A great deal of experimenting comes with net growth, like striving out distinct colours, fonts, and even factors.
It is dissimilar to graphic style the place you can merely drag and drop objects, then simply take away them if they do not match. 1 erroneous line could rearrange an total webpage.
That is the place Hoverify comes in.


Hoverify is many equipment wrapped in a single handy package deal. It streamlines net growth by enabling you to examine factors, extract assets from a webpage, debug, see webpages on distinct screens, and perform close to with CSS attributes.
Sounds remarkable, appropriate? No far more digging close to making use of Chrome’s Examine Component device.
Who is Hoverify created for?
Hoverify is an extension created by developers, for developers.
The extension’s major audience is net developers searching for methods to simplify net growth by enabling consumers to analyze and inconsequentially tweak webpages.
The Total Bundle: Hoverify’s Crucial Features
So you just obtained Hoverify. Following putting in it into your browser, you will observe 7 objects on its extension popup. These are the important functions of Hoverify. Let’s talk about what each and every of them does.
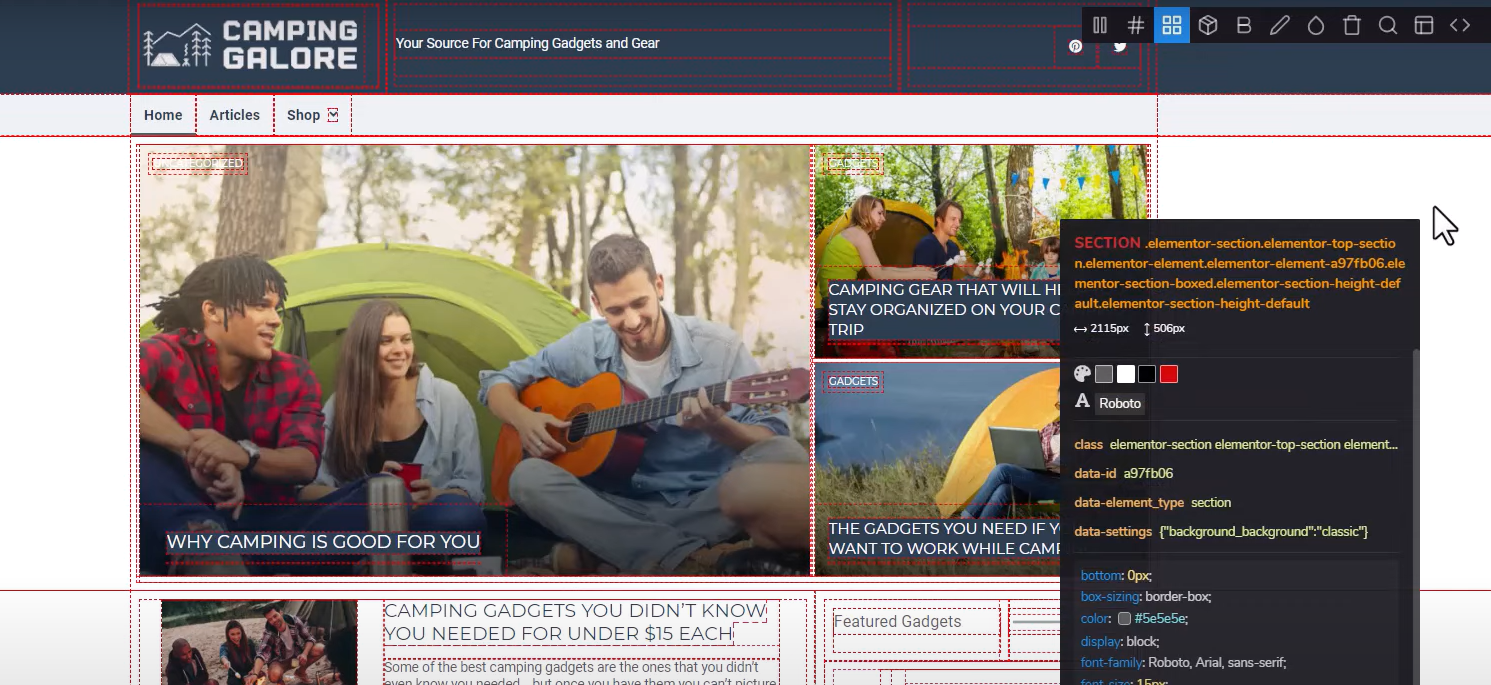
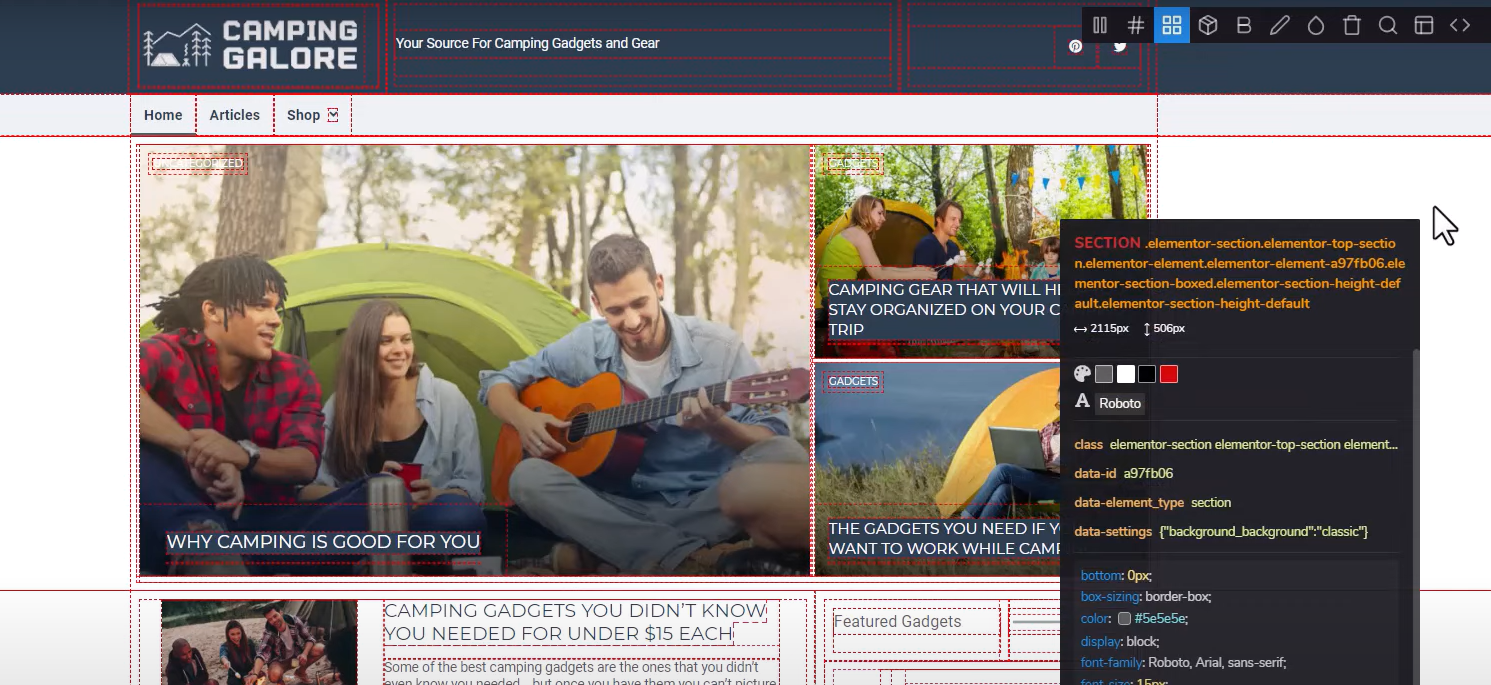
Examine
The Examine alternative is equivalent to Chrome’s Examine Component device, but nicely-organized and sorted. It trims out the body fat and offers you only the needed data about an component.


