Breakdance is a WordPress web page builder made for simplicity. It’s been out for in excess of a yr now and has been developing like crazy. It really is potent, rapidly, and remarkable.
Its drag-and-drop interface permits anybody – from modest company owners to bloggers – to effortlessly layout their web sites. Want to discover much more about the builder itself? We wrote a whole review about it.
But what I enjoy the most about this newcomer is that it gives customizable templates. It also has its personal Layout Library, international types, dynamic information, and problems. Plus, it gives 120 parts at your disposal
In this tutorial, I’m enthusiastic to share with you some of the simple characteristics of Breakdance. I’ll guidebook you from producing a easy web page to generating your internet site mobile responsive. No skills is essential.
Let’s start off!


- Acquiring Commenced With Breakdance Builder
- one) Set Up Your Staging Internet site
- two) Set up and Activate Breakdance
- three) Generate a New Web page
- four) Familiarize the Interface
- five) Drag and Drop Factors
- six) Include Grids, Columns, and Divs
- eight) Use a Template from the Breakdance Layout Library
- 9) Set up Third Celebration Resources
- ten) Make sure Your Web page Is Mobile Responsive
- eleven) Conserve and Preview
- What’s Following?
Acquiring Commenced With Breakdance Builder
one) Set Up Your Staging Internet site
For ideal final results, set up a regional staging internet site for testing plugins.
A staging internet site is like a clone of your real site. This assists avoid internet site breakdowns and assures smooth working ahead of going reside. Nearby staging web sites are cost-free and only call for set up on your pc. Some of the platforms I’d suggest are:
- WAMP Server (Windows only)
- XAMPP
- MAMP
- Nearby by Flywheel (Novice-pleasant)
If you happen to be open to investing, Cloudways is a premium internet hosting selection. Our review on Cloudways can give much more information.
two) Set up and Activate Breakdance
Have the Breakdance theme zip file prepared on your pc.
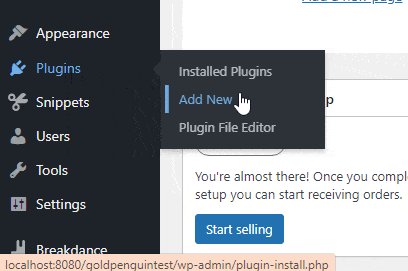
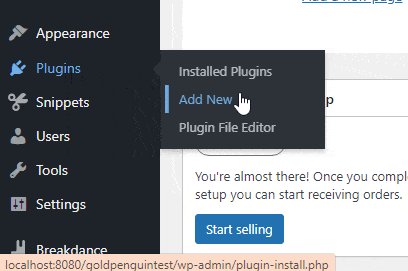
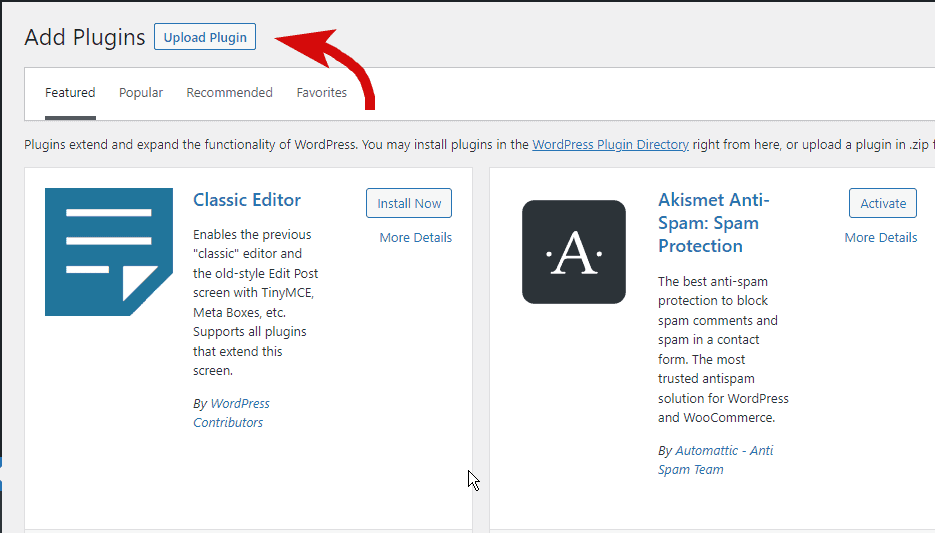
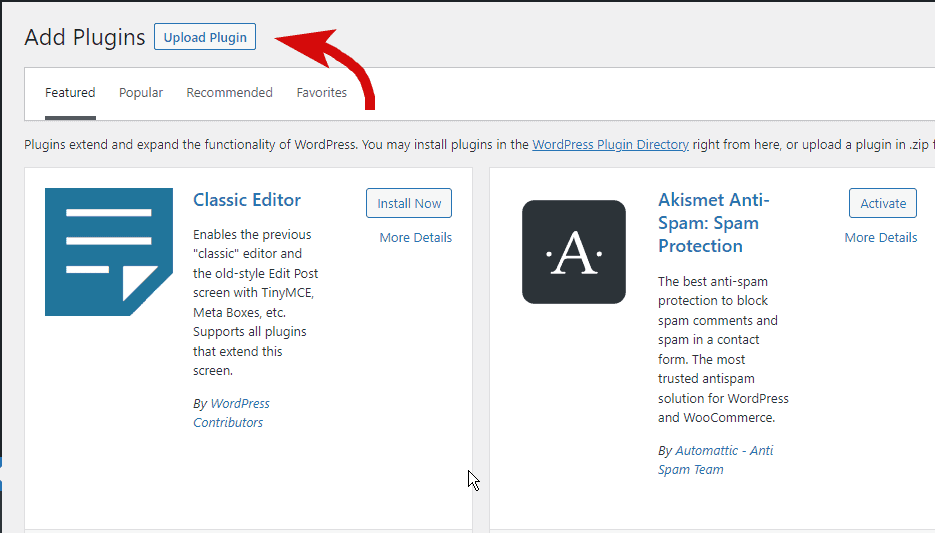
Then, go to Plugins > Include New on your WordPress dashboard.


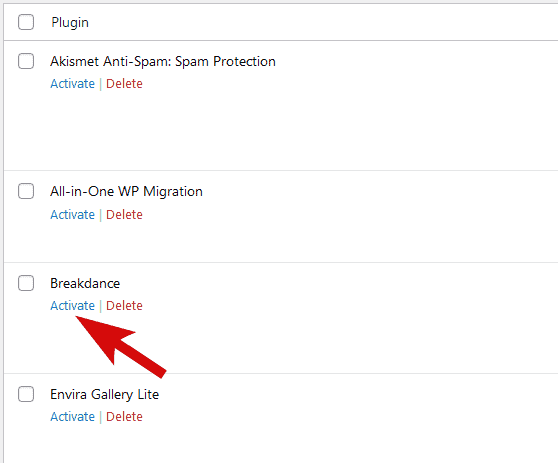
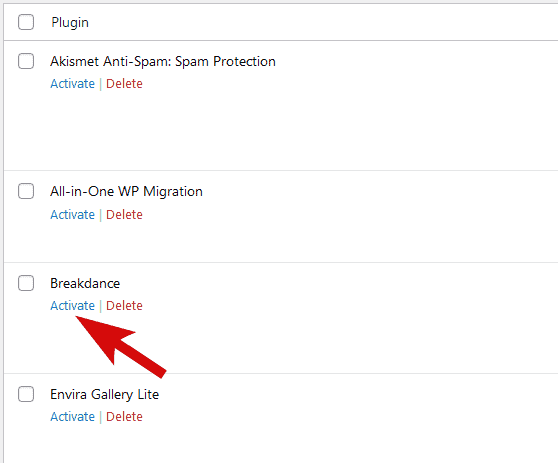
Click ‘Upload Plugin’, choose the zip file, set up, and then activate.




three) Generate a New Web page
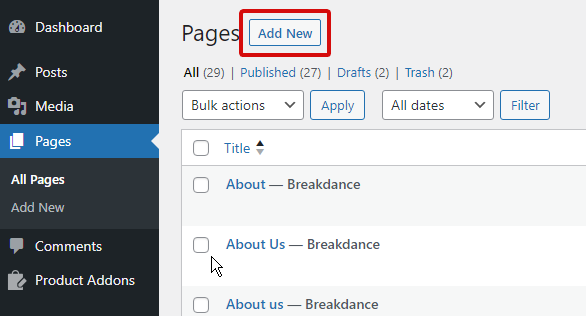
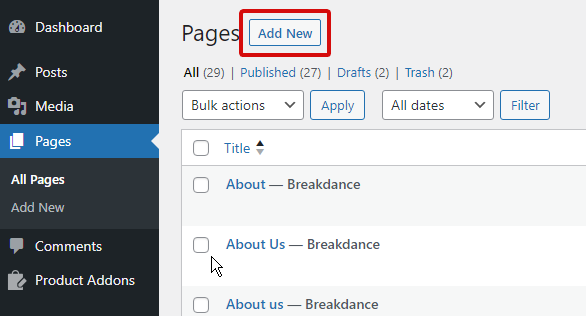
For this tutorial, let’s attempt producing a new web page. On the left side menu, click Pages > Include New.


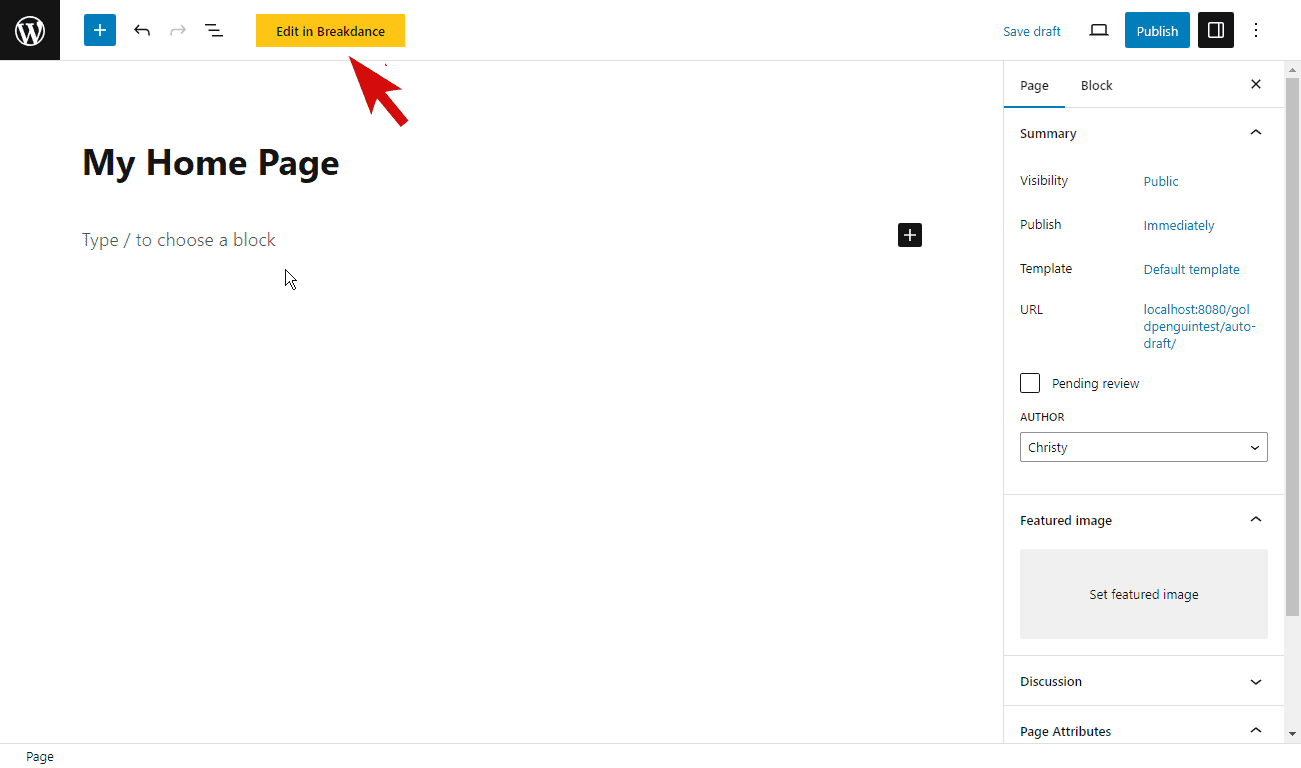
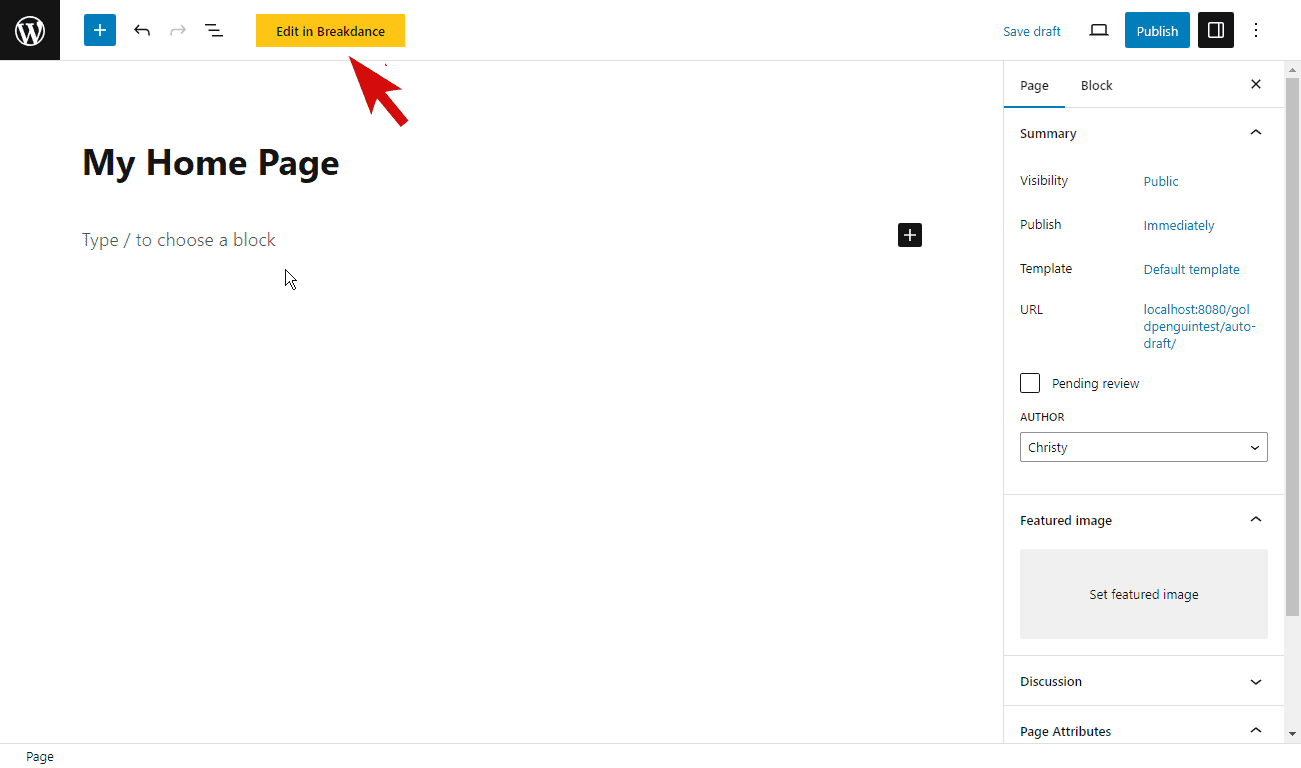
Enter a web page title. Click conserve and decide on to edit in Breakdance.


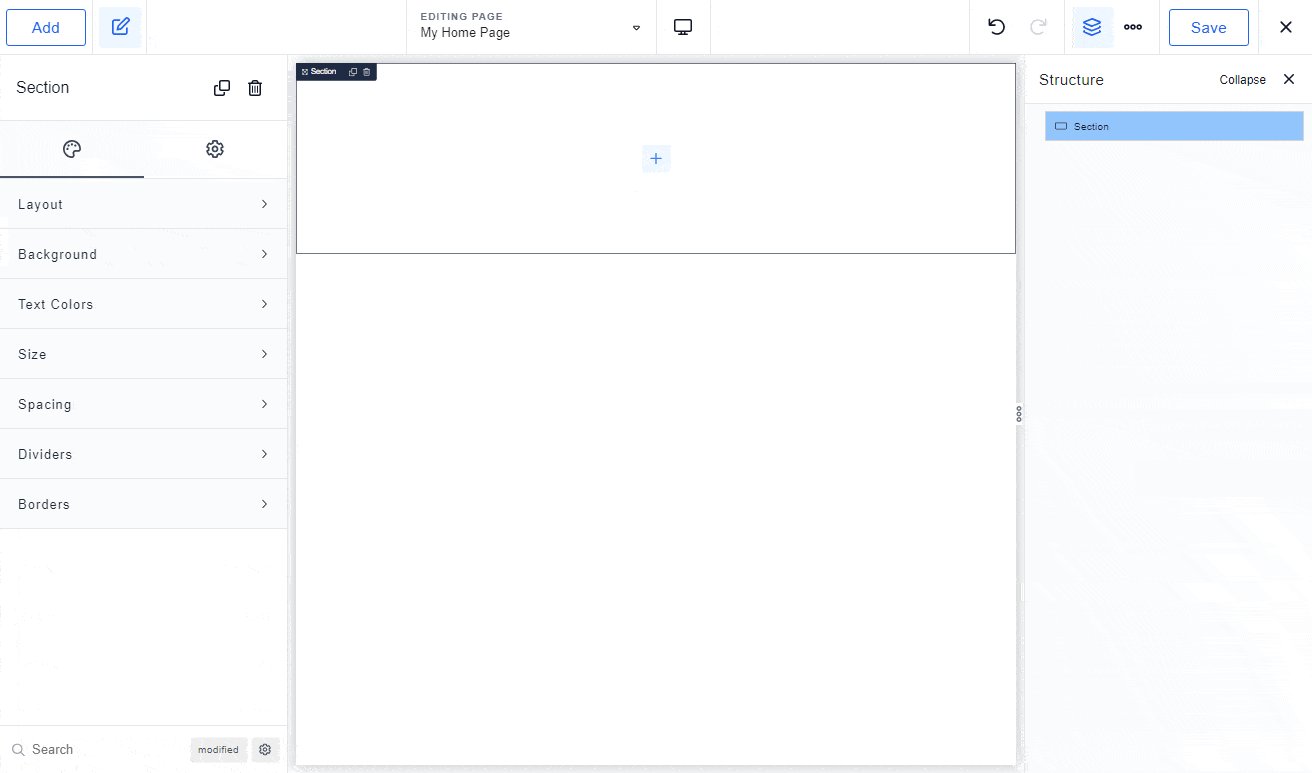
four) Familiarize the Interface
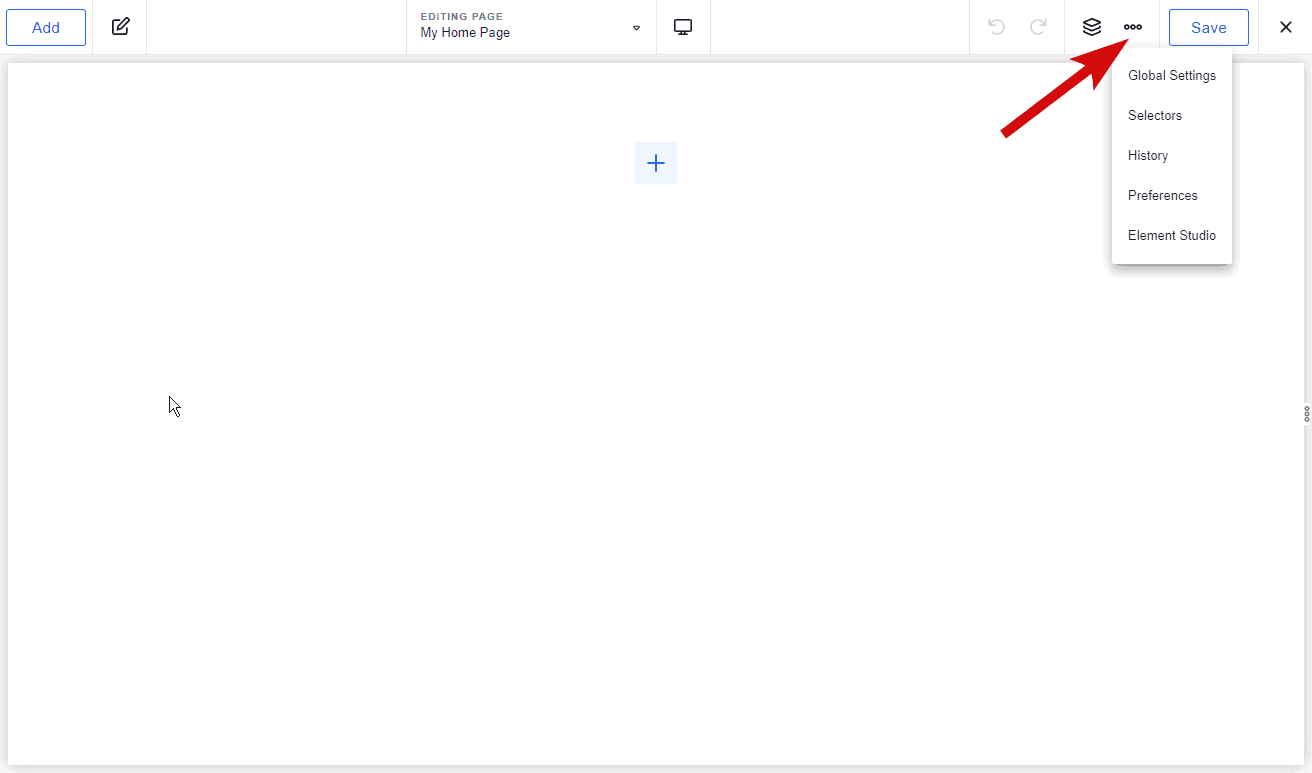
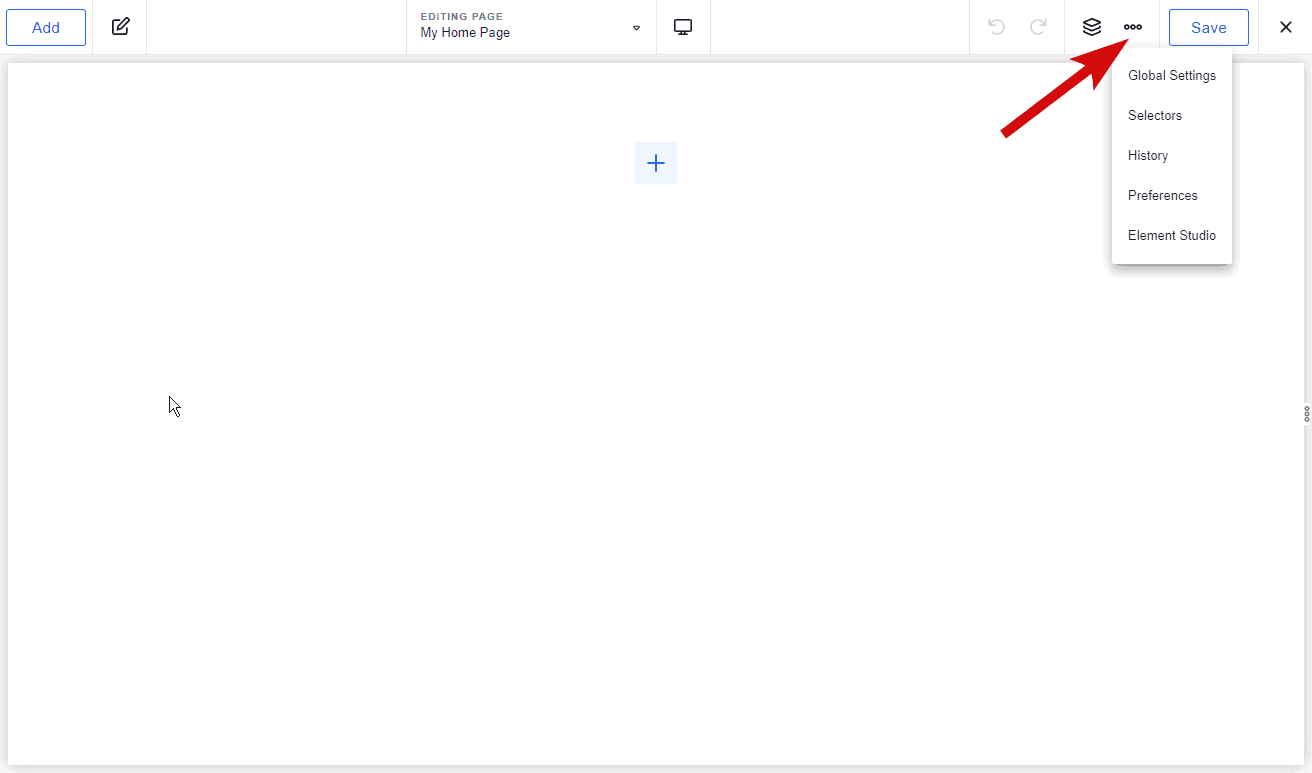
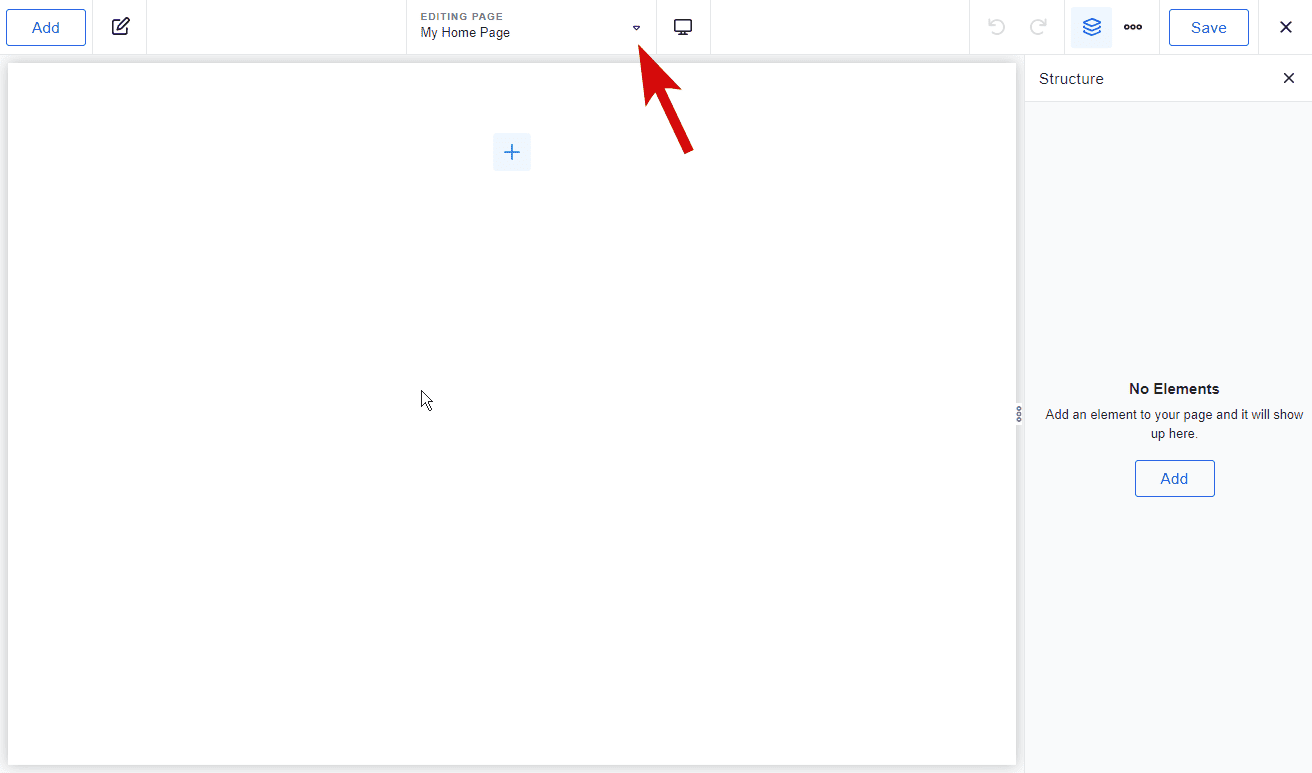
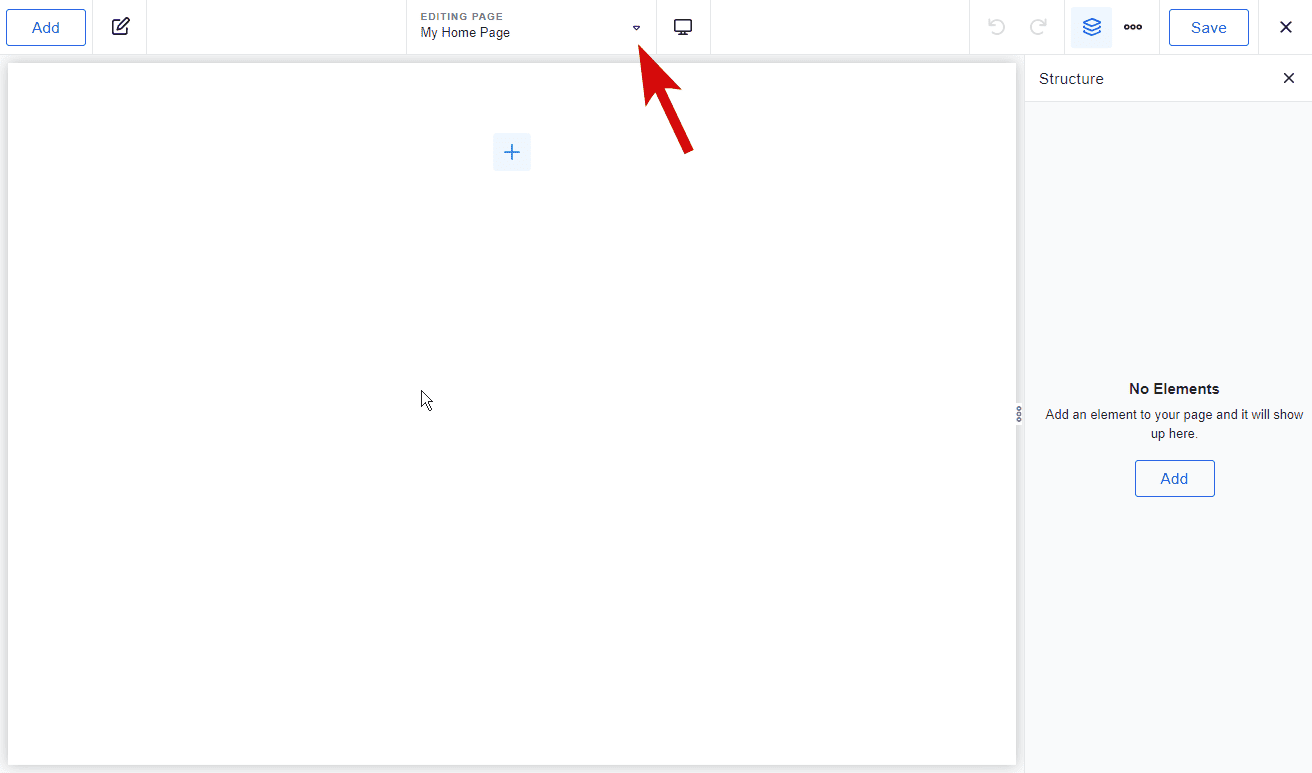
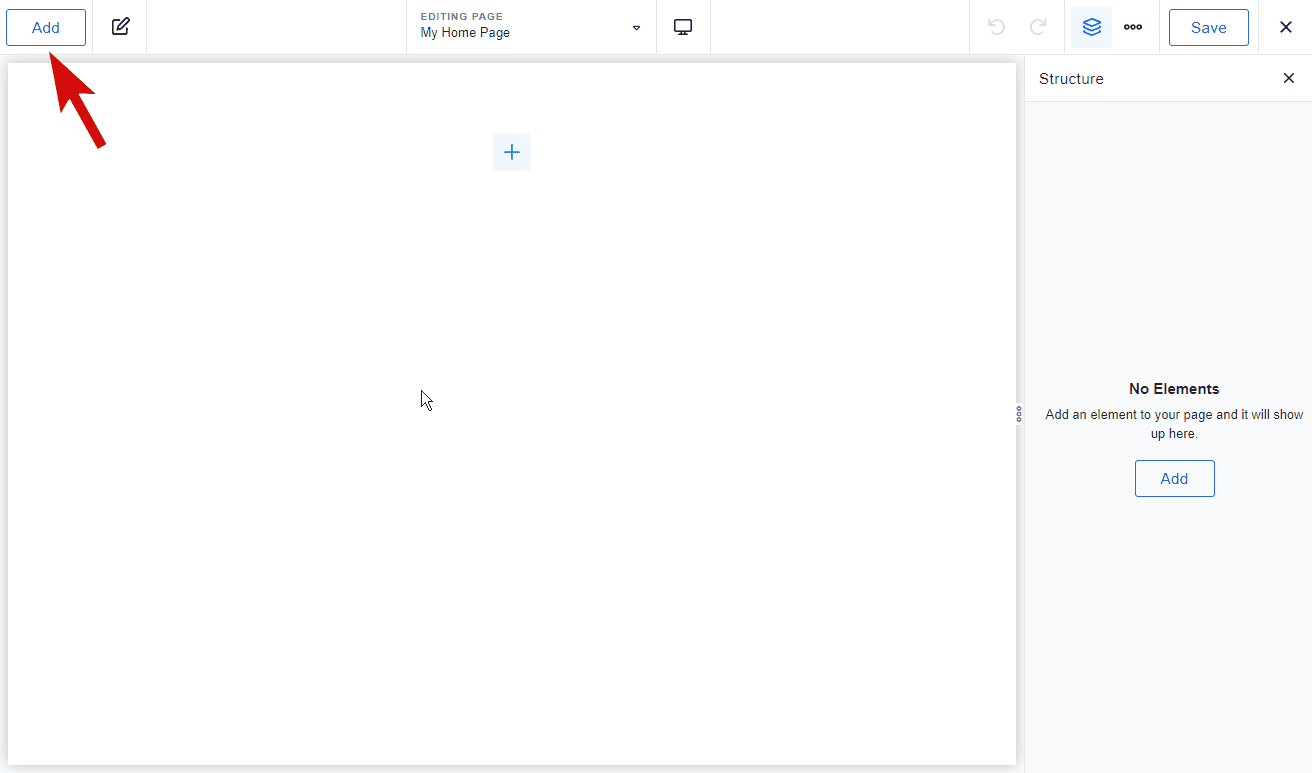
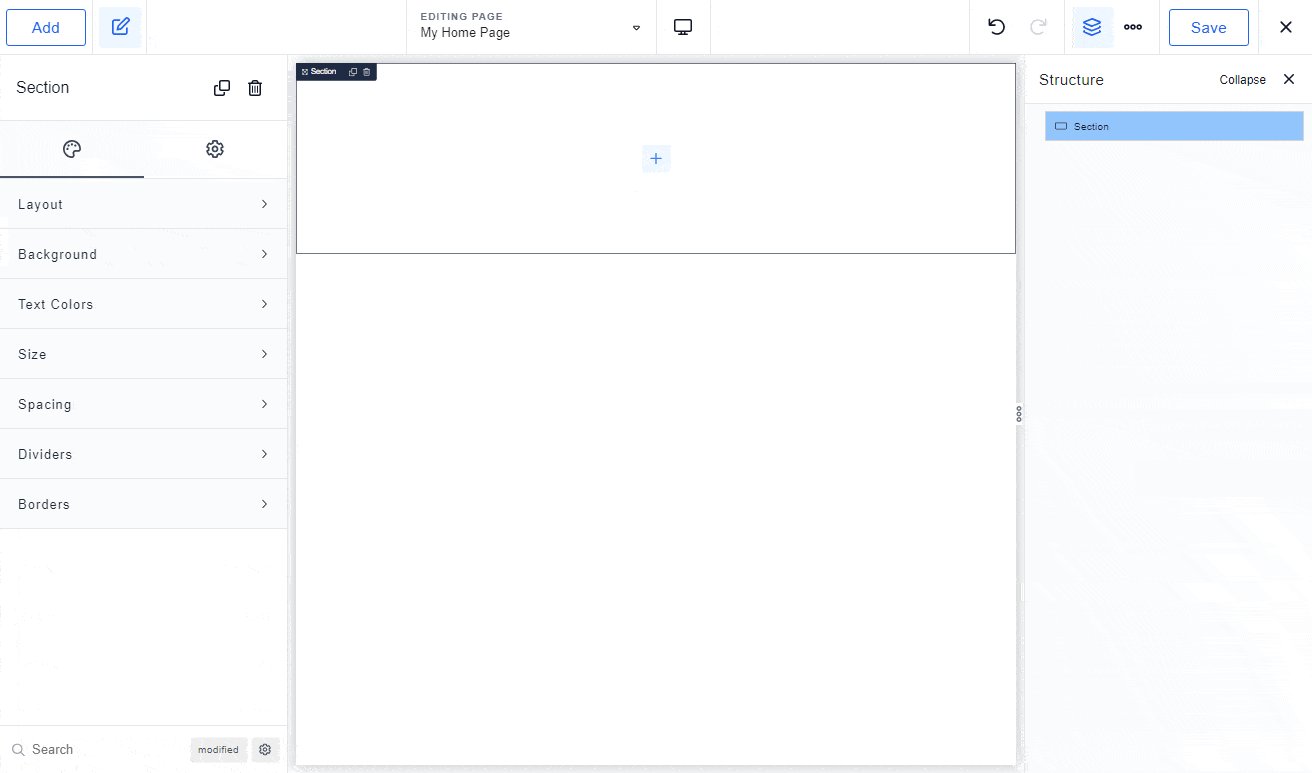
When you 1st open the Breakdance editor, you will see a menu on best of the web page.
The 3-dot icon on the best proper accesses international settings. Right here, you can uniformly set the typography, design, and layout.


