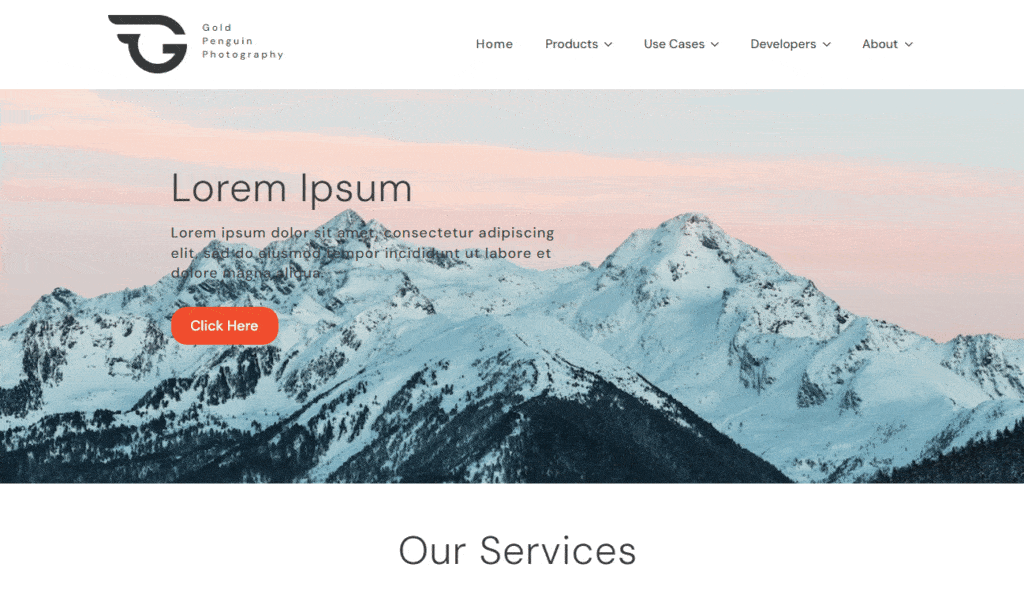
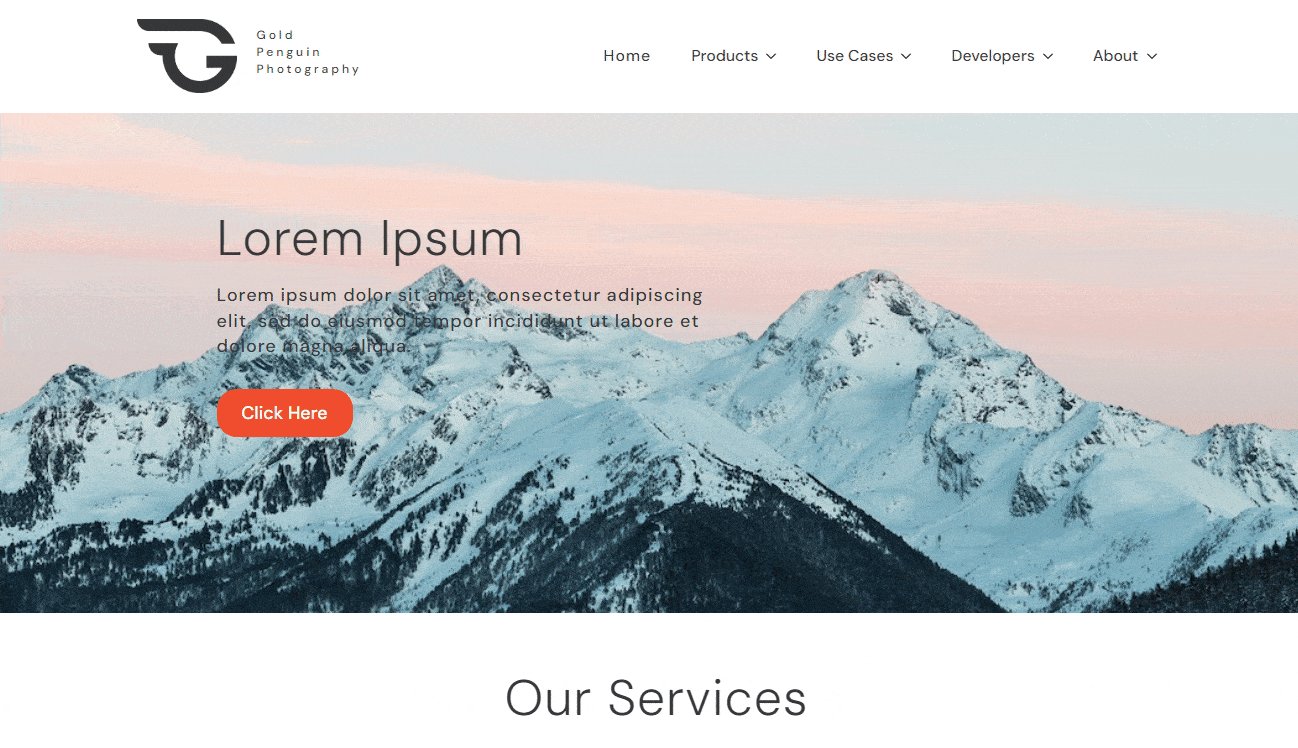
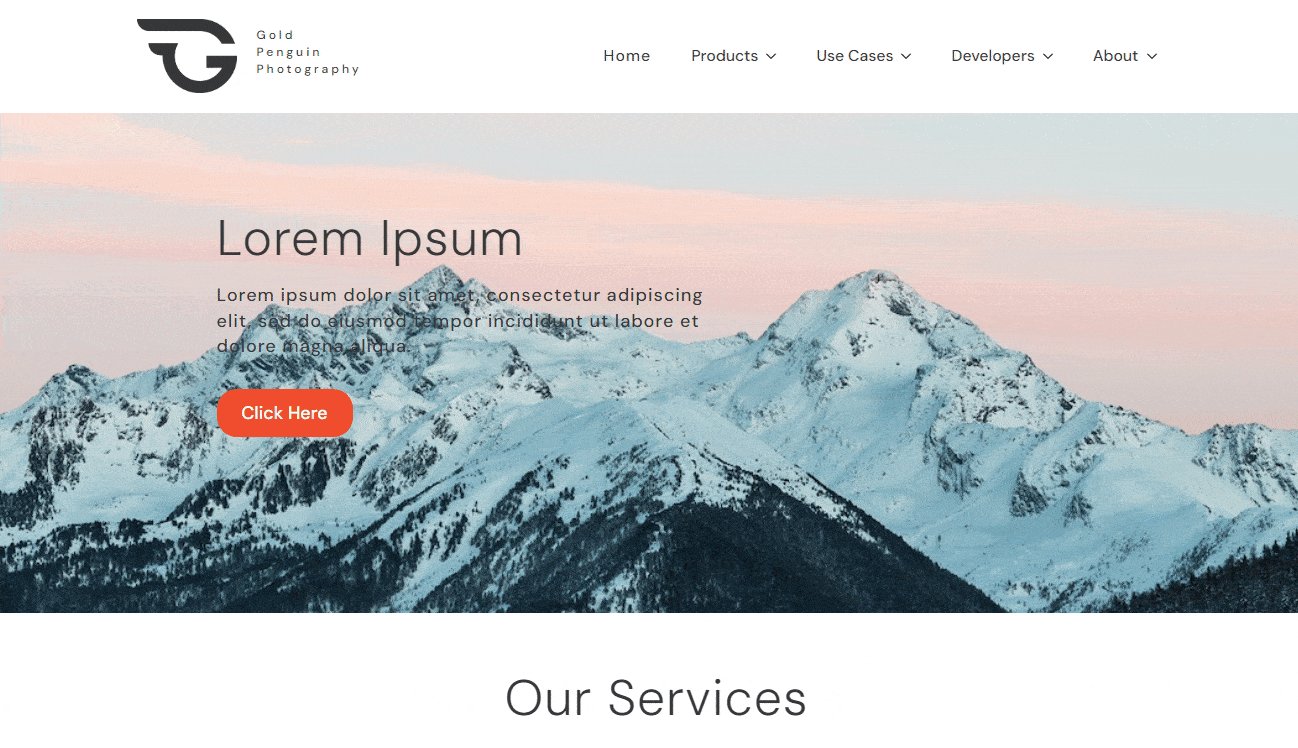
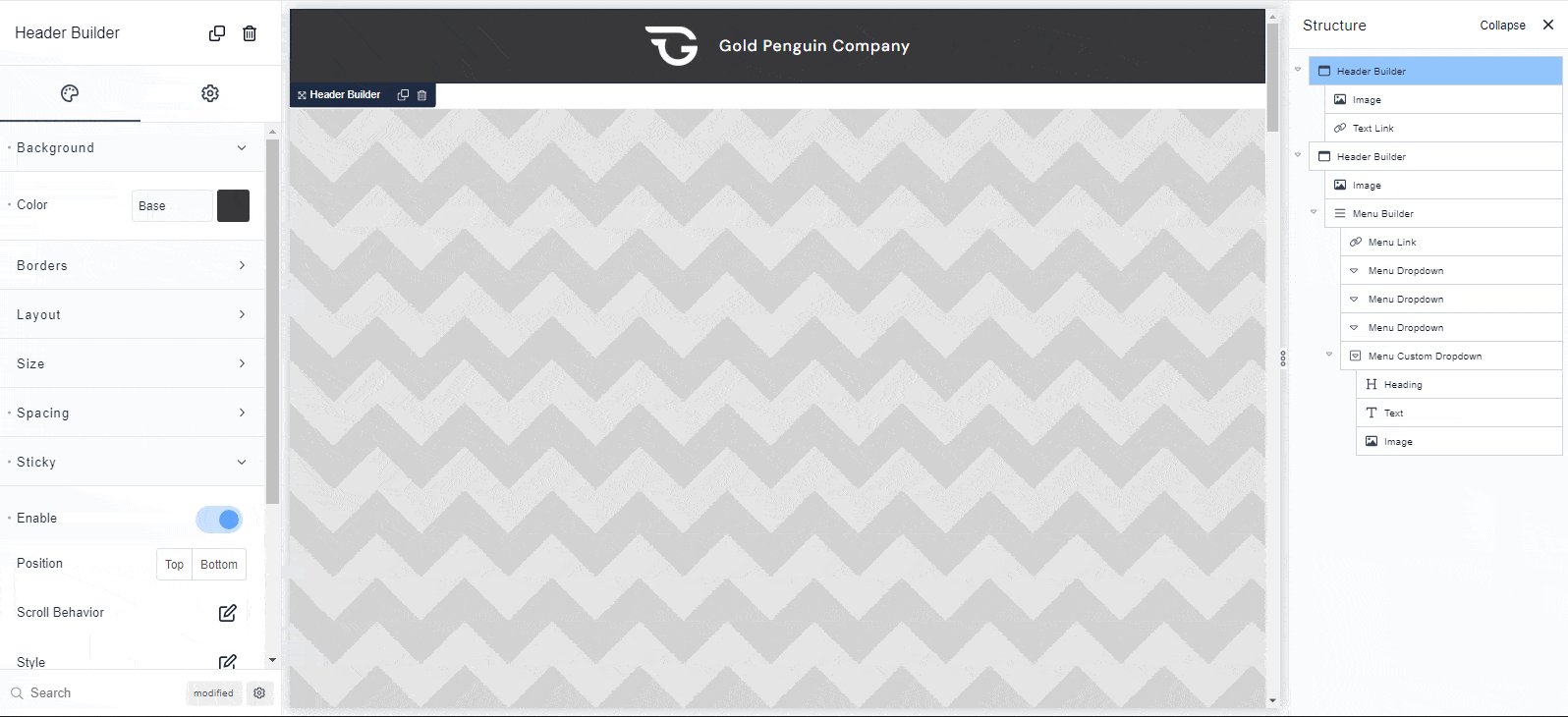
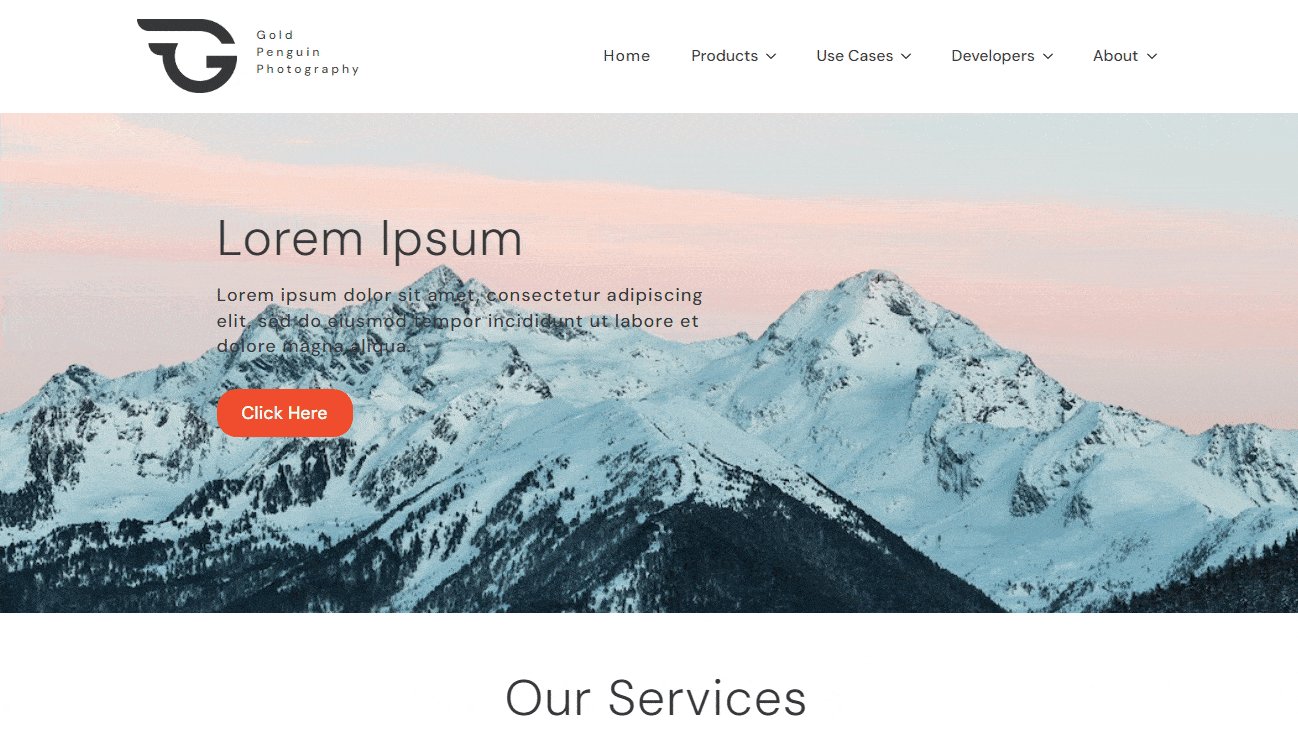
Think about obtaining a principal header at the prime of your webpage. Right here, you will discover the vital aspects like the navigation hyperlinks, brand, organization title, and tags.
