Breakdance comes with superbly created submit templates that you can use correct out of the box.
But often, these generic templates do not usually capture the distinctive type or branding we want for our weblog.
Probably, you want to create a robust brand identity for your blogging organization. You want to include occasion-particular posts. Or you just want to develop various templates for your various content material sorts, like new articles or blog posts, tutorials, and private solution evaluations.
Generating customized weblog submit templates can assist deal with these particular use situations.
This manual aims to assist you have a very good beginning stage in making your customized template in Breakdance. I’ll describe the stage-by-stage procedure and introduce further plugins you may possibly discover valuable in your journey.
By the finish, you ought to be in a position to develop a skilled-searching weblog template in Breakdance – full from the header to the footer.


Let’s get began!
- How to Generate an Personal Website Submit Template in Breakdance
- one) Generate a Header
- two) Generate a Footer
- three) Generate a New Submit Template in Breakdance
- a) Generate a segment for the weblog title and featured picture.
- b) Include a segment for the weblog content material.
- c) Include an author’s bio segment.
- d) Include a comment segment.
- e) Include a ‘Related Posts’ segment.
- seven) Include a subscription box.
- eight) Include social media share buttons.
- seven) Include a ‘Back to Top’ button
- That is a Wrap!
How to Generate an Personal Website Submit Template in Breakdance
one) Generate a Header
In this manual, we’re going to develop a straightforward header that displays a emblem, navigation menu, and CTA button.
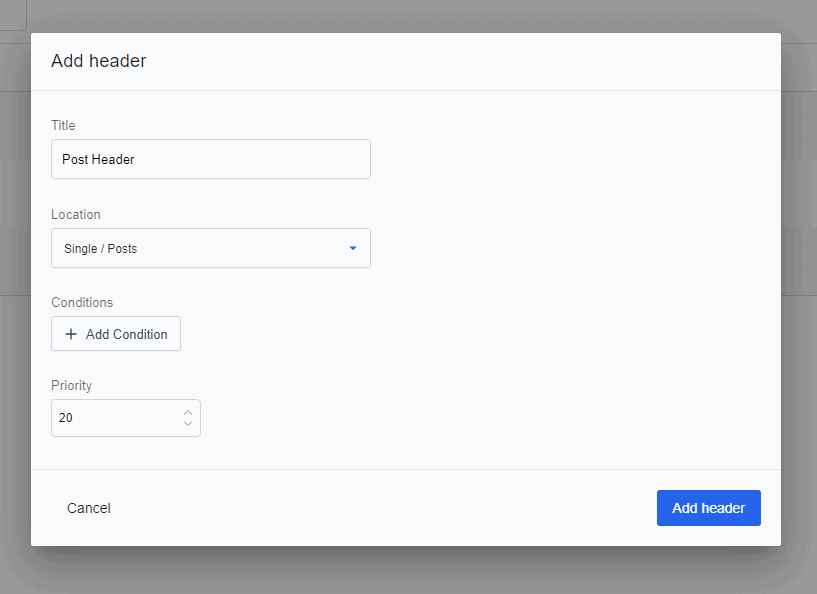
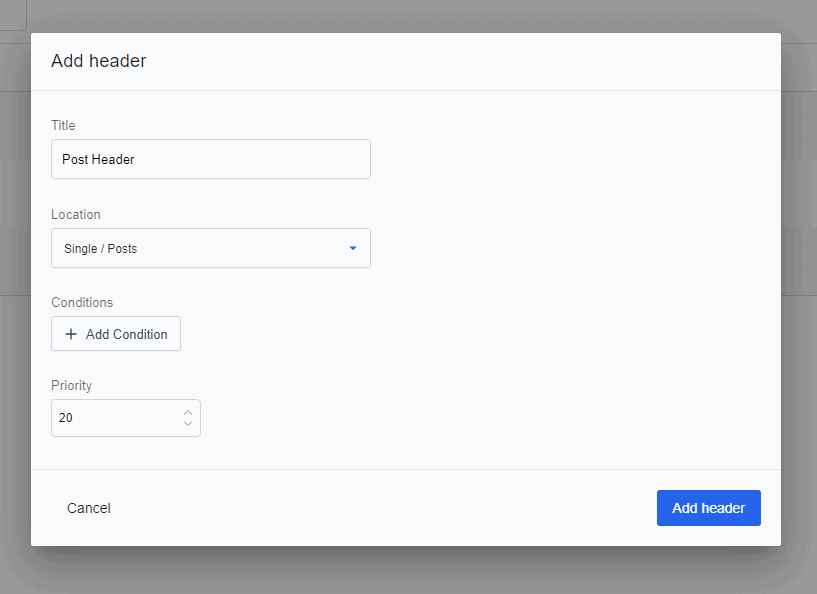
Navigate to your WordPress dashboard. Choose Breakdance > Headers. Click ‘Add Header.’ Offer a title for your header template. Set it to posts and enter a priority worth (it have to be increased than the other header templates you have, if any). Then, click ‘Save.’


To edit, click ‘Edit in Breakdance’ beneath the header title.
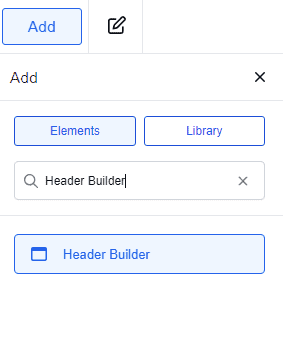
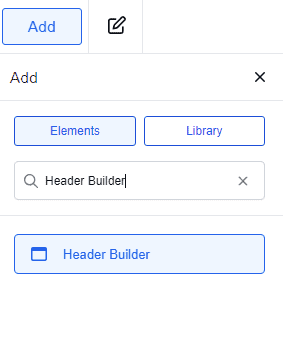
On your Breakdance editor, include a ‘Header Builder’ component. Note that you really don’t want to include a segment right here.


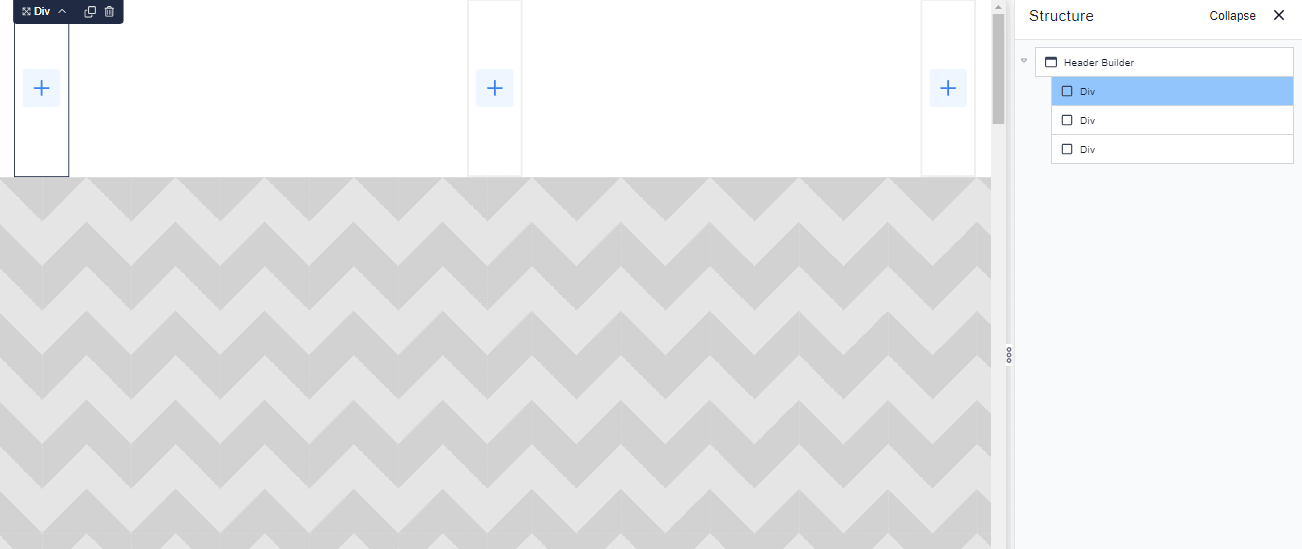
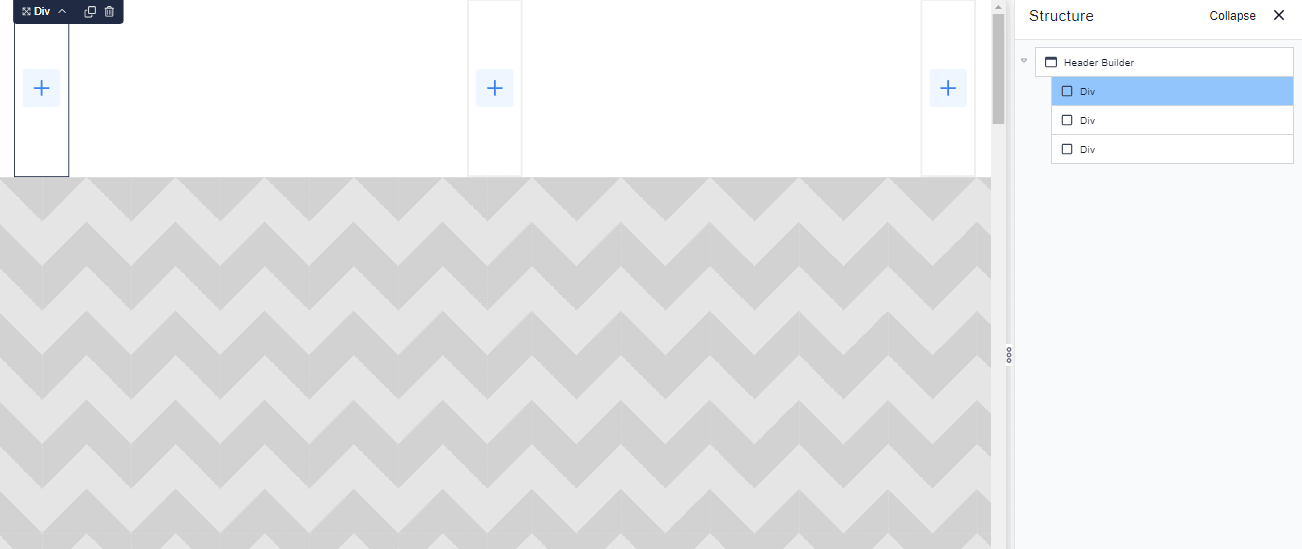
Our header will incorporate 3 components – very first for the emblem, 2nd for the menu, and third for the CTA button. There are a lot of methods to develop a layout for your header. But in this tutorial, I’m going to use 3 Divs to residence every component.


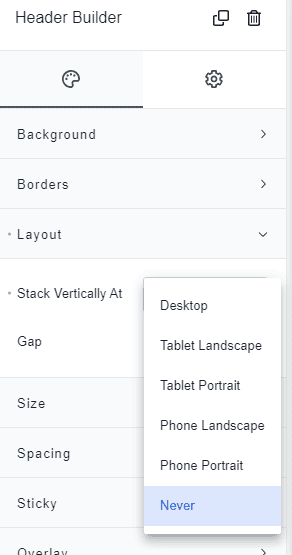
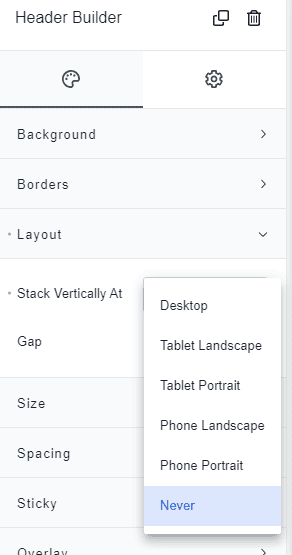
Now, we want the Divs to show horizontally subsequent to every other and not stack up vertically. To correct this, click the ‘Header Builder’ component and go to the Fashion tab > Layout. On the ‘Stack Vertically at’ dropdown menu, tap ‘Never.’


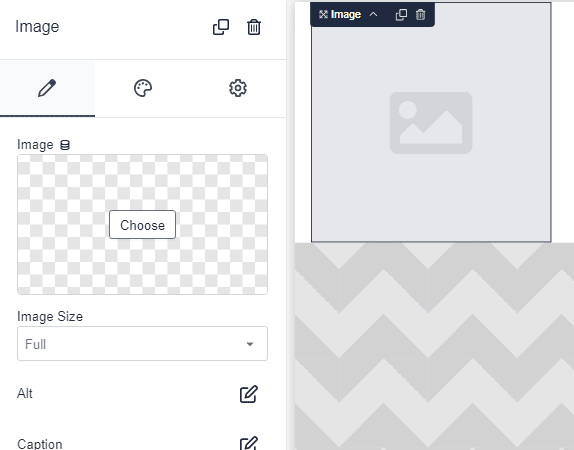
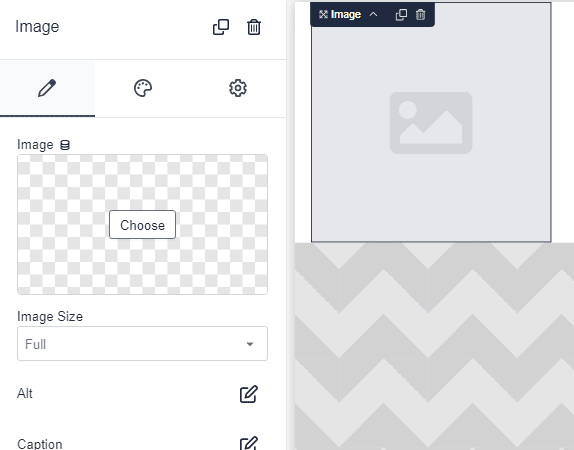
Let’s now include a emblem to our header. Click the very first ‘Div’ component, include ‘Image,’ and tap ‘Choose.’


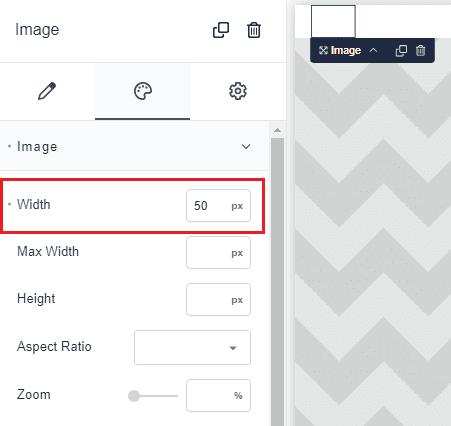
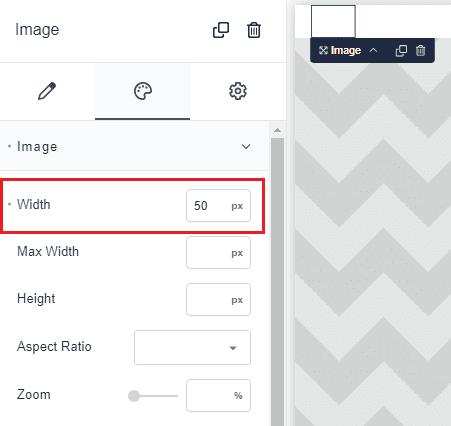
At very first, you may possibly discover the picture also massive for your header. Go ahead and modify the dimension as preferred. Tap the Fashion tab and then Picture. Enter the picture width in px.


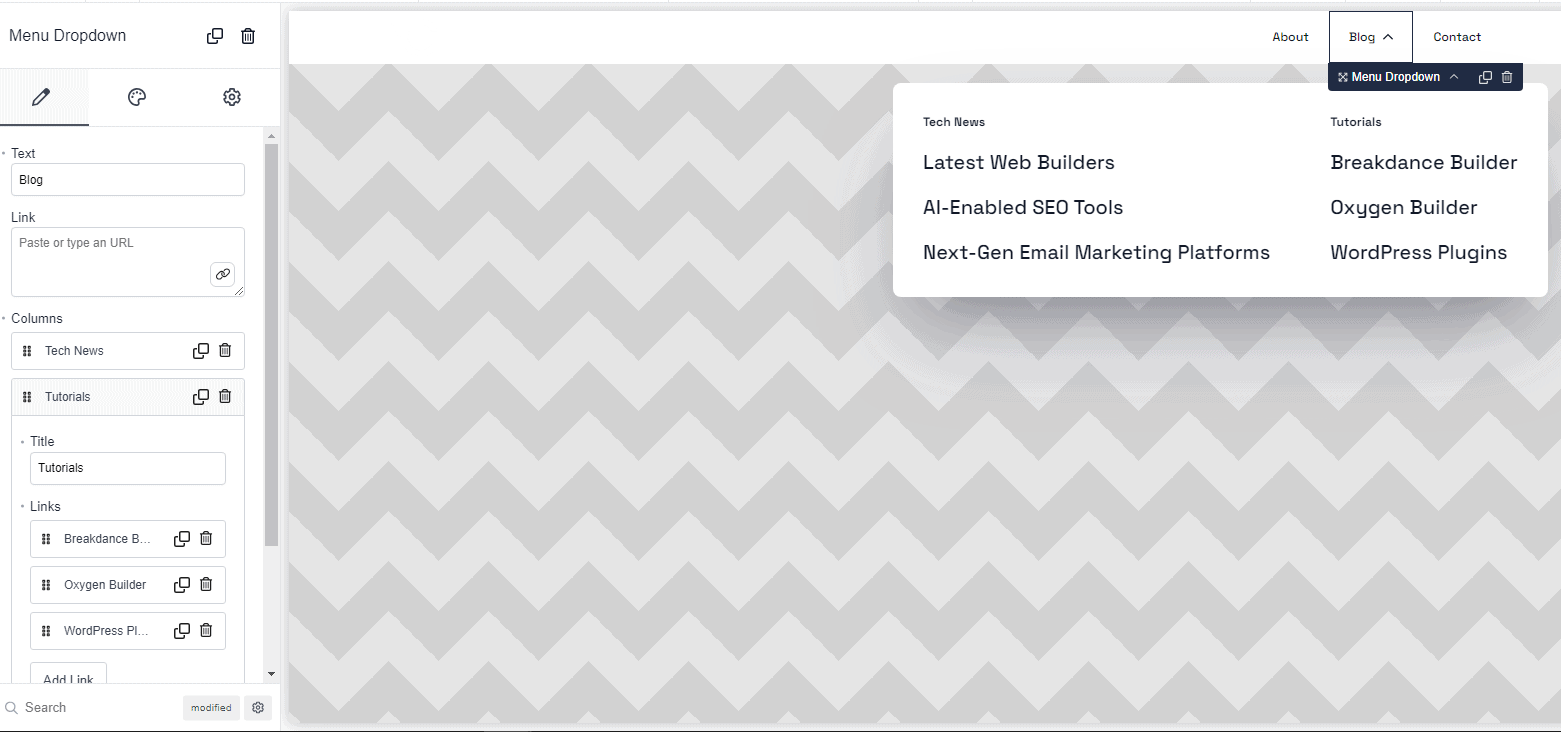
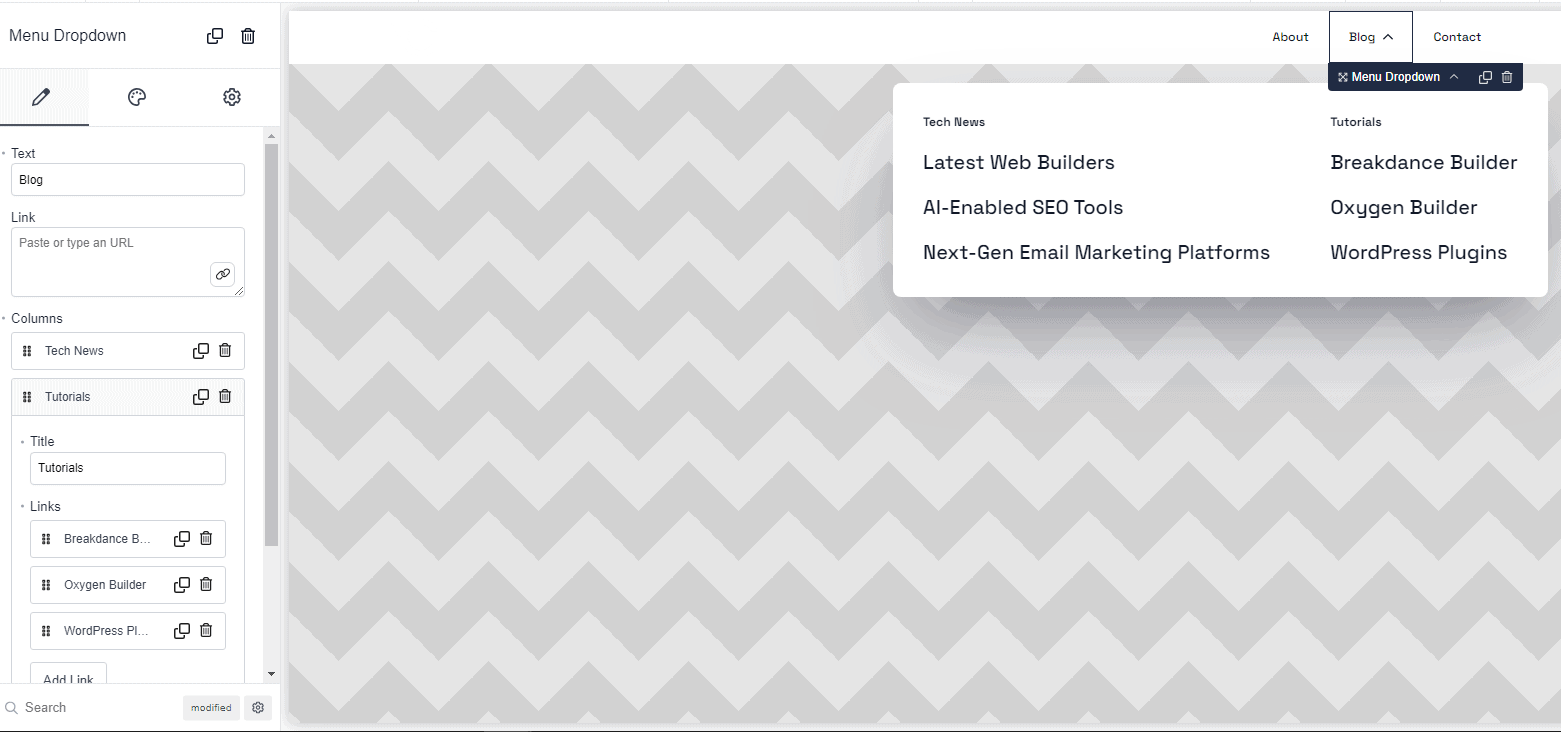
Subsequent, include a ‘Menu Builder’ on the 2nd component.


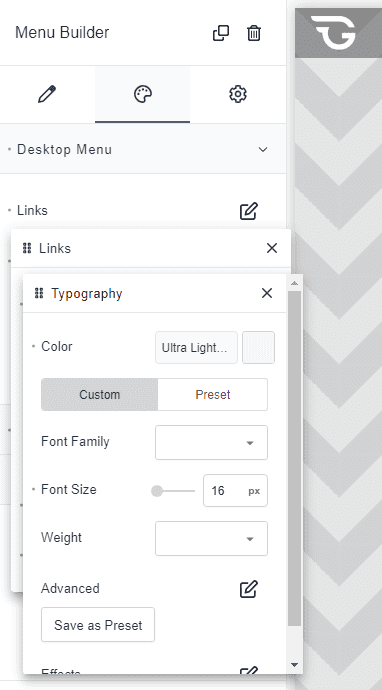
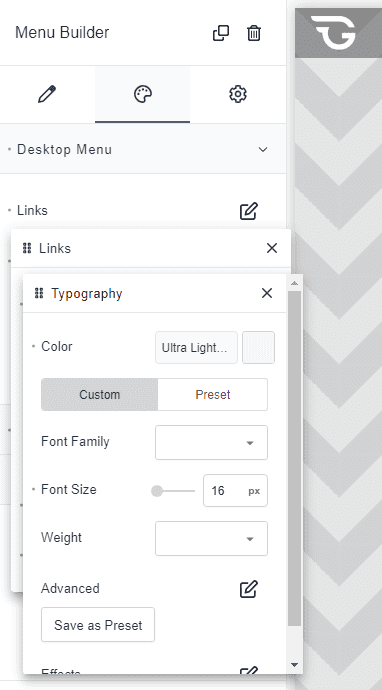
Edit the text hyperlinks and eliminate the rest that you really don’t want. Right here, we only extra the About, Website, and Make contact with hyperlinks as these are some of the standard components of a header. But really feel totally free to include much more as you like.


