Making a web site popup is an crucial portion of any electronic mail advertising and marketing technique as they can support you convert your web site site visitors into subscribers. Popups can be successful in acquiring individuals to indicator up for your newsletter, and they can be specifically valuable if you supply a low cost or incentive for subscribing.
Positive aspects of Internet site Popups
one. They are hugely successful in acquiring individuals to indicator up for your newsletter
two. They can be employed to supply a low cost or incentive for subscribing
three. Popups can be custom-made to match the appear and come to feel of your web site
four. You can use popups to gather prospects even if you really don’t have a newsletter
In this tutorial, we’re going to display you how to develop a newsletter subscribe popup in Breakdance Builder. We’ll also offer some ideas on developing an successful popup and give you some concepts for what to supply as an incentive for subscribing.
Making a Popup in Breakdance Builder
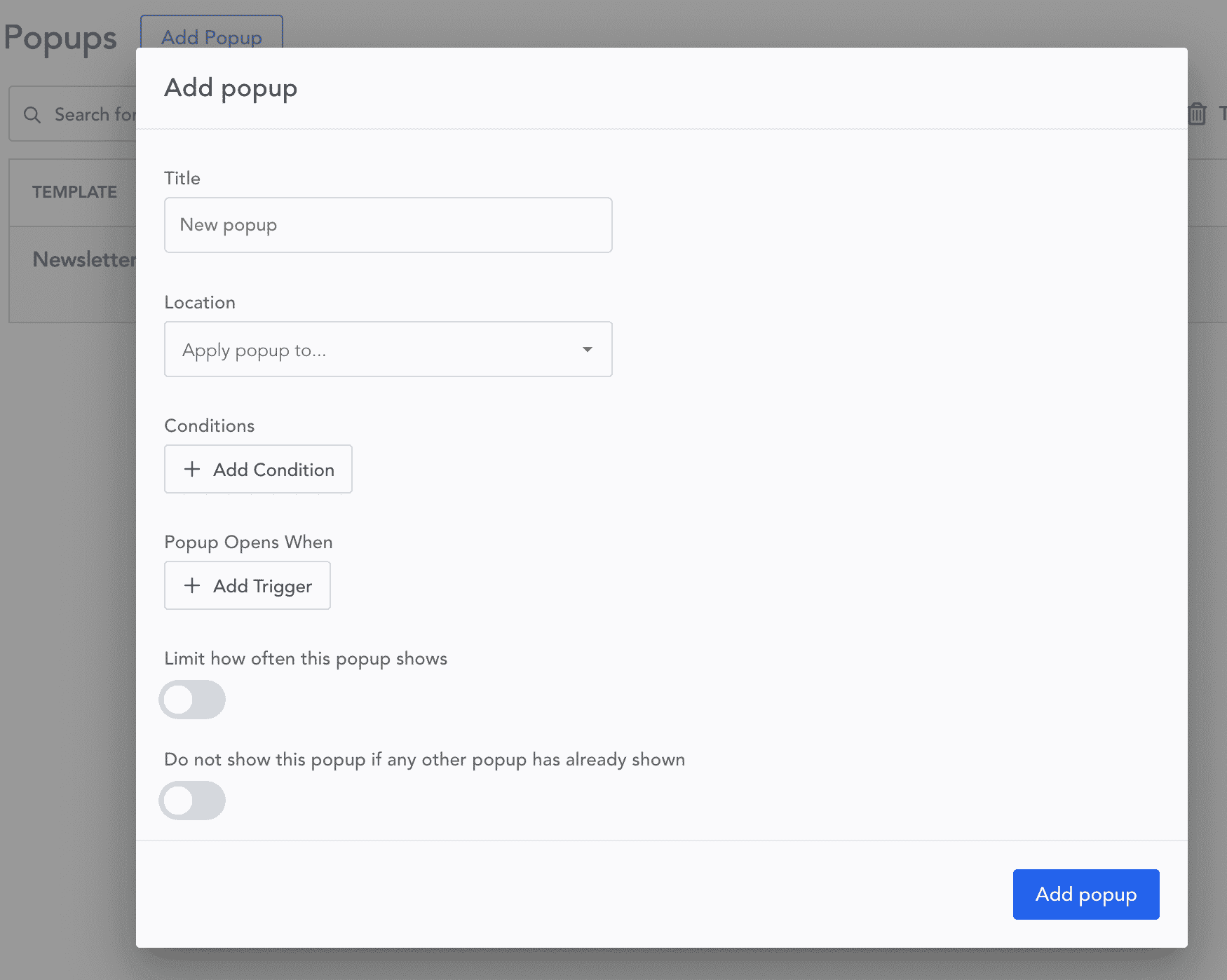
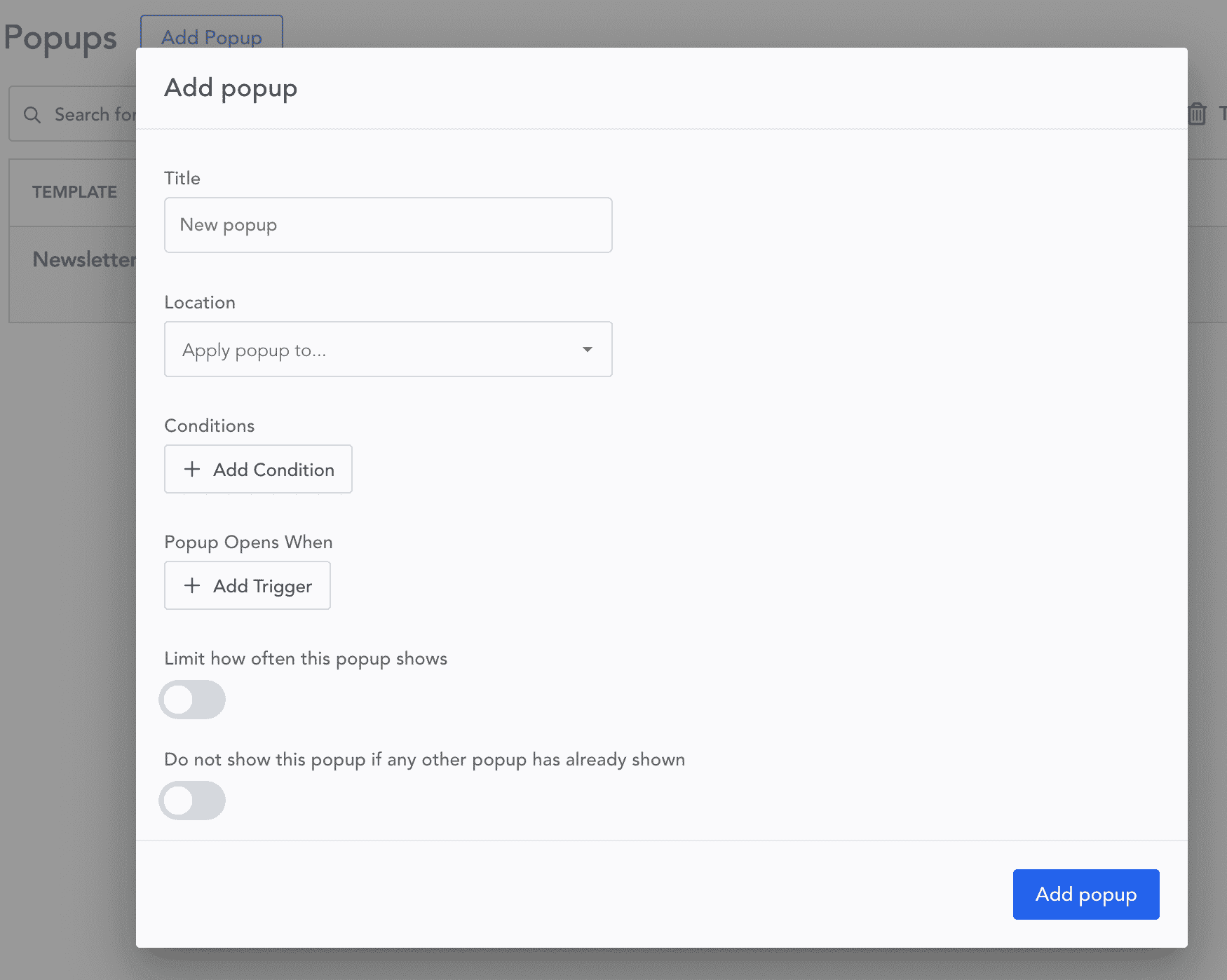
The very first factor you require to do is log in to your WordPress administration panel and go to your Breakdance settings. In settings, go to the “Popups” tab. From right here, you will be producing a new popup. For this tutorial, we’re going to presume that you are commencing from scratch and producing a new popup. The very first factor you require to do is give your popup a title. There are a handful of settings you can customize on this web page:


Title: This is the title of your popup. The title is just for inner use, so come to feel free of charge to title it one thing like “Newsletter Popup”.
