Medium. You must know a standard sum about this instrument/subject
~twenty minutes
If you are setting up an e-commerce website, then an account webpage is a should.
An account webpage offers a customized purchasing expertise for your end users. For instance, it aids them hold track of their purchases, entry their downloaded articles, or acquire tailored suggestions.
In this manual, we’re going to set up a basic digital shop employing Simple Digital Downloads and Breakdance.
I’ll demonstrate you how effortless it is to include new goods, produce a customized account webpage, and show text hyperlinks based mostly on the user’s login standing.
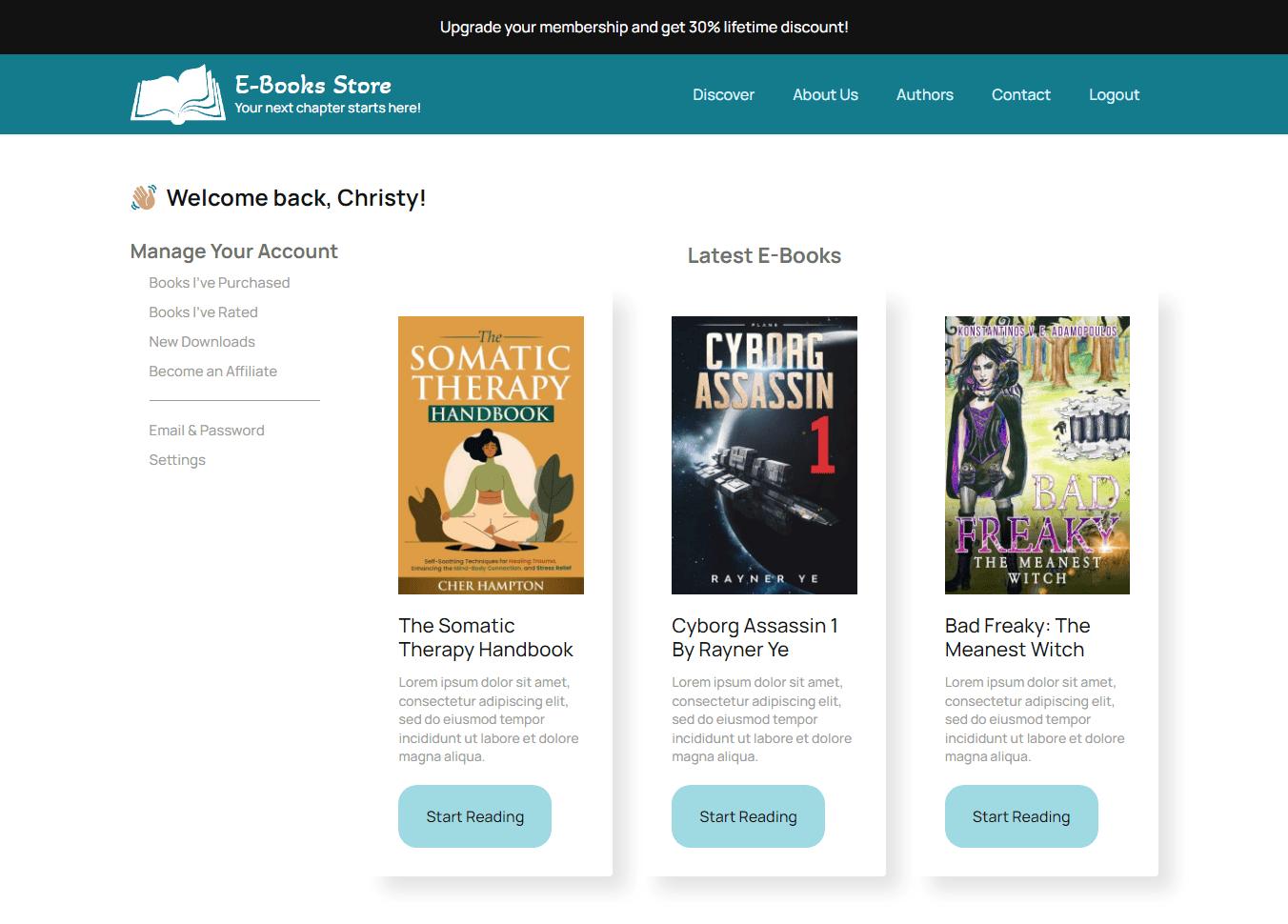
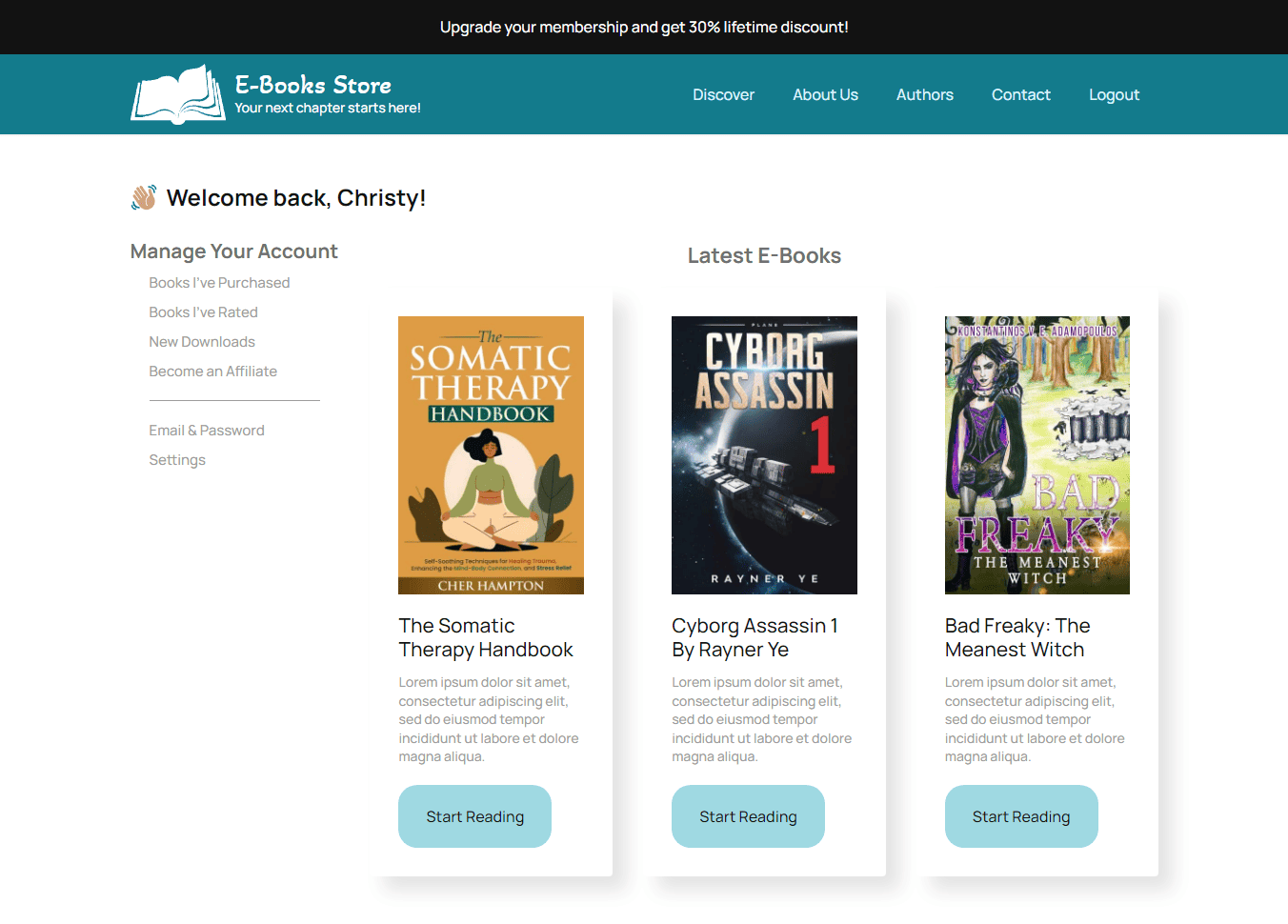
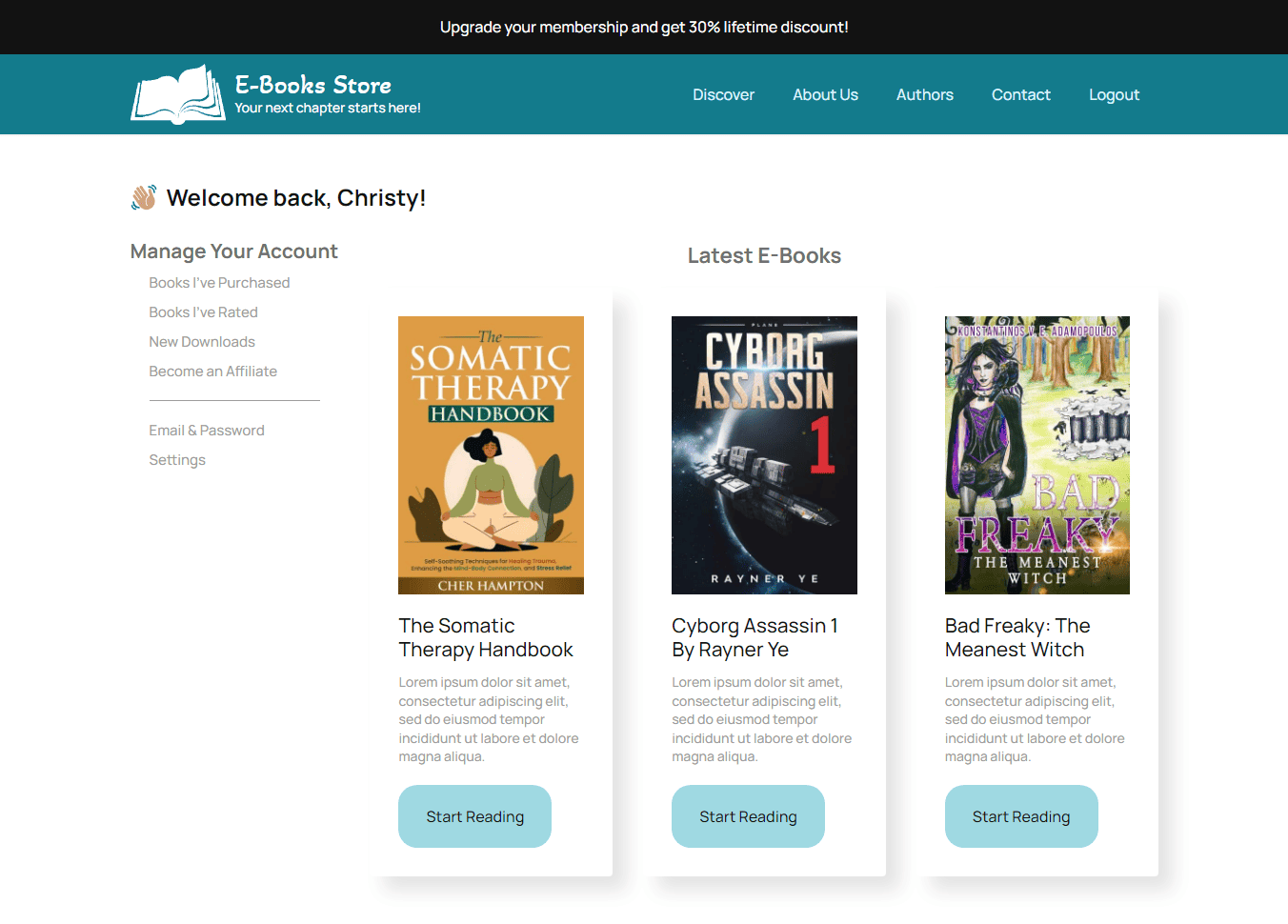
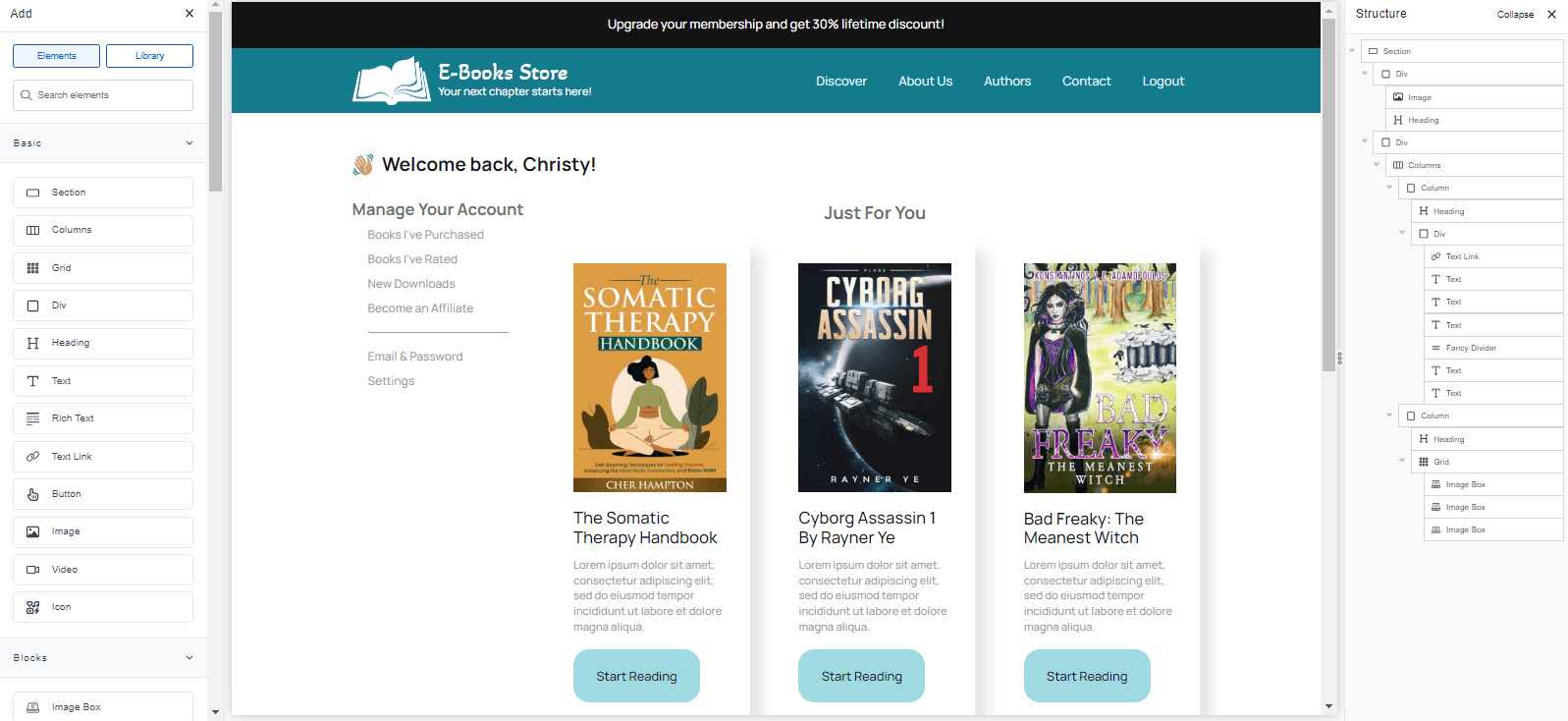
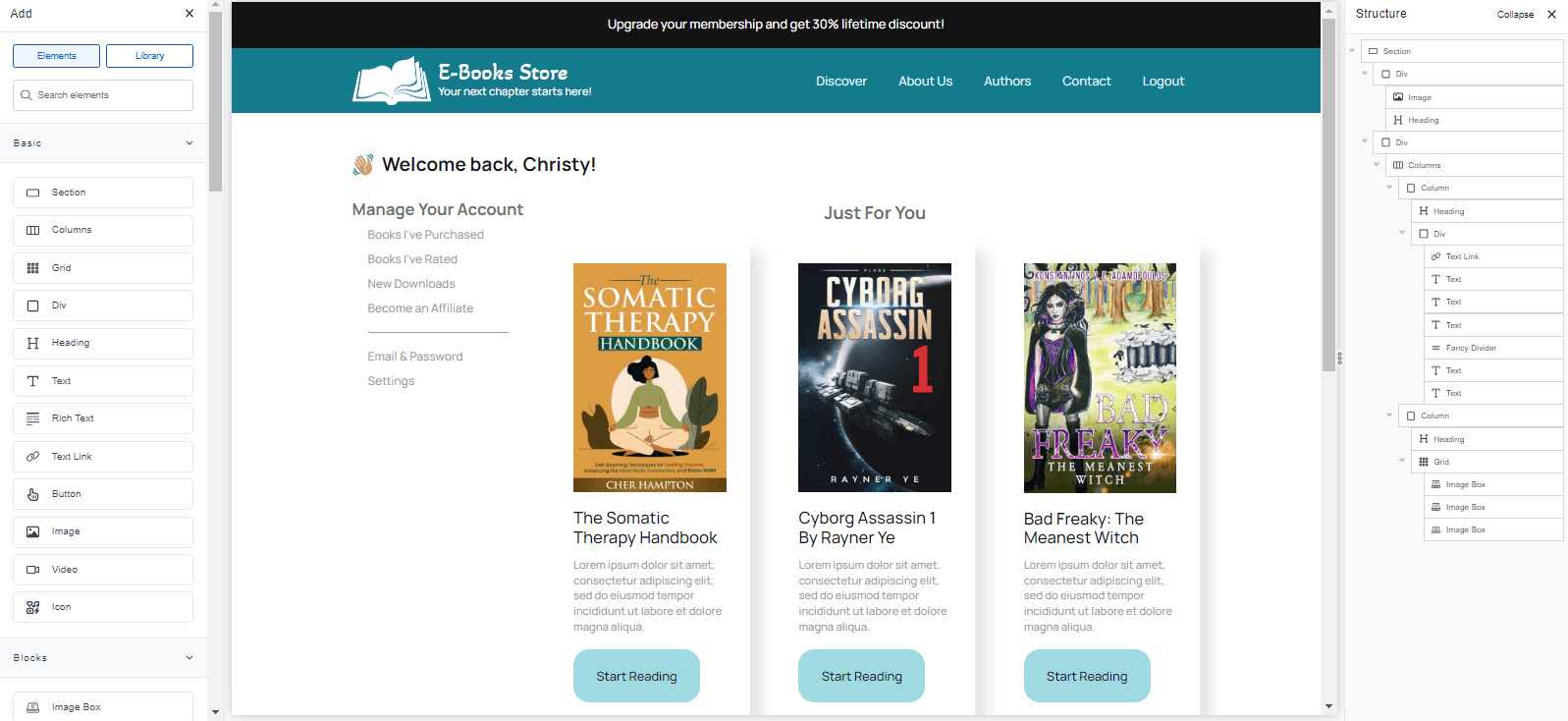
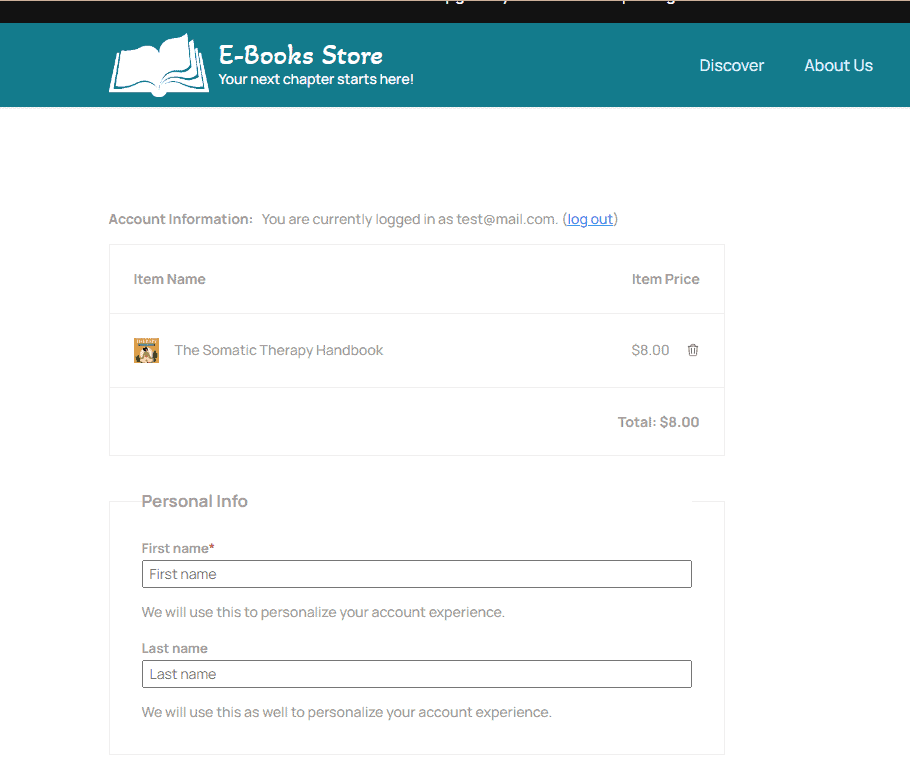
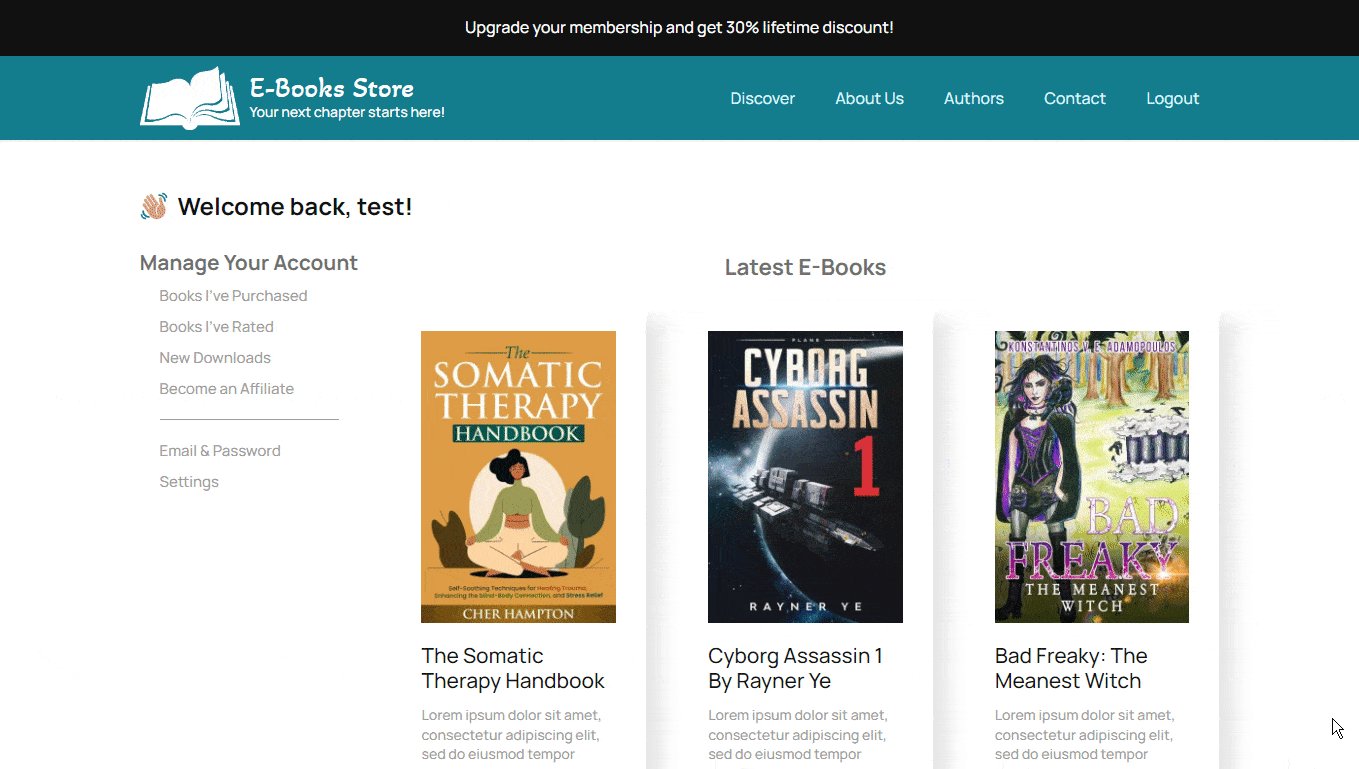
By the finish, you will have a basic shop exactly where end users can register, log in, and see their account webpage, just like this:


Styling A Consumer Account Web page With Breakdance
one) Set up Simple Digital Downloads
To deliver e-commerce abilities to our website, specially for offering digital goods, we’ll use the Simple Digital Downloads (EDD) plugin. EDD is my best choose for offering a selection of digital products, from PDFs and webinars to apps, audiobooks, and pictures.
For this manual, we’ll stick to the cost-free edition of EDD. Nonetheless, if you are hunting for a broader selection of functions, take into account upgrading to EDD Professional.
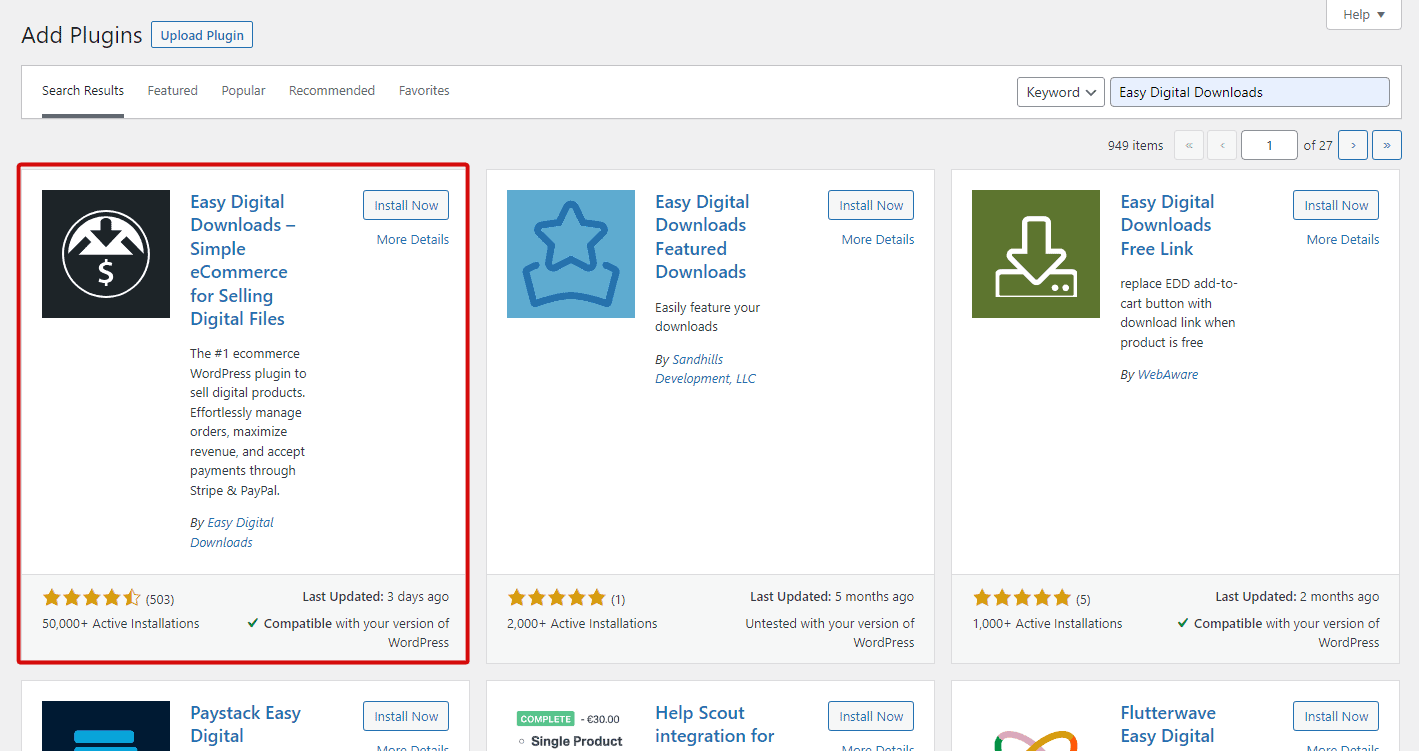
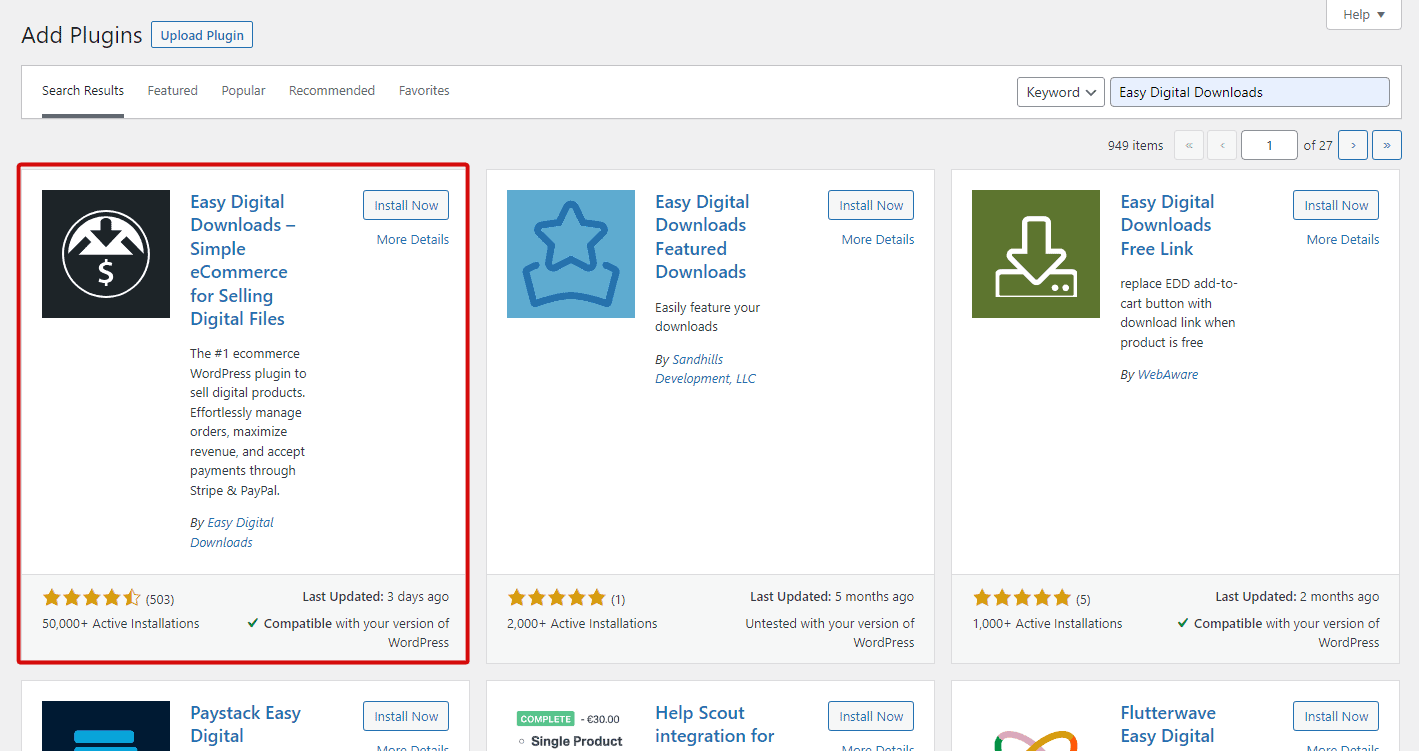
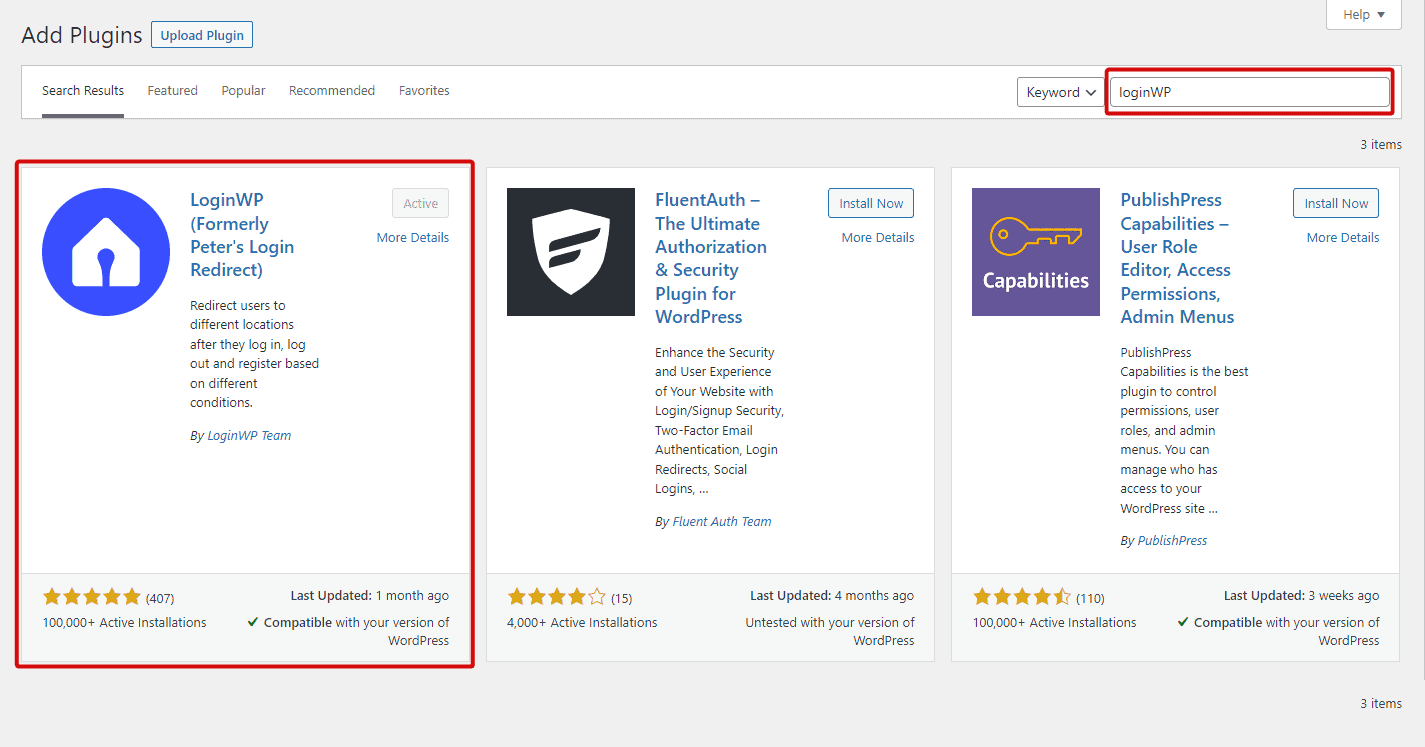
In your WordPress admin location, navigate to Plugins > Include New. In the search bar, kind ‘Easy Digital Downloads’ and hit enter. Discover the plugin in the search benefits and click Set up and activate.


