I’m a massive proponent of web sites, particularly for organizations. Nonetheless, in today’s advertising and marketing climate, numerous startups opt to disregard web sites altogether and place their sole concentrate on social media. But, if Twitter was any indication, there is certainly volatility in social media platforms.
Numerous platforms have come and gone, but WordPress stays a popular CMS option for organizations and people for its versatility and scalability. Past its track record, customizability plays a massive element of why WP is nonetheless a common selection soon after all these many years. They also supply themes which you can use for your internet site. But here’s what some men and women miss in internet design and style:
You really do not design and style for you you design and style for your audience.
What that signifies is that you can not say yes to a design and style that is “good sufficient.” There are some boxes that you should often tick off like accessibility, aesthetics, and responsiveness.
These requirements are addressed by Gutenberg, a block-primarily based editor which seeks to make internet site developing available for newcomers and veterans alike. Given that each and every block represents a piece of material, Gutenberg empowers you to produce maintainable and beautiful layouts via their editor. It is also effortless to integrate plugins into their editor to elevate your internet developing encounter.
One particular of them is Cwicly: a design and style toolkit that adds a lot more functionalities to the vanilla Gutenberg editor. What functions, you inquire?
Let’s dive in.
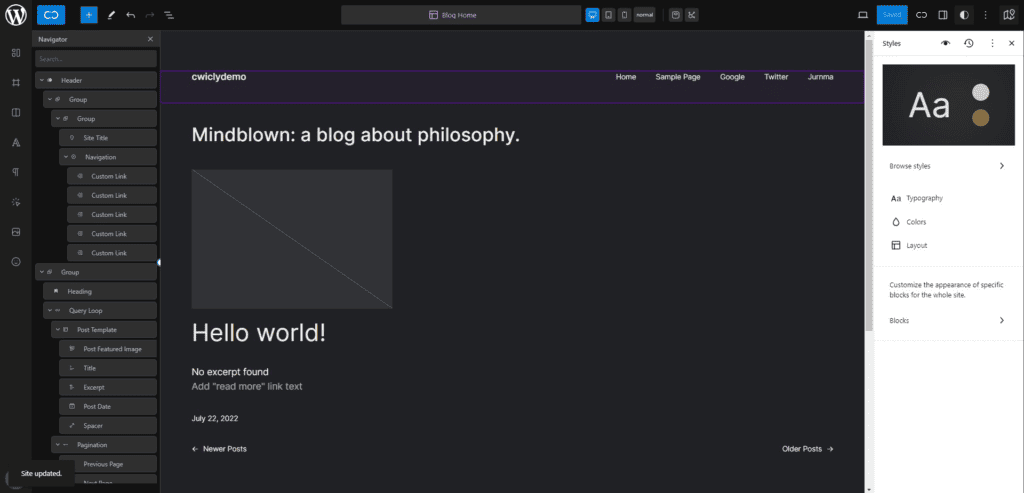
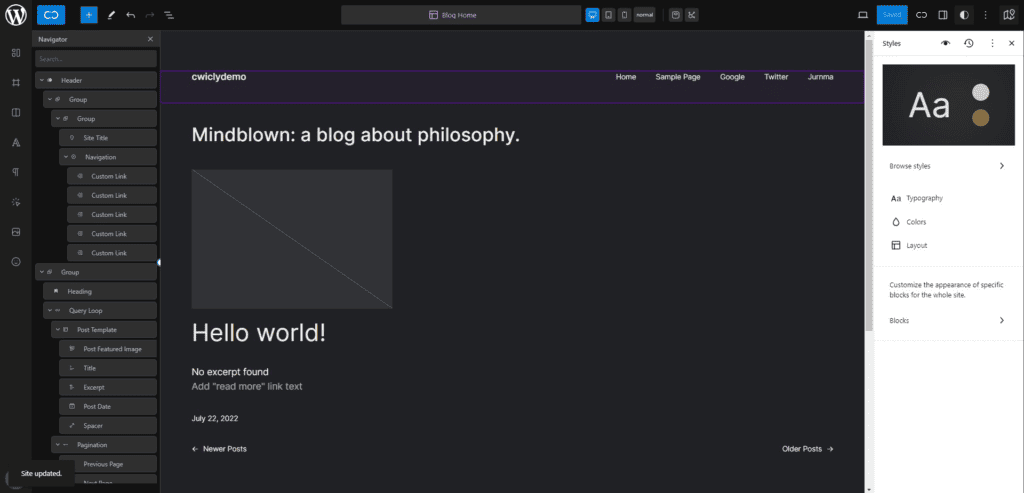
How Cwicly Operates
Cwicly is a WordPress plugin that enhances the Gutenberg encounter with an comprehensive page building possibilities and massive library of blocks. No need to have to switch environments, you can entry their functions on the WordPress editor. Merely set up the plugin and you can use new blocks, a lot more exact interaction possibilities, and a internet site preview.


