Icons improve the aesthetics of your web site.
They highlight the crucial portions of your articles. They guidebook end users the place to click or uncover the info they want. They also reinforce your brand.
Font Amazing is a well-liked icon library utilised by hundreds of thousands of developers and designers. It is a excellent supply of robust and scalable vector icons. And the very best factor – it is totally free!
If you are making use of Breakdance, you are in luck. Font Amazing performs properly with Breakdance.
The set up procedure is easy. Just upload the icons to your library. Then, include them to your design and style. That is it!
Font Amazing six is the most up to date model of the library. I’ll stroll you via the set up procedure in Breakdance. So maintain studying!


How to Set up Font Amazing six in Breakdance
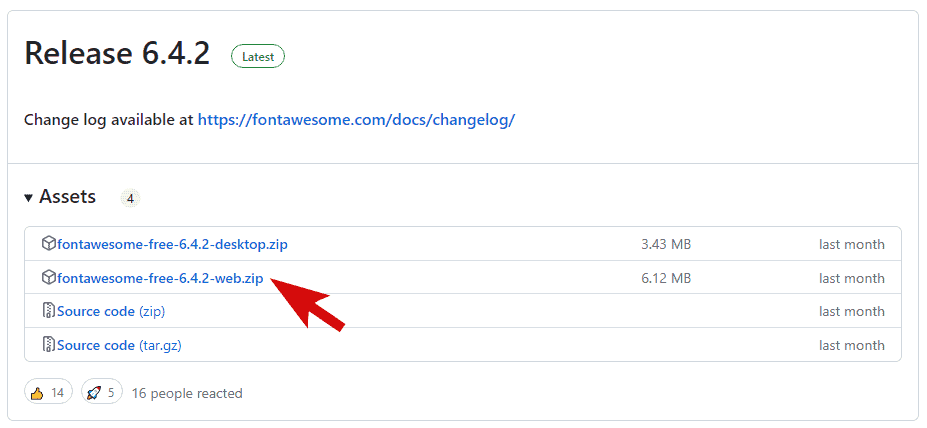
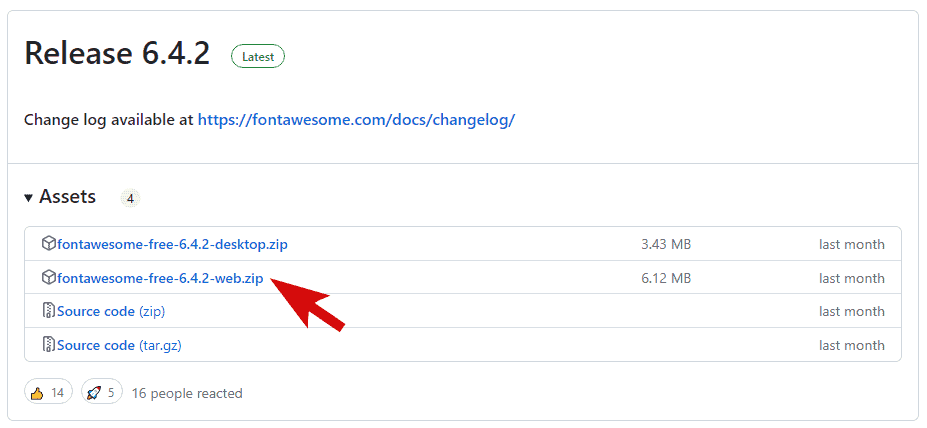
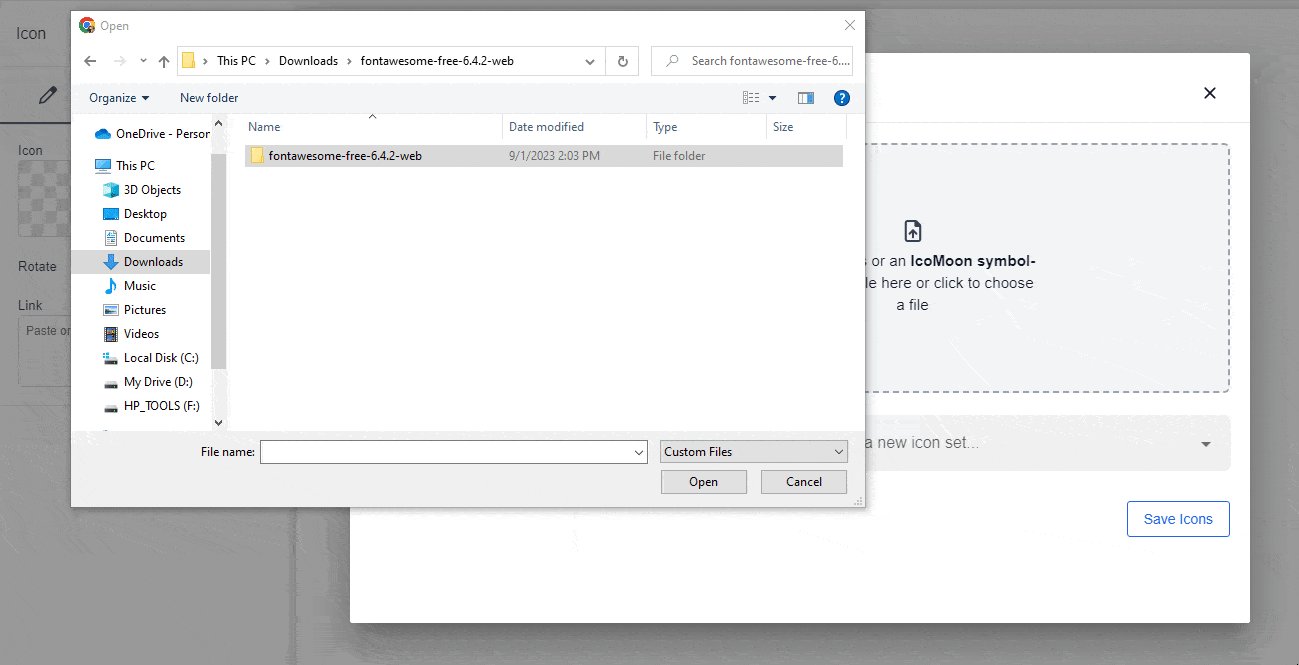
one) Initial issues initial. Download the Font Awesome 6 web zip file. Unzip it someplace simple to uncover on your personal computer.


two) Open a web page in Breakdance.


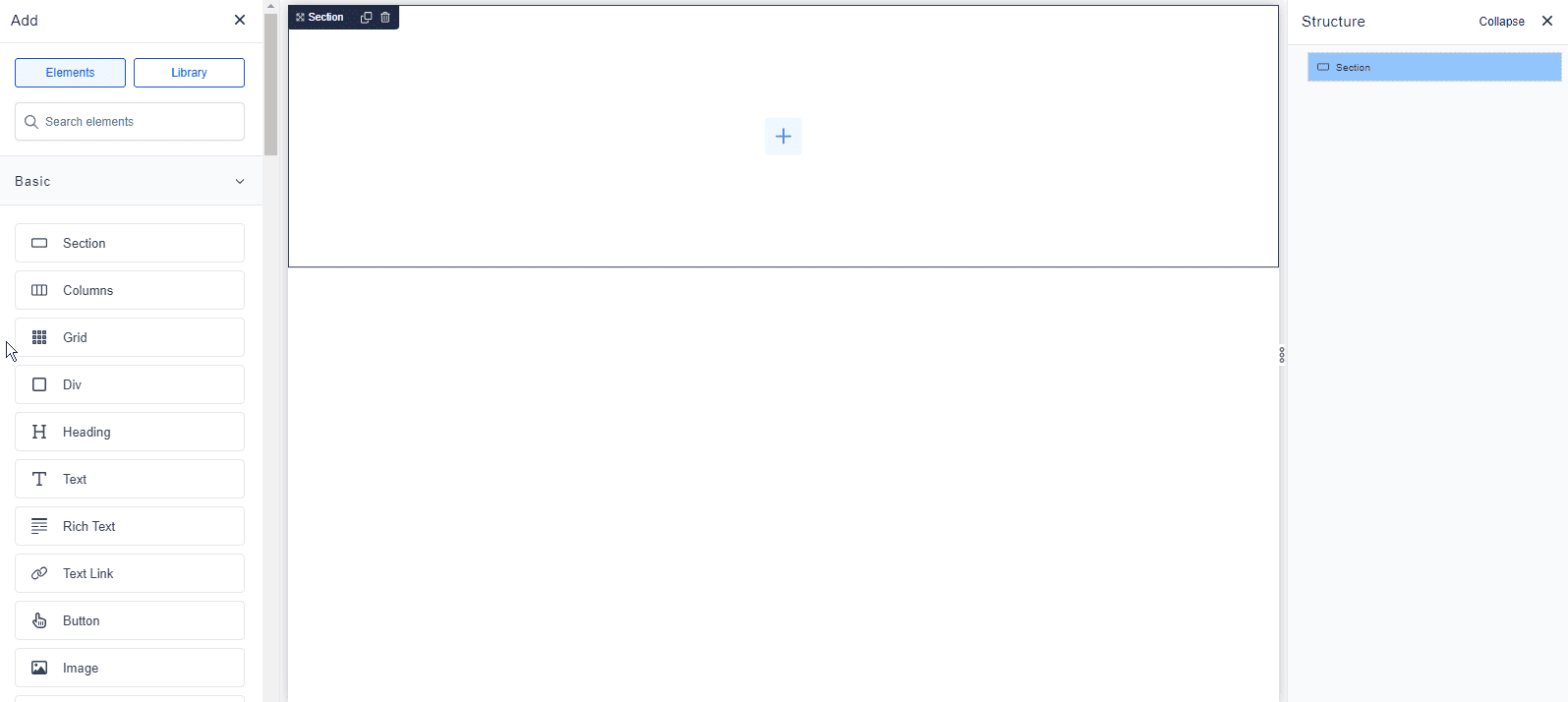
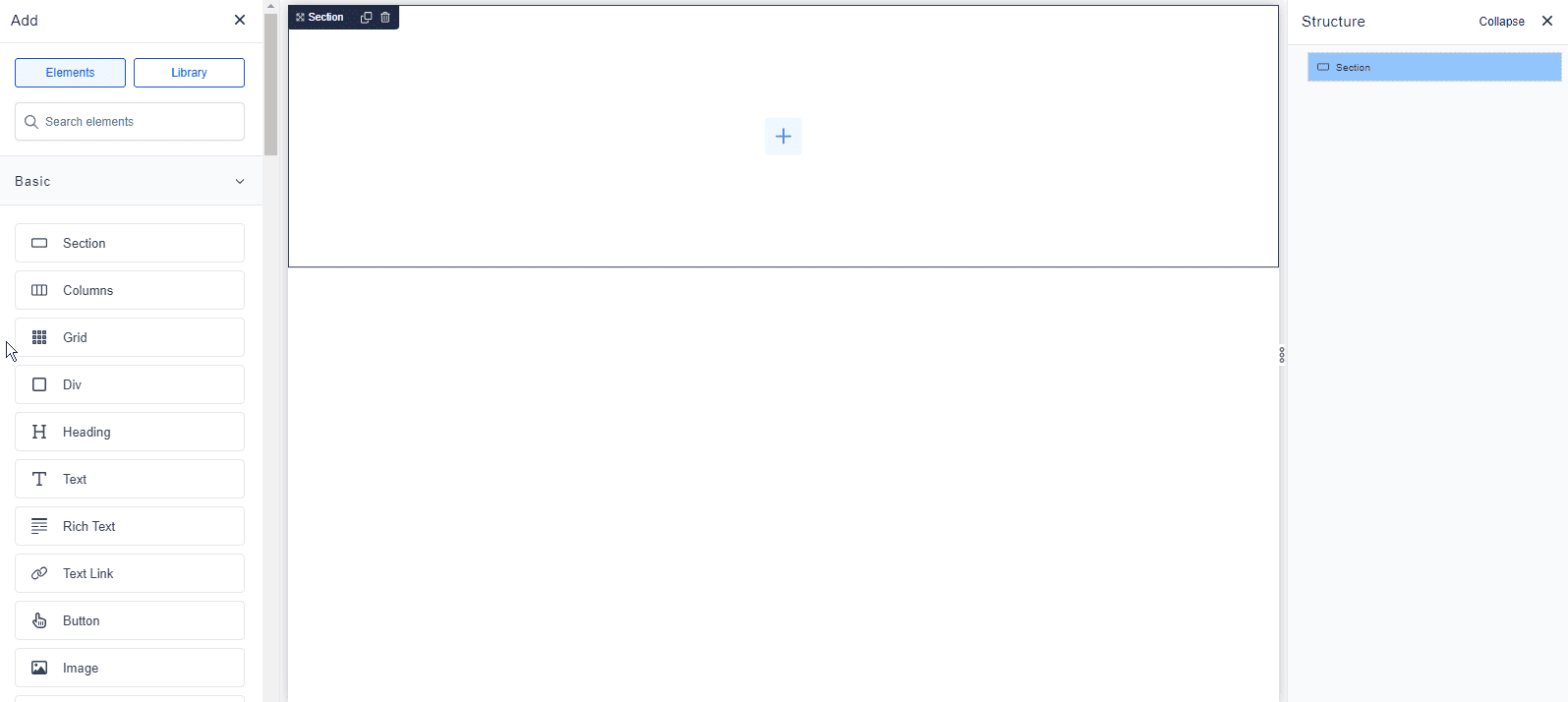
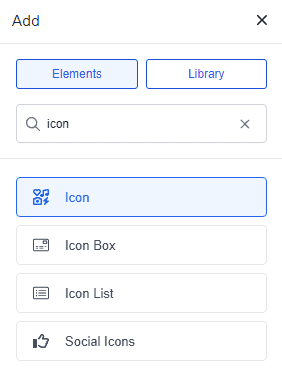
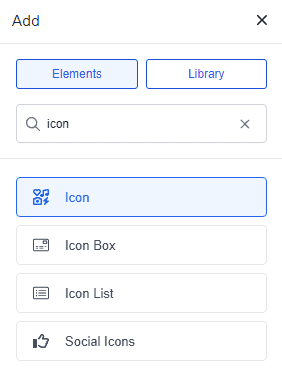
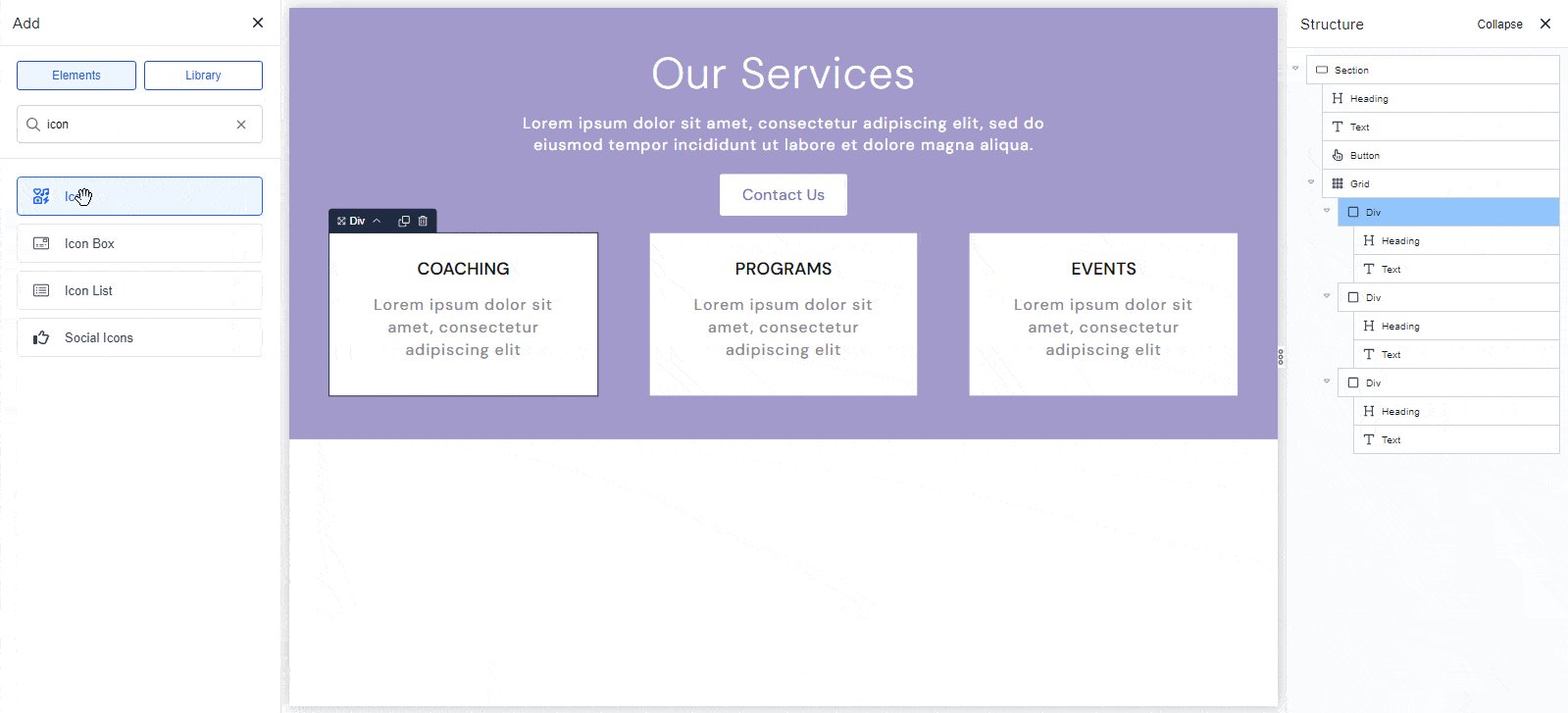
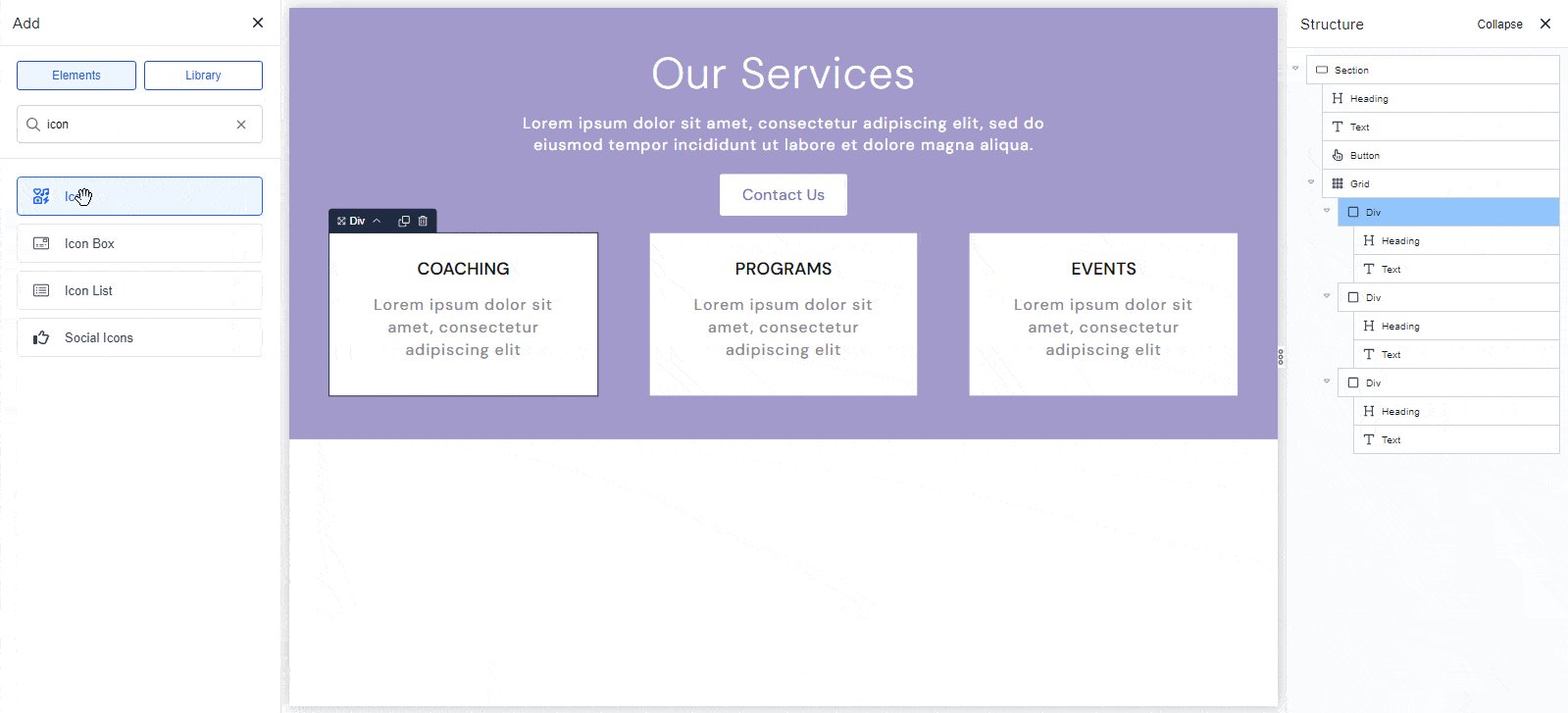
three) Click the ‘Add’ button on the leading left corner of the editor. Search and click ‘Icon.’