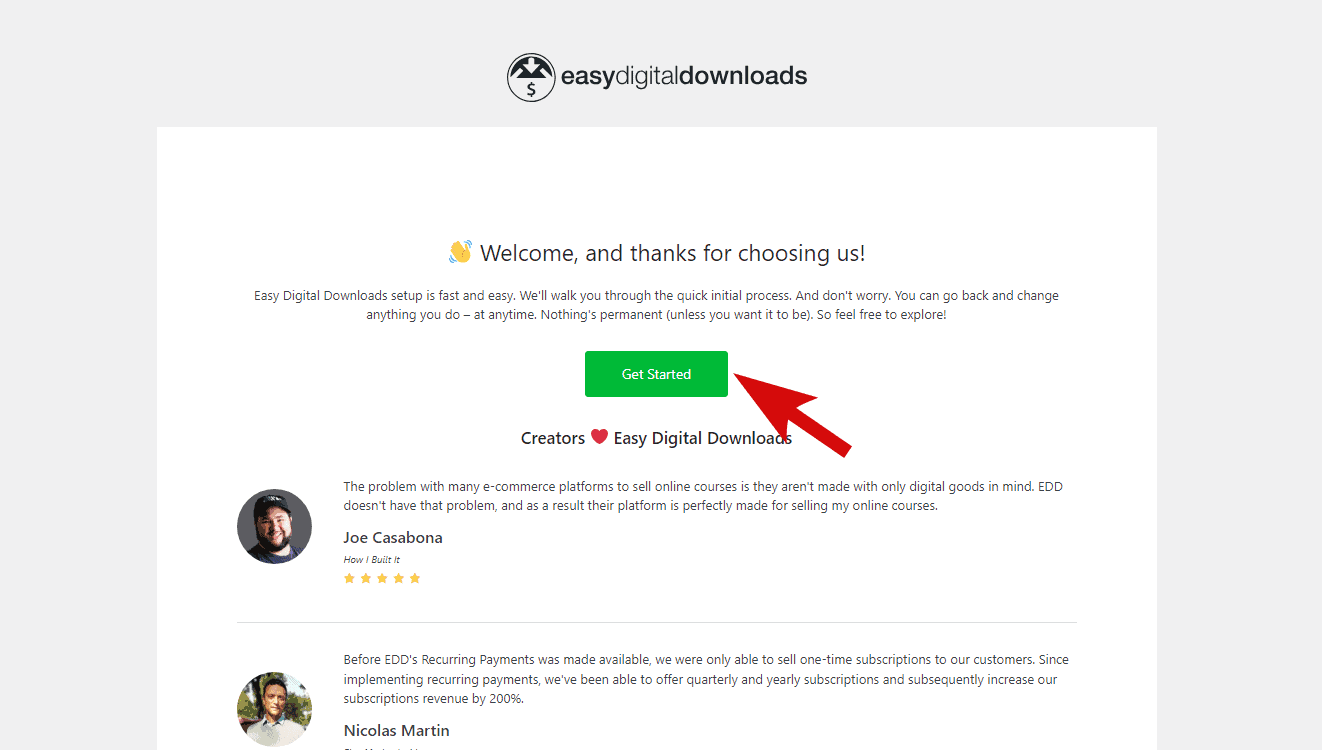
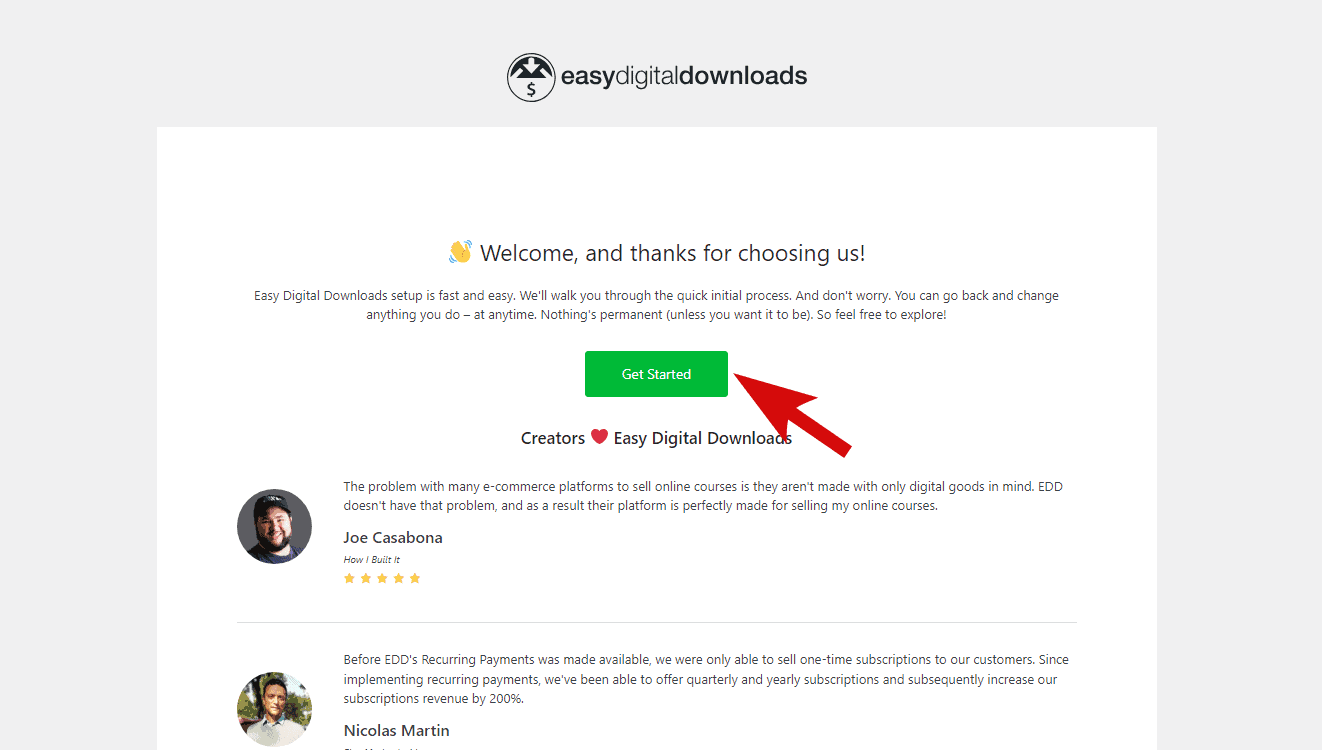
Following activation, you are going to recognize a new ‘Downloads’ tab on the left menu. This will also lead you to the setup webpage. Merely click on the Get Began button.


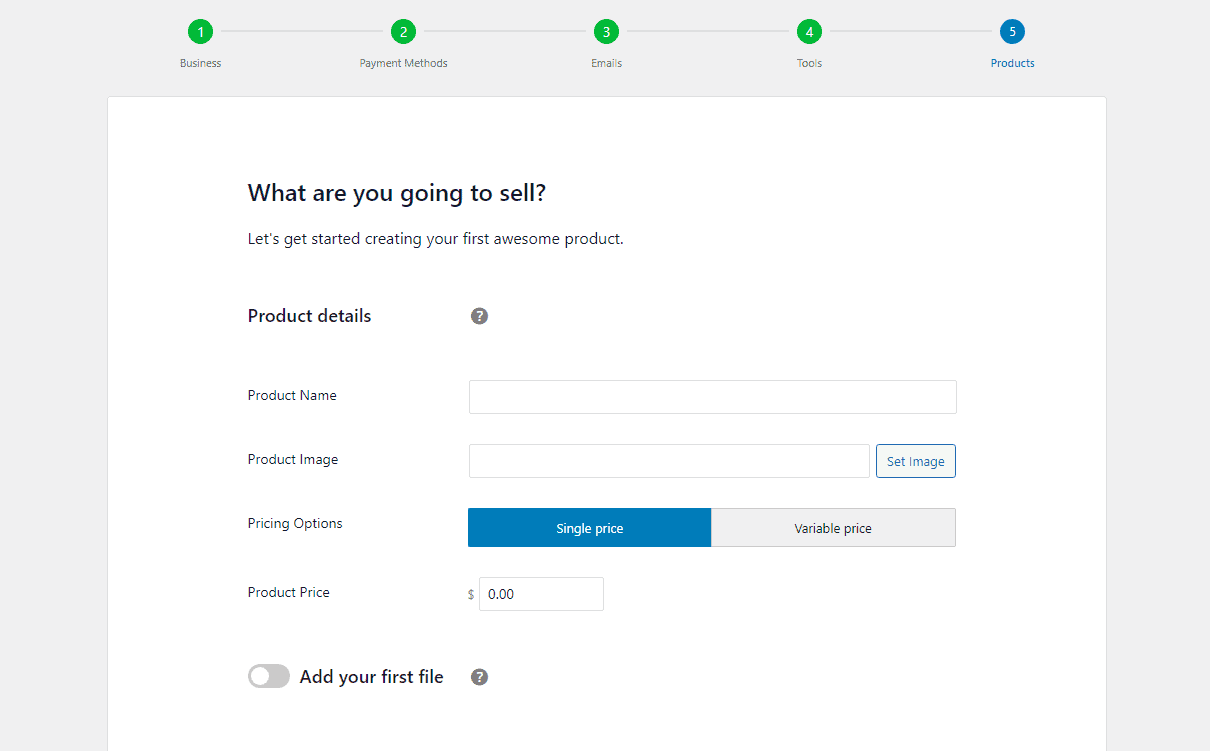
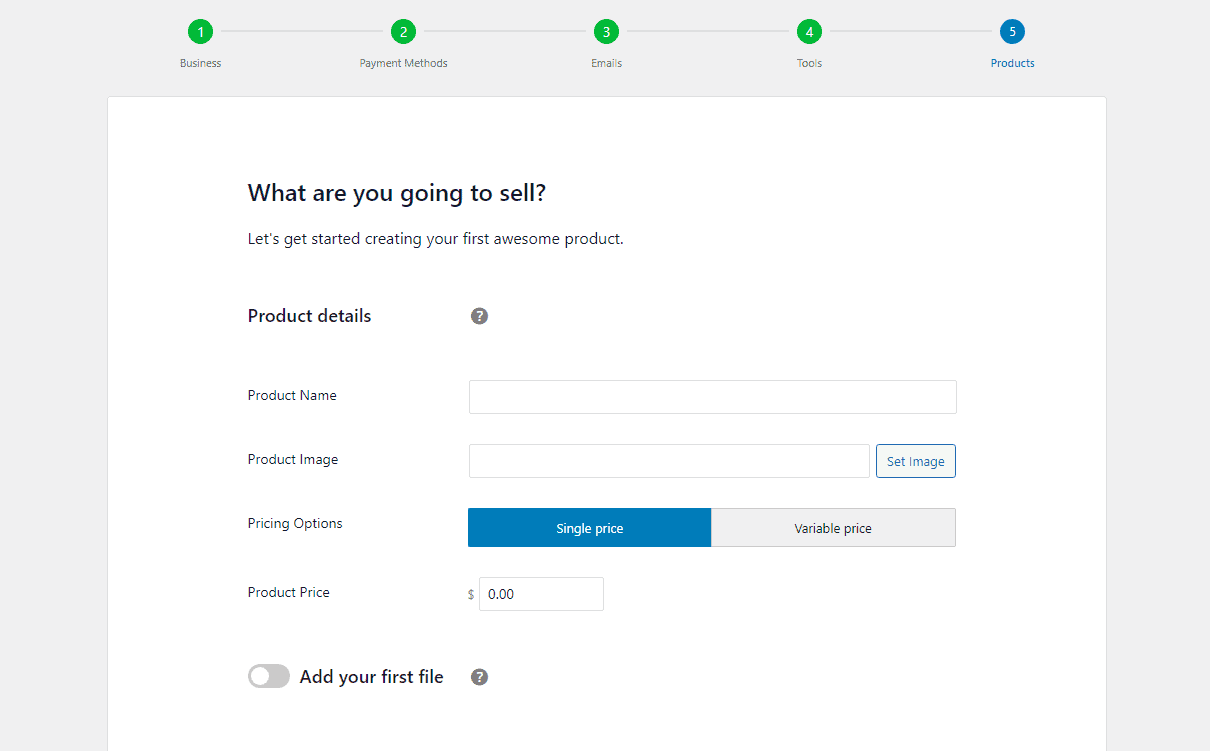
Fill in the essential information to configure your digital shop. When you attain the last stage, you are going to be prompted to input information of the solution you want to promote. This consists of the solution title, picture, pricing possibilities, and the set price tag.


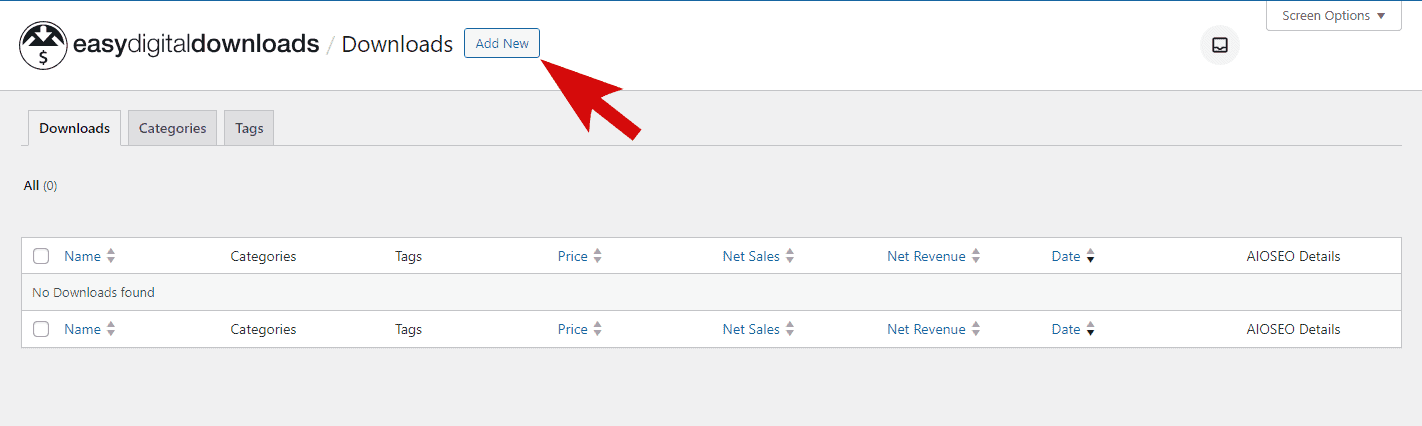
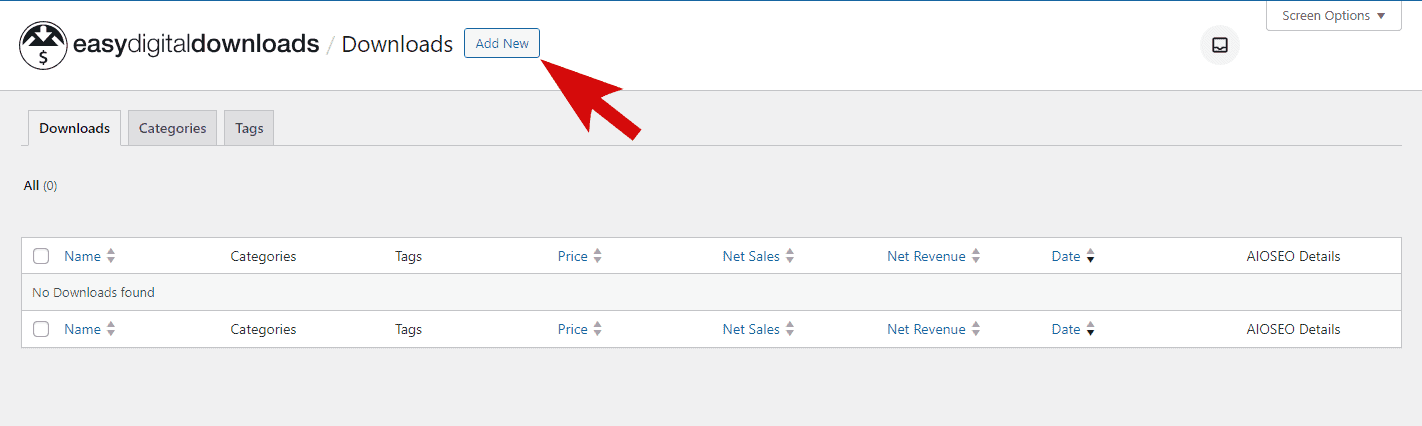
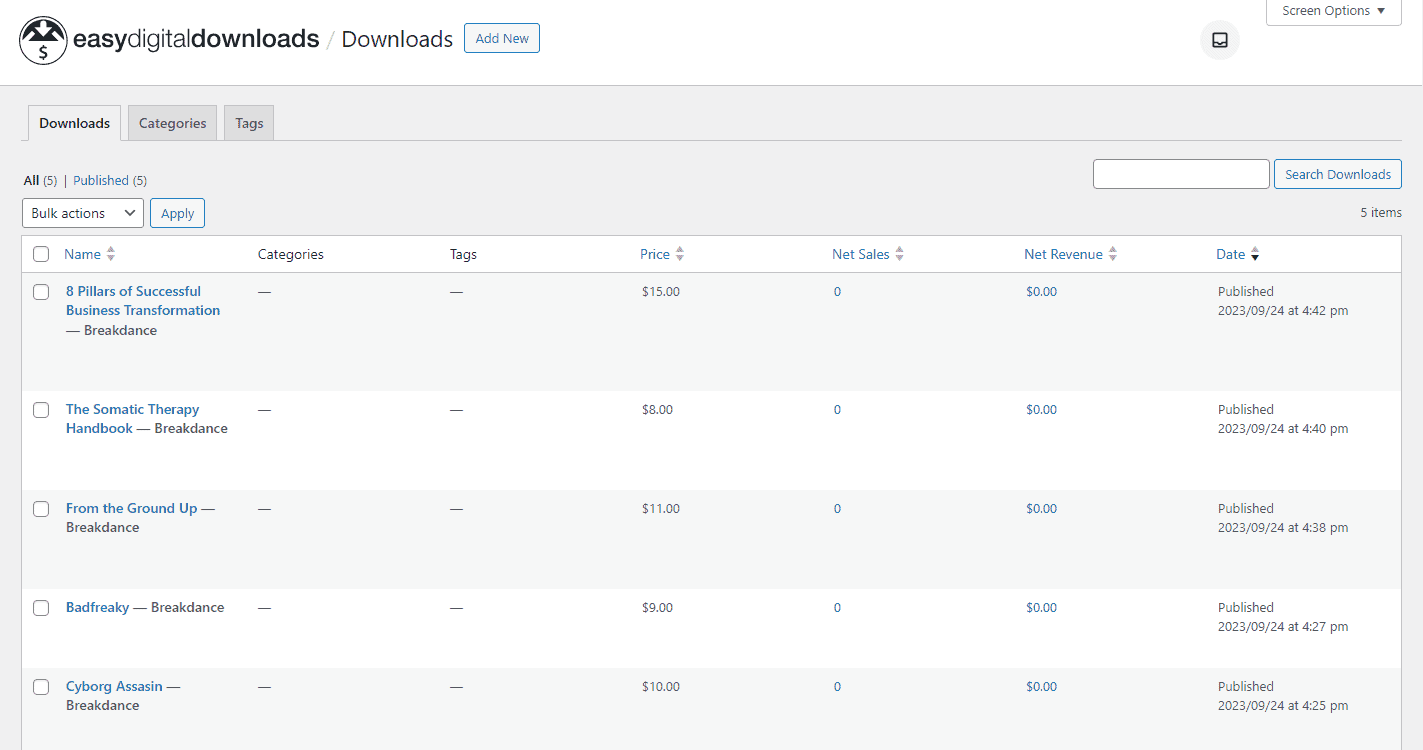
If you want to include far more goods later on, just go to Downloads and pick Include New. Fill in the solution information and the file for download, then hit conserve and publish.


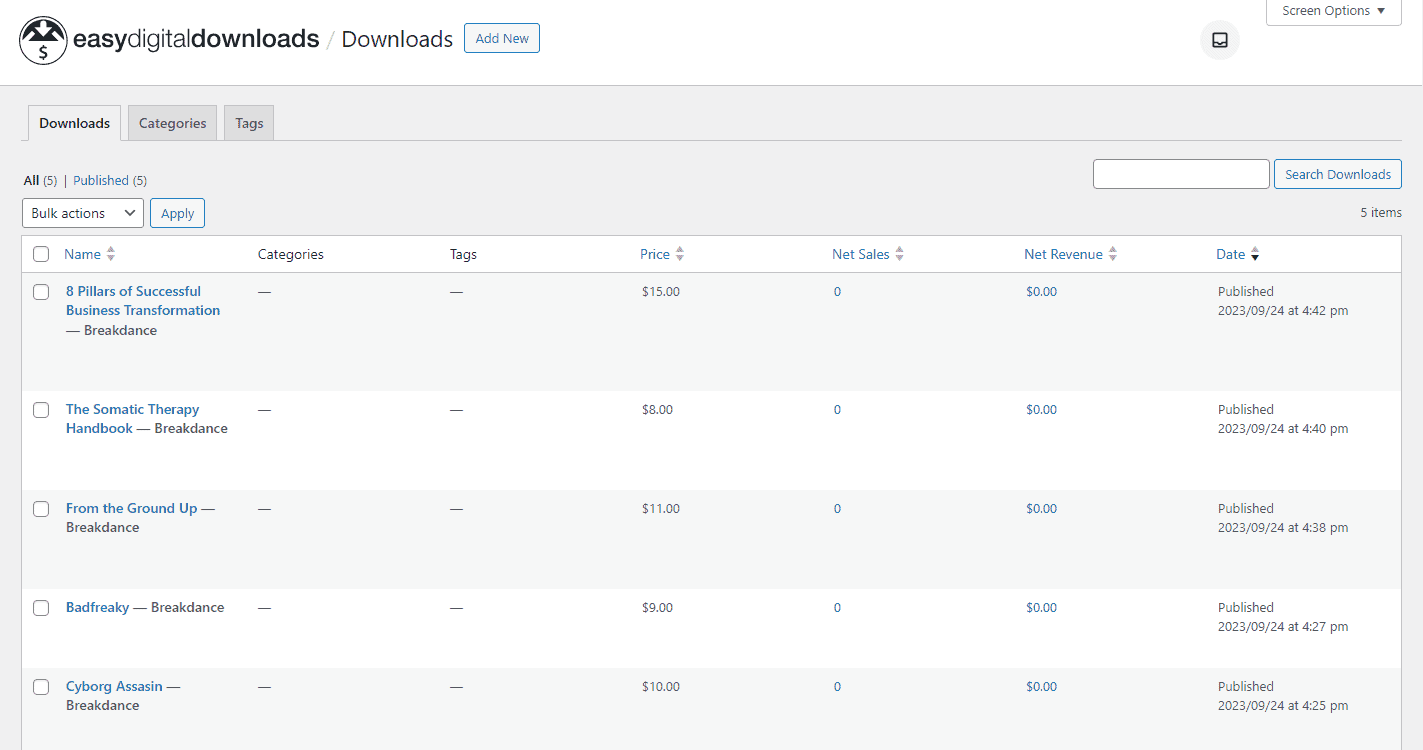
When you revisit the downloads part, all your additional goods will be displayed. Keep in mind, you can also categorize and tag your goods for far better organization.


two) Generate a Header Template
For this manual, I’ve picked the ‘Travel Trip’ template from the Breakdance Style Library. Nonetheless, you are cost-free to choose any template that resonates with your undertaking.


Now, let’s customize our header template.
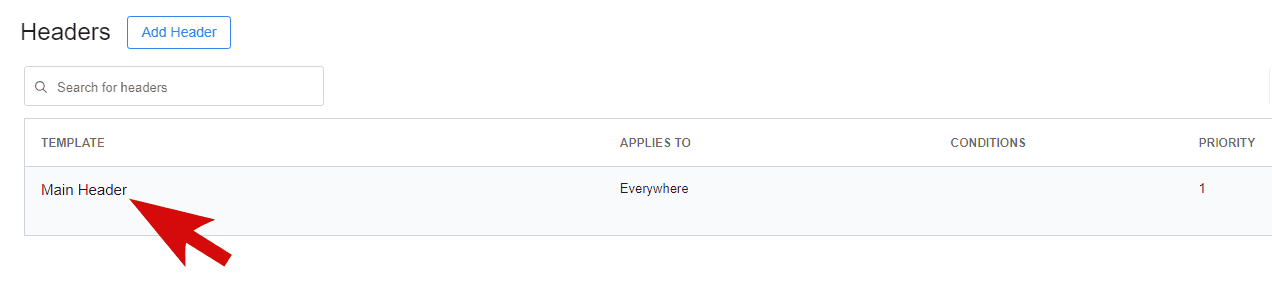
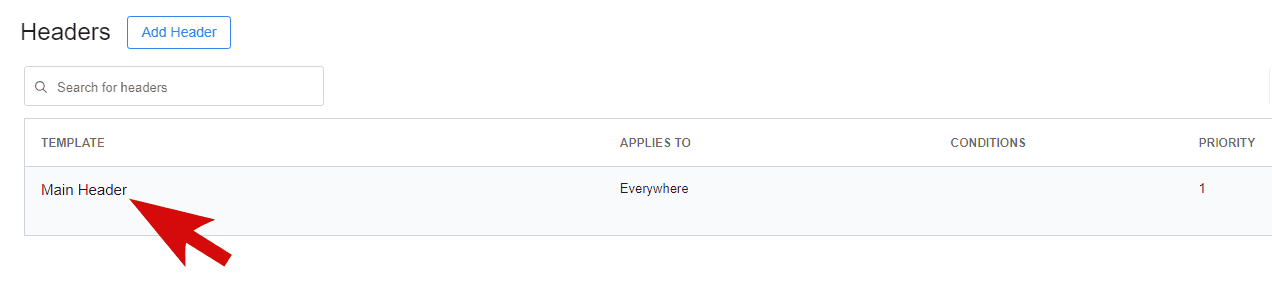
From your WordPress dashboard, go to Breakdance > Headers. Open the primary header in the Breakdance editor. If you are feeling innovative, you can also design and style your very own header by clicking ‘Add Header.’