You want your consumers to have consistent entry to your site’s major navigation even if they’ve scrolled far down the webpage. So you additional a sticky header. A helpful function, proper?
Nevertheless, there is a catch. A sticky header should not consider up also a lot room on the display.
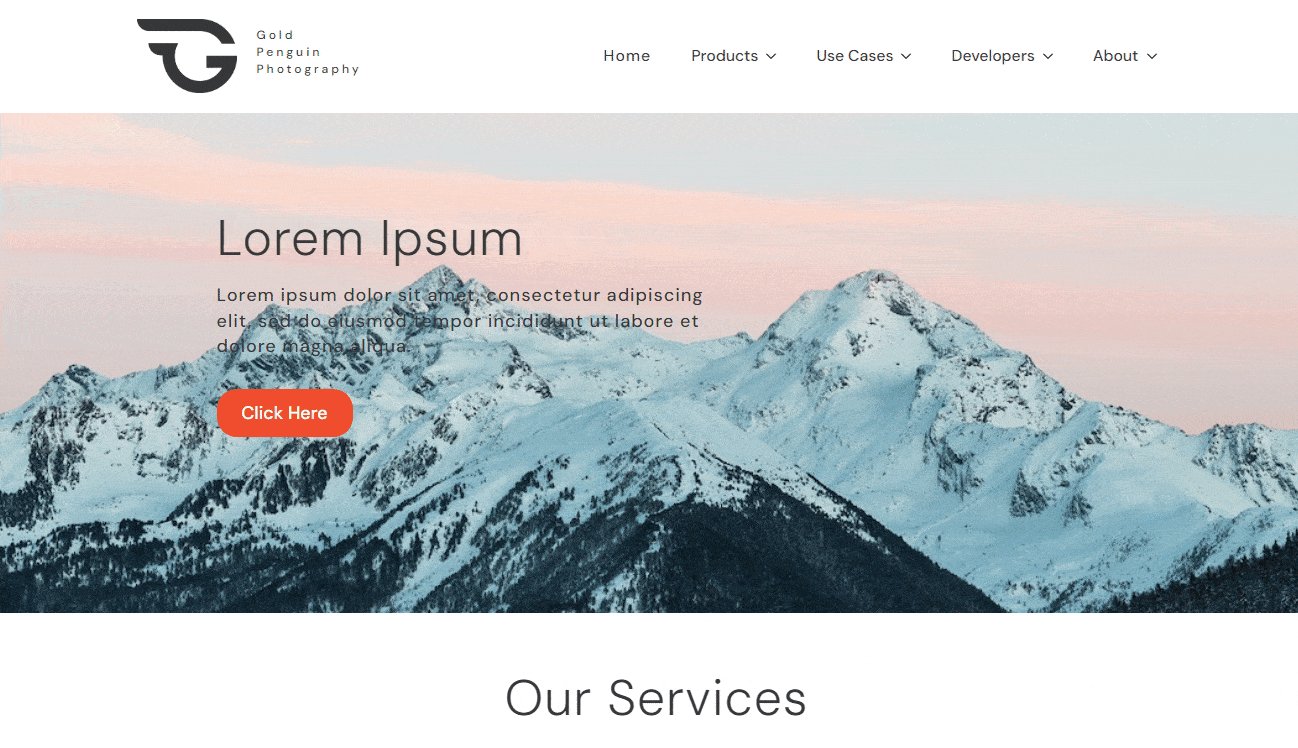
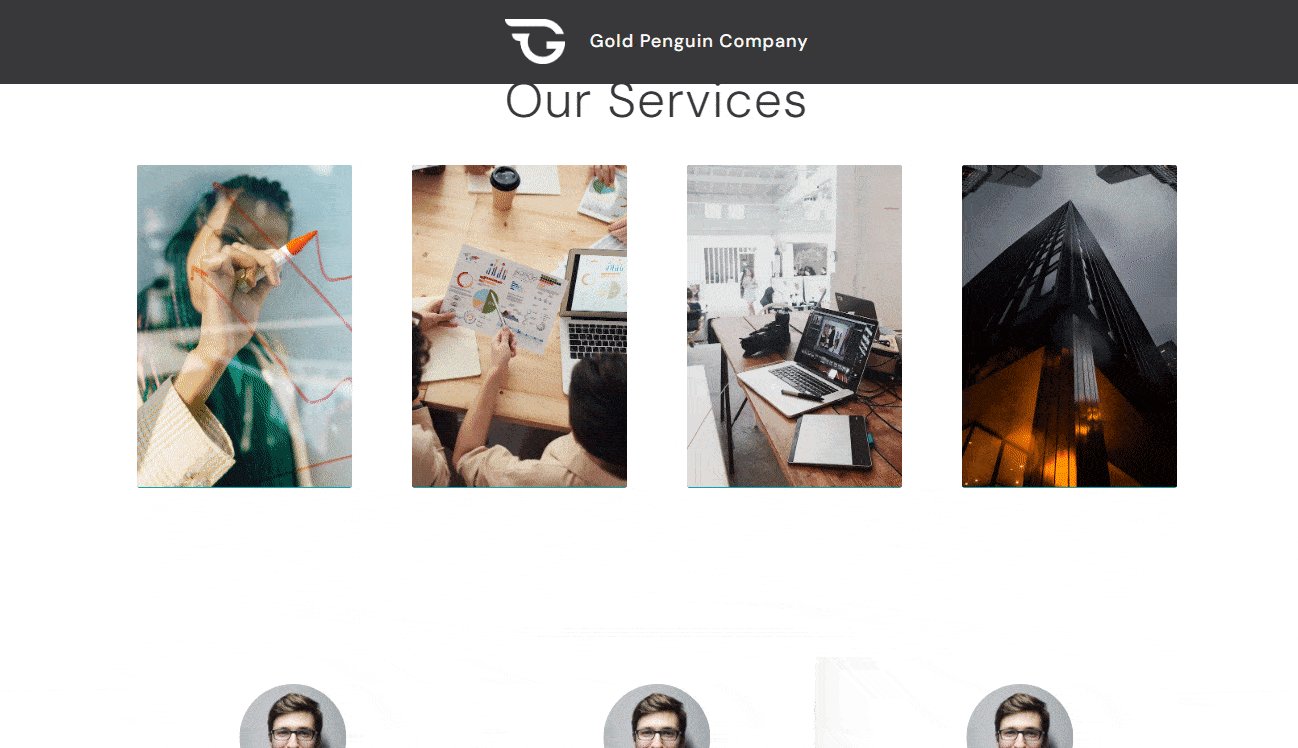
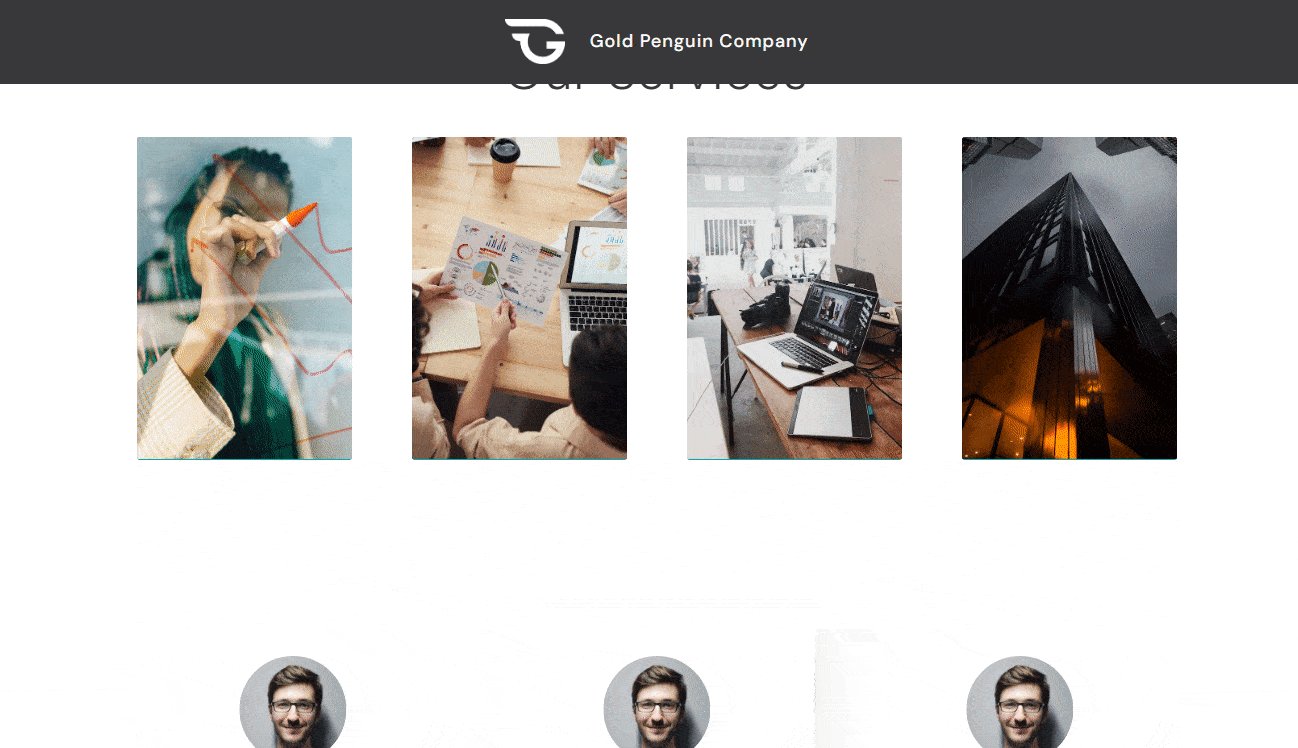
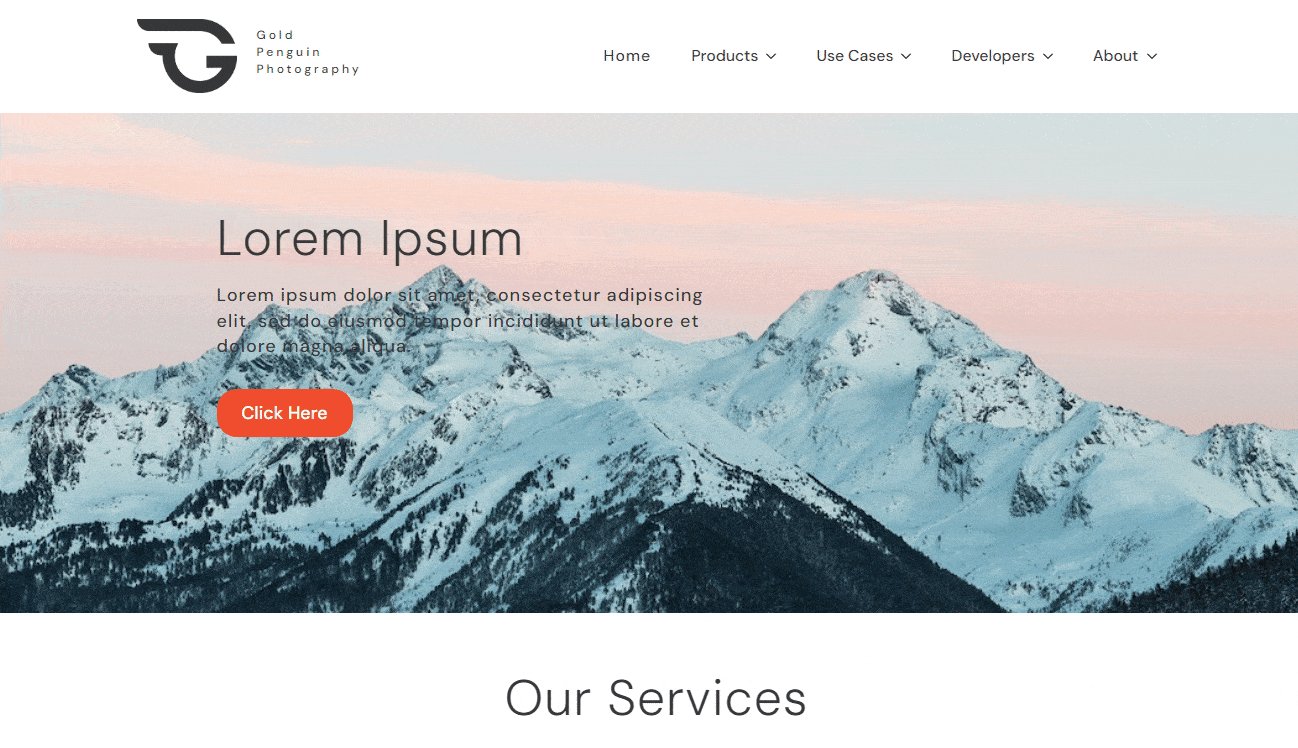
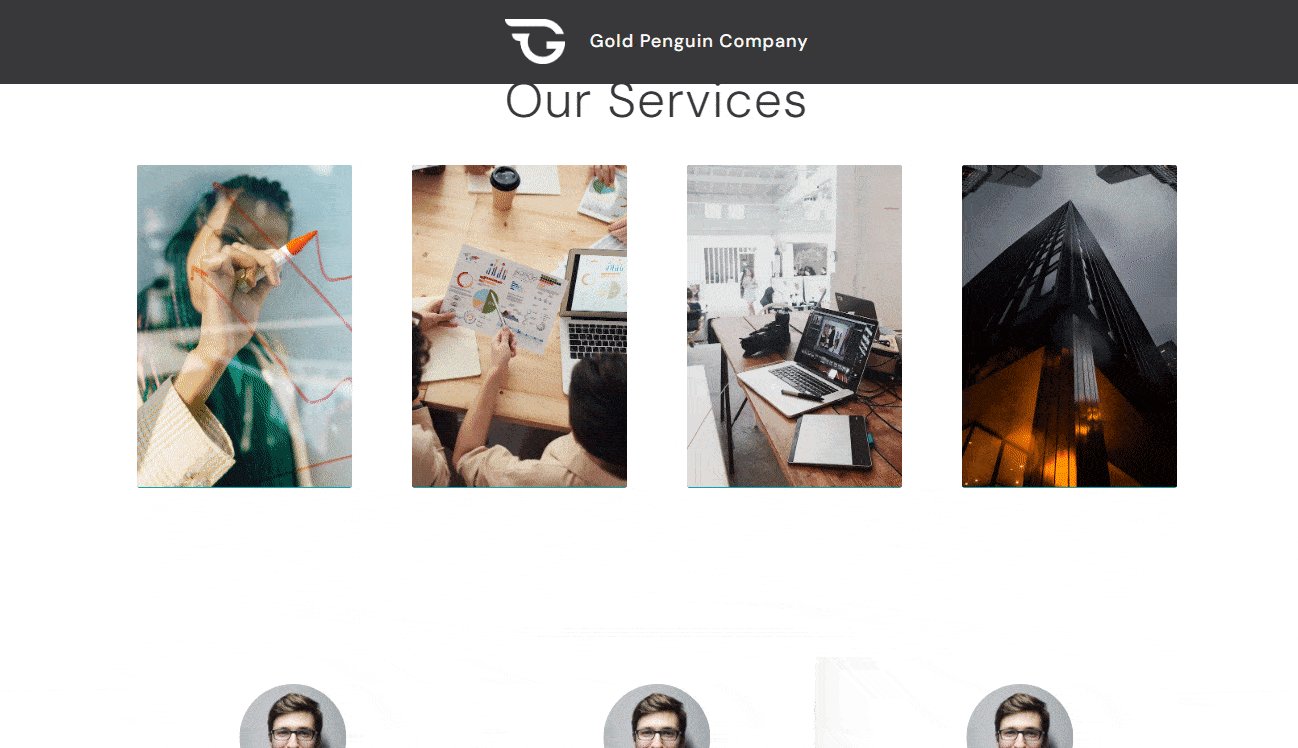
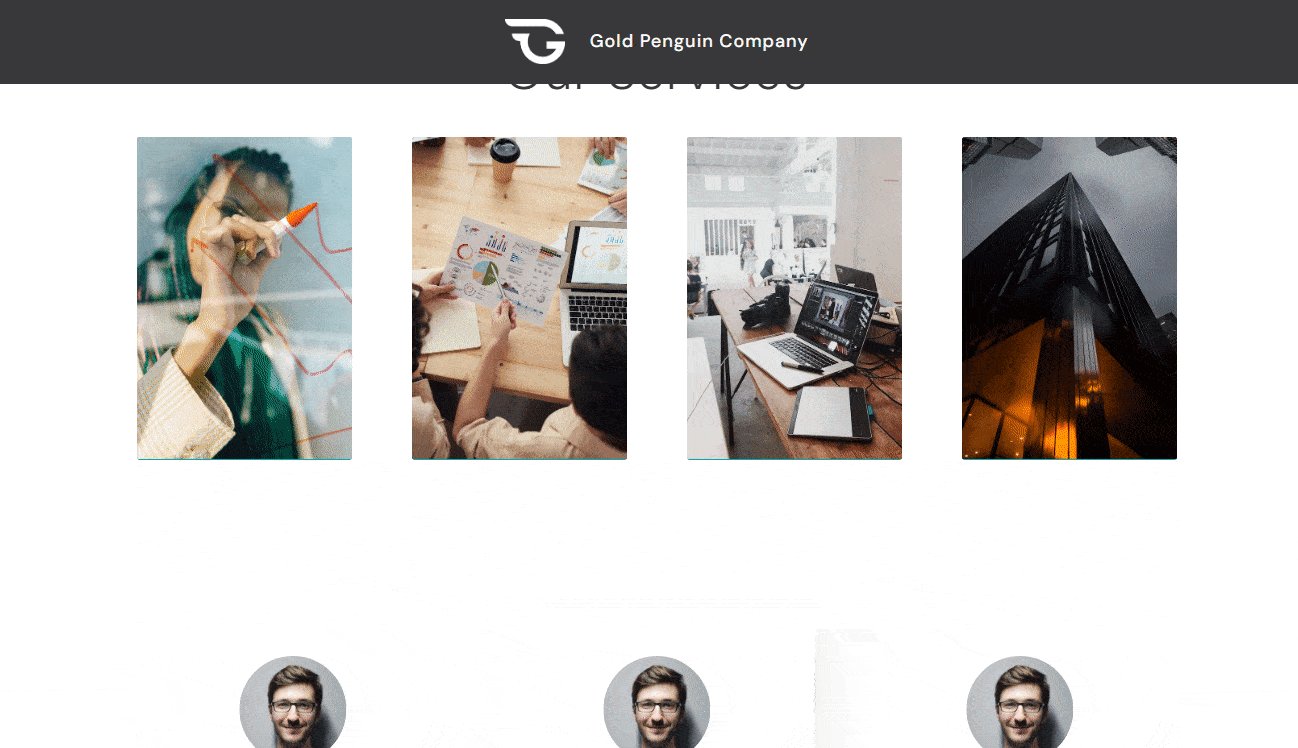
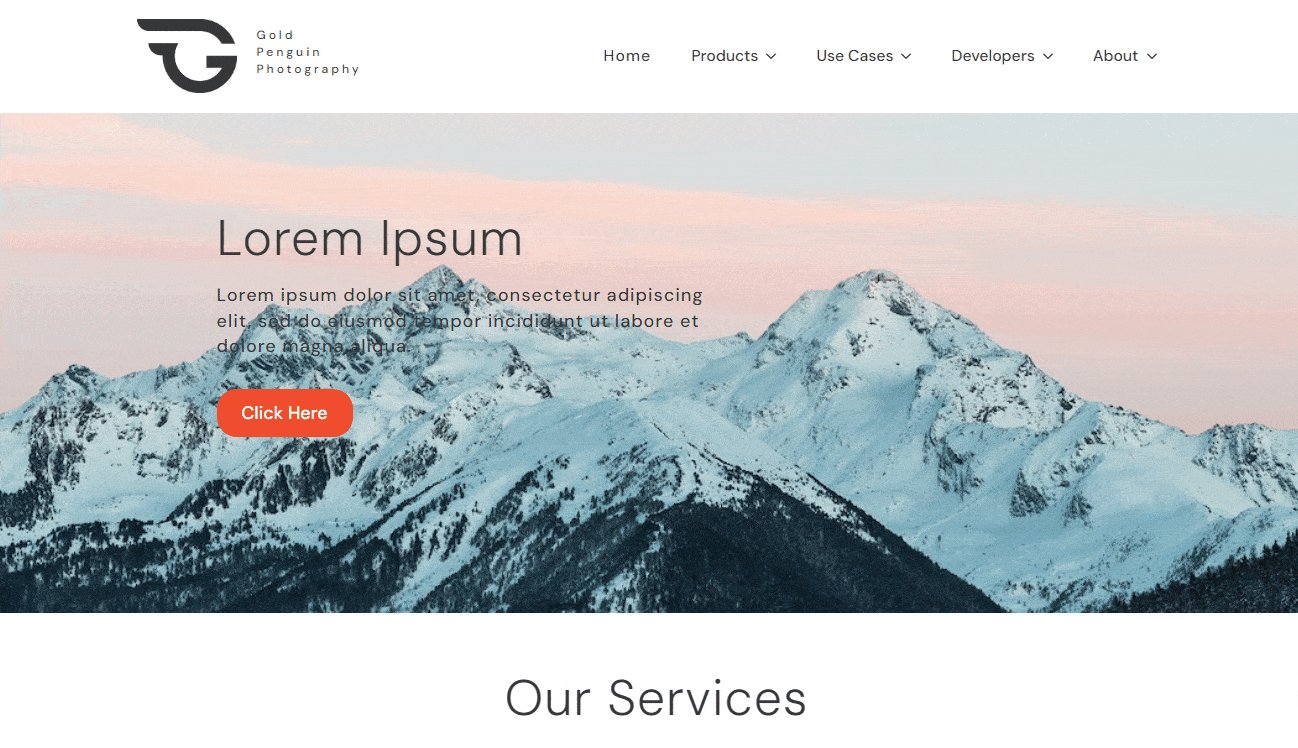
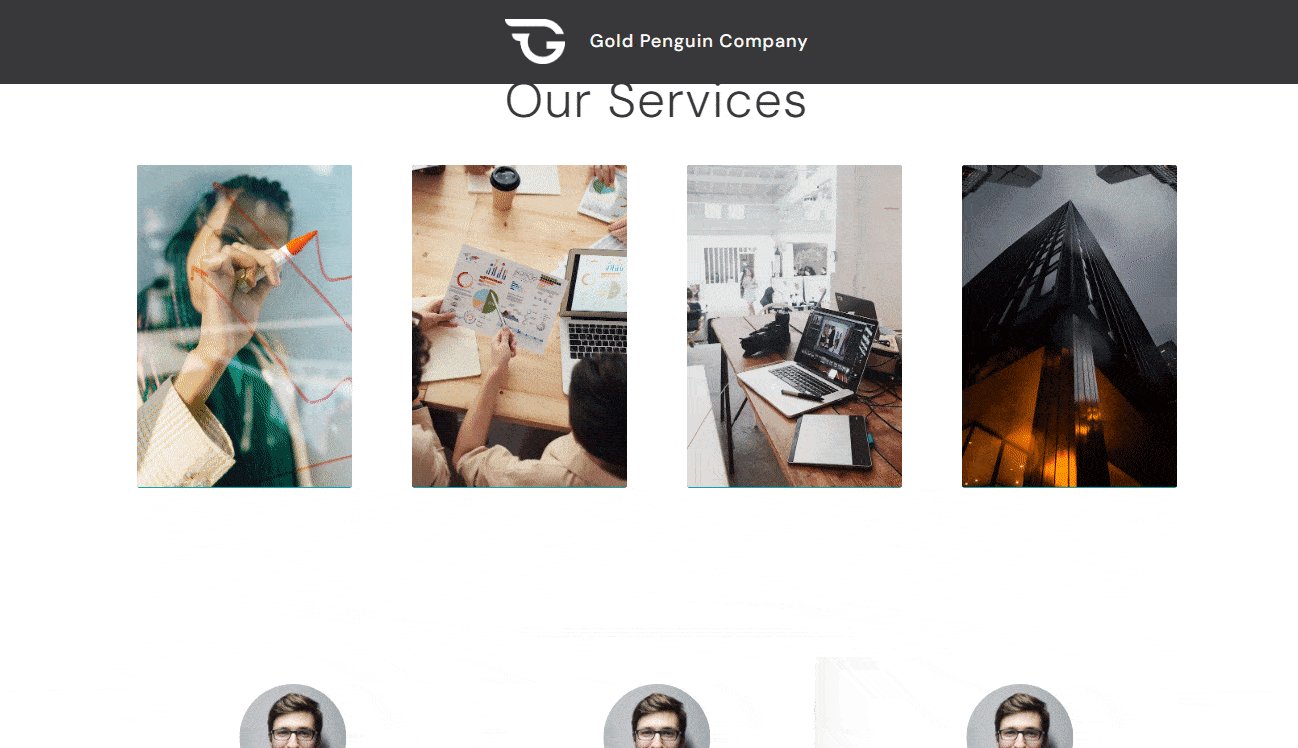
