Organizing to monetize your website webpage but really do not know the place to commence?
There are several approaches to integrate income streams into your website. One particular successful technique I’ve identified is employing an affiliate website link box. It is a discreet however useful way to encourage goods or companies relevant to your niche. Just throw it on the side of the website and you are very good to go.
In this tutorial, I’m going to display you a stage-by-stage manual on how to produce a customized website webpage with an affiliate website link box employing Breakdance.
Why Include an Affiliate Website link Box?
Incorporating an affiliate website link box into your website is a fantastic way to earn commissions. It is not as intrusive as a pop-up but nevertheless compels your audience to consider action. It increases the probabilities of engagement.
When appropriately positioned on your website webpage, an affiliate box supplies an chance for your readers to check out or even acquire the goods or companies you feel in. You happen to be currently offering the merchandise in the report anyways, so it is not intrusive.
Fortunately, affiliate website link boxes can be effortlessly carried out in Breakdance. Almost everything you want is offered in the internet site builder. Just include some creativity to make the box visually interesting. Then, you are all set!
How to Produce A Site Webpage With an Affiliate Website link Box in Breakdance
Stage one: Include a Breakdance Template
We’re going to presume that you currently have Breakdance set up into your WordPress account.
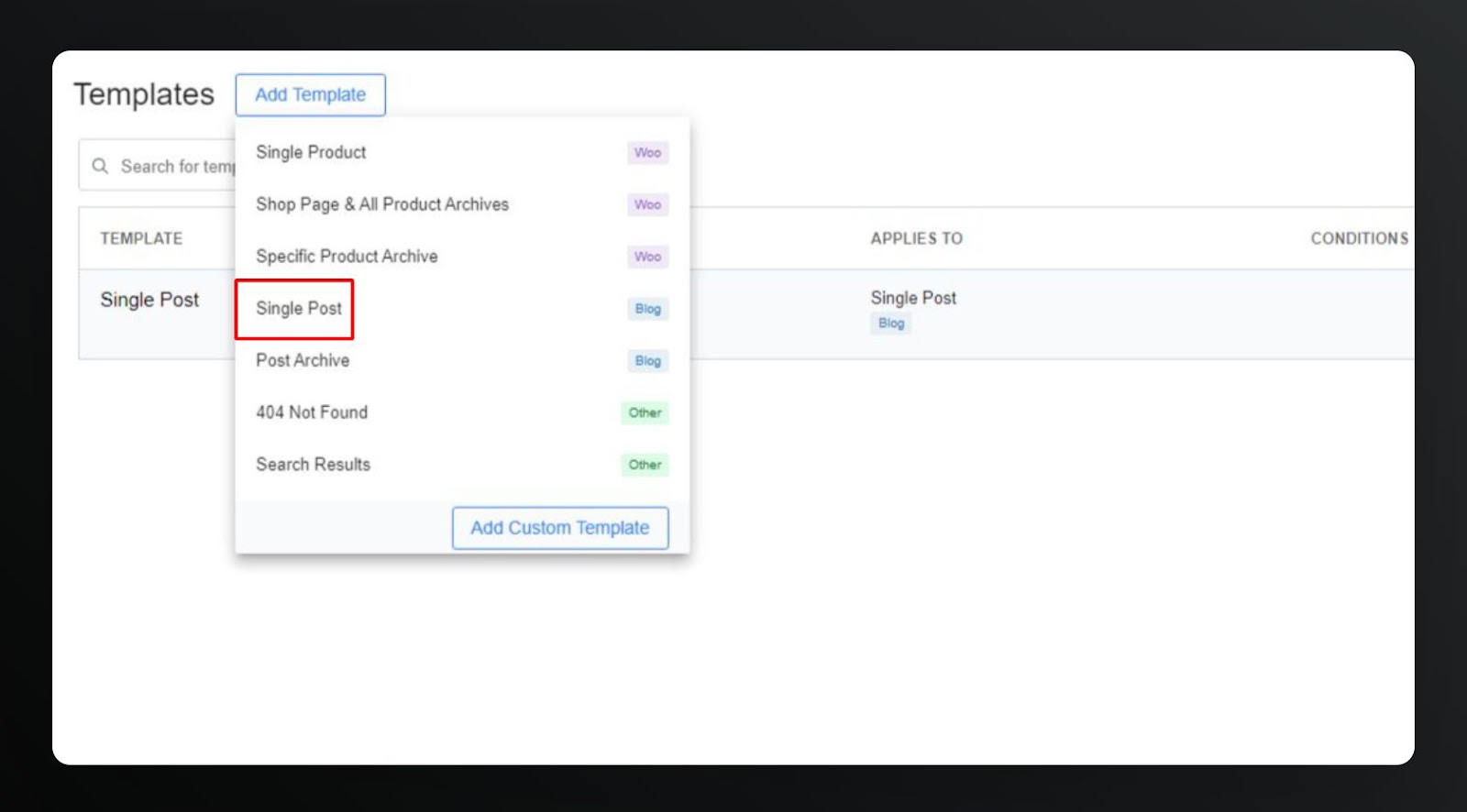
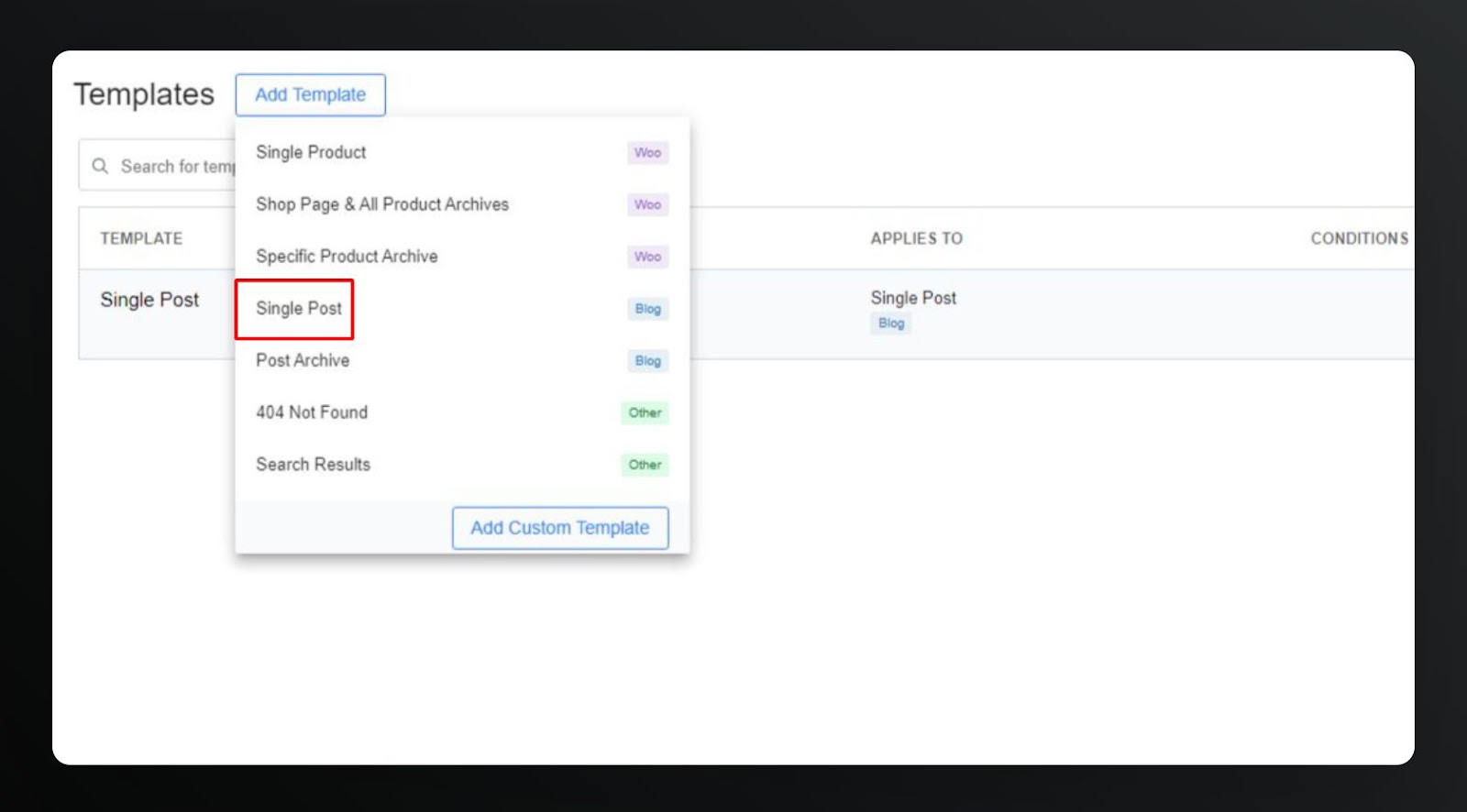
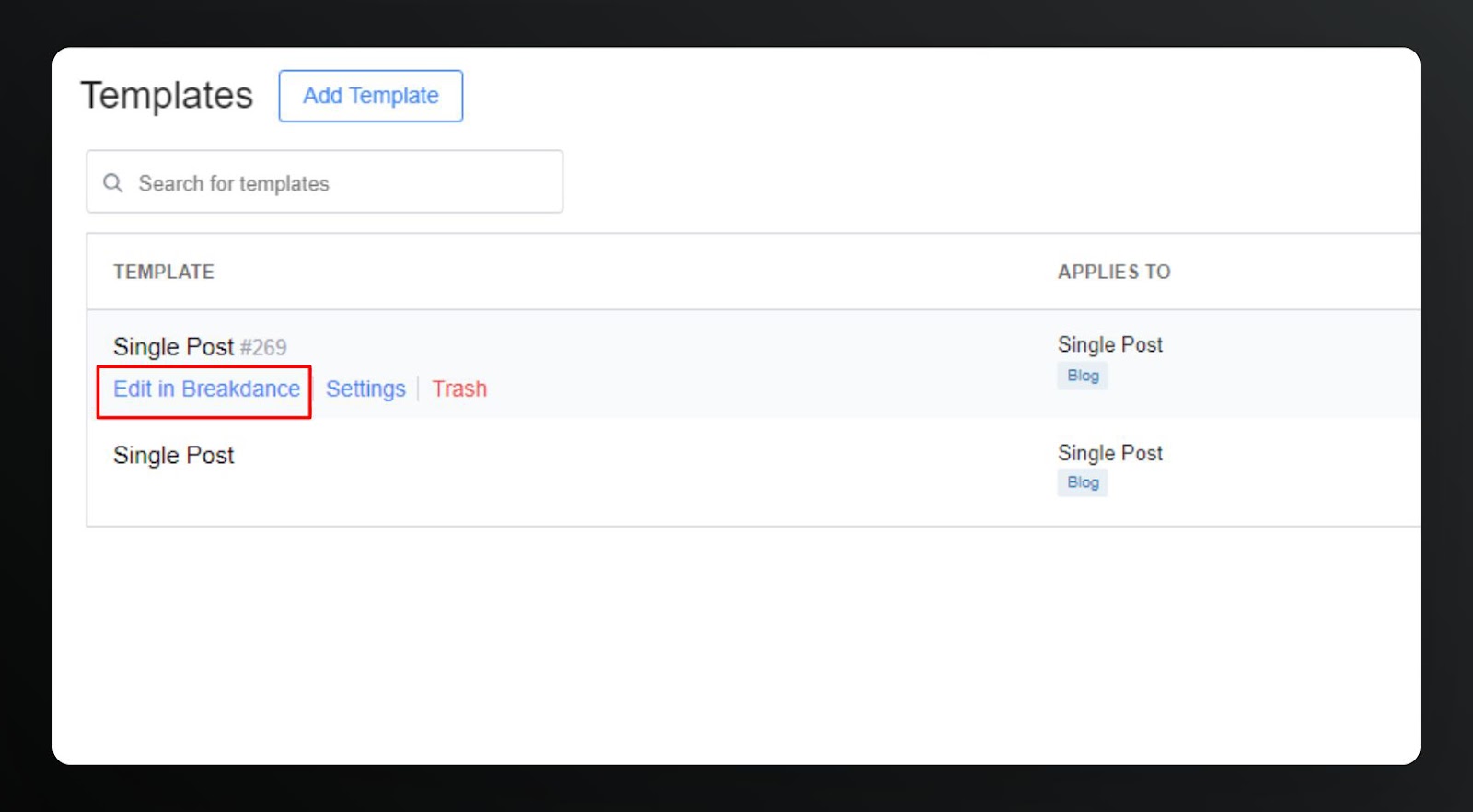
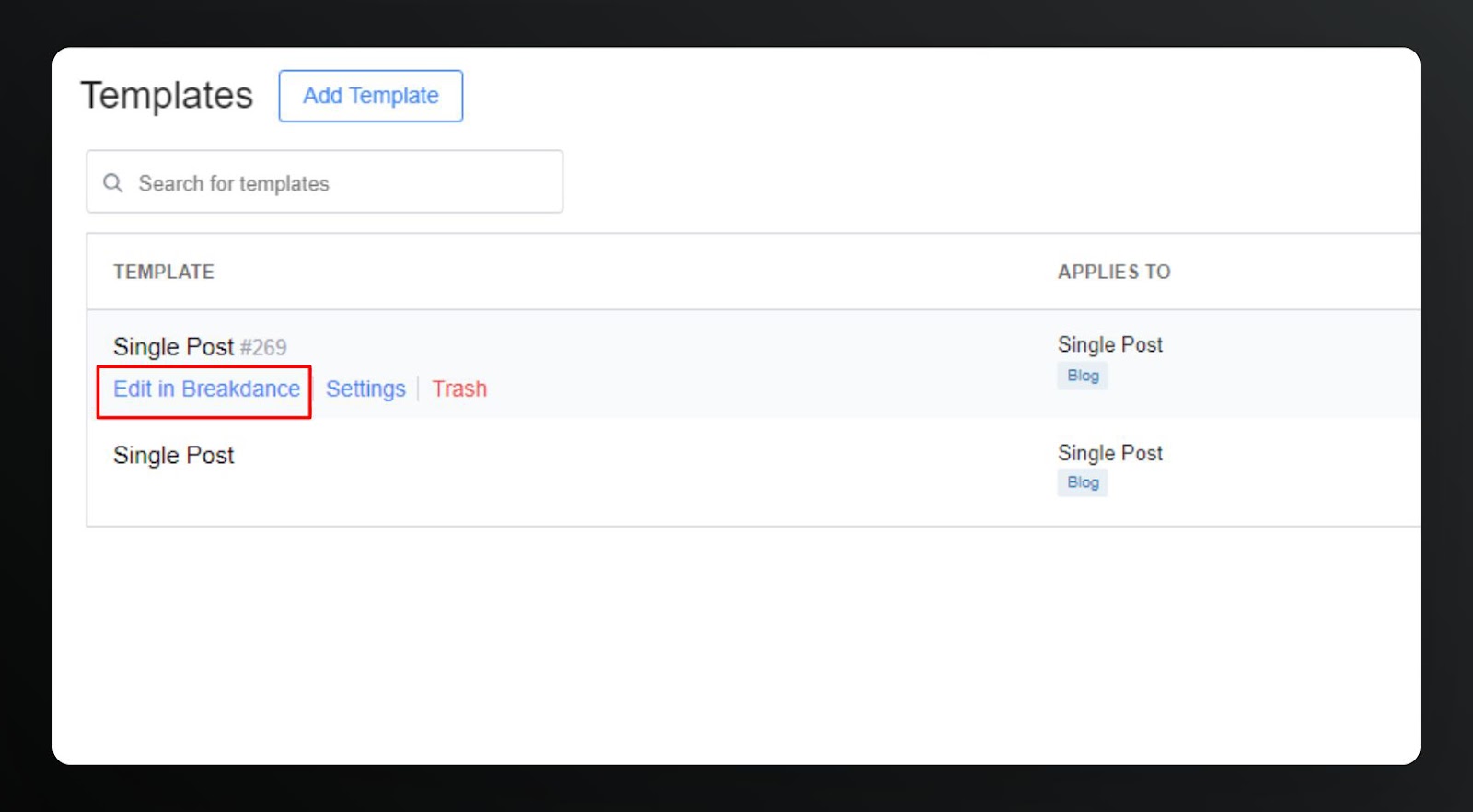
Let’s commence by navigating into your WordPress dashboard. On the side menu, go to Breakdance > Templates. Click Include Template and decide on Single Submit.


