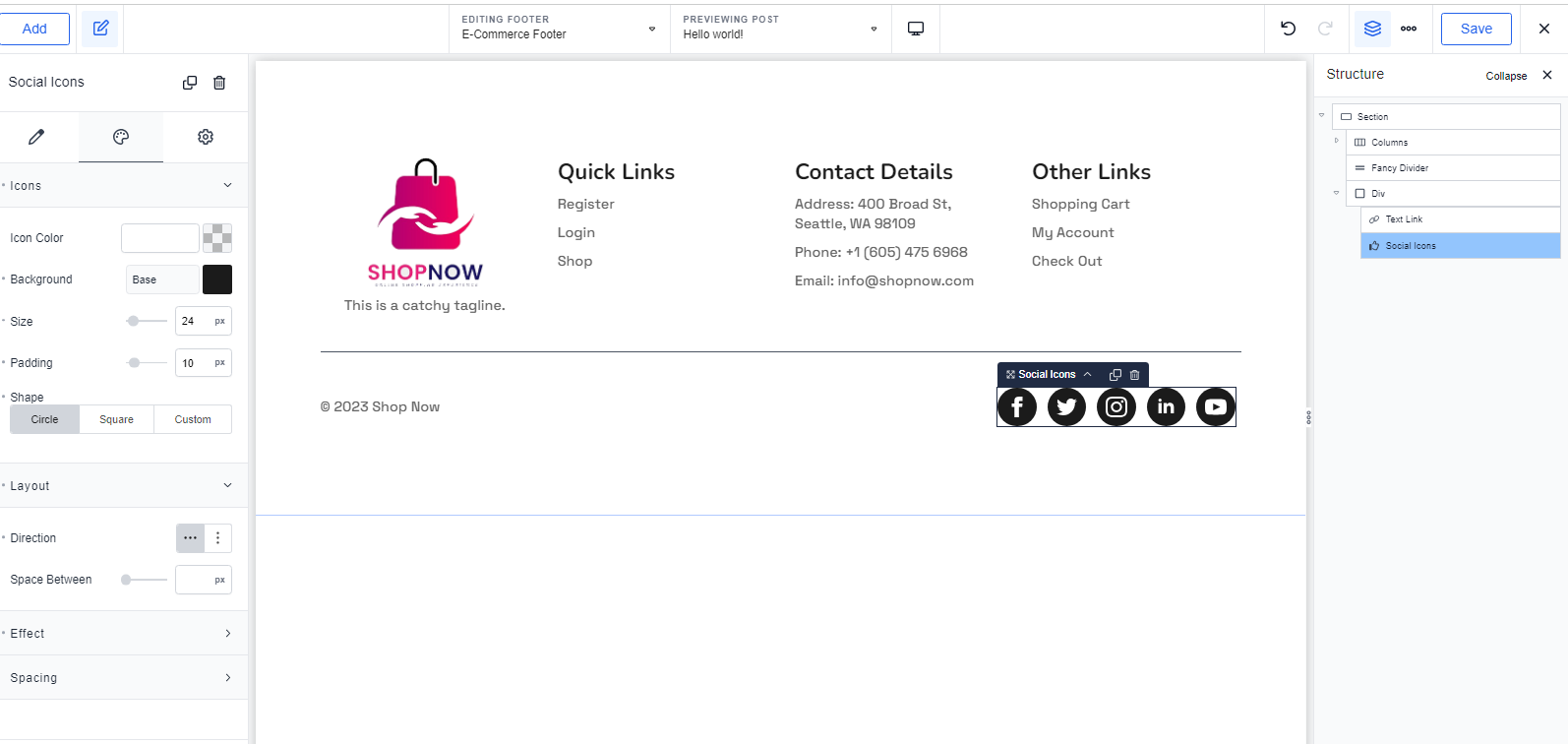
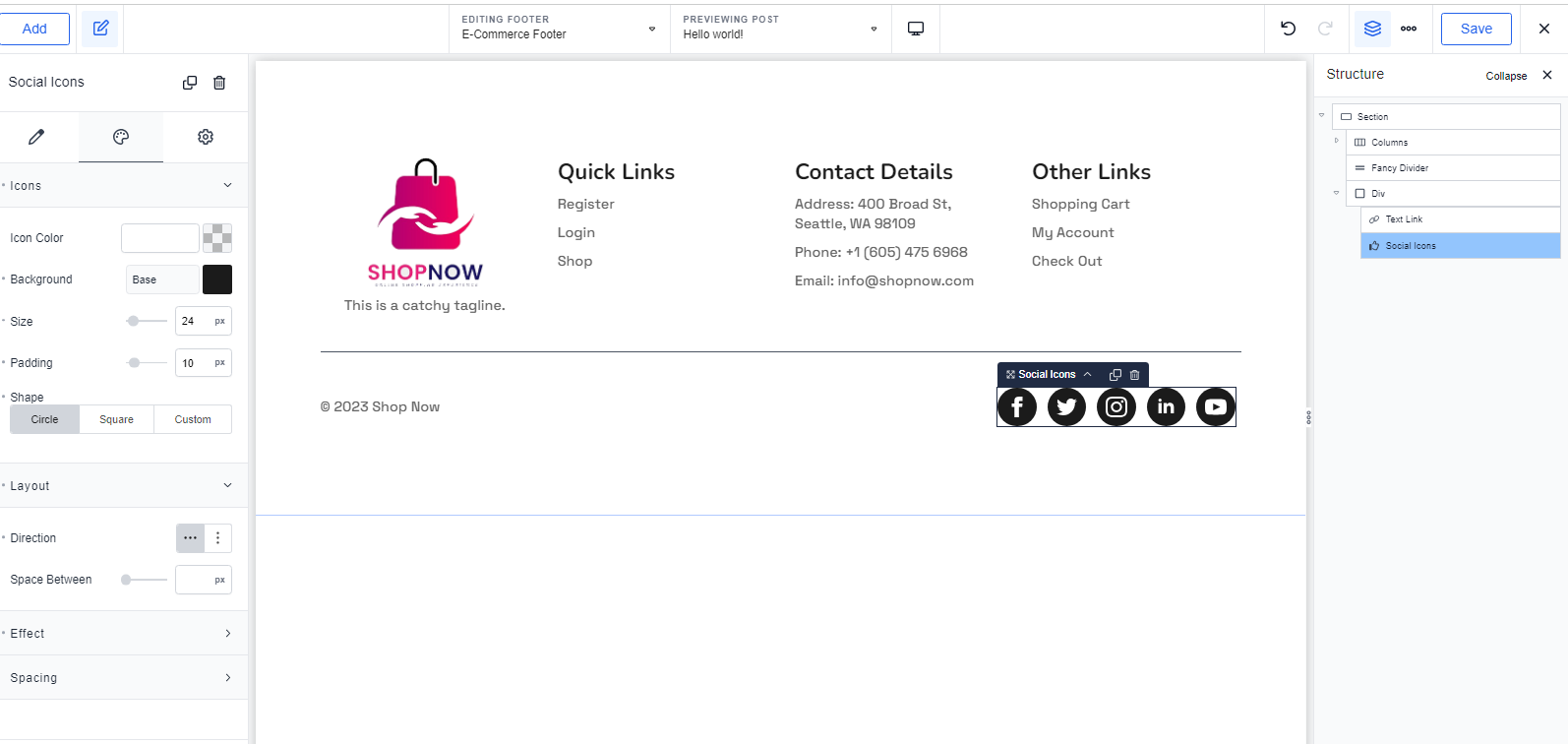
seven. Then, let’s include a divider. This will have your copyright text and social media back links.
Underneath the mother or father segment, go ahead and include Div. Then below Div, include two components – 1 for the copyright text and an additional for the social media icons.
Make positive to adjust the settings in the ‘Horizontal’ segment the identical way we did prior to – ‘Align’ set to ‘Space Between’ and ‘Vertical Align’ set to ‘Middle.’
Fashion the components by adjusting the gap, padding, icon types, and so forth. You need to have a footer that seems to be like this.