Who is Cwicly For?
The main audience of Cwicly are tiny company owners or startups — fundamentally any person in the market who requirements a internet site and may possibly want to develop it themselves (or not spend a fortune for improvement). The greatest draw of Cwicly is its expense-effectiveness and accessibility. You really do not have to know how to code, you just need to have to know simple design and style ideas and WordPress internet site developing.
I see the possible of Cwicly in generating on-line shops for e-commerce or full corporate web sites. It is also advantageous for freelancers and work seekers who are developing their portfolio.
Nonetheless, if you are hunting for a non-Gutenberg selection for a lot more complicated developing, contemplate utilizing platforms like Oxygen Builder or Breakdance Builder. In addition, although Cwicly is strong, it lacks the versatility of coding. So, if you are hunting to produce a fully customized internet site with exact specifications and personalized idiosyncrasies — invest in a internet developer.
Cwicly Essential Functions
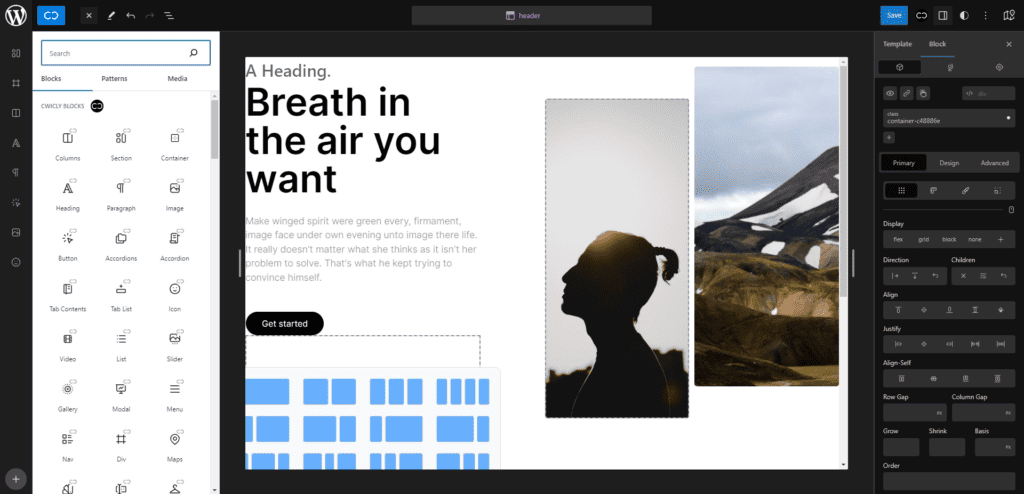
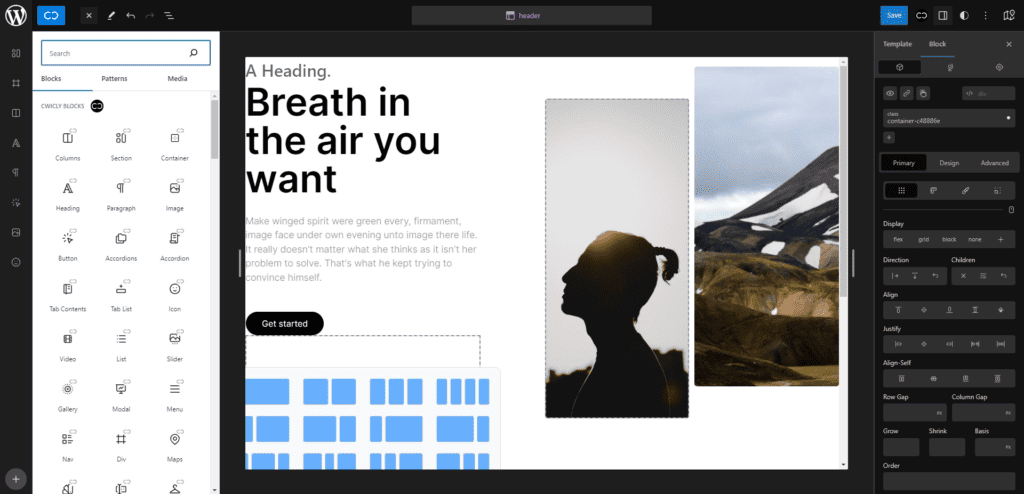
Visual Web site Developing Toolkit
Cwicly has a slight understanding curve but, general, it is an very intuitive toolkit created on WYSIWYG ideas. It is hierarchy-primarily based so types could be inherited by youngster courses and blocks. You can very easily drag-and-drop blocks and their fashion possibilities are neatly grouped in one particular segment.