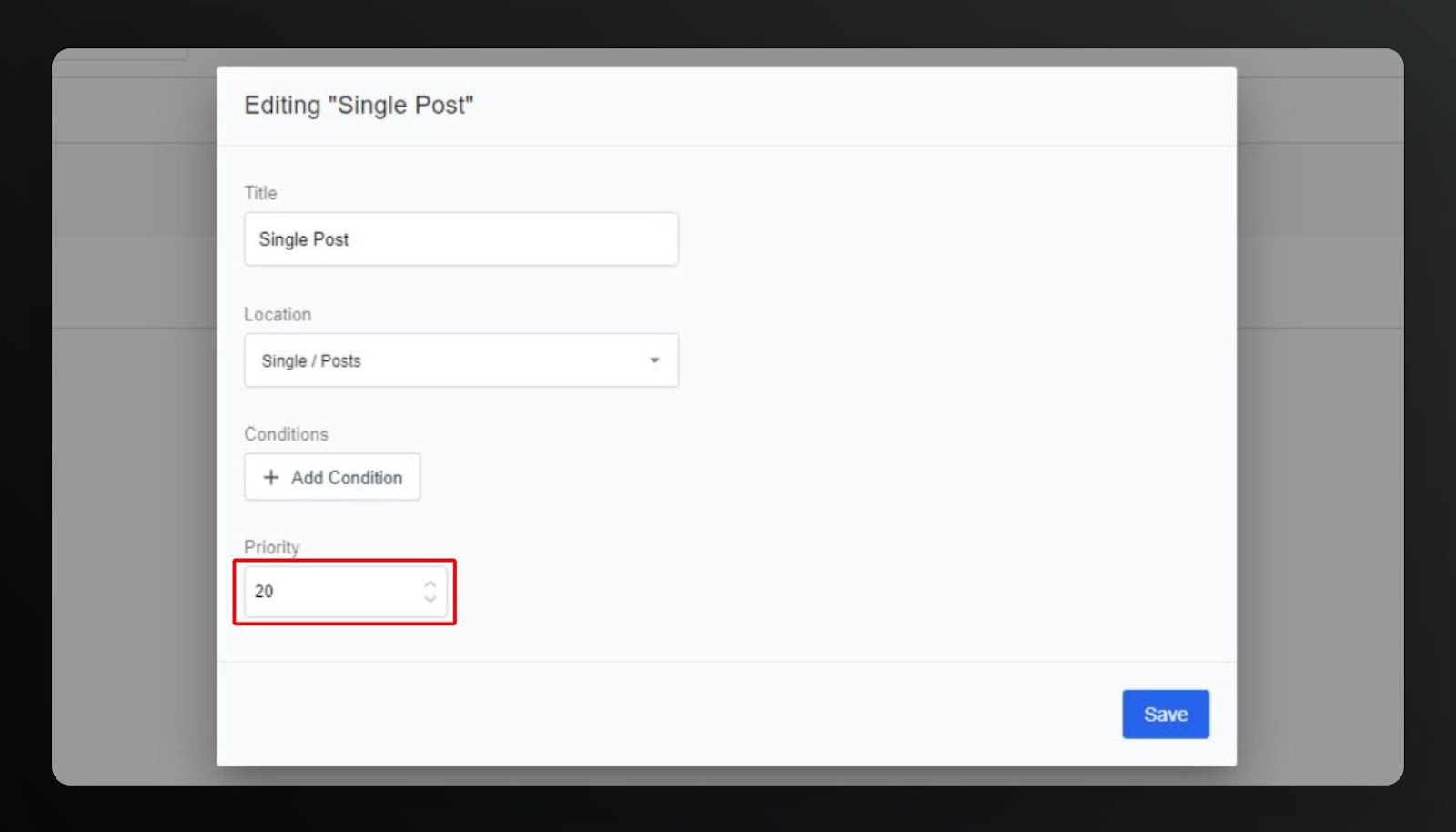
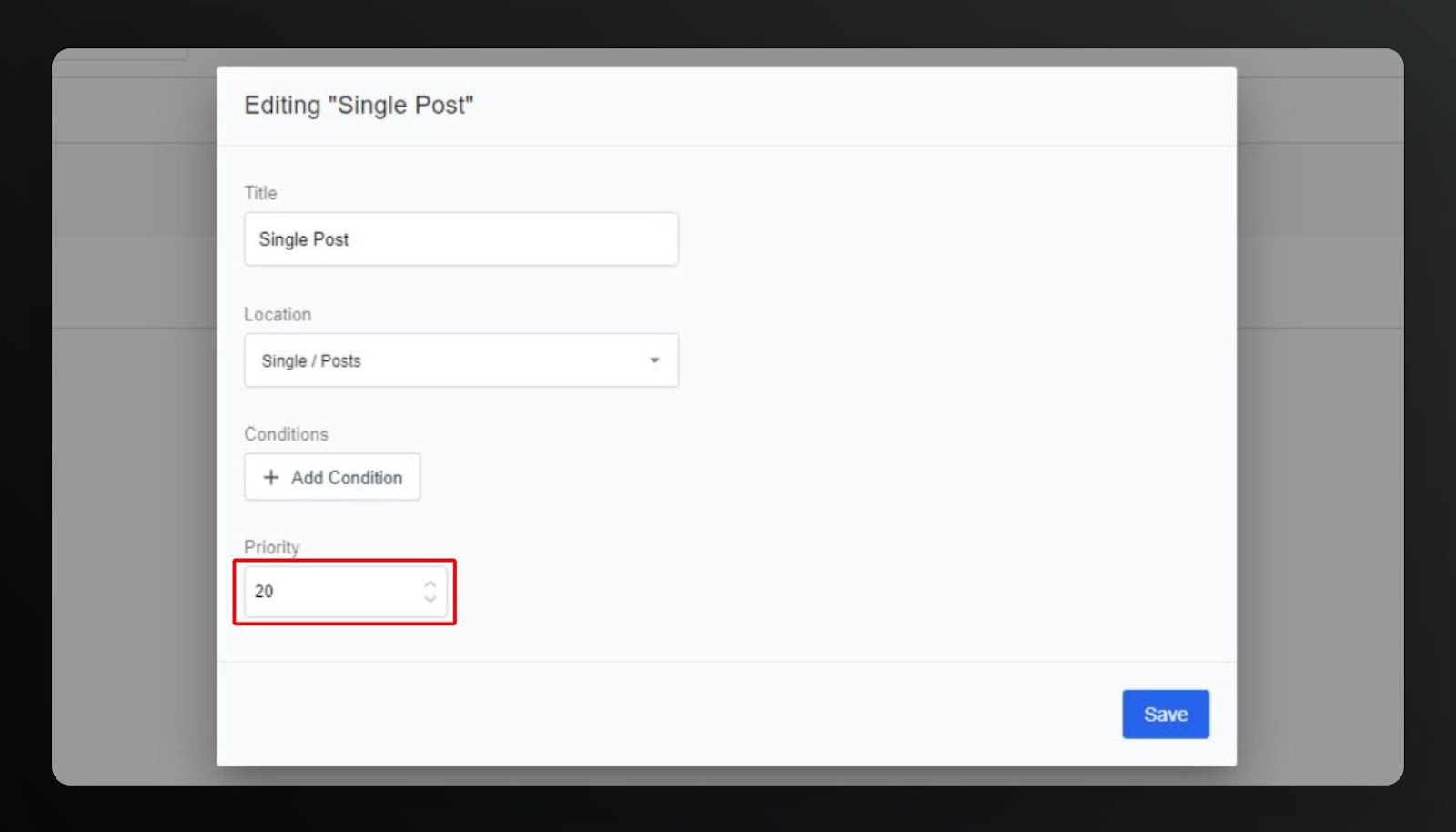
We want to inform WordPress to use this template and override the other current templates you may possibly have. Make confident you set the priority variety larger than the other templates. You can set this on the Settings.


In this instance, I’ve set the priority to twenty.


As soon as you are carried out, click conserve.
Stage two: Customize Your Site Webpage
There are several approaches to customize your website webpage in Breakdance. It all depends on your preferences and creativity.
I’ve in fact produced a separate tutorial on how to create a custom blog posts in Breakdance.
In this tutorial, let’s say we wished to construct a website webpage with publish tags on the prime, followed by a publish title, publish excerpt, featured picture, publish material, and an affiliate website link box on the correct side of the webpage.
To do that, let’s 1st edit the Single Submit template.
a. Click Edit in Breakdance.