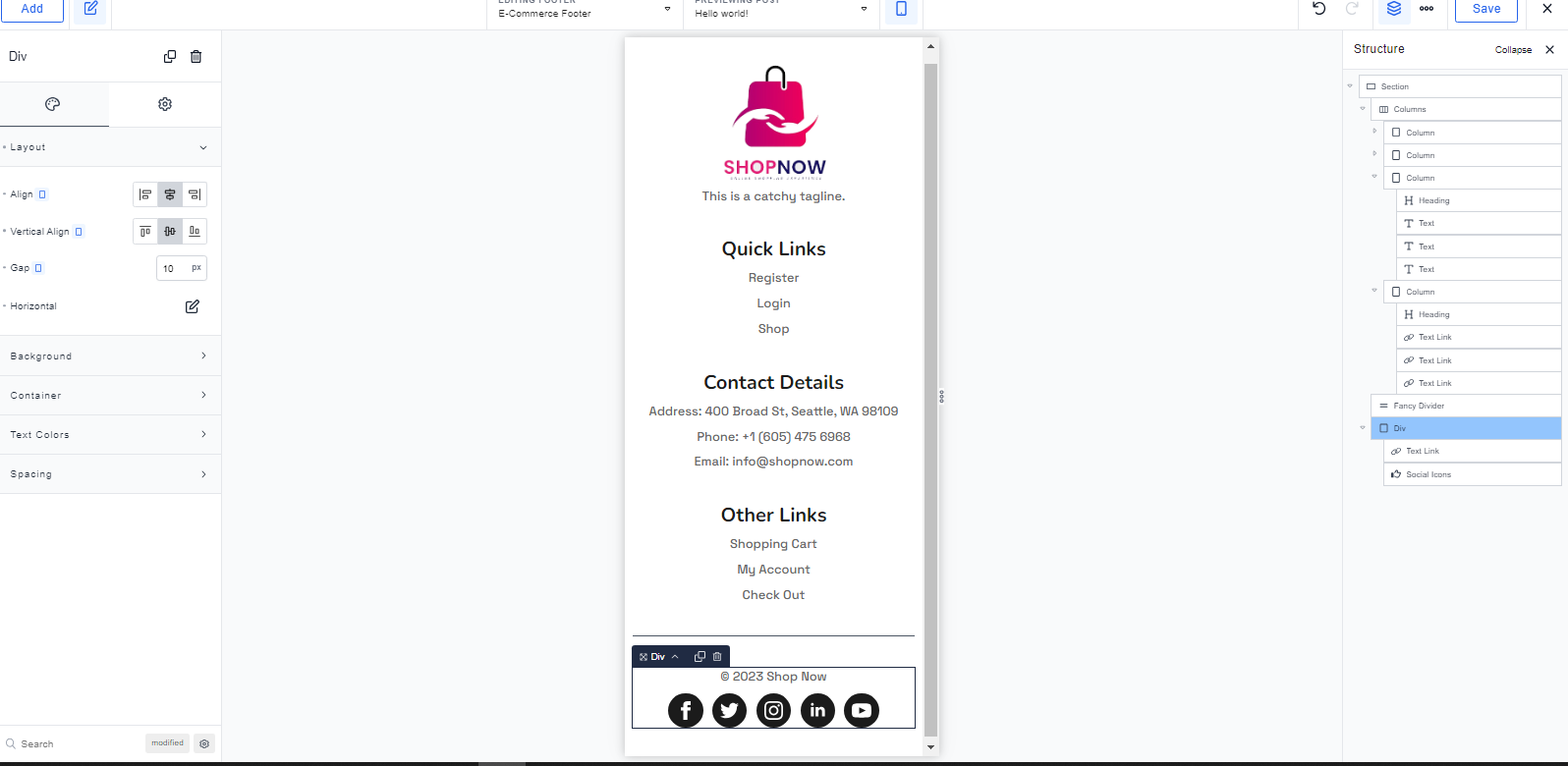
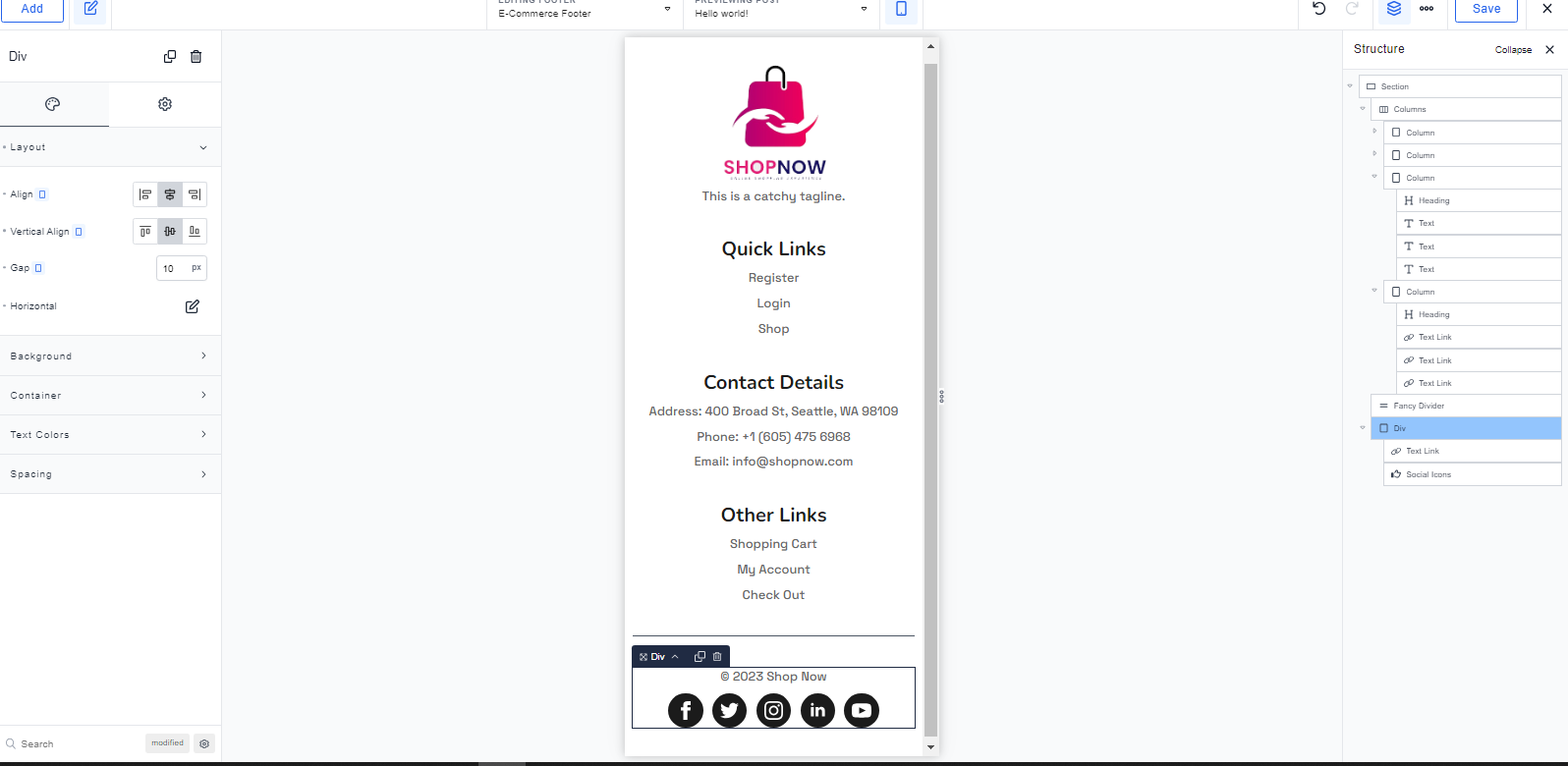
eight. Make positive that your web page footer seems to be great in all display sizes. Modify the component spacing and dimension as required.