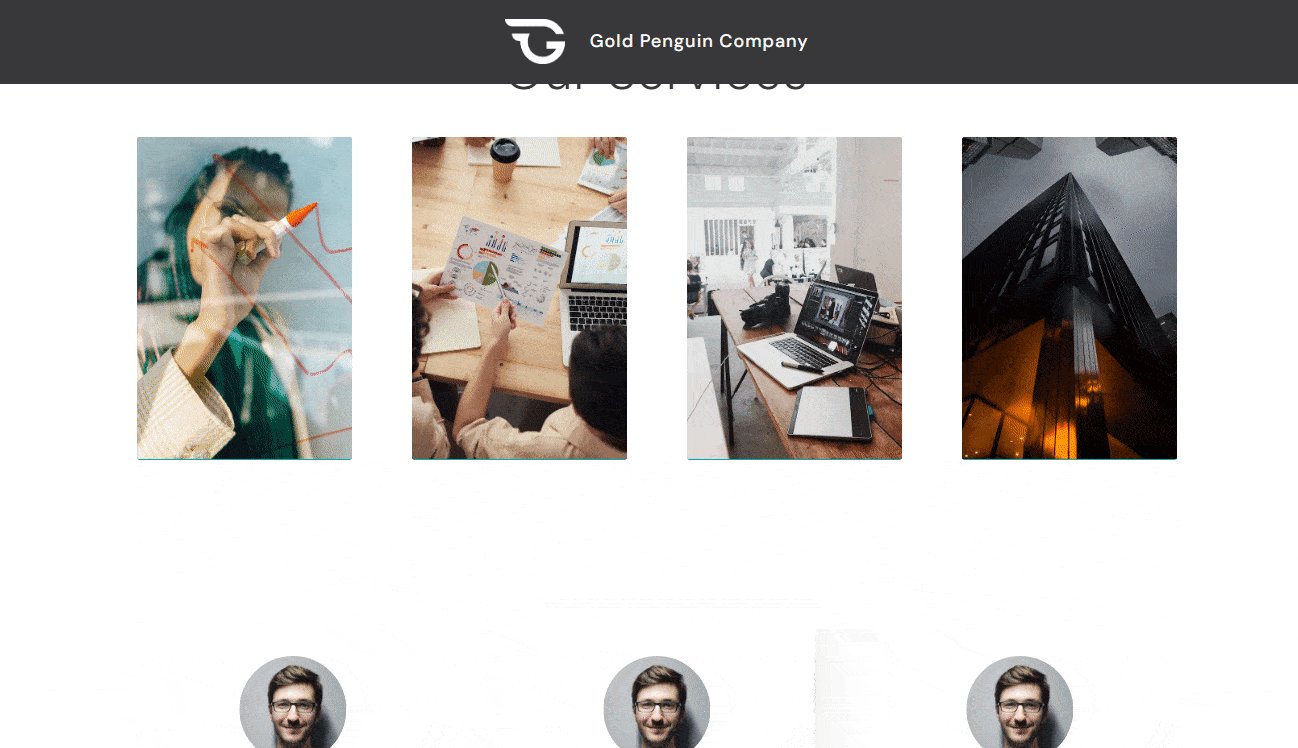
A sensible strategy? Generate a total principal header with all the specifics. Then, include a secondary, far more compact sticky header that highlights only the important aspects. You’d aim for a header layout that appears equivalent to this.


Now, onto the core element. How do we set this up in Breakdance? Adhere to the methods under to understand how to replicate the sticky header in our illustration.
How to Generate Various Amounts of Sticky Headers in Breakdance
one) Generate the Initial Header Builder
The very first sticky header ought to only seem at the prime when scrolling. So, let’s do that!
