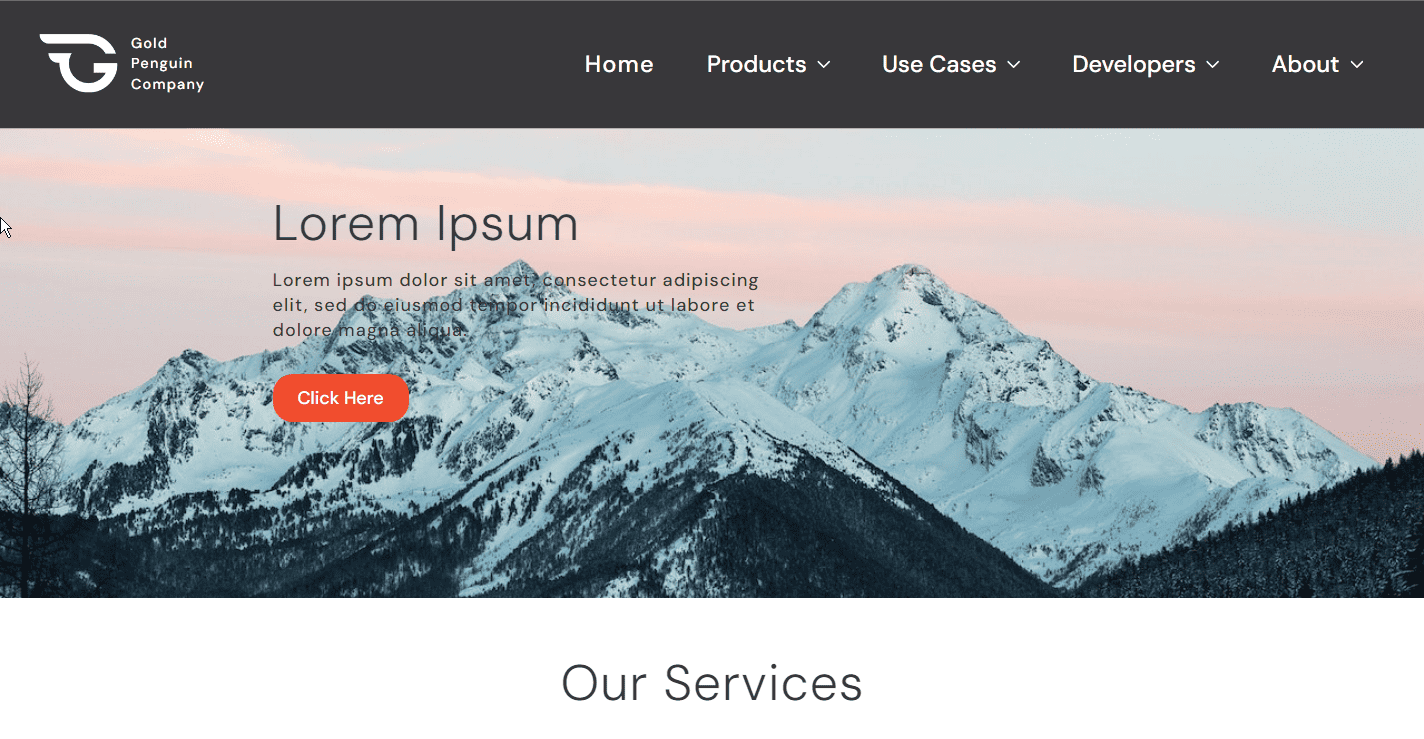
A header is a single of the principal visual aspects of your internet site. It assists customers navigate to your website. It displays critical info about your organization. It sets the tone for every of your pages.
