Breakdance makes it possible for any person to construct a web site without having coding expertise. But with the latest creation of the Windmill library, generating beautiful internet sites has turn into less complicated and quicker!
Seeking for an straightforward and swift resolution? Then stick to this guidebook. I’ll display you how to design and style a skilled-hunting webpage without having commencing every little thing from scratch. Let us do it.
What is Windmill BDD Library?
Windmill is a Breakdance library that makes it possible for you to copy and paste blocks from pre-created templates.
If you want inspiration on your web site layout, this library is quite helpful. You get practically every little thing you want to construct a web site, from the header to the footer. The pre-created blocks conserve you the headache of undertaking every little thing from scratch.
Truthfully, I locate the Windmill library a wonderful commencing stage for novices. Just copy the blocks you want from the library and paste them into your Breakdance webpage.
A single factor I observed although is that the library is created to not override your worldwide types.
So, if you have picked a Breakdance dance for your library, the Windmill blocks will modify to your site’s appear and really feel. Pretty good.
When copying a area component with photos and buttons, you may well recognize that the aspects in the library appear various when pasted onto your Breakdance webpage.
Fundamentally, you are copying a pre-created layout, which is wonderful to accelerate the improvement method. This can make it achievable to design and style a total web site inside of hrs and not days.
In a couple of minutes, I’ll display you how to integrate this amazing library in Breakdance.
How to Copy Blocks from Windmill Library to Breakdance Webpage
Let’s say we needed to generate a property webpage for a photography web site.
We’ll want to include a couple of aspects: a header, a footer, and sections for the cover photograph, portfolio, testimonials, and newsletter.
Here’s how you can do it in Breakdance.
one) Copying a Header
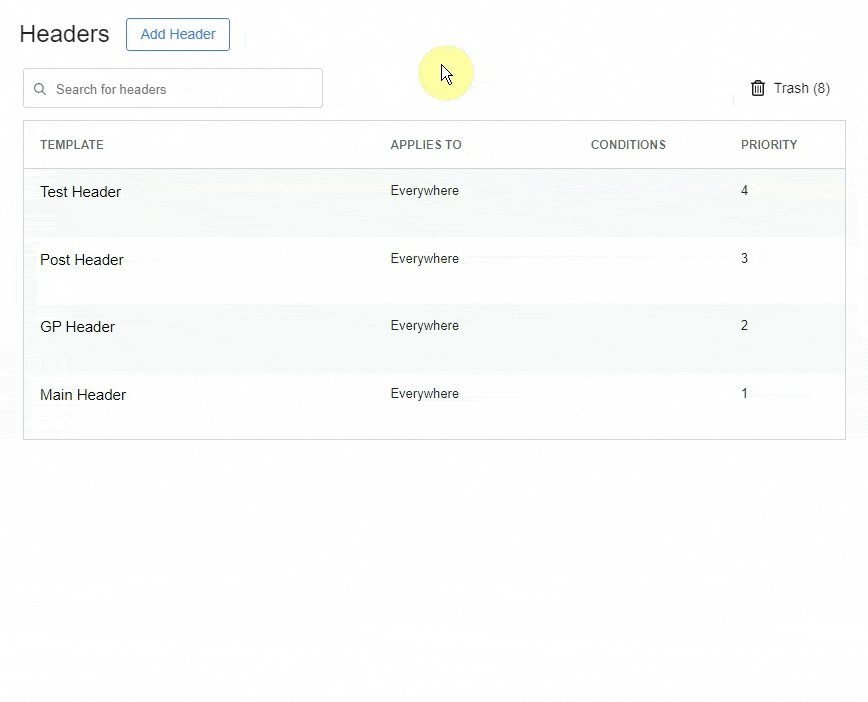
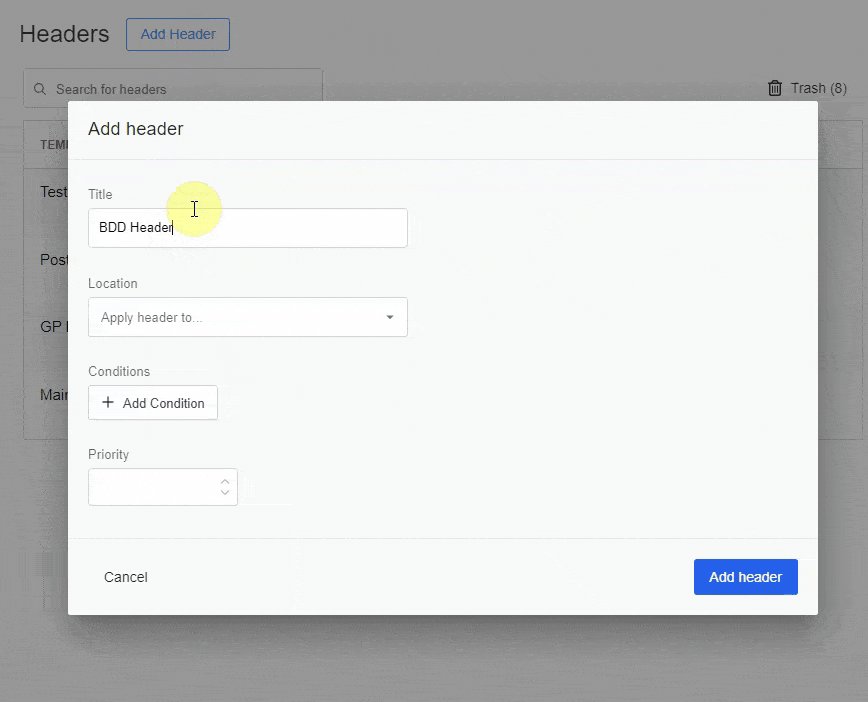
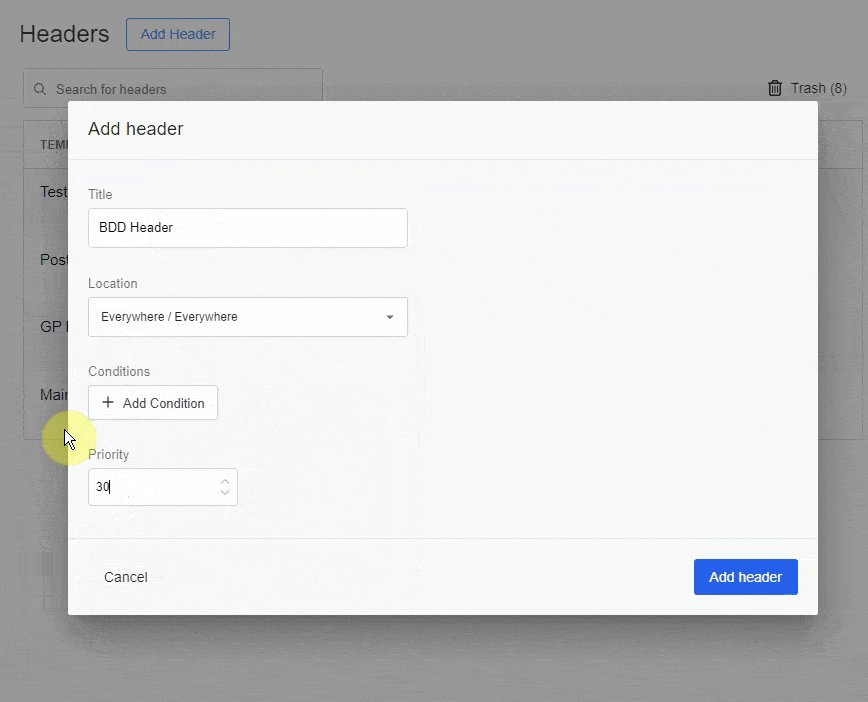
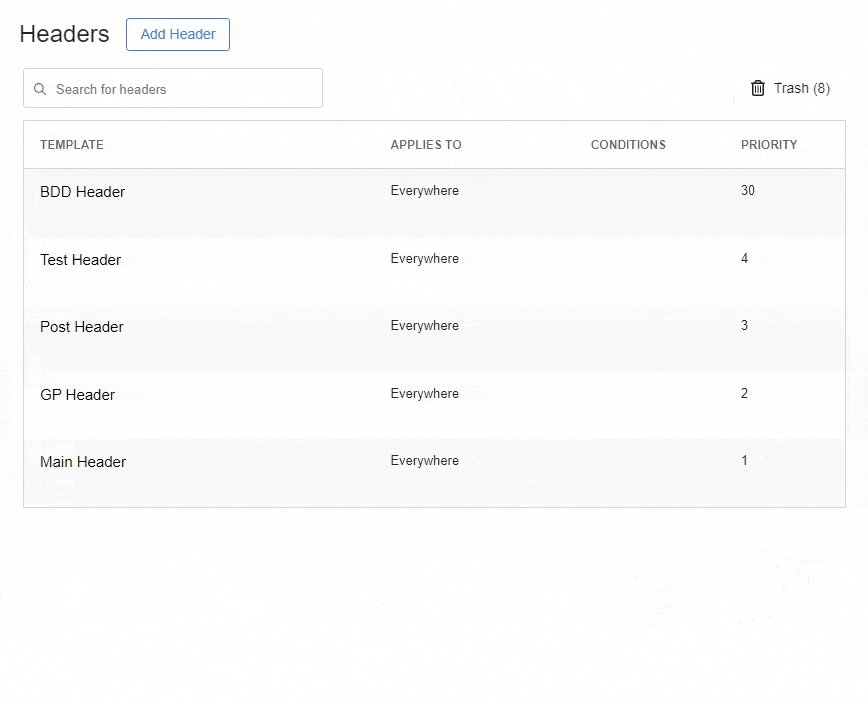
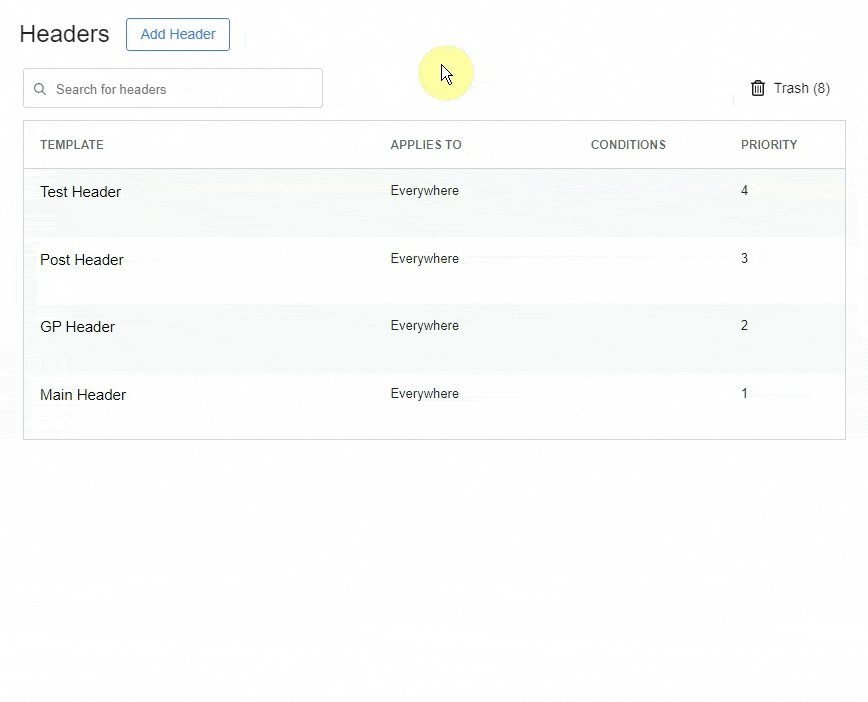
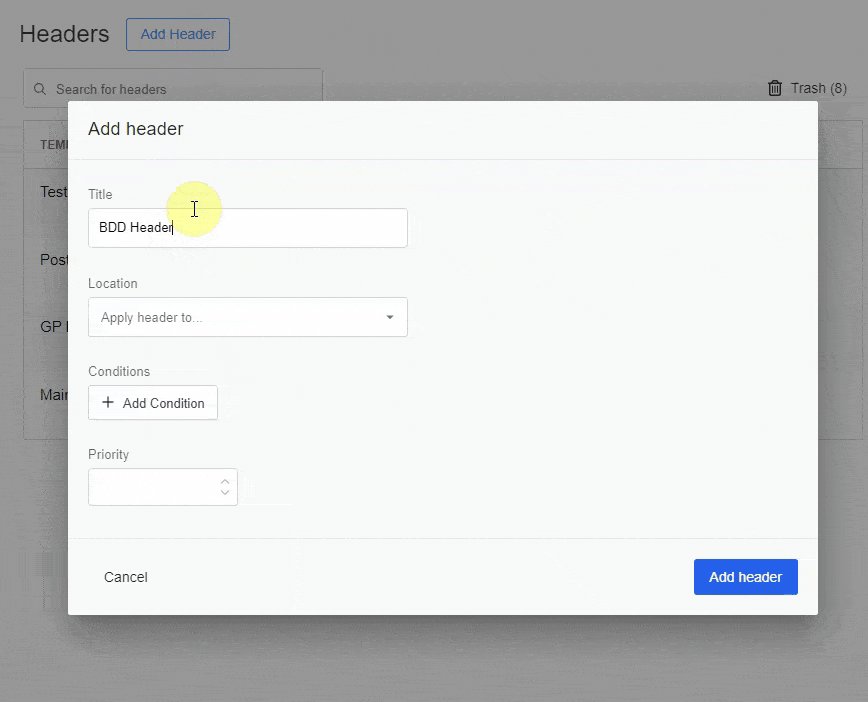
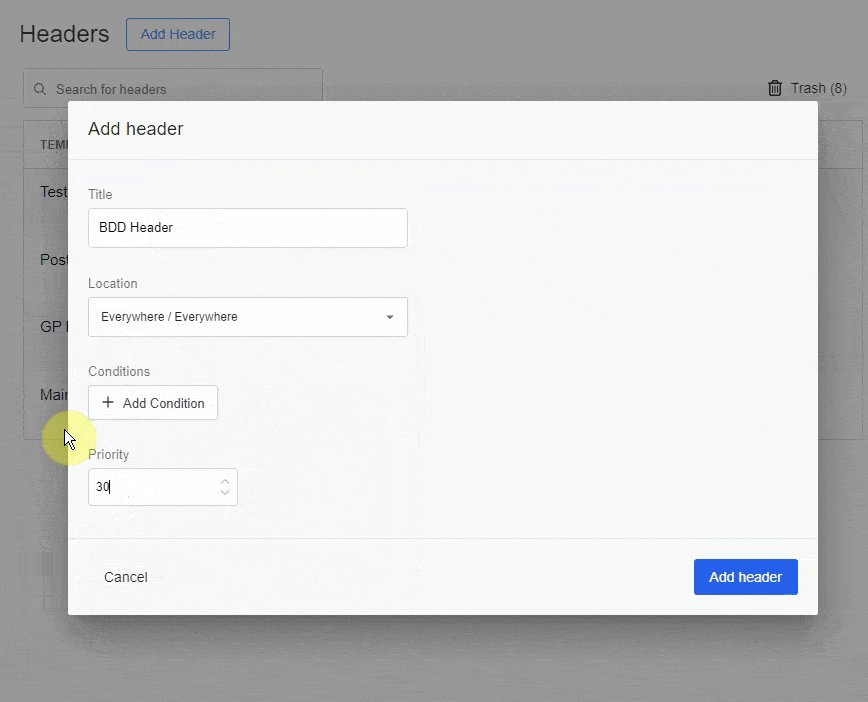
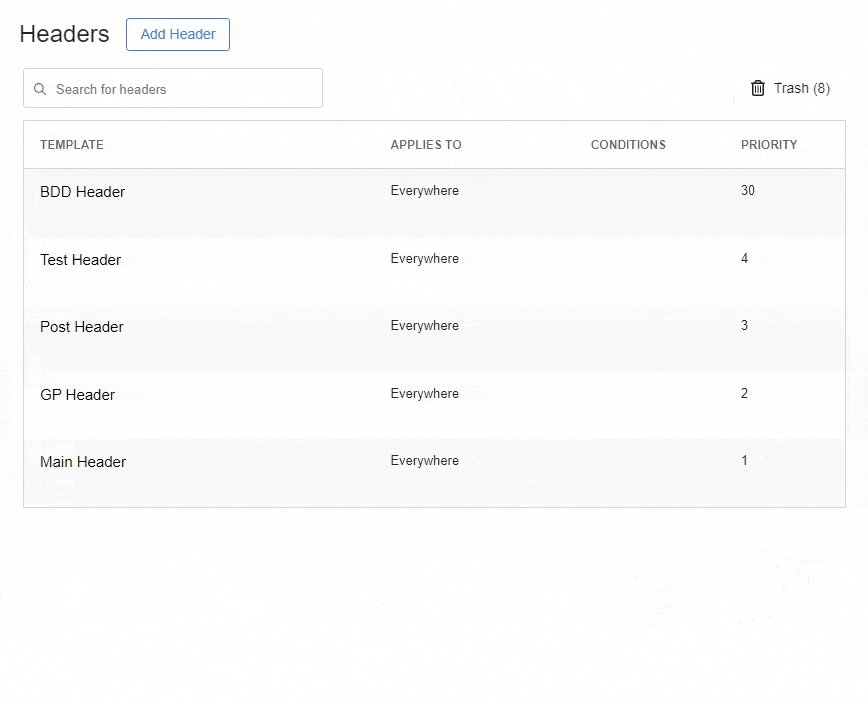
Very first, you will want to generate a header template. From your WordPress menu, head more than to Breakdance > Headers. Click ‘Add Header.’ Enter a title, set the place to ‘everywhere,’ and enter a priority variety. Then, hit conserve.