9. Here’s the ultimate search of our web page footer.


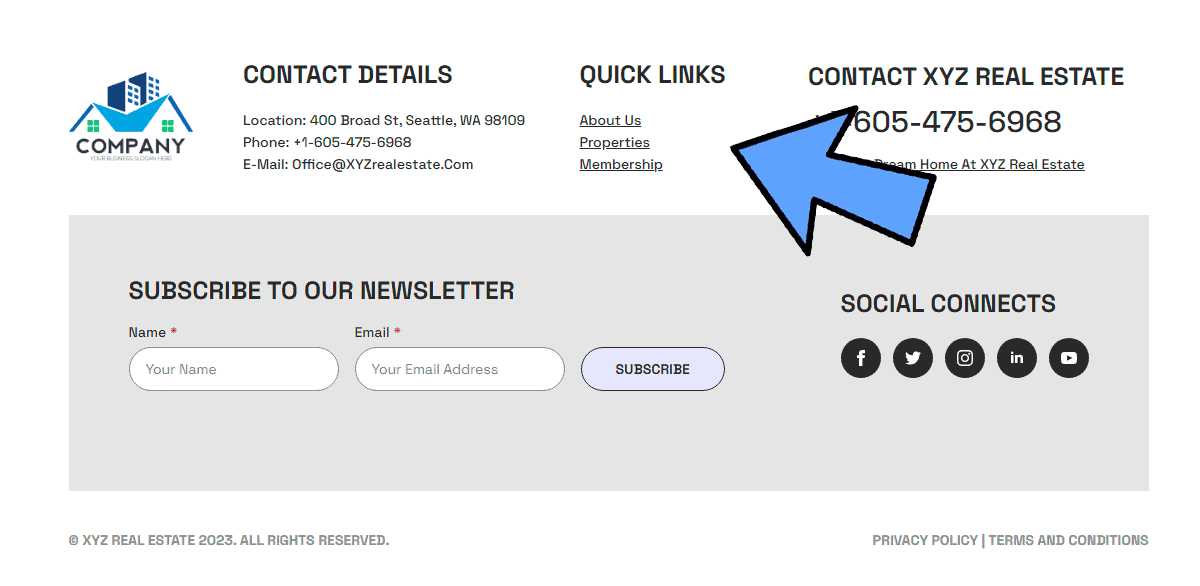
Footer Fashion three: Ideal for True-Estate Internet sites
When developing your actual estate internet site, you need to have to include a footer to wrap your get in touch with information, licensing disclosures, FAQs, and policies. You can even