Let’s include a button on the third ‘Div’ component. Right here, I utilized a ‘Glue Button’ from Factors Hive due to the fact it makes it possible for me to include a straightforward animation on my CTA button.


Elements Hive is a Breakdance extension. We’ve produced a separate tutorial about this, so check out this out if you want to discover much more. But if you desire not to set up this plugin, you can just use Breakdance’s native button component.
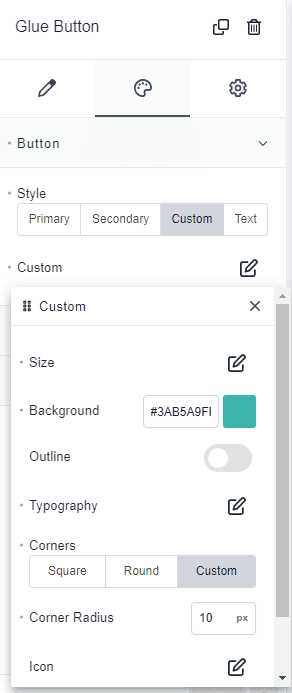
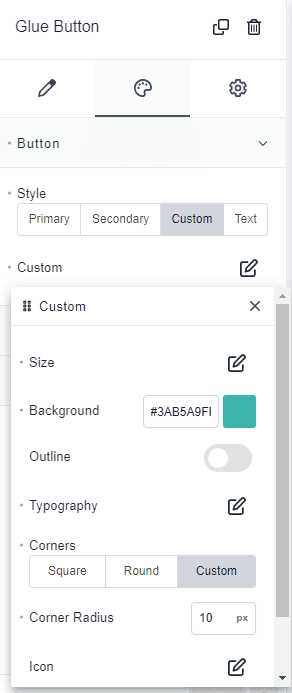
When you have your button, click the component and edit the text, dimension, and type.
For instance, I want a straightforward square button with rounded corners. To do this, navigate to the Styling tab. Click Button > Customized and tap ‘Custom.’ You ought to see other choices right here to modify the button’s attributes like the dimension, background shade, typography, and so forth. Inside of the ‘Corner’ segment, tap ‘Custom’ and enter a ‘Corner Radius’ worth.


Now, you are virtually completed with your header! But let’s include some designs to make it appear nicer.
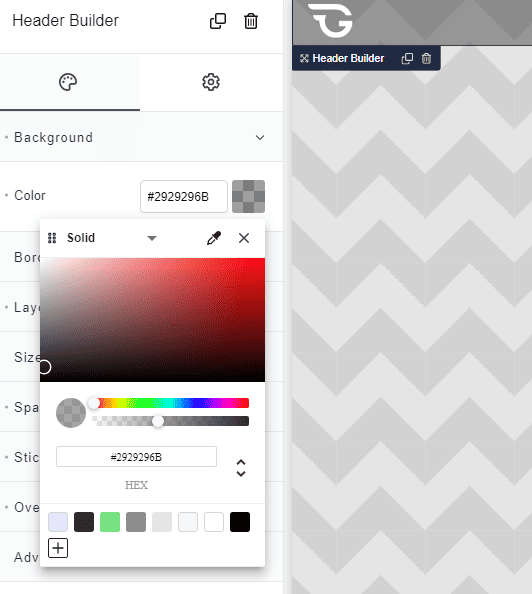
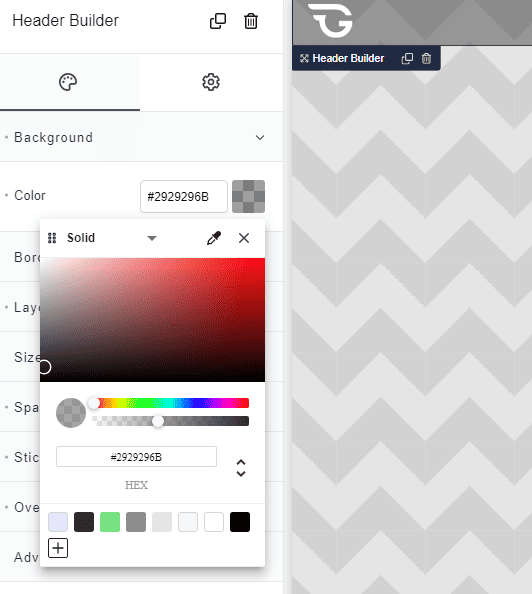
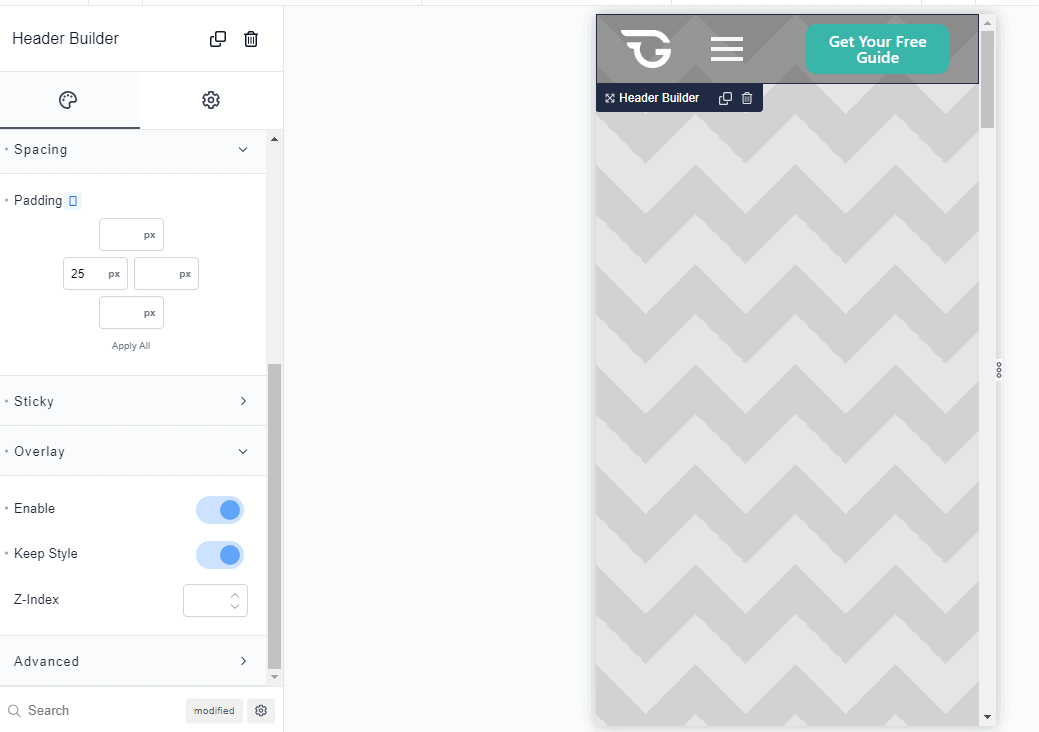
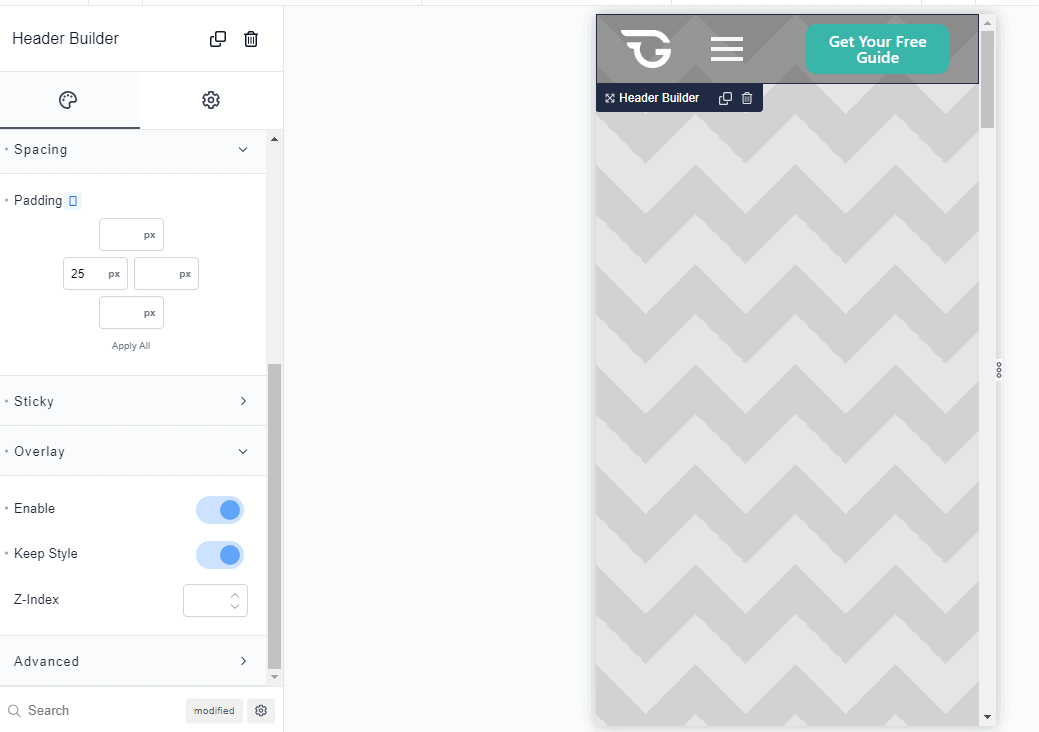
Very first, you can begin by modifying the header’s background shade. In this instance, I utilized a dark gray background and adjusted the opacity.


Then, I modified the font shade of the text hyperlinks to white.


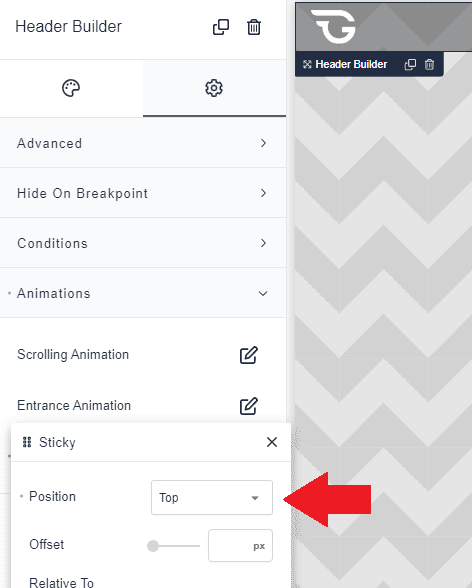
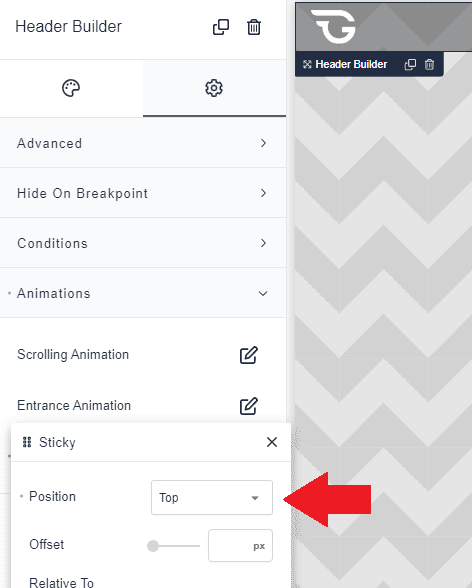
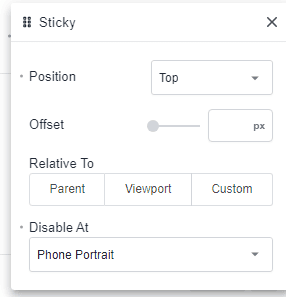
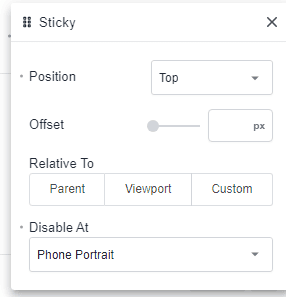
I also want the header menu to stick on the best as I scroll down. This is optional. But if you want to include this result, navigate to the Settings tab > Animations and tap ‘Sticky. Select a place to stick your header (right here, I’ve picked ‘Top’).


Note that you have the choice to disable your sticky header on other display sizes. For instance, I disabled it in the ‘Phone Portrait’ see, as proven.


When you are happy, you can finalize the layout of your header.
Alter the width and spacing of your Divs as preferred. Make confident that they appear good on various display sizes. Tap the display icon on best of the editor to see your header on various products. On the left side, modify the spacing and sizes to your liking.


Note that we did not include any hyperlinks to our emblem, menu text hyperlinks, and button however. Let’s depart it as is and come back to it later on when you have the other pages to website link to your internet site.


Lastly, conserve your header.
two) Generate a Footer
A internet site footer consists of data and hyperlinks that are pertinent to your whole internet site, based on your site’s goal and design and style.
Right here, we’re going to develop a straightforward footer that consists of your organization data, hyperlinks to the primary sections, sitemap, newsletter signup, post classes, copyright data, legal pages, and social media icons.
Just like the header, we’re going to develop a new footer template on Breakdance. Go to Breakdance > Footers and tap ‘Add Footer.’ Set it to posts and enter a priority amount.


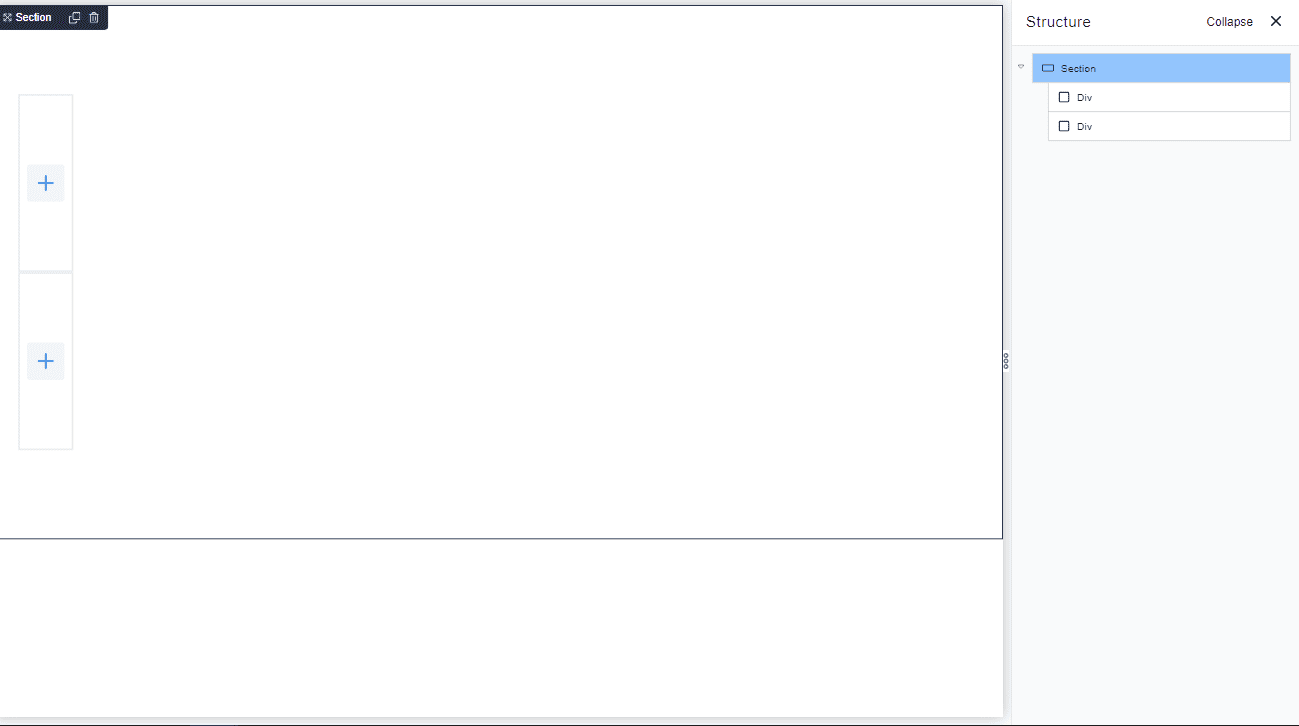
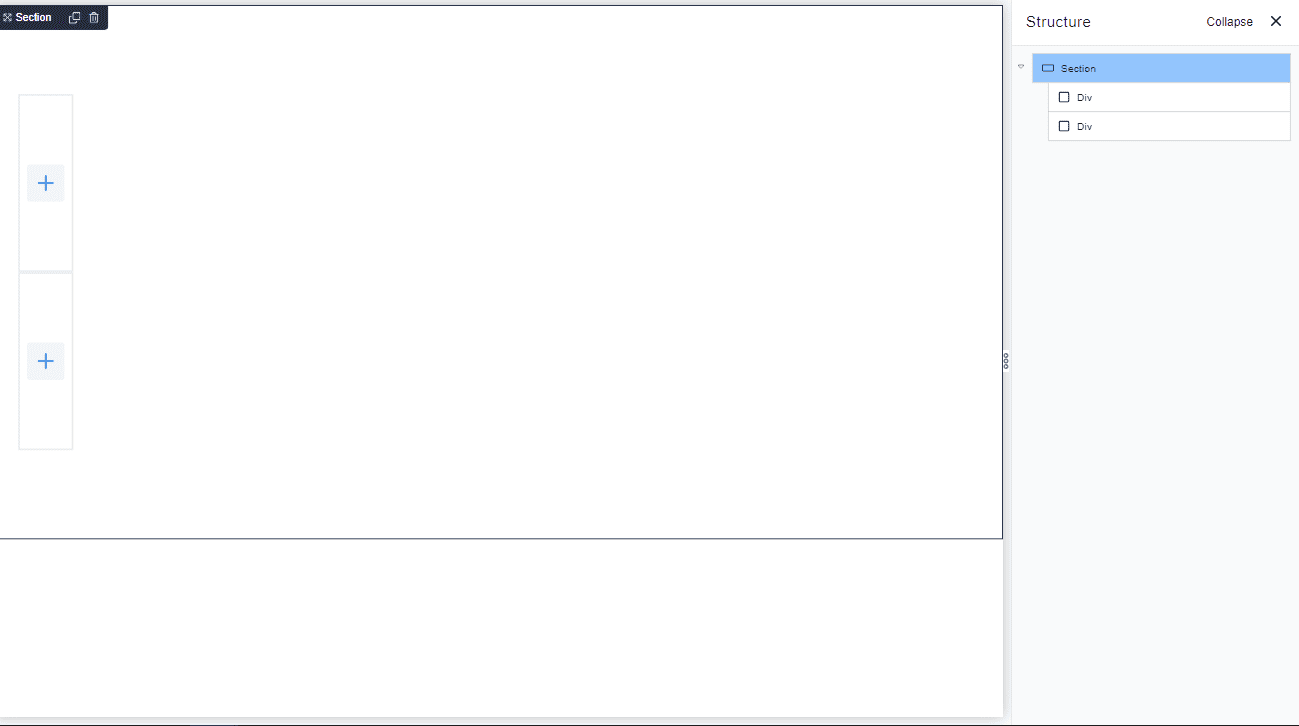
Then, edit your new template in Breakdance. Commence with a new segment. Right here, we’ll include two mother or father Divs – one particular for the weblog data and an additional for the copyright segment.


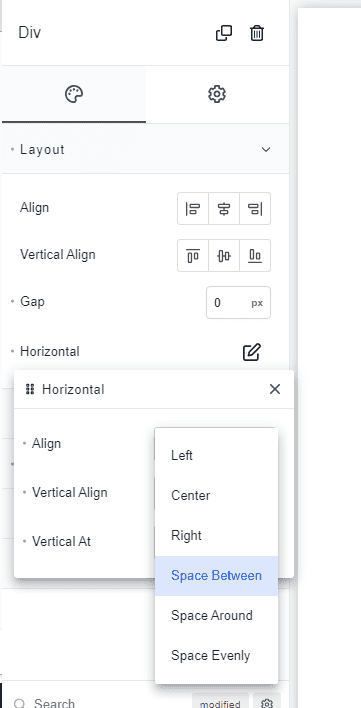
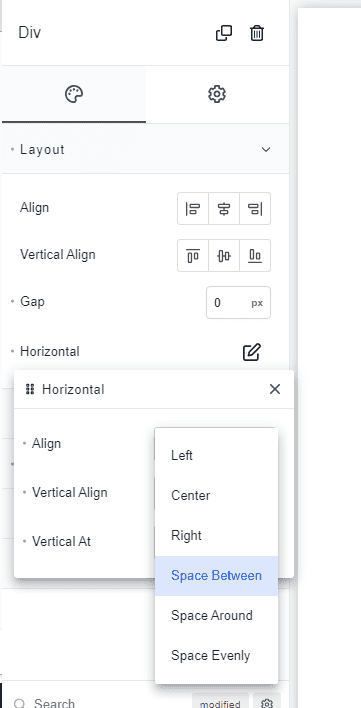
On the very first Div, I’ll include 4 Div kids for the quick weblog data, hyperlinks to the site’s primary sections, weblog classes, and local community. Set the mother or father Div’s horizontal alignment to ‘Space Between’ so the kids Divs are displayed horizontally subsequent to every other.


Let’s go ahead and include the emblem, weblog title, blog’s quick description, and social media icons.
You can adhere to the hierarchy I’ve manufactured. Beneath the very first kid Div, I extra an additional grandchild Div to wrap the emblem and weblog title. I discover this less complicated to manage the alignment of my components.


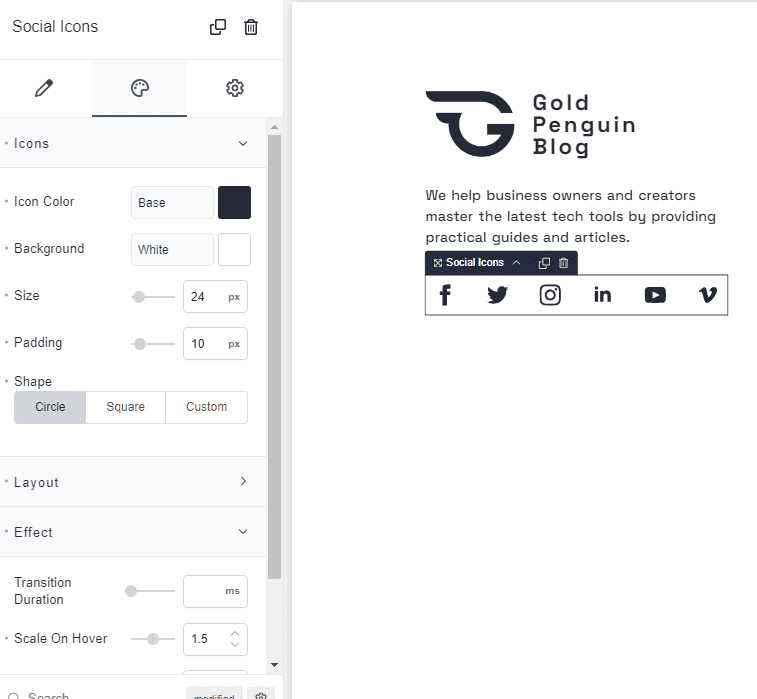
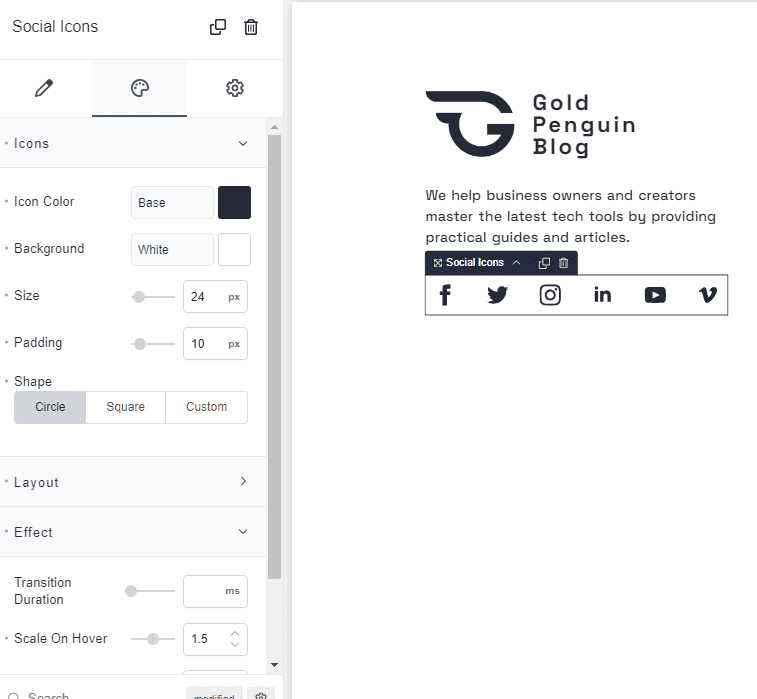
Then, I entered some dummy texts in the description. I also extra the social media icons. You can do so by seeking ‘Social Icons’ on the search bar, and then click to include the component.


