A photography portfolio is a assortment of your ideal function. It establishes your type, your expertise, and your total brand.
It is not a shock why prospective clientele select to function with photographers with a powerful portfolio.
Right here are some of the positive aspects of possessing a photography portfolio:
- Establishing a identify for by yourself as a expert photographer can be difficult. A sound portfolio can aid place by yourself as a experienced expert.
- A best-notch portfolio tends to make you stand out from the rest.
- Your portfolio grows with your expertise.
- Your portfolio demonstrates your creativity. Customers usually want to see this just before employing you.
Establishing your on the web portfolio is vital for securing clientele. But it does not have to be challenging.
Breakdance is a fantastic commencing stage for people with zero net growth expertise. It has virtually almost everything you need to have and want in a web site builder – drag-and-drop editor, intuitive consumer interface, abilities to include dynamic information, complete internet site editing, and one hundred+ premium factors, to identify a couple of.
If you have minor talent for net style, no worries. You can use its pre-developed templates to create a expert-seeking web site.
In the subsequent segment, I’ll present you how straightforward it is to create a photography portfolio in Breakdance. I’ll give suggestions, also, so you can optimize your photos and keep away from slowing down your internet site.
Hold reading through!


- Measures to Generate a Photography Portfolio in Breakdance
- one) Pick A Template
- two) Generate Your Very first Web page
- three) Set up ACF Plugin
- four) Generate a Customized Publish Kind
- five) Include a Discipline Group
- six) Include Your Very first ‘Photo’ Publish Kind
- seven) Generate a Gallery Template
- 9) Include Back links to Your Portfolio Web page
- ten) Conserve and Preview
- Ideas for Optimizing Portfolio Photographs
- That is a Wrap!
Measures to Generate a Photography Portfolio in Breakdance
one) Pick A Template