include certifications to demonstrate the legitimacy of your operations.
I’ve written the measures under to develop a basic footer for a actual-estate enterprise. Really feel free of charge to edit this to meet your distinctive demands.
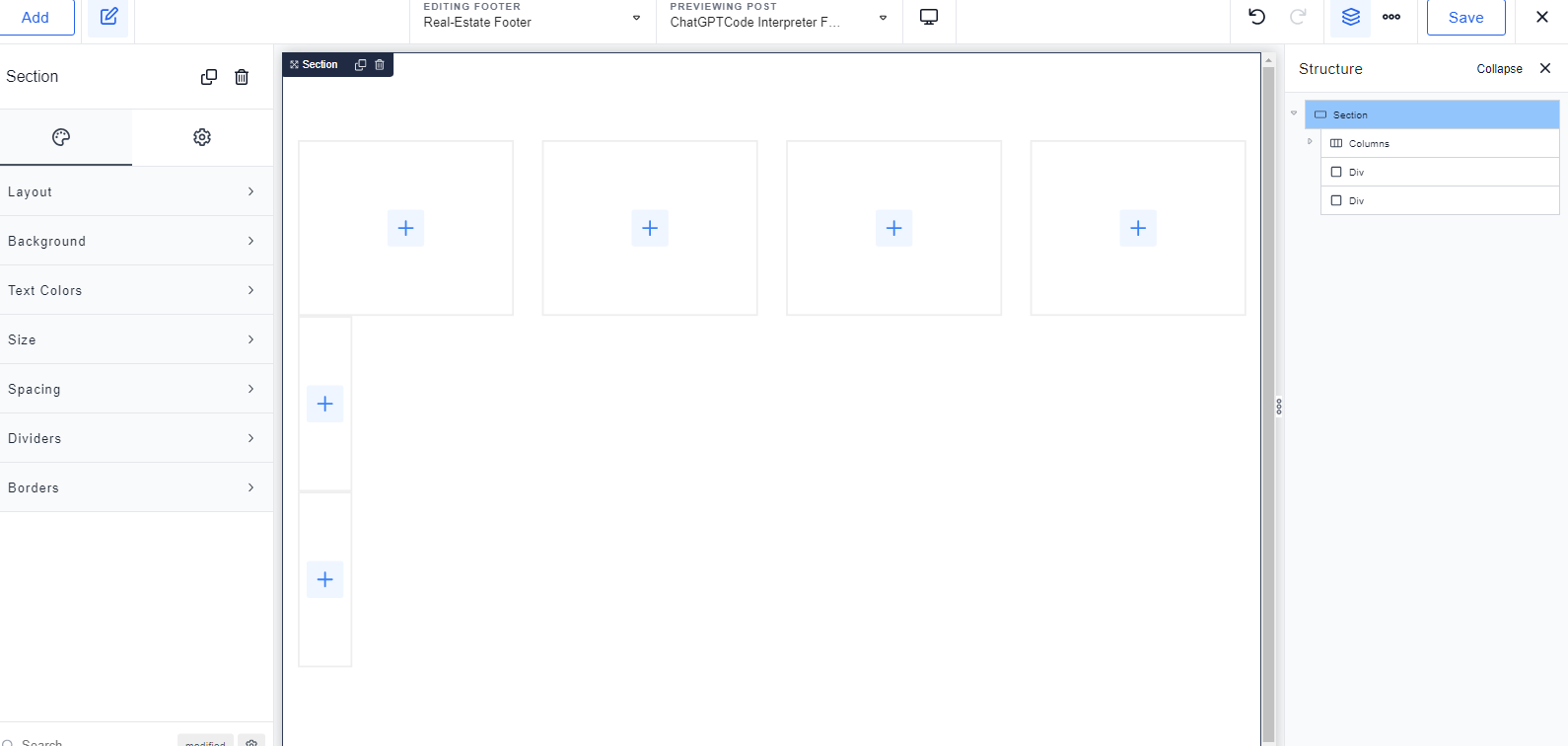
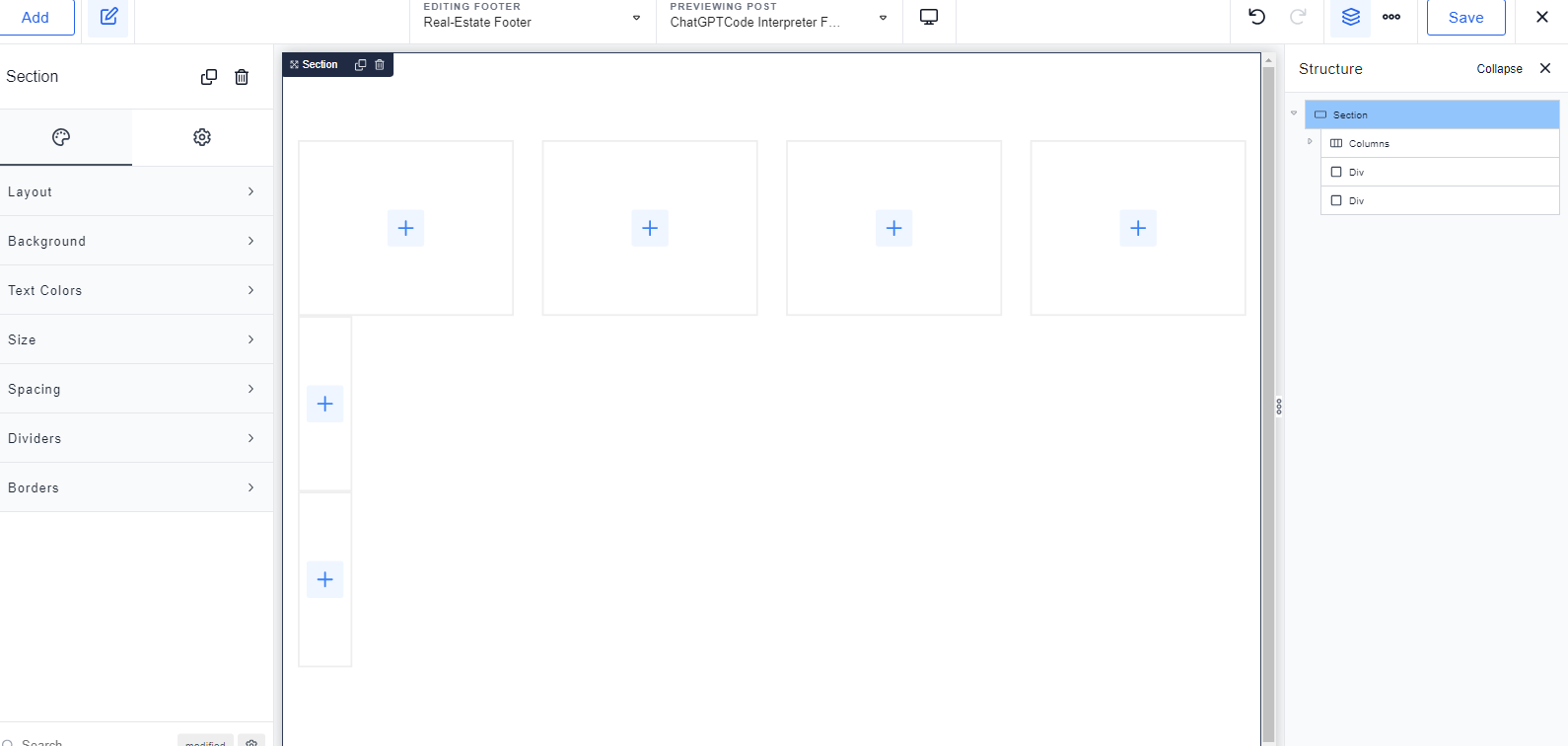
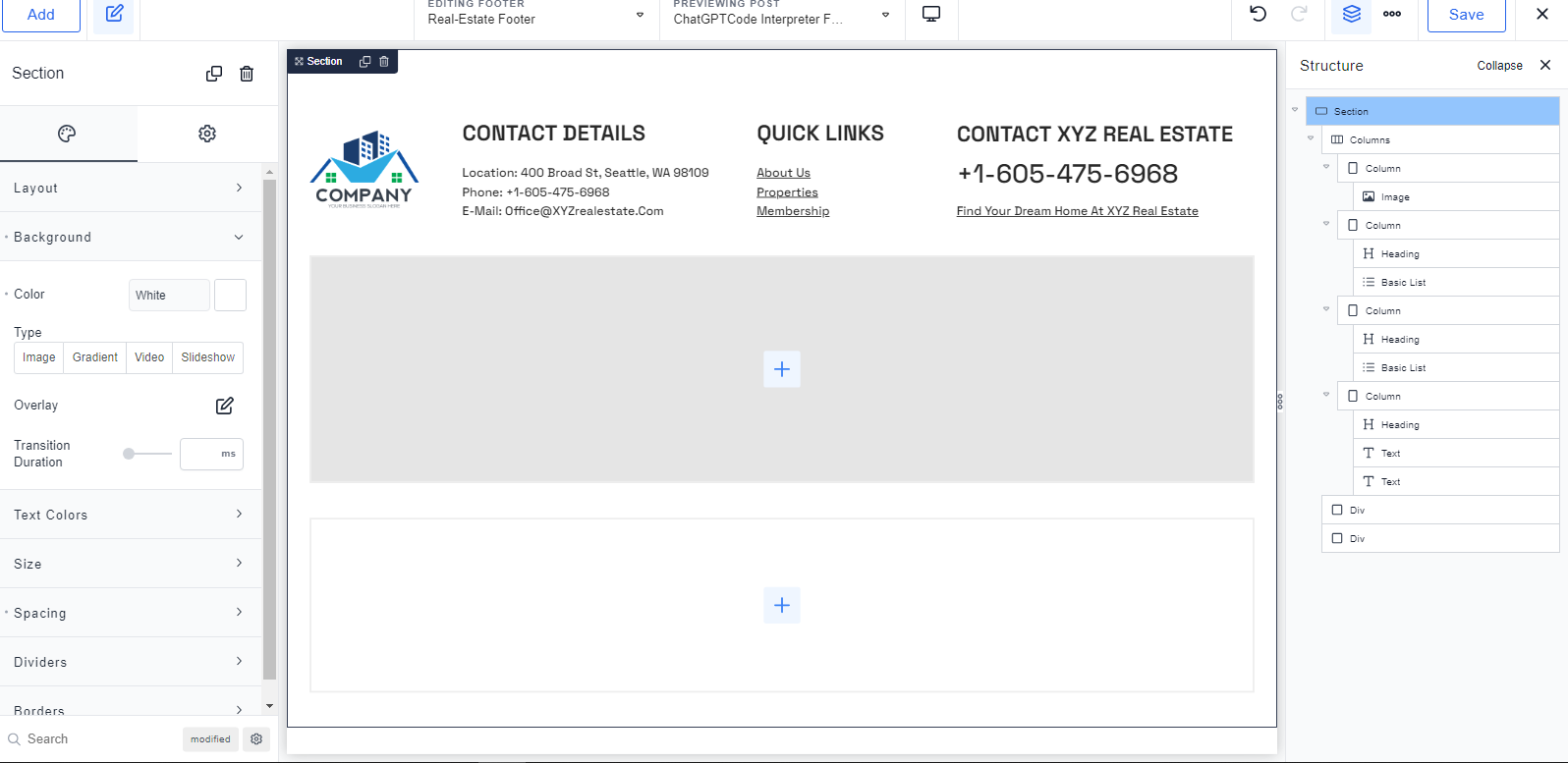