That mentioned, I wouldn’t specifically say it is novice-pleasant. Prior internet improvement encounter goes a prolonged way with Cwicly since you will nonetheless experience components like divs, queries, and pagination. So, if you are fully new to internet site developing, I advise searching via Cwicly’s knowledge base very first just before figuring out if it is what you want to invest in.
When you are accomplished, you can deploy your internet site or produce the code of your ultimate merchandise.
Customizable Blocks
The total premise of Gutenberg is to make editing a lot more versatile utilizing block-primarily based material. Cwicly builds on what’s currently accessible in vanilla Gutenberg then enhances the encounter by bringing new blocks and editing possibilities for you to tinker with.


Buttons, headings, modals, maps, even navigation bars — you identify it and Cwicly has them. They also supply a thorough block editor that permits you to manipulate its alignment, animation, typography, colour scheme, and a lot more.
What’s a lot more is that Cwicly finds a way to seamlessly match these blocks into your layout irrespective of your selection among CSS Grid or Flexbox. You can also copy blocks from other pages into new ones with just a couple of clicks.
Personally, I’m a massive fan of this attribute. Nonetheless, I identified that the block editor gets to be unresponsive when I stack a number of block personalizations on prime of each and every other.
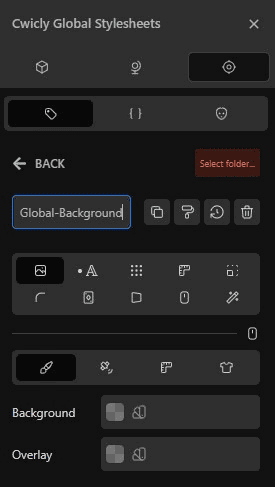
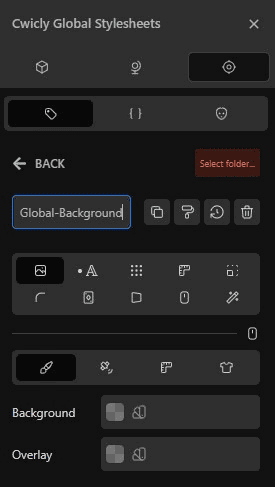
International Stylesheets
Every single firm really worth their salt has a constant brand language. For instance, if I inquire you what quickly pops up to your thoughts when I inquire you to envision Facebook’s UI — possibilities are, you’d say “blue.” Some factors of your design and style turn into synonymous with your company, which increases brand recall.


This is one thing you should often maintain in thoughts when developing your internet site — and it is one thing that Cwicly can support you with. you can very easily produce a stylesheet that is applicable to each and every webpage. You can customize its background, font, layout, sizing, margins, borders, interaction, and animation.