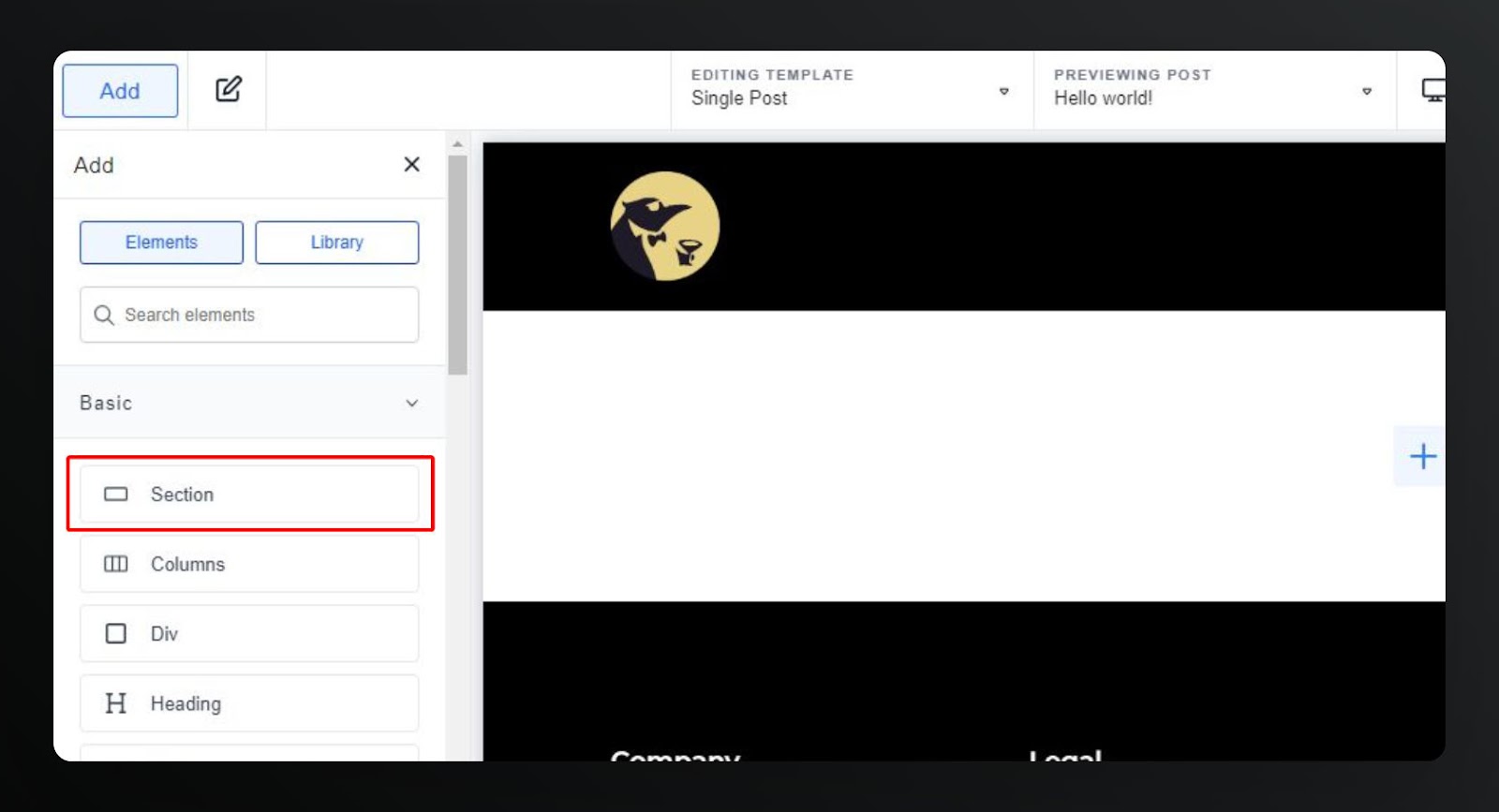
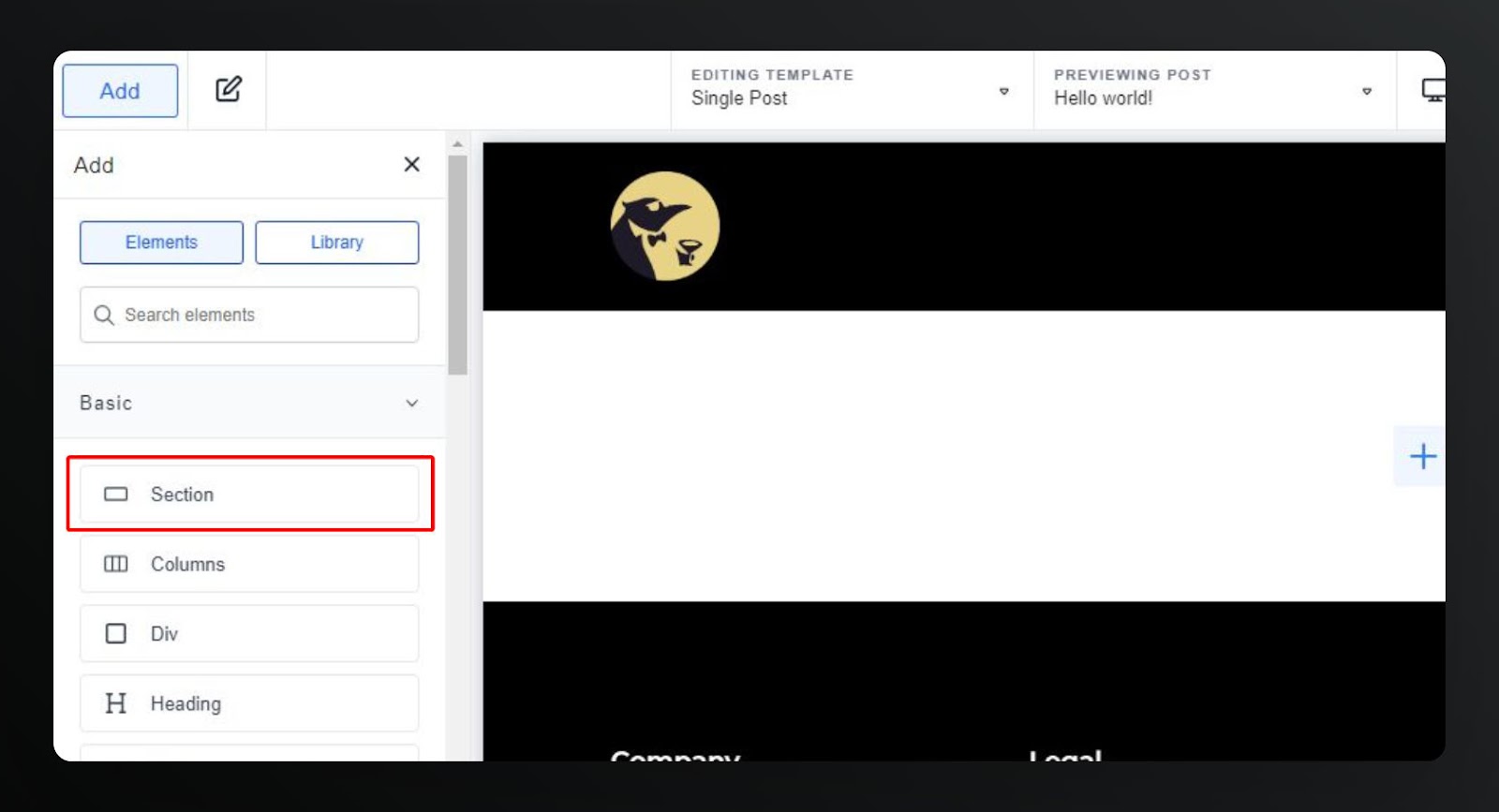
b. Click Include on the prime left corner of the webpage (or the ‘+’ symbol at the center of the webpage). When editing your webpage for the 1st time, I hugely advise incorporating a part 1st.


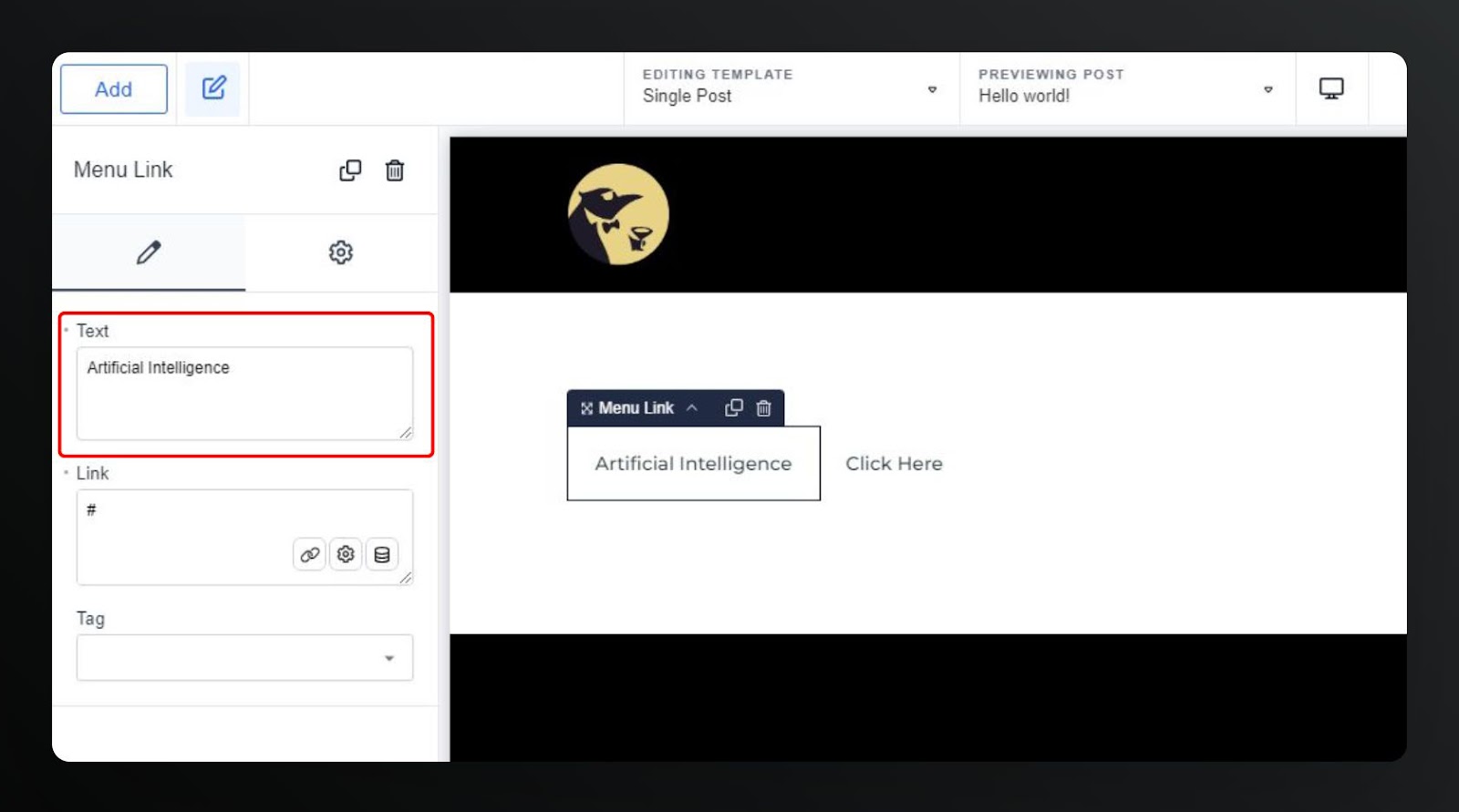
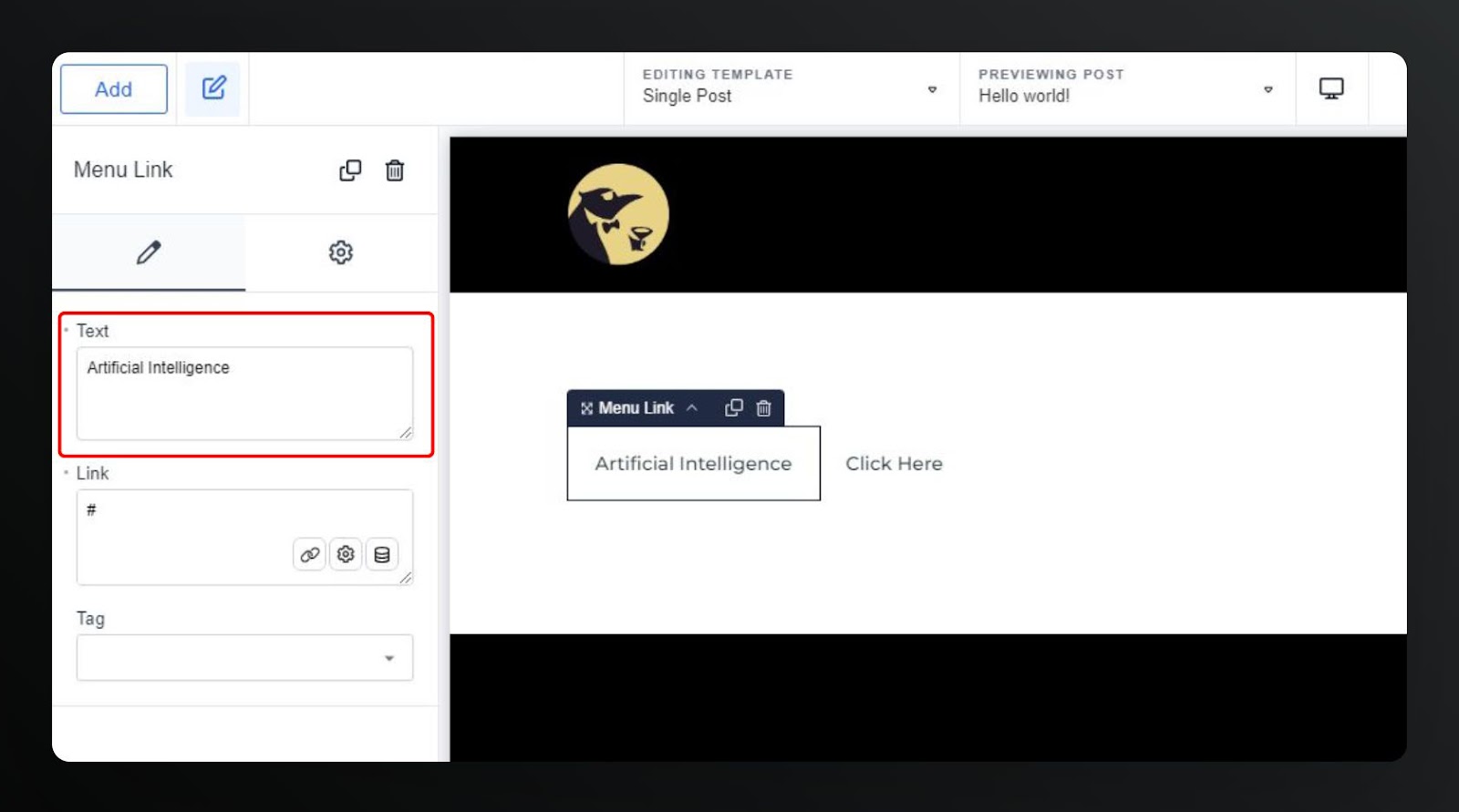
c. Let’s produce publish tags on the prime of our material. There are several approaches to do this. One particular way is to include a Menu Builder. You can then edit the texts and include backlinks later on.