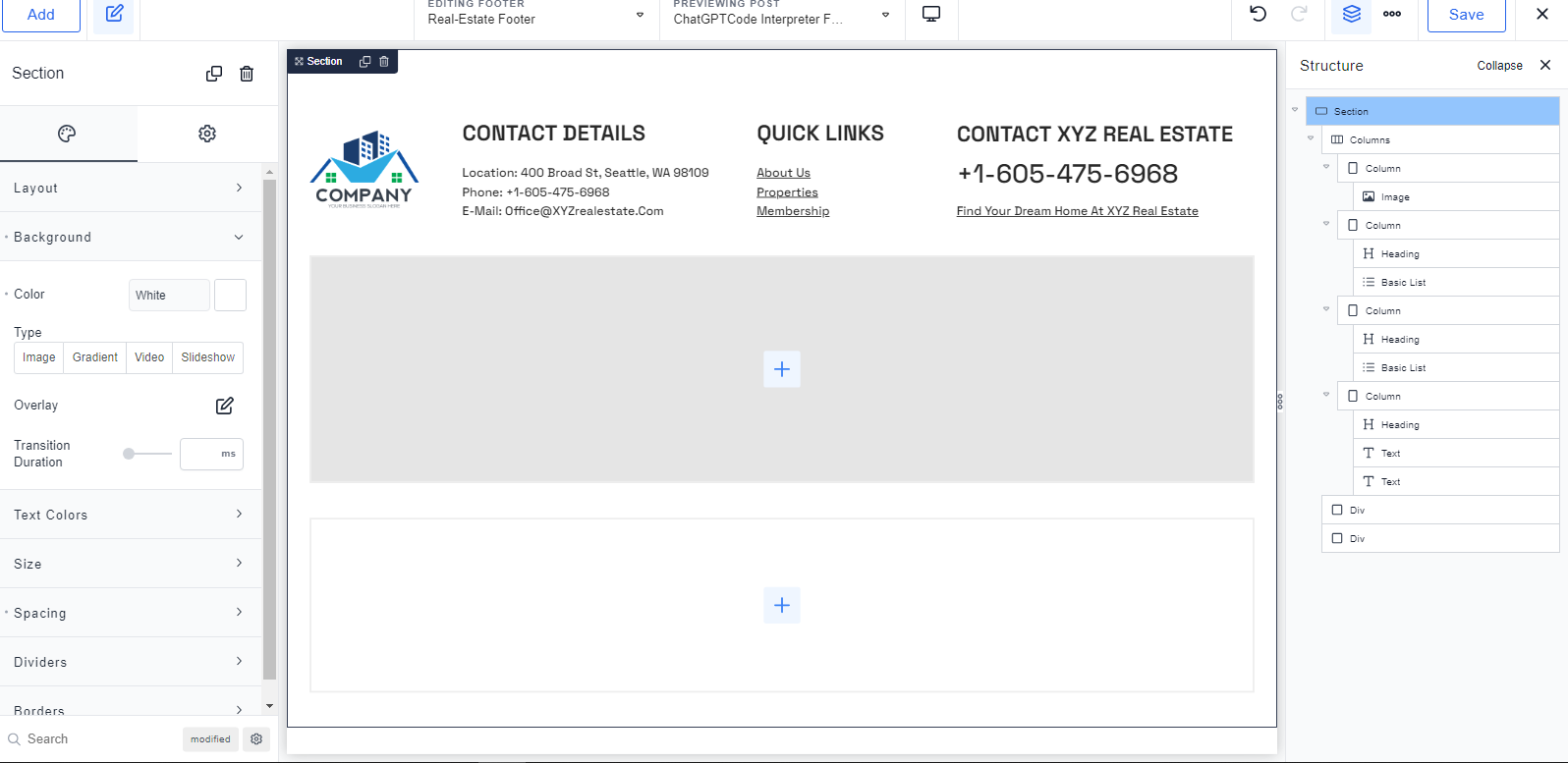
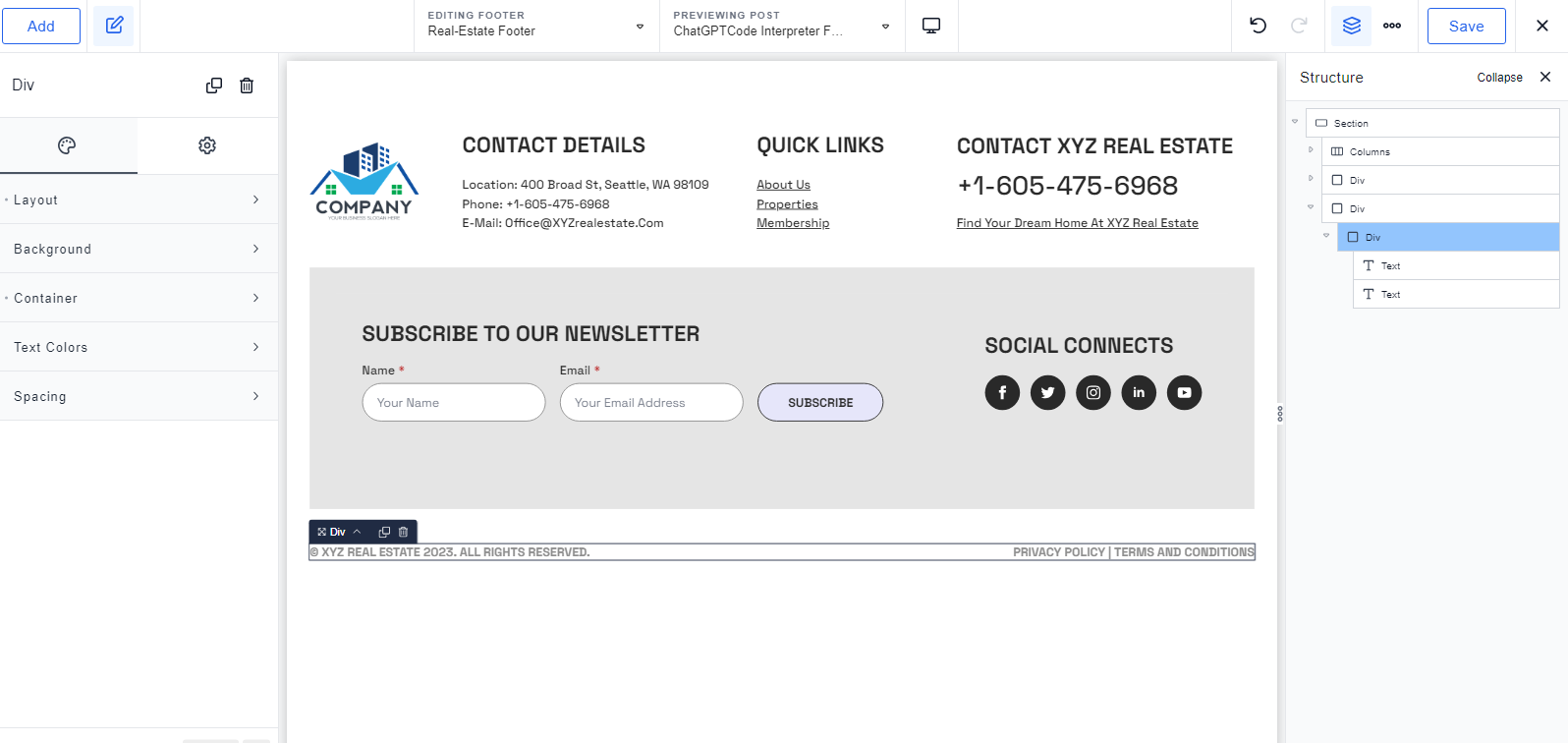
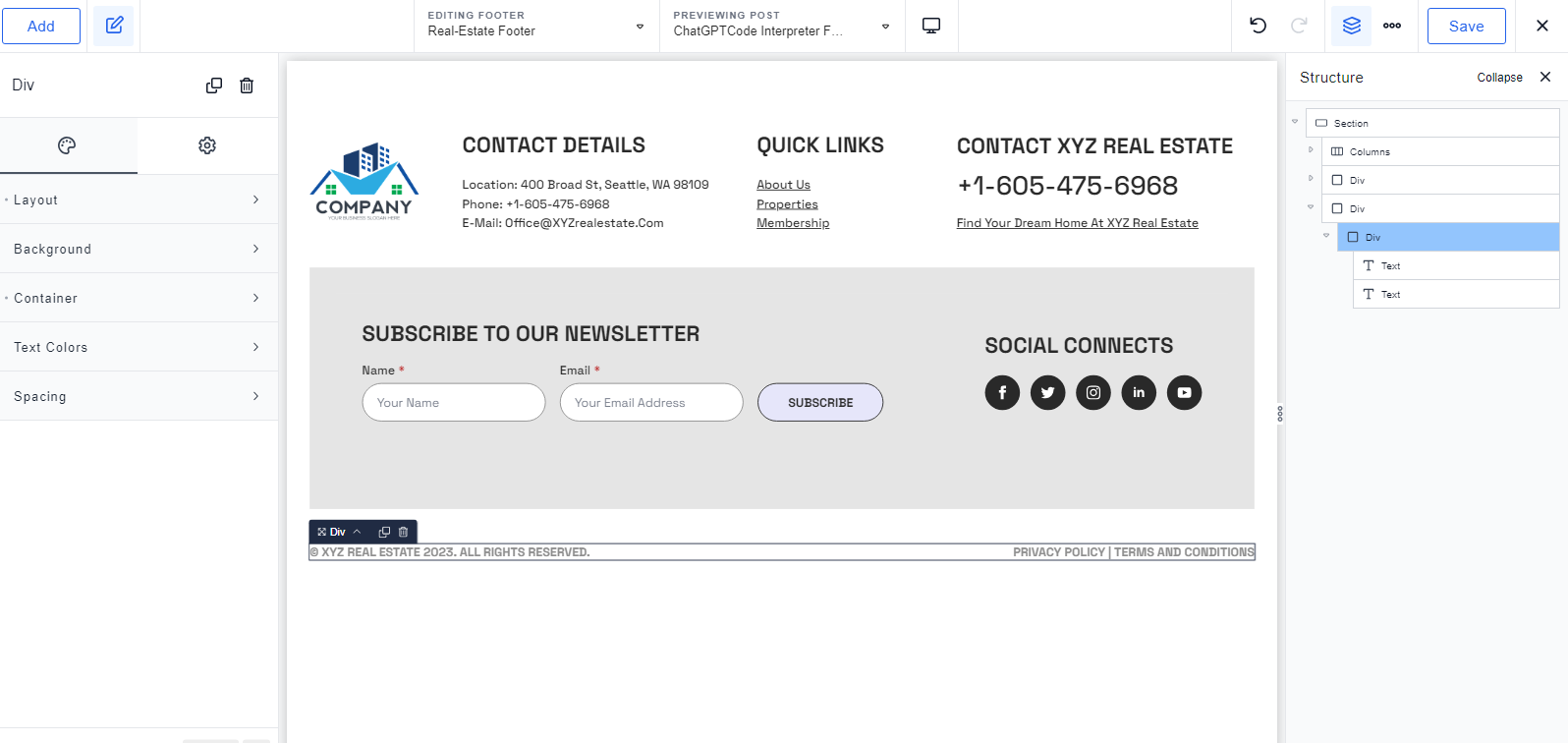
one. Begin by including a segment.
two. For the actual-estate footer, we want to consist of the get in touch with info, registration kind, and the copyright text. So, let’s divide our segment into 3 elements.