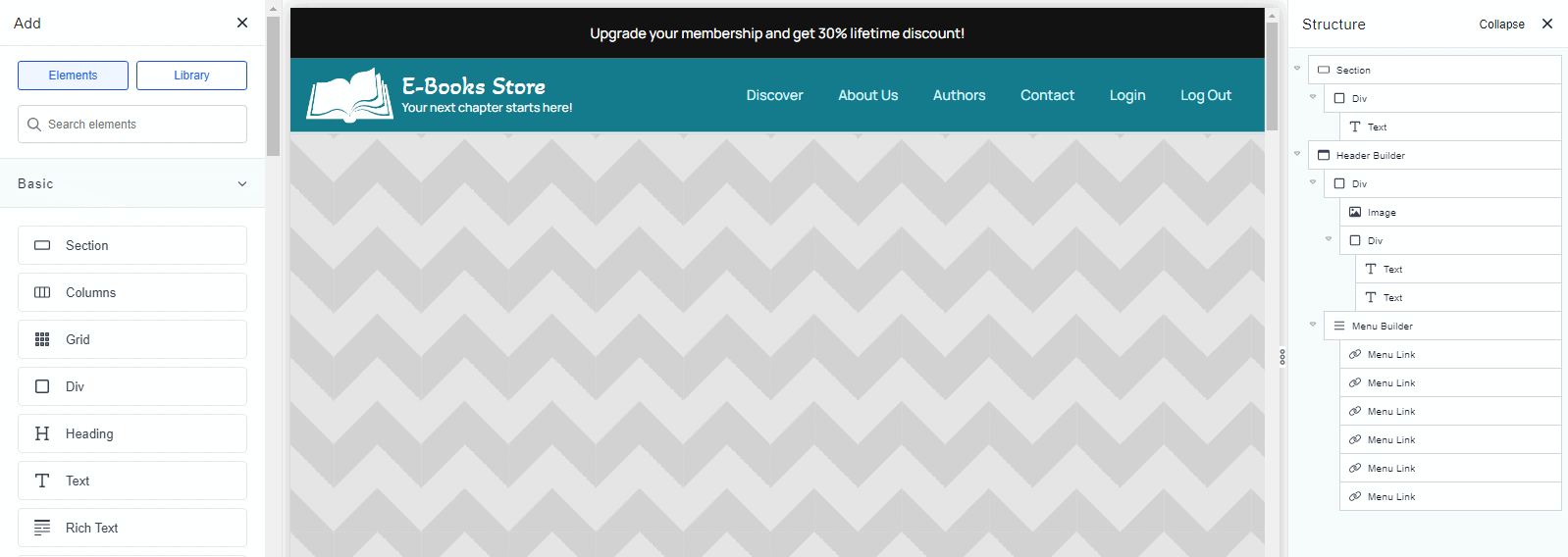
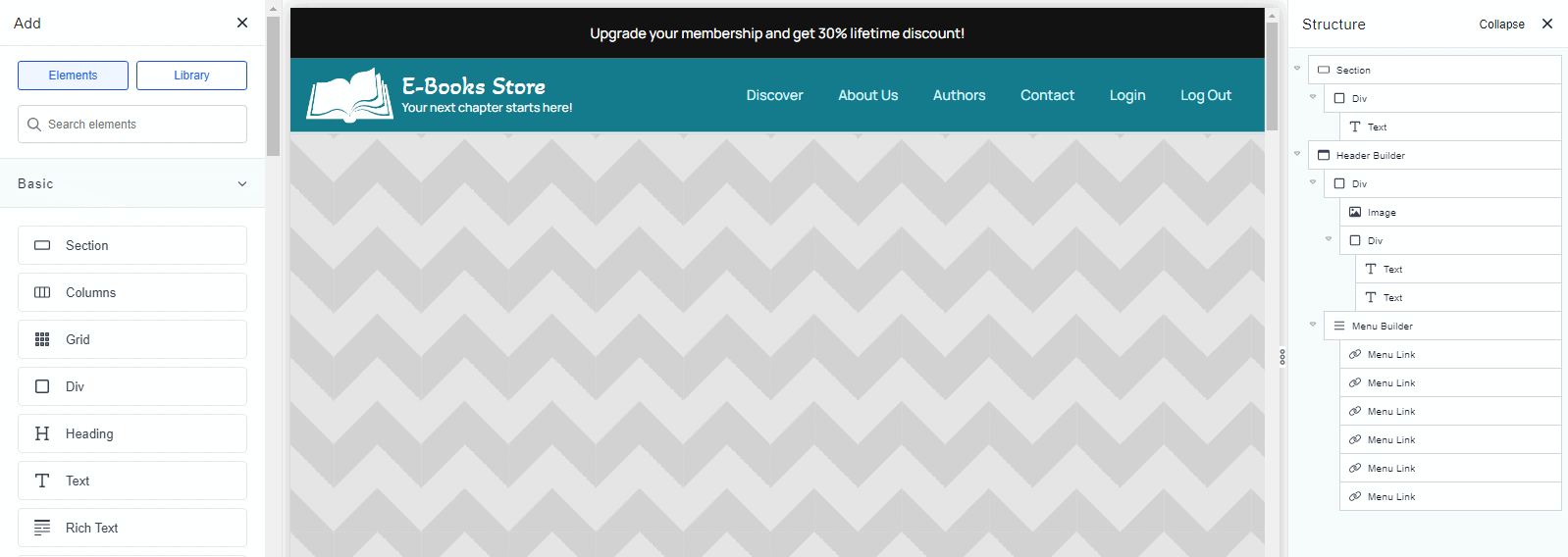
Now, it is time to personalize. Modify the menu hyperlinks, upload your brand, and tweak the background colour to match your brand. Here is a glimpse of how my header seems in the editor:


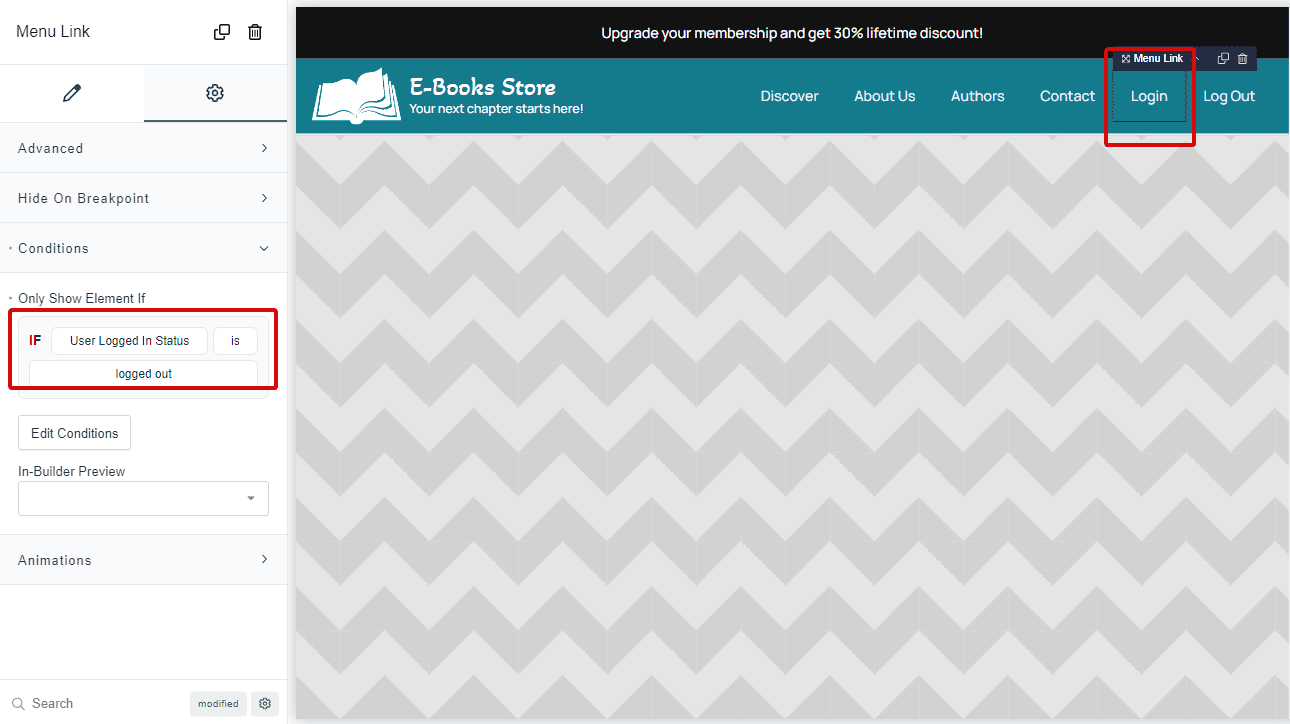
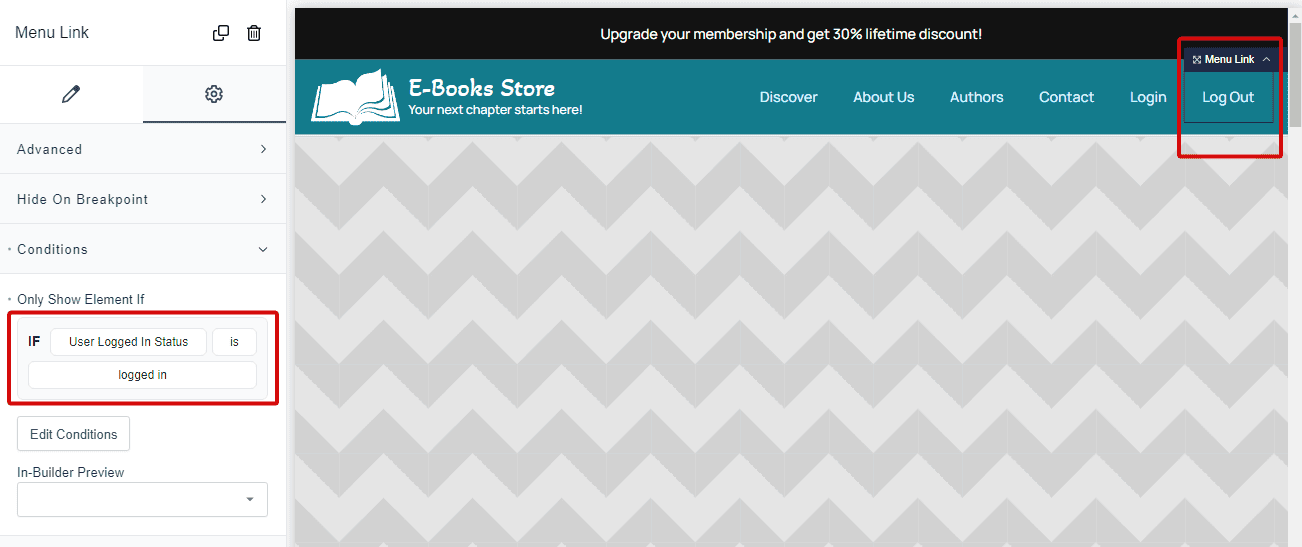
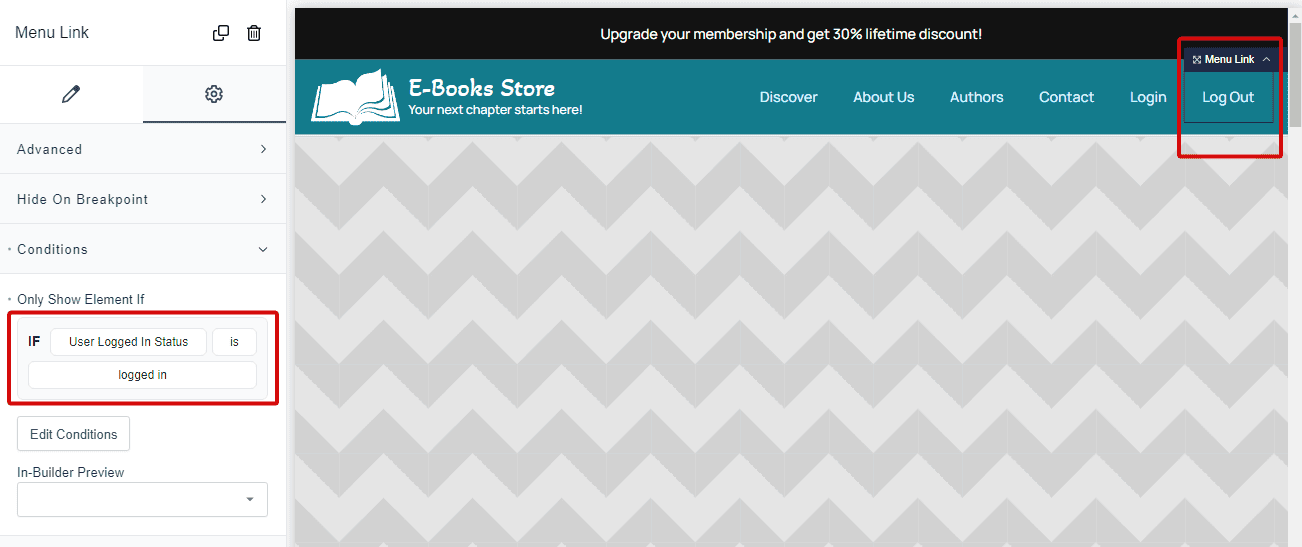
You may see I have integrated the two ‘Login’ and ‘Logout’ text hyperlinks. The thought is to show one particular of these hyperlinks based mostly on a user’s login standing, and we’ll obtain this by setting circumstances.
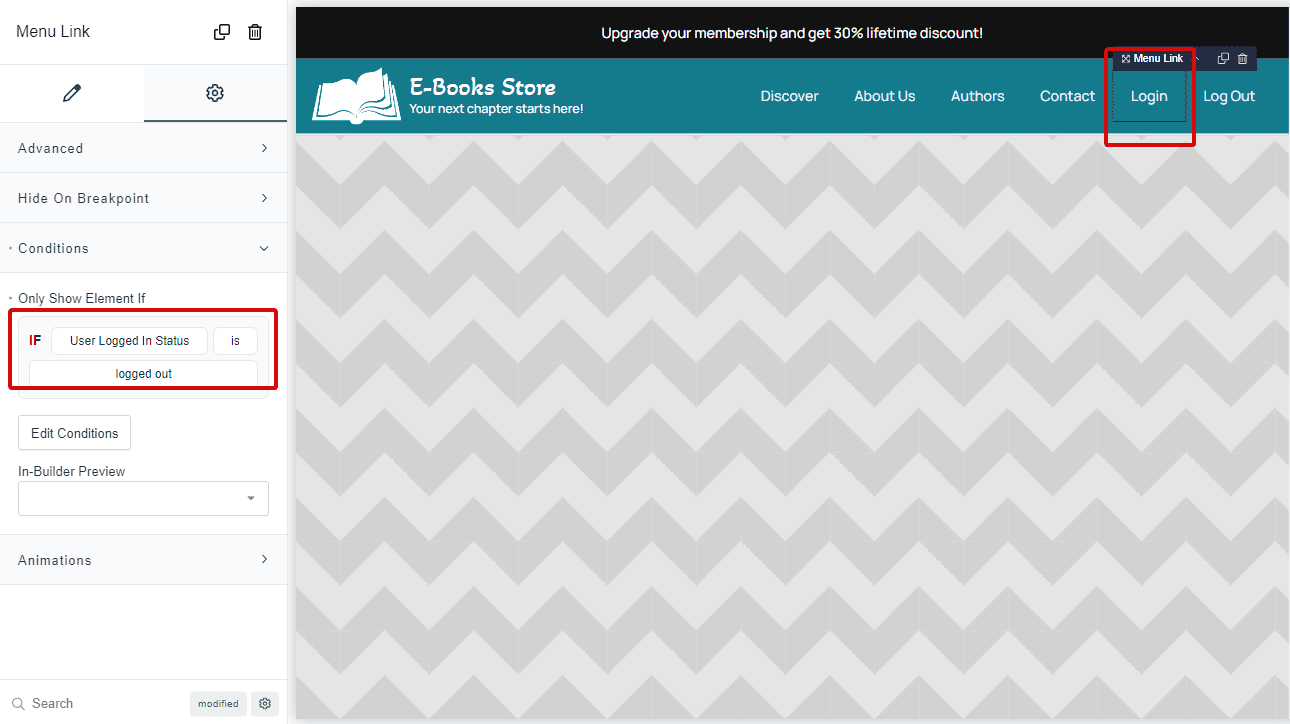
Let us commence with the ‘Login’ hyperlink. Click on its text component and head more than to the settings tab on the left. Decide on Circumstances > Edit Circumstances. In the pop-up that seems, set the ‘User Logged In Status’ to ‘logged out’. This guarantees the ‘Login’ hyperlink is noticeable only when a consumer is not logged in.


Repeat the method for the ‘Logout’ hyperlink, but this time, set the ‘User Logged In Status’ to ‘logged in’.


three) Generate an Account Web page
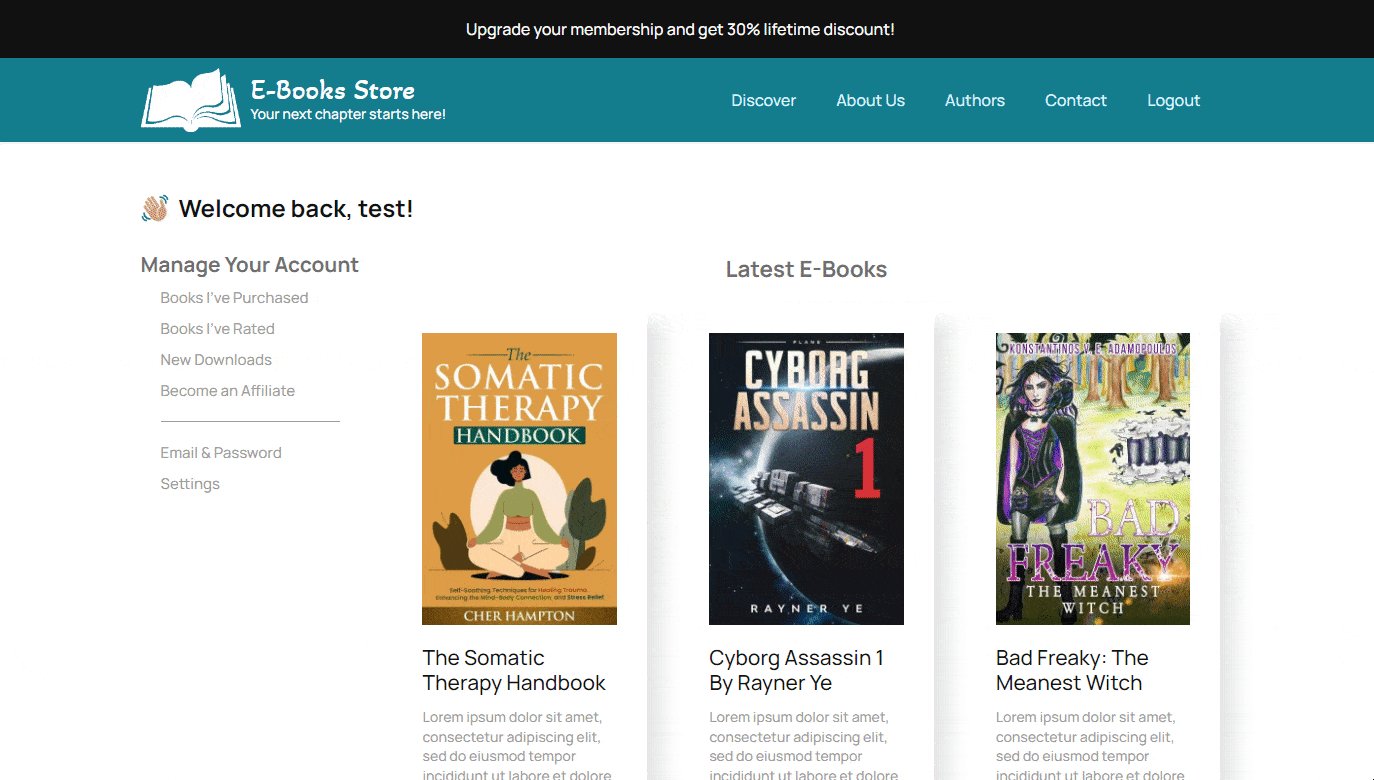
Let us produce an account webpage that feels individual to the consumer. Ideally, it must greet them with a warm ‘Welcome back, [User Name]!’ and a handful of possibilities to see their buy historical past, advised goods, account settings, and far more.
Here’s how to set it up.
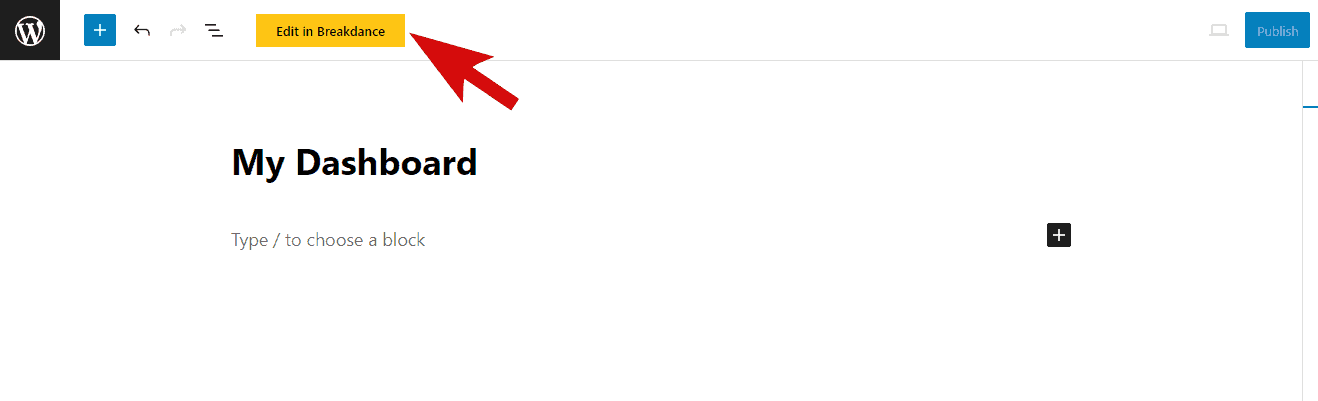
From your WordPress dashboard, navigate to Pages > Include New. Title your webpage, conserve it, and then publish it.