Breakdance has plenty of pre-created templates to aid you produce stunning internet sites rapidly. If you are a newbie, I very advise making use of a single given that it will conserve hrs of growth time.
Of program, if you are following a exclusive template aligned with your brand, Breakdance enables for that also. But this may well call for far more time and a minor bit of technical expertise.
If you need to have far more advice, check out out these tutorials we’ve written:
- How to Create a Header in Breakdance
- How to Create a Footer in Breakdance
- How to Generate Site Publish Templates in Breakdance
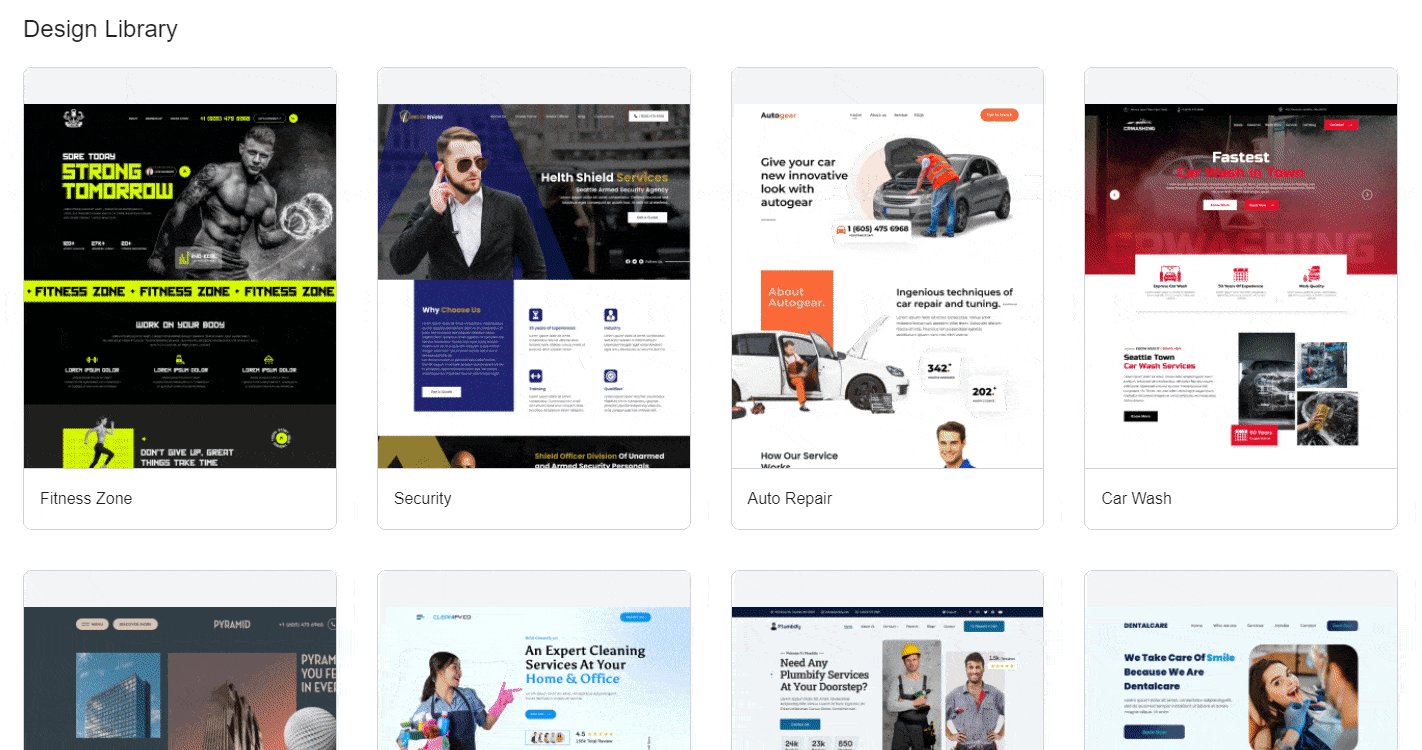
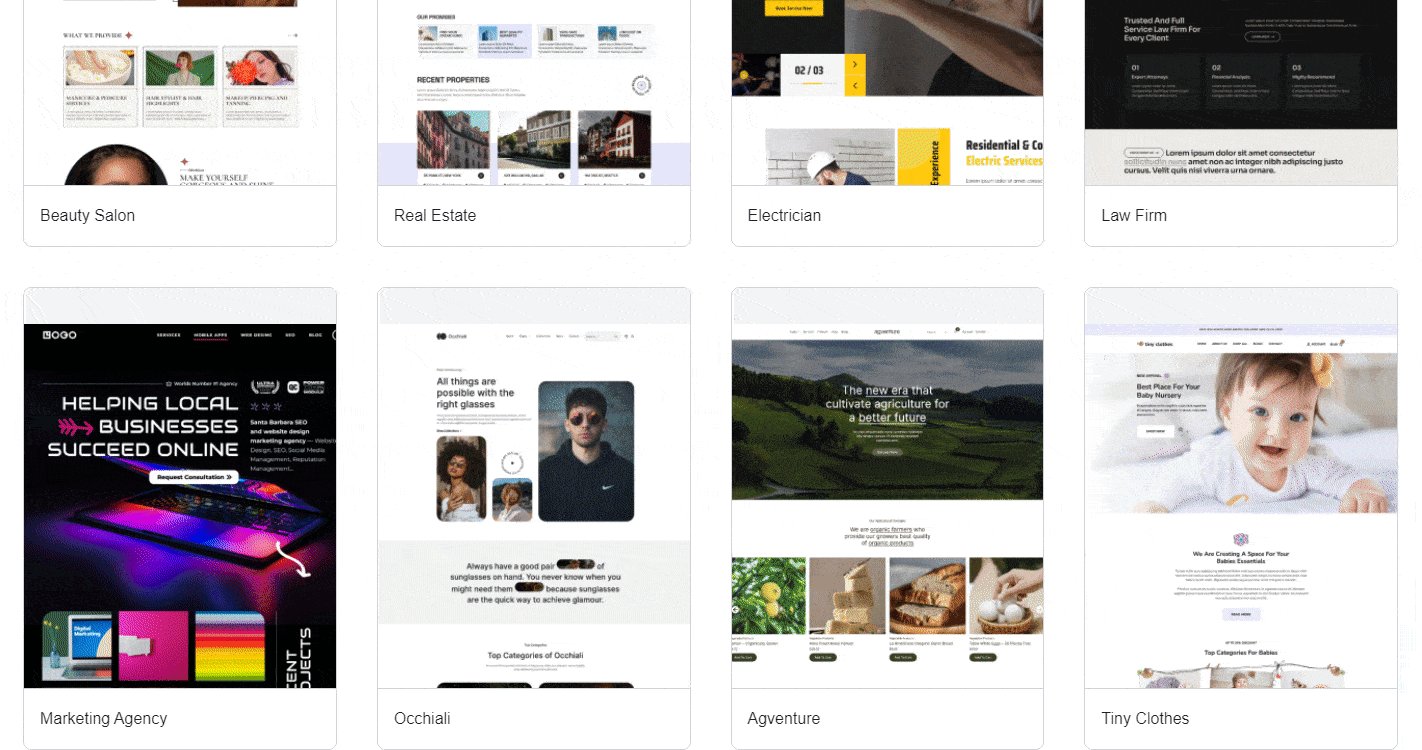
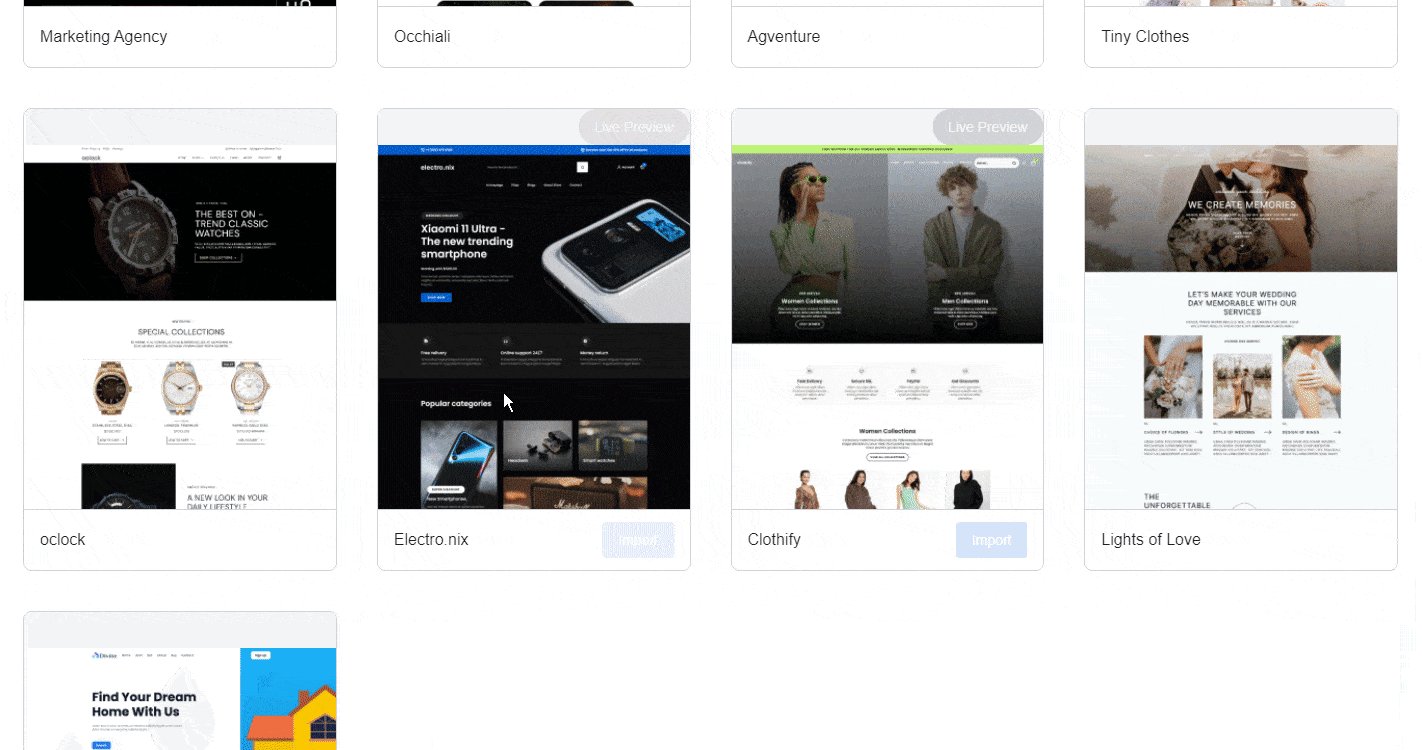
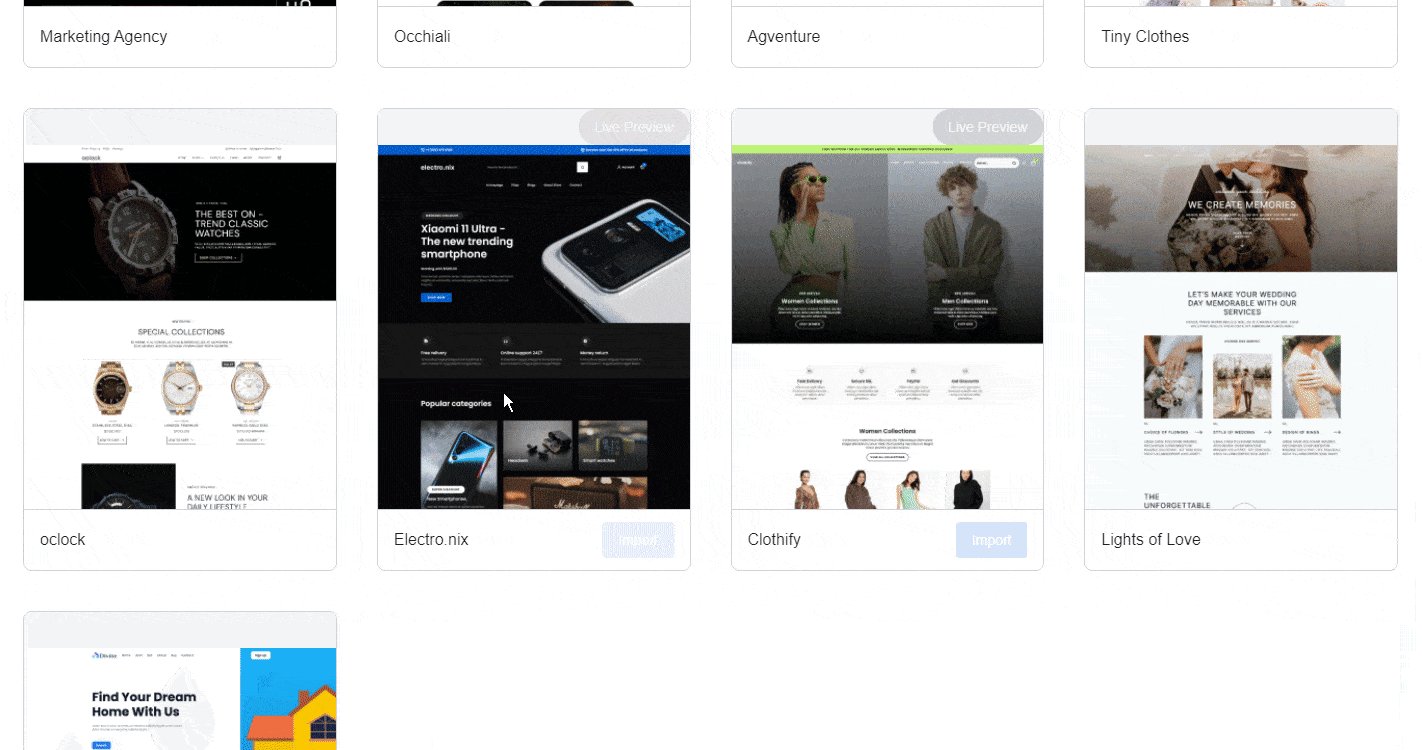
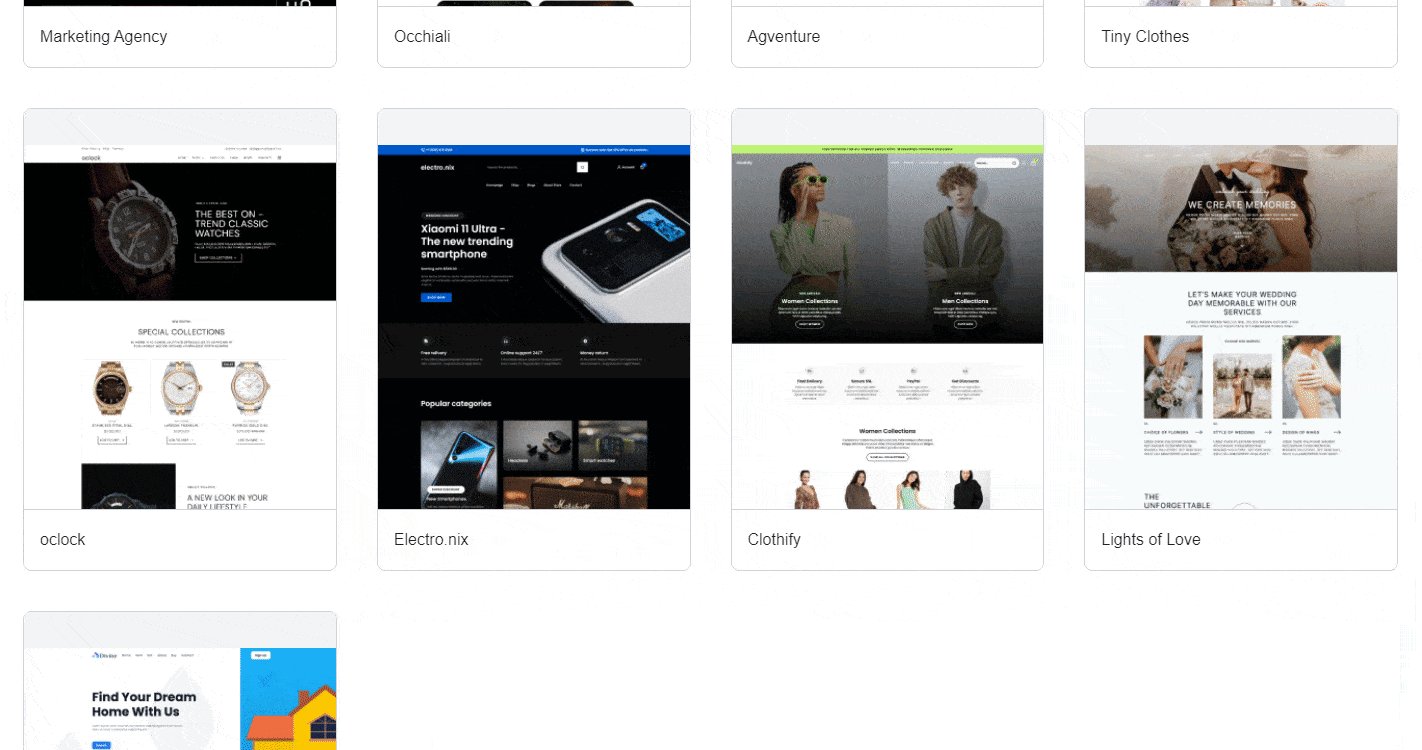
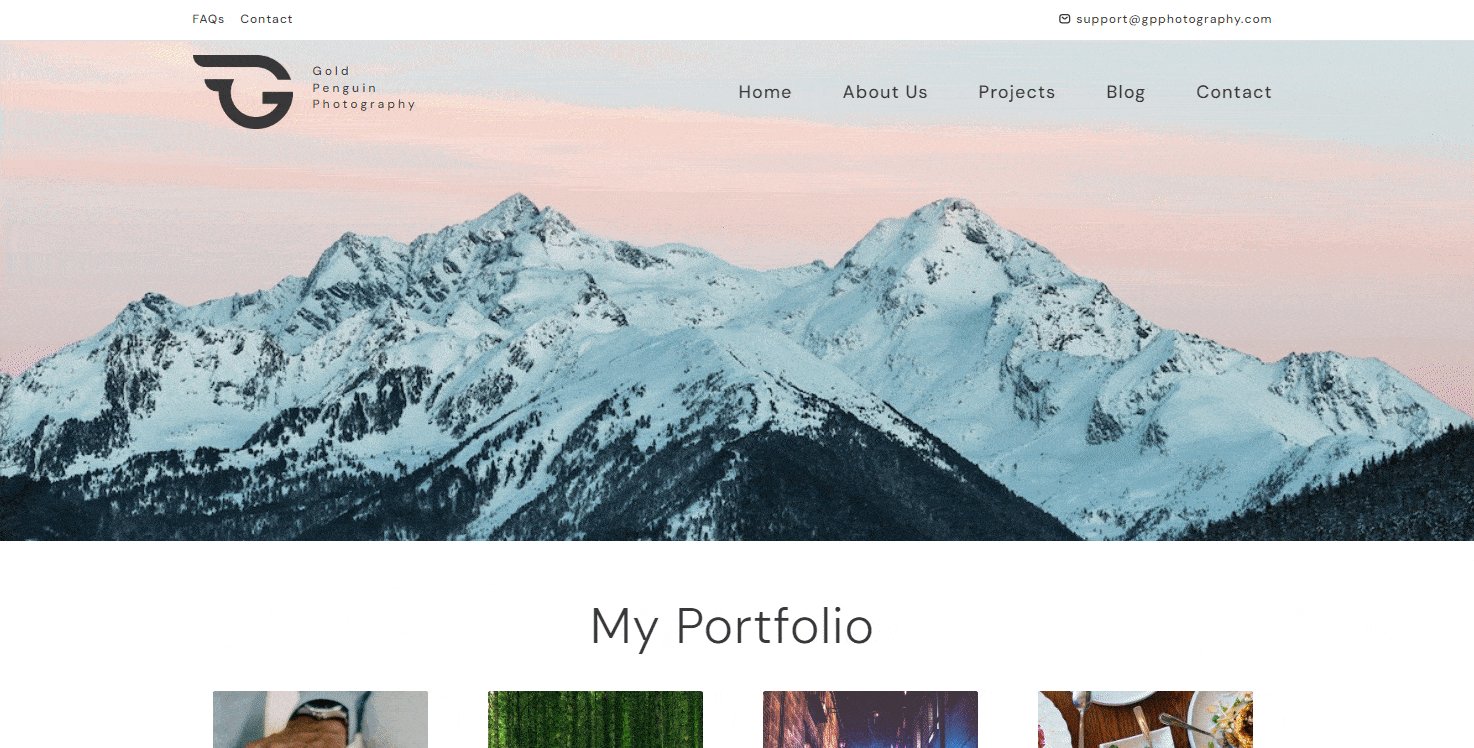
To pick a Breakdance template, navigate on your WordPress dashboard to Breakdance > Layout Library. Right here, you are going to locate prepared-to-use templates for distinct functions. For our photography portfolio internet site, let’s use the o’clock template.


Click the ‘import’ button.
Hold in thoughts that importing the template may well overwrite your present styles. Click ‘Confirm Overwrite & Export’ to proceed. This may well consider a couple of minutes to finish.
As soon as it is carried out, you may possibly start off producing your Breakdance webpage.
two) Generate Your Very first Web page
a) Breakdance templates come with a pre-developed heading, footer, single publish, and webpage template. Begin by editing the header.
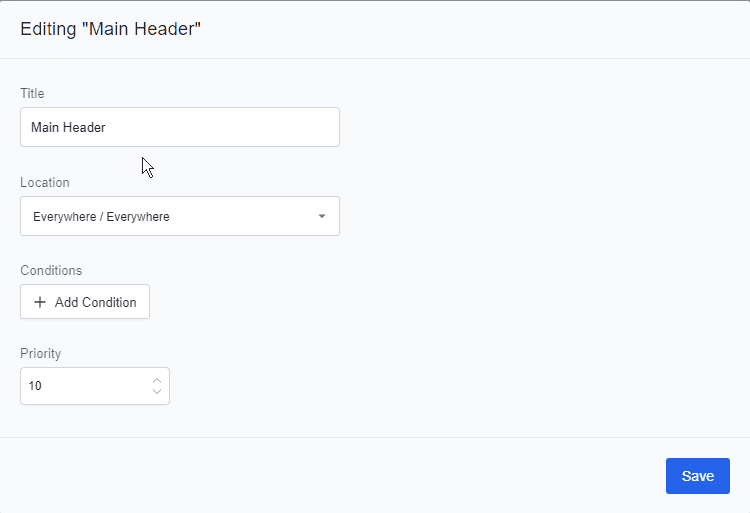
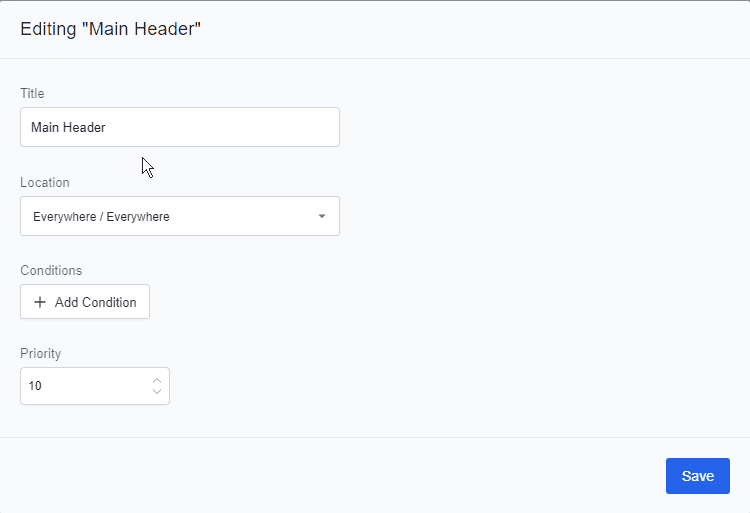
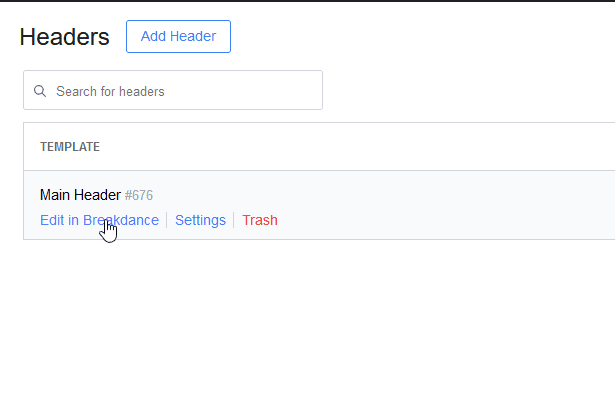
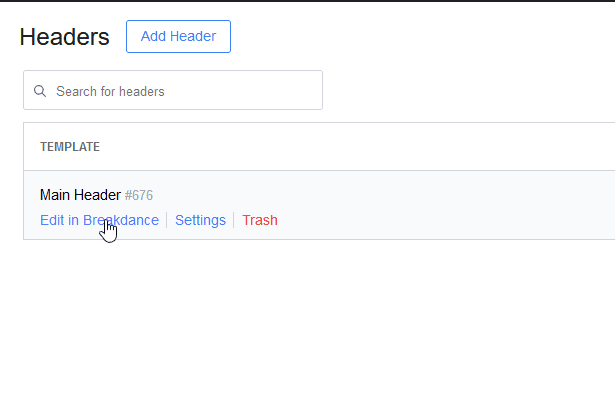
Navigate to Breakdance > Headers and click ‘Add Header.’ On the settings window, edit the title of your template, the area exactly where you want to apply it, and the priority quantity. Conserve the settings.


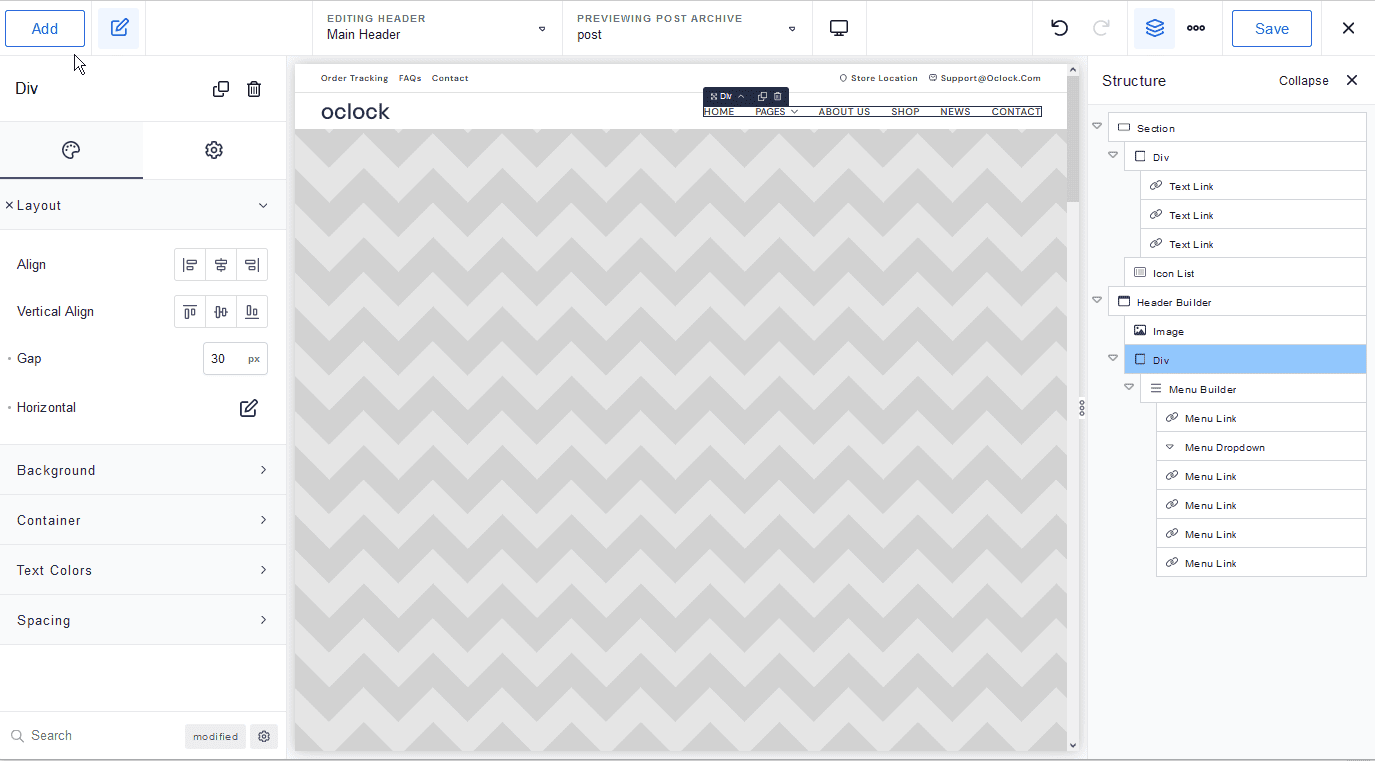
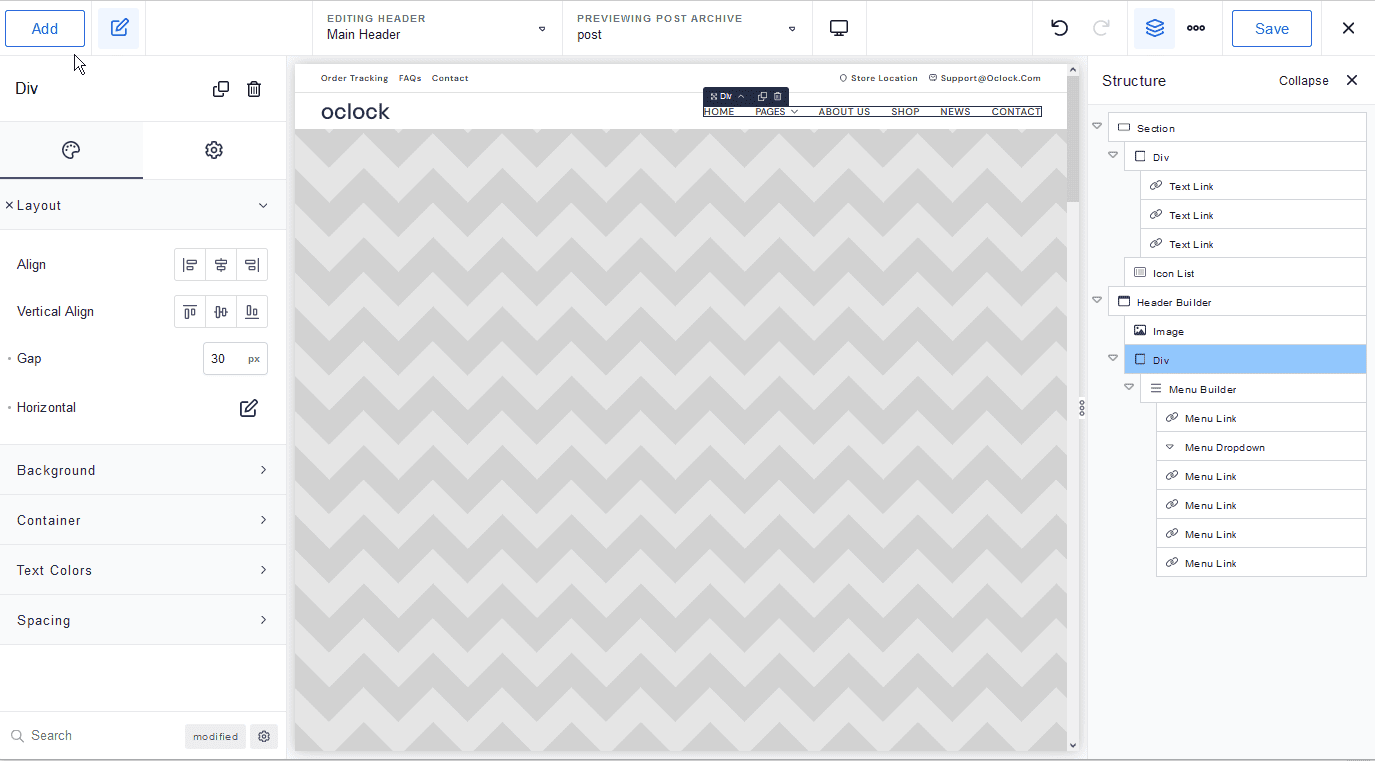
Open your new header template in Breakdance.


