So you happen to be constructing a internet site – potentially a landing web page. You are utilizing WordPress and creating the web site with Breakdance Builder. You want to include a wonderful minor hyperlink in your menu that will smoothly scroll down your web page to a particular area. Nicely, excellent information… we received you.
Breakdance has an straightforward way of smoothly scrolling to sections on a web page, generating it super easy to include an anchor hyperlink to your menu that will seamlessly scroll down to any area, text, or component on your web page. Greatest of all, you can do it in seconds.


What is an Anchor Hyperlink?
We’ll be utilizing some thing named an anchor hyperlink. An anchor hyperlink is basically a hyperlink that “anchors” you to a particular spot on a web page. It is usually employed when you want to generate a table of contents on a web page, or navigation that will take the consumer to various sections of content material. We’ll go via how to set one particular up stage by stage.
Stage one: Generate a WordPress Menu
Okay, to begin off you happen to be going to want to generate a new WordPress menu. In your WordPress admin panel, go to Physical appearance > Menus.
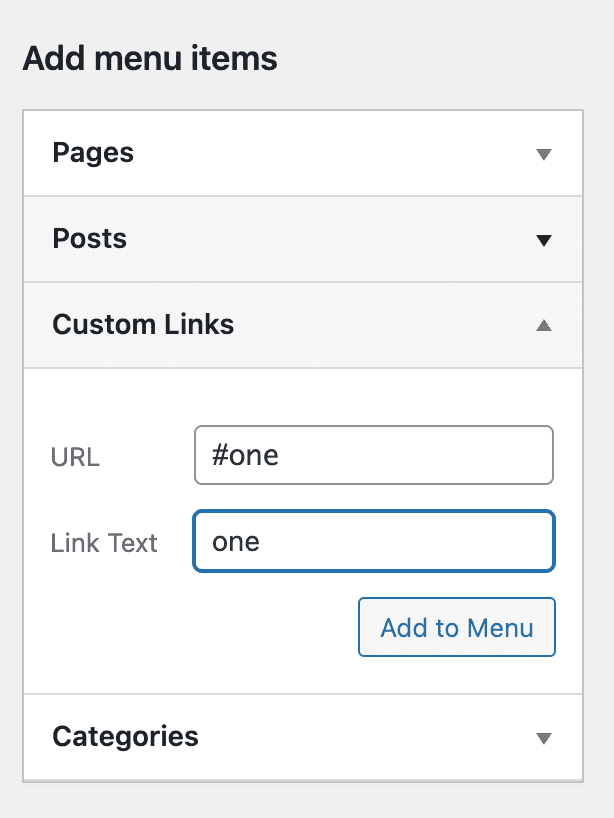
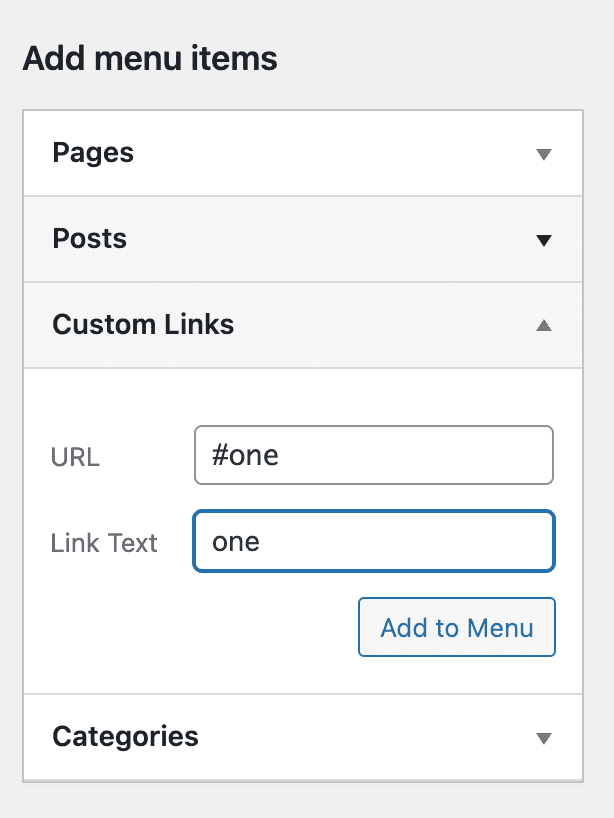
From there, you can generate a new menu and title it what ever you’d like. Rather of including a web page or submit, you happen to be going to want to include a customized hyperlink.