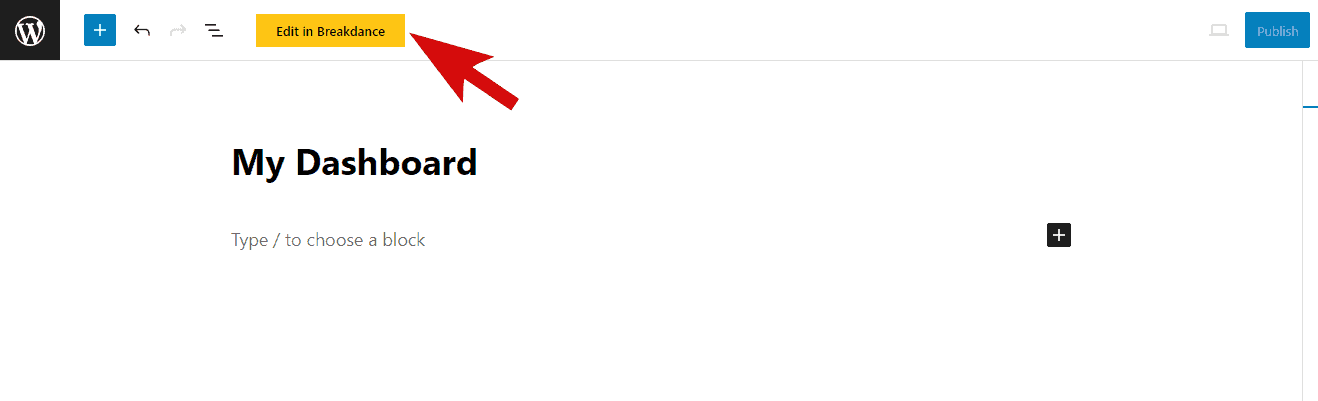
Now, let us type this webpage employing Breakdance.
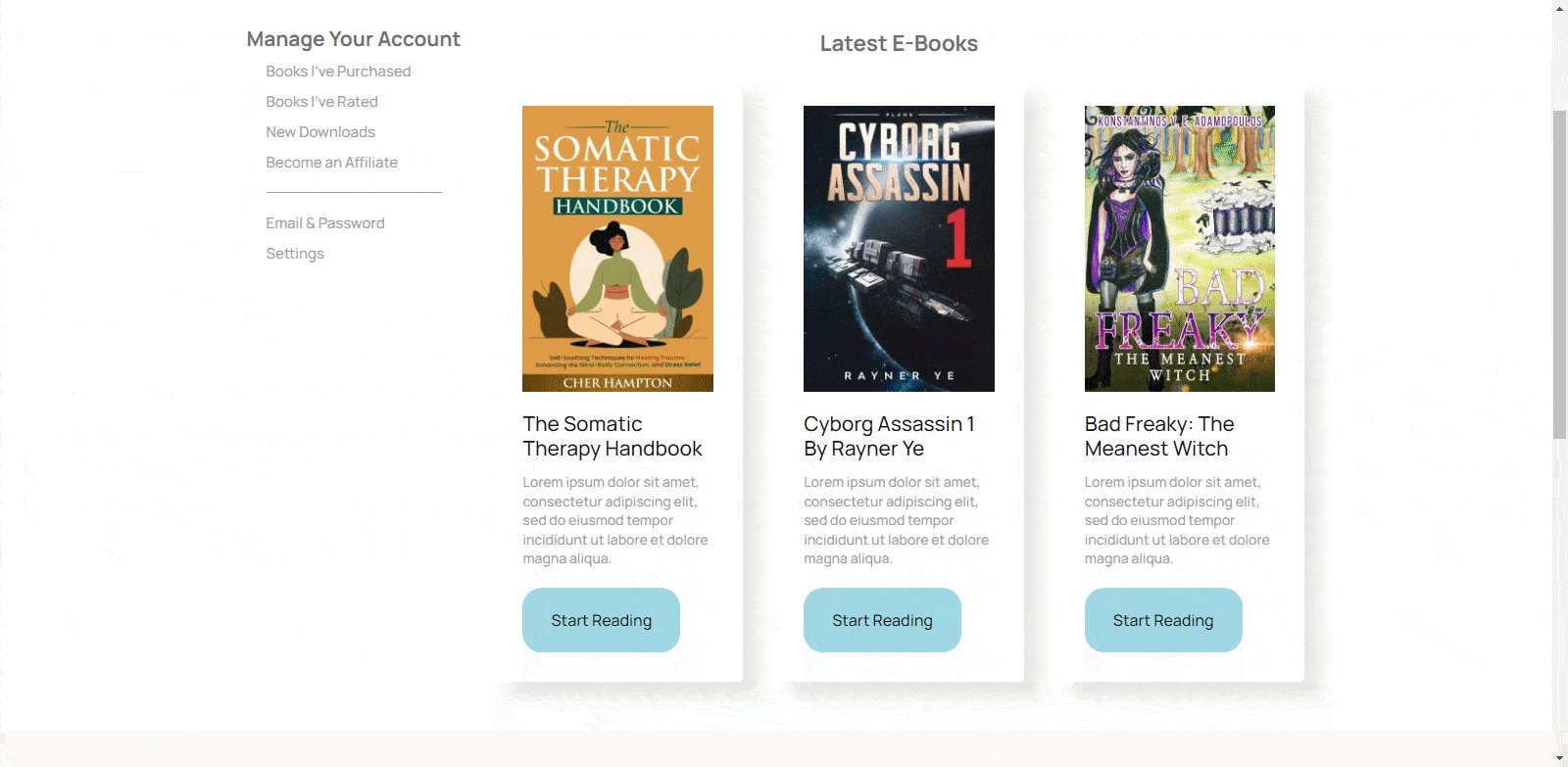
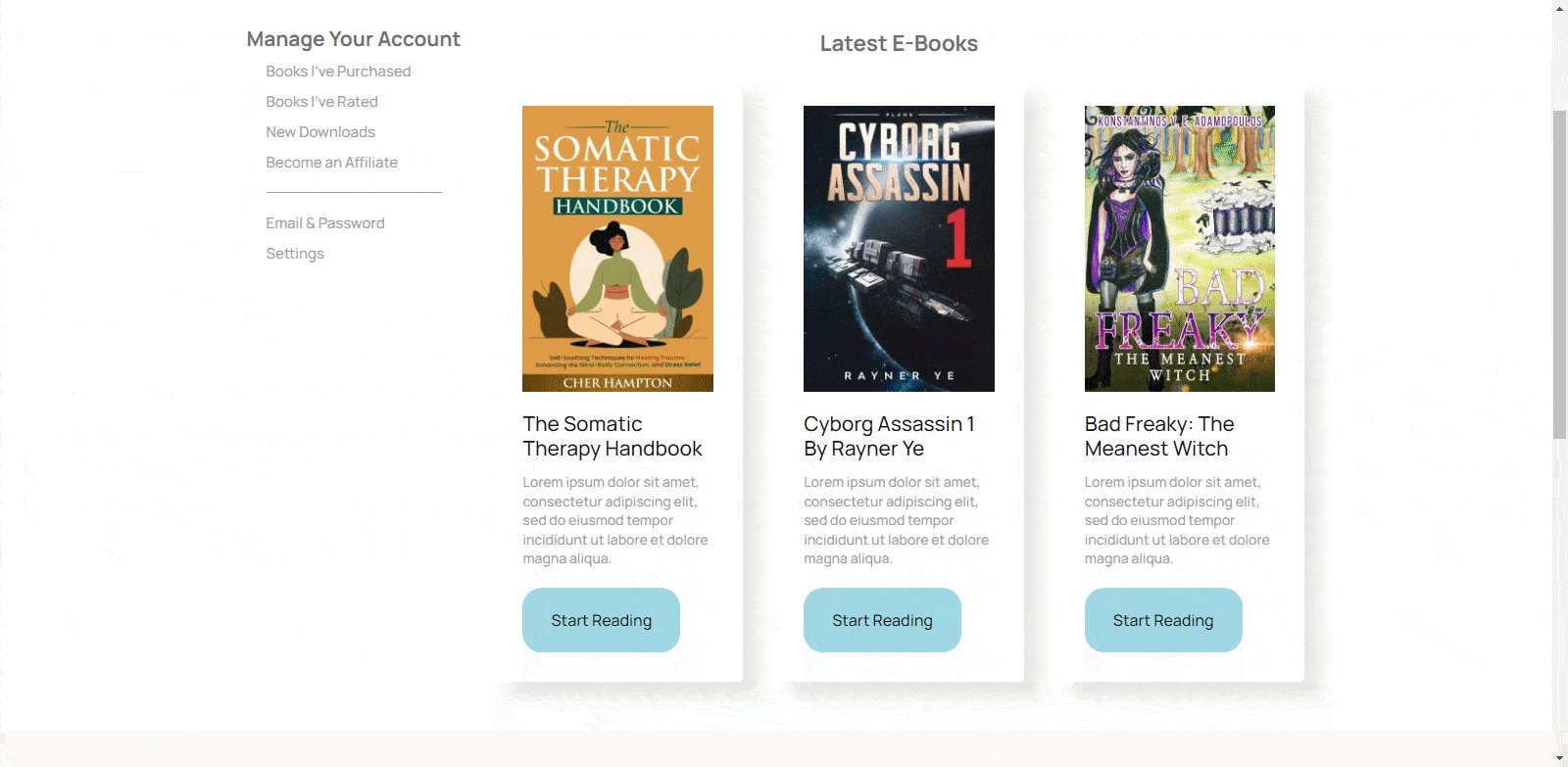
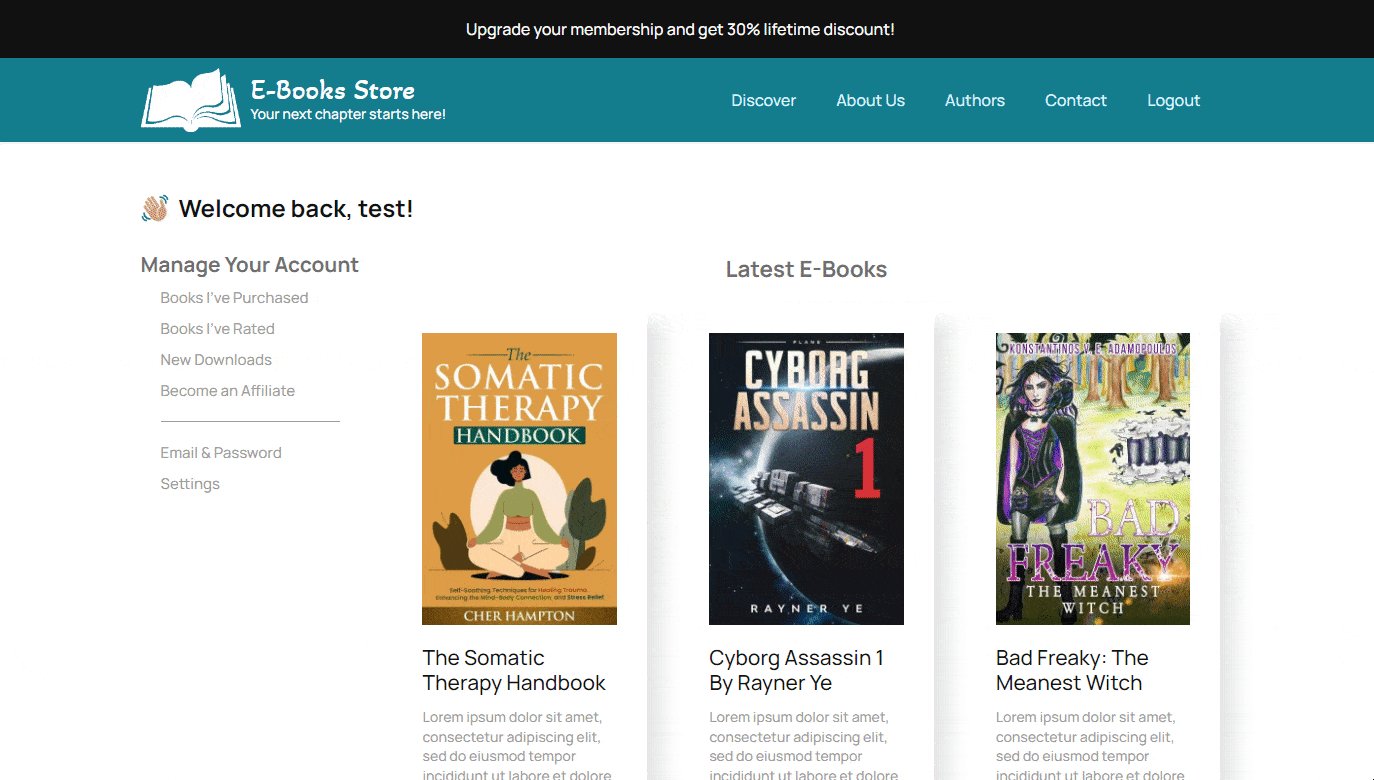
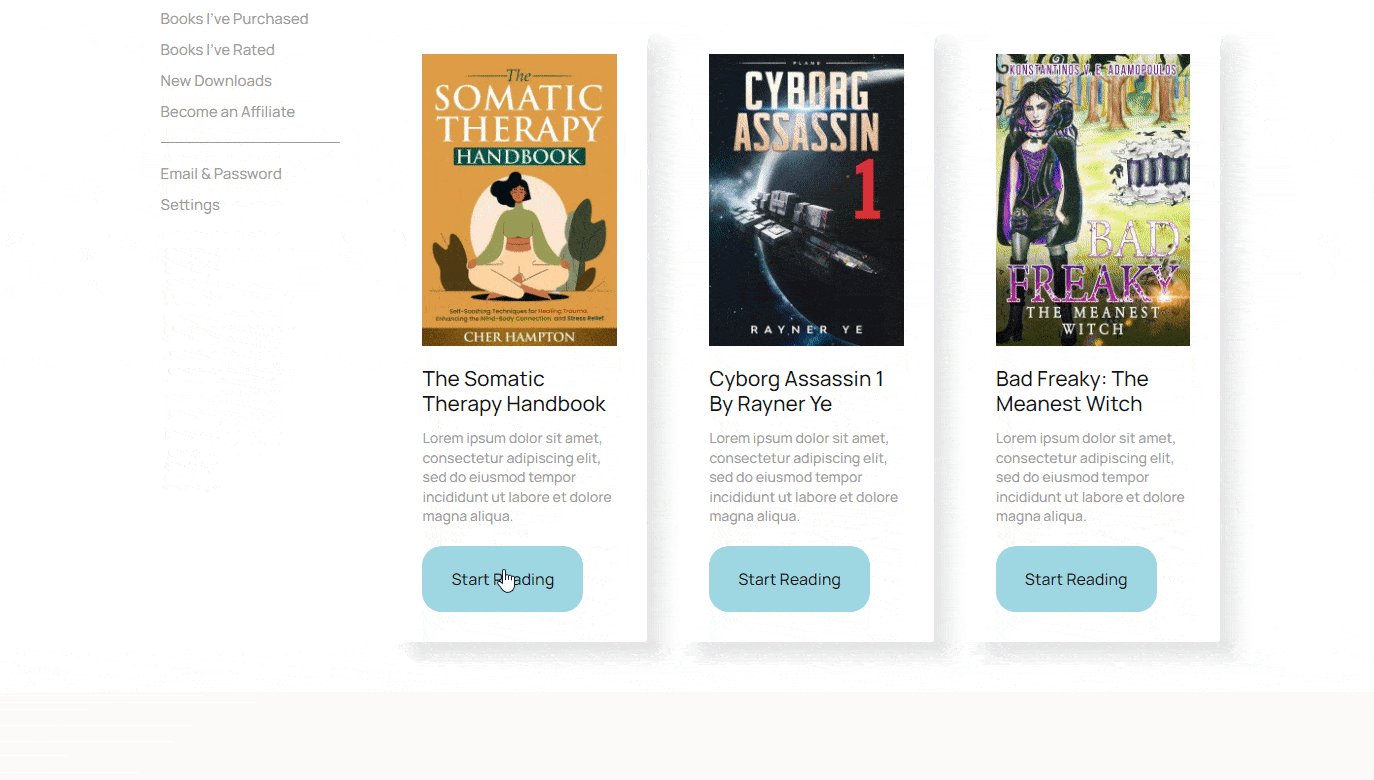
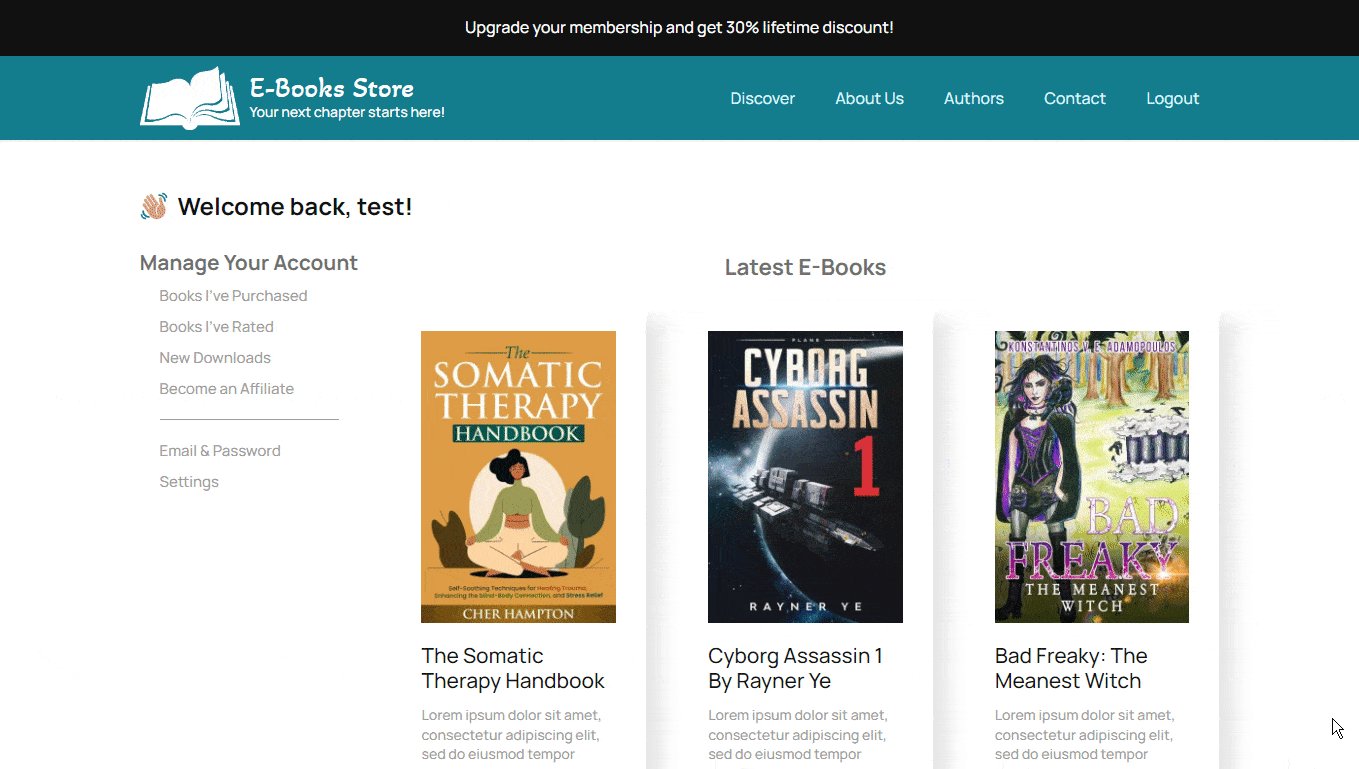
In my edition, I have made the account webpage with a ‘Manage Your Account’ menu on the left and e-book suggestions on the appropriate.


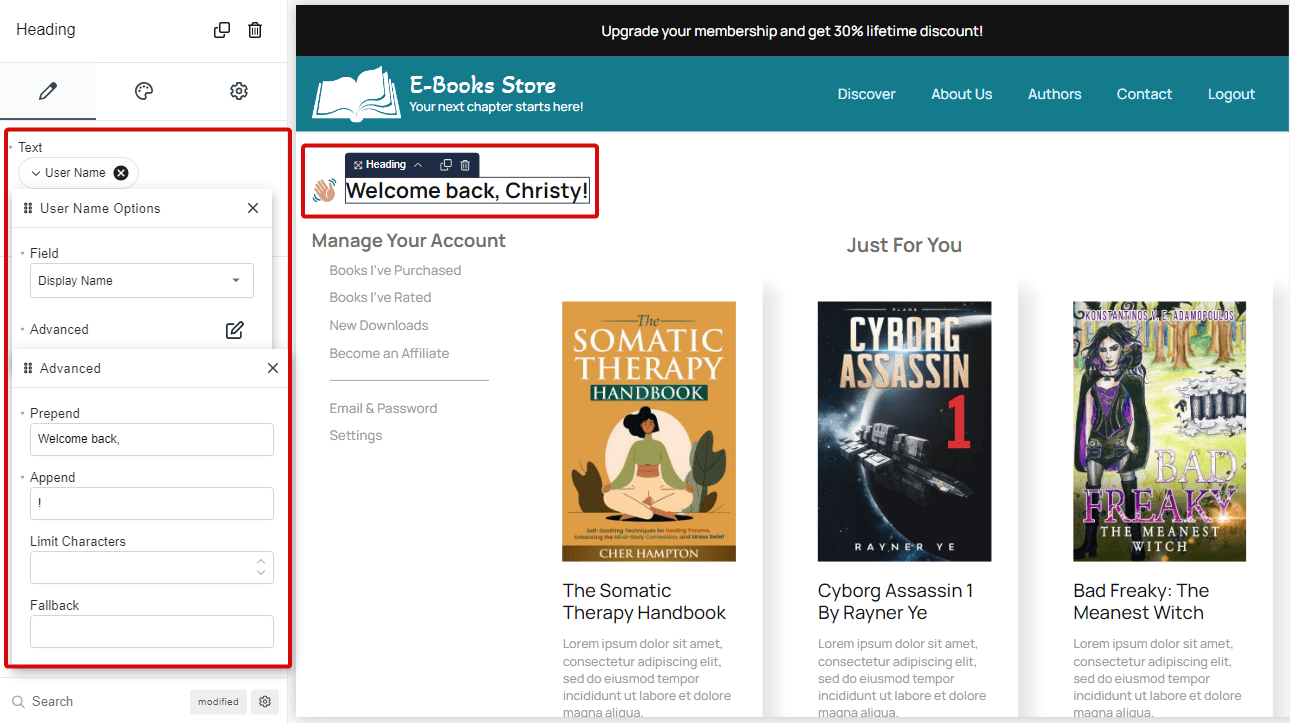
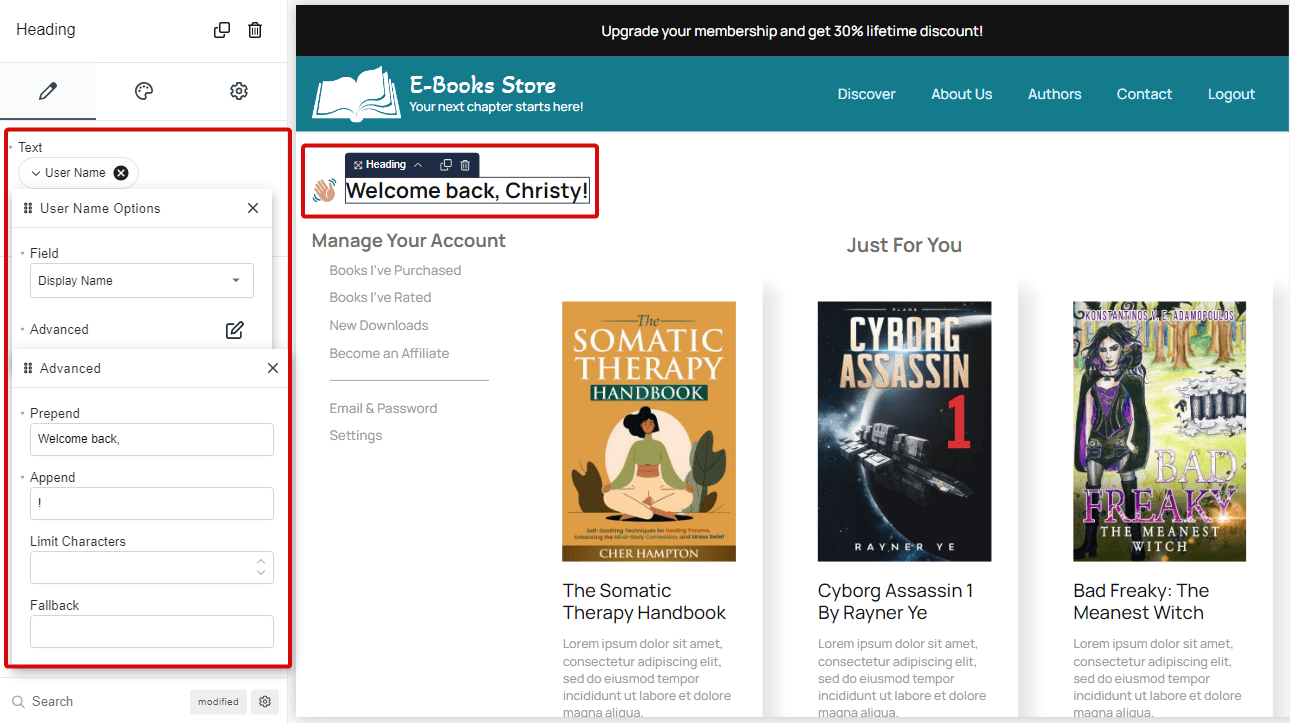
To make the greeting dynamic, I have integrated the user’s title. Click on the dynamic icon adjacent to the text label. In the pop-up, pick ‘user name’ from the ‘Current User’ class.
Then, prepend and append a handful of texts to make the text show ‘Welcome back, consumer title!’ as proven beneath.


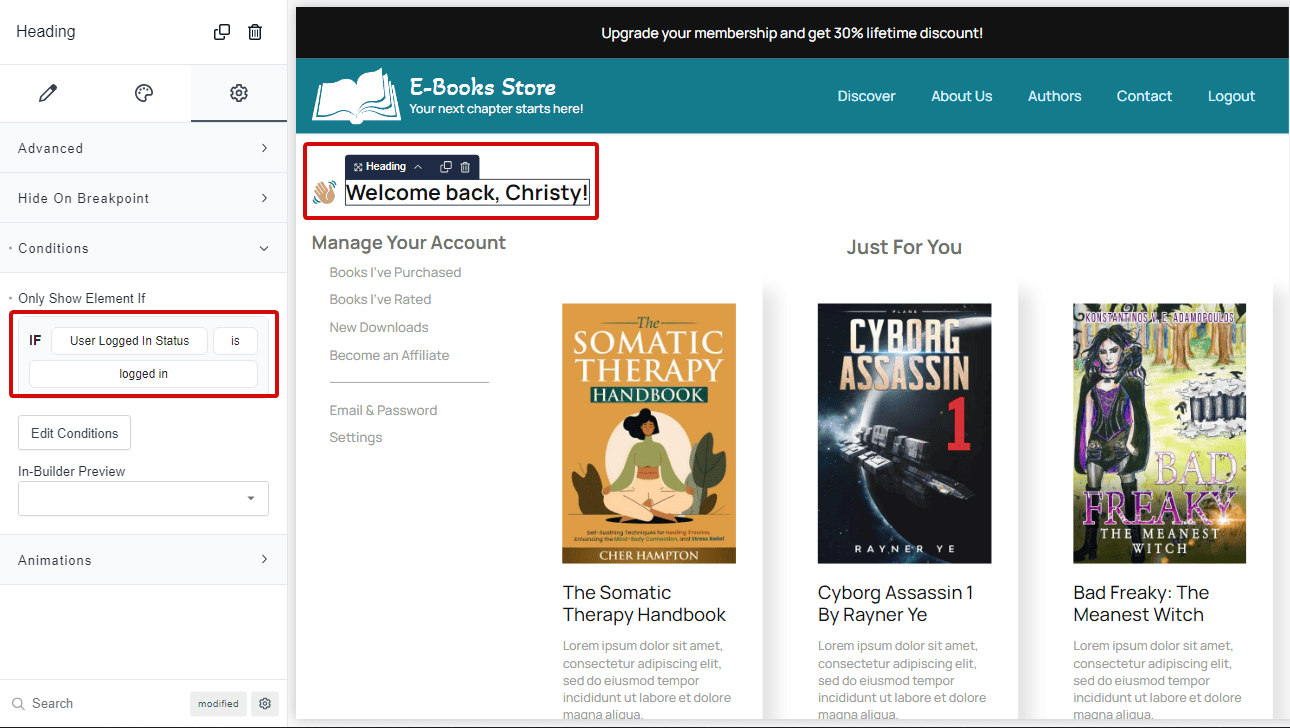
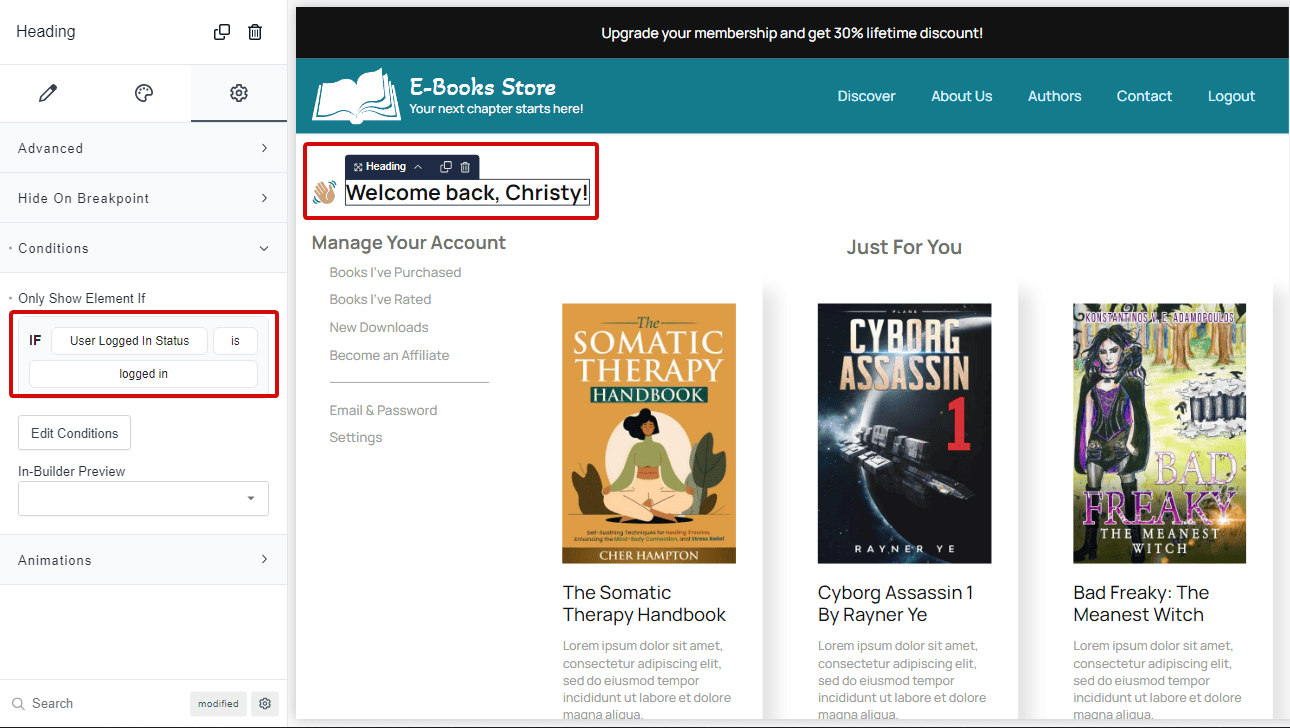
Up coming, we’re going to include a issue to the welcome text so that it only exhibits when the consumer is logged in.


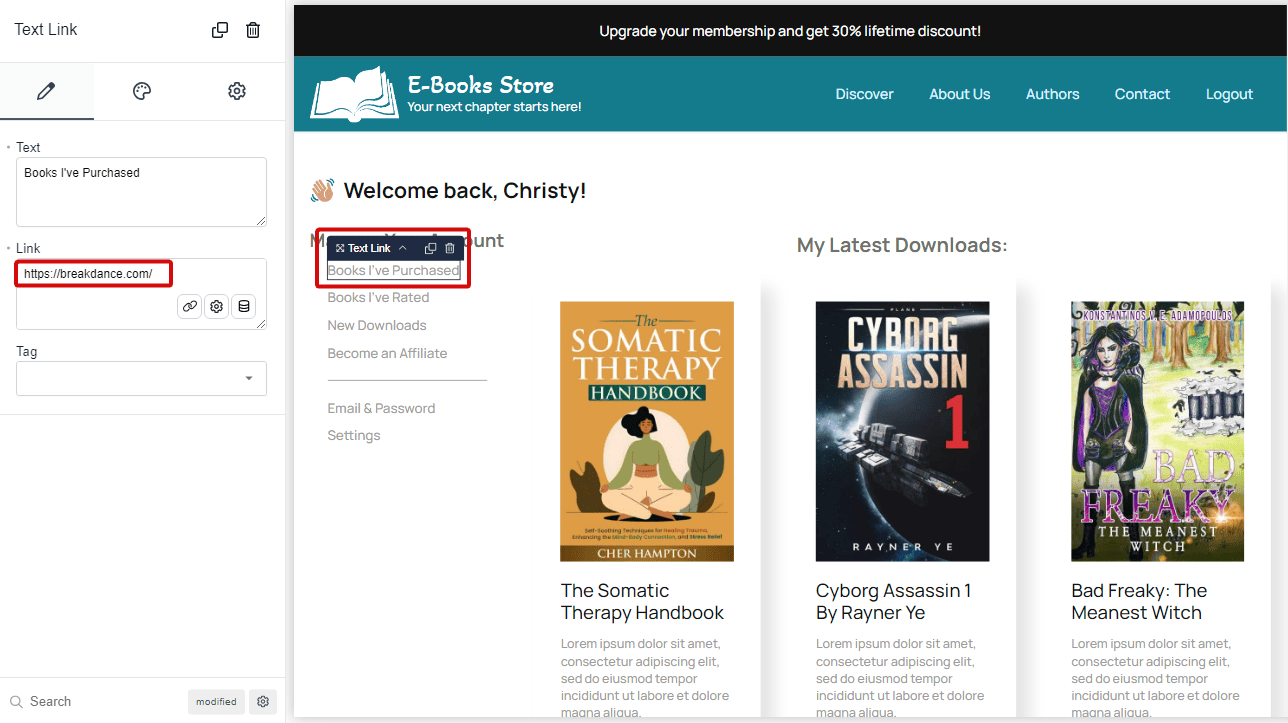
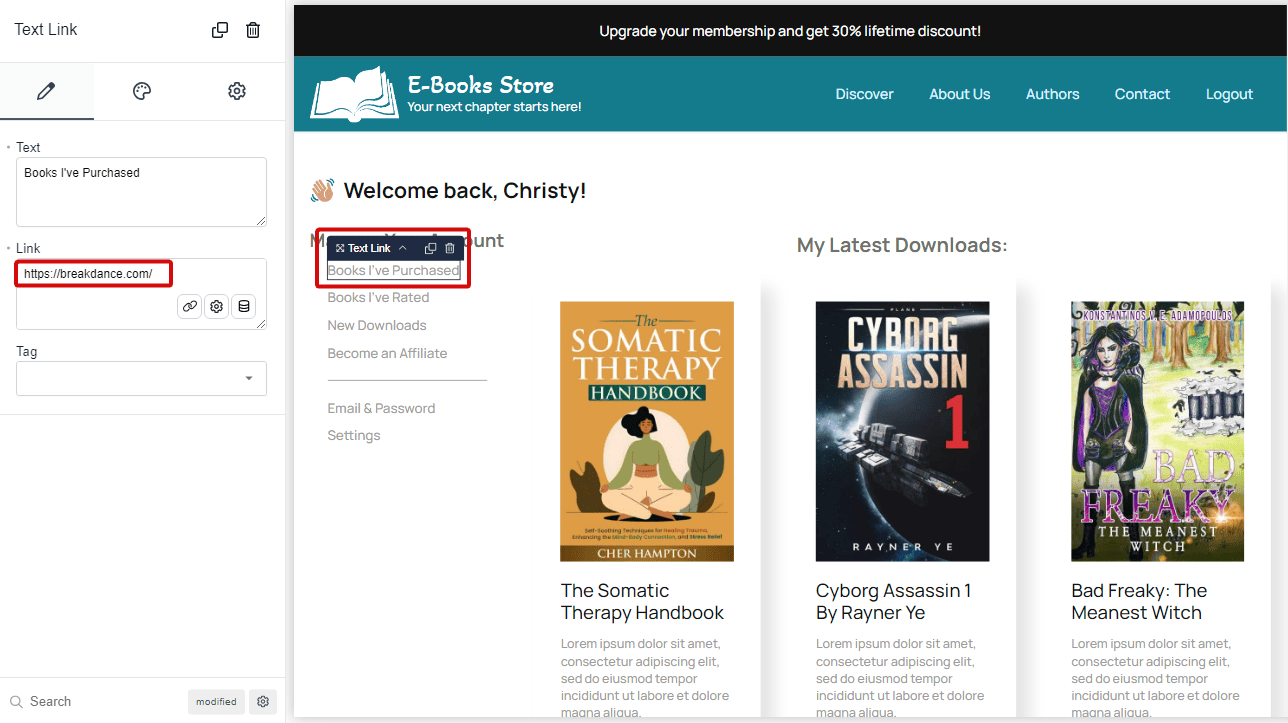
Underneath the ‘Manage My Account’ part, I have temporarily utilised placeholder hyperlinks. These will manual the consumer to one more webpage on clicking. Because we have not set up the distinct pages for these sections nevertheless, these placeholders will do. Keep in mind to change them with the appropriate hyperlinks when these pages are prepared.