However, often, headers can appear a bit plain.
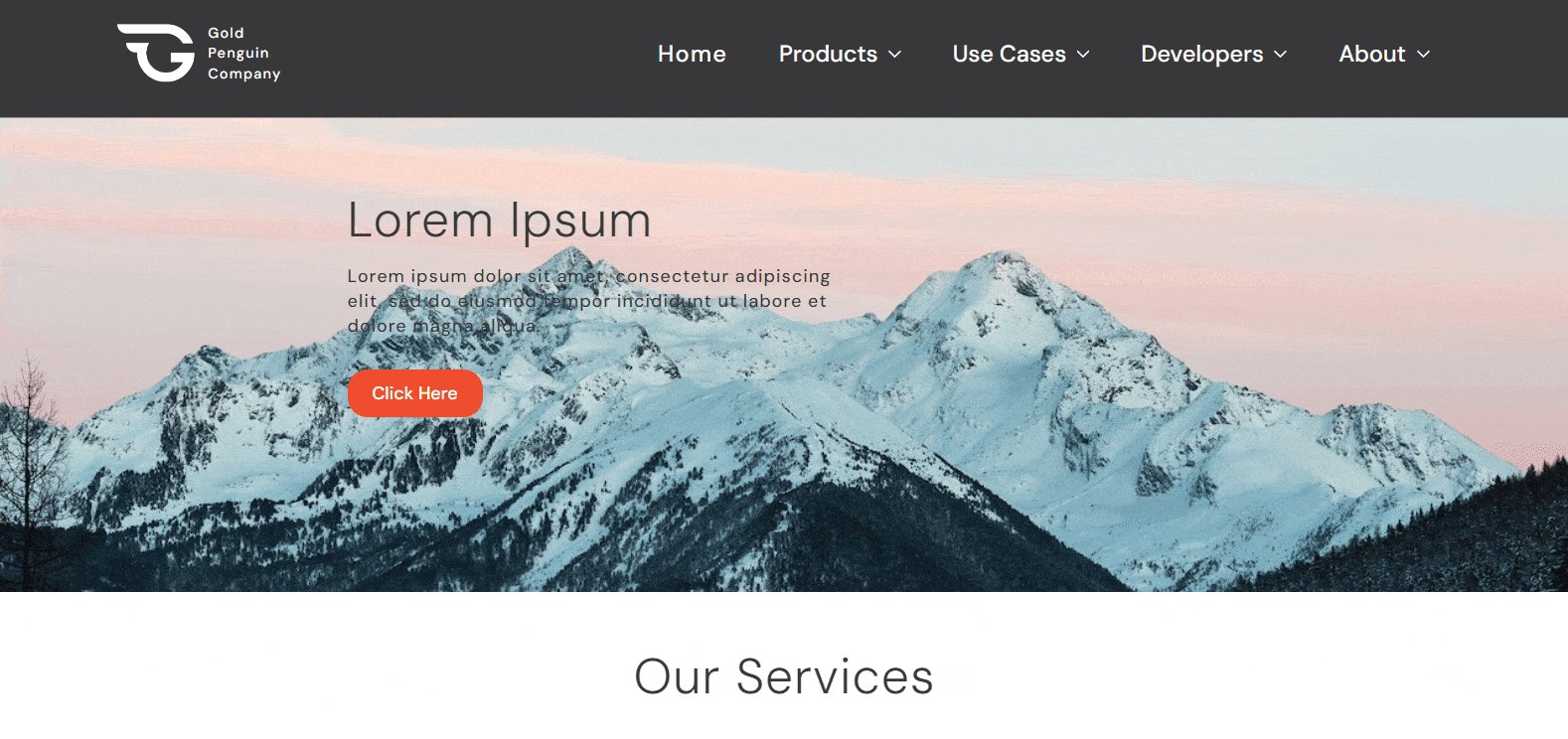
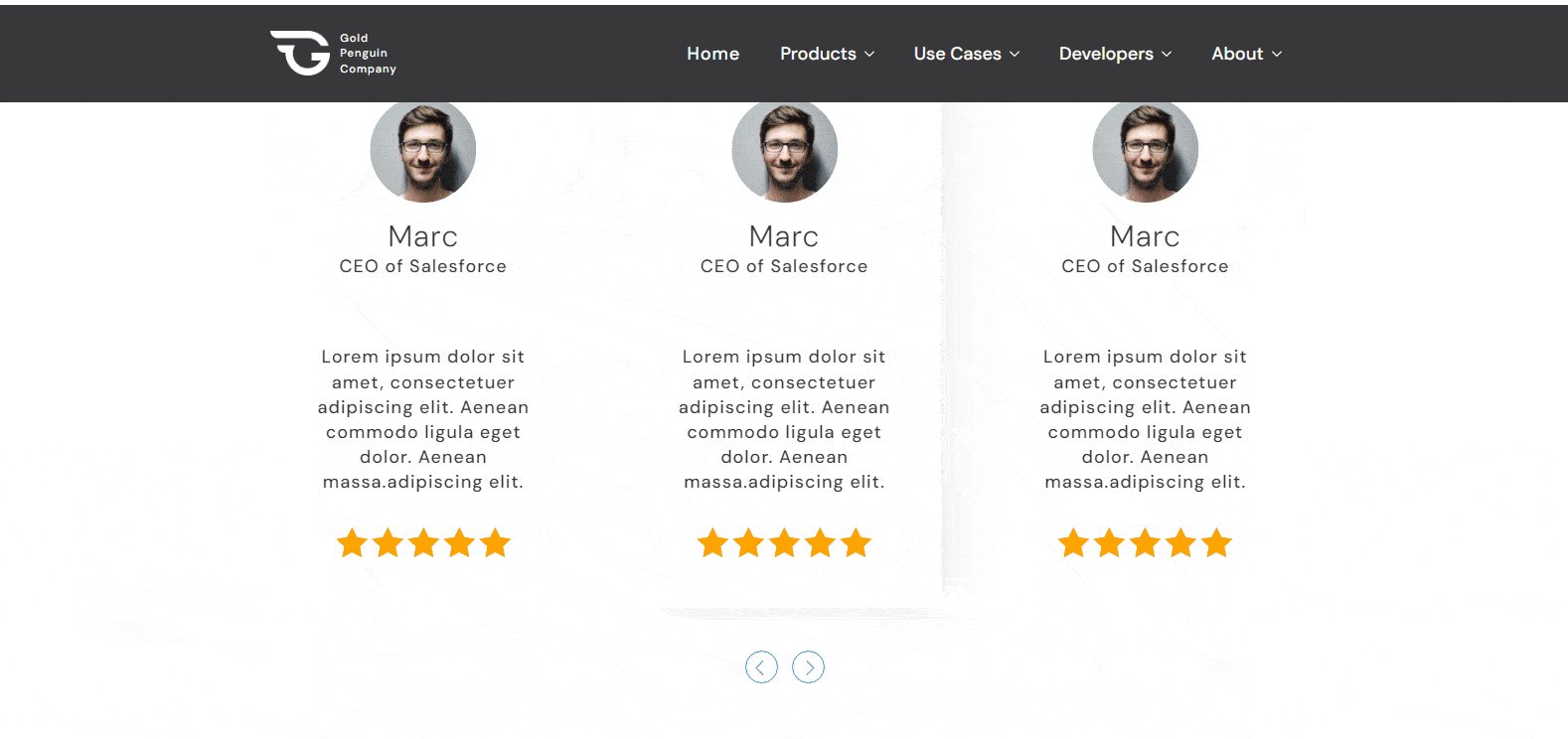
Why not degree it up a bit and make it far more intriguing? For instance, shrink your header on scroll.