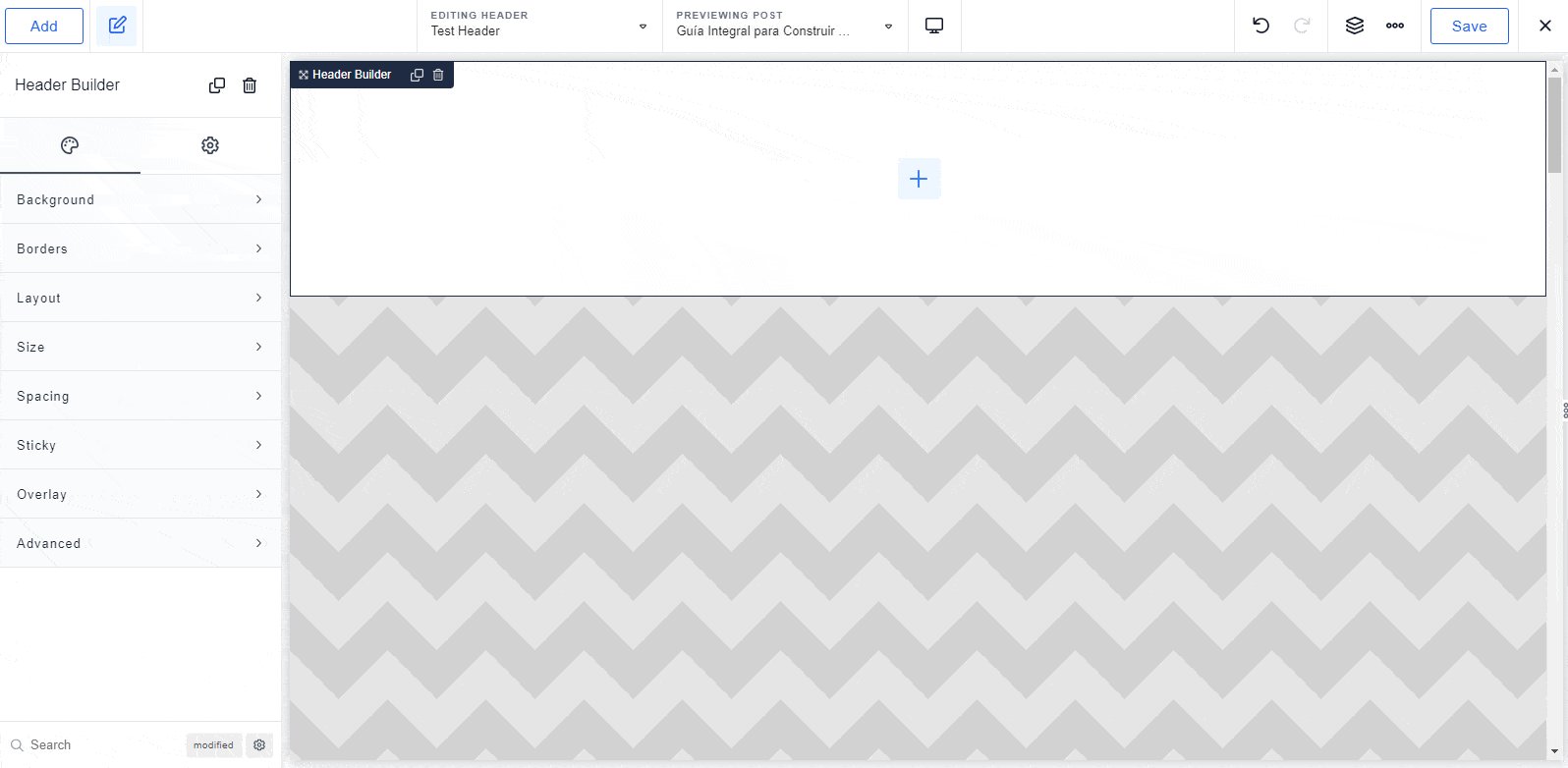
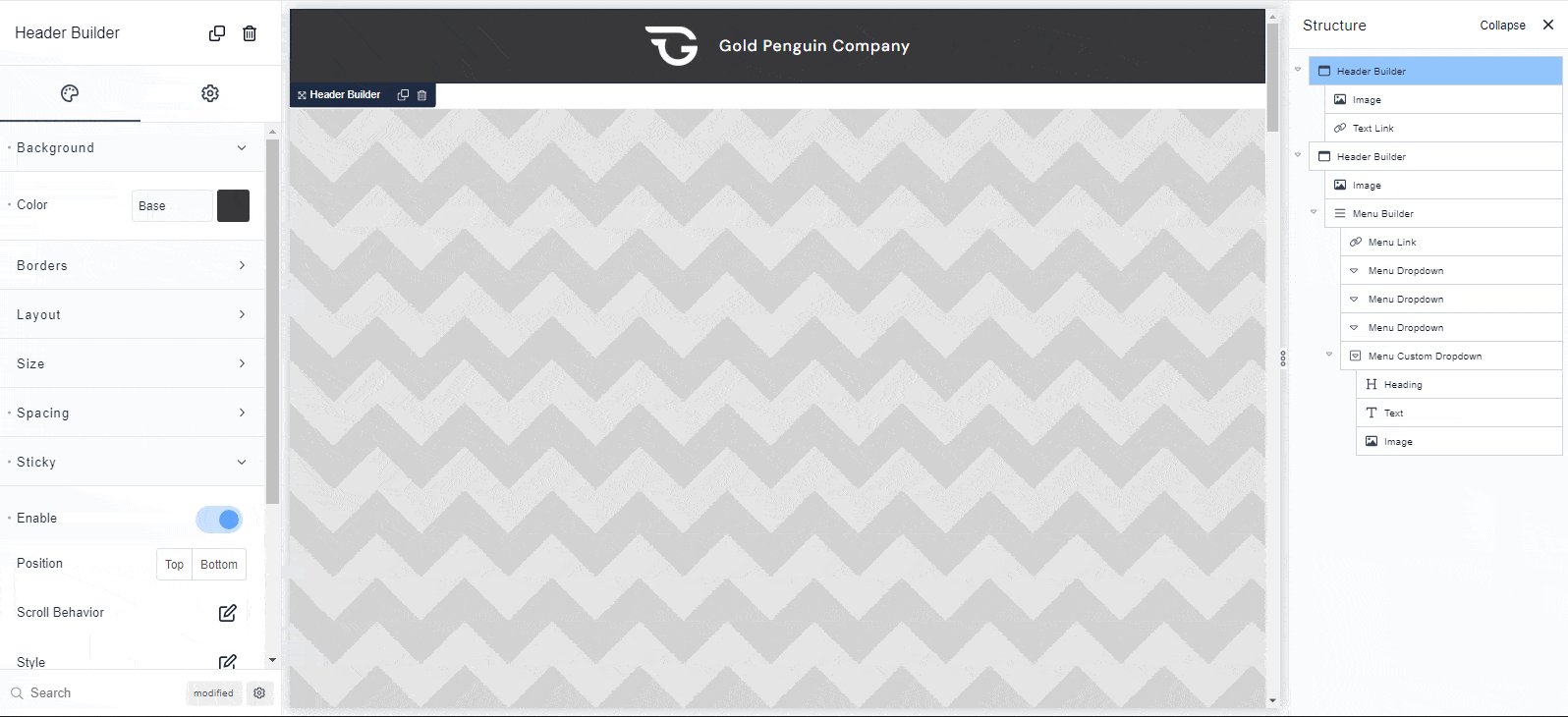
Begin with a blank header template.


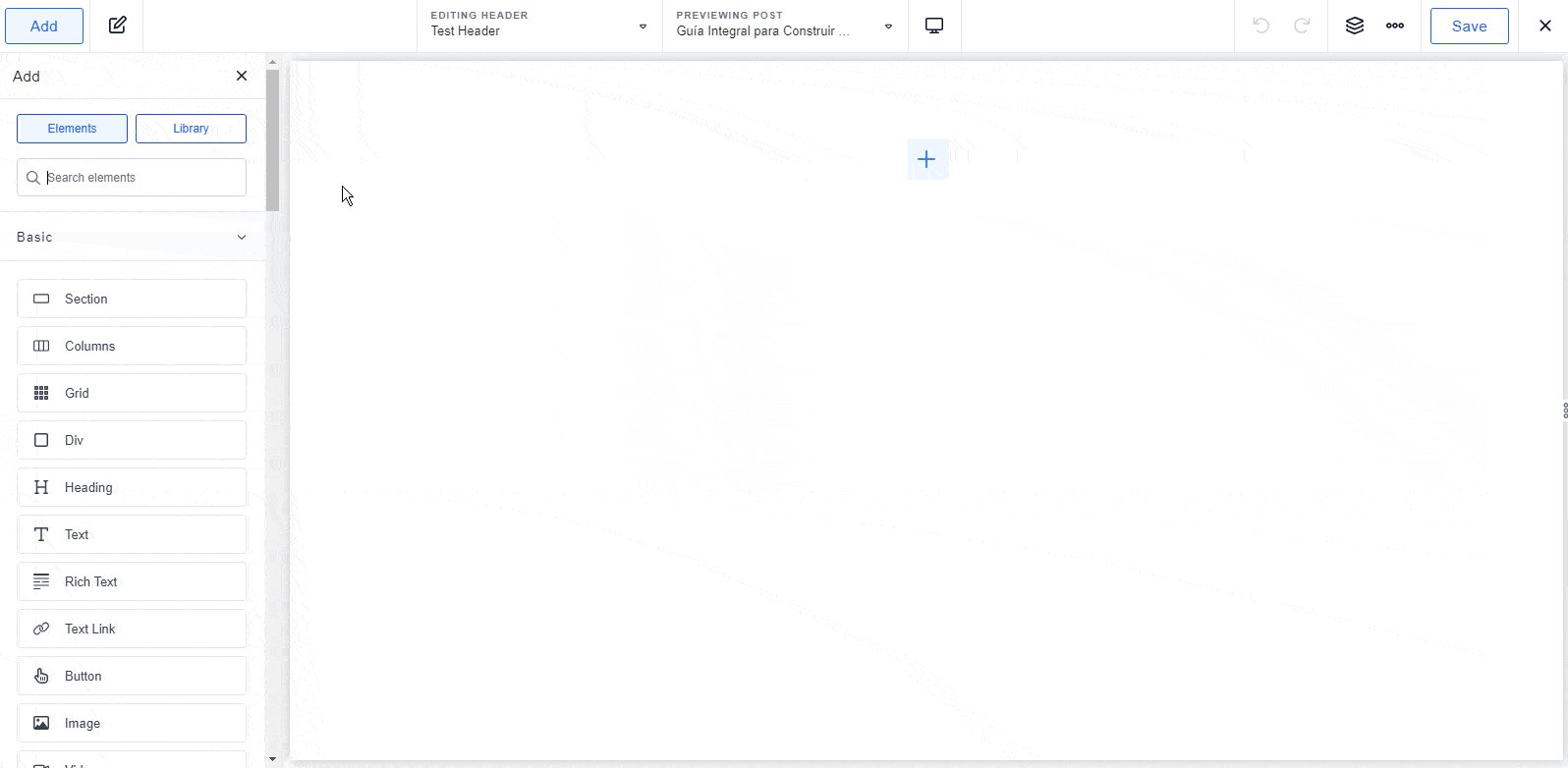
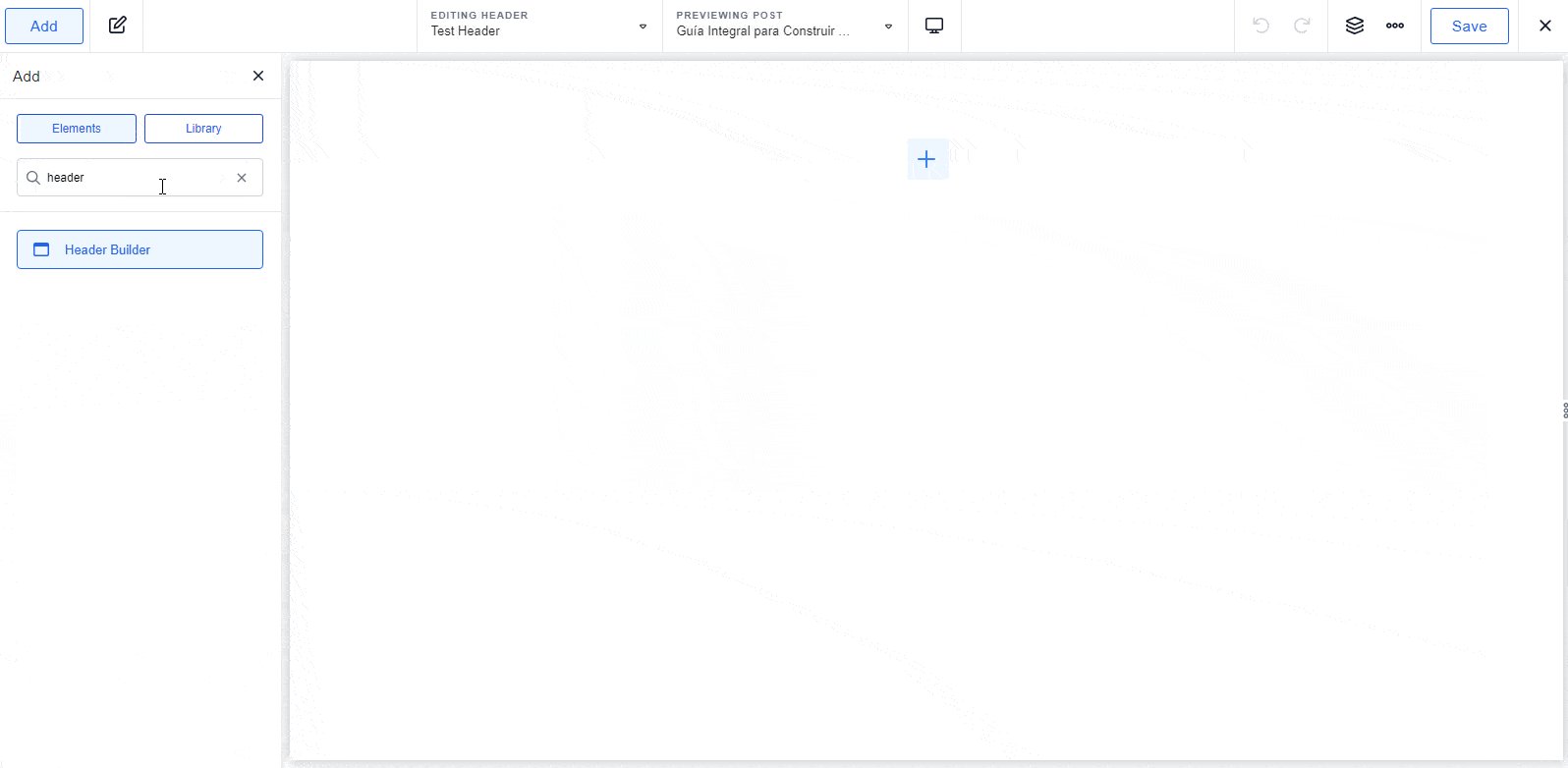
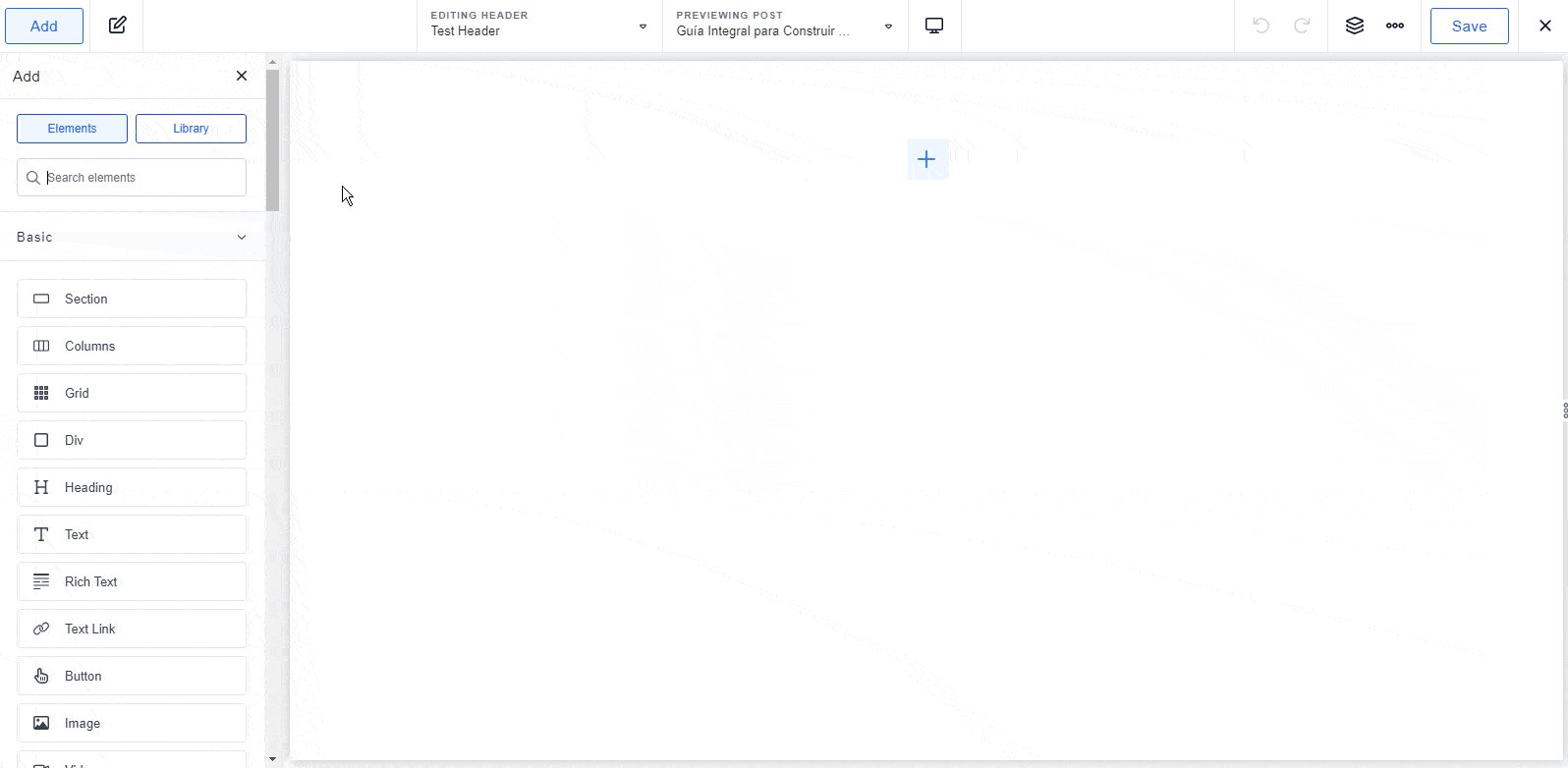
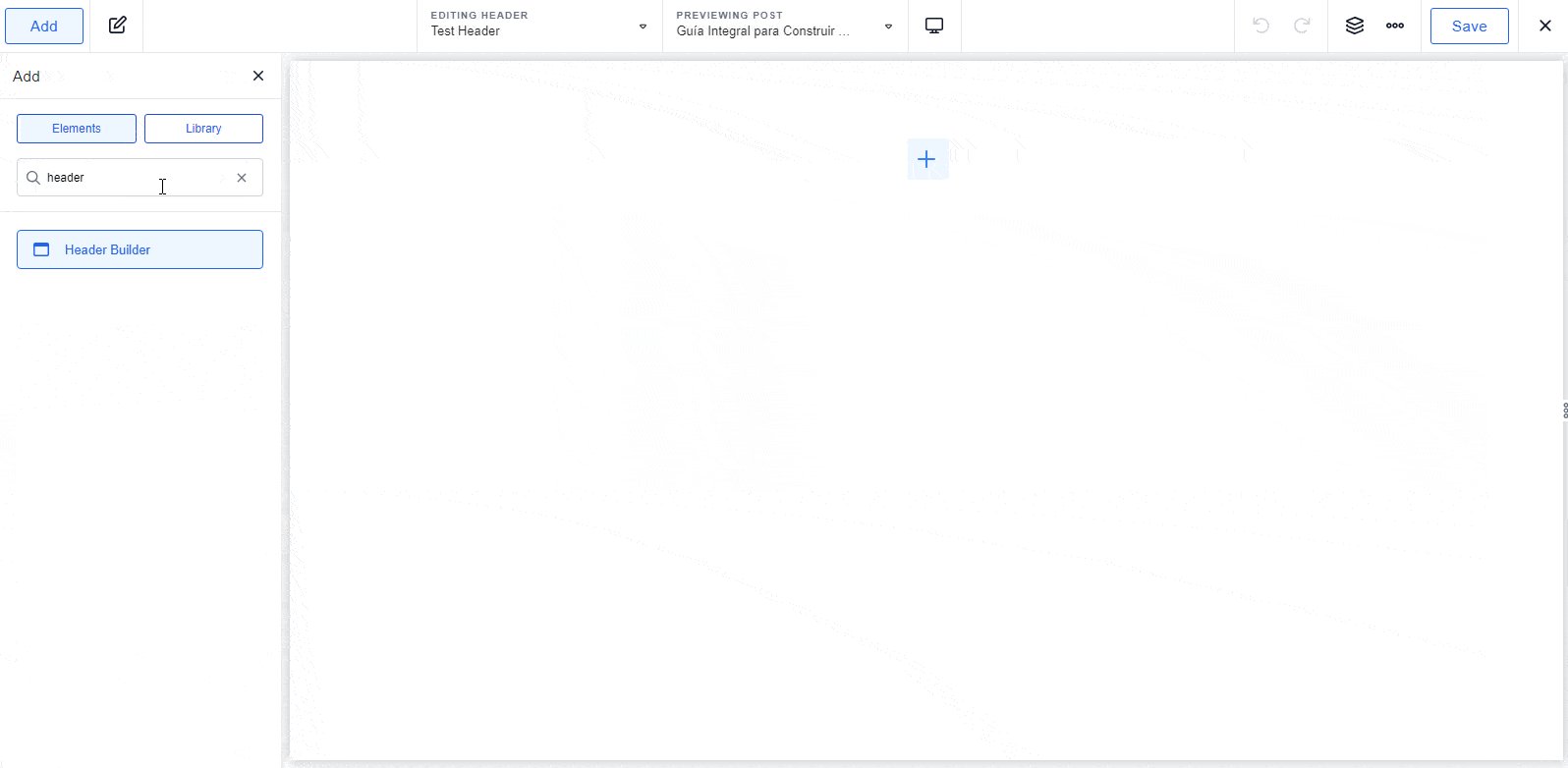
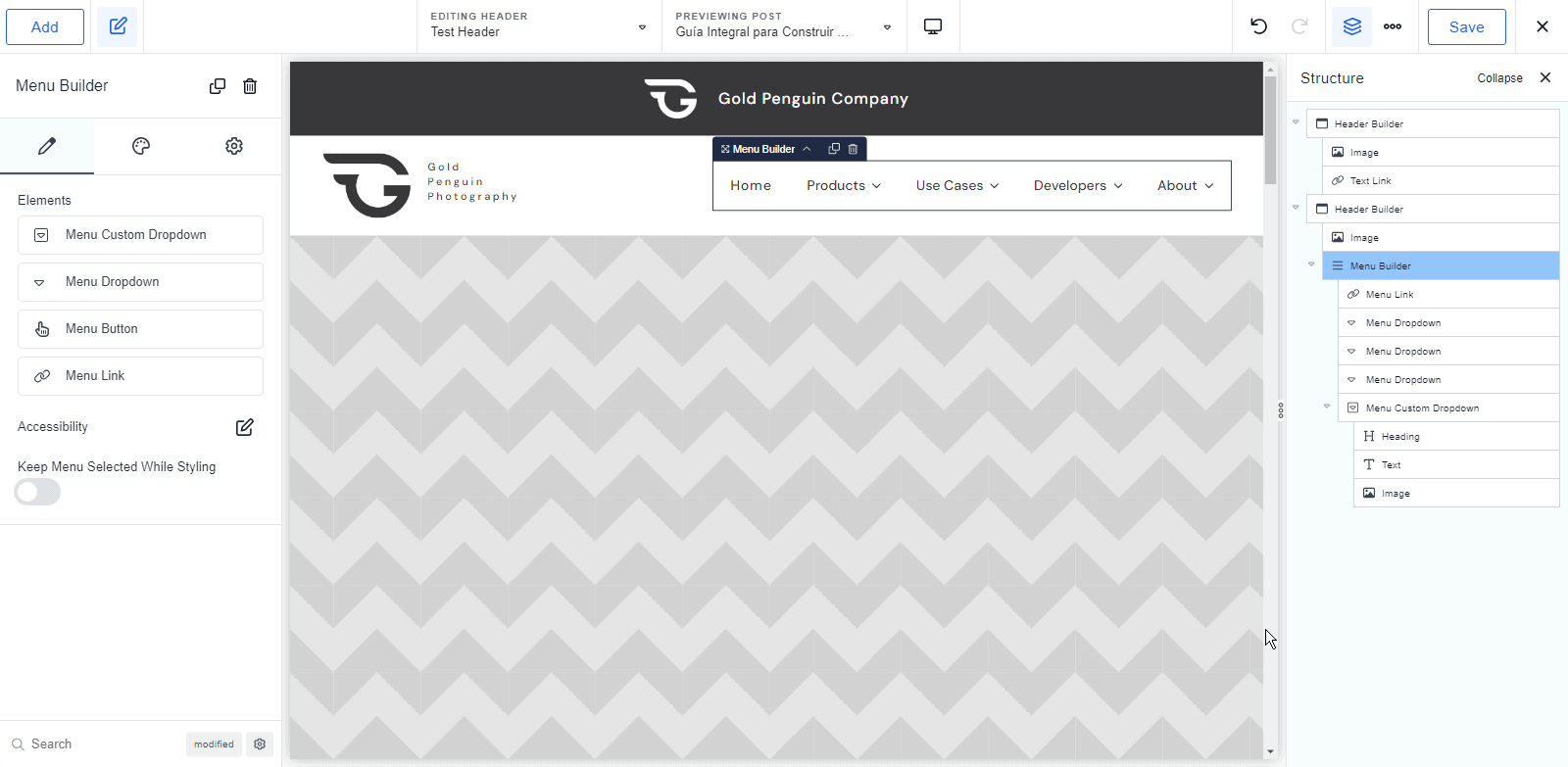
On the left side menu, search and include a ‘Header Builder’ component.