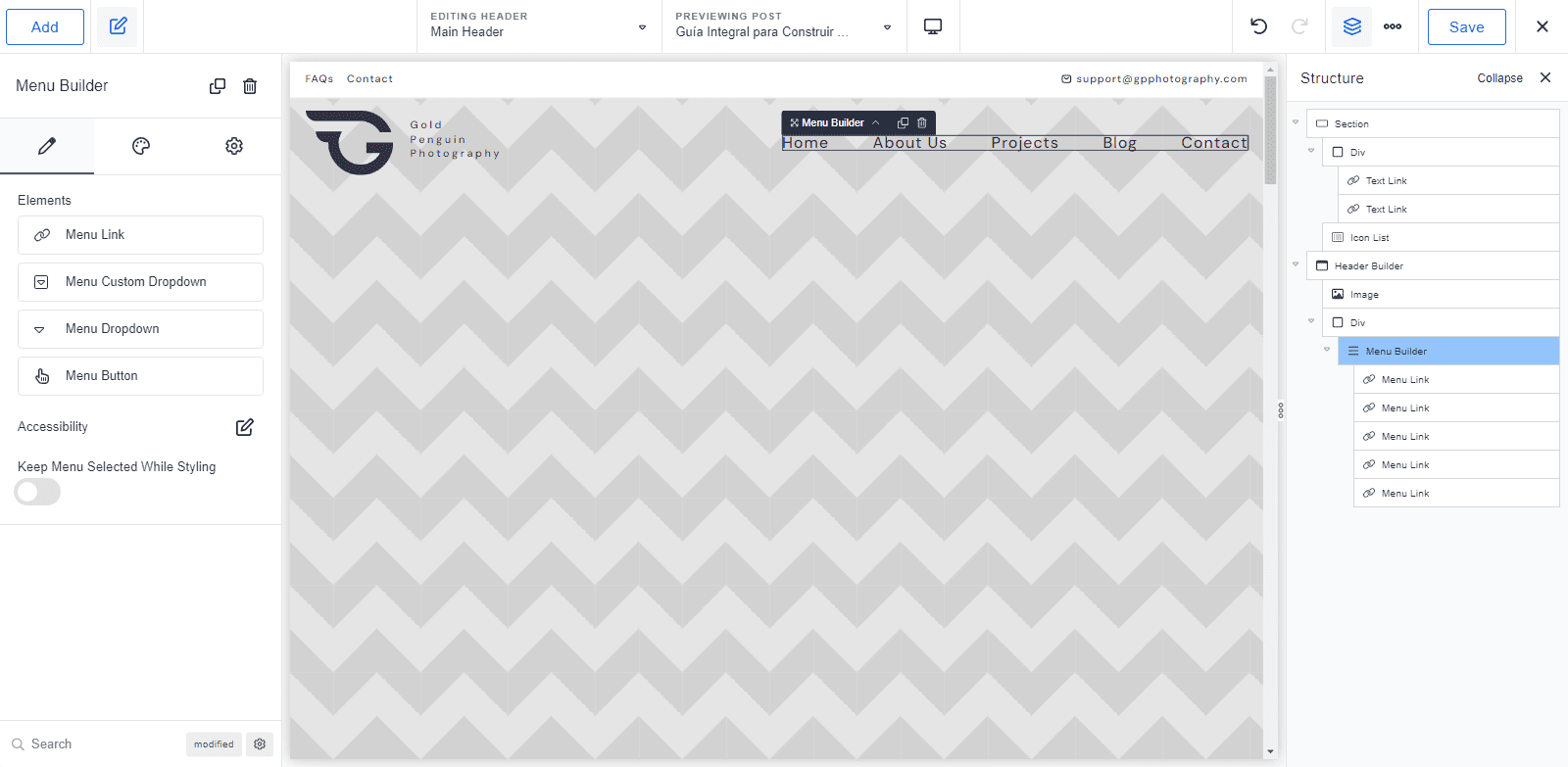
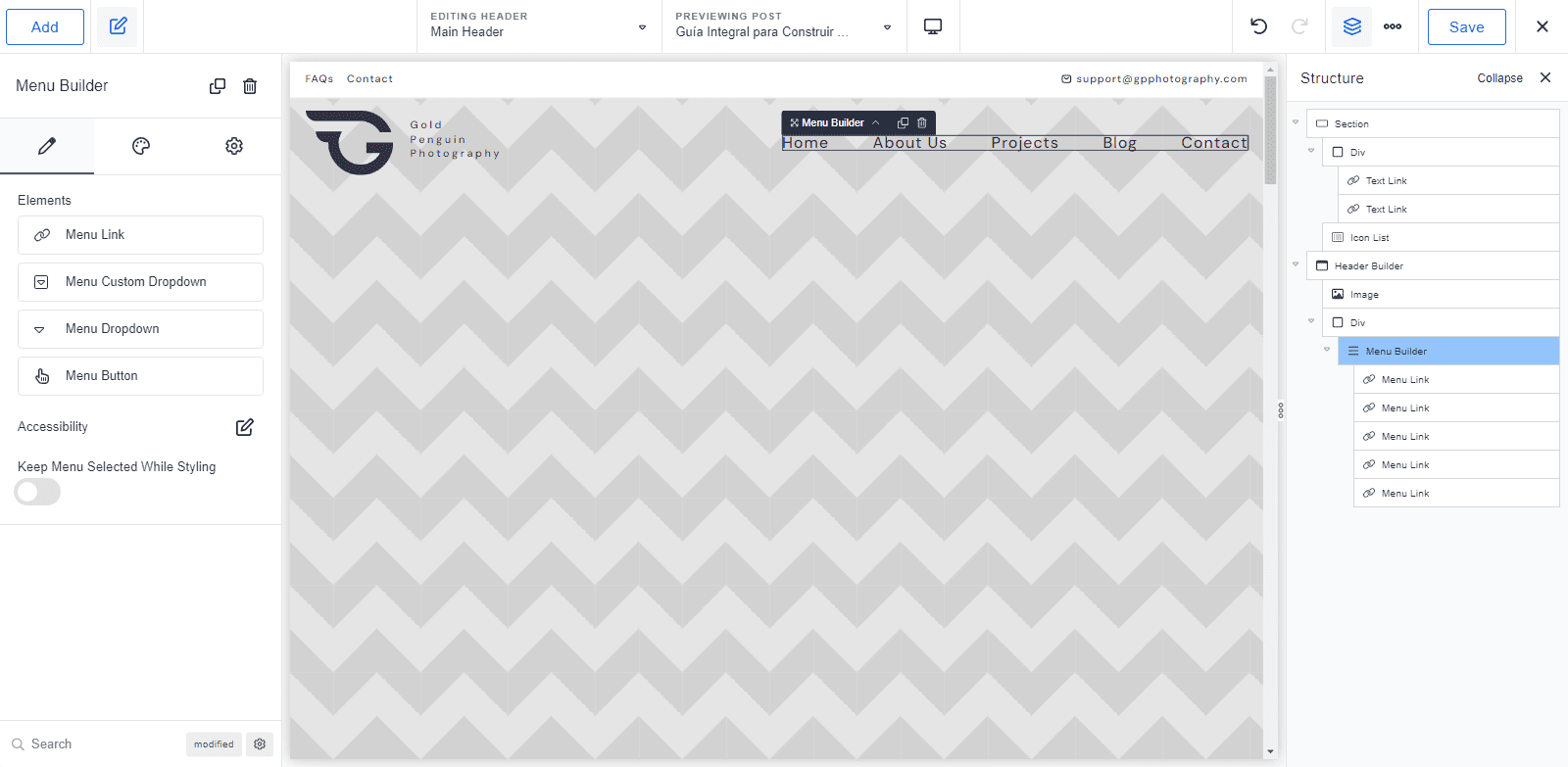
Change the default picture with your business brand and identify. Edit the text backlinks in the ‘Menu Builder.’


Subsequent, click the component you want to type. Head in excess of to the ‘Style’ tab on the left and modify the layout, background, component dimension, and font type to your liking.
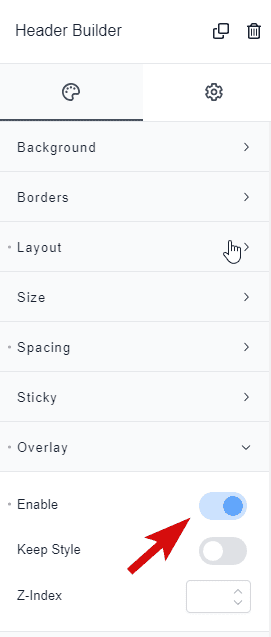
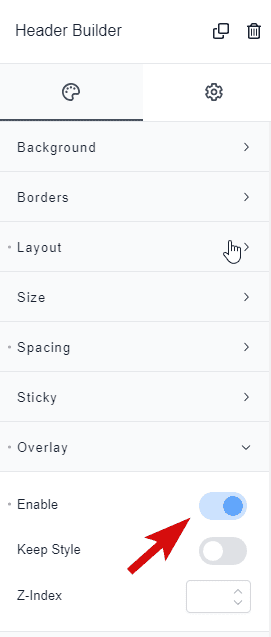
Note that in this tutorial, I’ve enabled the ‘Overlay’ setting since I want the header to ‘overlay’ on the segment background, as you will see later on.


As soon as you are pleased, click the conserve button. Exit the front-finish to preview your header style.


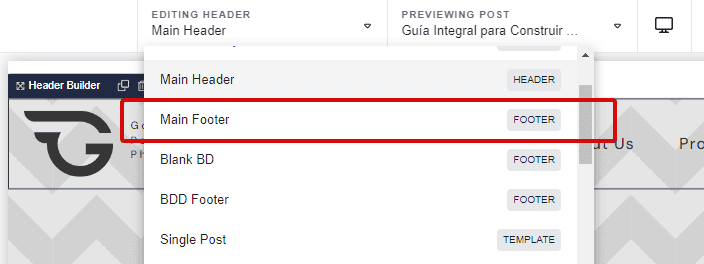
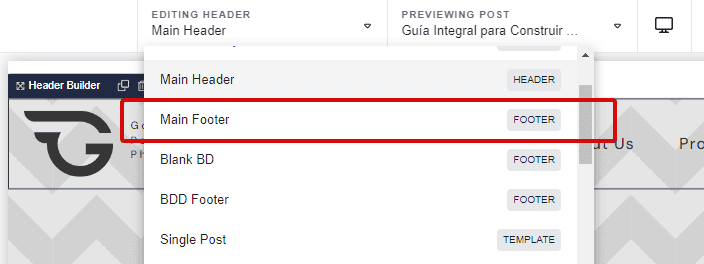
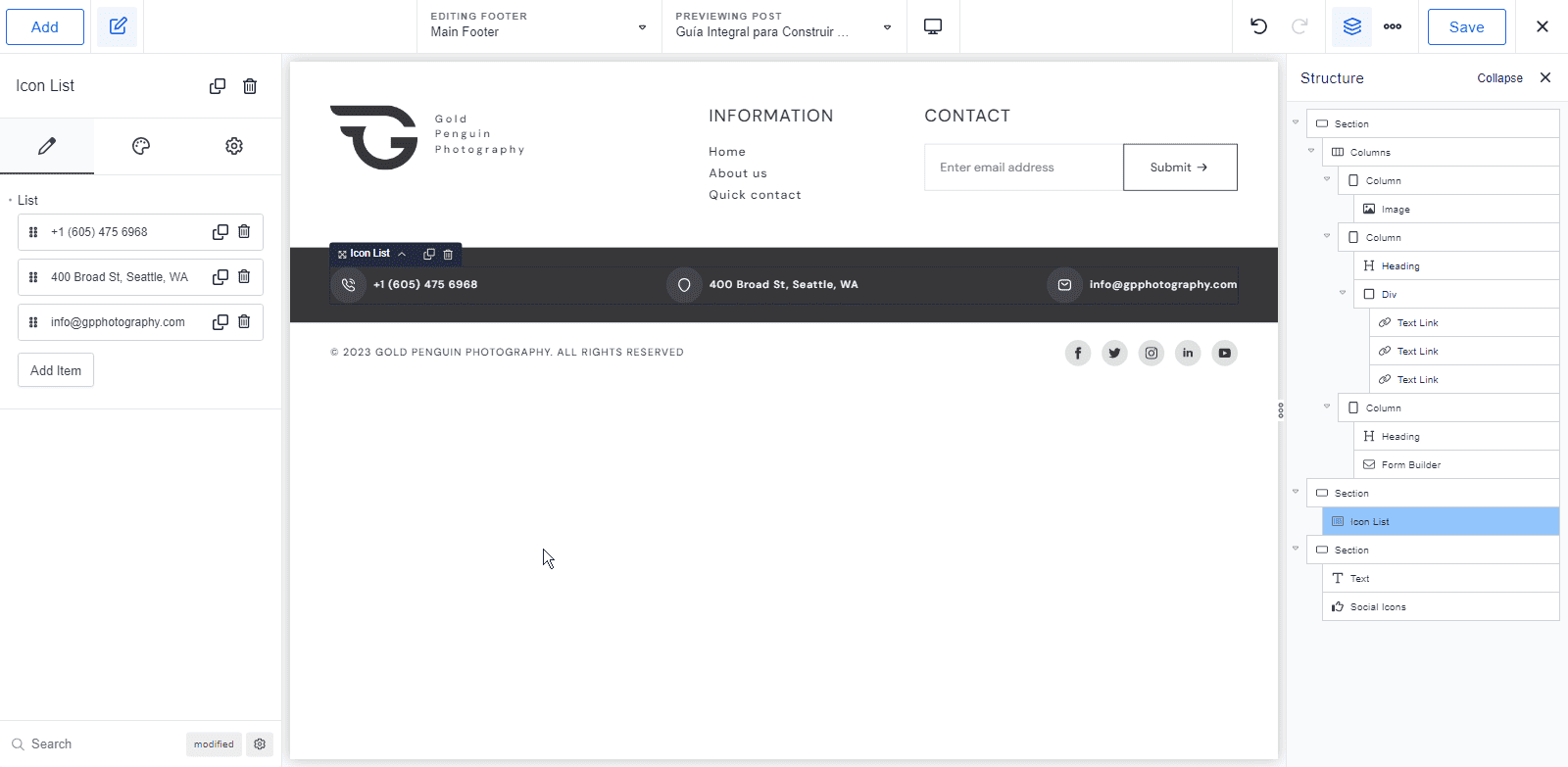
b) Subsequent, we’ll need to have to modify our footer. You can go back to your WordPress dashboard and click Breakdance > Footers. Or tap the drop-down menu at the best of the webpage and select ‘Main Footer.’


