Medium. You need to know a typical quantity about this device/subject
~ten minutes
Think about a technique in your website exactly where you can instantly pull a record of posts and show them on your web page template.
This is manufactured feasible via the use of a submit loop builder in Breakdance. With this component, you have the inventive freedom to customize submit listings in any method you like. This is arguably 1 of the most critical elements of a WordPress site.
In this manual, I’ll display you how to include submit loop builder queries to increase your internet improvement knowledge. So hold studying!


What is a Publish Loop Builder?
A submit loop builder operates like a loop – it keeps displaying a series of posts that are incorporated in your worldwide block till there are none left to show.
But just before you can use this component, there are a handful of issues you require to configure. 1st, you will require to generate a worldwide block template.
A worldwide block makes it possible for you to use repeated content material blocks on distinct pages. It is like a blueprint utilized to show dynamic content material.
After you have the worldwide block, you will require to include it to your submit loop builder. In the settings tab, you can format how every published submit information is displayed. You can include situations, meta queries, and purchase. There are also possibilities to include a filter or pagination.
With all these functions, you obtain much more handle in developing the layout and look of your submit listings.
Producing a International Block in Breakdance
one) Include a International Block
Assuming you have presently produced posts on your Breakdance website, it truly is time to set up a International Block.
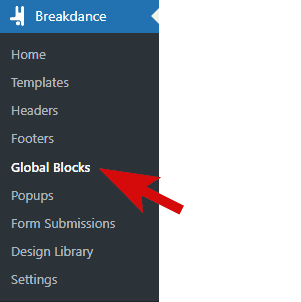
Go to your WordPress dashboard and choose Breakdance > International Blocks.


Click ‘Add International Block’ situated at the prime left. A pop-up will seem prompting you to title your International Block.


Conserve and edit your template in Breakdance.
two) Edit International Block in Breakdance Editor
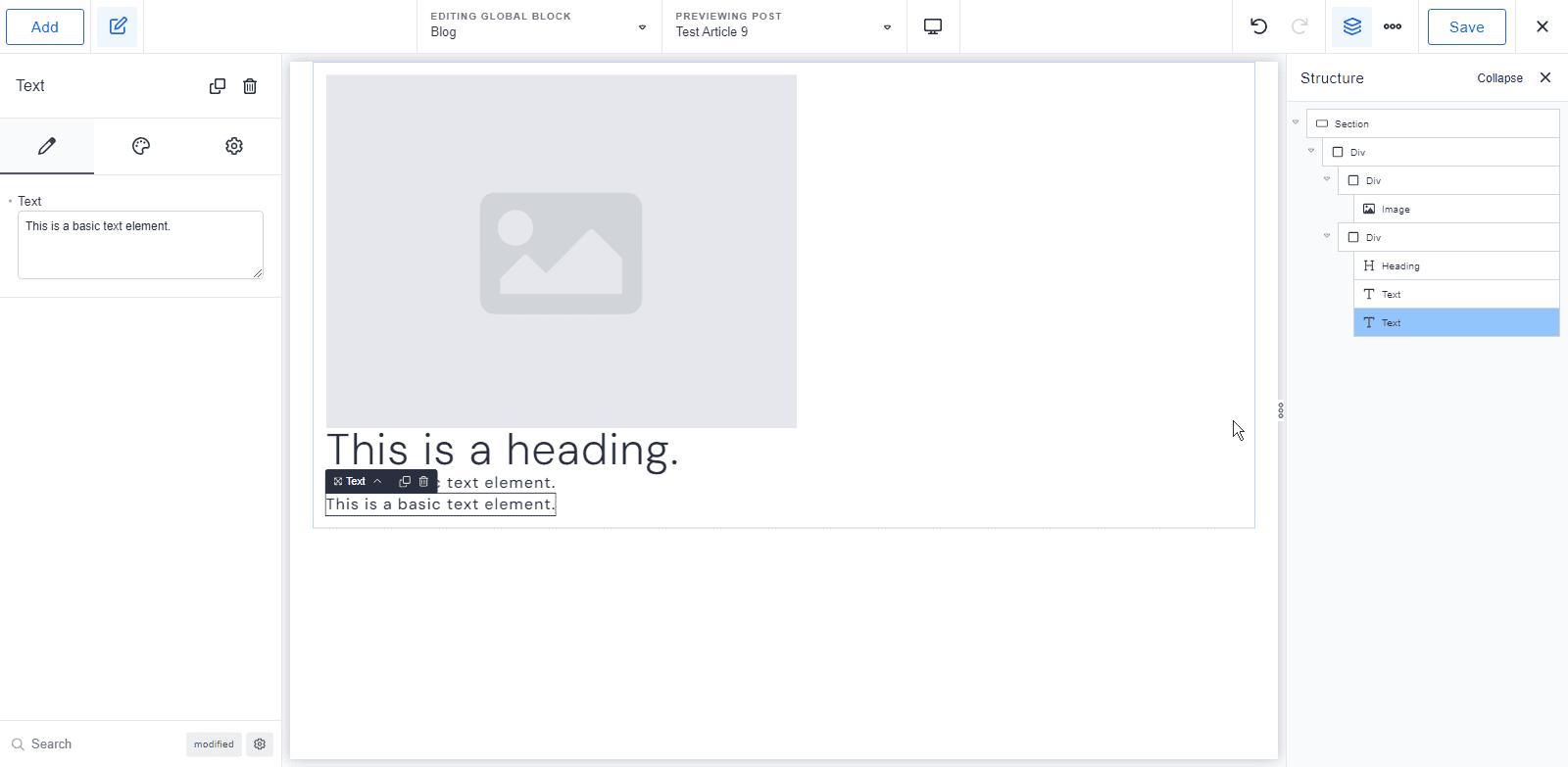
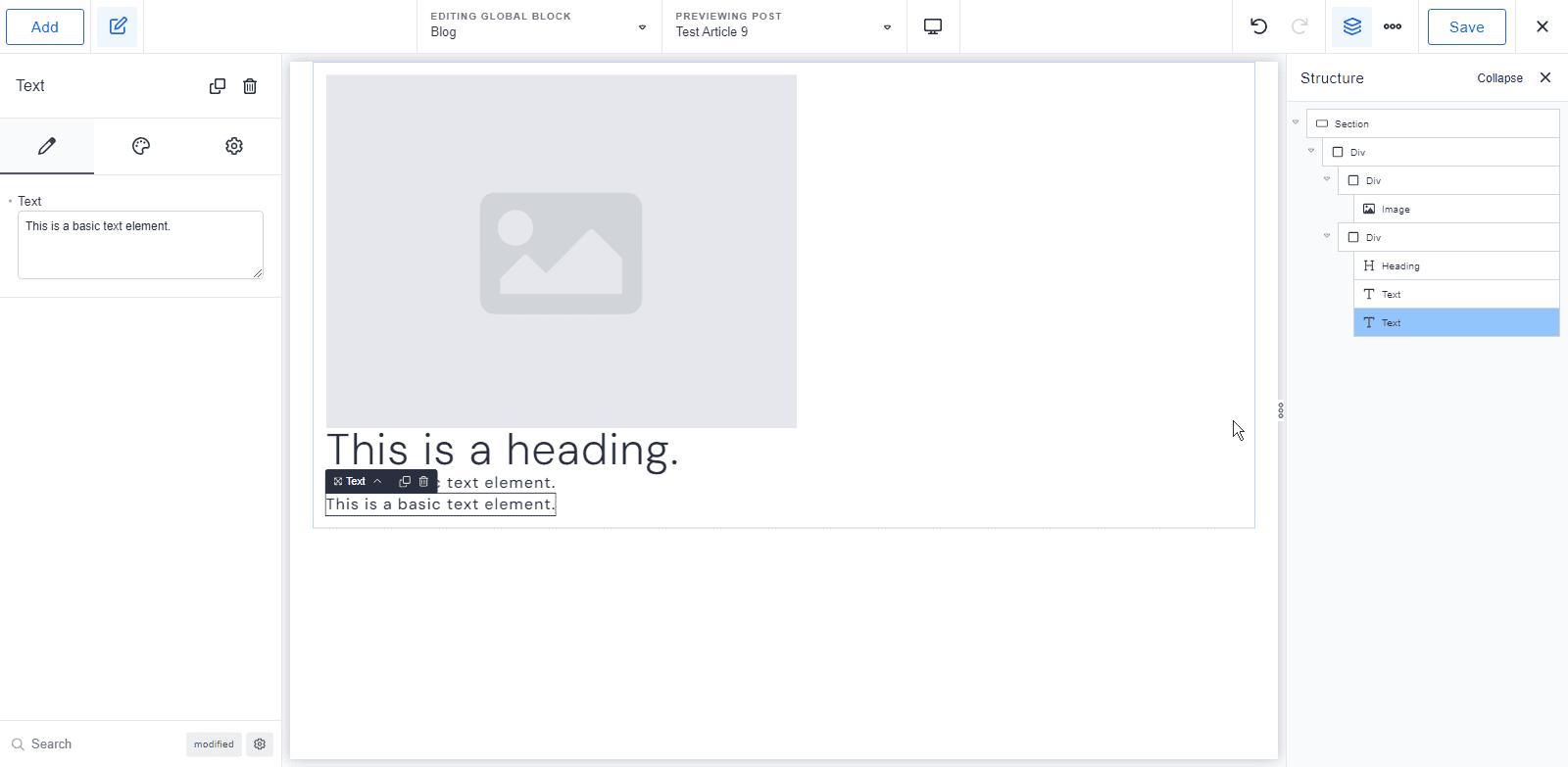
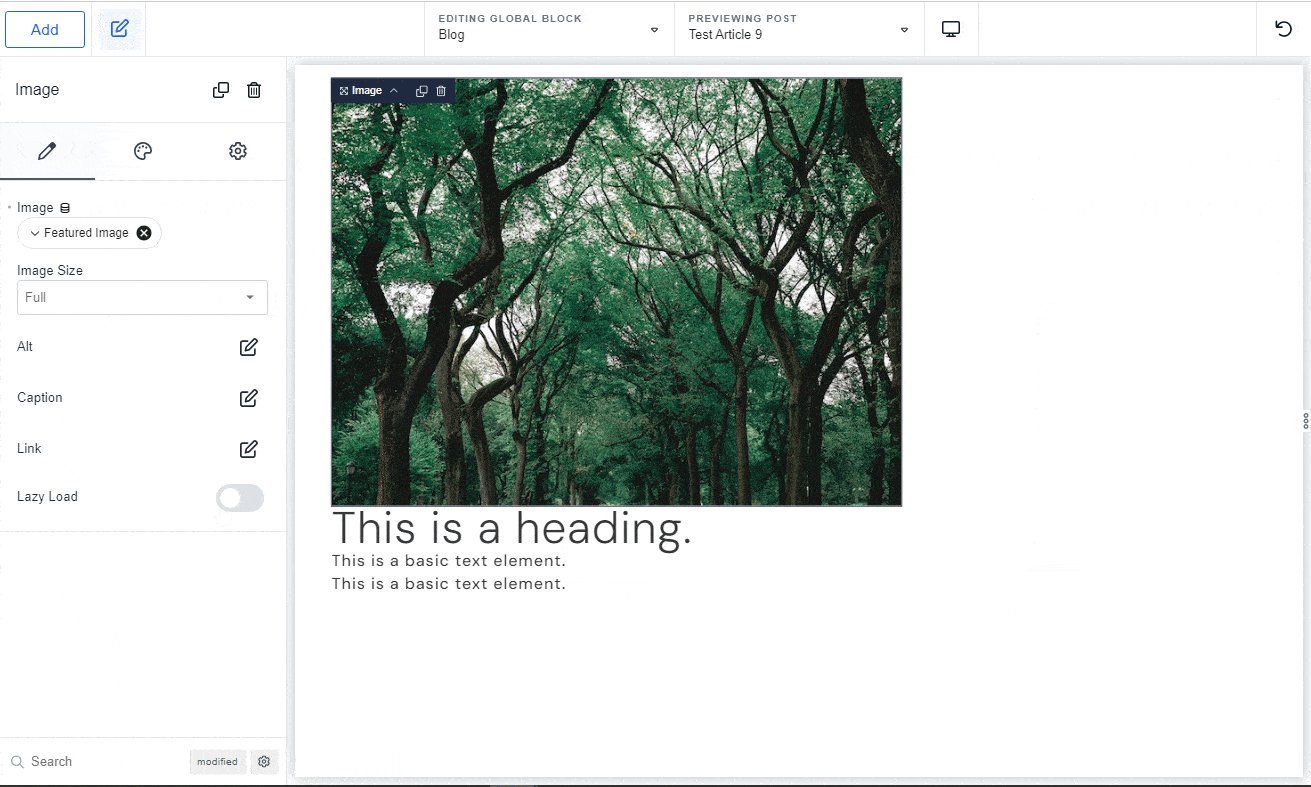
In the Breakdance editor, include a area. From right here, include other factors like pictures, headers, and texts. How you framework them is up to you, be it inside of a column, div, or grid.
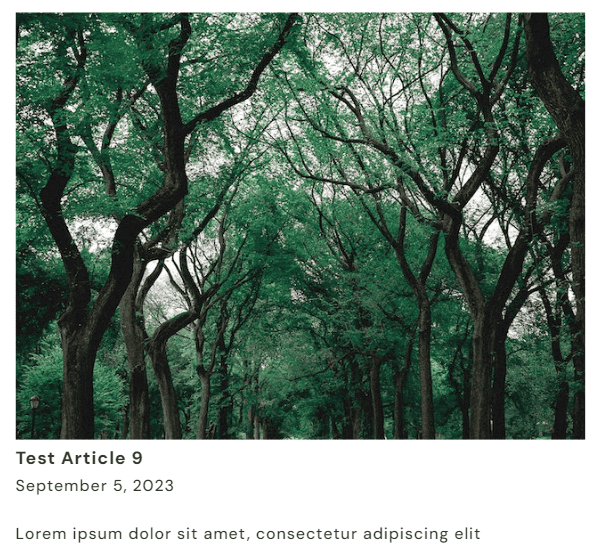
For this manual, I’ve wrapped the picture, header, and text inside of a div component.