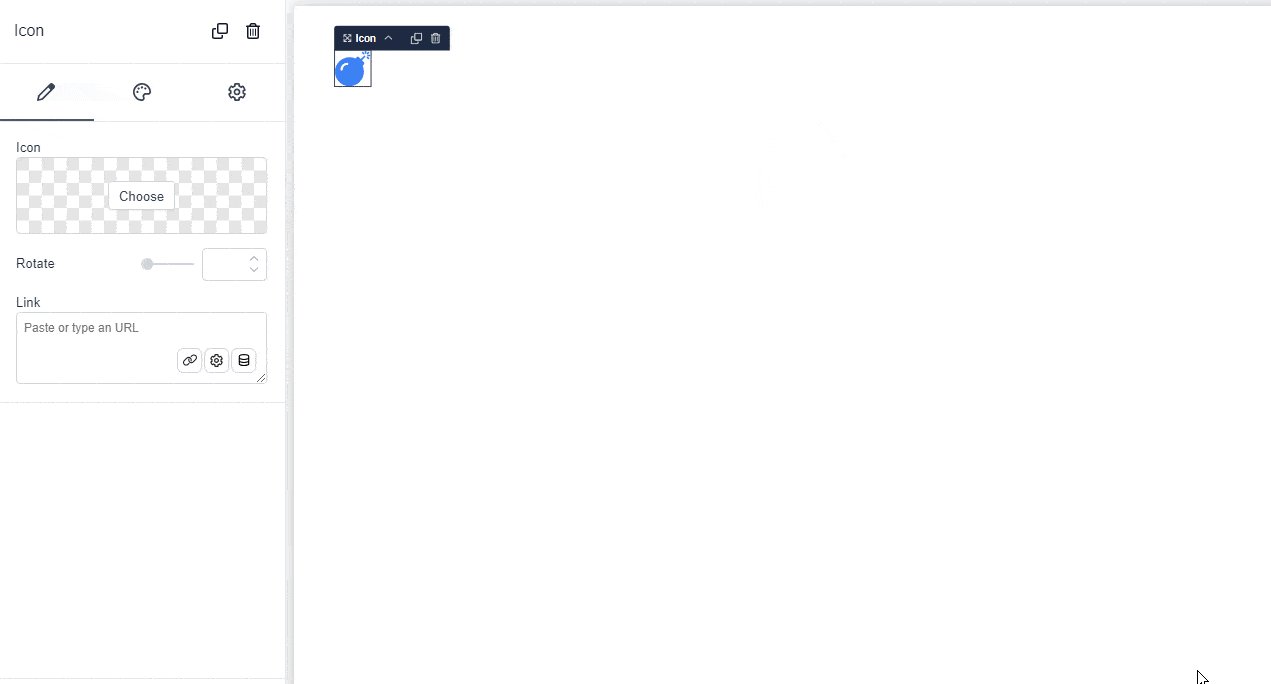
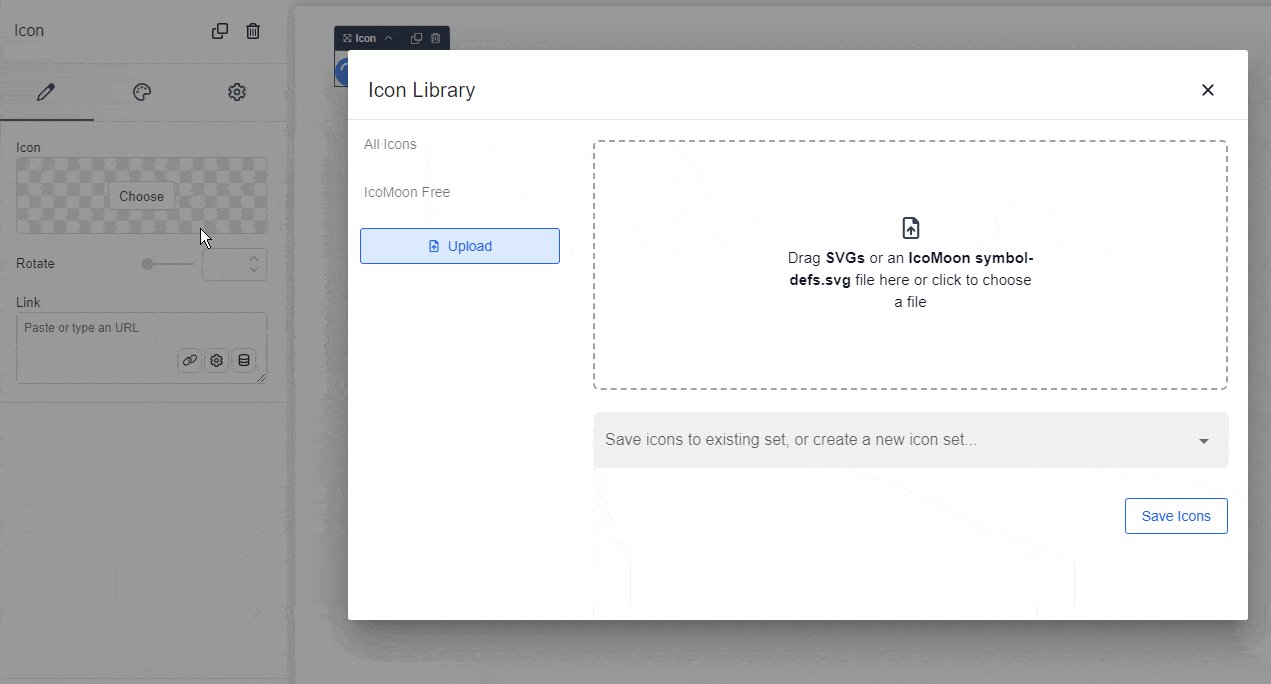
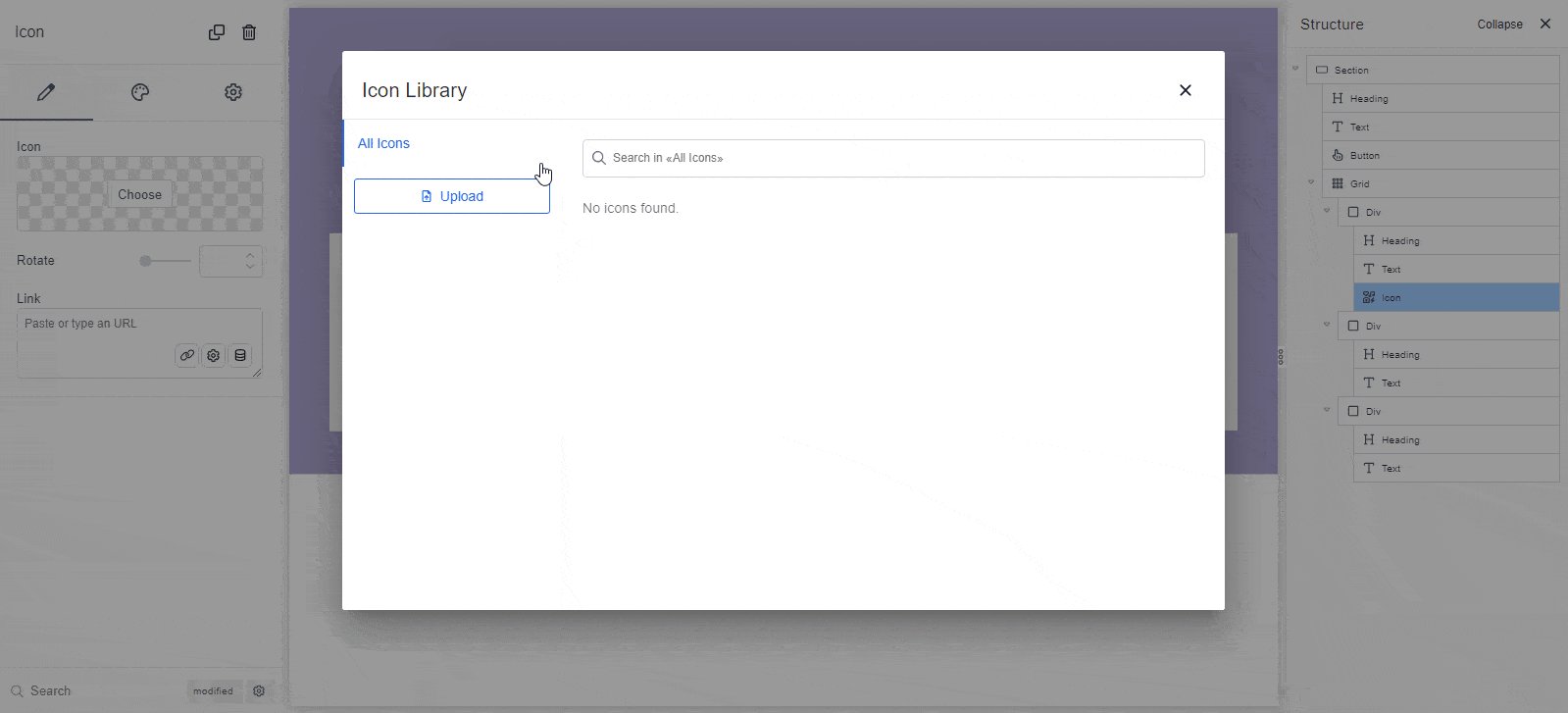
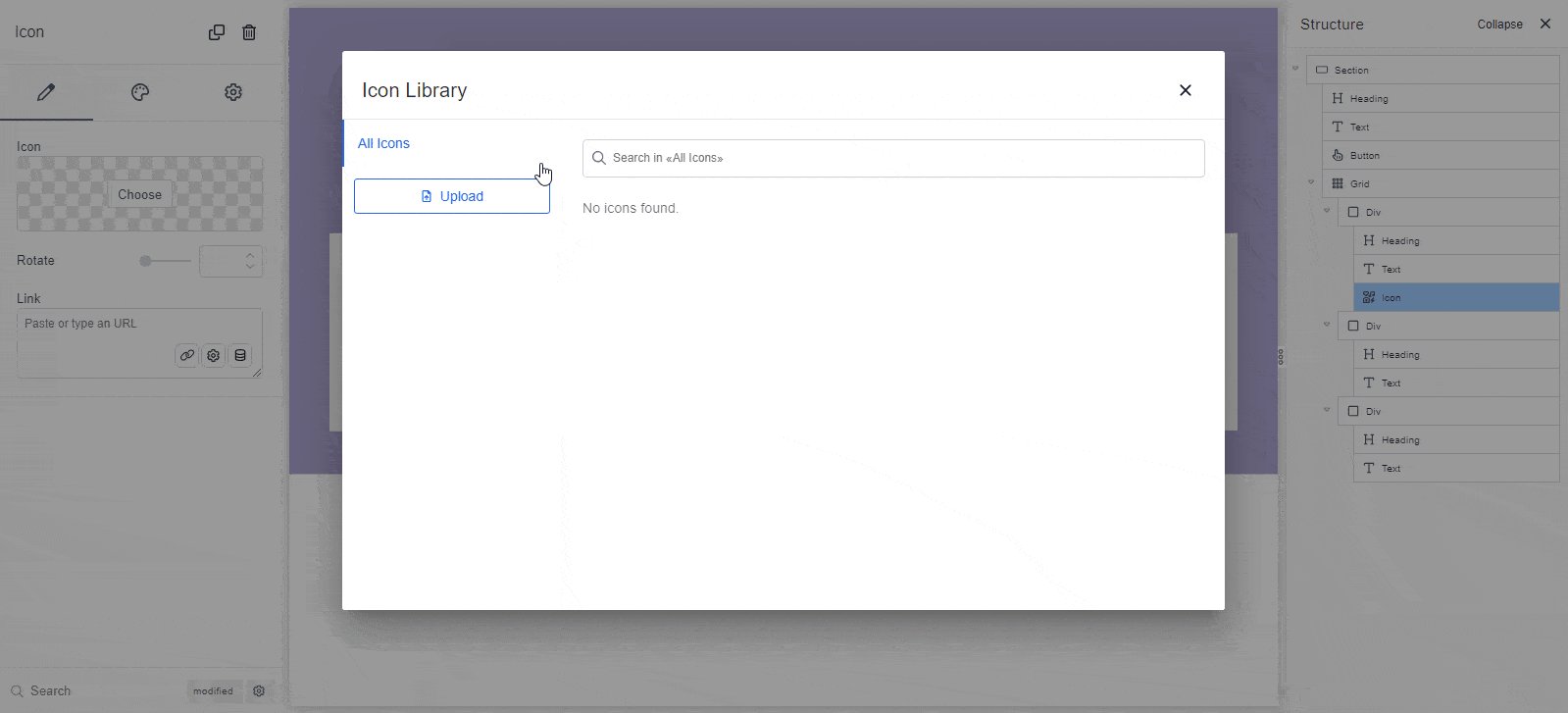
four) Tap ‘Choose’ to open the icon library.
