Image this. You are making an occasion web page on your website and you want to present off your awesome sponsors. Or possibly you want to showcase your varied brand partnerships in your on the web retailer. Probably, you are a services supplier keen to show your expanding listing of pleased buyers.
All these situations want a fashionable, smooth emblem carousel.
In this guidebook, I will stroll you via making an infinite emblem carousel utilizing Breakdance. Right here, you will find out how to show logos in a expert way.
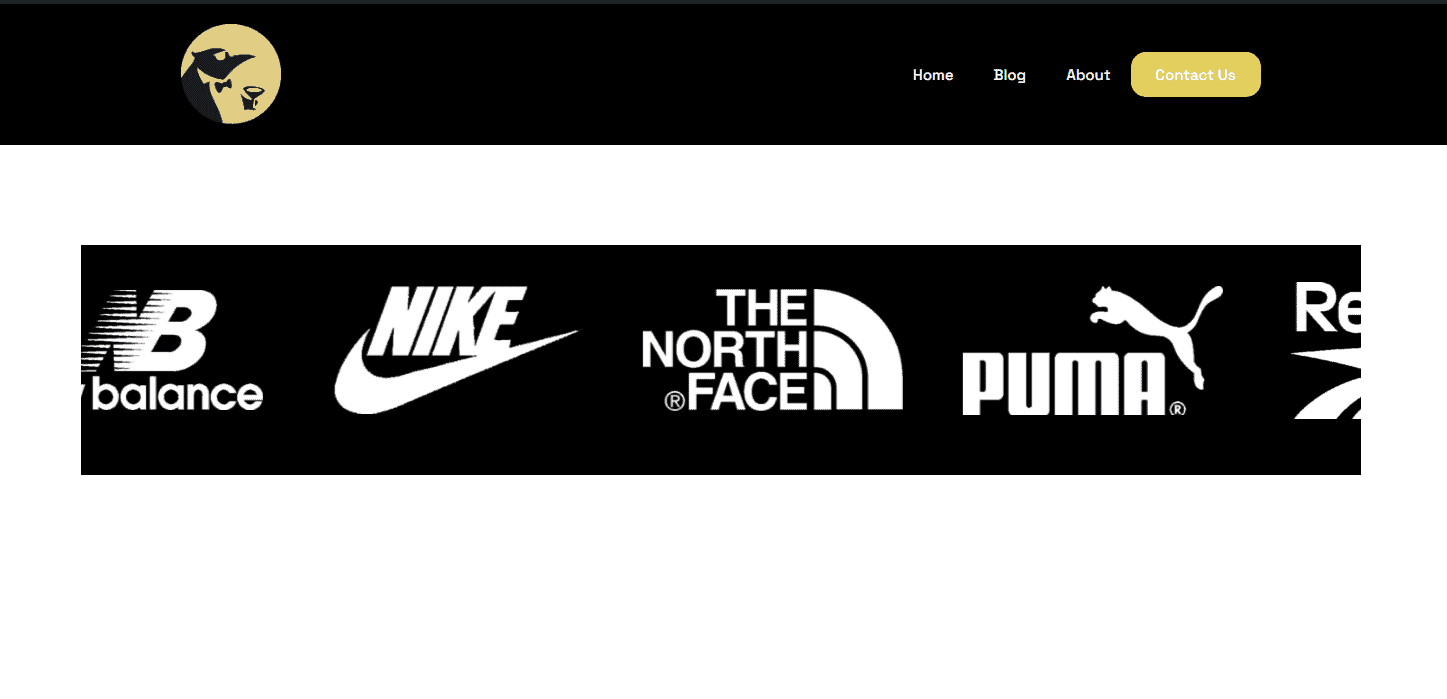
By the finish, you ought to be in a position to produce a emblem carousel that will preserve sliding across your display, providing that eye-catching, in no way-ending visual result. It seems like this:


Generating a Brand Carousel with Infinite Scroll in Breakdance
one) Generate New Webpage
Let’s commence off with a new web page. Include a title and conserve. Then, open it in the Breakdance editor.
two) Include Sophisticated Slider
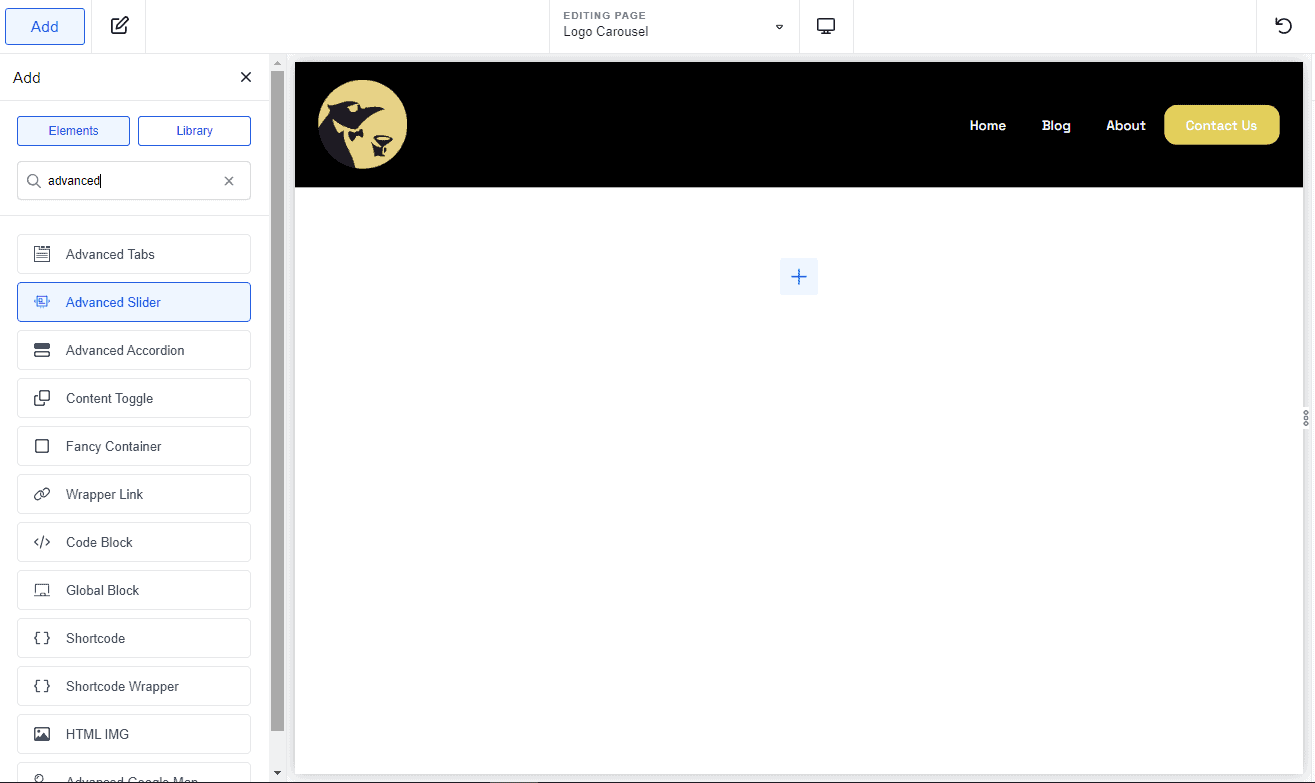
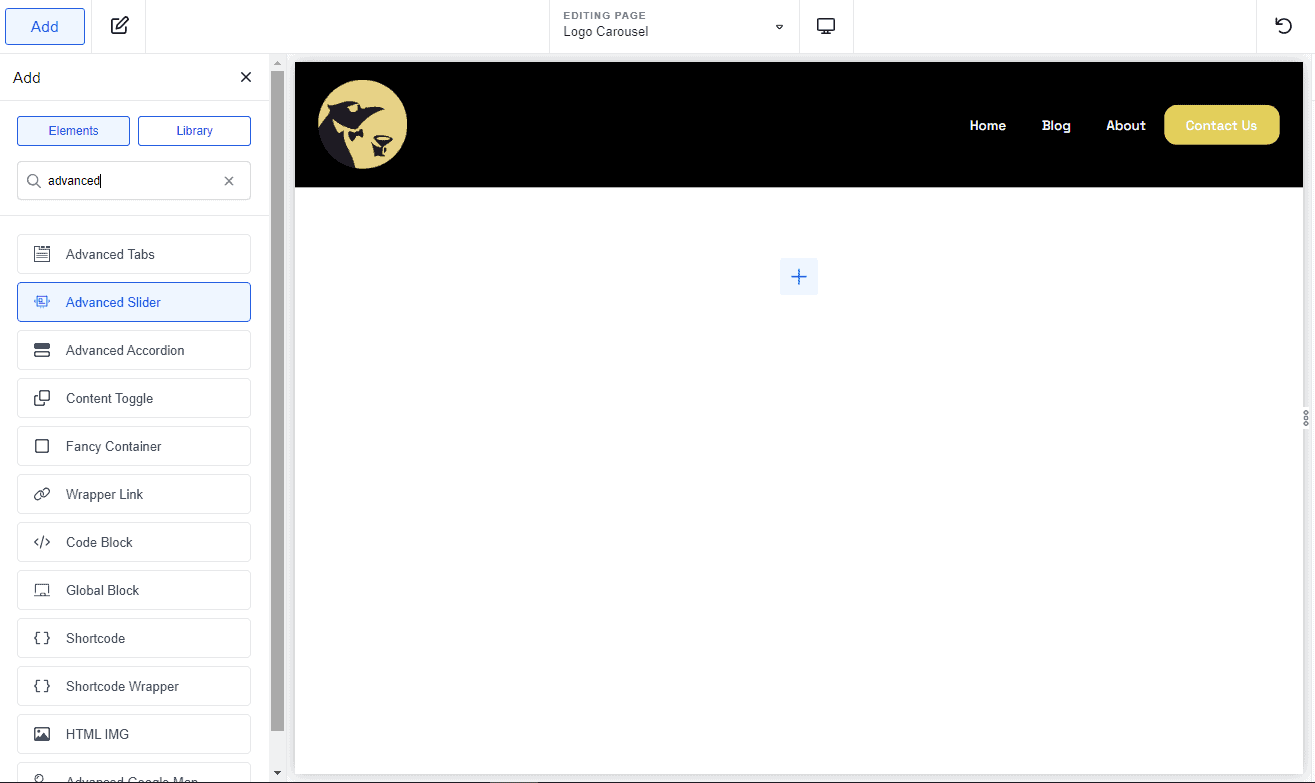
Include a segment. Then, search and click the ‘Advanced Slider’ on the left-hand side of the editor. This will be the basis of our emblem carousel.