three) Include Dynamic Information to International Block
Time to make our factors dynamic.
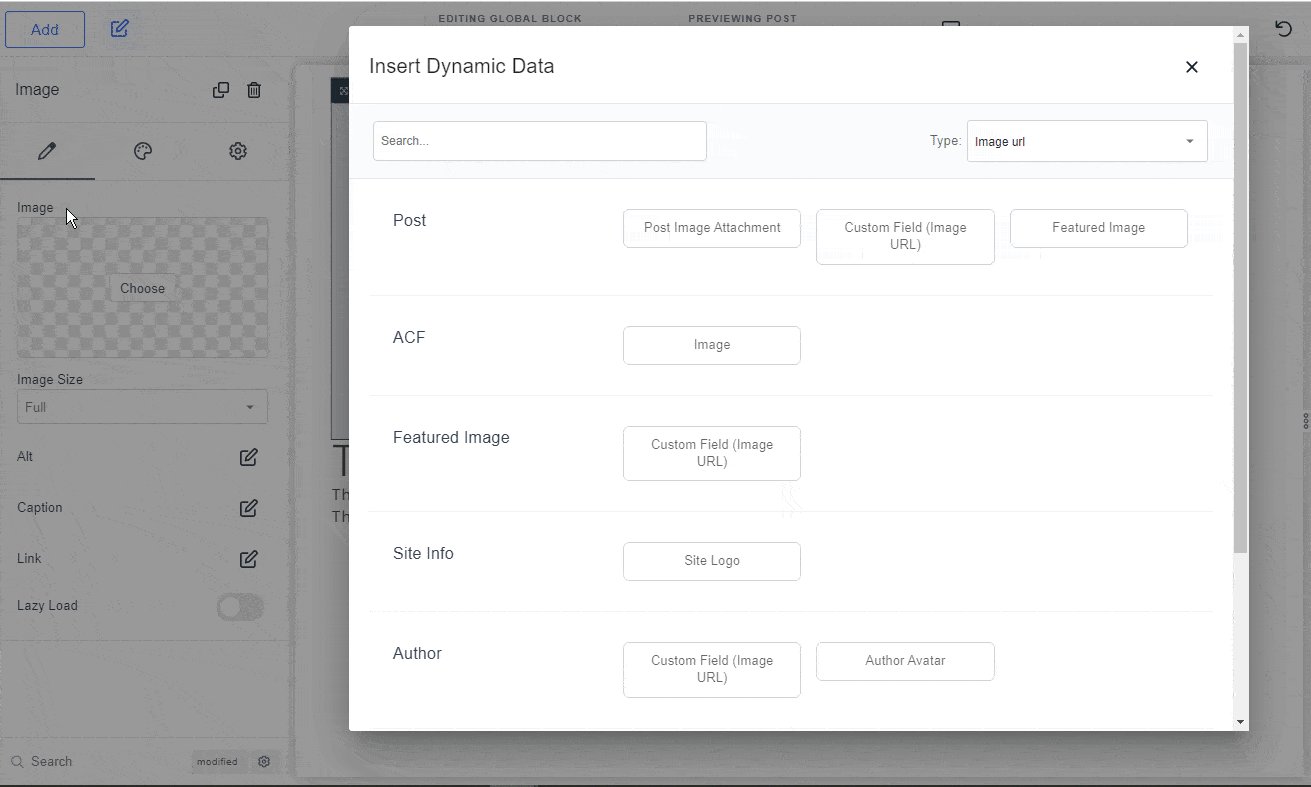
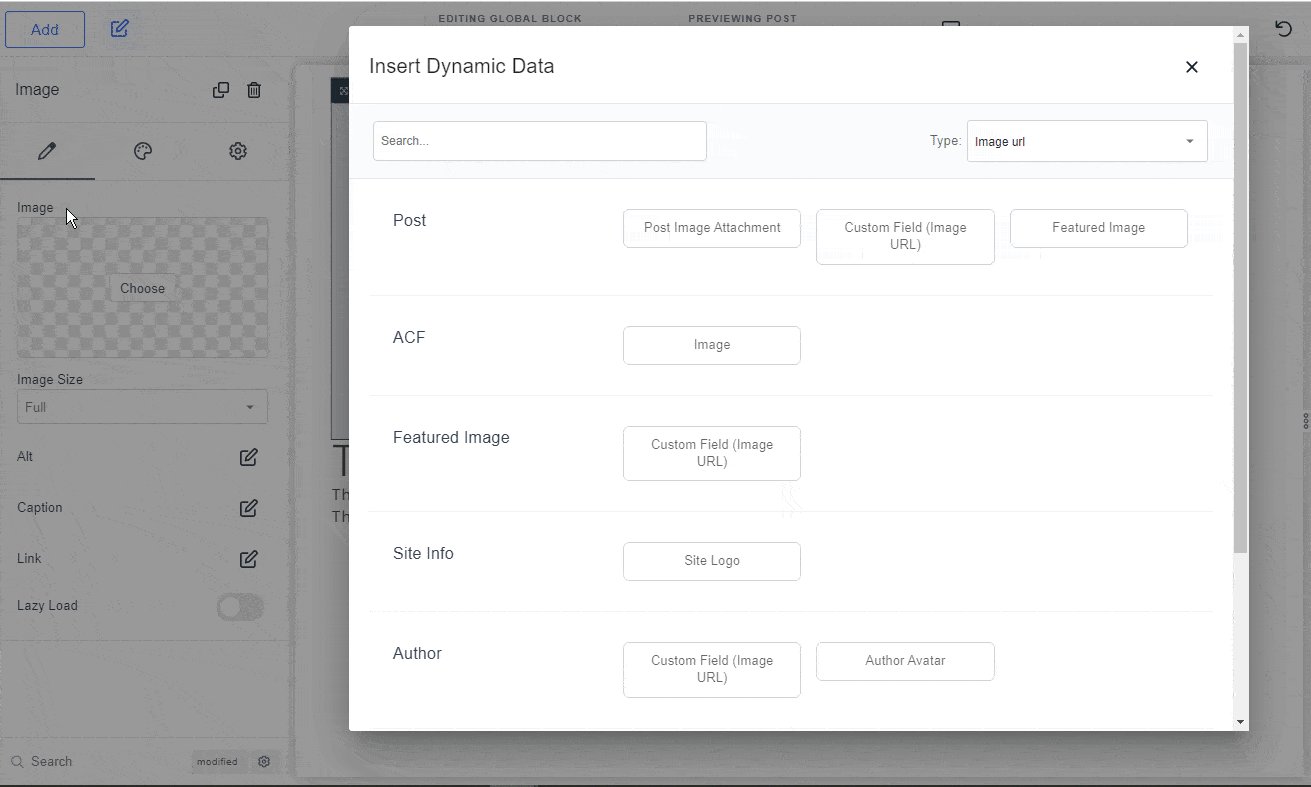
To show the featured picture, click on the picture. Navigate to the content material tab on the left and choose the dynamic icon following to the picture label.
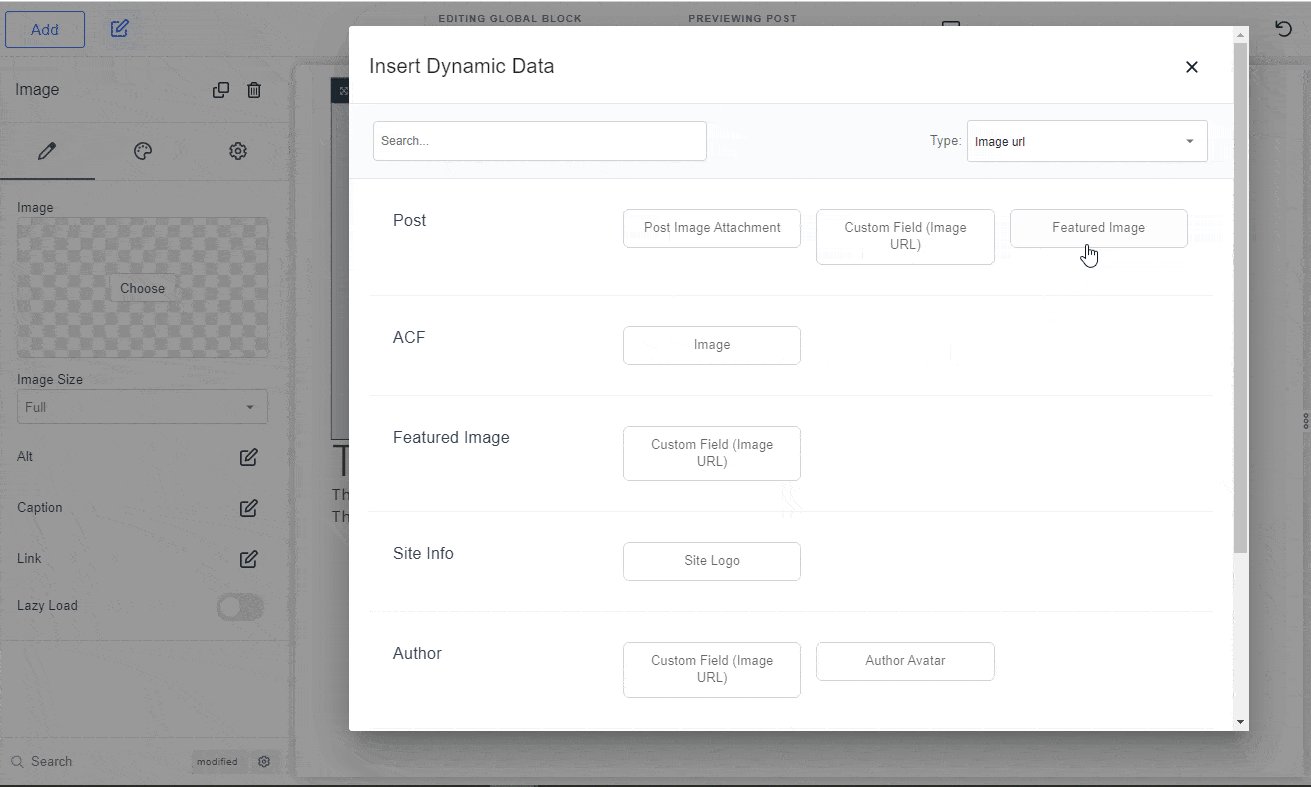
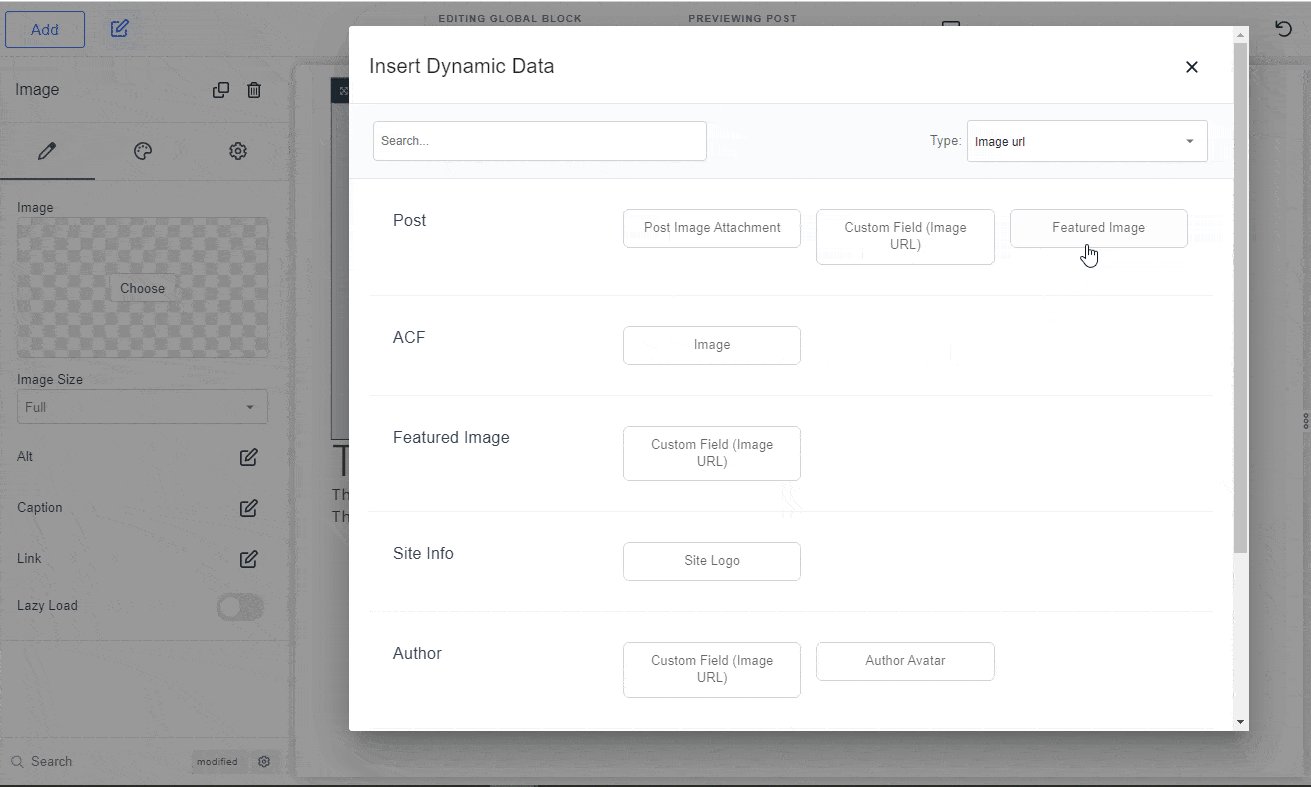
On the pop-up window, decide on ‘featured image’ from the submit area.


Repeat for the submit title, date, and excerpt.
four) Fashion Your International Block
For this tutorial, let’s make our worldwide block basic.
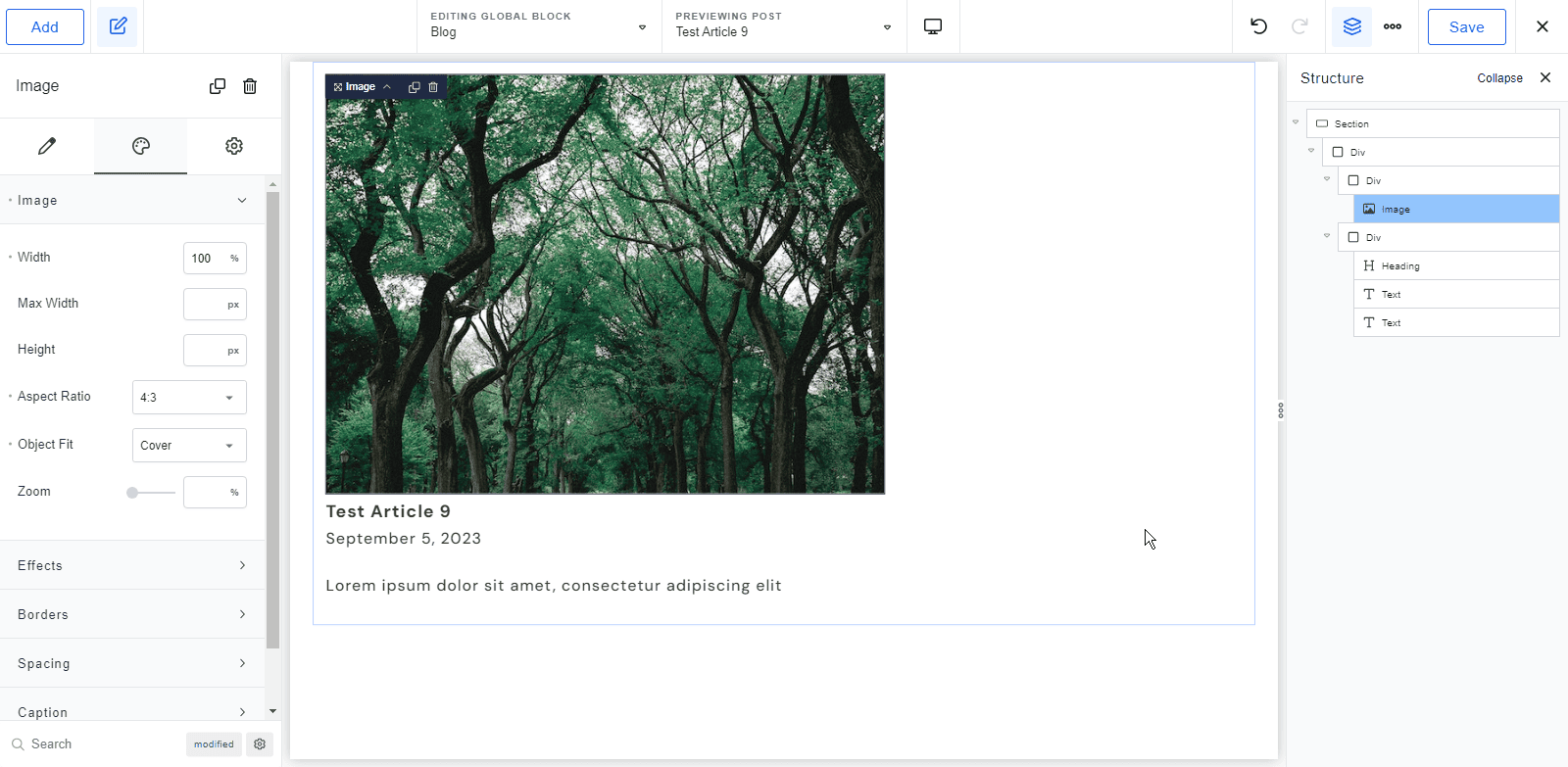
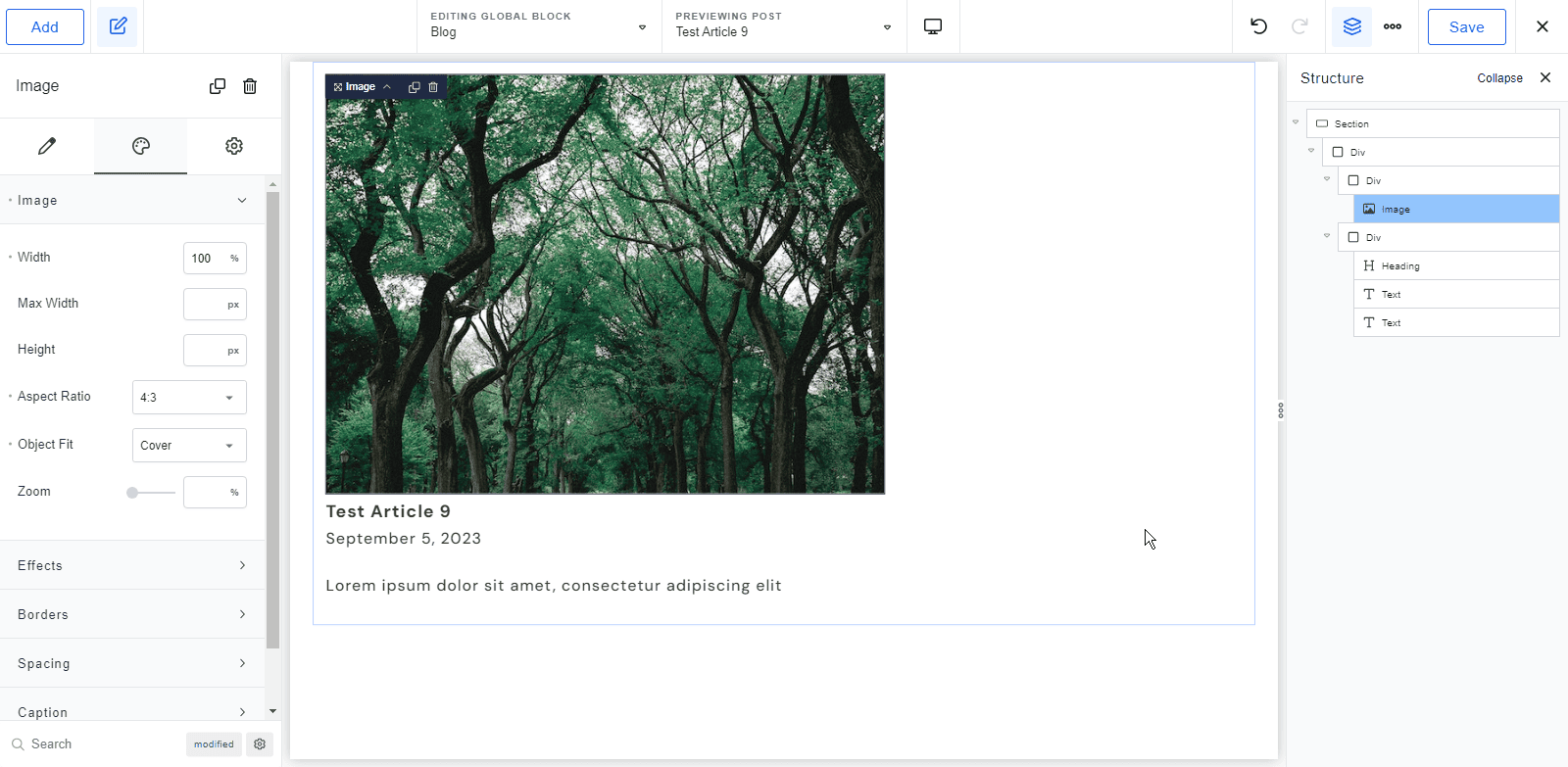
1st, choose an component you want to design, then move to the styling tab on the left. Right here, you can see possibilities to modify the element’s dimension, layout, and shade. For the texts, you can modify the font dimension, font design, and alignment.