Tip: Whilst it is feasible to generate a header making use of the ‘Section’ component, the ‘Header Builder’ is greater suited for this function. It delivers a scroll conduct function which the normal area component lacks.
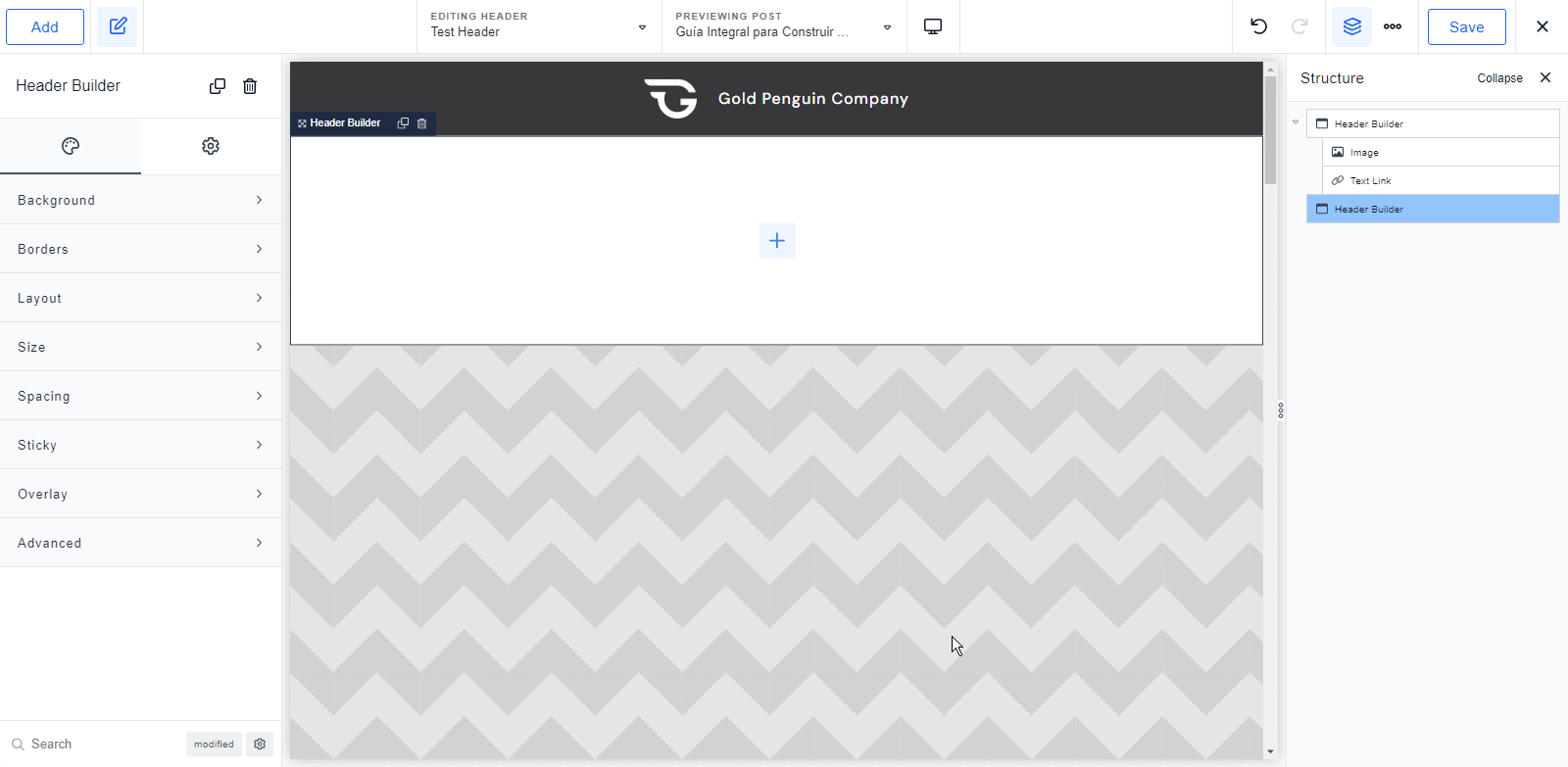
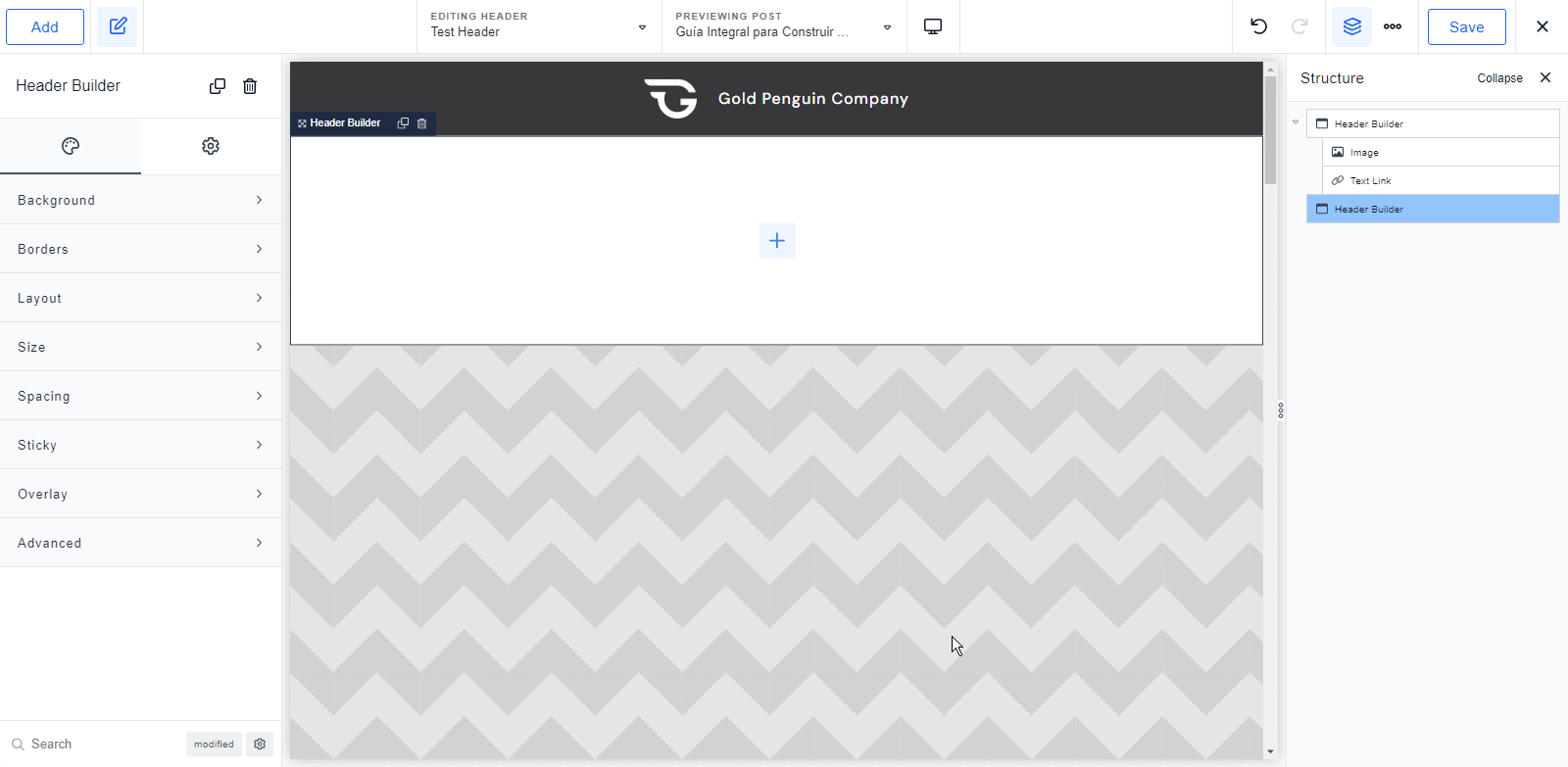
Subsequent, include a brand, text, or any component you want to signify your organization or brand. Use the Design tab on the left to change background shade, typography, component dimension, and layout.