Beside it, yet another icon displays the layout framework. Right here, you will have an overview of the hierarchy of your aspects. This is essential to guarantee that every component is positioned inside of the proper container, as you will see in the up coming number of minutes.


The center drop-down checklist lets you choose pages or templates to edit.


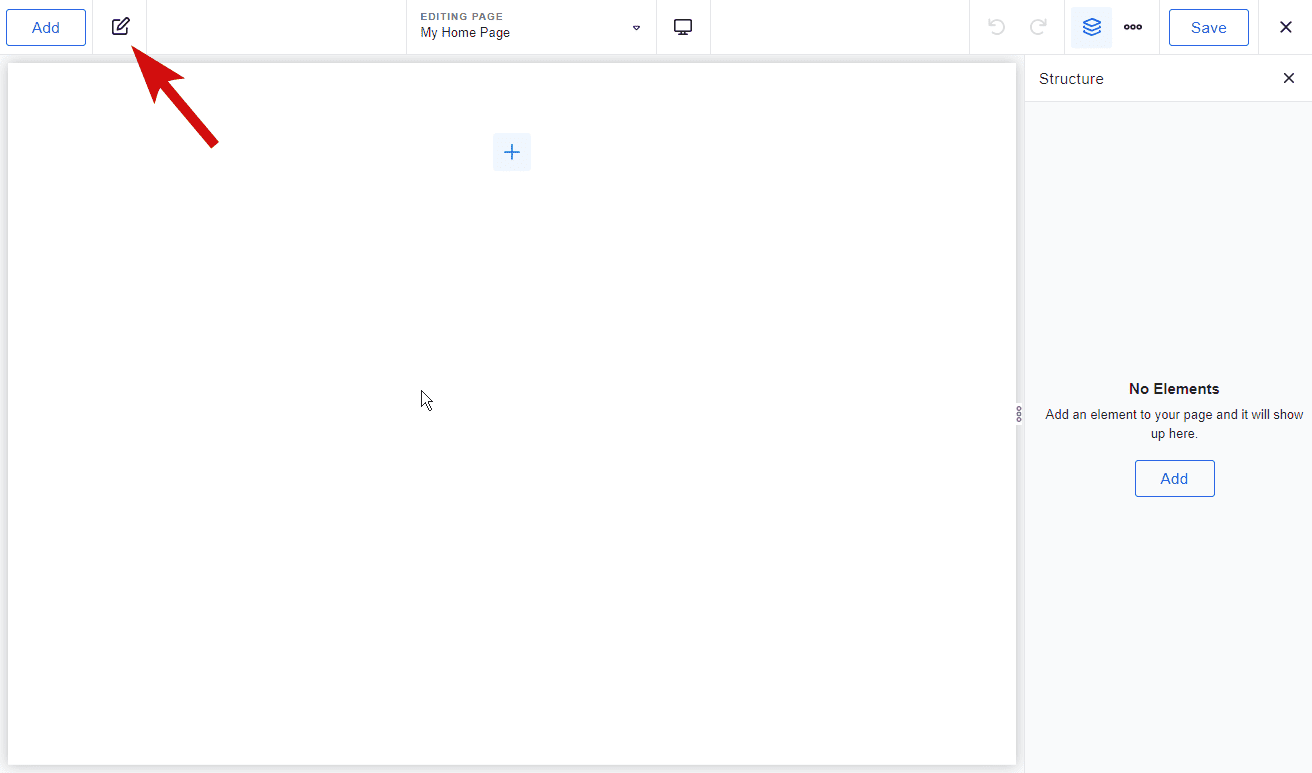
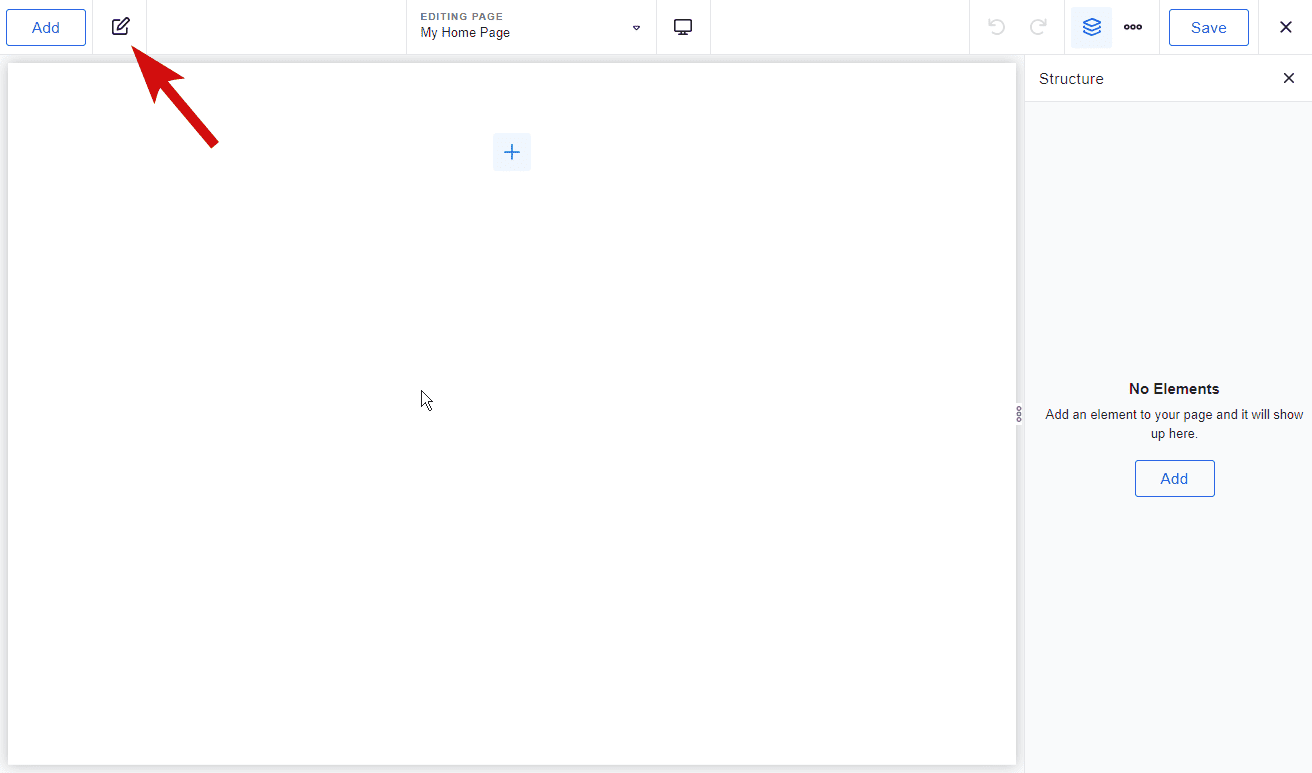
On the best left, there is an selection to modify an component, opening a side menu for styling and superior settings.


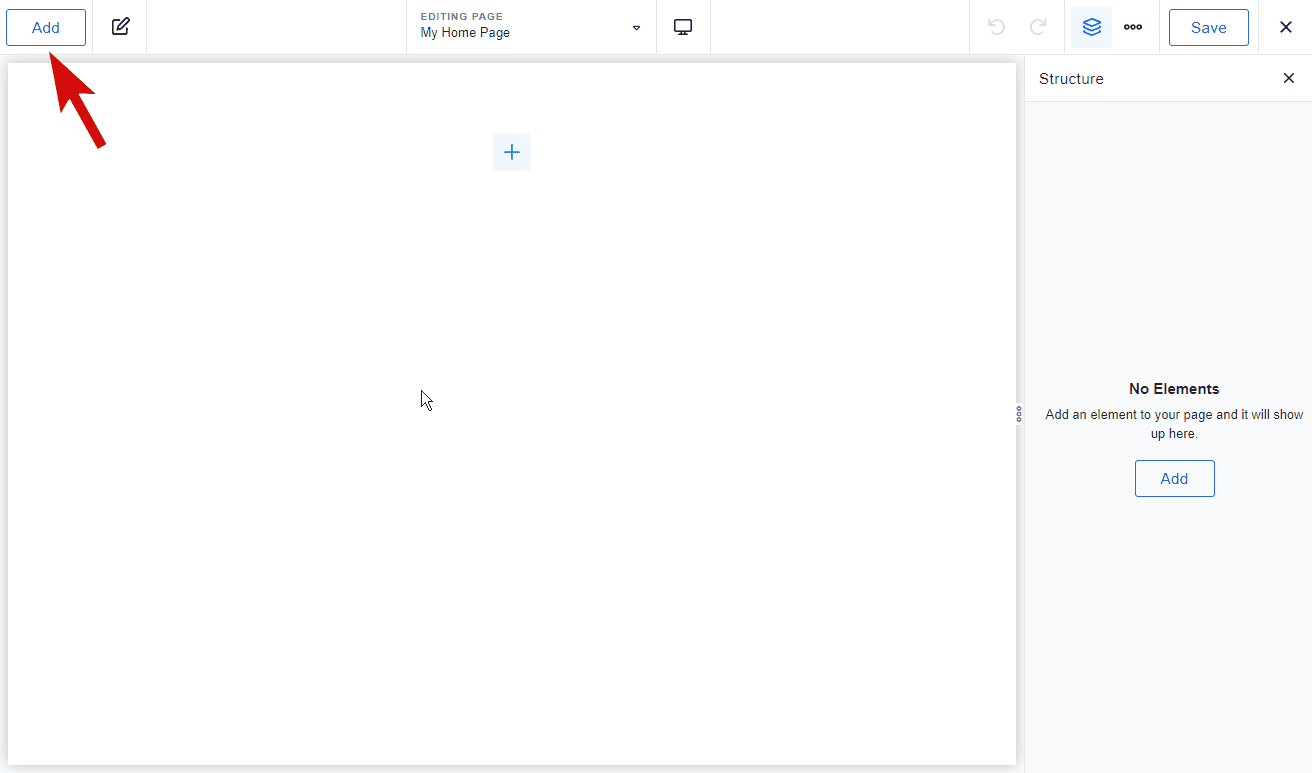
Lastly, the ‘Add’ button permits the insertion of a variety of aspects to your web page. This consists of Breakdance’s native aspects as effectively as aspects from third-get together equipment.


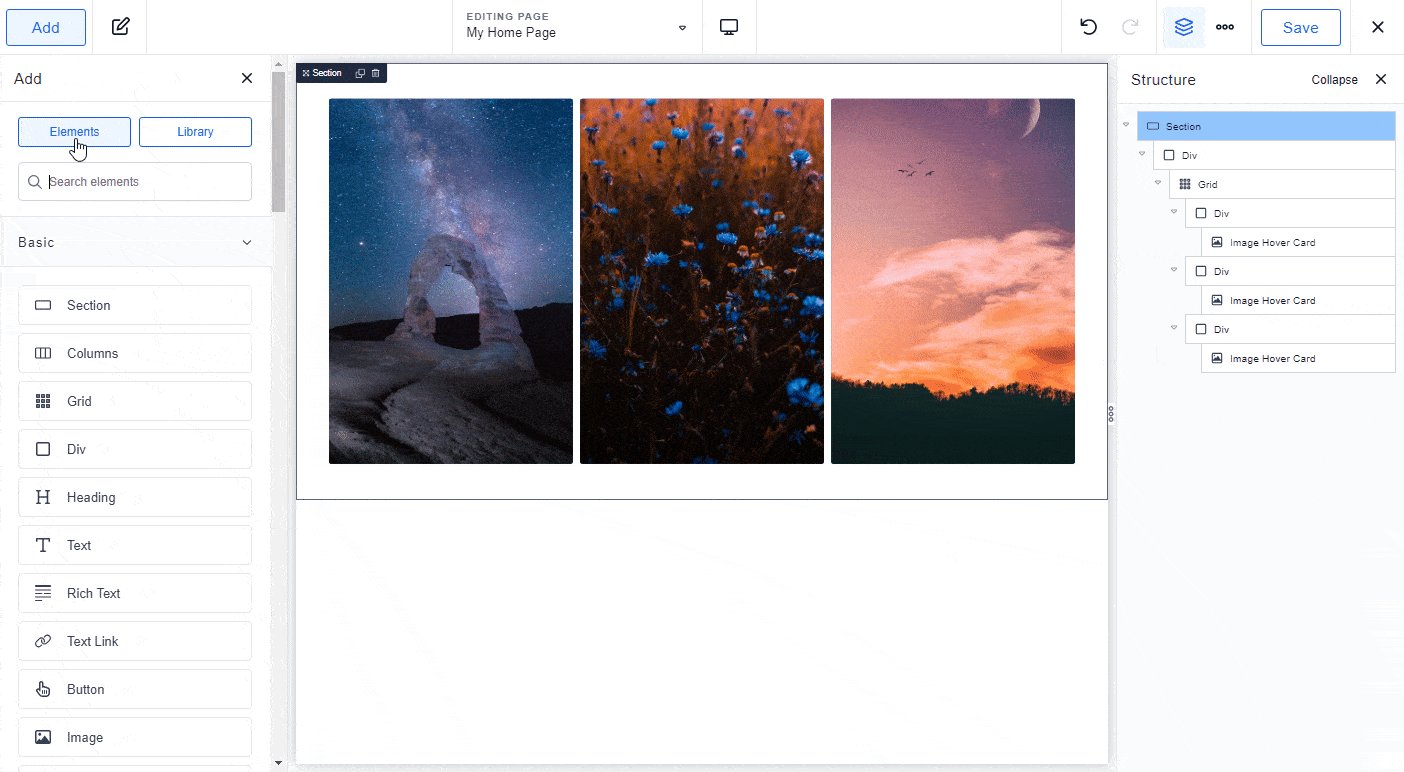
five) Drag and Drop Factors
Breakdance employs a drag-and-drop layout to remove coding hassles.
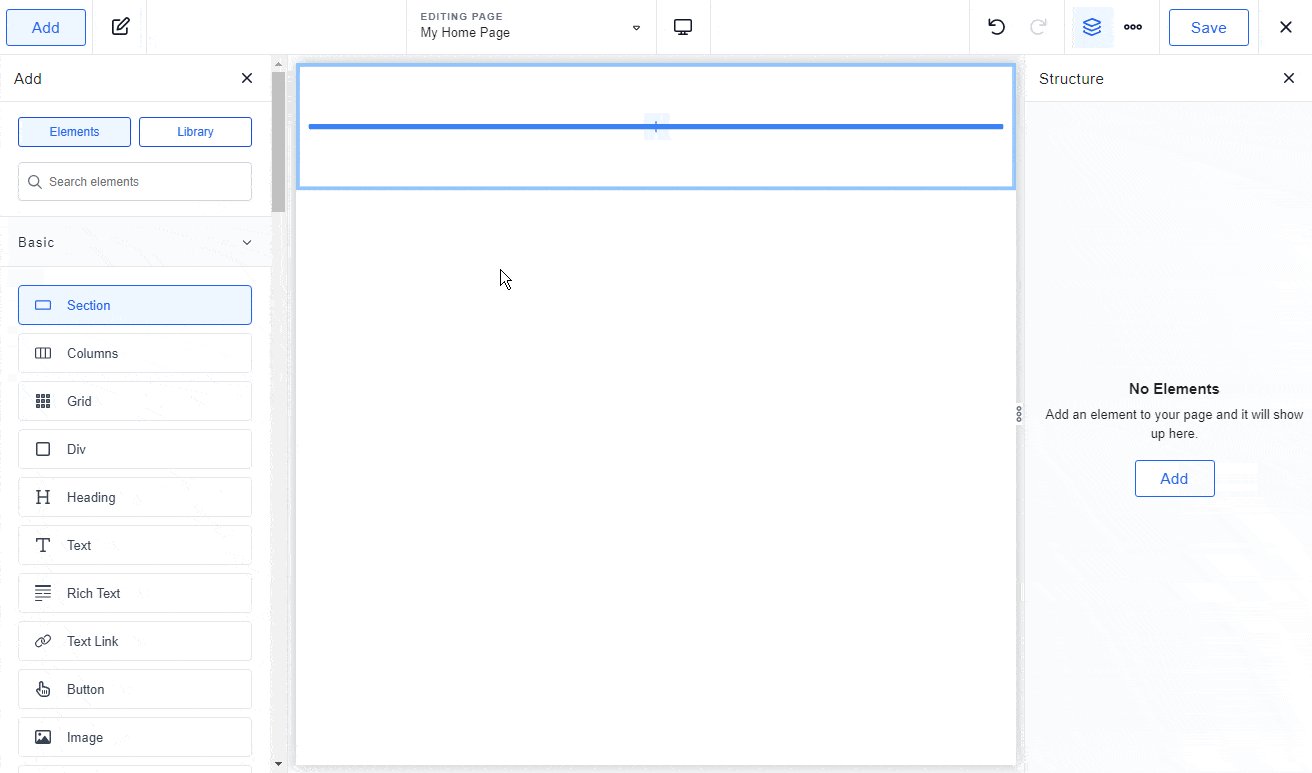
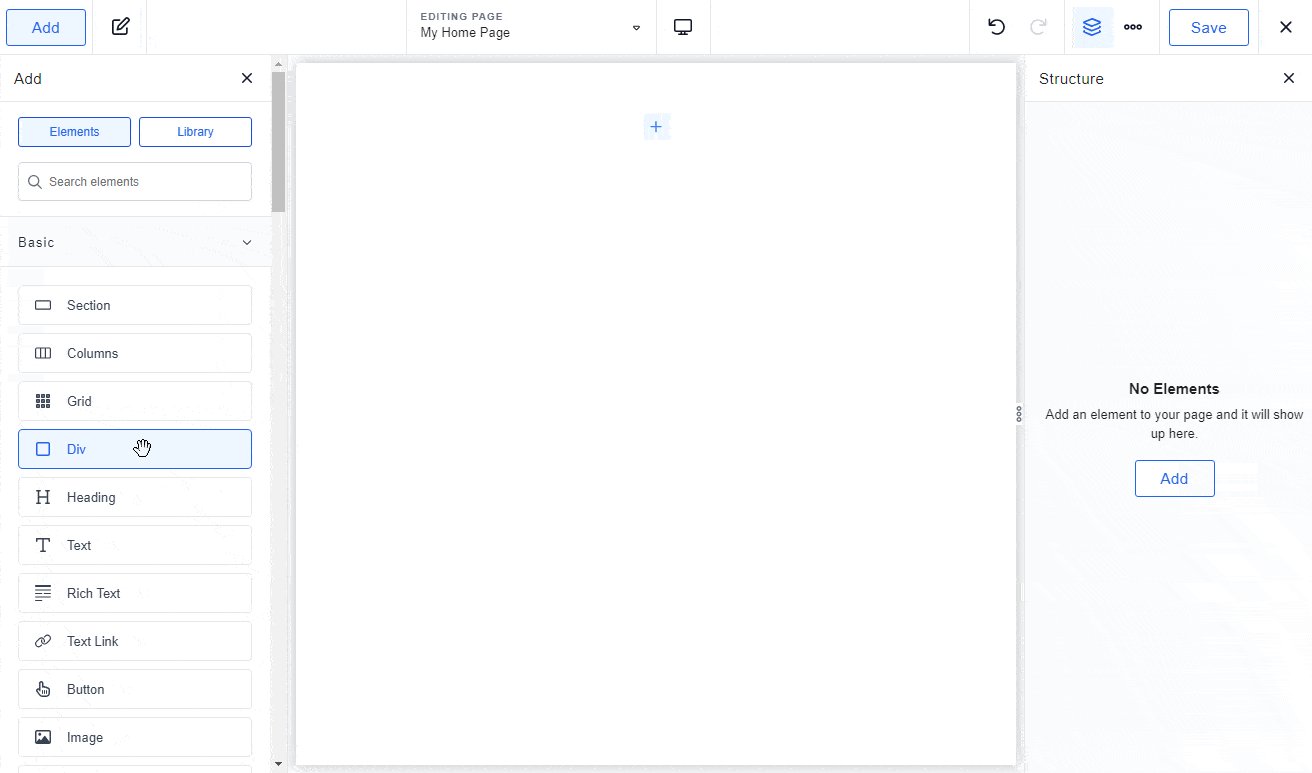
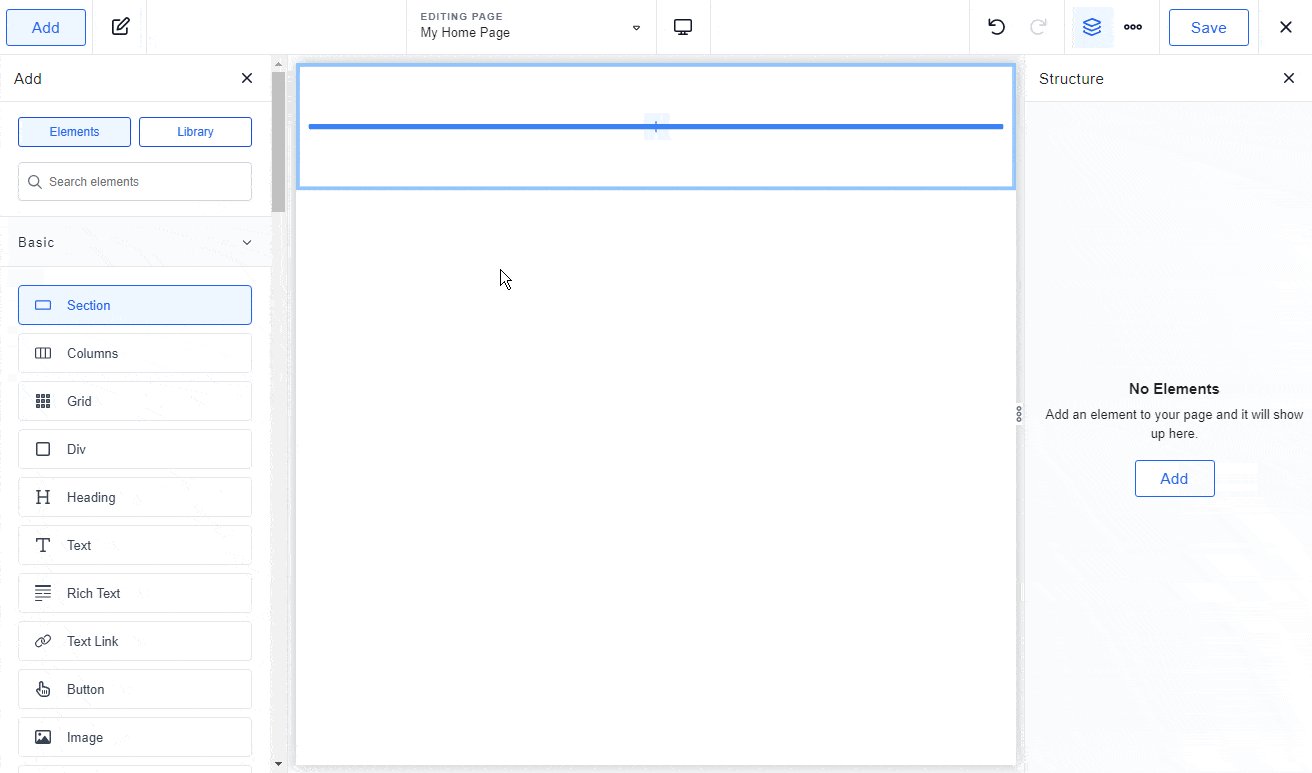
Commence your layout by including the ‘Section’ component. All other aspects match within sections. If you bypass this stage, Breakdance will instantly set up a area for you.