Fashion the components on the very first kid Div as preferred. Alter the dimension, layout, and colours.
Right here, I modified my social icons to a dark gray base shade and a background to white. I also adjusted the dimension, padding, area, scale on hover result, and opacity. Come to feel totally free to experiment with your personal styling.


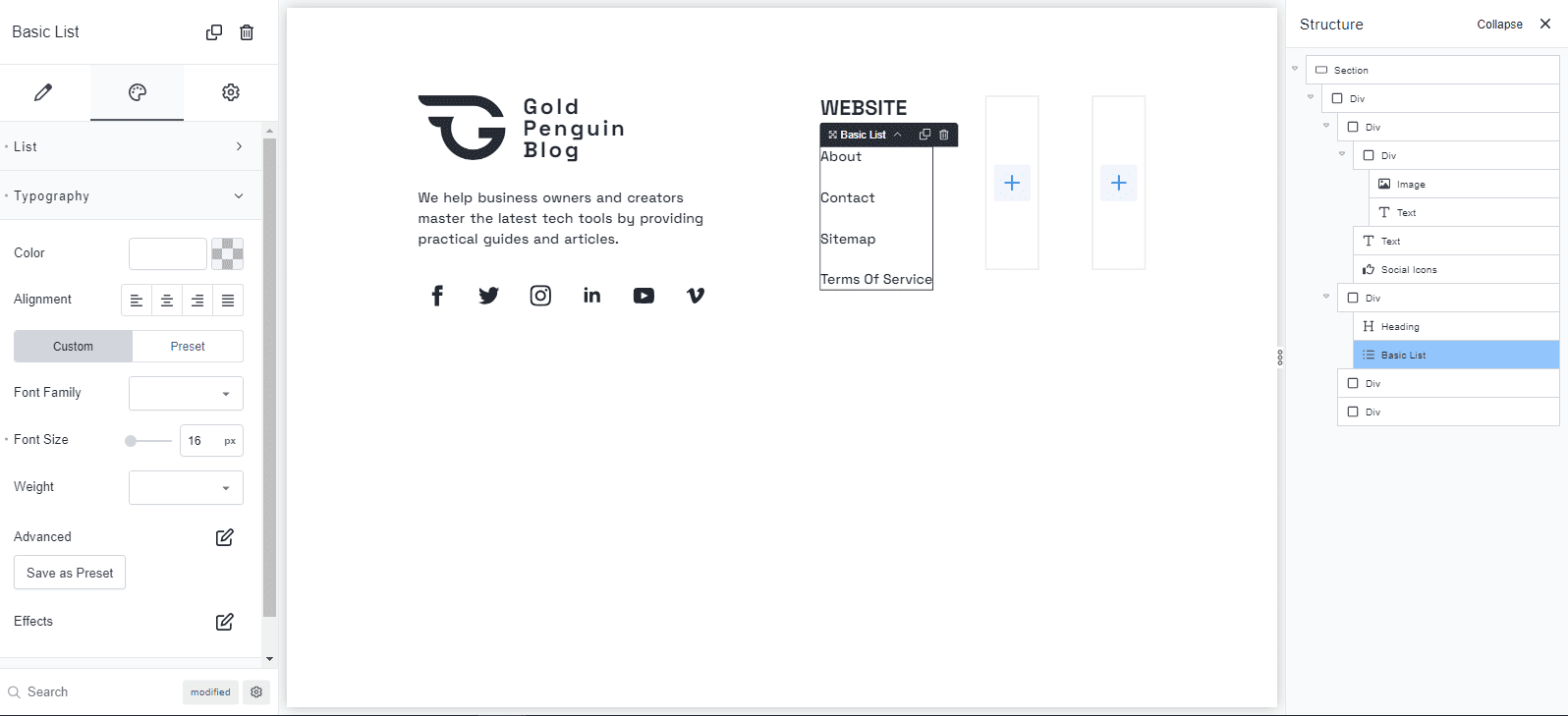
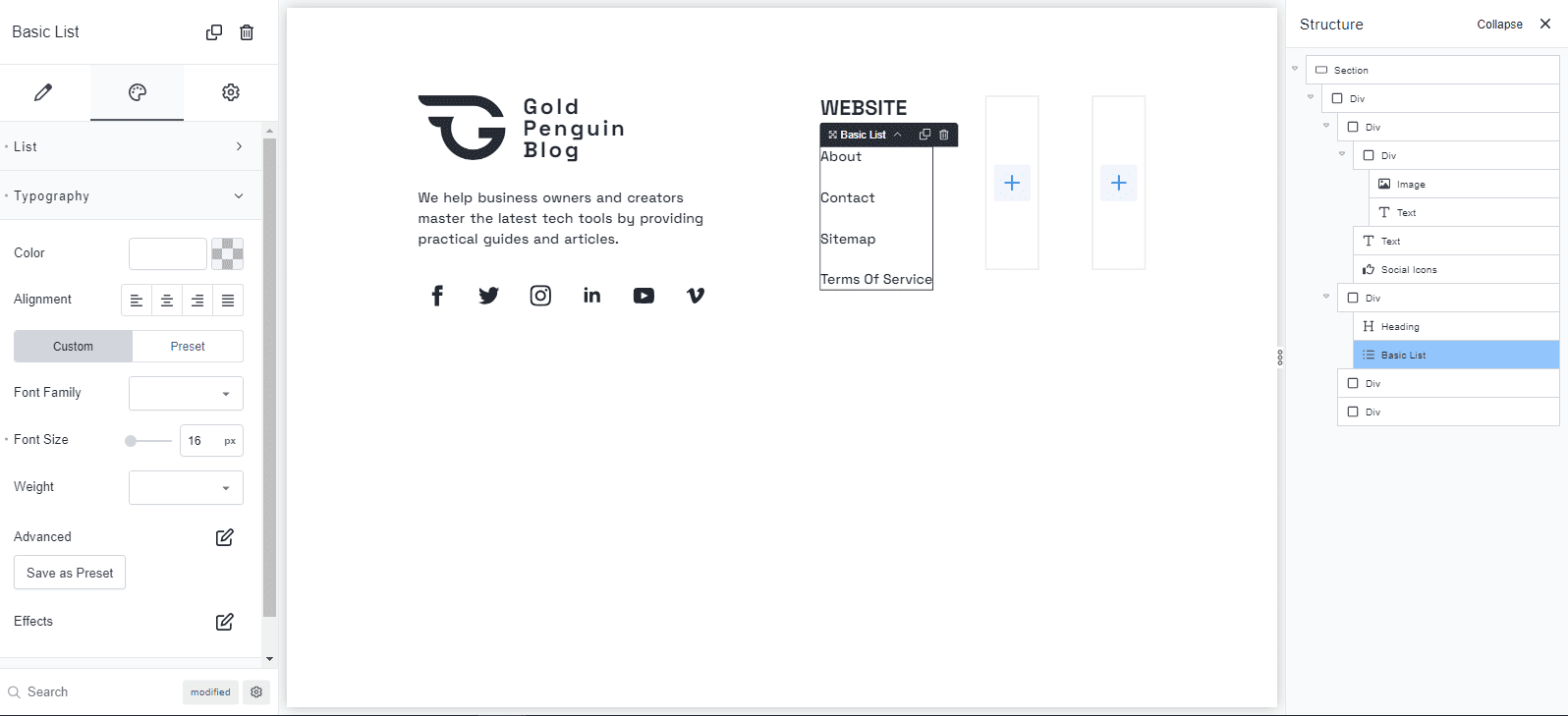
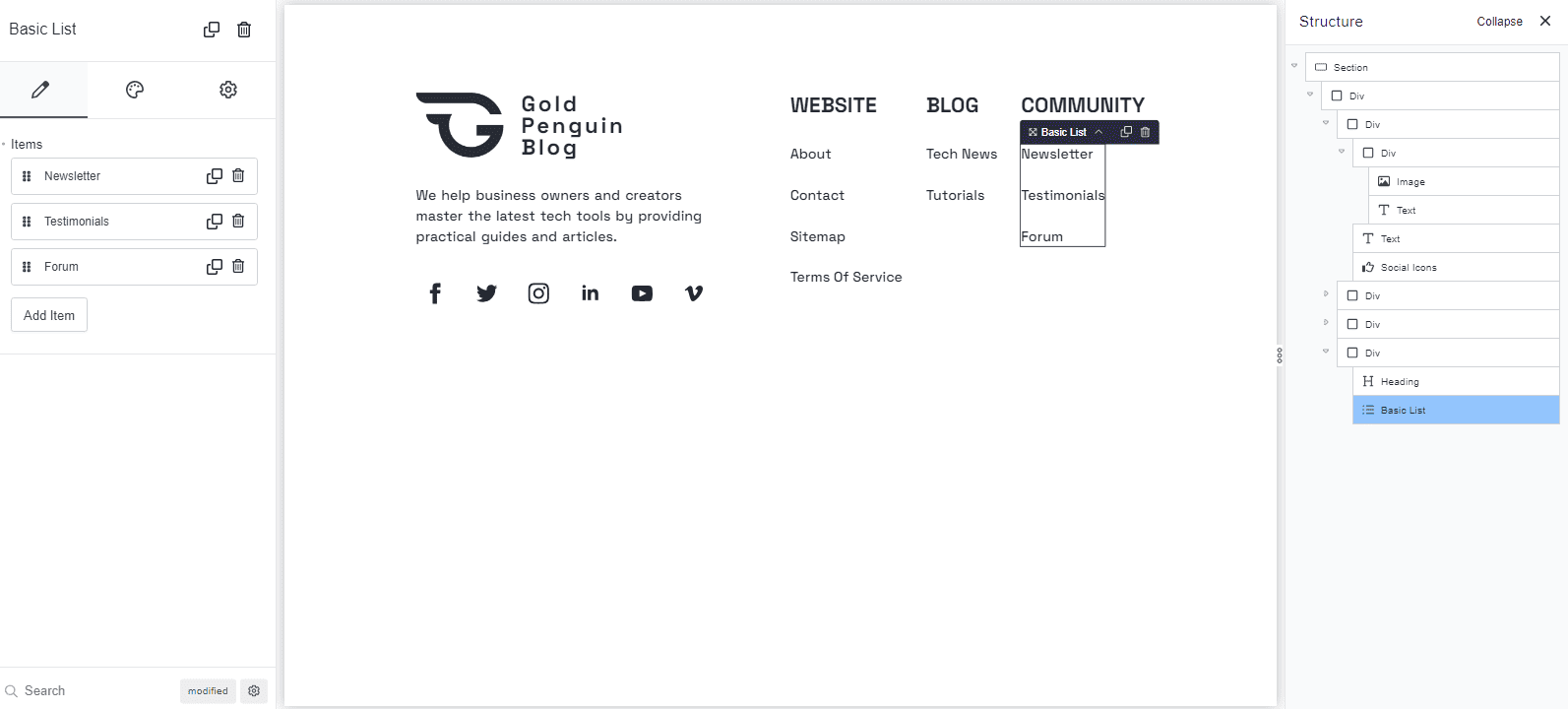
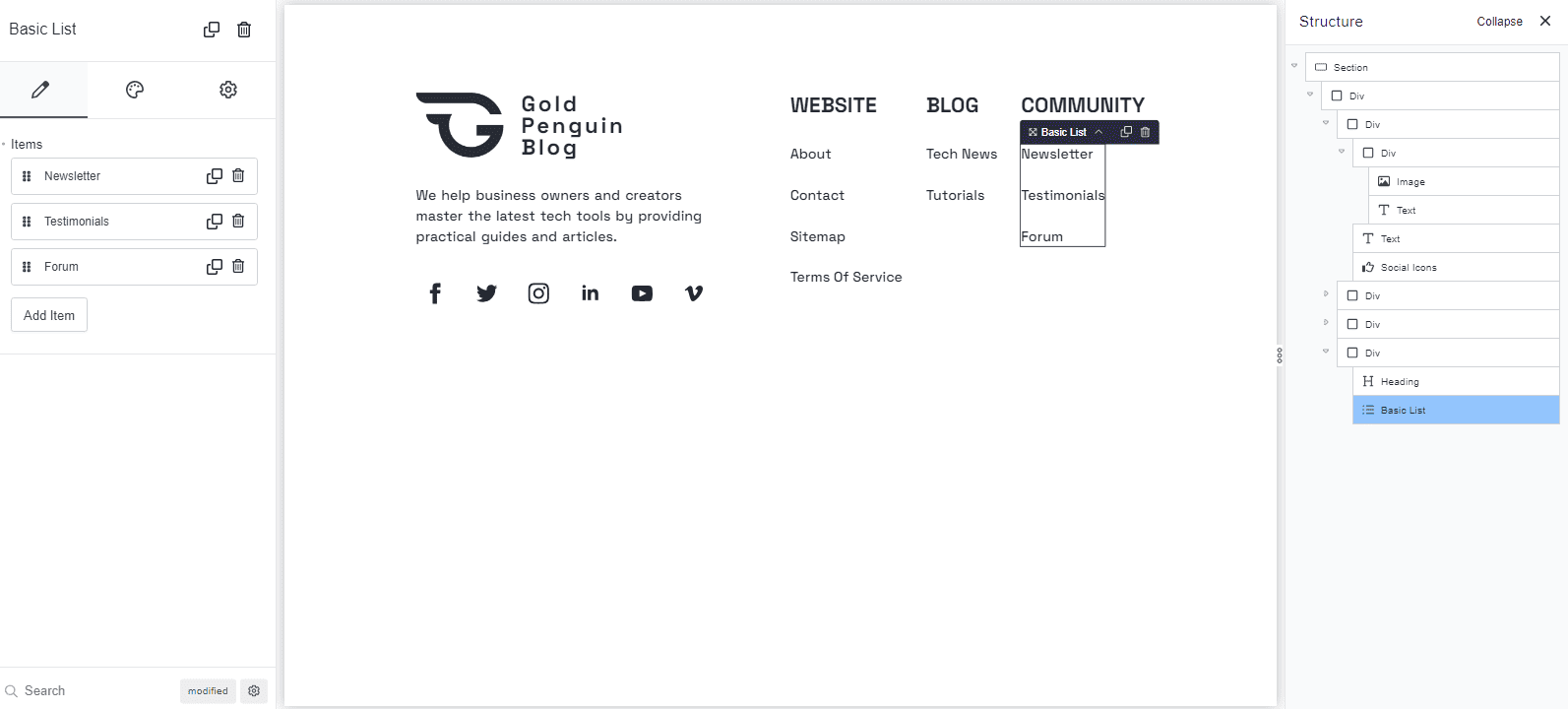
Subsequent, populate the 2nd kid Div with a segment title and text hyperlinks. Right here, I’ve extra a ‘Heading’ and ‘Basic List’ component. I edited the title and content material. I also modified the font dimension and spacing as proven beneath.


Now, we’ll do the very same for the third and fourth kid Divs.
Note that Breakdance makes it possible for you to copy the components and its styling so you will not have to include almost everything all above once more. Just correct-click the component to copy and paste it anyplace you want.
So, go ahead and copy the 2nd kid Div and paste. Then, edit the title and text hyperlinks, as proven.


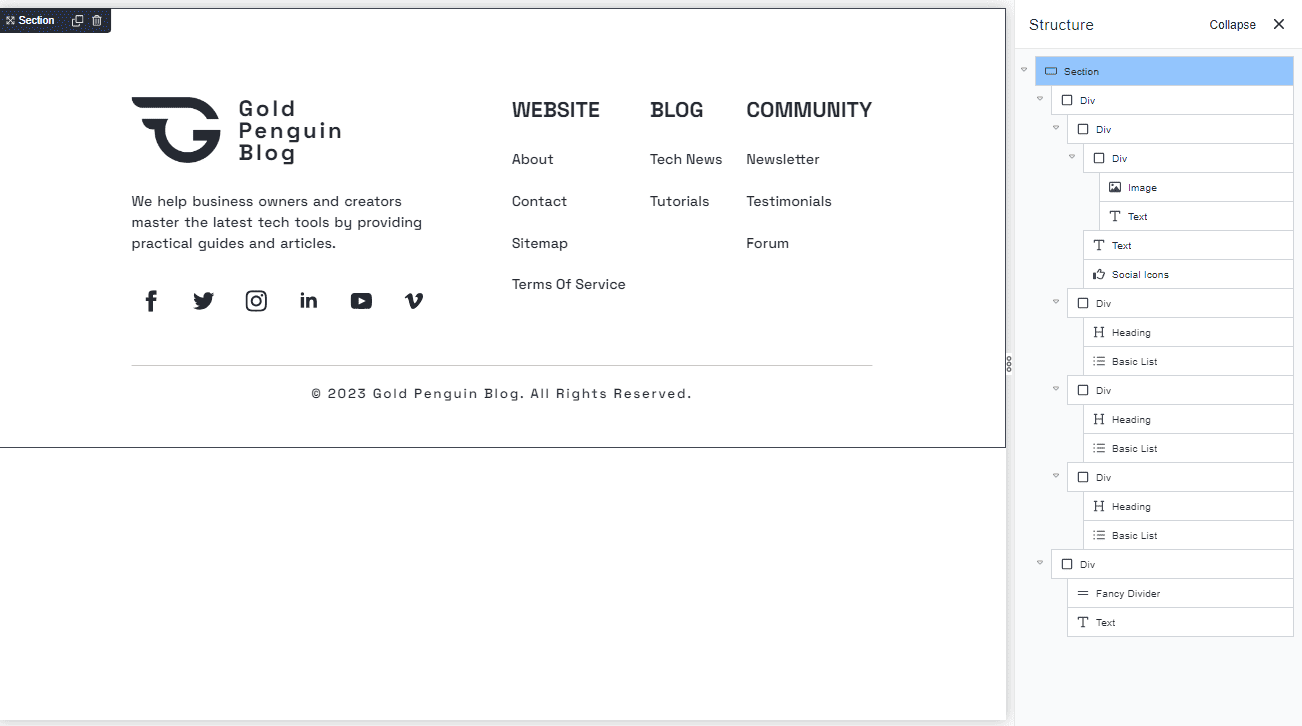
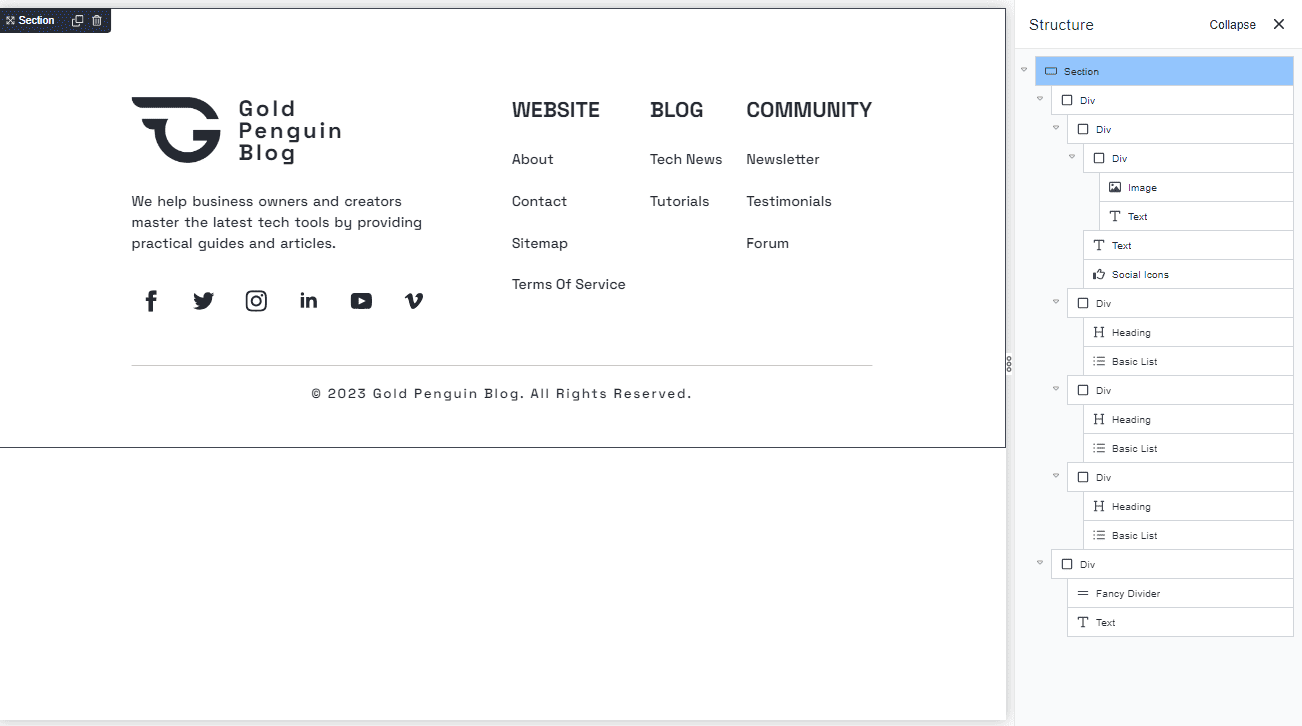
Lastly, let’s include the copyright data on the reduce mother or father Div. A copyright segment can differ but it frequently seems like this:
© Your Internet site Identify. All rights reserved.
In our Breakdance editor, we can merely include a text component and enter the data over. Then, edit the type as we want. Right here, I’ve also extra a ‘Fancy Divider’ component to separate the copyright segment from the other footer content material.


Make confident to modify the area and dimension of your components to appear good on various screens.