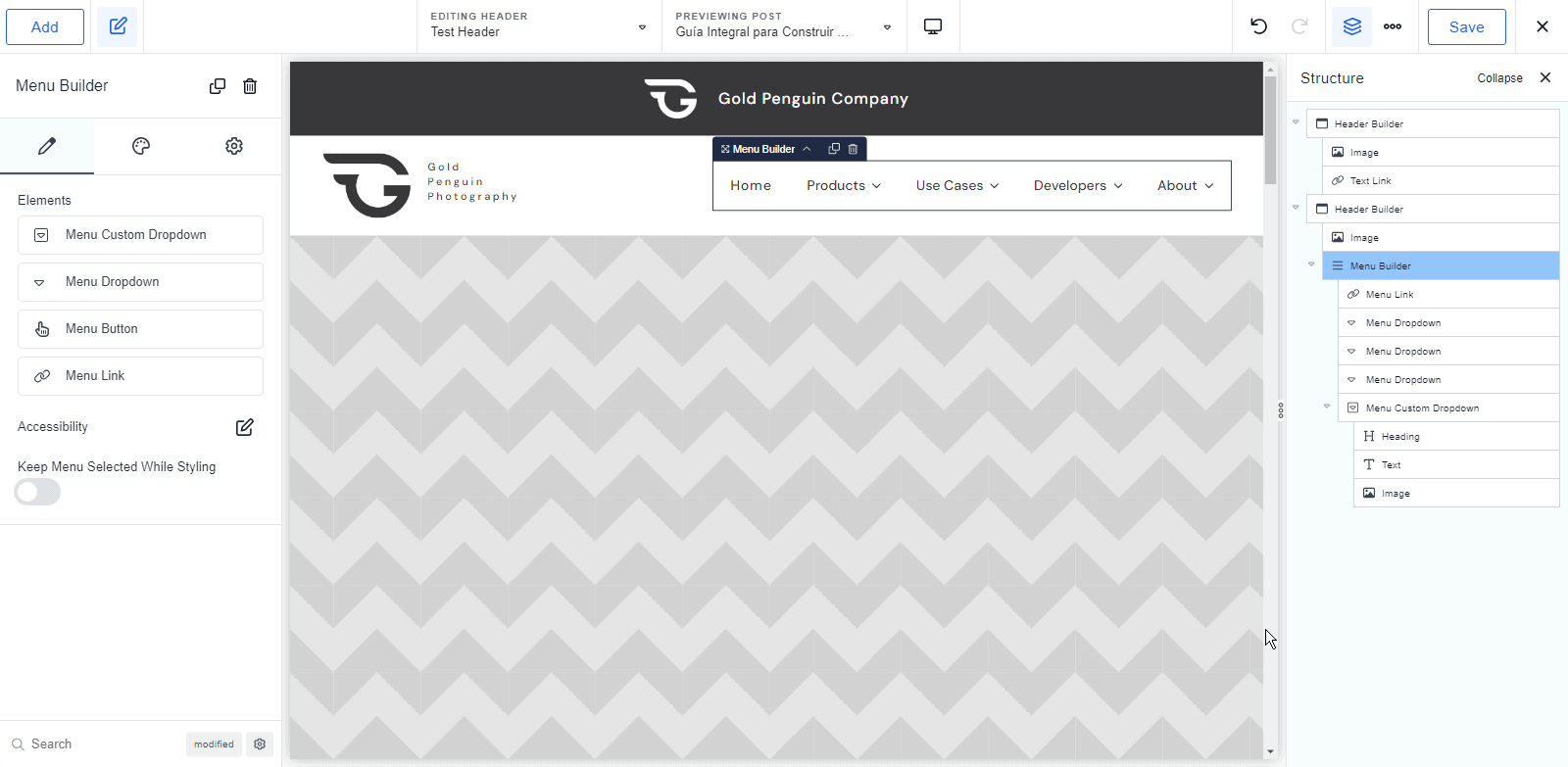
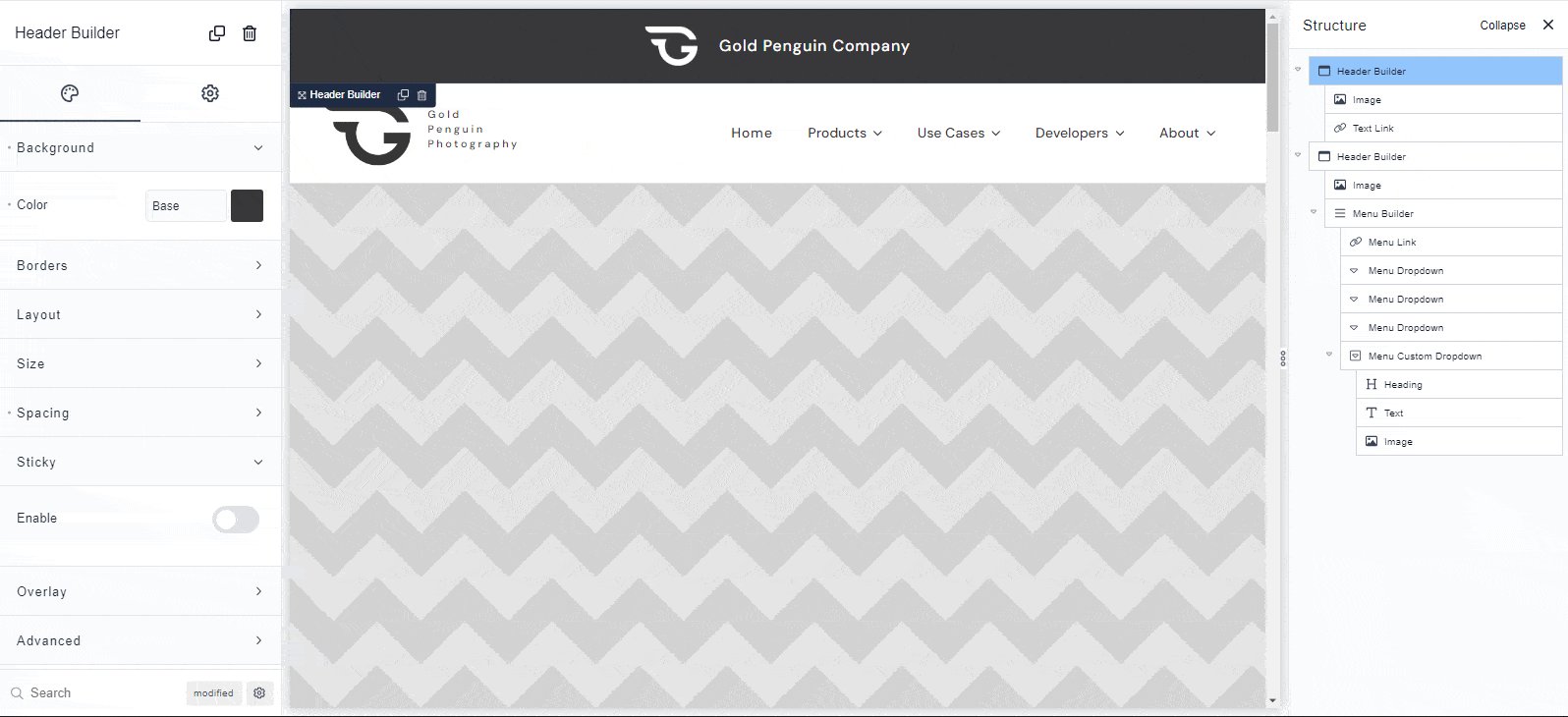
two) Style the 2nd Header Builder
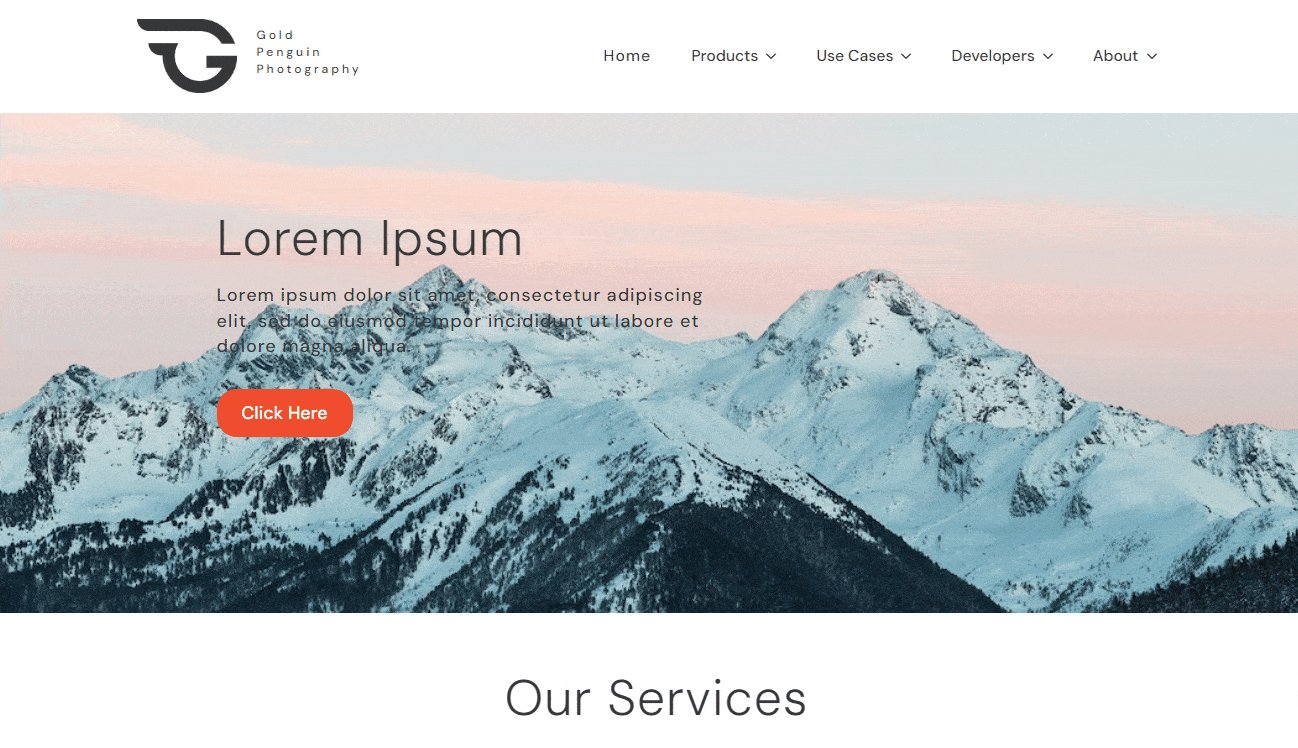
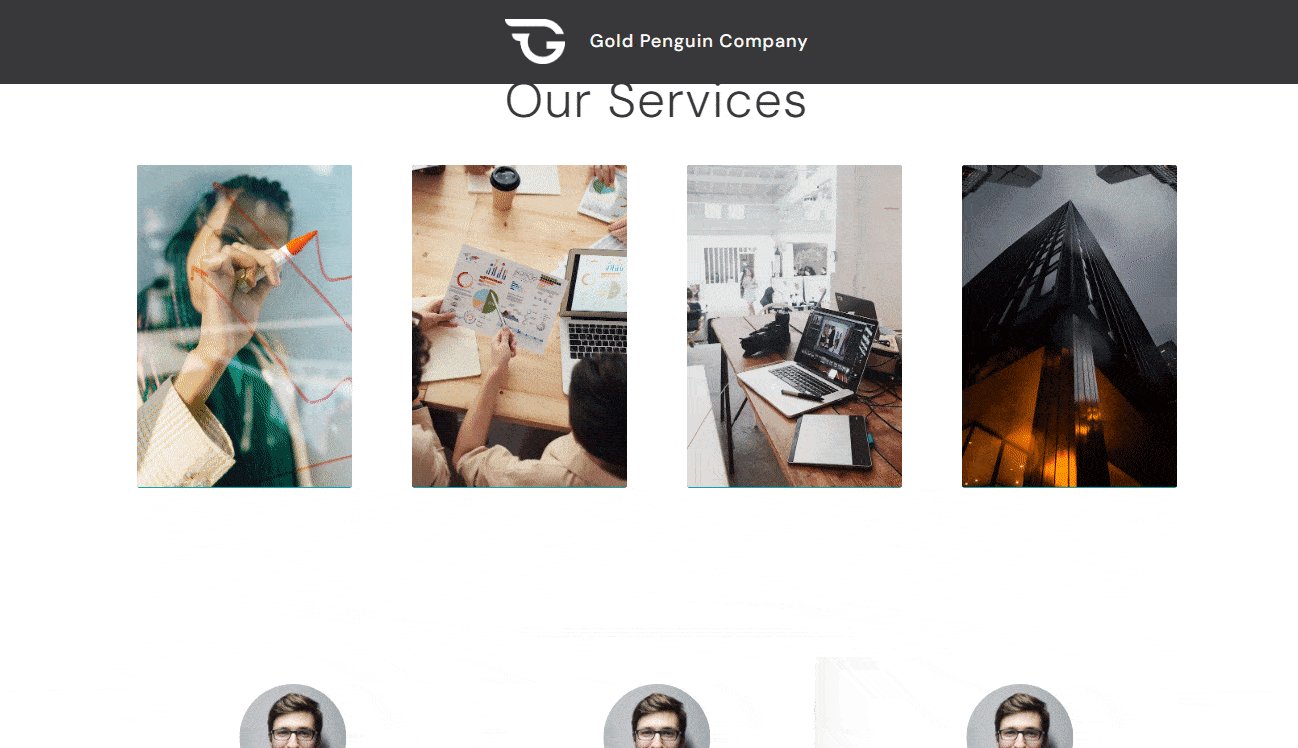
This header is your principal one particular. It really is noticeable at first and is replaced by the sticky header as the webpage scrolls.