I think this method has actual positive aspects. A single, it tends to make your web page far more engaging. 2nd, it maximizes display area. This signifies much less clutter as customers scroll. And, my preferred purpose, it offers a contemporary and interactive truly feel!
Let’s discover how we can employ a shrinking header utilizing Breakdance Builder. Adhere to this fast manual to give your website that polished search.
How to Shrink Header on Scroll in Breakdance
one) Open a header template in the Breakdance editor. Start off with a predesigned header, or generate a single from scratch.
In this manual, let’s start off with a blank canvas.


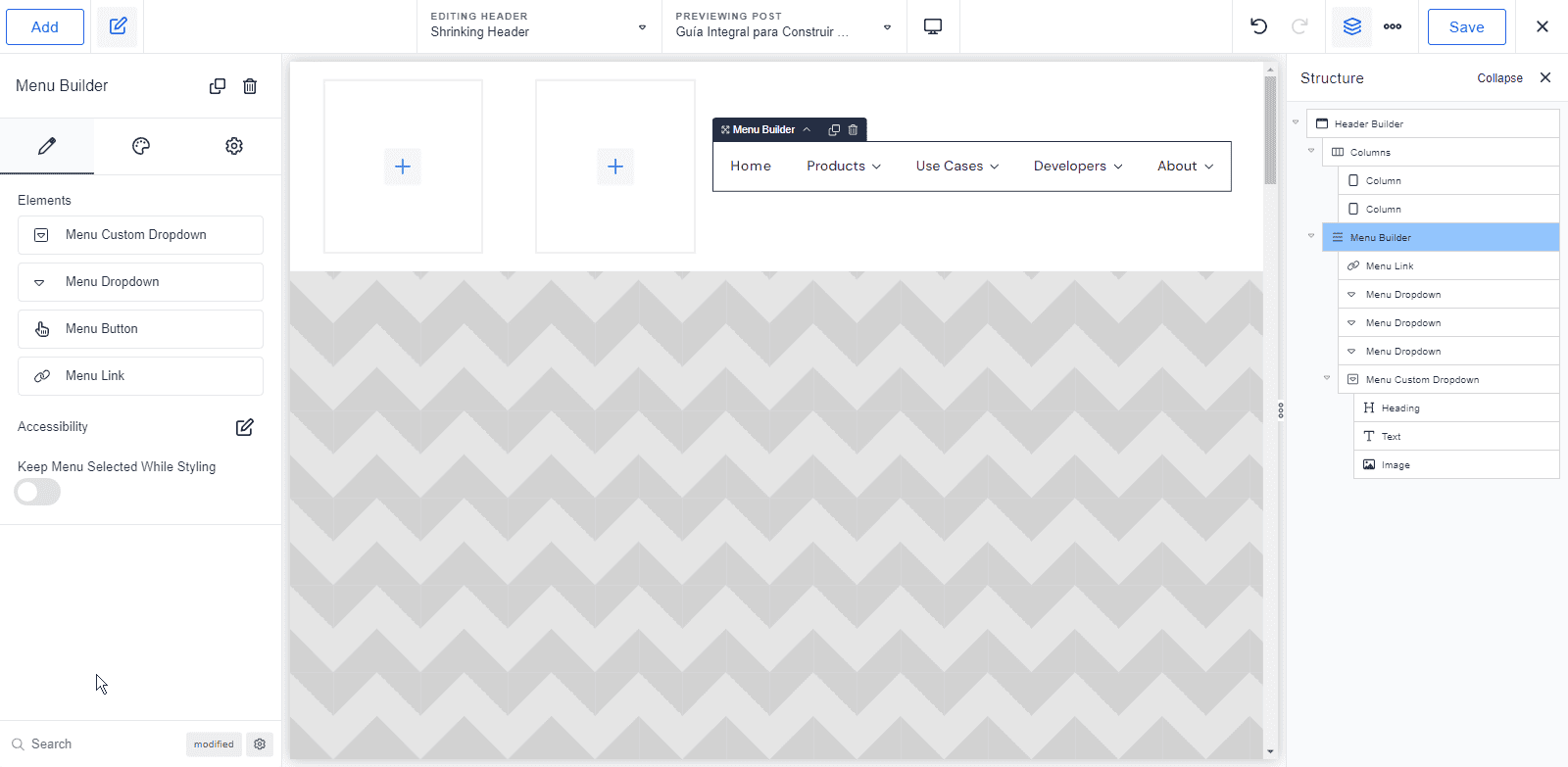
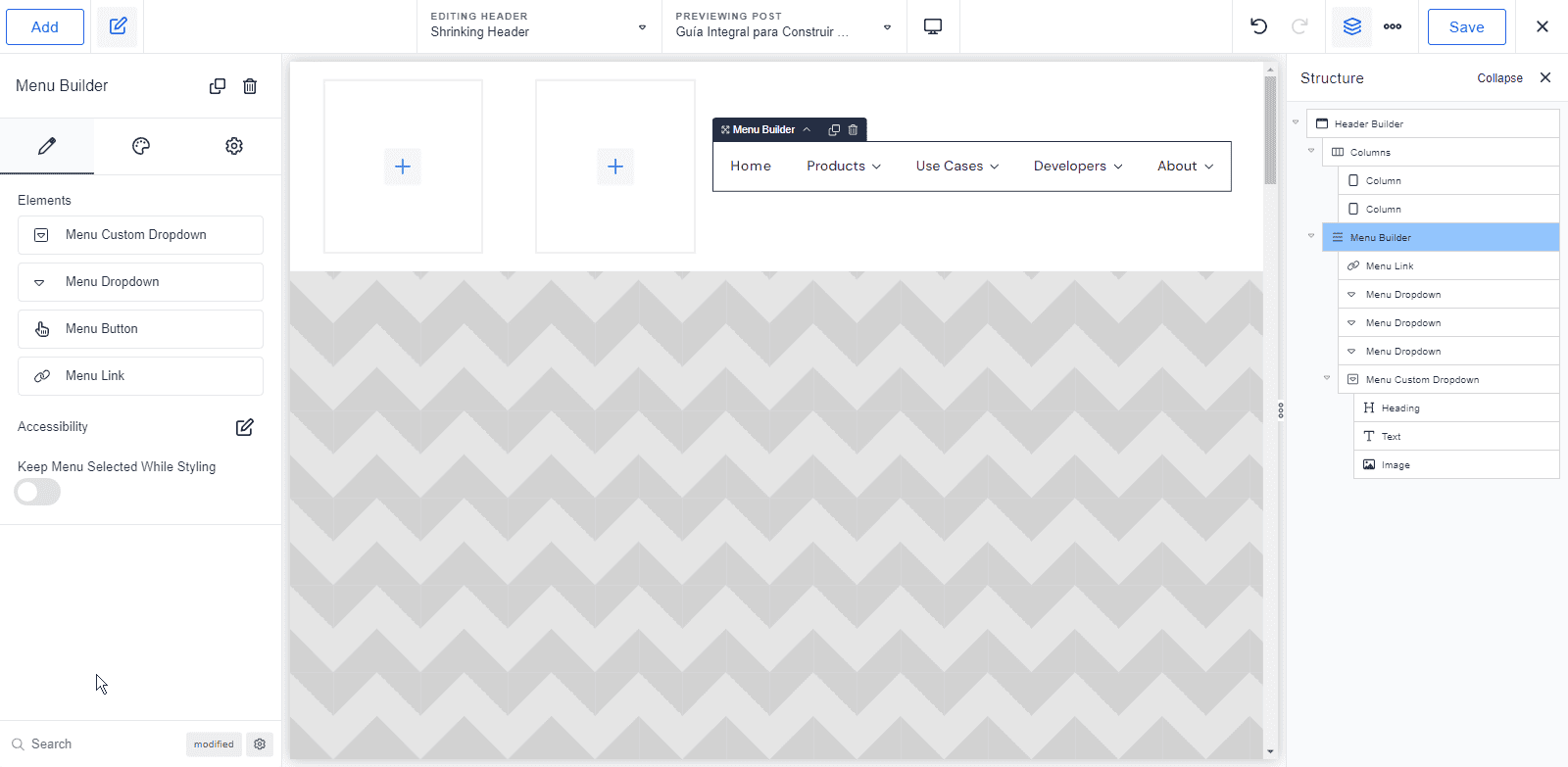
two) Include a header builder component.