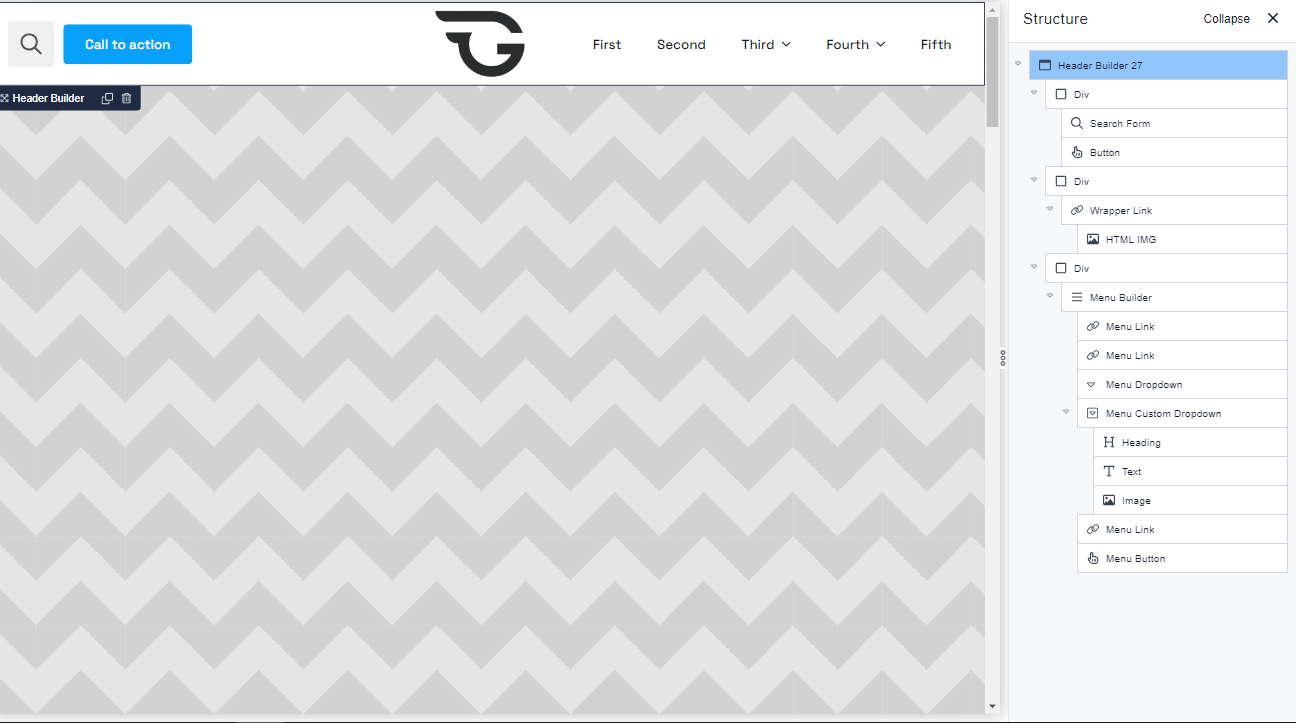
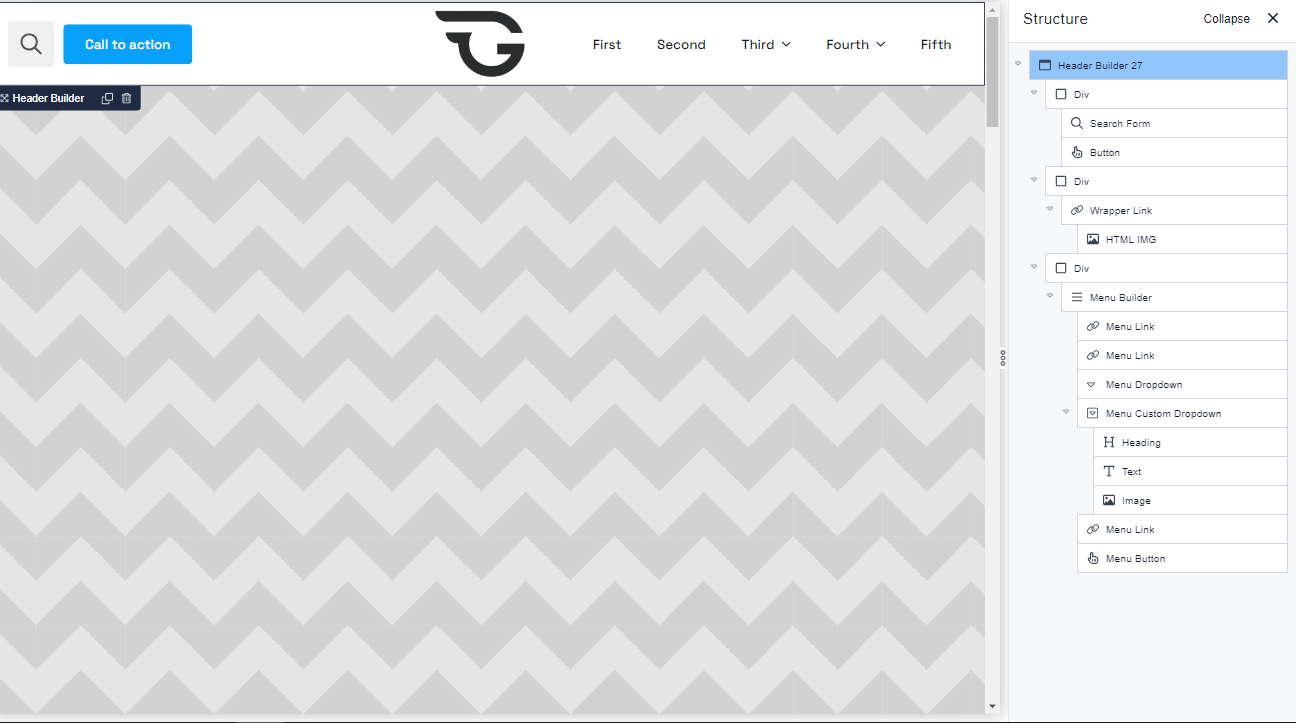
Open the header template on your Breakdance editor. Your webpage need to appear like a blank canvas. This is in which you are going to paste blocks from the Windmill library.
I presume that you presently have a Windmill account. Go ahead and click ‘preview blocks’ on best of your Windmill dashboard.
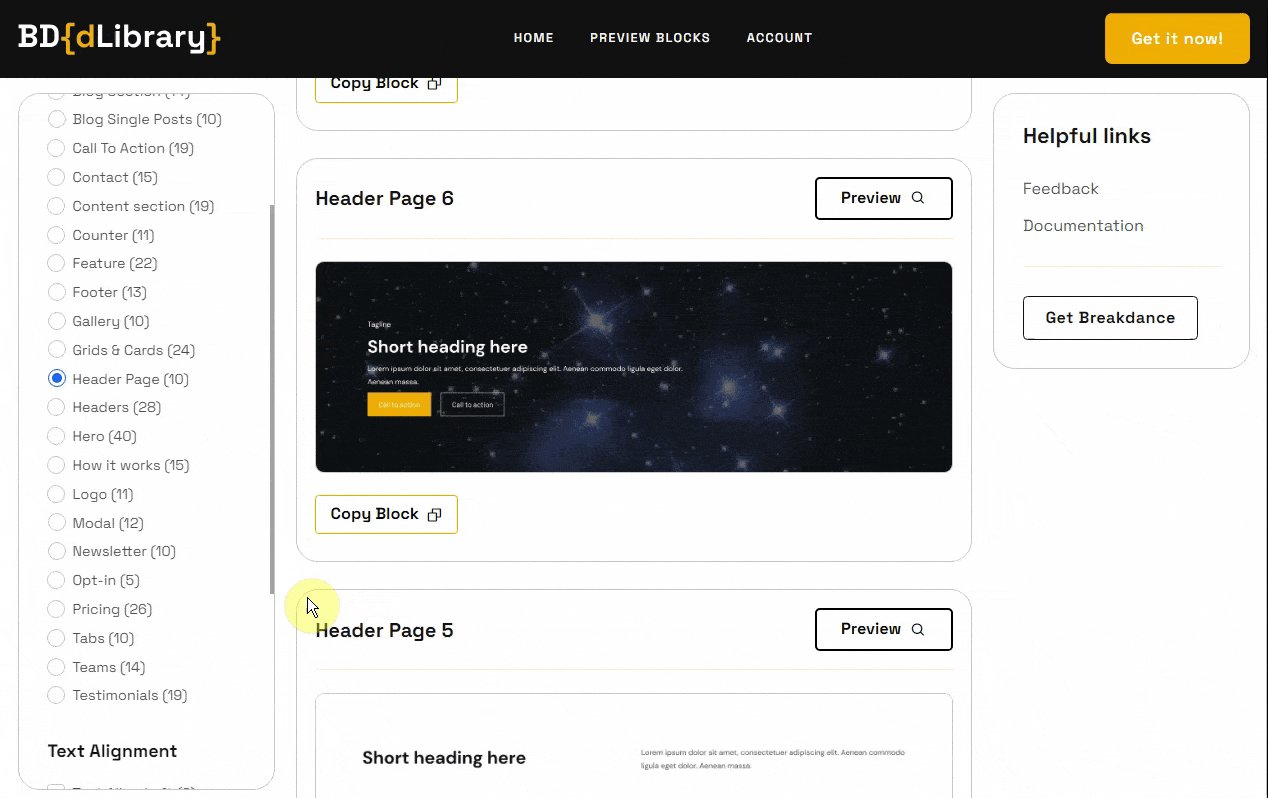
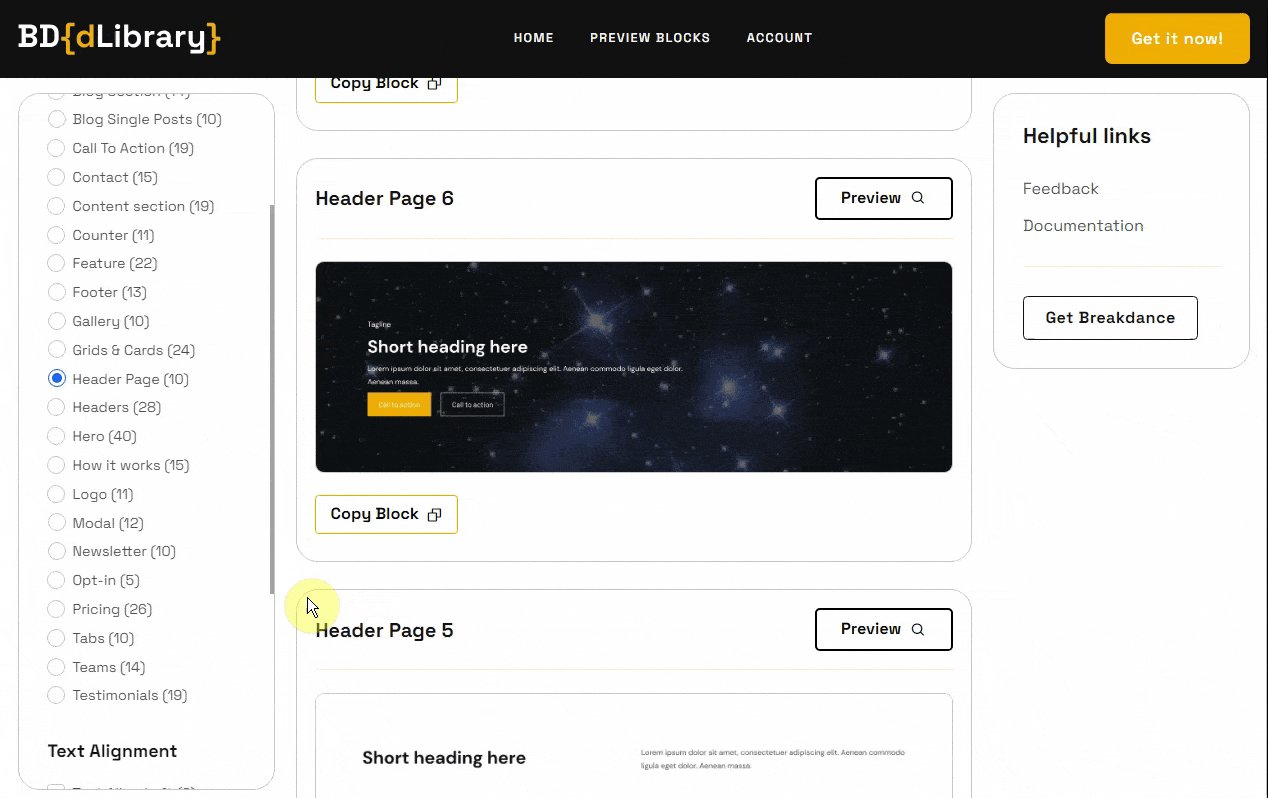
On the left side, you need to see a listing of pre-created blocks you can use on your web site.
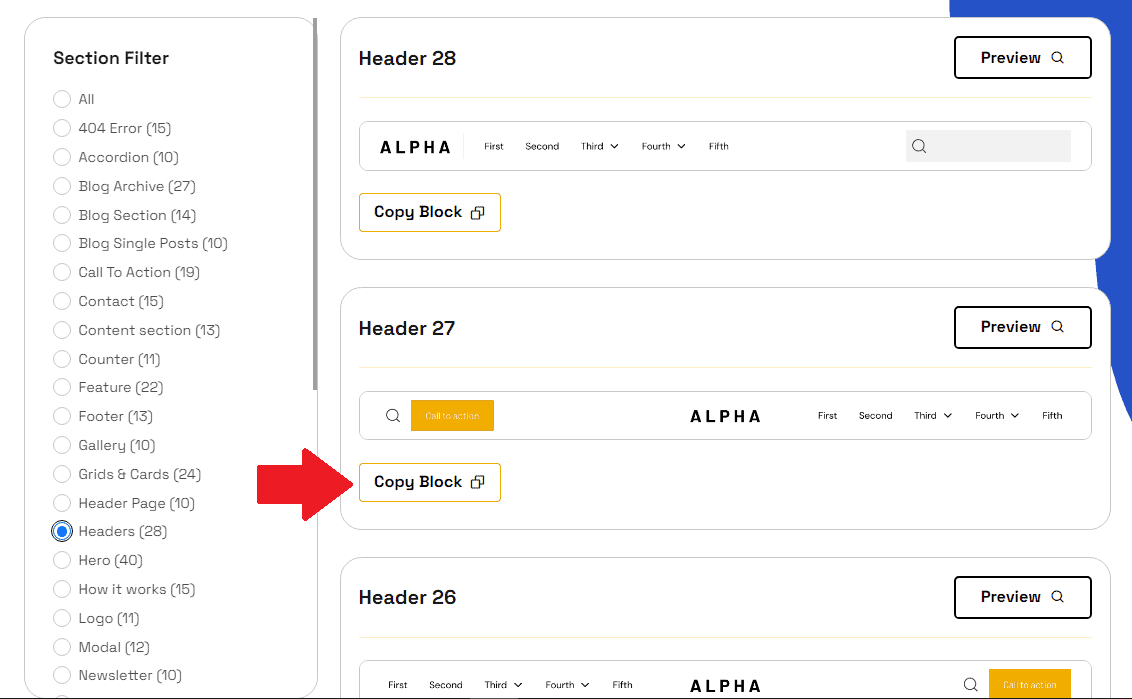
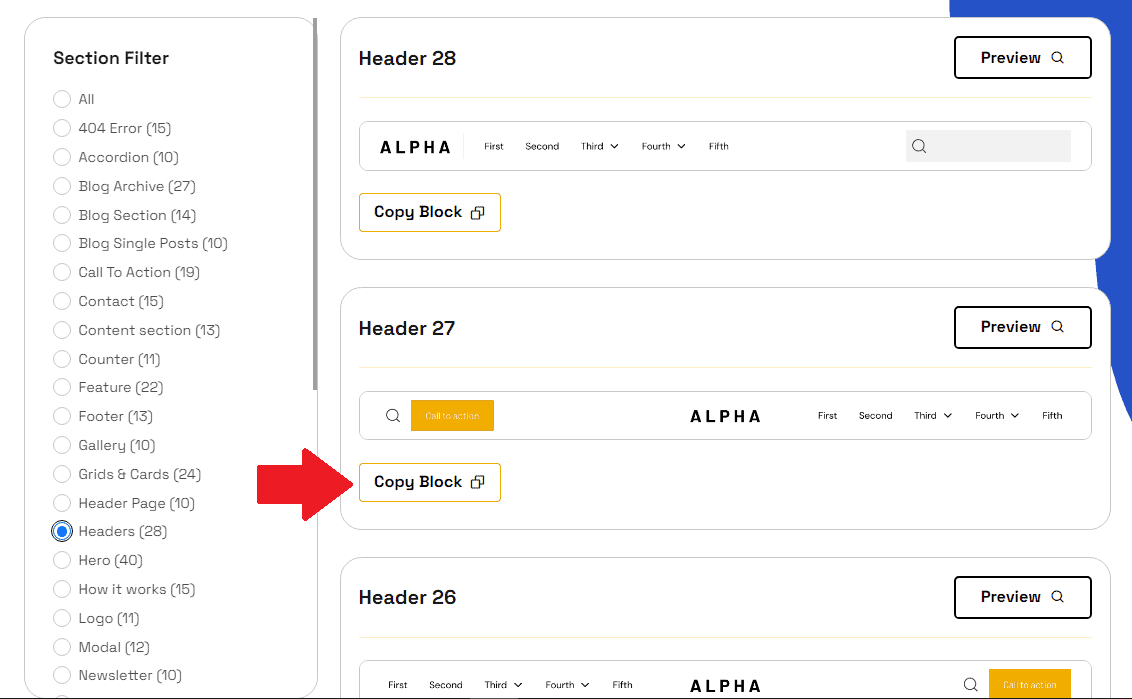
For this illustration, let’s click the headers selection. You need to now see various header patterns on the webpage.
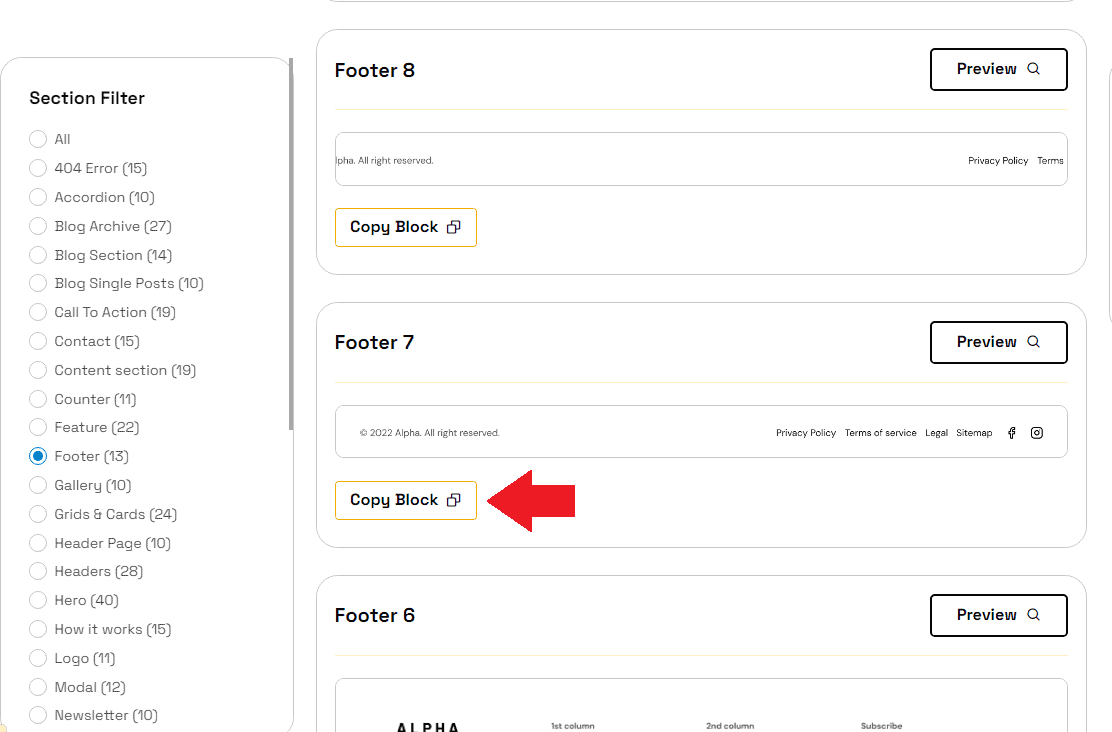
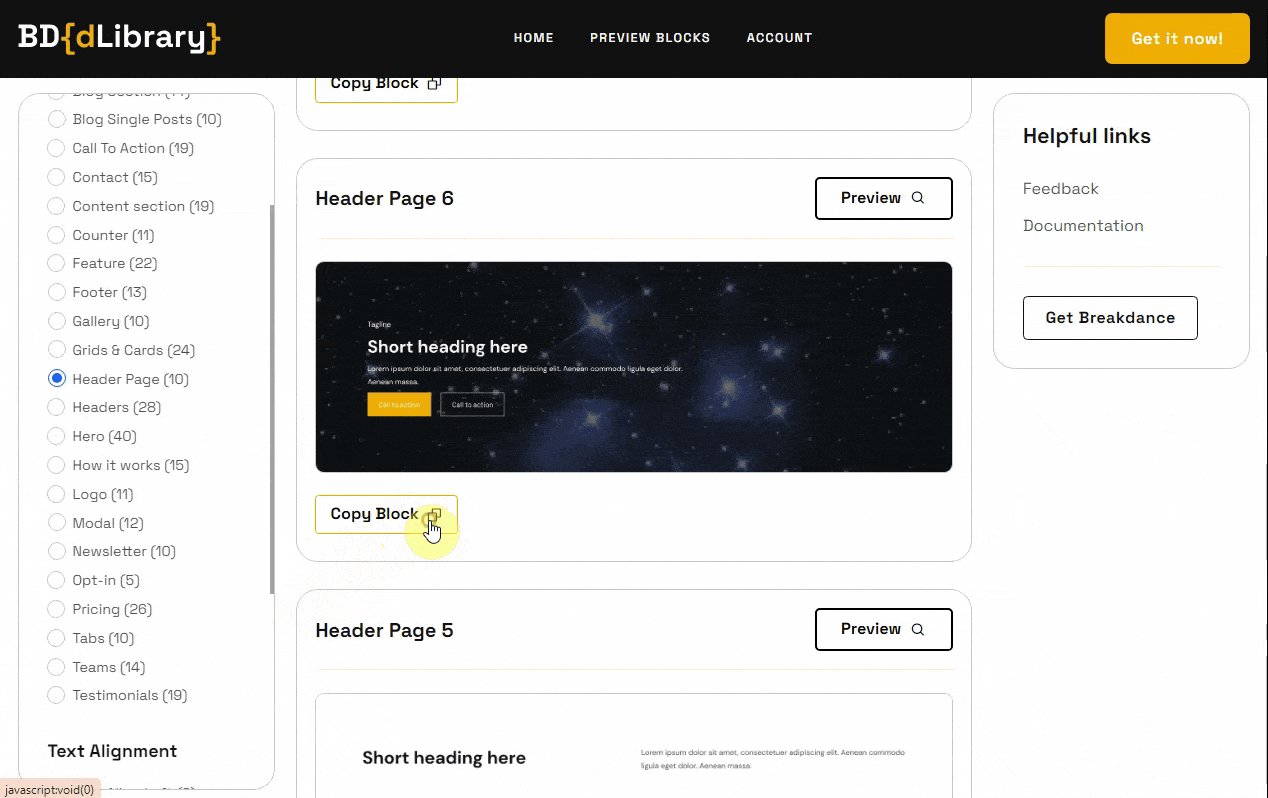
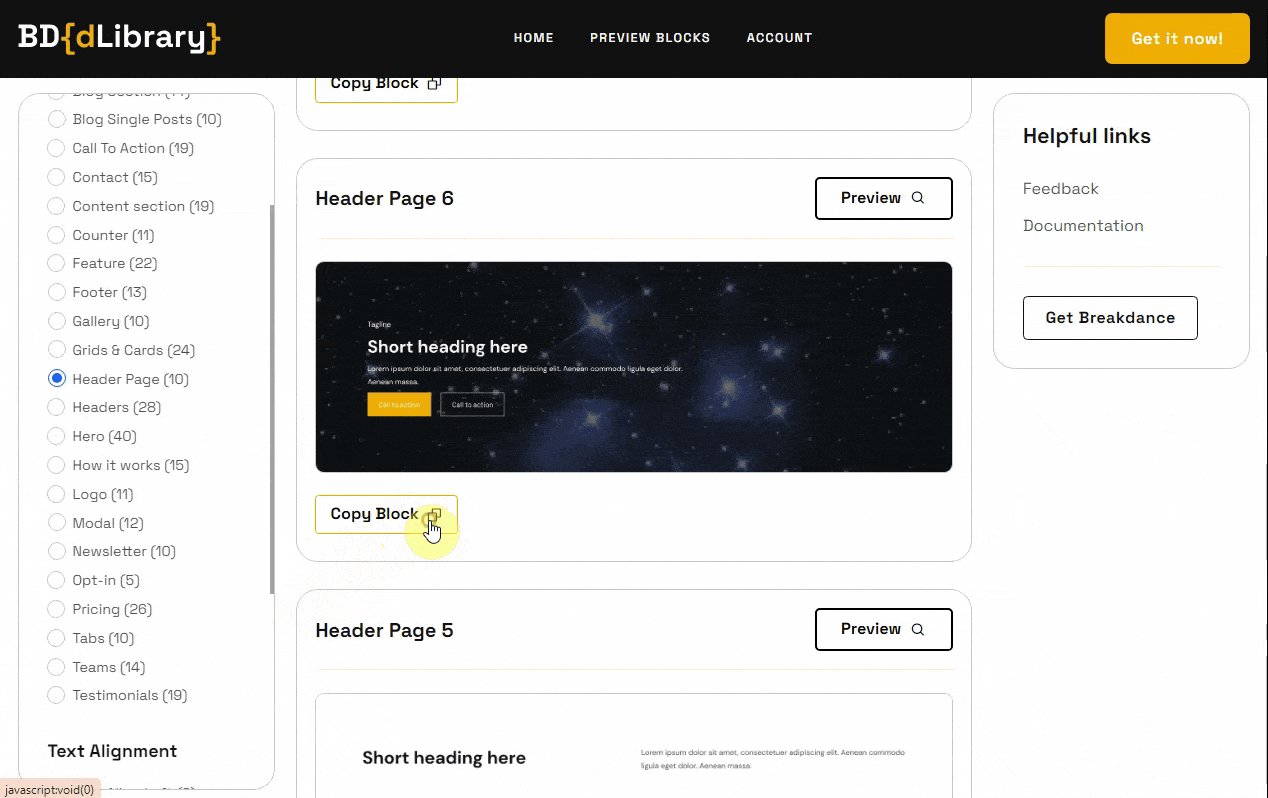
Decide on a header design and style you want. Then, click the ‘Copy Block’ button under the header.