five) Conserve and Preview
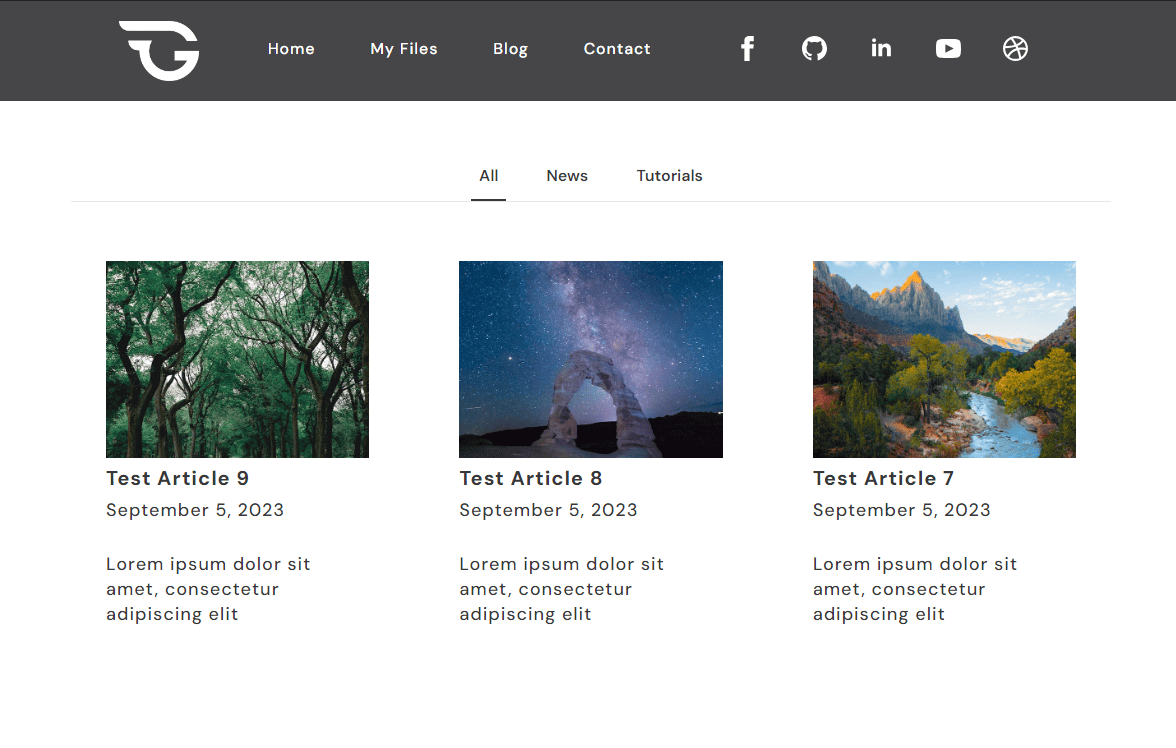
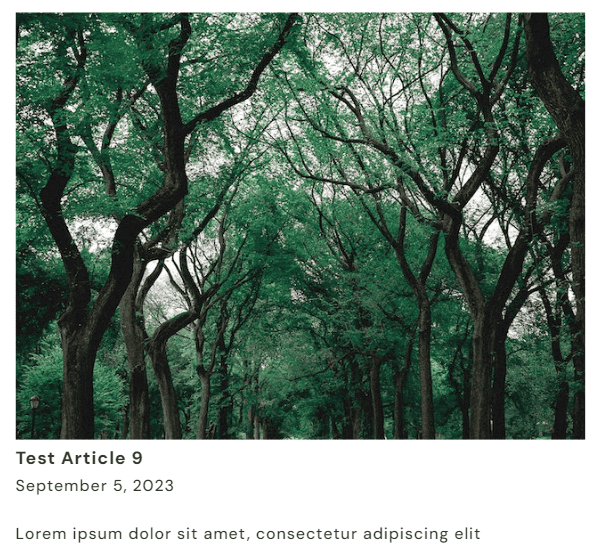
Here’s the last appear at our ‘blog’ worldwide block template.


Incorporating a Publish Loop Builder in Breakdance
one) Generate a Web page Template
In your WordPress dashboard, go to Breakdance > Templates. Click on Include Template > Include Customized Template.
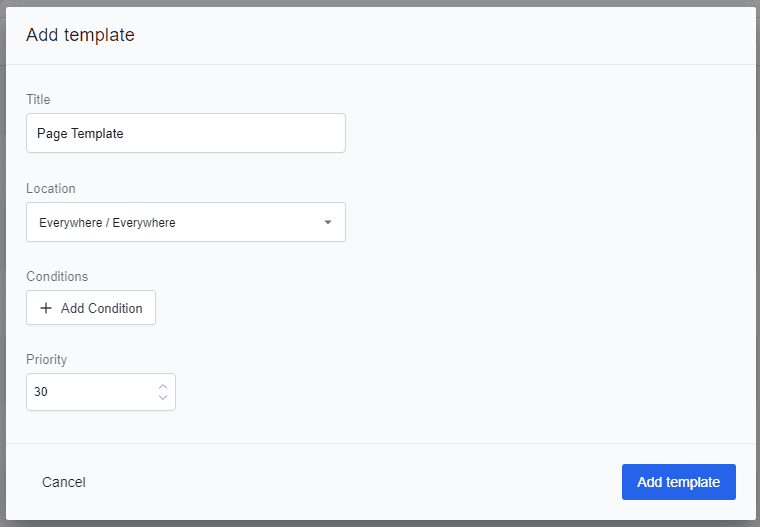
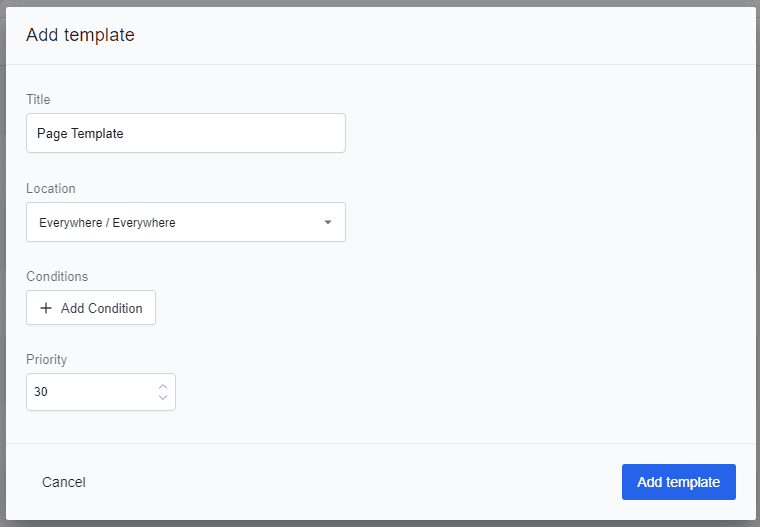
On the pop-up window, fill in the information like the web page template title, spot, and priority quantity (situations are optional).


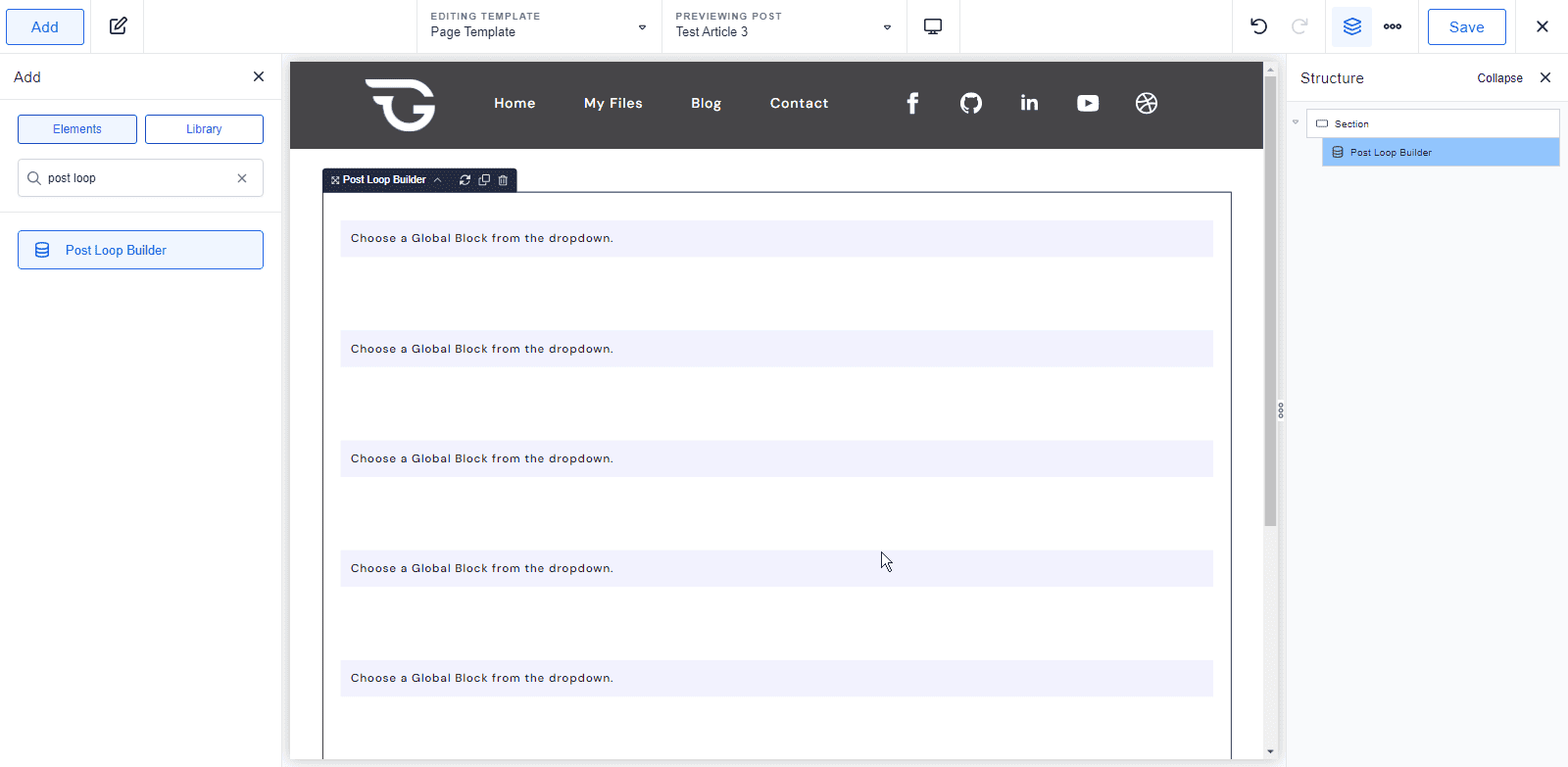
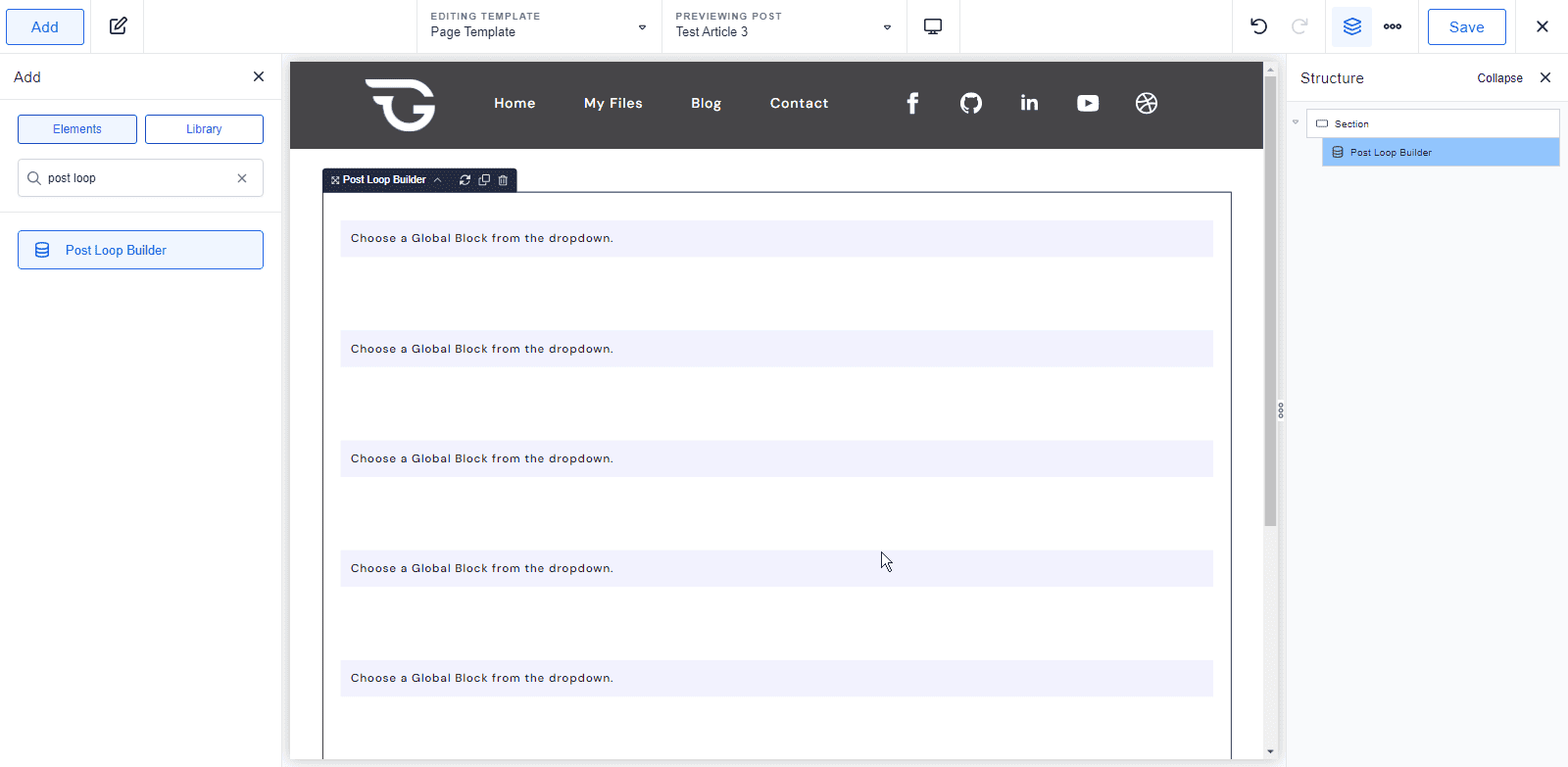
Soon after getting into the information, click ‘add template.’ Open your Breakdance editor and get started by incorporating a area. Then, include the Publish Loop Builder component.


two) Edit the Publish Loop Builder Query
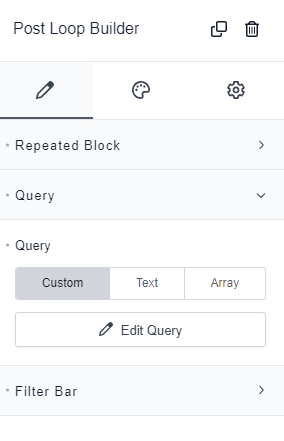
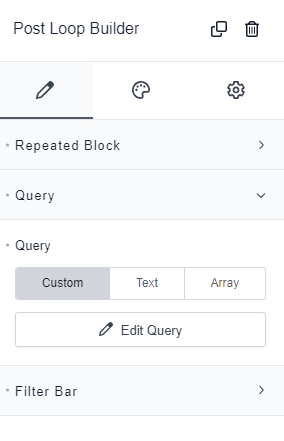
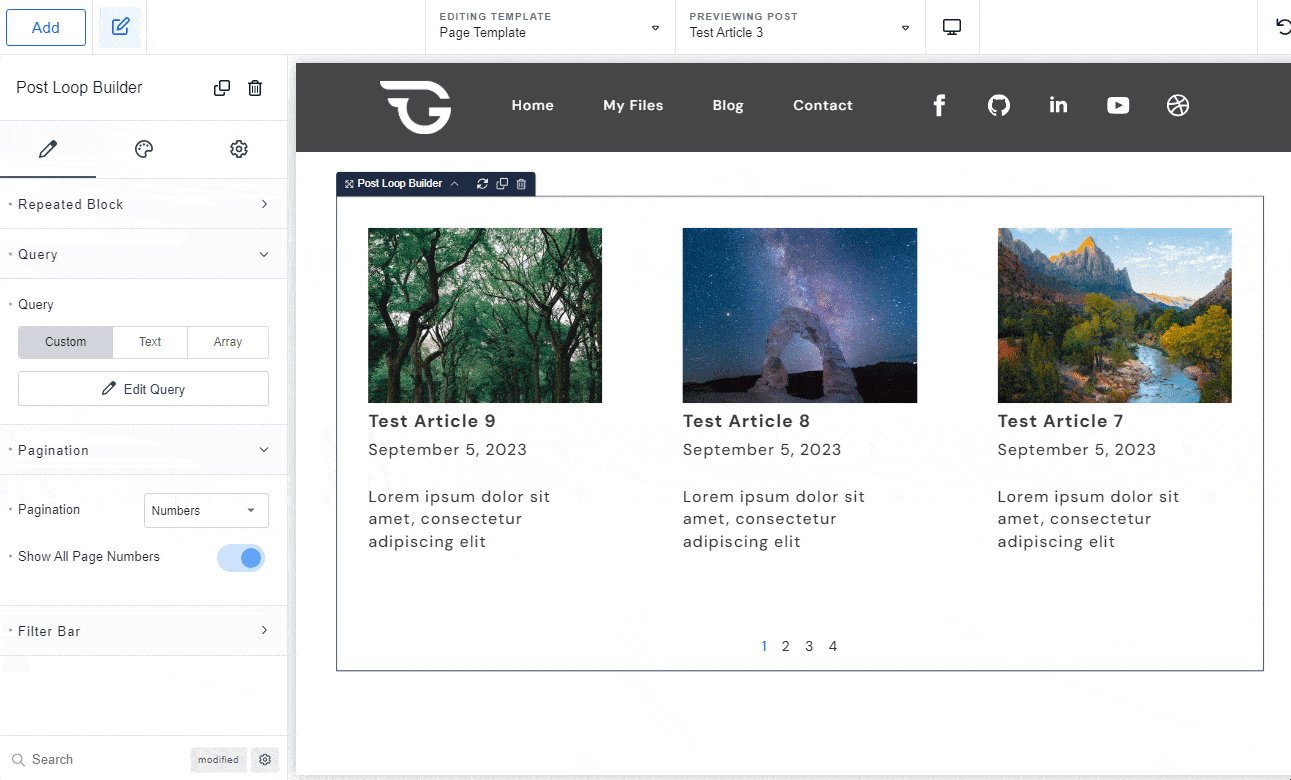
Click the Publish Loop Builder component. On the left, tap the Query drop-down and choose ‘Custom.’