Sections are also an alternative. But for this objective, I personally discover the header builder component far more versatile. It offers unique styling characteristics, like scroll conduct, not located in sections.


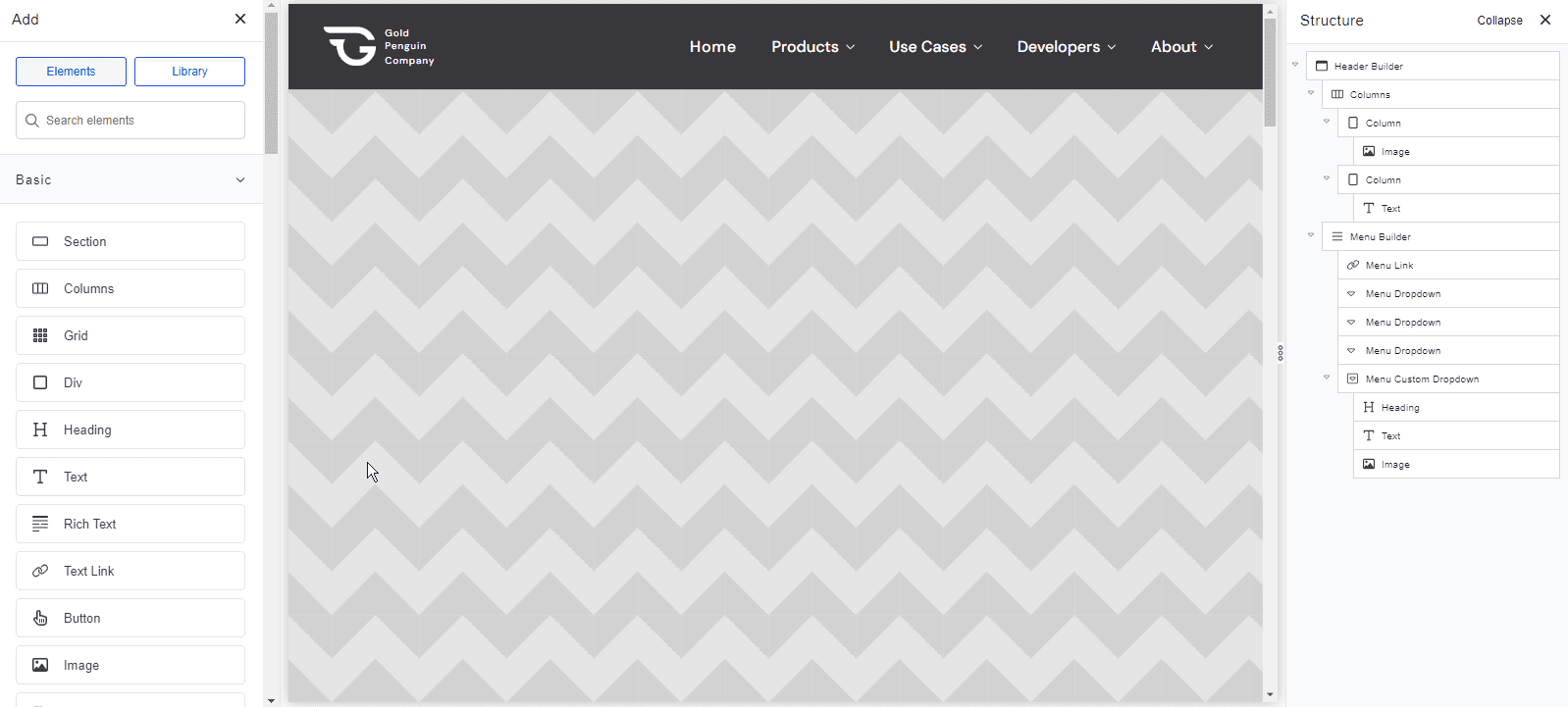
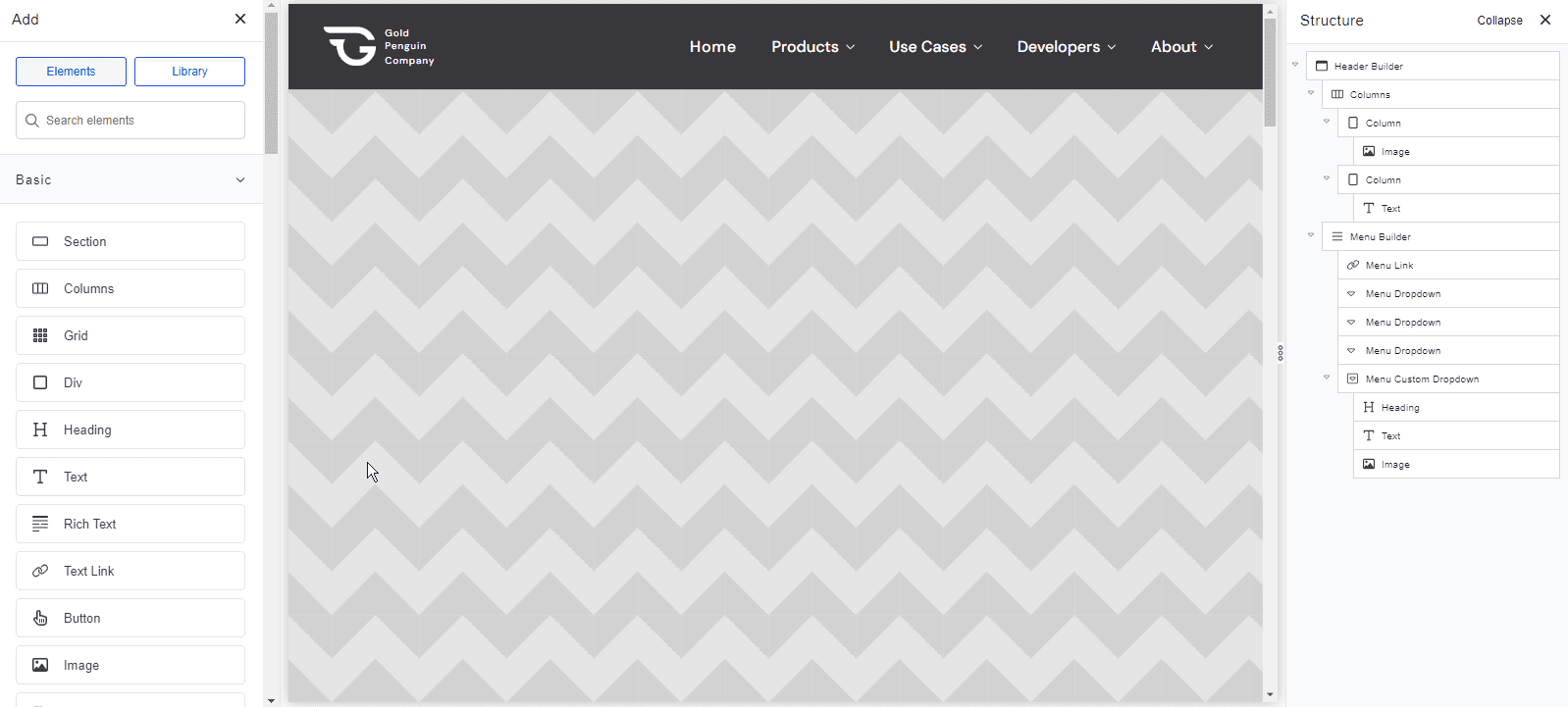
three) Customize your header. Include aspects like a menu builder, brand, hyperlinks, and so on.


Then fashion it the way you want.