To use it, merely hover in excess of an component and wait for a popup with the data you need to have, such as its class data, tags, and CSS attributes. You can also lock this popup by clicking on the component. This makes it possible for you to copy factors or tweak them if you want to see what it seems to be like in distinct types.
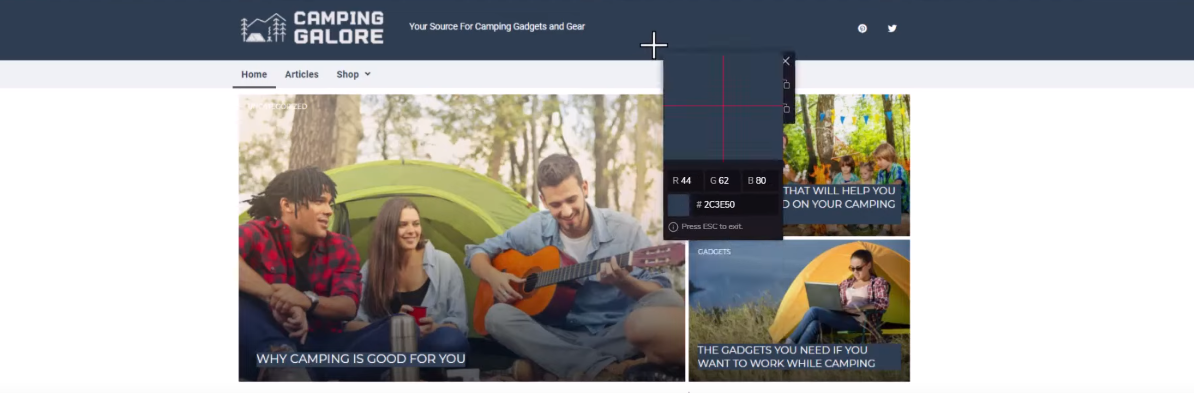
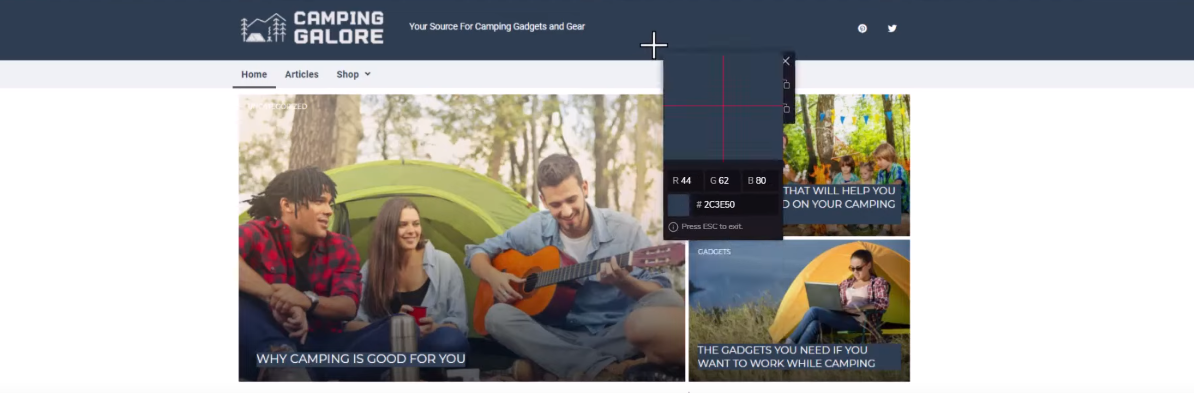
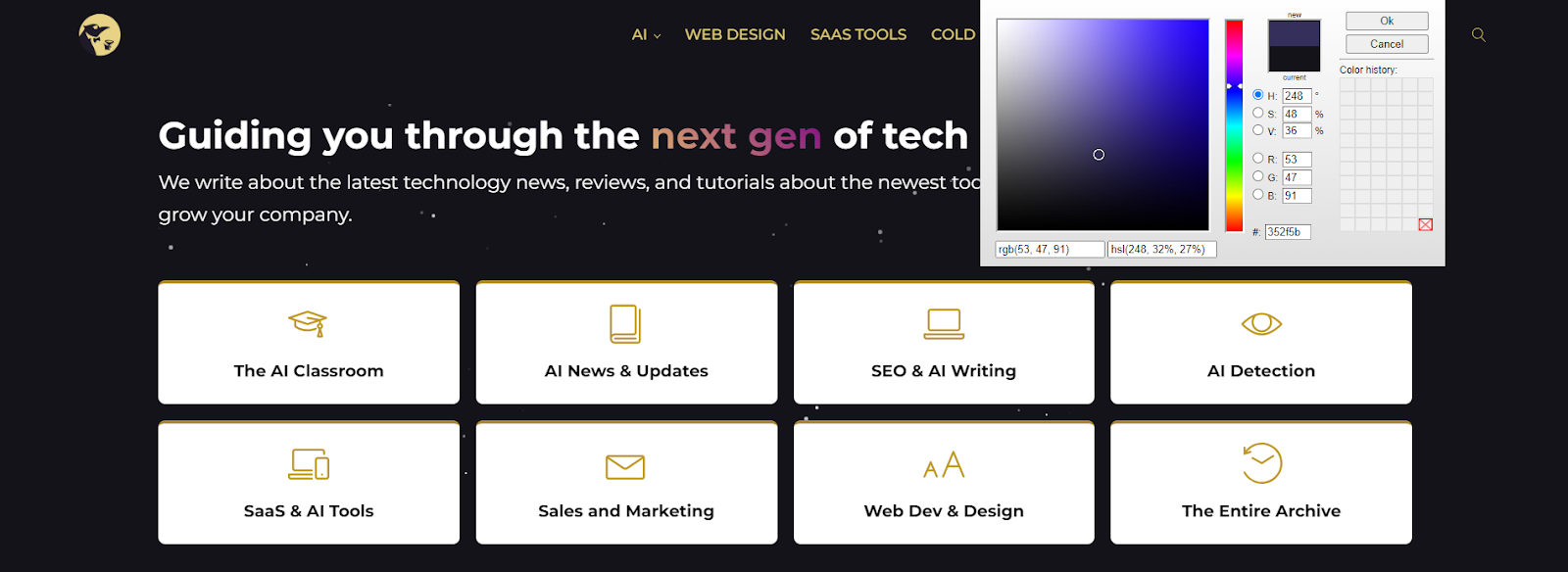
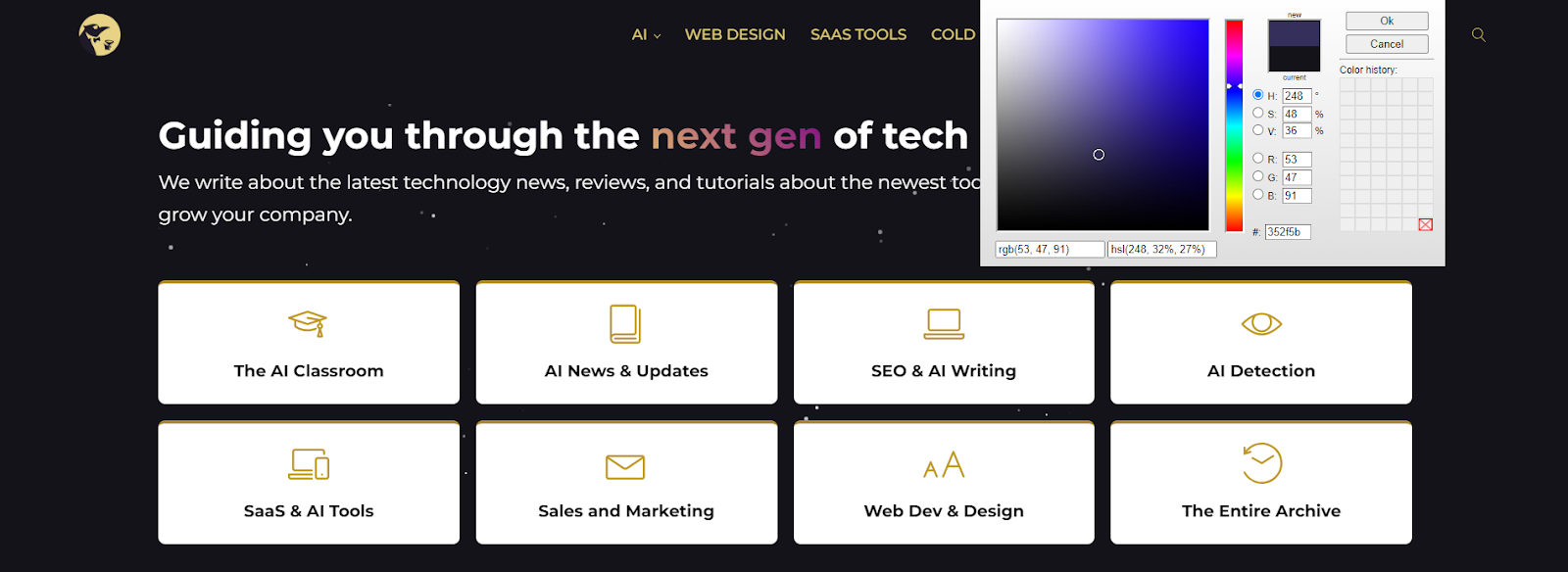
Colour Eyedropper