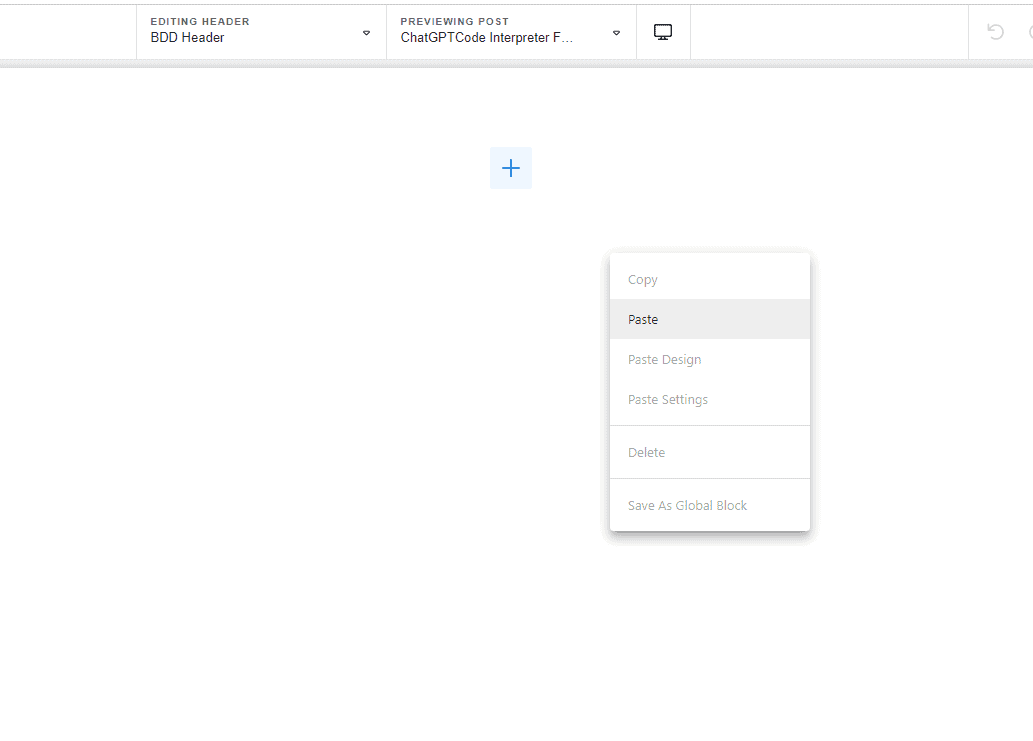
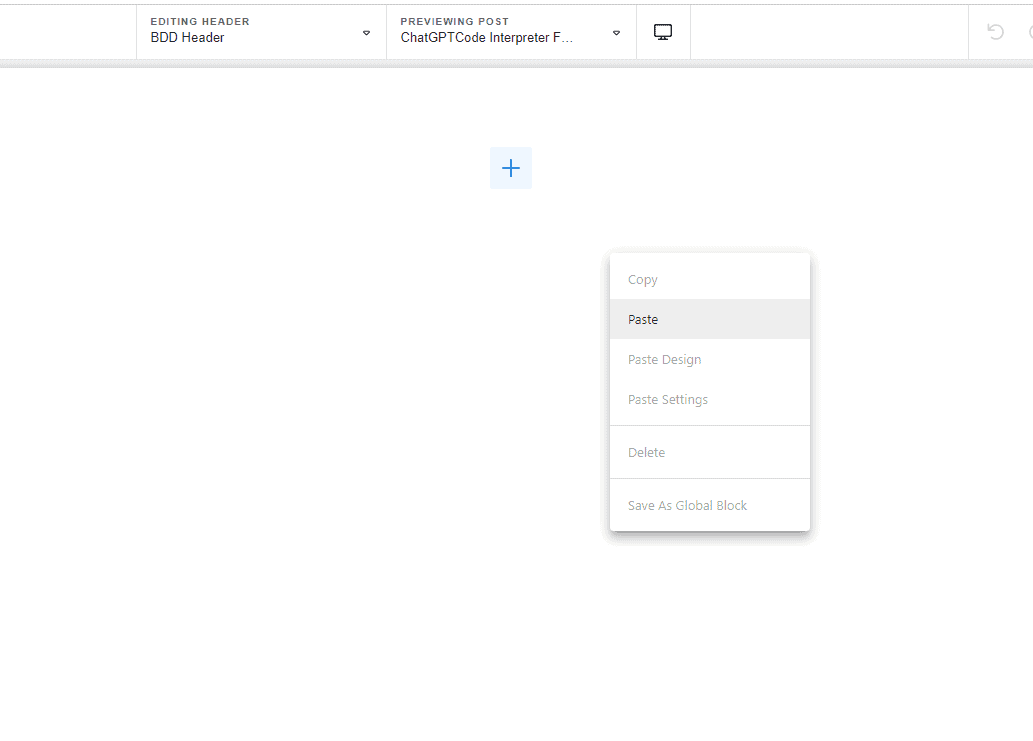
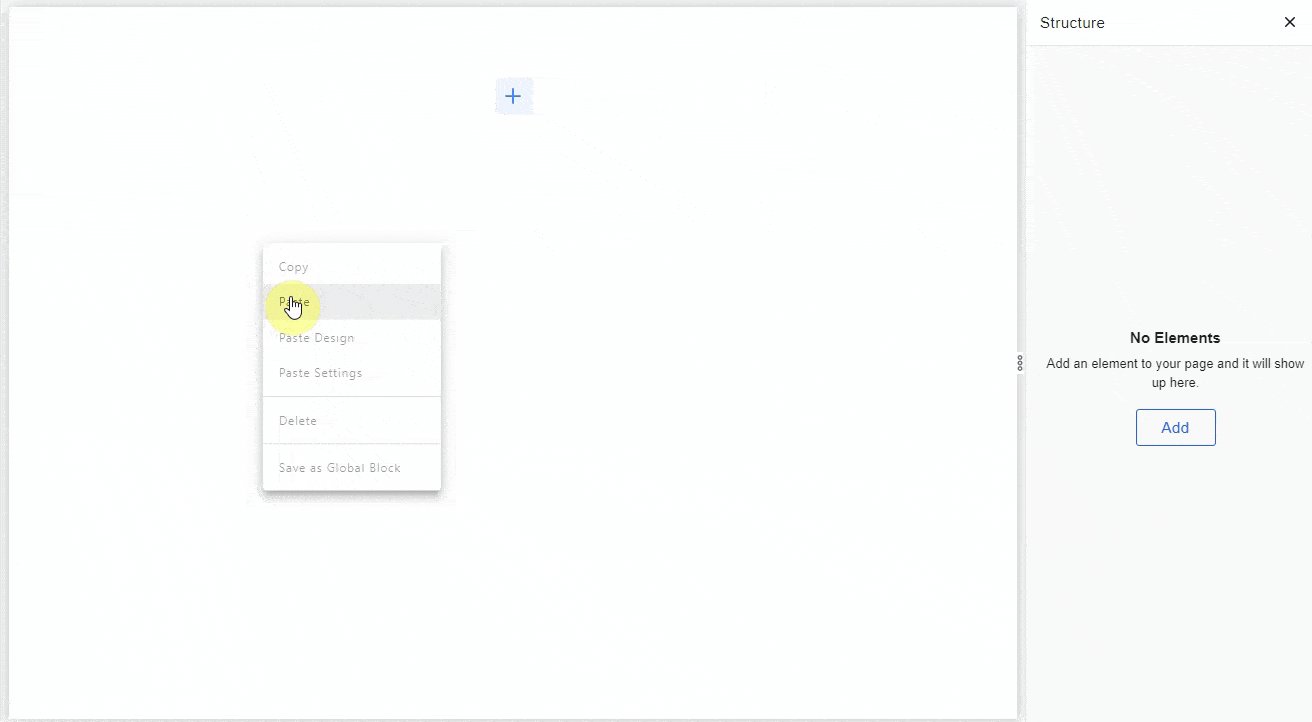
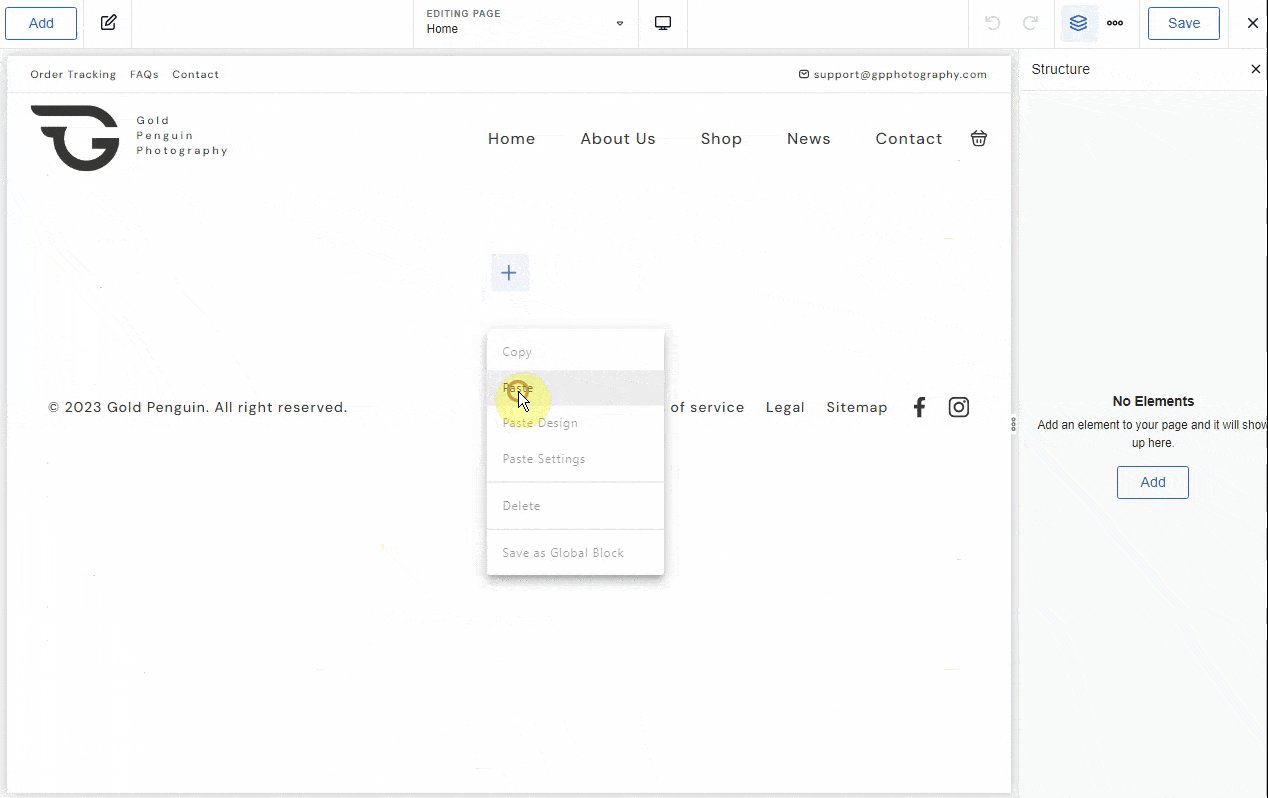
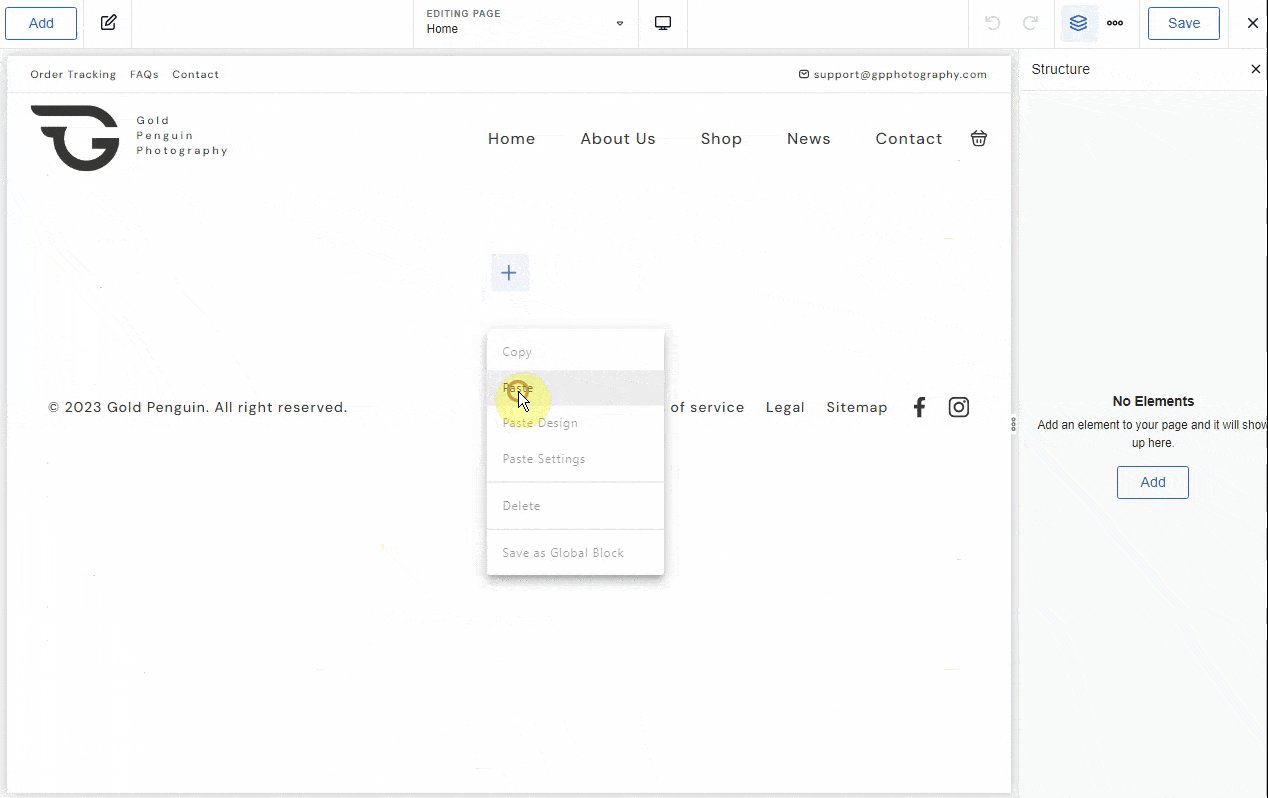
Back to your Breakdance editor, paste the block you have just copied. You can proper-click and tap paste, or use the keyboard shortcut CTRL + v. And, that is it.


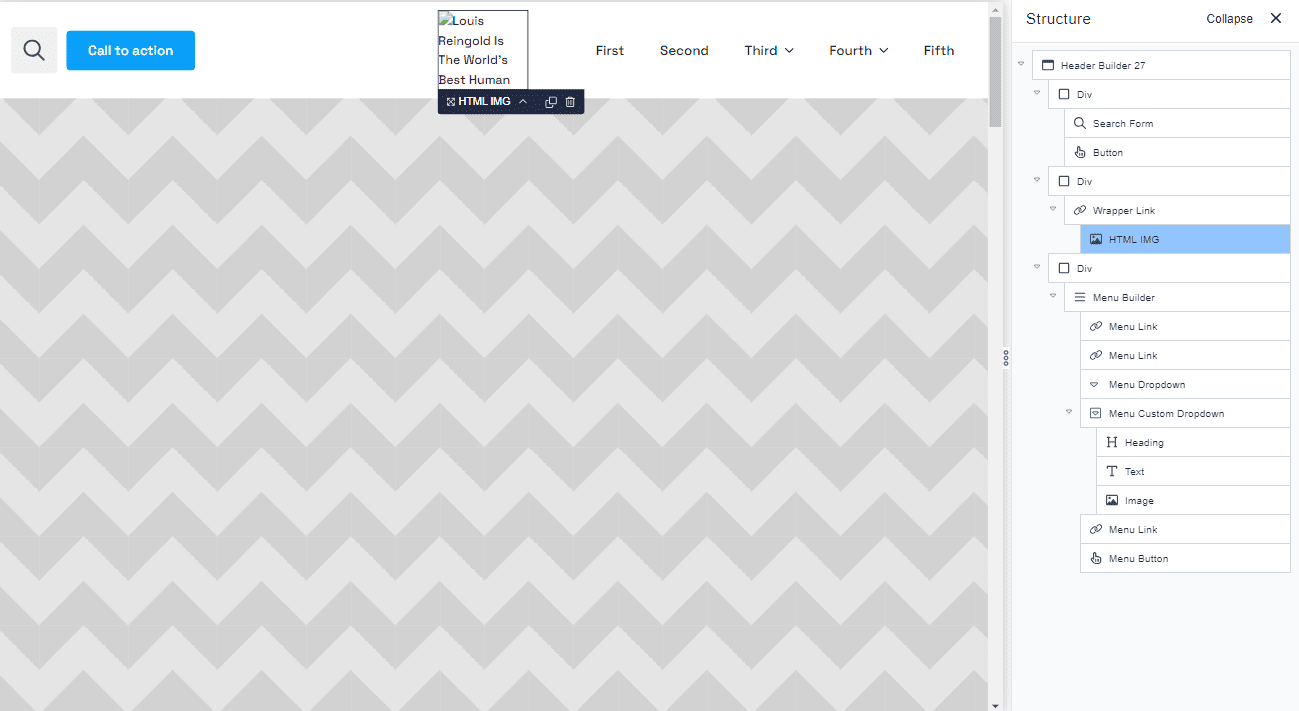
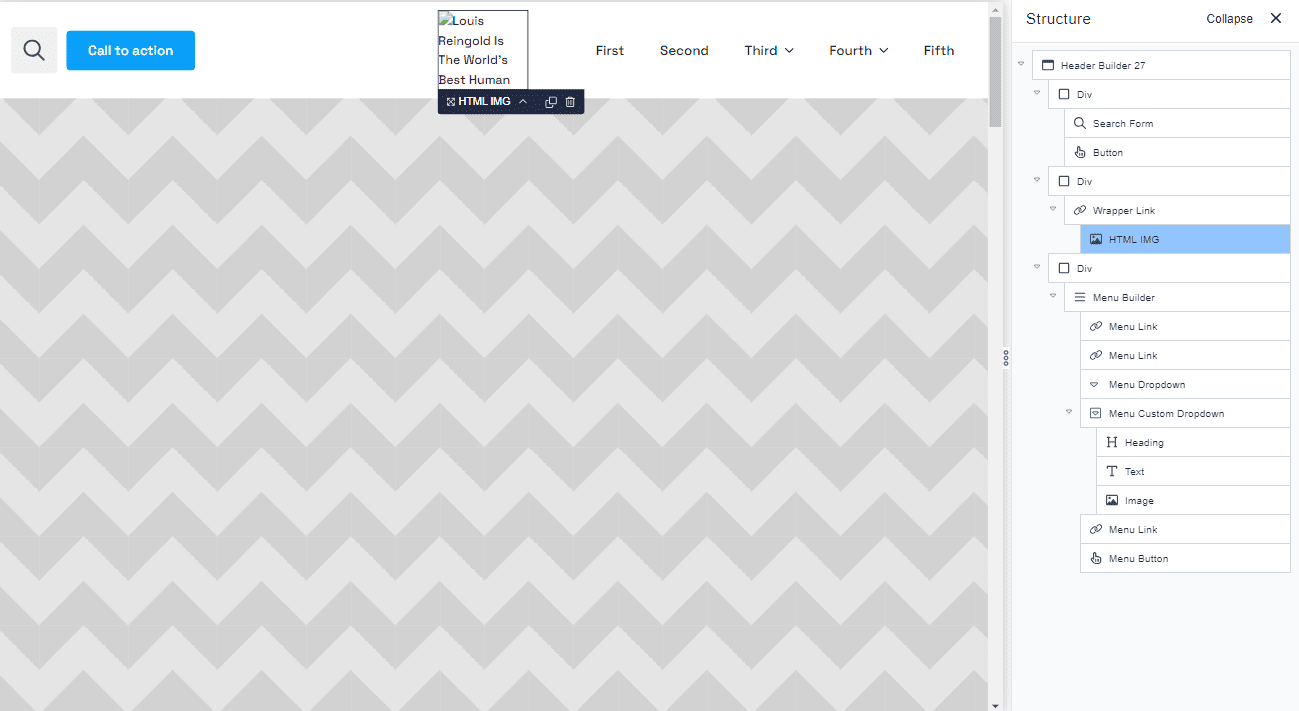
As I’ve talked about prior to, Windmill will adapt to your website’s worldwide fashion. So really don’t be amazed if the block’s look appears a bit various from the 1 in the library. But the layout need to be specifically the identical.


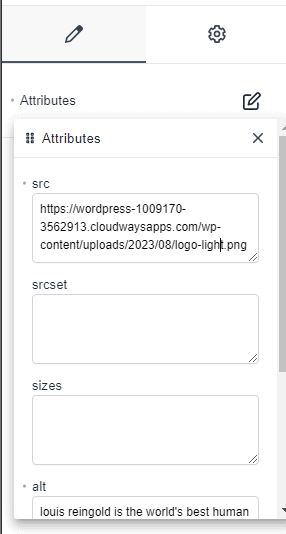
But go ahead and tweak it a small bit to make it appear nicer. Click an component you want to fashion and go to the fashion tab on the left. Right here, you can include a background colour, adjust the picture, modify the spacing, or adjust the font fashion.


When you are carried out, conserve the adjustments.