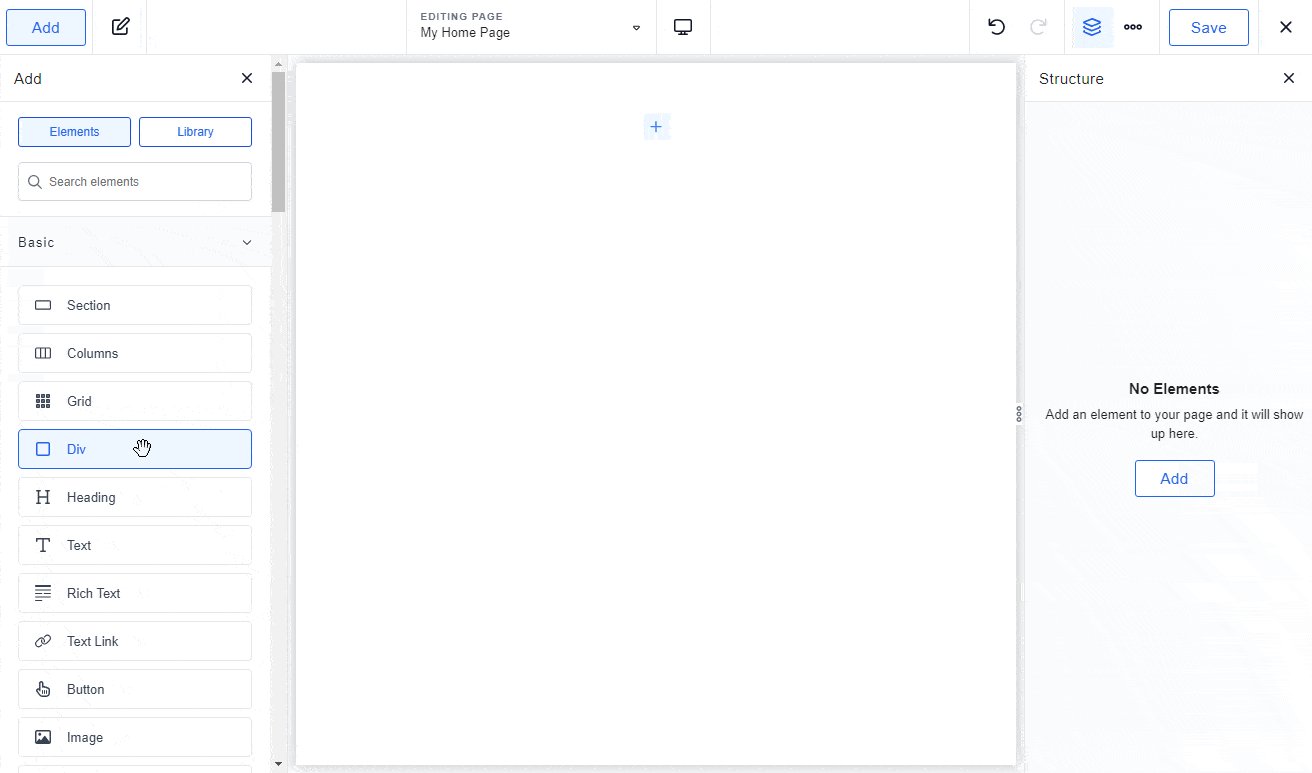
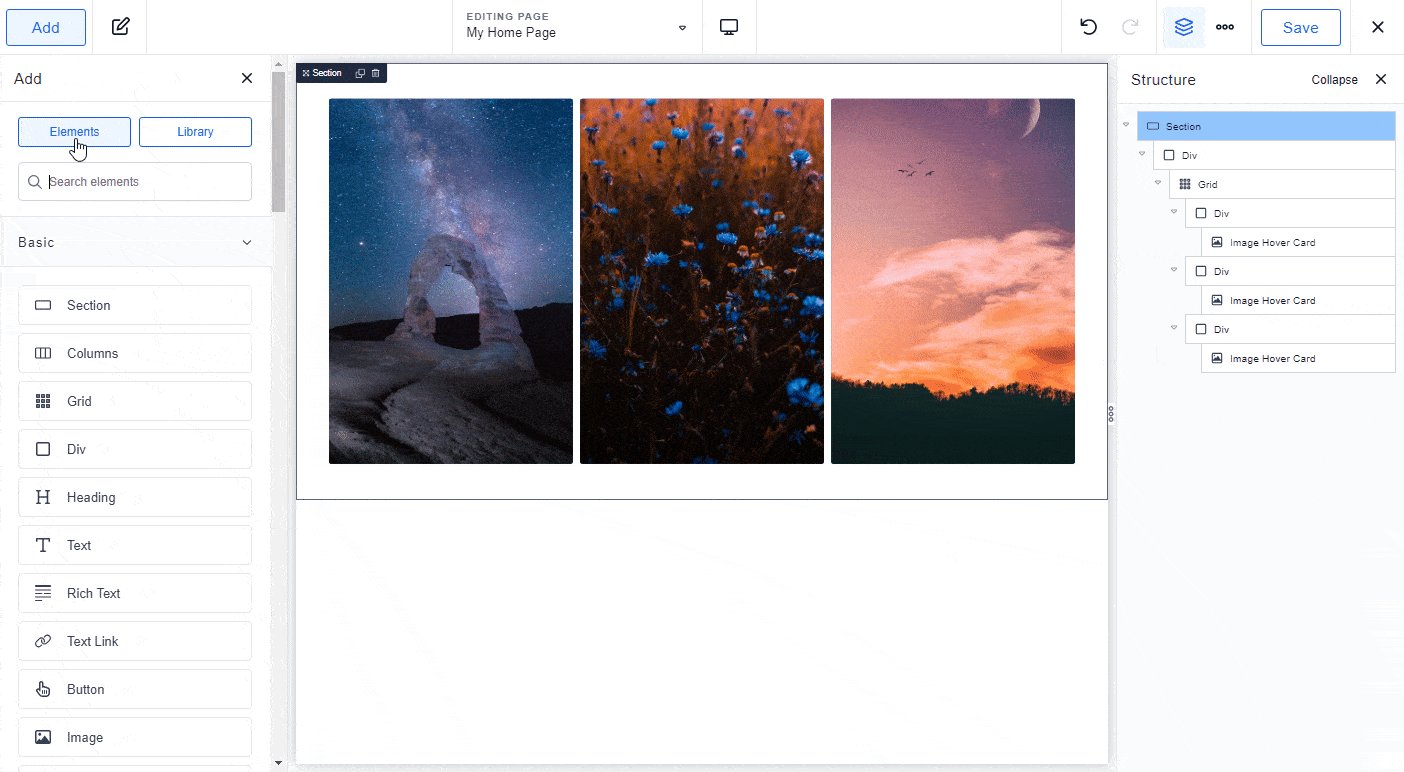
Everytime you include a new component, you just search for them on the left side menu. Then, click and drag them to the center of your web page.
To duplicate any component, go to the framework on the proper, hover in excess of the preferred component, and tap the duplicate icon.
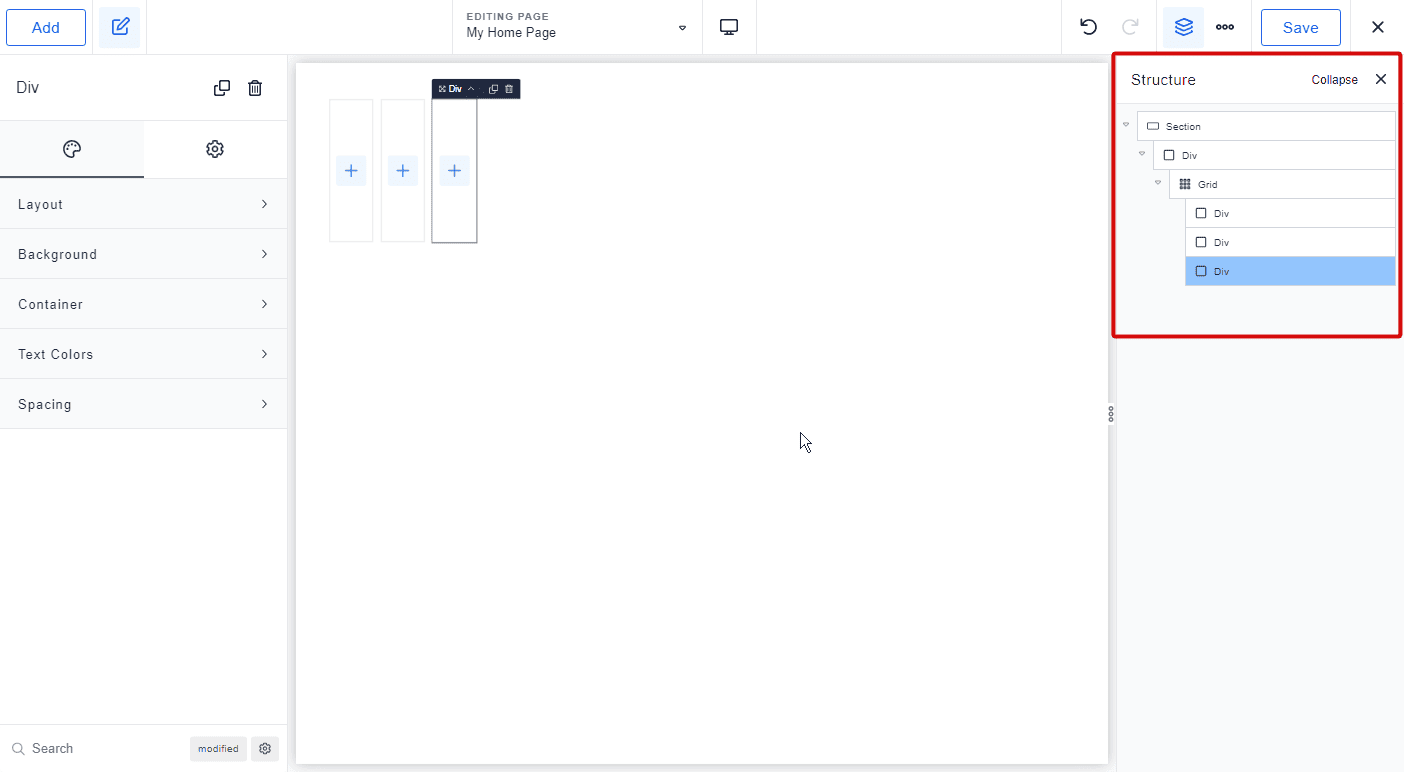
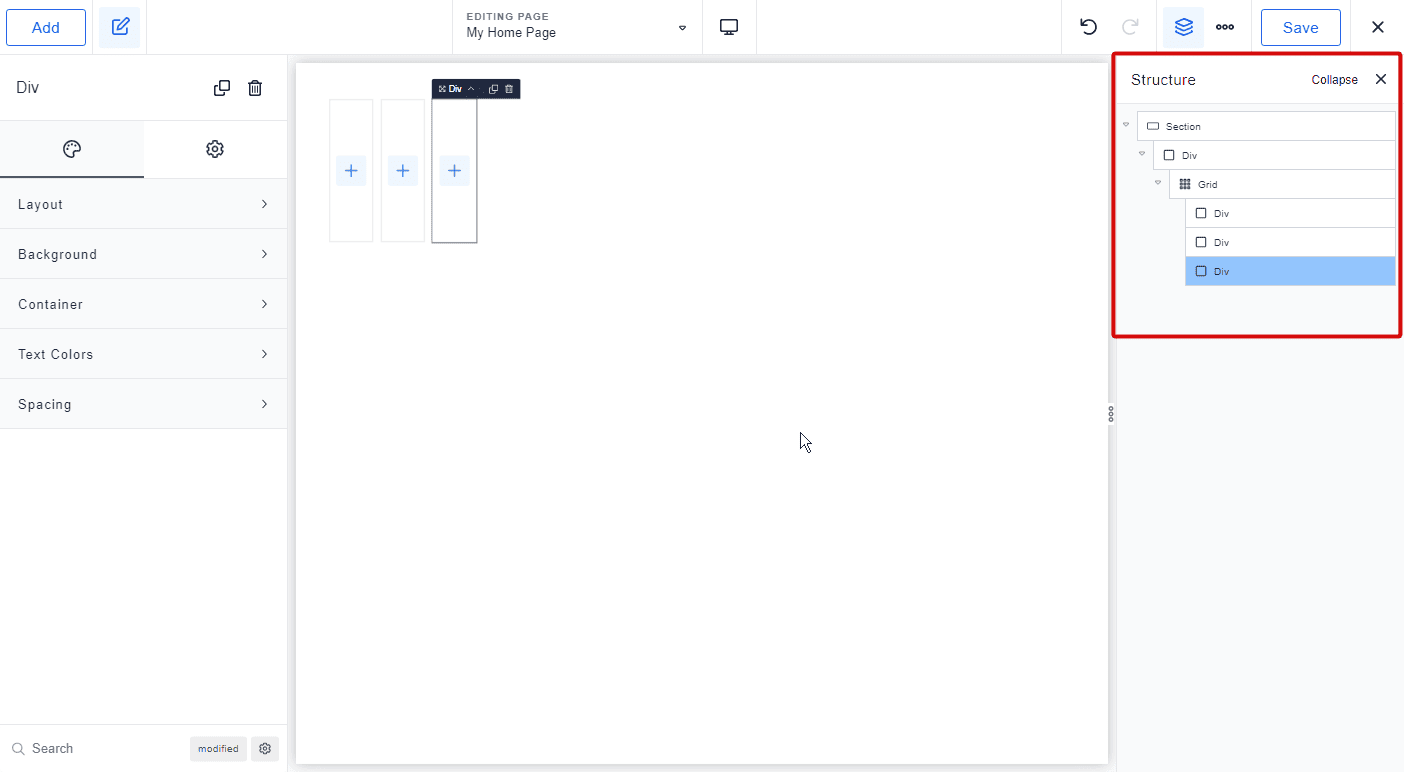
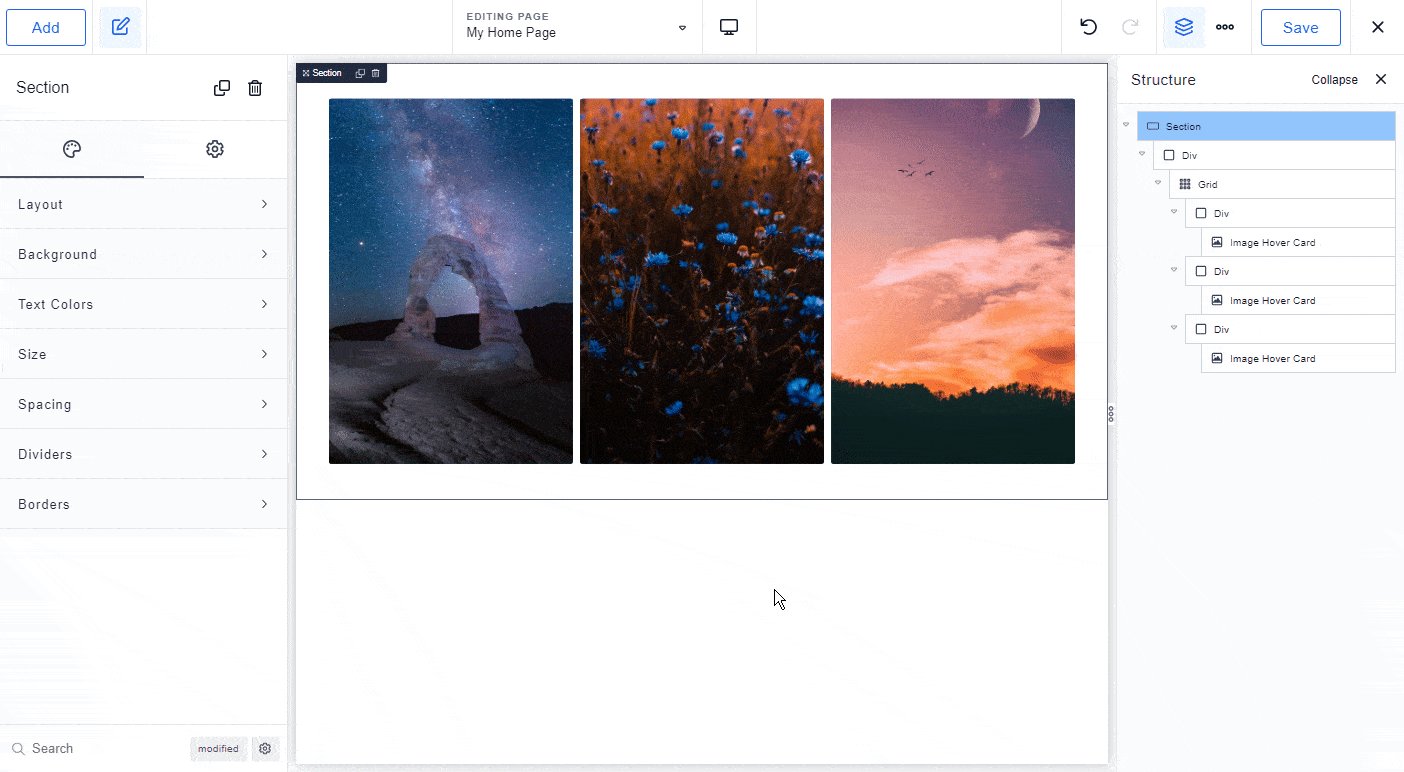
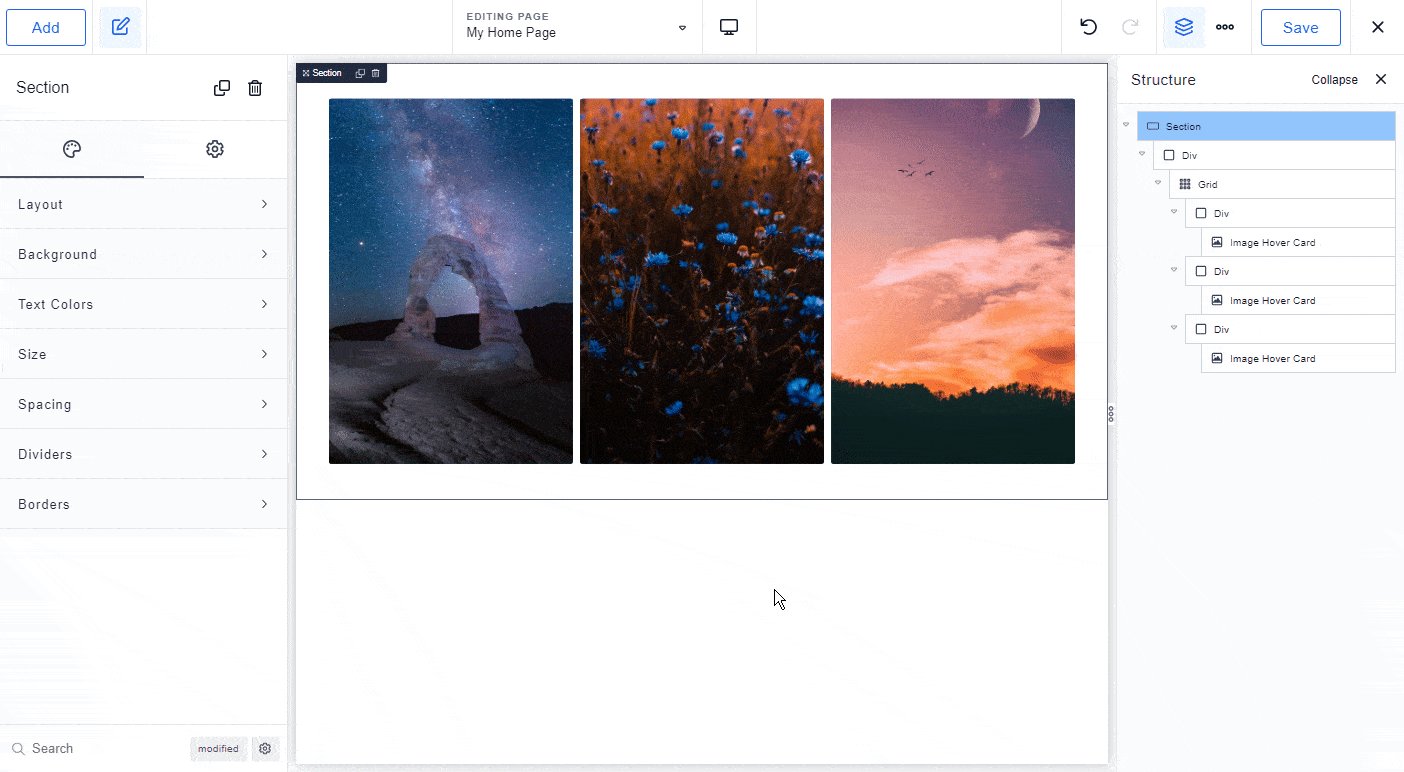
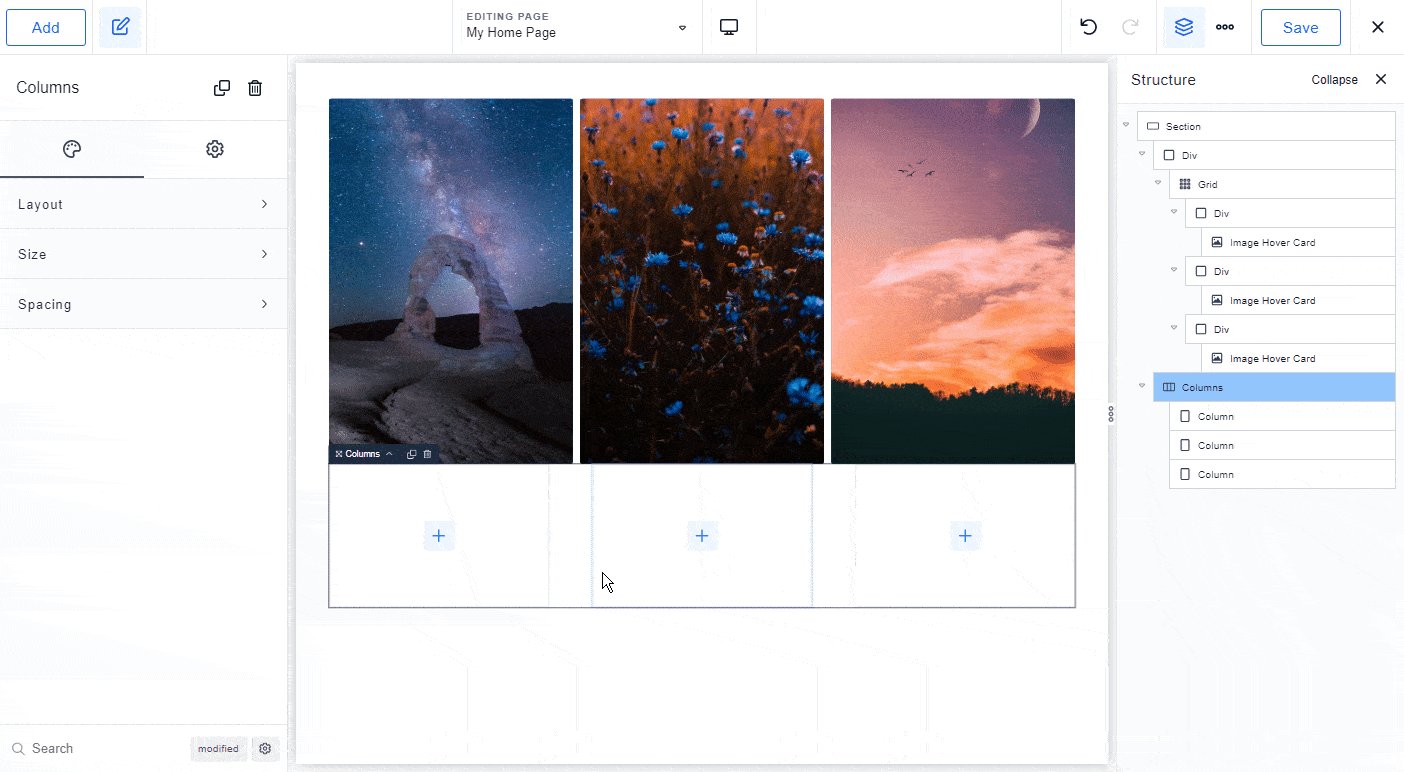
six) Include Grids, Columns, and Divs
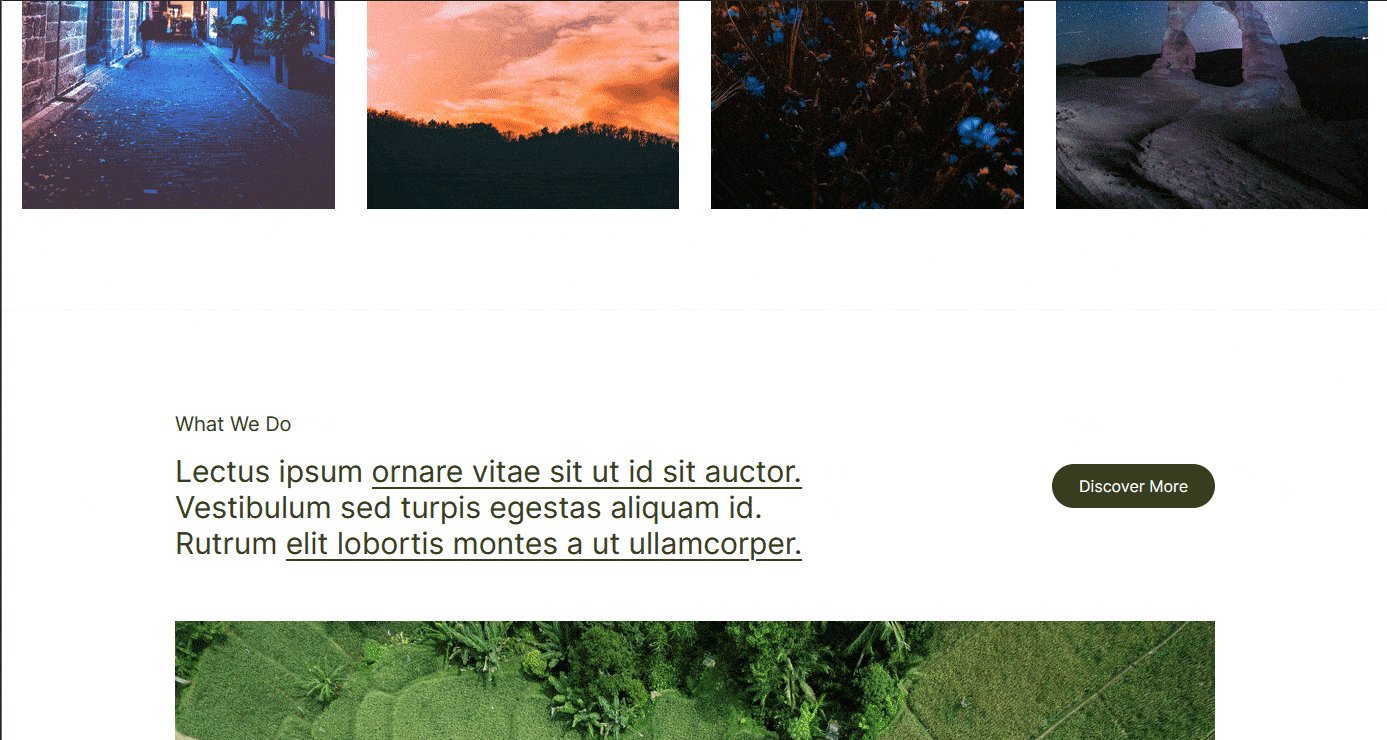
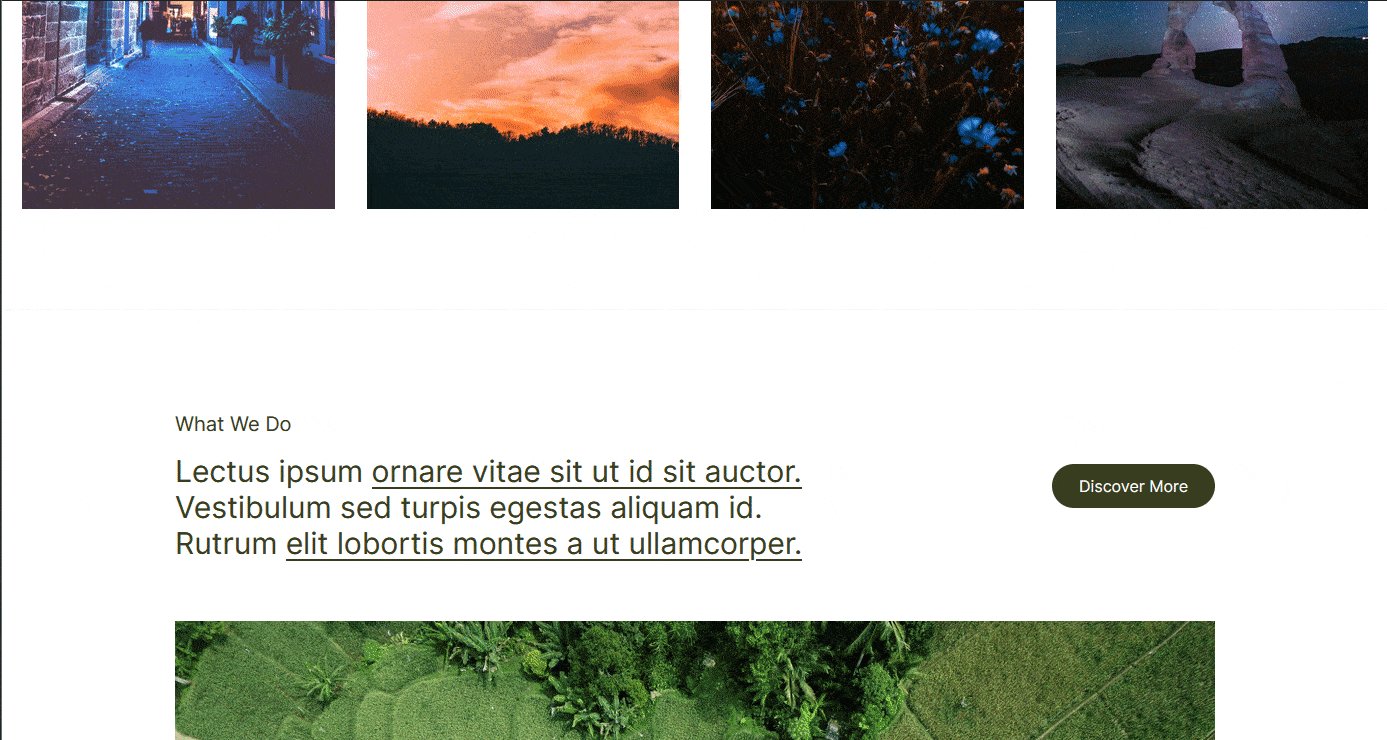
Let’s attempt to generate a area with 3 distinct photos in a single row.
Commence with a ‘Grid’ component. I locate this simpler to use since it adjusts width instantly, guaranteeing equal dimensions. Set the preferred amount of aspects per row. In our instance, 3 Divs are additional.