This one’s quite self-explanatory. Clicking the Eyedropper alternative replaces your cursor with a pointer. Now, hover anyplace on the web page. Hoverify will give you the RGB and hex code of wherever your pointer is at the moment positioned.


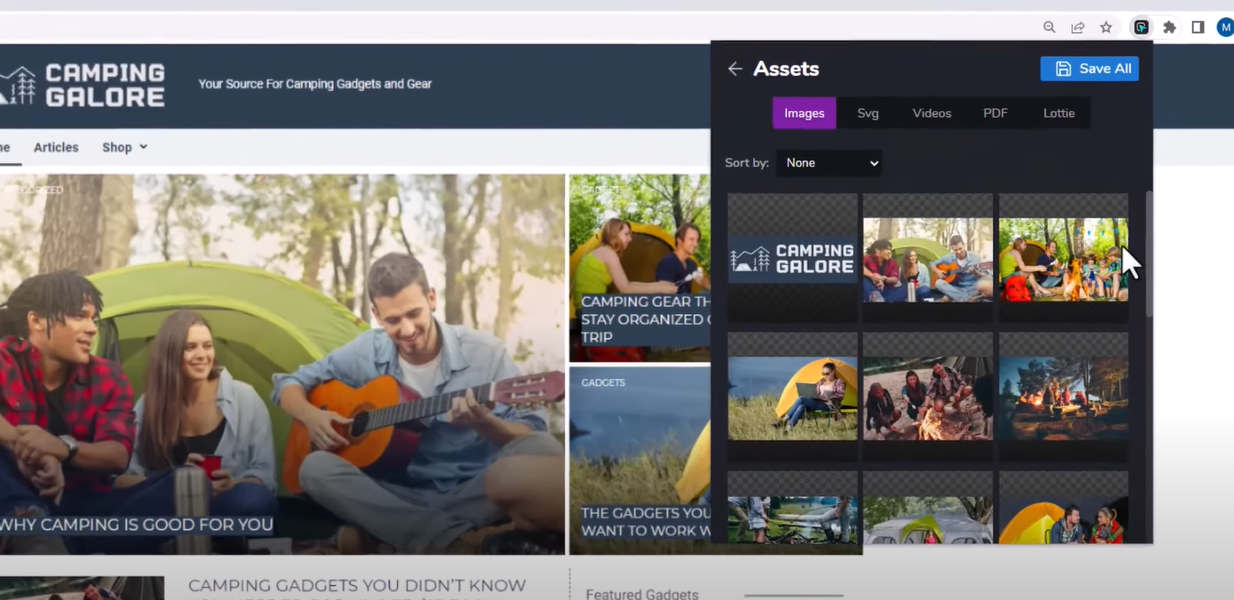
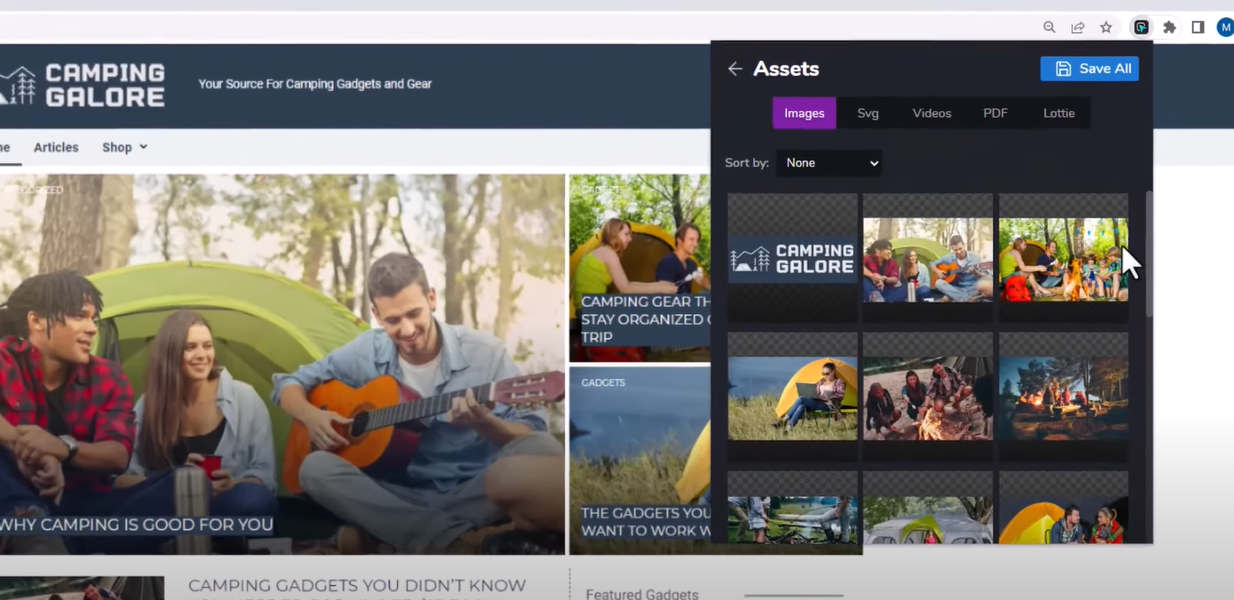
Assets
Extracting pictures and movies from a webpage has in no way been simpler thanks to Hoverify. Employing Hoverify’s Assets attribute, the extension offers a record of all pictures, movies, paperwork, SVGs, and even Lottie animations on a webpage.