two) Copying a Footer
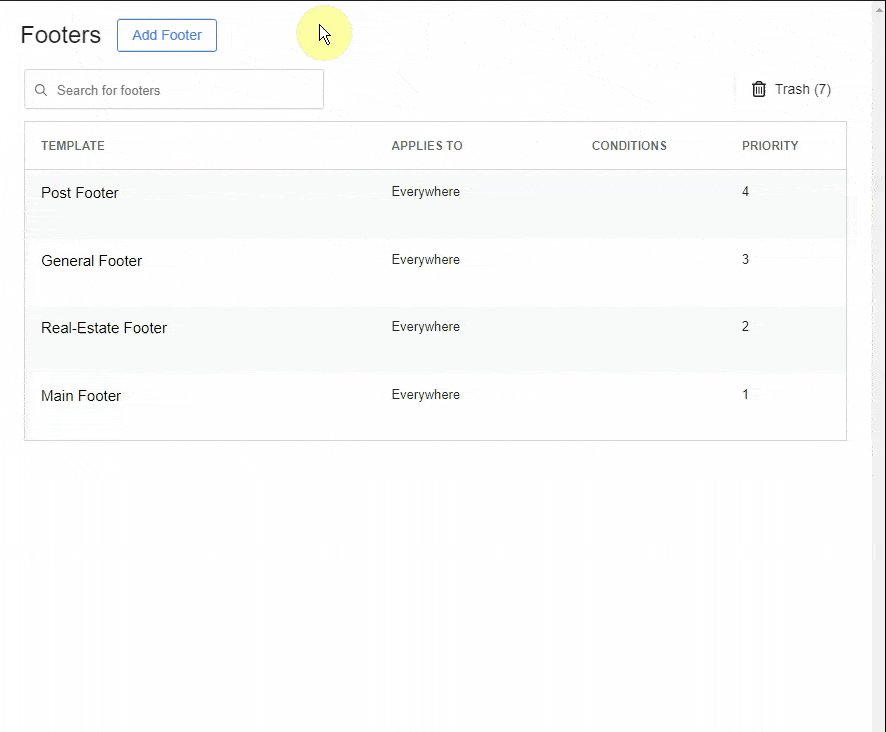
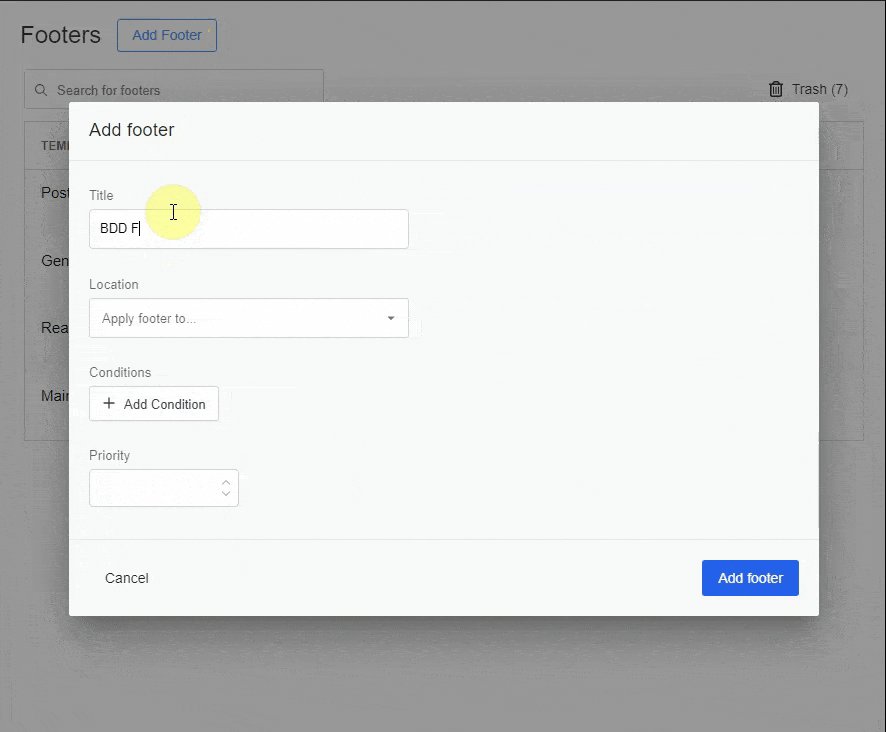
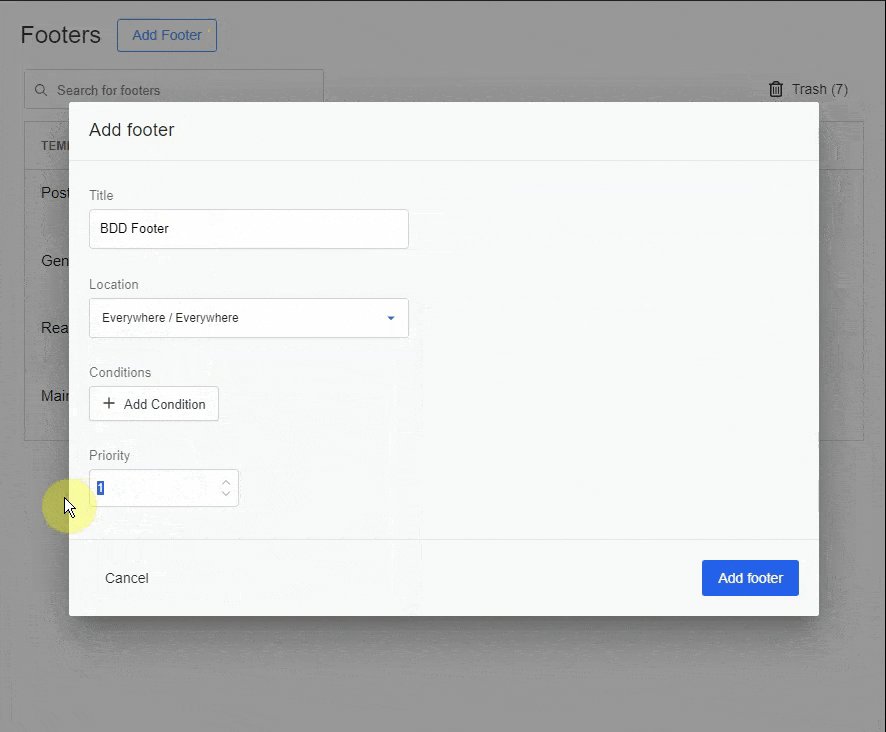
Very same with generating a header template, go to Breakdance > Footers and click ‘Add New.’
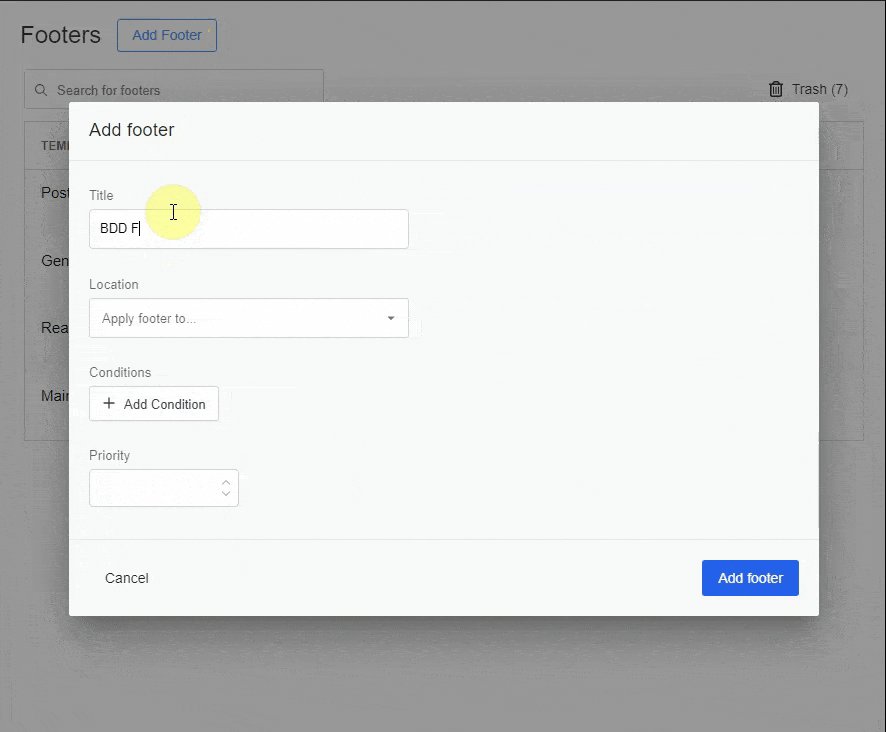
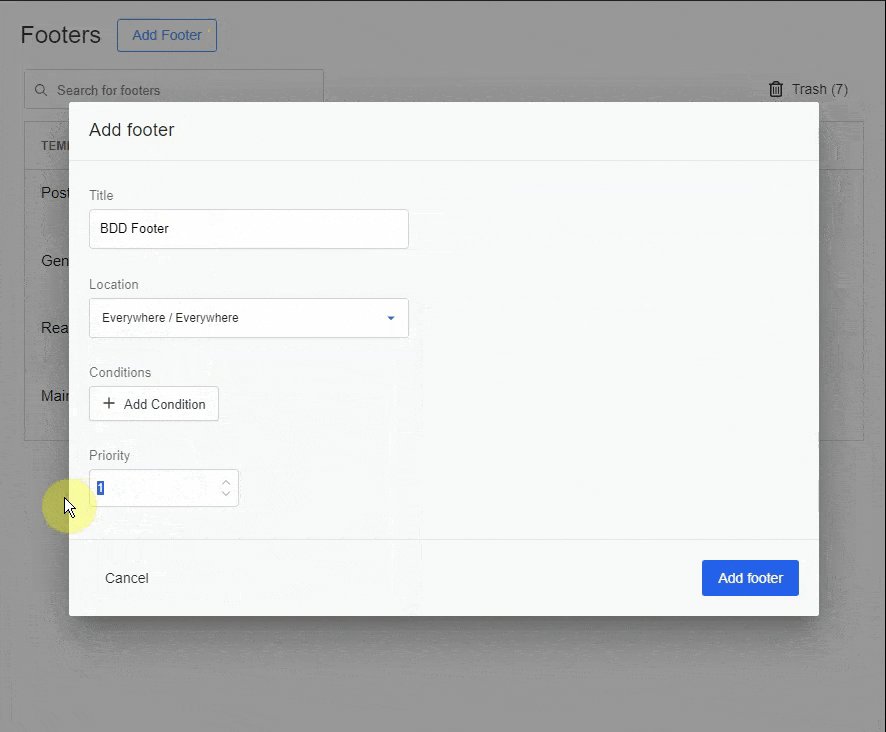
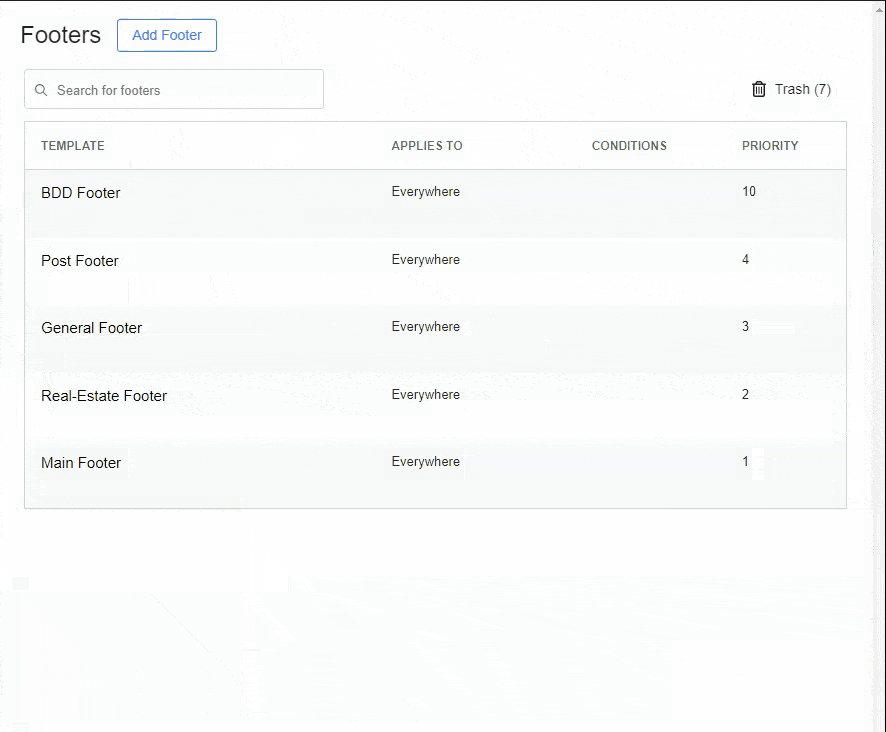
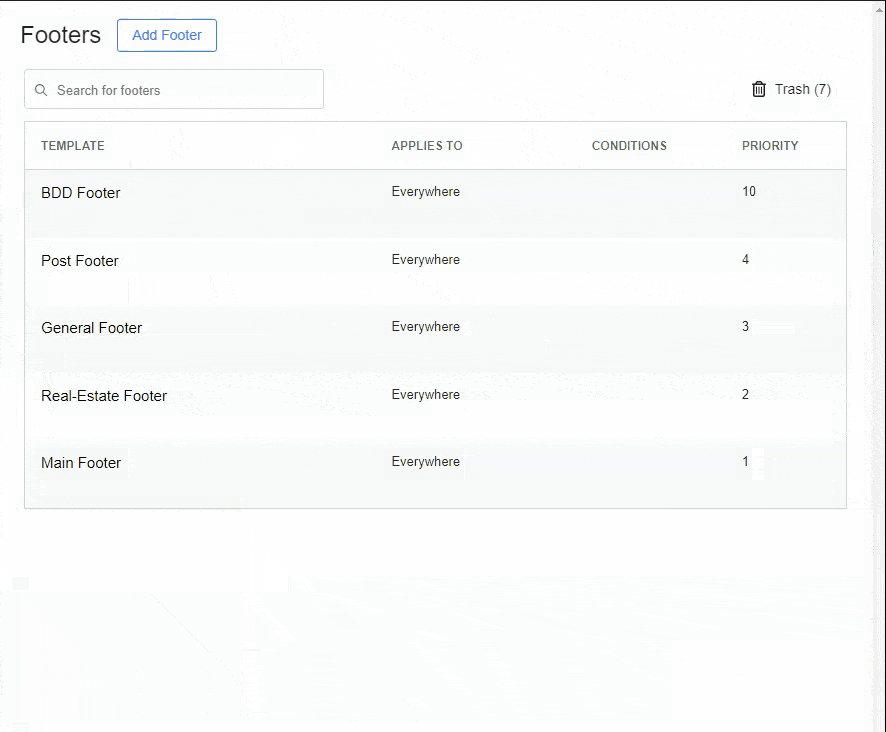
On the pop-up window, enter a title for your footer. Set the place to all over the place and enter a priority variety. Then, click conserve.


Open your footer template in the Breakdance editor.
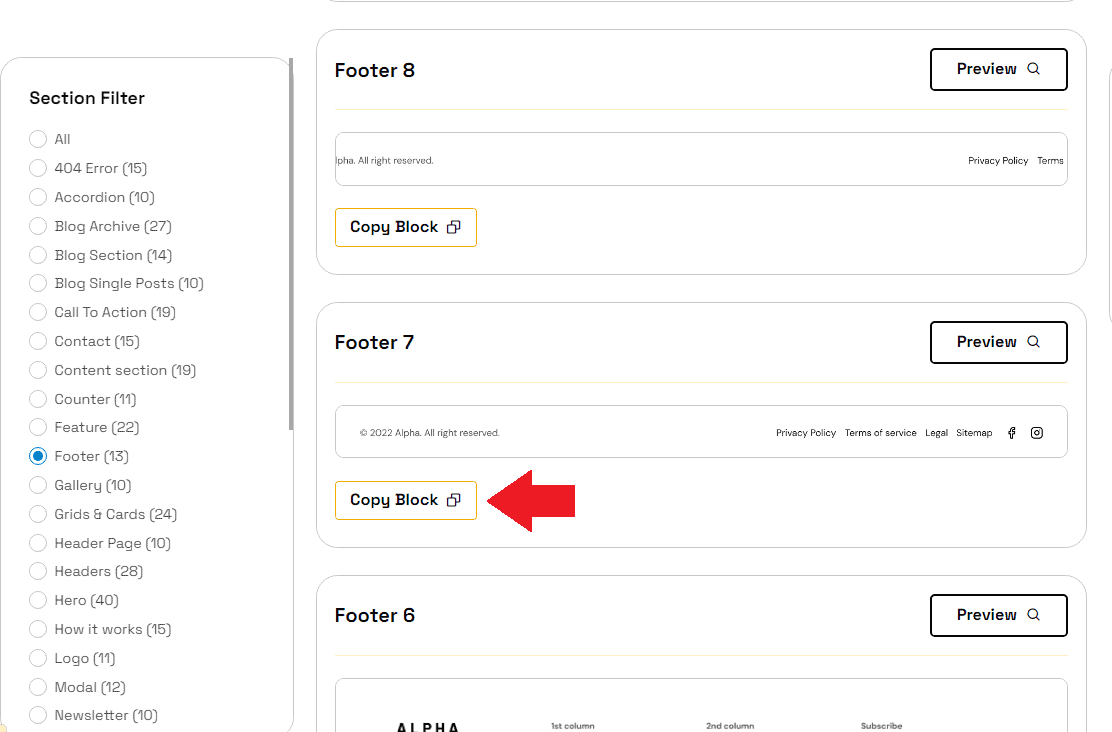
On a separate tab, head more than to your Windmill library and select a block below the ‘Footer’ selection. Then, copy the block.


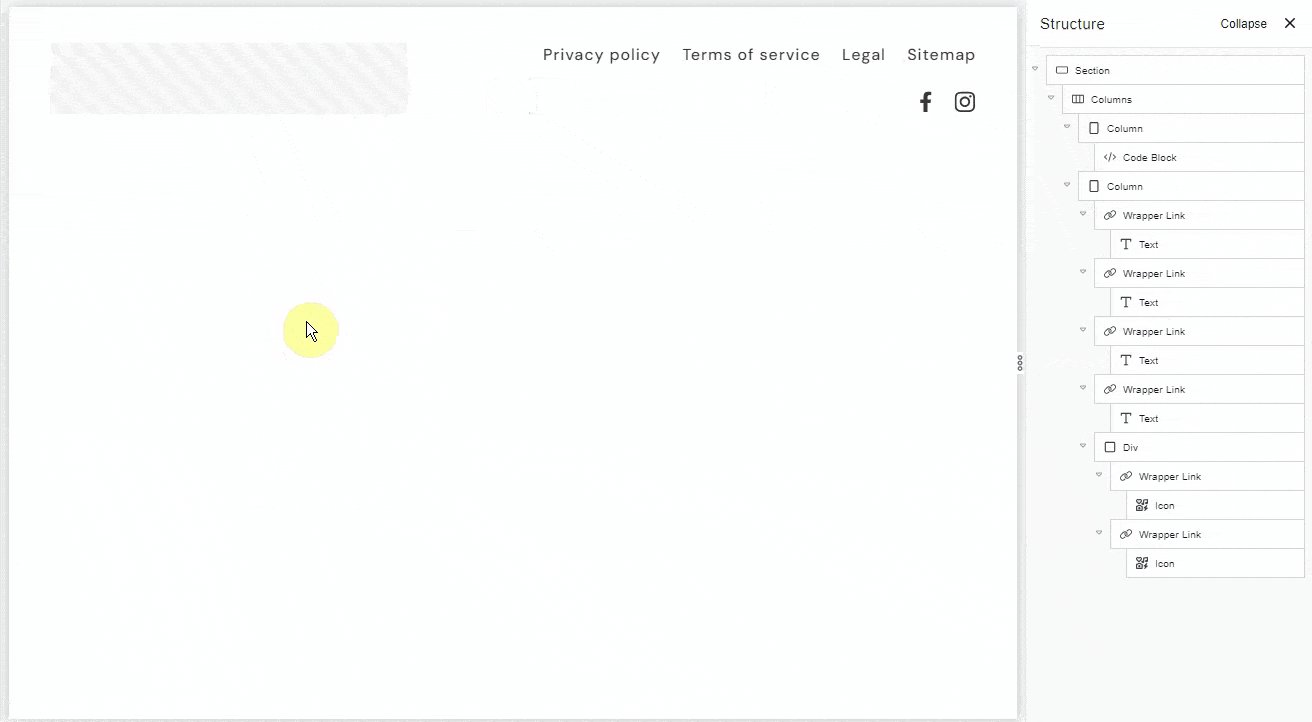
Back to your Breakdance editor, paste the block.


Then, modify the fashion as you want. Click conserve.


three) Copying Part Blocks to Breakdance Webpage
Now that you have the header and footer, let’s attempt to include sections to our homepage.
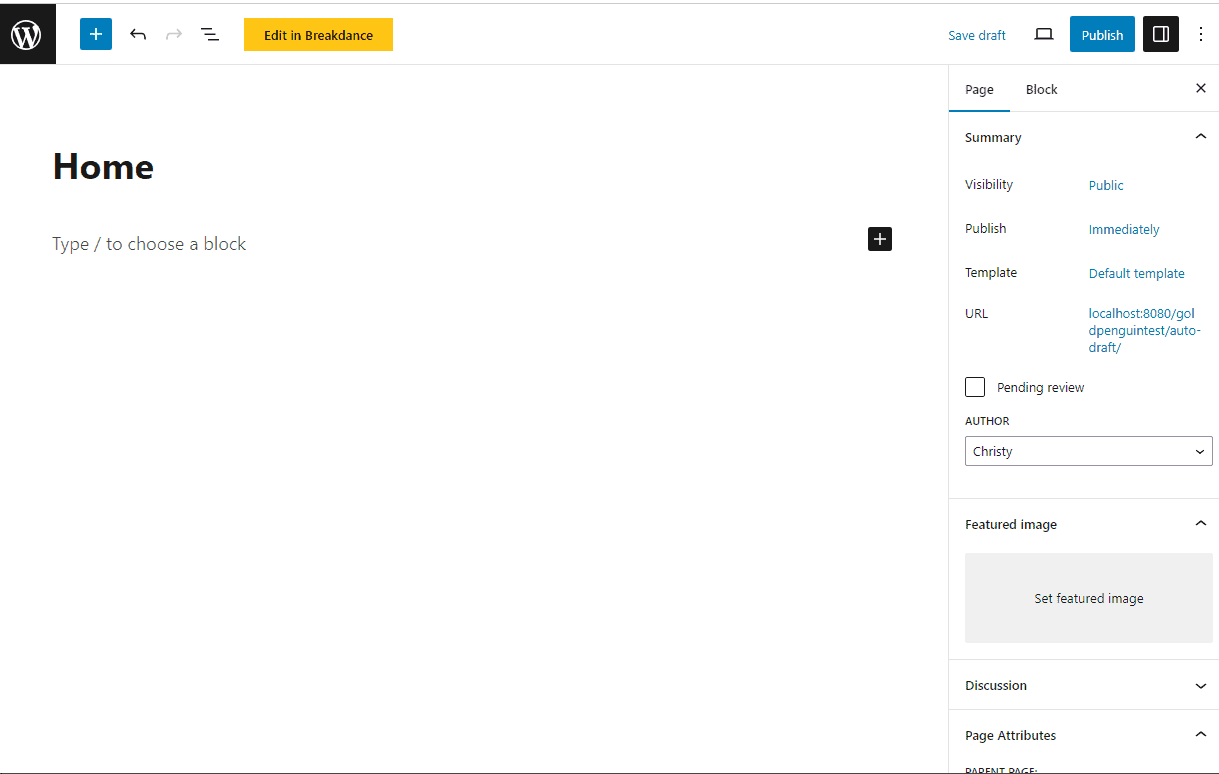
On your WordPress dashboard, go to Pages > Include New. Enter a title and click publish. Then, edit your webpage on the Breakdance editor.


The Windmill library gives a lot of block patterns you can include to improve your homepage. Decide on as a lot of blocks as you want, and merely copy and paste them on your Breakdance webpage.
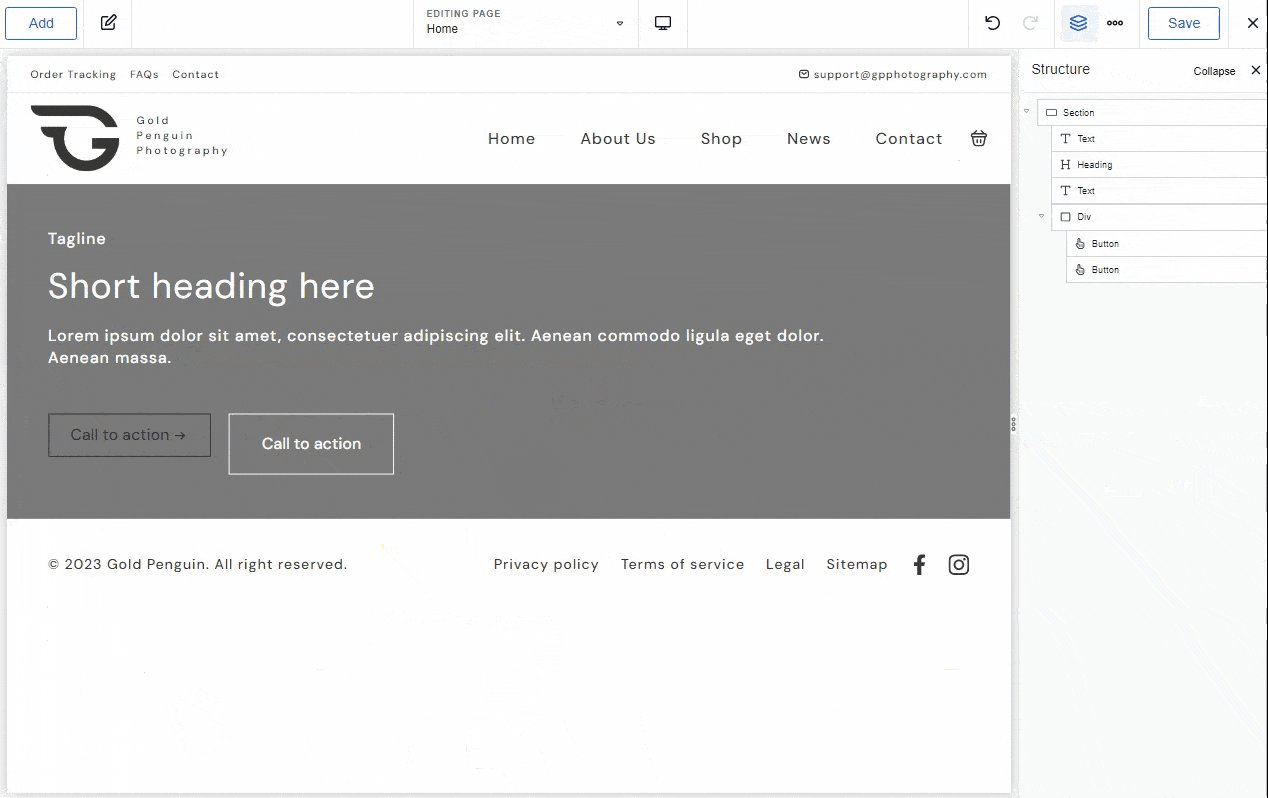
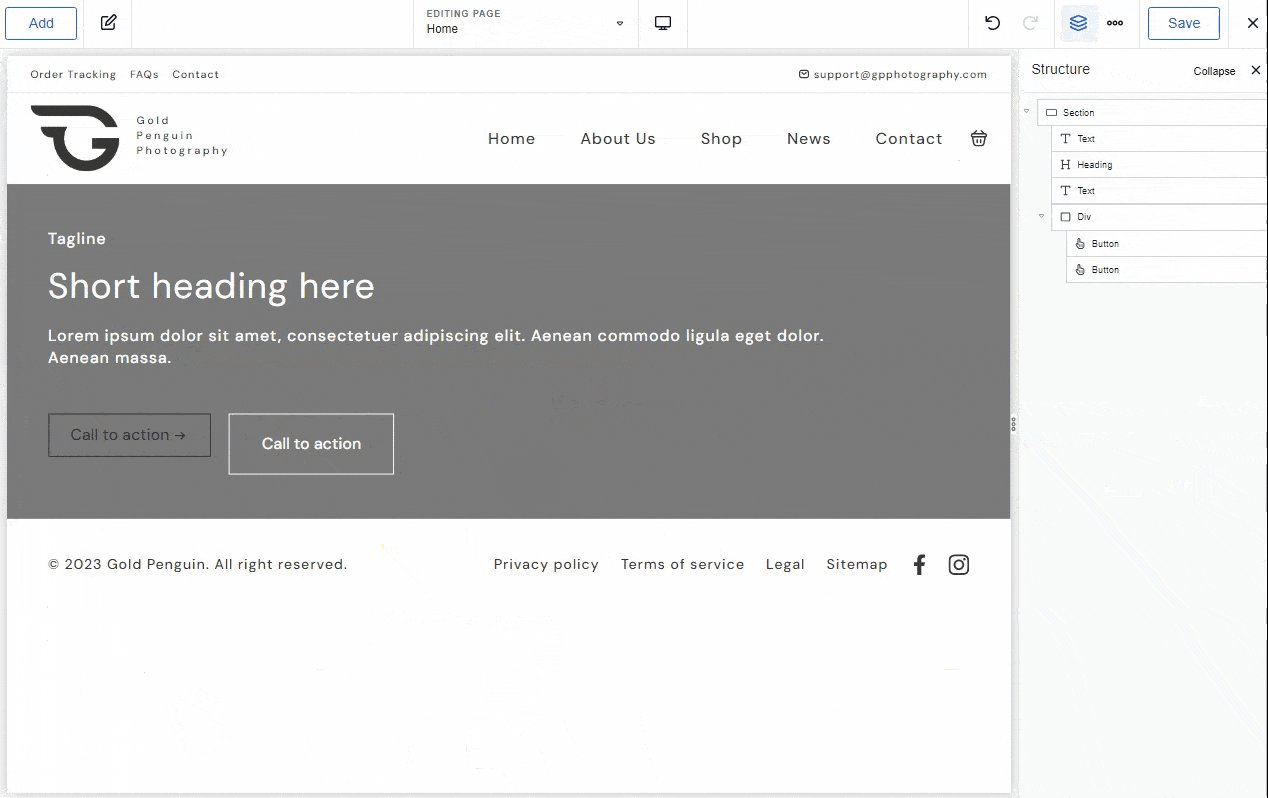
For the sake of this tutorial, let’s attempt to include a header area. On the Windmill library, click ‘Header Page’ and copy a block that you want. Then, paste it on your Breakdance webpage.