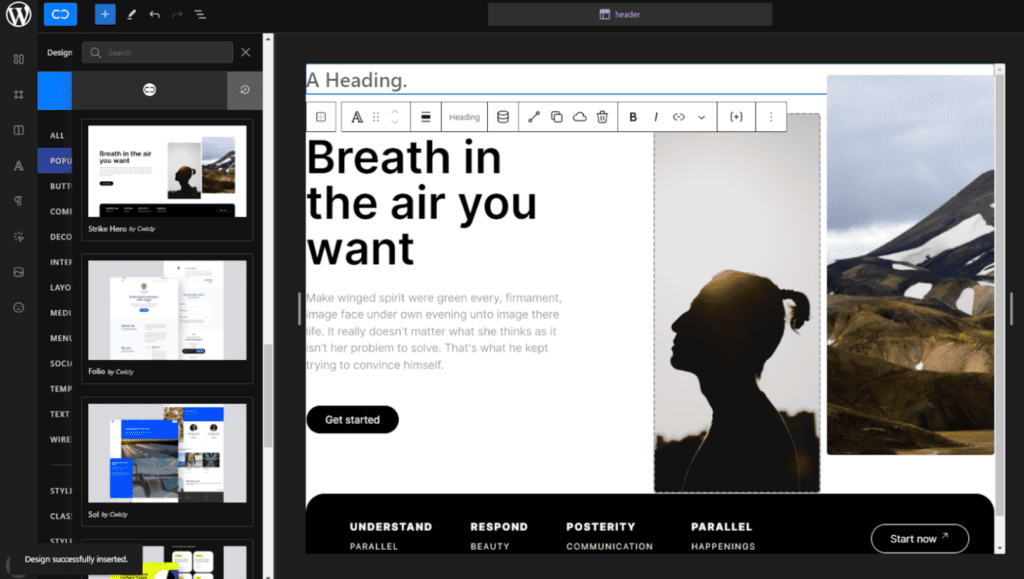
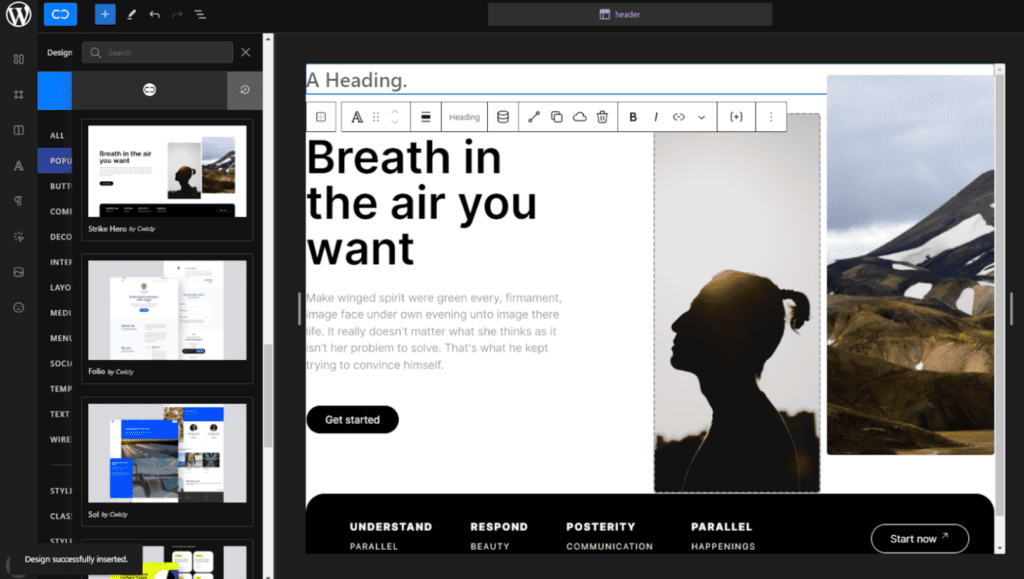
Templates
You really do not have to fret about developing a internet site from the ground up with Cwicly thanks to their Layout Library. ou get entry to hundreds of primed-for-use layouts and block templates.


These serve as a excellent launching pad for your internet site but, in my viewpoint, you shouldn’t use them as is. Even though there are a couple of needles in the haystack, most of Cwicly’s templates appear outdated.
Other Thrilling Functions
And the buck does not quit at these functions. Right here are other Cwicly functions that deserve a swift mention:
- Customized Interactions: HCI can occasionally be ignored in internet design and style — but not with Cwicly. They have an comprehensive interaction library for kinds, mouse occasions, and a lot more. You can even include scroll interactions beneath their superior possibilities for interactive animations or sticky scrolling among sections.