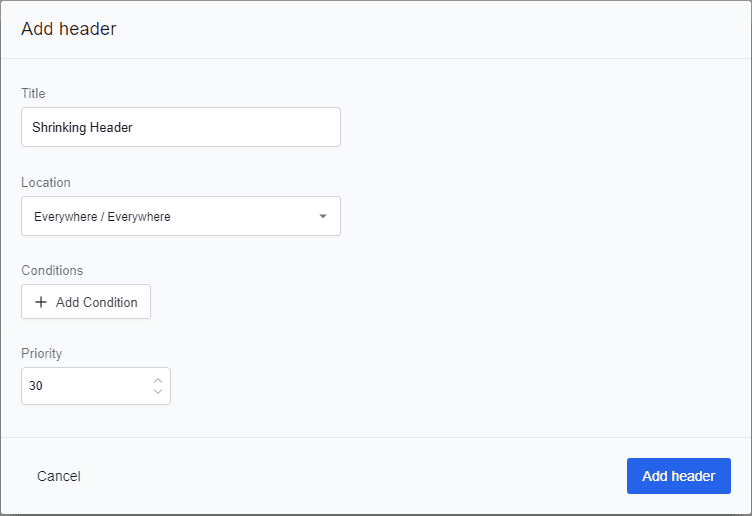
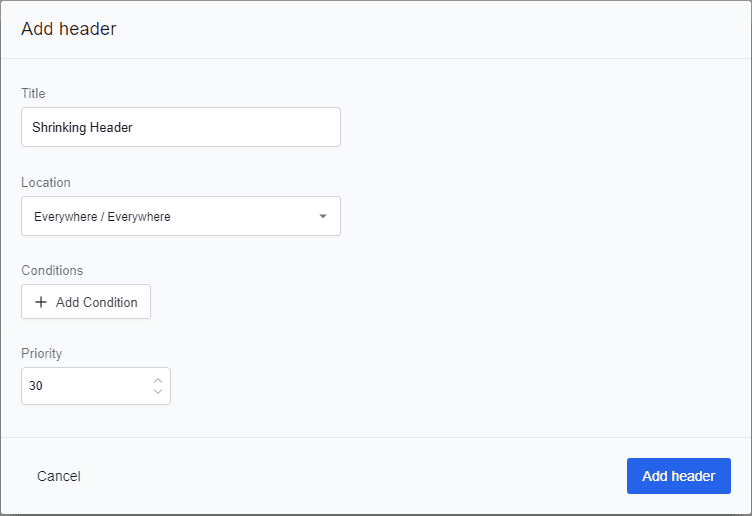
four) When you are pleased with the visual appeal of your header, it is time to make it sticky.
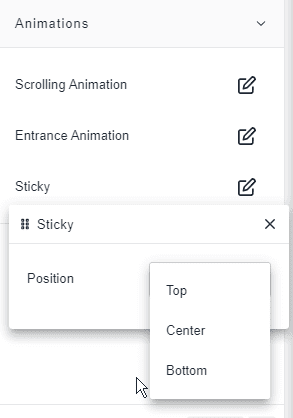
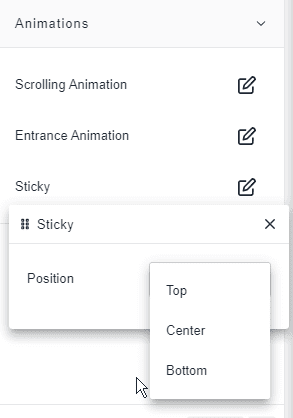
Tap the header builder component. Then go to the Settings tab on the left. Click Animations > Sticky and select a place to show the sticky header. Right here, we’re going to decide on ‘top.’


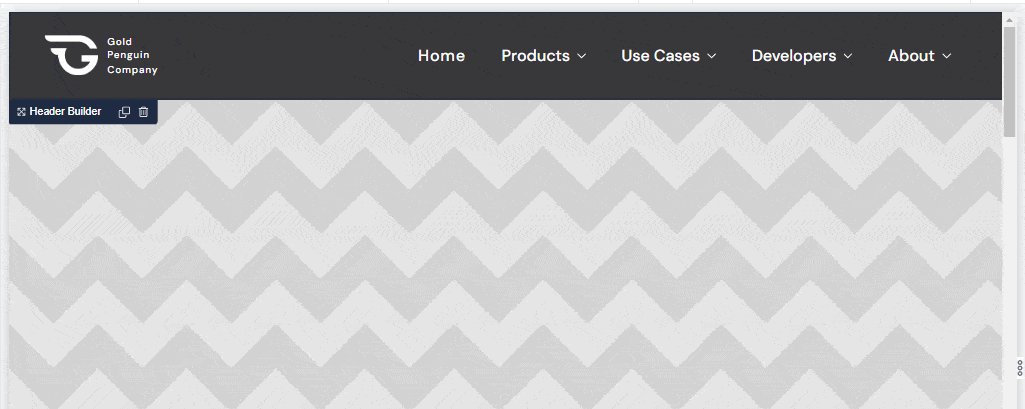
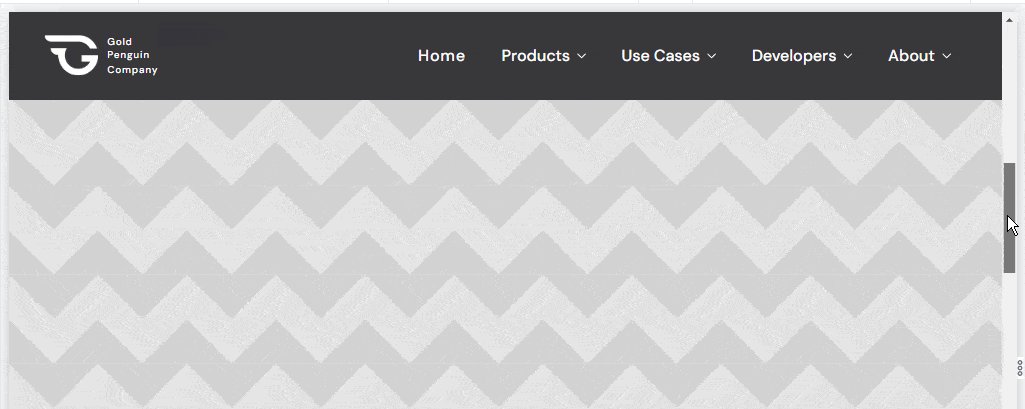
Check your sticky header.