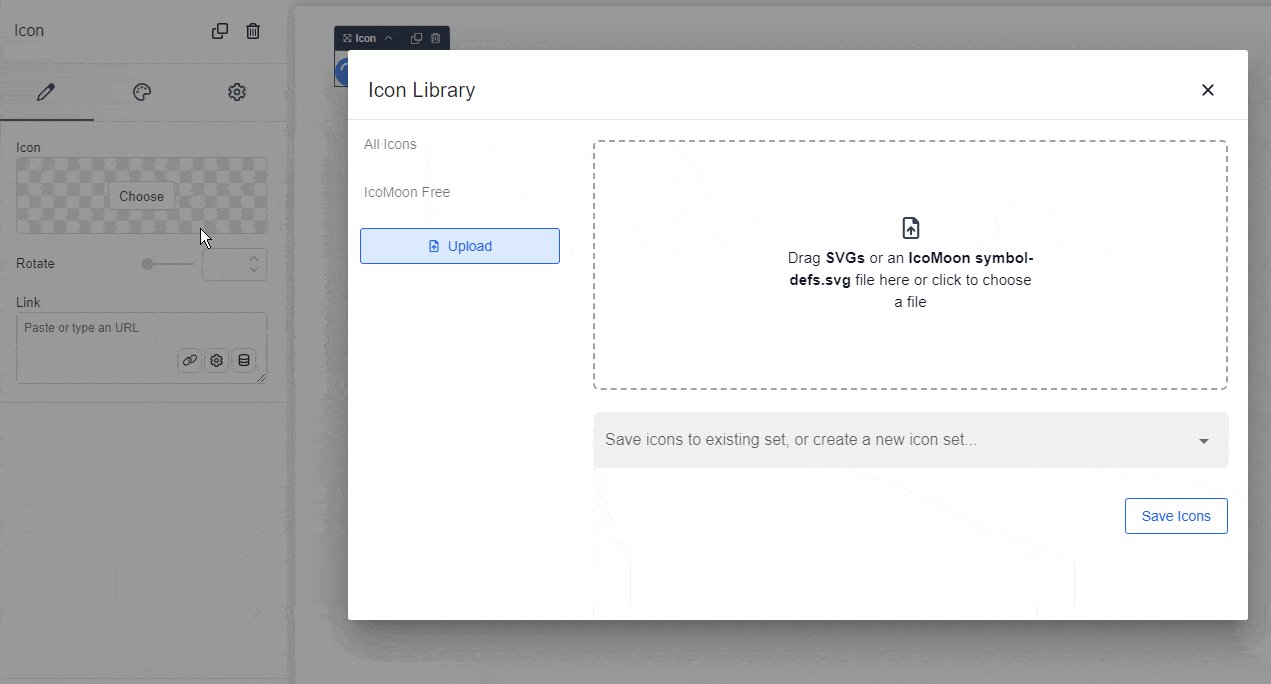
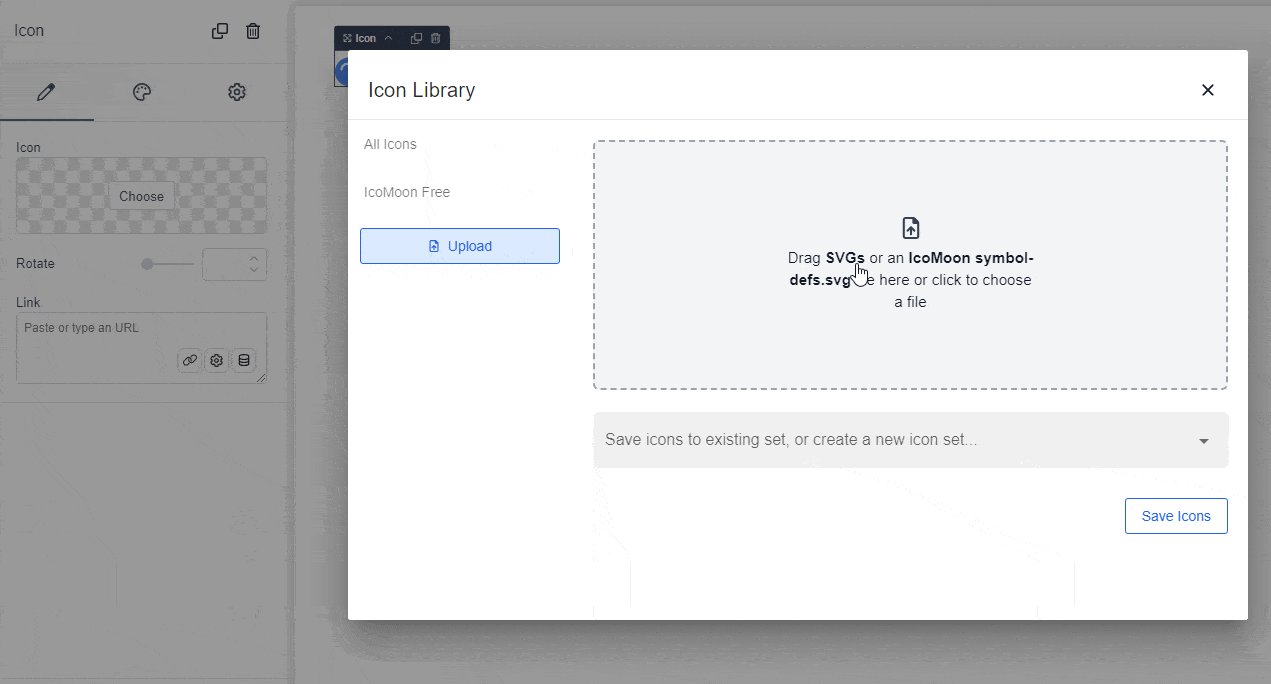
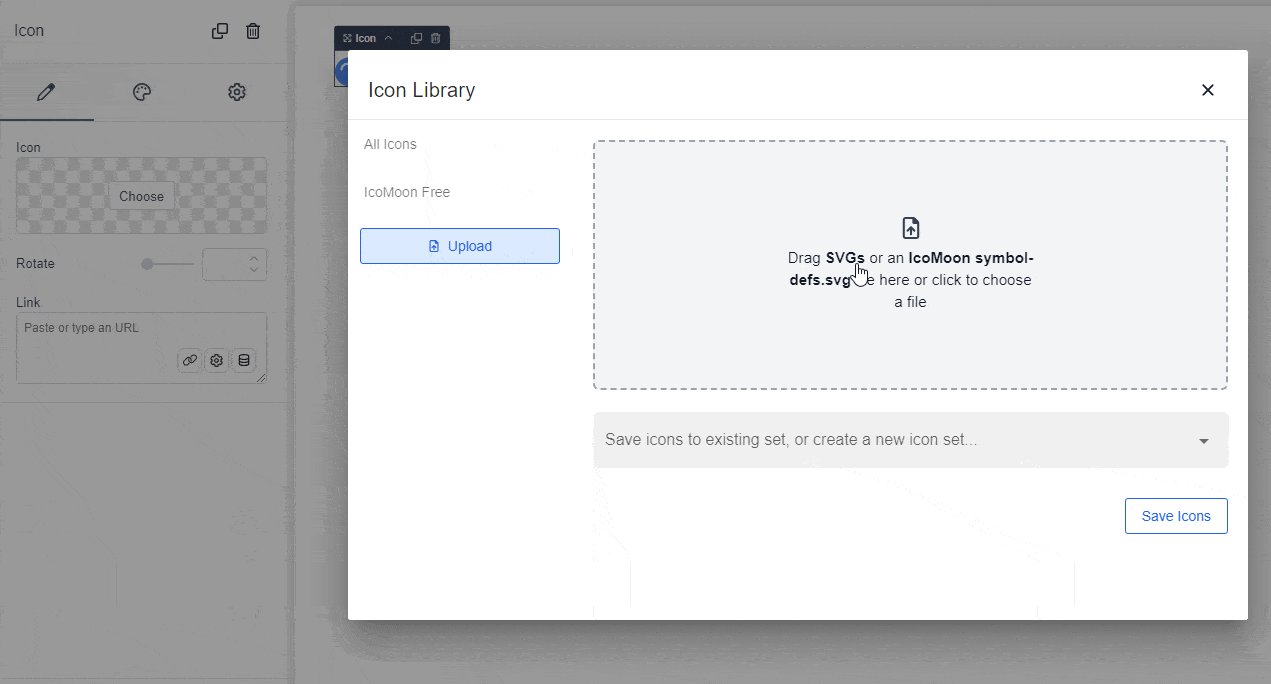
five) Up coming, we’re going to upload the Font Amazing library. On the pop-up window, click ‘upload.’


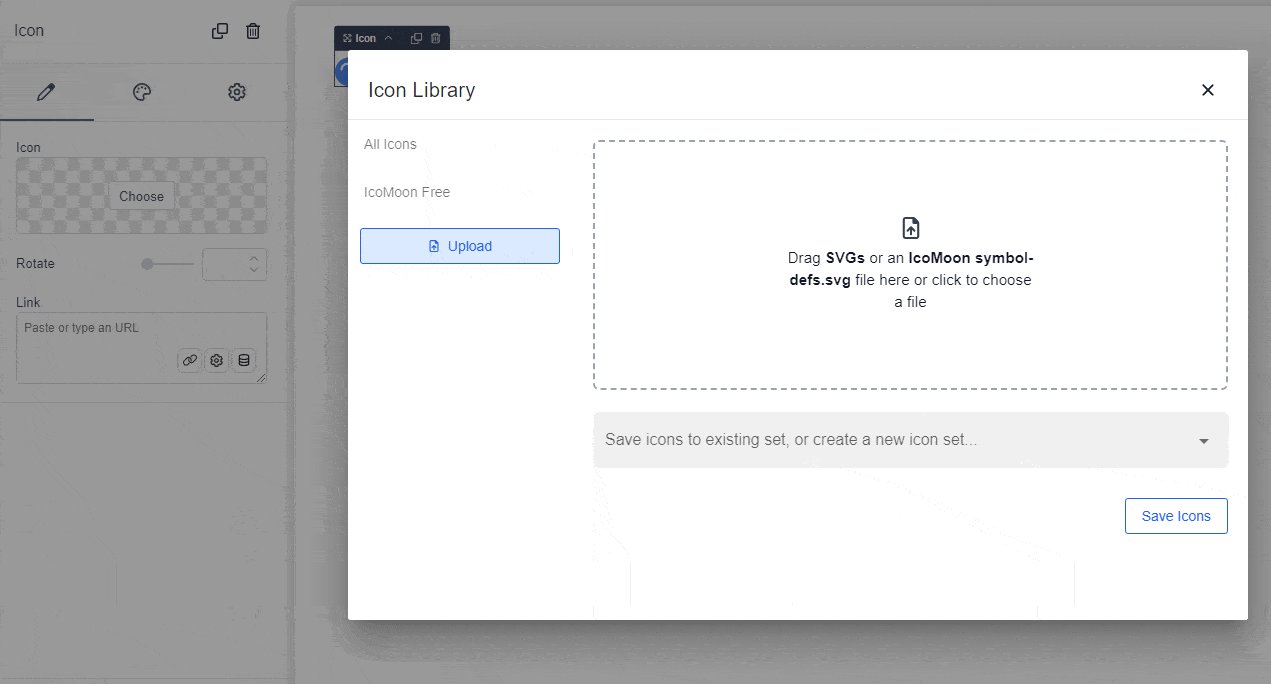
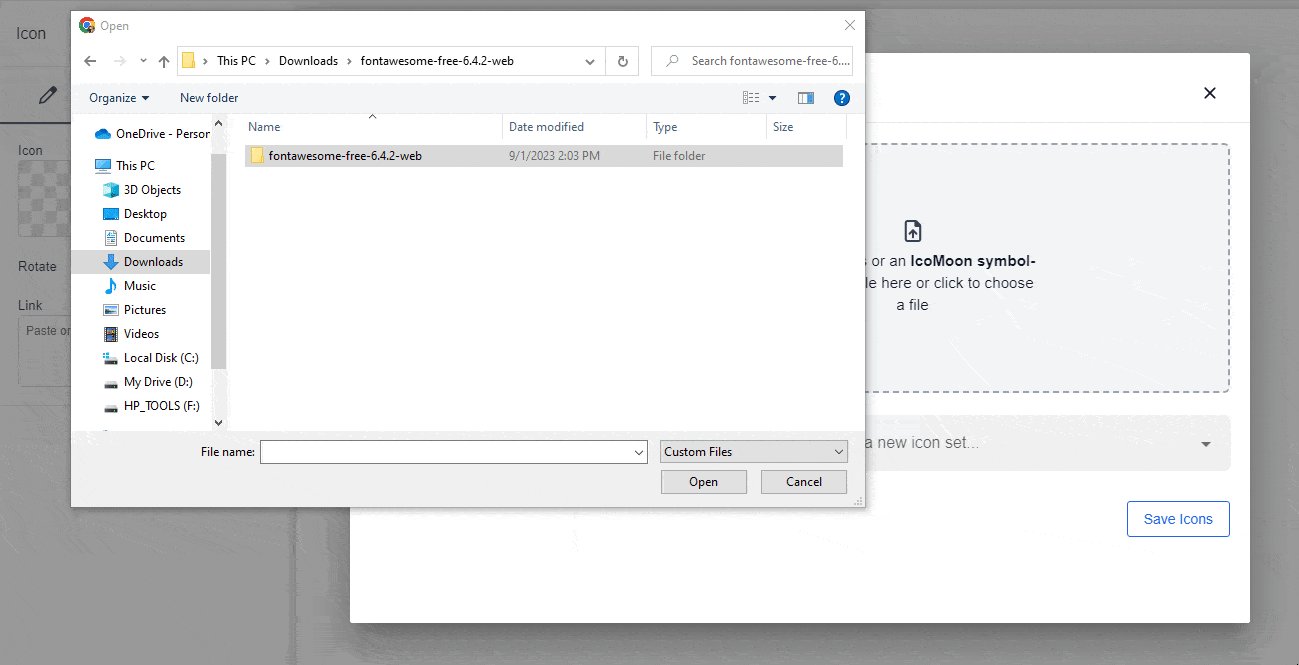
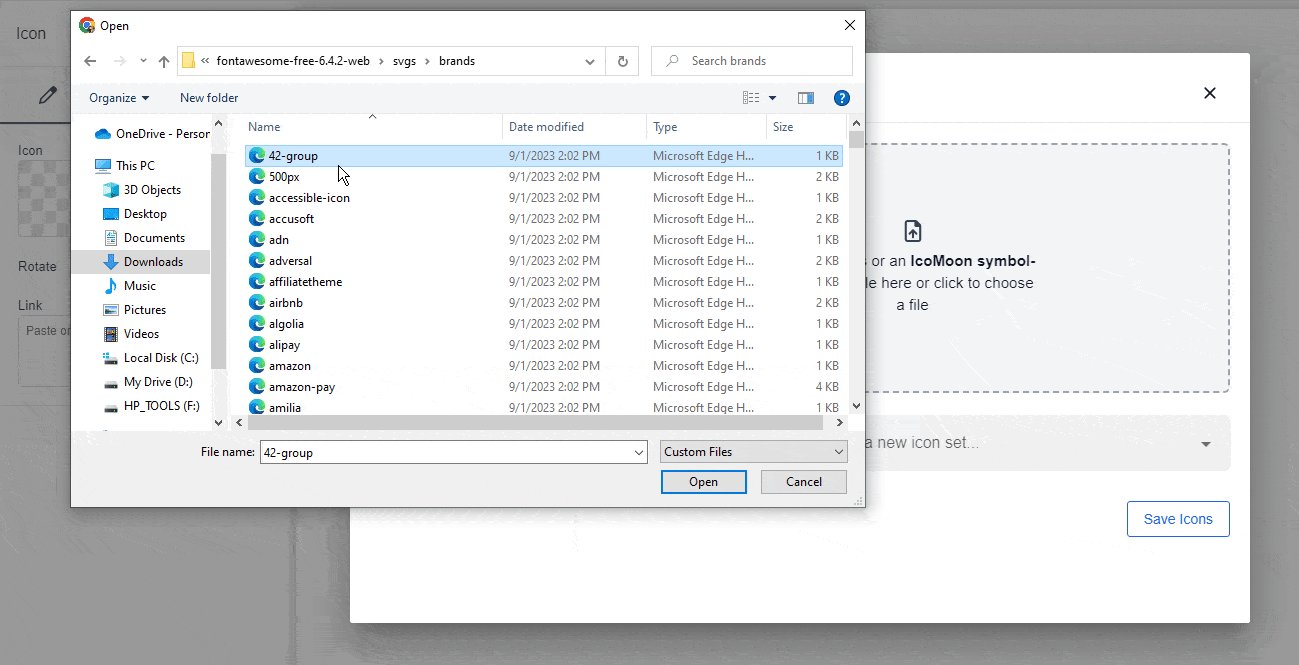
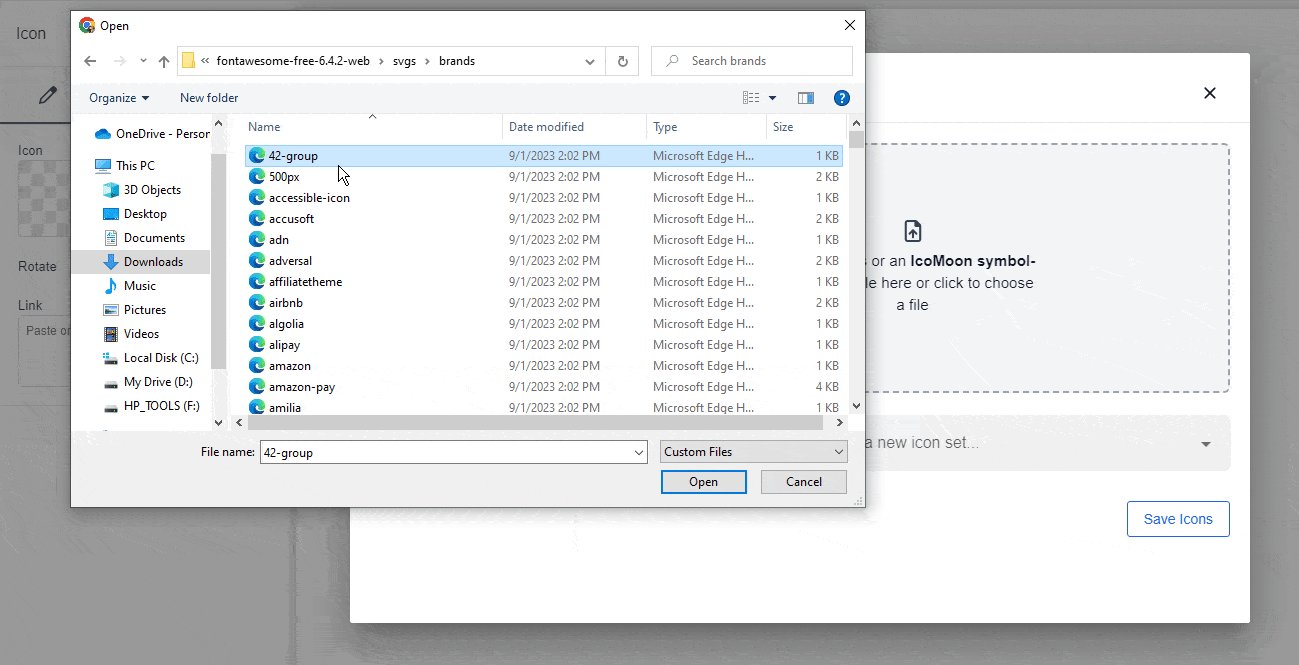