d. Modify the spacing to your liking. In this instance, I’ve set the prime and bottom paddings to 10px so that the tags will not consider also significantly room.


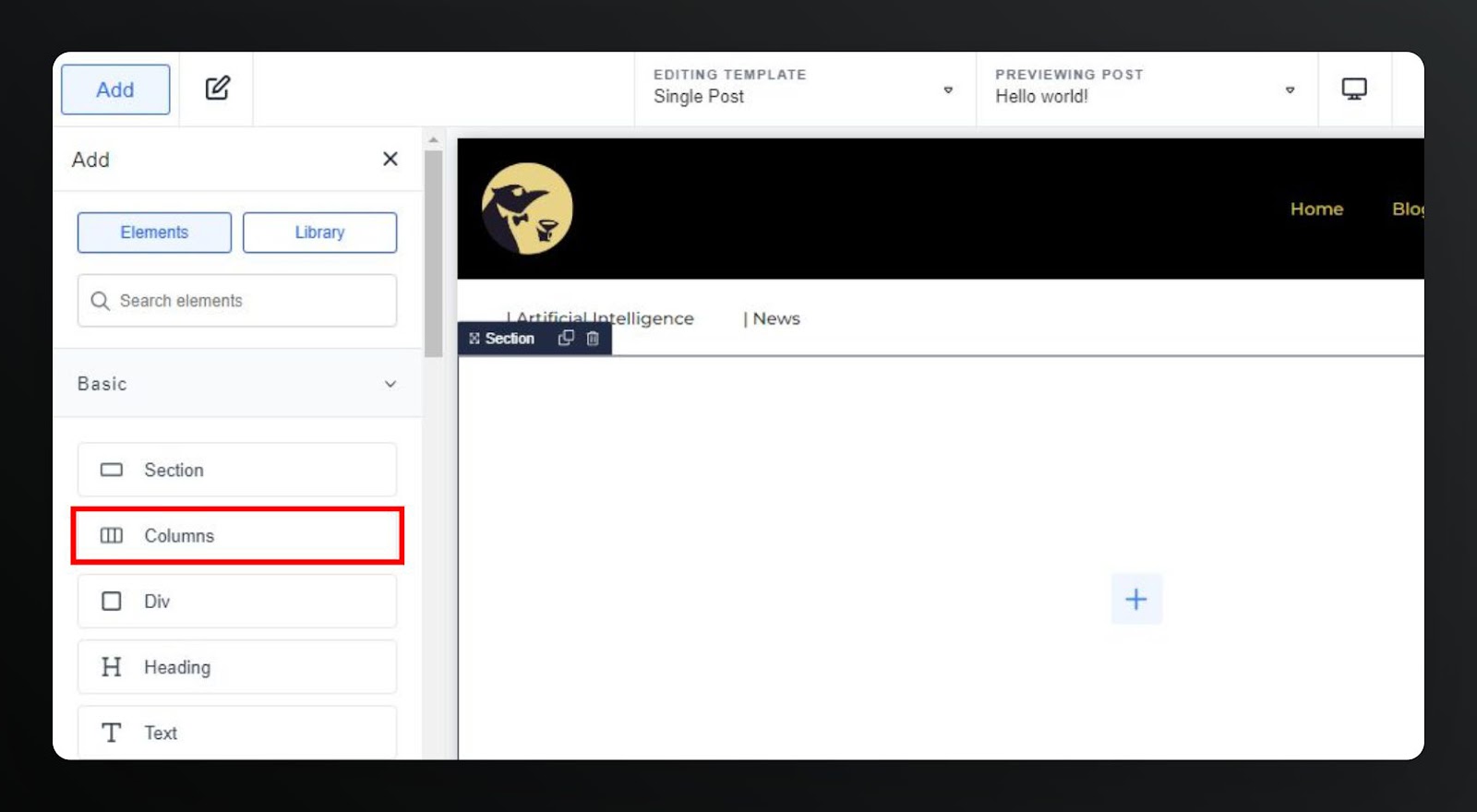
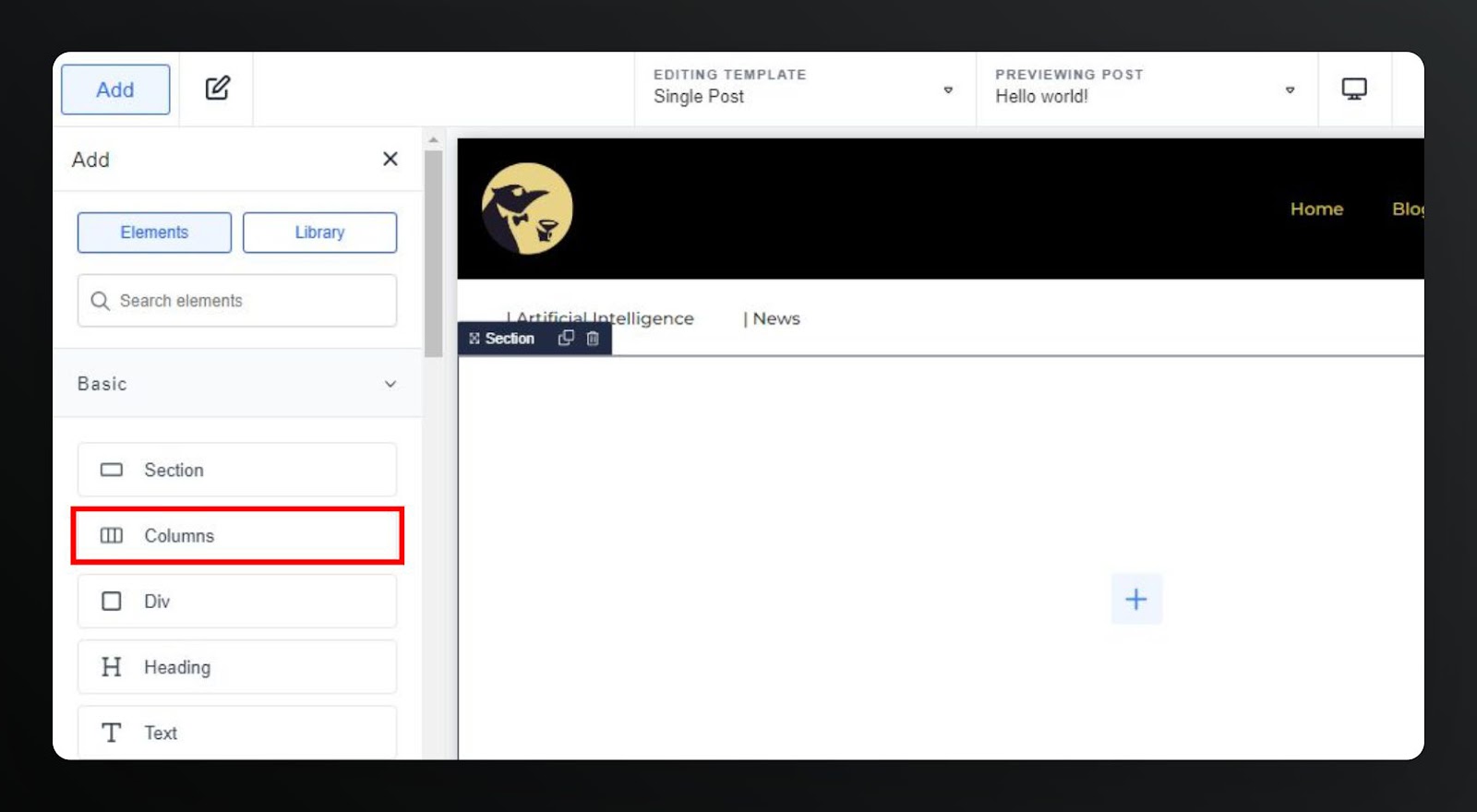
e. Include one more part for the material. Then click Columns.