Just as ahead of, include a ‘Header Builder’ component. Insert a brand, menu builder, or any other wanted aspects. Design it in a way that displays your brand.


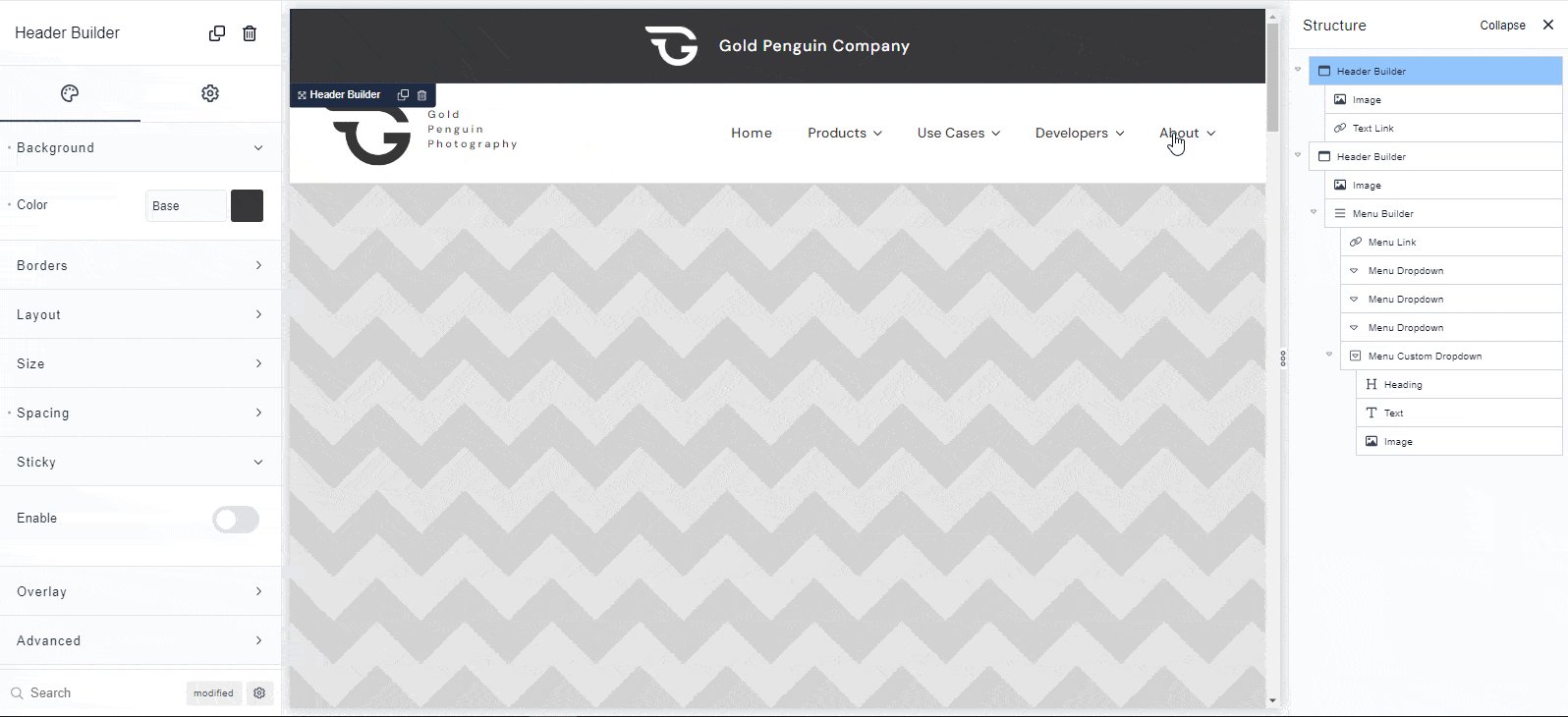
three) Allow the Sticky Function
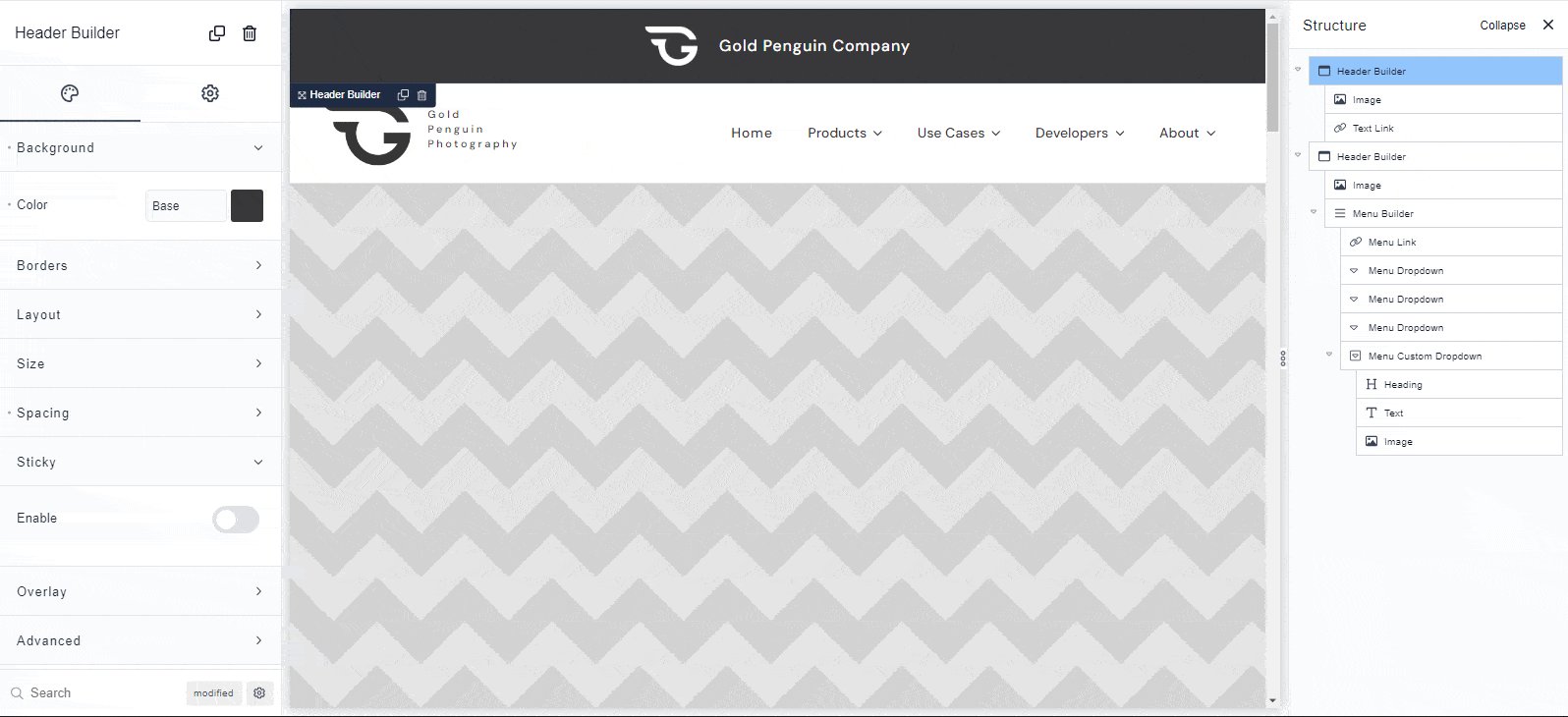
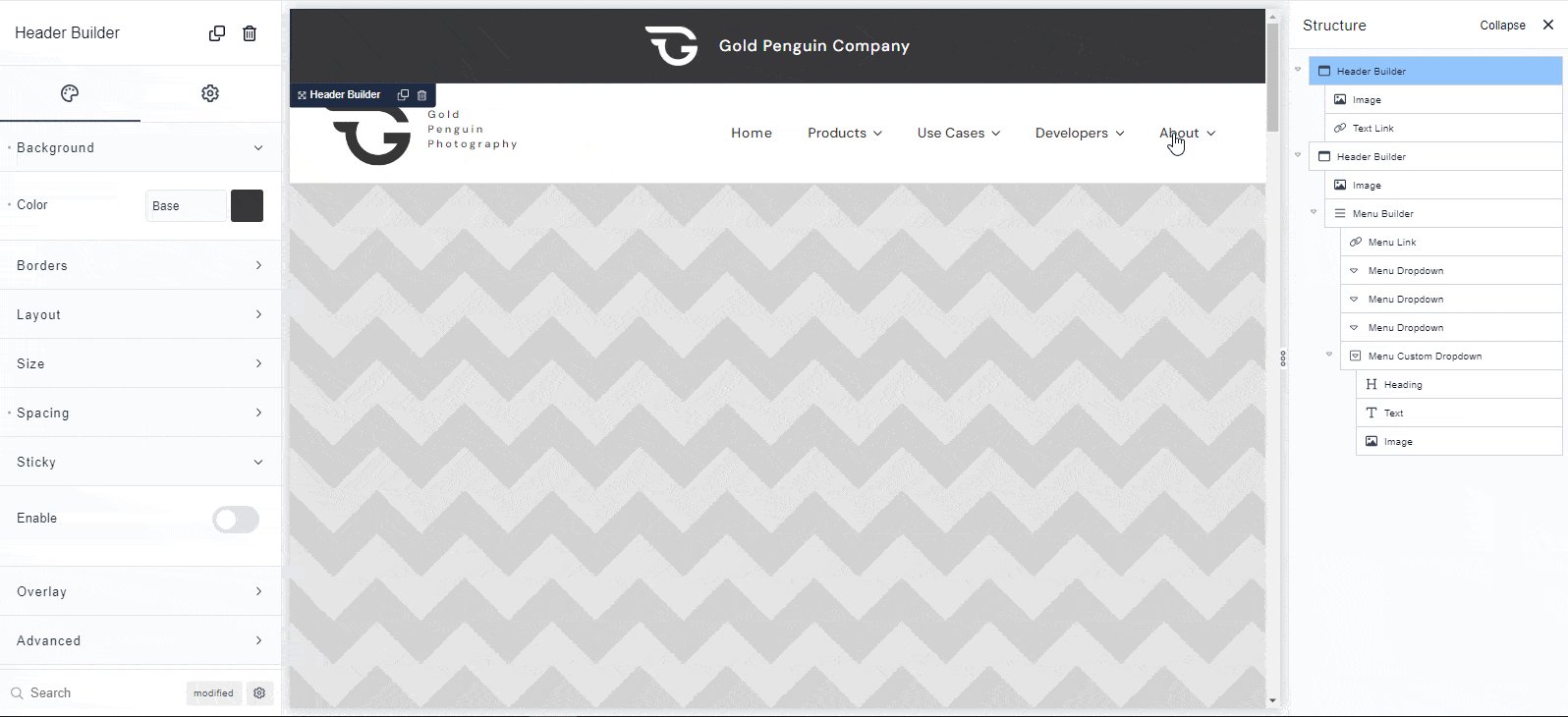
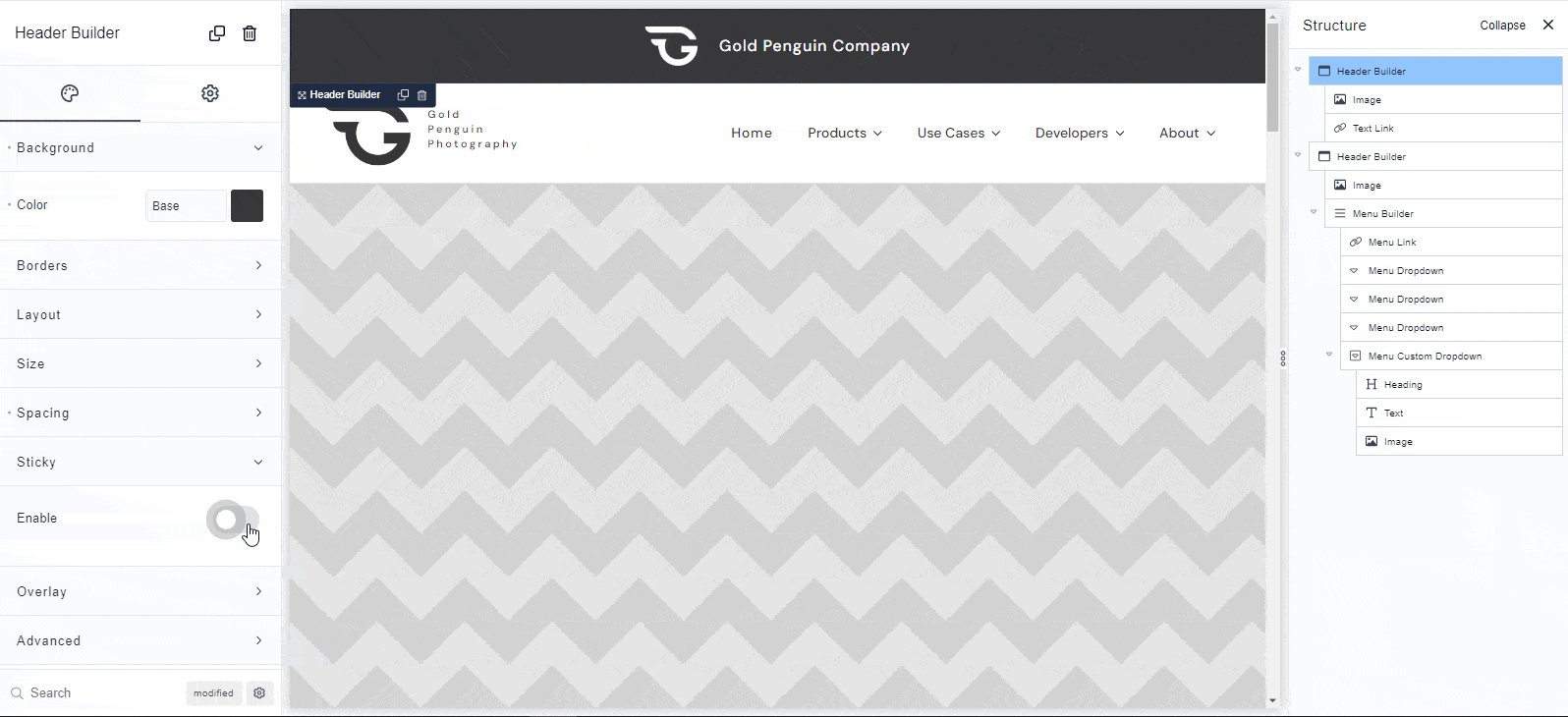
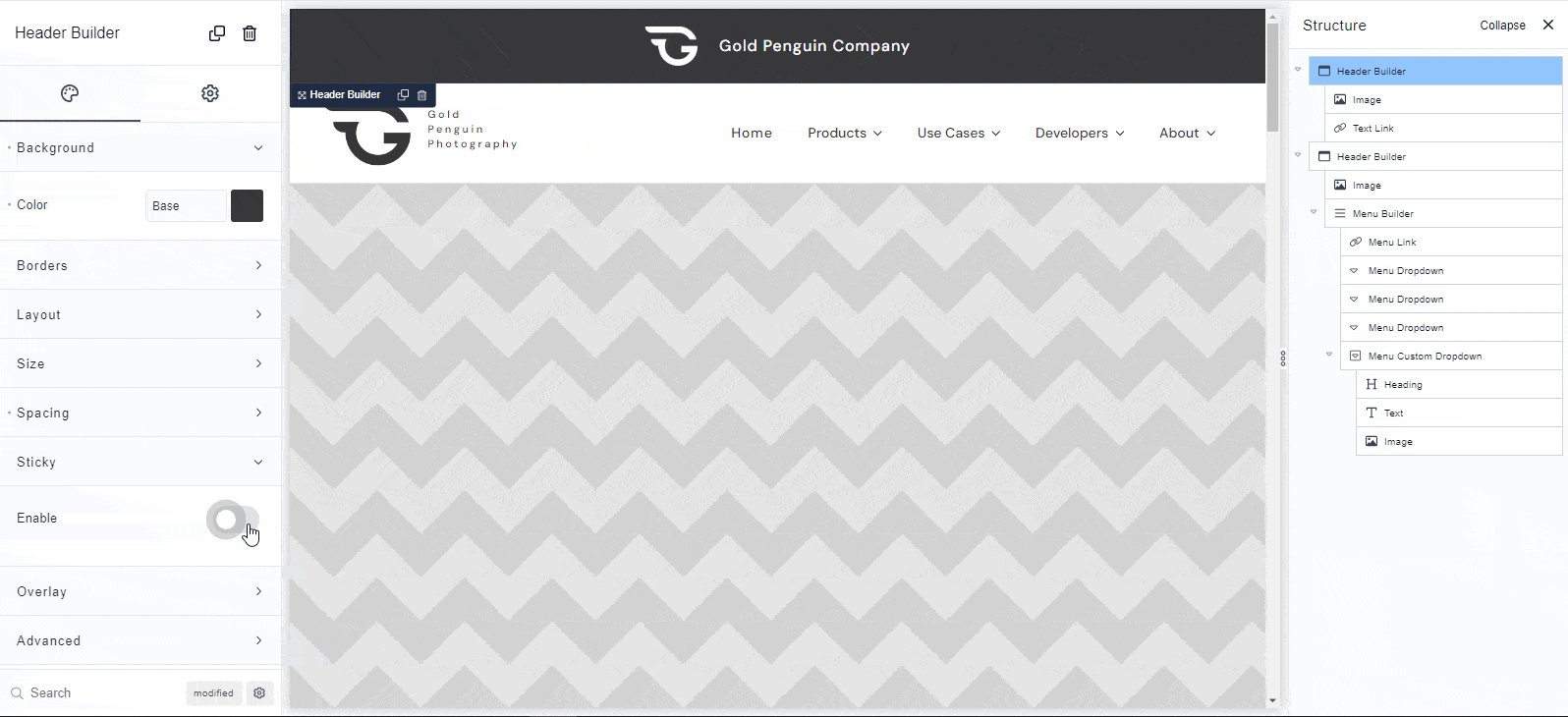
Click the very first ‘Header Builder’ component. Navigate to the Design tab on the left and toggle the allow selection.


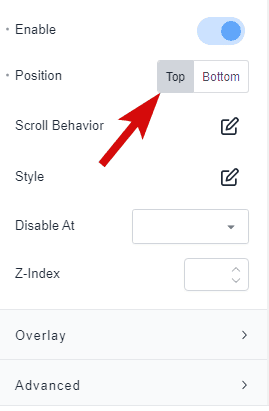
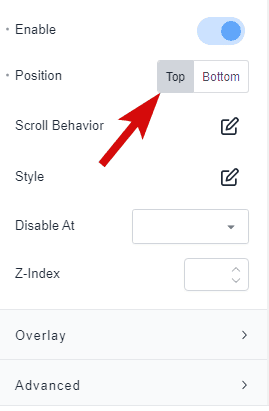
four) Place the Sticky Header at the Prime
Extra choices ought to demonstrate up after the sticky is enabled.
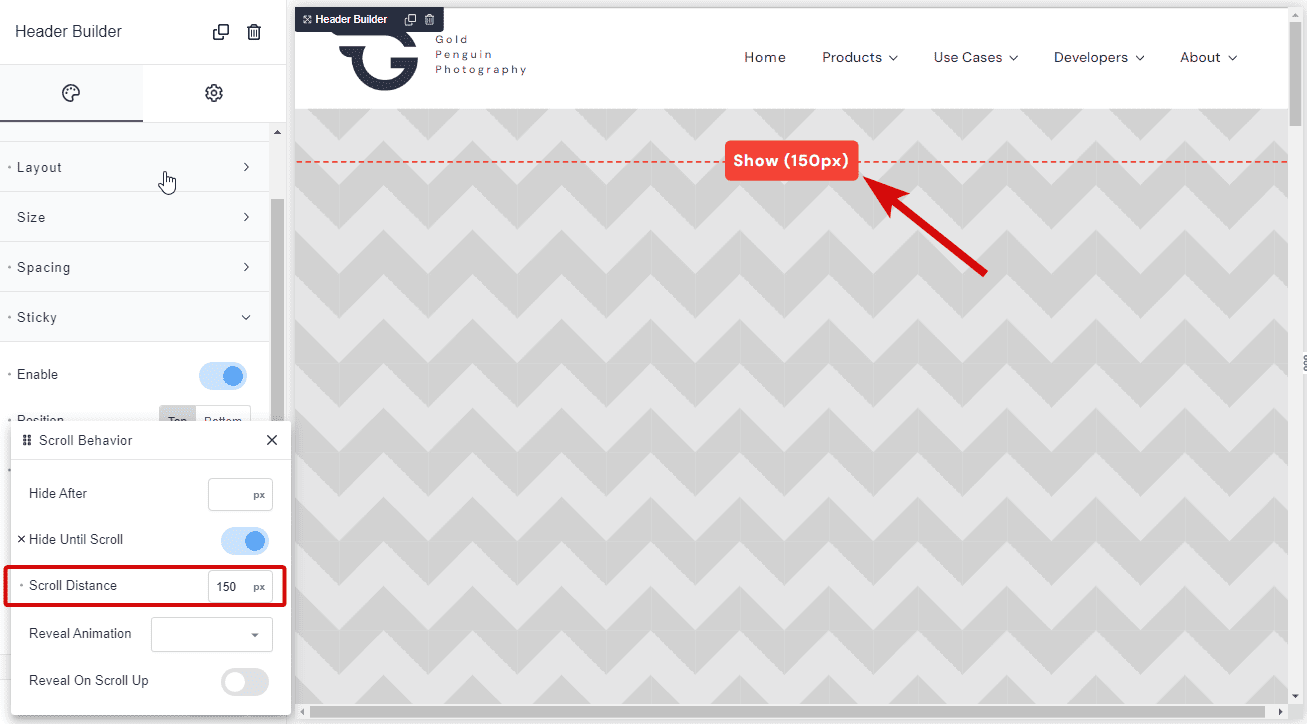
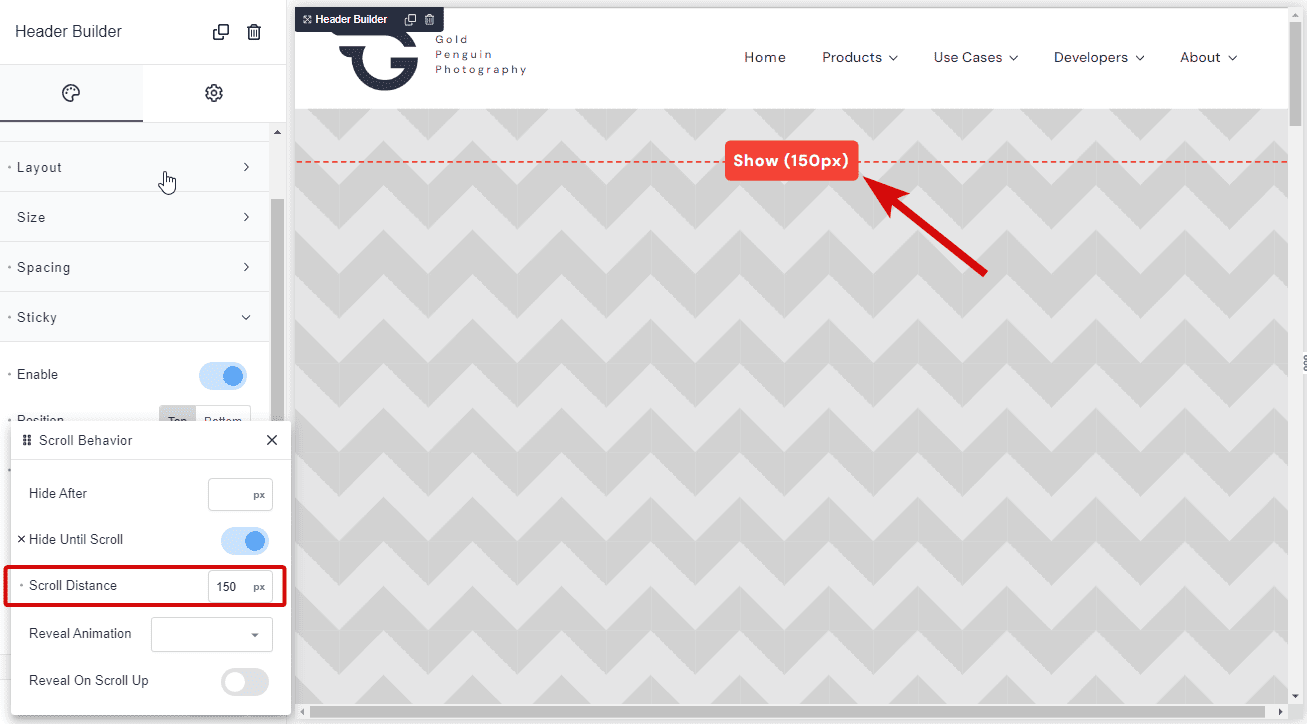
Initial, decide on a place in which you want your sticky header to keep as you scroll. Let’s click the ‘top’ selection.


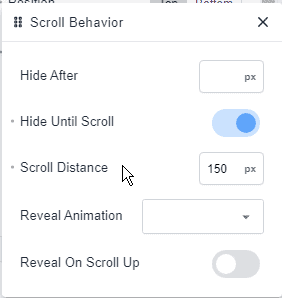
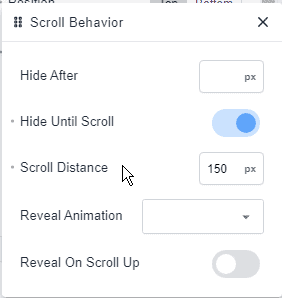
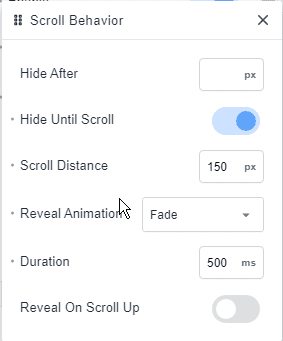
five) Include a Scroll Habits
Set the very first header to demonstrate only on scrolling.