four) Generate a Solution Web page
With Simple Digital Downloads, every single solution you include is instantly provided its very own webpage. Let us improve this webpage to make it far more engaging for your end users.
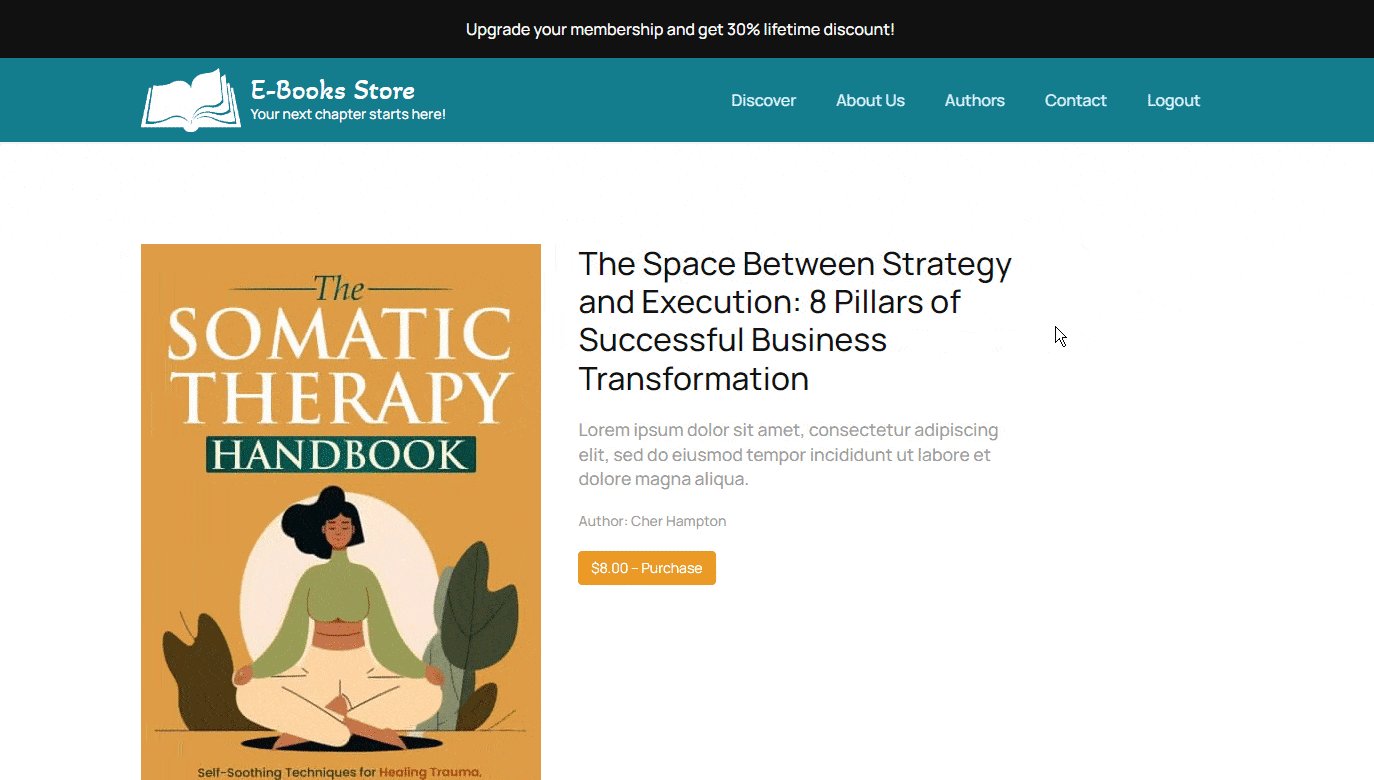
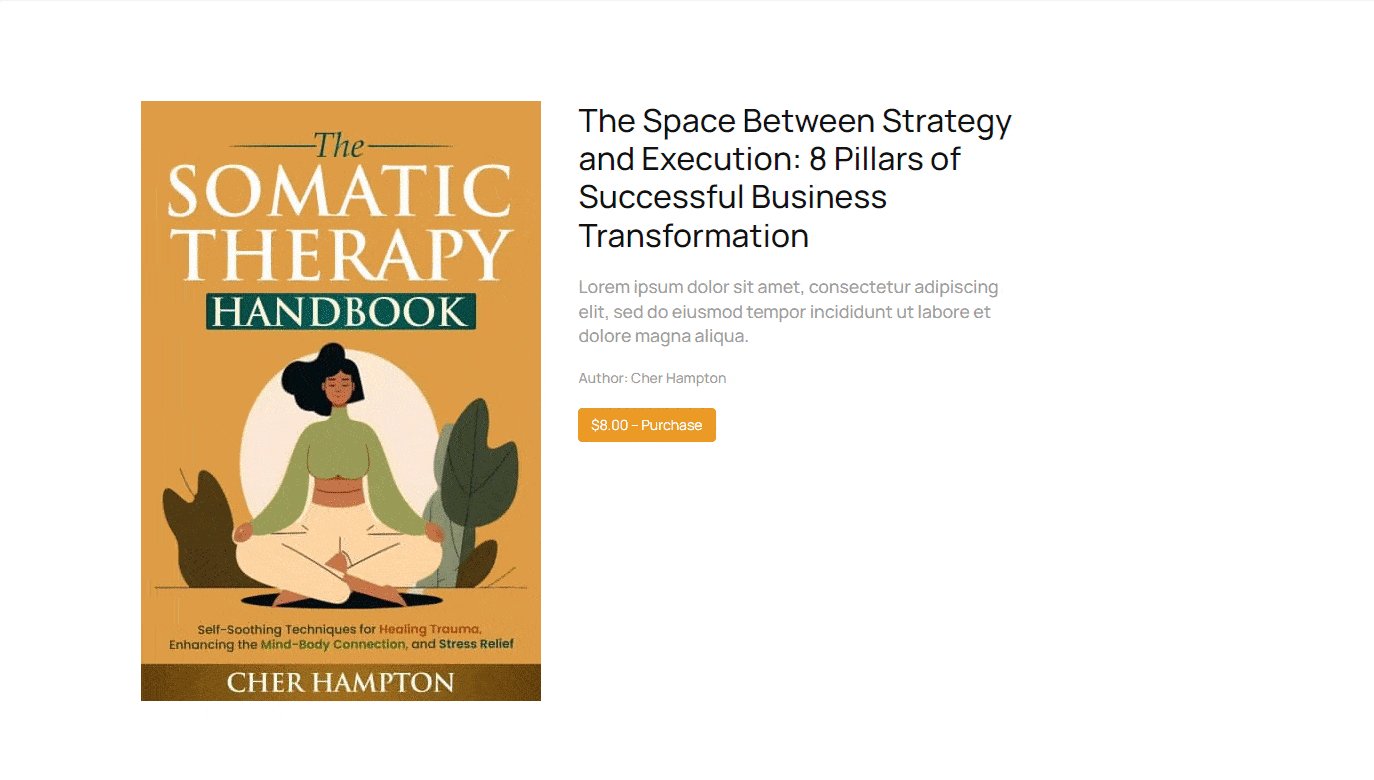
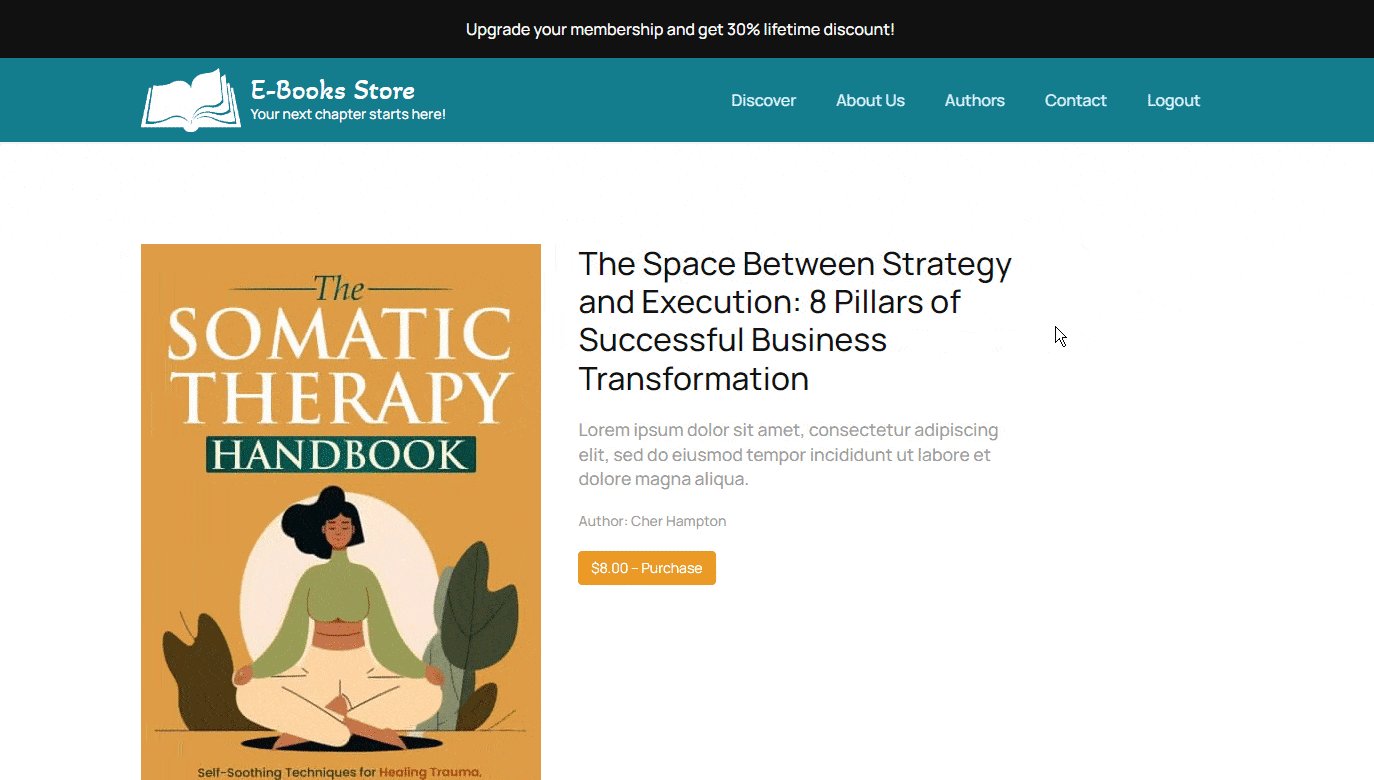
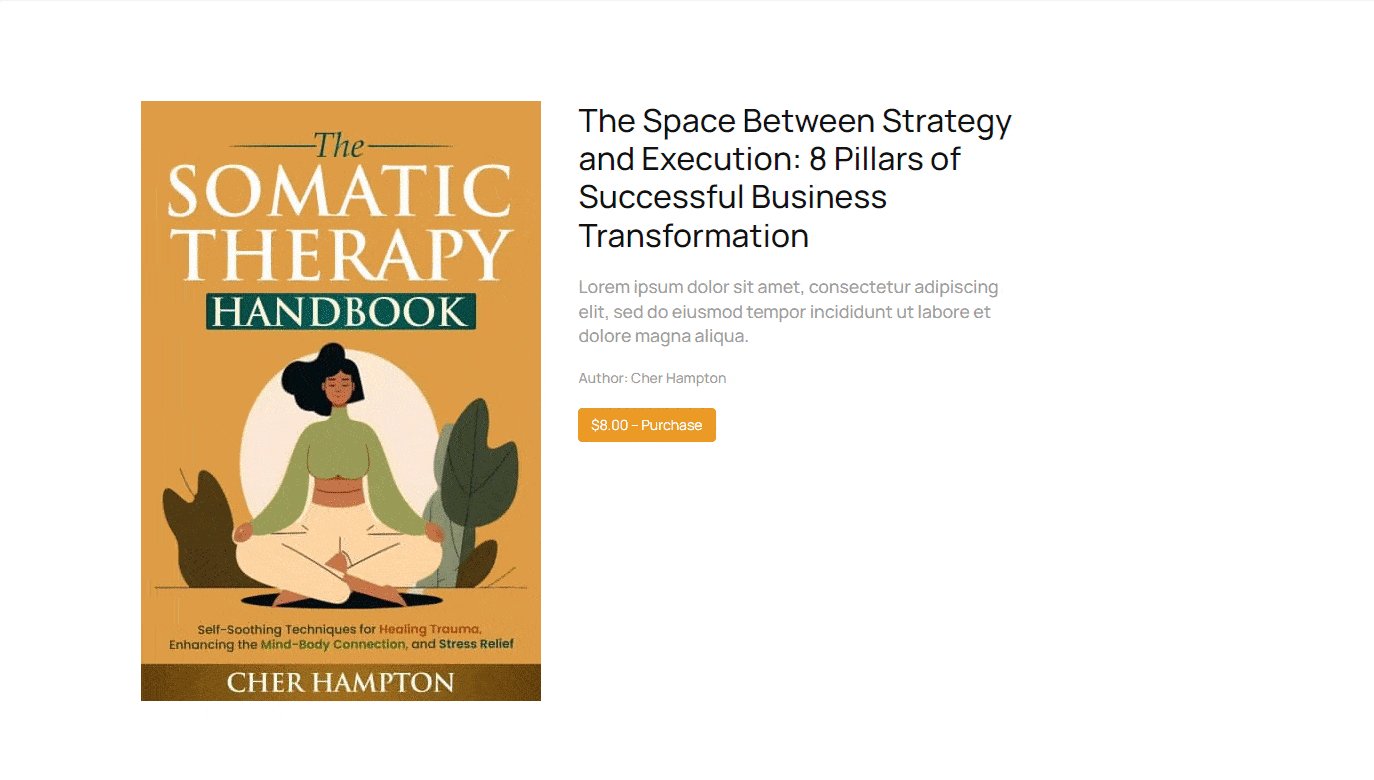
Here is how I have tailored the solution webpage
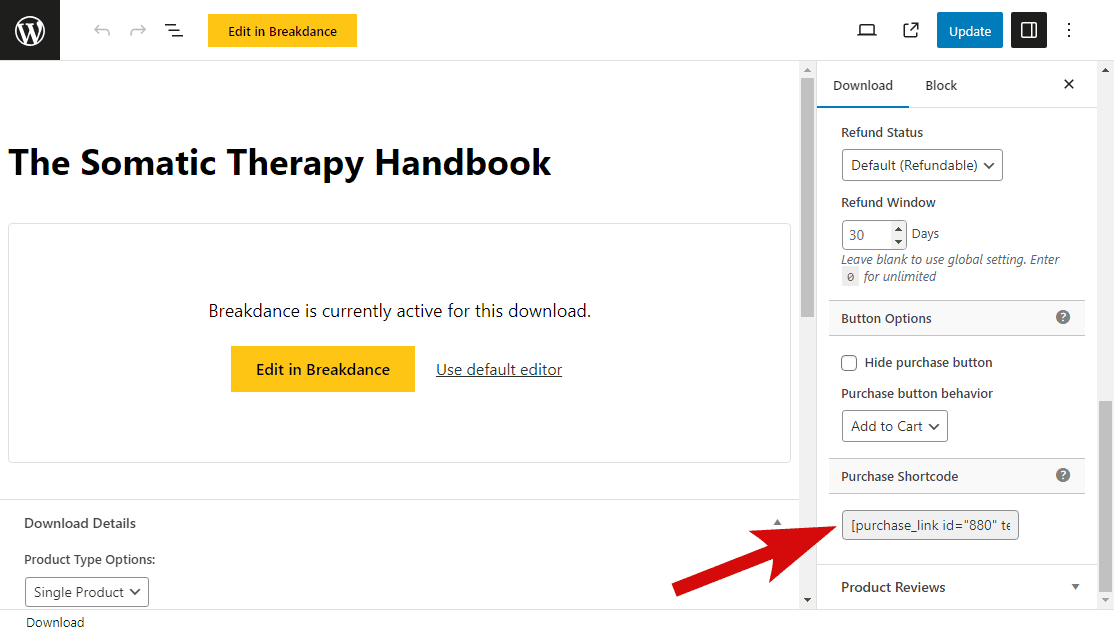
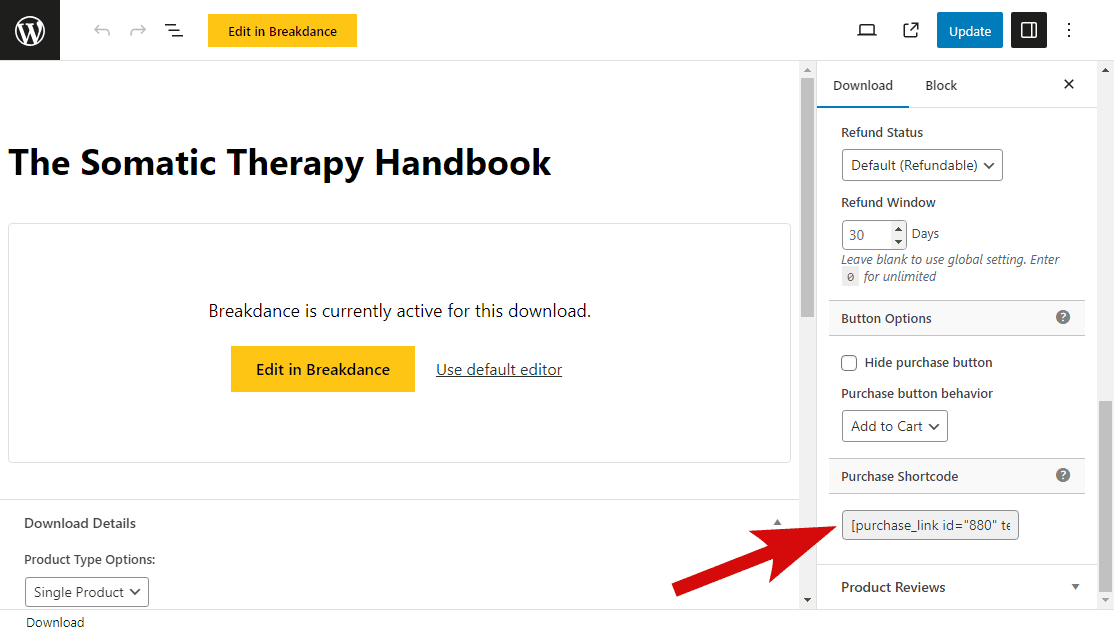
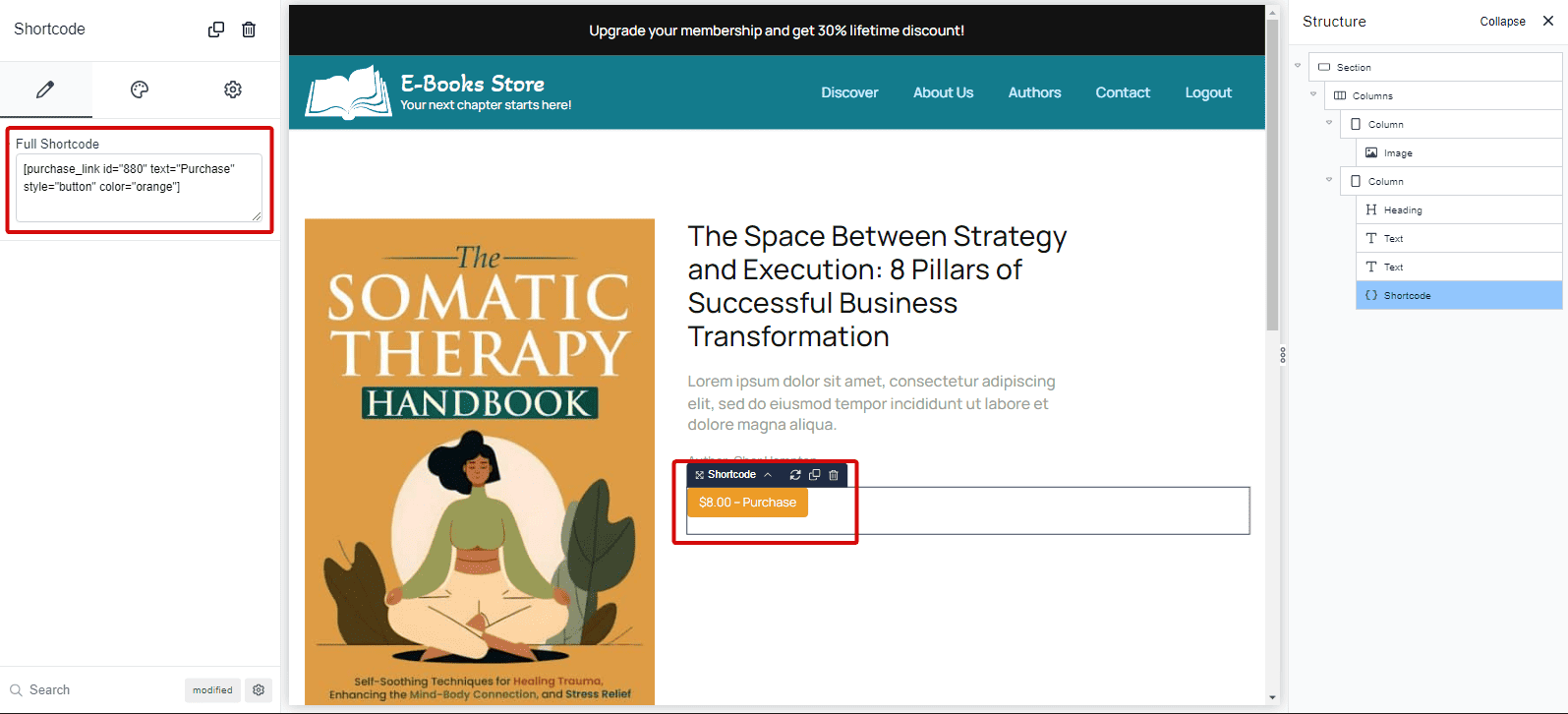
To include a buy button, I have utilised EDD’s shortcode. To discover and use it, go to the Downloads part in your WordPress dashboard. Open the preferred solution webpage. On the left navigation panel, find the buy shortcode and copy it.


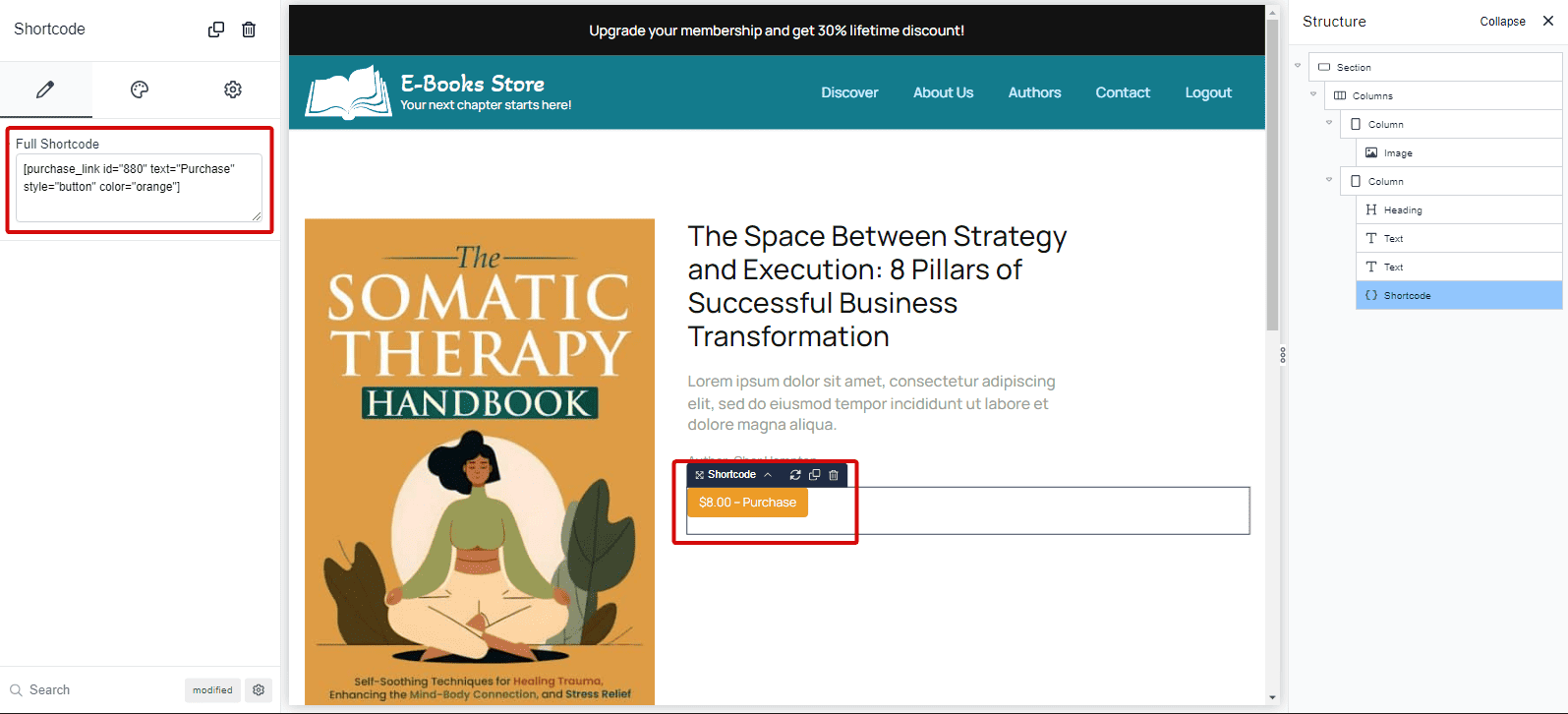
Switch to your Breakdance editor, include a shortcode component, and paste the copied buy shortcode there.


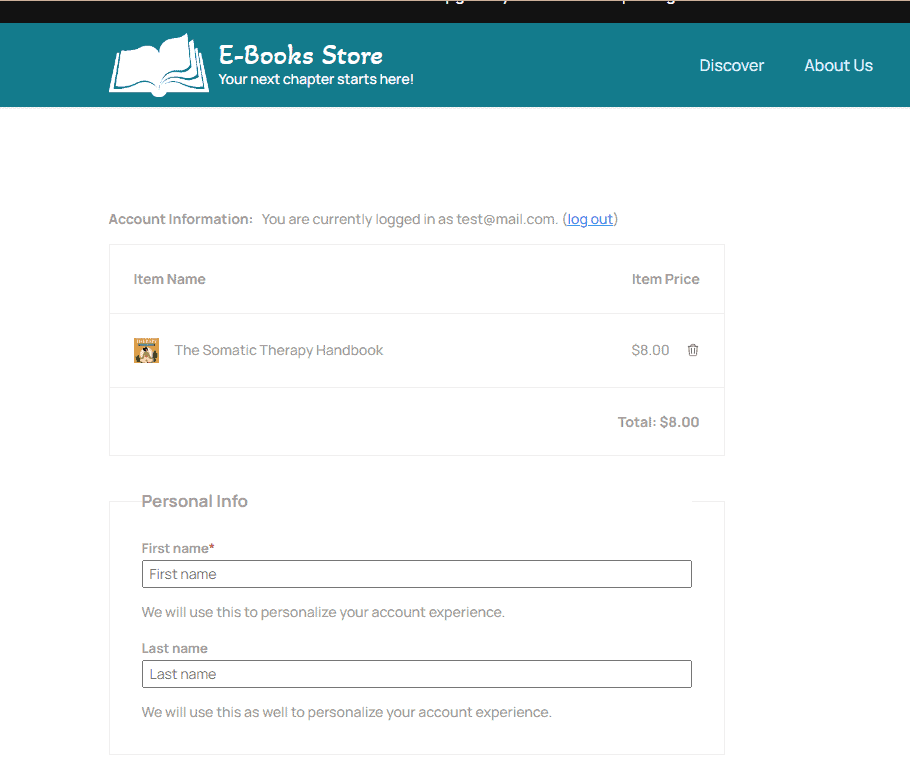
With this setup, each time a consumer clicks the buy button, they will be taken to the checkout webpage, which, conveniently, is car-produced by EDD.
After you are articles with the design and style and layout of your solution webpage, click conserve.
Now, let us go back to the account webpage to integrate the solution hyperlinks.
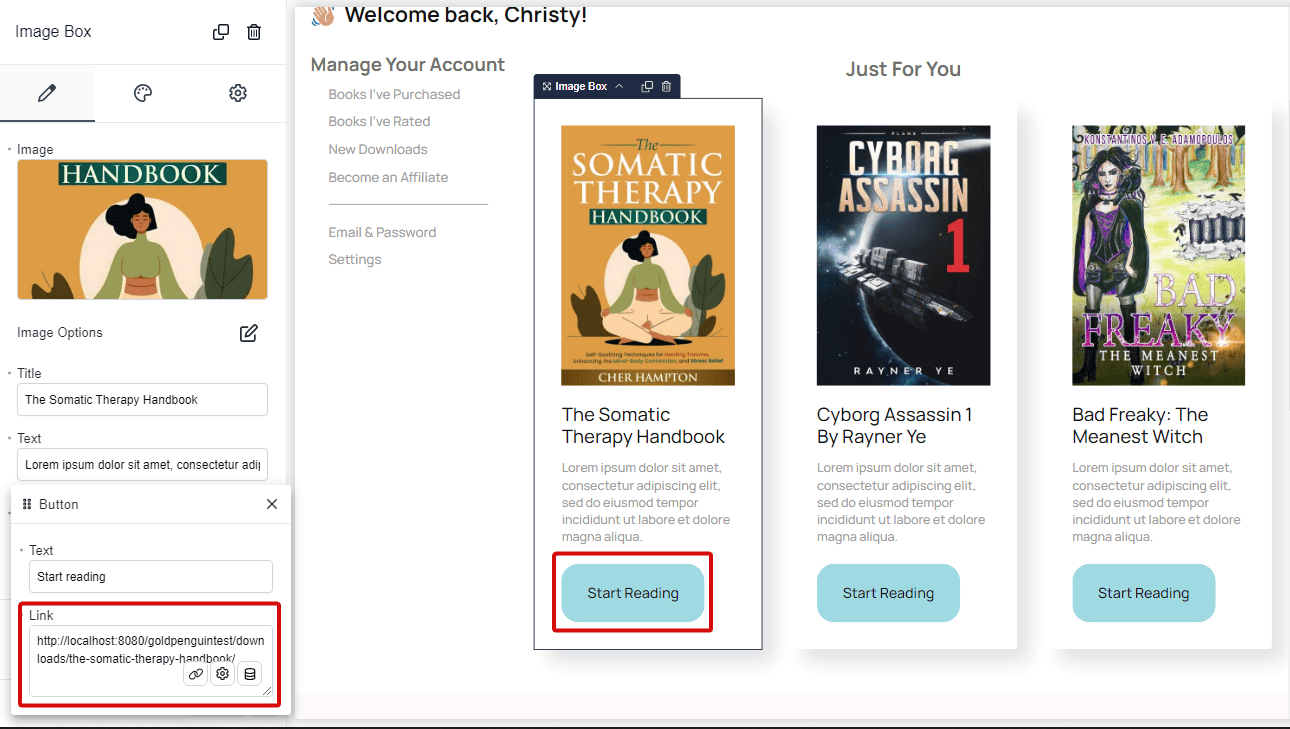
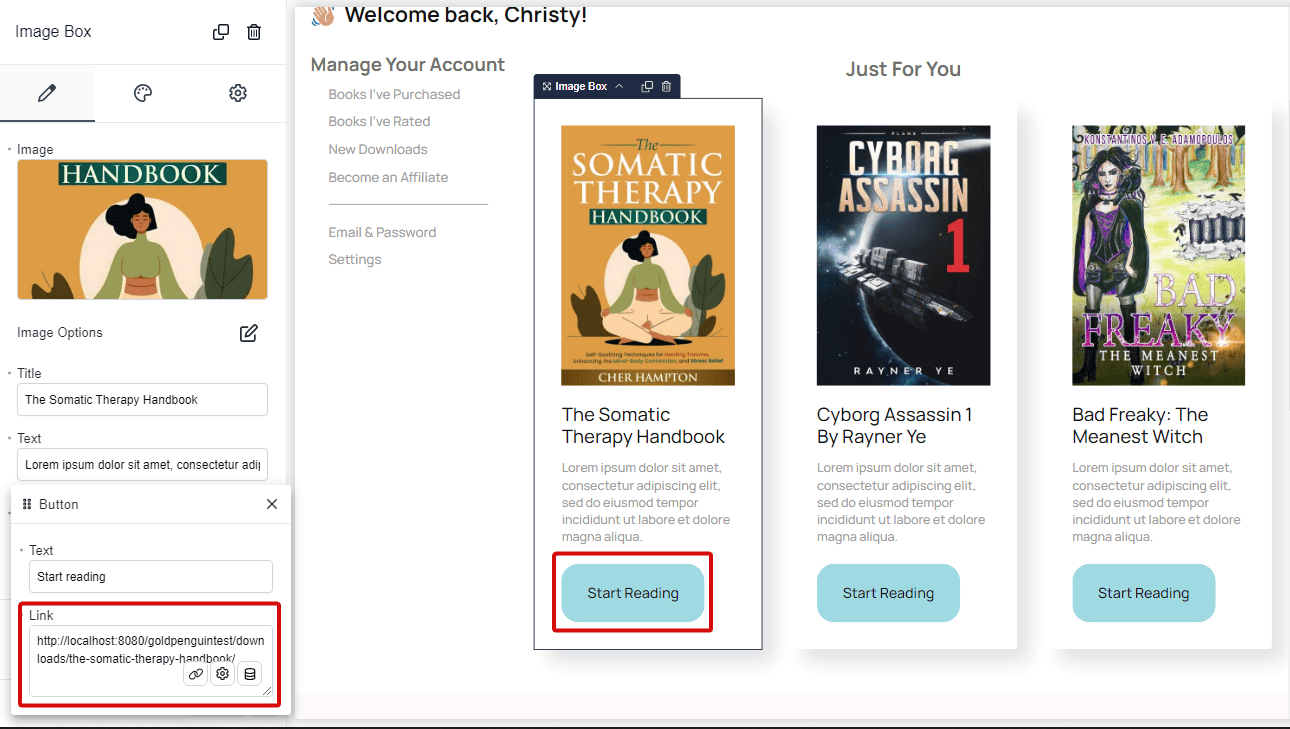
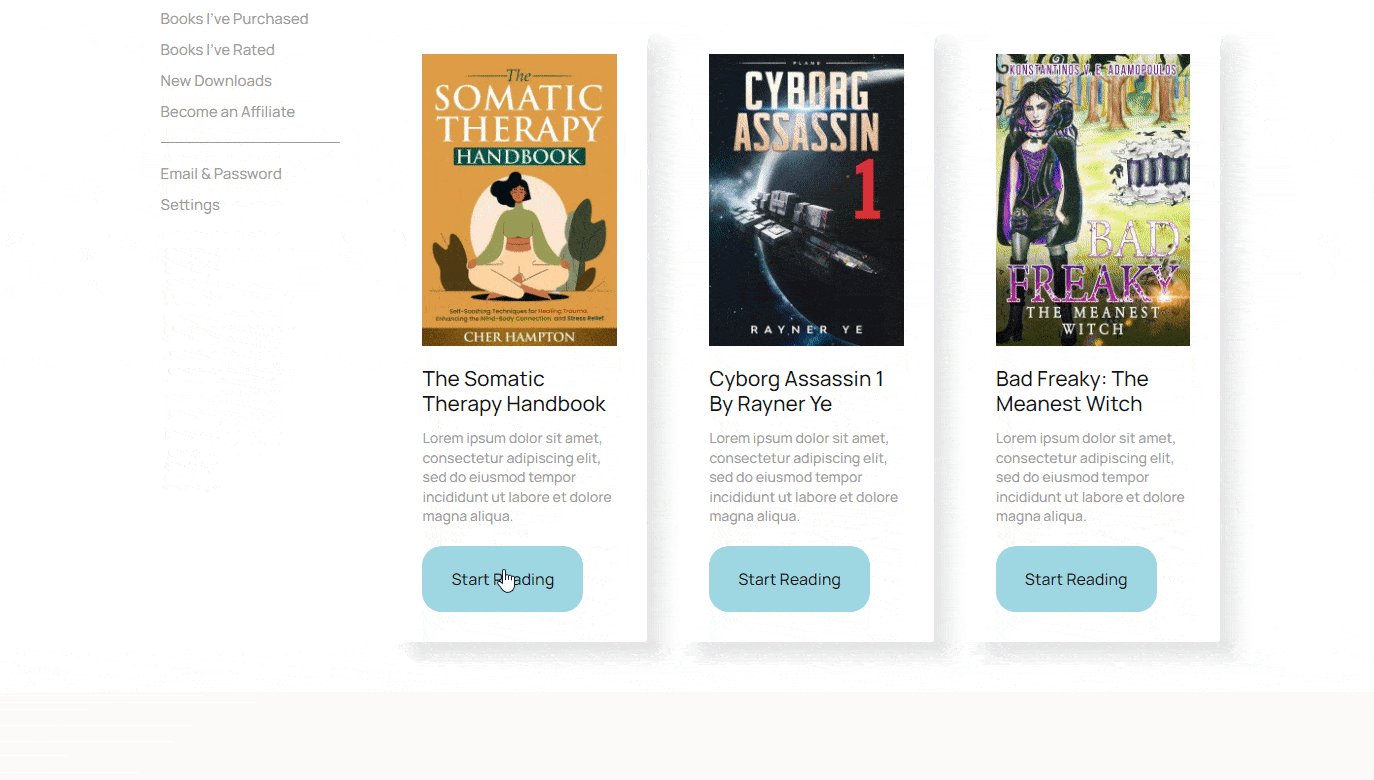
In my design and style, I have linked the solution webpage to the ‘Start Reading’ button. This way, if a consumer is interested in the e-book, they are led straight to the solution webpage to discover the e-book more.


