When you happen to be creating a web site, you may not be employing a template for each and every single webpage you develop, but often each and every single webpage wants an adaptable material block that you may want to effortlessly include.
That is specifically what a international block does in Breakdance.
Newsletter signups, testimonials, and imaginative social media sharing buttons are all special techniques of customizing a international block.
Feel of them as your very own custom-made component that you can effortlessly plop across various pages on your internet site. Edit after, use limitless occasions.
Worldwide blocks are utilized for static, replicable material (like putting a newsletter signup international block on each and every webpage) or can be utilized to much more complicated issues like repeatable/dynamic material like testimonials.
Rubin on YouTube created a fantastic tutorial about employing CPT in conjunction with Worldwide Blocks to produce a dynamic testimonial area on a webpage across his web site. If you want to see that, check out it out here. Fantastic resource for the local community!
Including a Worldwide Block in Breakdance Builder
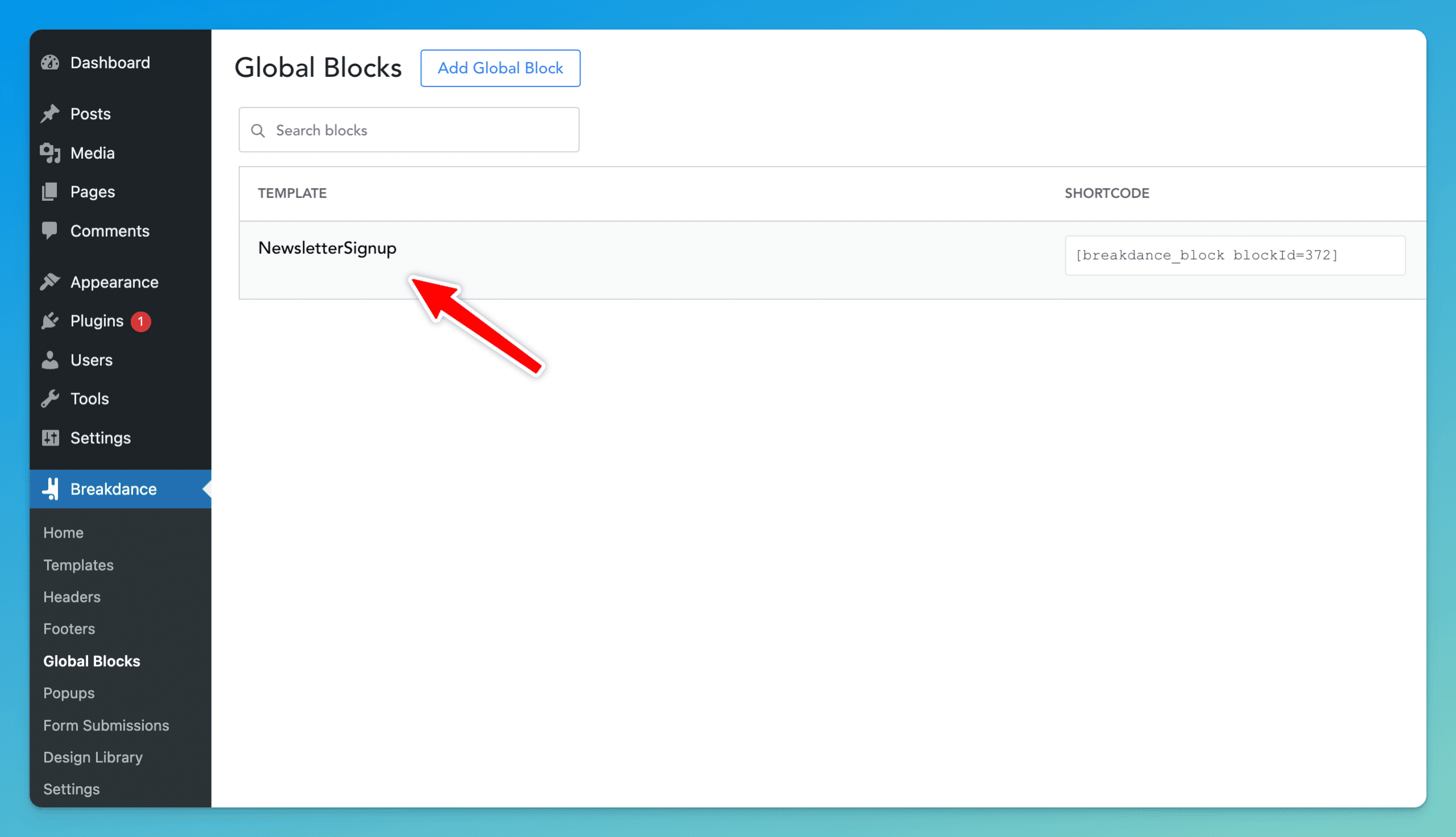
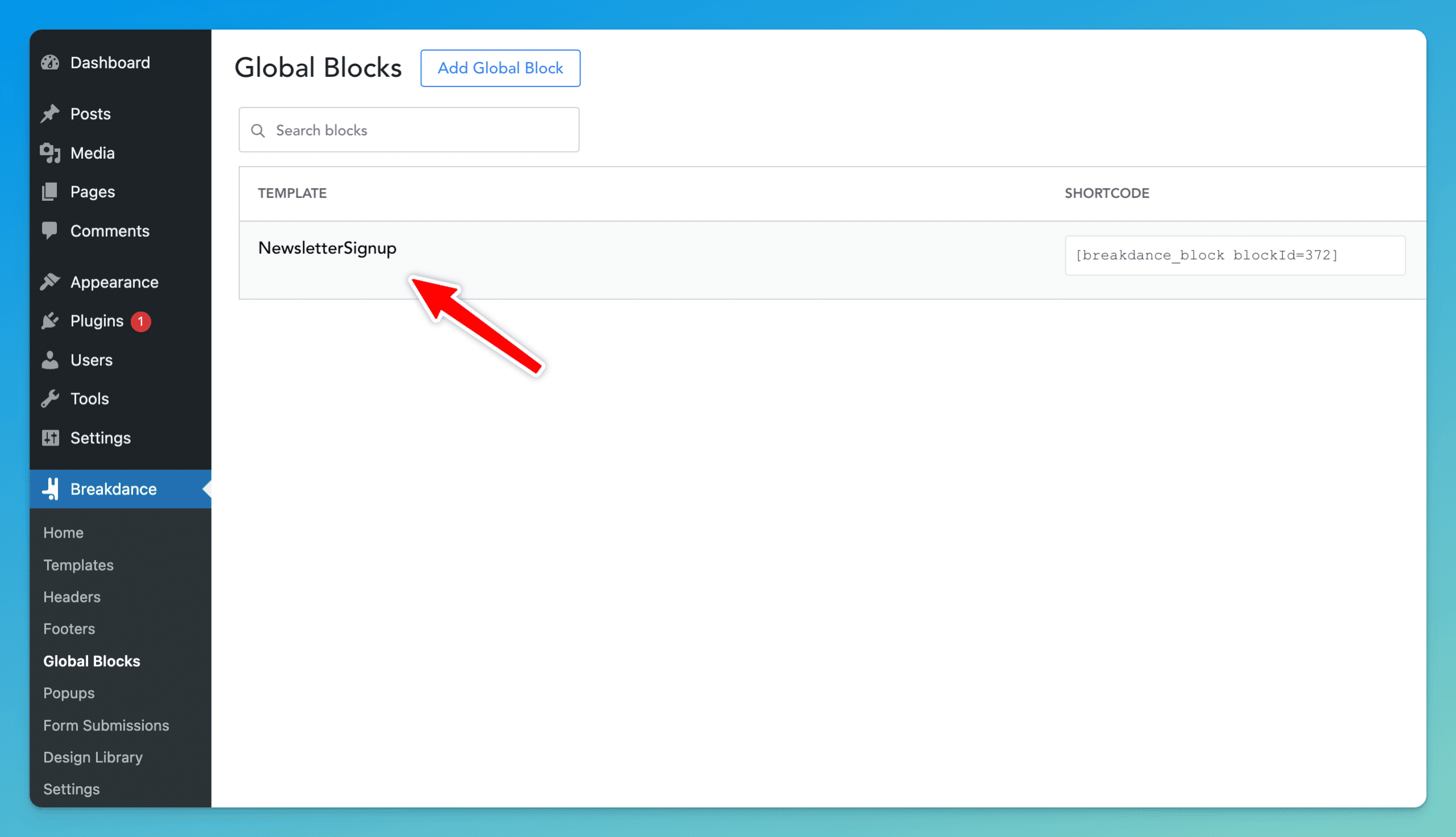
To include a international block, go into your WordPress settings, Breakdance, Worldwide Blocks, and click “Include Worldwide Block.” You may have the opportunity to enter the identify of the block and then you may see the template identify and shortcode.