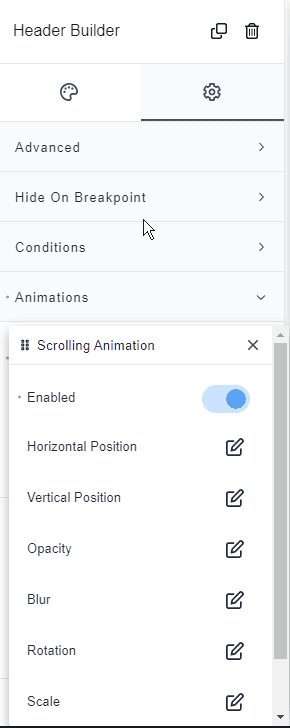
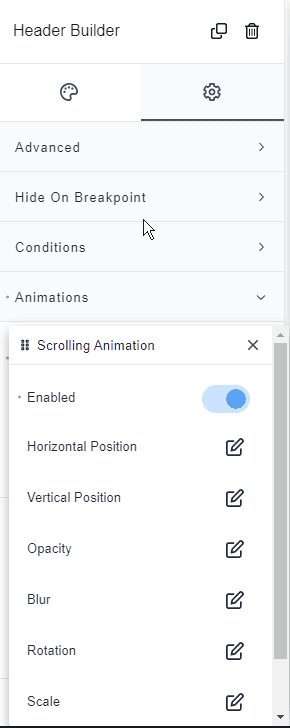
five) Following, include a scrolling animation to the header. Back to the settings tab, click ‘Scrolling Animation’ and toggle the ‘Enabled’ switch to ON.


six) A record of scroll animations will seem.
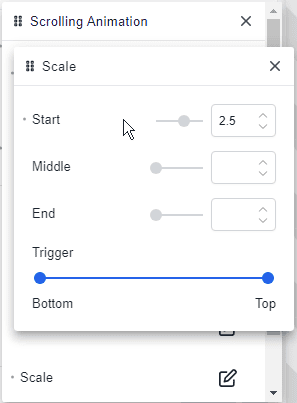
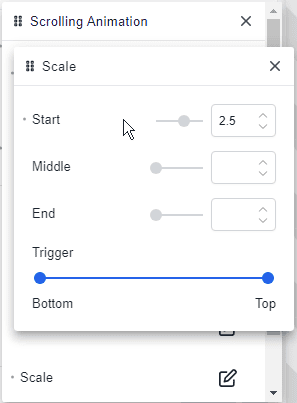
For a shrinking impact, decide on ‘Scale’. A new window will pop up.


As the purpose is for the header to start off huge and shrink on scrolling, input a worth in the ‘Start’ area. I have opted for two.five, but perform all around with various numbers to discover your match.