Following guaranteeing all hyperlinks and components are in area, conserve your progress.
five) Generate a Registration Web page
Up coming, we’re going to produce a registration webpage for new end users to signal up and produce their accounts.
From your WordPress dashboard, head more than to Pages > Include New. Include a title to your webpage. Then, hit conserve and publish.
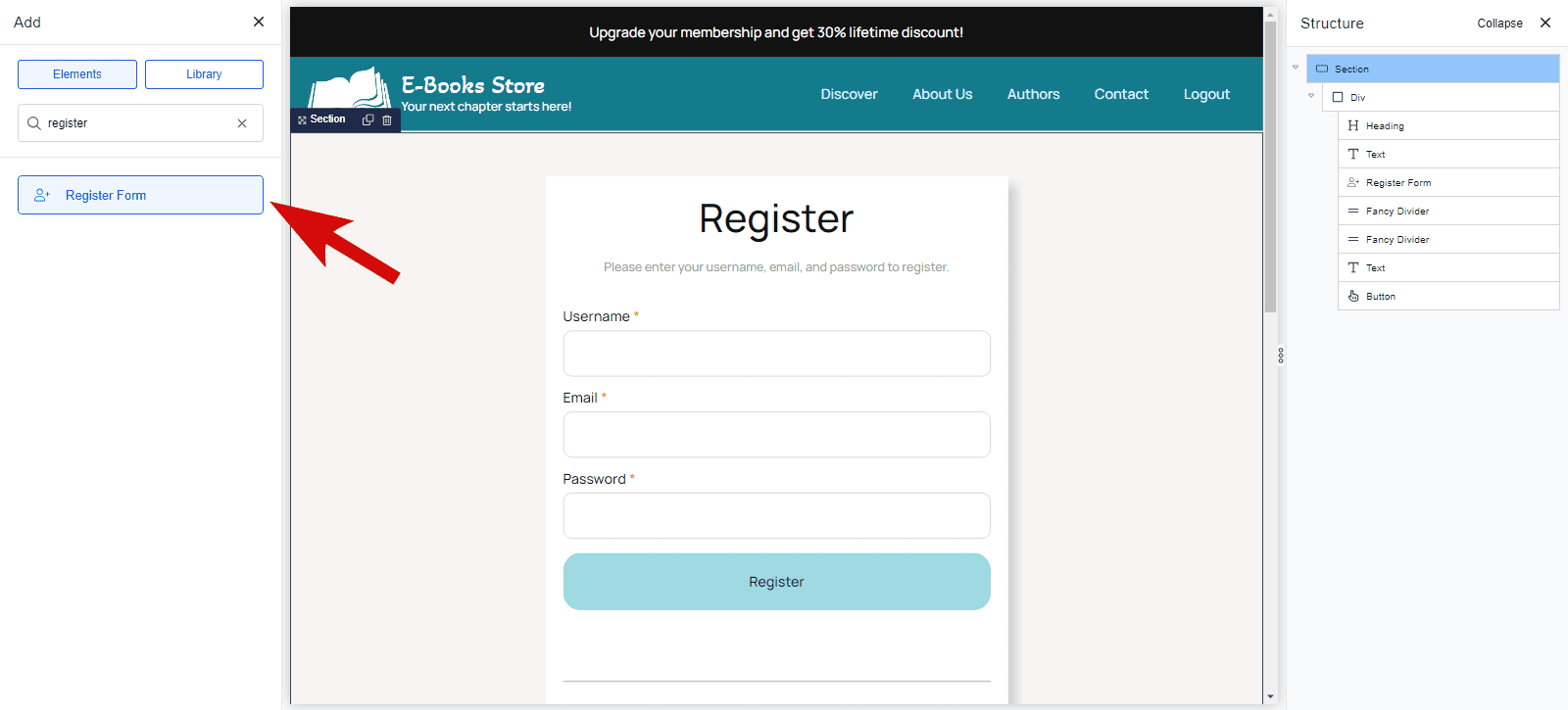
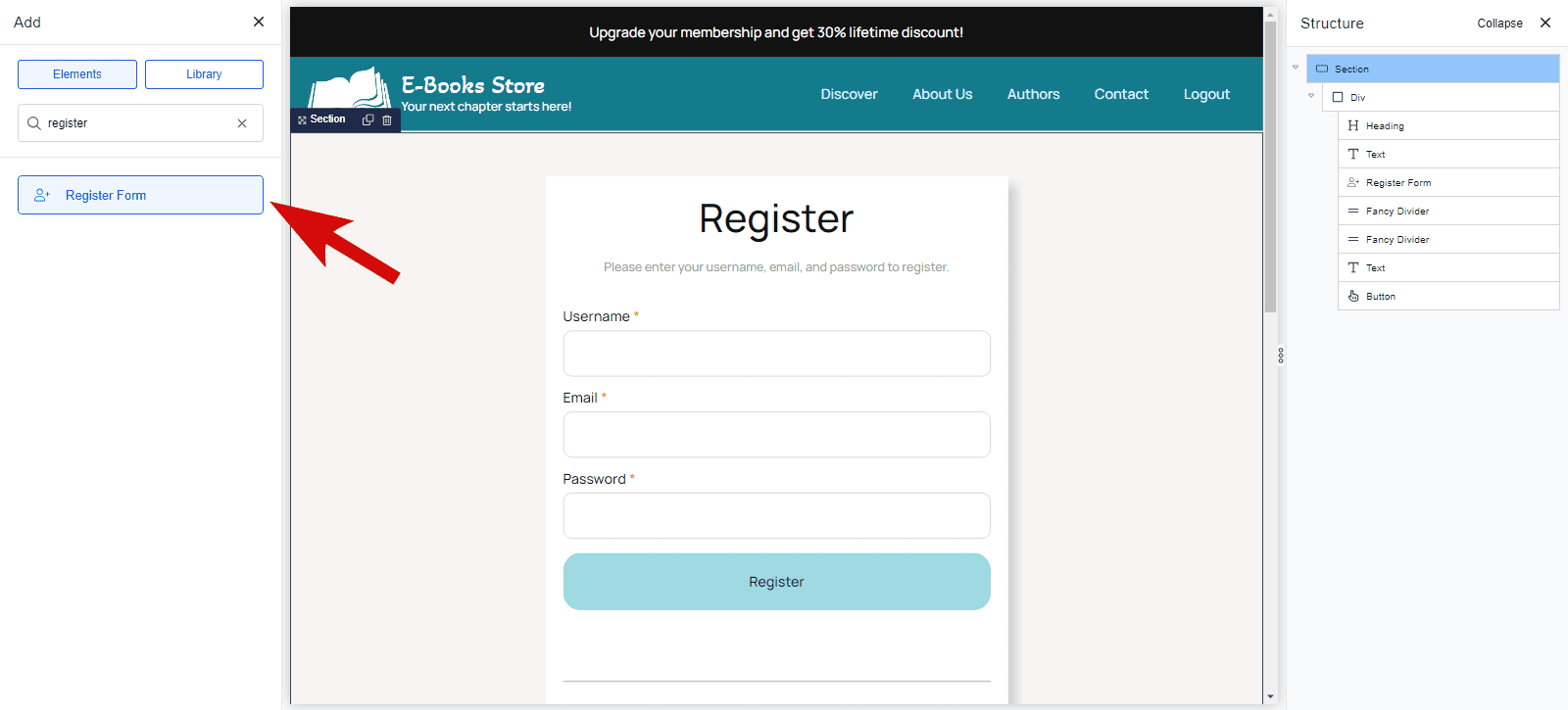
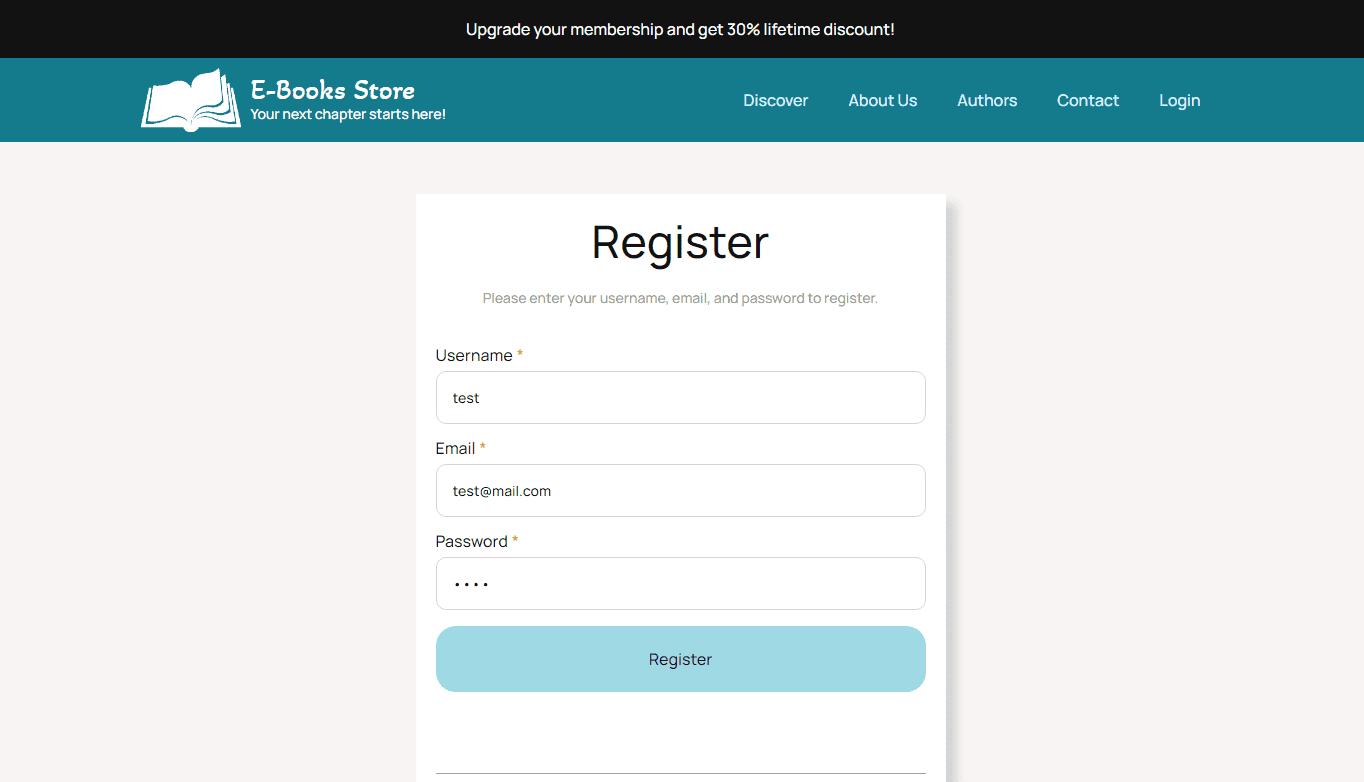
Open the newly designed webpage in your Breakdance editor. Right here, you are going to want to include crucial components like a heading and a registration type.


Really feel cost-free to get innovative! Change the type, alter the discipline labels, or resize the type to your liking.
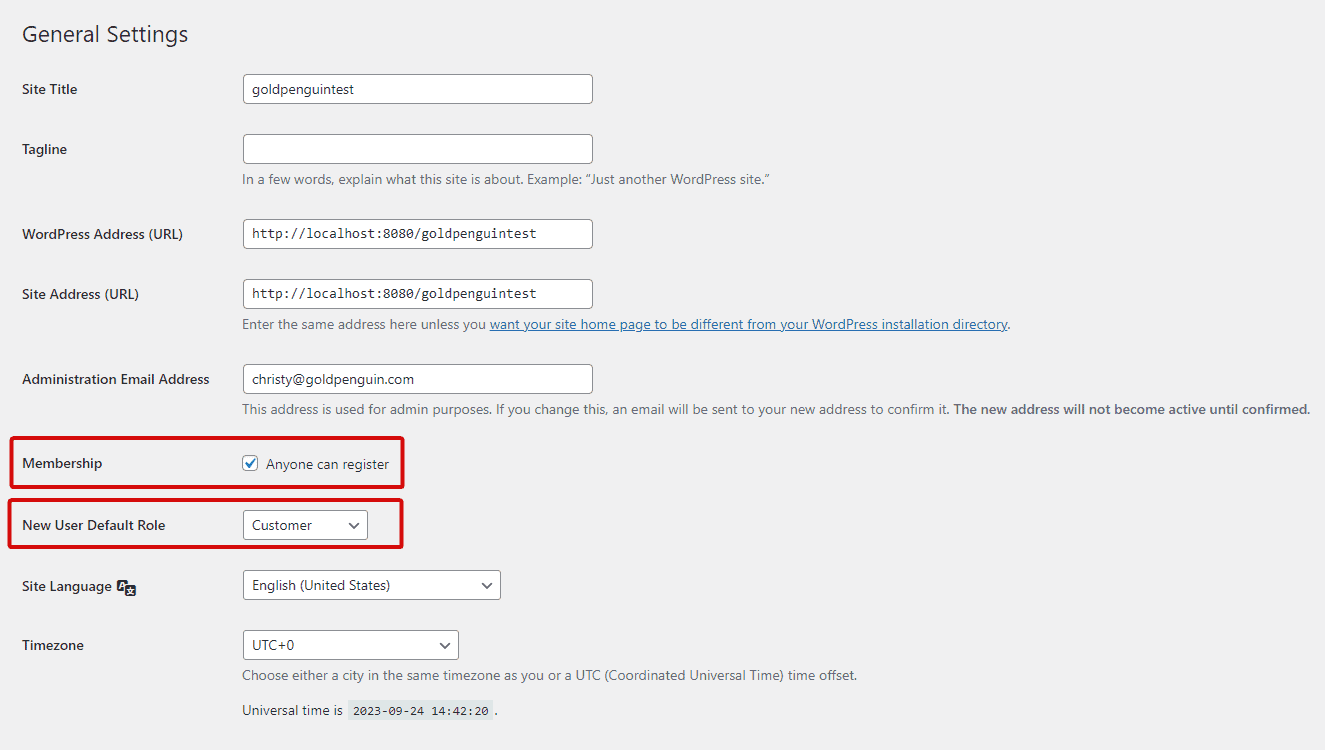
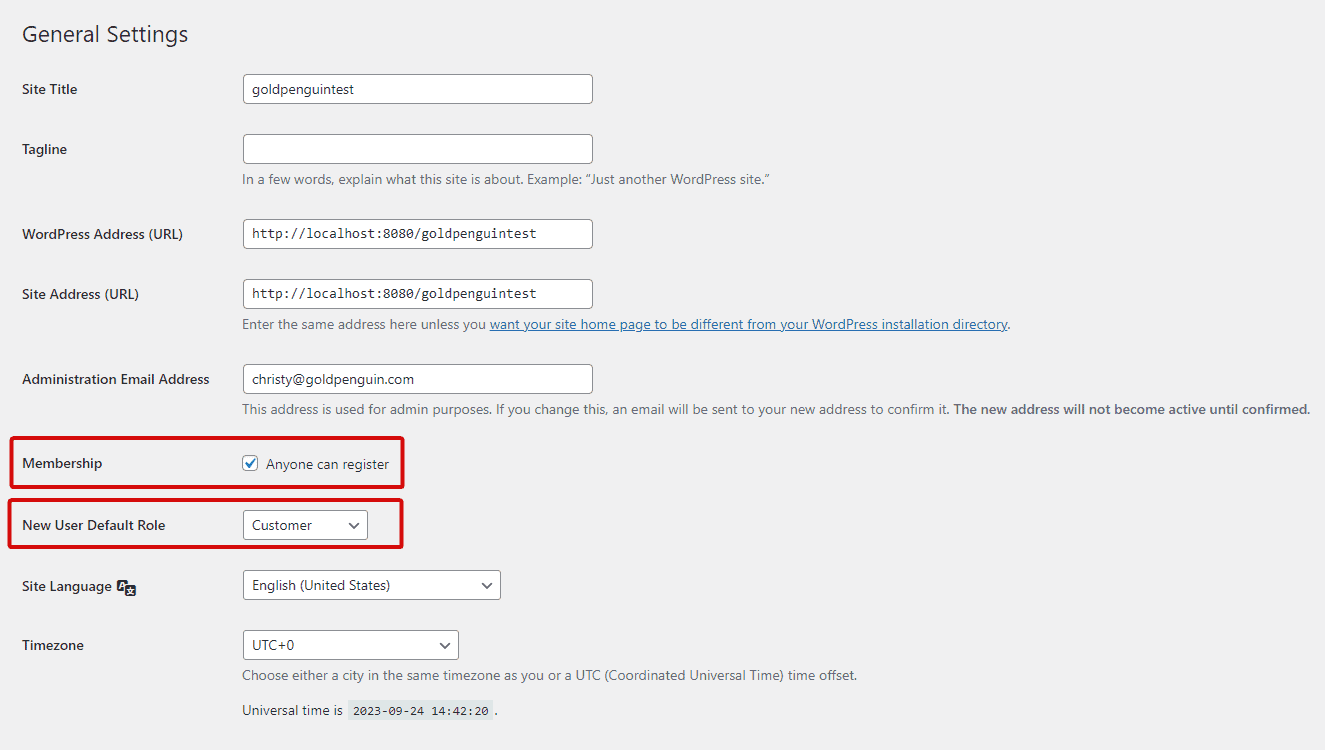
Up coming, allow your website to accept registrations. From your WordPress admin location, go to Settings > Basic Settings. On the ‘Membership’ part, verify the box labeled ‘Anyone can register.’ Then, decide on a ‘New Consumer Default Role’ from the dropdown.


After you are content with the appear and performance of the registration webpage, will not overlook to conserve your alterations.
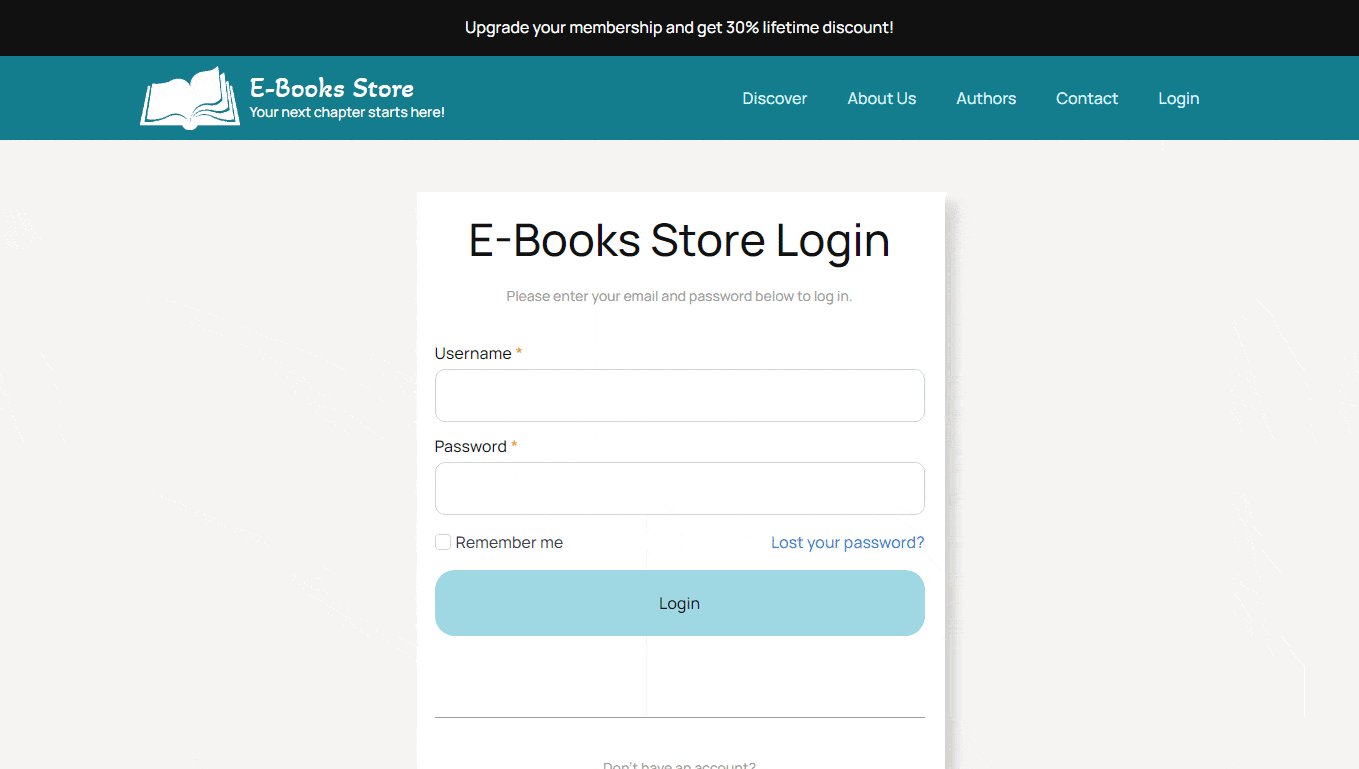
six) Generate a Login Web page
Possessing set up the registration webpage, it is time to produce a room for end users to log in.
Start off by producing a new webpage, just as you did with the registration webpage.
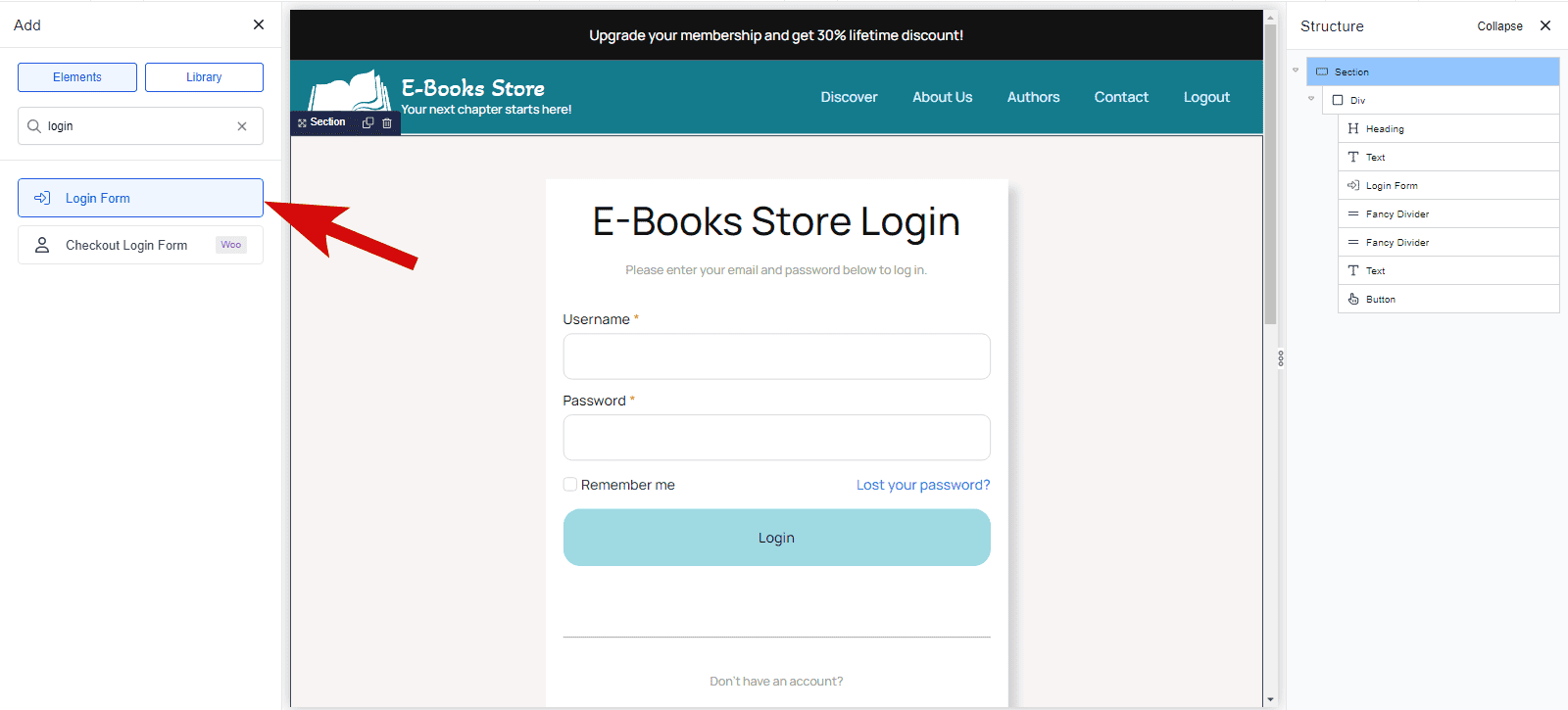
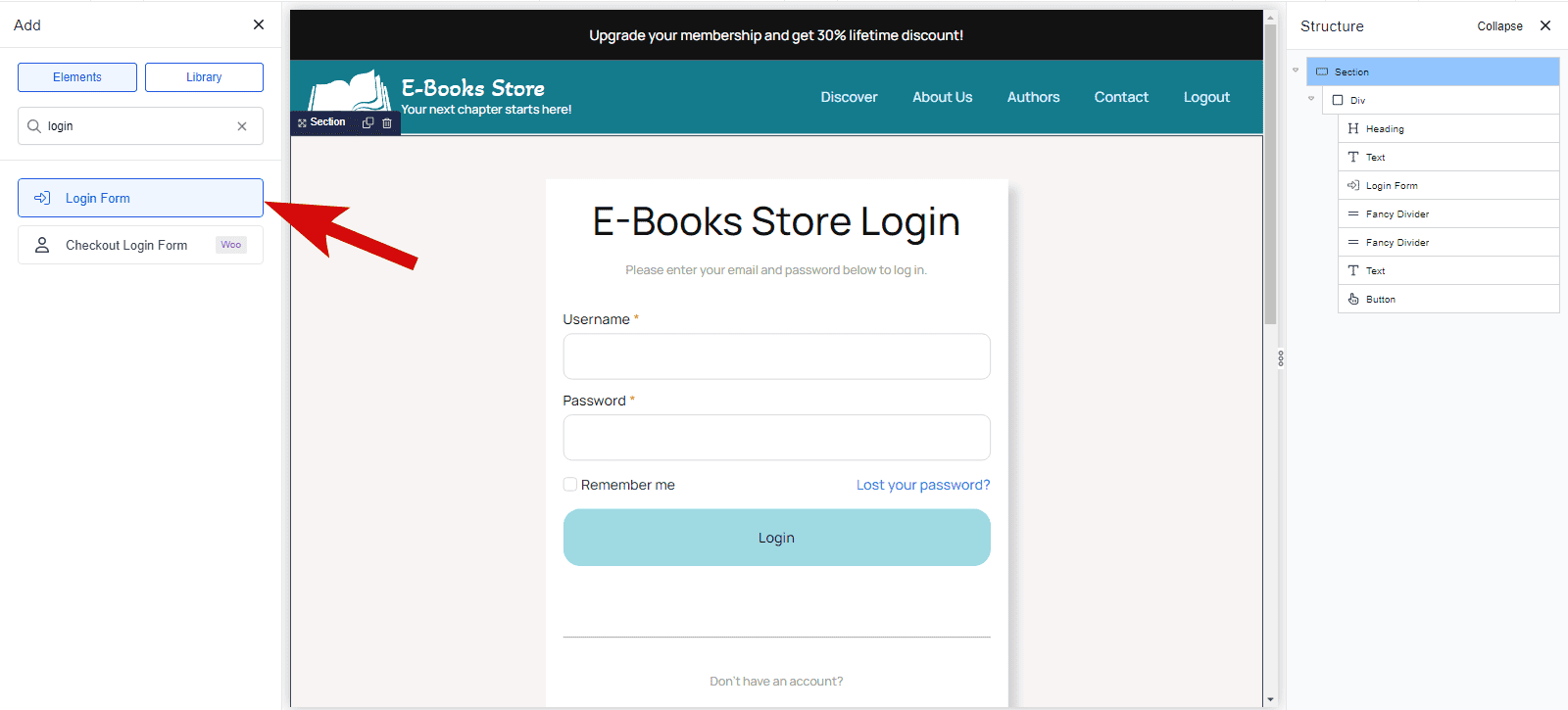
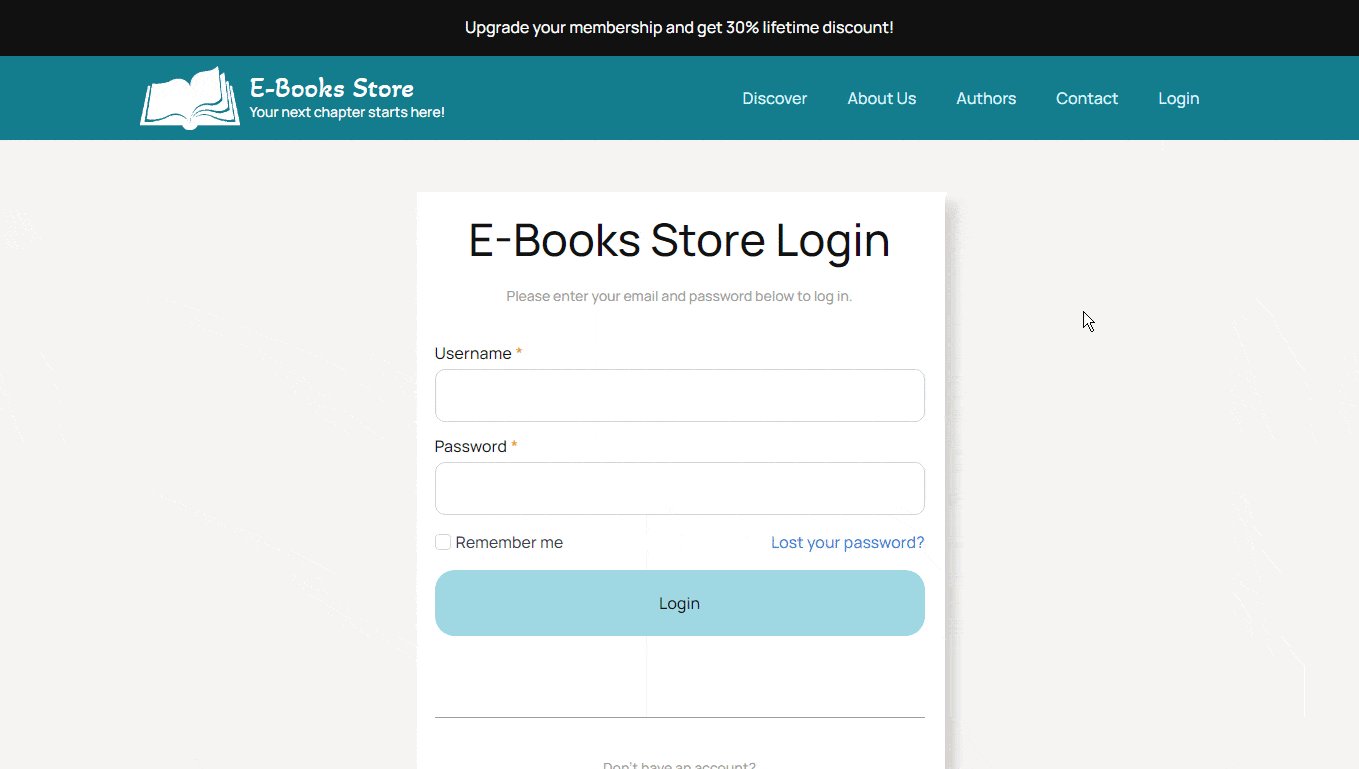
After you are in the Breakdance editor, include the essential components. This consists of a heading and a login type.