In the URL discipline, you may want to include the ID of the area you want to scroll to. You can phone this what ever you want (we employed #one particular, #two, and #3). The hyperlink text can be something as properly.
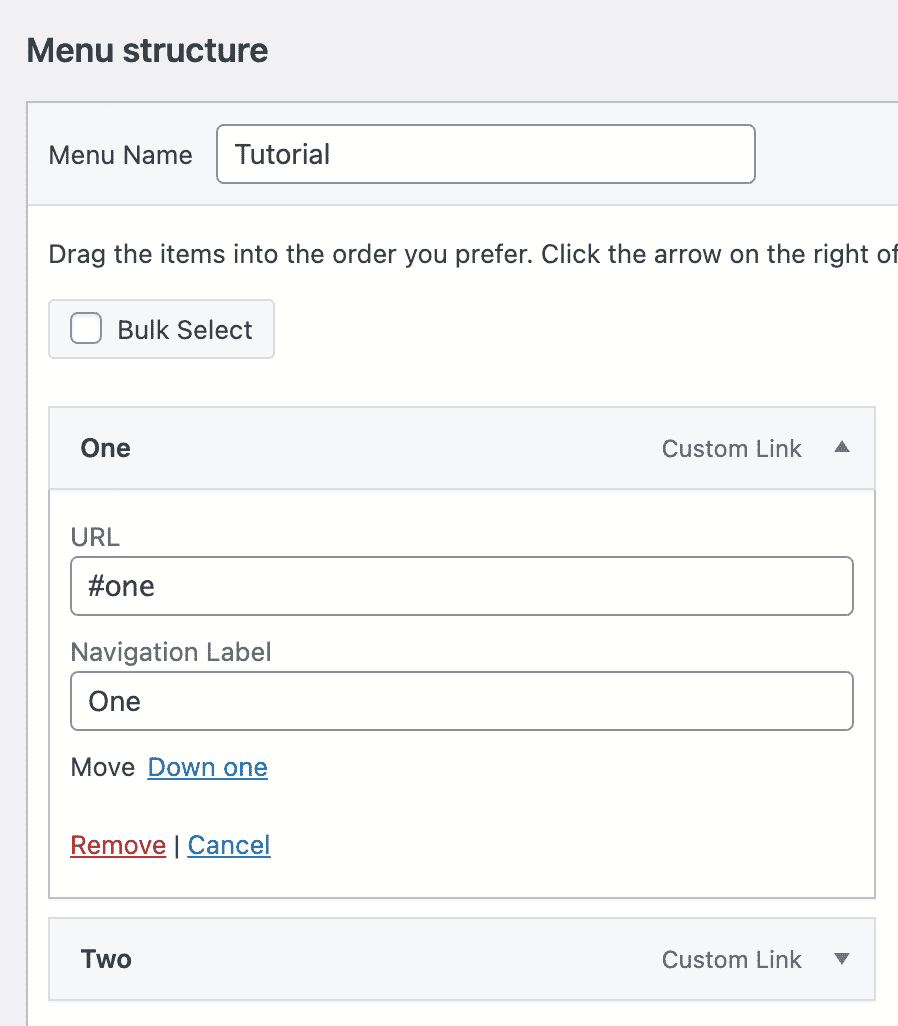
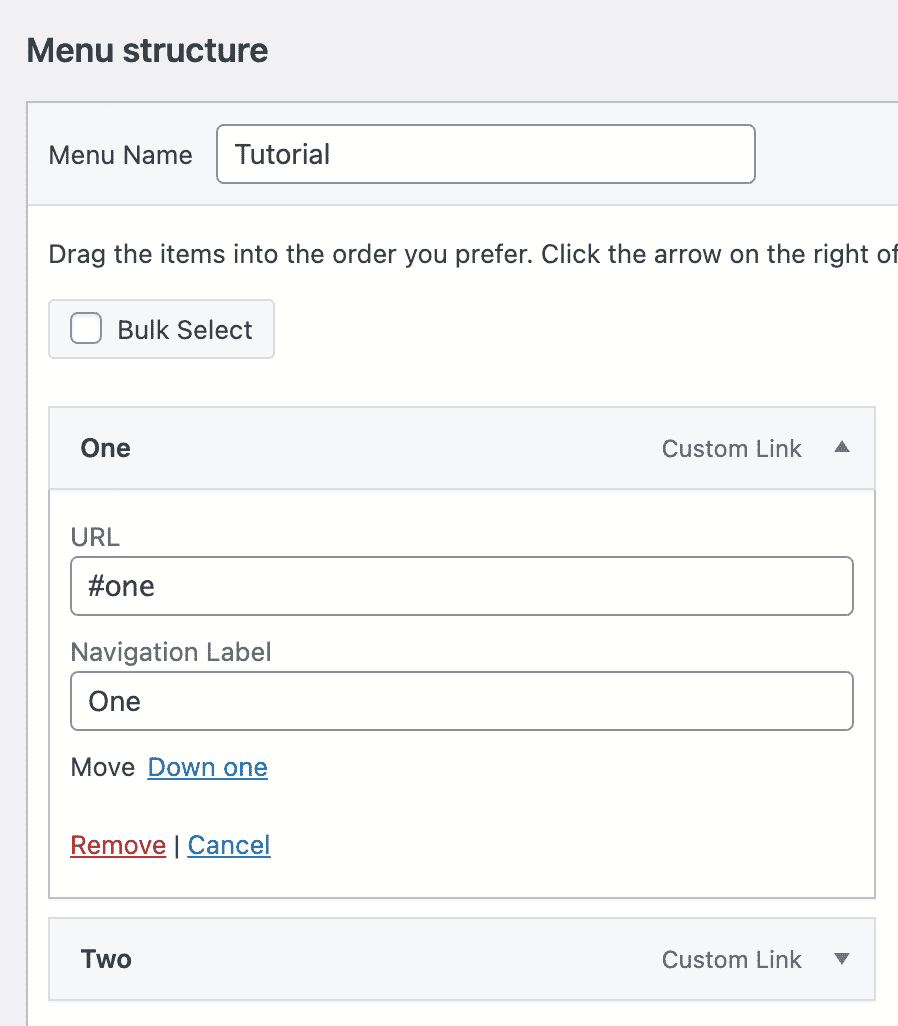
Include as several back links as you want and then conserve your menu!




Stage two: Generate Sections on Your Web page
Head into your admin panel and generate a new web page. After you happen to be in the Builder, include as several sections as you want utilizing both the pre-created sections or by including and creating your personal things.
This is most likely the most time-consuming component, but I am confident you currently have some thing in thoughts. For the sake of this tutorial, we have produced a couple of dummy sections and positioned them on prime of every other.
After you have custom-made your web page to your heart’s content material, you can now include the IDs you produced in your menu to the sections.