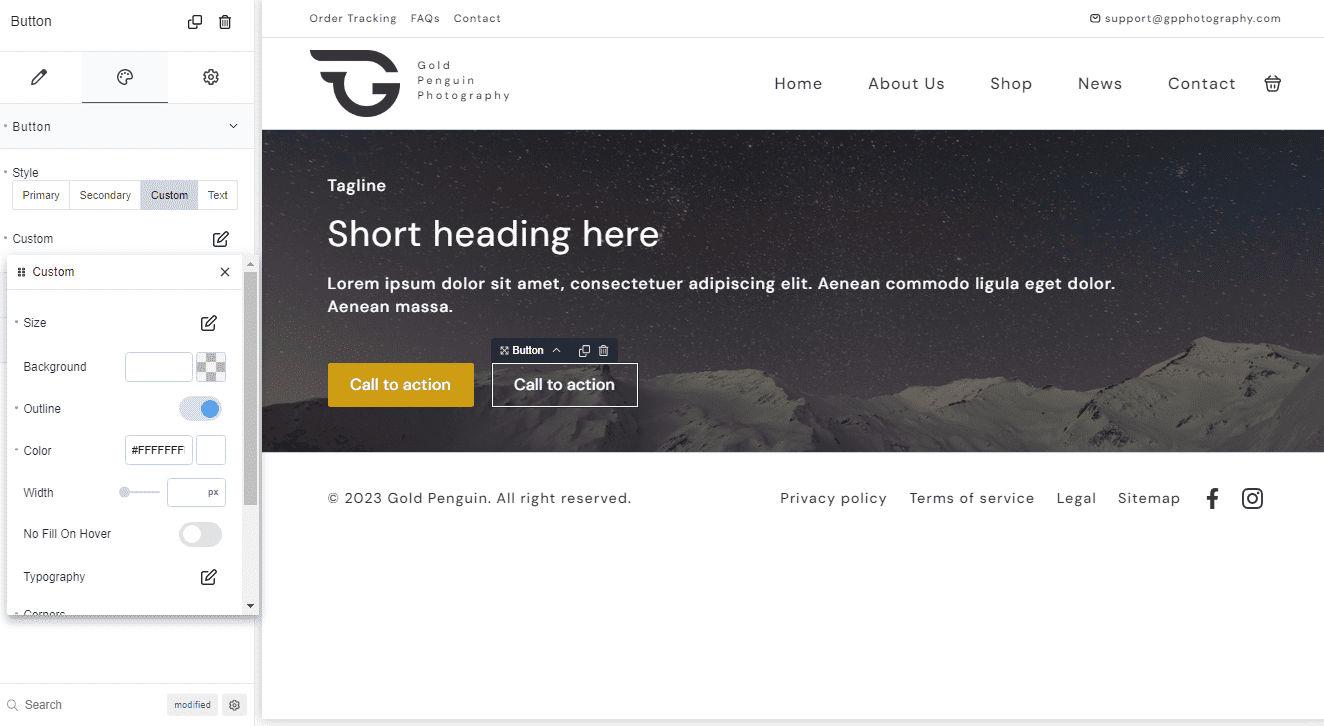
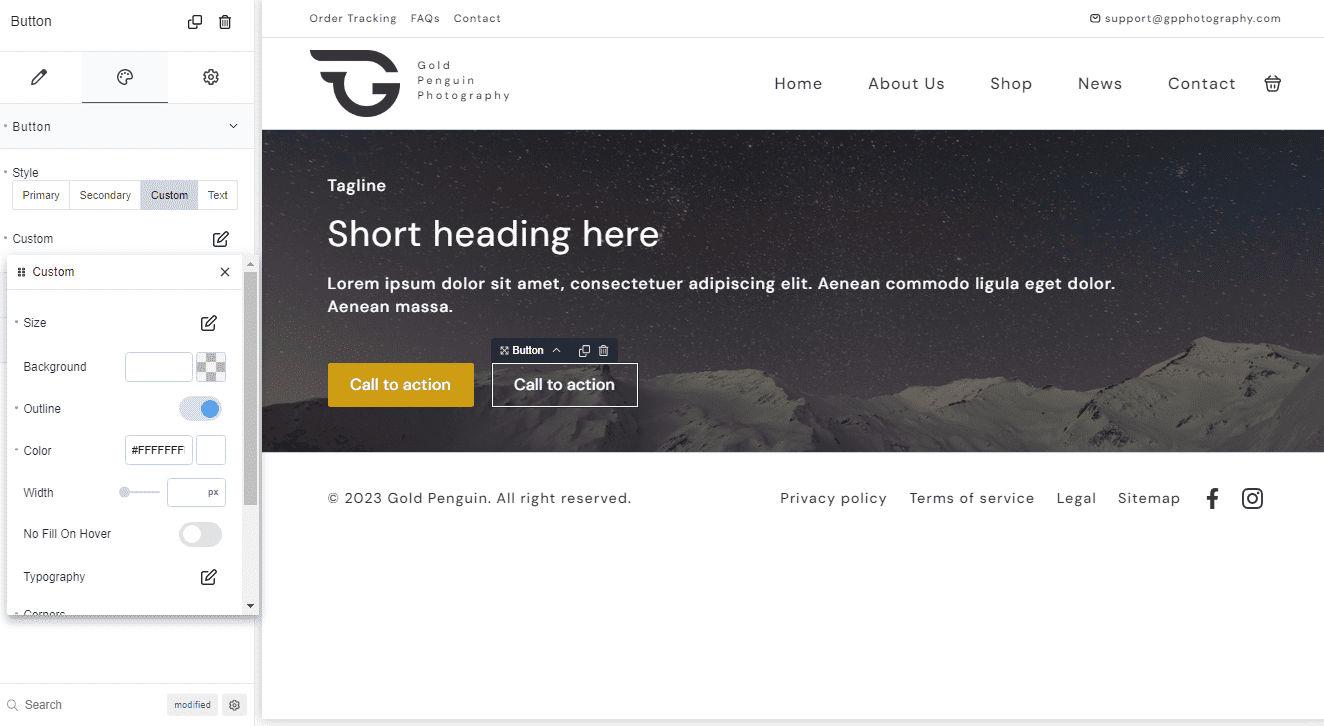
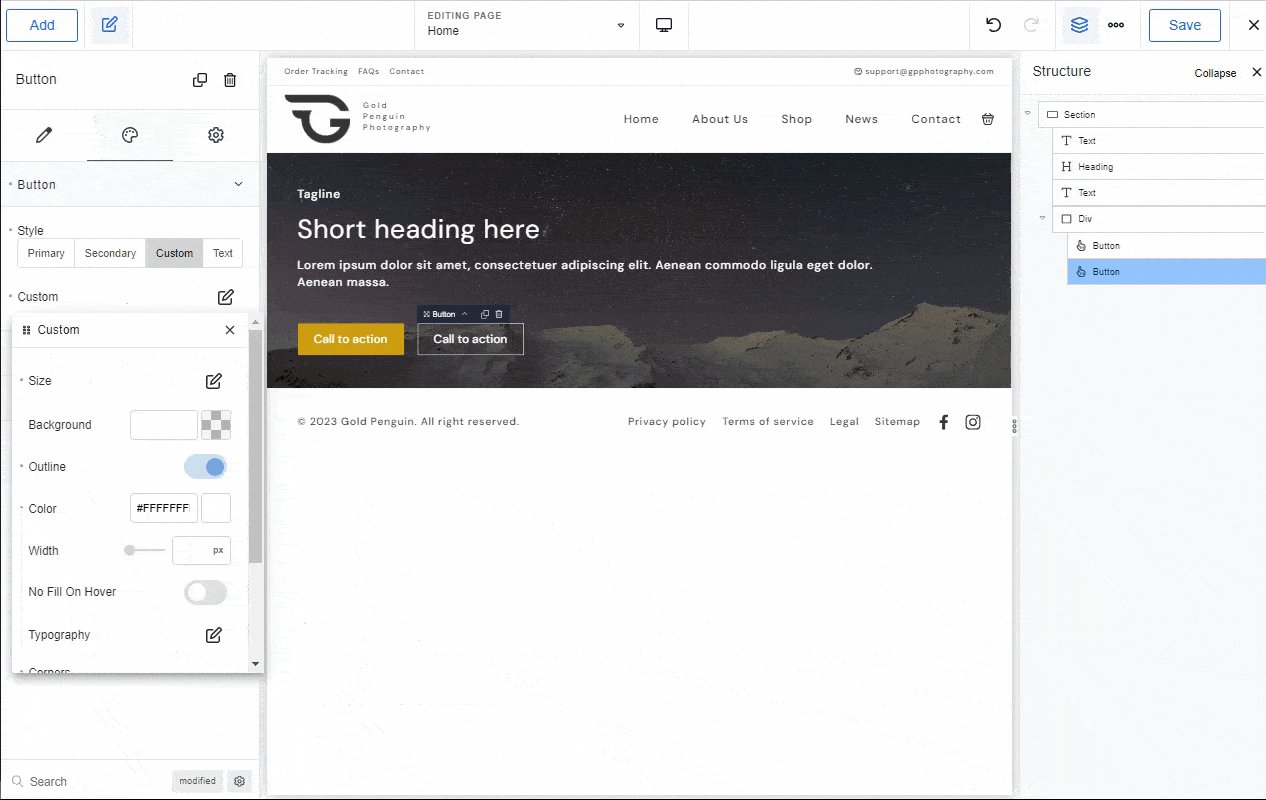
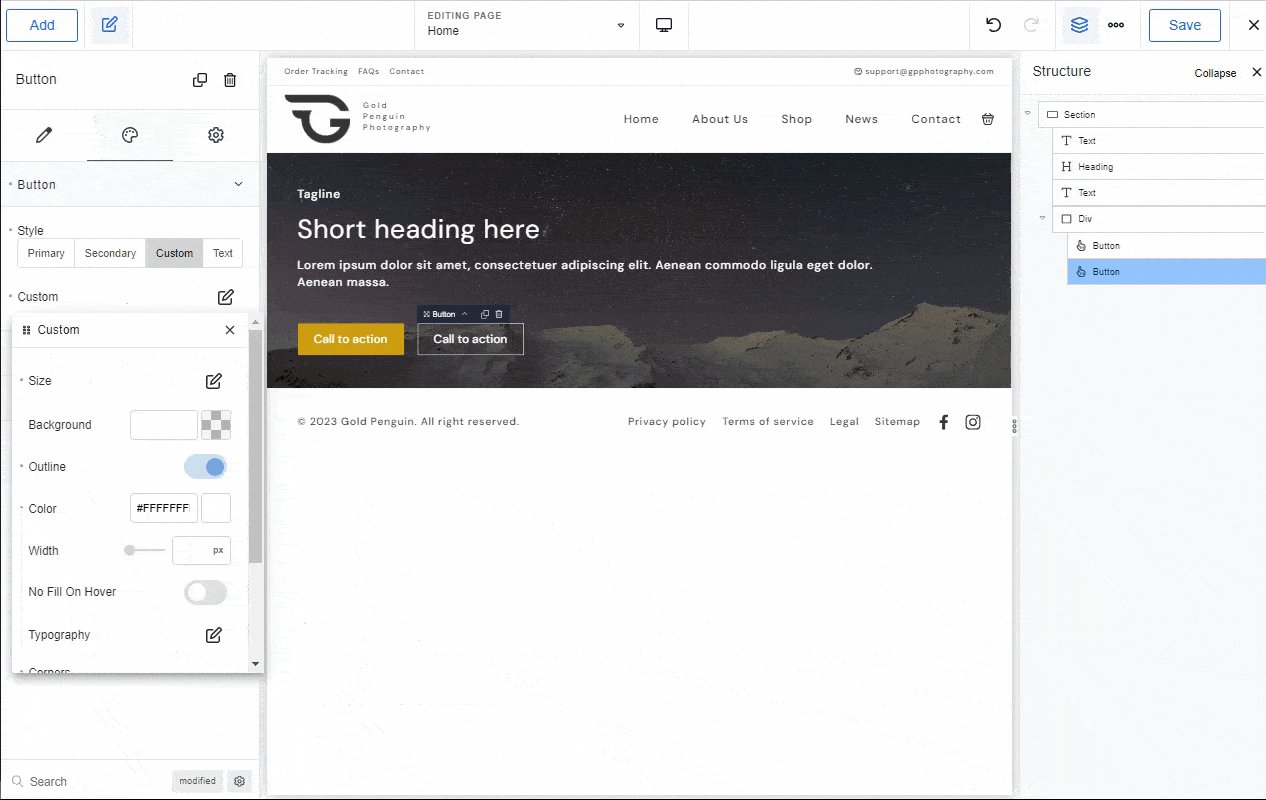
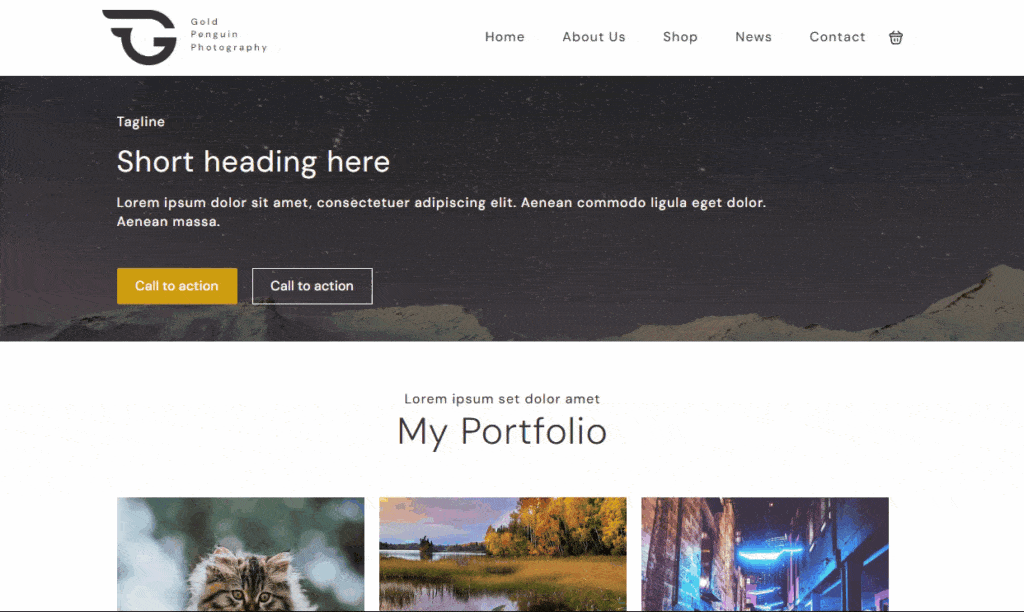
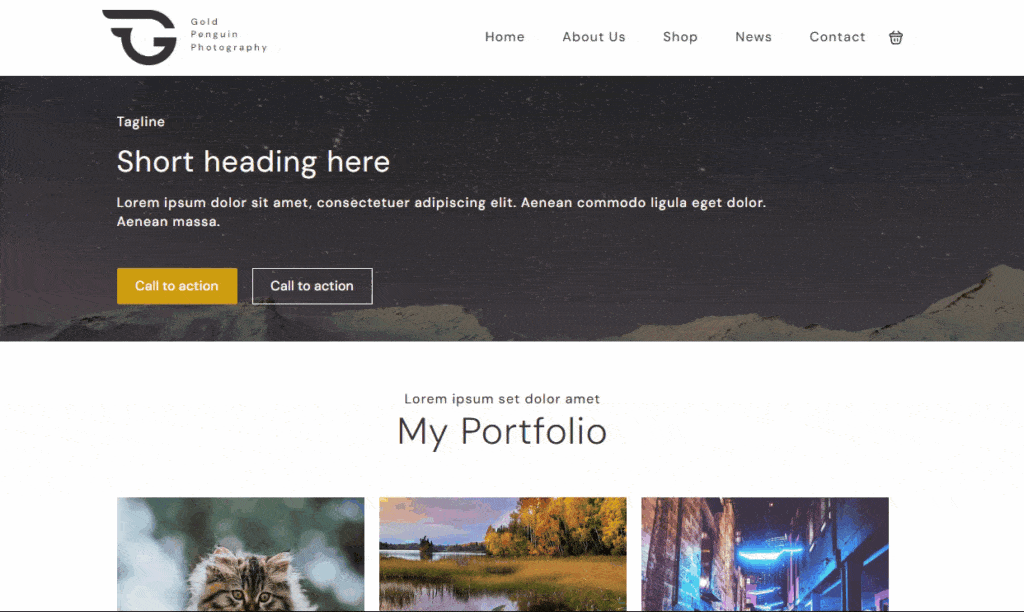
Really feel cost-free to modify the fashion. Right here, I’ve modified the background picture and fashion of the Get in touch with-to-Action (CTA) buttons.