When you are happy with the total physical appearance of your footer, click ‘Save.’
three) Generate a New Submit Template in Breakdance
A weblog submit template can have many essential elements, based on how you want to framework and organize your content material.
In this manual, we’ll develop a single submit template containing these components:
- Website title
- Featured picture
- Website physique
- Part for the author’s title and date the post is written
- Table of content material
- A brief bio segment about the writer
- Comment segment
- A segment containing other associated content material
- Subscription box
- Share buttons
Let’s go by means of the stage by stage procedure of making every segment beneath.
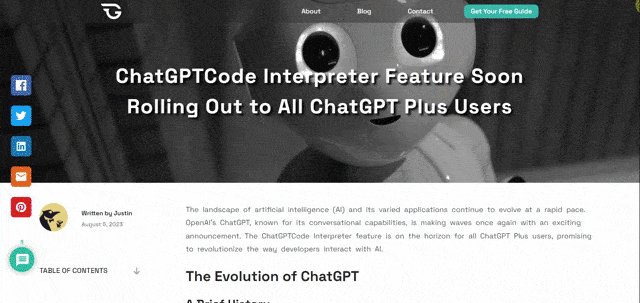
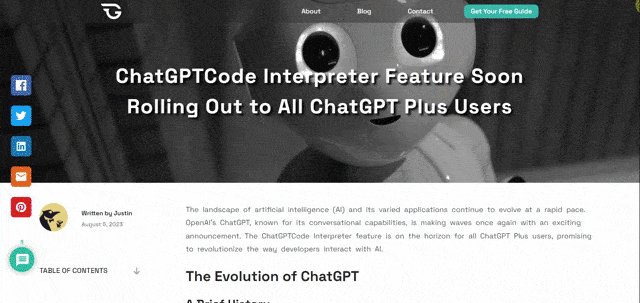
a) Generate a segment for the weblog title and featured picture.
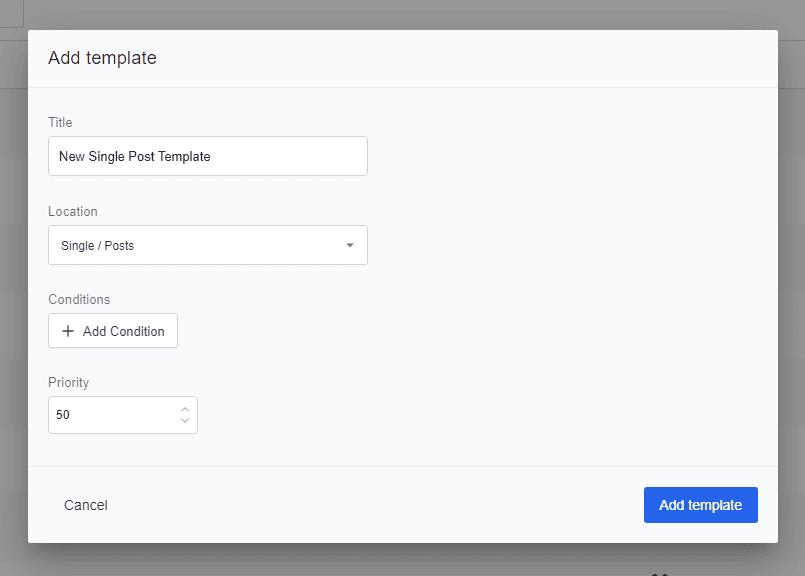
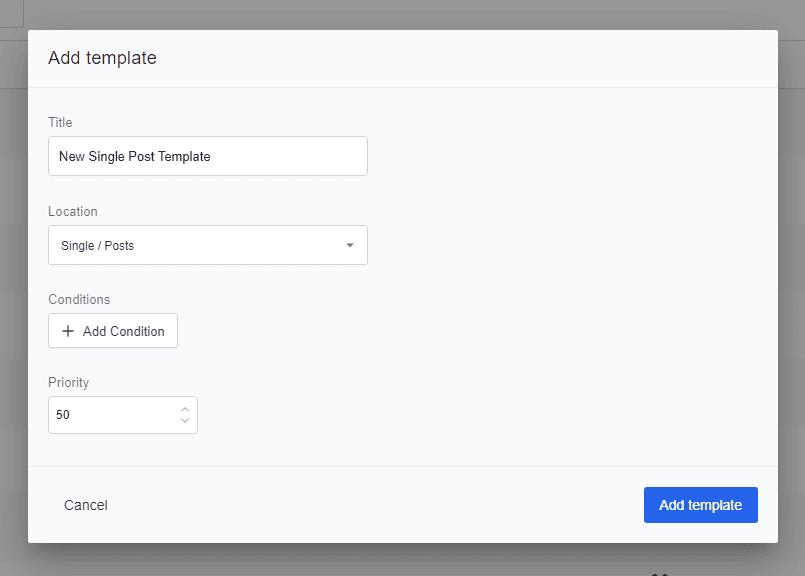
Generate a new template by navigating to Breakdance > Templates > Include Template. Enter the title of your template, select ‘posts’ and enter a priority amount.


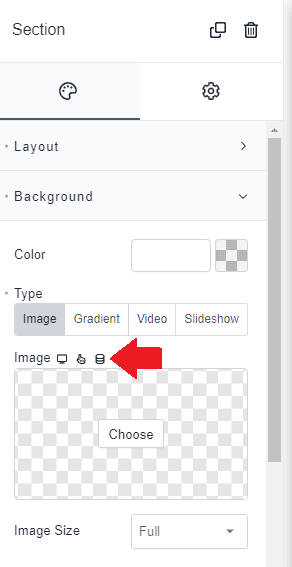
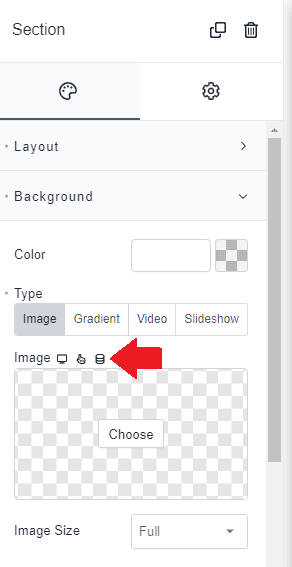
Let’s say we want to overlay the weblog title on a featured picture. To do so, we can click the segment component and include the featured component as the background. Go to the type tab and click ‘Background.’
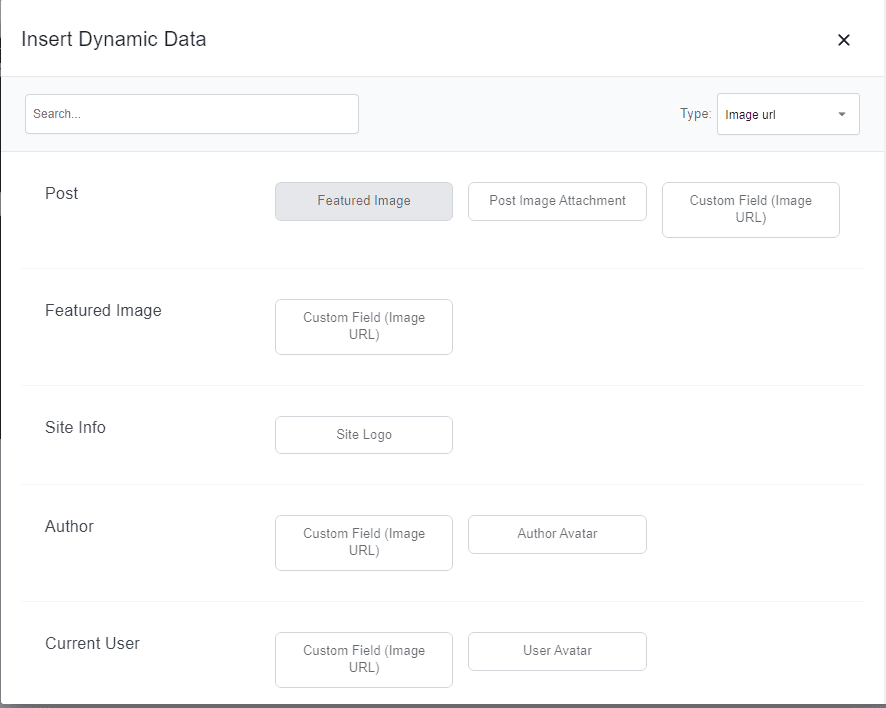
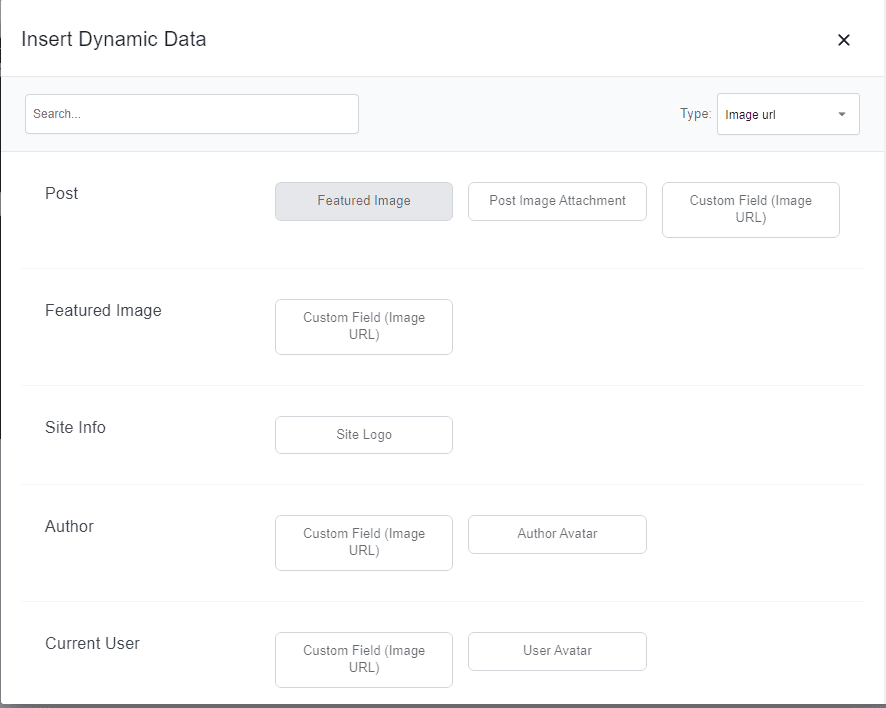
Rather of picking a shade, we’ll tap the picture inside the ‘Type’ segment. We want Breakdance to dynamically fetch the featured picture of our weblog posts. So, go ahead and tap the ‘dynamic’ icon beside the picture label.


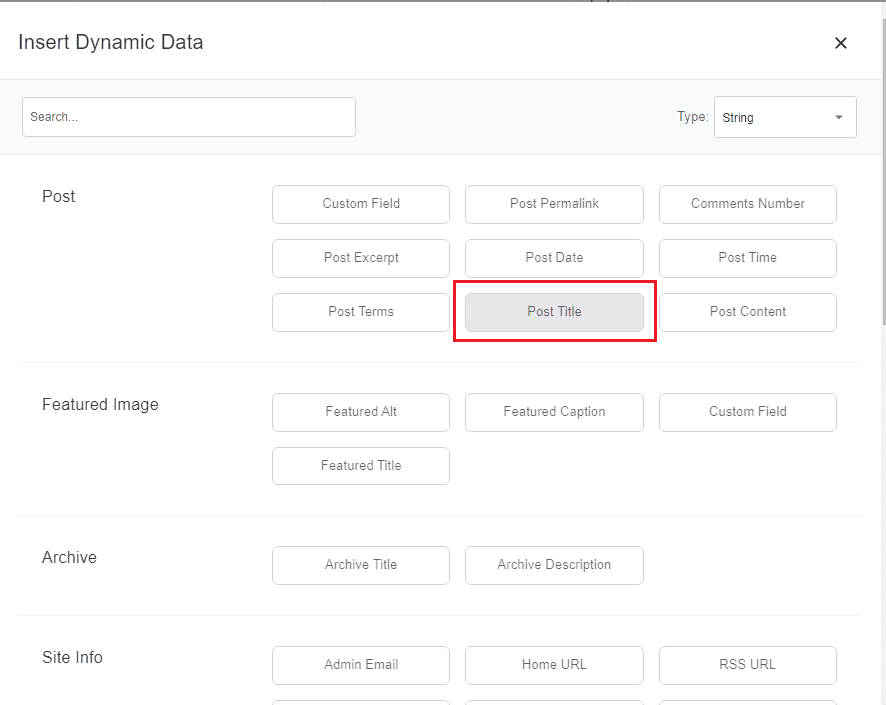
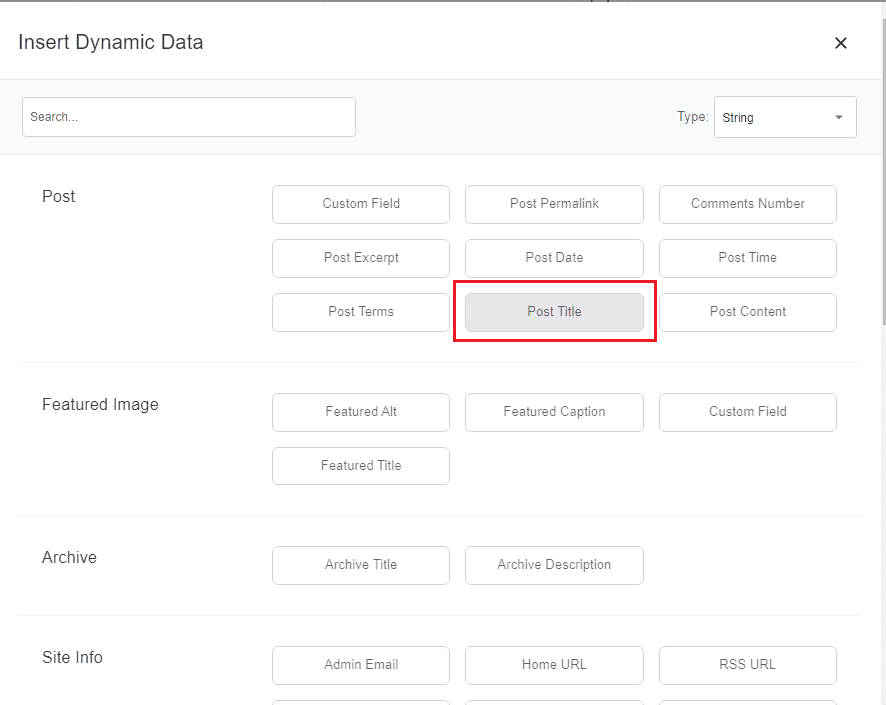
On the pop-up window, select ‘Featured Image’ below the ‘Post’ choice.


Subsequent, include a ‘Heading’ component for the weblog submit title. Once more, we want this to be dynamic, so click the small icon beside the text label and select ‘Post Title.’


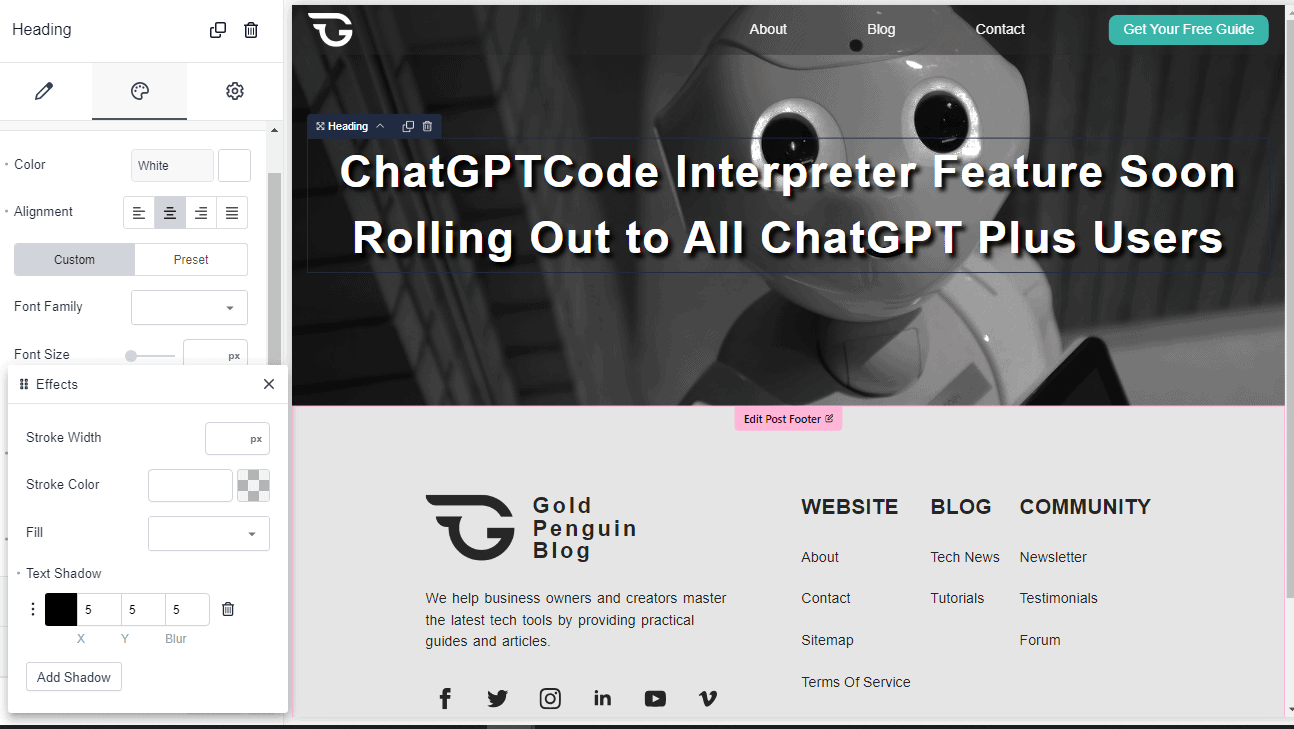
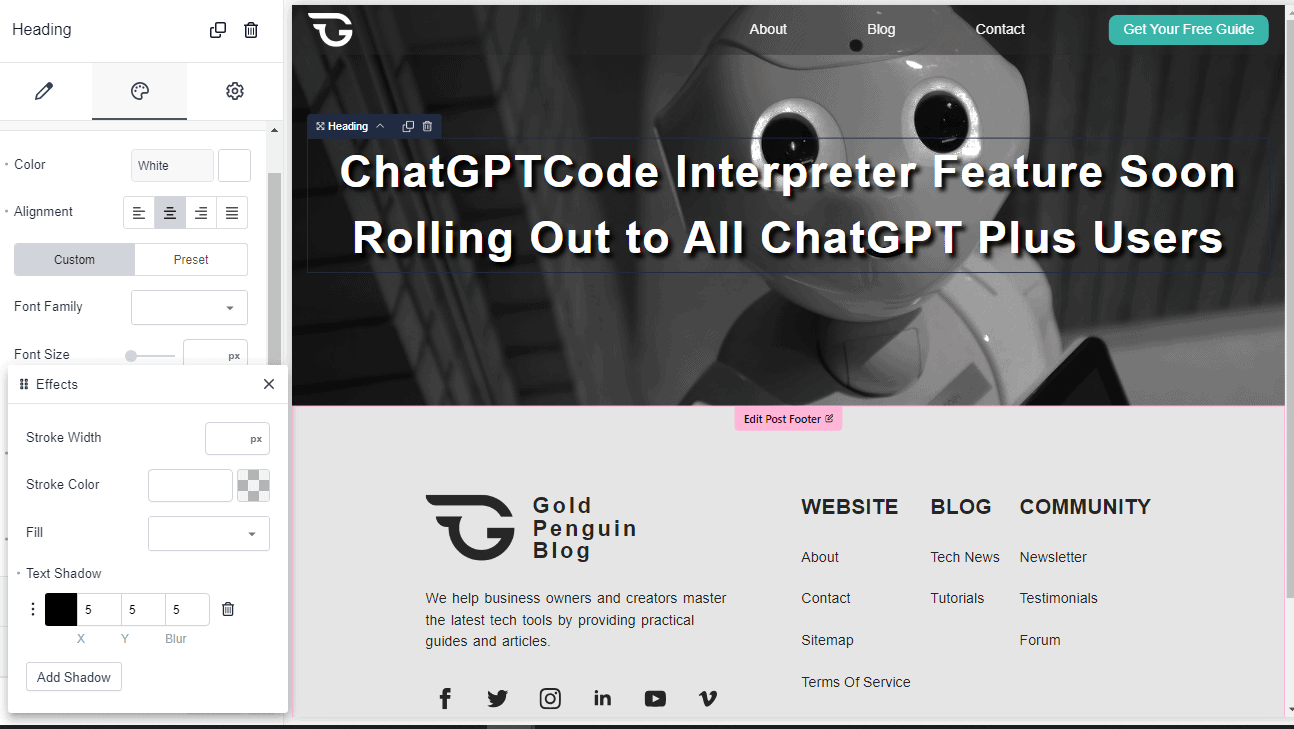
Once more, really feel totally free to type the heading to your liking. For instance, you can include text shadows as I did to differentiate the text from the background, as proven beneath.