six) Find the SVG files in the Font Amazing folder you unzipped earlier. Right here, you will uncover 3 folders – manufacturers, normal, and solids. Every folder consists of the icons to upload.


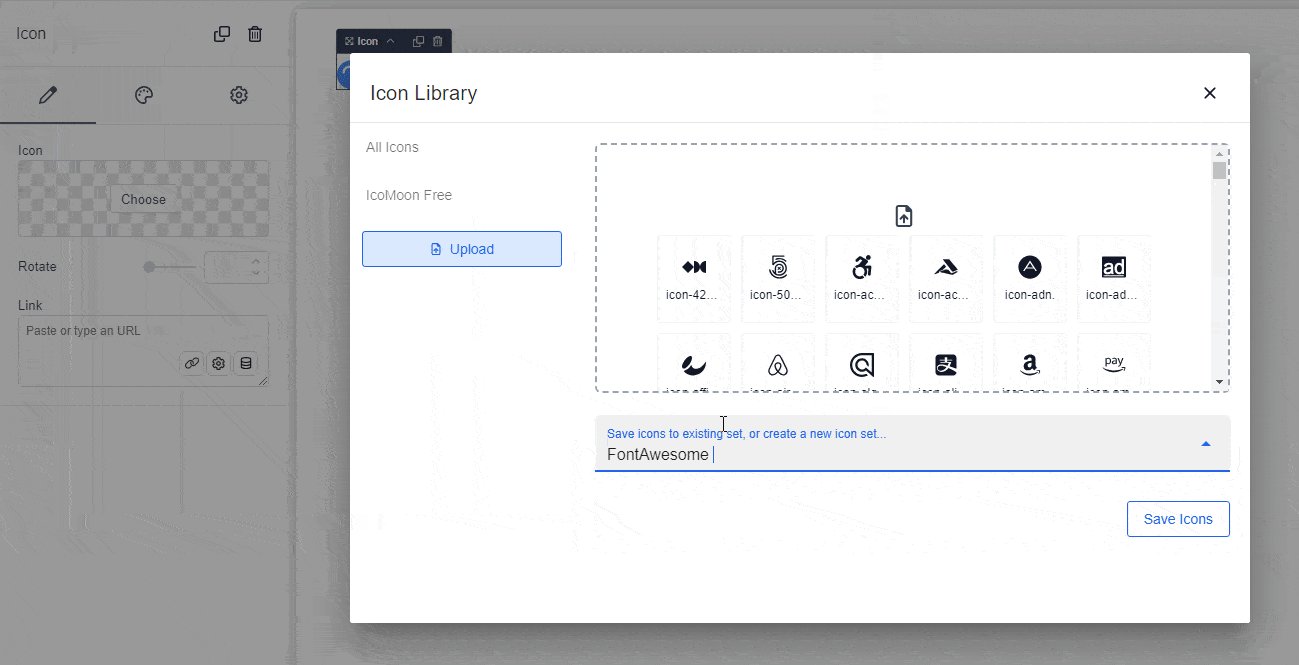
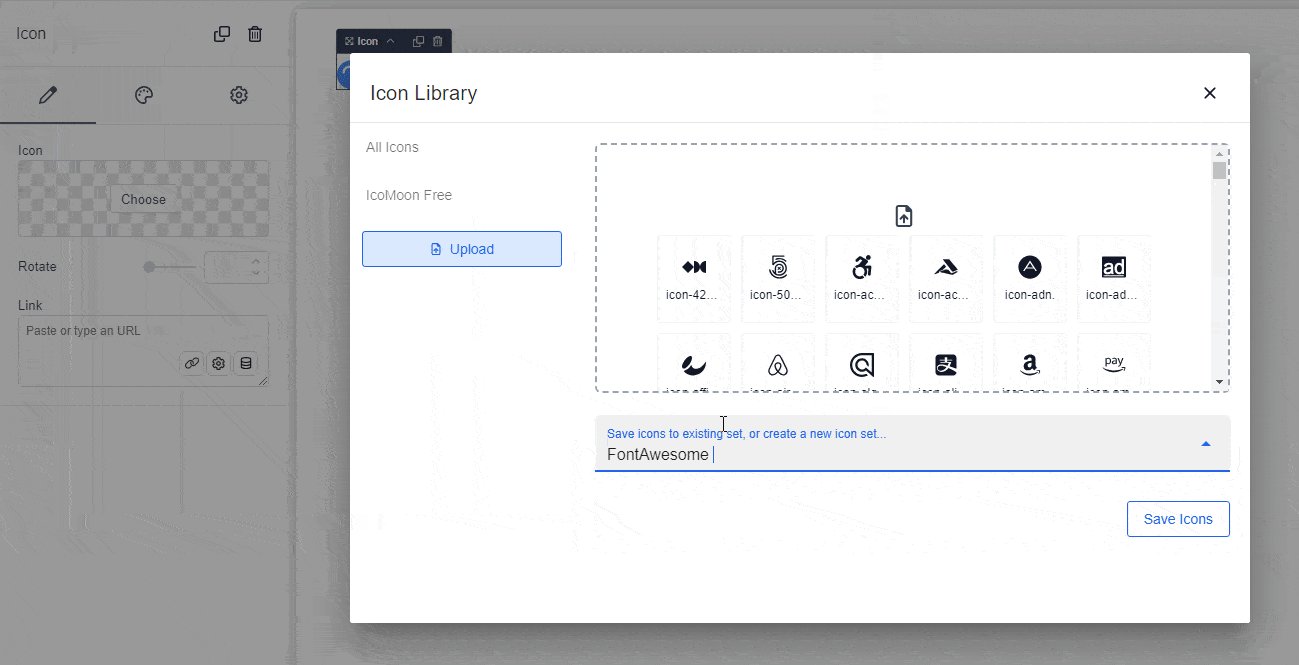
Commencing with ‘brand,’ click the folder to open. Decide on every little thing and click open. Back to the icon library window, enter a class title of all the icons you have uploaded. Right here, I named it ‘FontAwesome – Brand names.’