Let’s include a four-column component and two divs.


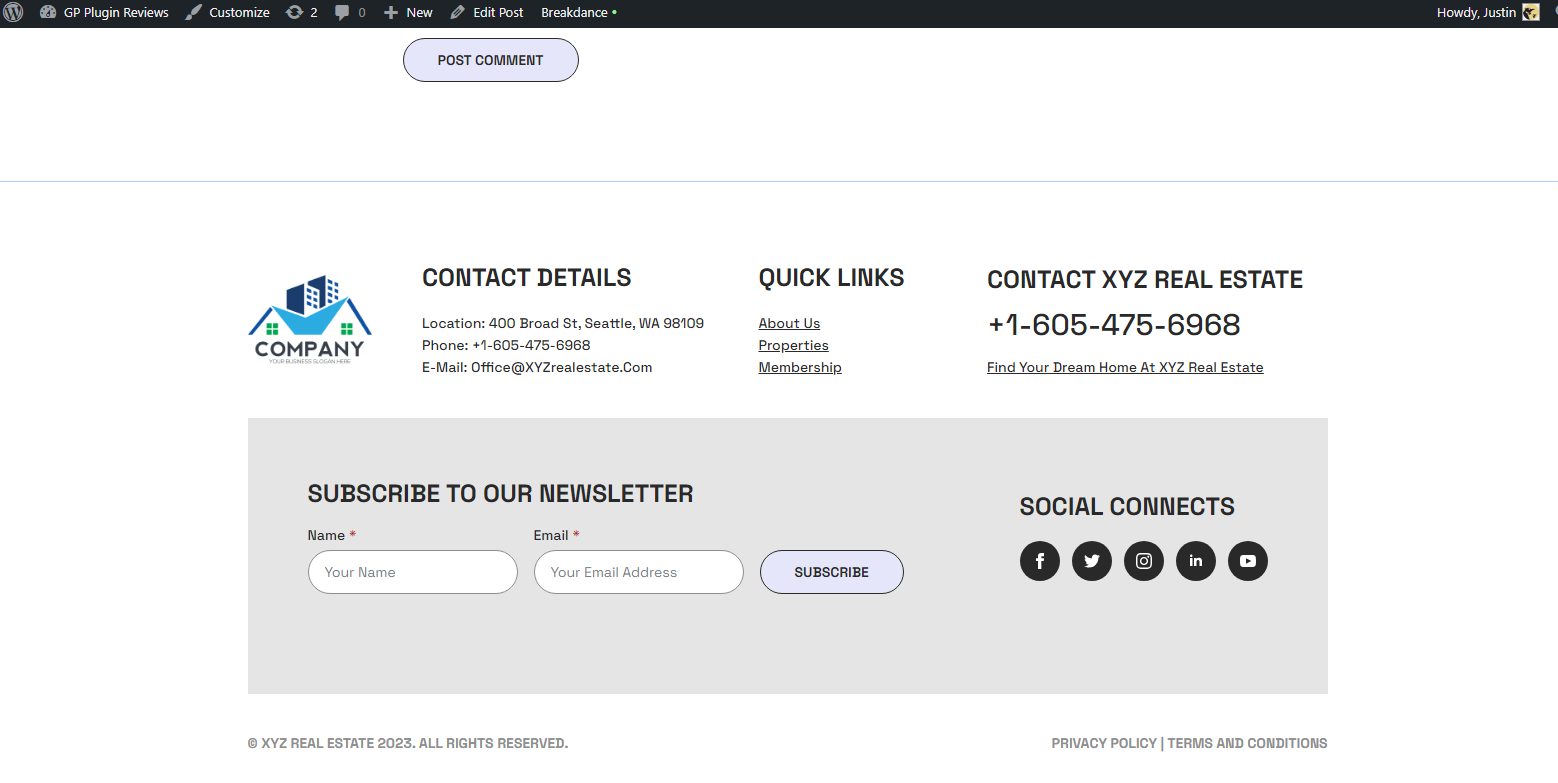
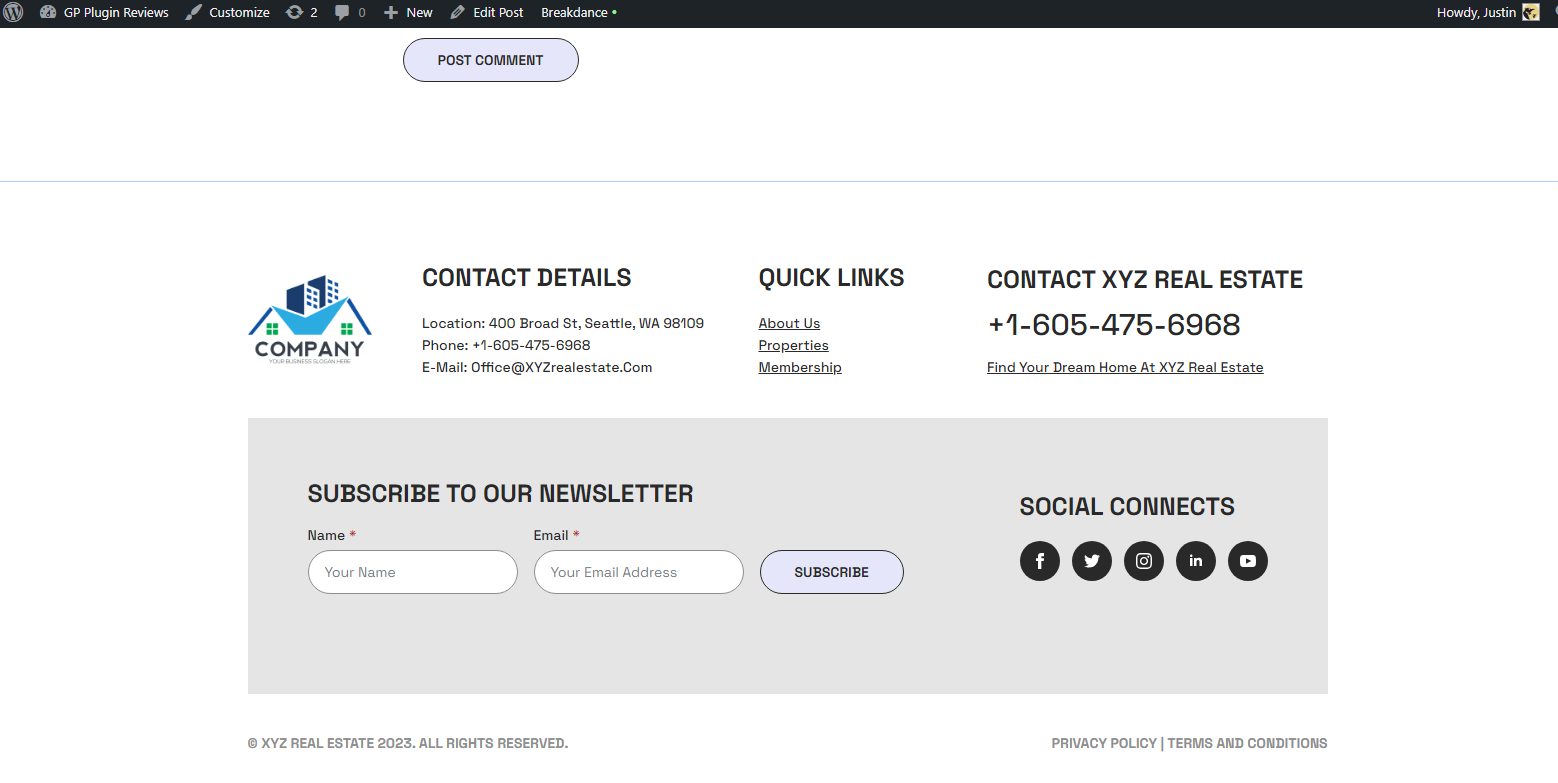
three. On the columns, include your business brand, get in touch with particulars, rapid back links, and telephone quantity, as proven under. Fashion every single component to suit your demands. Alter the shade, dimension, gaps, and so forth.