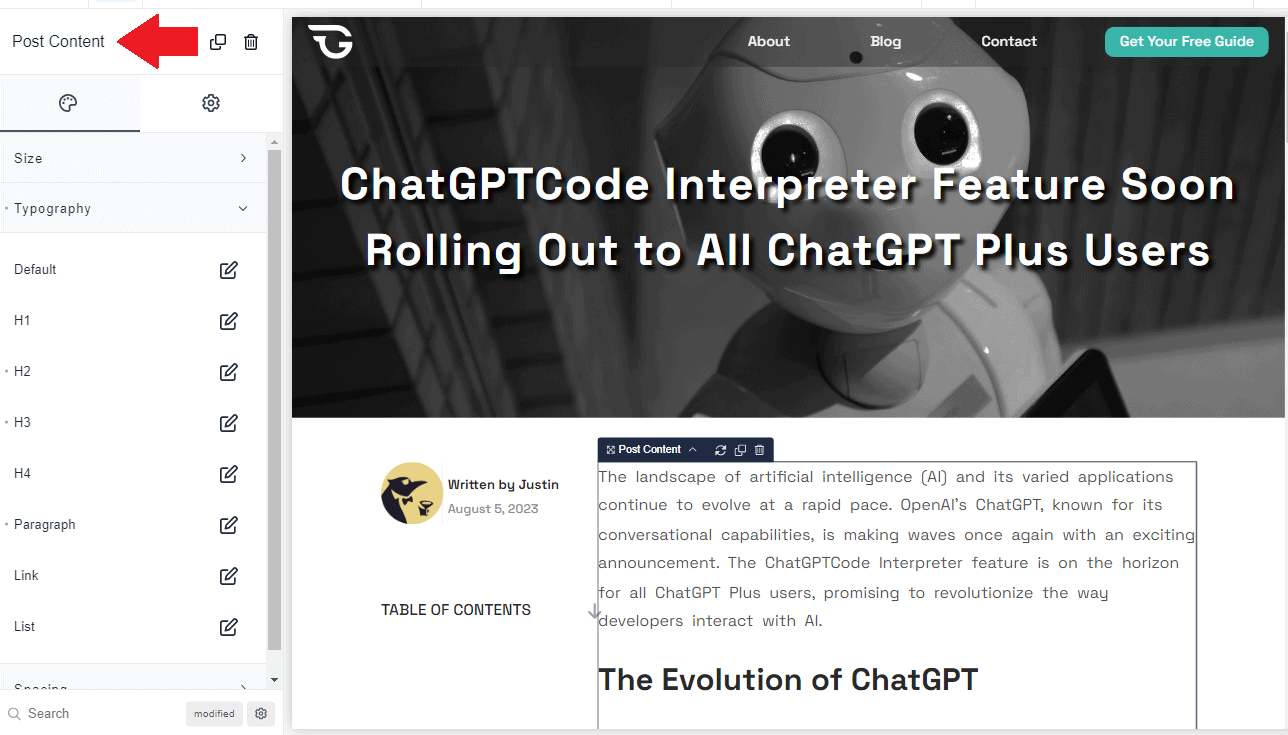
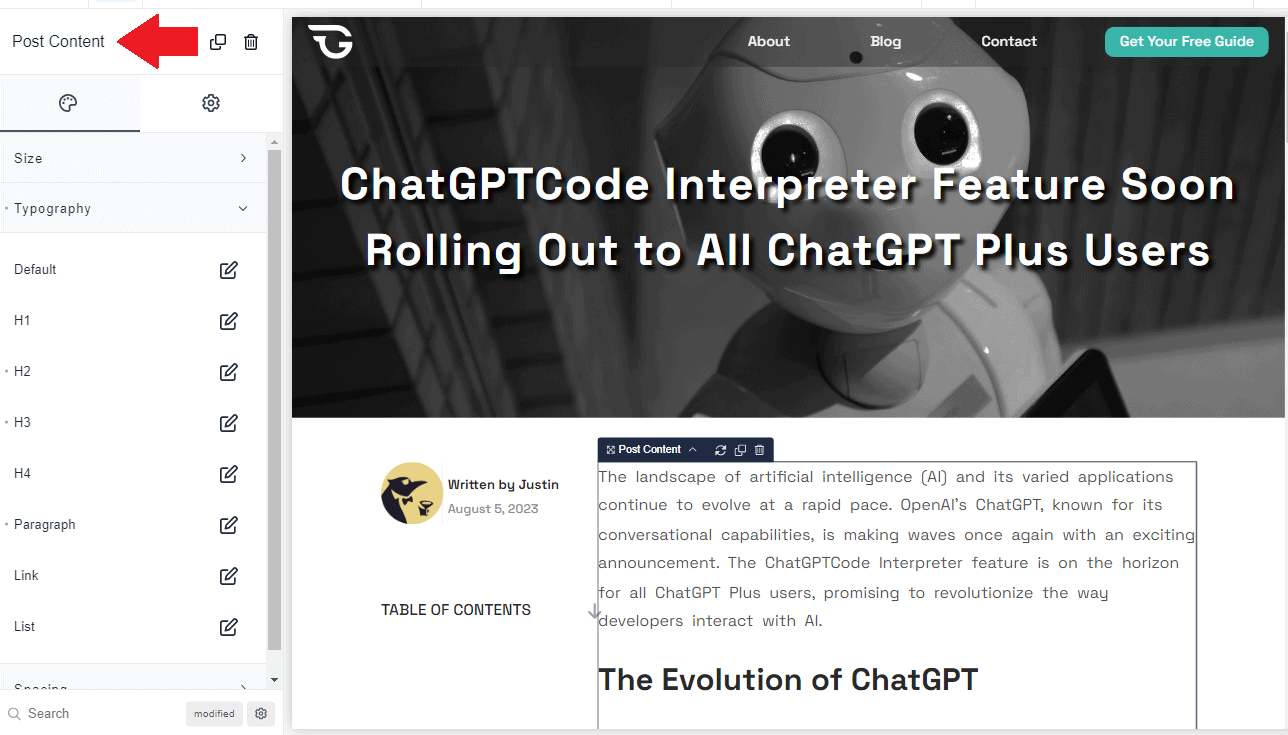
b) Include a segment for the weblog content material.
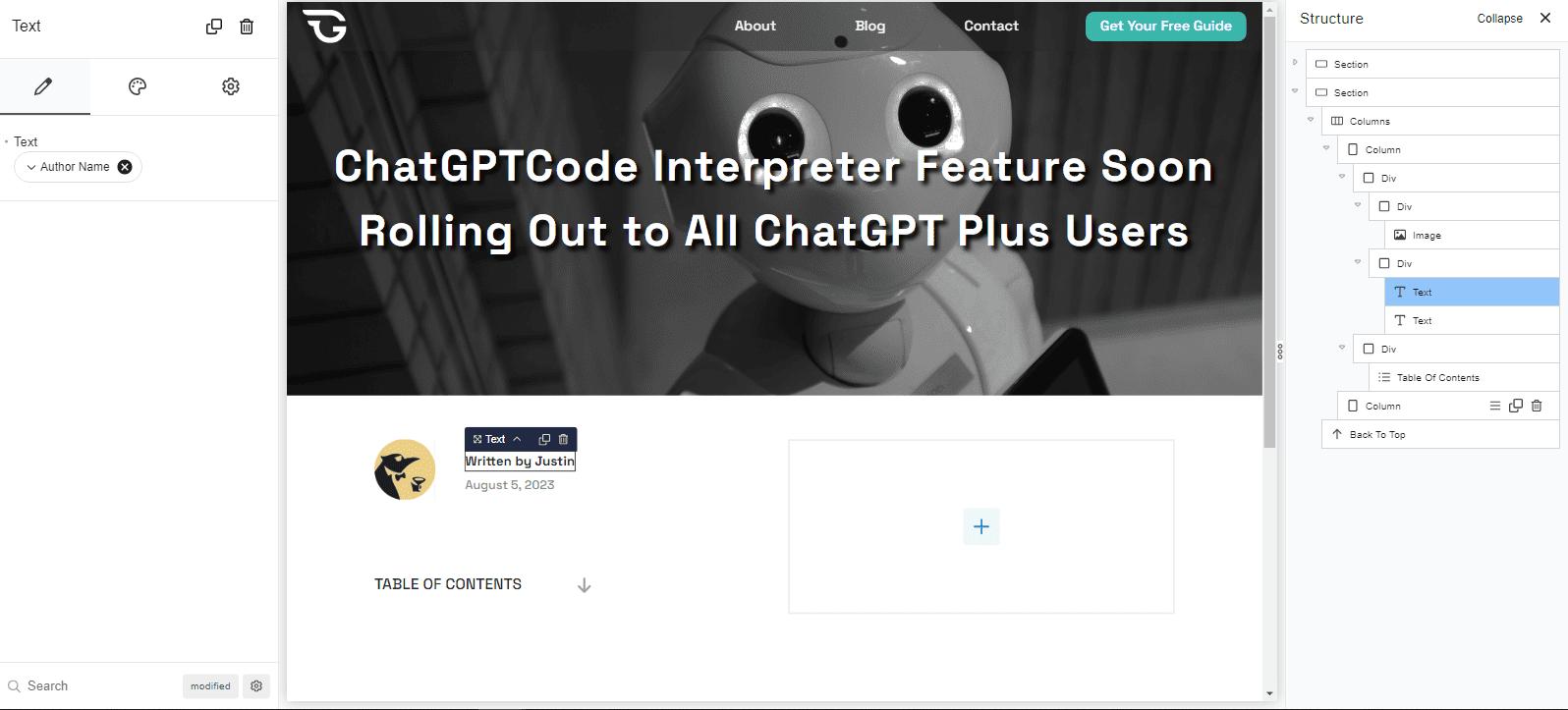
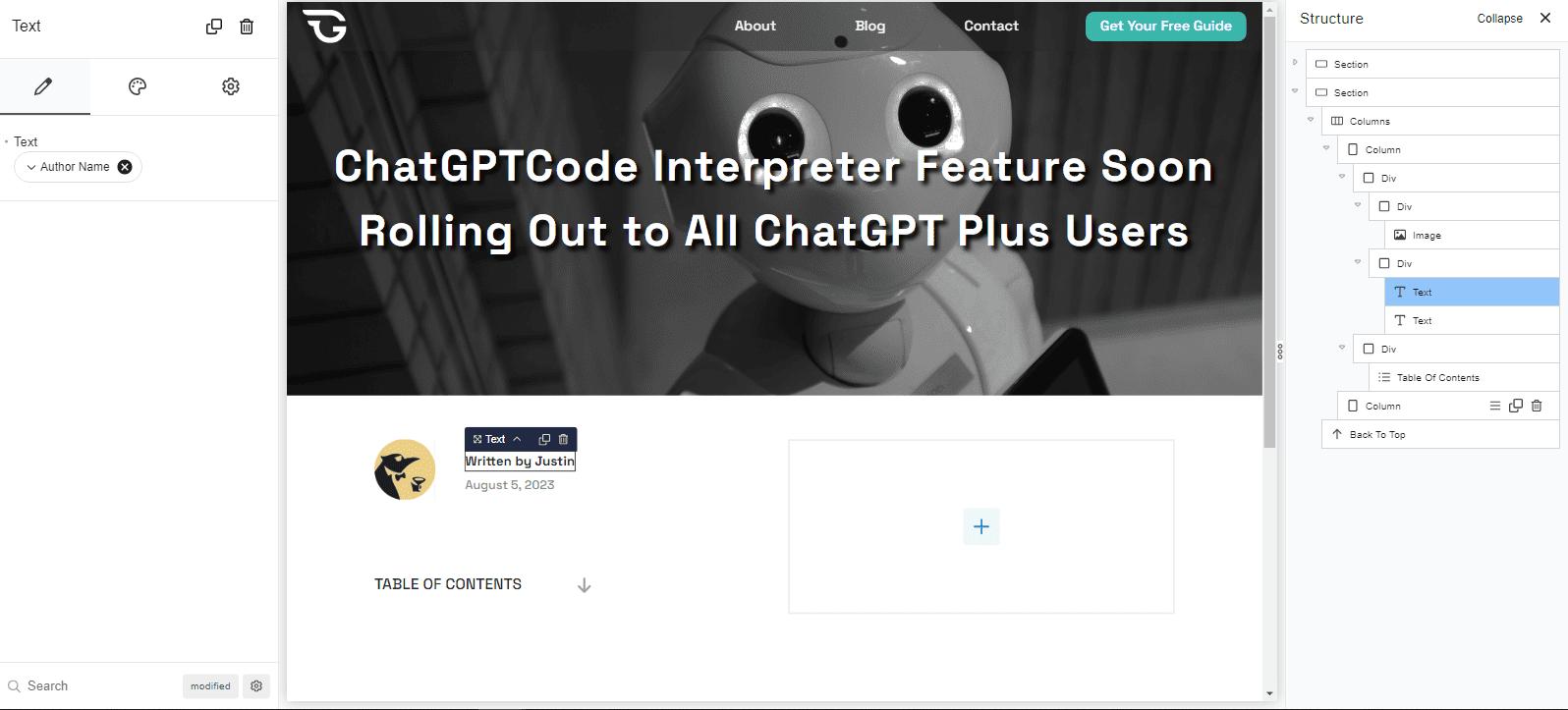
Rather of a single column, we’ll divide this segment into two components. The very first component will wrap the author’s title, date written, and table of contents although the 2nd component will have the blog’s content material.
To employ this layout, I extra two columns to the segment.
In the very first column, I’ve wrapped the author’s avatar on a Div. I also did the very same for the author’s title and the date written. Note that all of these are extra dynamically.
I extra an additional Div to residence the ‘Table of Contents’ component. Carrying out it this way would be less complicated to manage the layout of my components. But really feel totally free to investigate other choices to organize your components.


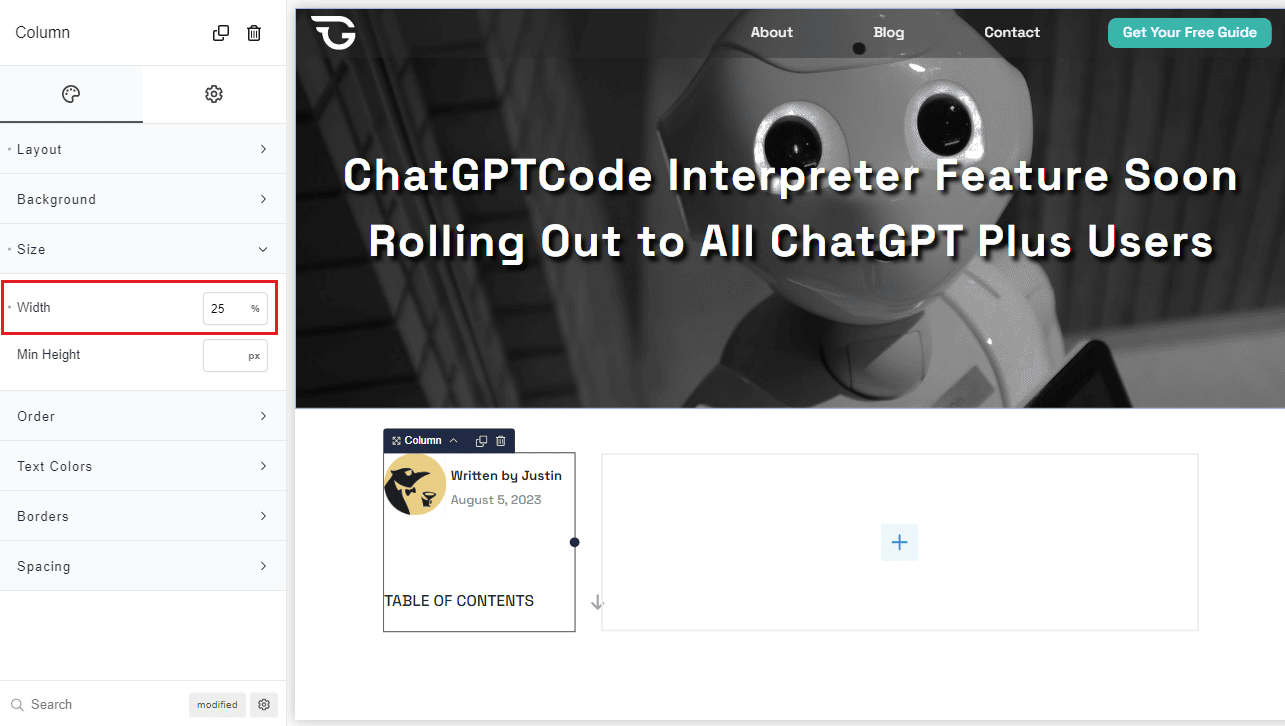
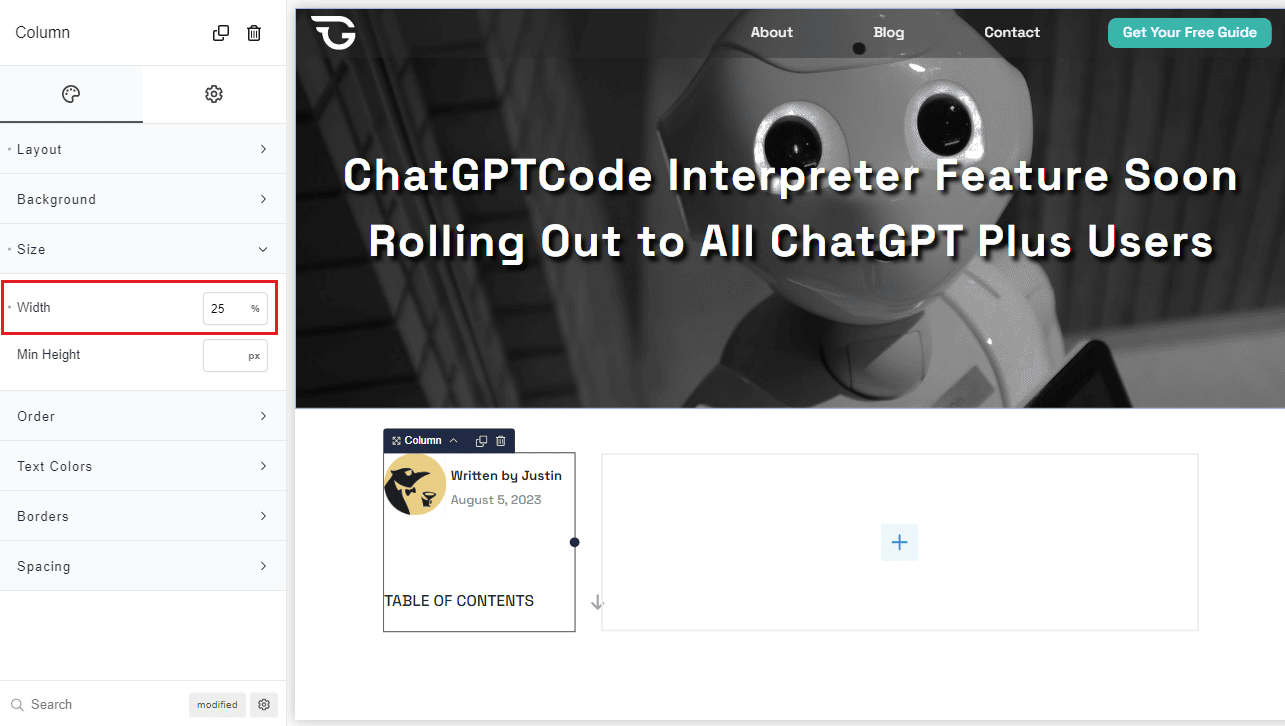
Then, I modified the width of my columns, generating confident that the 2nd column will get most of the area to show the weblog content material.


It is time to fetch our weblog content material. On the 2nd column, merely include the ‘Post Content’ component. Really do not fail to remember to conserve your operate.


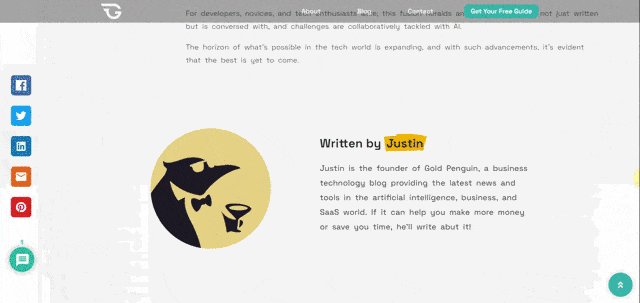
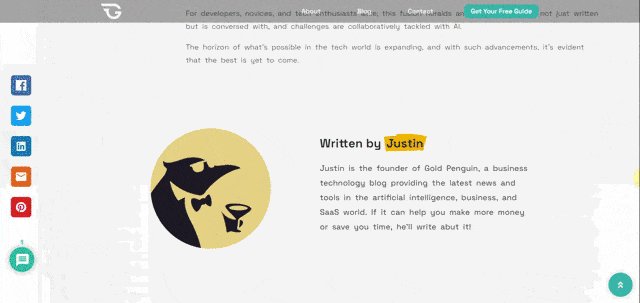
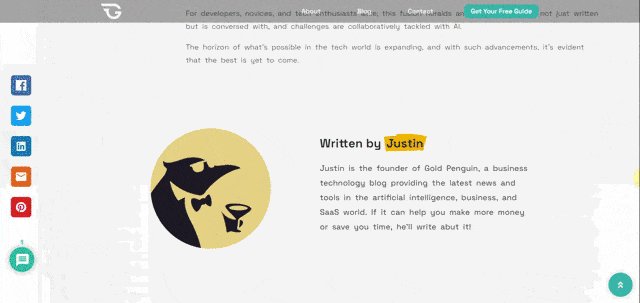
c) Include an author’s bio segment.
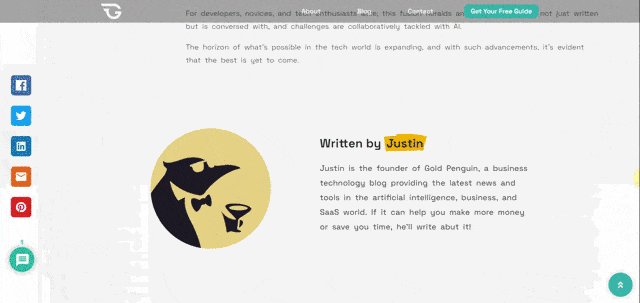
Incorporating an author’s bio segment to your weblog submit can have a great deal of advantages. It establishes credibility and authority, developing believe in amid your readers. So, let’s go and develop one particular.
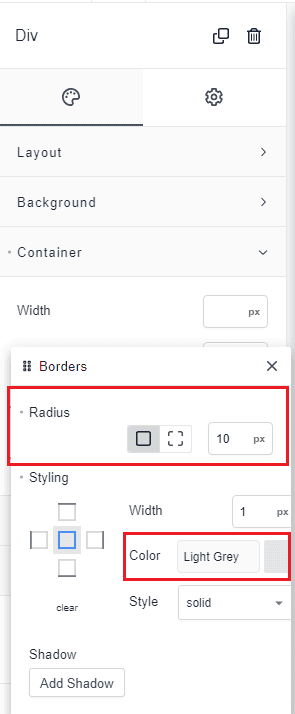
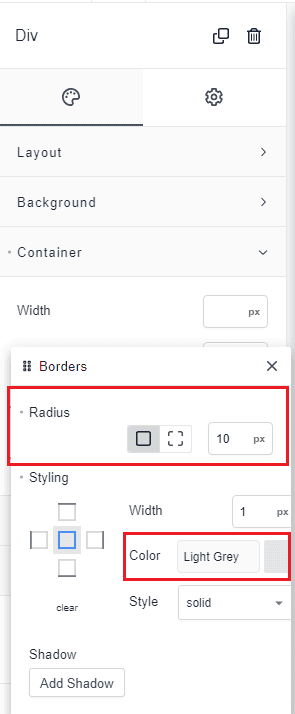
Very first, you will want to include a new segment. I desired to include a light-colored border all around my author’s bio, so I extra a Div. I’ve set the shade to light gray and the corner radius to ten px. You can experiment with other styling choices for your container, as proven right here.