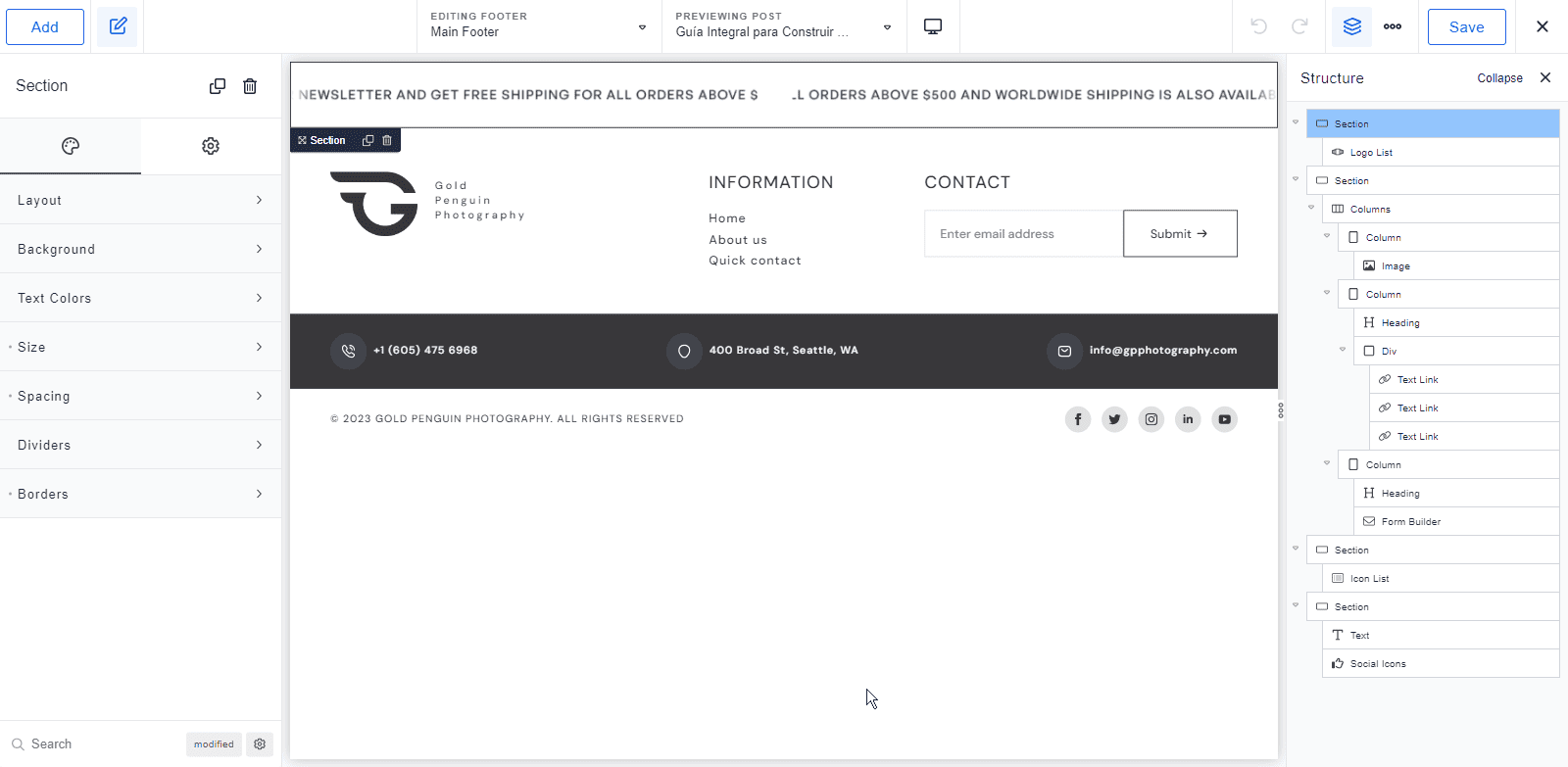
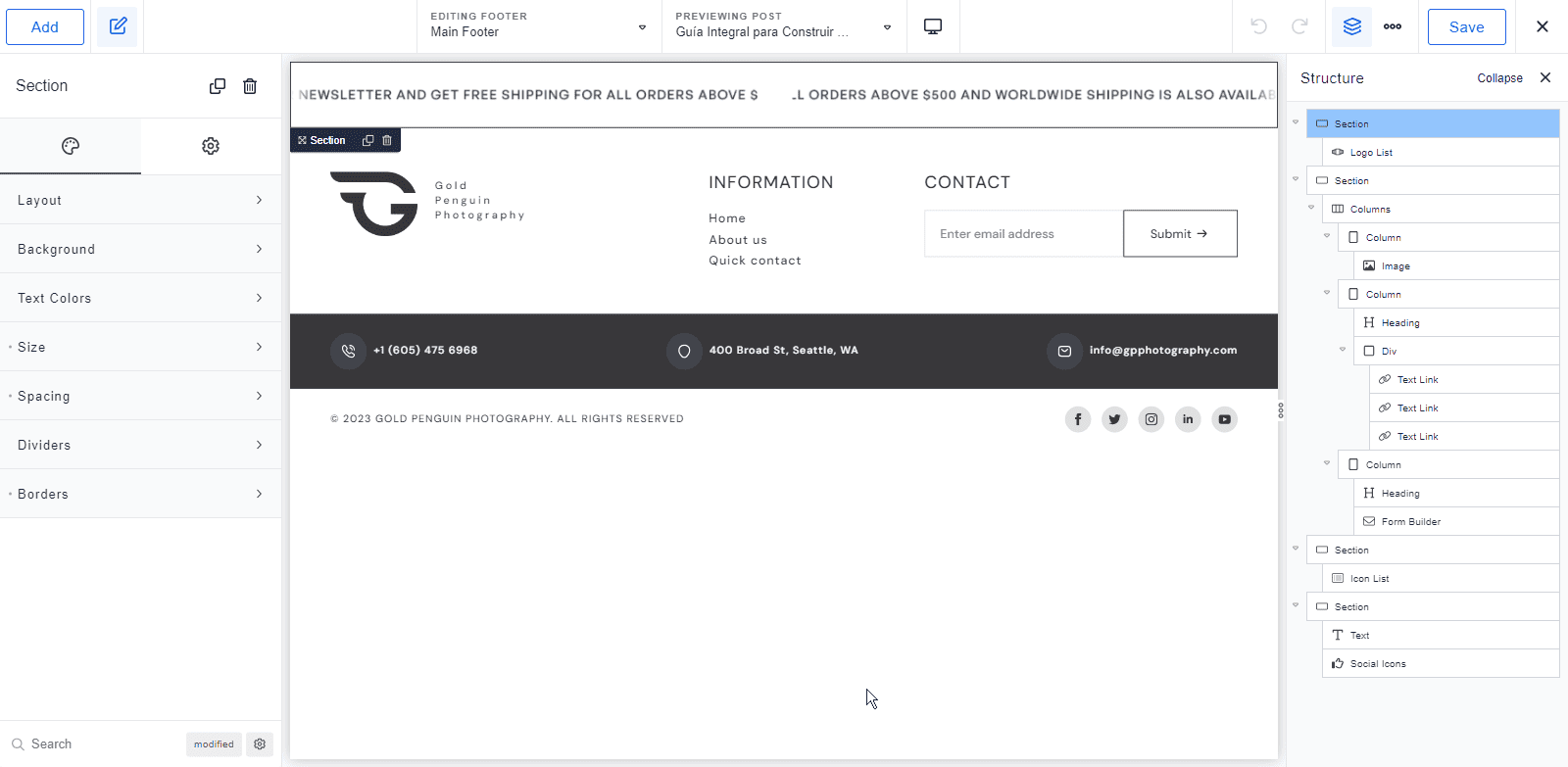
Then, personalize the footer by including your business identify and brand.


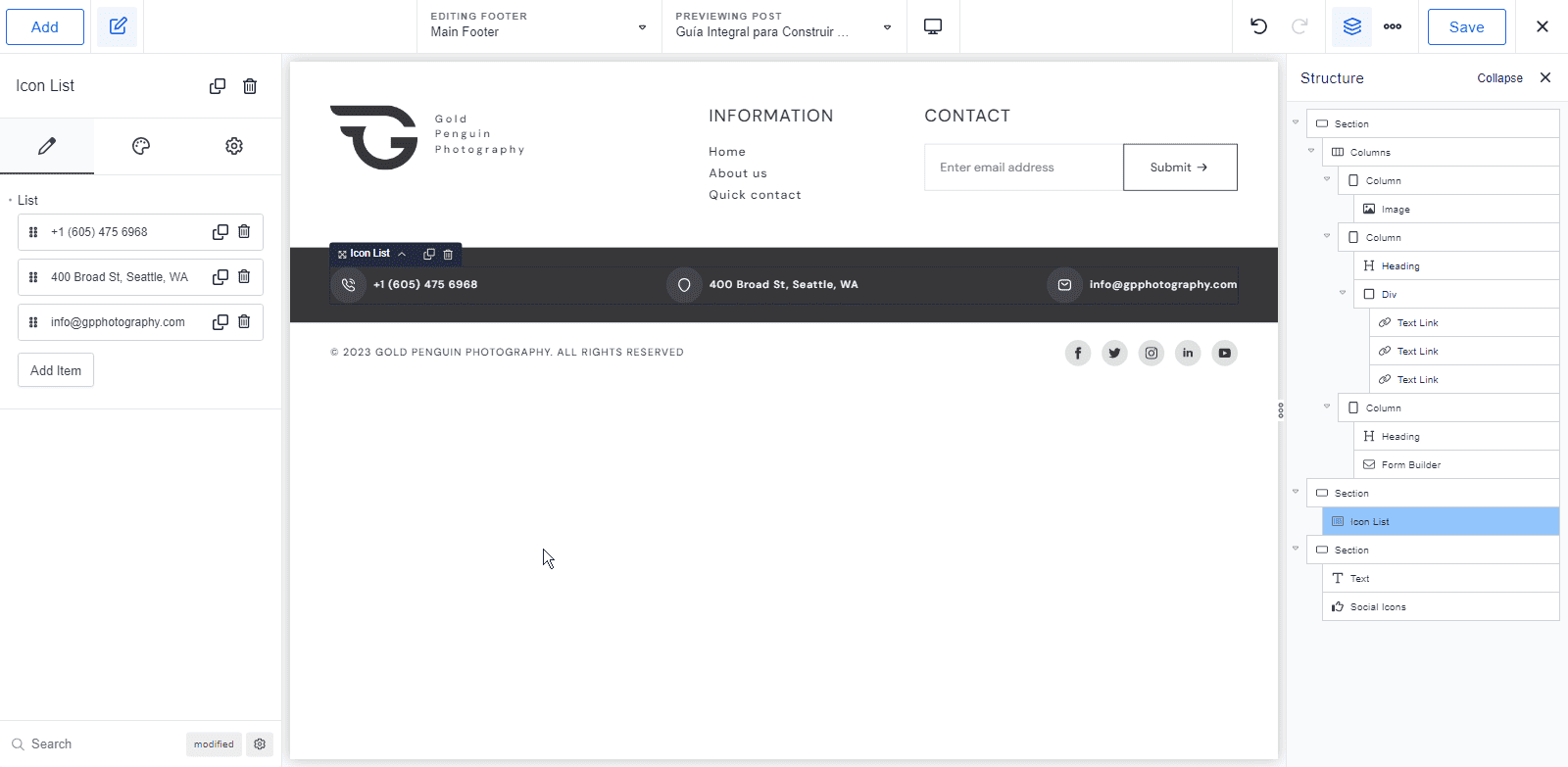
Modify the menu text backlinks and type.


Note: Later on, you will need to have to hyperlink your menu texts and brand to the other pages of your internet site. Let’s skip this for now and emphasis on the style.
As soon as you are carried out, conserve the settings and preview.
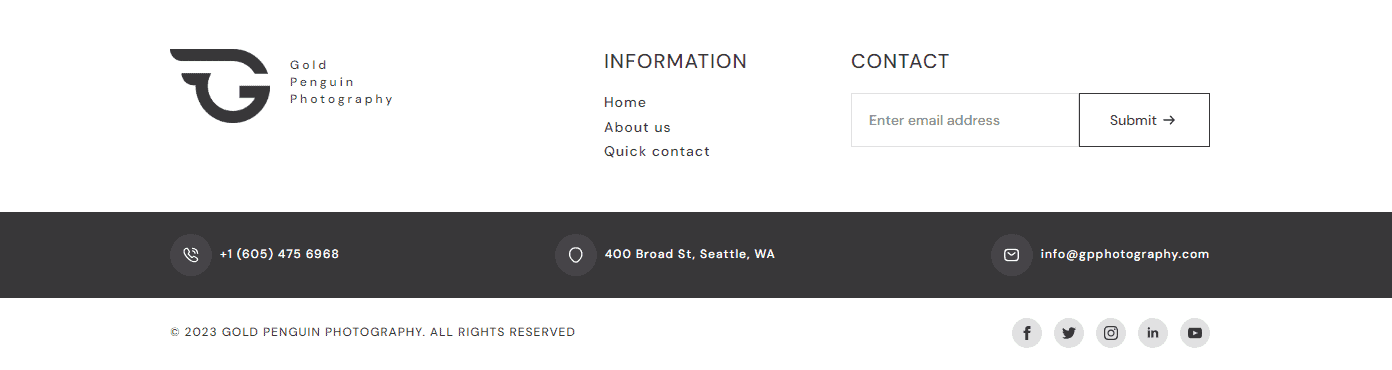
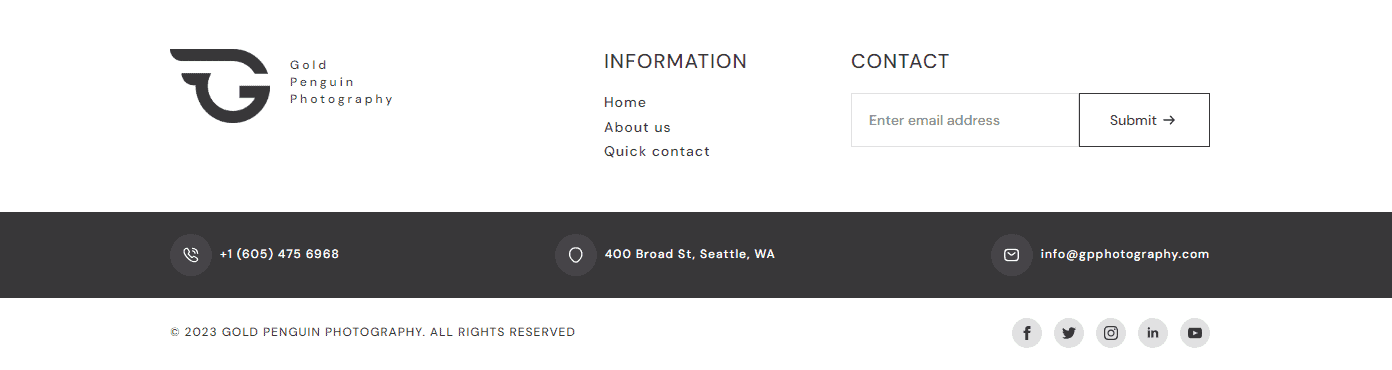
Here’s what our ultimate footer appears like.