three) Alter the Fashion Settings
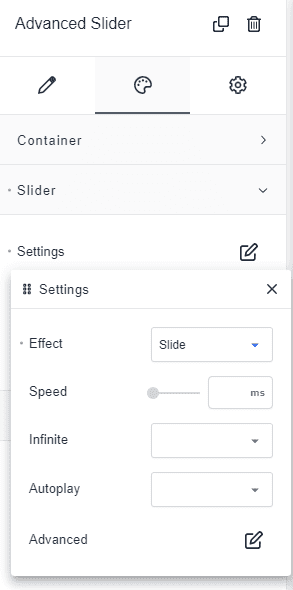
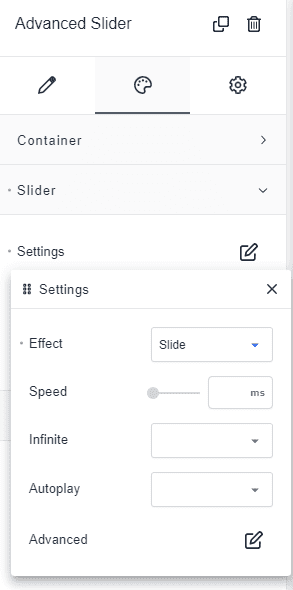
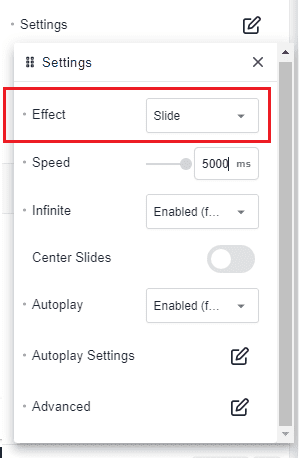
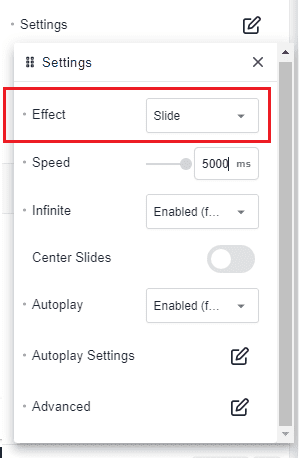
Choose the ‘Advanced Slider’ component and tap the Fashion tab. Go to Settings > Slider. Then, adjust the result to ‘Slide.’