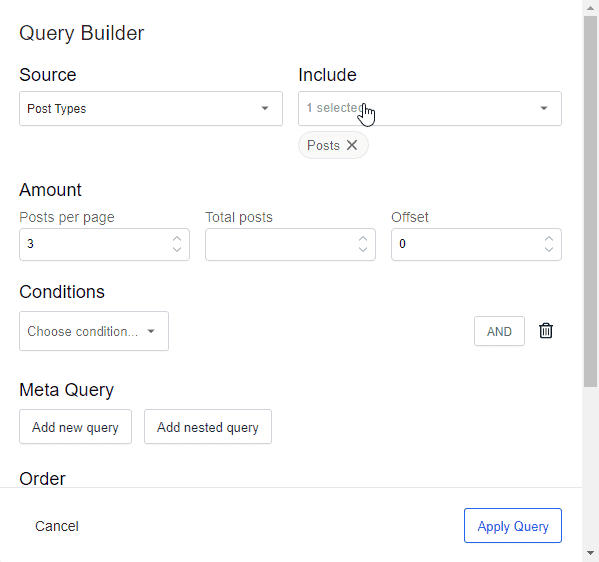
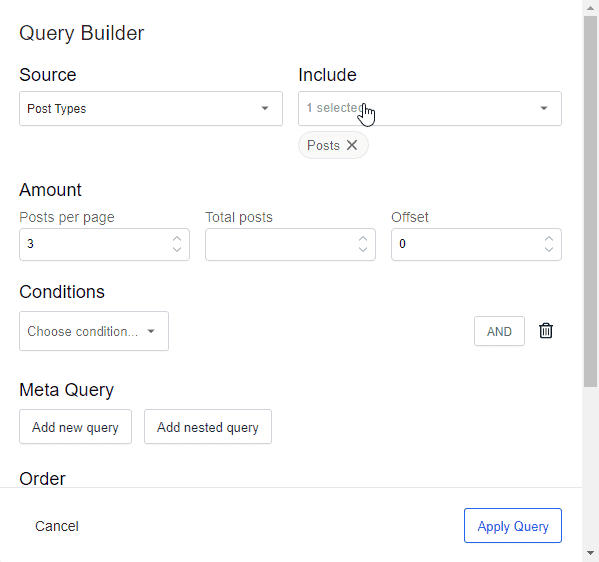
Click the ‘Edit Query’ button. This will open up a pop-up window, as proven under.


Right here, you can modify the ‘Source’ and what sort of posts you want to show.
This attribute is quite beneficial if you are generating customized submit templates. If you haven’t experimented with it, study our separate tutorial about Working with Custom Post Types. It need to describe all the essentials you require to know about generating customized submit varieties.
Considering that we are generating a web page template to show website posts, we’ll set the ‘Source’ to ‘Post Types’ and ‘Include’ to ‘Posts.’
Up coming, you can set how a lot of posts you want to show per web page. Incorporating situations and meta query are optional, but quite beneficial if you want to employ complicated queries. For this tutorial, let’s hold it basic and depart these settings untouched.
Scroll down more to see the Buy selection. Right here, you can decide on a descending purchase to show the most latest posts or an ascending purchase to display older posts. For this tutorial, let’s decide on ‘descending.’
When almost everything is set, click ‘Apply Query.’
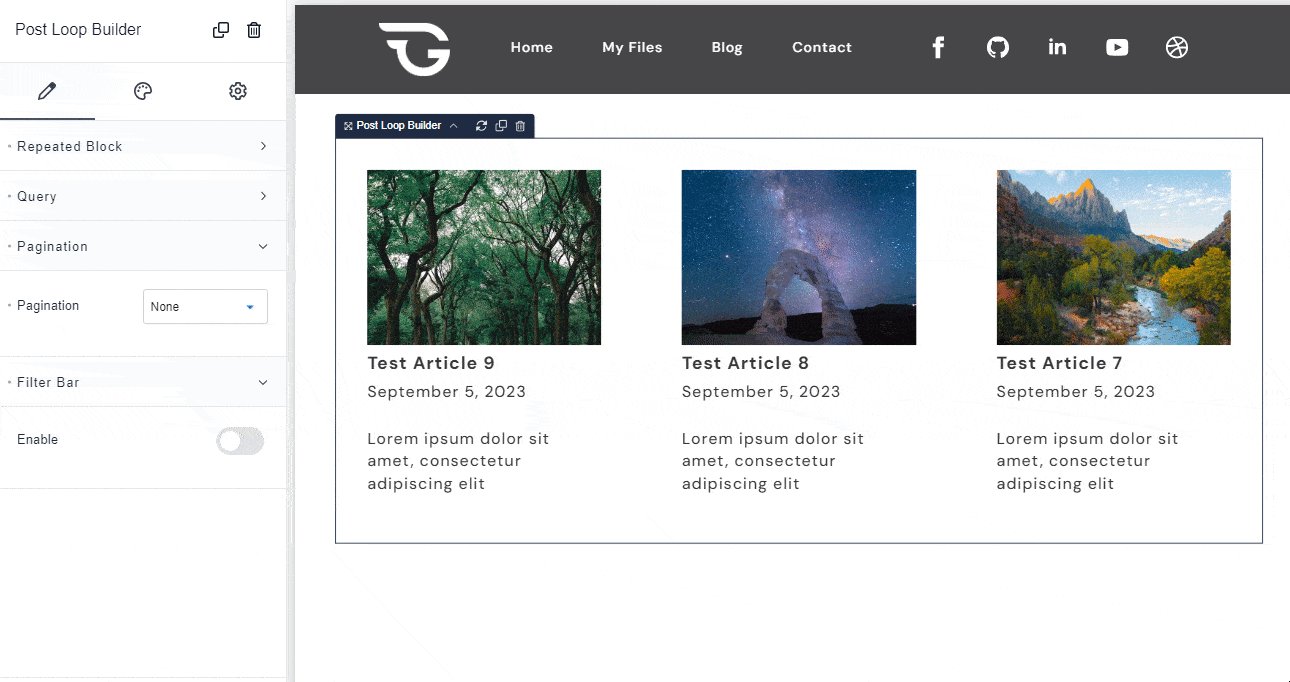
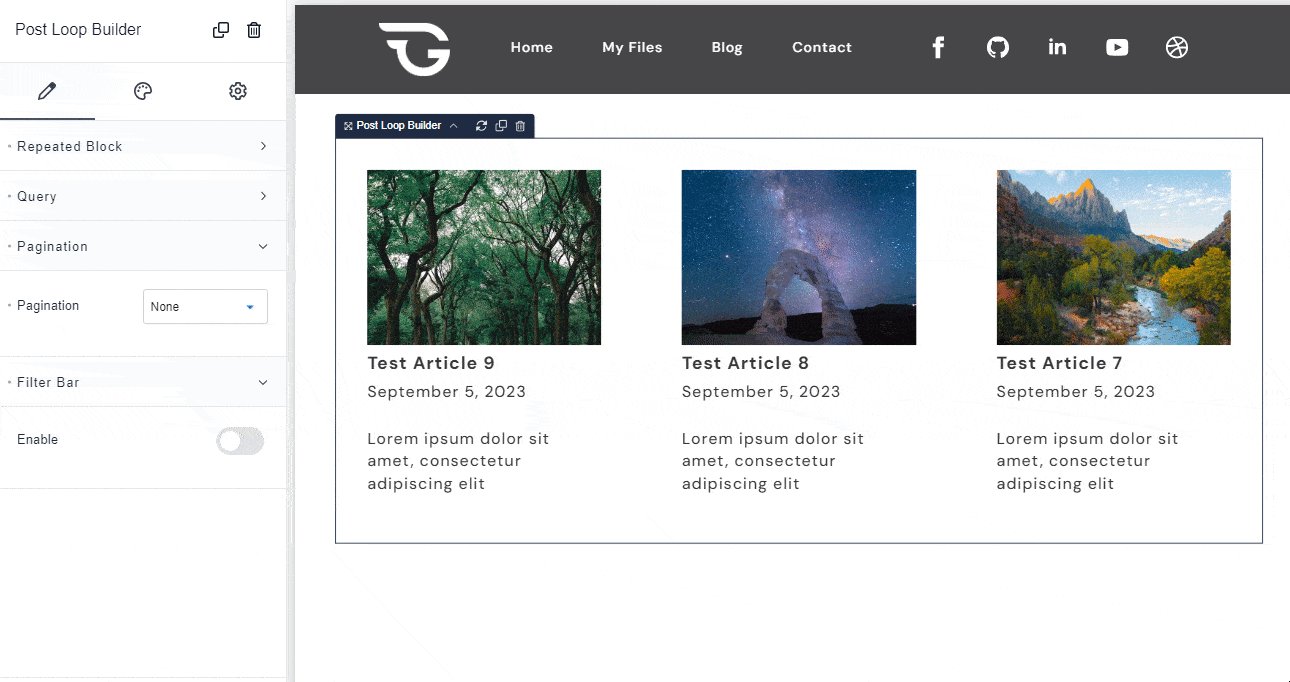
three) Allow Pagination or Filter Bar
Now you have the posts displayed on your web page. The following factor you may well want to do is include a pagination to restrict the quantity of posts displayed on a single web page, or use a filter bar to organize posts by classes or tags.
Regrettably, in Breakdance, you can not use the two functions in a submit loop builder.
But we’re hoping that Breakdance will improve this attribute in the close to potential. For now, hold in thoughts that you can only decide on amongst a pagination or a filter bar attribute.
Let’s try out to allow every 1 by 1 and see how they perform.
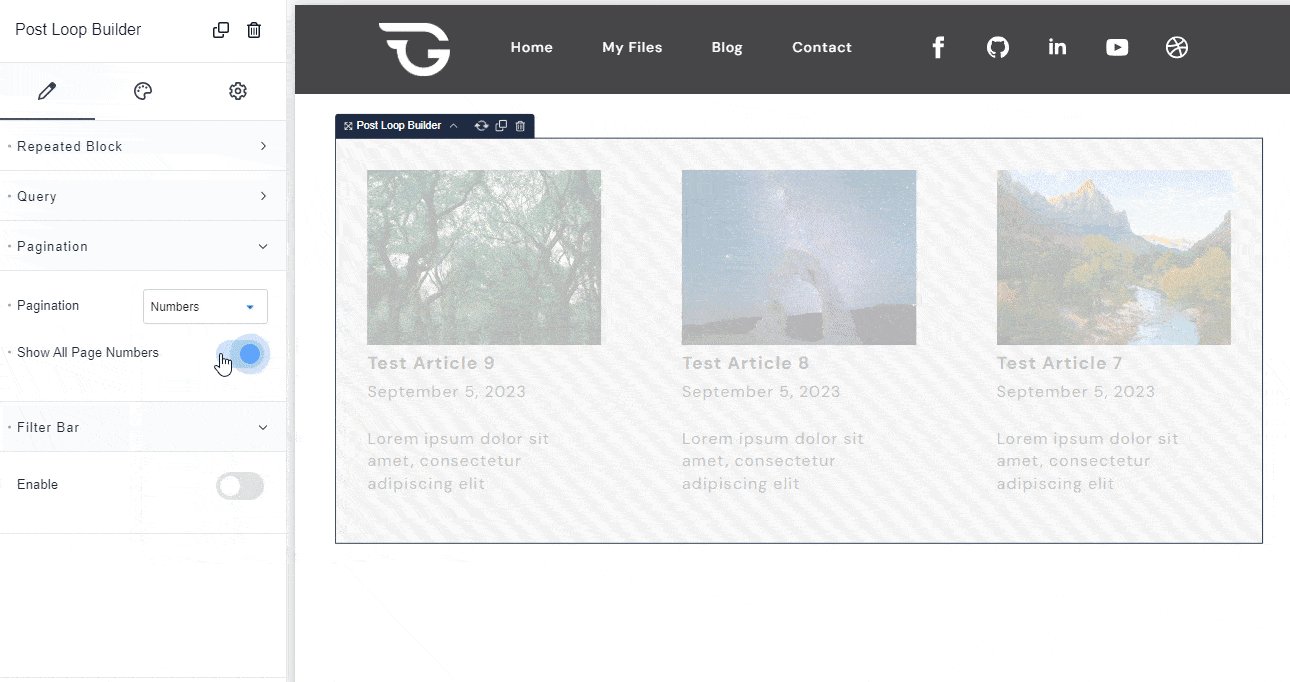
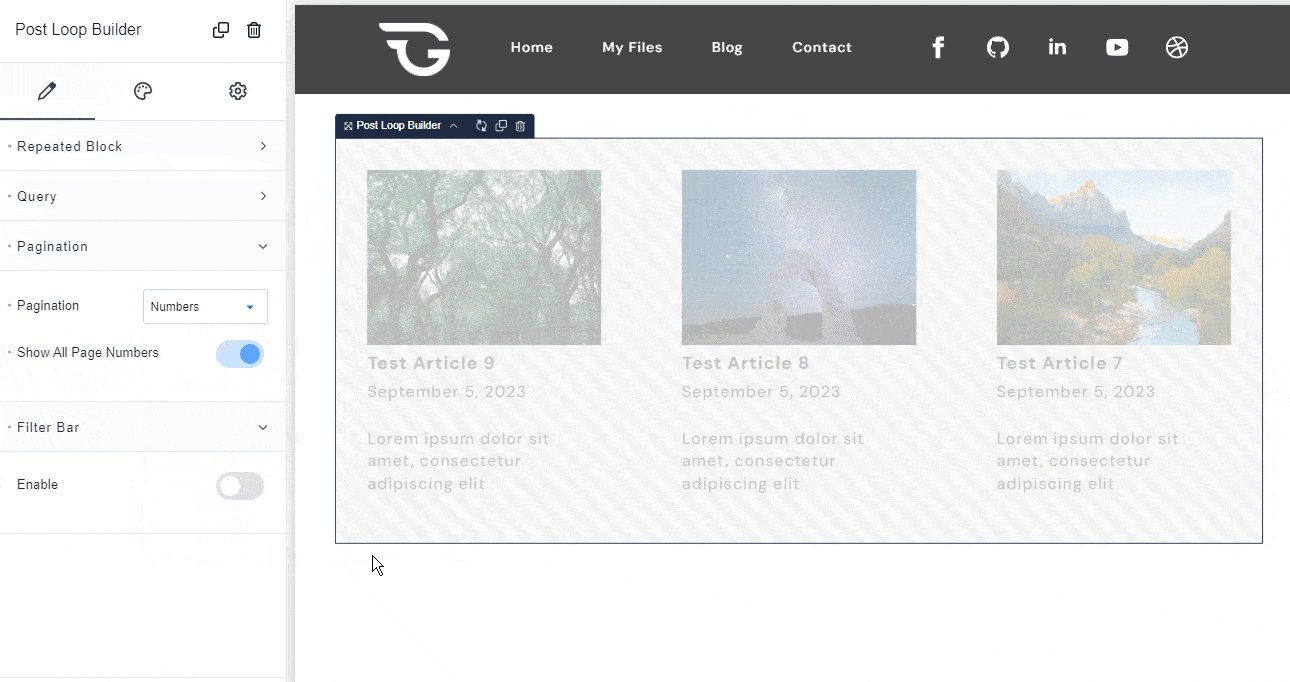
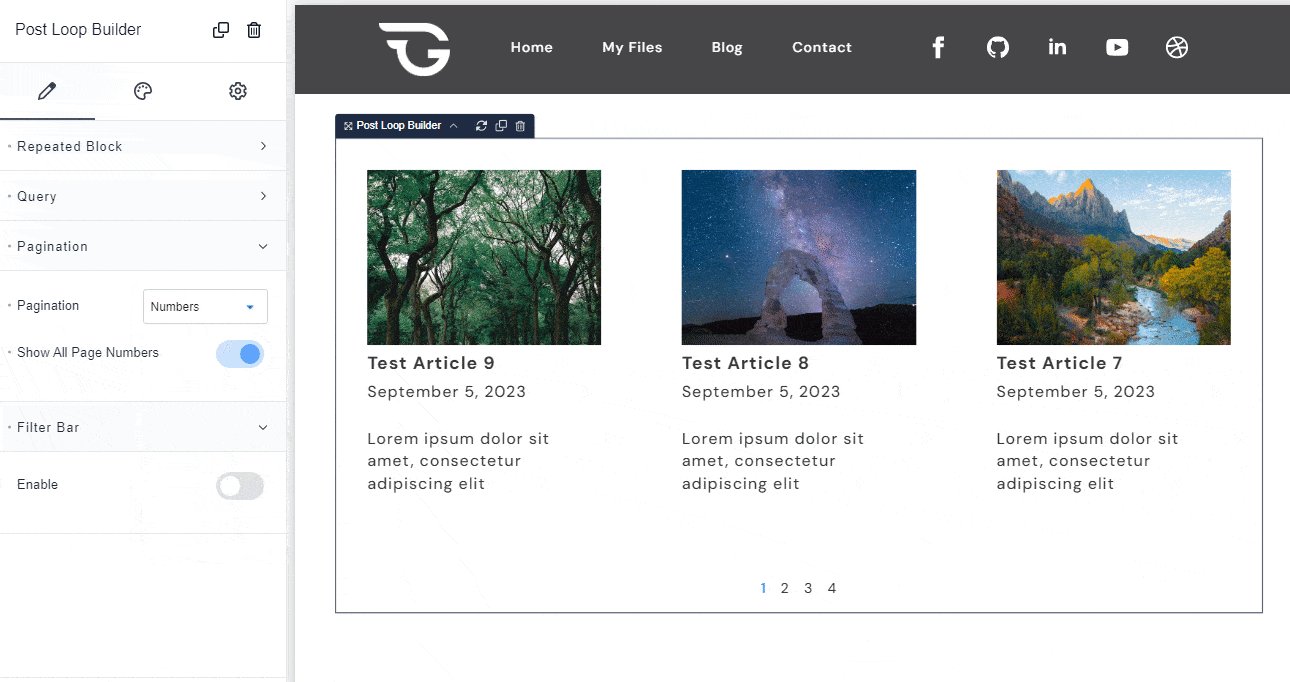
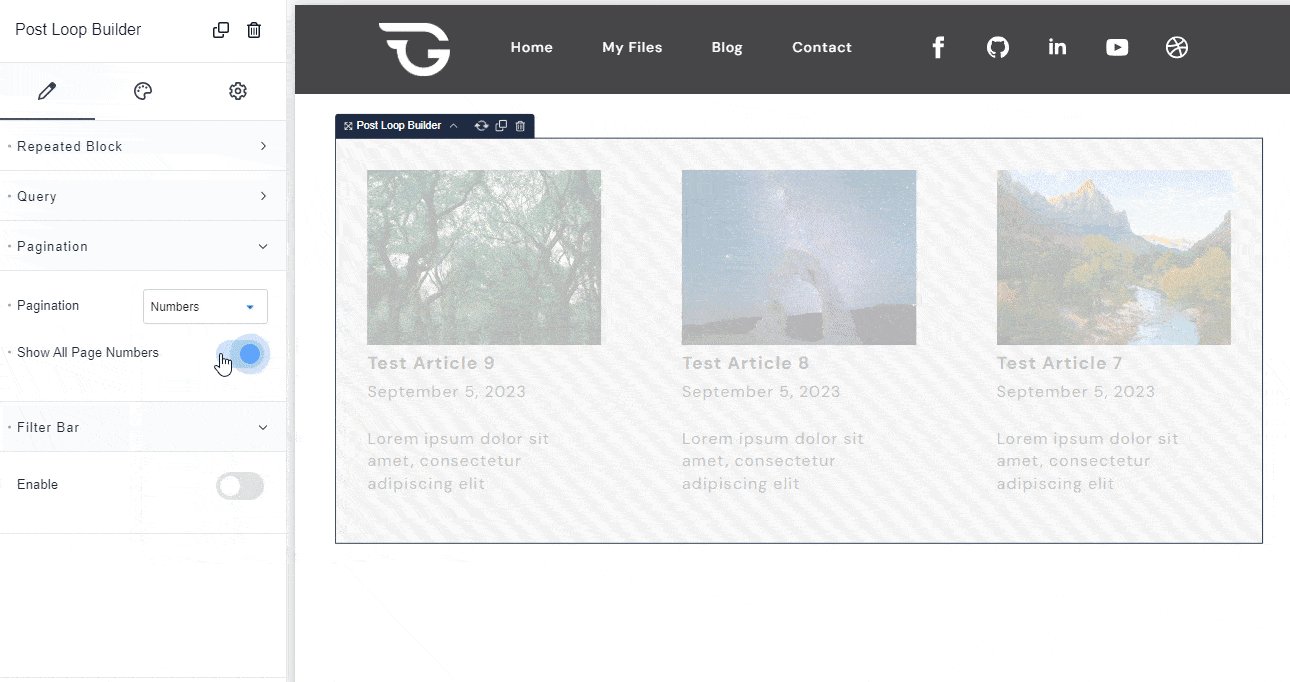
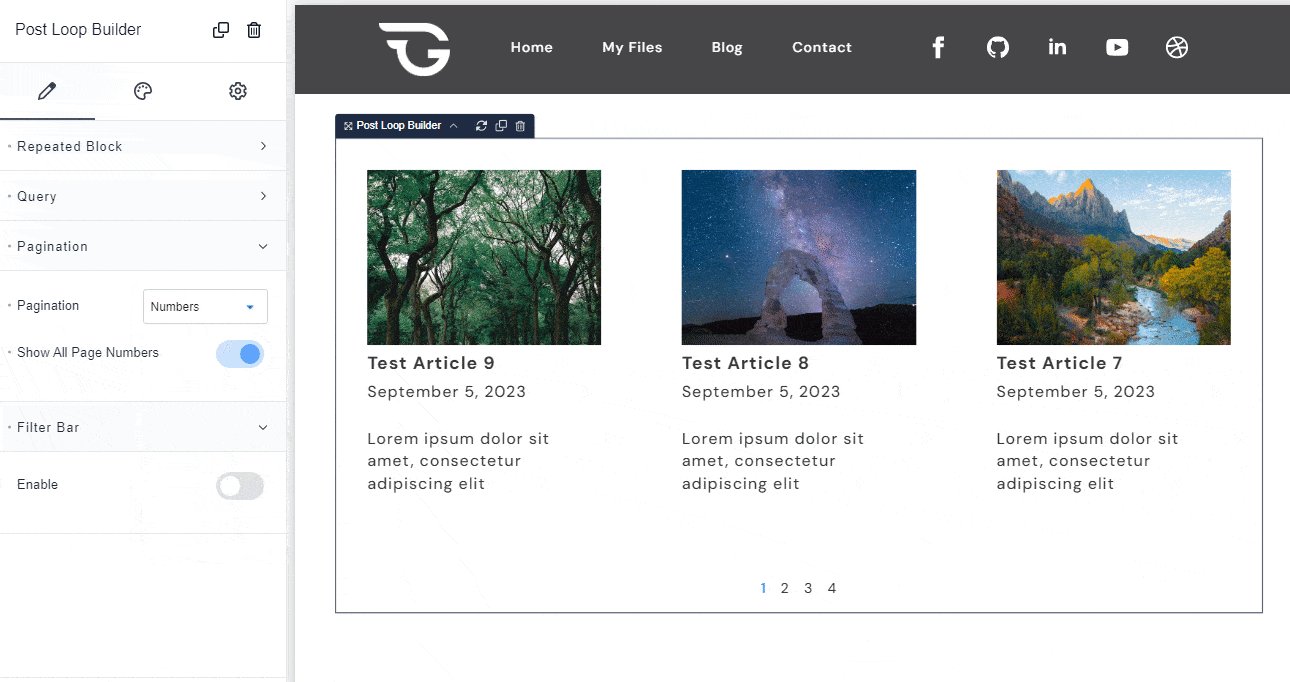
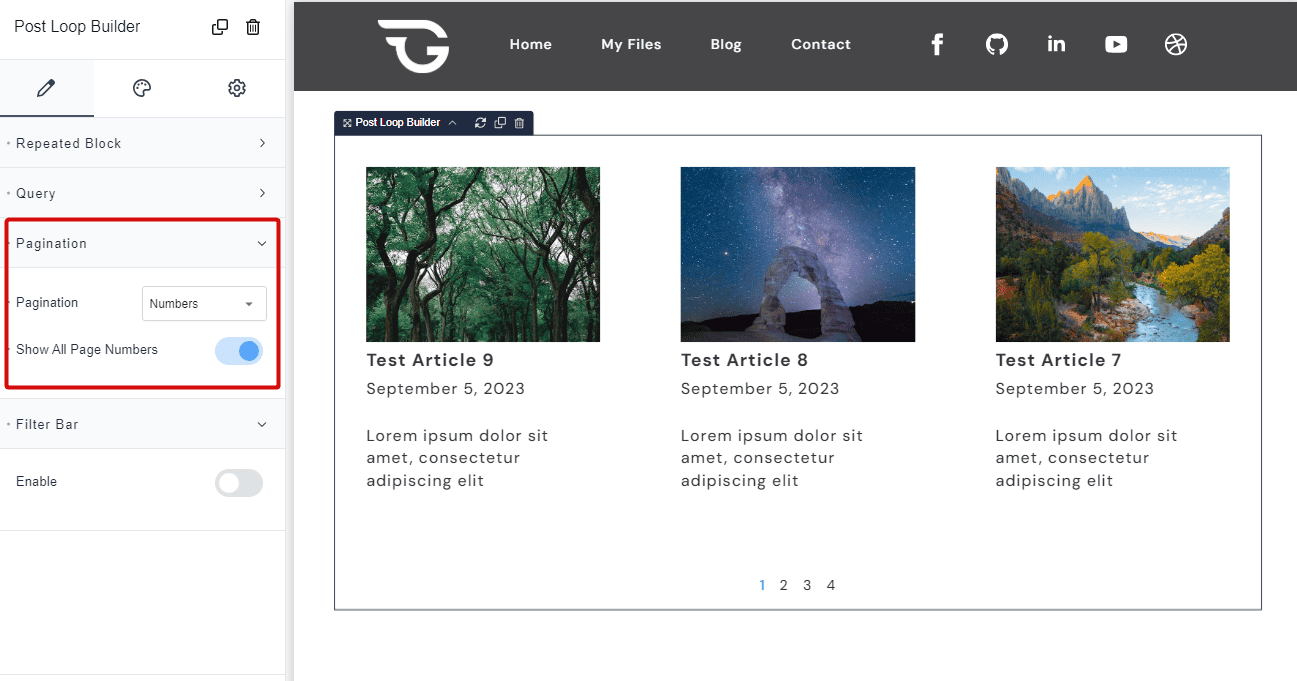
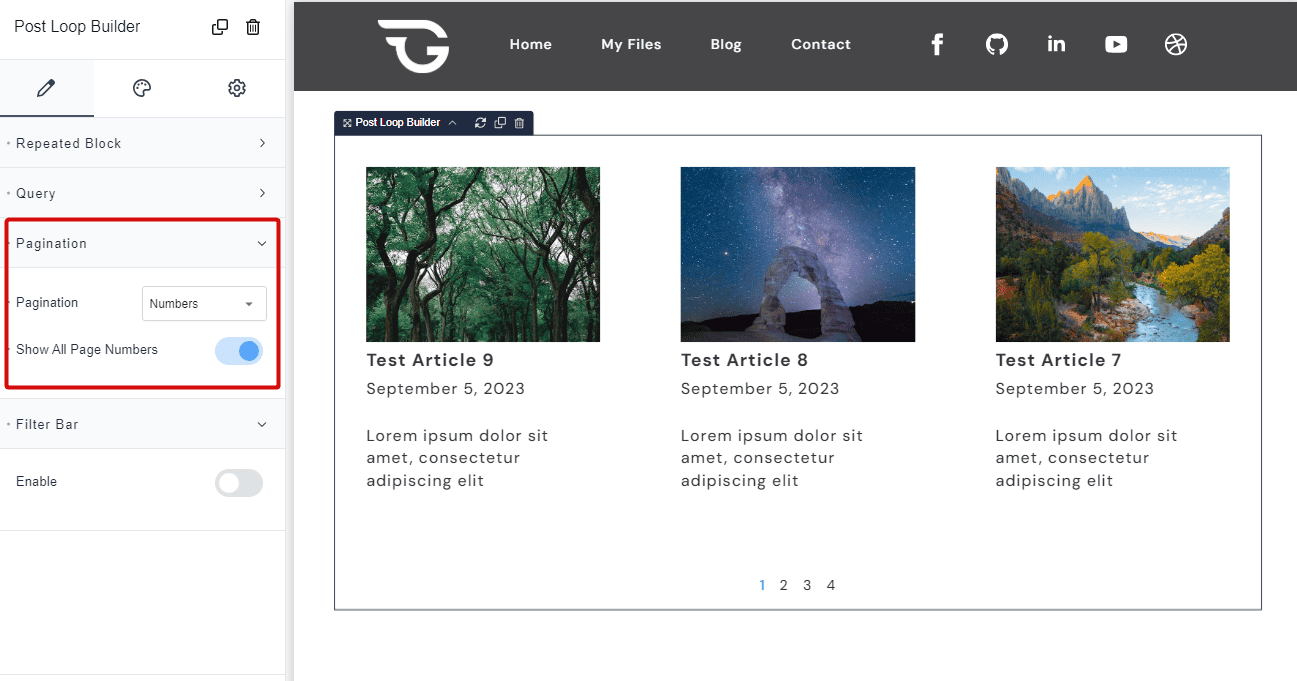
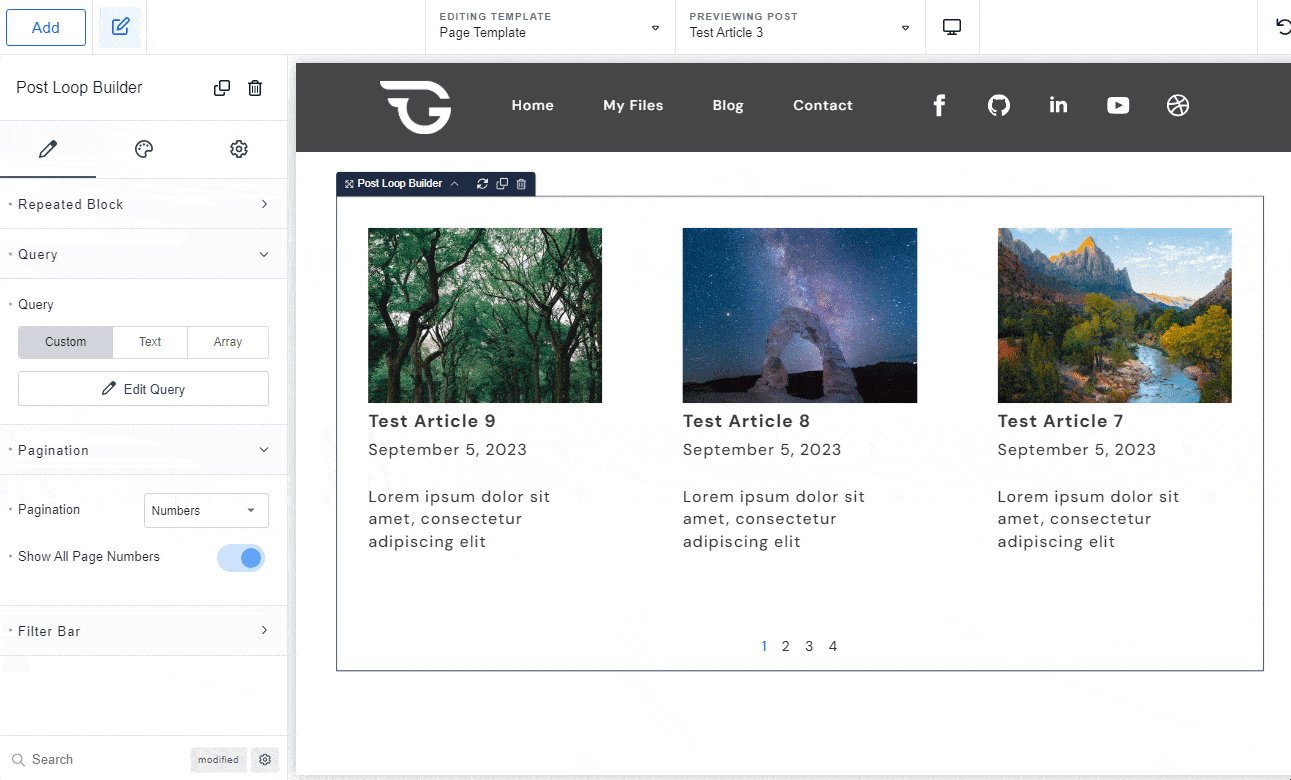
a) 1st, let’s allow pagination. On the pagination dropdown, decide on how you want to organize your content material. The most frequent way is to include numbers, so let’s do that.