You can effortlessly include international blocks in the builder by including a “Worldwide Block” component then choosing the identify, or just by including the shortcode to your webpage.
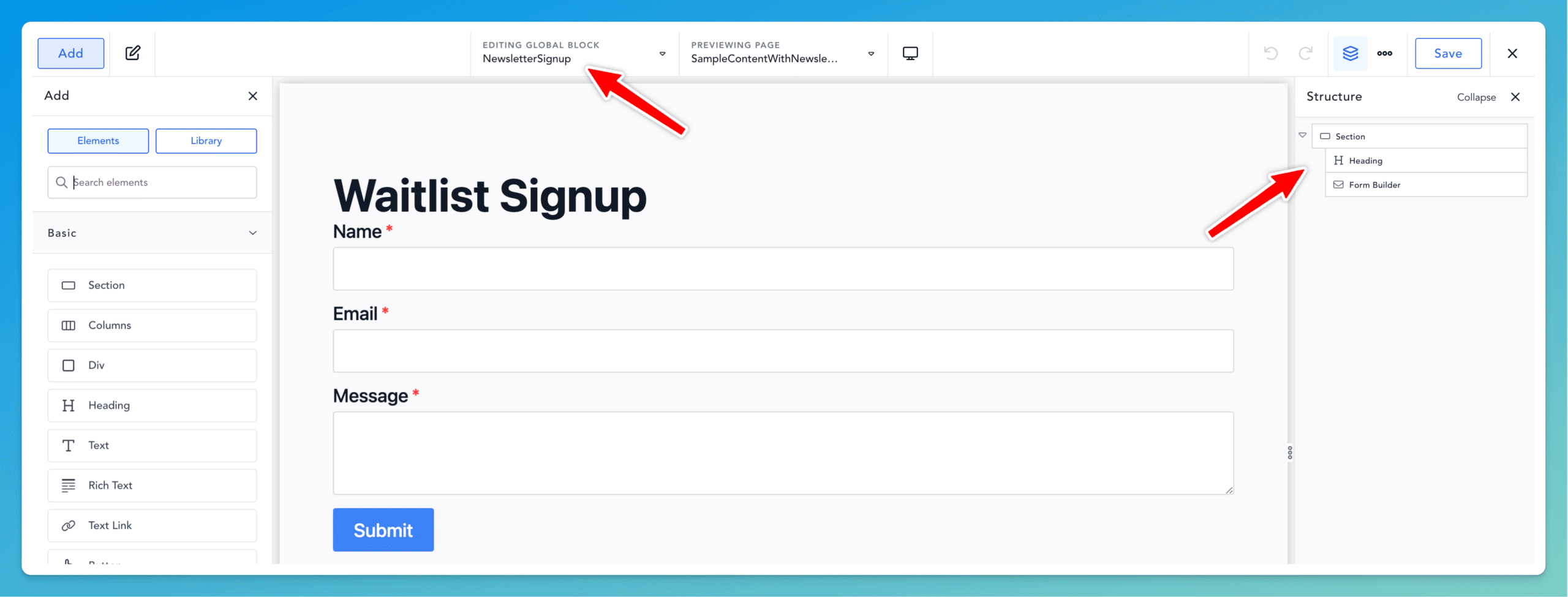
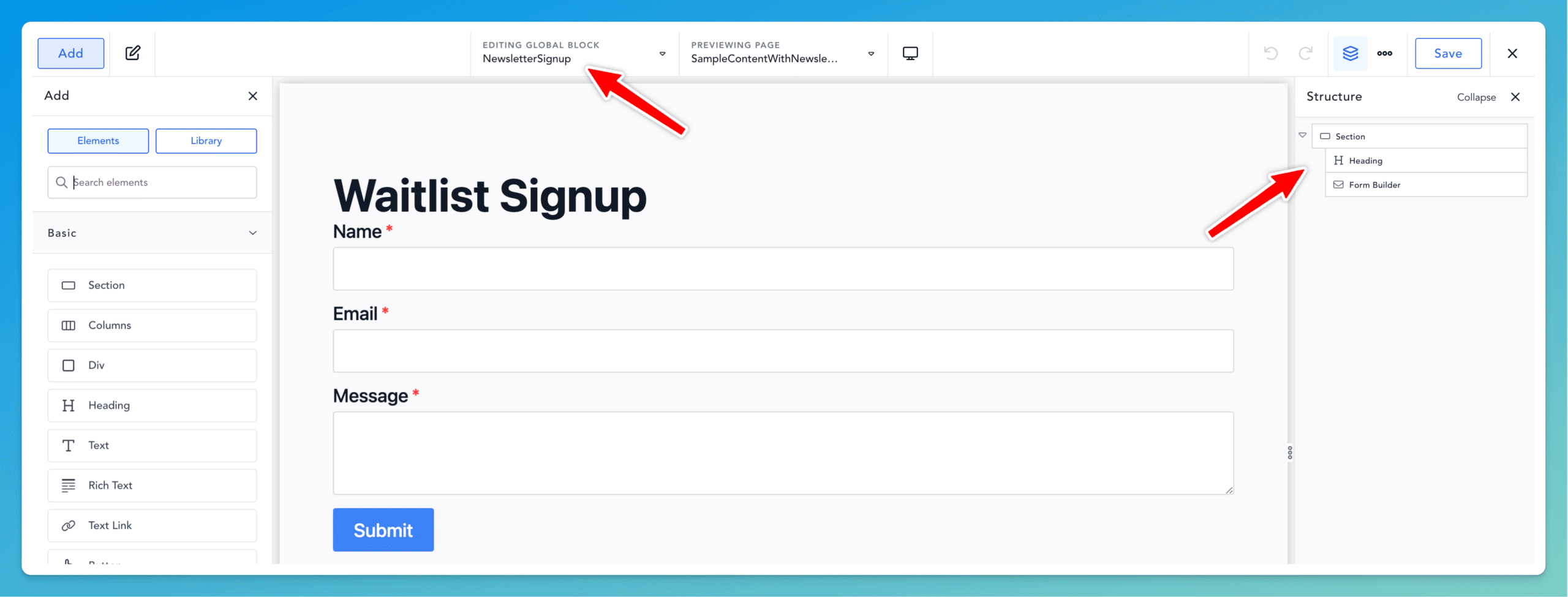
As soon as you have extra a international block hover in excess of the identify and go ahead and edit it inside of the builder


You may see the editor seem specifically like it would for any webpage, template, or builder creation display. This is typical. This is how it performs!
You can additional believe of international blocks as “mini templates” if that tends to make it less difficult to visualize.