From there, you can both download or copy them manually, or conserve all of them as a Zip file.
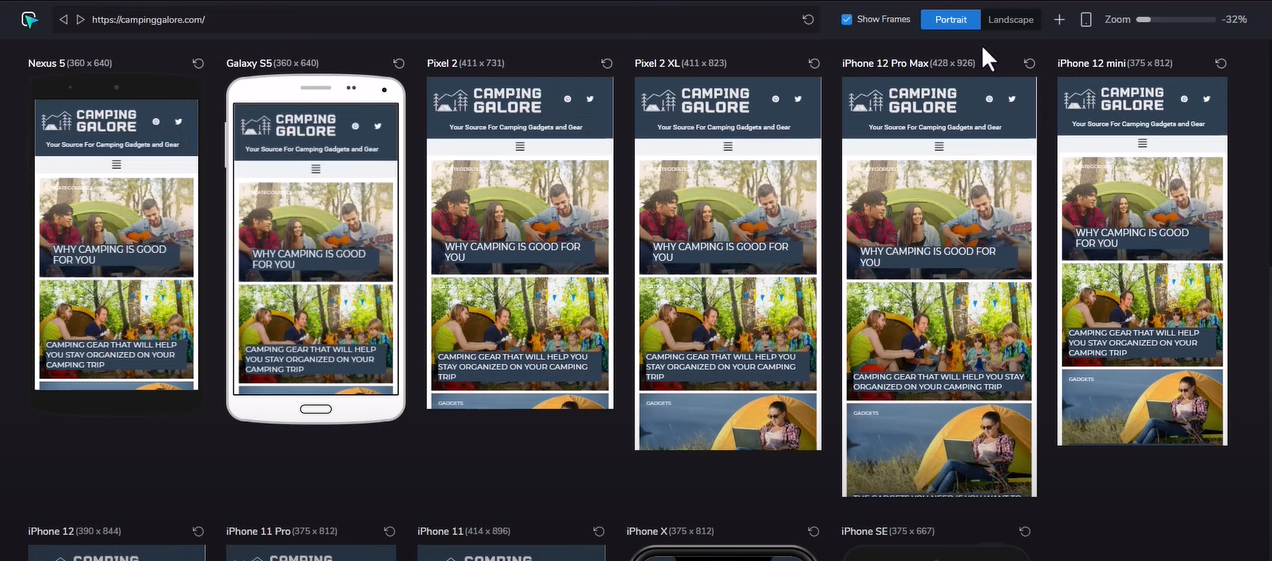
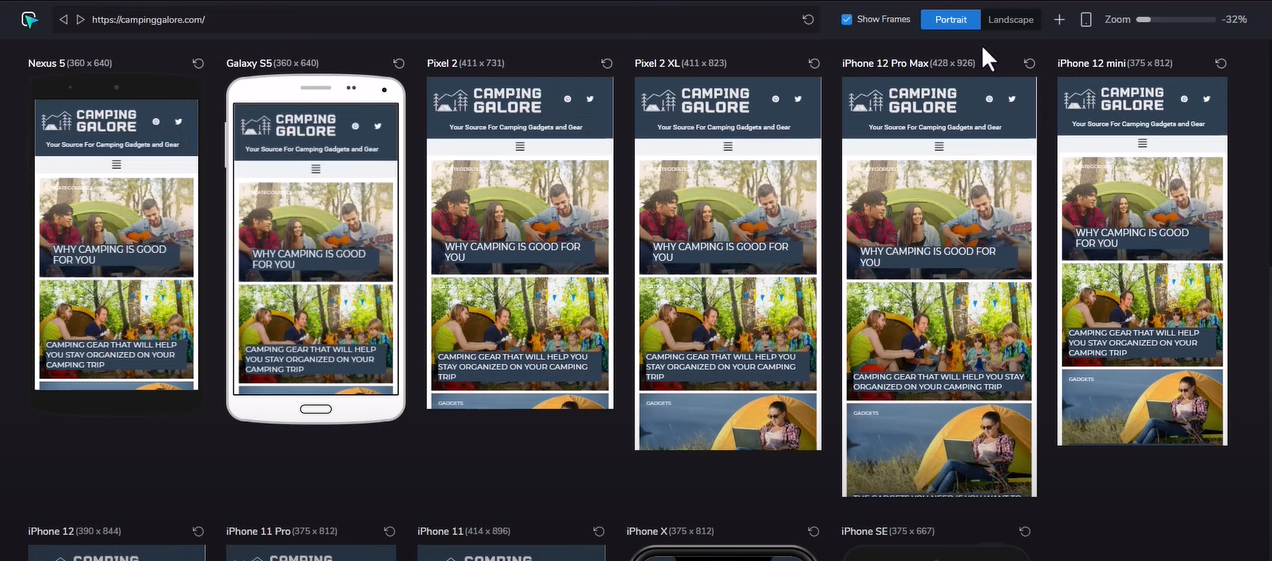
Responsive
Consumer expertise is essential to net growth and a single of the most considerable facets of UX is making responsive webpages. This indicates sites that can flawlessly adapt to any atmosphere, specially smartphones. Even so, not all mobile phones have the exact same dimensions.