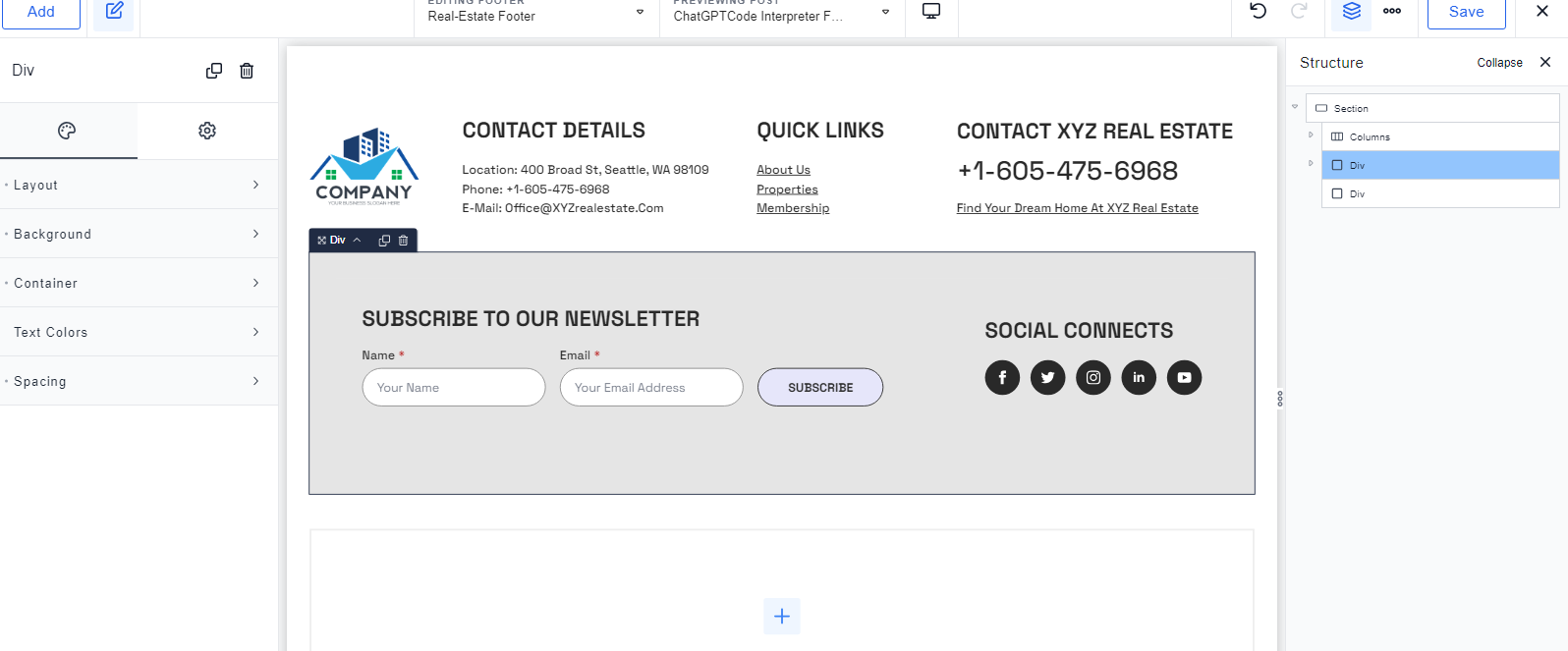
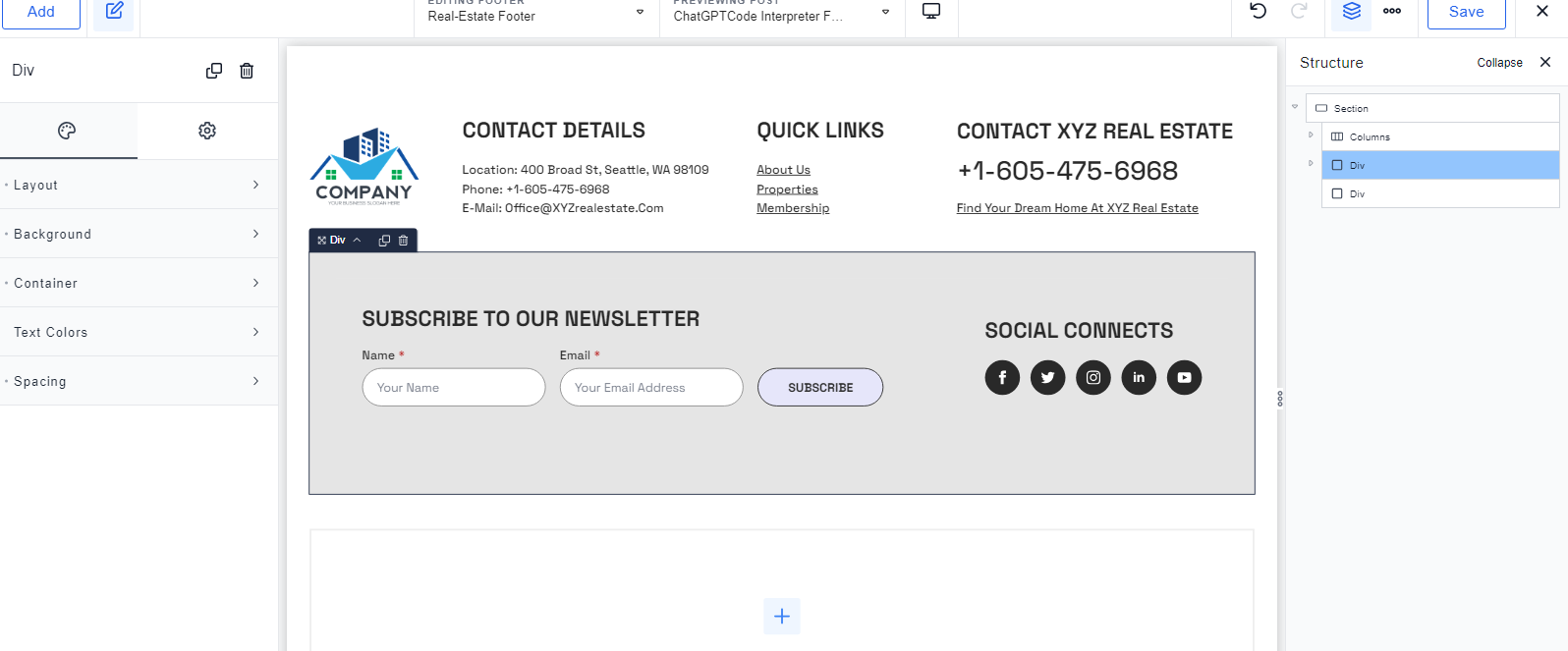
four. Let’s include components to the very first div. Right here, we’ll include an additional two divs. The very first 1 will have a indicator up kind and the 2nd 1 will be for the social media back links.
As with the other components over, make positive to modify the font dimension, background shade, icon types, and spacing to your liking. Your footer need to now search comparable to this.


five. On the 2nd div, let’s include the copyright text, privacy policy, and terms and situations. Right here, you will only need to have to include a div to enclose two components – 1 for the copyright text and the other for the text back links.
Once more, fashion these components to your liking. You need to accomplish some thing like this.


six. Make positive all your text back links and icons are linked to the right pages.