Considering that we’ve set the submit loop builder query to show 3 posts per row, you can anticipate to see at most 3 posts as you click every web page quantity.


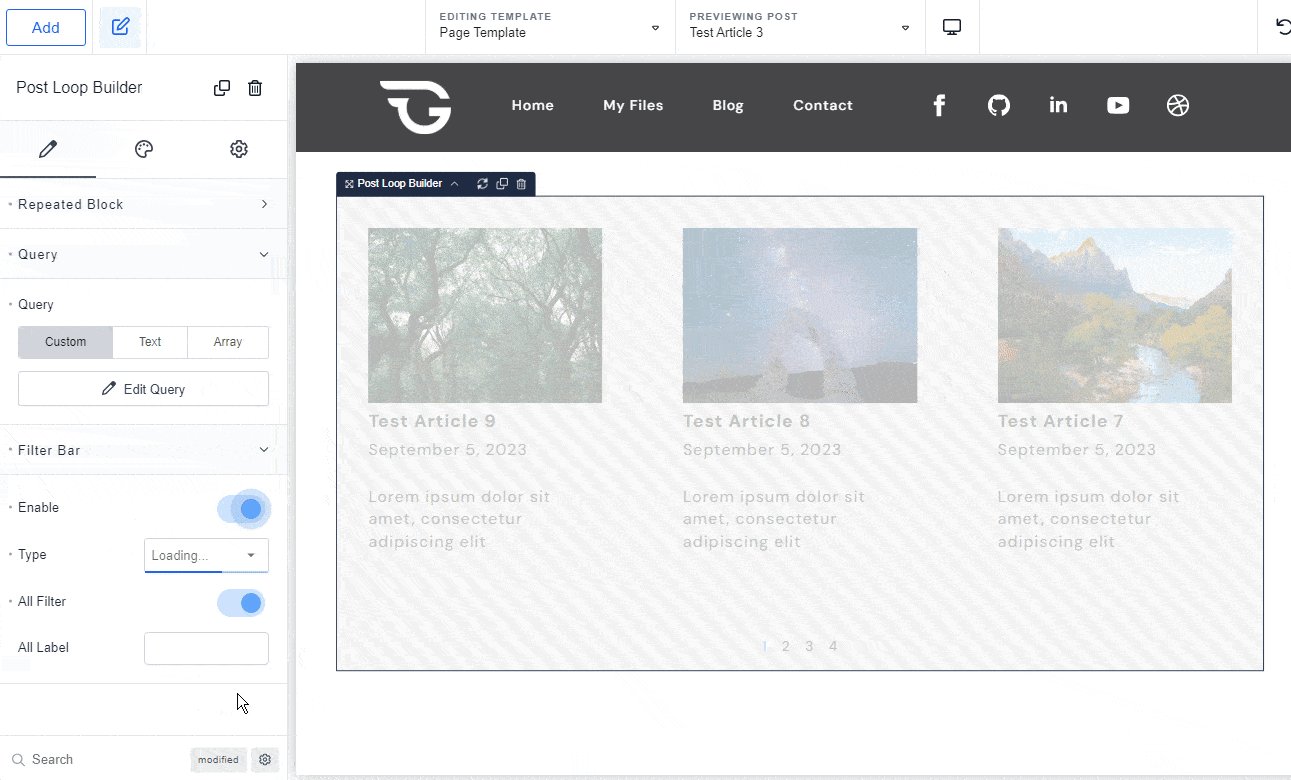
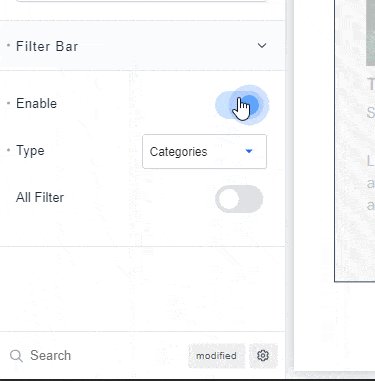
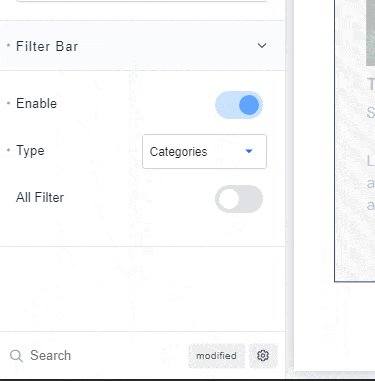
b) Up coming, let’s try out the Filter Bar attribute. When this is enabled, the pagination is instantly disabled.