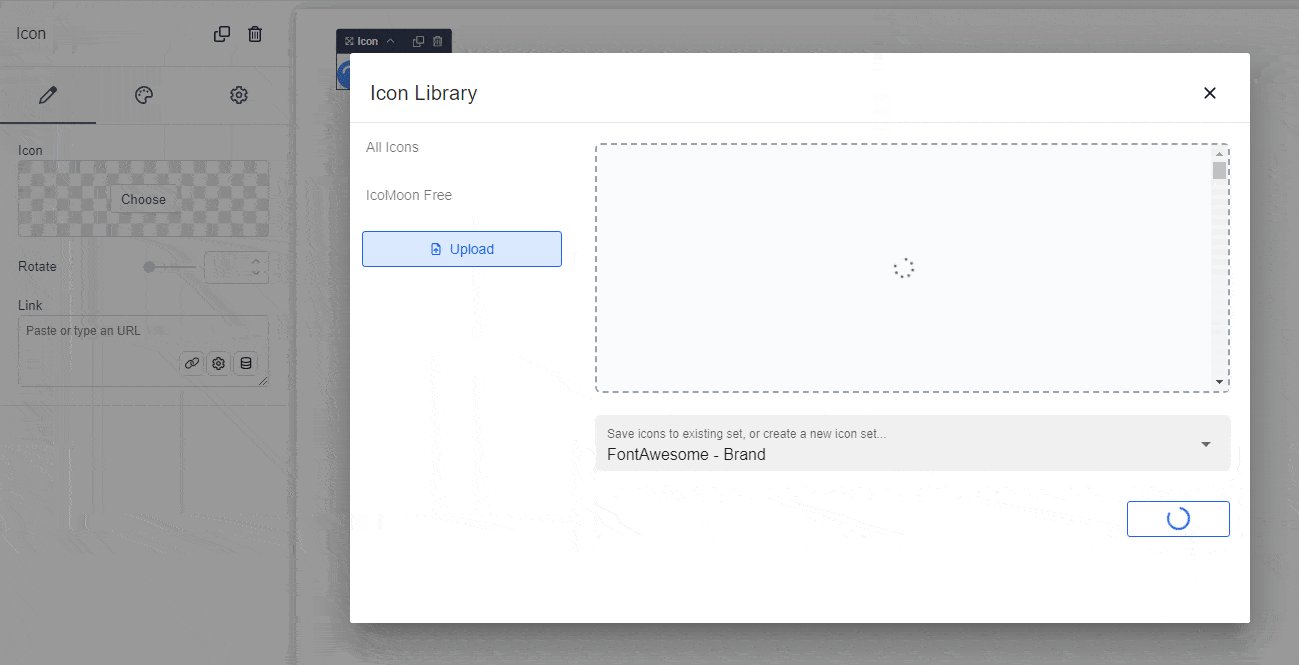
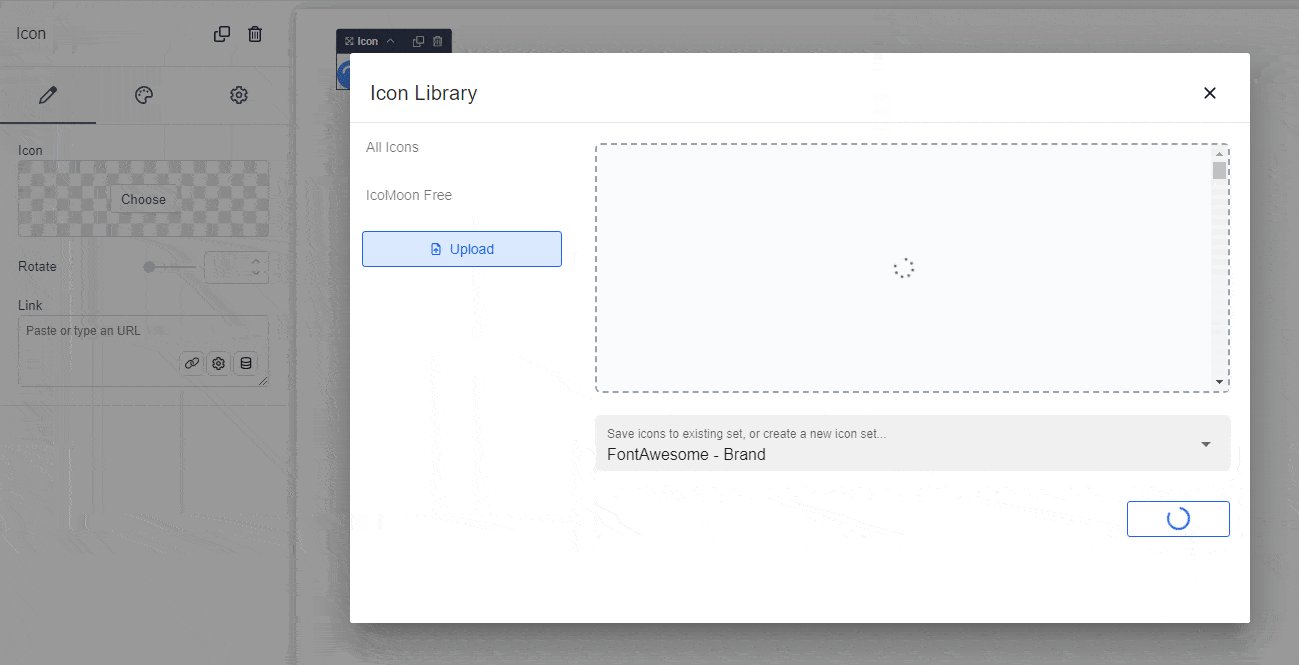
Then, click ‘Save Icons.’
Do the very same for the other icon folders.
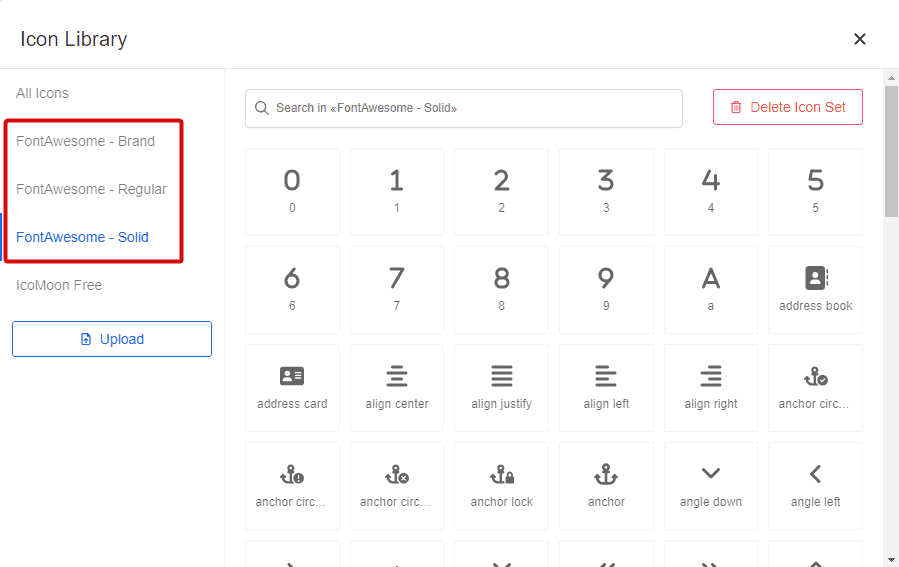
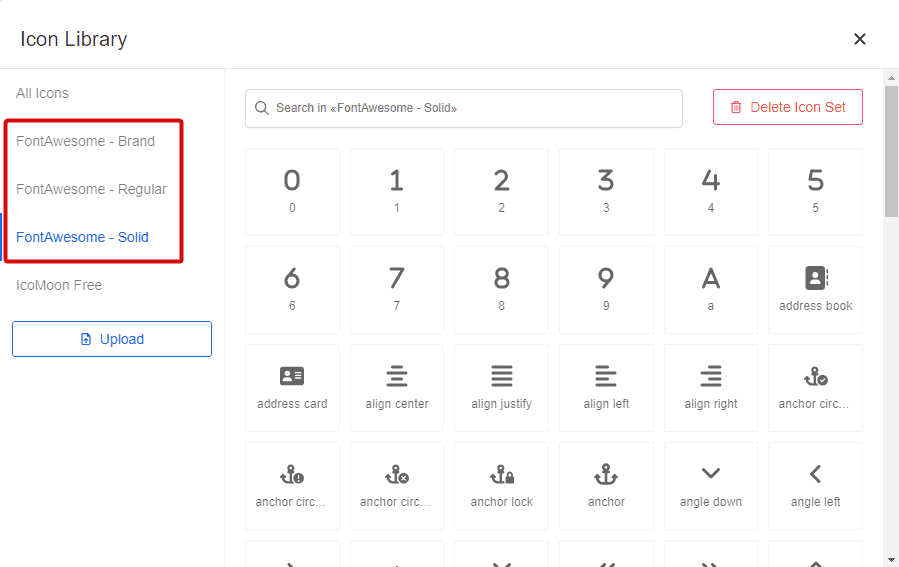
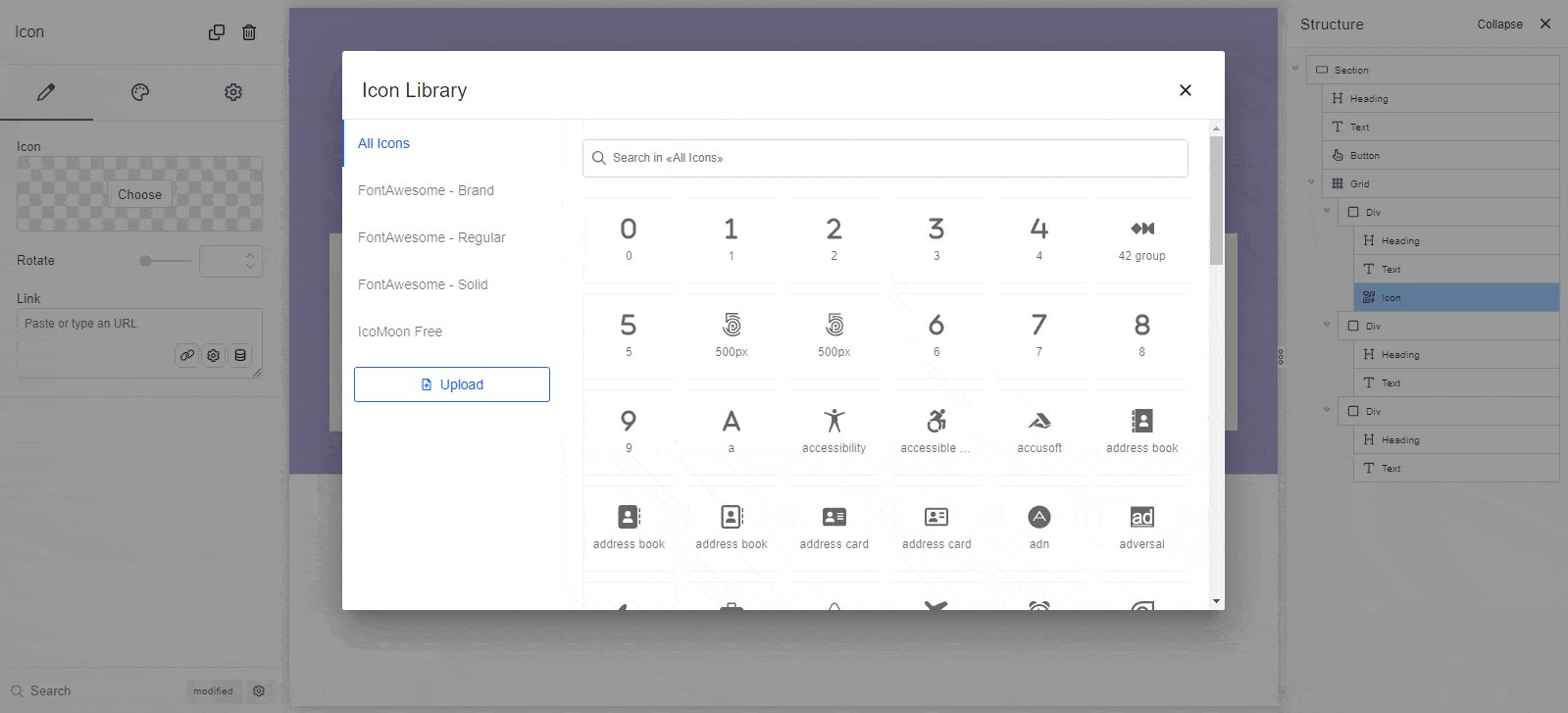
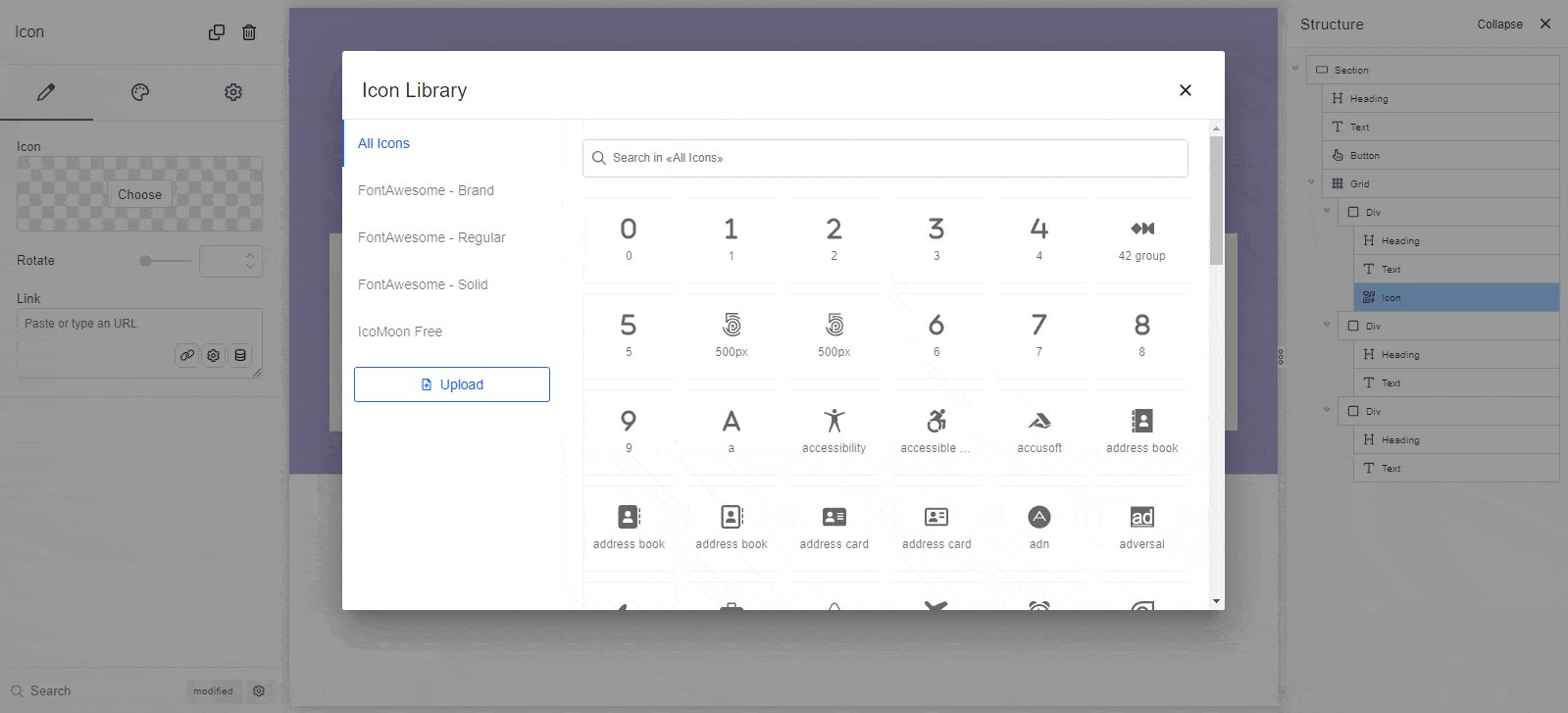
You need to now see the classes containing the icons on the left side of the library.