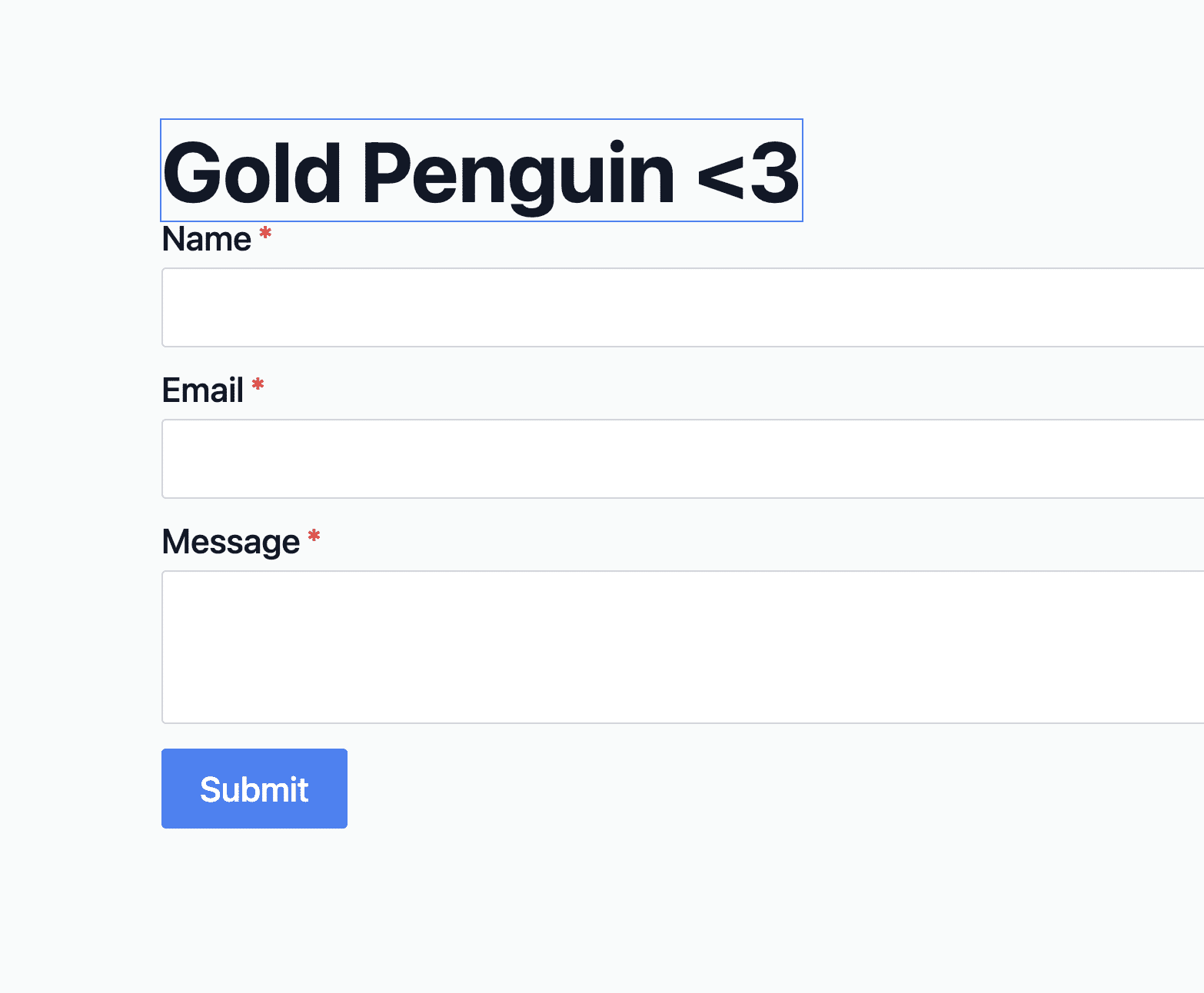
For this illustration, I extra a area and threw in a heading and kind builder. I am creating an effortless waitlist signup for my internet site. This is so I can insert these on some of my pages (I only want to contain them on a couple of services pages, so it was not really worth which includes them in the primary templates).
Okay, let us conserve this and hop into a sample webpage we would like to throw this in.