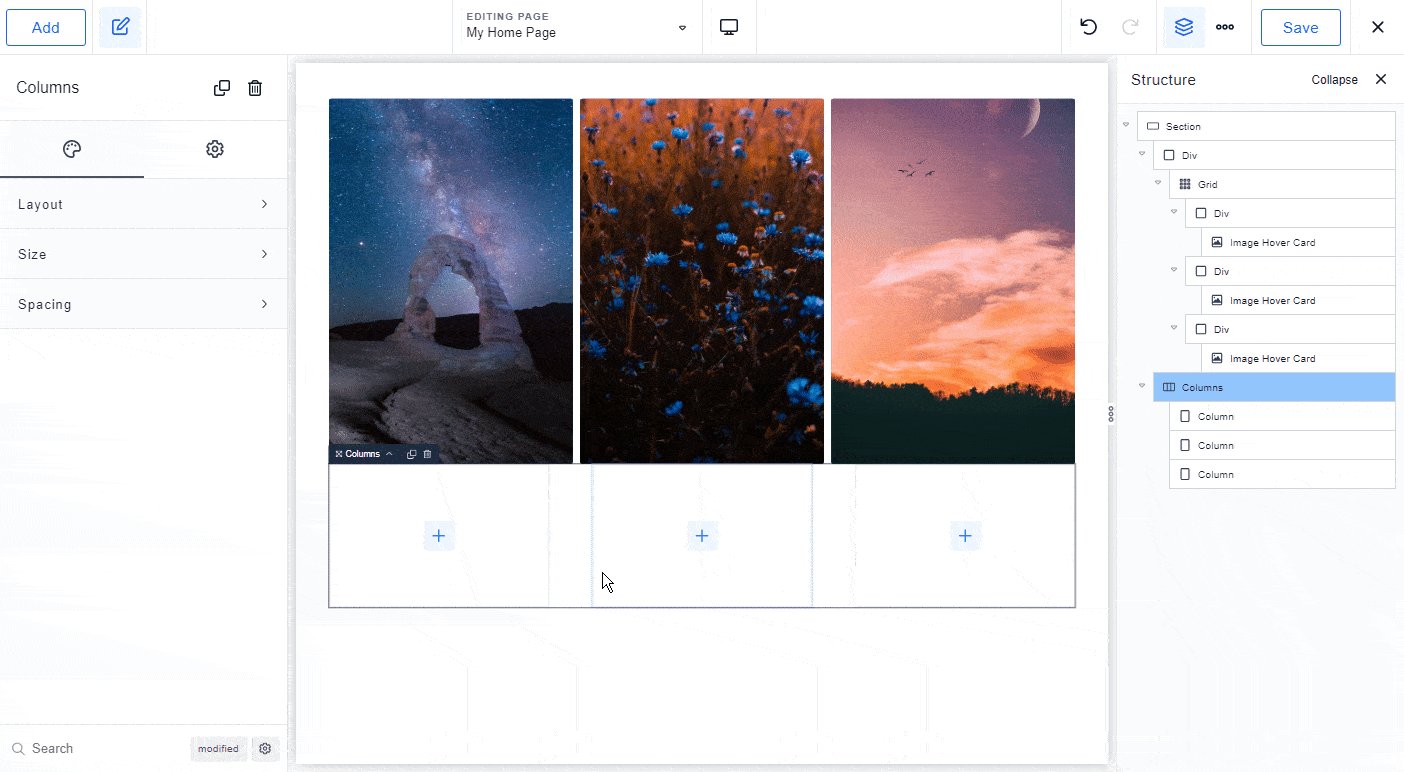
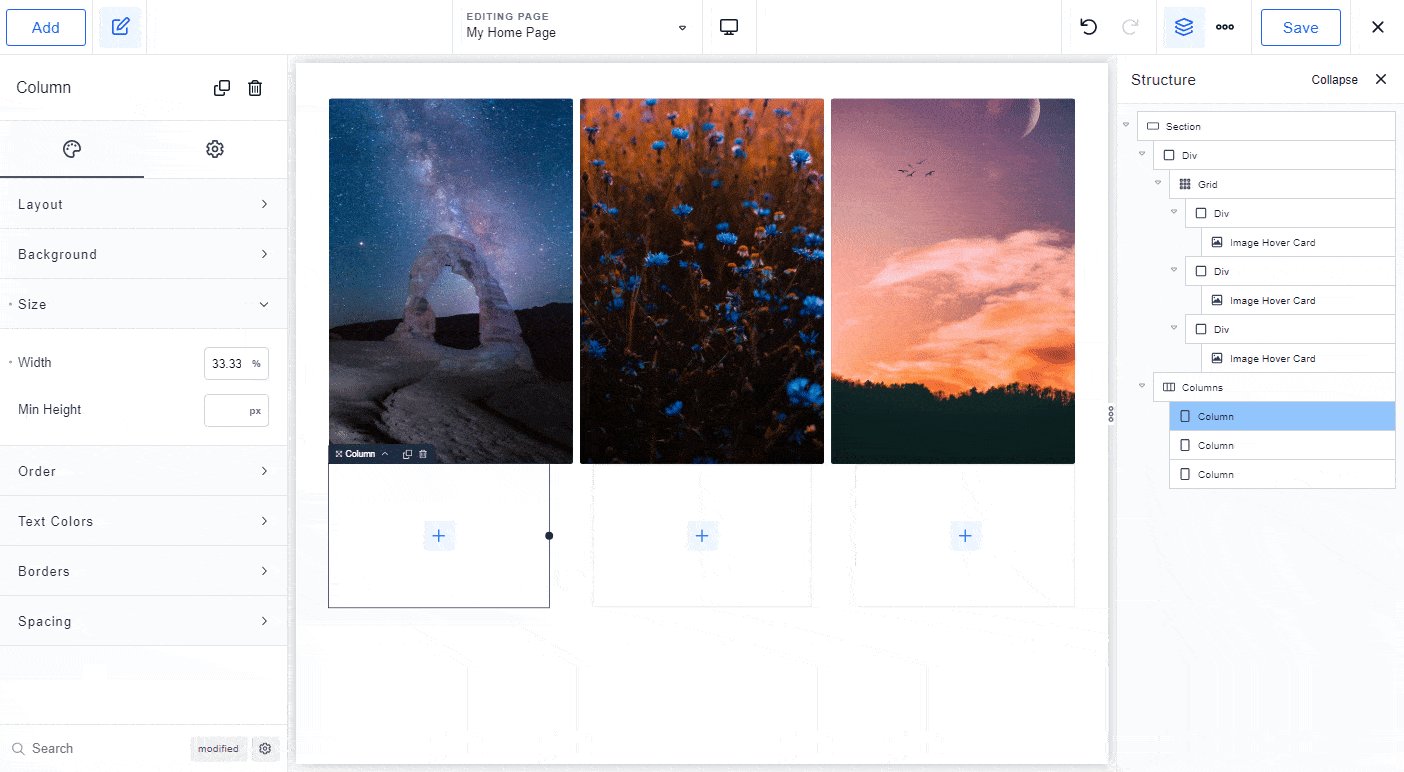
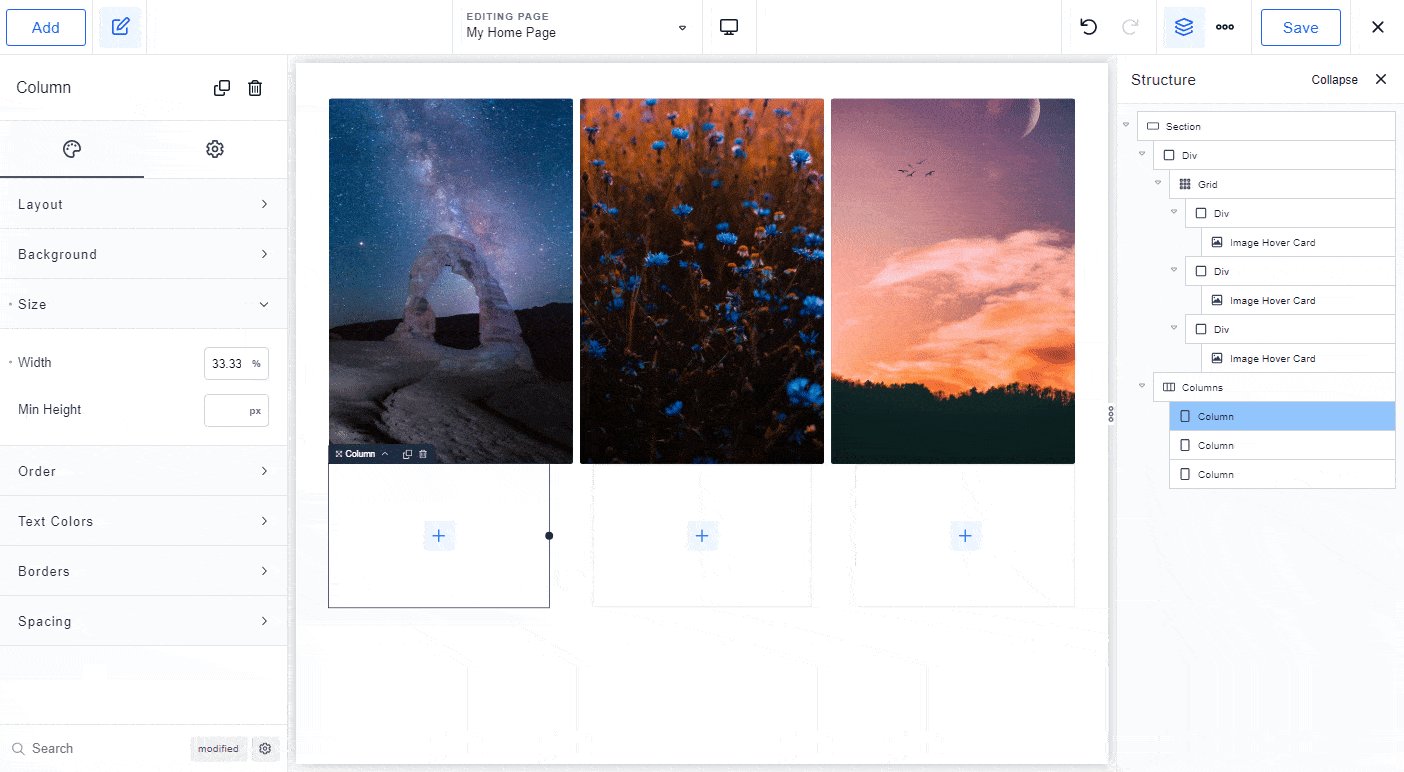
Note that you can also use a ‘Column’ component alternatively of Grid. Column permits you to manage the width of every column.
But for me, in basic, Grid gives much more versatility when including numerous aspects. Go ahead and experiment with these aspects to know which is much better.
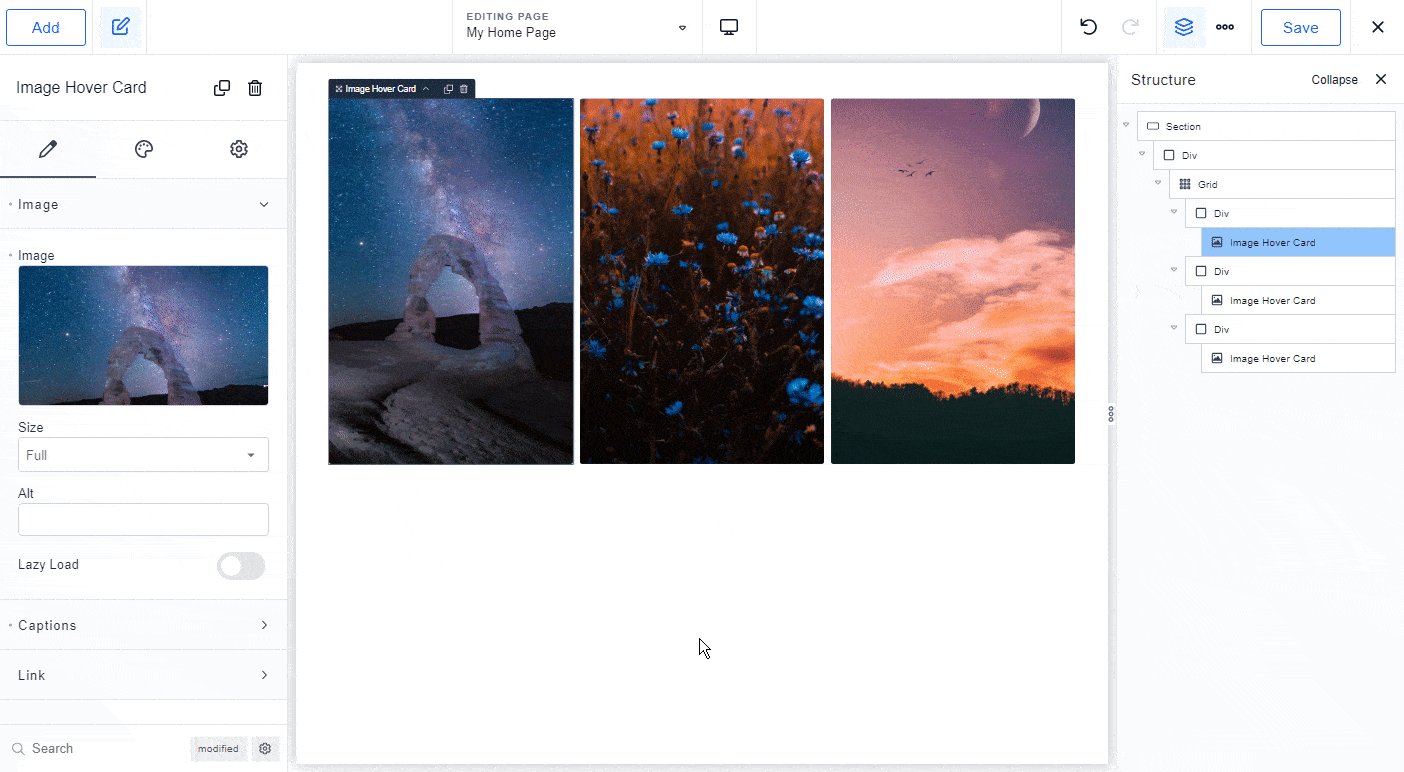
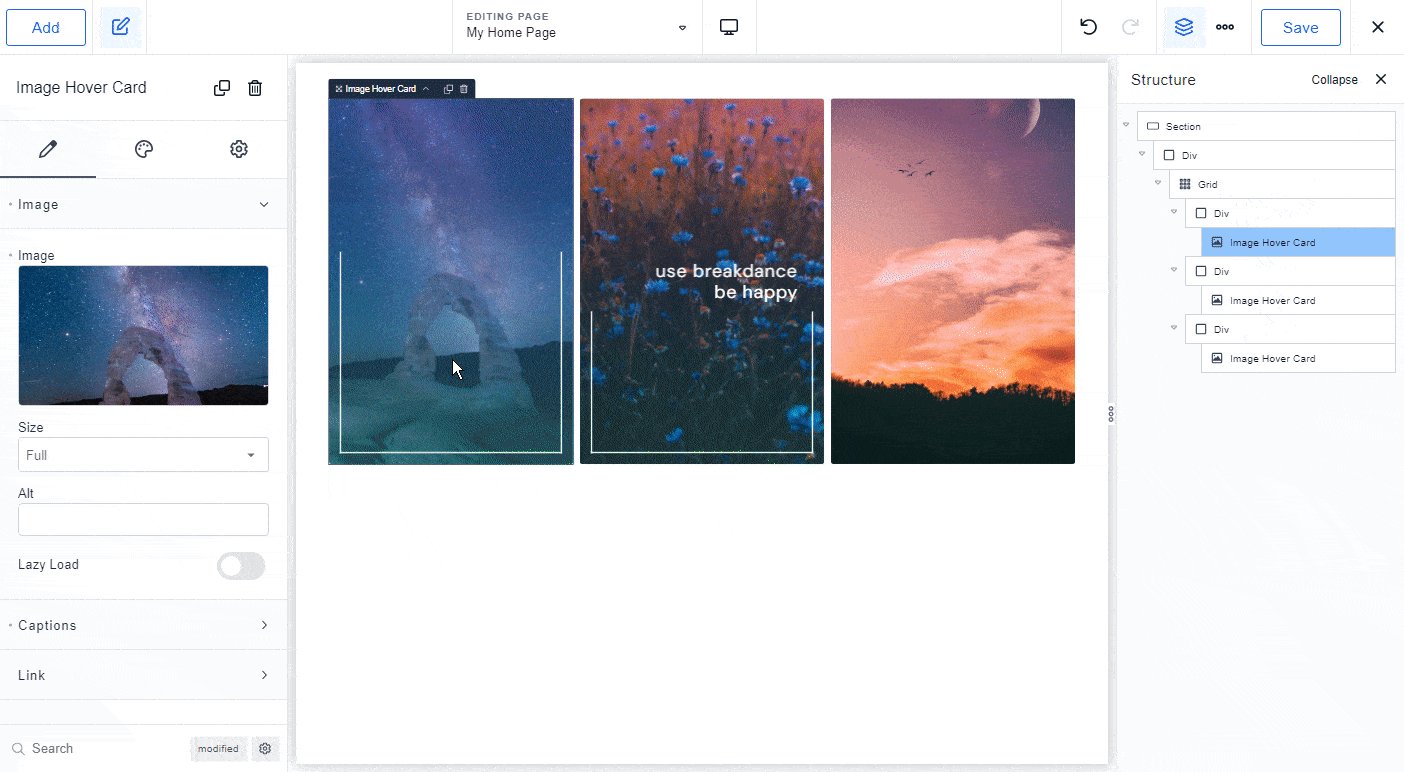
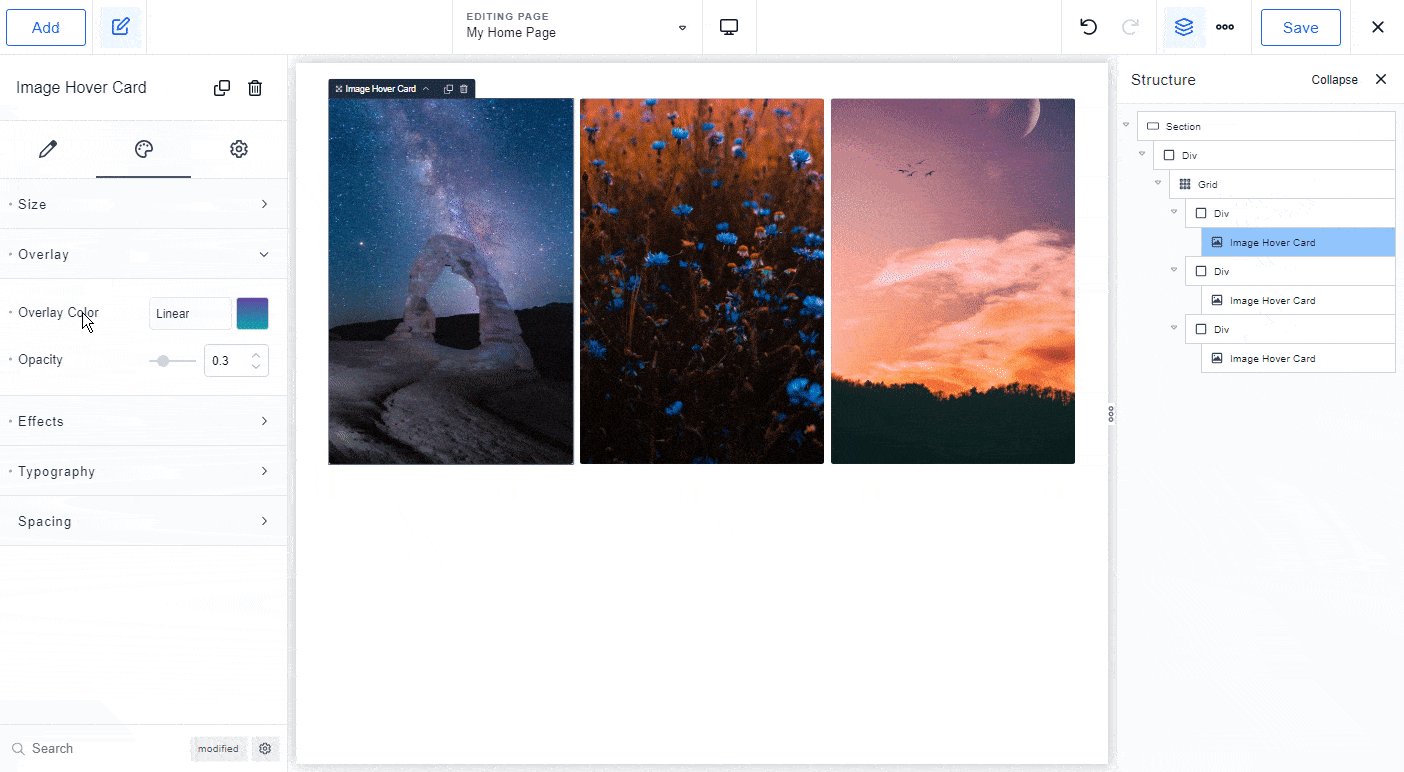
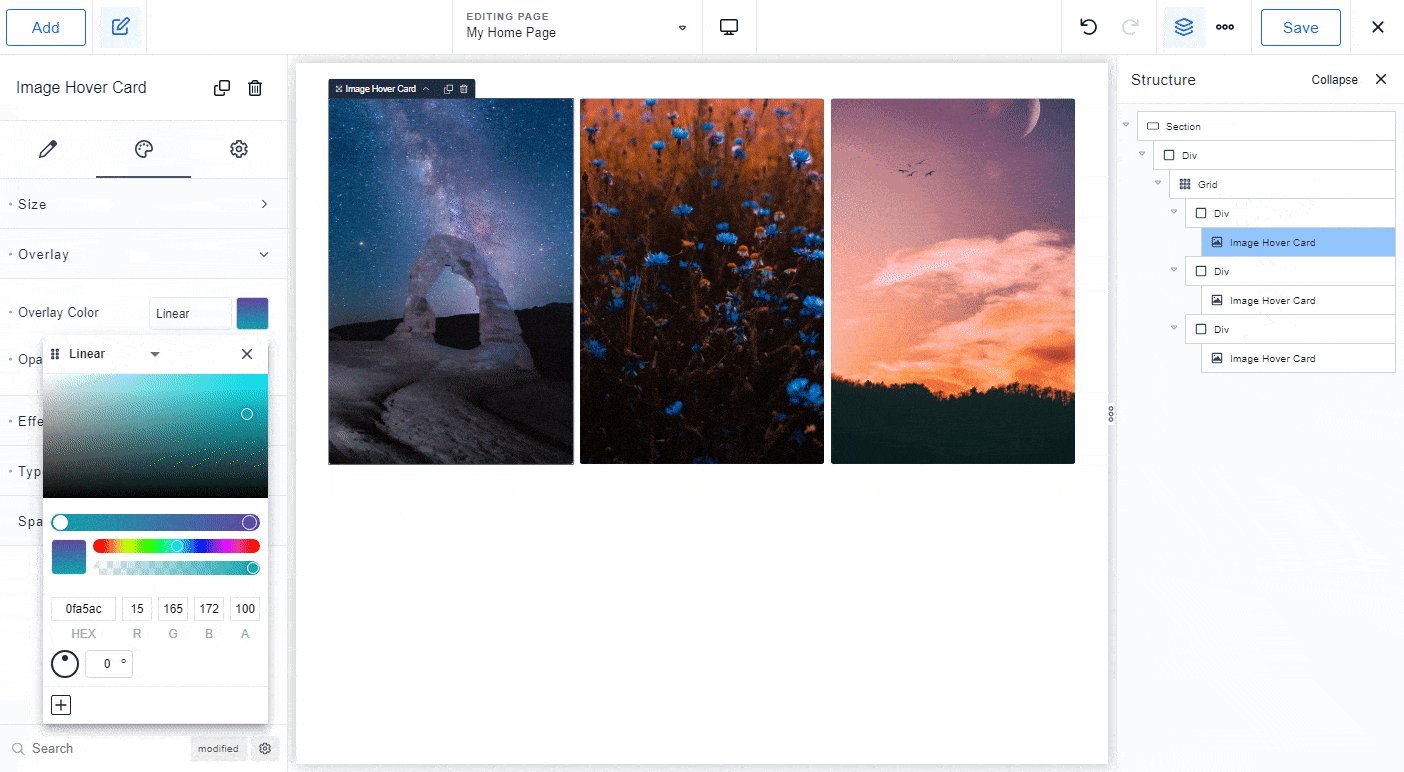
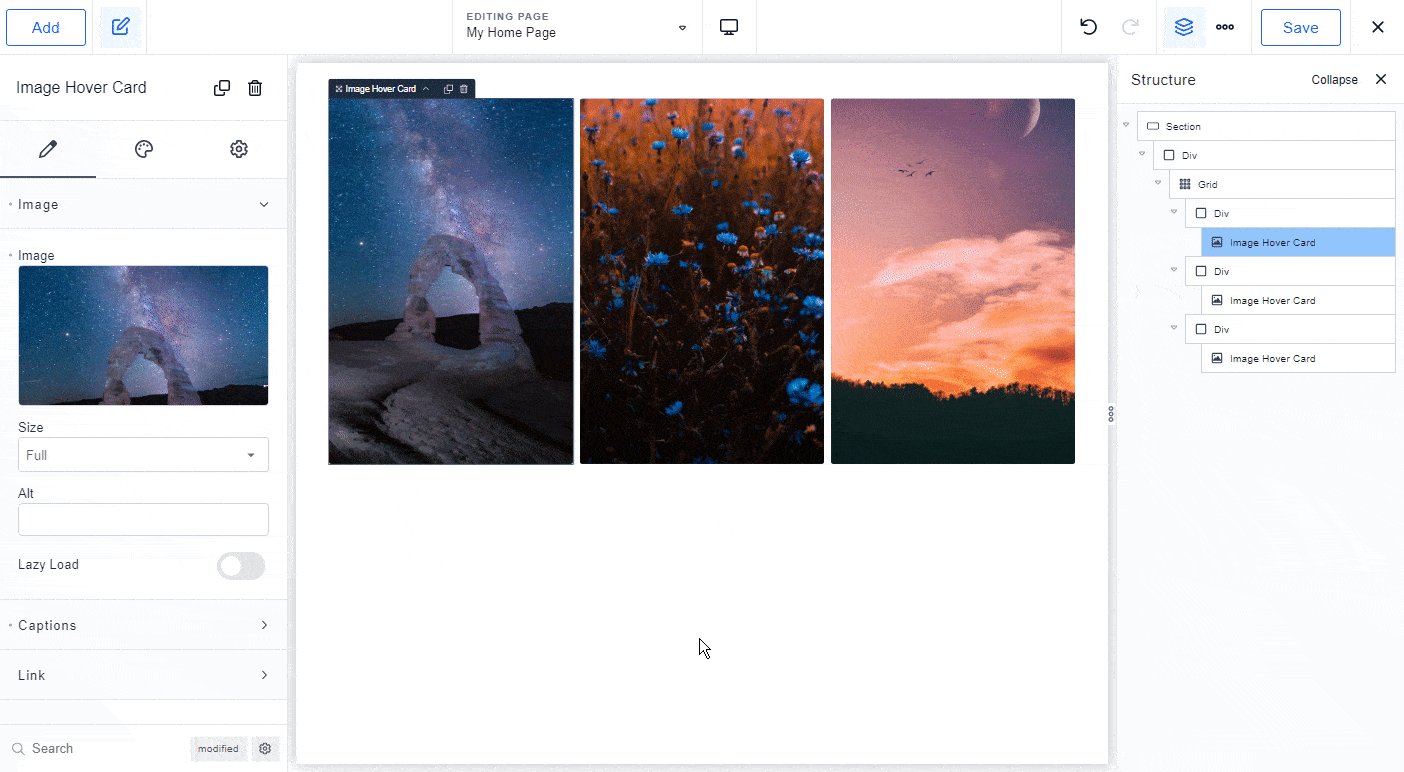
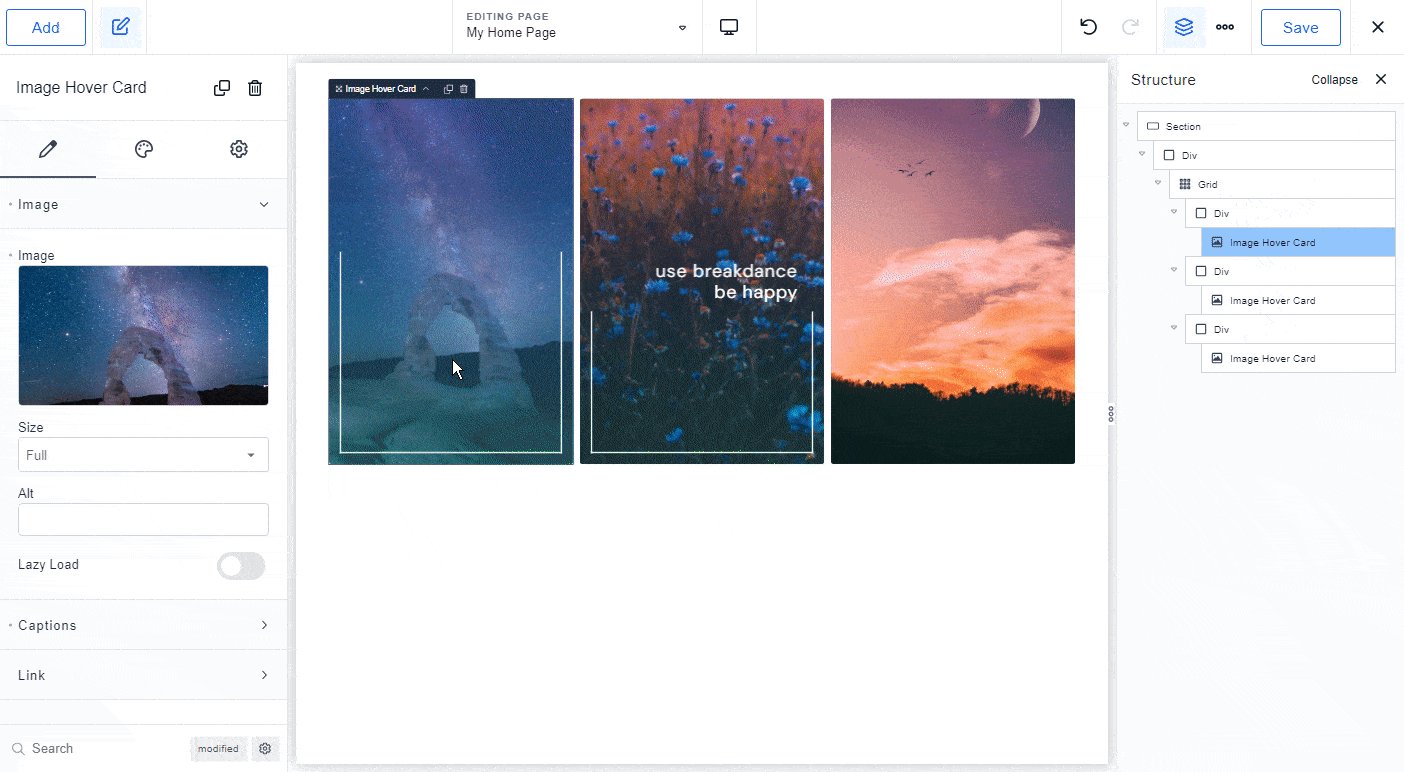
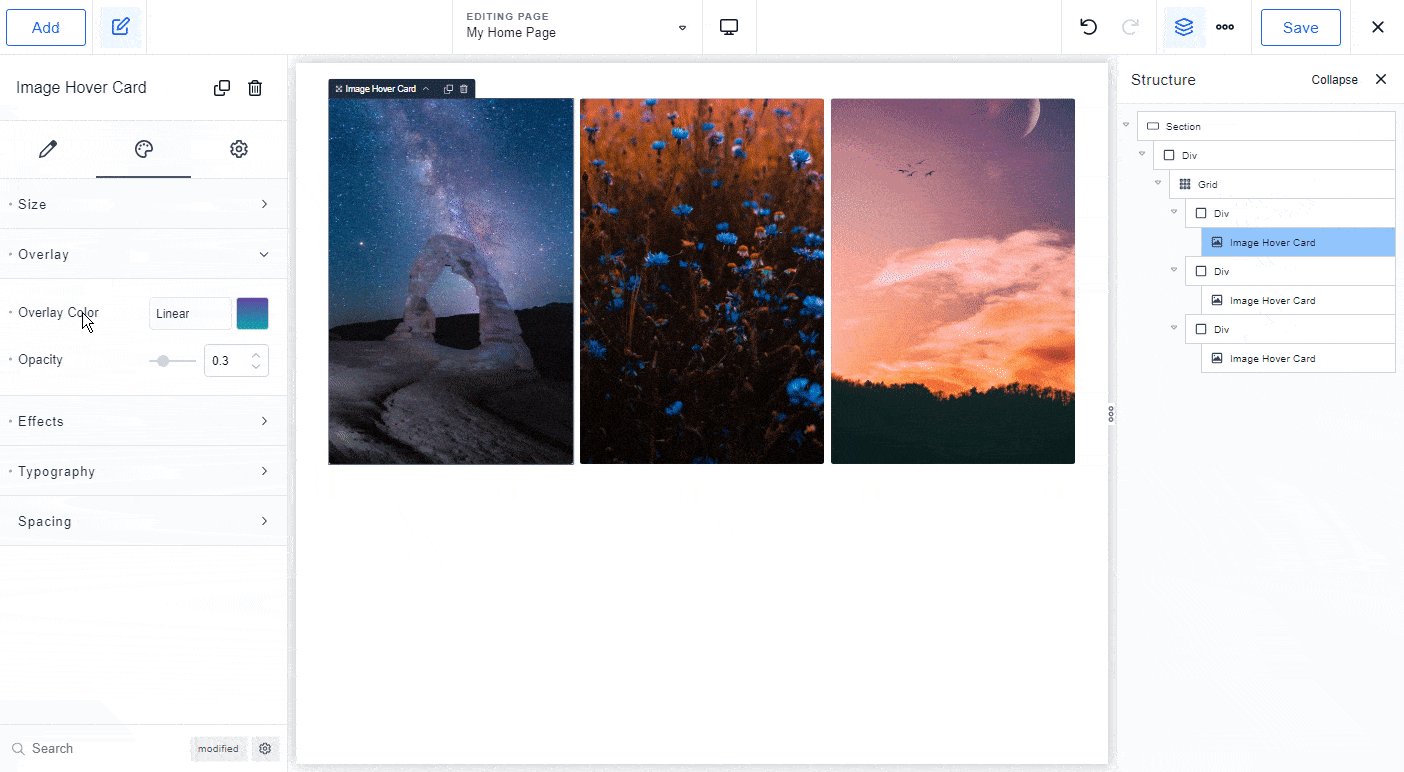
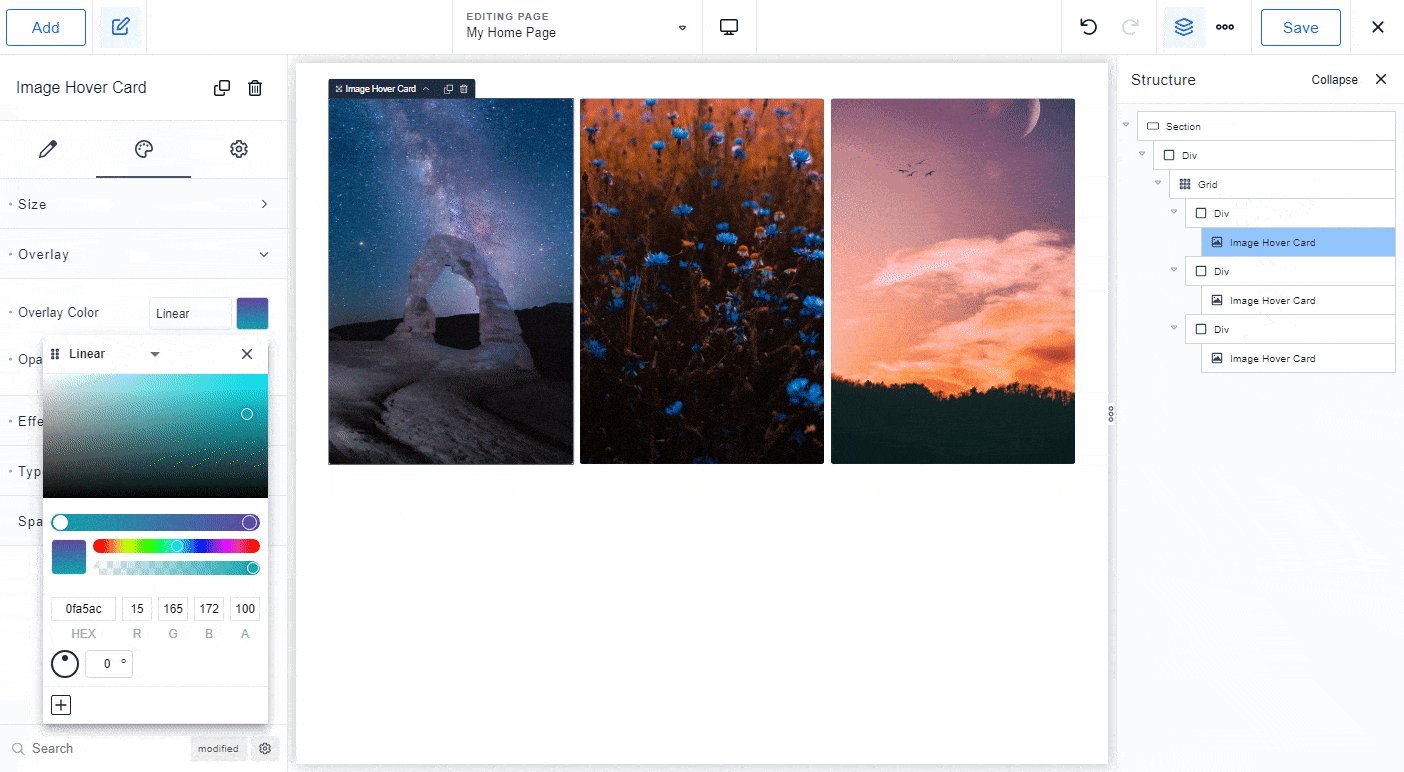
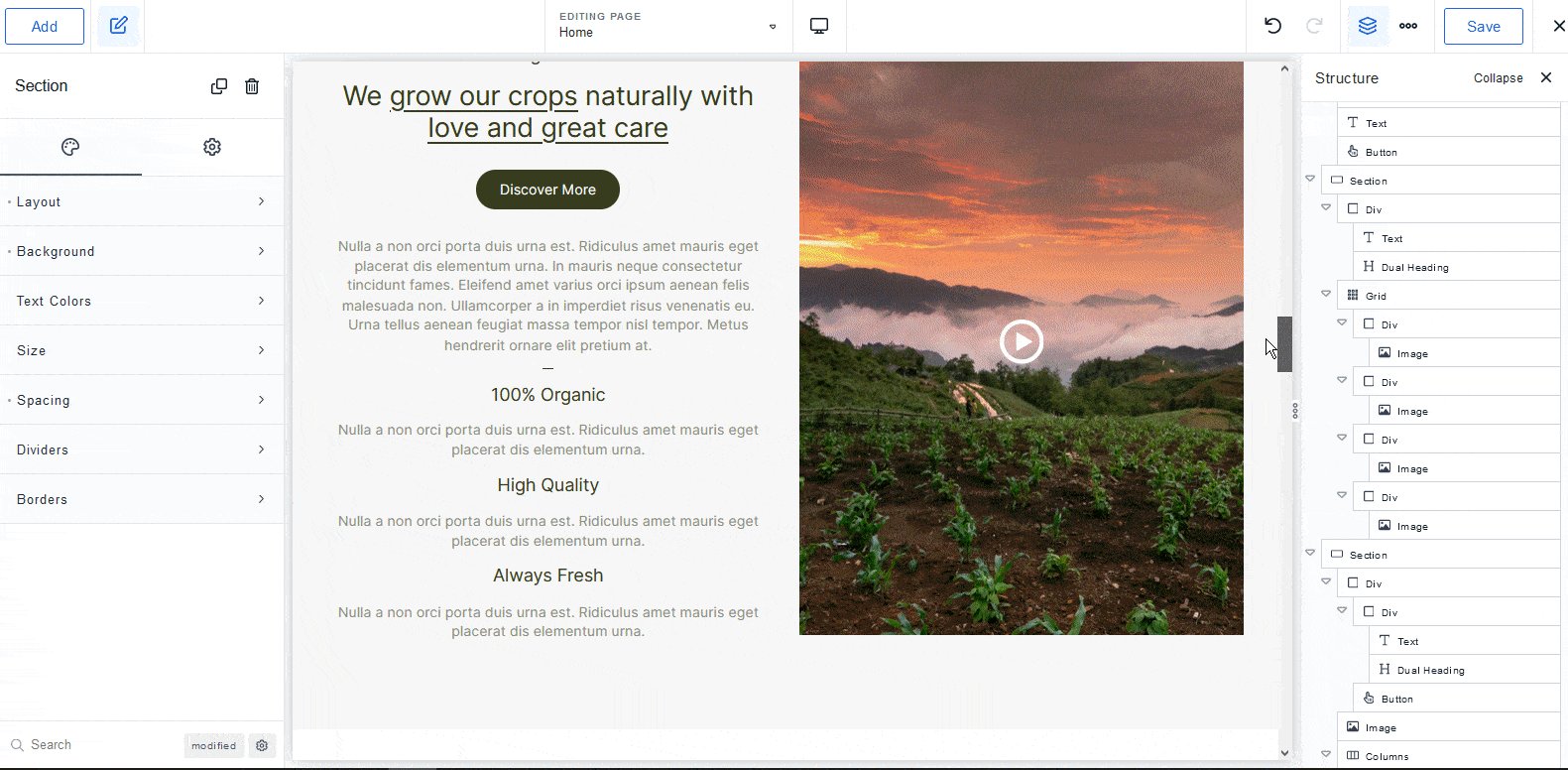
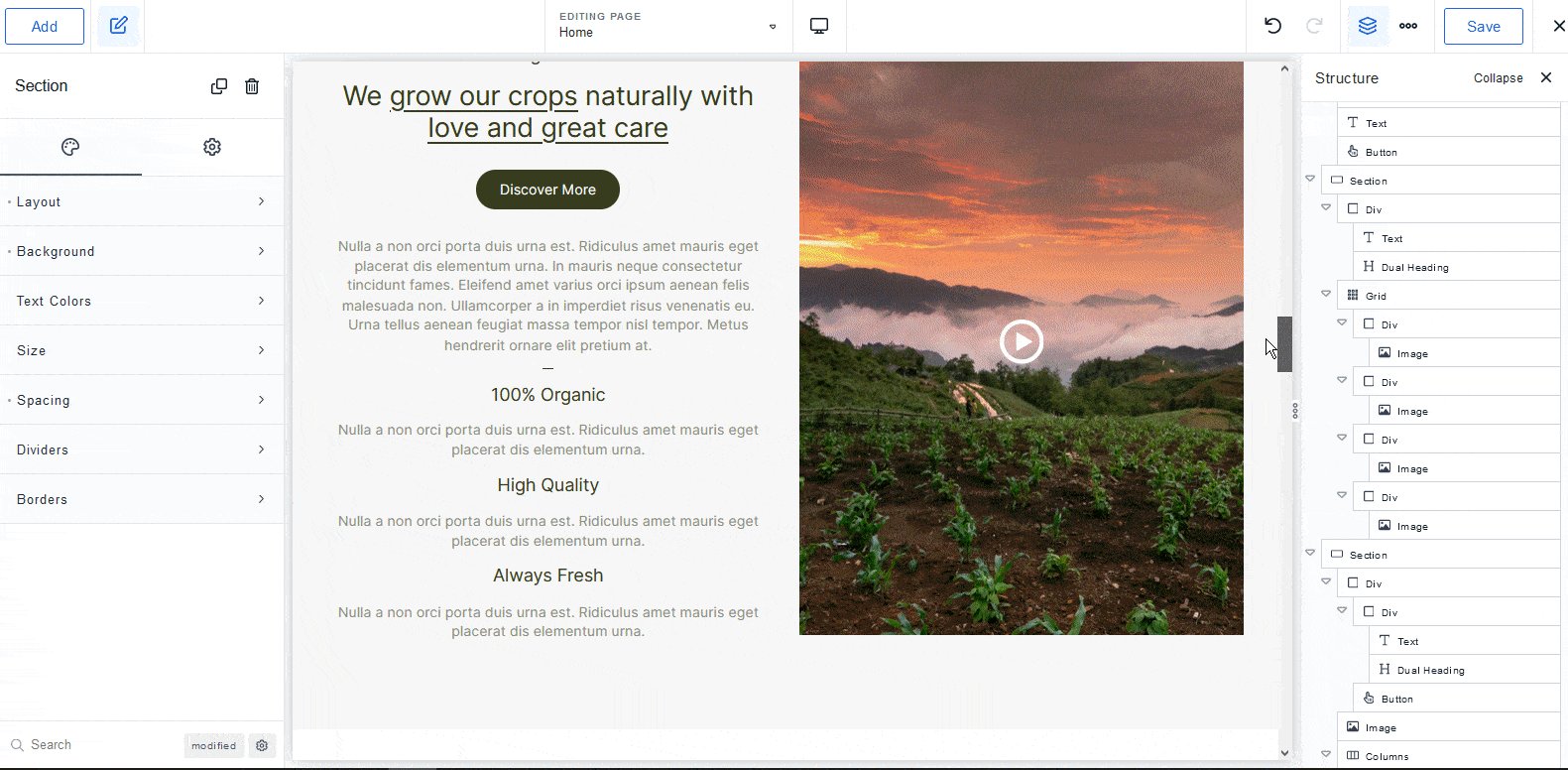
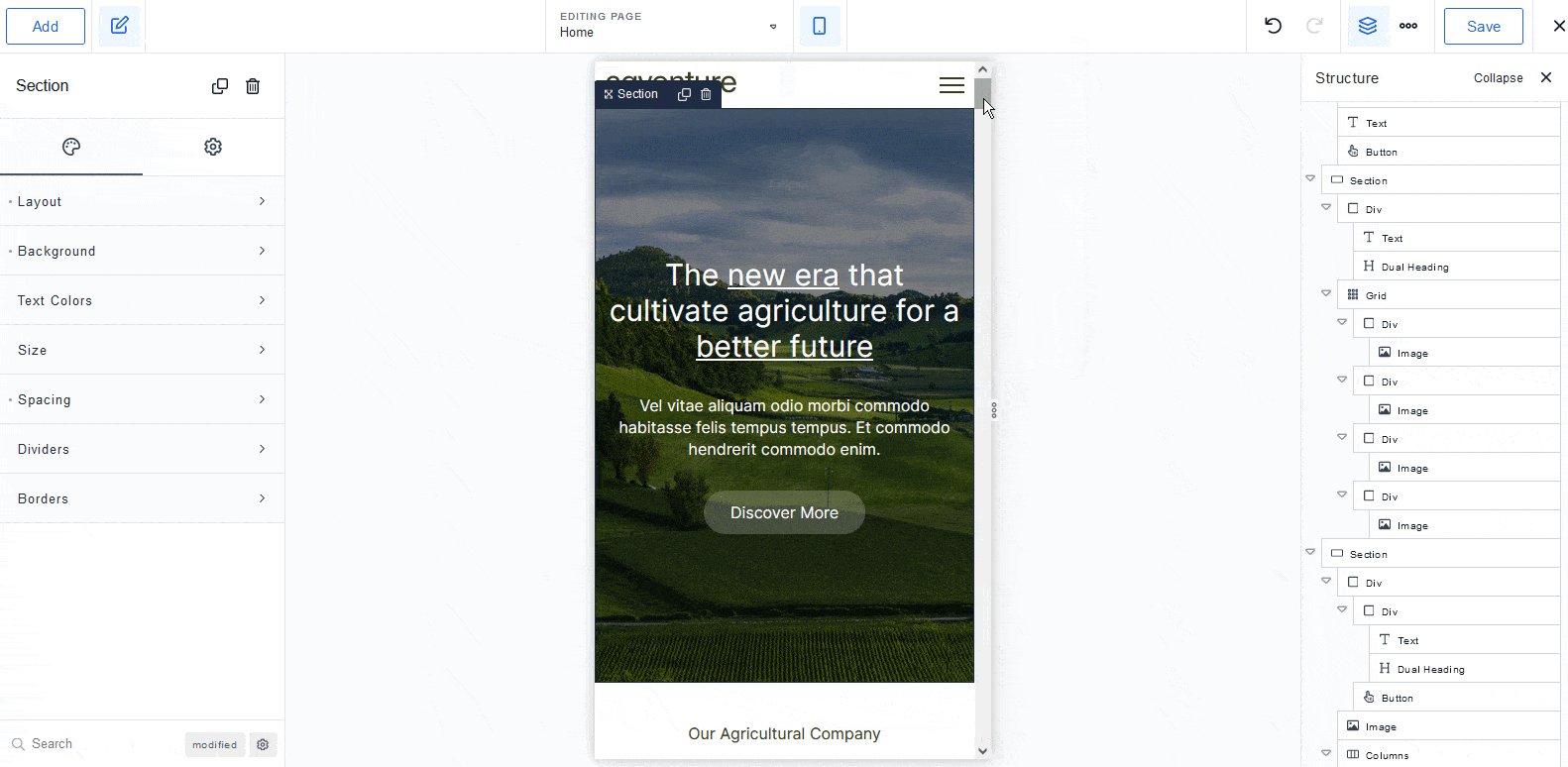
seven) Customize the Layout
Within every Div, I’ve additional the ‘Image Hover Card’ component. This displays an picture that reveals text on hovering.


Modify the picture and design by means of the left-side menu.