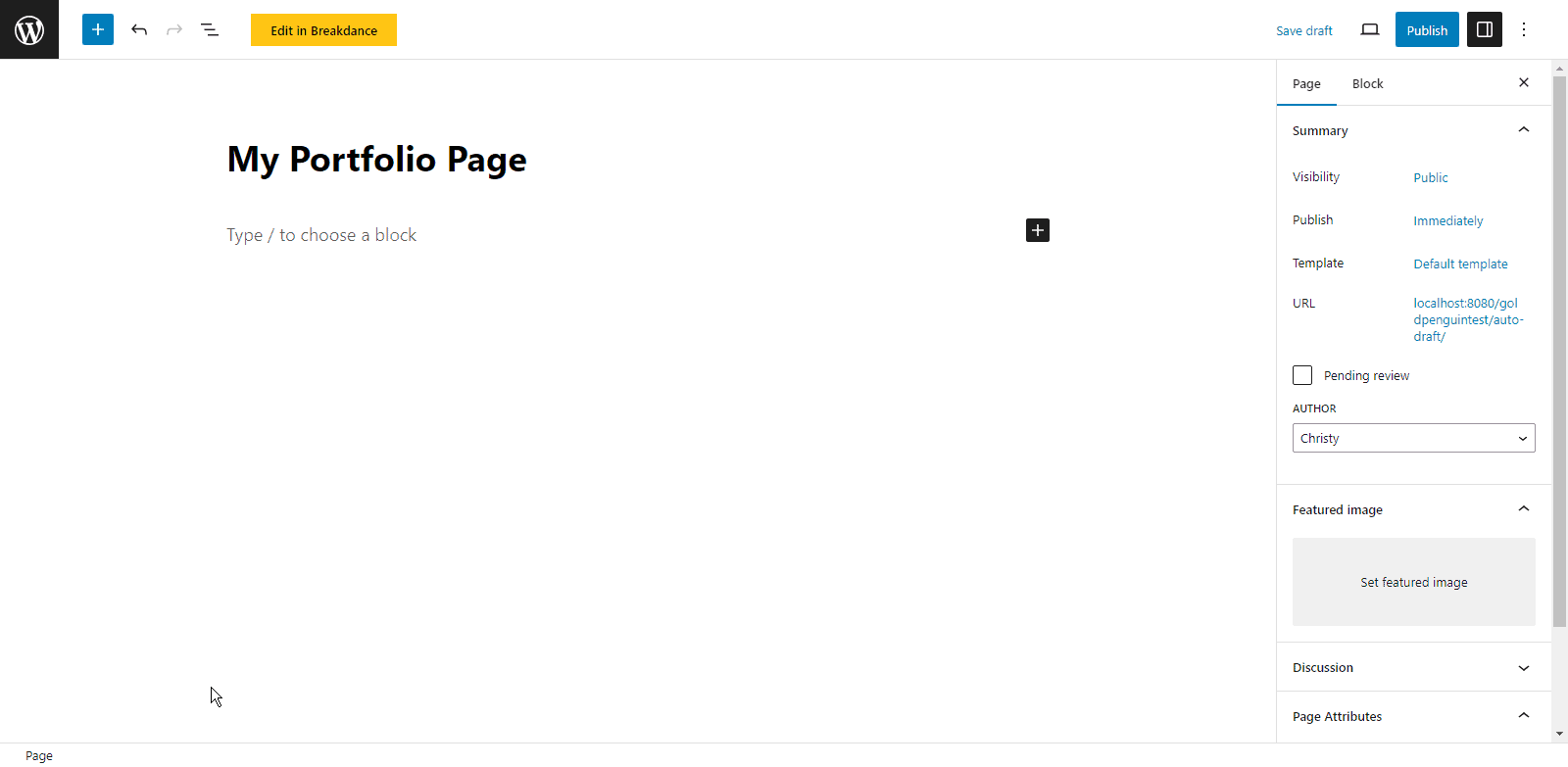
c) Let’s produce a portfolio webpage for our internet site. On your WordPress dashboard, navigate to Pages > Include New. Then, enter the identify of your webpage. Right here, I’ve named the webpage ‘My Portfolio Web page.’


Click conserve and edit in Breakdance. You ought to have an empty canvas like the a single under.


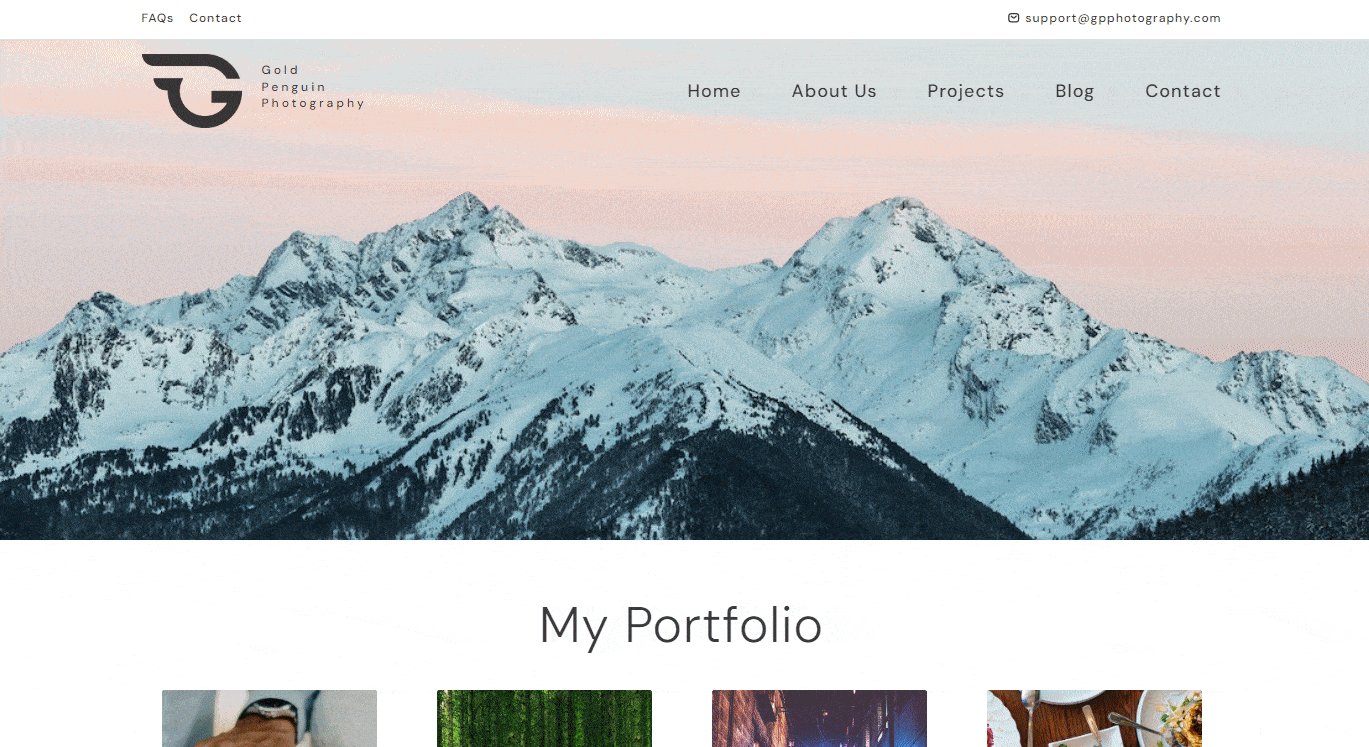
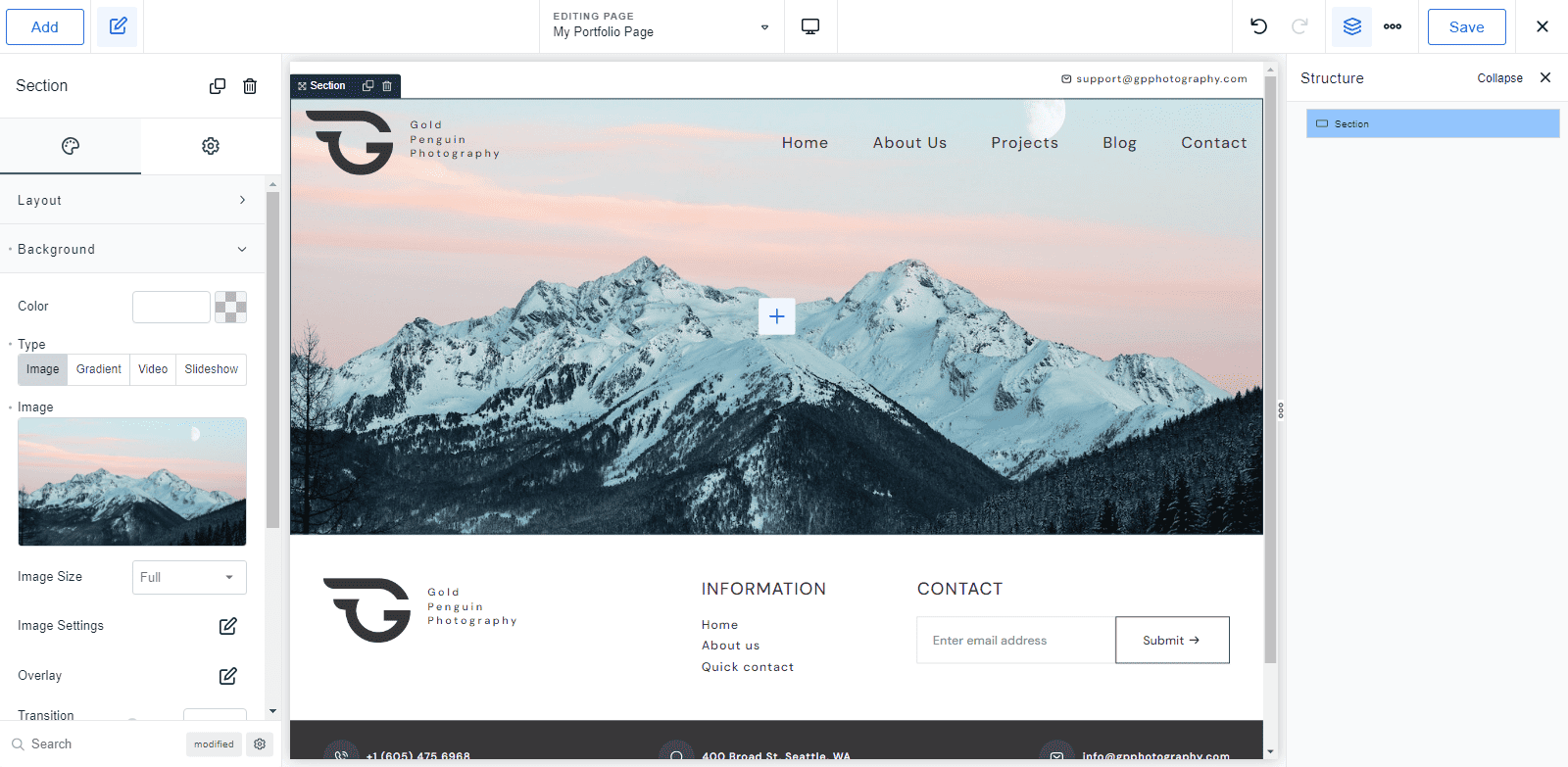
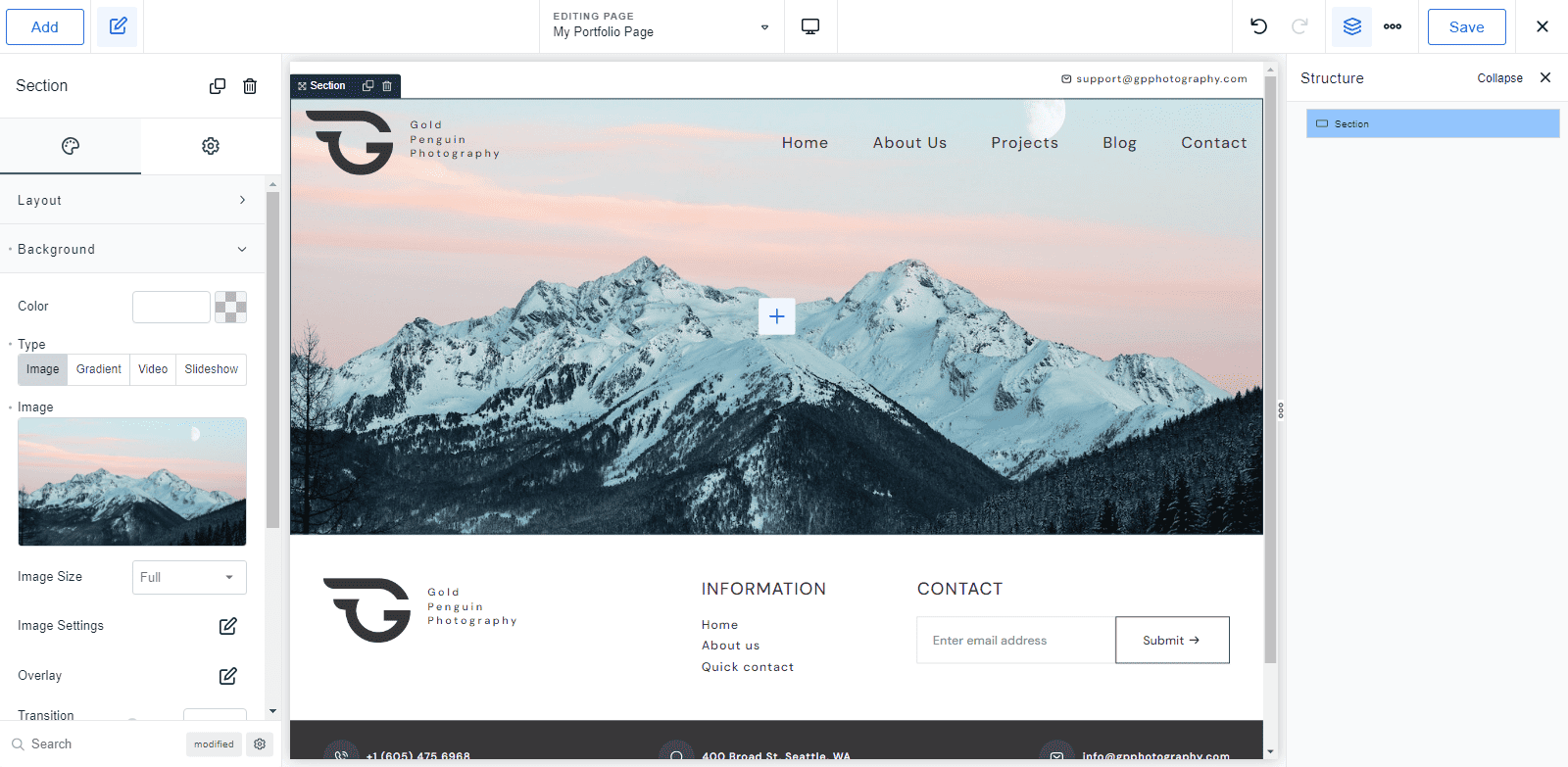
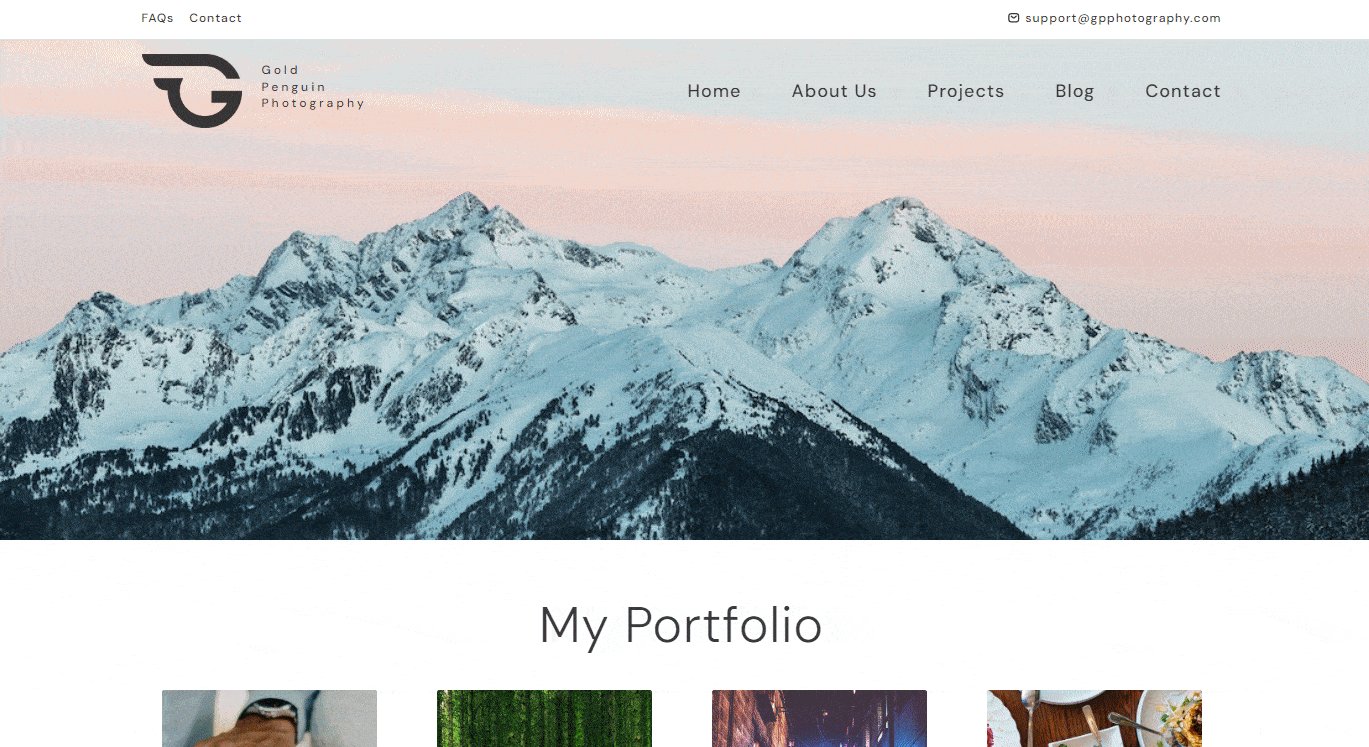
Very first, let’s include a segment. Then, include an picture background. Bear in mind when you have set the header to ‘overlay’? The background picture will make it far more visually attractive alternatively of just a plain background shade.