Spot: This is exactly where your popup will be displayed on your web site. You can decide on to show it on all pages, certain pages, or posts. For this tutorial, we’re going to decide on “All Pages”.
Situations: You could filter to only display you popup to certain site visitors primarily based on specified problems. For instance, you could decide on to only display the popup to site visitors who are not logged in, or who haven’t subscribed to your newsletter nevertheless. For this tutorial, we’re going to depart this setting blank.
Popup Opens When: This setting is the set off that will trigger your popup to seem. You can decide on from a handful of distinct possibilities:
On Web page Load: Your popup will seem as quickly as the web page loads.
Following Inactivity: Your popup will seem soon after a specified time period of inactivity. For instance, you could decide on to have the popup seem soon after thirty seconds of inactivity.
Exit Intent: Your popup will seem when the visitor moves their mouse to depart the web page.
Click Set off: Your popup will seem when the visitor clicks on a certain component ID on your web page, like a button or website link.
For this tutorial, we’re going to decide on “After Inactivity” and set it to five seconds (we would advocate a larger quantity for a manufacturing web site).
Restrict how usually this popup demonstrates: You will not want to annoy your web site site visitors with as well a lot of popups, so you can use this setting to restrict how usually a popup is proven to a visitor. For instance, you could decide on to only display the popup a certain quantity of occasions per web page load, session, or a complete quantity permanently.
Do not display this popup if any other popup has presently been proven: If you have far more than one particular popup, you may possibly not want to display far more than one particular popup to the very same visitor. You can use this setting to make confident that only one particular popup is proven per check out.
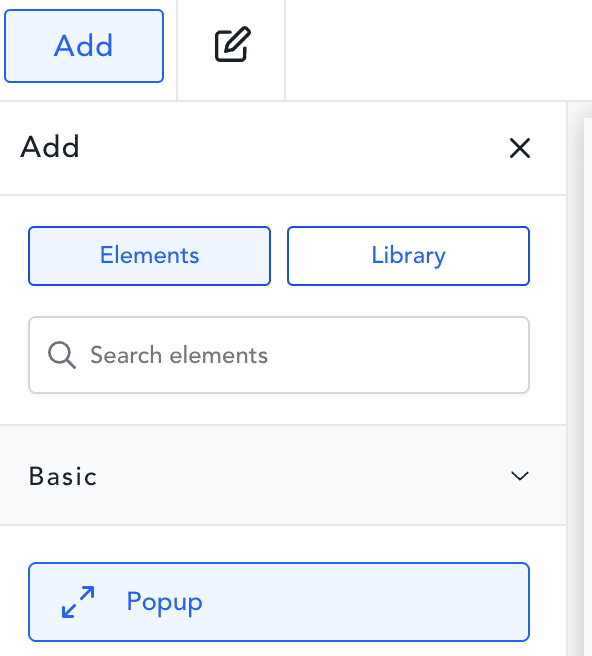
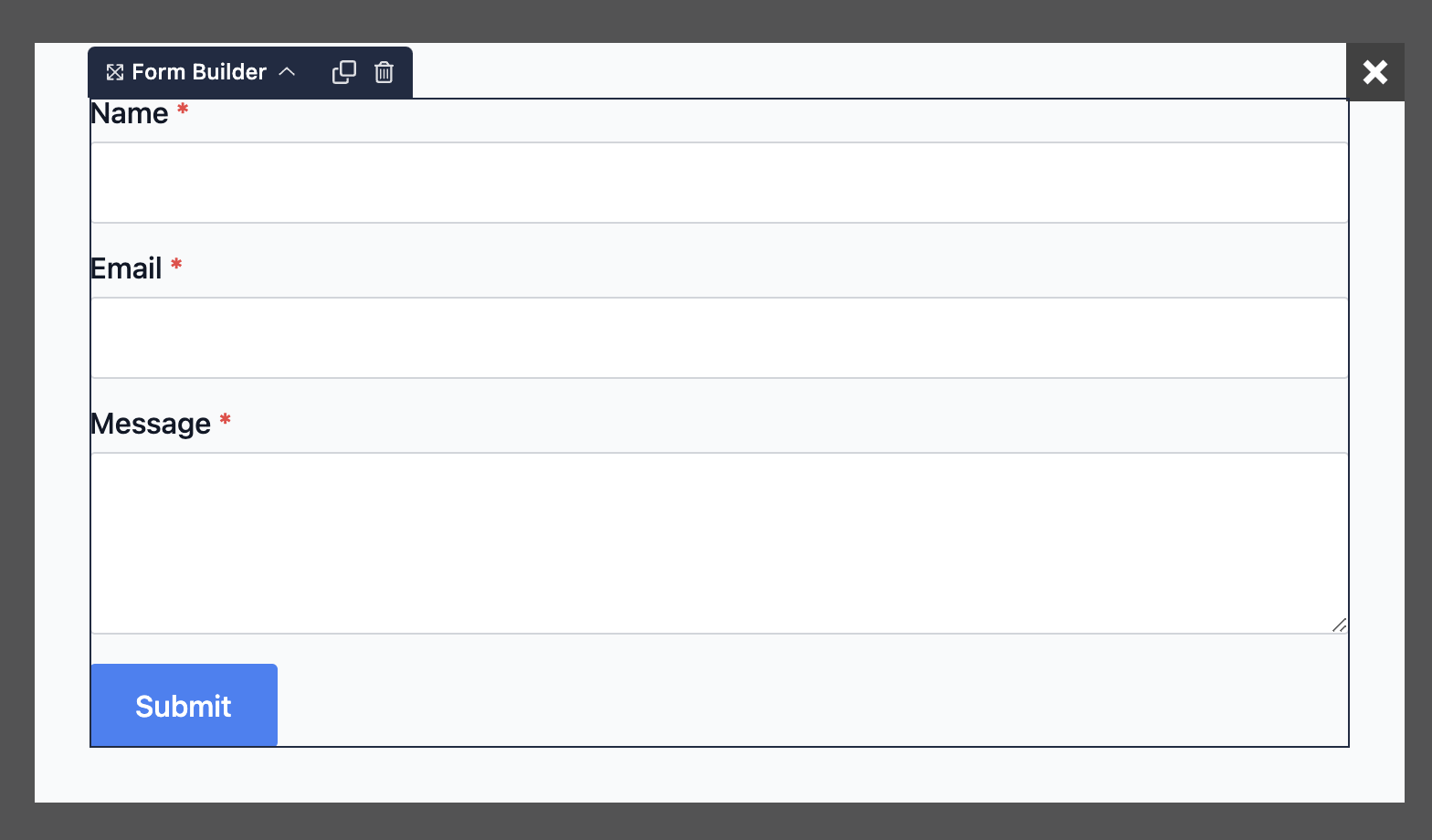
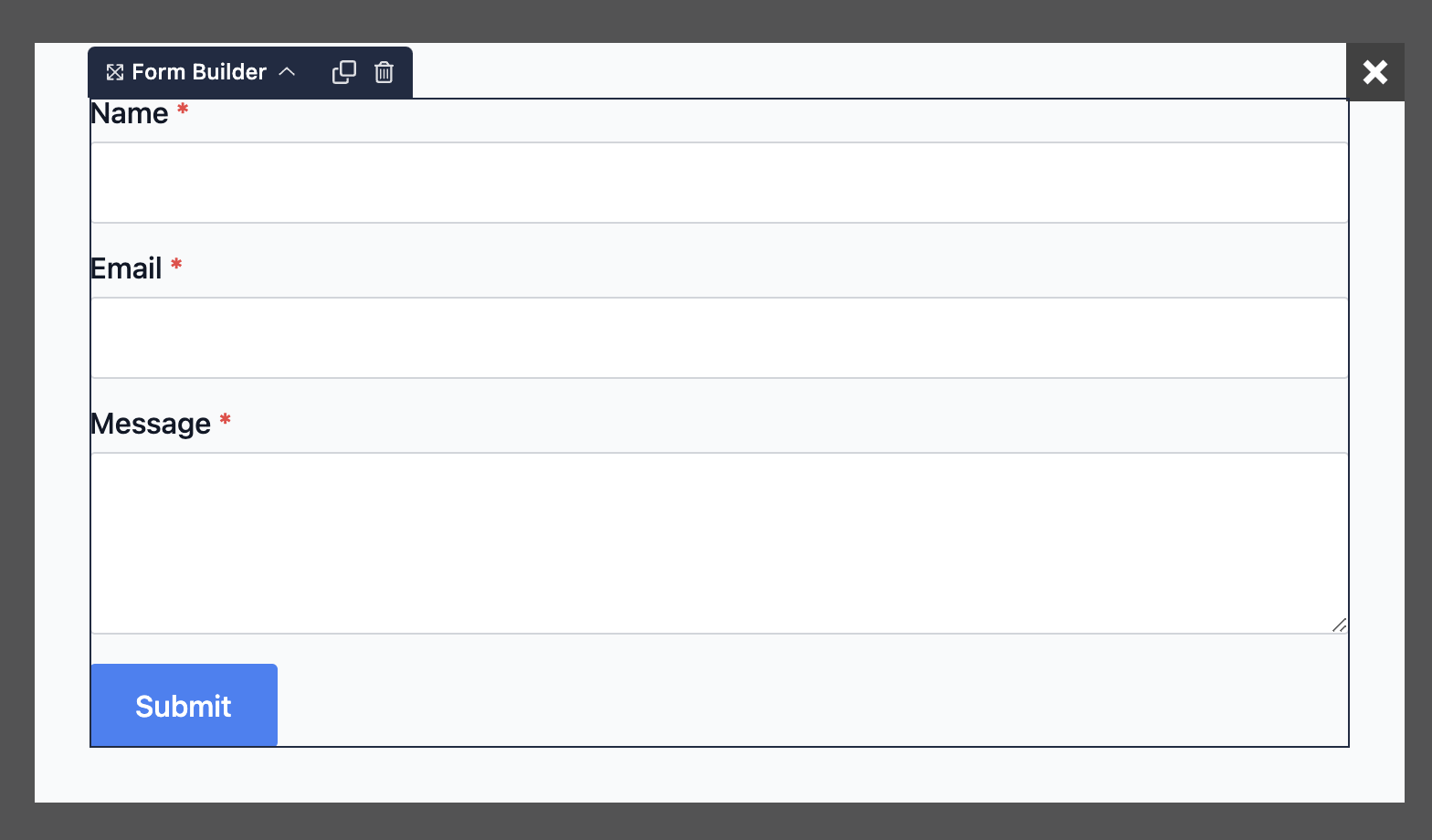
Now that you have configured the standard settings for your popup, it is time to begin developing it! Conserve your settings and edit the popup in the builder. Include a popup component to your web page, as nicely as a kind builder. You can now customize the fields and design and style of your popup and kind.




As you are developing your popup, preserve these ideas in thoughts:
- Make confident your popup is noticeable and eye-catching. You want it to stand out from the rest of your web page so that site visitors will discover it.
- Your headline need to be brief and to the level. It need to be clear what the function of your popup is.
- Your incentive need to be one thing that your target audience will uncover useful. If you are not confident what to supply, take into account a low cost or a freebie.
- Make confident your kind is brief and simple to fill out. The fewer fields there are, the far more most likely site visitors will be to subscribe.
Your kind can be linked to common electronic mail advertising and marketing platforms like MailChimp. This will enable you to immediately include subscribers to your electronic mail record.
When you are content with your popup, conserve your modifications and preview your popup to make confident it seems to be and functions the way you want it to. If every little thing seems to be very good, go ahead and publish your popup!
Making a popup to shop emails can support enhance subscribers to a newsletter. It is critical to make confident that the popup is noticeable and eye-catching, as nicely as have a brief and simple to fill out kind. By way of correct customization, a newsletter subscribe popup can be a excellent asset to have on a web site. Now that your popup is published, sit back and observe the subscribers pour in!