Hoverify offers a swift remedy. Employing their Responsive attribute, you can see your internet site on distinct mobile phones and switch from portrait to landscape.


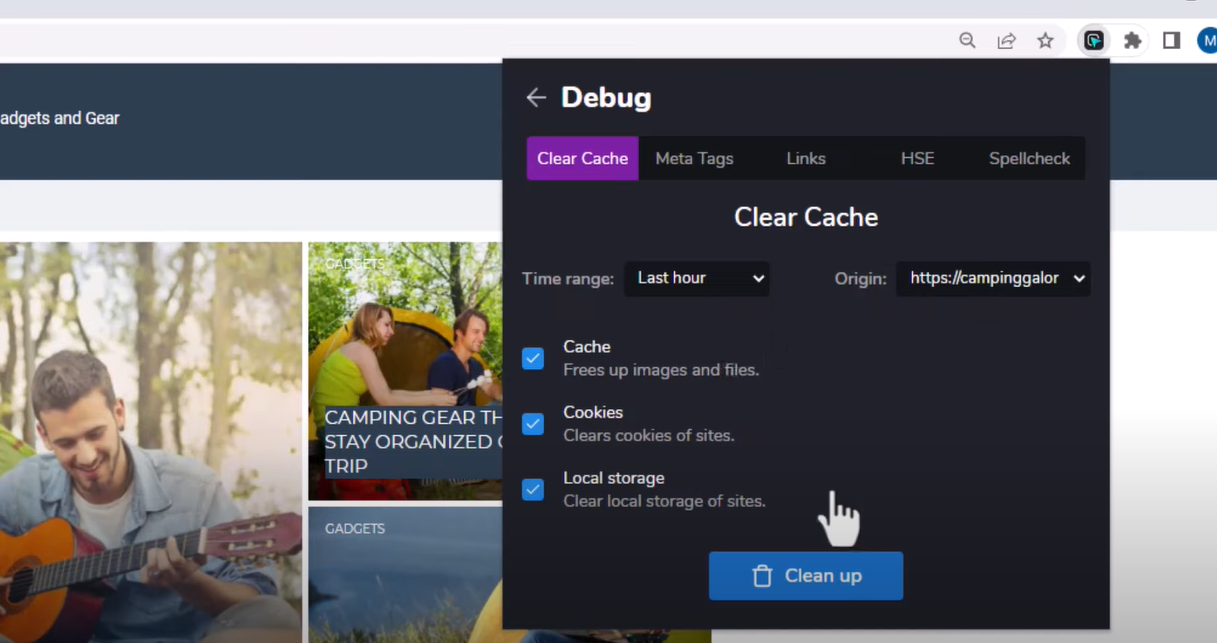
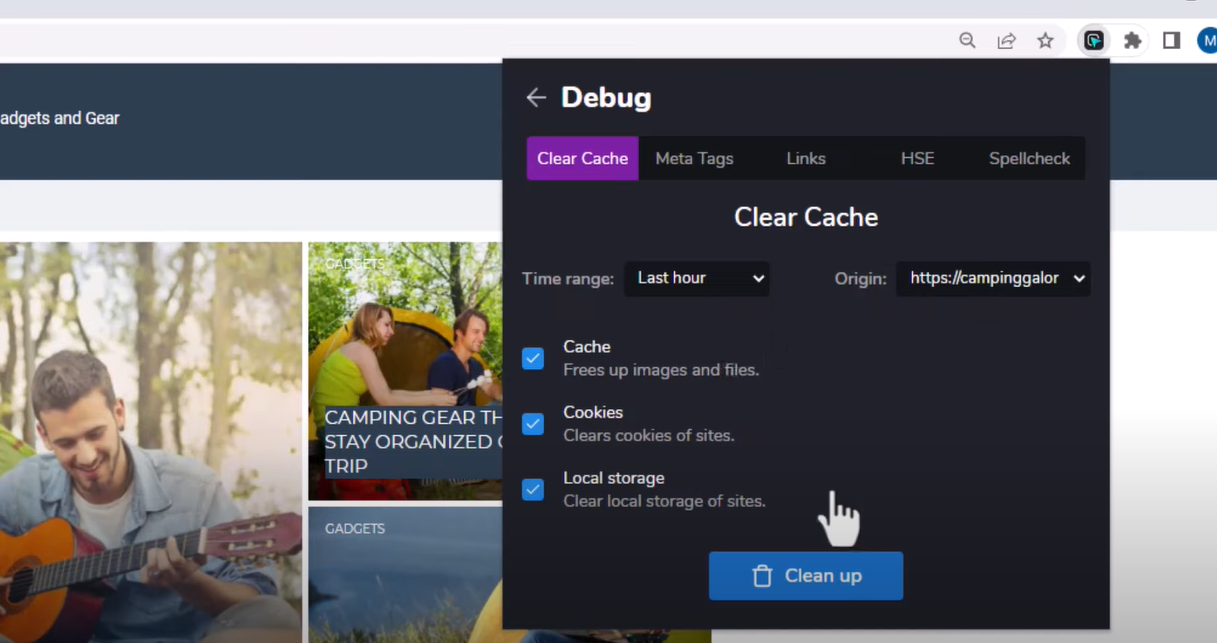
Debug
If you have ever experimented with to code, you know that mistakes are the bane of a programmer’s existence. It does not matter if it is basic or complicated in hindsight, mistakes constantly get up time and can usually reproduce other mistakes. That is why Hoverify delivers a Debug attribute.