Including Worldwide Blocks to Pages in Breakdance
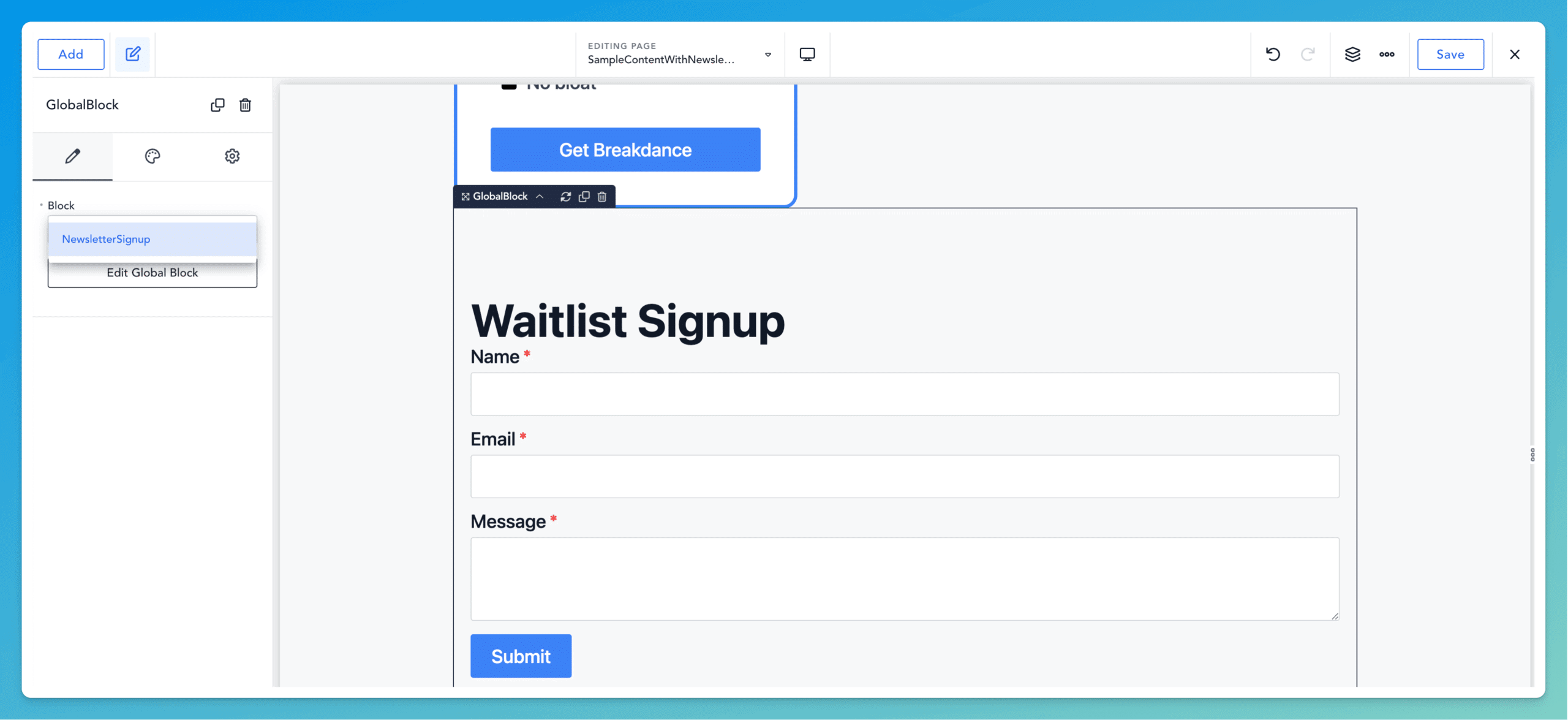
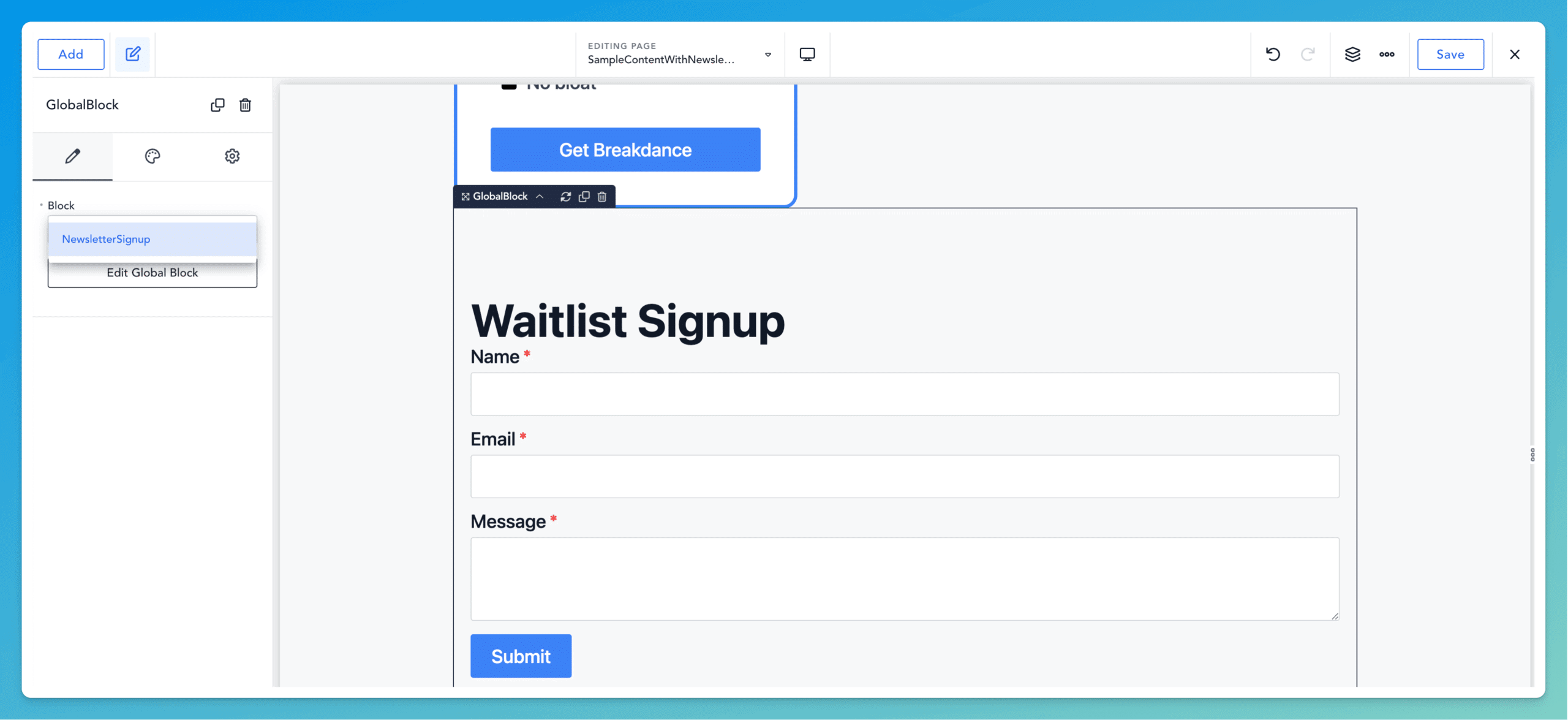
Ideal! I have developed a webpage with some sample material and then extra a new component (known as a international block) to the webpage.
Within this block you may see a single alternative: to modify the block you want displayed.
If you open this dropdown you may see all of your blocks in a single record. Choose the a single you want and you ought to see it populate on your webpage.


Boom, it really is accomplished. That is it. Practically nothing much more.
Now keep in mind you cannot customize these on a per-webpage degree, which is why they are international blocks. Any modifications require to be created in the real block webpage in Breakdance Worldwide Block settings. But you could go ahead and commence including this to all the pages you want your custom-made waitlist signup (or something block) to be.
We’ll have a much more challenging tutorial on how to dynamically integrate these inside of your internet site in a bit. Keep tuned for that!
Hope this aided! Depart a comment if you have any inquiries.