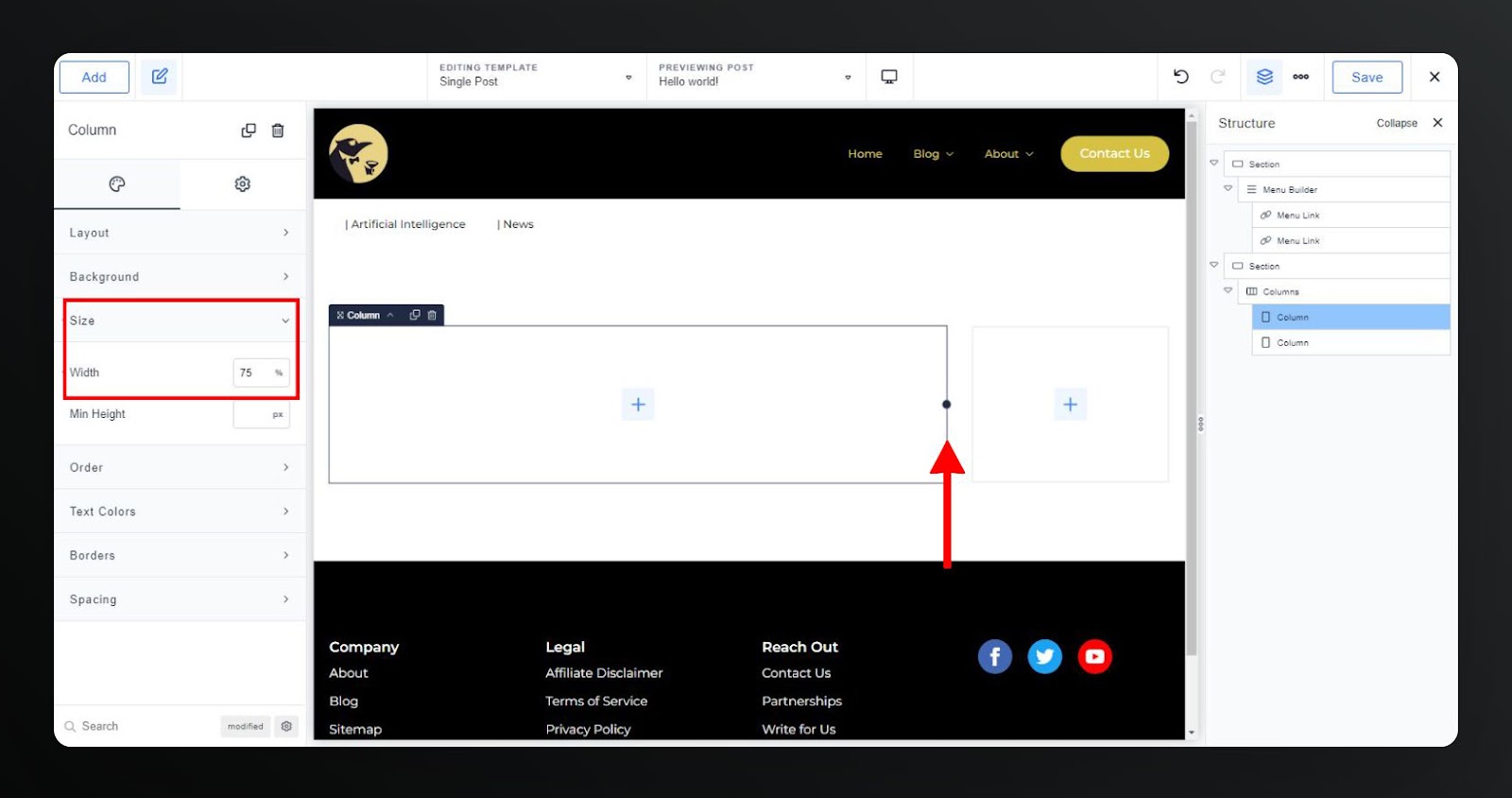
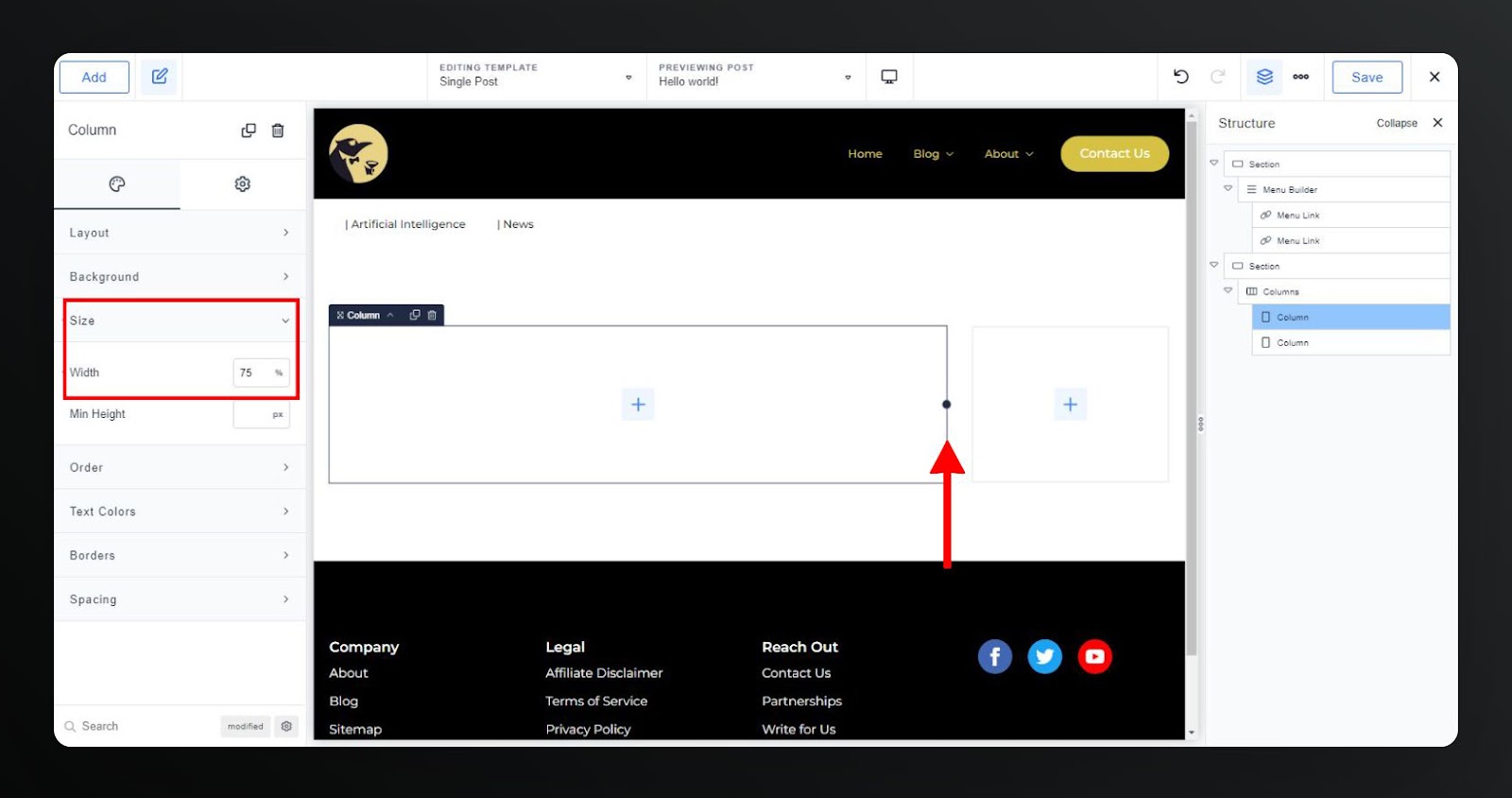
Right here, we wished to produce a two-column webpage. I’ve adjusted the width to 75% and 25% so that there is a lot more space for the material on the left and a modest room for the affiliate website link box on the correct.


Note: To alter the column width, you can just drag the column or go to Dimension > Width and enter a worth.
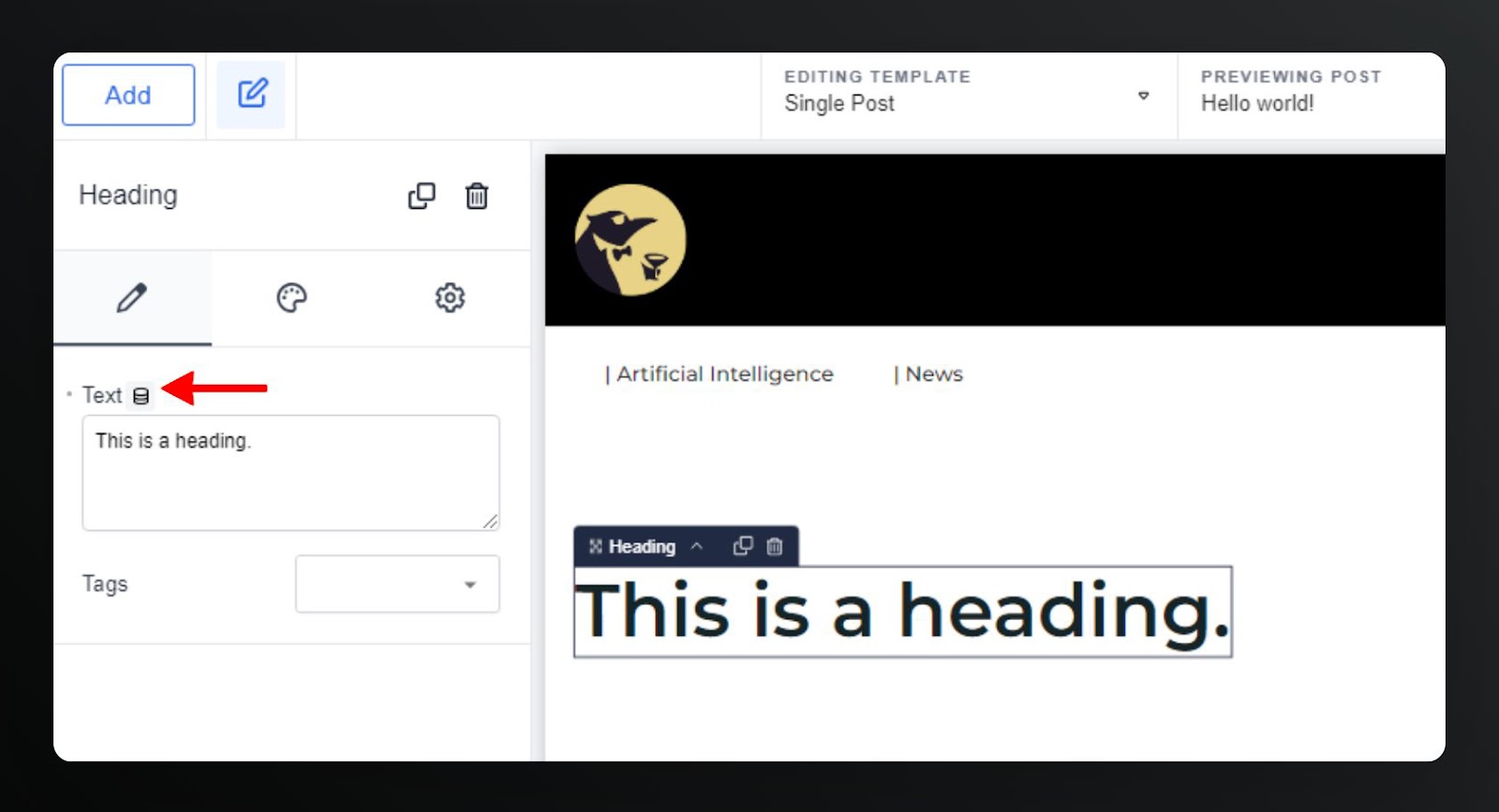
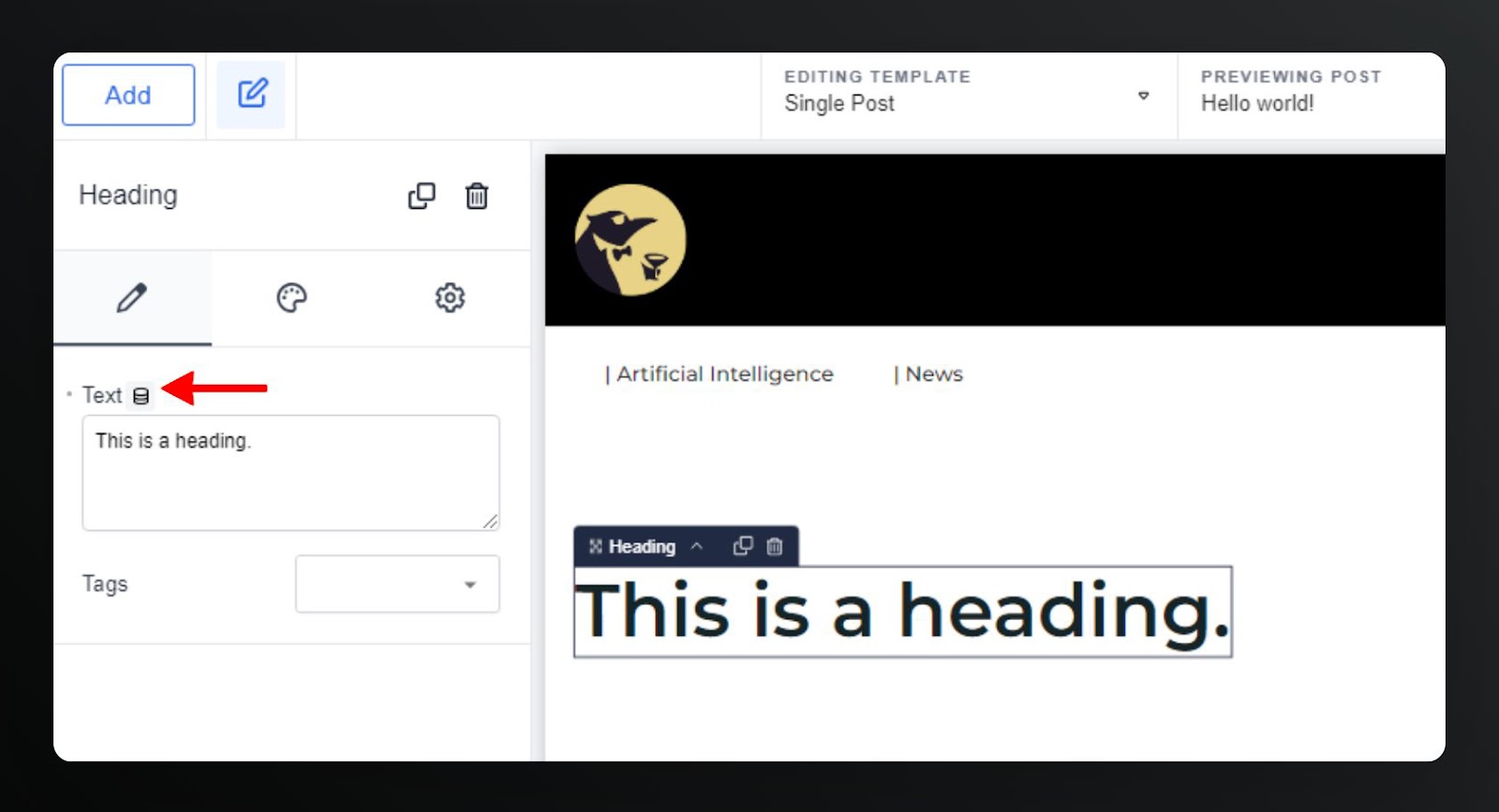
f. Include Headings for the title. We want the publish title to seem dynamically. To do this, just click the tiny icon you see beside the text.