Repairing mistakes in net growth could occasionally come to feel like Sisyphus and the boulder — repetitive and pointless — only to discover out that there weren’t any mistakes in your code, it was cache and cookies.
Luckily, Hoverify makes it possible for you to clear all cache and cookies in a single click. Not only that, you can also examine if all hyperlinks in your internet site are up and working, and do a fundamental spell examine to guarantee you do not have any syntax mistakes.


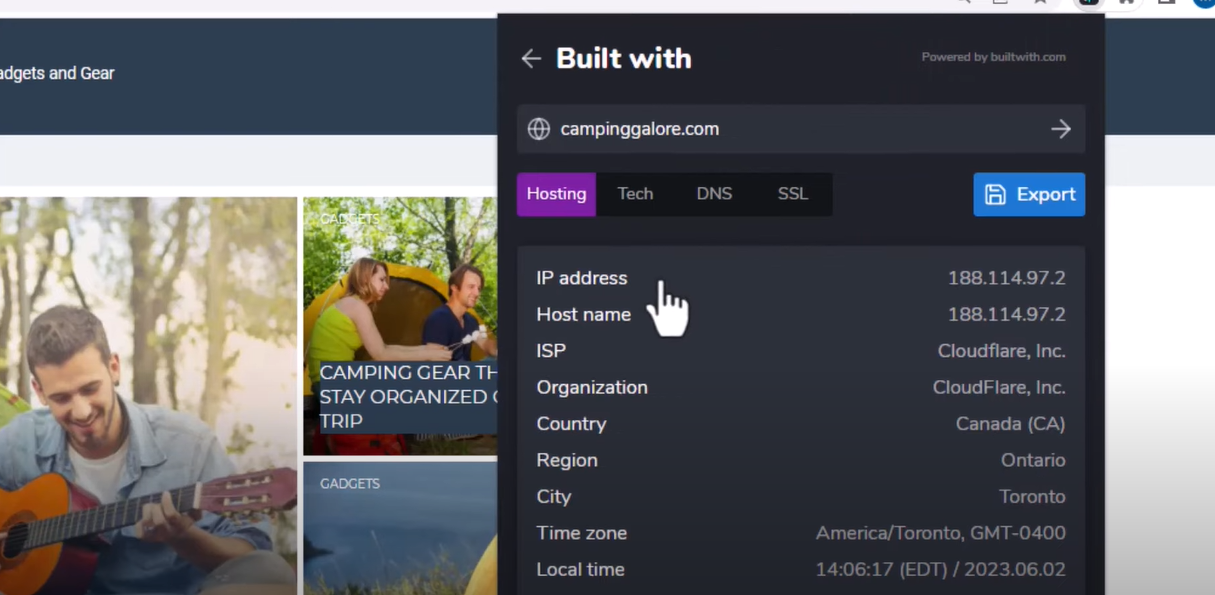
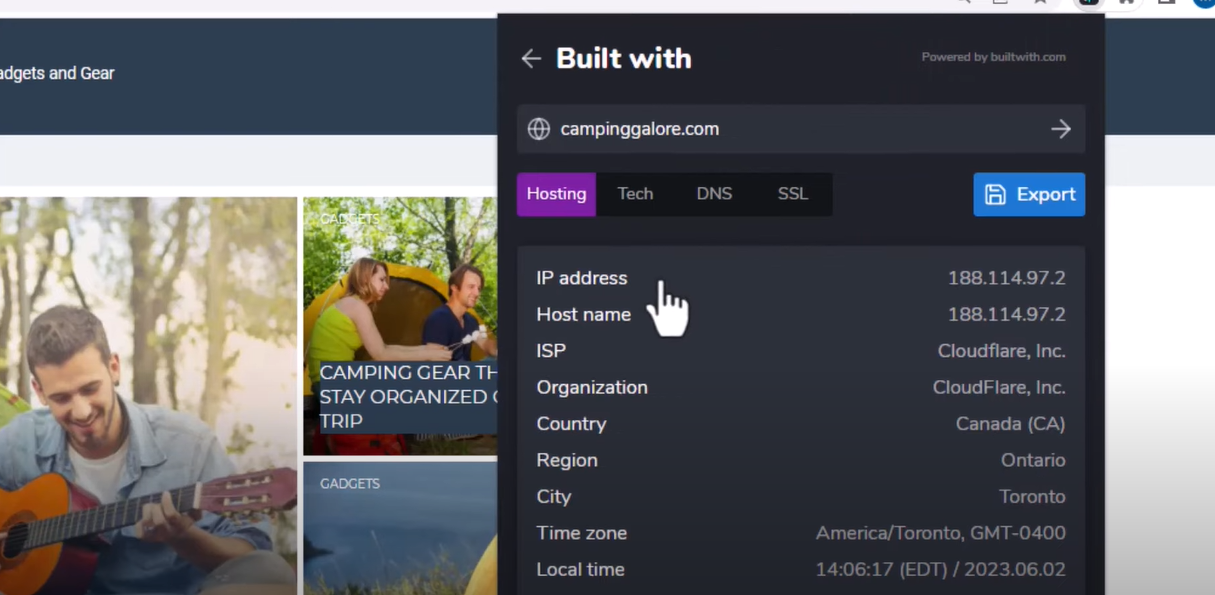
Created With
If you ever wondered how a internet site is developed, search no more than Hoverify’s Created With attribute. This offers you its fundamental internet hosting data, tech stack, widgets, DNS data, and SSL certificates.