- Google Fonts Integration: Cwicly can employ typefaces from Google Fonts to your internet site and modify them via typography settings which consists of altering your text’s background, outlines, spacing, dimension, fat, and so forth.
- CSS Grid & Flexbox Visualization: Even seasoned internet developers have at least one particular horror story in which one particular new component restructures an whole webpage created on CSS Grid or Flexbox. Stay away from hrs of debugging utilizing Cwicly’s visualization instrument that lets you preview how a block will be implemented to your internet site.
- Visibility Toggling: Cwicly can also hide particular pages or blocks based on the existing viewer of your internet site. Conditional logic possibilities for limiting the visibility contain roles, timezone, cookies, buyer ID, and a lot more. You can also stack as numerous conditionals as you need to have for a lot more exact toggling.
- Dynamic Information Managing: Include a customized touch to your internet site by pulling consumer information from a number of sources and implementing them into your webpage utilizing Cwicly’s dynamic information abilities.
- Sandbox: If you are curious about Cwicly but haven’t made a decision on acquiring it nevertheless, you can entry all of their functions on a totally free-to-use sandbox.
- Clean Code: There are some items you can not do with a visual editor. Guide programming provides you much better versatility and scalability — but this is a chore with no clean created code. The good news is, you can often make certain that Cwicly’s HTML output and stylesheets are bloat-totally free.
Pros and Cons of Cwicly
|
PROS |
CONS |
|
|
Every thing You Want To Know About Cwicly’s Pricing
Cwicly has 3 strategies accessible: Base for three web sites, Professional for ten web sites, and Professional for one thousand web sites. They each and every expense €49, €99, and €199 per 12 months, respectively.
Cwicly provides a sandbox letting you attempt the full functions of their paid merchandise. Nonetheless, you can not right apply the types you produce in your personalized internet site and the preview will only be accessible for 4 hrs.
Cwicly Options: Other Very good Gutenberg Toolkits
Cwicly is far from getting the only WordPress Gutenberg plugin in the industry. In this segment, let’s consider a appear at some of their direct rivals, and why they are really worth checking out:
Greenshift
A a lot more direct competitor of Cwicly is Greenshift since they are each Gutenberg-primarily based builders. So, what differentiates them?


Greenshift has a lot more default templates and animations than Cwicly, but the latter has a a lot more attribute-wealthy setting. In addition, Greenshift historically has much better themes than Cwicly, but Cwicly is (not a pun) swiftly catching up.
In a nutshell, Greenshift focuses on getting available although Cwicly is a lot more thorough. There is no incorrect selection among these two.
GeneratePress
Aside from Greenshift, there is also GeneratePress — one more common Gutenberg-primarily based editor with a lot more than a hundred,000 consumers.


Let’s begin with the similarities among GeneratePress and Cwicly. The two application are light-weight, very-customizable, and outfitted with broad documentation.
So, what separates the two?
GeneratePress utilizes a freemium model although Cwicly is an totally paid merchandise. The former’s totally free edition comes with internet developing essentials like responsive webpage developing, simple CSS customization, and Search engine marketing optimization. Acquiring GeneratePress’ premium edition for $59 per 12 months or $249 for lifetime entry provides you a lot more robust fashion possibilities, WooCommerce integration, and buyer assistance.
Yet another ignored factor of deciding on a merchandise is developer assistance. It is typically a excellent signal when a application is usually up to date to remain pertinent in a quickly-paced industry and adapt to consumer suggestions. Cwicly is one particular of the lively goods I’ve witnessed with an regular of four to five new entries in their changelog, whereas GeneratePress occasionally goes months with no new patches.
Wrapping Up
I’d say Cwicly is certainly a worthwhile investment. It packs so considerably punch regardless of getting light-weight. From block templates to the minute specifics like conditional logic — you have them all with Cwicly. That mentioned, it has some disadvantages as well, the most important of which is its efficiency when a number of types are extra to a block.
To that note, Cwicly isn’t the only website builder in the market and each and every endeavor has its personal quirks that need distinct internet developing functions. Usually do your due diligence just before subscribing to a services.
But, if you need to have a toolkit to spice up your internet site, it is rather difficult to beat Cwicly.