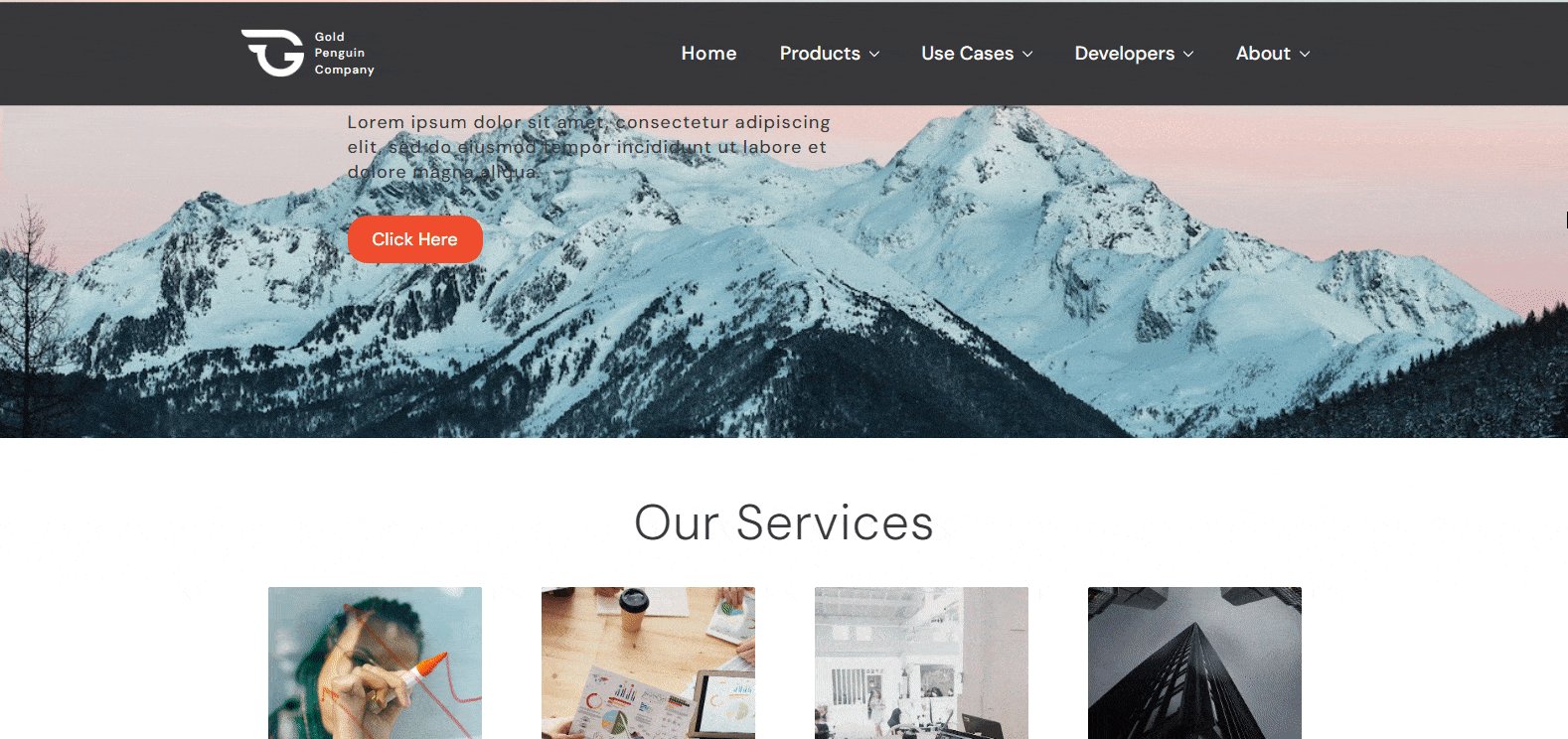
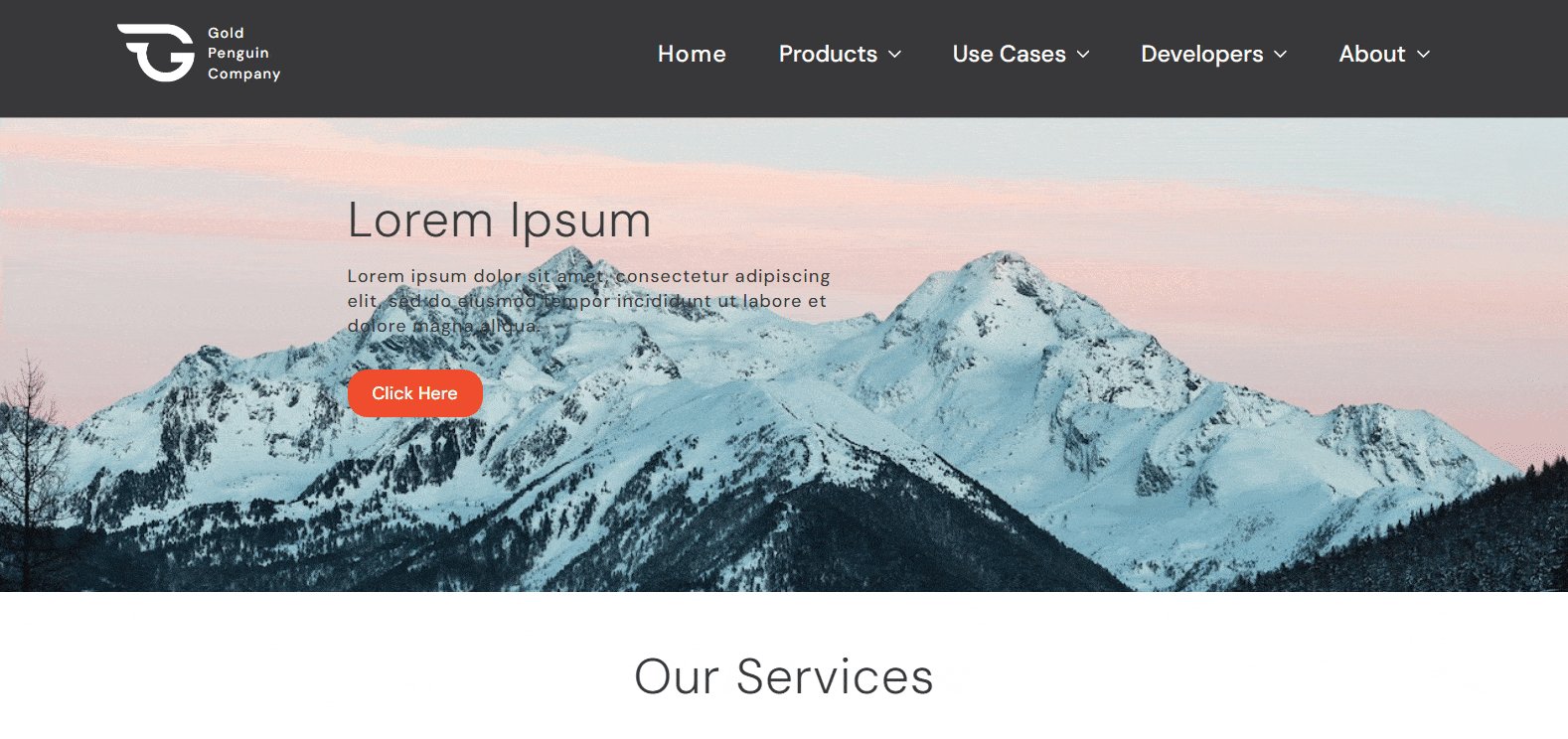
seven) Conserve the settings. Preview your header on the front-finish. You must be in a position to attain one thing like this.


And there you have it!
If you have other suggestions on how to shrink headers on scroll in Breakdance, please allow me know in the remarks.
In the meantime, truly feel free of charge to discover Breakdance’s in depth animation libraries. Examine out our separate manual on integrating Element’s Hive in Breakdance. I’m confident you will enjoy it!