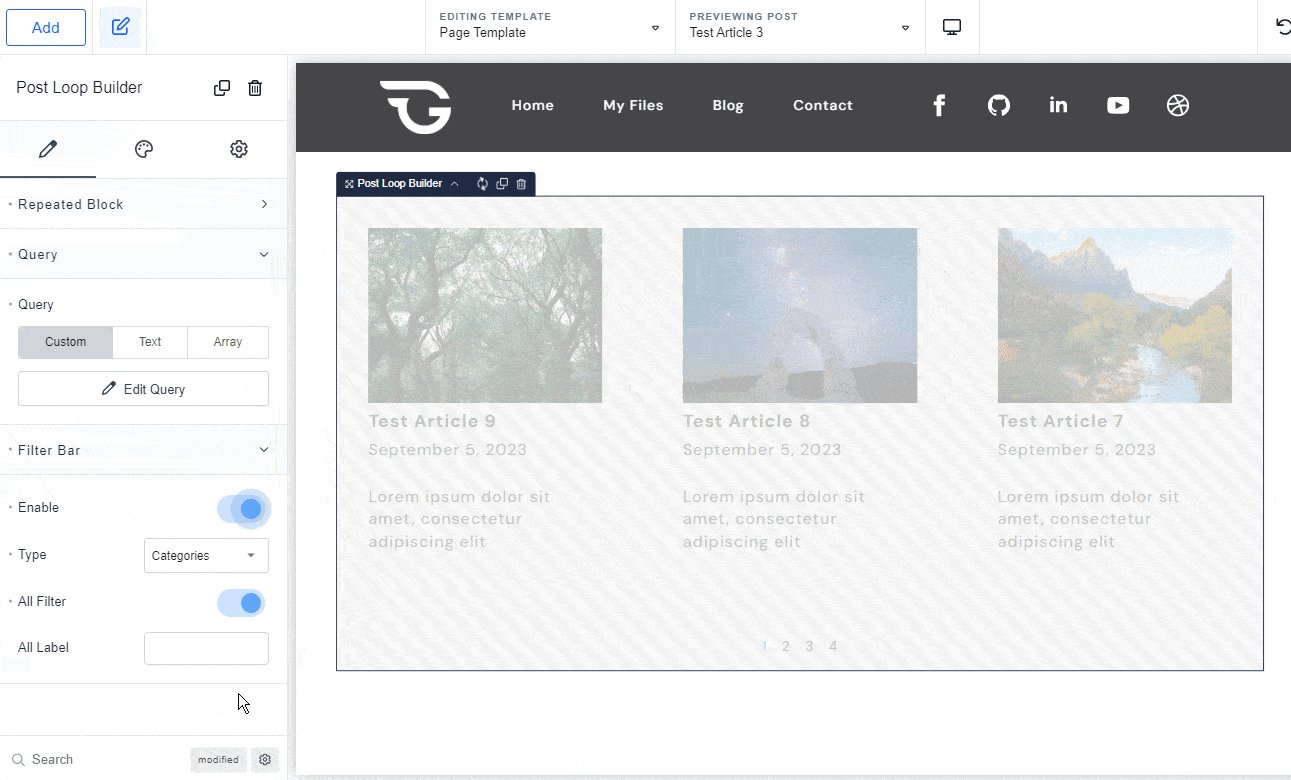
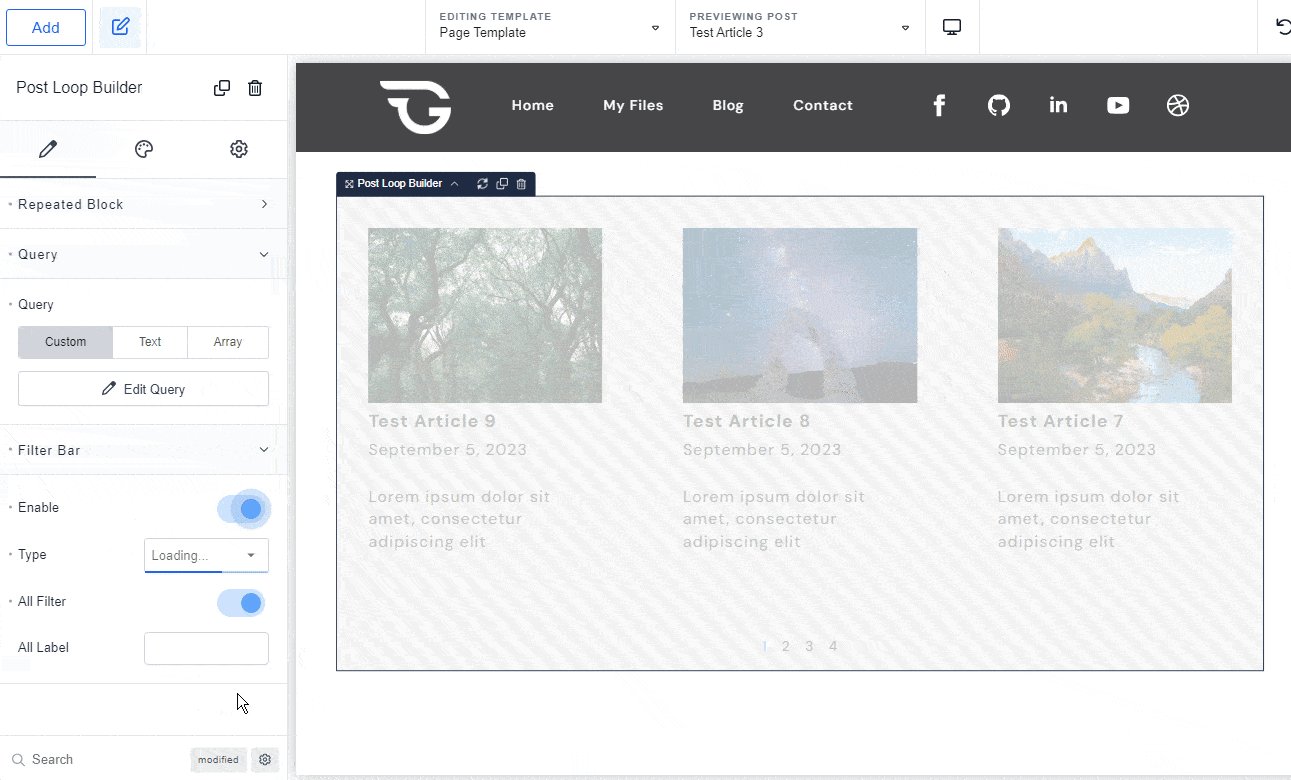
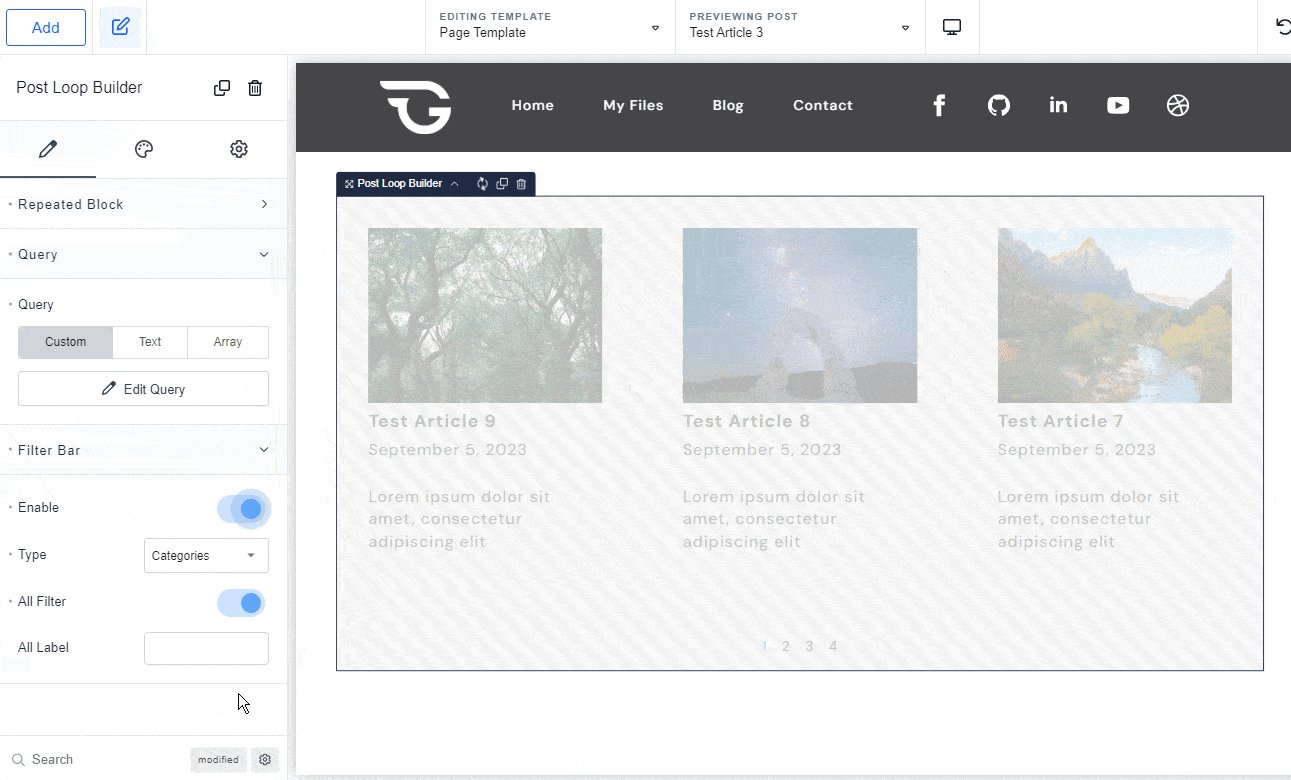
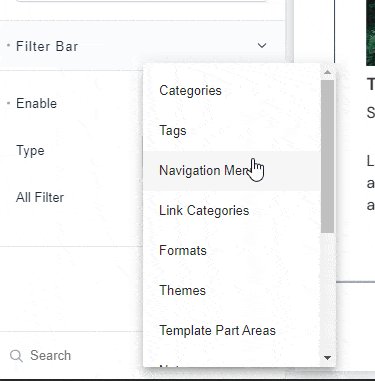
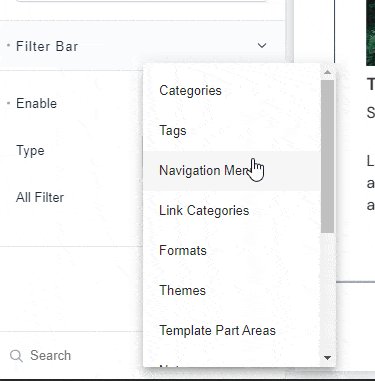
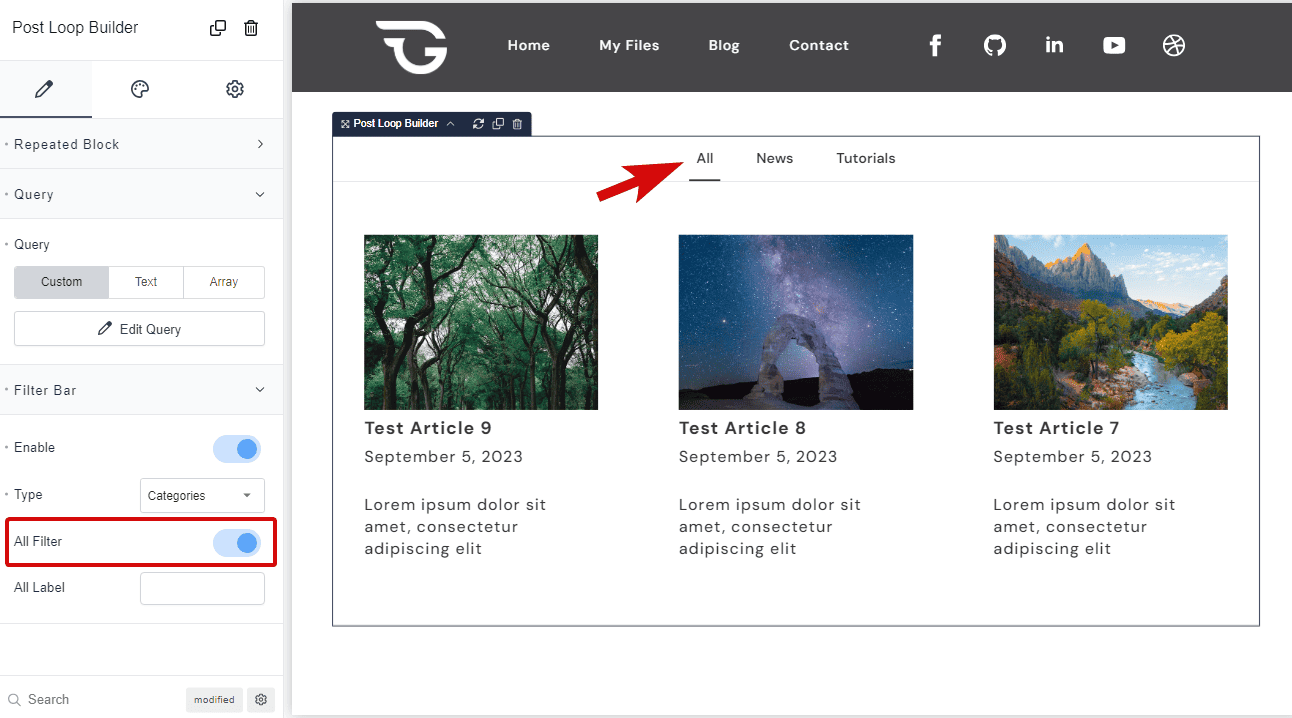
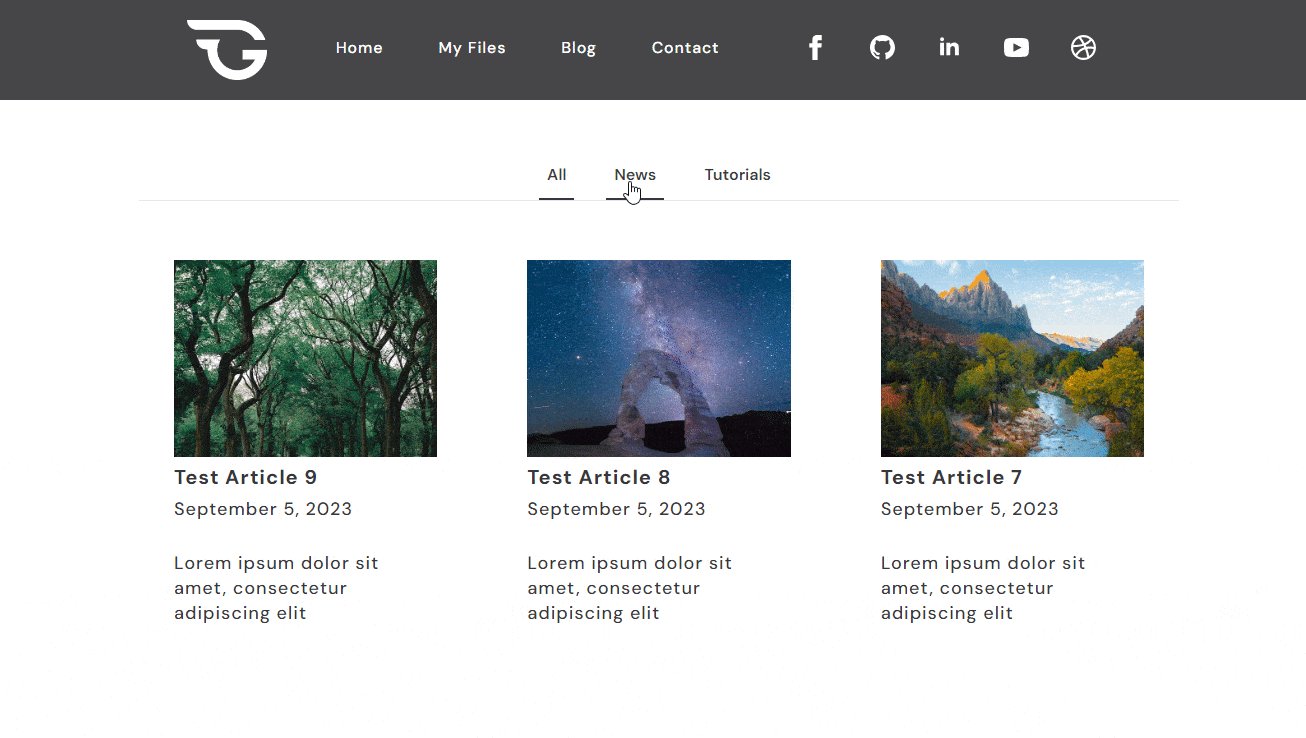
Pick how you want to organize your posts beneath the ‘Type’ dropdown. Right here, we’re going to decide on the ‘Categories.’