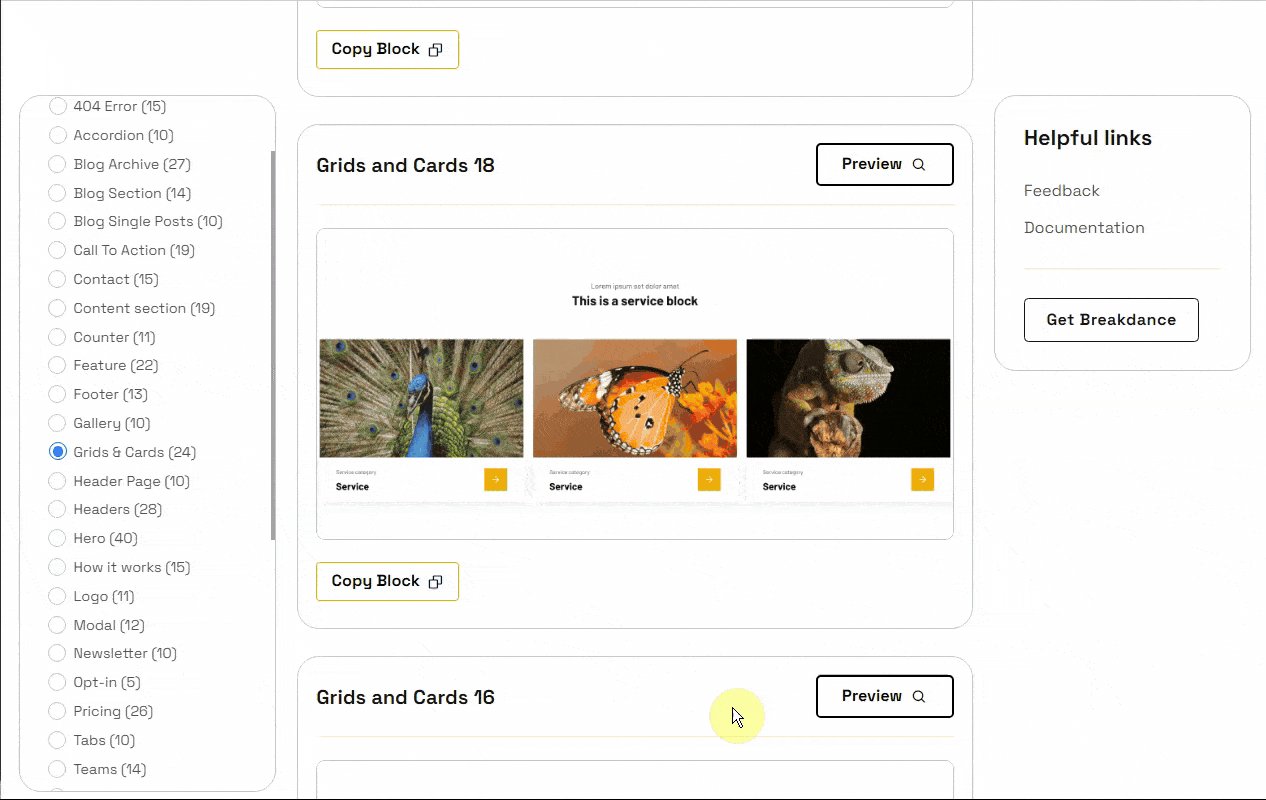
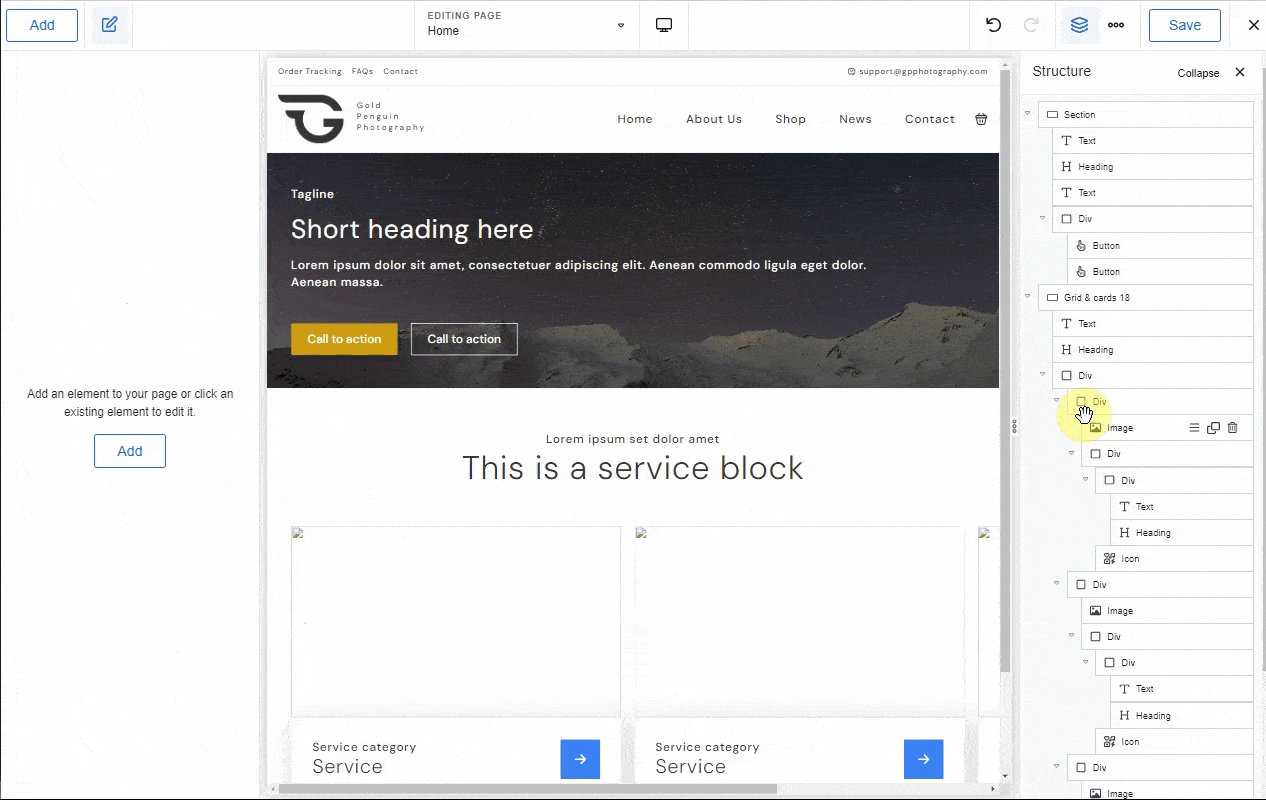
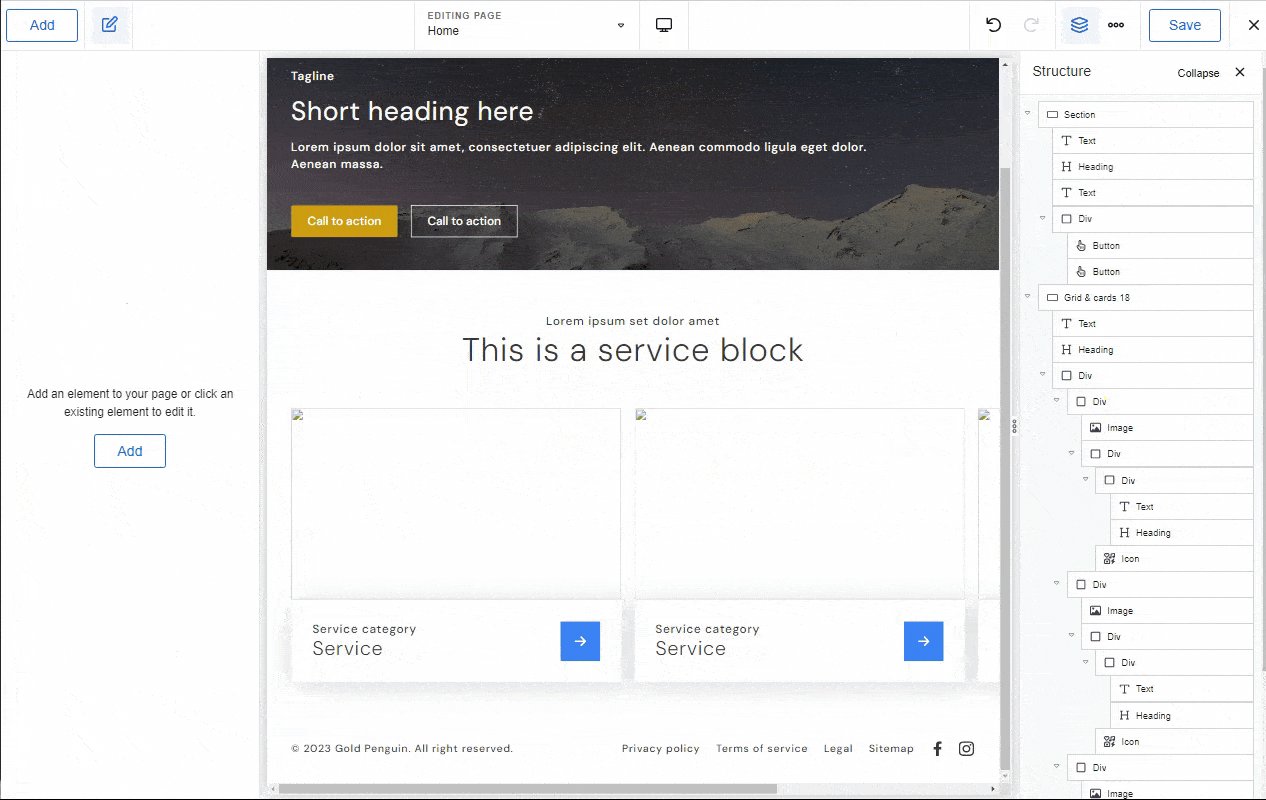
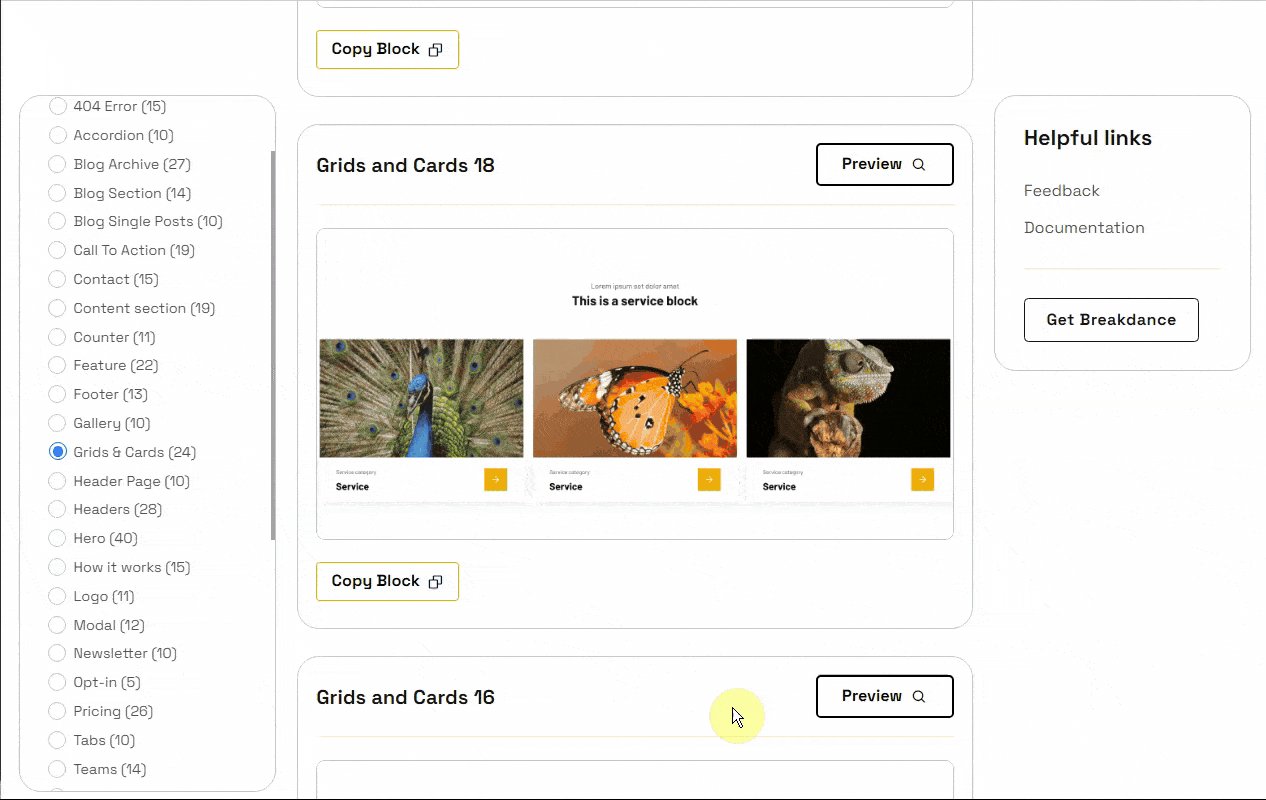
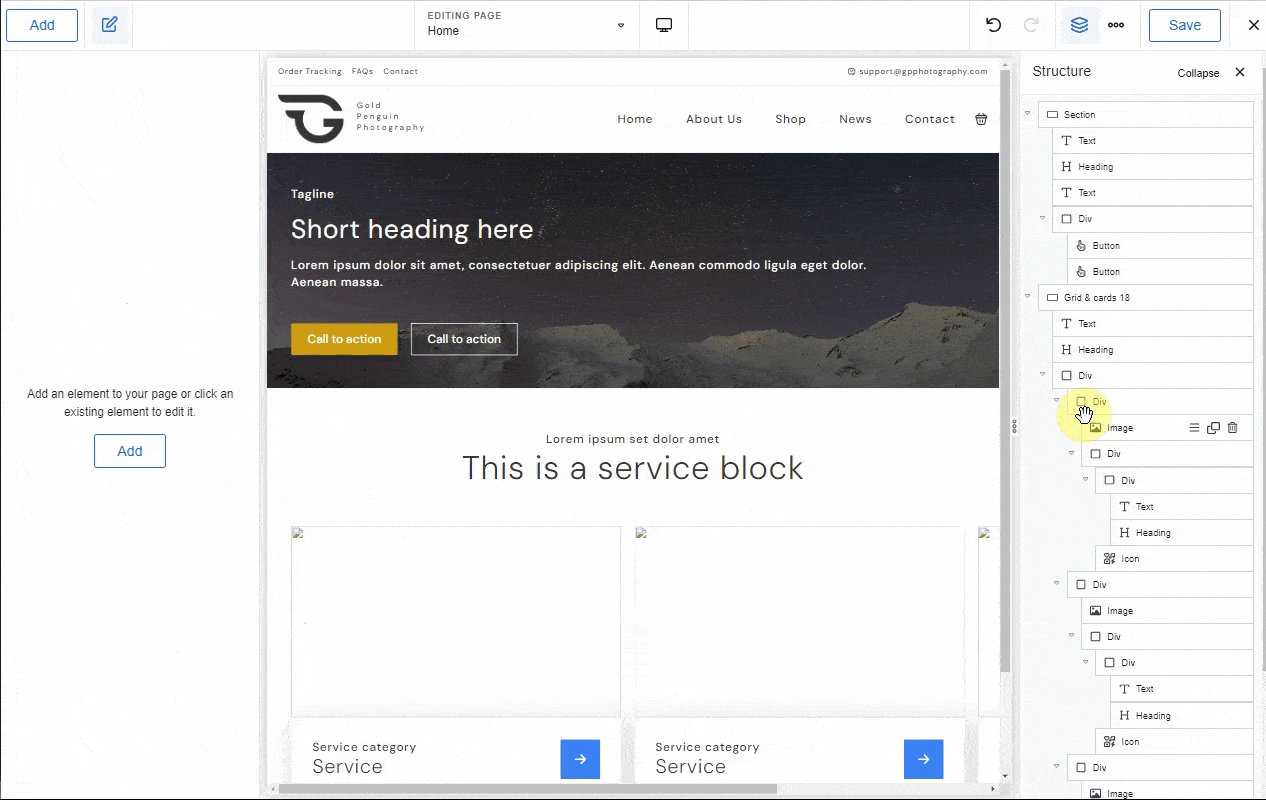
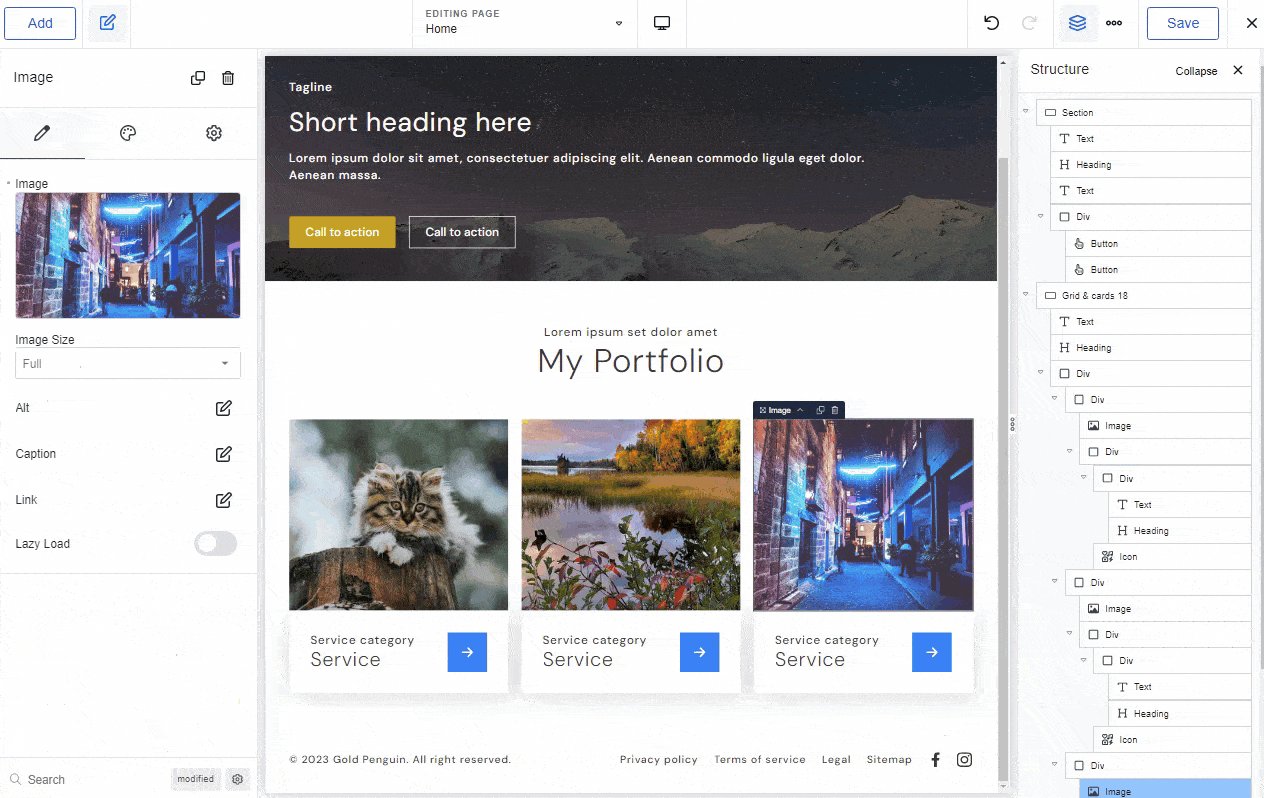
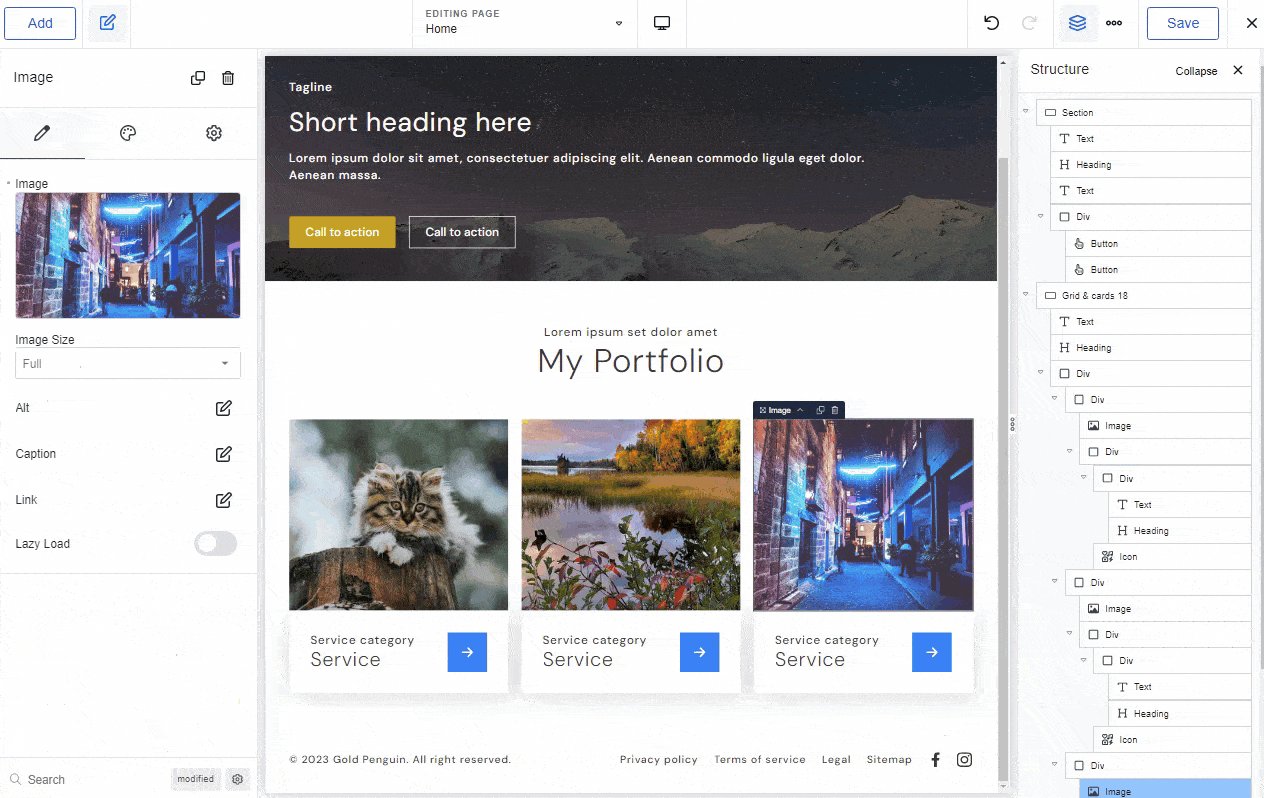
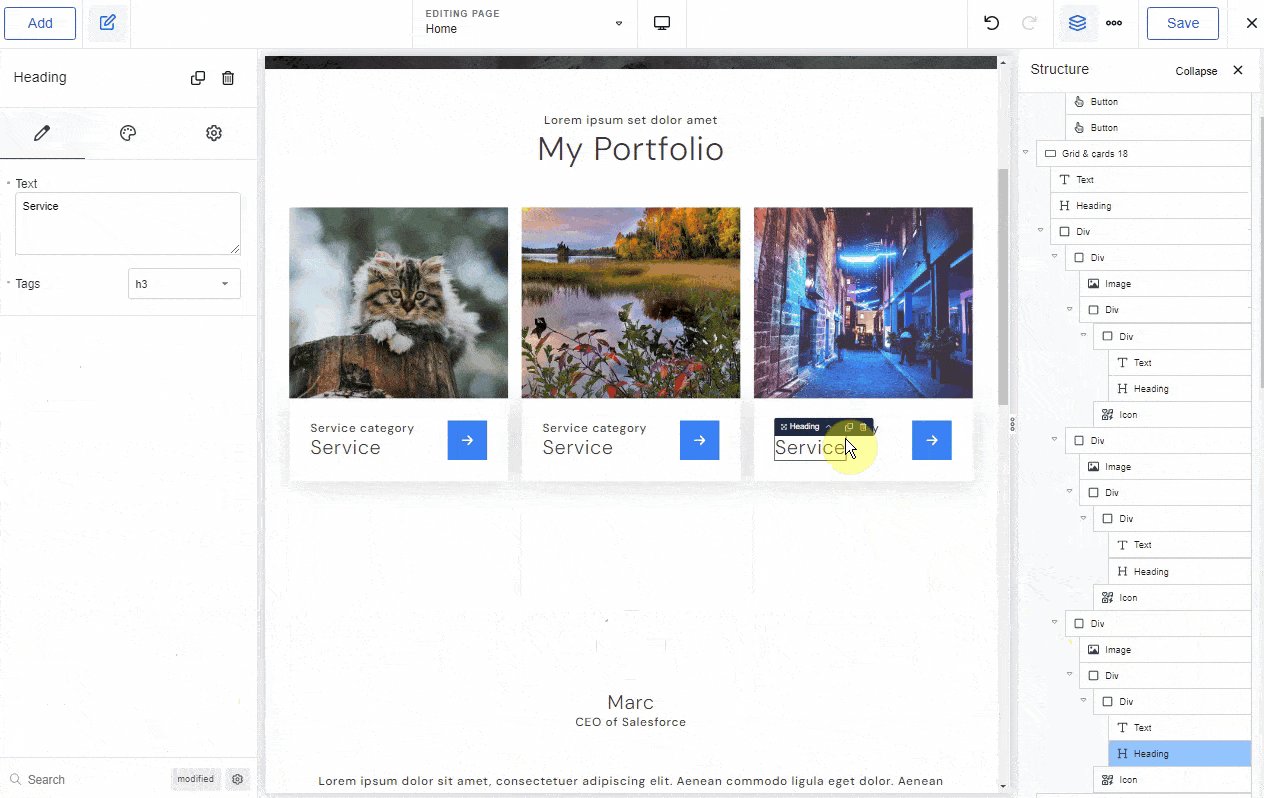
Subsequent, let’s attempt to include a portfolio area. Click the Grids and Cards selection from the Windmill library. Copy a block that you want and paste it to your Breakdance editor. Design it as you want.