four) Set the Autoplay and Speed
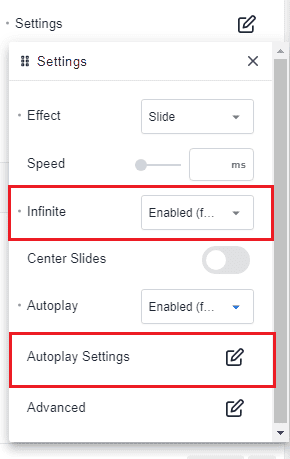
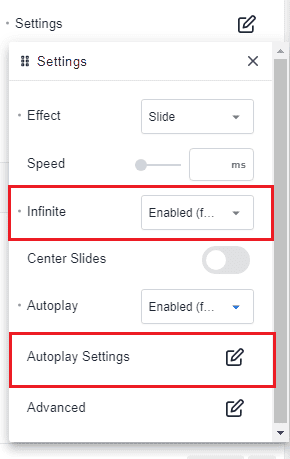
Below the slider settings, allow the ‘Infinite’ and ‘Autoplay.’ This will preserve our emblem carousel going and not quit at the finish of the slide.


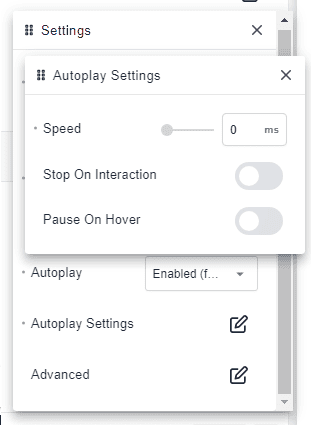
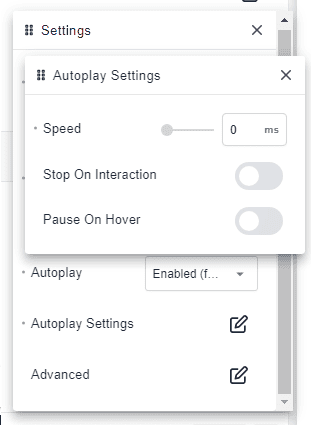
Subsequent, go to the autoplay settings. Set the velocity to your liking. Note that this velocity represents how lengthy it really is going to wait among every single slide.


Right here, I set it to zero ms since I want the logos to preserve moving, with no pauses.
Back to the slide settings, set the velocity to 5000 ms. Note that the greater the velocity, the slower the slide will move. So, by setting it to five seconds, the slider requires its sweet time, finishing in five seconds.


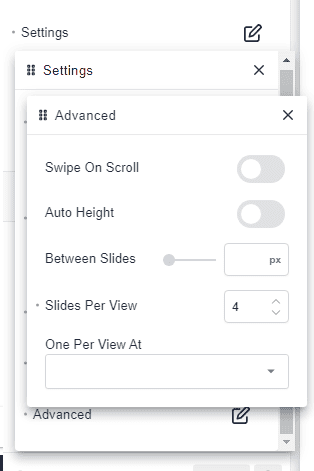
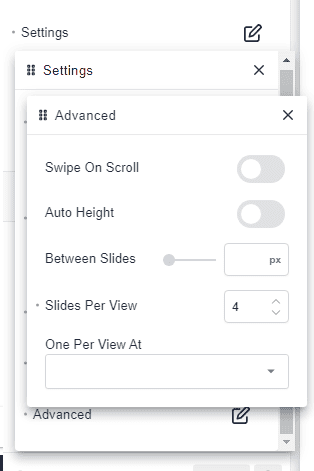
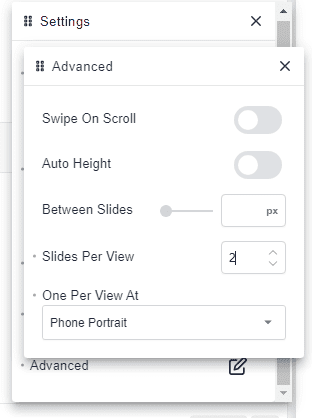
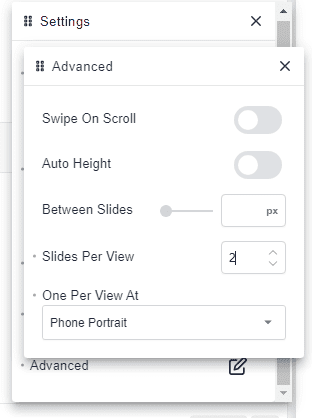
five) Set the See Per Slide
Alter how several logos seem dependent on the gadget.
In the sophisticated settings, set your see per slide. For a cellphone see, I suggest setting see per slide to two. For desktops, consider four.