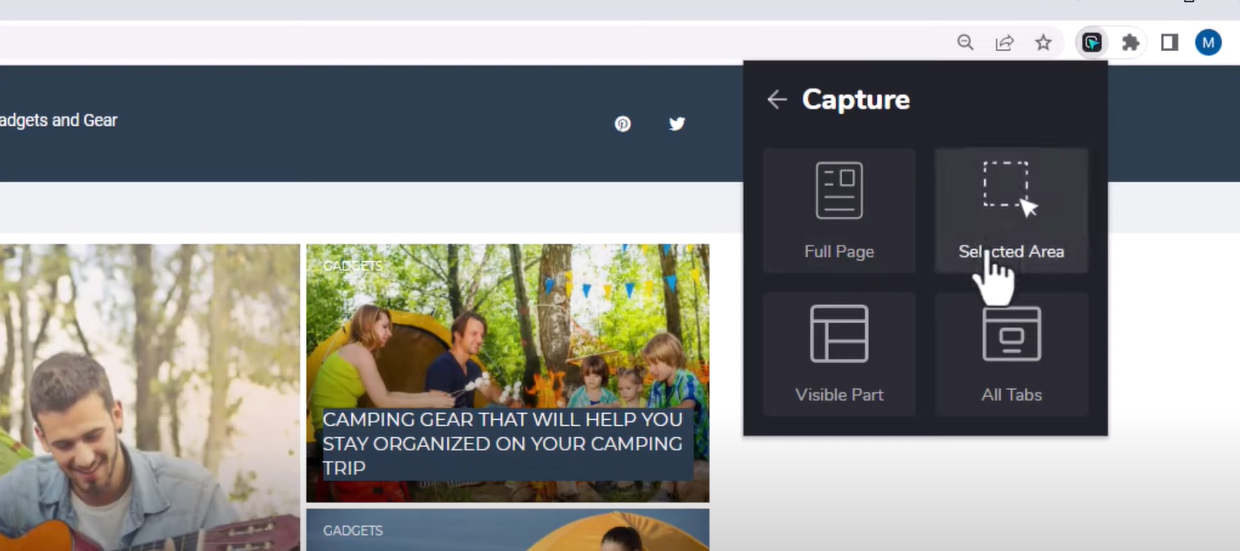
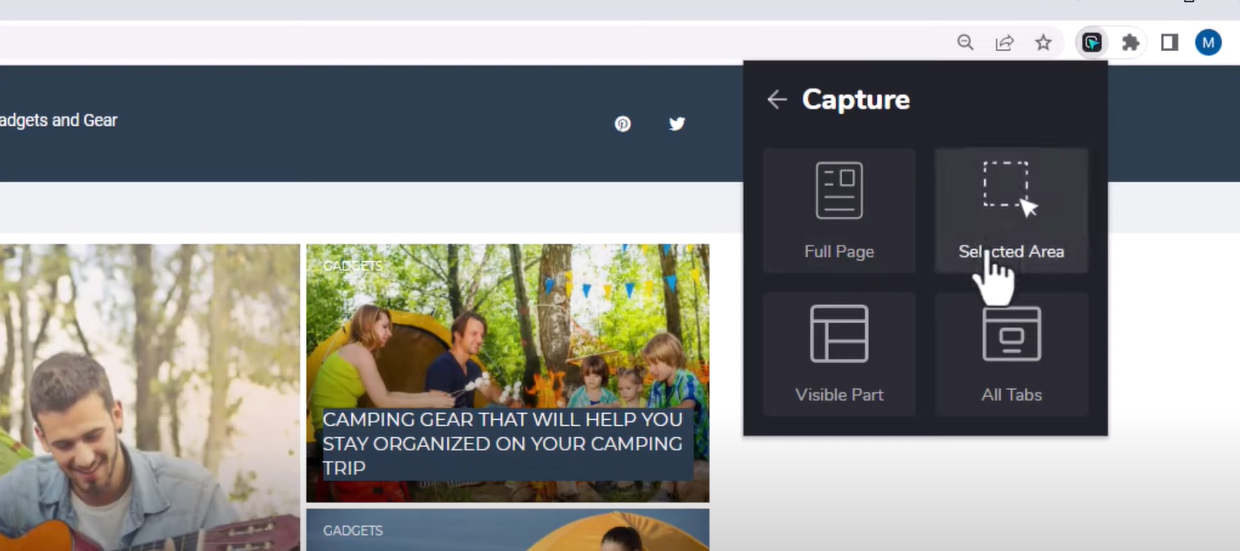
Capture
Lastly, you can also get a swift screenshot of a webpage with Hoverify’s Capture attribute. You can pick to screenshot the total web page, choose an spot to screenshot, capture only the noticeable component, or get a screenshot of all your open tabs.


Pricing
However, Hoverify does not offer you a totally free trial of the extension.
Hoverify at the moment charges $thirty per yr which consists of use on 3 separate browsers. You can also get a refund inside the 14 days if you happen to be not satisfied with your obtain.
Hoverify Pros and Cons
|
PROS |
CONS |
|
|
Hoverify vs. The Competitors
As I pointed out just before, Hoverify is many applications wrapped in a single, which indicates that Hoverify does not have a direct competitor just but. There are no applications out there that offer you the exact same functions as Hoverify. Even so, there are common extensions that offer you some of Hoverify’s functions.
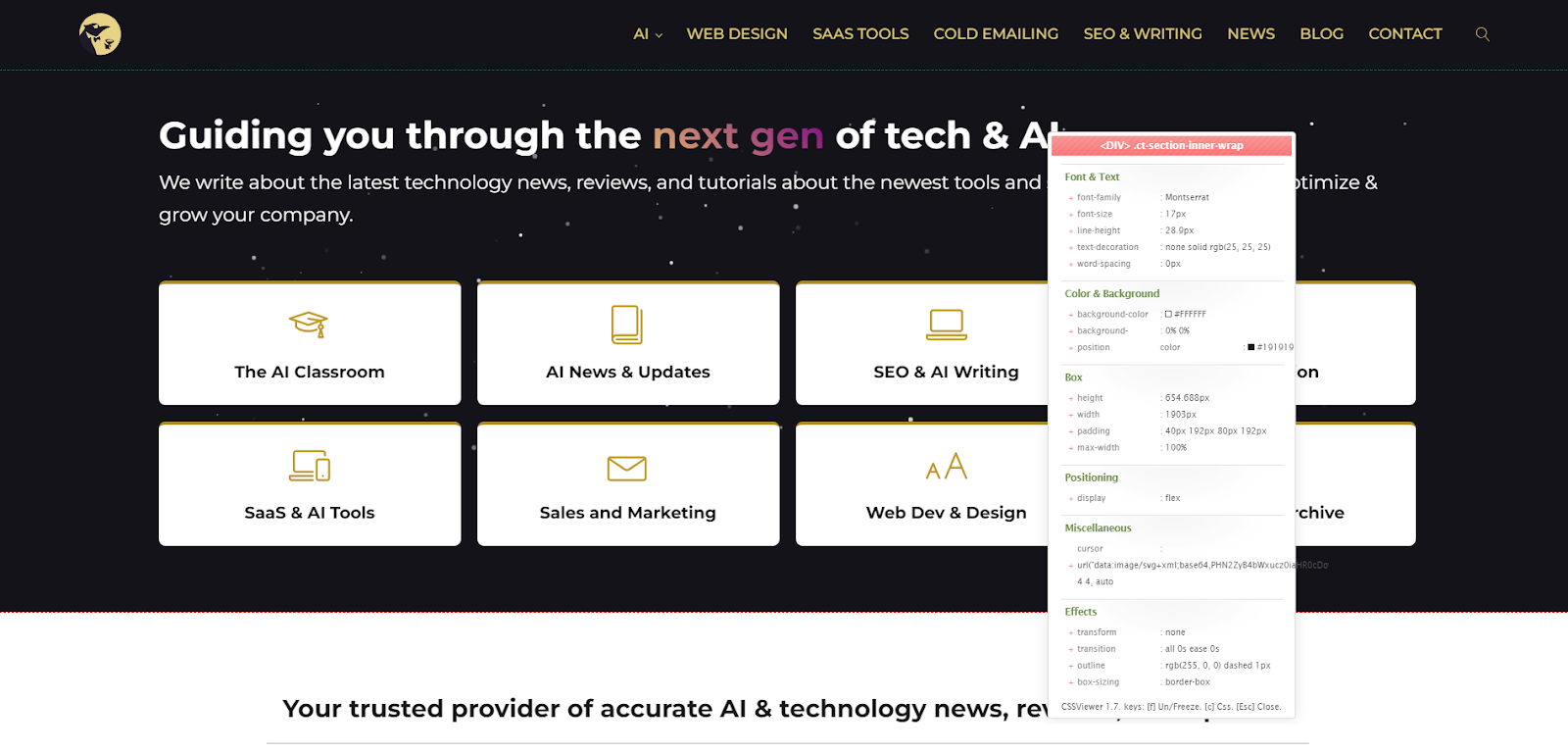
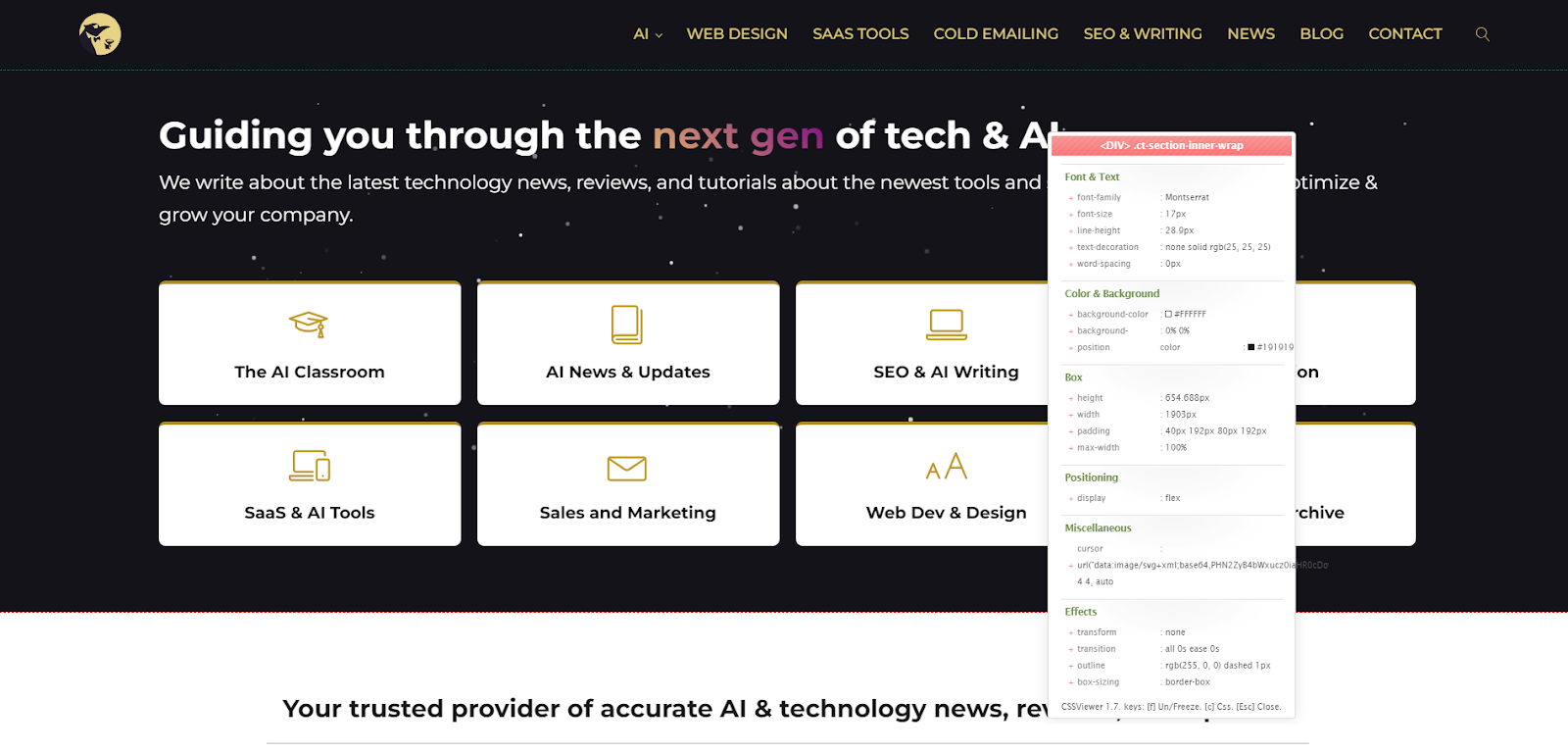
CSS Viewer
CSS Viewer is an outdated but reputable CSS properties inspector produced way back in 2006 as a Firefox extension. It survives nowadays due to the fact of its simplicity and ease of use. Need to have to see the CSS attributes of an component? You have it in seconds.


Aside from lacking its other functions, the most significant point that separates Hoverify from CSS Viewer is dwell editing. In hindsight, you can search at Hoverify as the organic evolution of outdated applications this kind of as CSS Viewer. Aside from currently being totally free, there is almost no cause why you need to get this app in excess of Hoverify.
ColorZilla
The colours you pick for a internet site perform a large component in its total aesthetics. It should search great with no sacrificing any functionalities. A swift way of selecting colours is to borrow from a internet site you want to emulate.


ColorZilla is a comprehensive shade-connected extension for net developers. It can comprehensive far more shade-connected duties than Hoverify. Attributes in ColorZilla incorporate a gradient generator, shade picker, and palette viewer.
Ultimate Verdict
Hoverify guarantees and delivers.
It is a uncommon item the place there is almost no downside except for the cost and, even then, I’d argue that $thirty a yr is a honest cost for some thing that offers this considerably worth.
If there is anything at all I’d adjust about the item, I want it presented a totally free edition so every person could give it a try out.
Solution skepticism is healthier. As a programmer myself, there are only a handful of application I believe in — but I would advocate testing out Hoverify.