Getting a testimonial area for a organization homepage would be wonderful! So, let’s attempt to include 1.
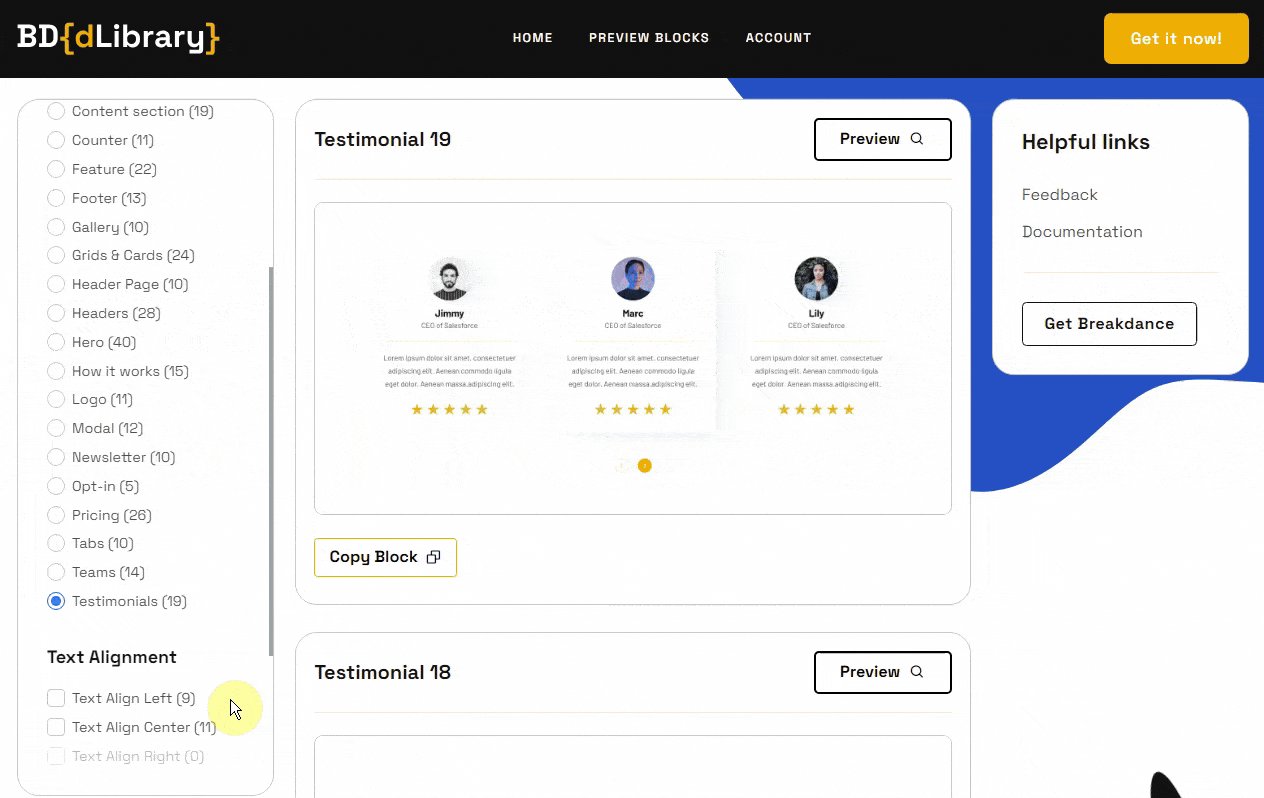
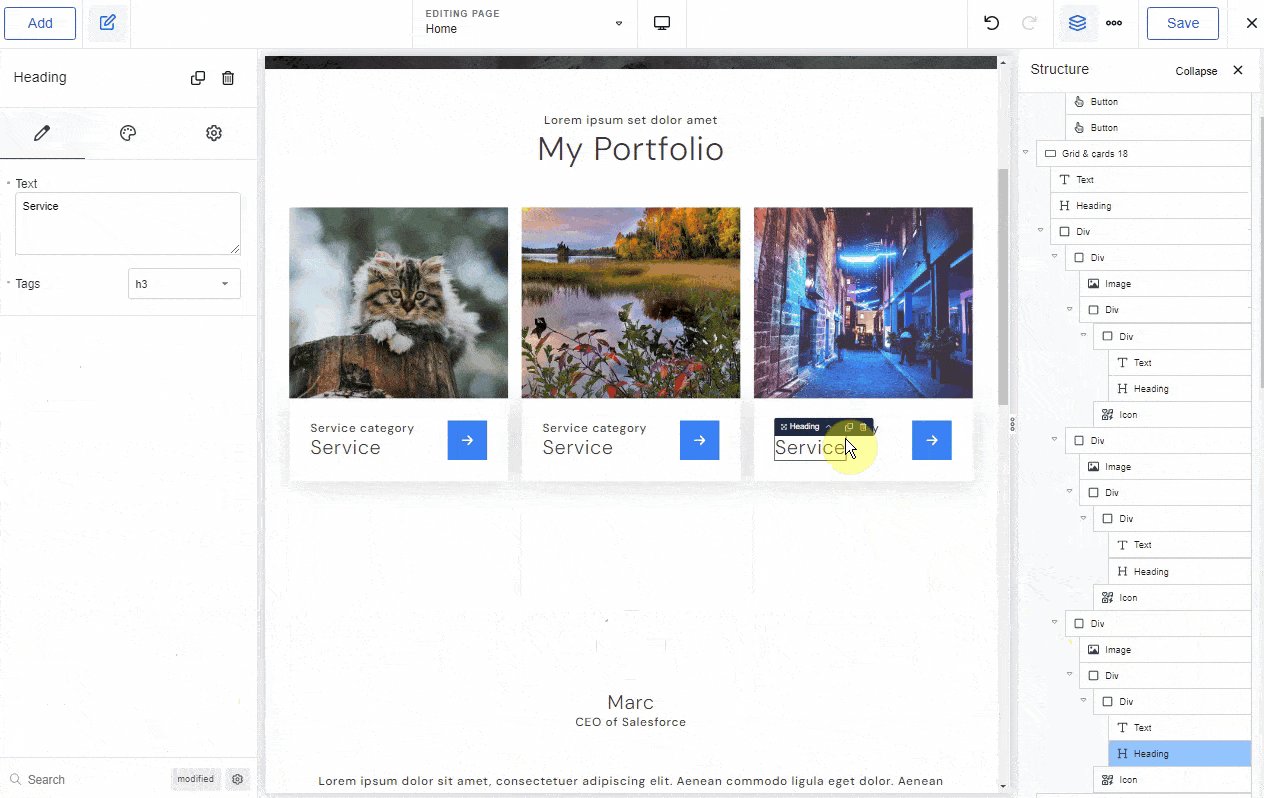
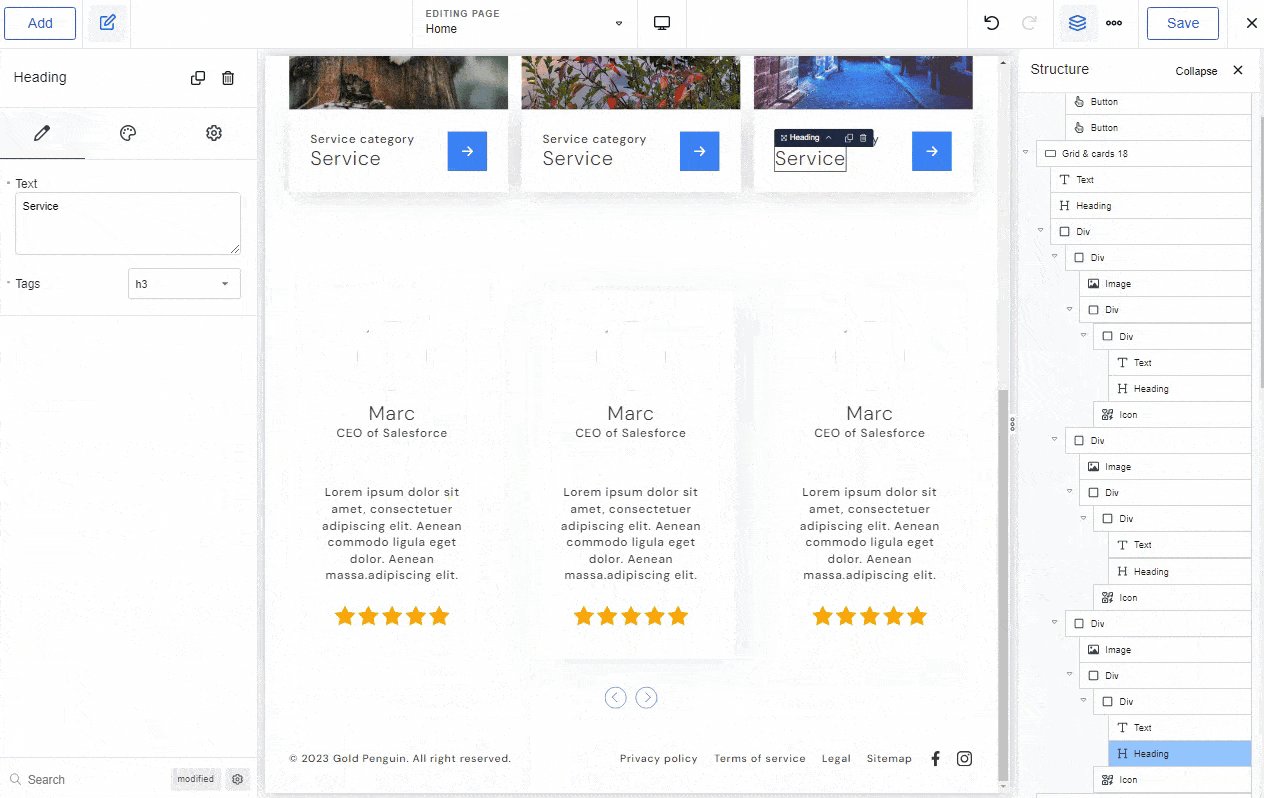
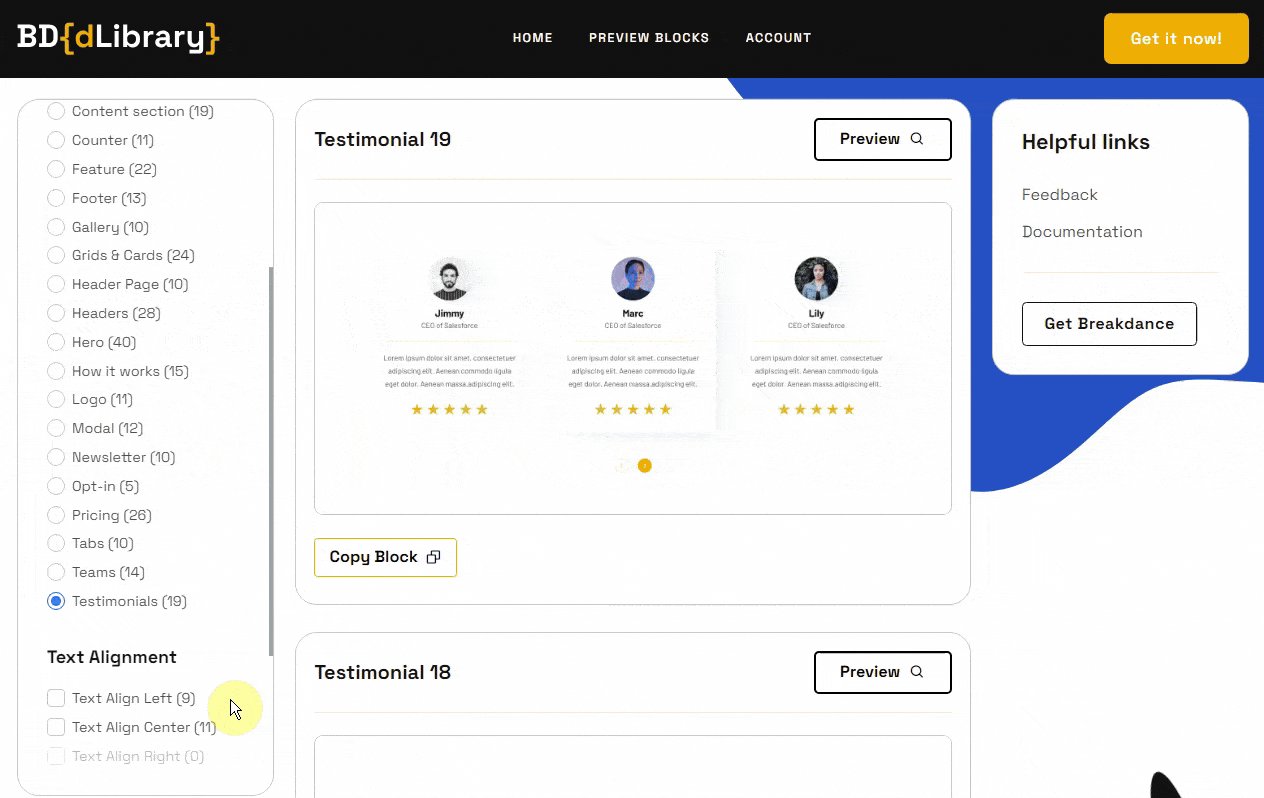
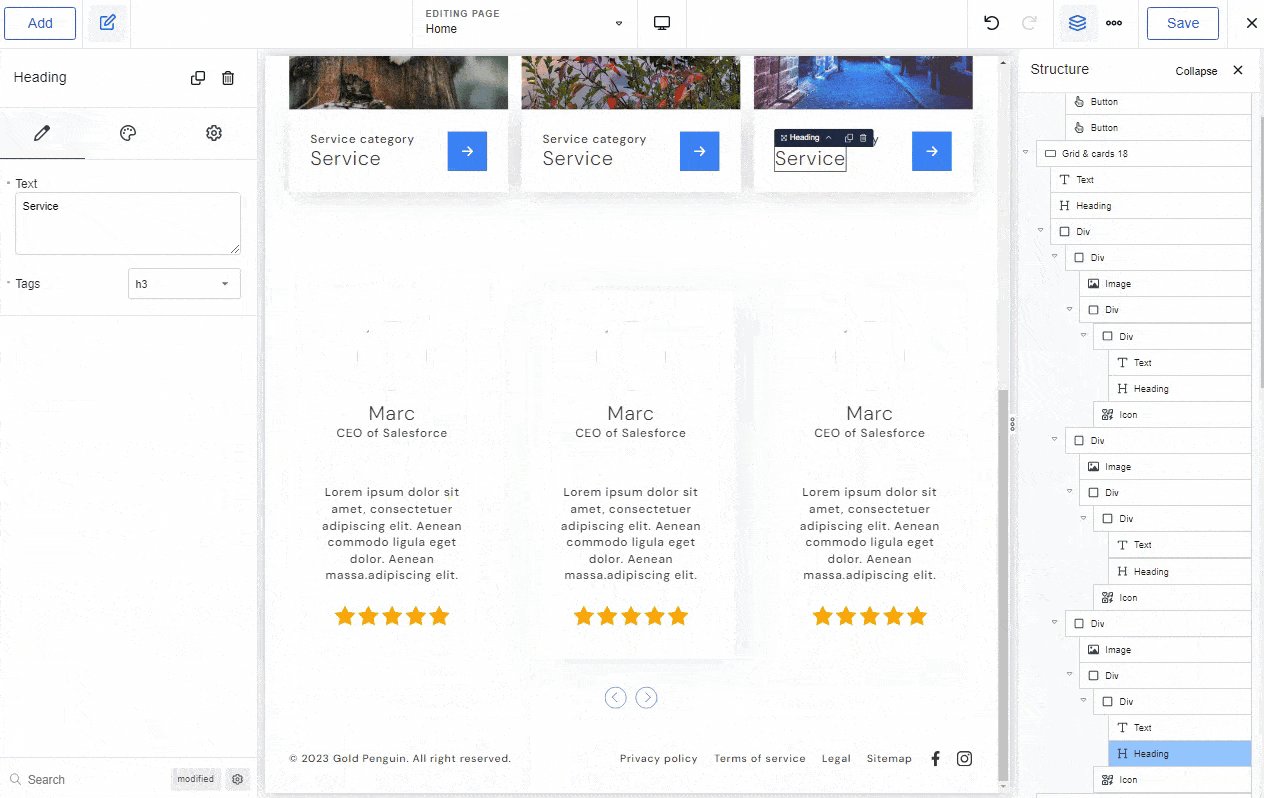
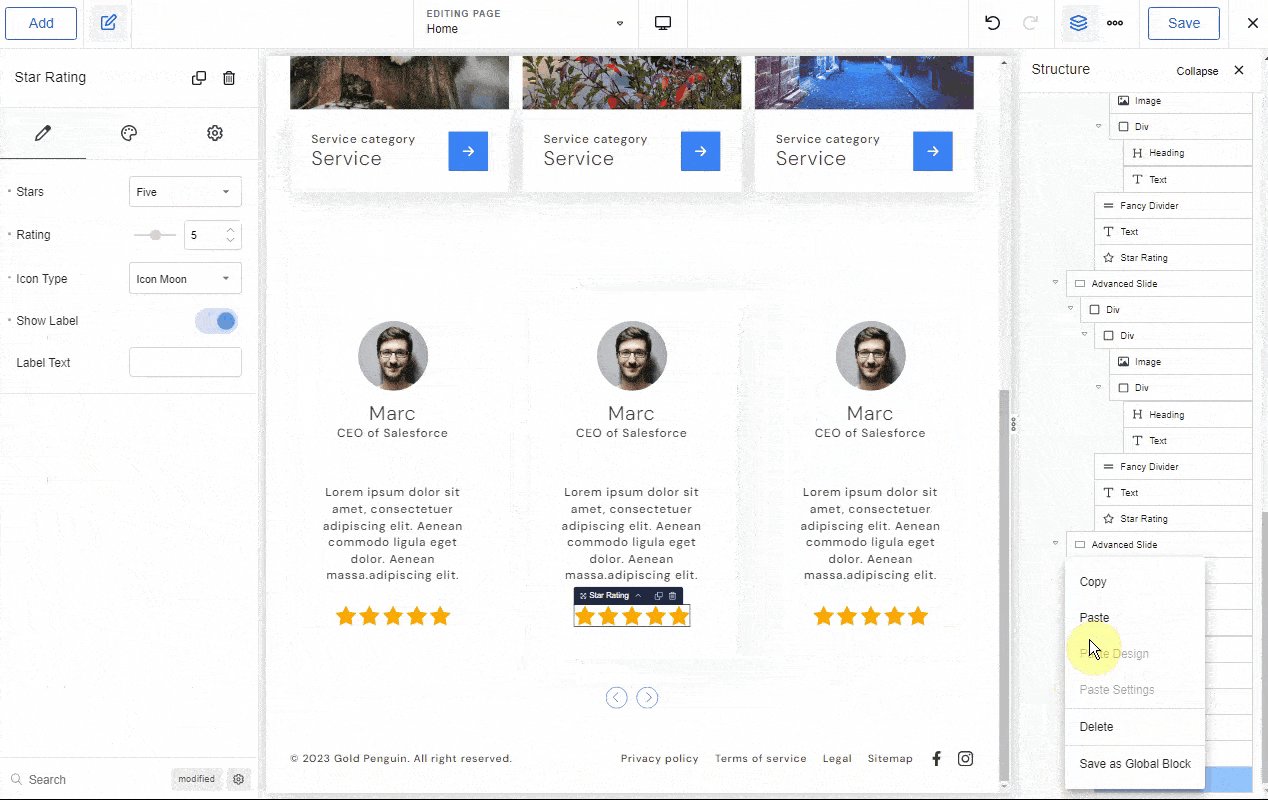
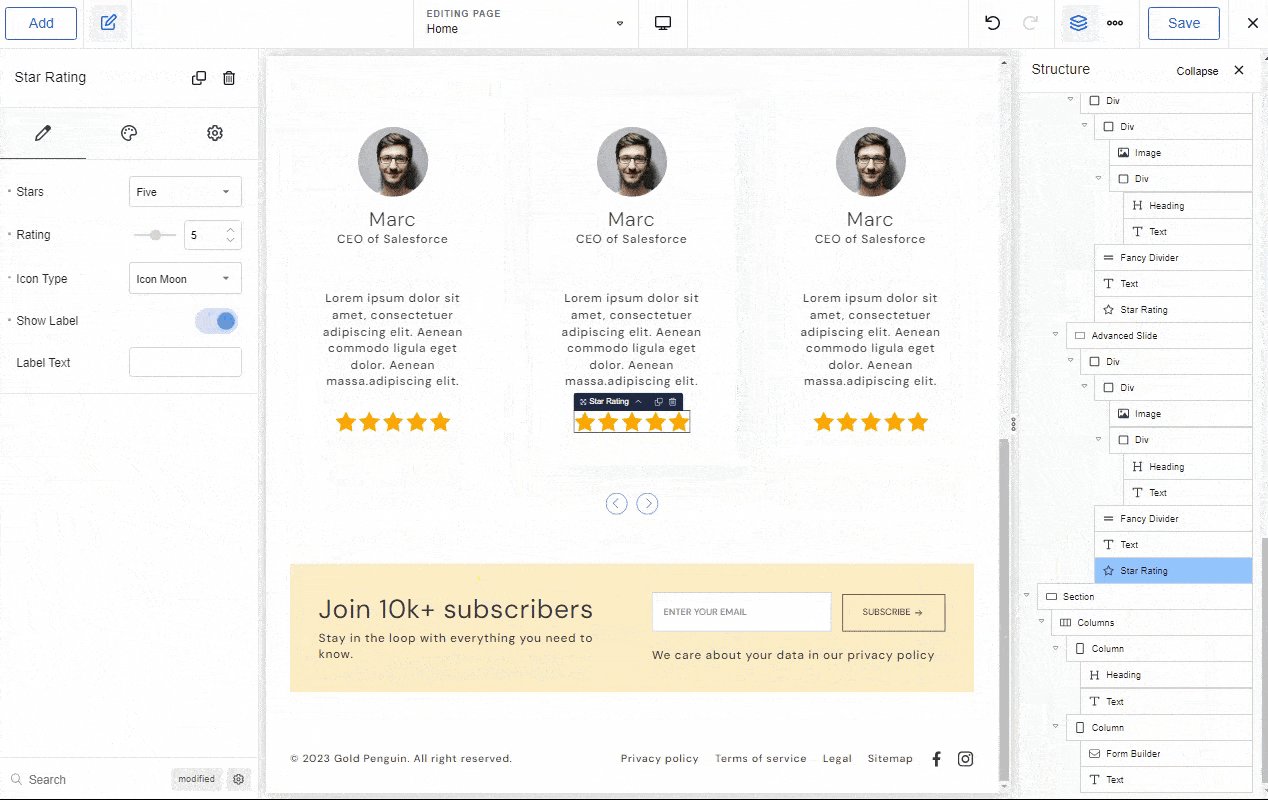
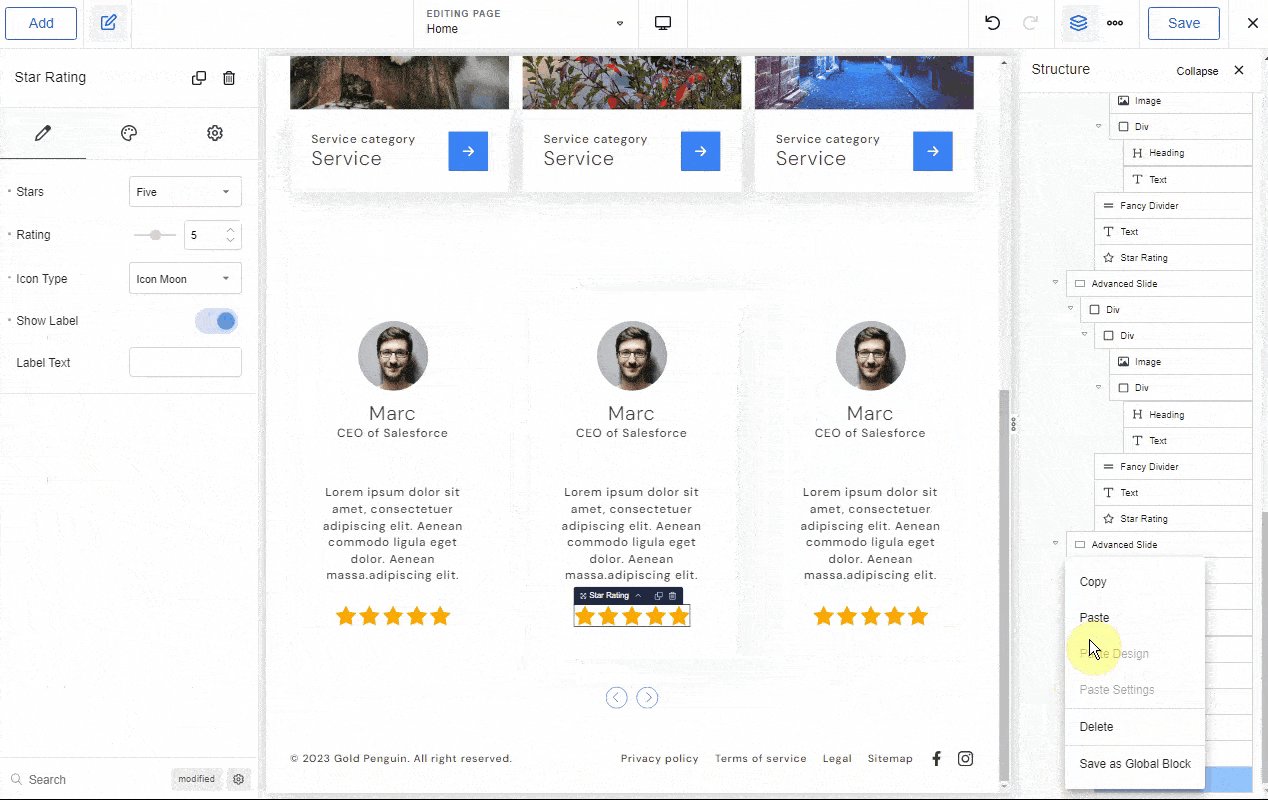
Once more, on your Windmill library, click Testimonials on the left-side menu. Decide on a block. Then, copy this block and paste it to your Breakdance webpage.


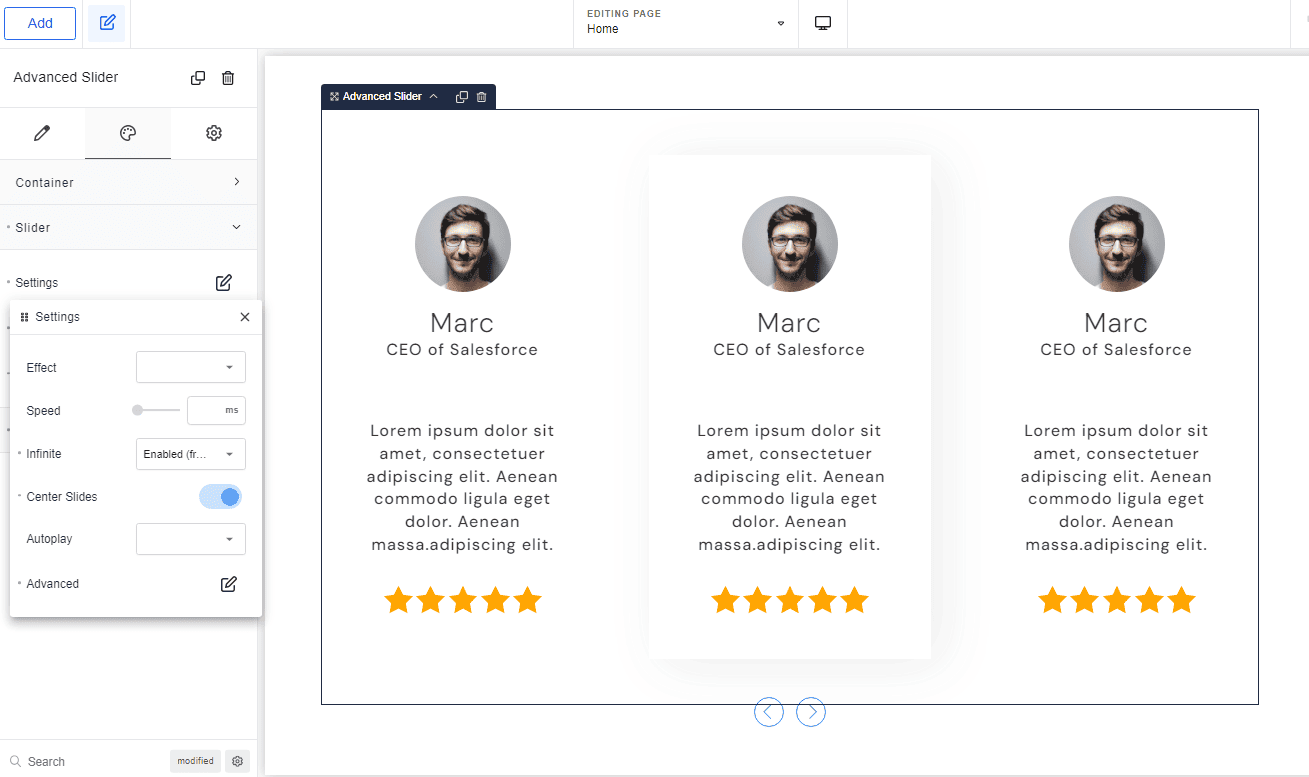
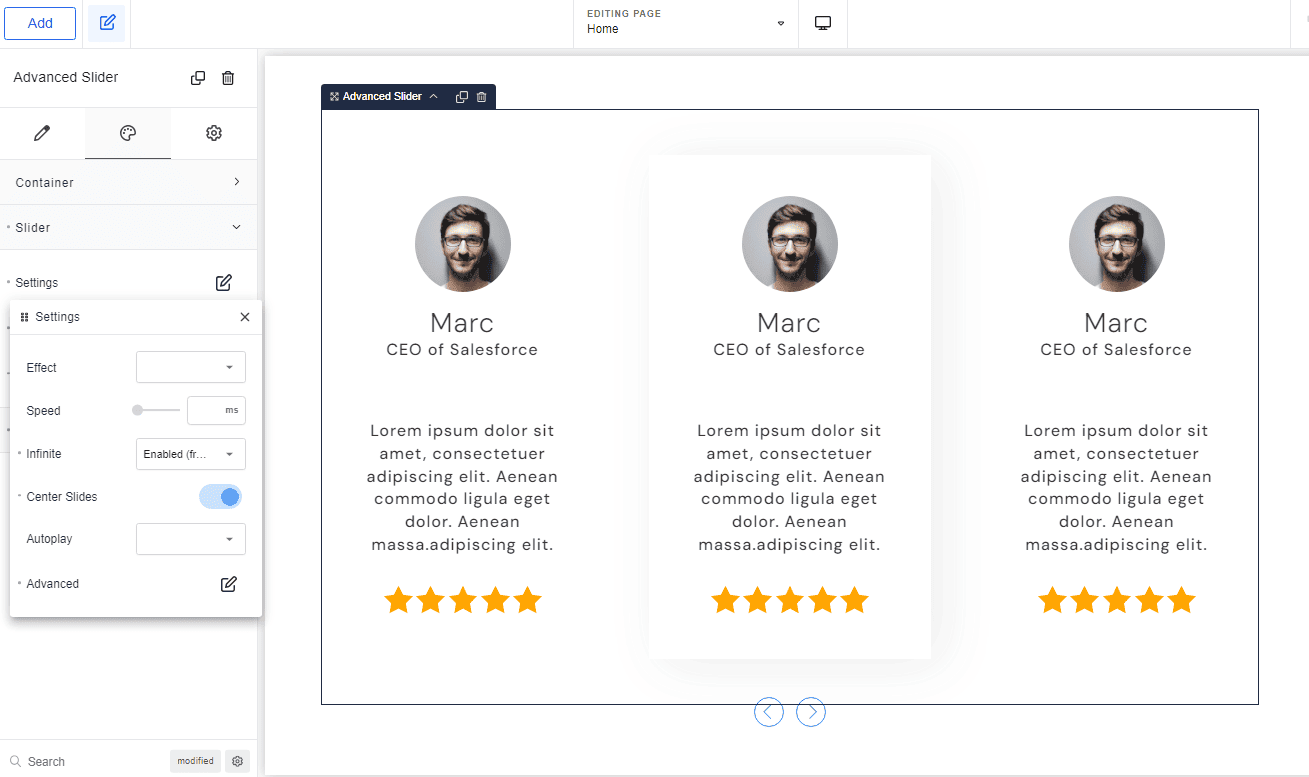
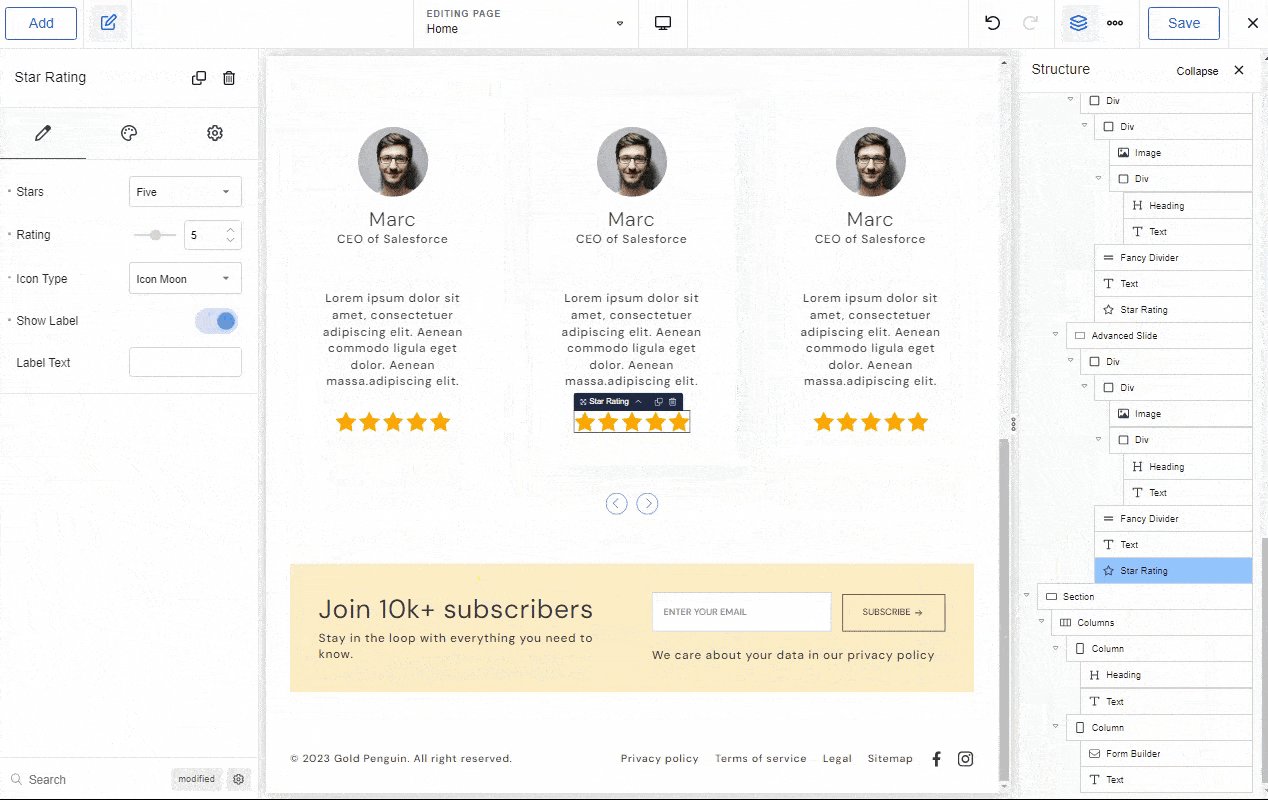
Right here, I’ve additional a profile image to make the testimonials appear nicer.