Inside of the Div, a extra two columns to wrap the author’s picture, title, and a brief bio. You are totally free to include any designs you want right here.
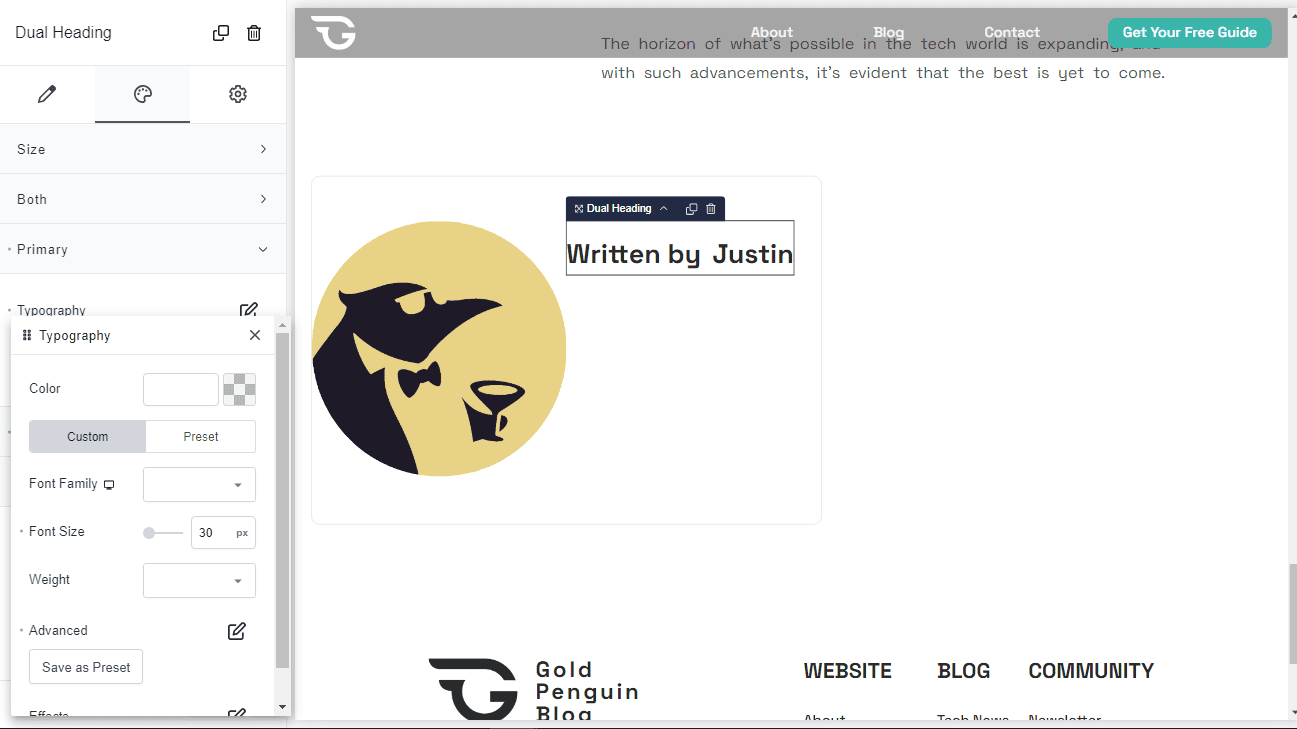
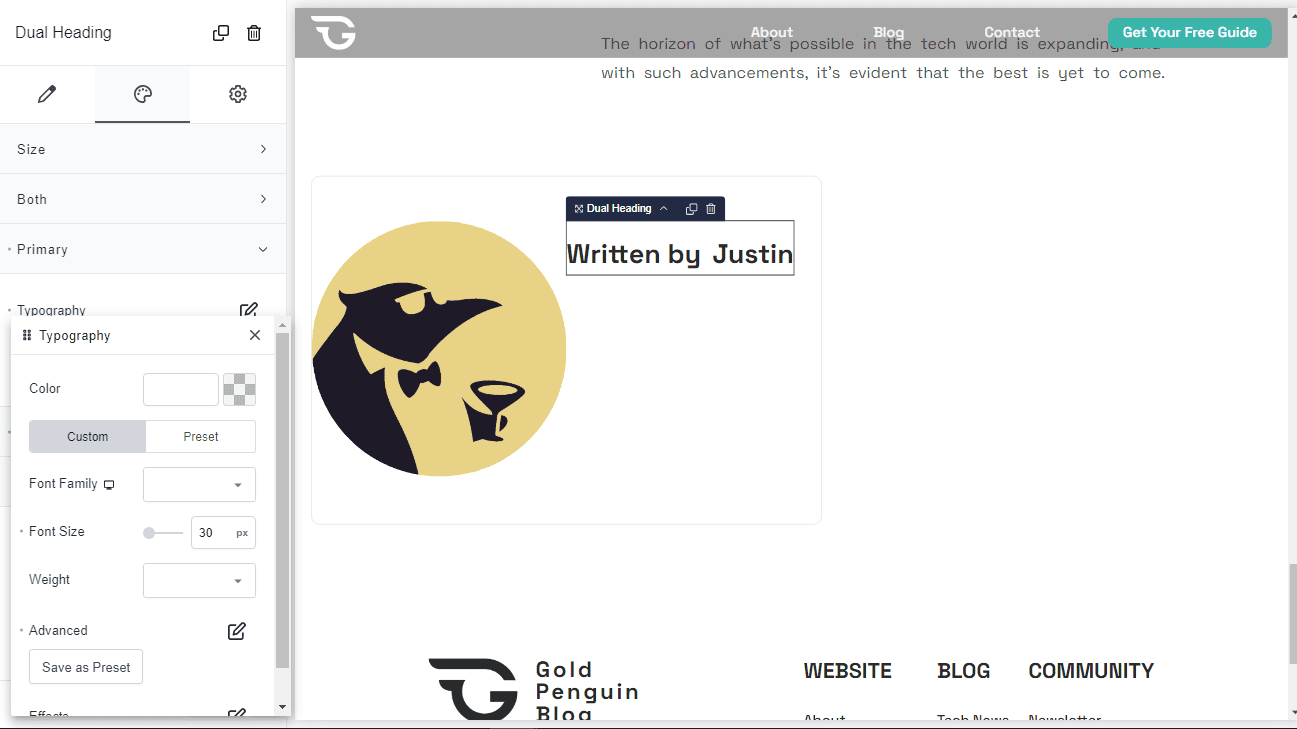
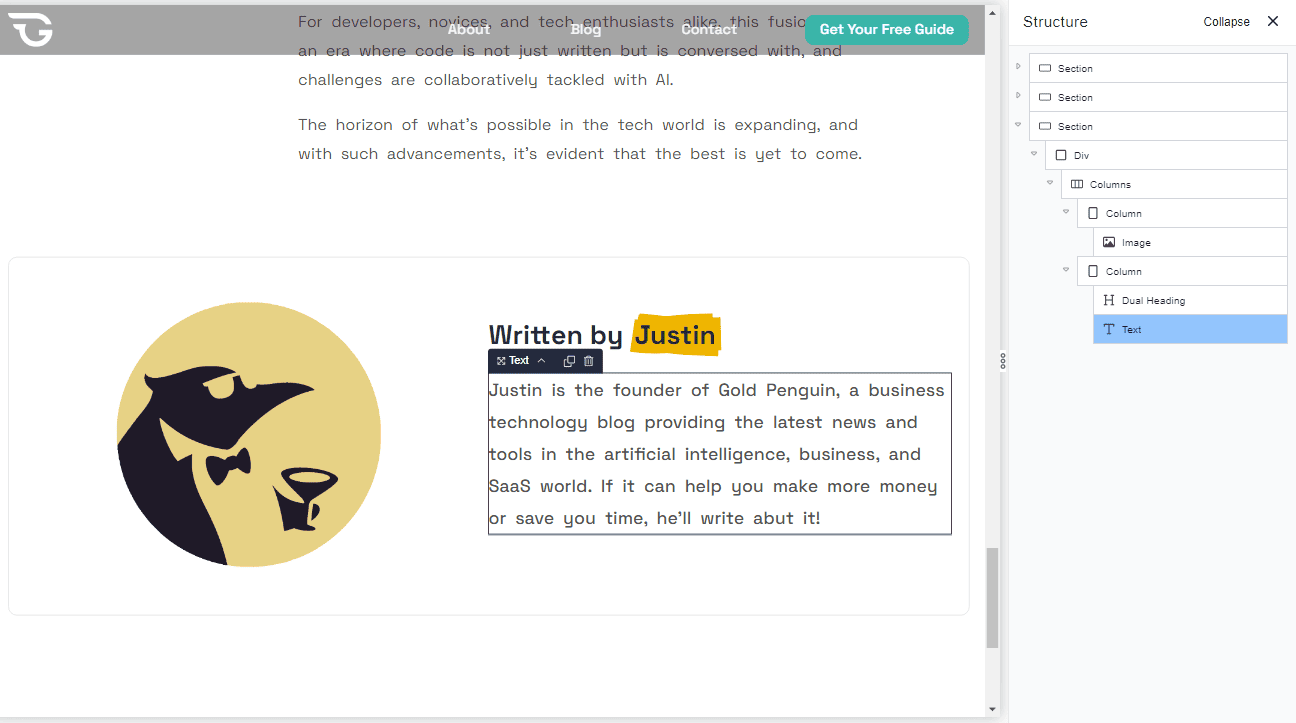
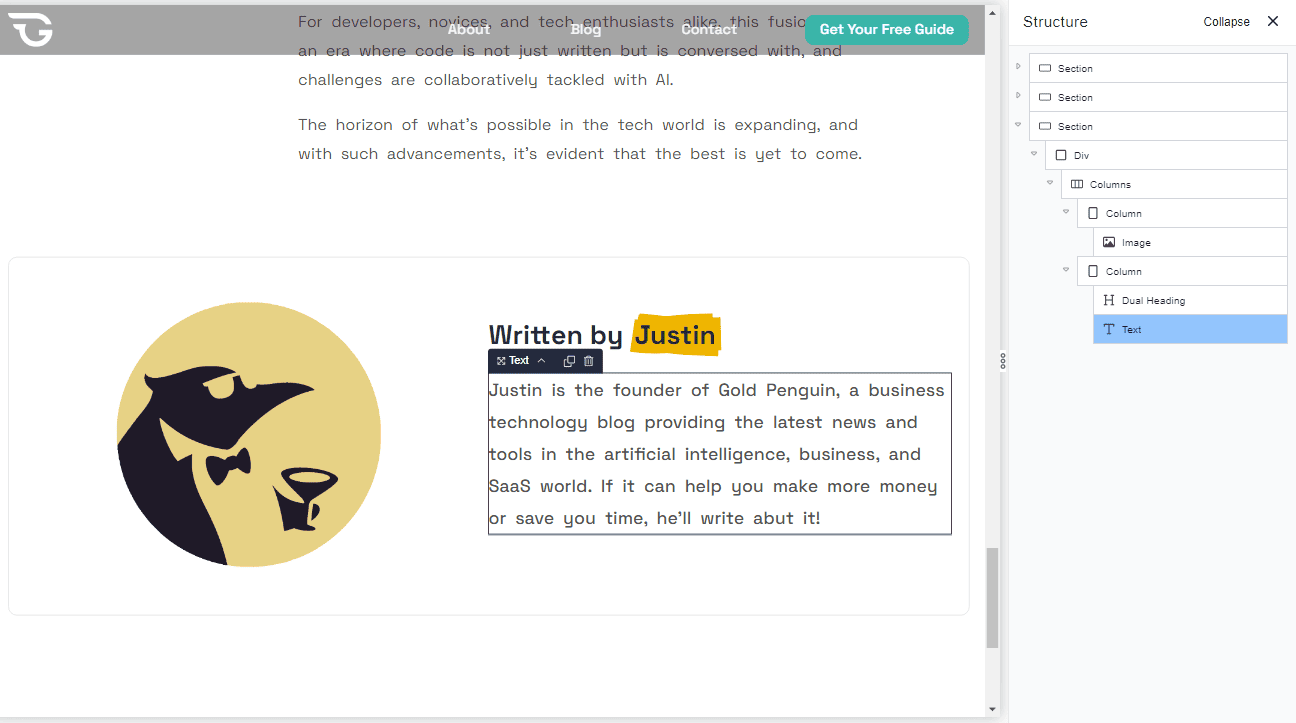
For instance, I utilized a ‘Dual Heading’ for the author’s title title. Right here, I modified the main and secondary texts to obtain this appear.


The brief bio ought to be an effortless one particular. Just include a text component and insert dynamic ‘Author Bio’ information. Alter the layout, text, and shade to your liking. Conserve your operate and you are completed.


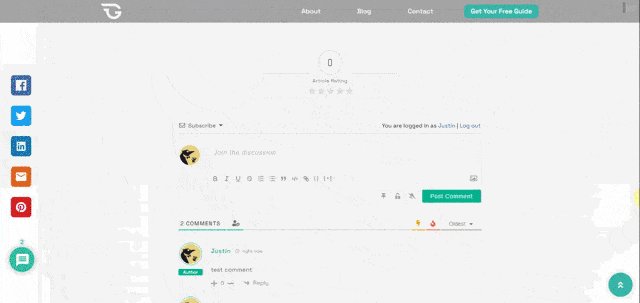
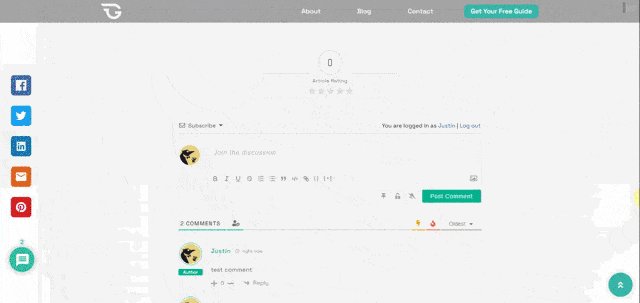
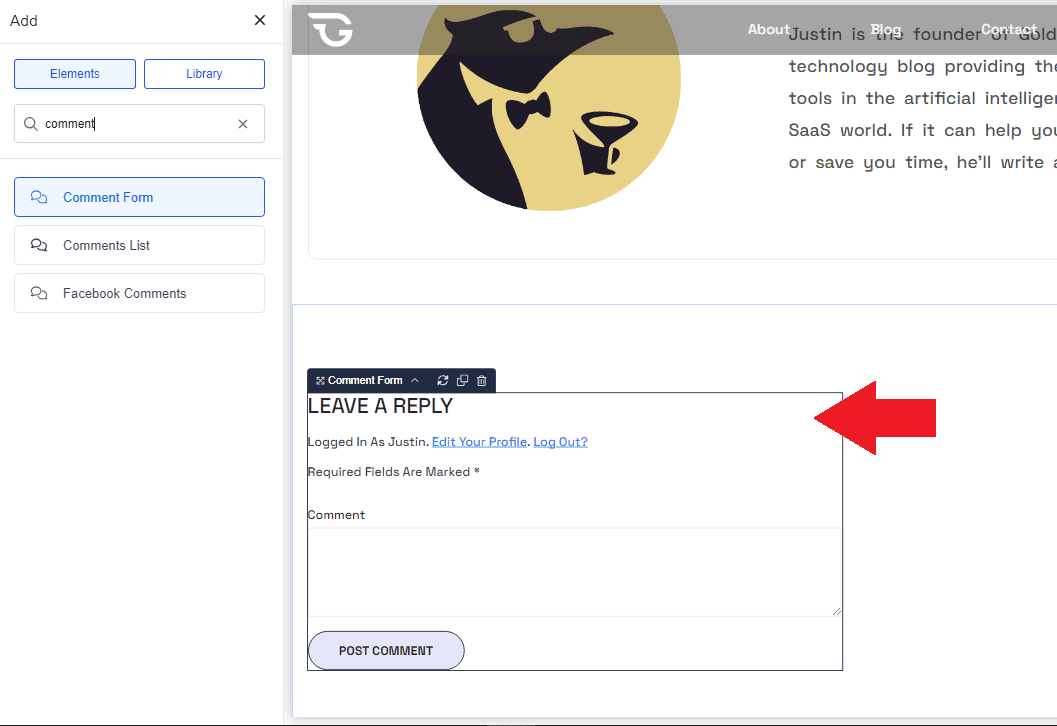
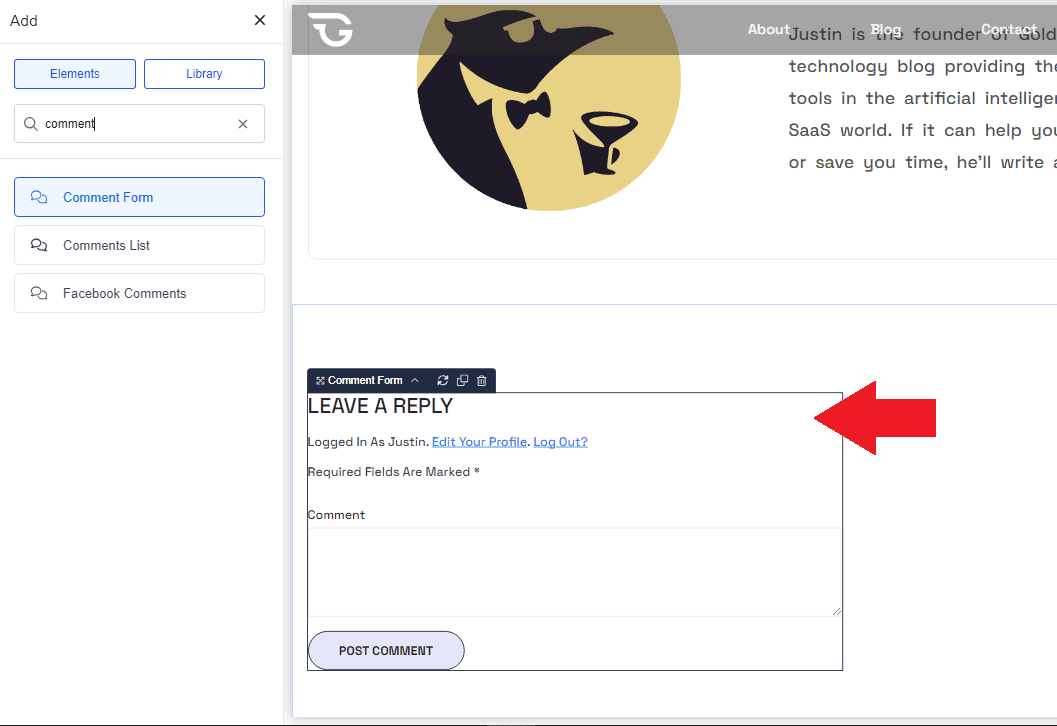
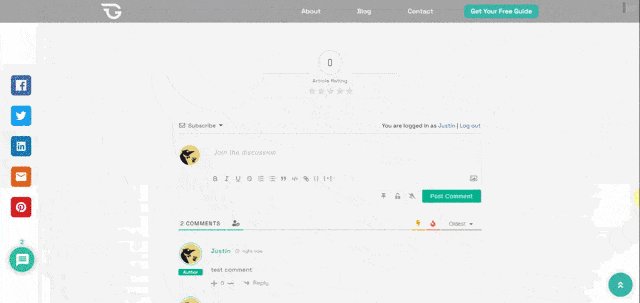
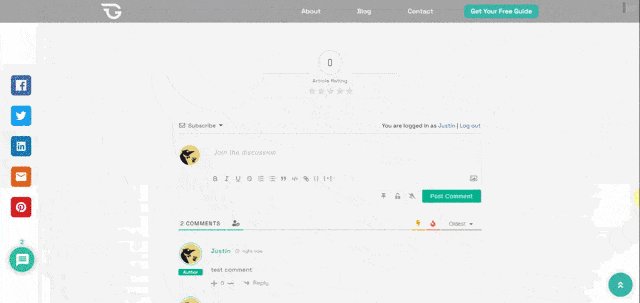
d) Include a comment segment.
Breakdance gives a comment kind that you can effortlessly integrate into your weblog web page. It comes with all the standard functions you will want for your comment segment.


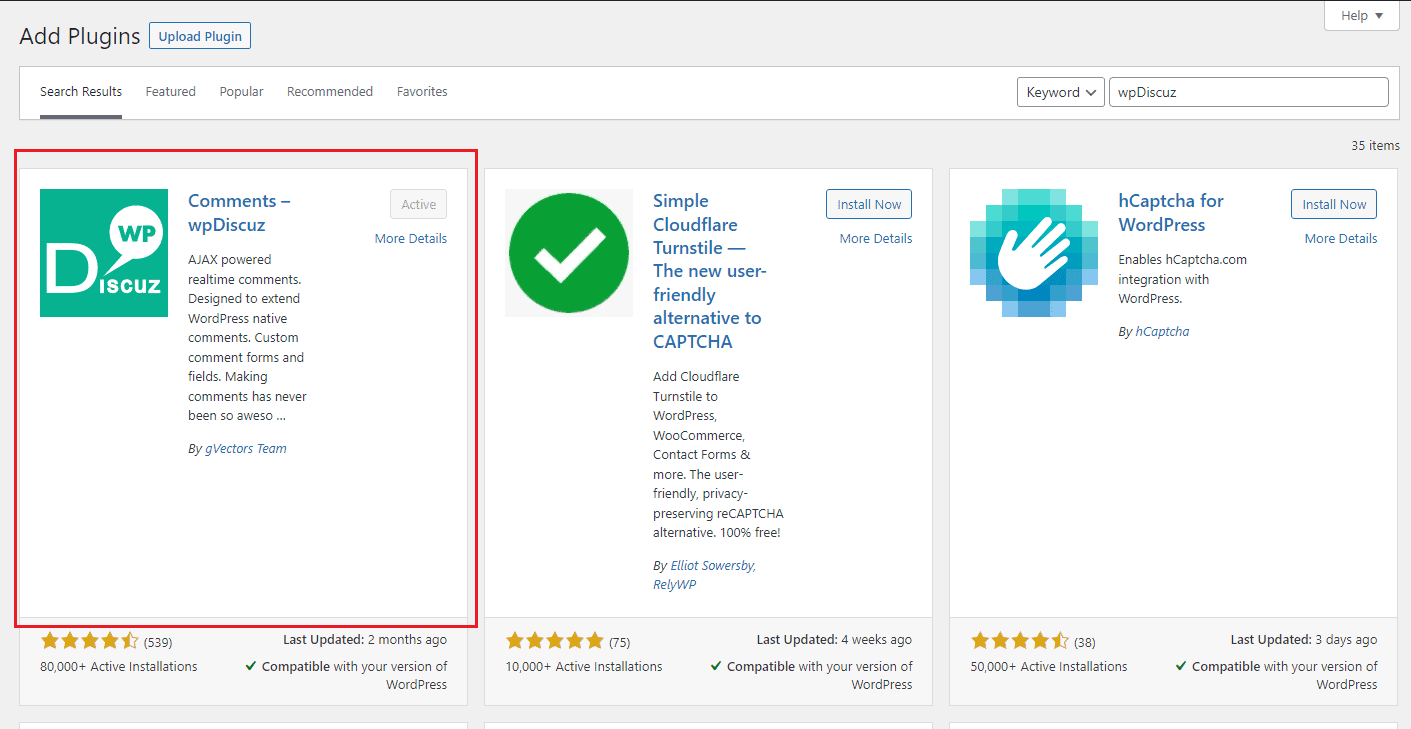
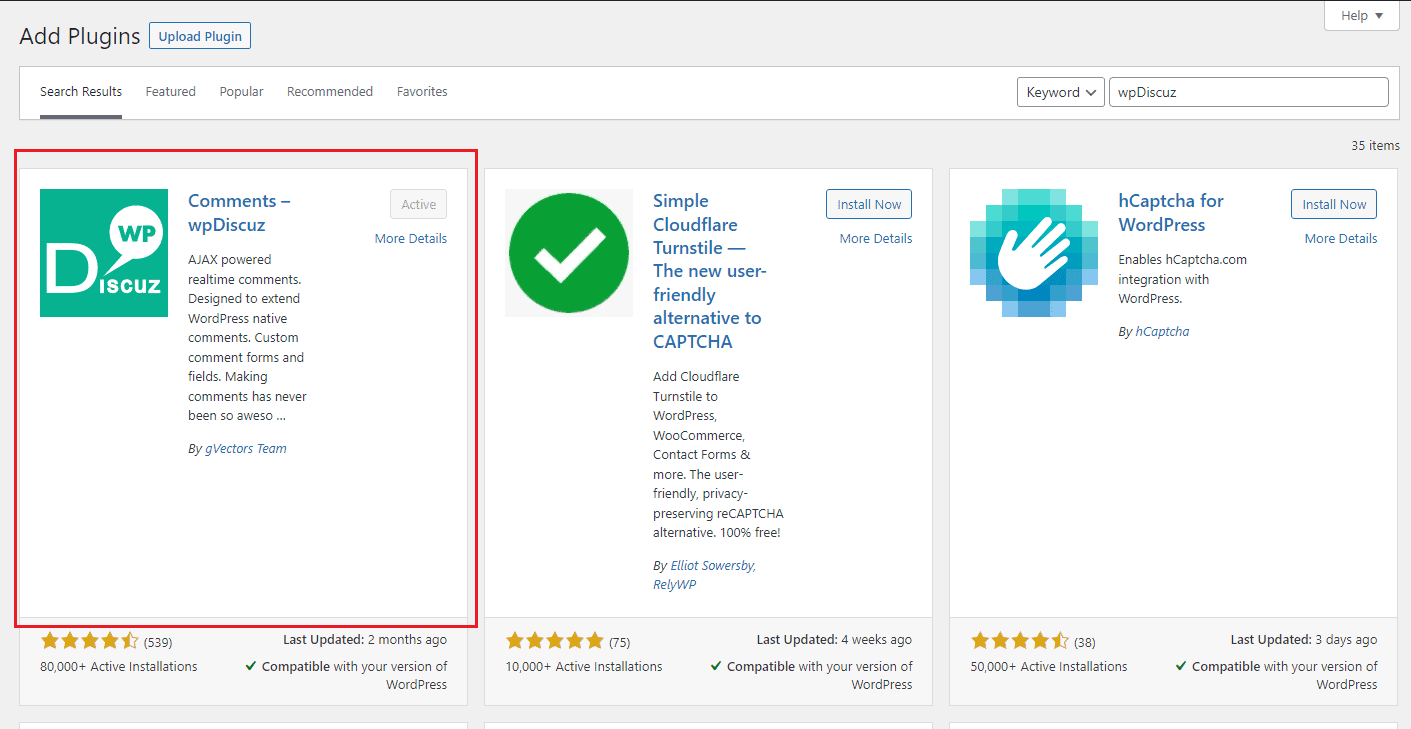
But let’s degree this up a bit. Right here, we’ll use the well-liked wpDiscuz plugin.
I extremely advocate wpDiscuz if you want to:
- employ a much more engaging commenting knowledge for your end users
- have tons of customization choices
- want your comment segment to assistance threaded and nested feedback
- integrate social media login choices
- preserve the good quality of feedback and stay away from spam
- reasonable and manage permissions
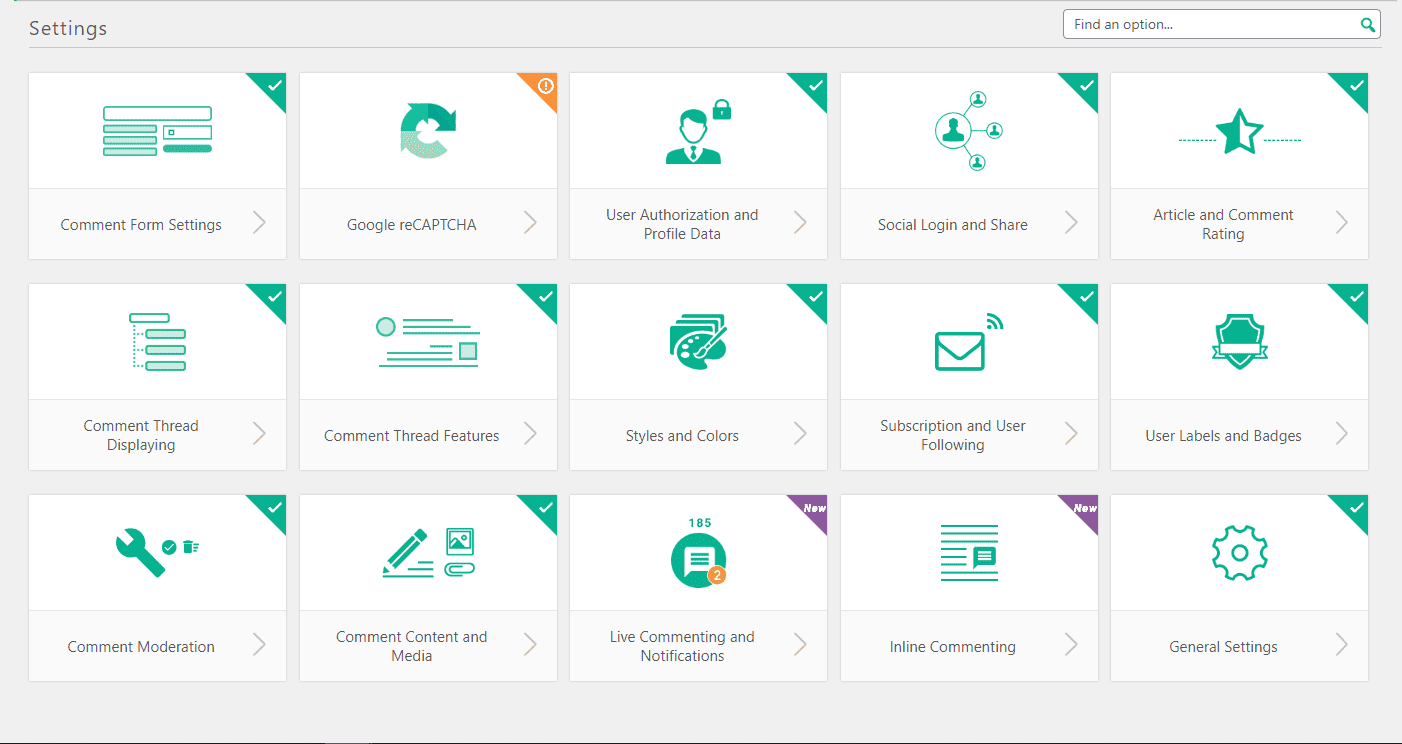
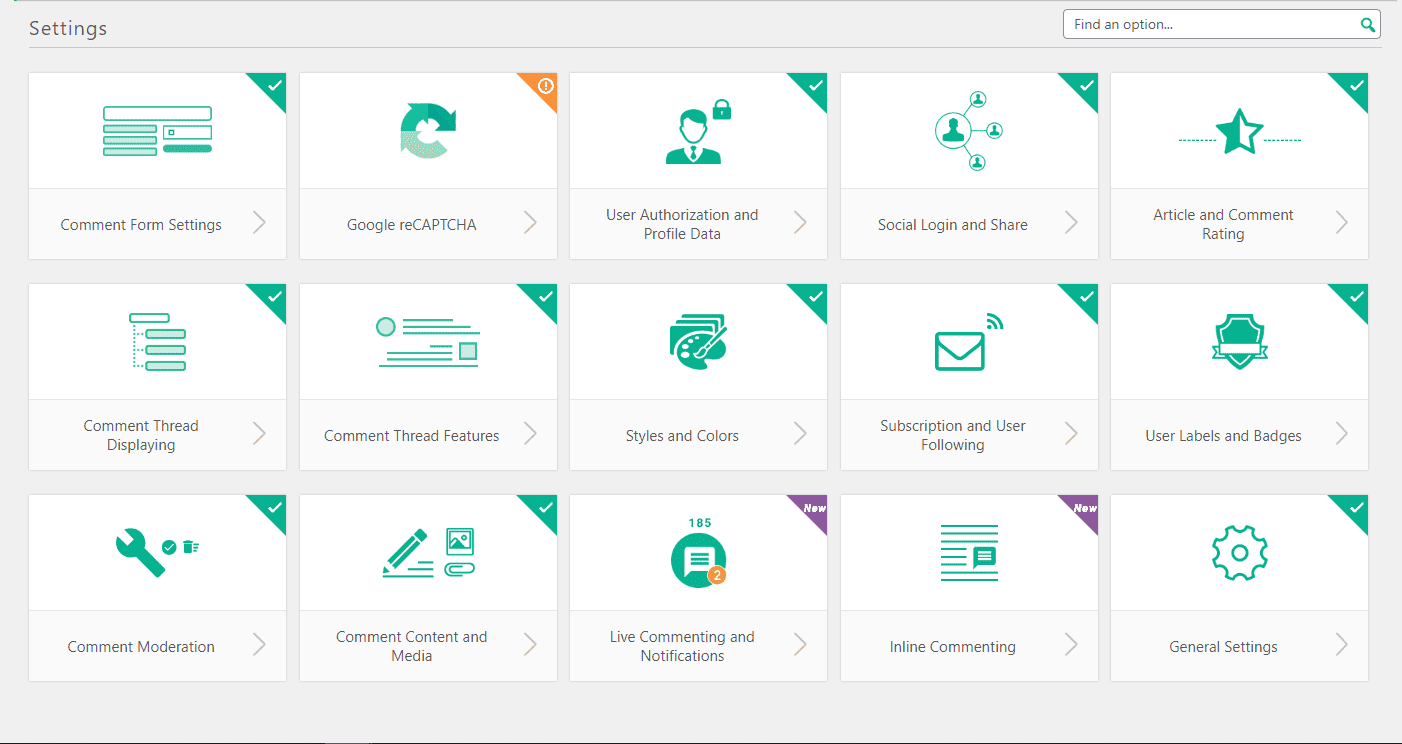
To set up wpDiscuz, navigate to Plugins > Include New and search for the plugin. Then, click to set up and activate.