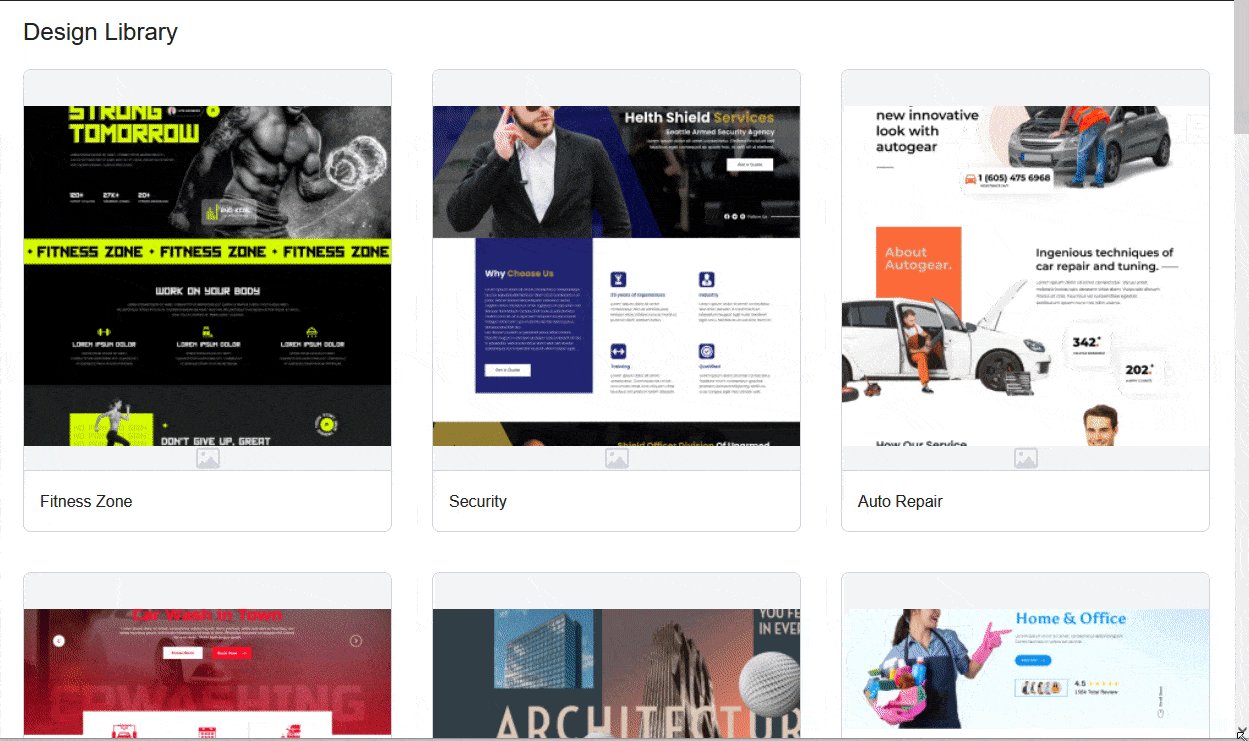
eight) Use a Template from the Breakdance Layout Library
Templates conserve you time in creating internet pages from scratch.
Breakdance gives expert-hunting templates prepared to use. All you require to do is import a template and modify it to your liking.
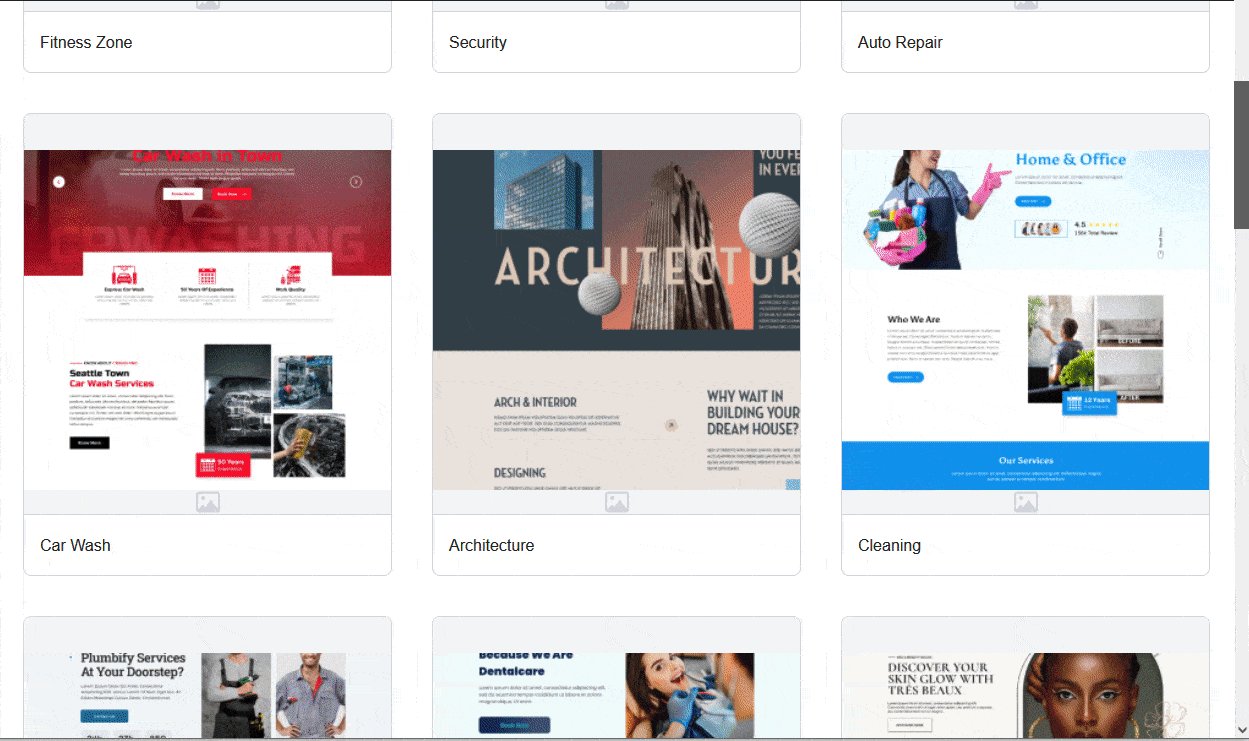
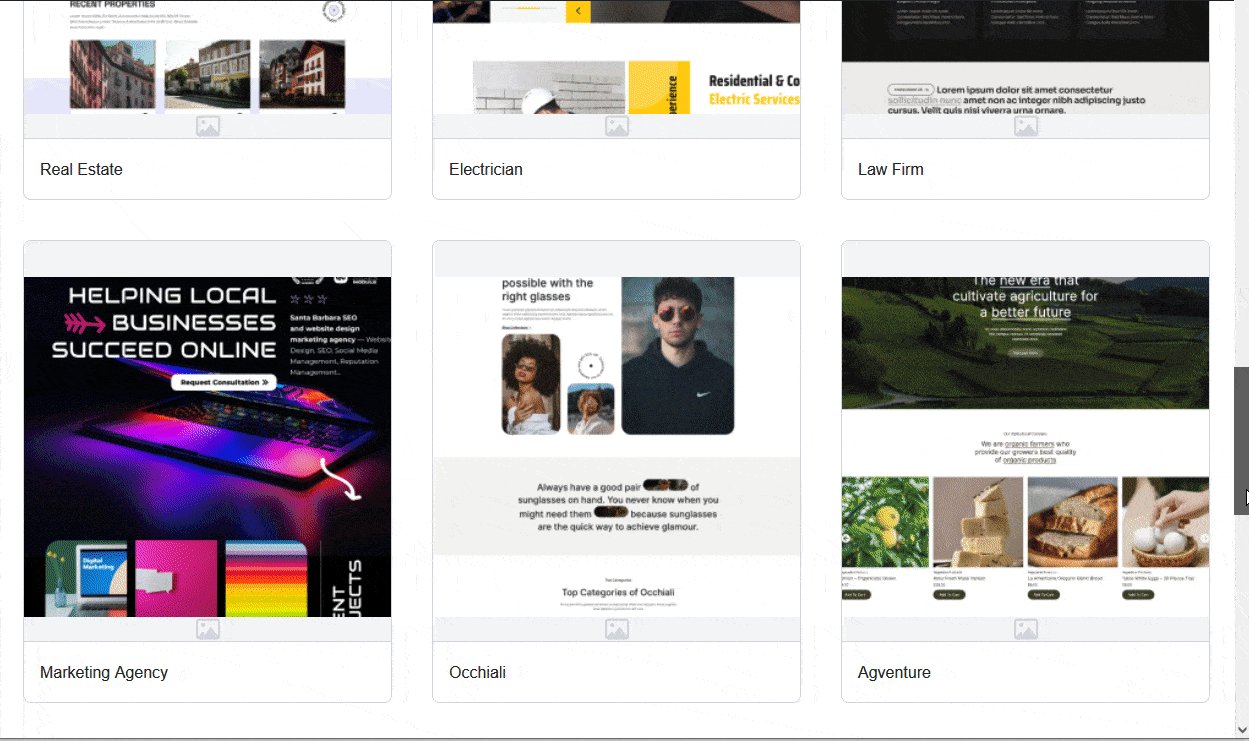
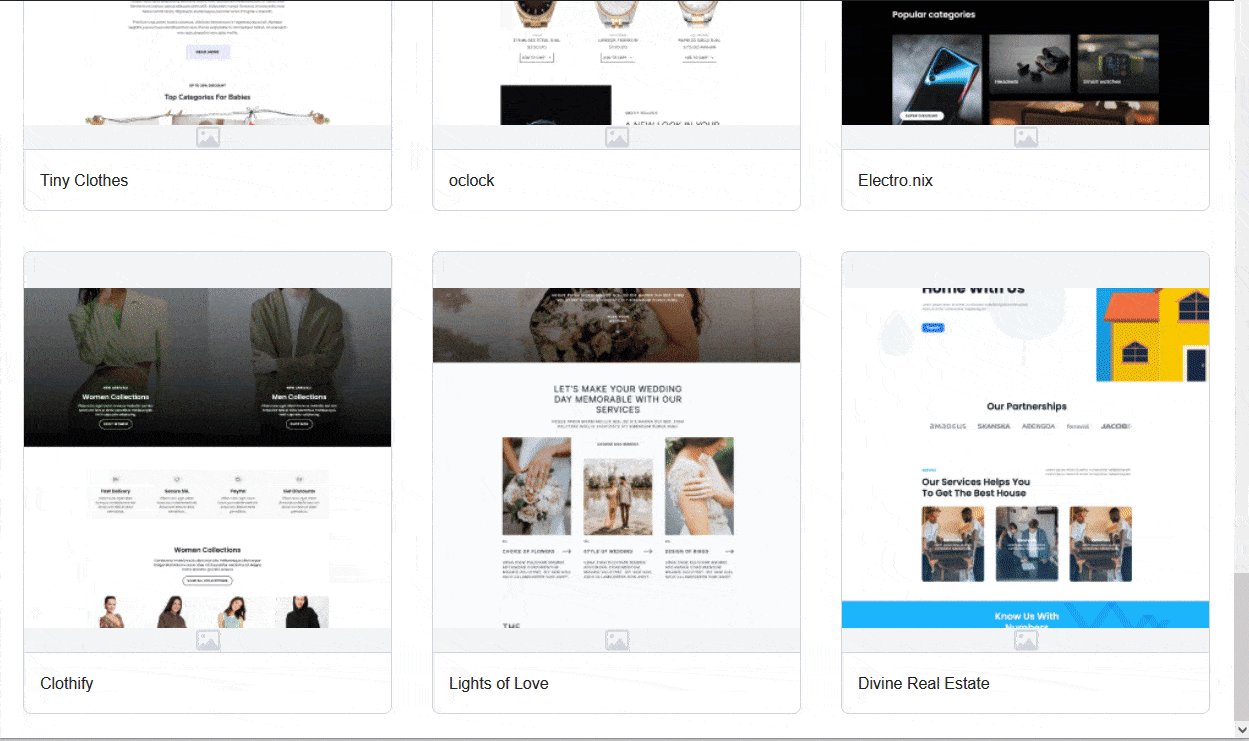
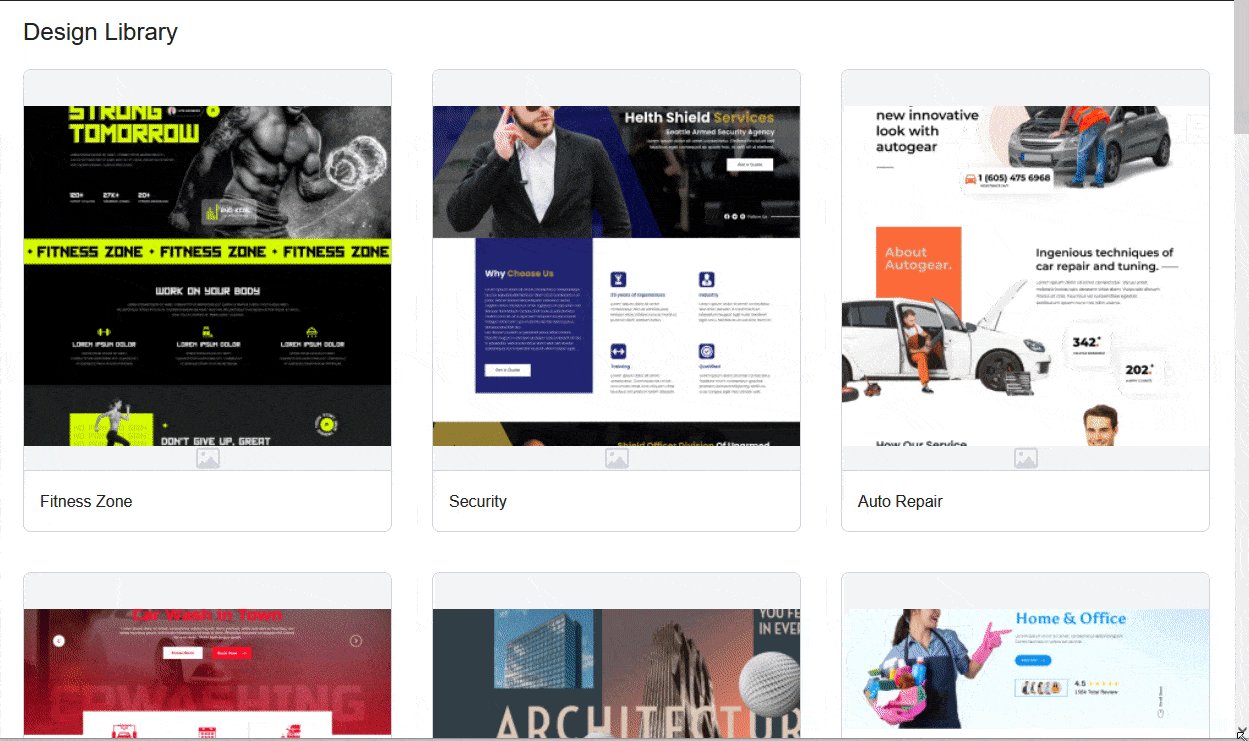
On your WordPress dashboard, go to Breakdance > Layout Library. Right here, you will see a preview of the distinct templates accessible.


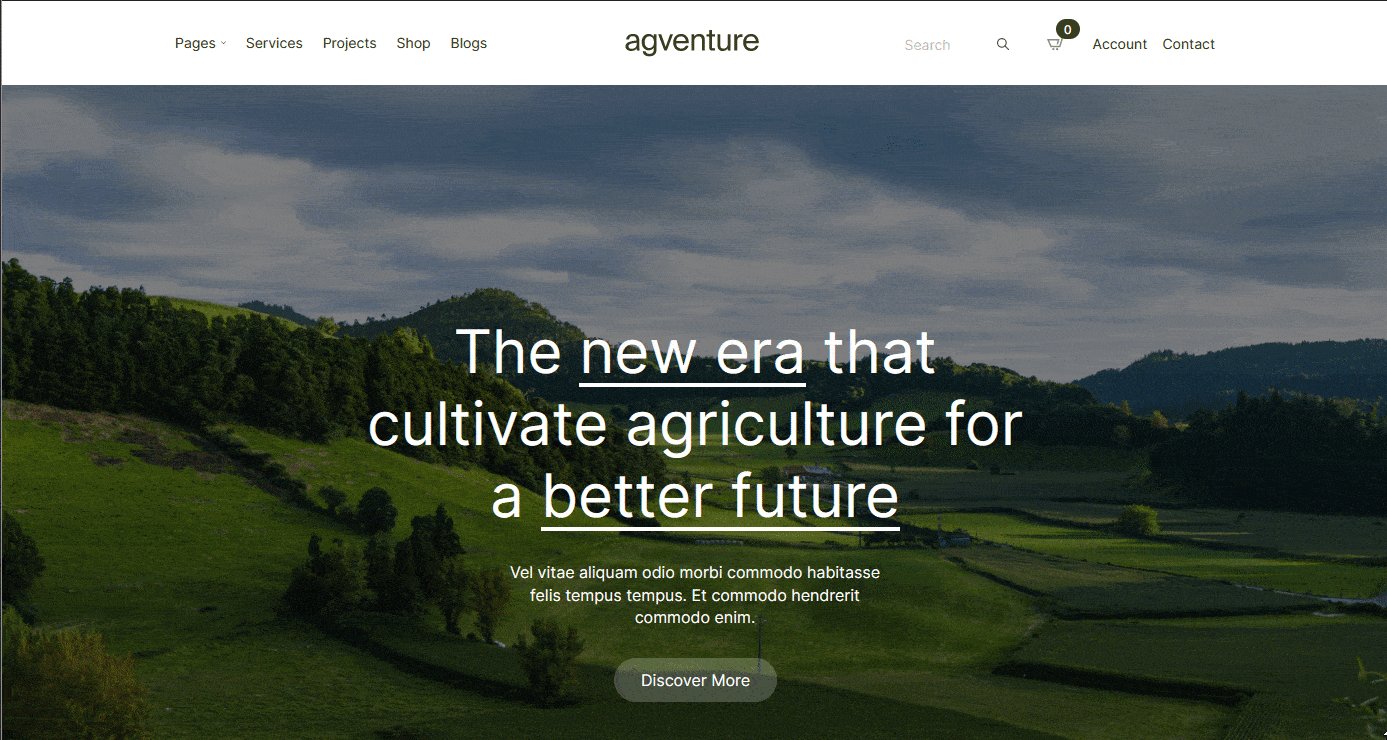
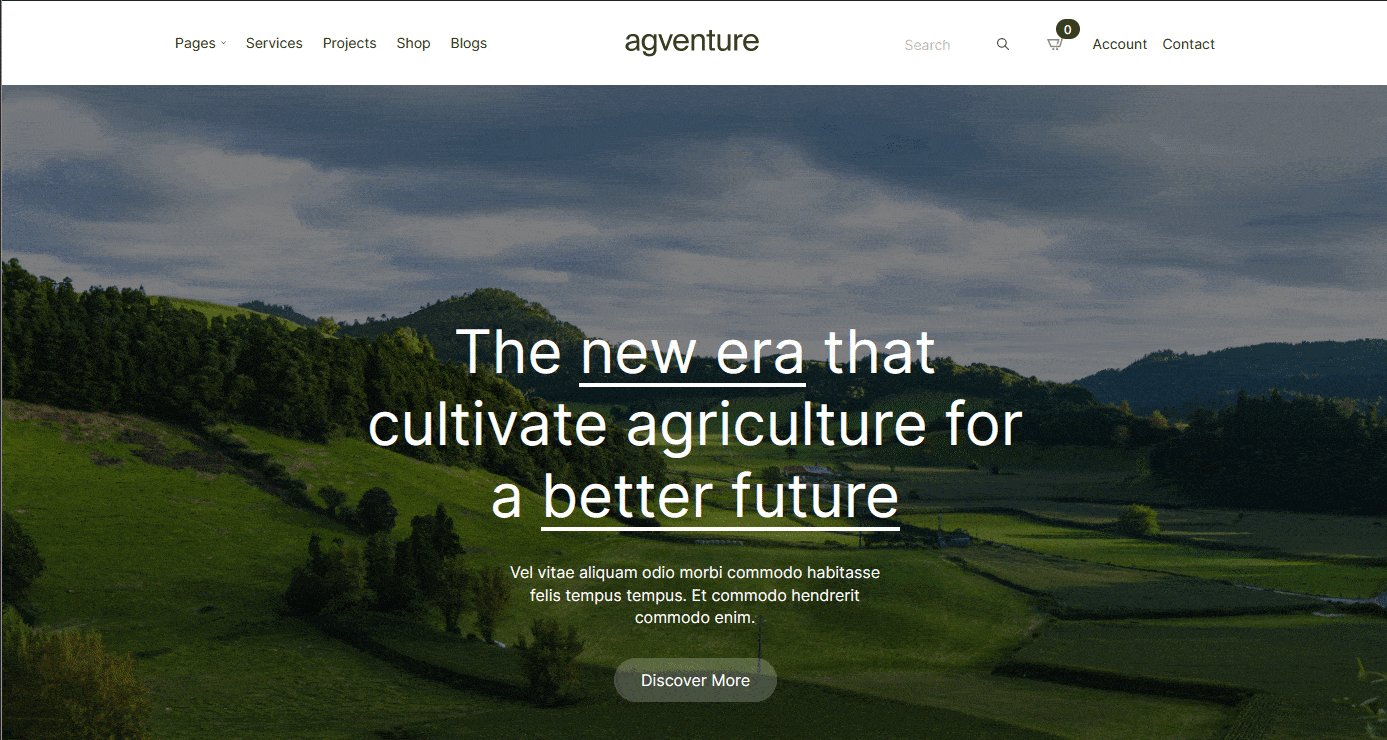
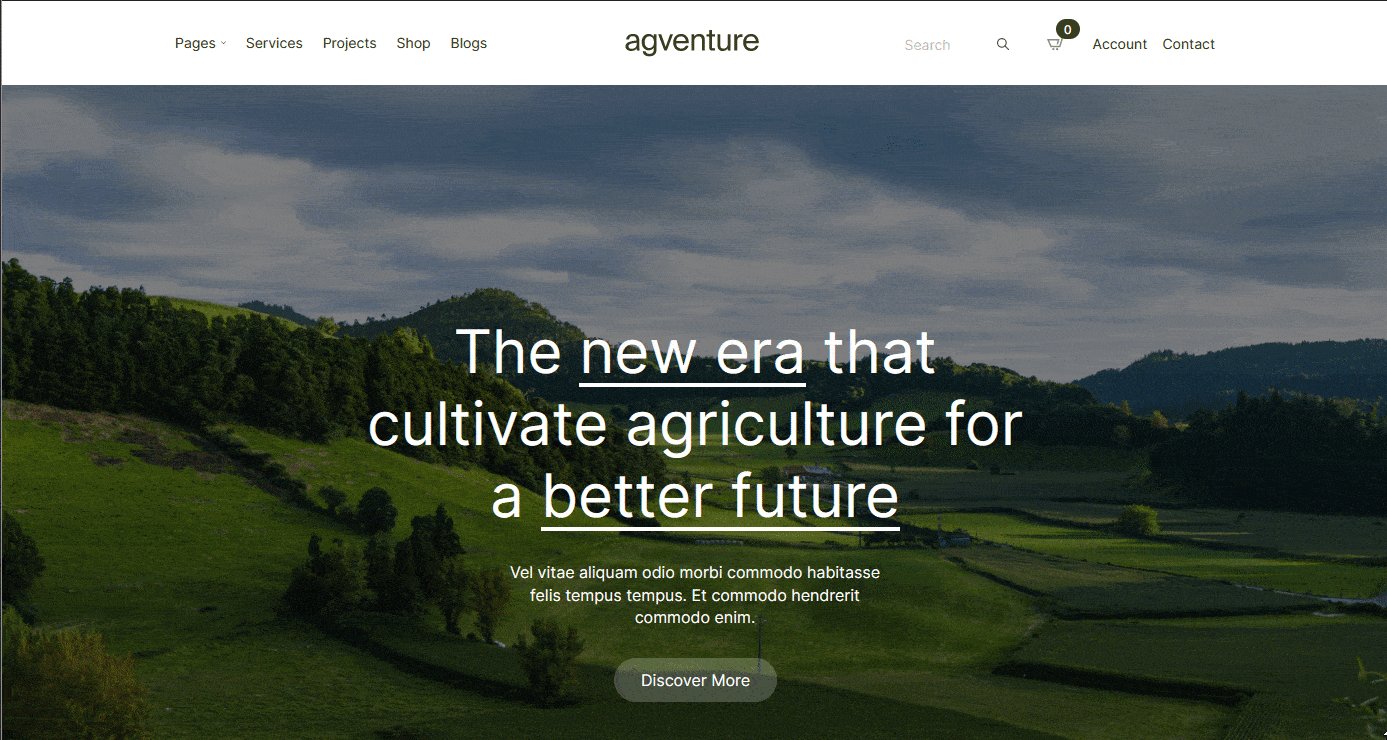
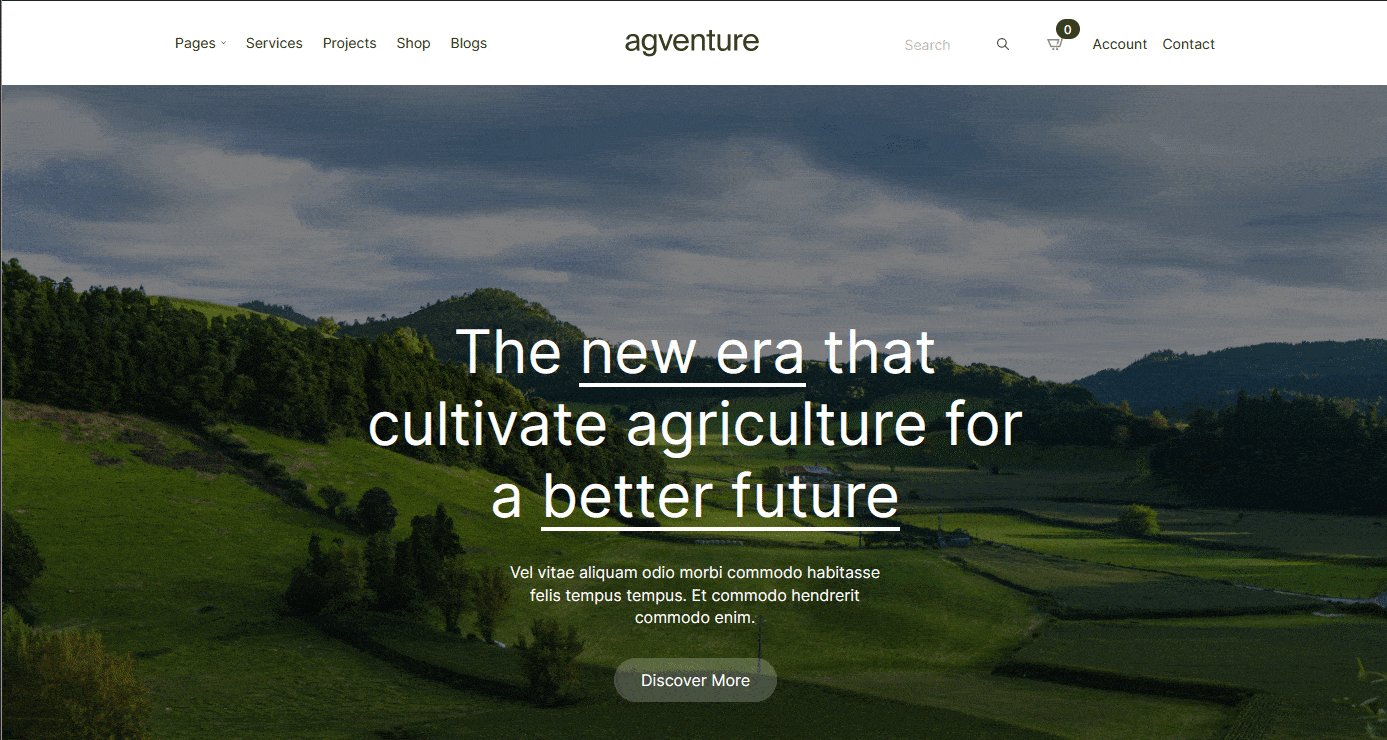
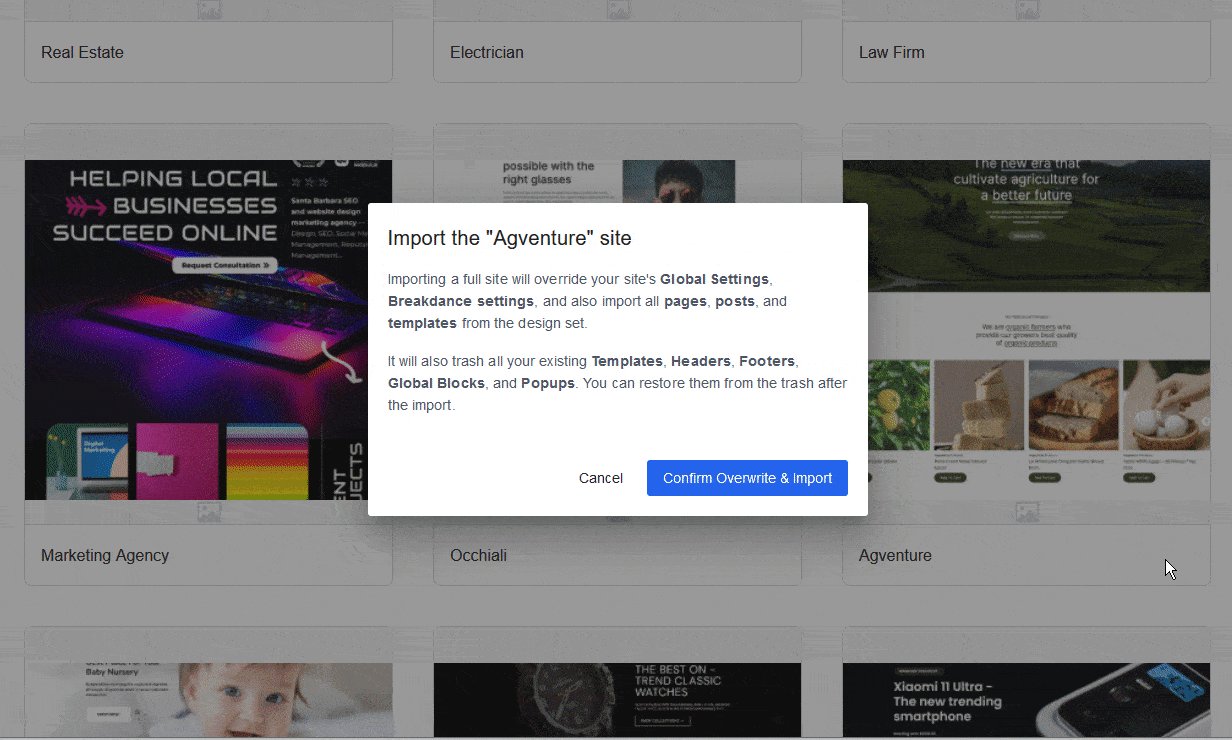
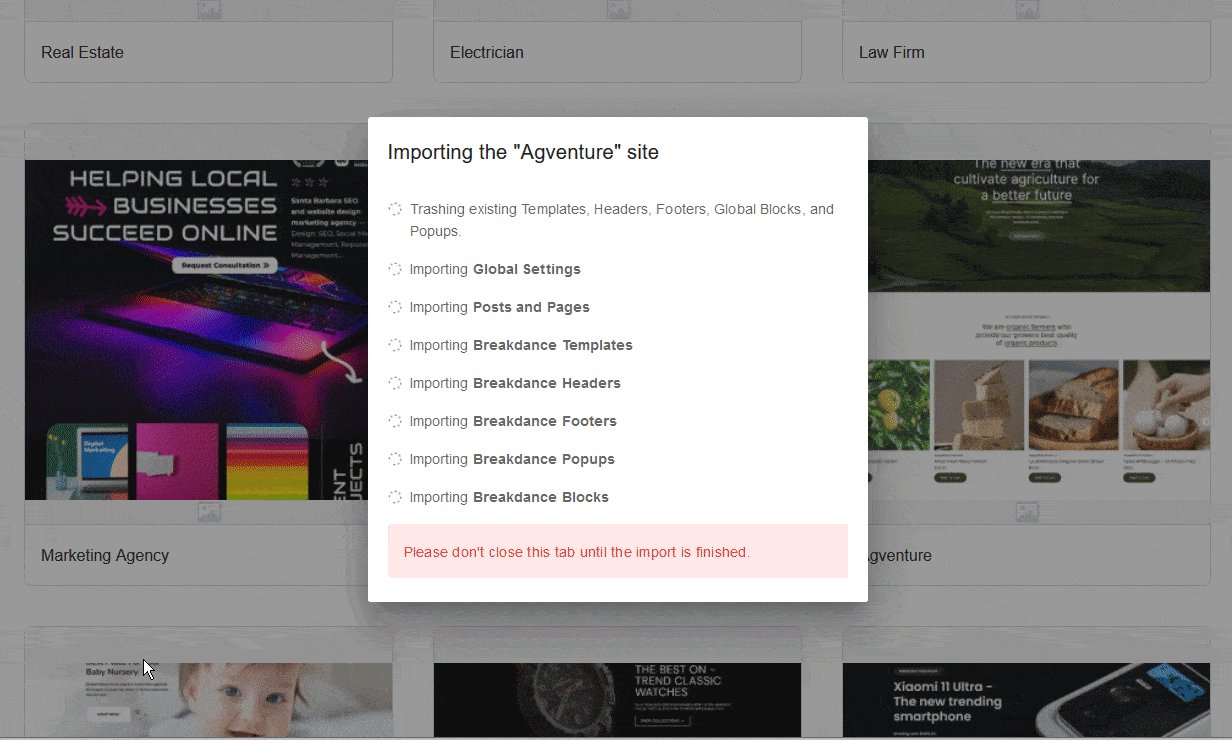
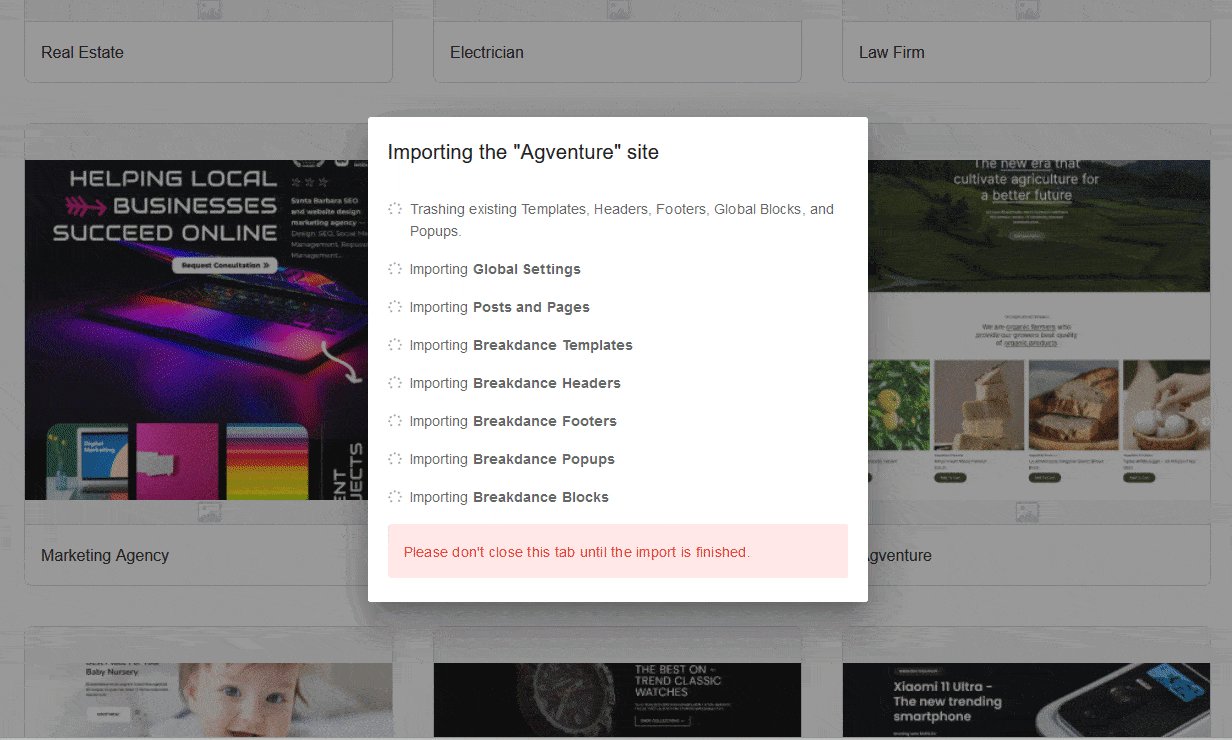
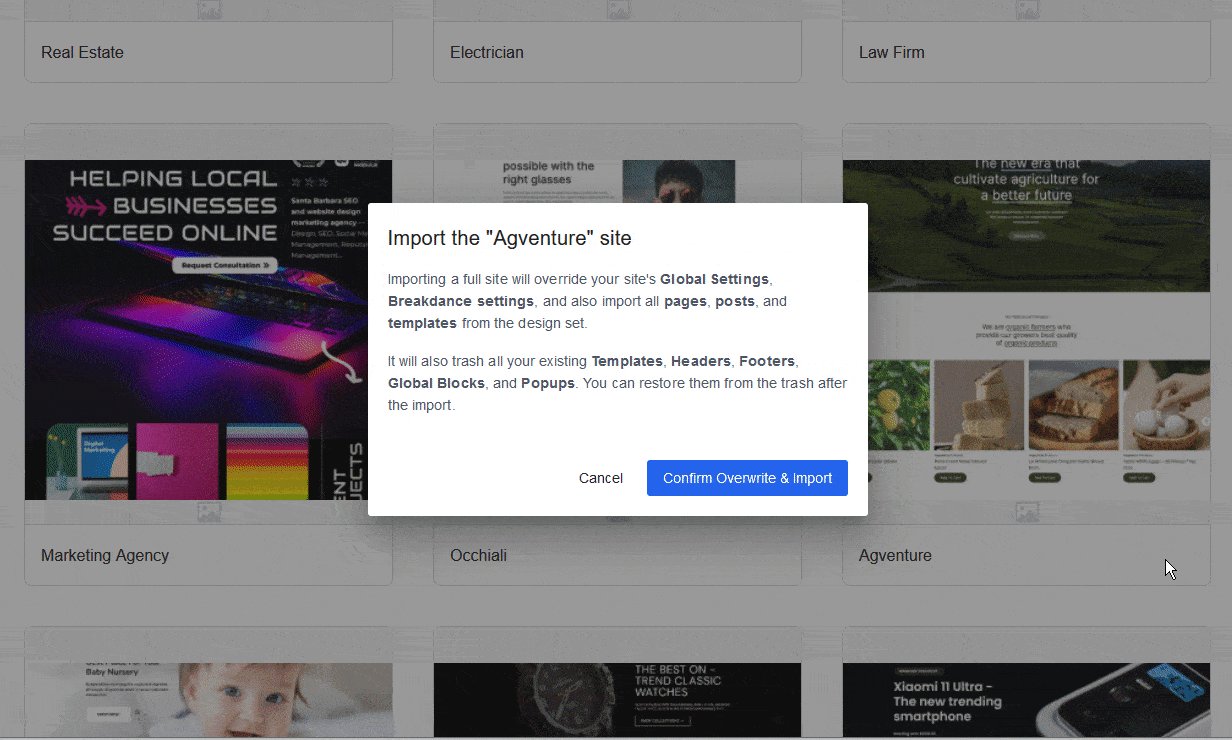
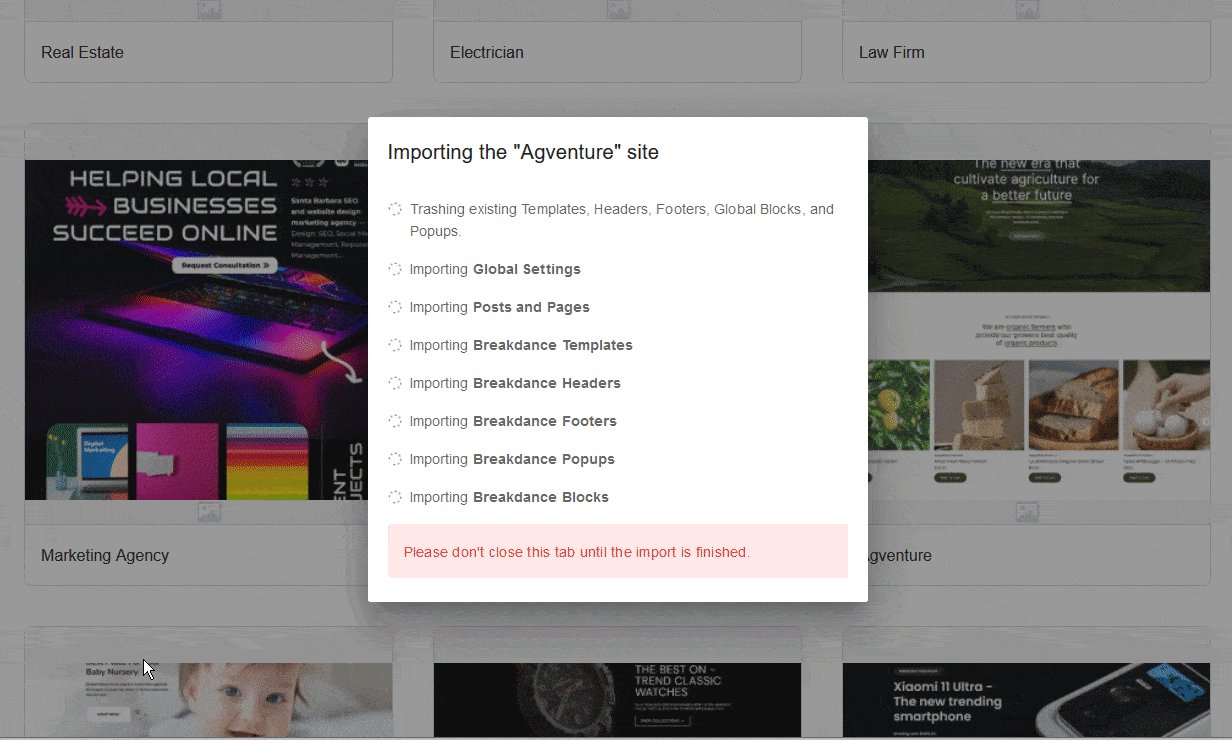
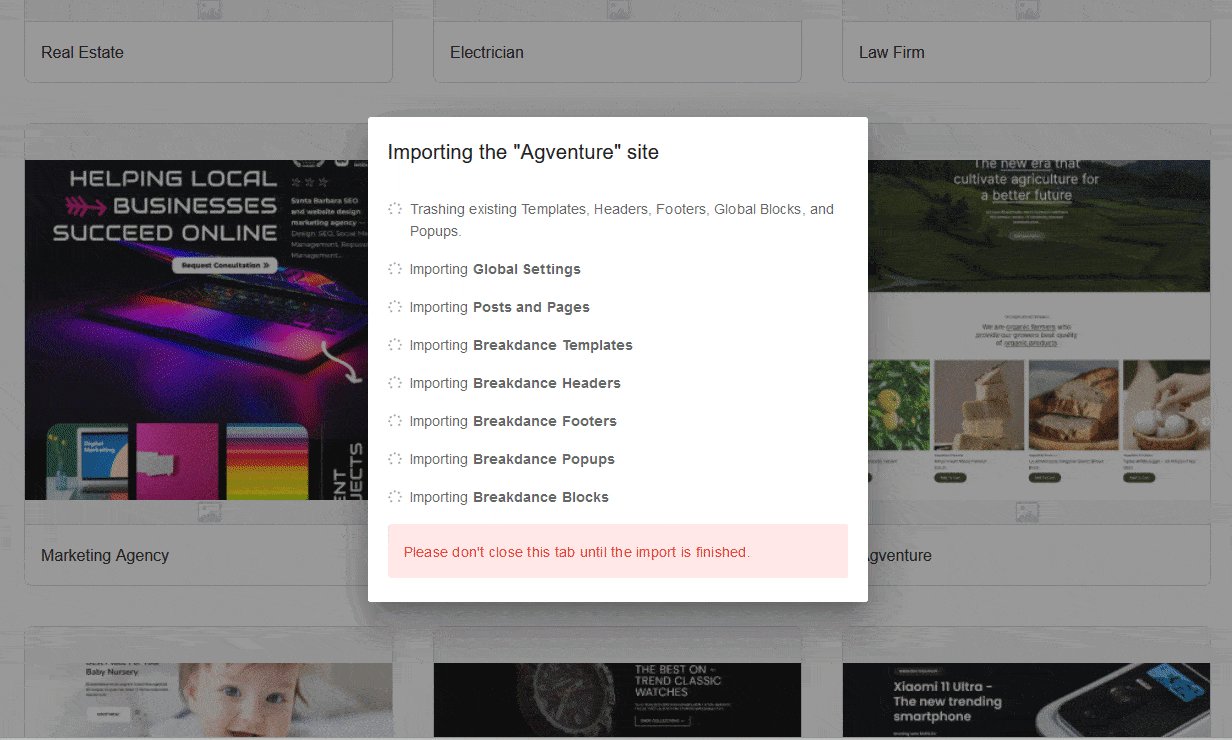
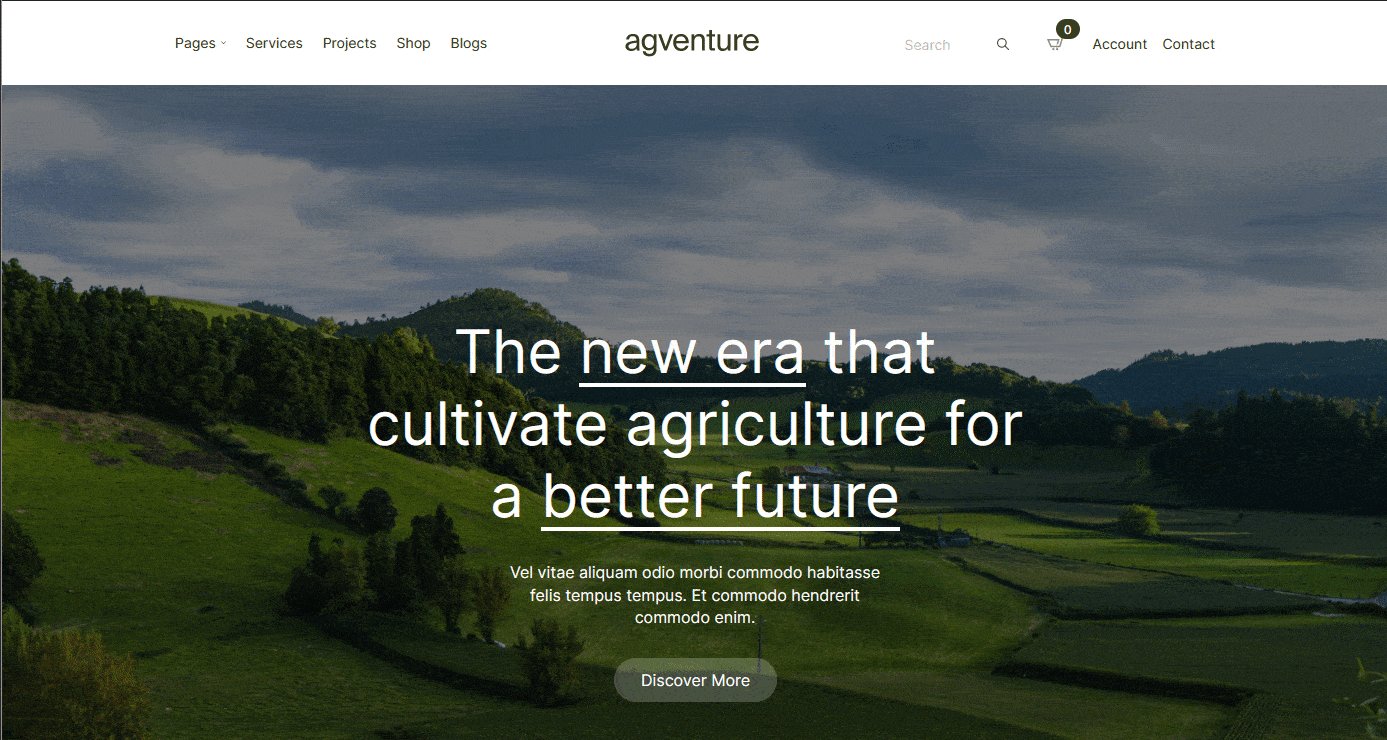
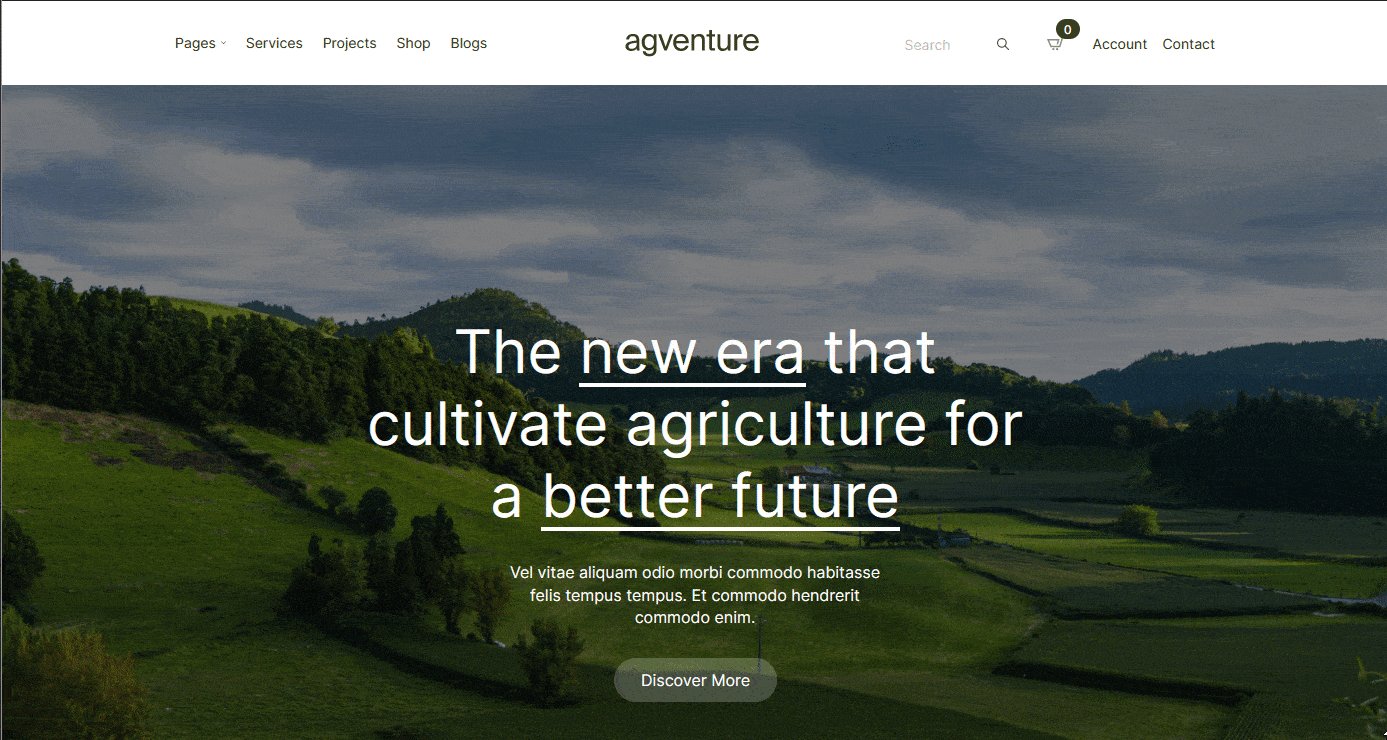
Decide on a template, click ‘import’ and then ‘Confirm Overwrite & Import.’ For this guidebook, we use the Agventure template.