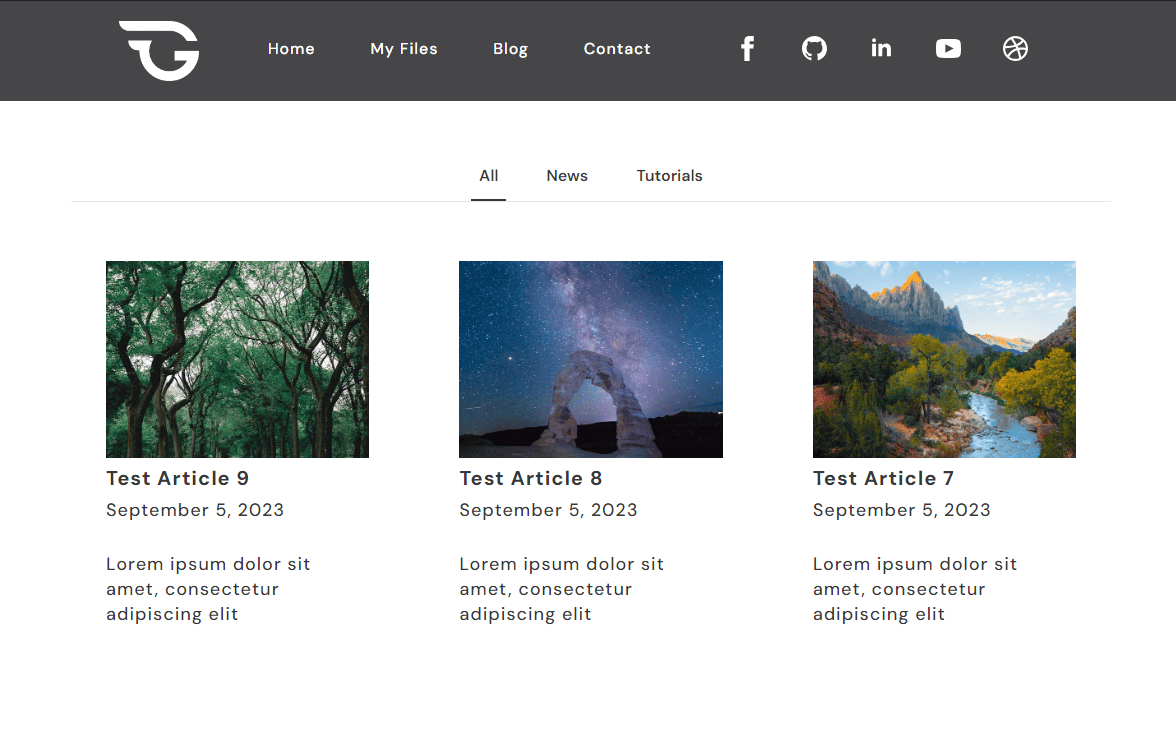
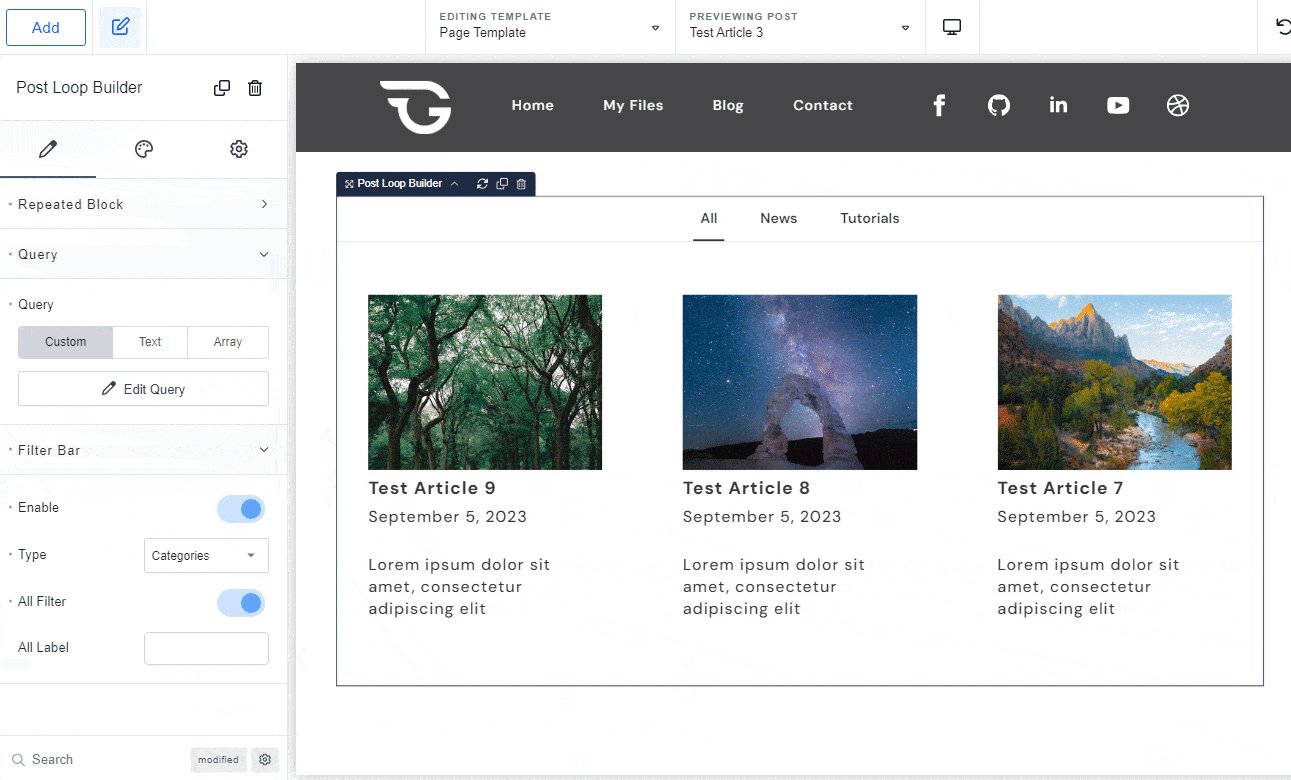
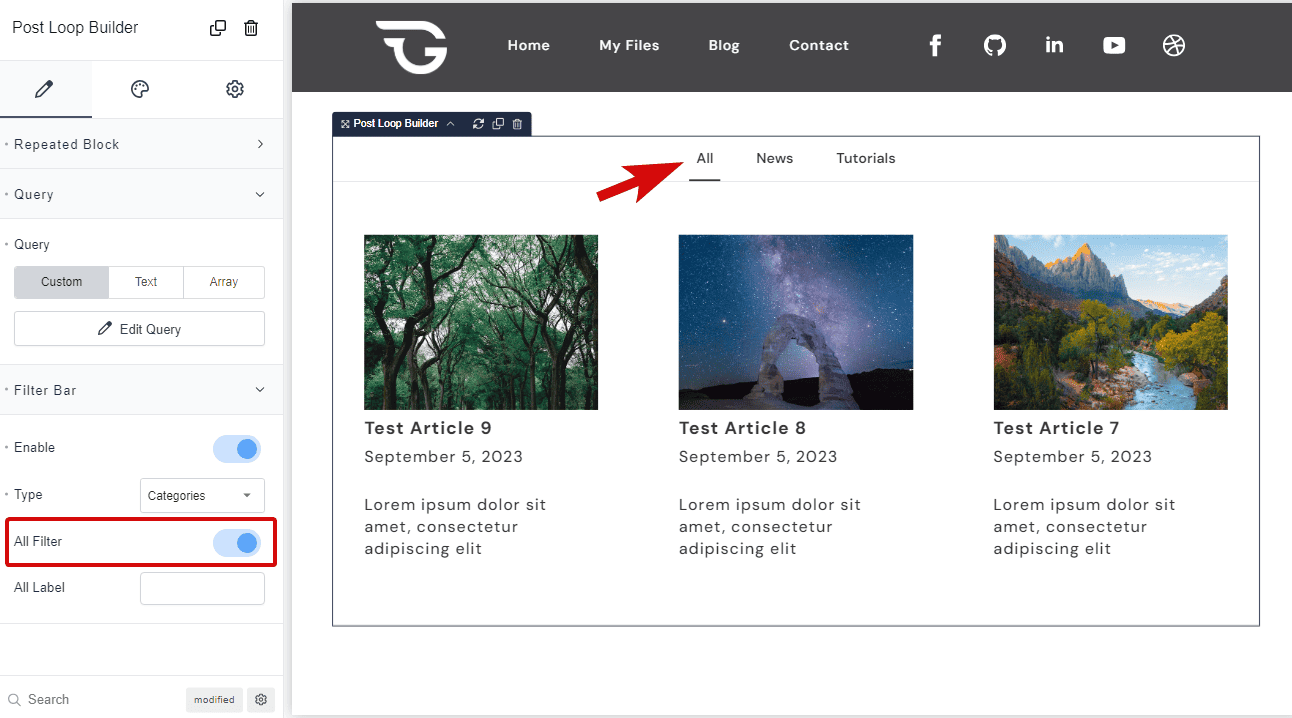
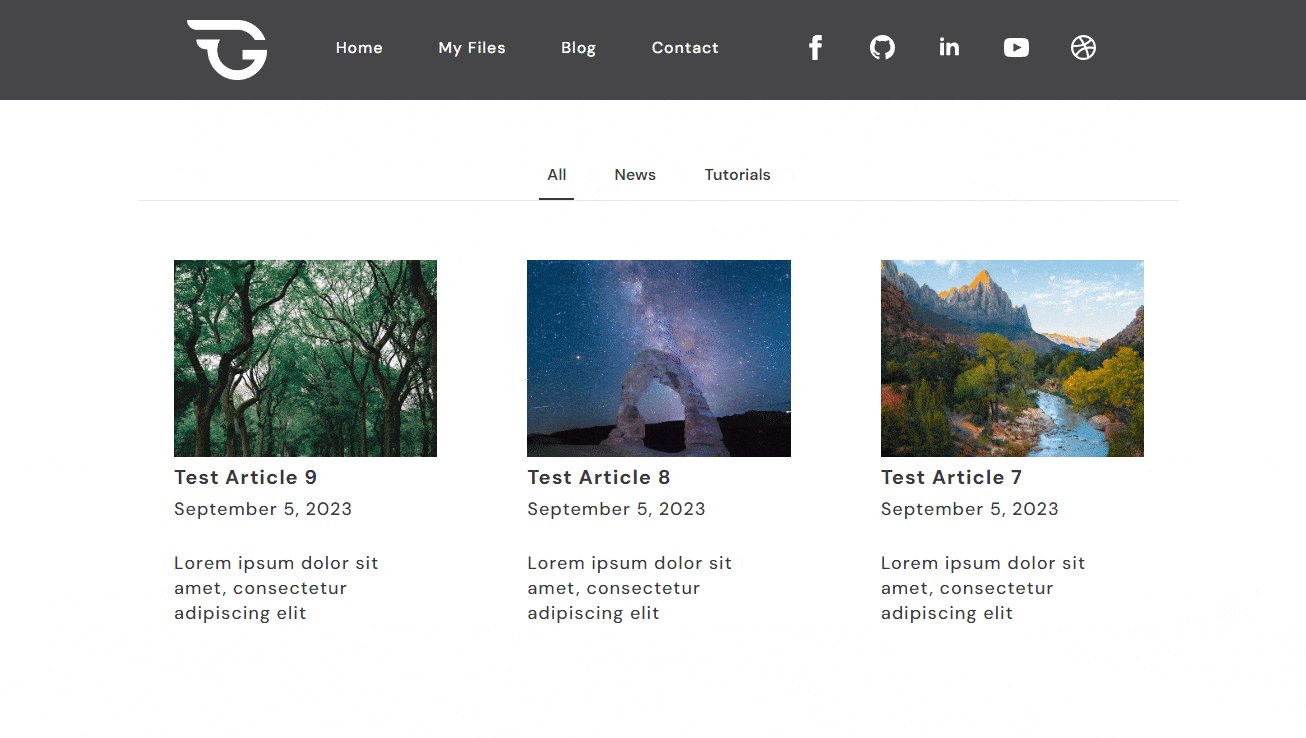
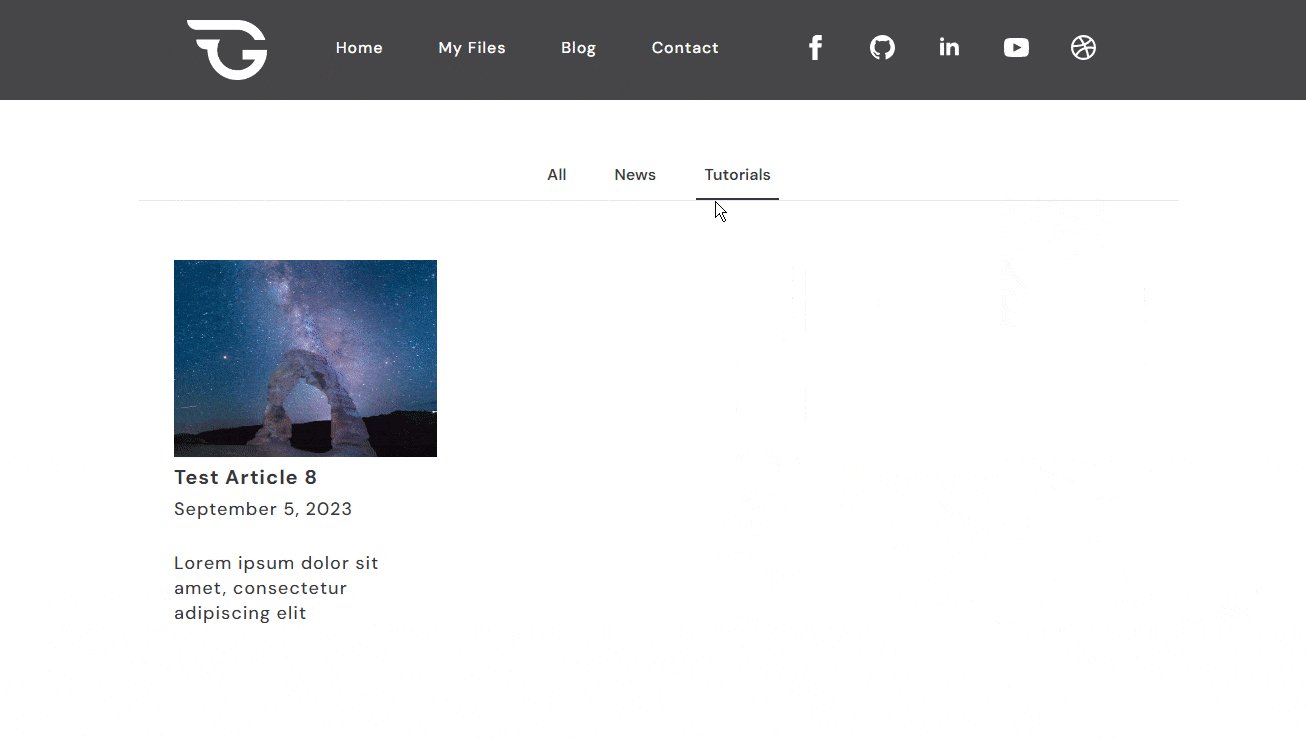
In the editor, you need to see two class tabs displayed at the prime. The submit loop builder query displays 3 posts per row but will seem in diverse class tabs.
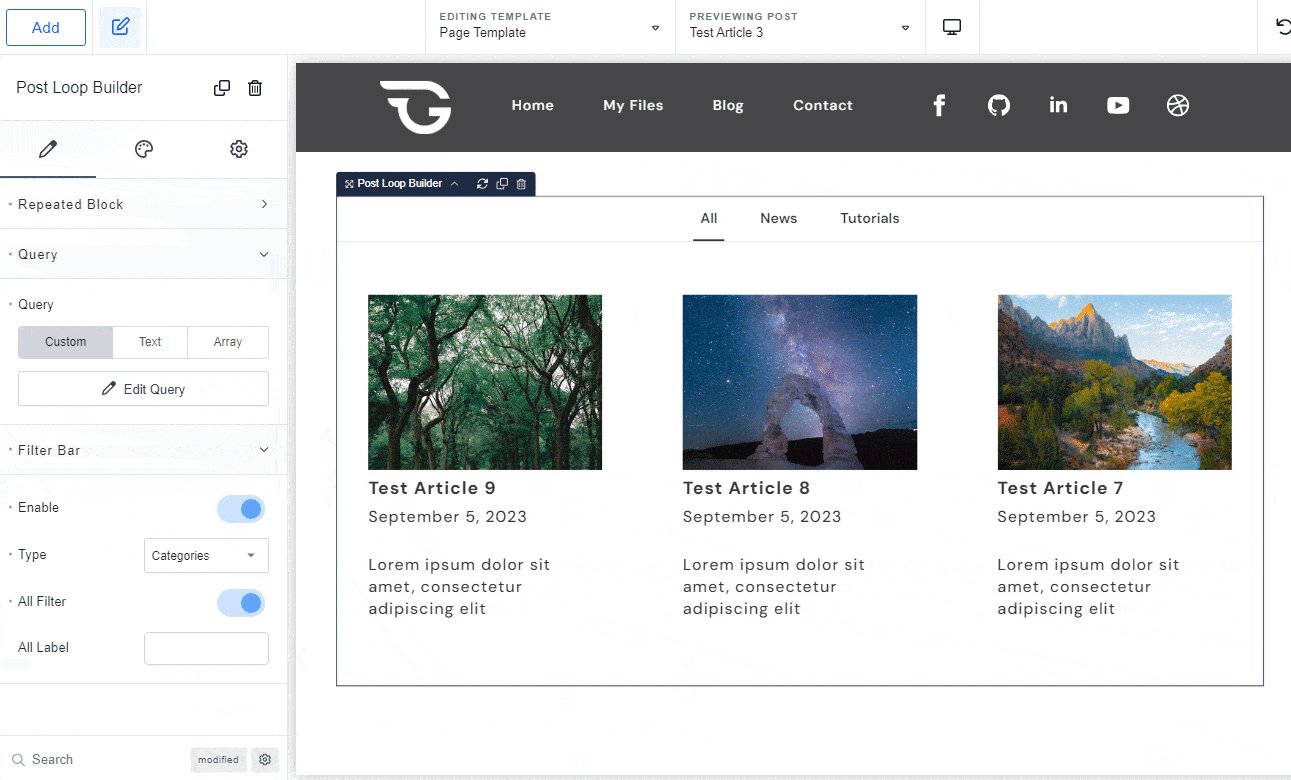
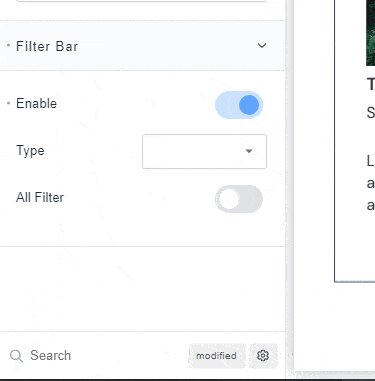
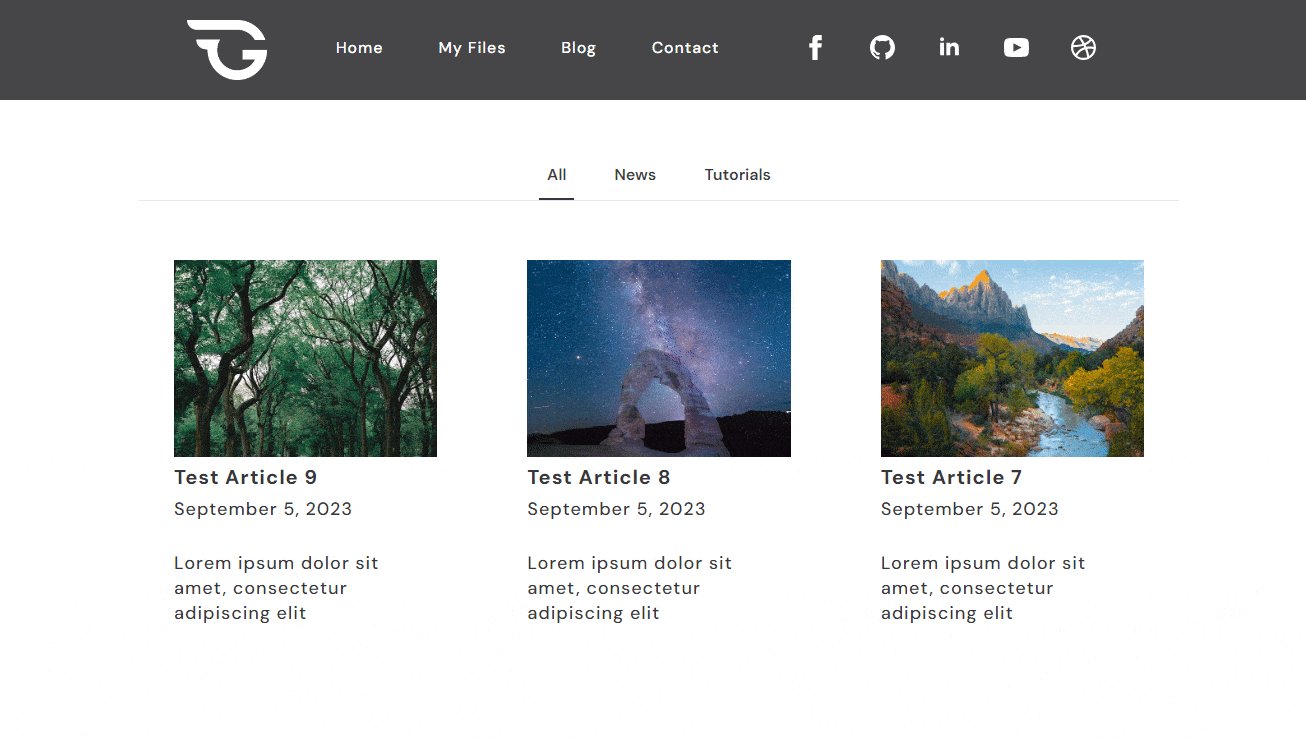
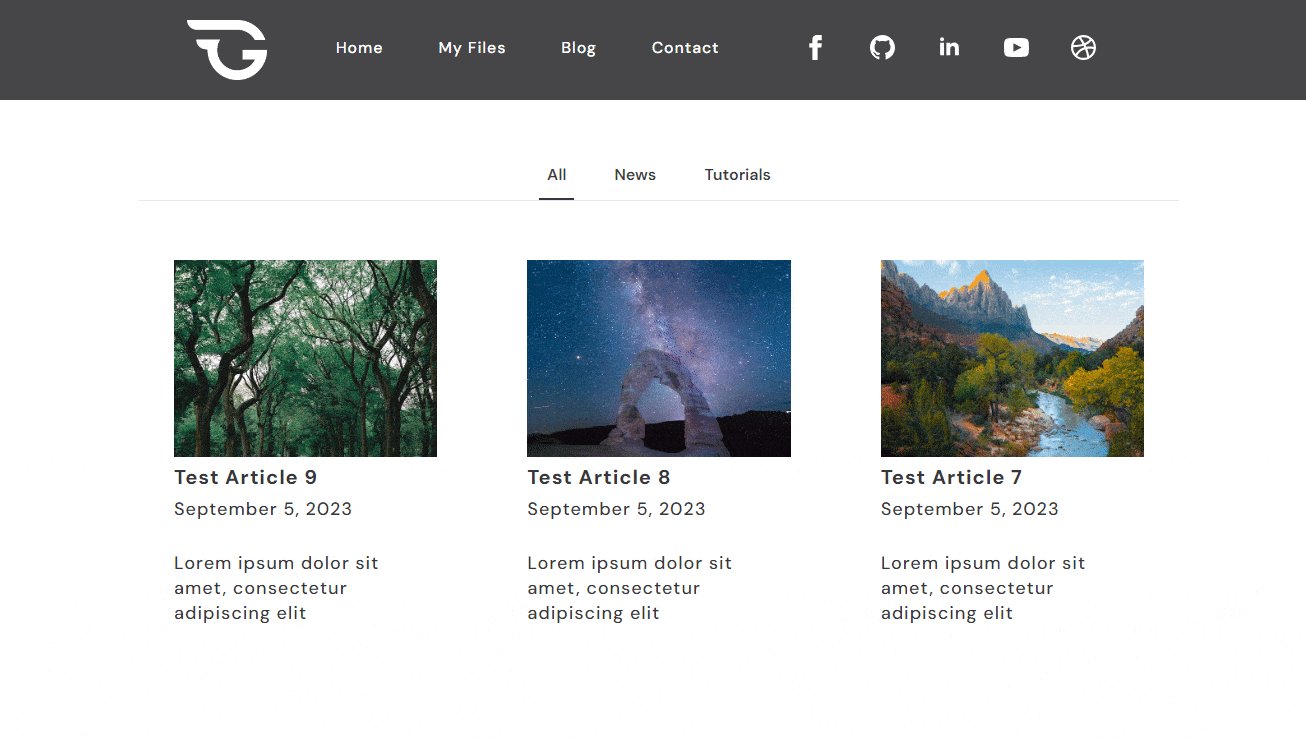
Activating the ‘All Filter’ consolidates all 3 posts into 1 tab, as proven.