Activate the ‘Hide Until finally Scroll’ function. Then, include a scroll distance, which determines when the header starts to demonstrate. I have selected 150px, but tweak this to your preference.


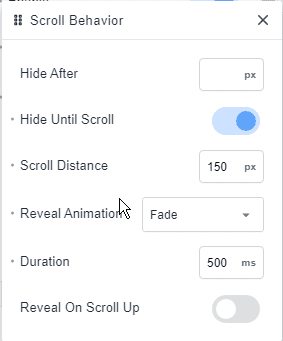
six) Include a Reveal Animation (Optional)
Smooth transitions make your header appear polished and expert.
Right here, we’re going to include the fade result to reveal the header as we scroll. Whilst this is optional, I extremely suggest you do so. Sudden alter can be jarring, but a gentle fade can assist guidebook your user’s interest with out startling them.
So, let’s click the ‘Reveal Animation’ drop-down menu and decide on ‘Fade.’


Note that you can also decide on other animation results on the drop-down, based on the mood that you want to convey. For illustration, quick-paced animations include pleasure although gentle fades convey professionalism and a composed environment.
seven) Conserve and Preview
When you are happy with the settings, click conserve. Check out your header on the front-finish.
Here’s the ultimate see of our sticky header.


Hopefully, you have located this Breakdance tip beneficial. If you have other guidelines to share to type a sticky header, please do allow me know in the feedback!