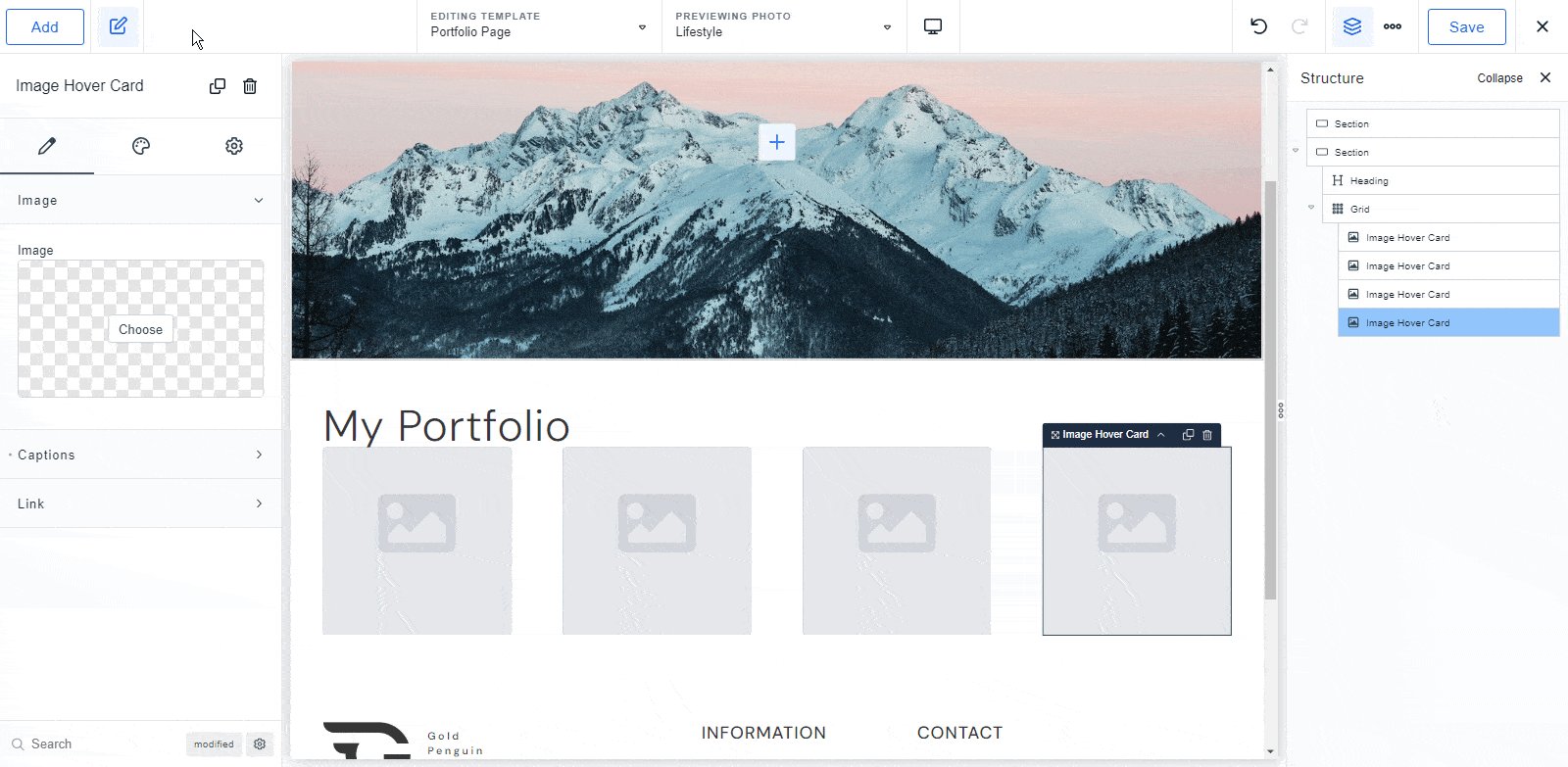
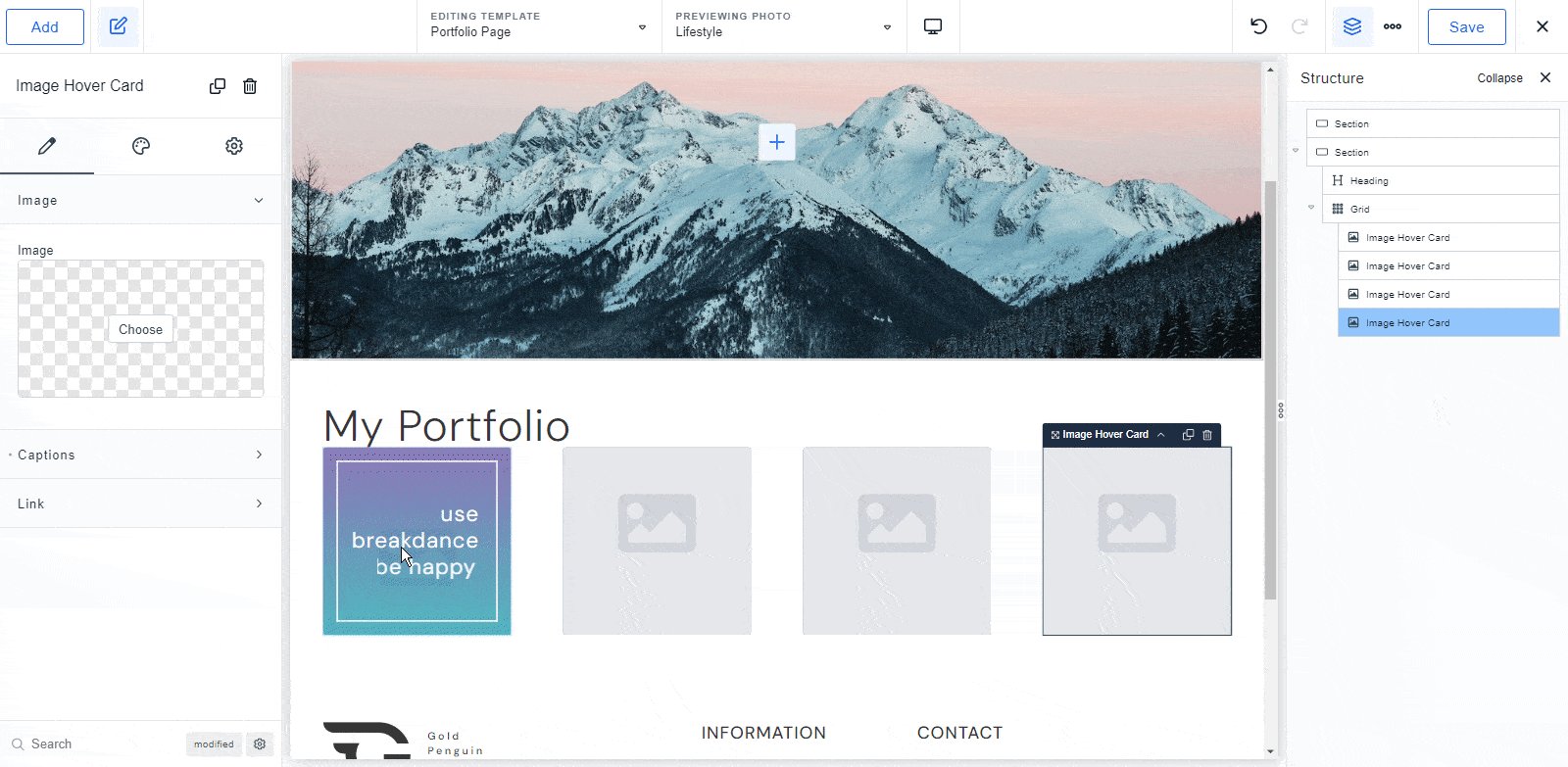
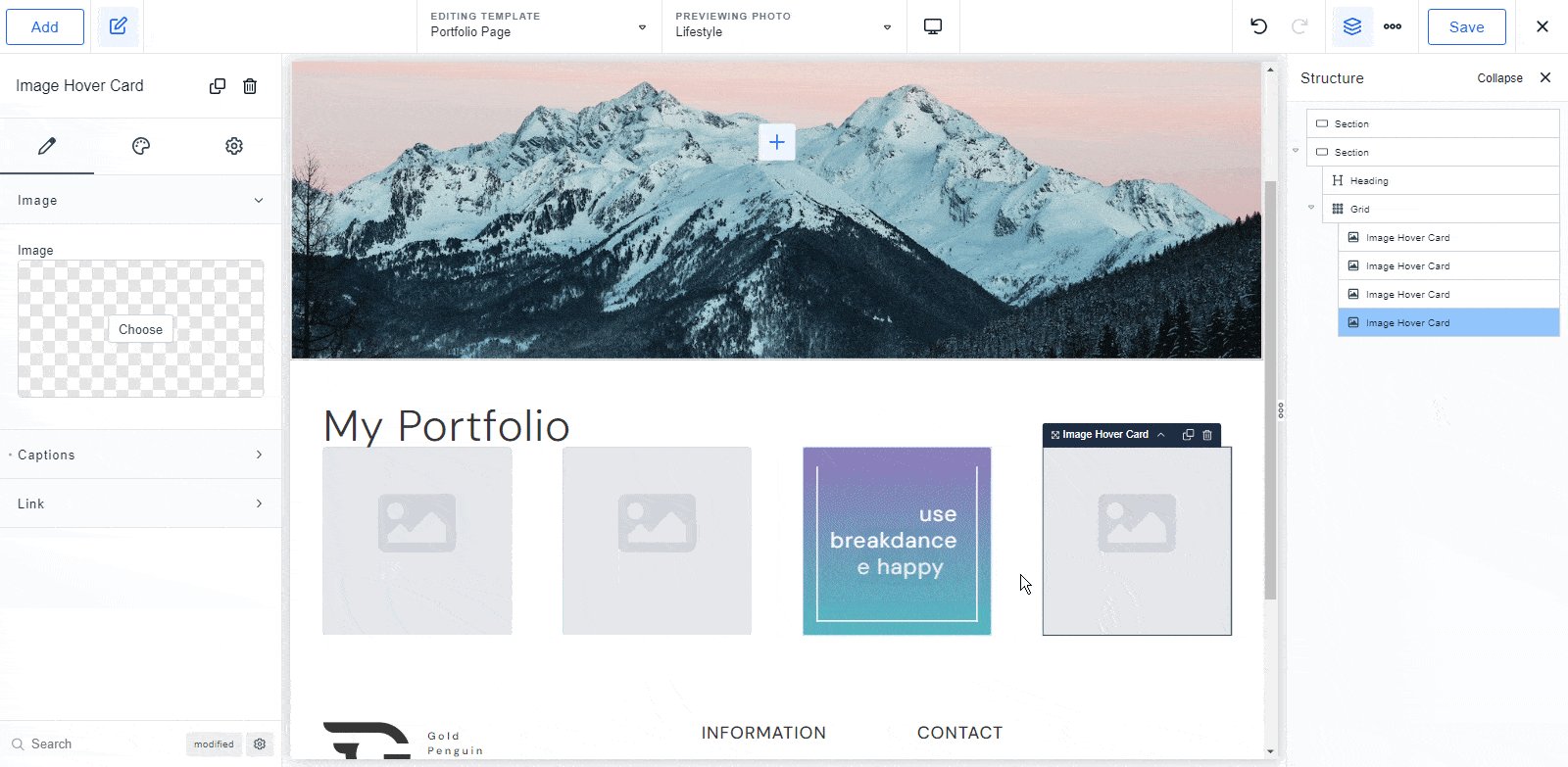
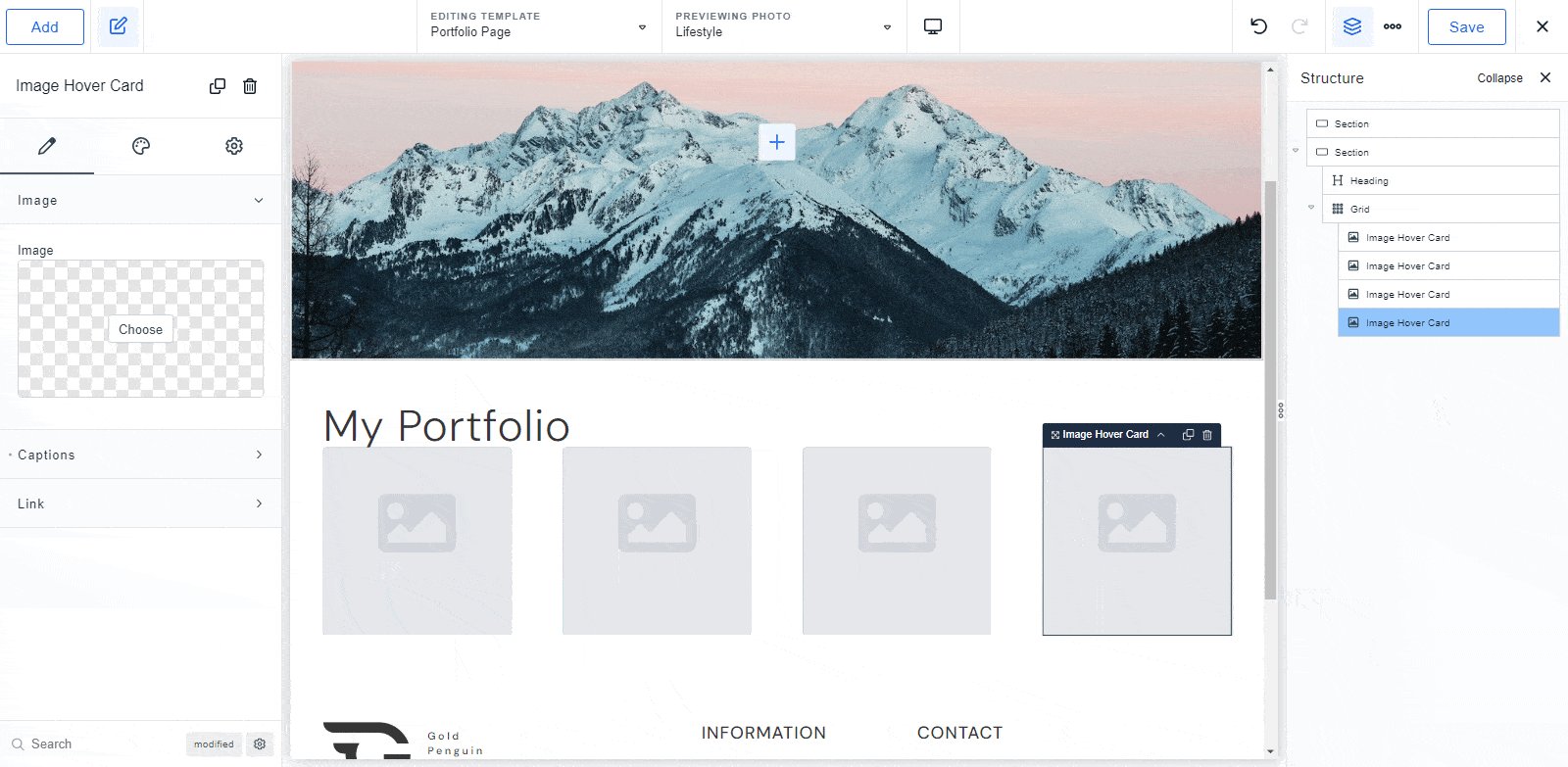