Stage three: Include The Anchor Hyperlink to Your Component
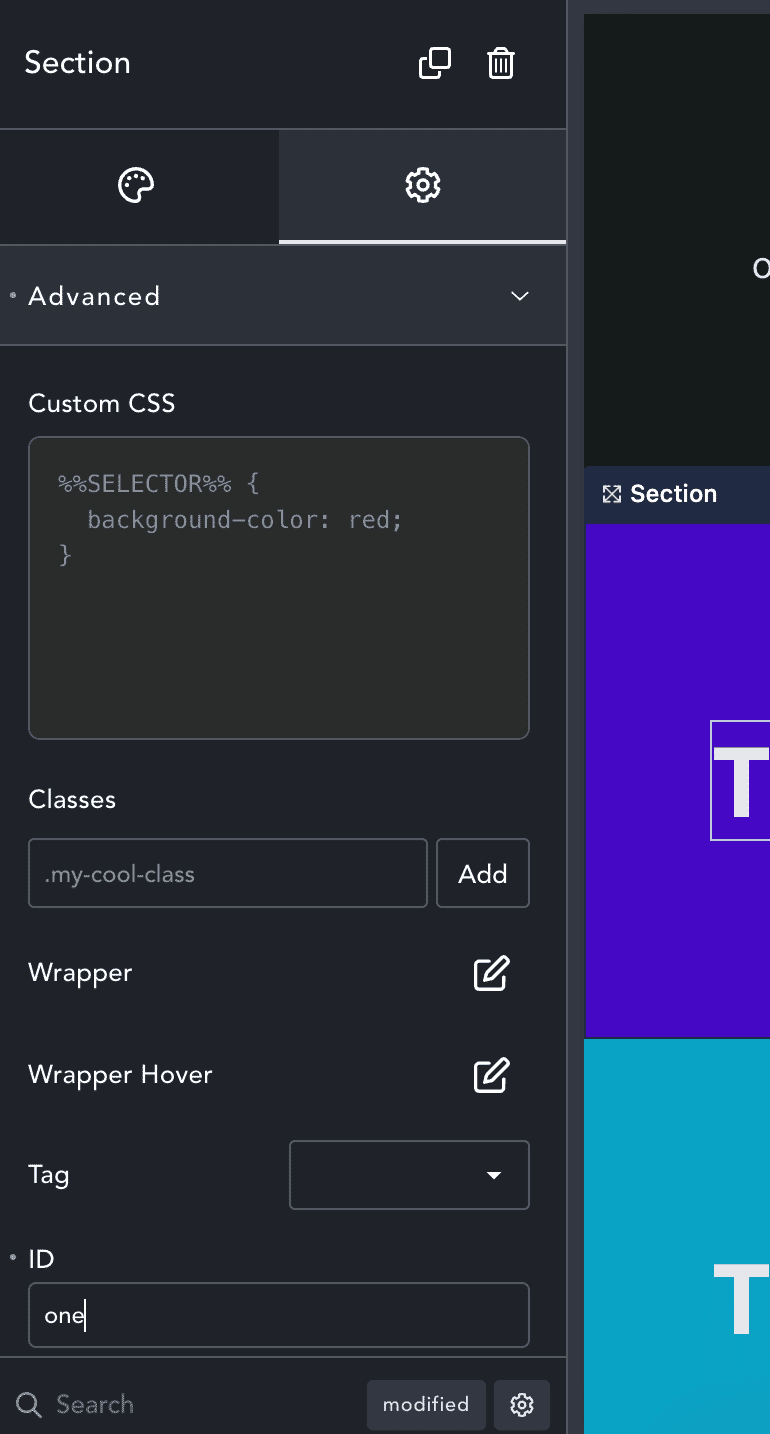
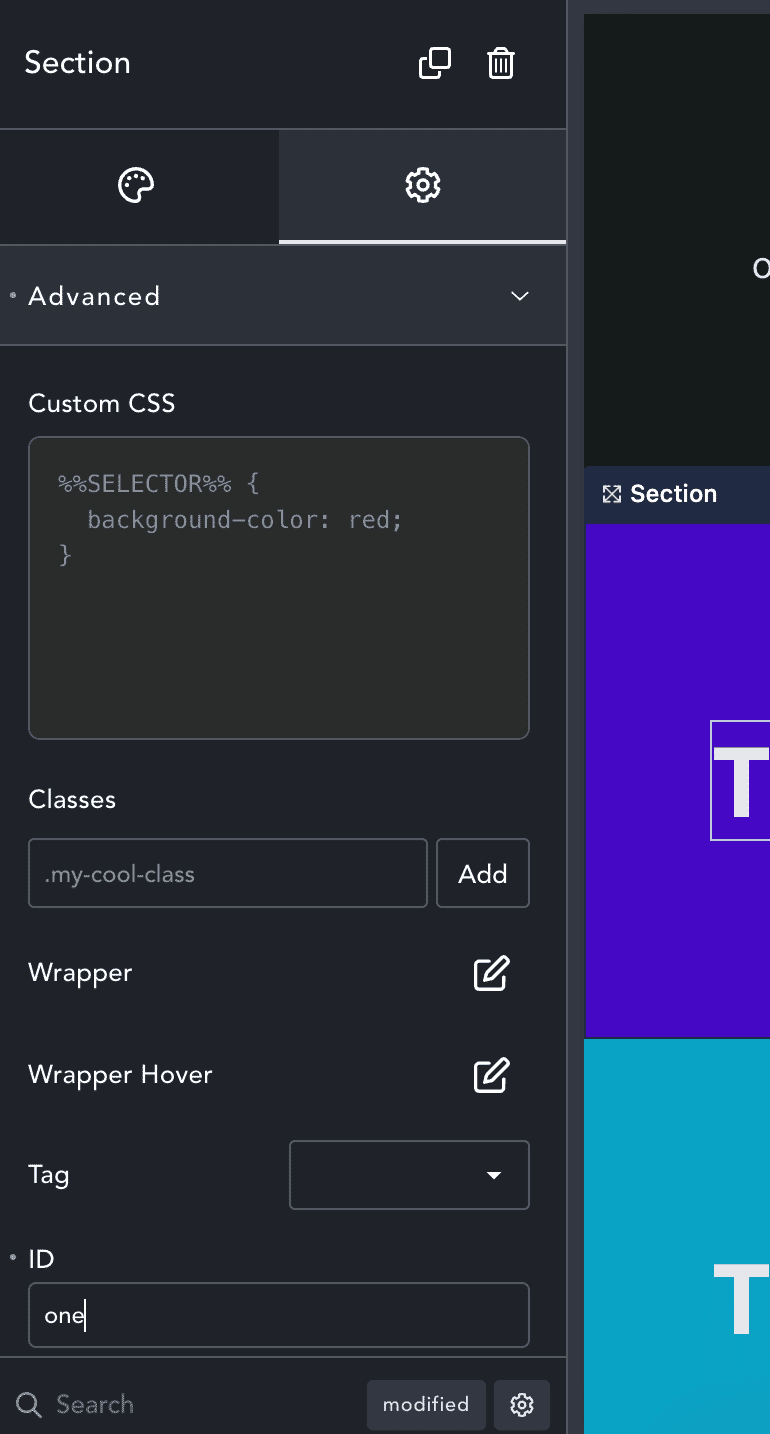
This is what will connect your menu hyperlink to the area you want it to scroll to. In the settings for every area, clicked innovative and scroll down to the ID. You may include every ID corresponding to the back links you produced in your menu. Make confident to include the hyperlink title without having the hashtag.


After this is completed, conserve your web page and see it on the front-finish to see the magic come about! Breakdance has smooth scrolling enabled by default, so when you click on one particular of the back links in your menu, it will scroll down gradually and smoothly to the area you want.
Bear in mind that not all back links in your menu want to scroll to a area. You can have standard back links that go to other pages or posts on your internet site as properly. You could mix other informational pages on your internet site but maintain your group positioned on your primary web page and linked to in your menu, for instance.
Conclusion
As outdated as anchor back links have been, they are nonetheless a excellent way to navigate all around a internet site and can be the simplest way of scrolling to sections. Use them creatively on your web site to impress your guests and show all your crucial info in an very easily available way!
We hope this tutorial has been valuable! If you have any queries or want aid with something, please really feel totally free to attain out by leaving a comment. We’re constantly pleased to aid 🙂 Pleased scrolling!