The set up procedure ought to lead you on how to set up the plugin, from picking a type to including further functionalities.
Conserve your choices and come back to the settings later on if you determine to modify anything at all on your comment kind.


When the plugin is energetic, we can now integrate it into our Breakdance internet site. The best way to do this is by employing shortcodes.
But very first, let’s include a customized perform to our theme.
I extremely advocate employing the Code Snippets plugin as this is the safest way to control customized code much more successfully with no the threat of breaking your internet site. When you have put in and activated it, head above to Snippets > Include New.
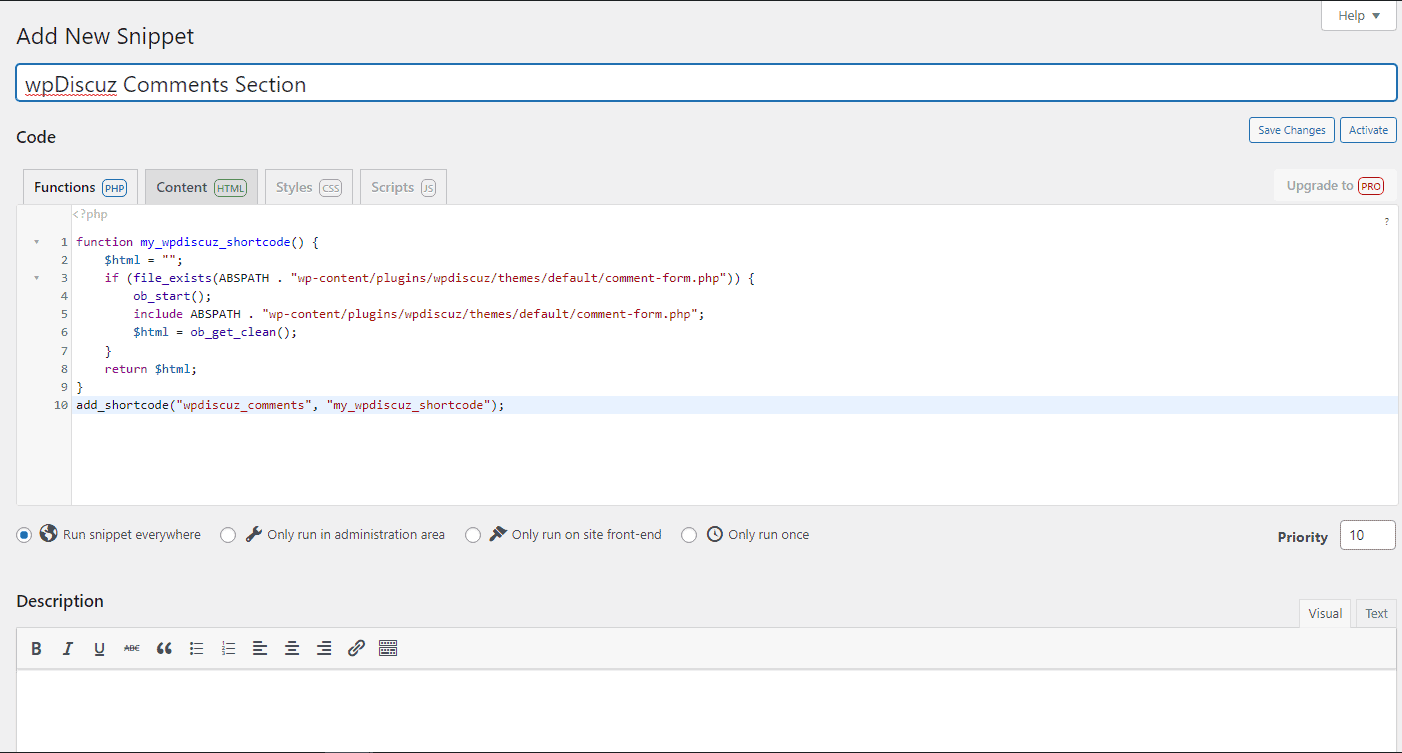
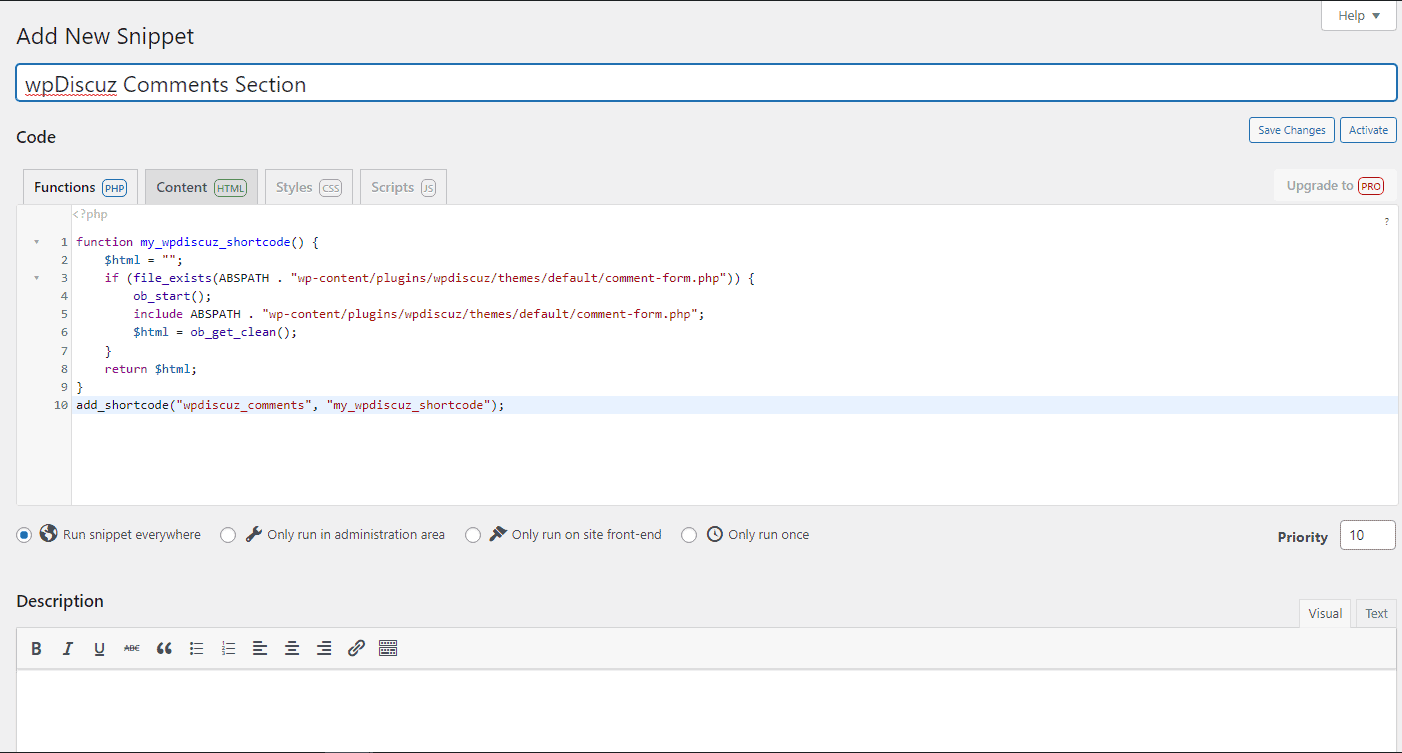
Enter a title for your code snippet. Tap the ‘Functions PHP’ tab and paste the following code:
perform my_wpdiscuz_shortcode() {
$html = ""
if (file_exists(ABSPATH . "wp-content material/plugins/wpdiscuz/themes/default/comment-kind.php")) {
ob_begin()
consist of ABSPATH . "wp-content material/plugins/wpdiscuz/themes/default/comment-kind.php"
$html = ob_get_clean()
}
return $html
}
include_shortcode("wpdiscuz_feedback", "my_wpdiscuz_shortcode")
Beneath the editor, select ‘Run snippet everywhere’ and conserve.


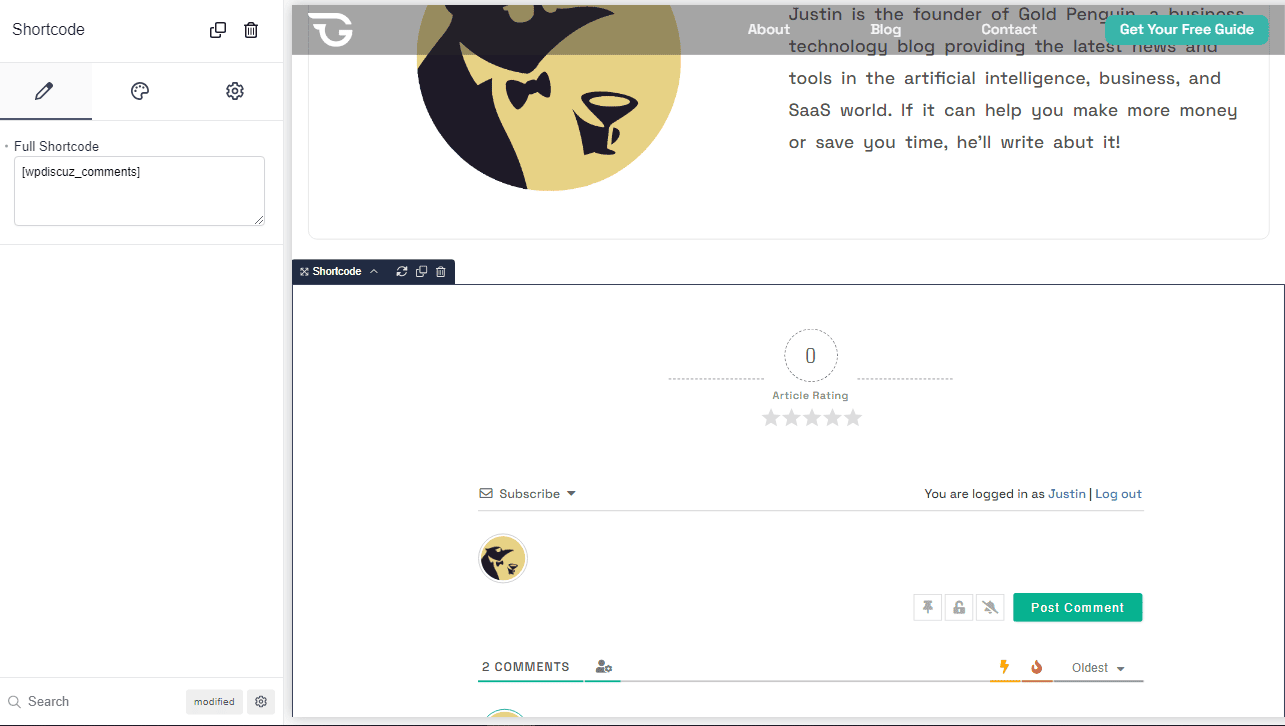
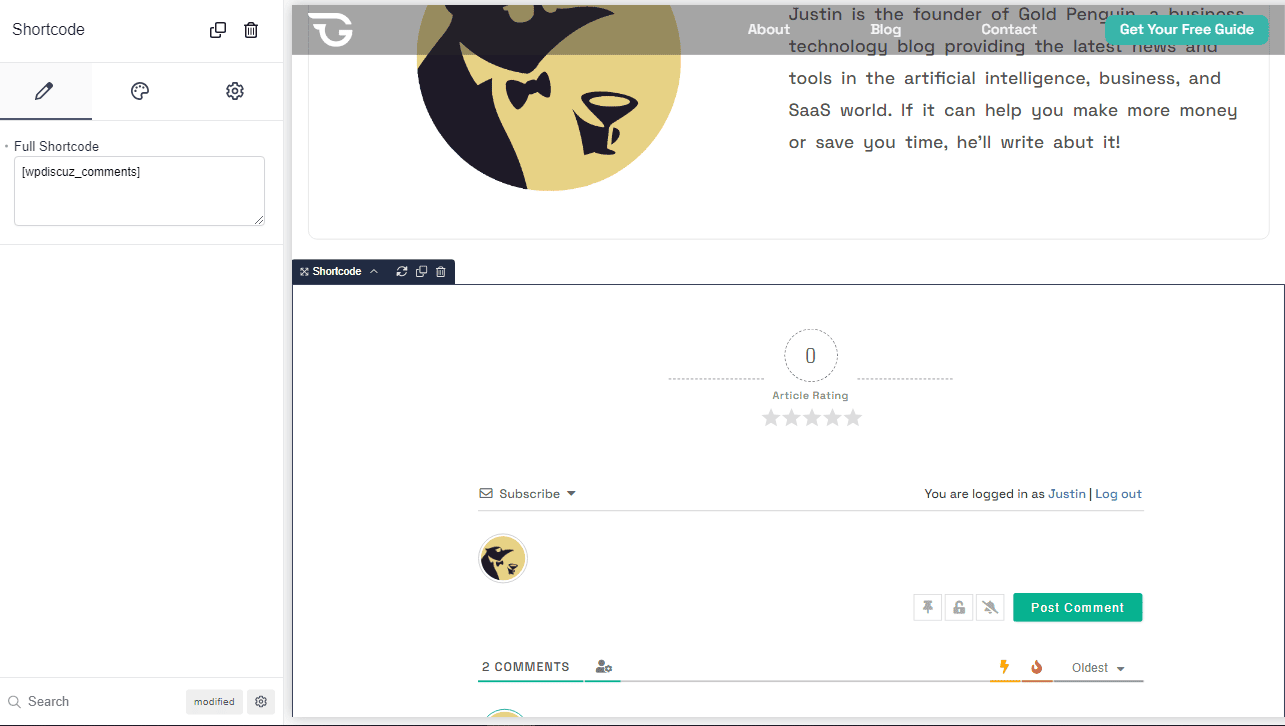
Back to your Breakdance weblog submit template, include a new segment and a shortcode block. Then, paste the following shortcode:
[wpdiscuz_comments]


You ought to now see the WPDiscuz comment kind on your web page.
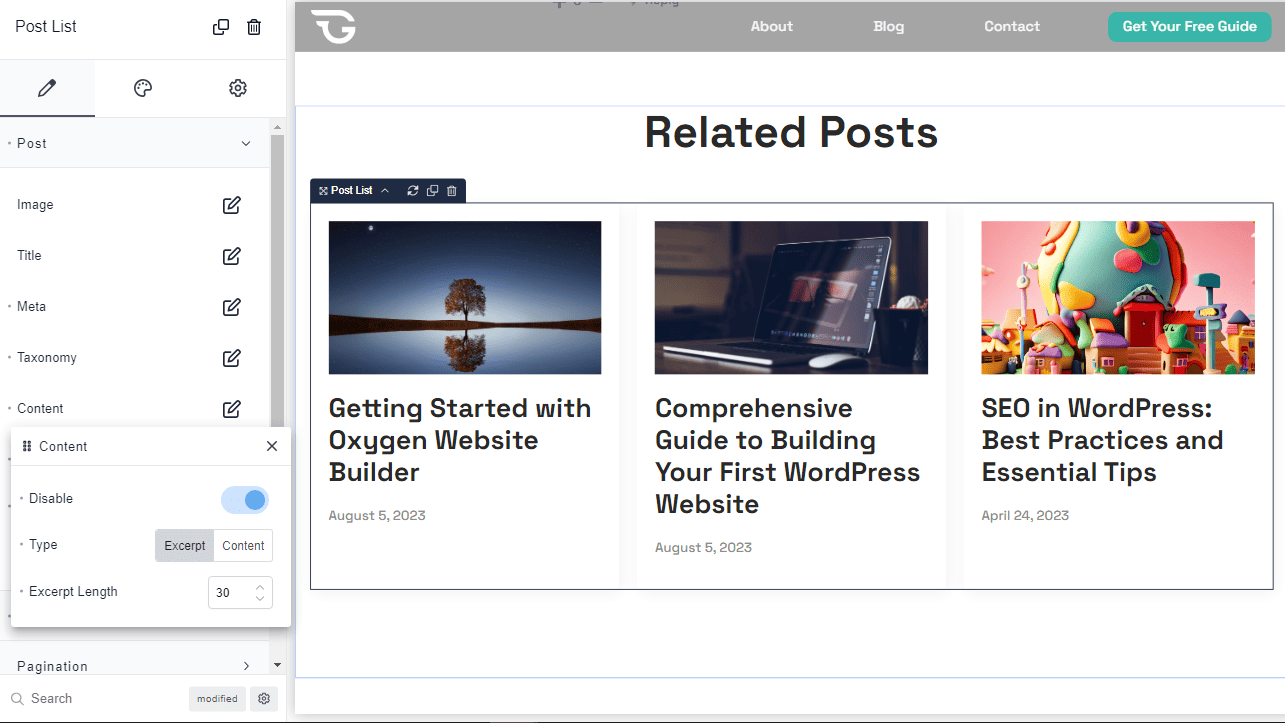
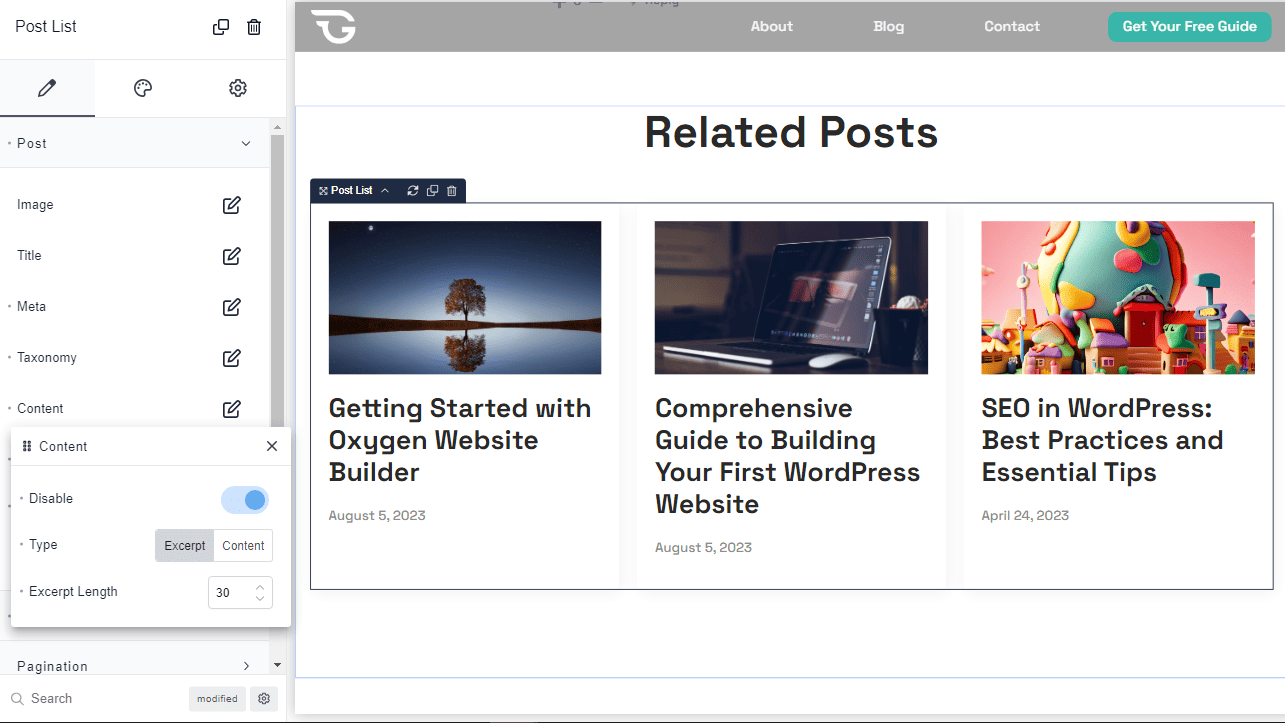
e) Include a ‘Related Posts’ segment.
Connected posts assist your readers investigate other content material on your internet site that they may possibly discover exciting. Incorporating this segment to your Breakdance web page is a easy procedure. You will only want a heading for the title and a submit checklist component to show a preview of your other articles or blog posts.


When you have extra these components, you can type the layout on the left-hand panel.
In this instance, I just want the featured picture, weblog title, and date displayed. So, I disabled the taxonomy and content material.