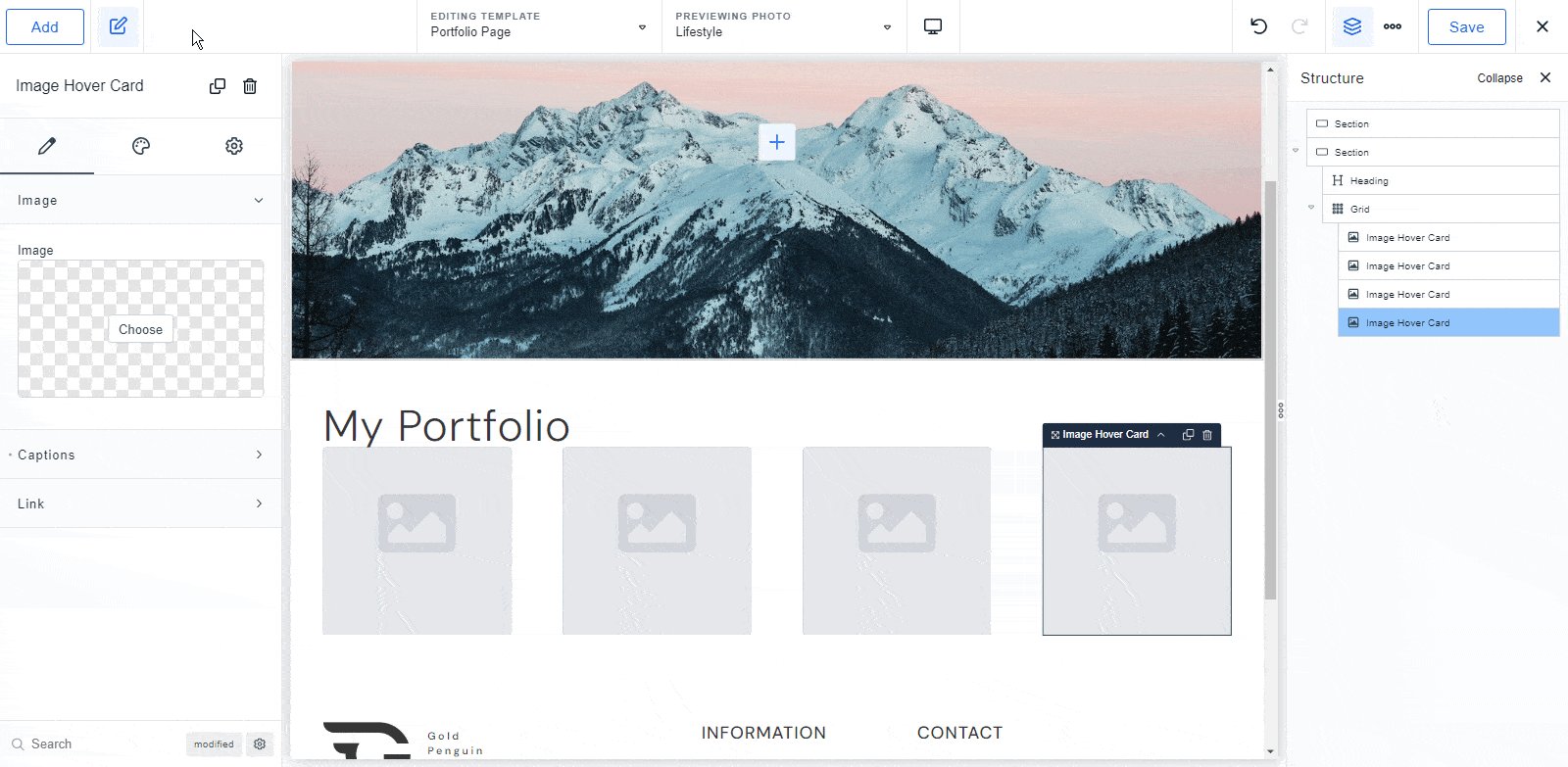
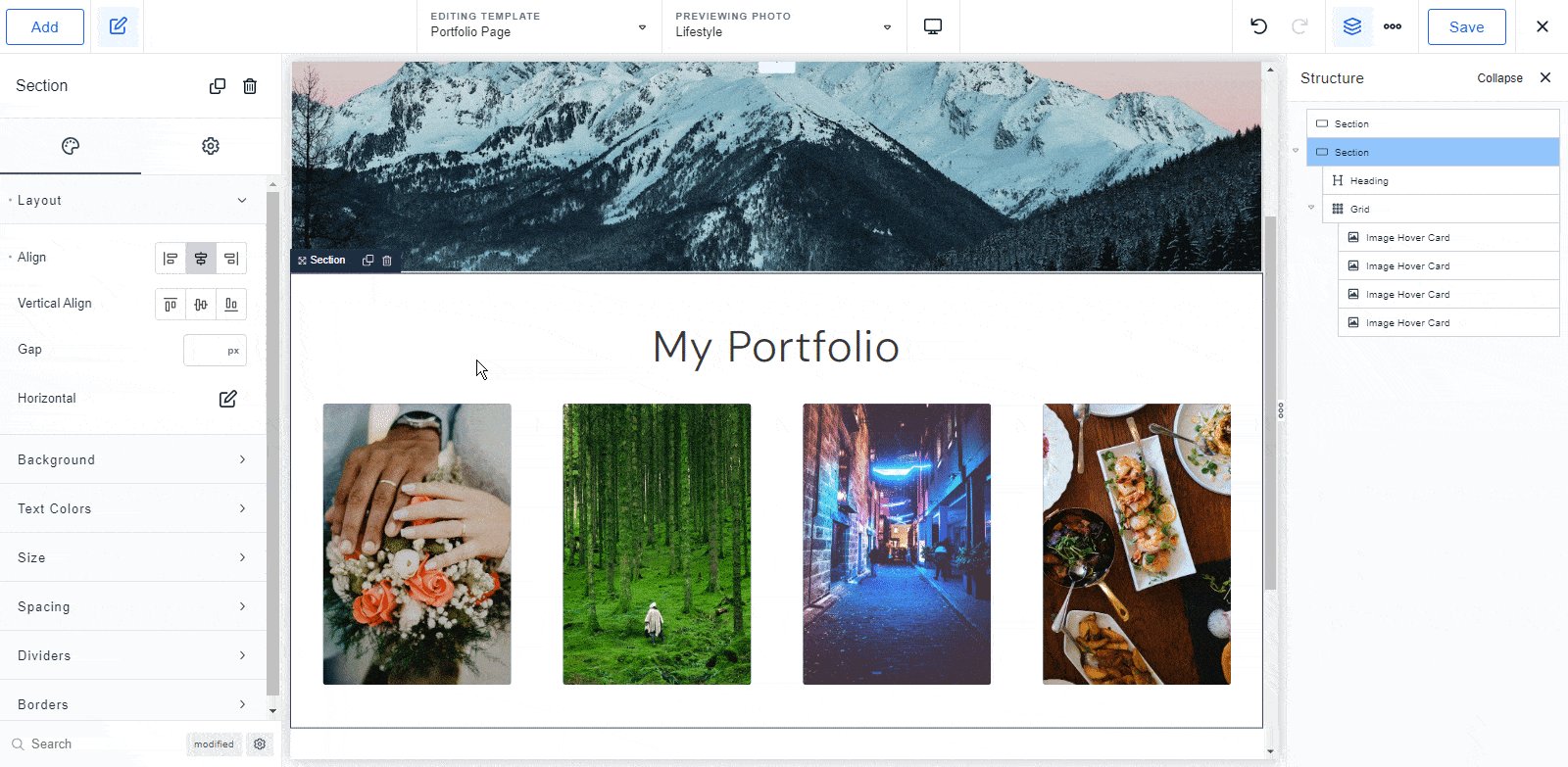
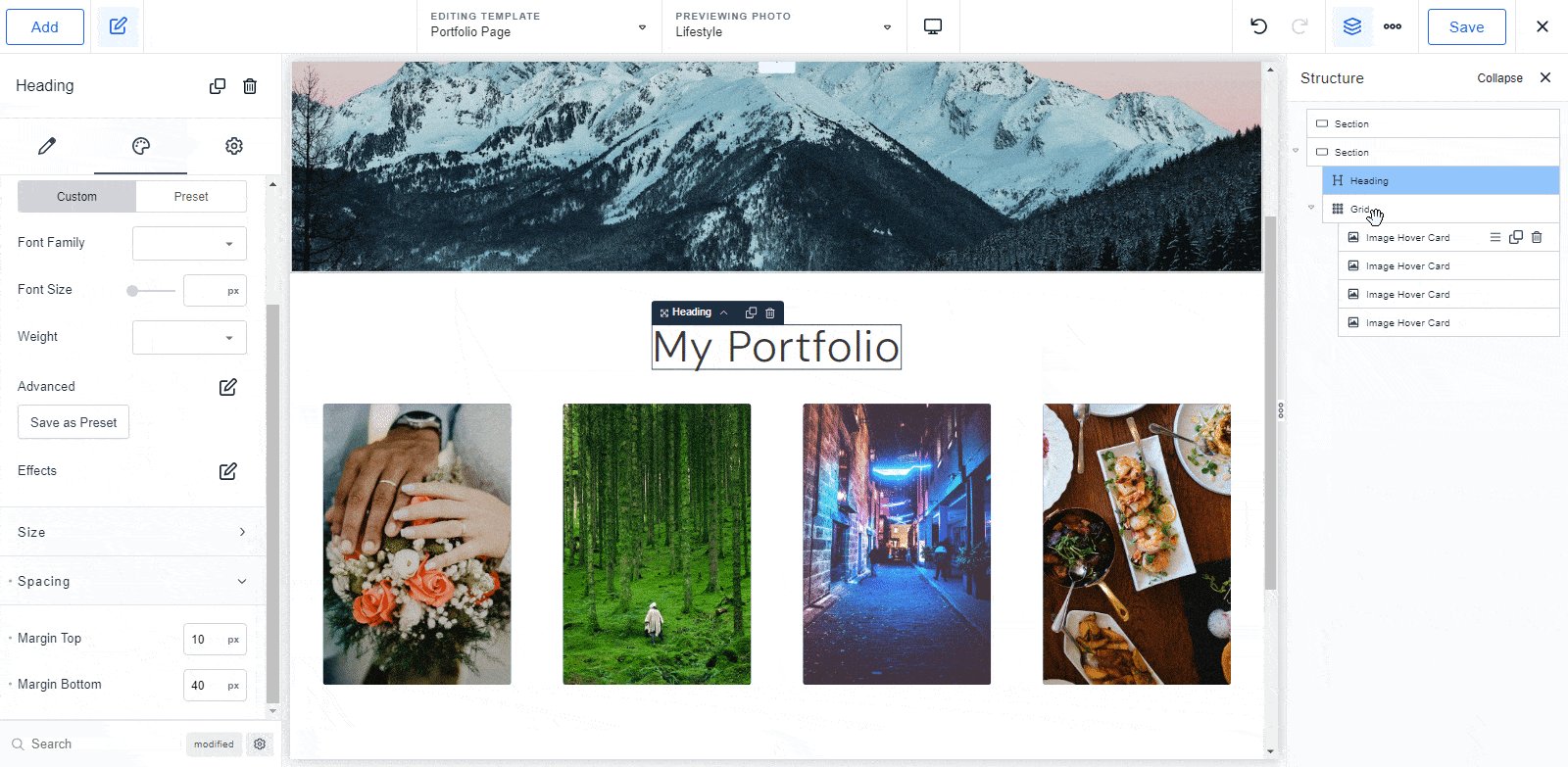
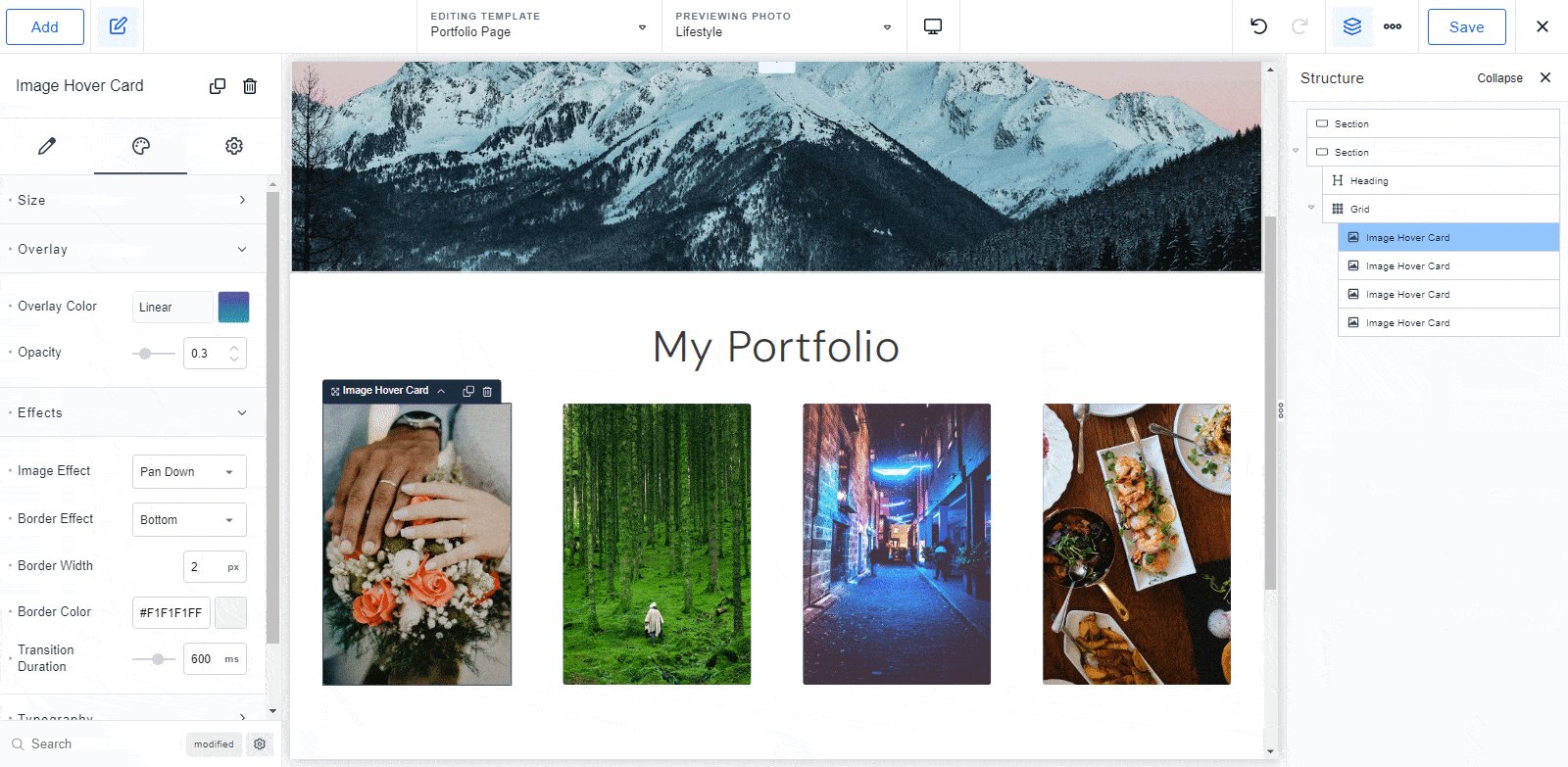