Note that after you have imported a template, you may well drop your earlier template styles.
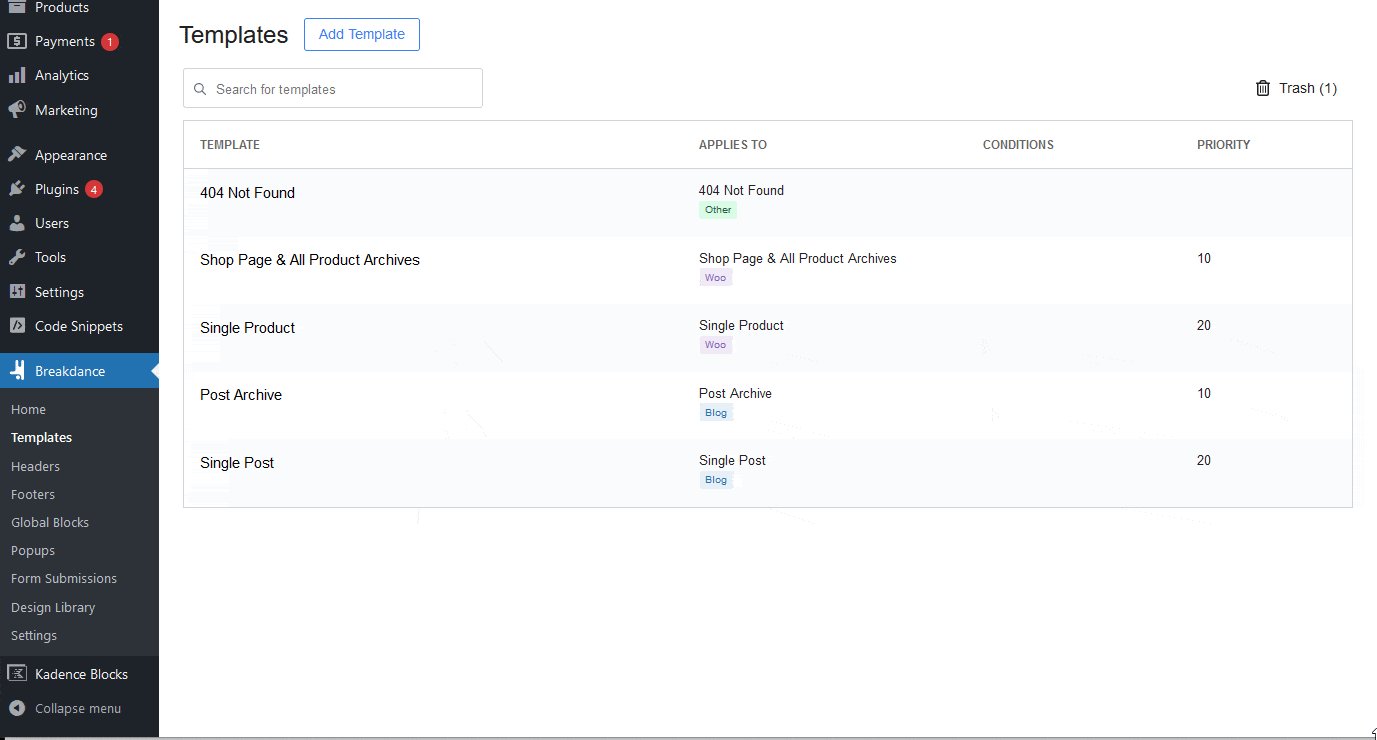
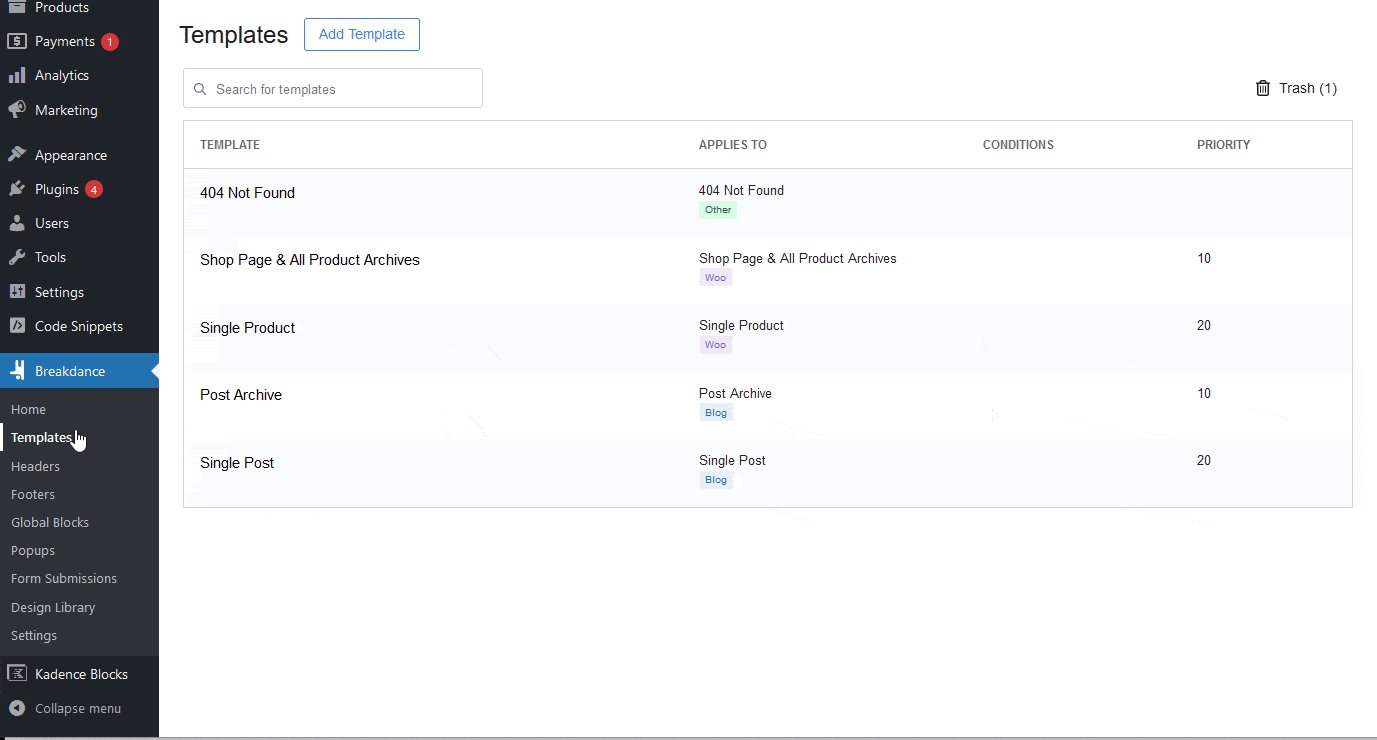
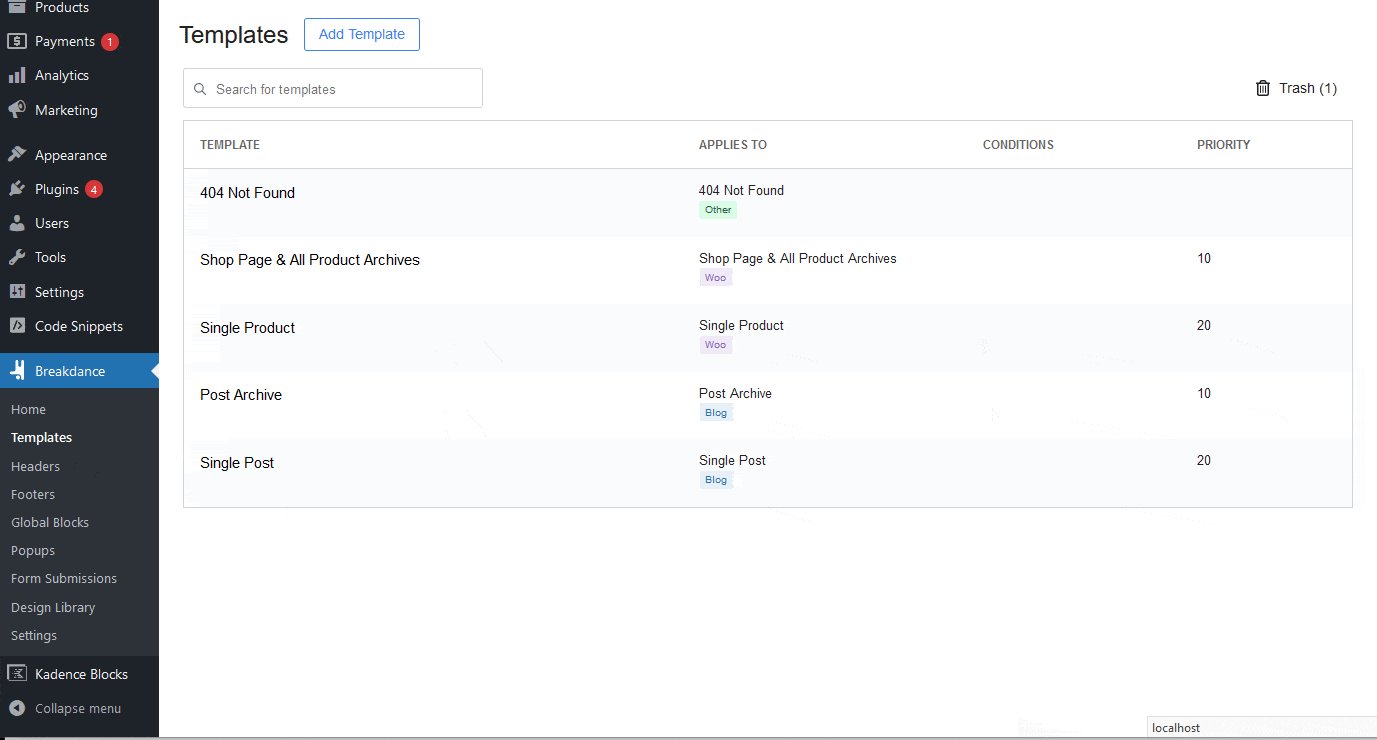
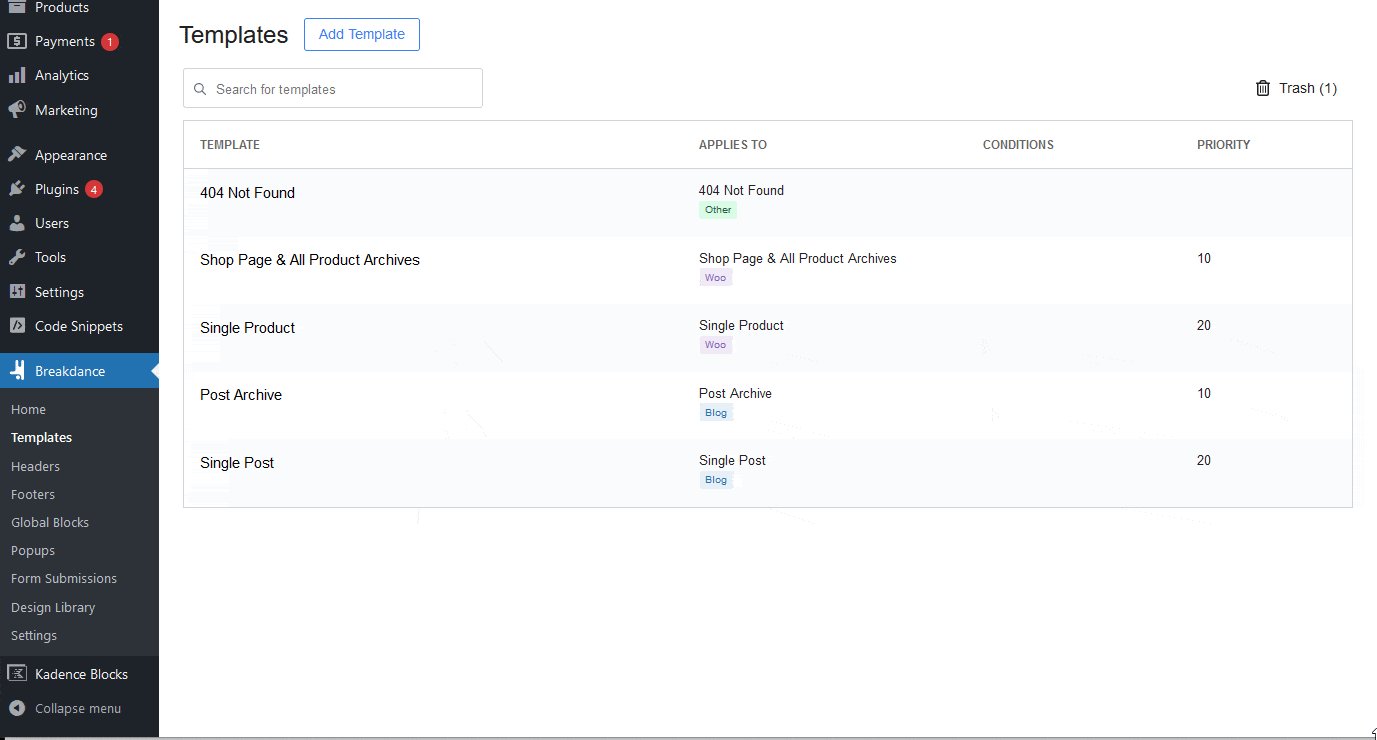
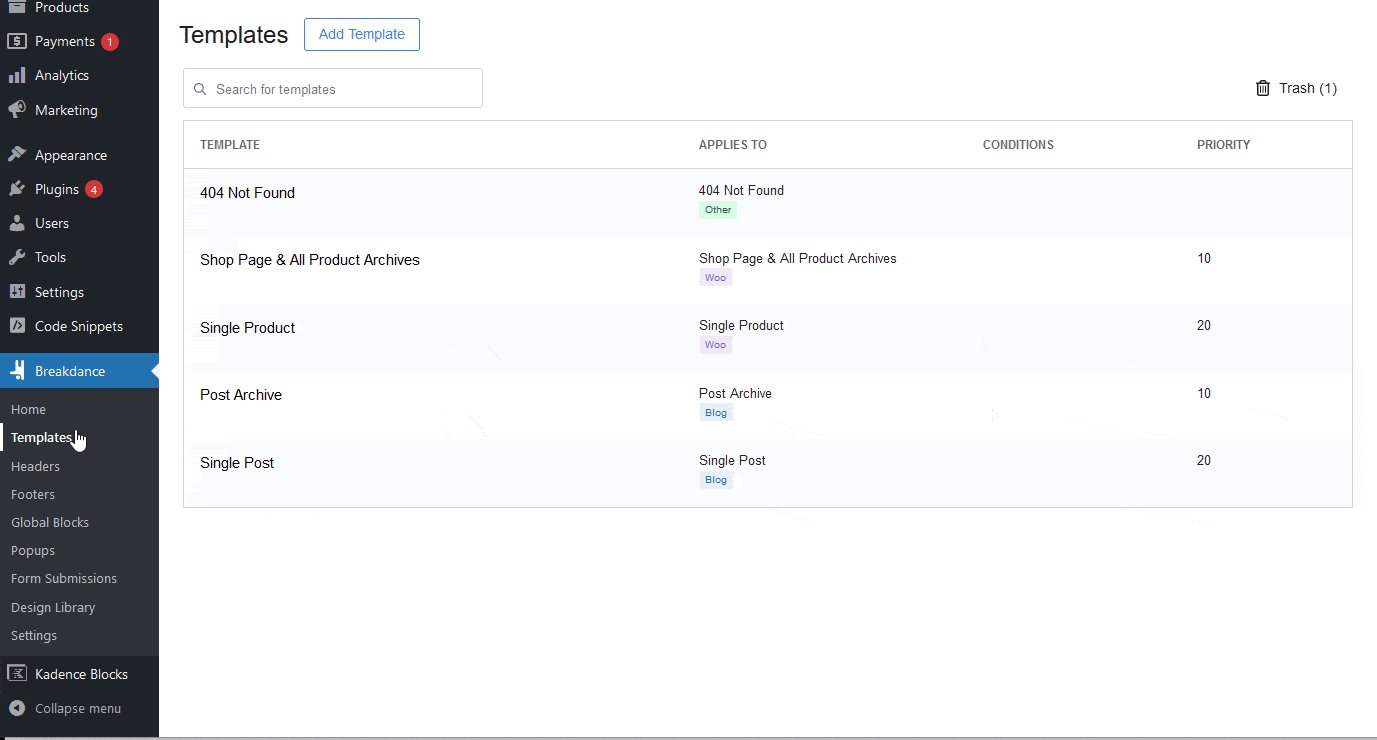
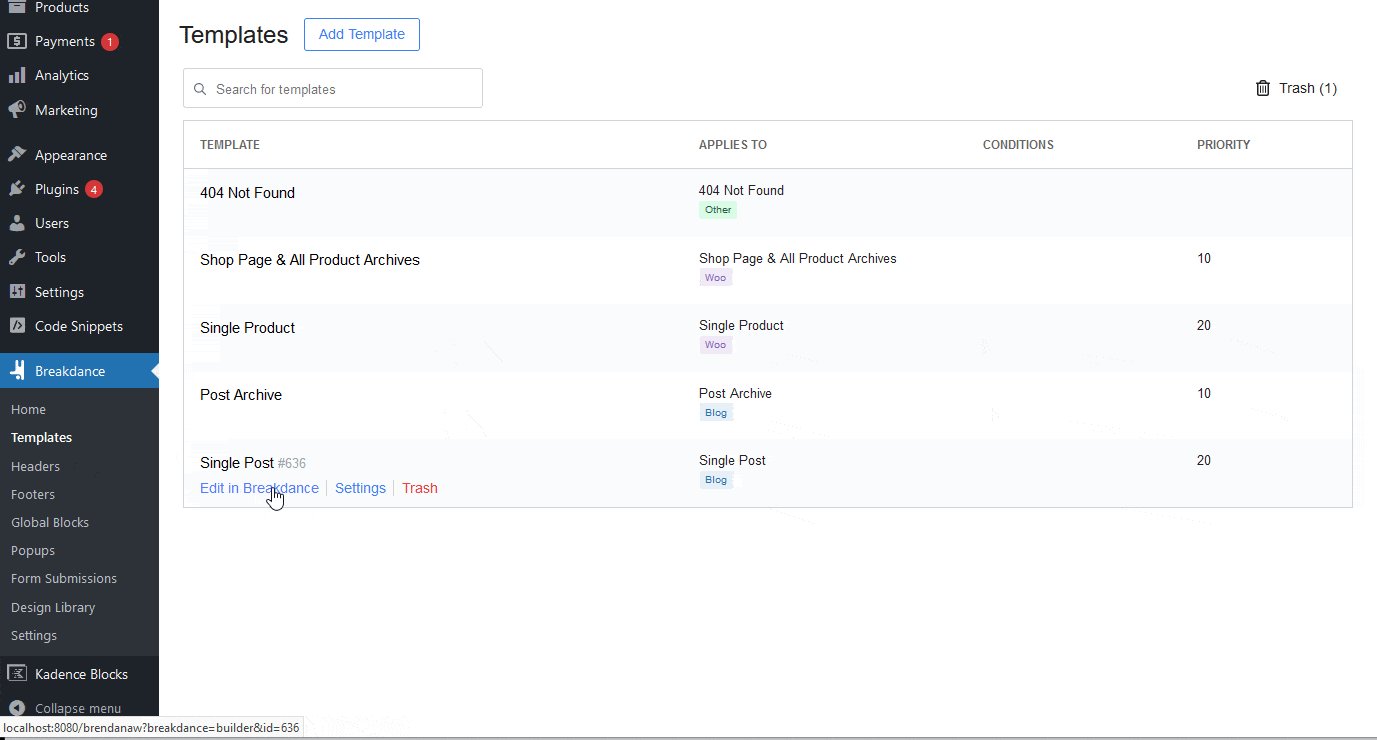
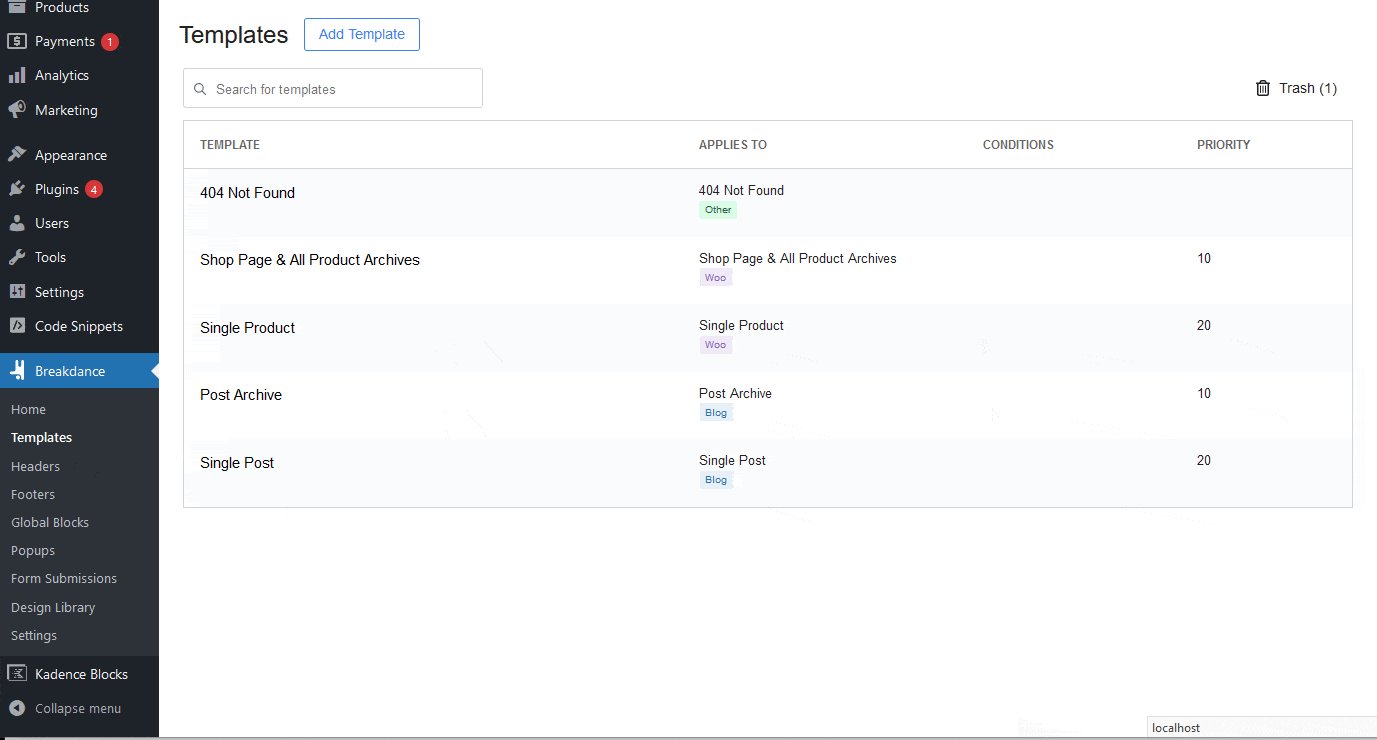
As soon as the import is total, you can go to the Templates area and choose a template you want to edit. Every template has a priority setting figuring out its show hierarchy. You can set this by clicking ‘settings’ just under the template title.
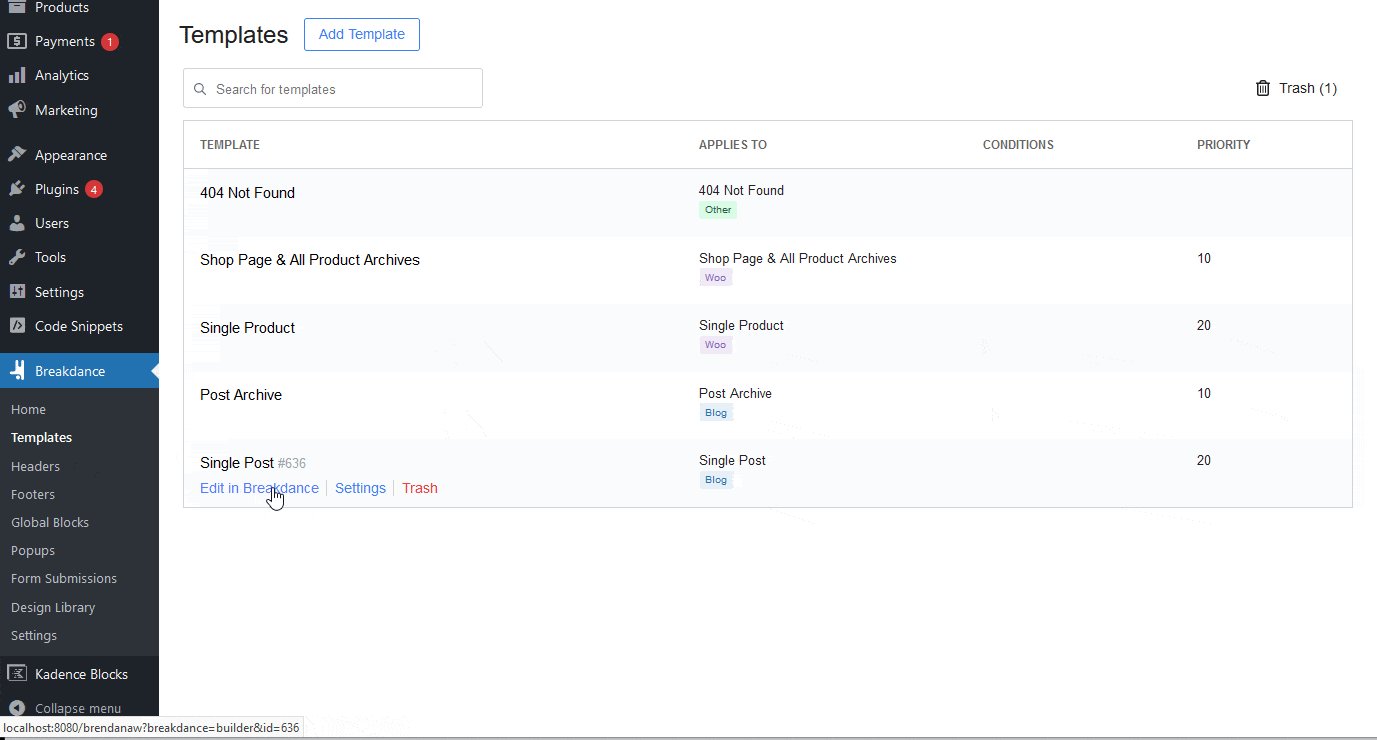
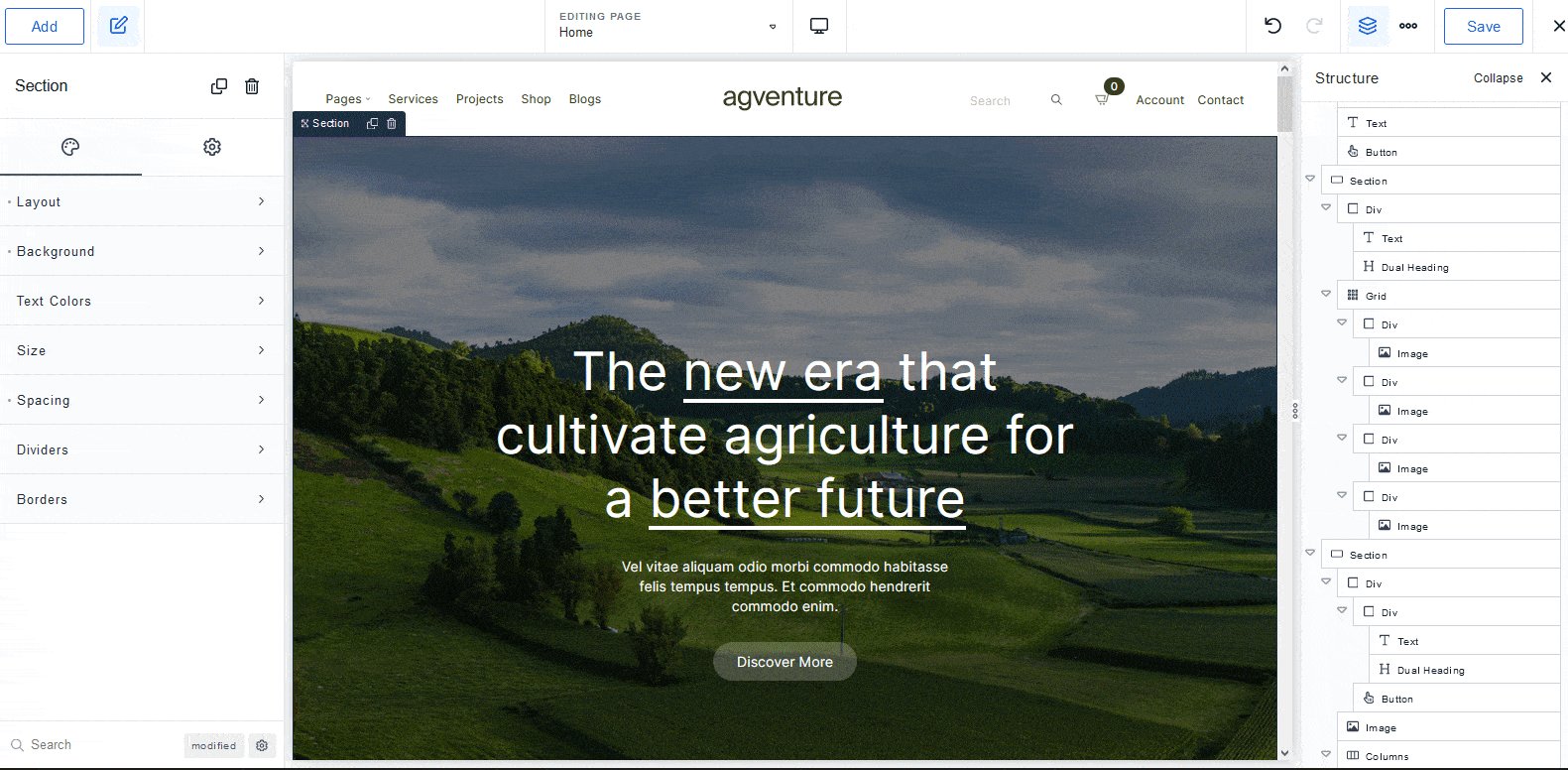
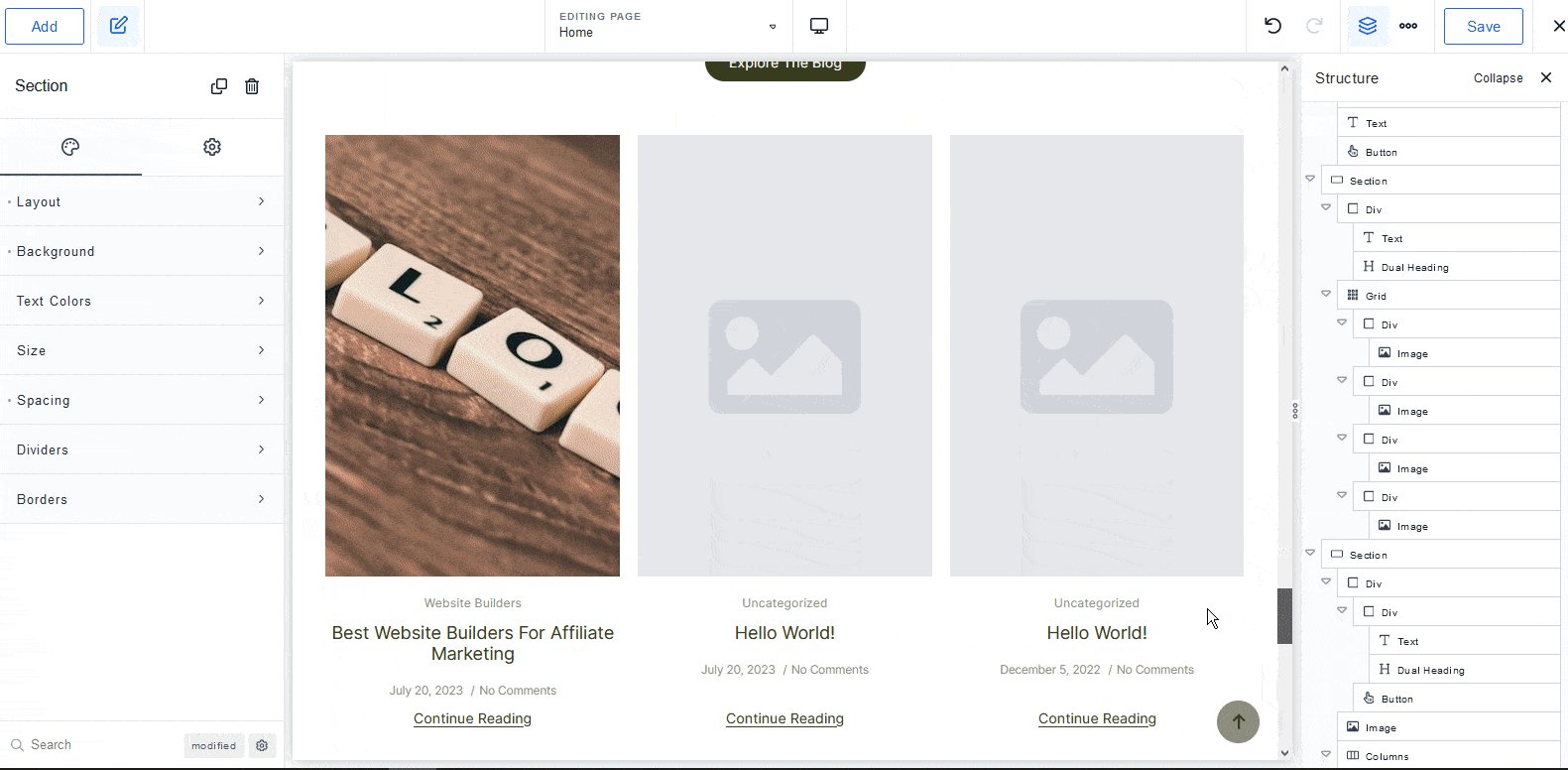
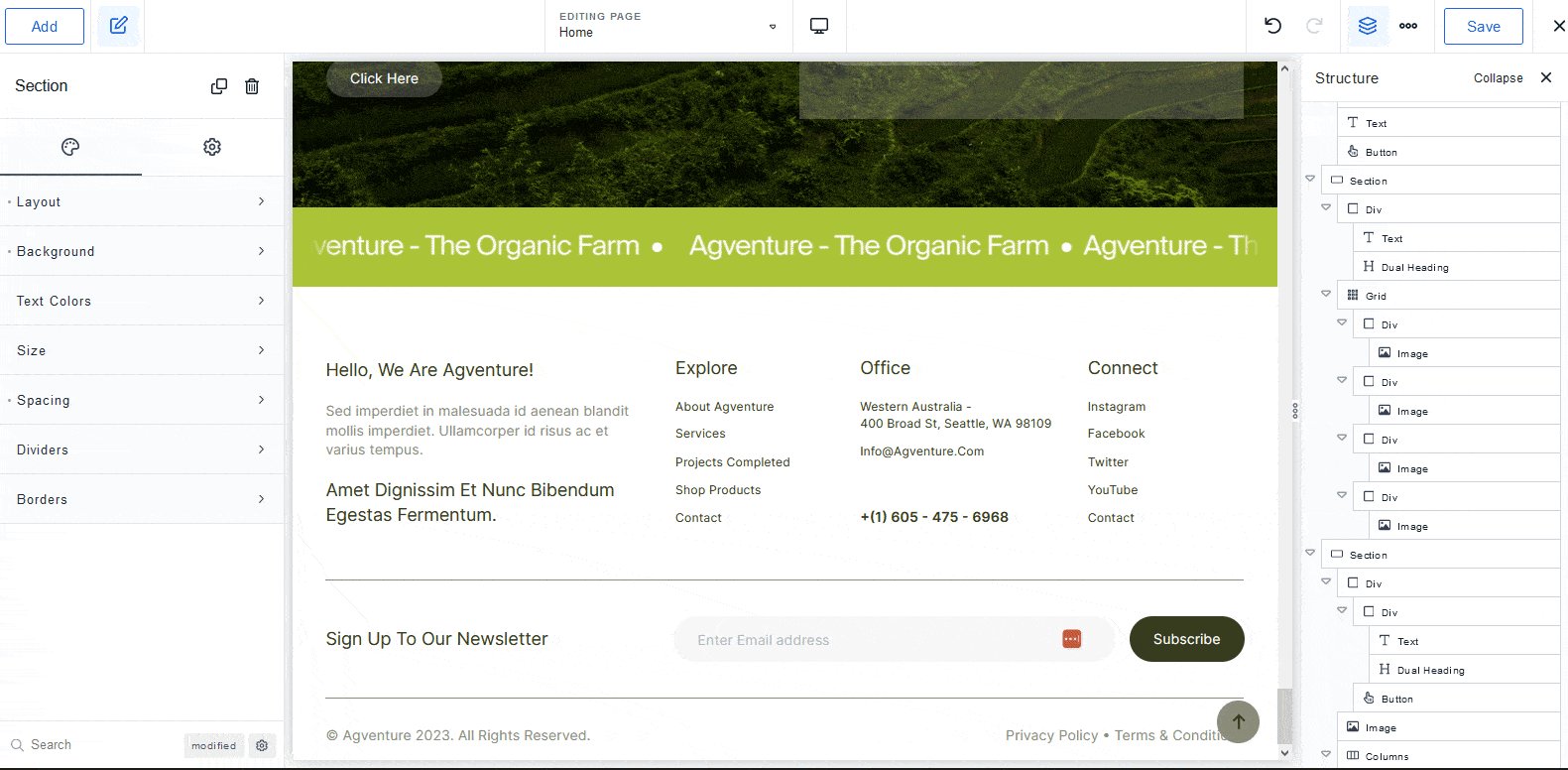
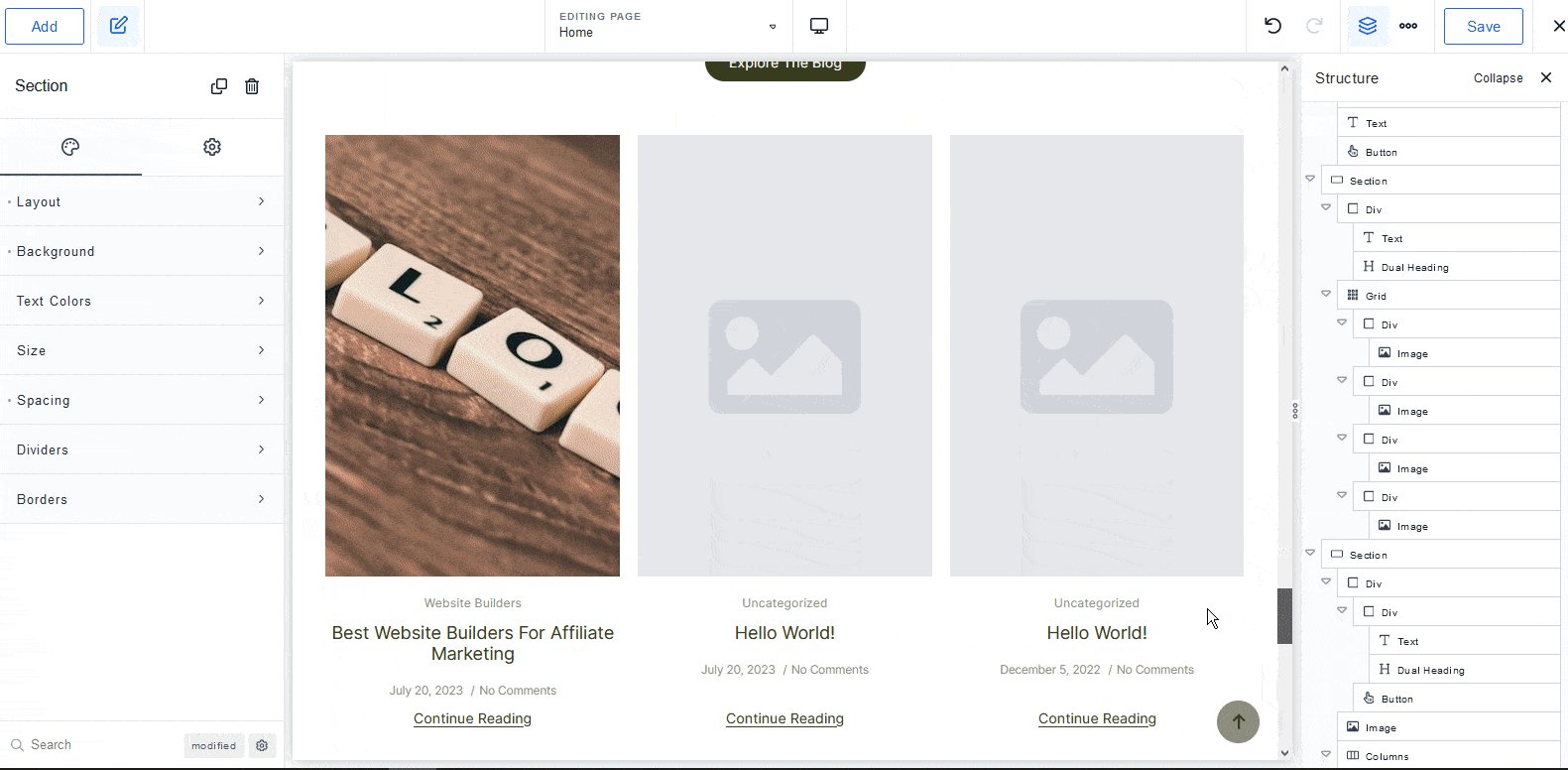
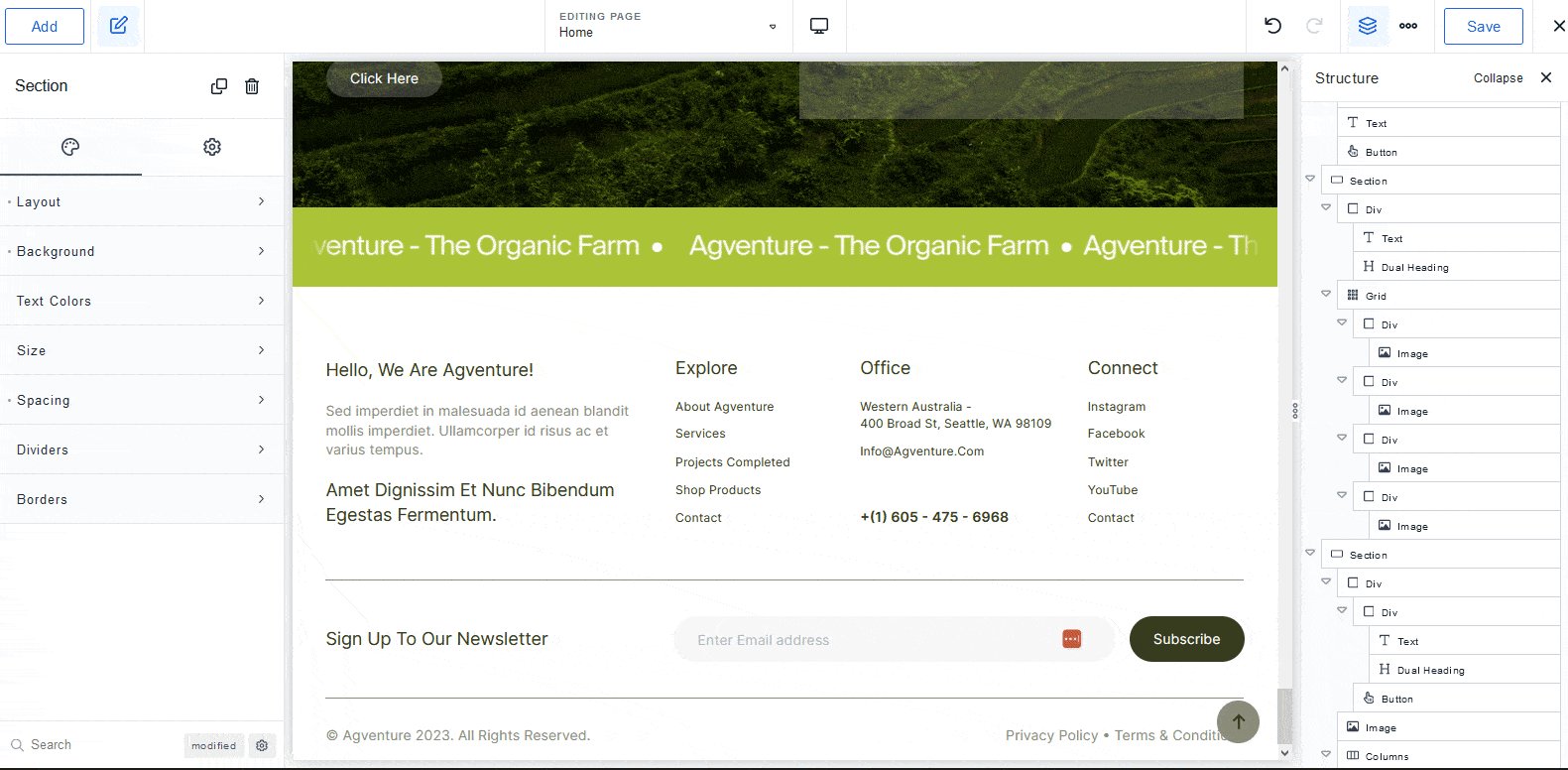
Let’s attempt to open the Single Publish template. Under the template title, click ‘Edit in Breakdance.’