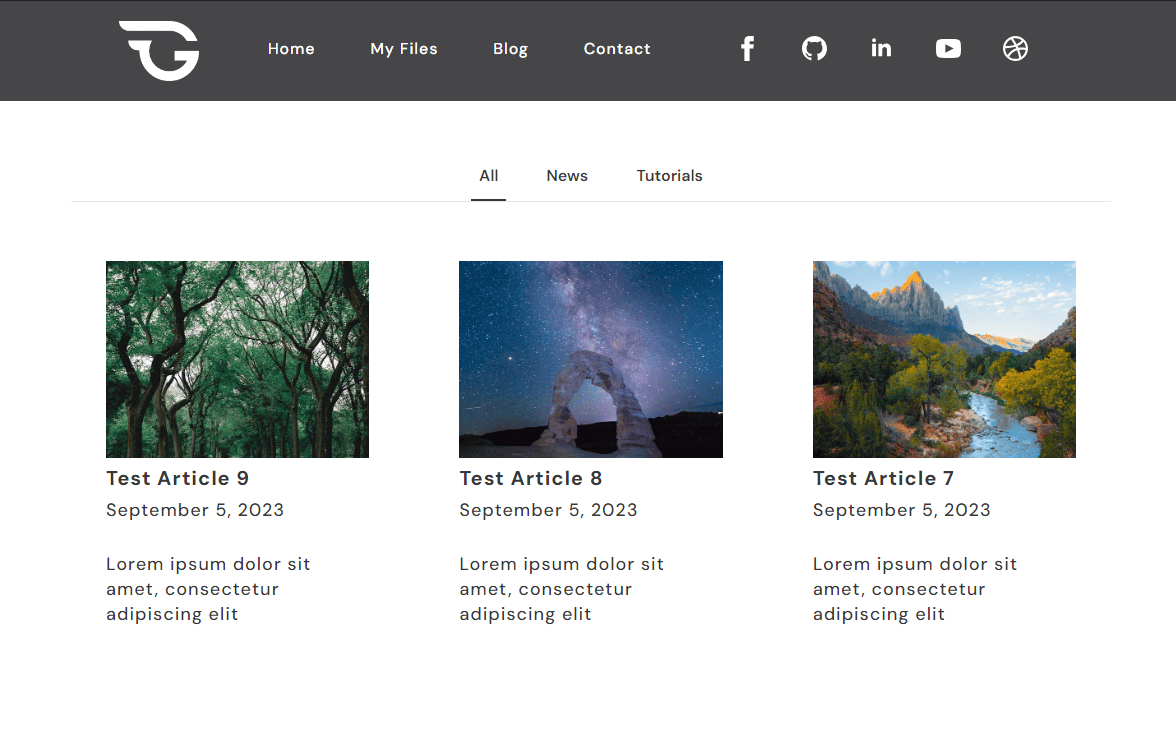
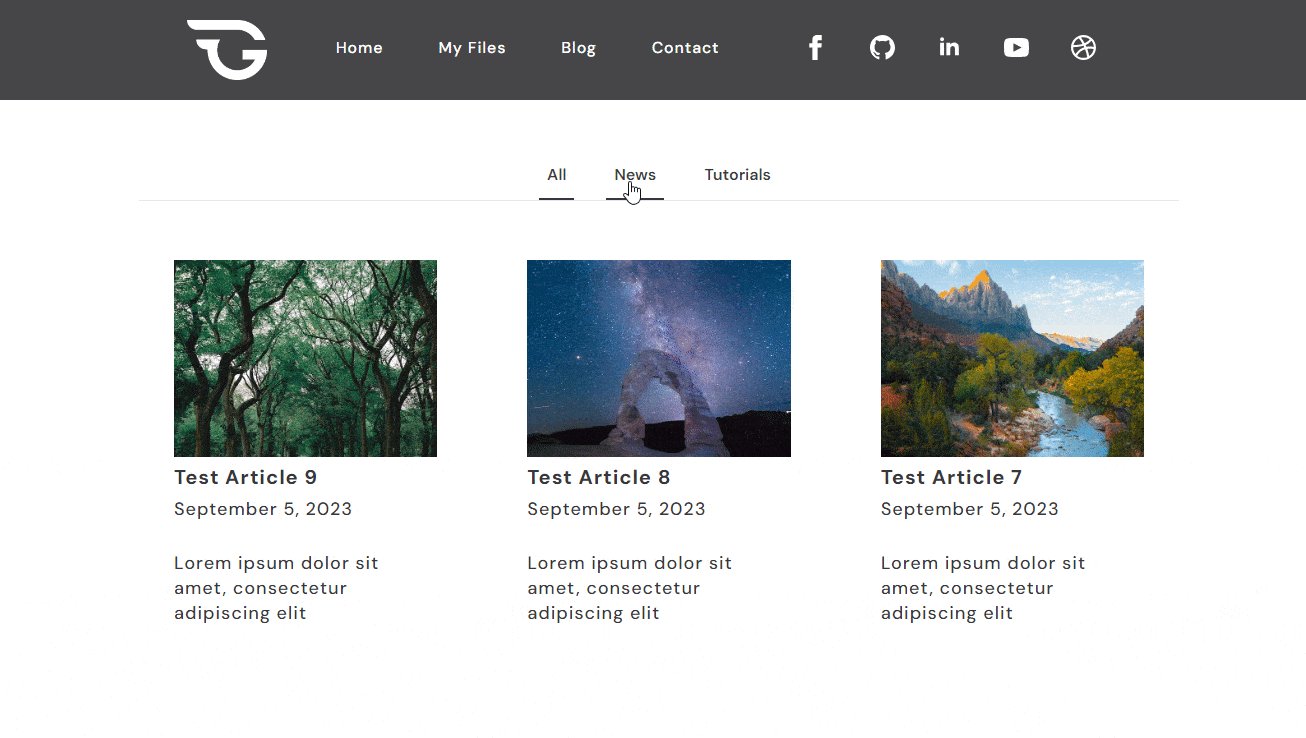
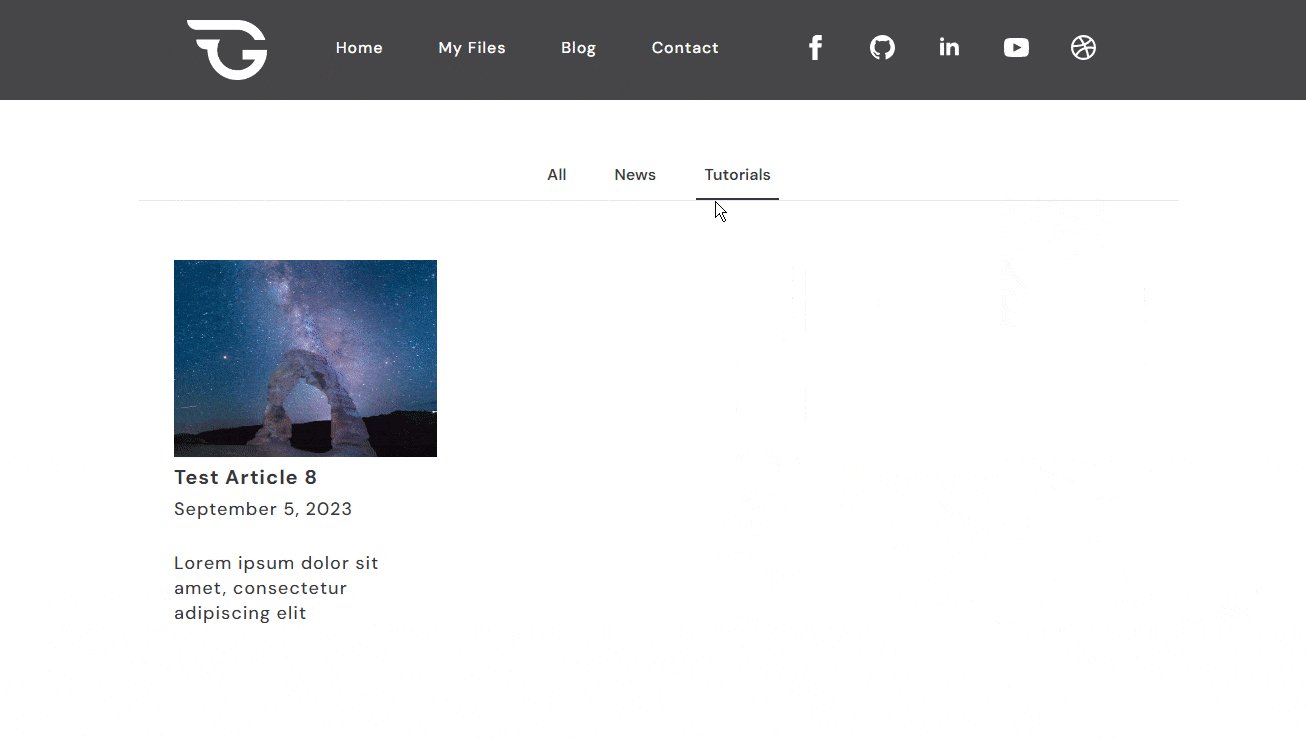
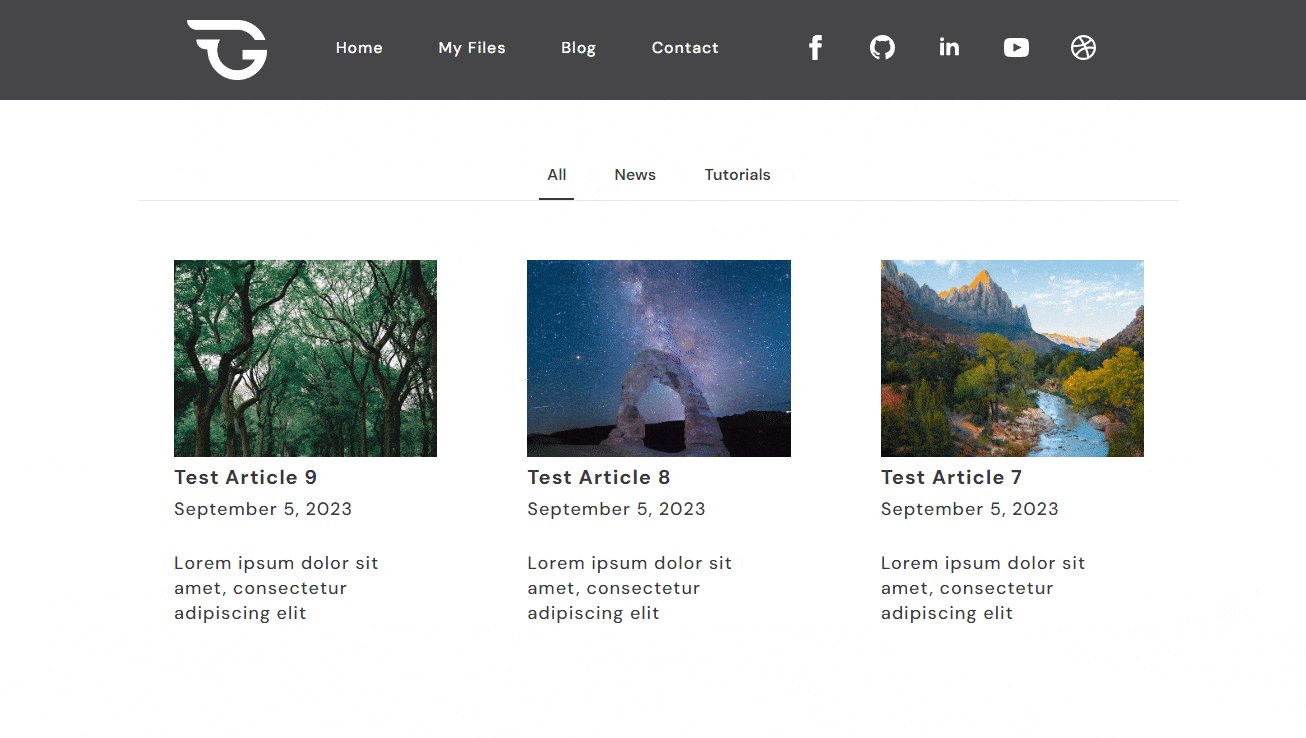
Here’s what our last web page seems like with the Filter Bar.


That is a Wrap!
Breakdance at present restricts customers from incorporating the two pagination and filter bar inside of the submit loop builder query. But this site builder is nonetheless really younger.
With more updates, we stay optimistic about the addition of this attribute in potential releases. I’m fairly positive this will increase the versatility and performance of the submit loop builder component.