How to Use Font Amazing in Breakdance
Let’s attempt to include Font Amazing icons to our Breakdance web page.
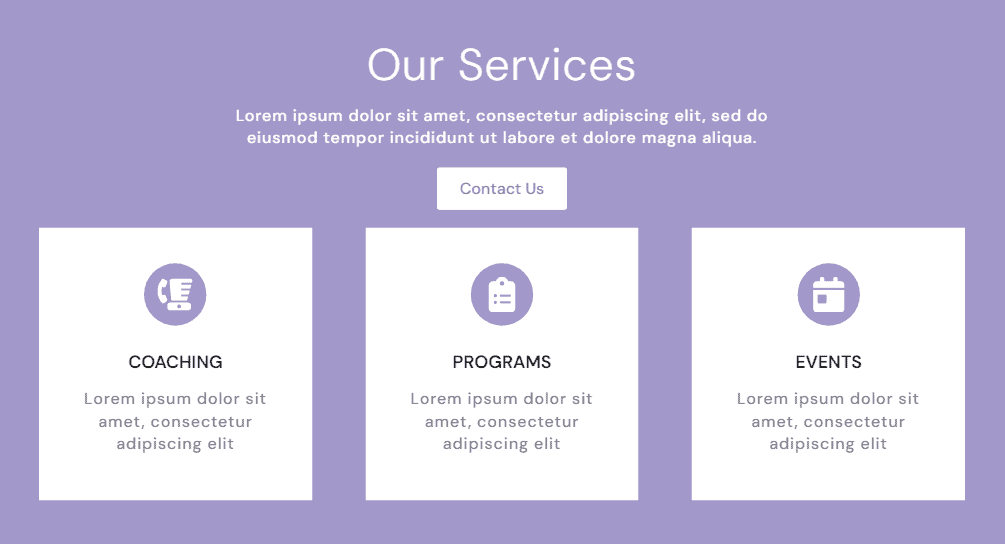
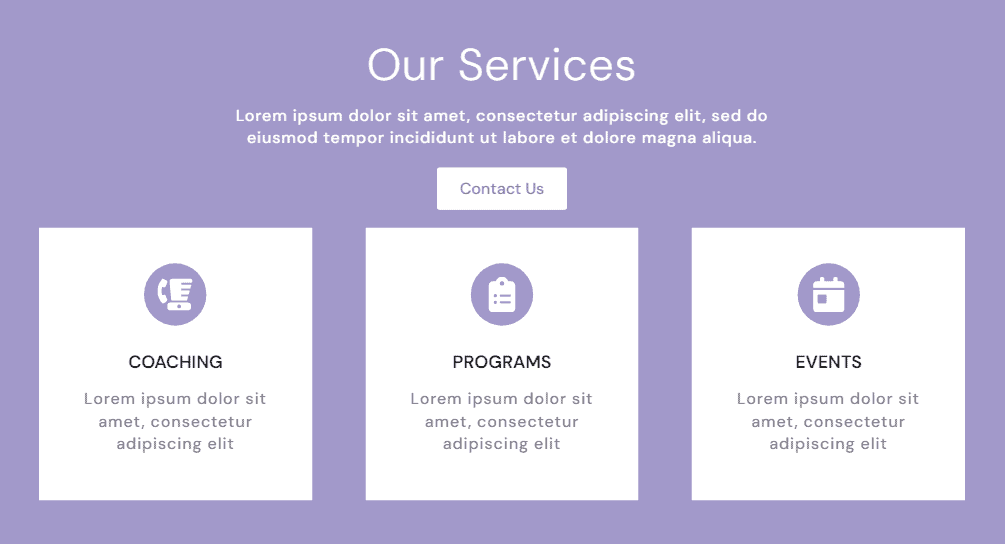
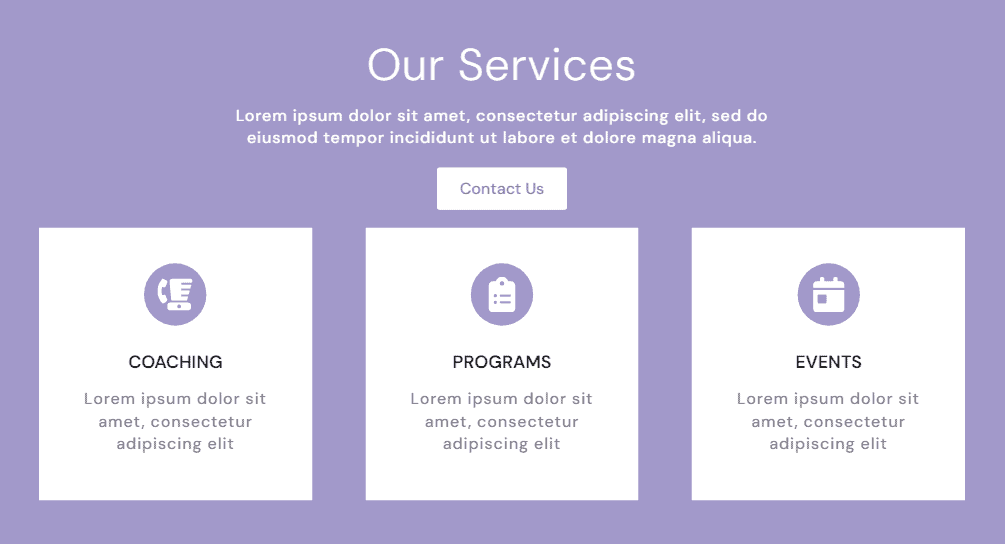
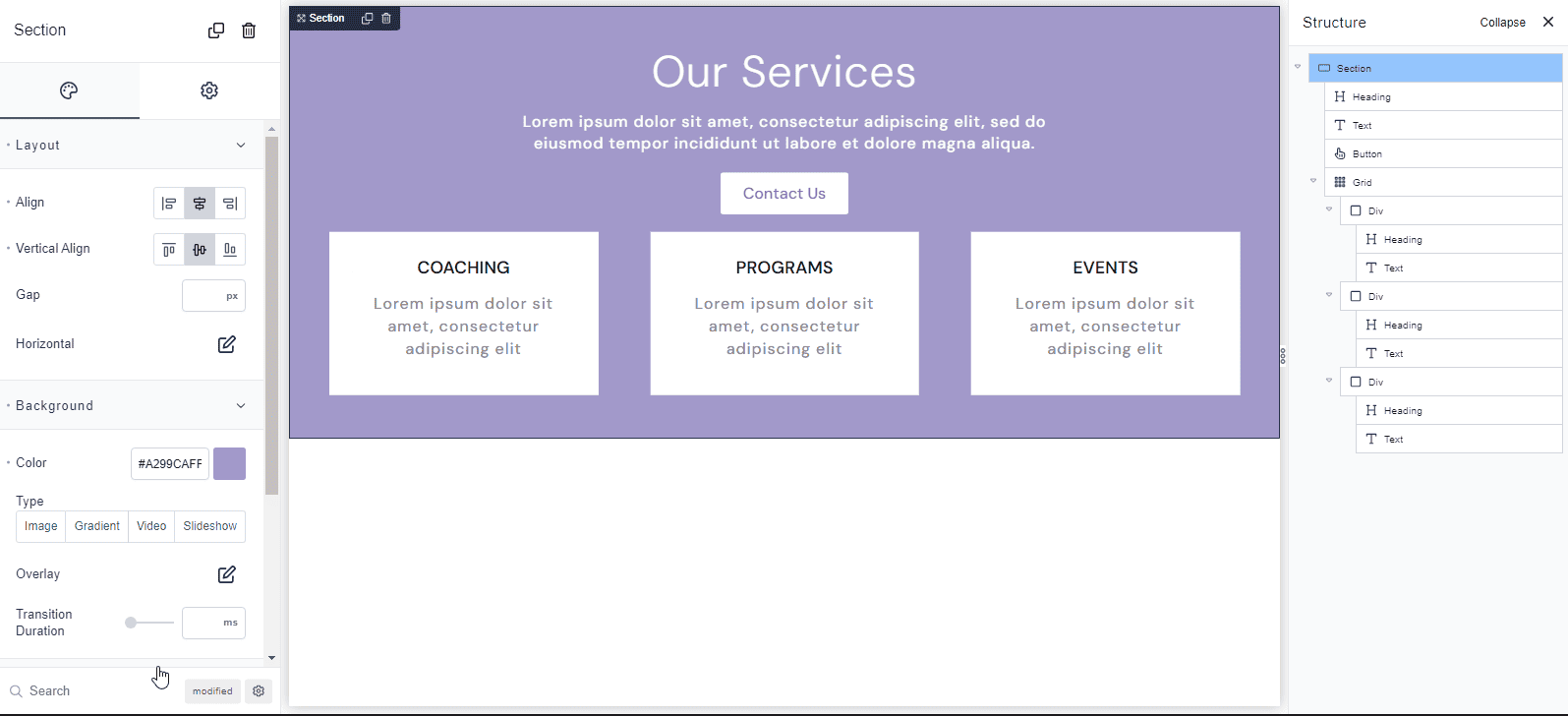
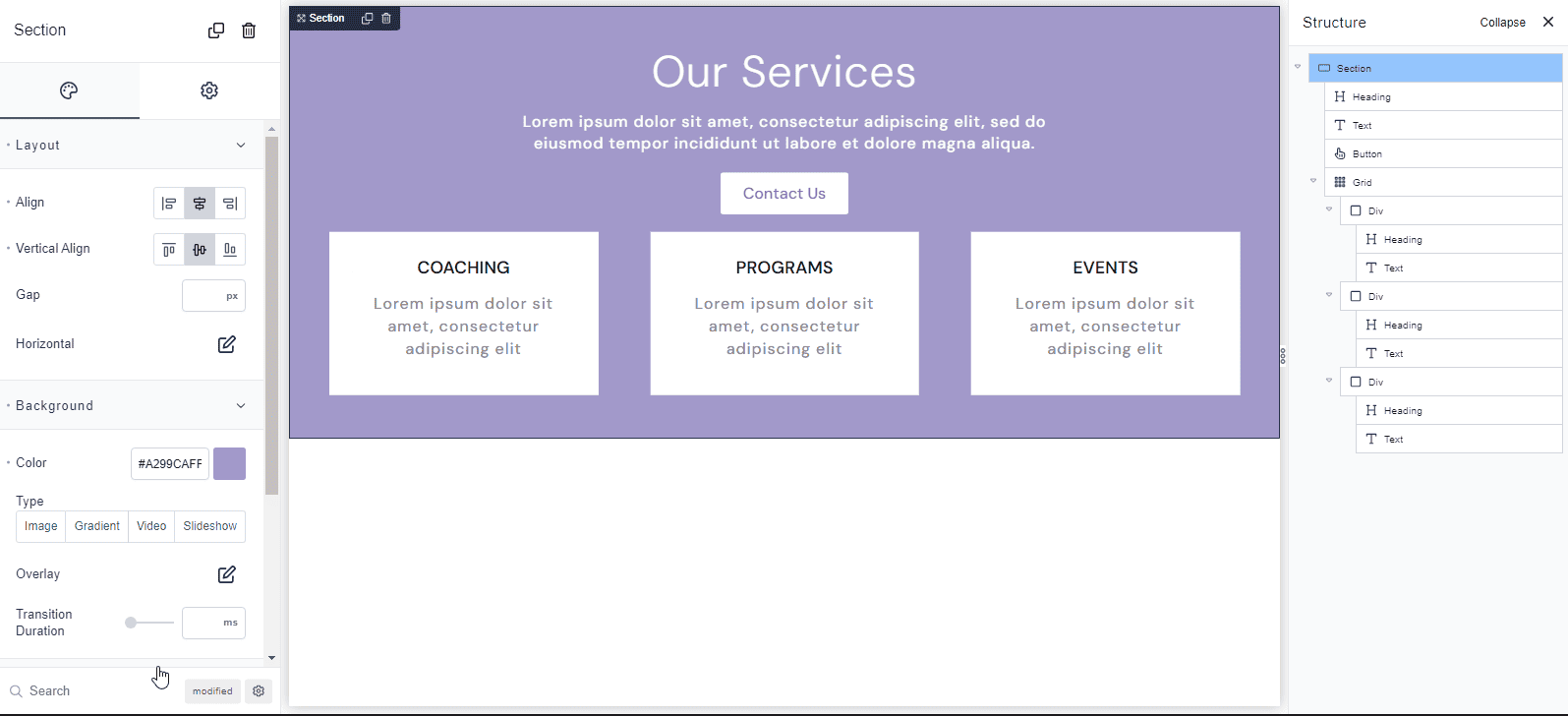
Right here, I have a grid containing 3 divs. I want to include an icon on every single div to label every single support.