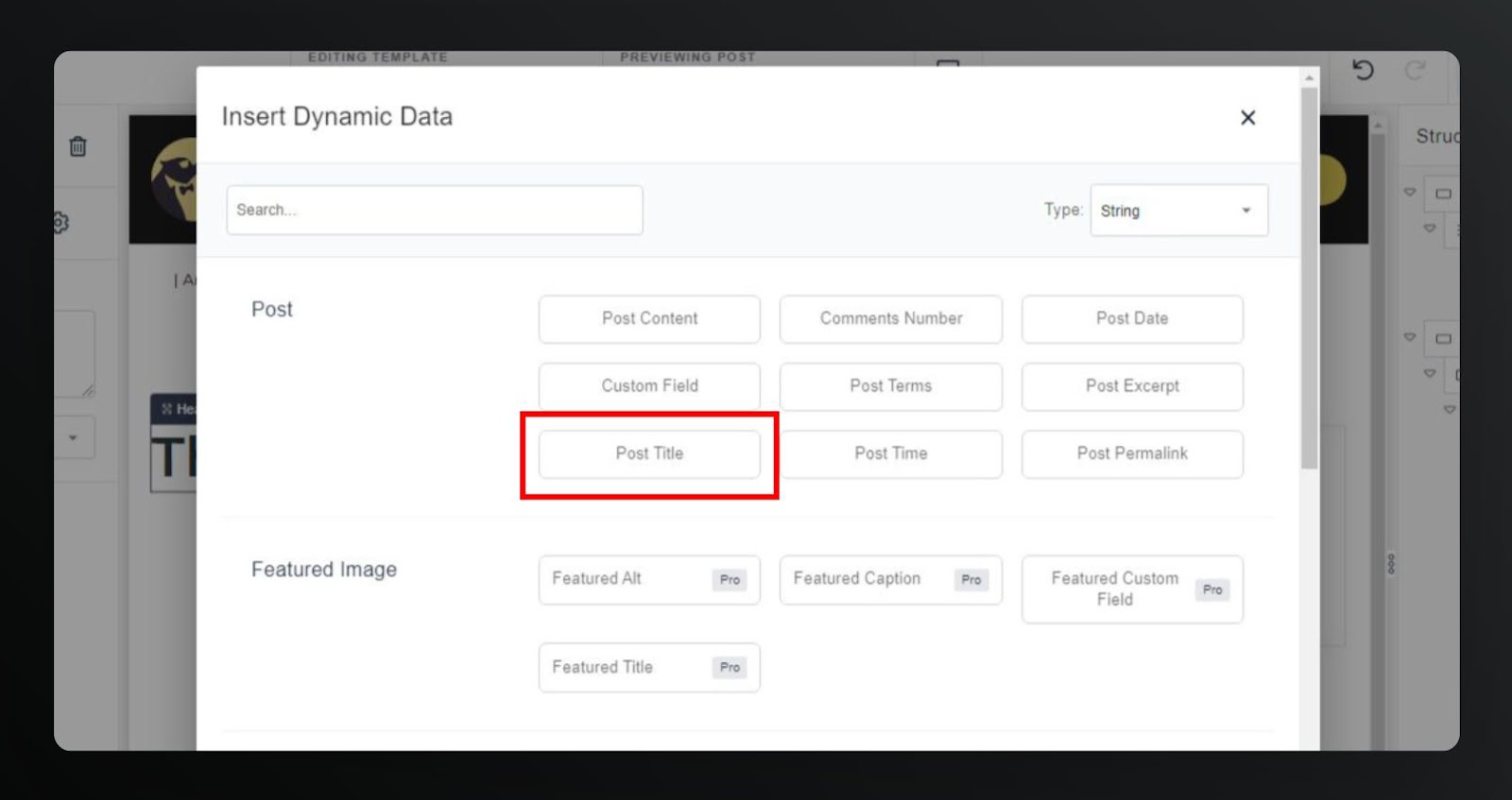
When a pop-up window seems, decide on Submit Title below Submit part.


Now, you need to see the title of 1 of your published posts. In this instance, we have the ‘Hello planet!’ report. Do not neglect to alter the spacing among aspects.
g. Up coming, we want to include a publish excerpt. So go ahead and include Text. Make it dynamic by clicking the tiny icon beside the text, and decide on Submit Excerpt.


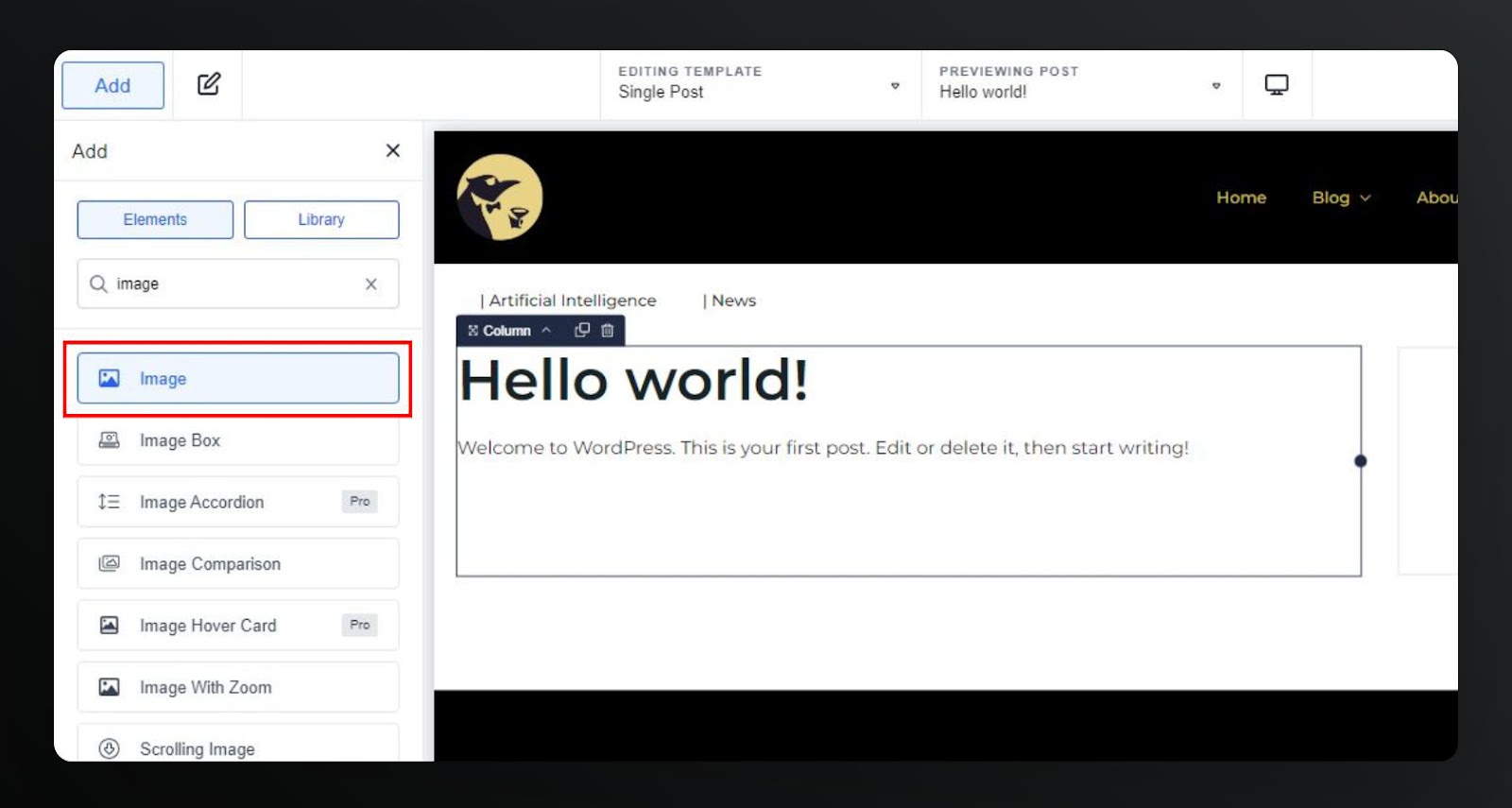
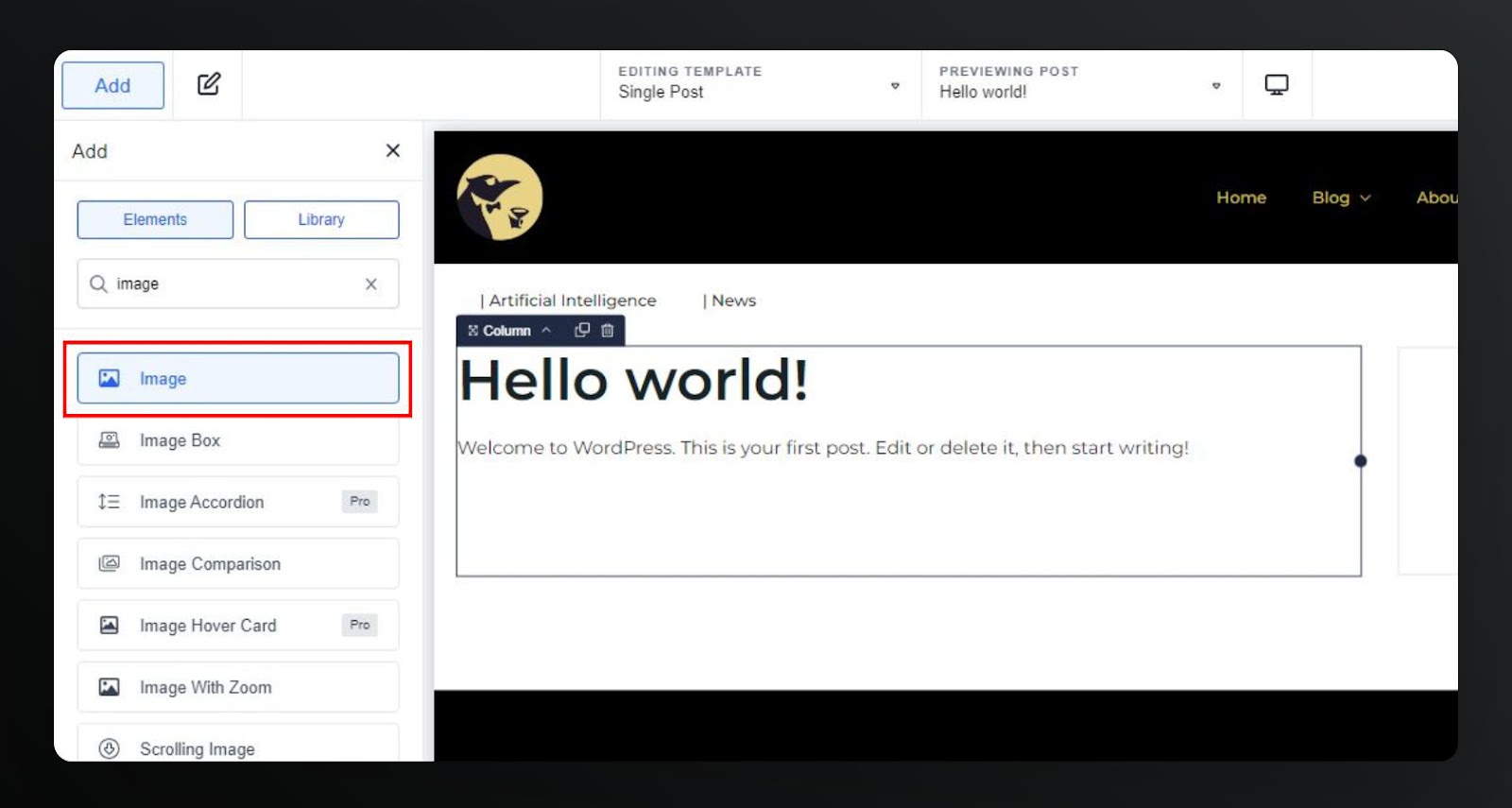
h. Include a dynamic featured picture on your website webpage. On the side menu, include Picture.