Later on on, you can make the aspects on your webpage dynamic. This will instantly pull actual critiques, names, consumer profile photos, and star ratings.
Read through this guidebook if you want to discover how to add dynamic data in Breakdance.
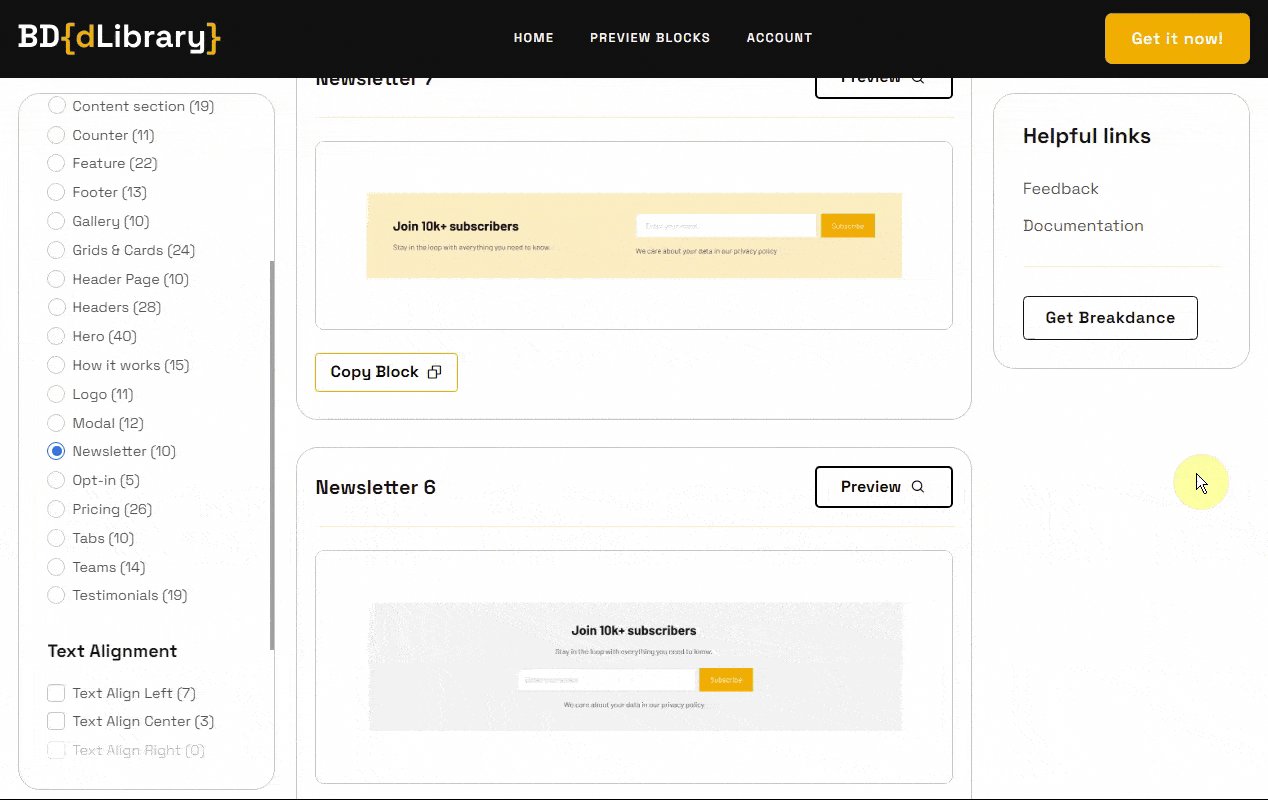
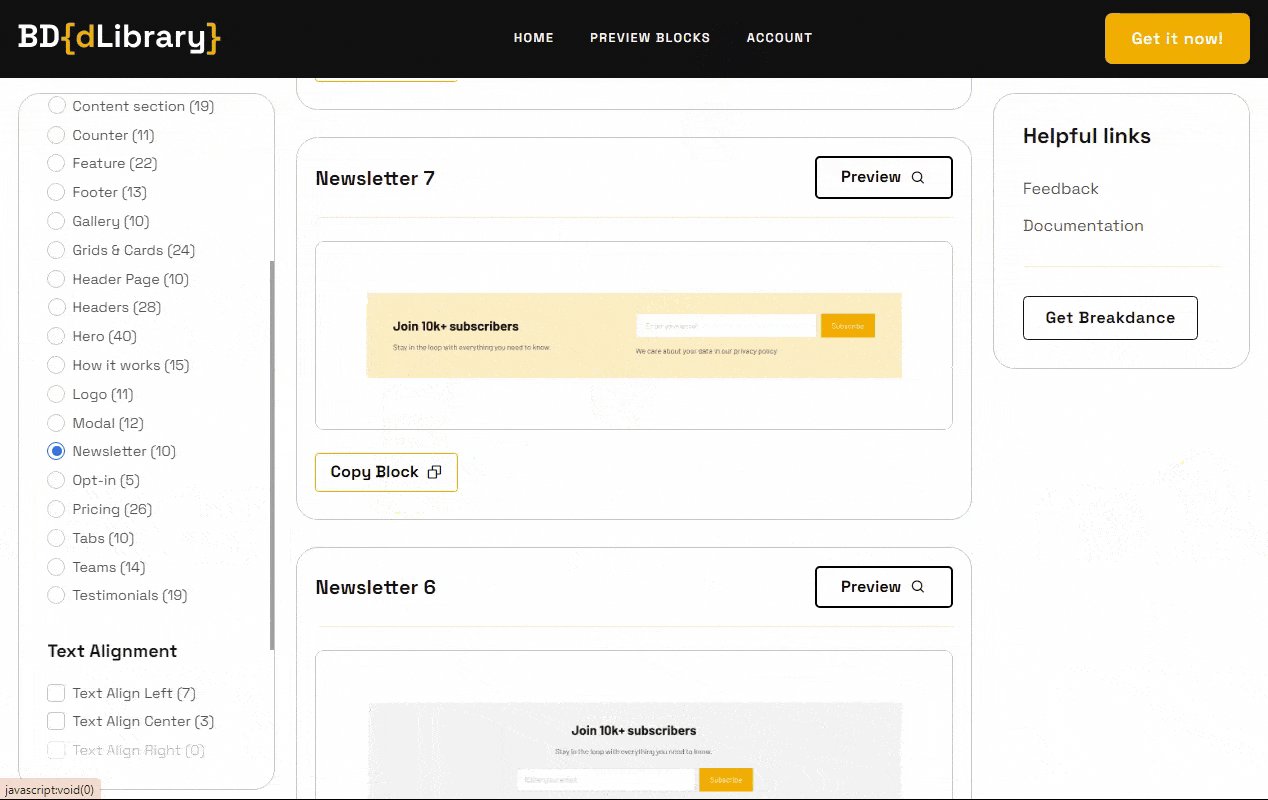
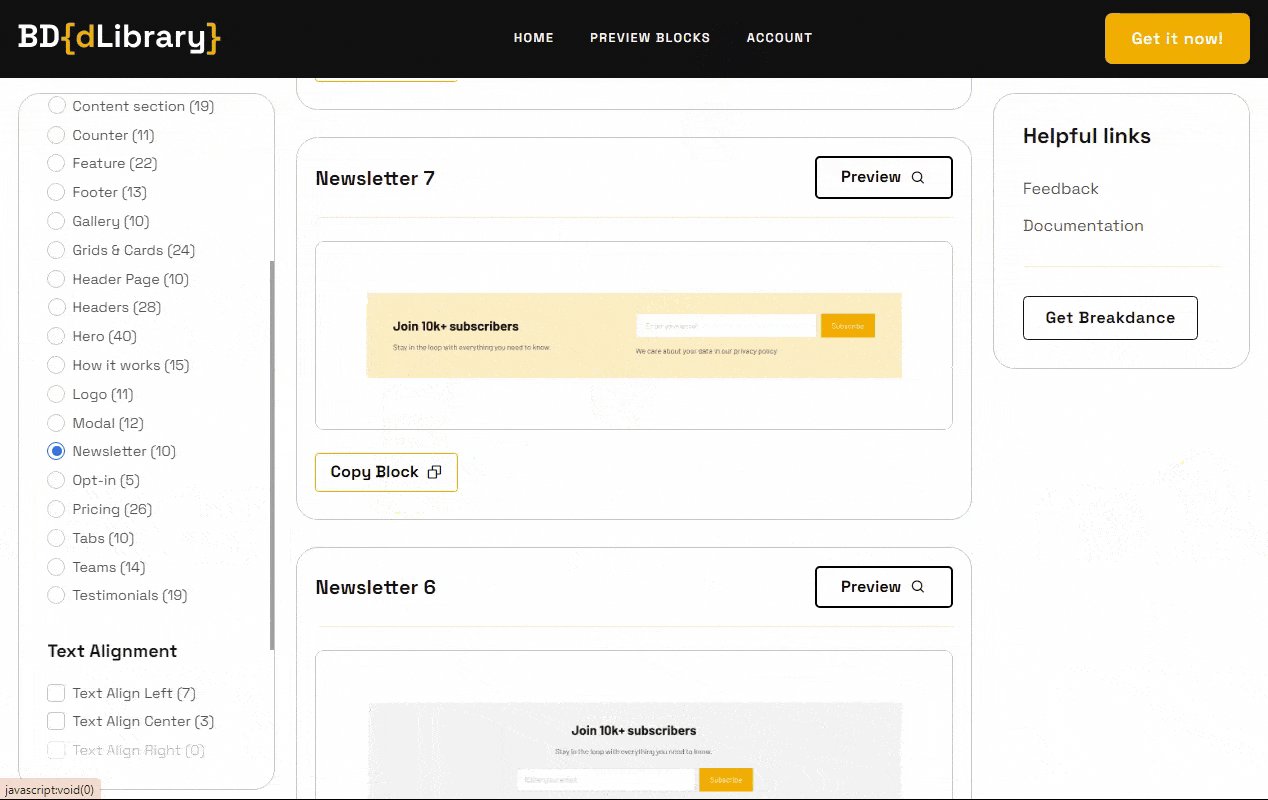
Lastly, a homepage would not be total without having a newsletter signal-up kind. Windmill has pre-created blocks for this 1, as well, so you will not have to generate it from scratch.
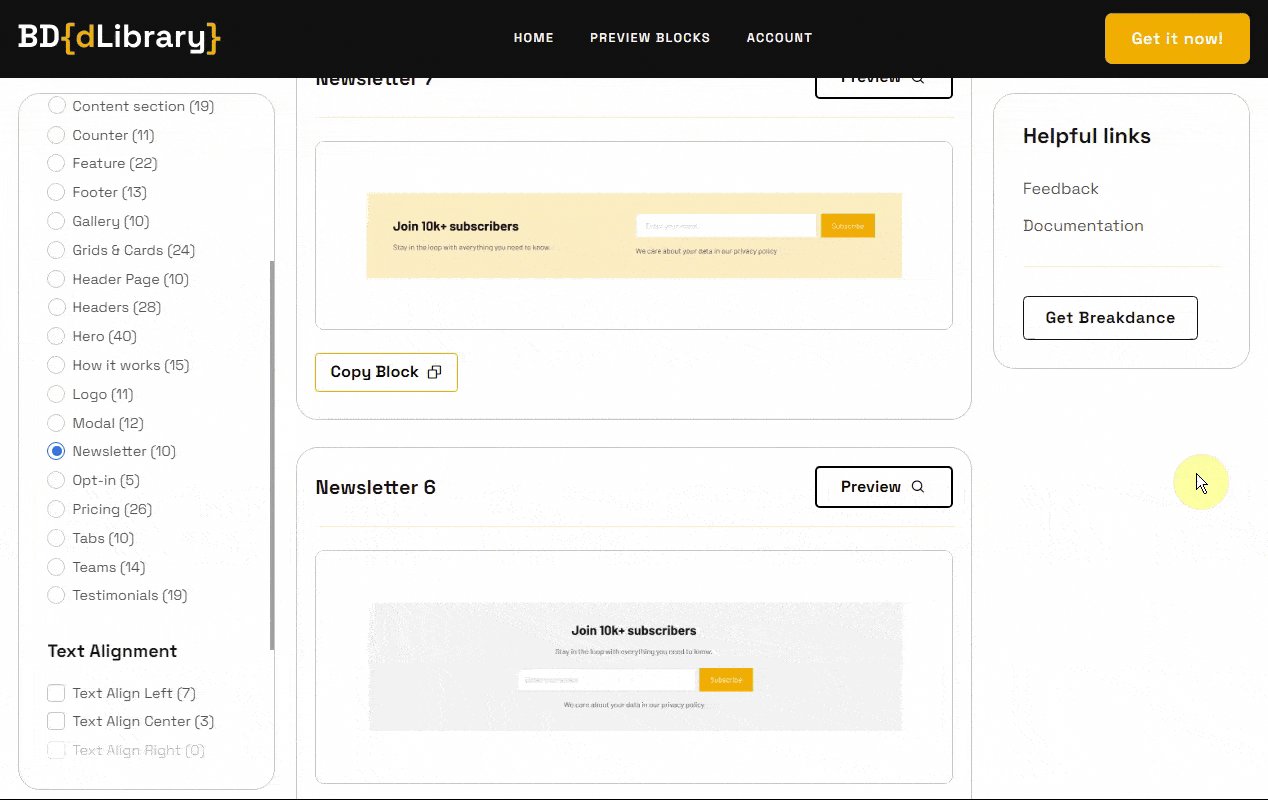
The method is the identical. Head more than to the Windmill library and copy 1 of the blocks from the ‘Newsletter’ selection.


Back to your Breakdance editor, paste the block. Modify the fashion. Then, conserve your operate.
And, you are carried out!
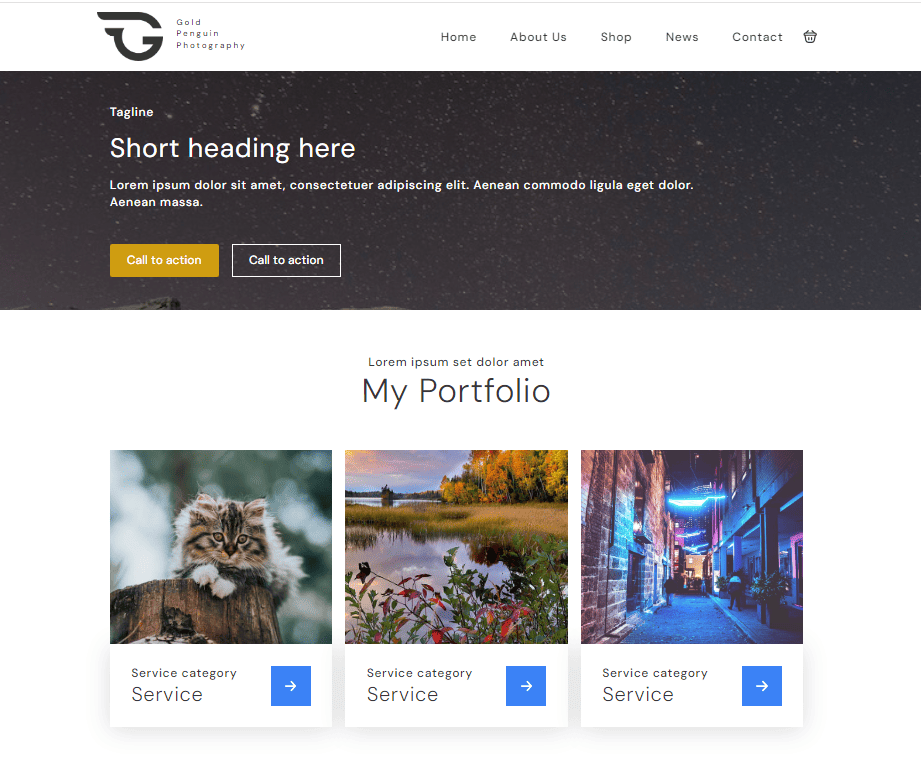
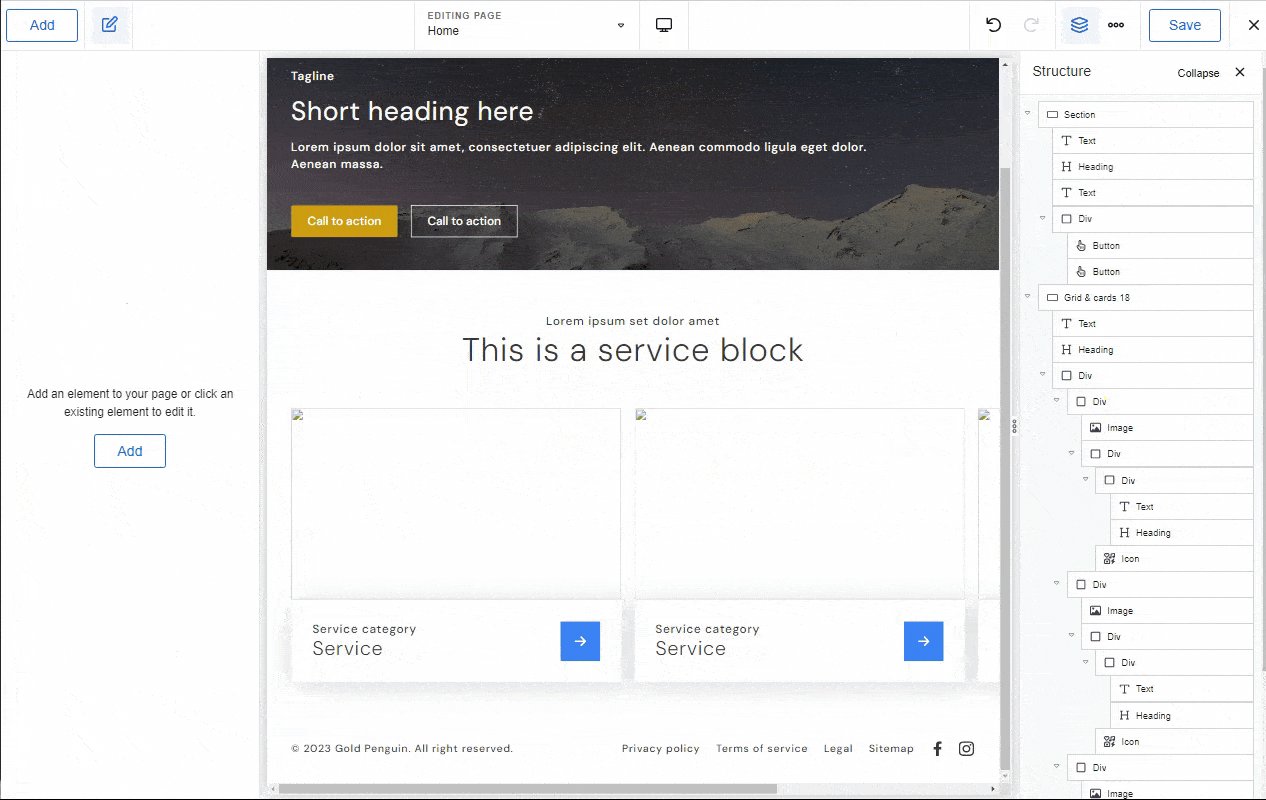
Here’s the last output of our photography property webpage.


That is a Wrap!
Windmill has practically every little thing you want to generate a gorgeous web site in Breakdance, no matter whether you are constructing a website, a portfolio, or an on the web shop. There are even further choices to modify the text alignments and columns.
Windmill’s blocks are presently restricted since it is quite new. But I’m confident they’ll come up with much more beautiful blocks more than time.
For now, I locate that all the fundamental blocks you will want for a totally working web site are there. So if you want to conserve time in building a web site, I propose you give this a attempt!
If you have created amazing tasks with Breakdance and/or Windmill Library, please share them in the remarks.