six) Include Brand Photos
Delete the placeholders. Alternatively, change them with your logos.


Right here, I opted for a dark background and contrasting white logos. To do this, decide on the sophisticated slider and set the background shade to black (or any shade that you want). Subsequent, duplicate the slider factors eight instances and change every single with a emblem.


Do not fail to remember to alter the dimension and spacing to make your carousel seem far better.
seven) Make the Transition Linear
For that buttery smooth scroll, we want the animation to be linear.
So, navigate to Settings > Sophisticated and tap Customized CSS. Copy and paste these codes:
%%SELECTOR%% .swiper-wrapper {
Transition-timing-perform: linear
}
Conserve your progress. Now, consider to preview the frontend. If everything’s carried out correct, you ought to see a seamless, smooth transitioning slider.
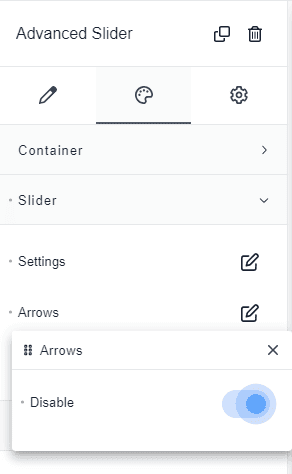
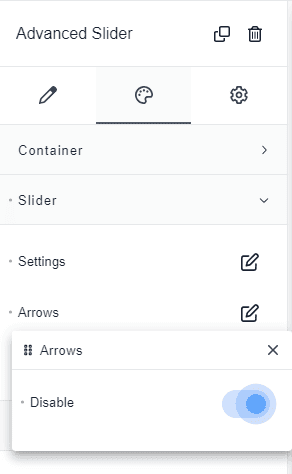
eight) Eliminate the Arrow Buttons
Because we’re making an infinite emblem carousel, we actually really do not want to arrow buttons right here.
So, head to the Styling tab > Slider > Settings and disable people arrows.


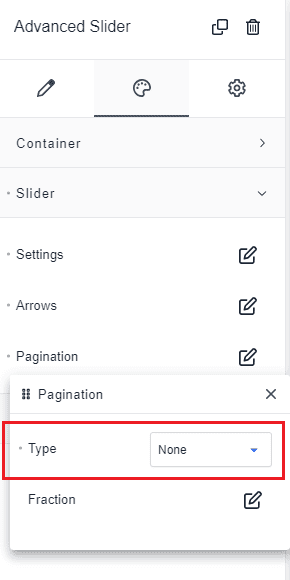
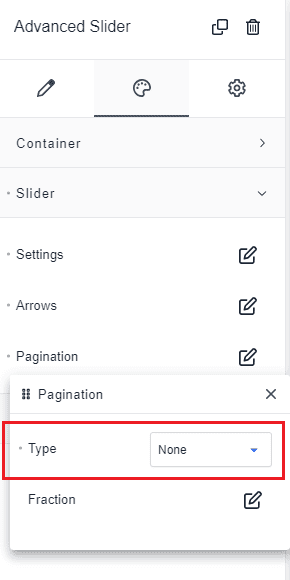
Also, set pagination to none.


Lastly, alter the width of your segment till it is just correct for your design and style.


9) Ultimate See
Conserve and publish your operate. Then, open the reside web page. Your emblem carousel ought to now be sliding gracefully across the display. Just like this:


That is a Wrap!
And there you have it – a lovely, expert emblem carousel sliding correct on your display!
Now you know how to produce 1, consider to perform about it. Integrate a carousel into numerous sections of your internet site. Alternatively of logos, you can also consider displaying featured occasions, testimonials, or well-known items on your website.
Acquired any queries or tips? Depart your feedback under – I’d really like to hear from you!