Then, click the dynamic icon and decide on Featured Picture.


i. Last but not least, let’s include dynamic publish material into the website template. On the side menu, click Text > dynamic icon > Submit Articles.


Stage three: Produce the Affiliate Website link Box
Making the affiliate website link box is in fact a simple approach. And yet again, there are several approaches to do this. There is no 1-dimension-fits-all method.
In this tutorial, let’s just produce a basic box with a text and button. Please note on mobile, due to the way the 75/25 group is laid out, the box will not be observed (it’ll be below the inner material of the website).
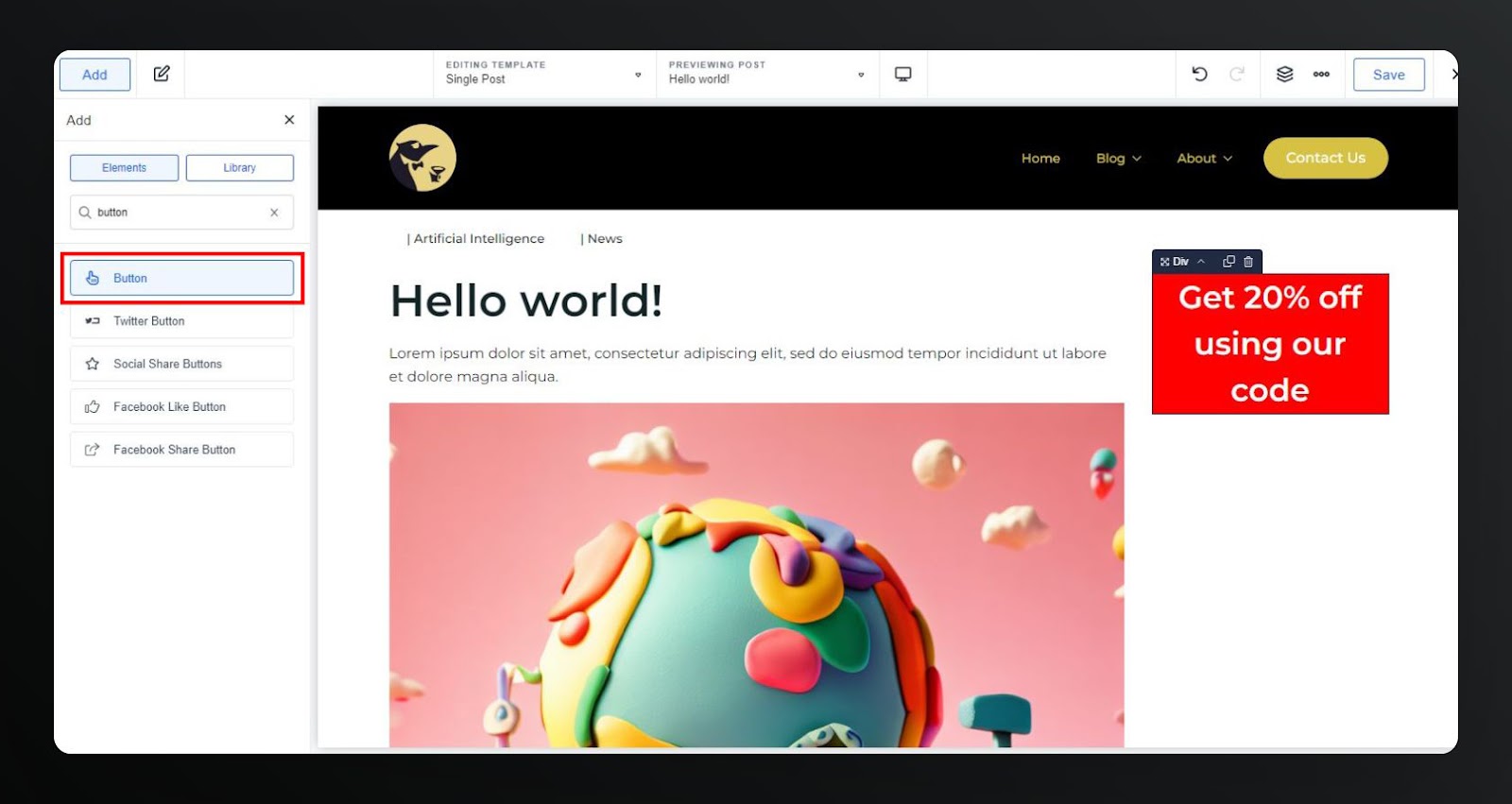
a. To commence, let’s include Div. Set its width to a hundred%.


Include a background colour to the div component to make it standout.


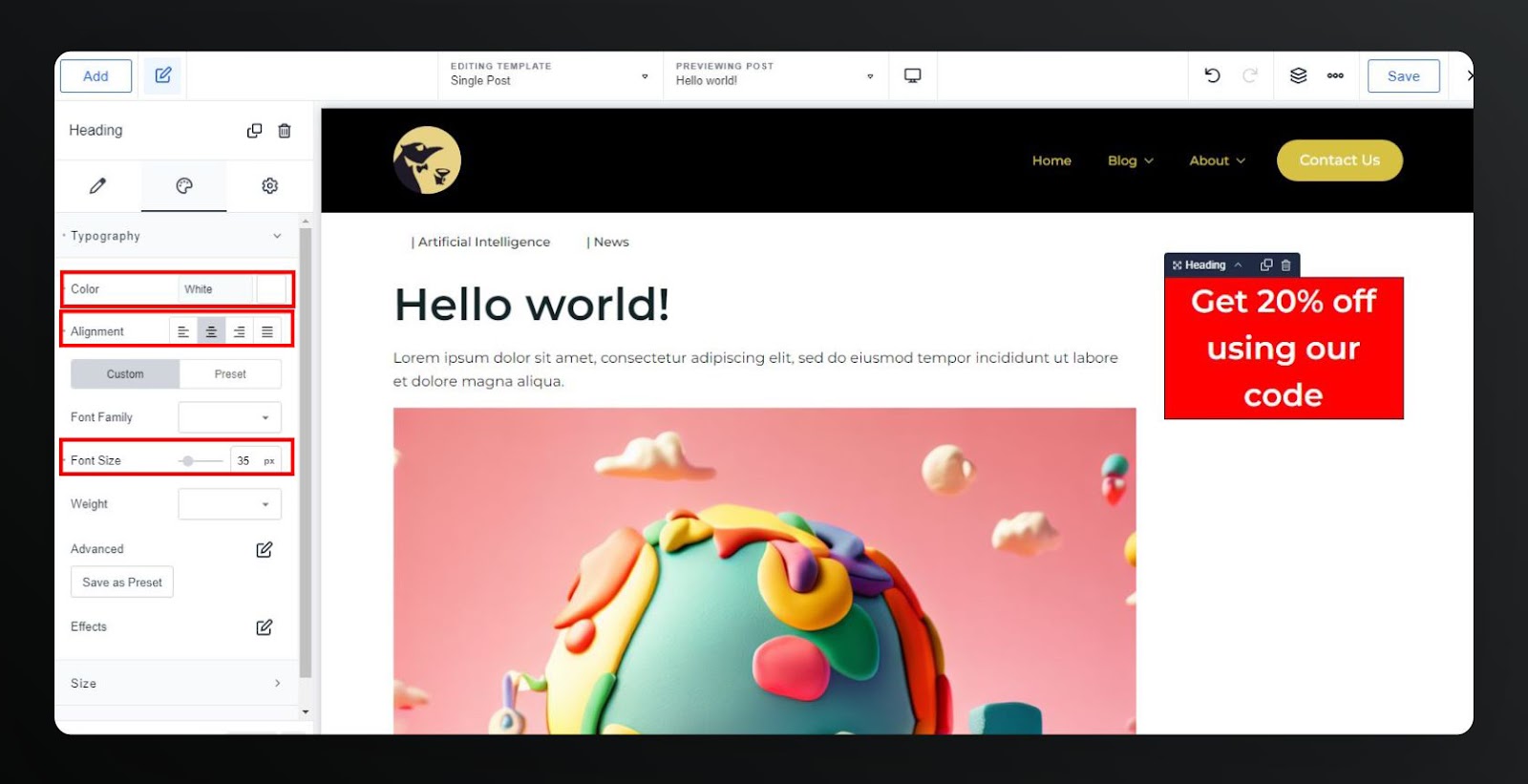
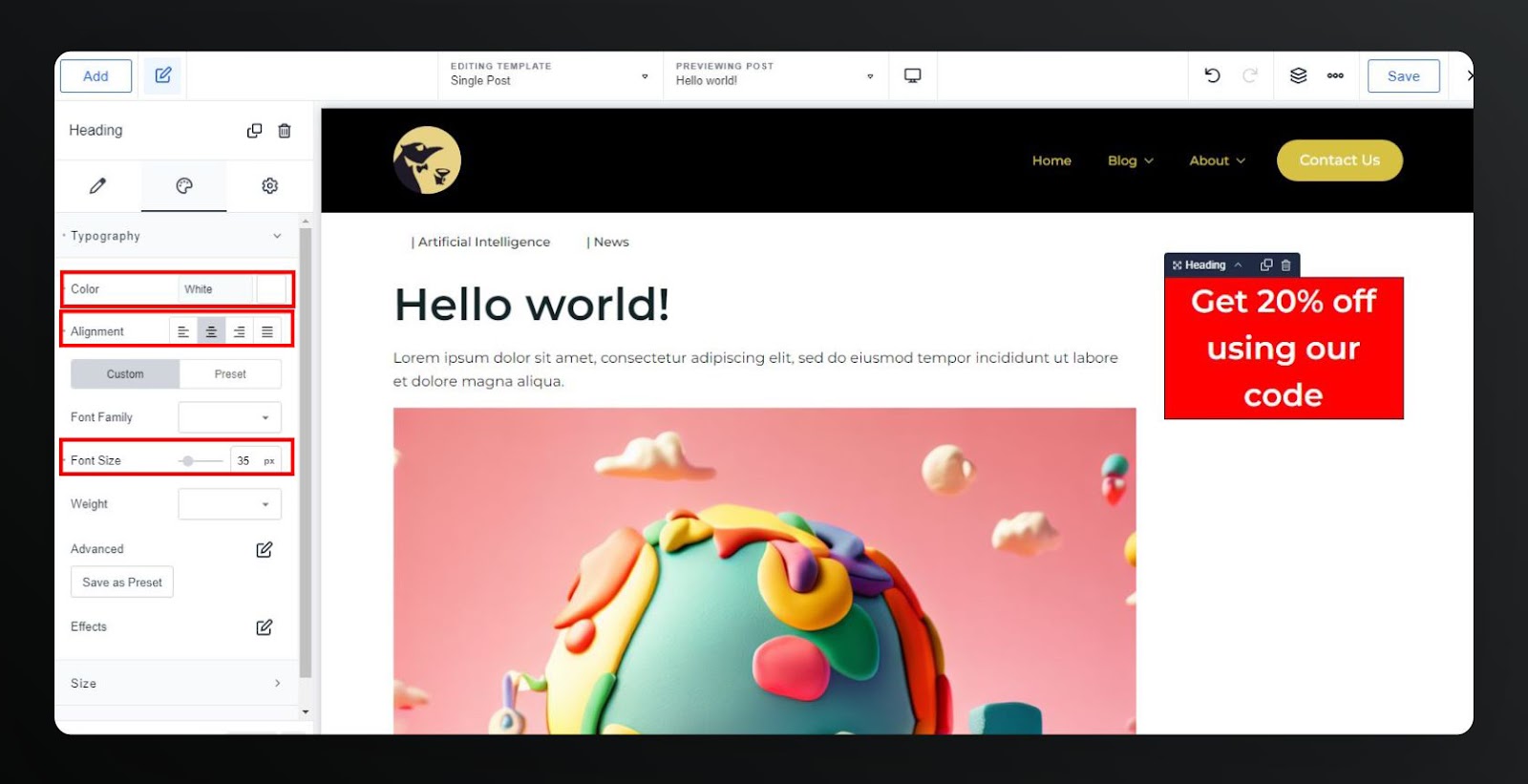
b. Include Headings. In this instance, I’ve extra the text “Get twenty% off employing our code.” Design the text headings as you want. Go to Typography and decide on your preferred colour, alignment, and font dimension.