one) Let’s click the initial div and include an icon.
two) On the pop-up window, pick a class in the library. Then, pick your icon.


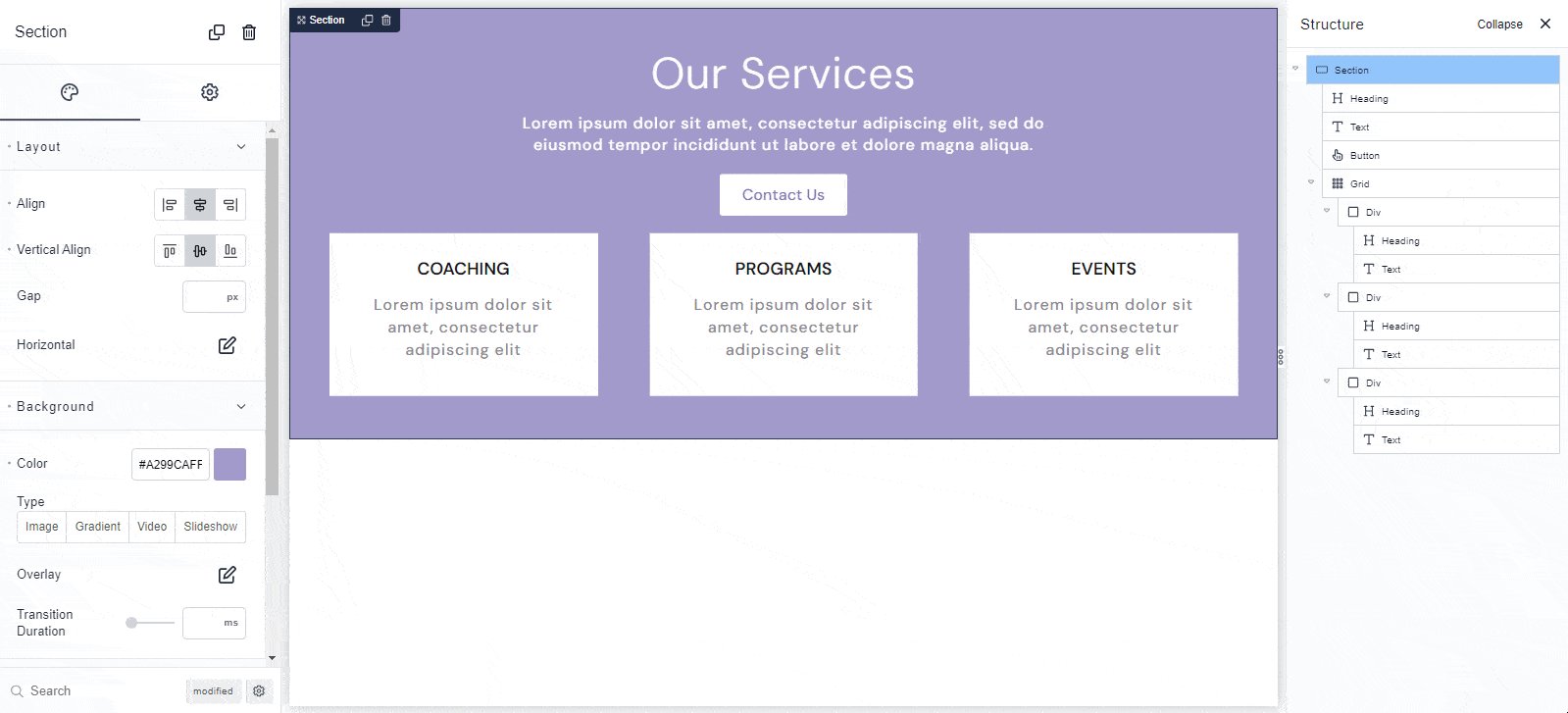
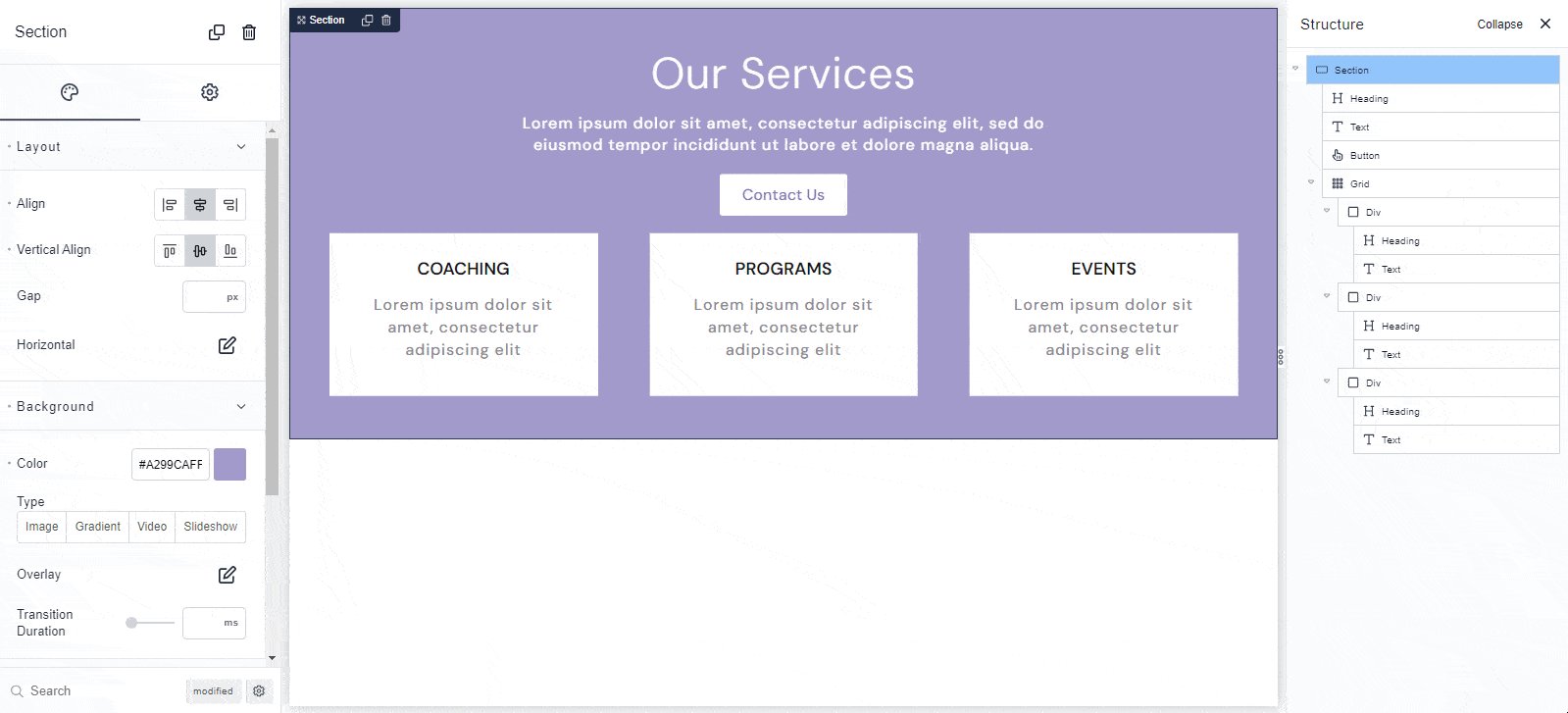
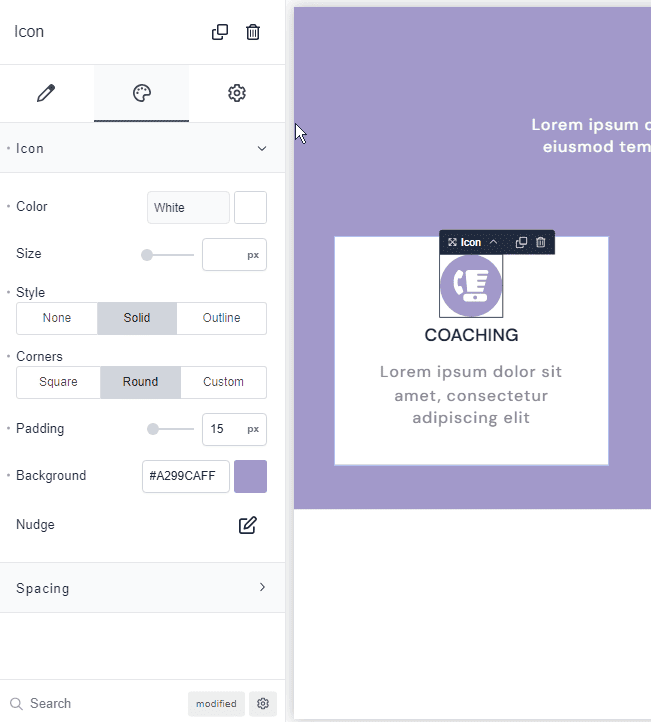
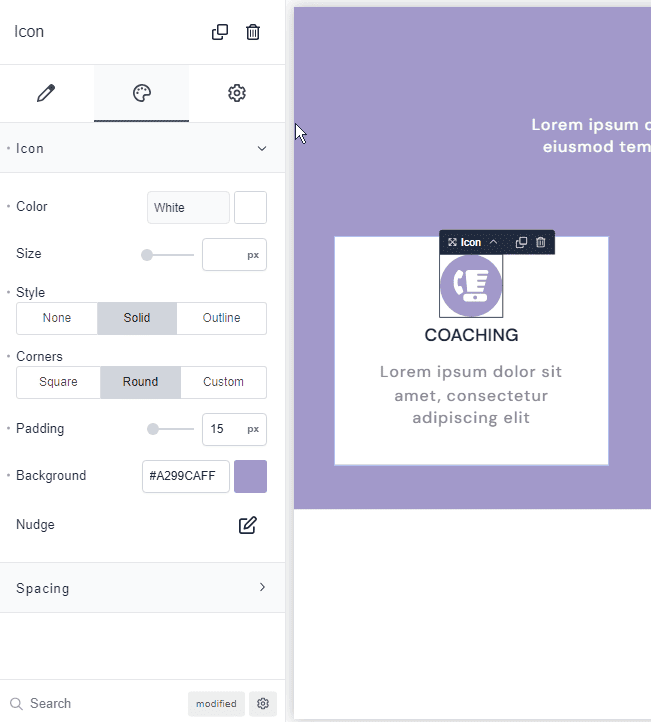
three) Modify the fashion of your icon. Right here, I’ve altered the icon’s colour and form. I’ve also altered its background colour, dimension, and padding. Go ahead and experiment with the diverse styling choices on the left side menu.


four) When you are satisfied with the seem, conserve the modifications and preview.


And that is it!
Including Font Amazing icons in Breakdance is easy. With a number of clicks and a small bit of creativity, you can improve the aesthetics of your web page.
Want a lot more Breakdance guidelines and tricks? Verify out these other tutorials to degree up your design and style abilities:
- How to Use Windmill BDD Library in Breakdance
- An Introduction to Using Global Blocks in Breakdance Builder
- The Best Third-Party Plugins and Extensions to Use With Breakdance Builder
We’re often creating excellent tutorials to make the most out of Breakdance – keep up to date!