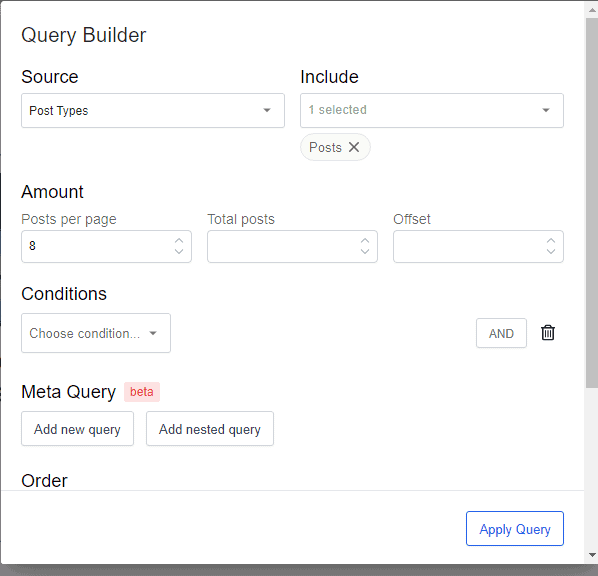
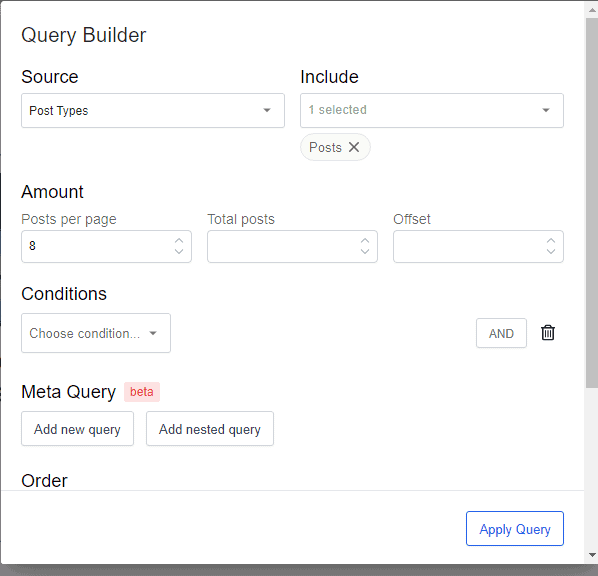
Then, I modified the query to show only eight articles or blog posts at a time.


seven) Include a subscription box.
Subscription boxes are one particular of the ideal methods to increase your blog’s audience. Here’s how you can develop one particular.
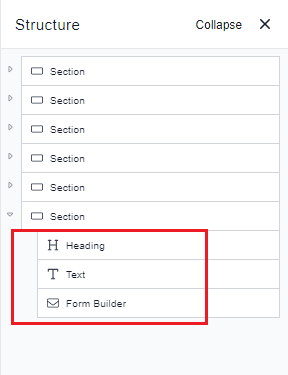
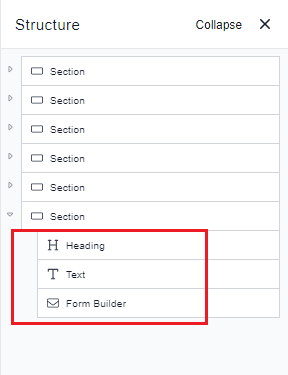
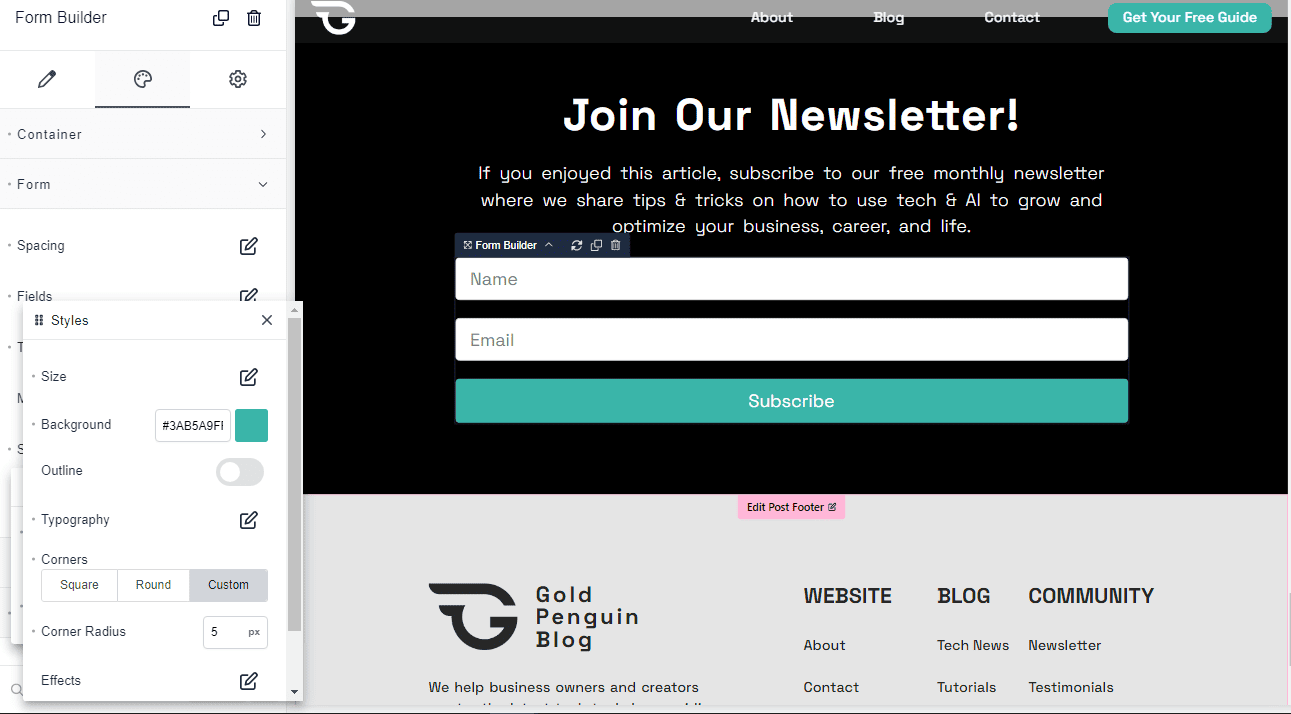
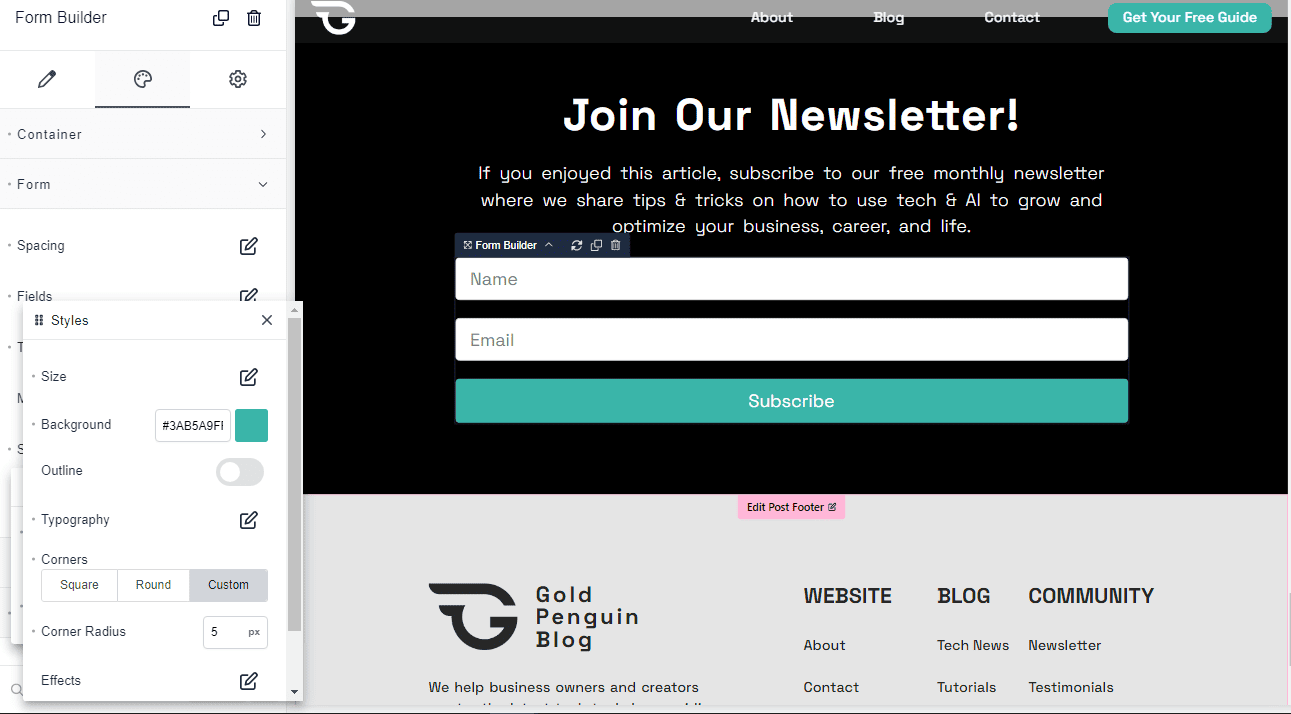
Include a new segment to your web page, then insert a heading, text for the description, and a kind builder component.


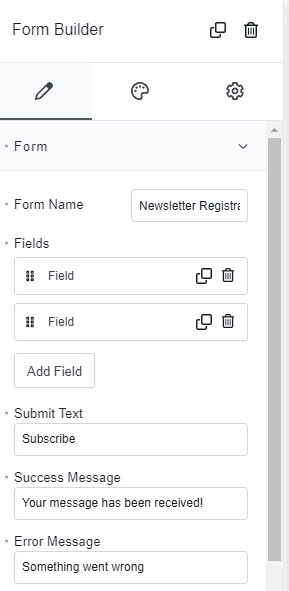
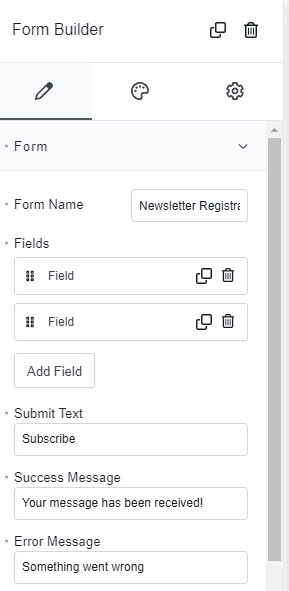
Edit the fields of your kind. As a lot as feasible, restrict your kind to up to two fields – one particular for the title and the other for the e-mail. You really don’t want your reader to devote a great deal of time filling up your kind.


Then, modify the background shade, discipline dimension, labels, and submit button to your liking.


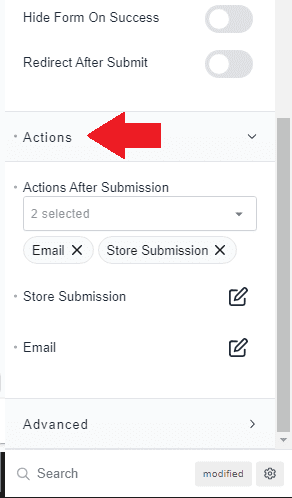
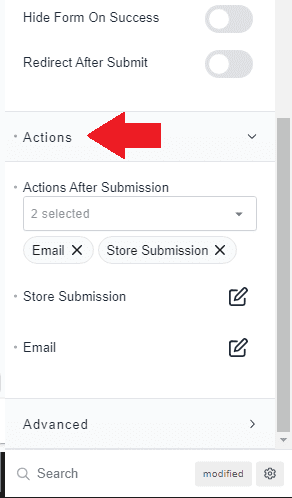
Recognize that you also have choices to include actions following the kind submission. This is the place you can integrate other third-celebration apps to control kind submissions.


We have produced a separate tutorial for including apps like Slack, ConvertKit, ActiveCampaign, Drip, and MailerLite. So be confident to check out them out.
eight) Include social media share buttons.
Social media share buttons let your readers to effortlessly share articles or blog posts they adore on your internet site. This word-of-mouth promotion is exceptionally beneficial in boosting your natural targeted traffic with no marketing expenditures.
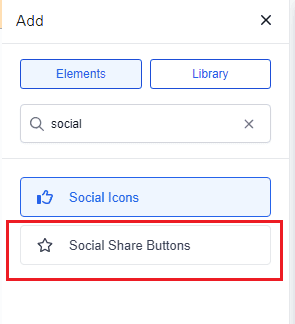
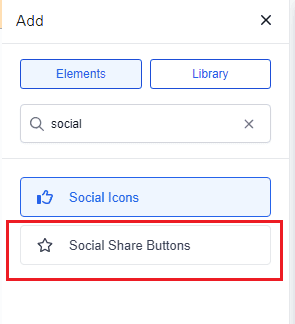
Click the segment that wraps the content material of your web page. Then, on the left side, search for the ‘Social Share Buttons’ and include.


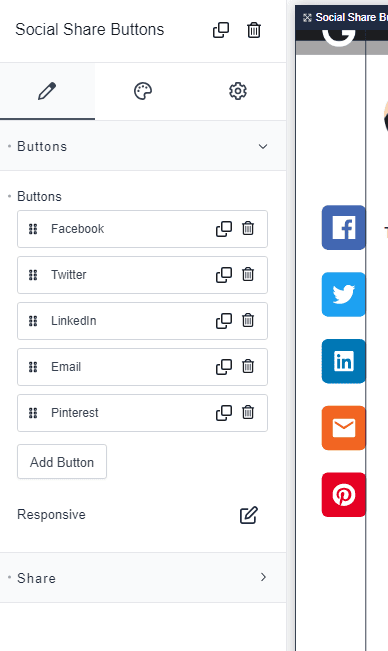
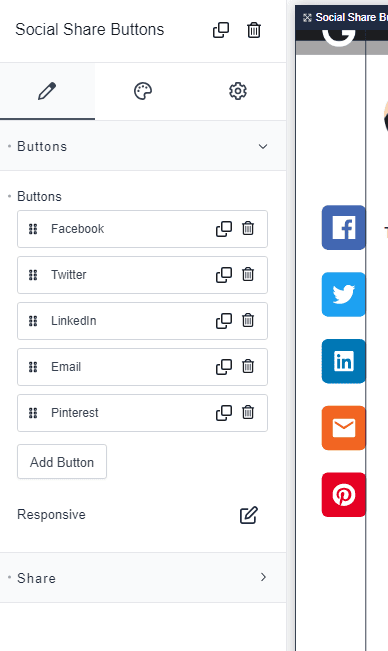
Subsequent, edit the social media buttons you want to include. Right here, I’ve extra Facebook, Twitter, LinkedIn, E mail, and Pinterest buttons.


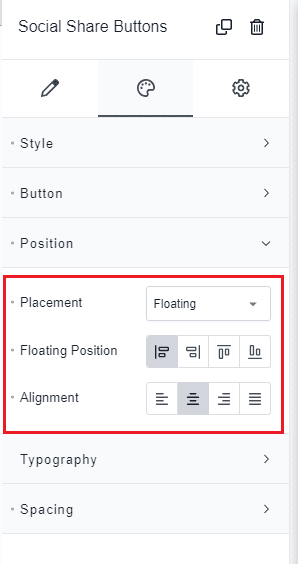
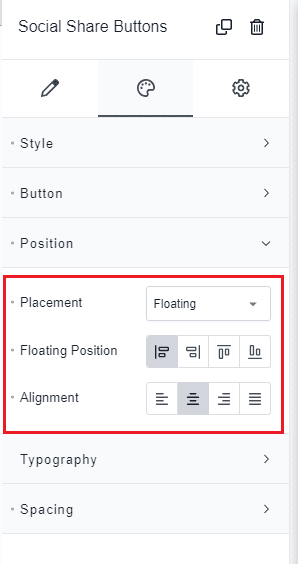
Let’s now go to the Styling tab > Place and modify the placement to ‘Floating.’ Then, select the left alignment for the floating place. This will maintain our buttons displayed on the left side of the web page as we scroll down.


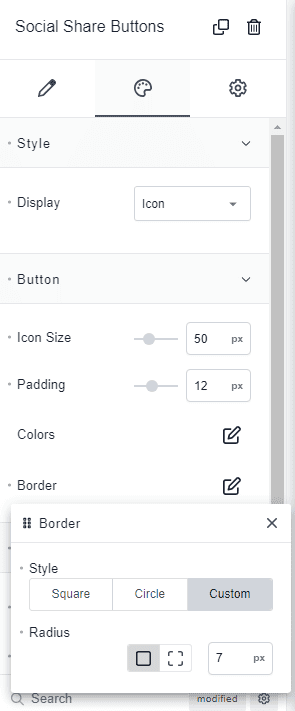
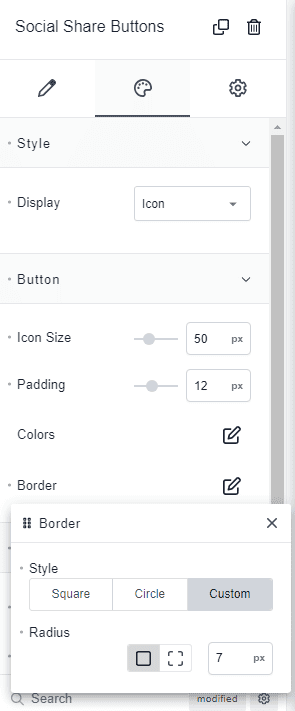
Note that I’ve also modified the show and form of the buttons. On the type tab, tap ‘Style’ to modify the show. To obtain a square button with rounded corners, select ‘Button,’ tap Border > Customized, and enter a radius worth.


When almost everything is set, click ‘Save.’
seven) Include a ‘Back to Top’ button
Tap the segment that wraps your content material. Then, search for ‘Back to Top’ and click to include.
On the left panel, really feel totally free to modify the type of the button. Right here, I’ve modified the icon and its background shade.


Then, I enabled the ‘Sticky’ and ‘Hide At The Top’ attributes.


Conserve your operate. And you are completed!
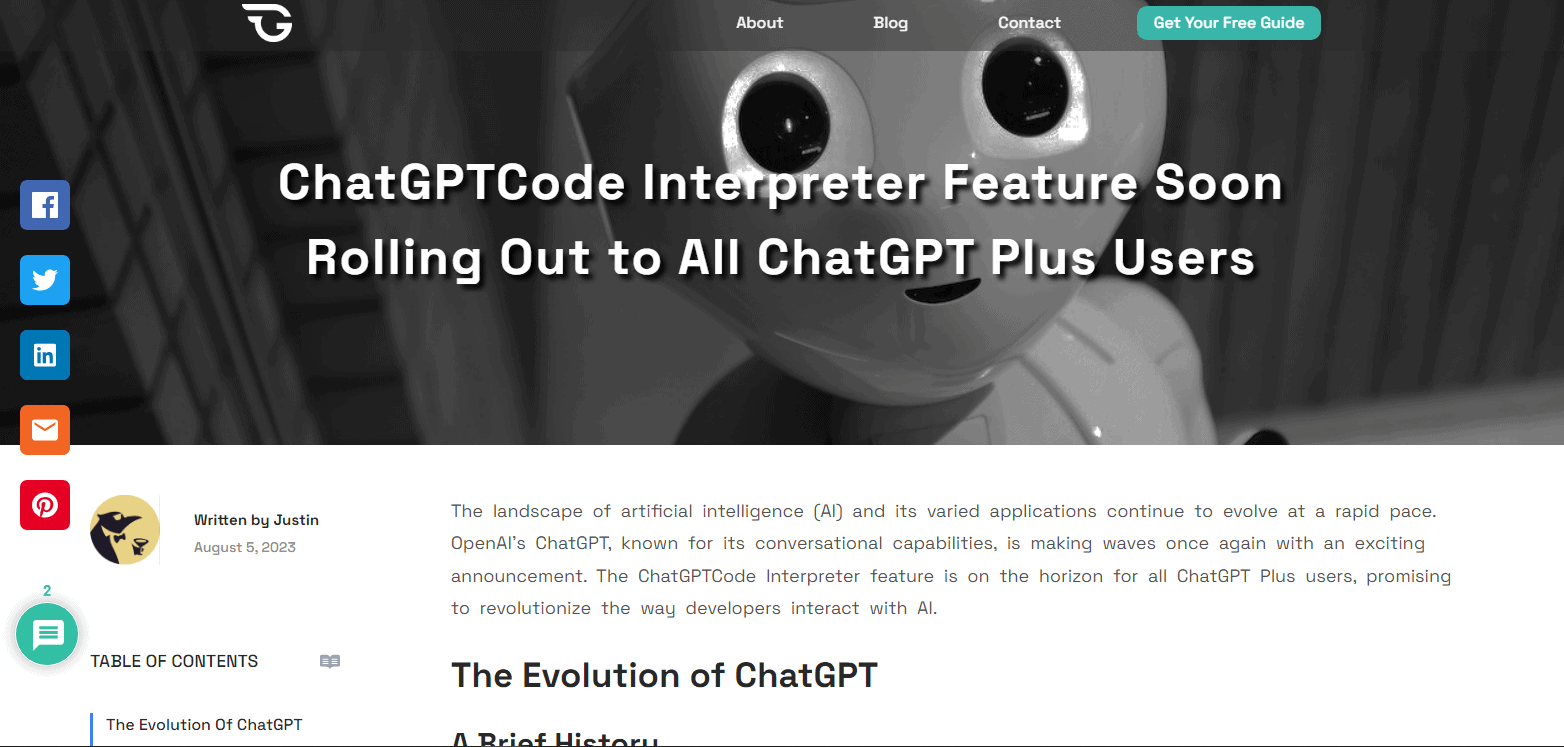
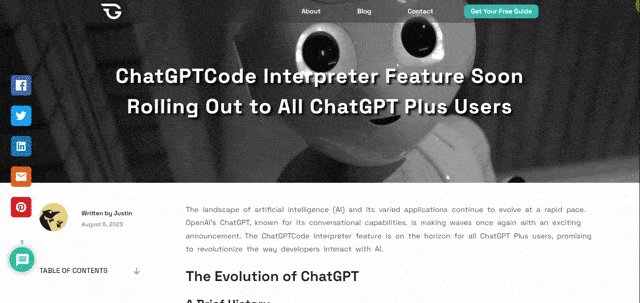
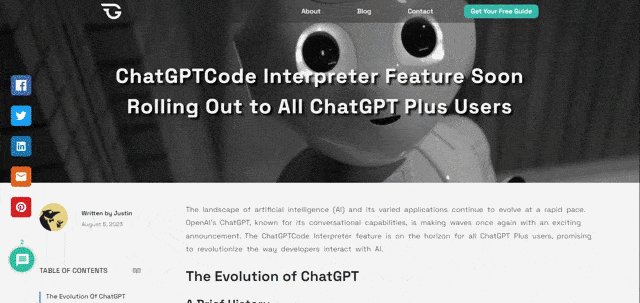
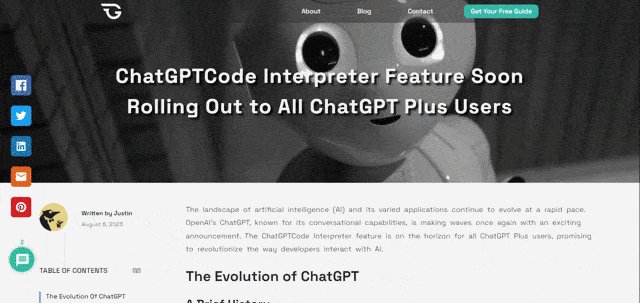
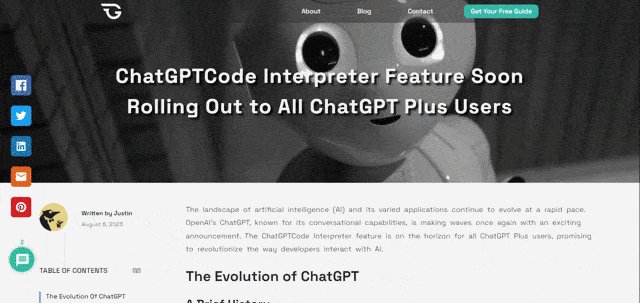
Your last weblog submit template ought to appear a bit related to the one particular I’ve produced beneath.


Here is what our weblog web page seems like in smaller sized screens.


That is a Wrap!
Congratulations – you have just produced your very first customized weblog submit template in Breakdance!
Maintain experimenting with Breakdance’s great characteristics. Who is aware of, you may possibly come up with distinctive template types worthy to be shared with the Breakdance local community.
Feeling misplaced in any of the methods over? Drop a comment beneath – we’re right here to assist!