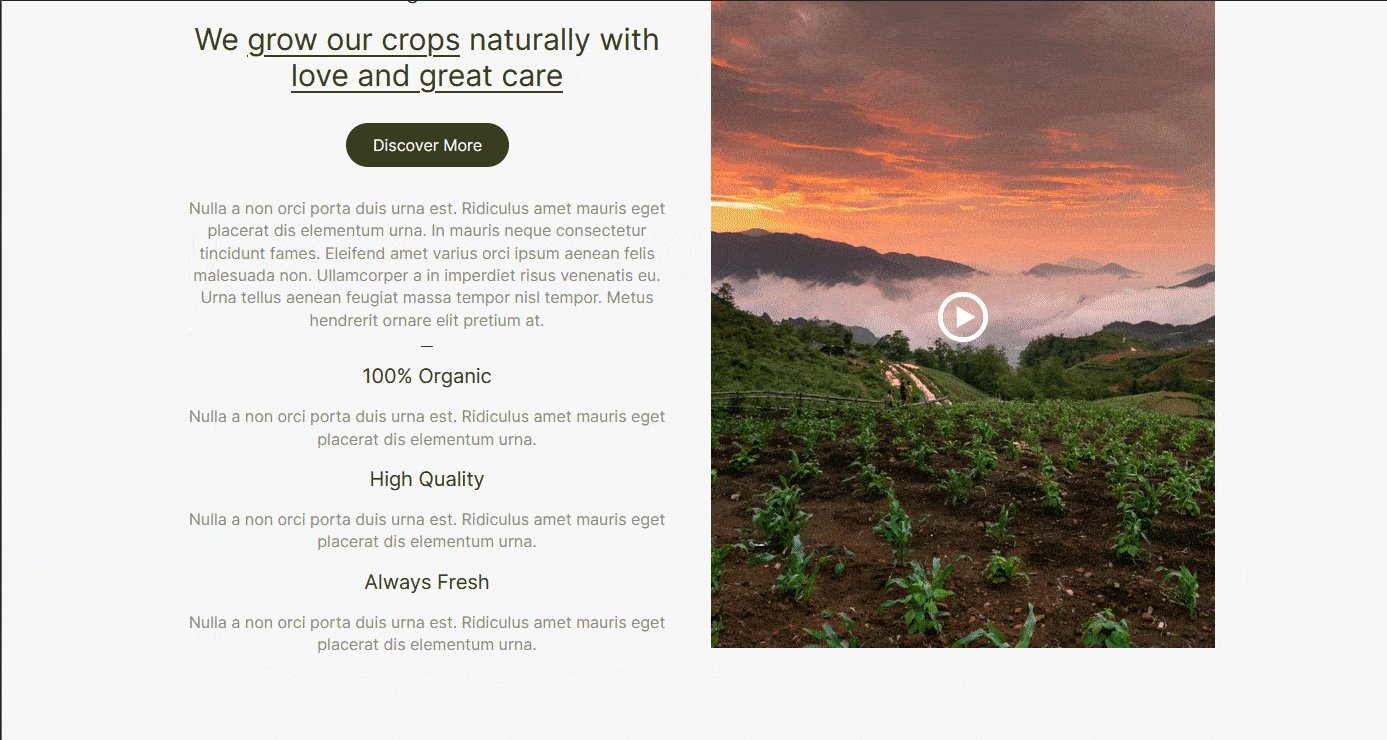
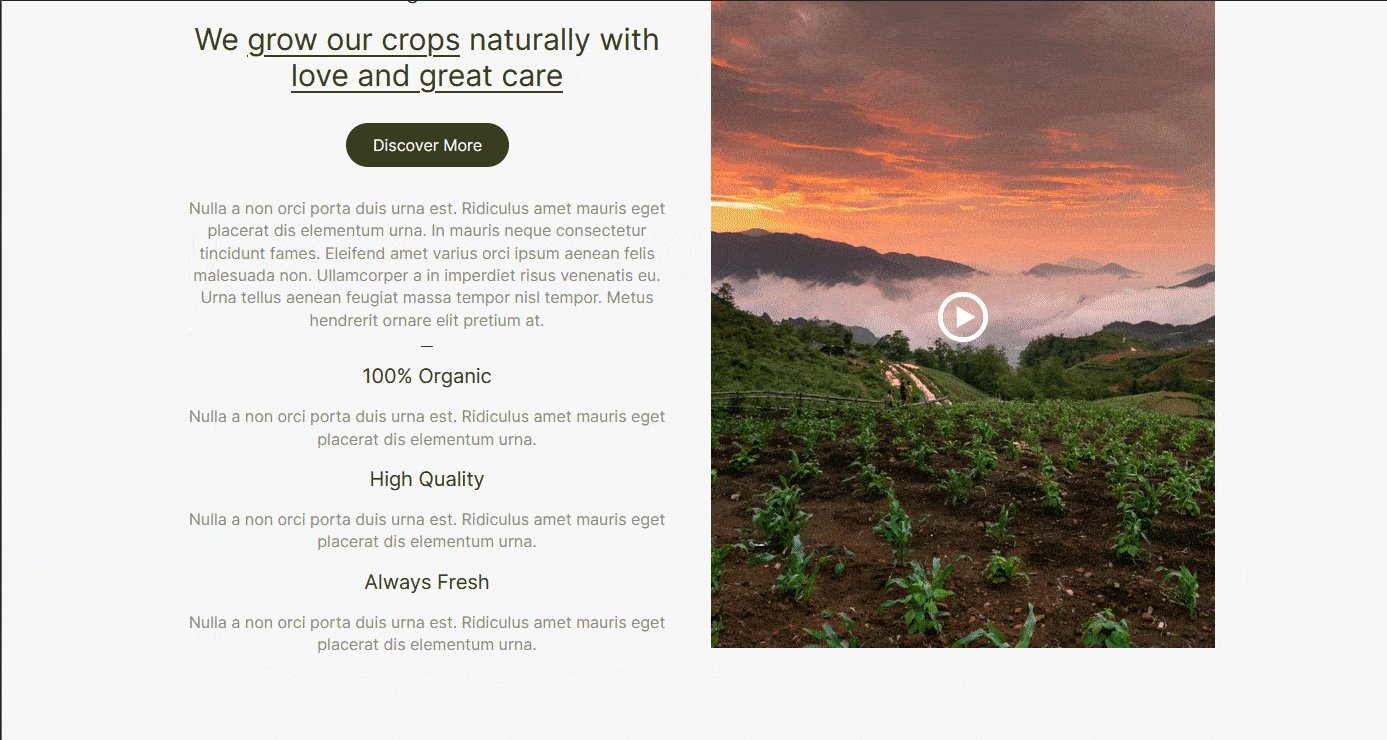
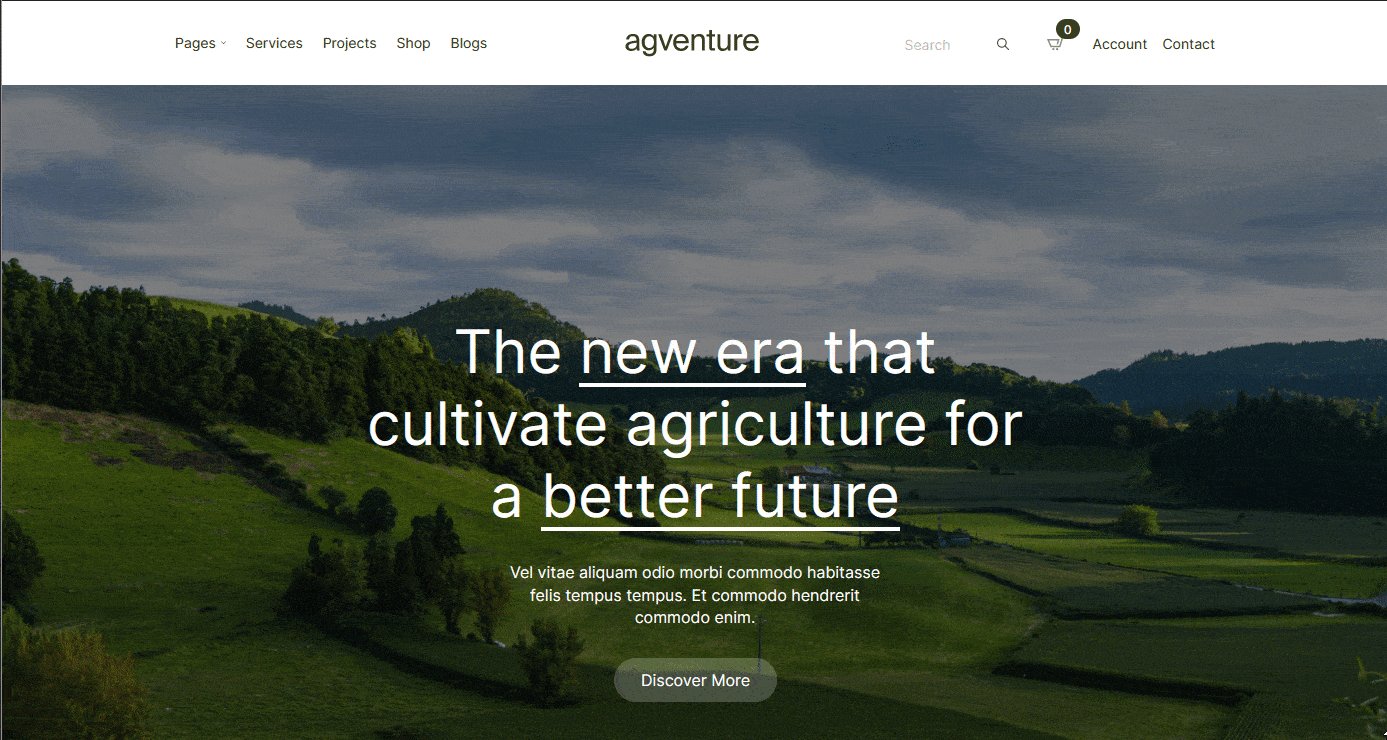
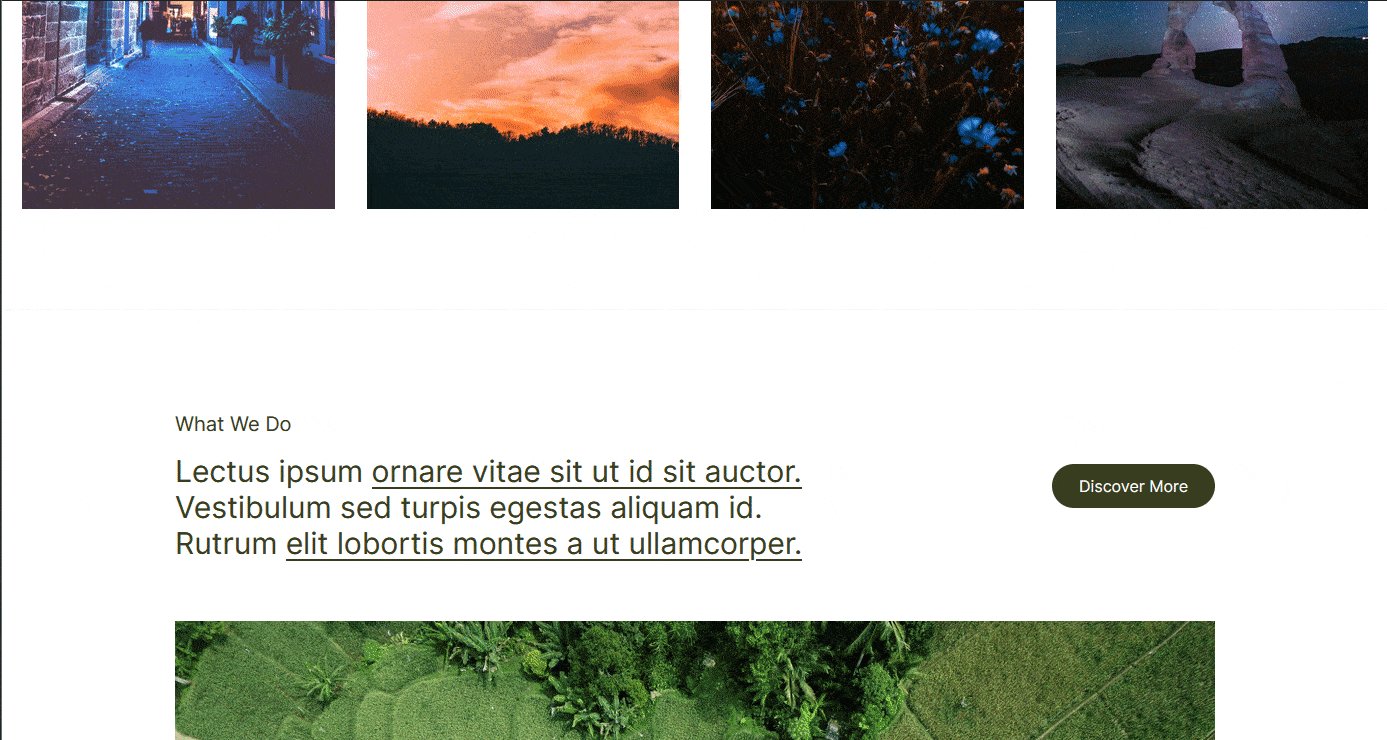
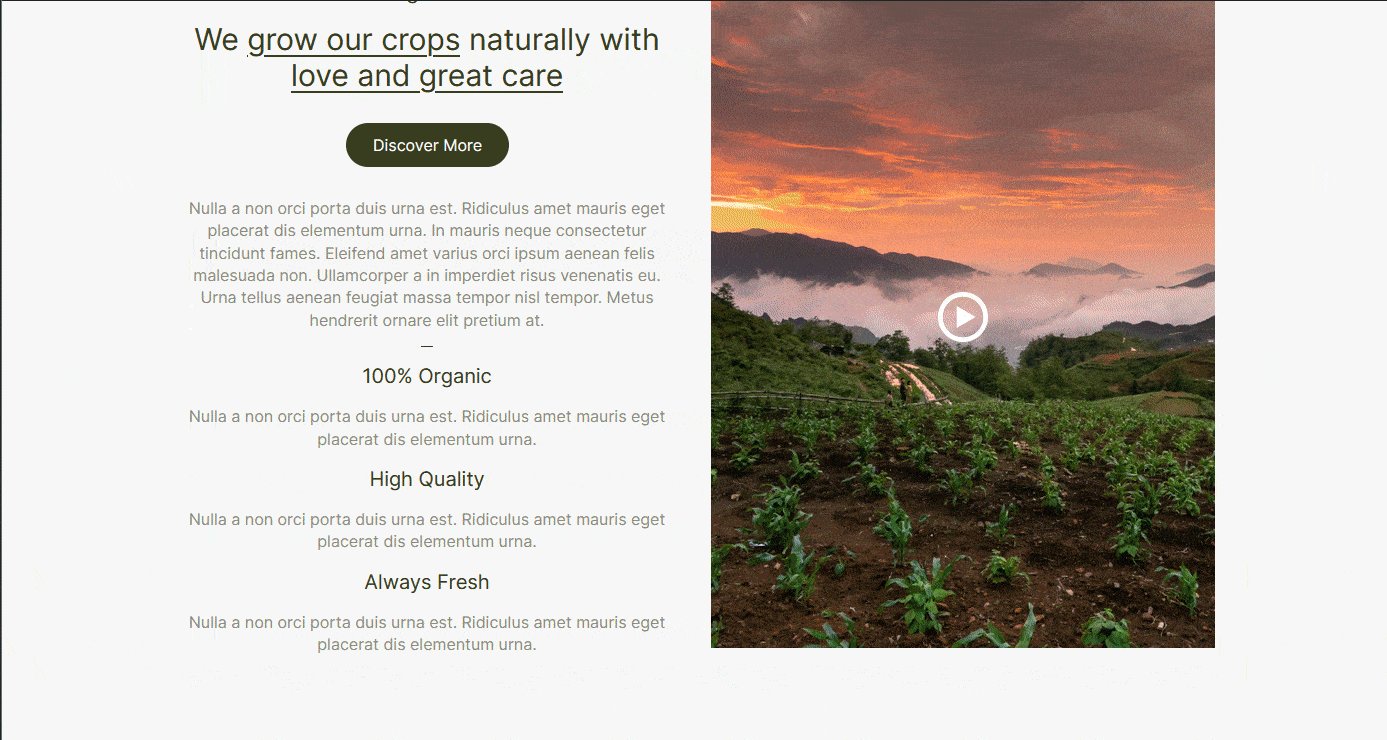
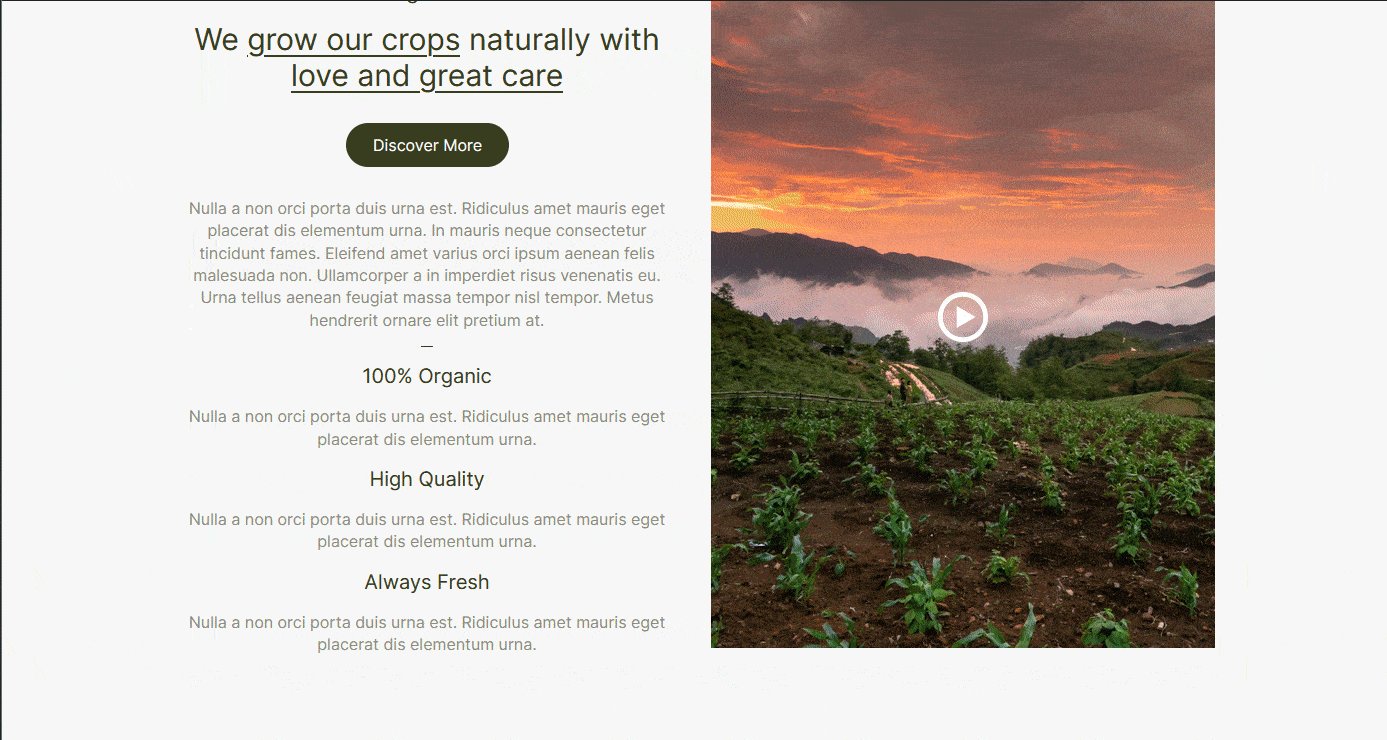
For the Agventure template, this is how your web page need to seem like.