Change the type to match your site’s aesthetics or to produce a special consumer expertise.
Following finalizing the design and style and guaranteeing almost everything functions smoothly, click conserve.
seven) Include the URLs
Now, we’re completed producing the pages for the registration, login, solution, and consumer account. The remaining stage is to include the hyperlinks.
Tip: To discover the hyperlinks of a webpage, open the preferred webpage from your WordPress dashboard. The URL can be copied from the settings on the appropriate. For solution pages, navigate to Downloads, open the solution webpage, and copy the hyperlink from the URL part.


Now, let’s include hyperlinks to our login and registration types.
On the login webpage, end users must have two possibilities: logging in with an current account or registering for a new one particular.
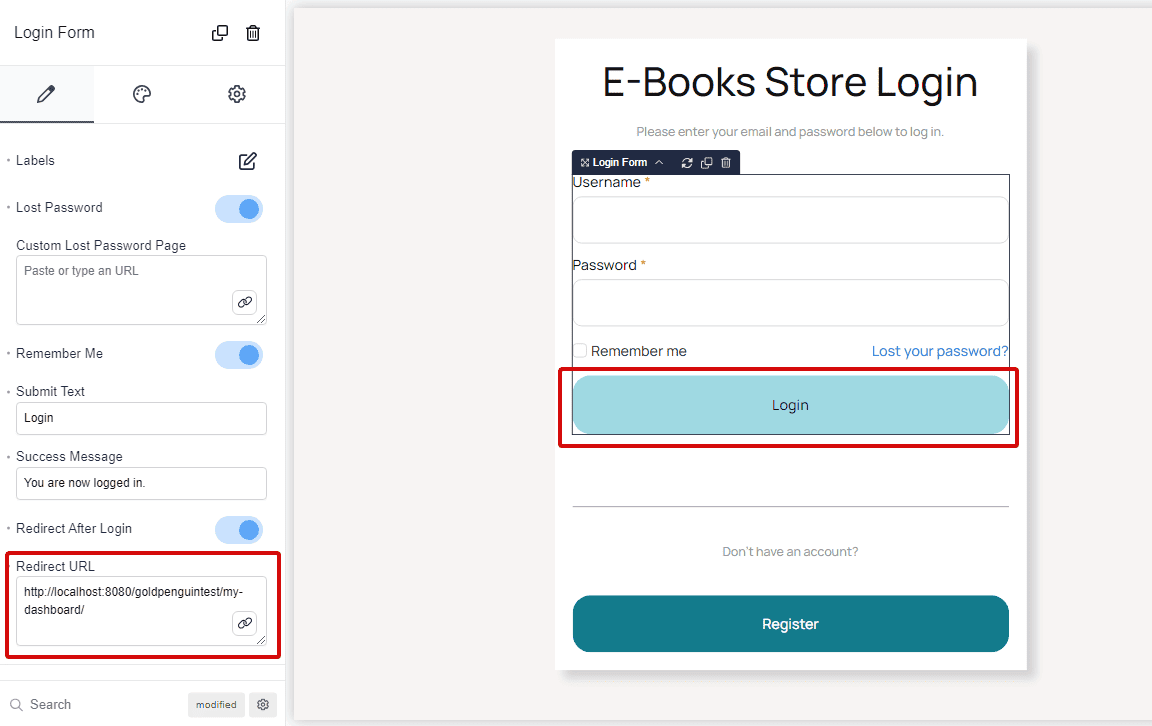
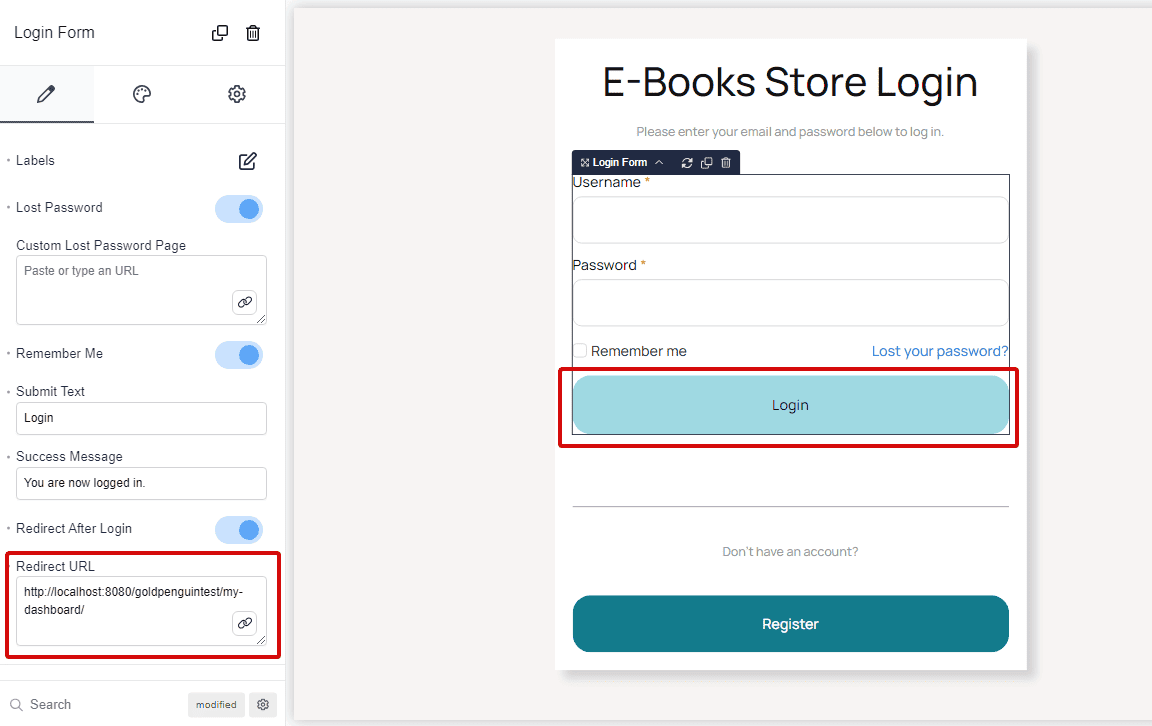
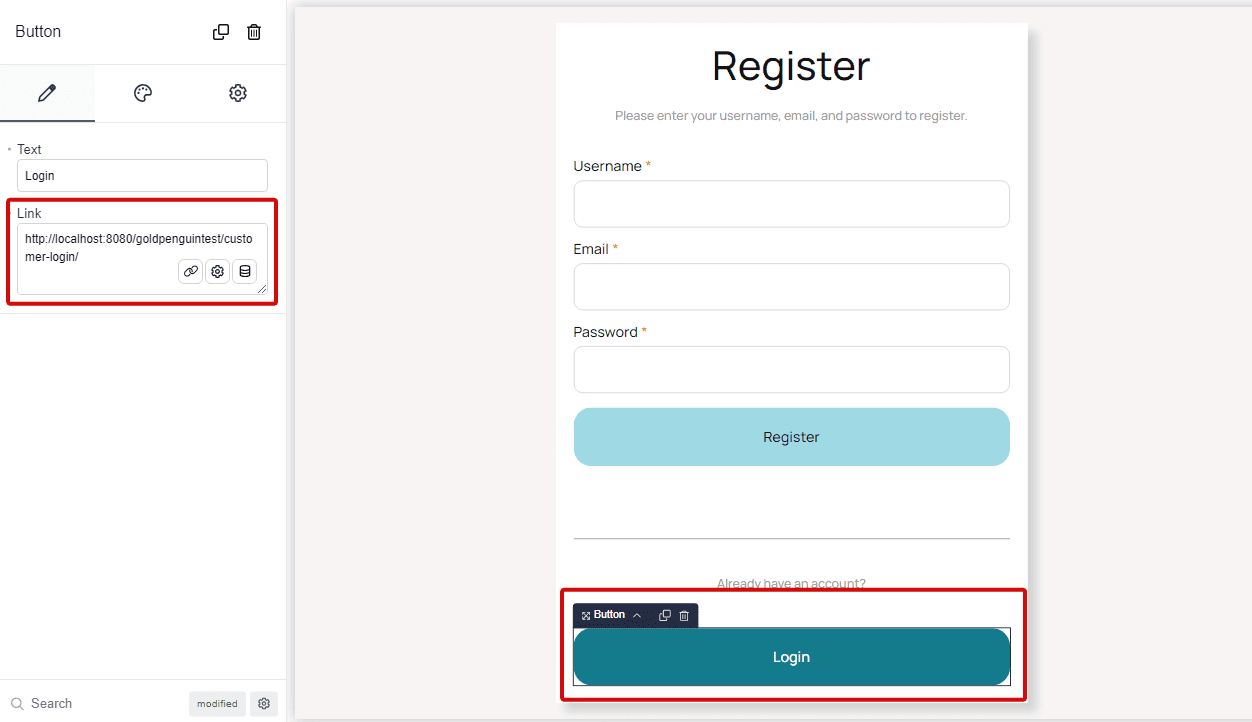
Include a redirect URL for the login type. In my setup, I have linked it to the account webpage. This guarantees end users are directed to their account webpage submit-login.


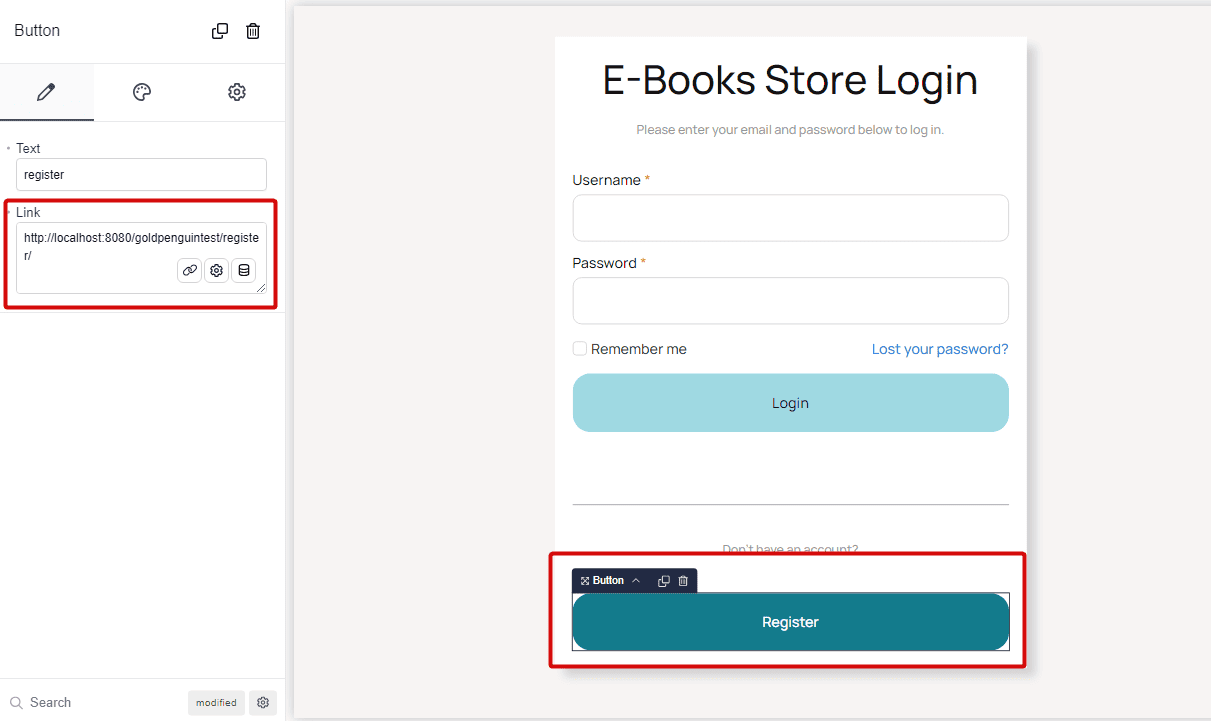
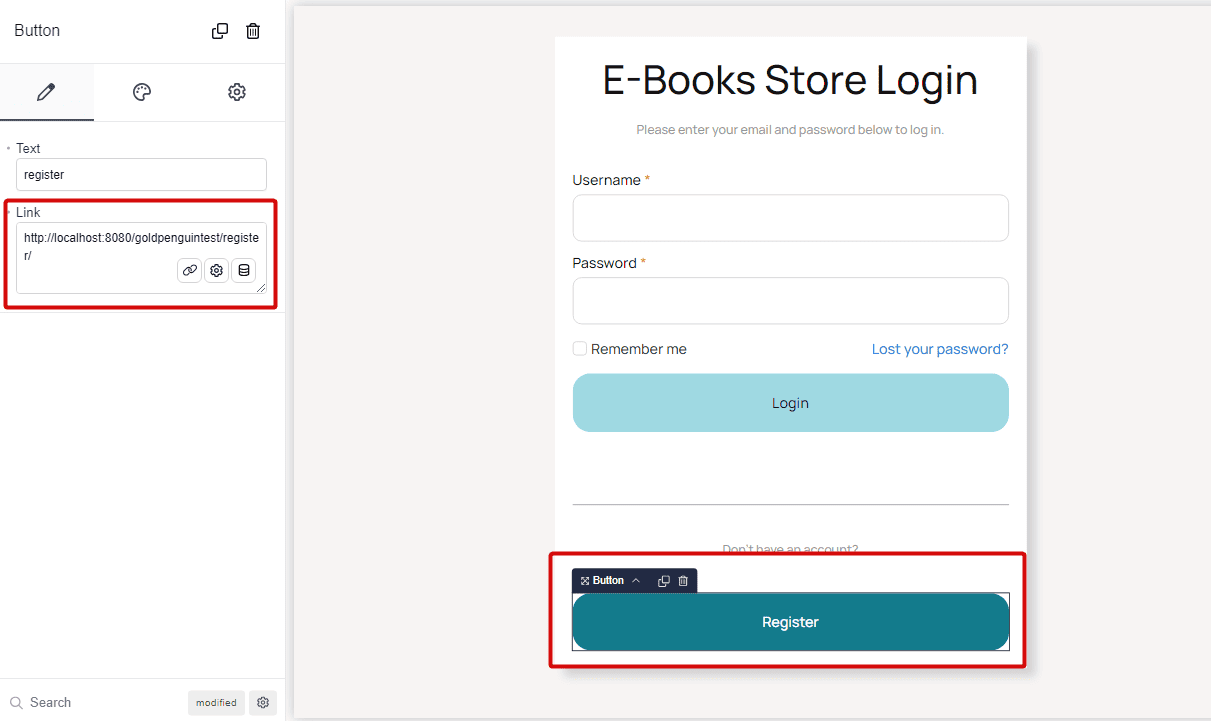
For the registration button, hyperlink it to the registration webpage.


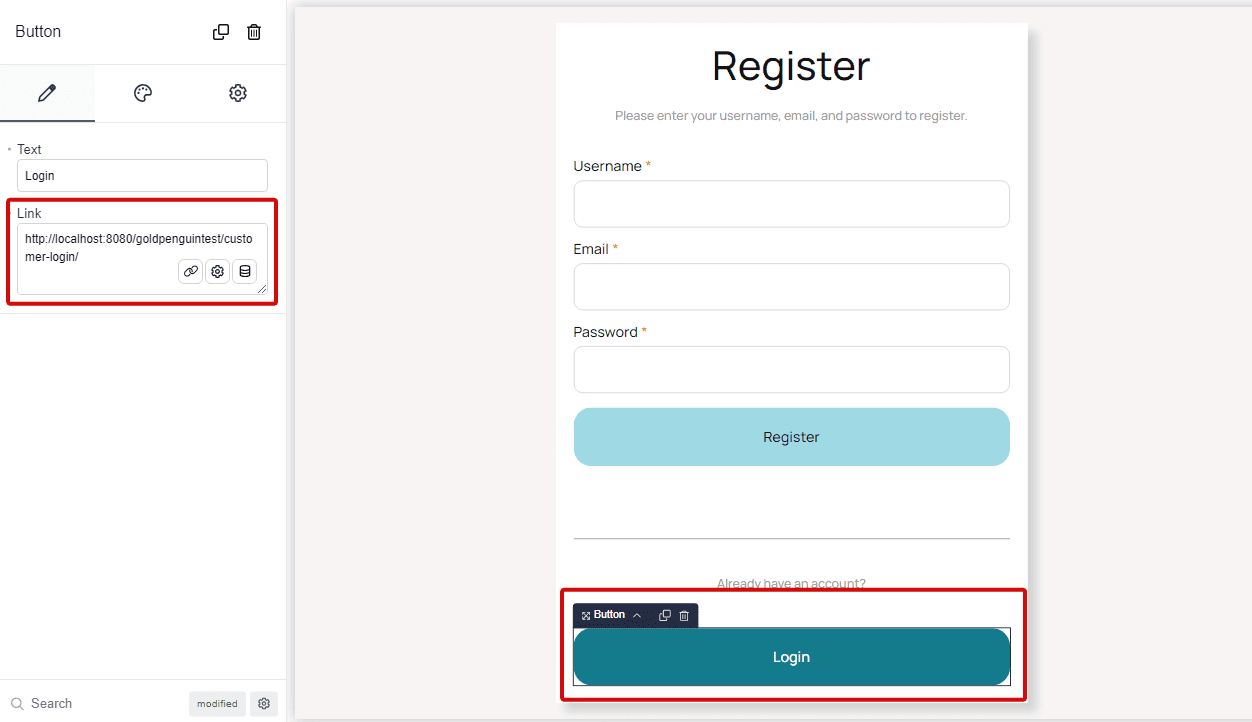
On the registration webpage, I have picked not to use a redirect URL. Rather, following registration, end users see a accomplishment message and continue to be on the identical webpage. Nonetheless, I have linked the login button to the login webpage.


Based on your preference, you can set a redirect URL submit-registration, like directing end users to their account webpage or property webpage.
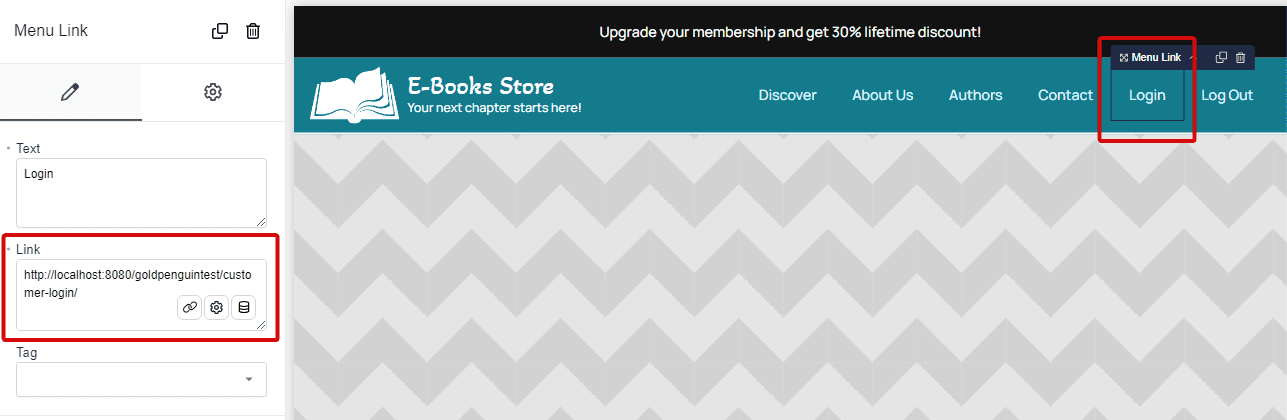
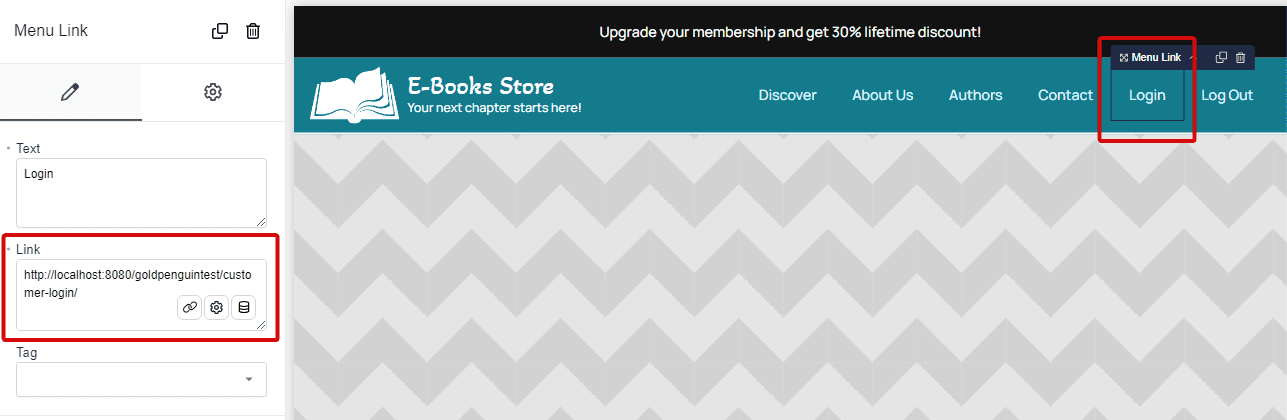
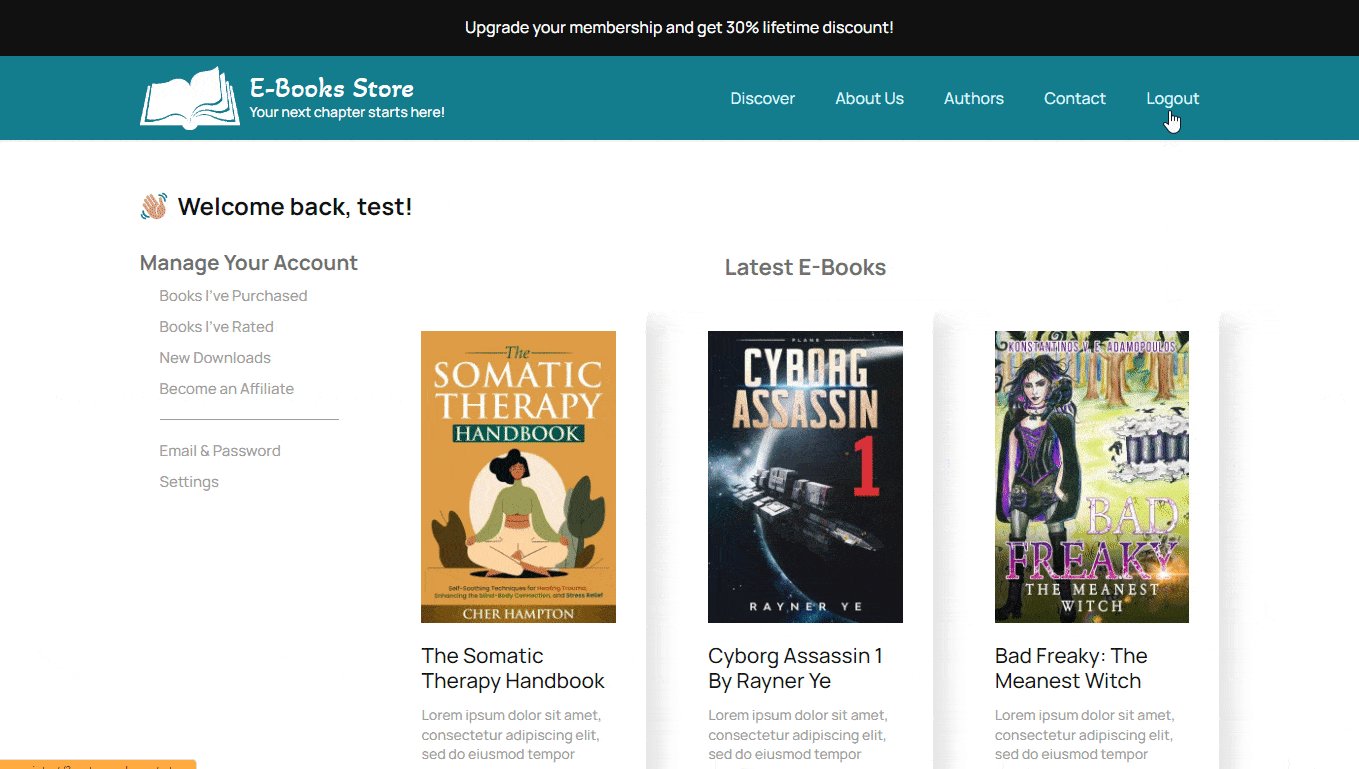
Lastly, let’s hyperlink the login and logout from the headers to their designated pages.
Website link the login text in the header to the login webpage. This way, end users are directed to the login webpage on clicking.


Linking the logout can be somewhat complicated. To successfully log end users out, you may well require customized codes or a plugin.
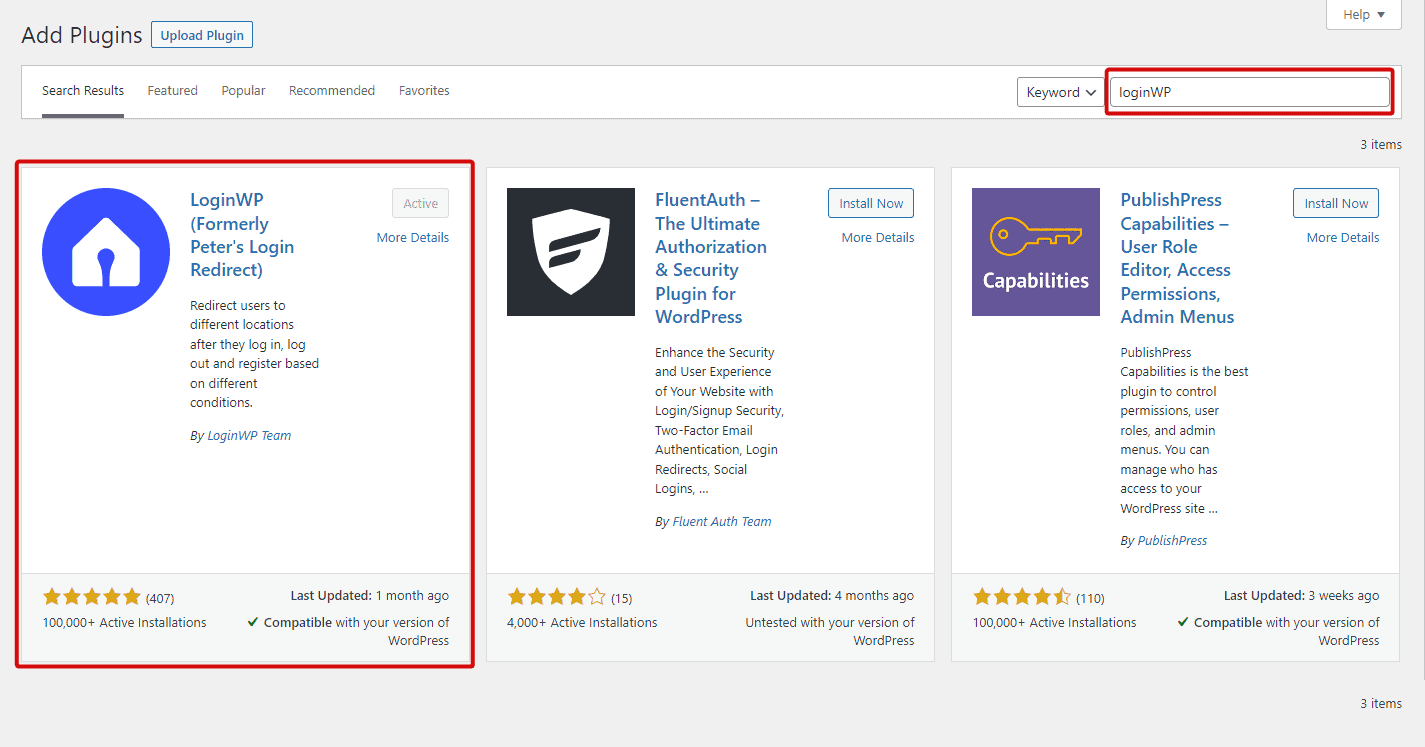
For simplicity, let’s use the LoginWP plugin.