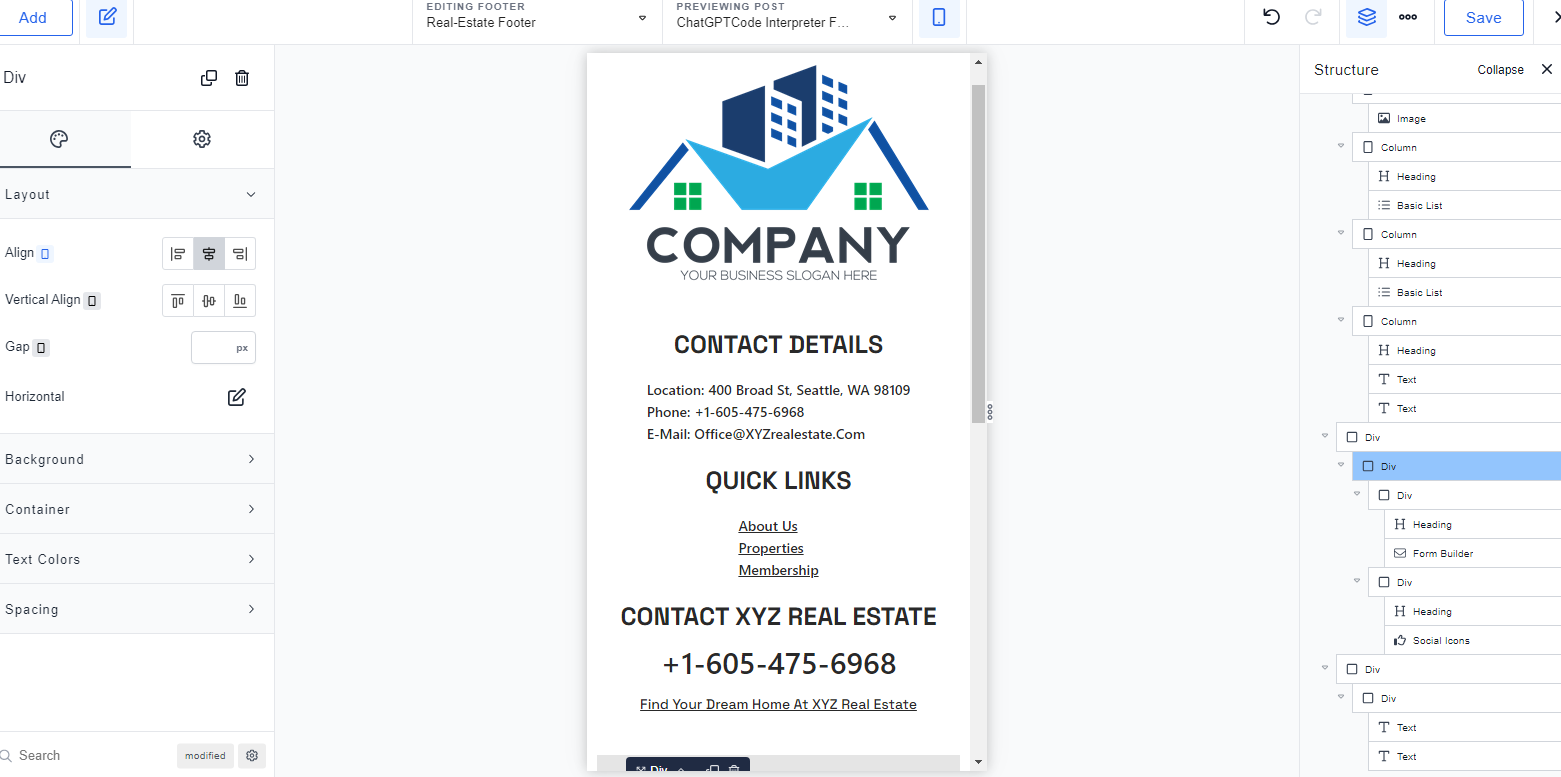
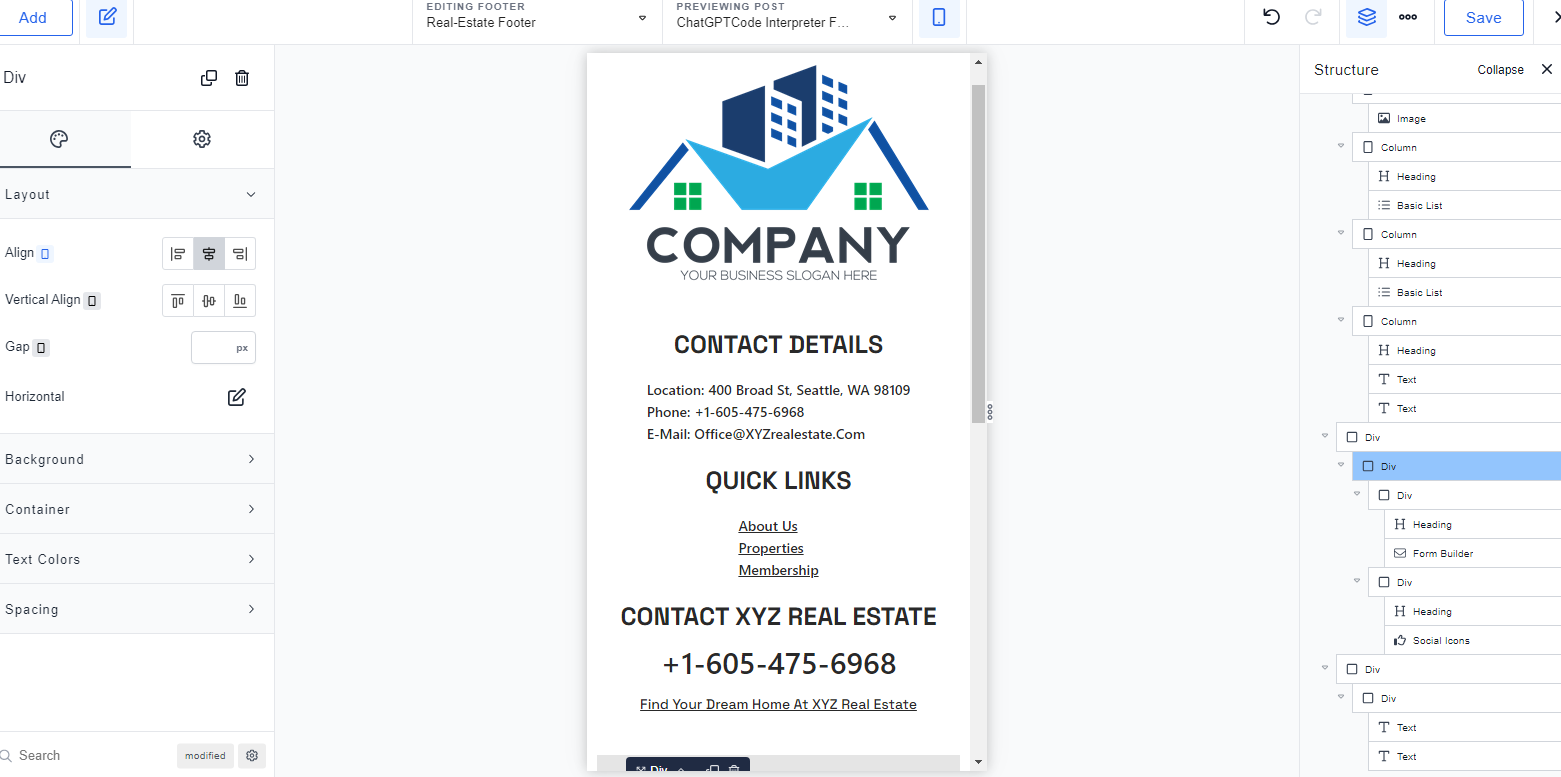
seven. Modify the dimension and spacing of your components on various display sizes.


eight. Here’s the ultimate see of our actual-estate web page footer.


Wrapping It Up
Making a customized footer in Breakdance is a breeze. Now you are prepared to develop your pages and website link them to your footer. If you haven’t previously created a header, they are even far more critical than footers. The two of these with each other are the starting up measures of producing an extraordinary internet site with Breakdance.
If you have any queries or ideas about anything at all designed, please drop them in the remarks segment under!