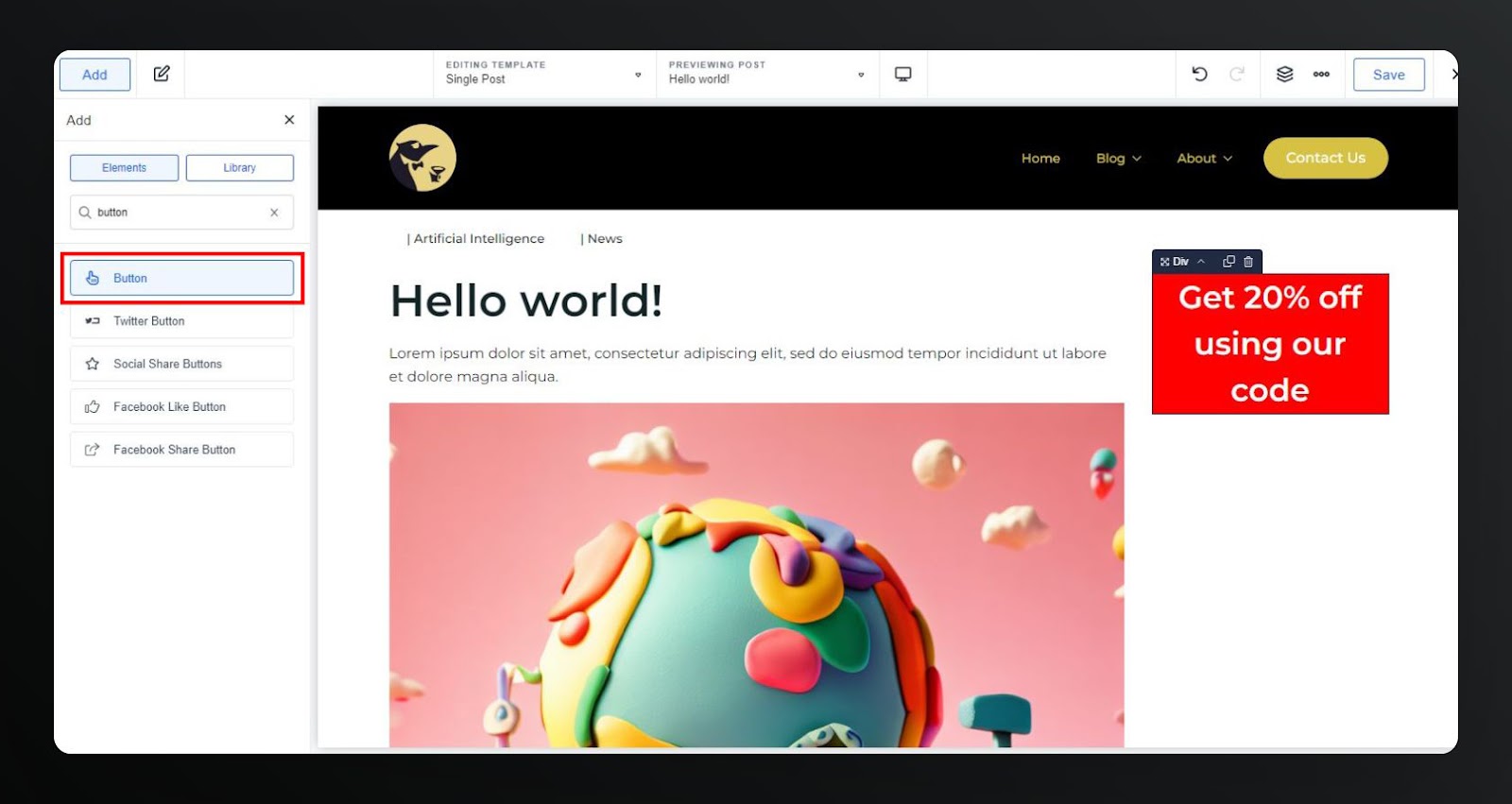
c. Include a Button component. Use get in touch with-to-action text on the button this kind of as ‘Click Here’ , ‘Sign Up’, ‘Learn Much more,’ or ‘Buy Now.’


d. Beneath Design, set the button form, background colour, font colour, and alignment that fits to your branding.


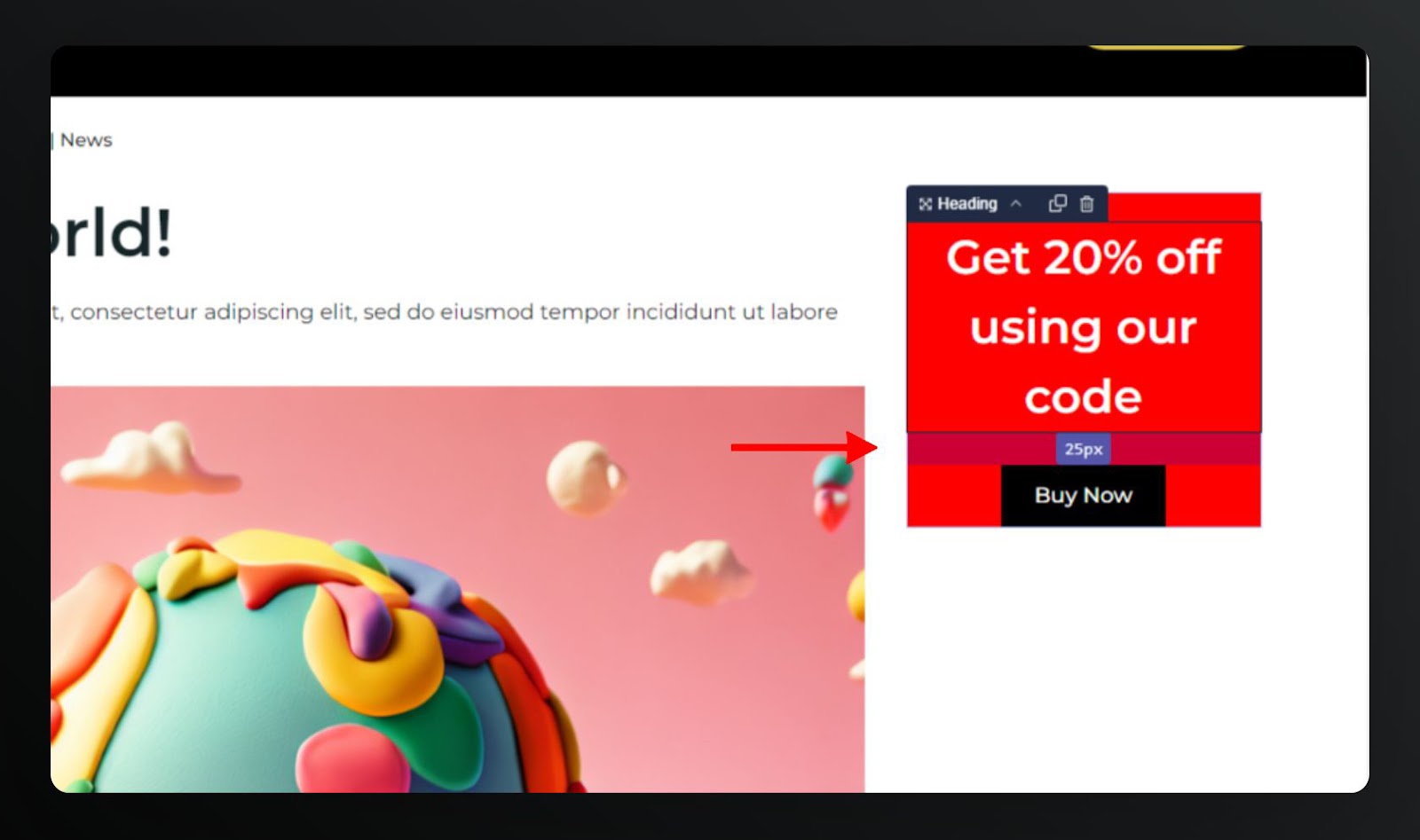
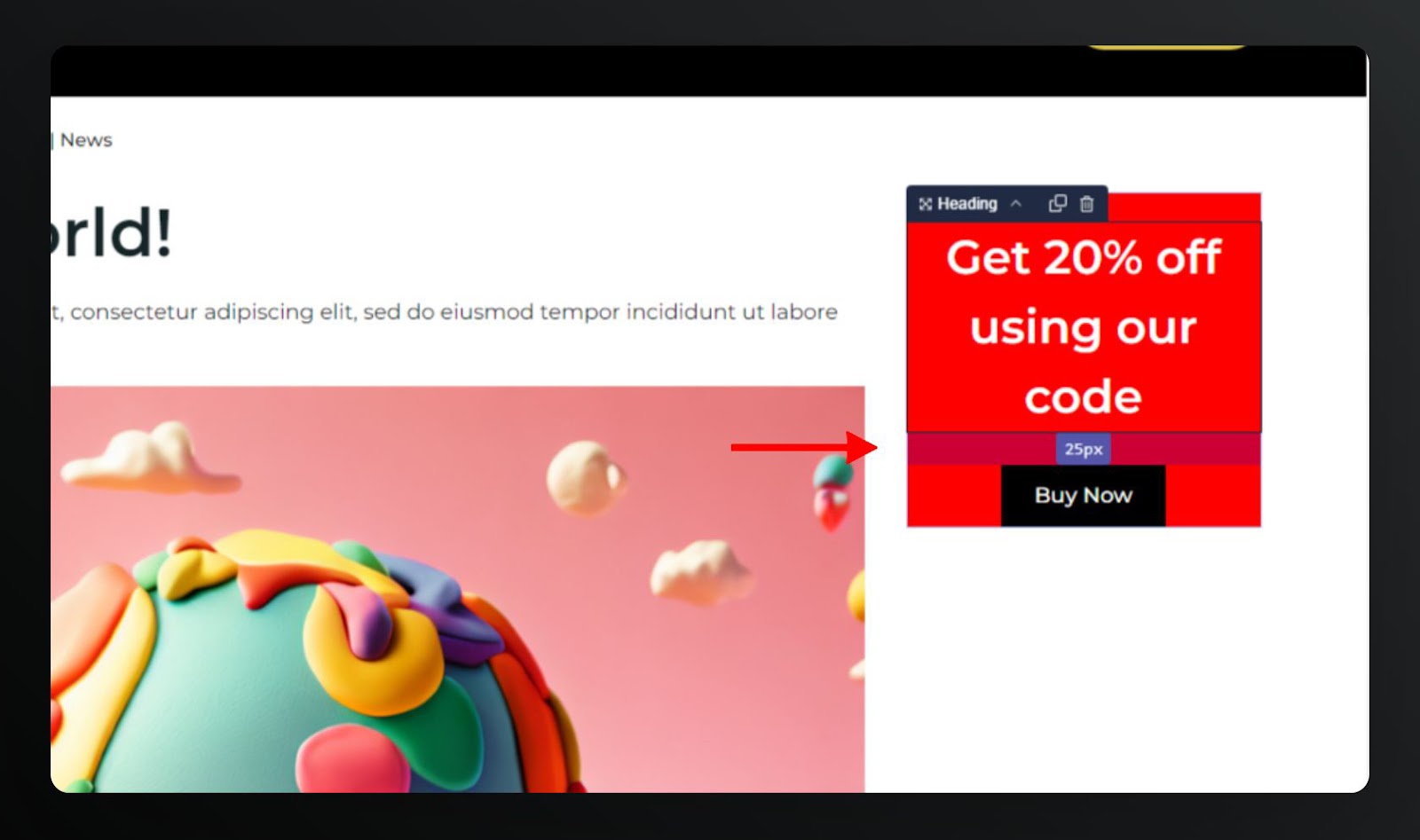
three. Modify the spacing accordingly. You can set the values on the settings, or just drag the aspects as proven in the picture beneath.


Stage four: Make the Affiliate Box Sticky
Maintaining your affiliate box noticeable all the time is a neat way to catch your reader’s interest. And the very best way to do this is to make your affiliate website link box sticky.
Go to Superior > Sticky. Right here, you can decide on a place – prime, center, bottom. I advise the prime place so that the box stays on prime show as your readers scroll down.


Stage five: Check With Other Posts
I’ve produced one more publish in WordPress employing the previous-fashioned way. I hugely advise undertaking this due to the fact it is less difficult than editing posts in Breakdance.
Right here, I’ve extra the title, material, publish excerpt, and featured picture.


As soon as you have published your new publish, you need to see the material with the affiliate box on the prime correct.


What’s Up coming?
Congratulations – you have just produced a customized website webpage with an affiliate website link box employing Breakdance!
Do not hesitate to experiment, check out, and make the most out of this internet site builder. Flip your website webpage into an engaging and probably worthwhile room. Modify your type to suit your needs. Your creativity is the restrict!