9) Set up Third Celebration Resources
If you want to lengthen Breakdance’s abilities, I very suggest you attempt these third-get together include-ons:
- Destiny Elements: Comes with exclusive aspects for a broad assortment of layout specifications.
- BD-dLibrary: Gives agnostic blocks you can simply copy and paste to set up a total site in hrs.
- Elements Hive: Gives awesome animations and interactive visual results to increase consumer expertise.
If you are interested in finding out much more, go through our guidebook about the best third-party plugins and extensions to use with Breakdance.
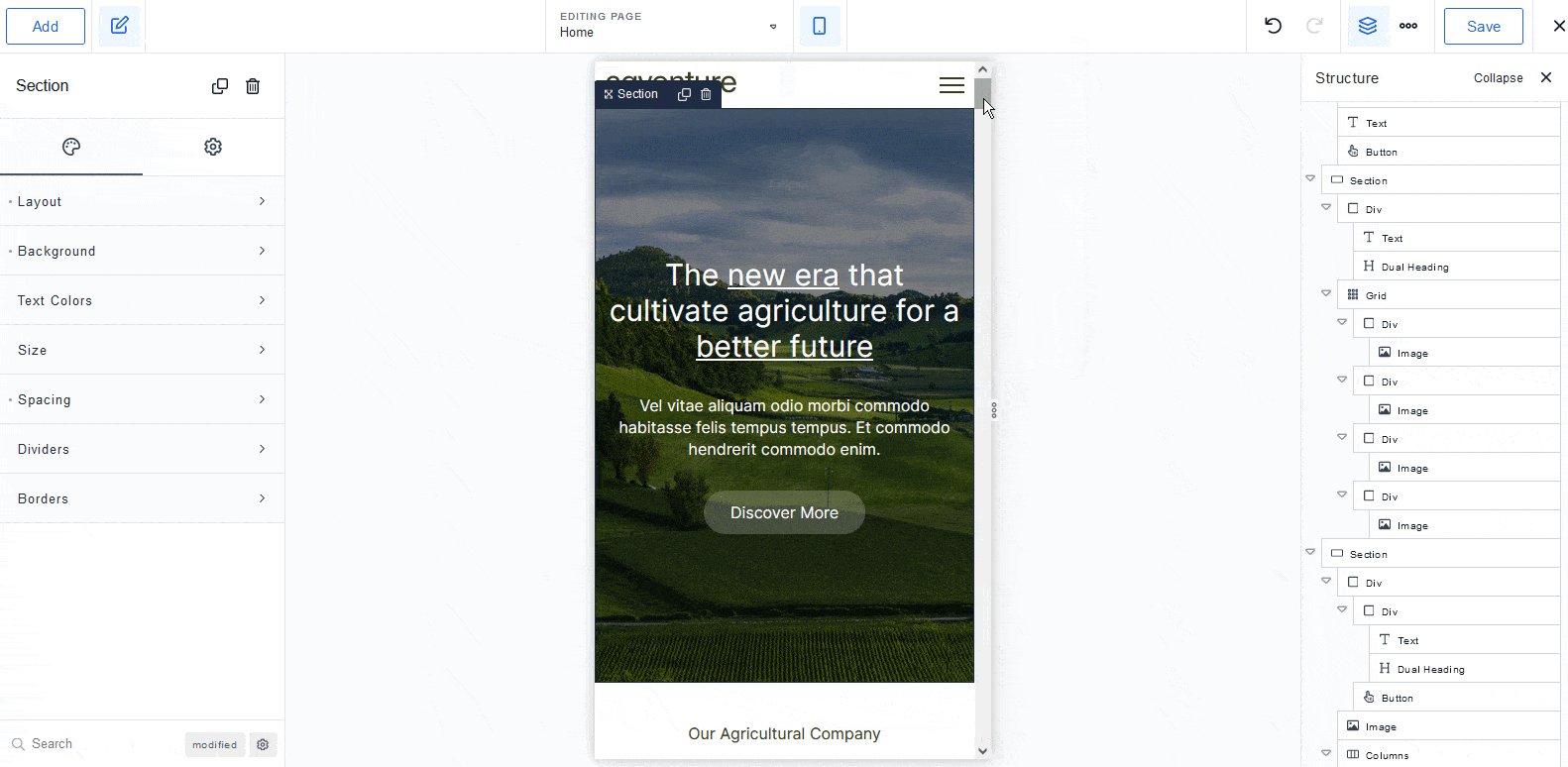
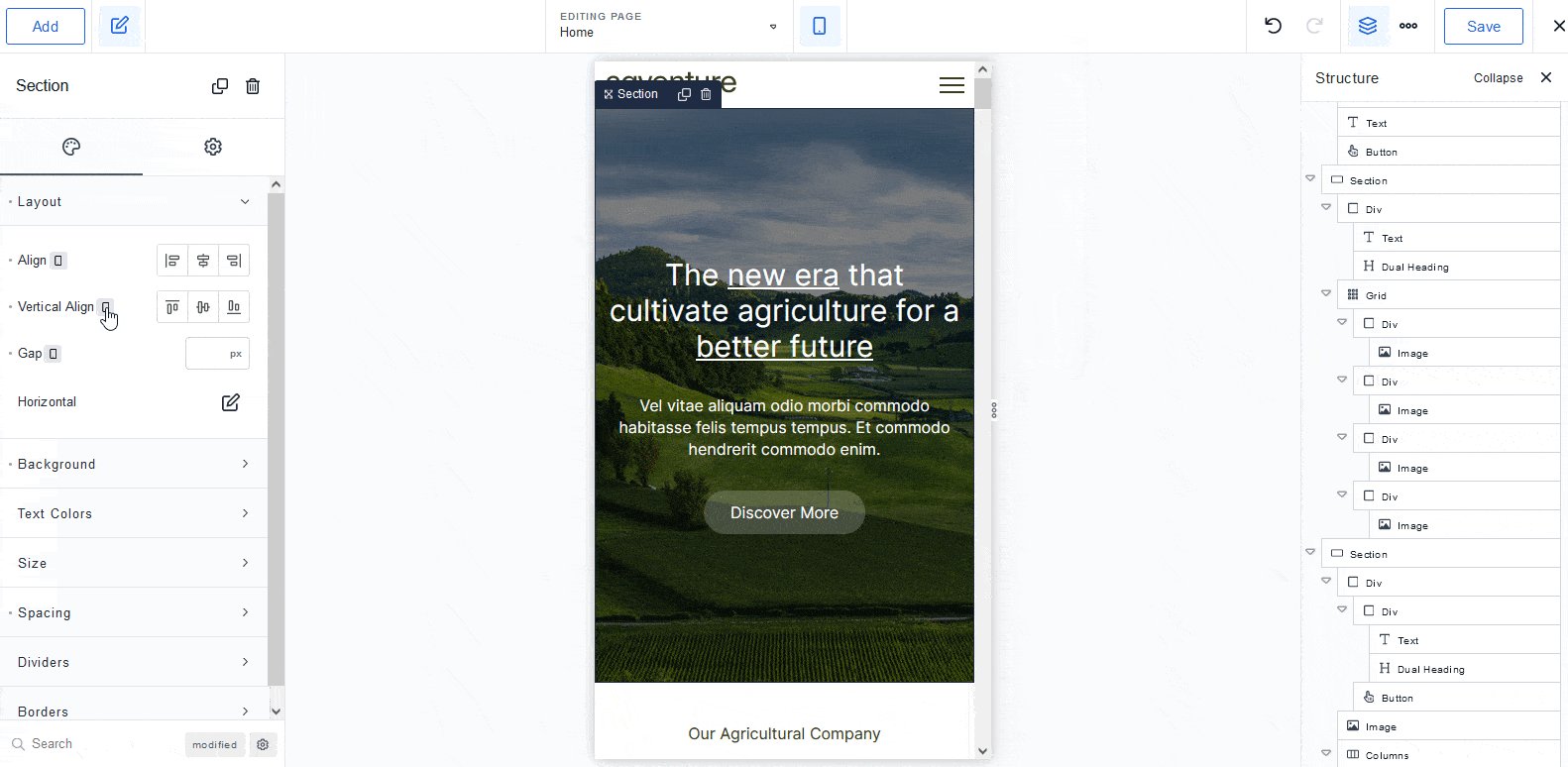
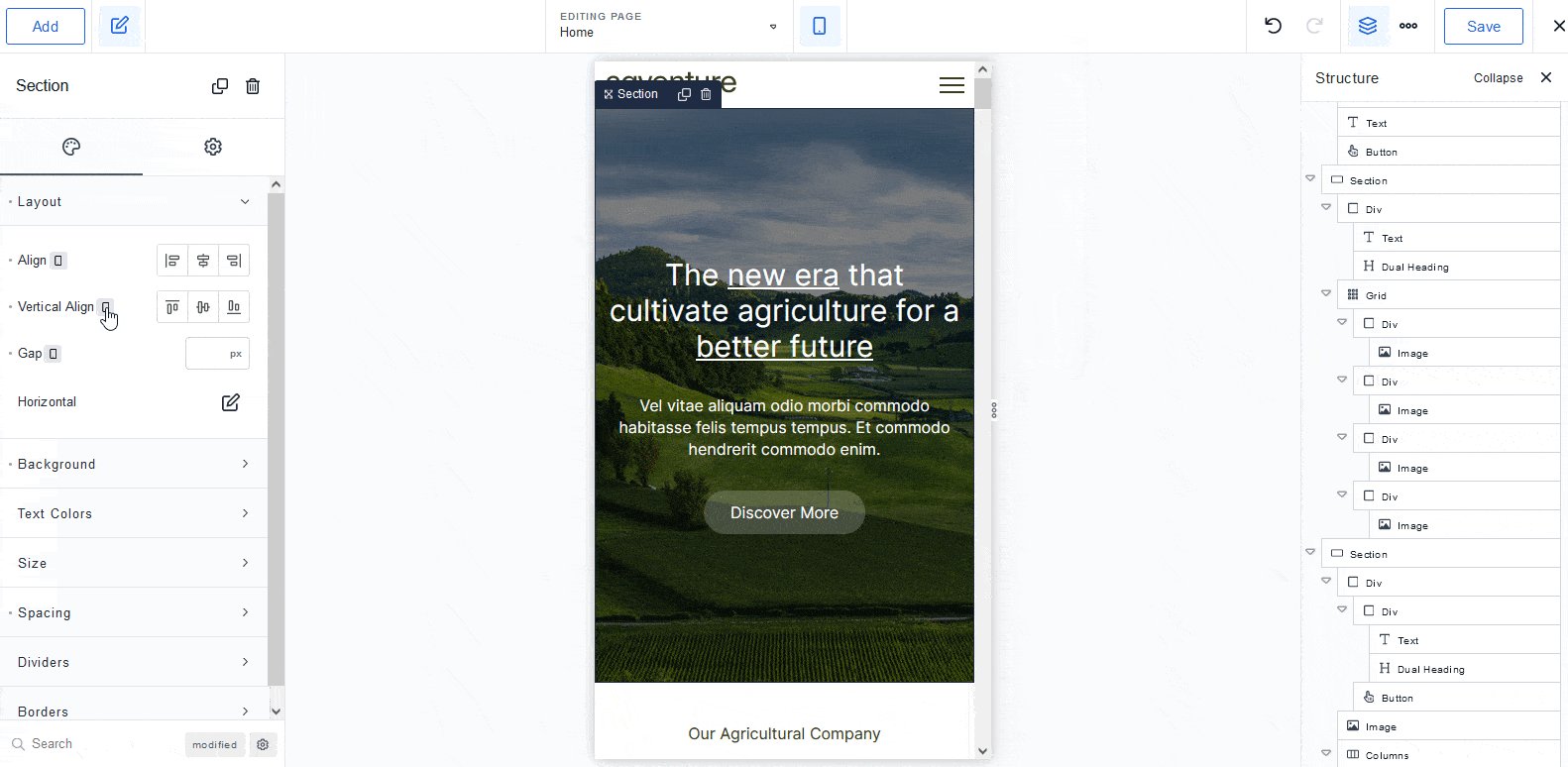
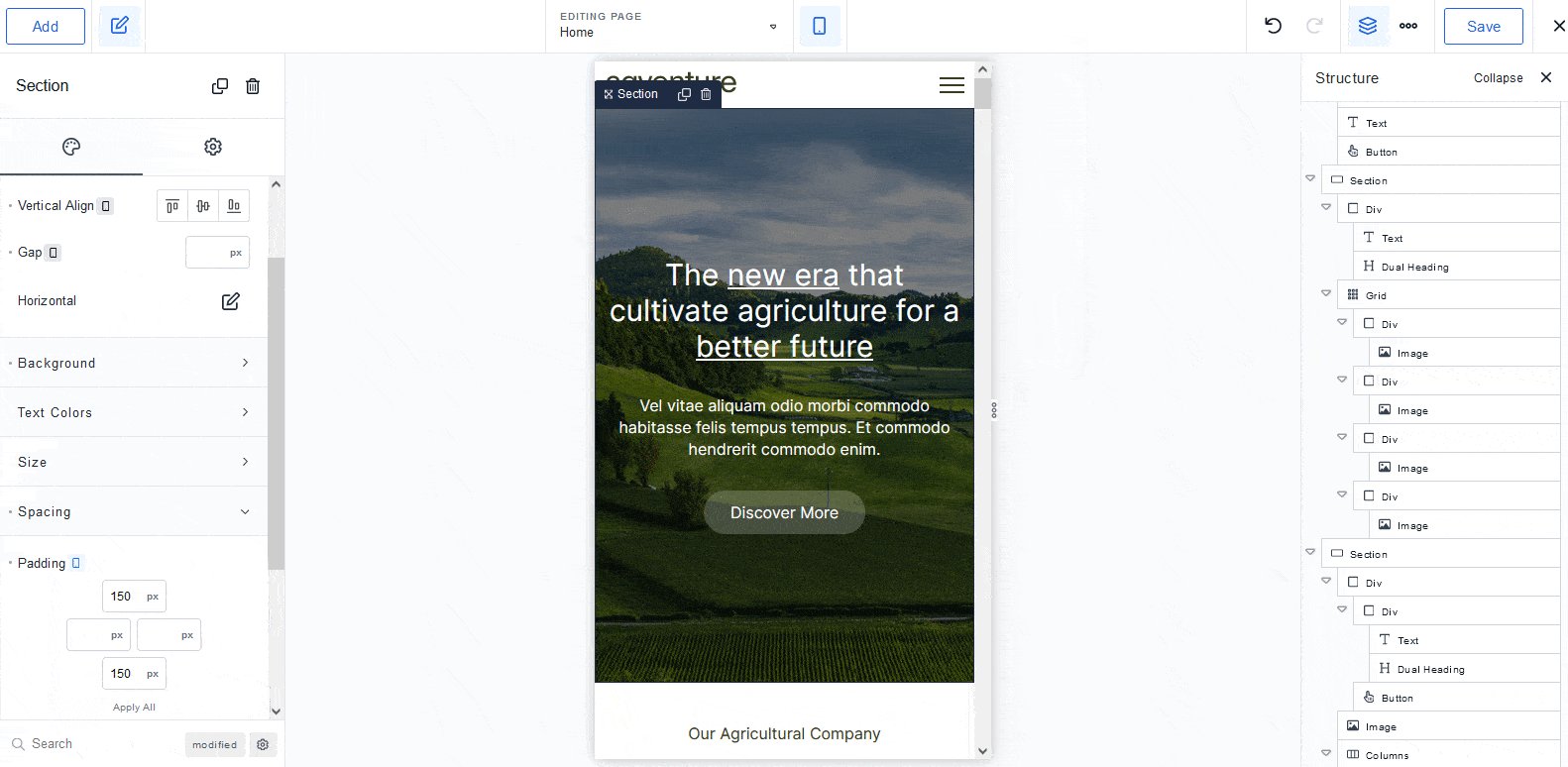
ten) Make sure Your Web page Is Mobile Responsive
Not all of your site visitors use personal computers to see your site. Some may well use tablets or mobile phones. If your web page is not responsive, it may well not seem excellent when viewed on other units.
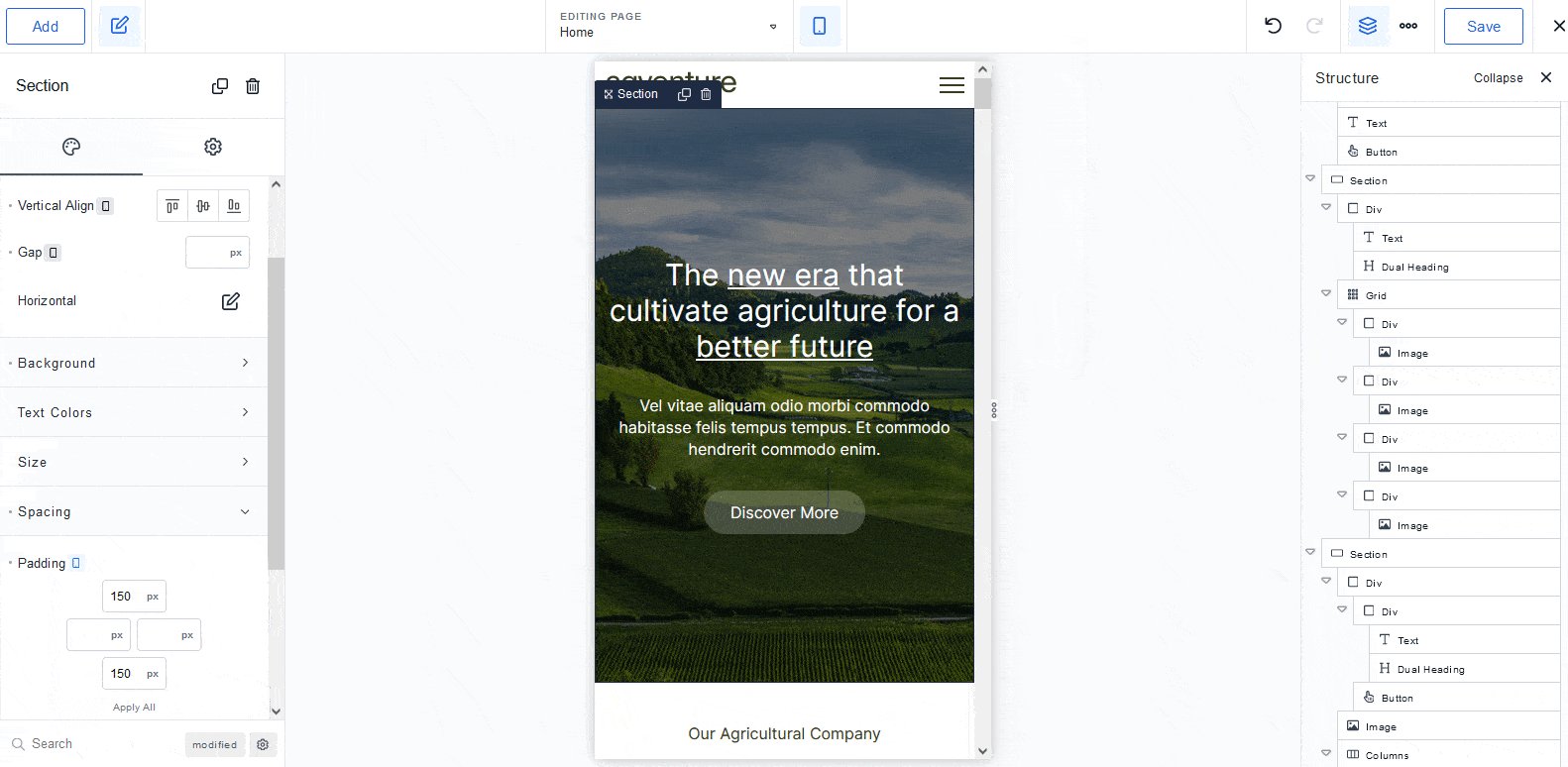
Fortunately, Breakdance can instantly make pages mobile responsive. This just indicates that particular elements of your web page will behave in a different way on distinct display sizes. In internet layout, developers refer to this as CSS breakpoints.


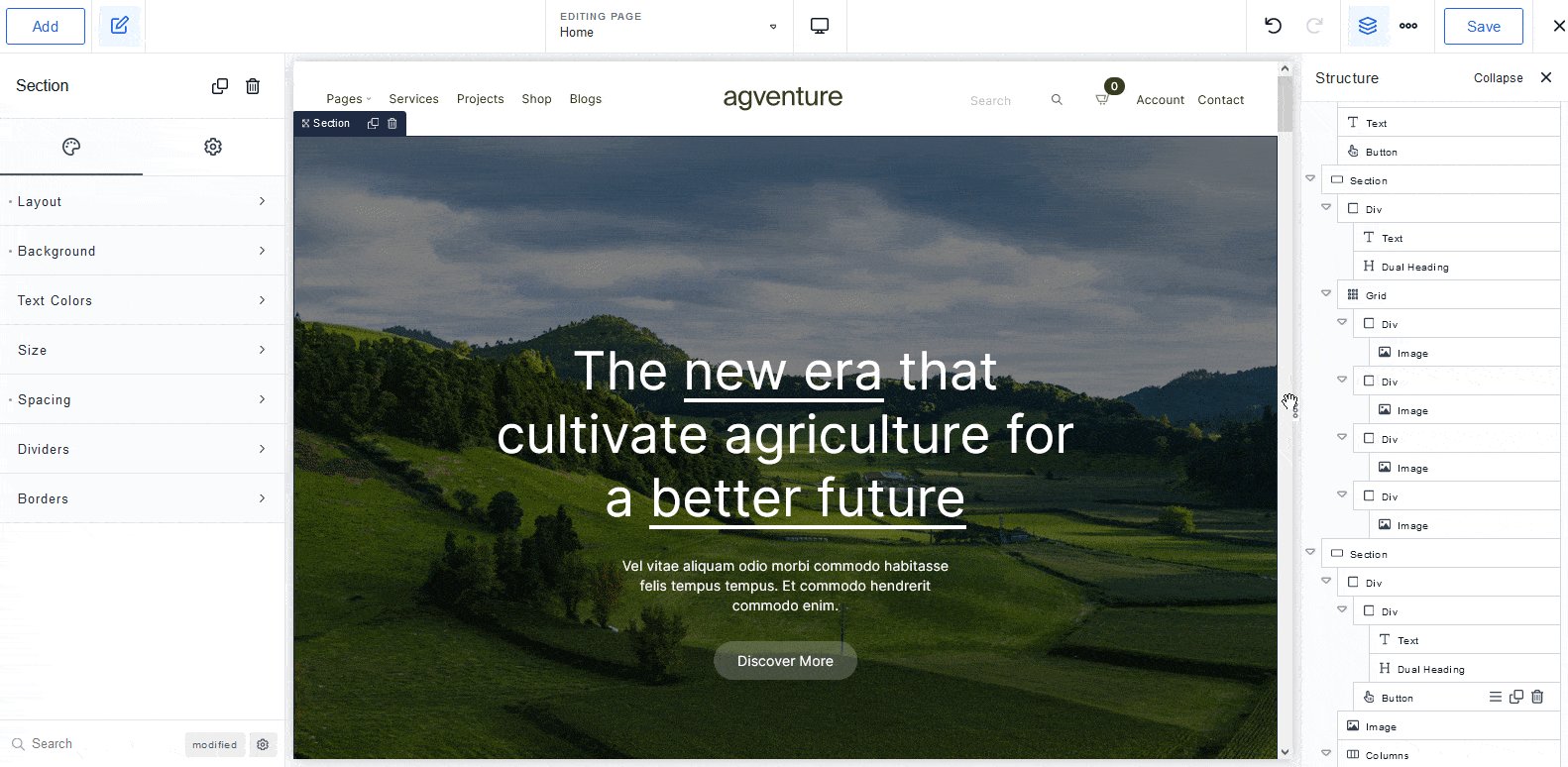
But you really do not require to include customized codes to make your site responsive. In Breakdance, just toggle among desktop, tablet, and mobile views at the editor’s best. Then, modify the layout and component dimension on the left side menu.
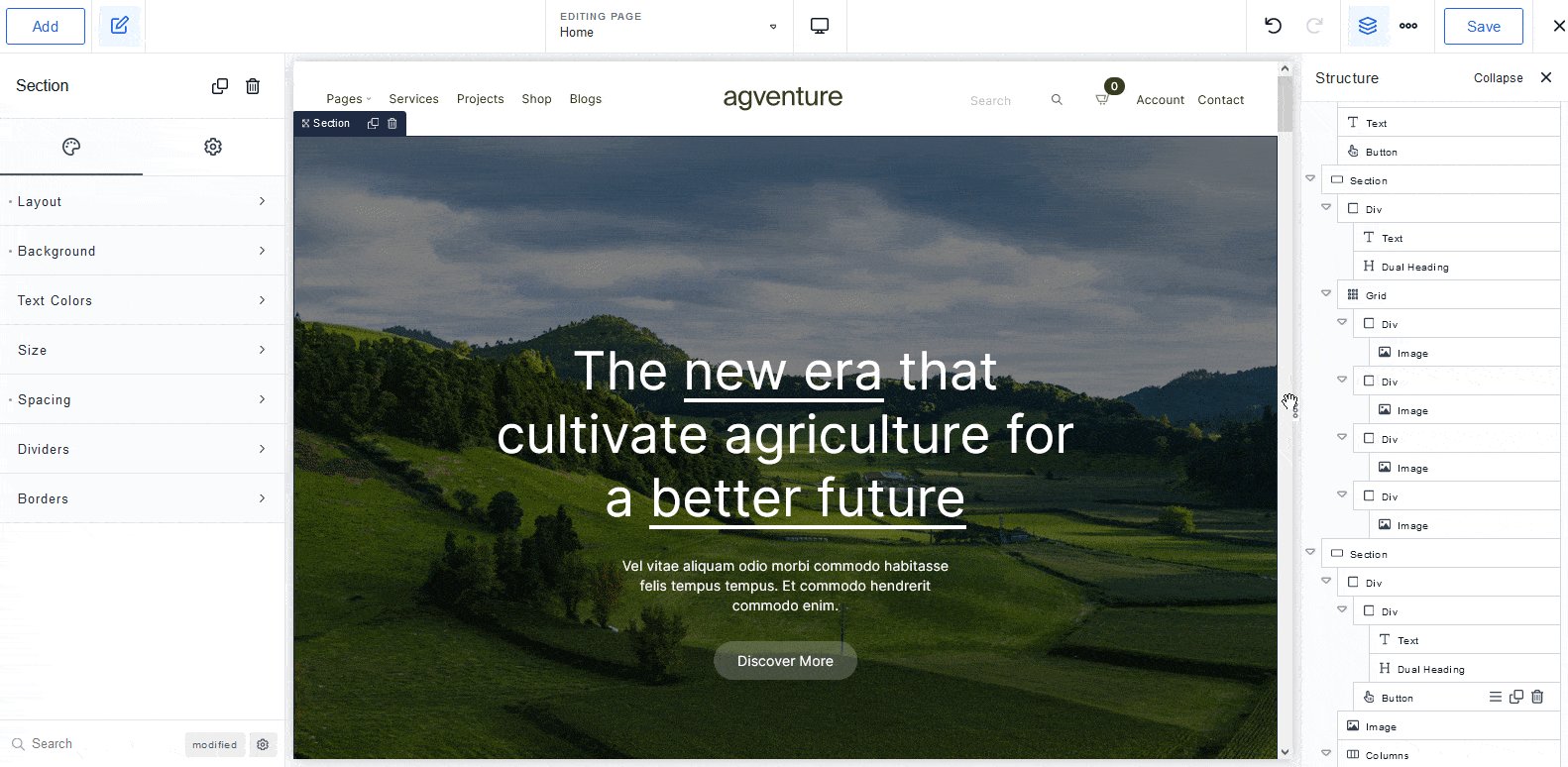
eleven) Conserve and Preview
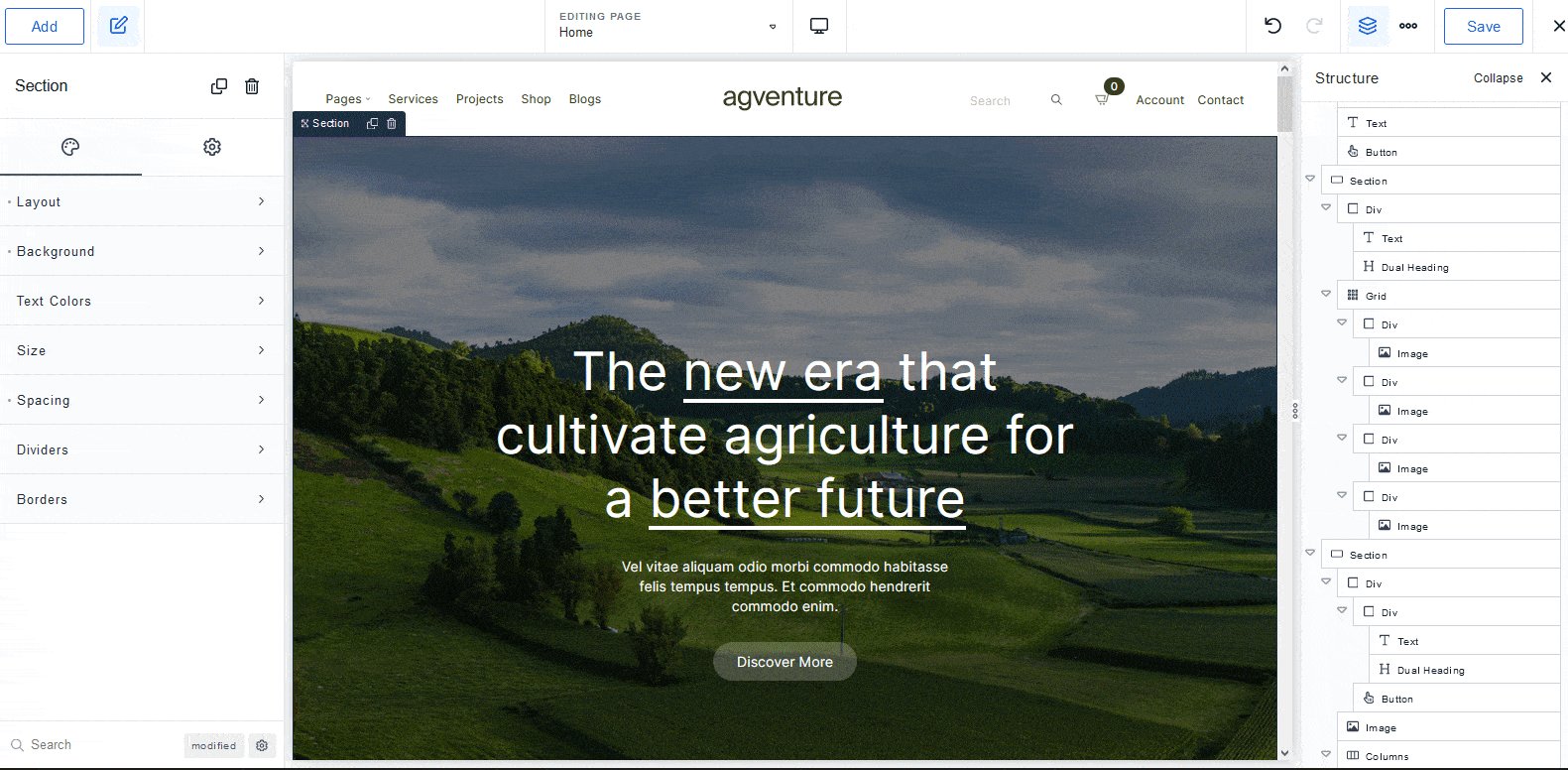
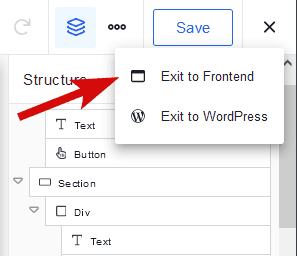
As soon as you are content with the seems to be of your web page, conserve the modifications. For a swift preview, click ‘Exit to Frontend’ on the best proper.


Here’s the ultimate seem of our easy internet web page.


What’s Following?
Breakdance is a potent site builder that gives you a great deal of choices to cater to distinct layout specifications. Whilst it is fairly new, I feel it gives virtually every little thing you will require to create a expert-hunting site.
The consumer interface is intuitive, as well! For me, it is a fantastic decision for anybody hunting for a swift and simple resolution, no matter what their skills ranges are.
If you are significantly contemplating Breakdance in your up coming task, examine out our Breakdance 101 beginner course. This in-depth program will guidebook you from the set up to the manufacturing stage so you will not miss any essential stage.
Really do not neglect to share your Breakdance journey in the feedback under. I’d enjoy to hear from you!