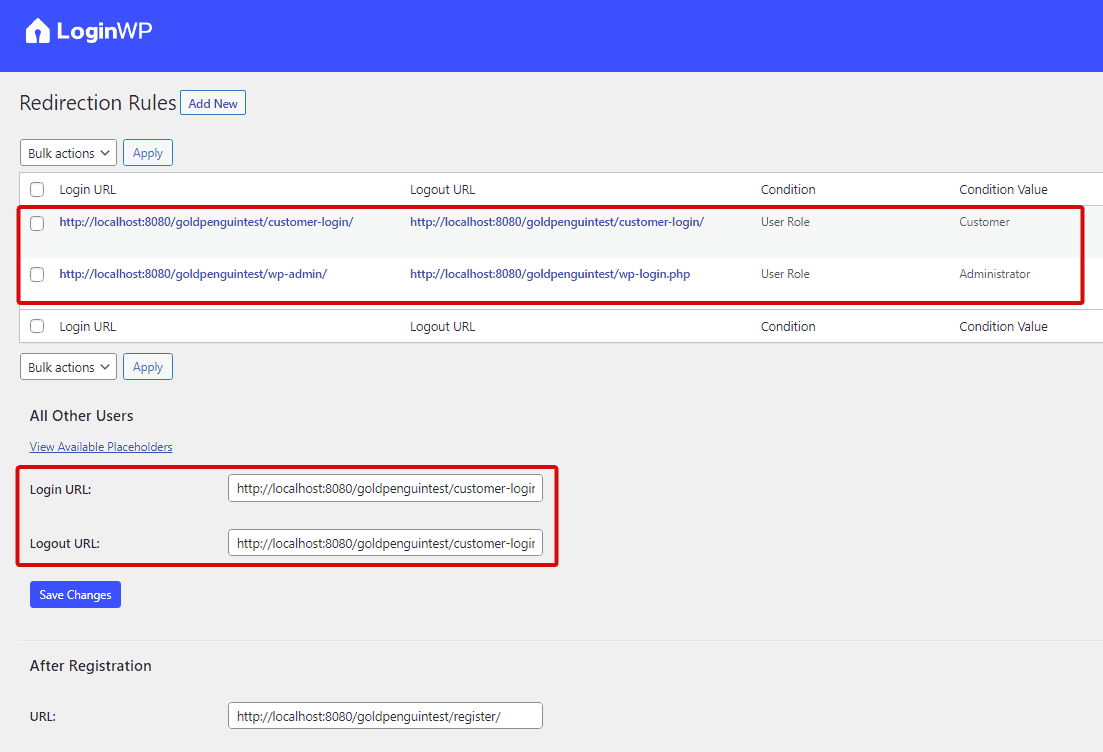
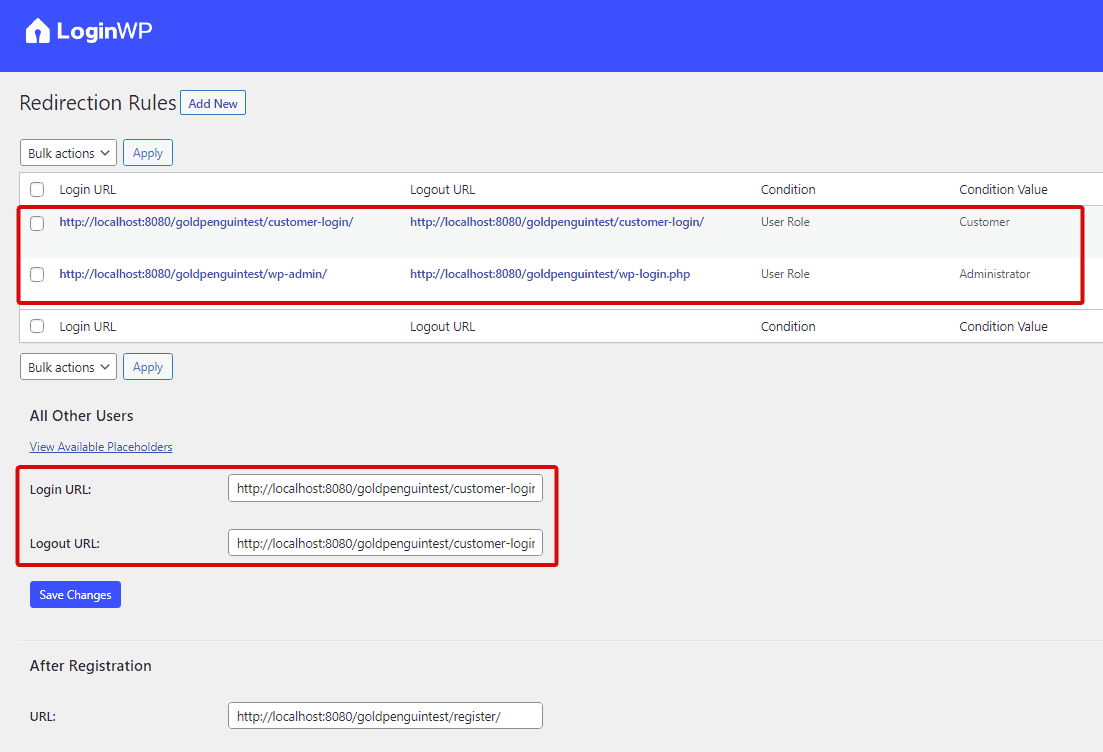
Following putting in the plugin, configure the logout URL to redirect end users to a distinct webpage submit-logout. I have picked the login webpage for this goal. The plugin also lets you management the redirect URLs based mostly on the user’s function.


Now, go back to your header template on the Breakdance editor. Click the logout text. On the left, paste the following WordPress logout hyperlink on the ‘Link’ discipline:
http://your-domain.com/?buyer-logout=true
Then, conserve your function. And you are completed!
eight) Check Your Internet site on the Front-Finish
Let’s check our website on the front-finish to make confident that almost everything functions as meant.
Very first, open your website in an incognito window (or a various browser). By performing so, you can see the website as a new visitor.
a) Registration Check
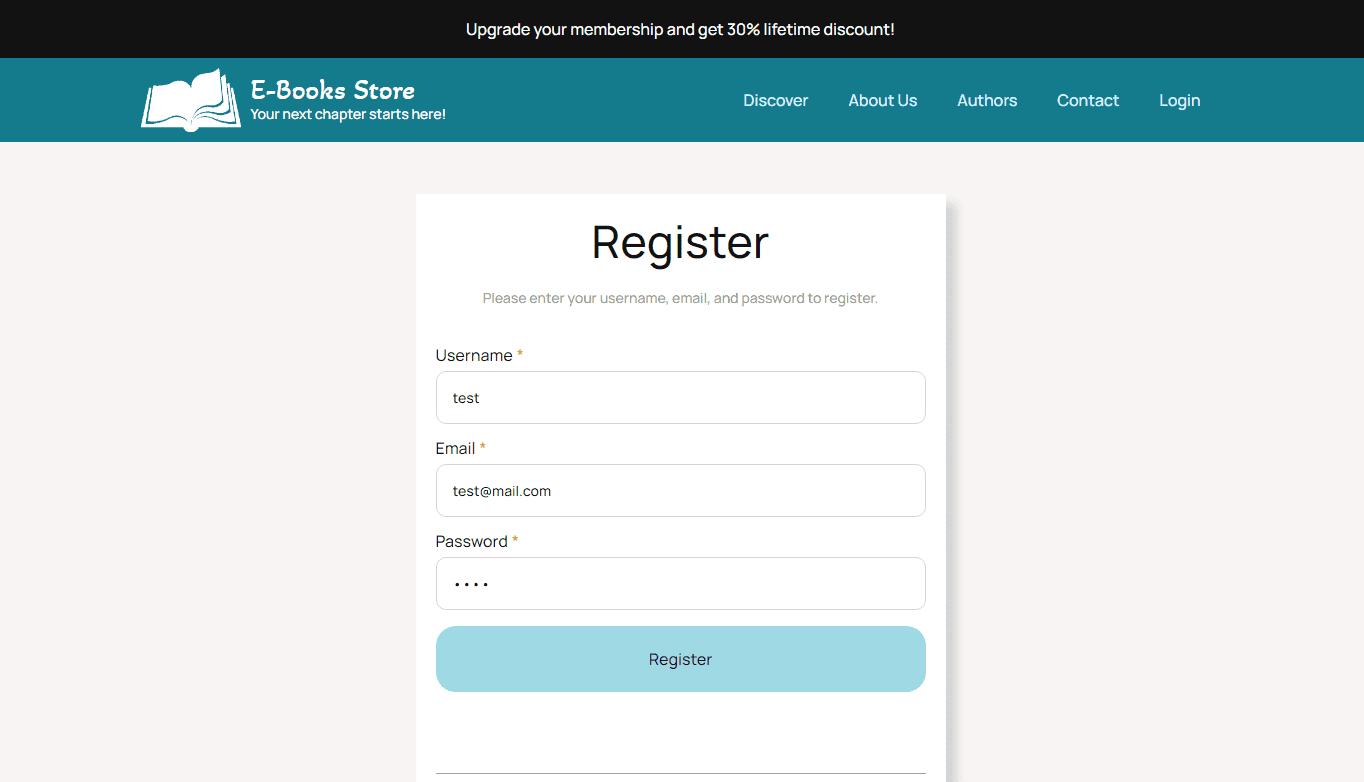
Now, go to the login webpage and click register.
Enter the essential information on the registration type and click on register.


b) Confirm the New Consumer on the Backend
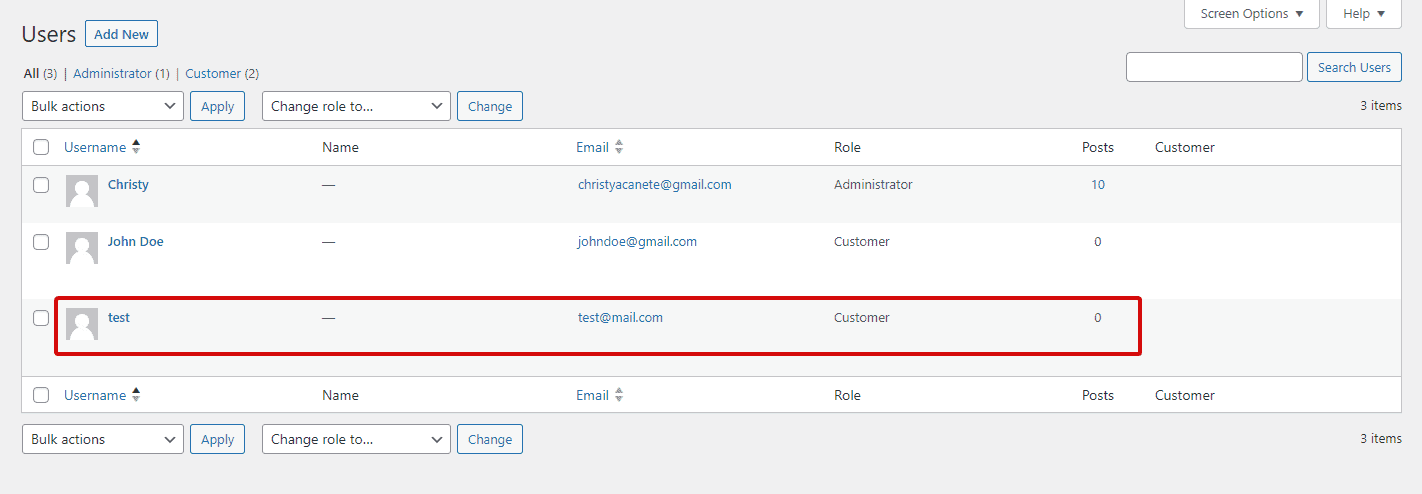
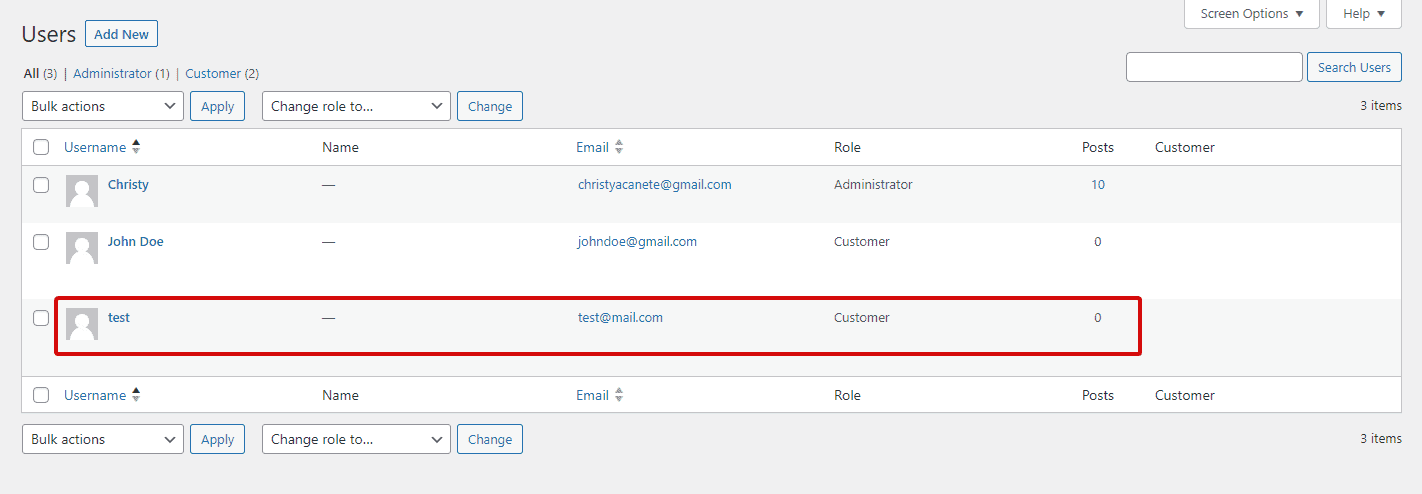
To verify the registration was effective, entry your website as an administrator in a separate window. Go to Consumers > All Consumers. This part displays all registered end users and their roles. You must see the newly registered account right here.


c) Login Check
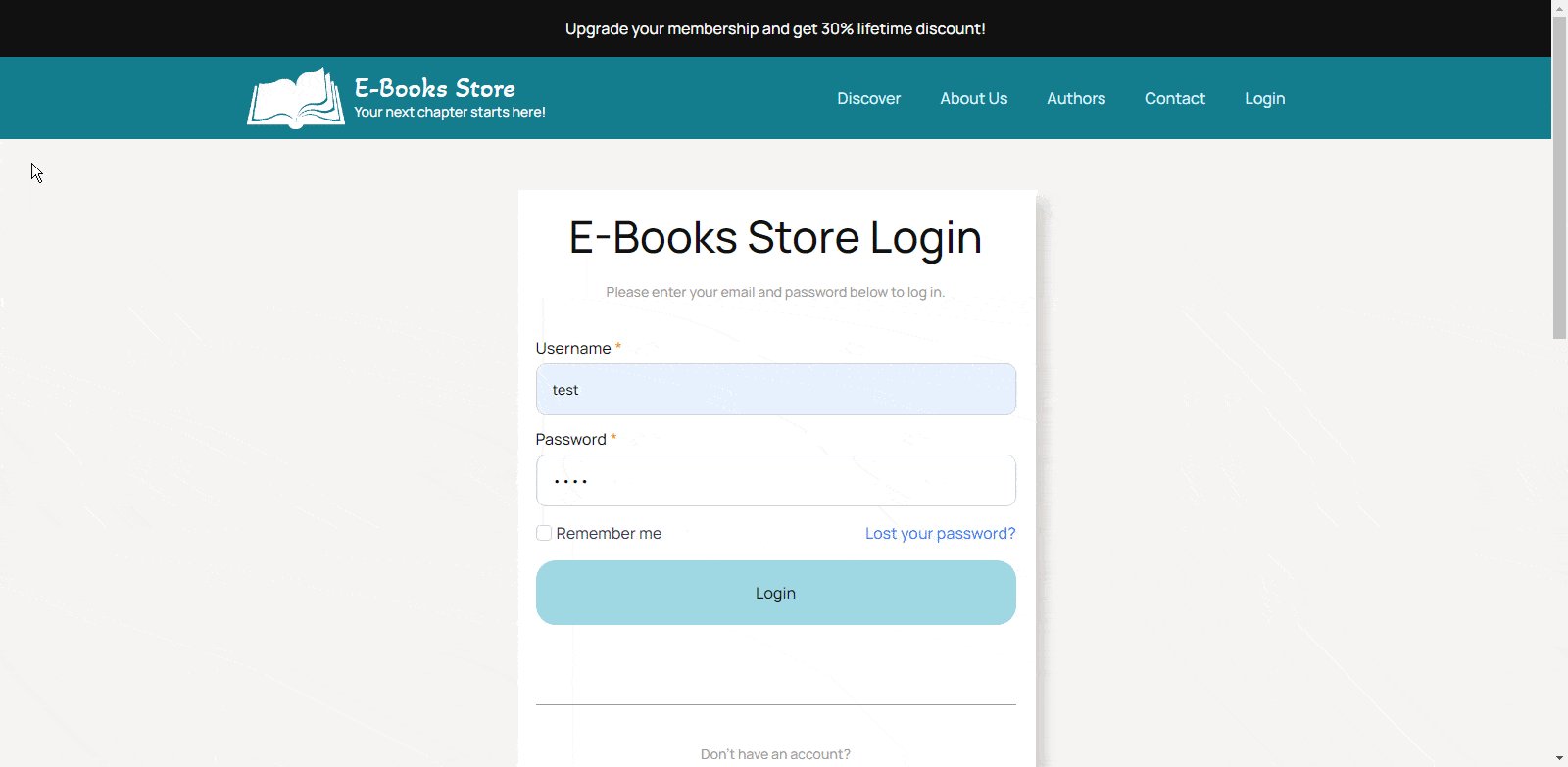
Now, back to the incognito browser, let’s attempt to log in employing the account we’ve just registered.
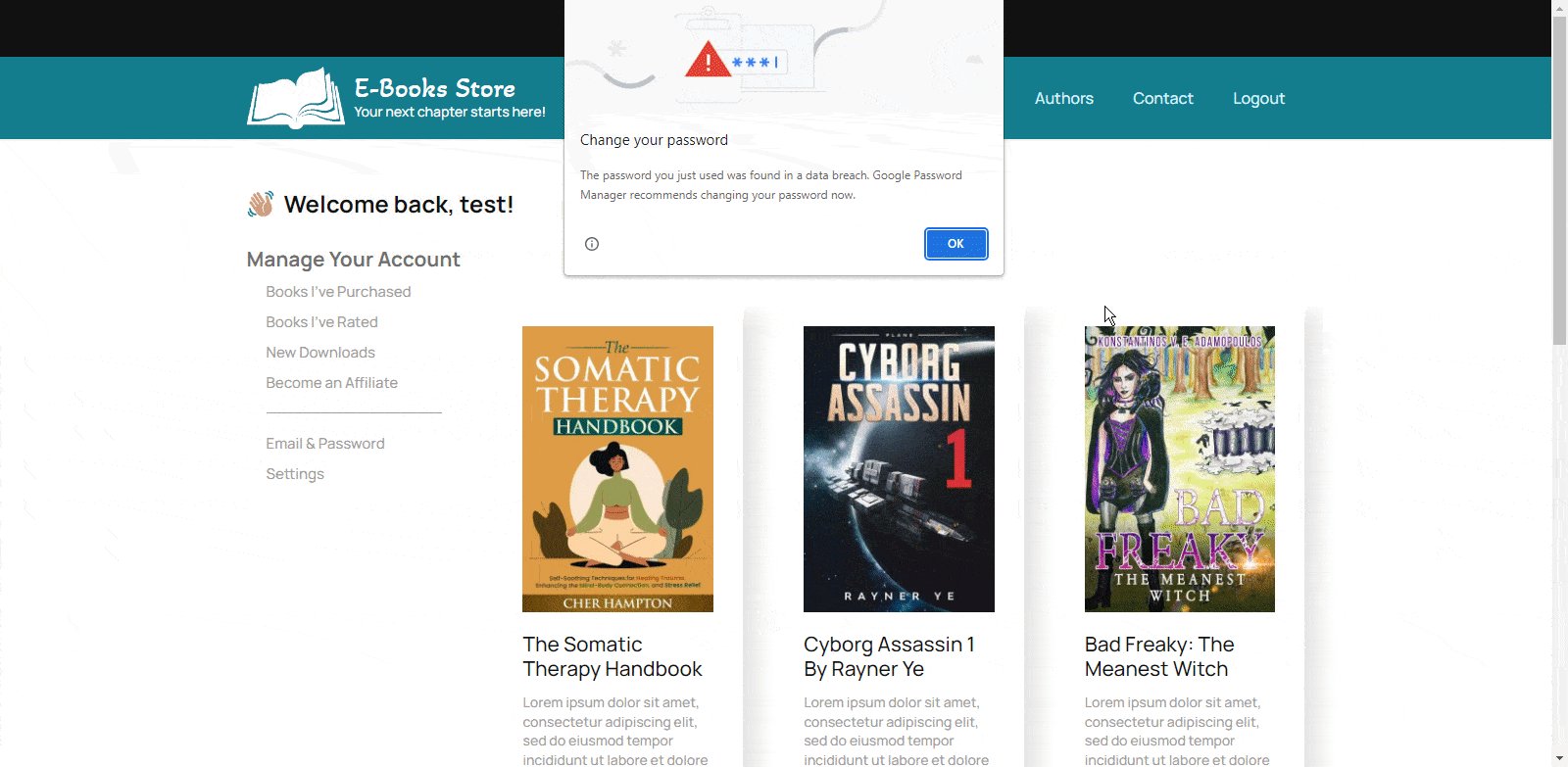
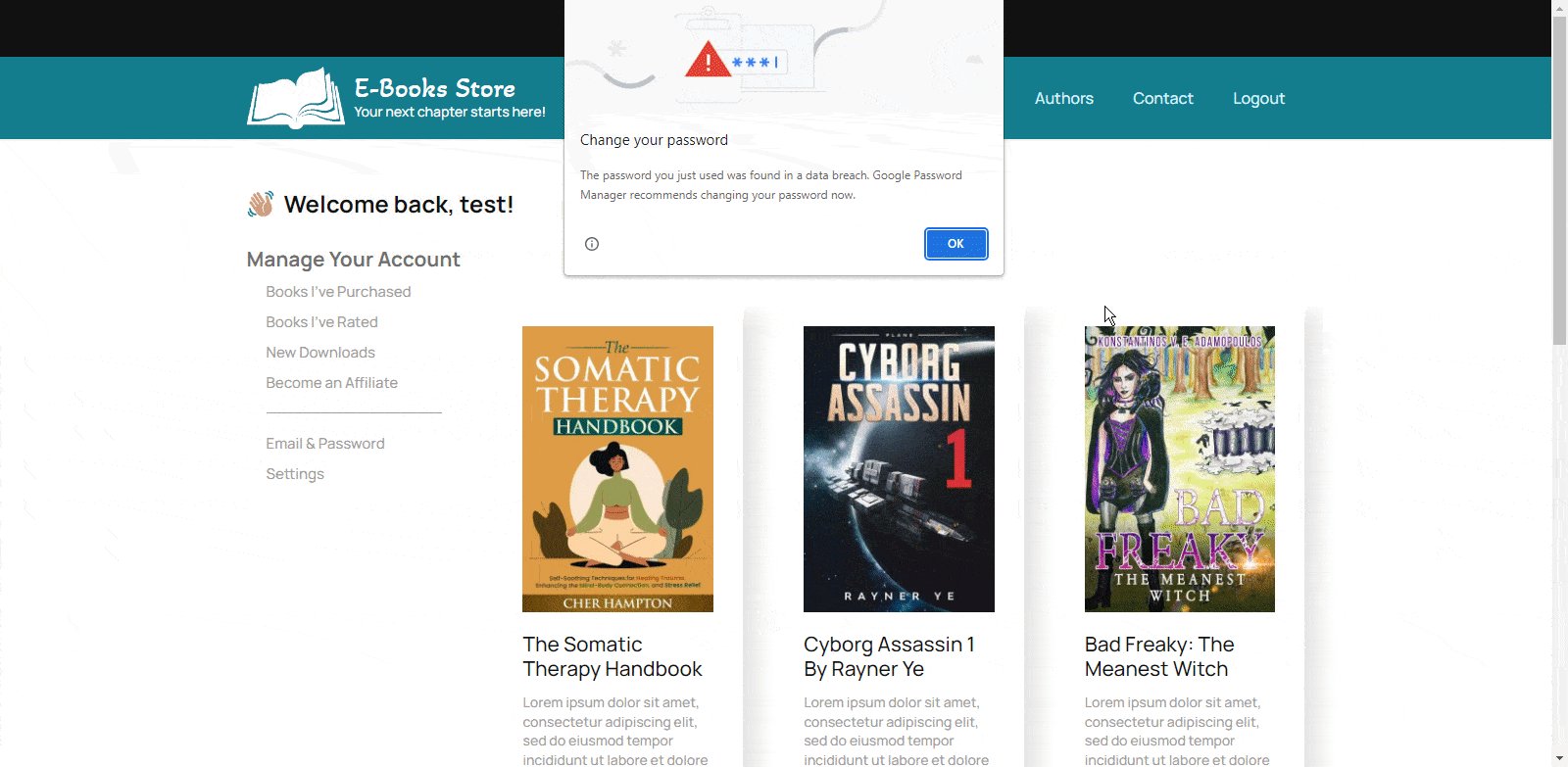
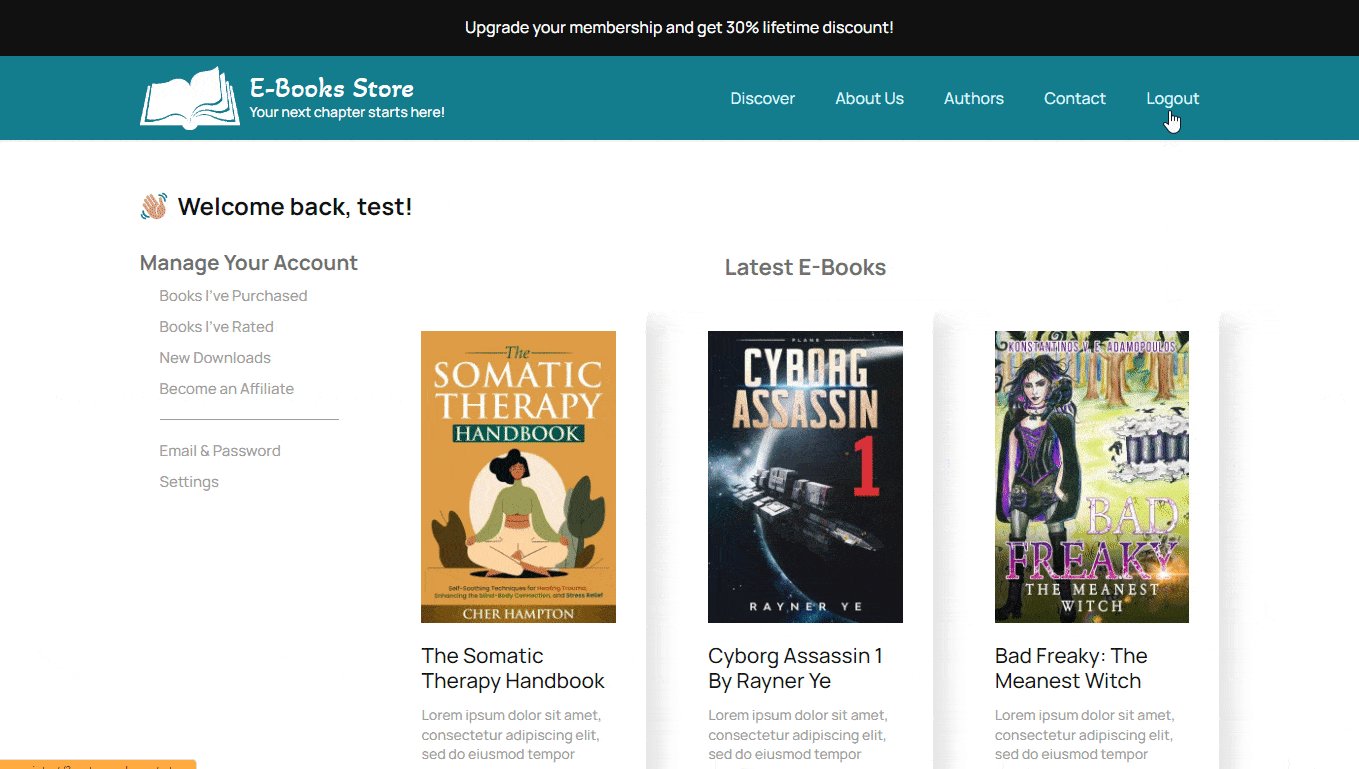
On effective login, you must be directed to the account webpage. The header must now show your title, and the ‘Log In’ hyperlink must have modified to ‘Log Out’.


d) Solution Web page Navigation
Underneath the solution suggestions, click the ‘Start Reading’ button on one particular of the goods. This action must lead you to the solution webpage.


e) Buy Movement
On the solution webpage, click the buy button. If everything’s set up appropriately, you are going to be redirected to the checkout webpage.


After a buy has been produced, you can verify it on the Downloads > Orders part.
f) Logout Check
On the account webpage, click the logout button. You must now be signed out from the website and taken back to the login webpage.


And That is It!
With Simple Digital Downloads and Breakdance, you can now craft a consumer-pleasant account webpage, providing your end users a customized expertise.
We’ve also designed one more tutorial about how to set up an Easy Digital Downloads store in Breakdance. Right here, we’ve presented far more information on how to use this plugin to produce a digital shop. So make confident to verify it out.
If you have ideas or inquiries about the setup method, please drop a comment beneath.