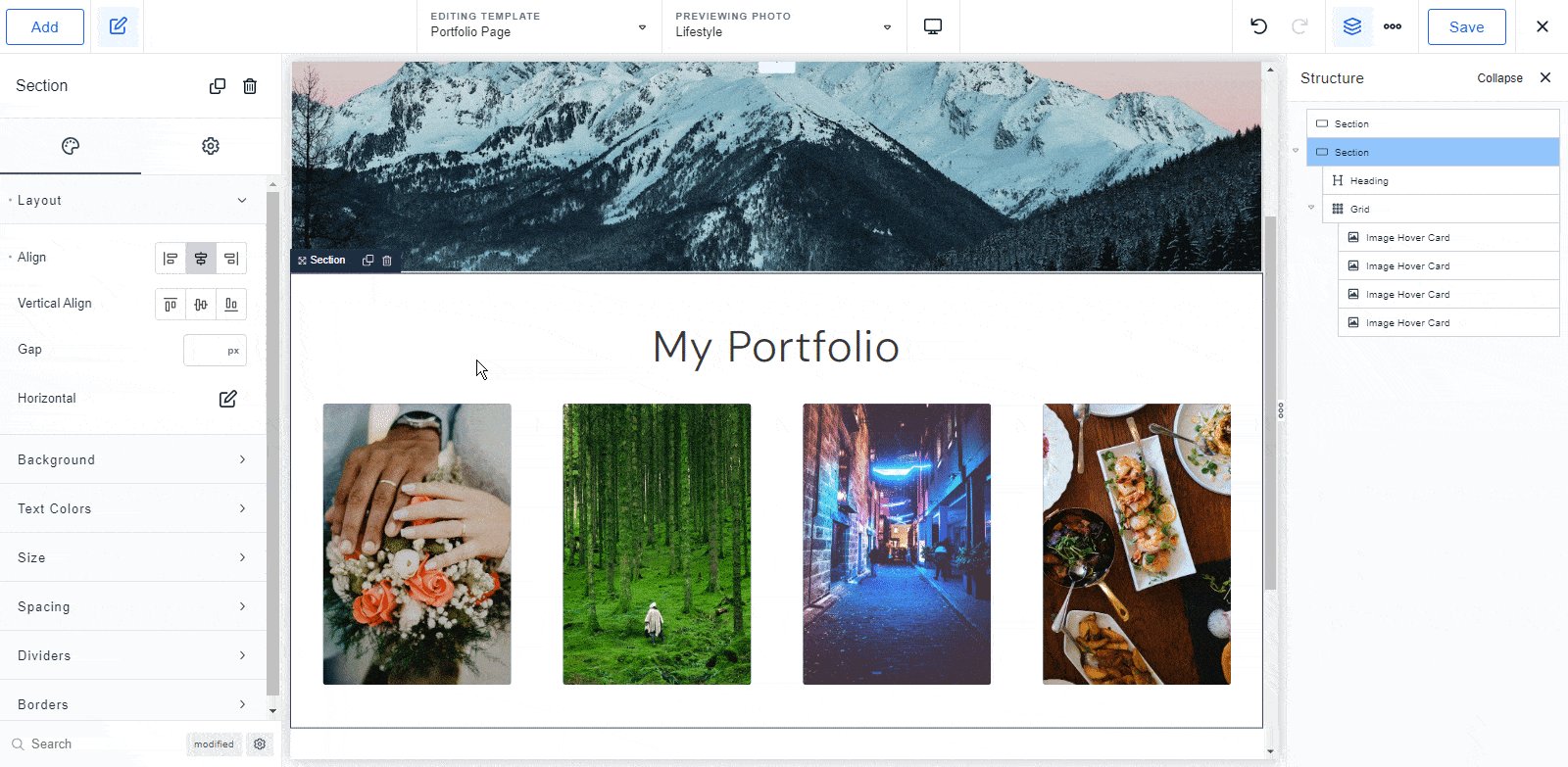
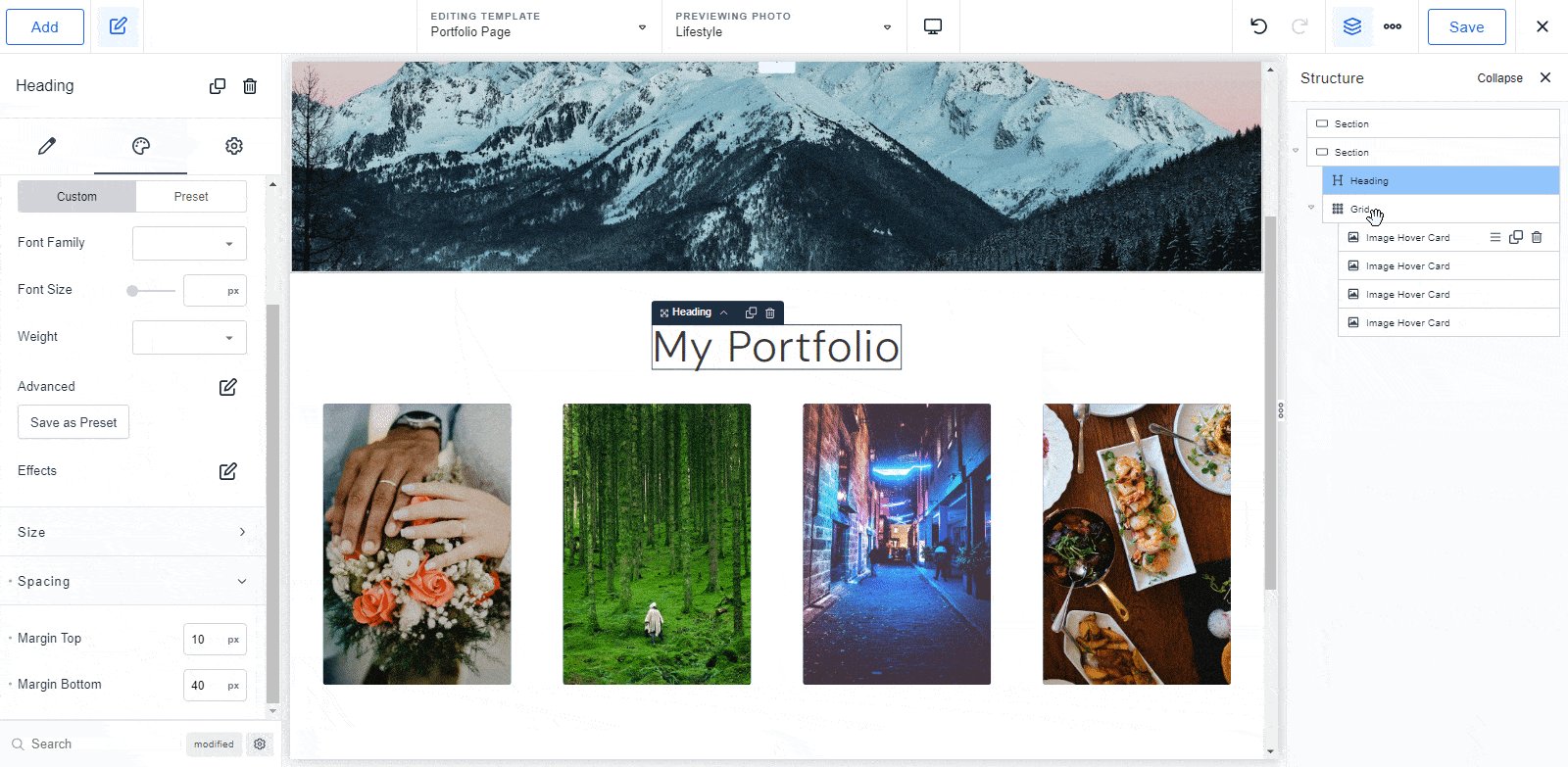
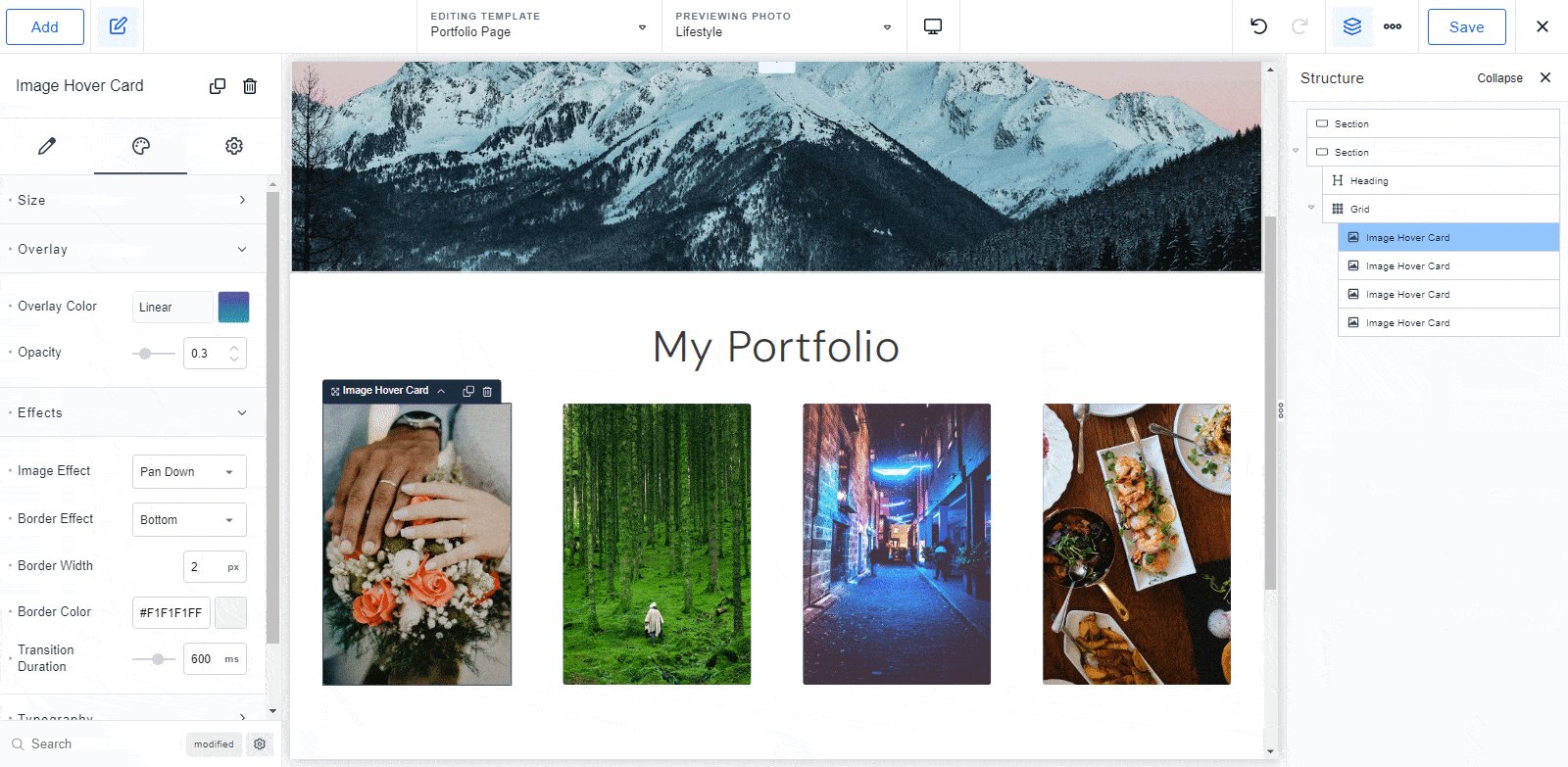
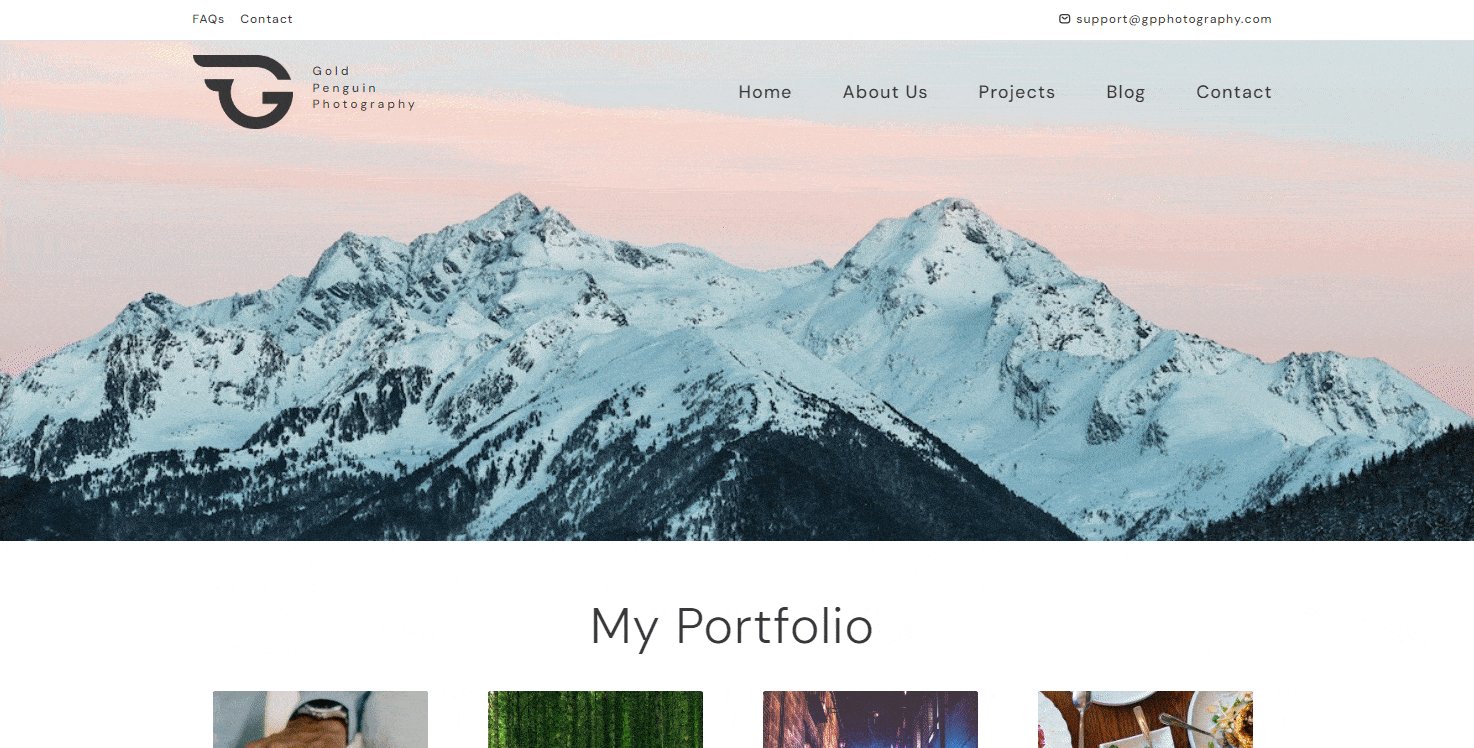
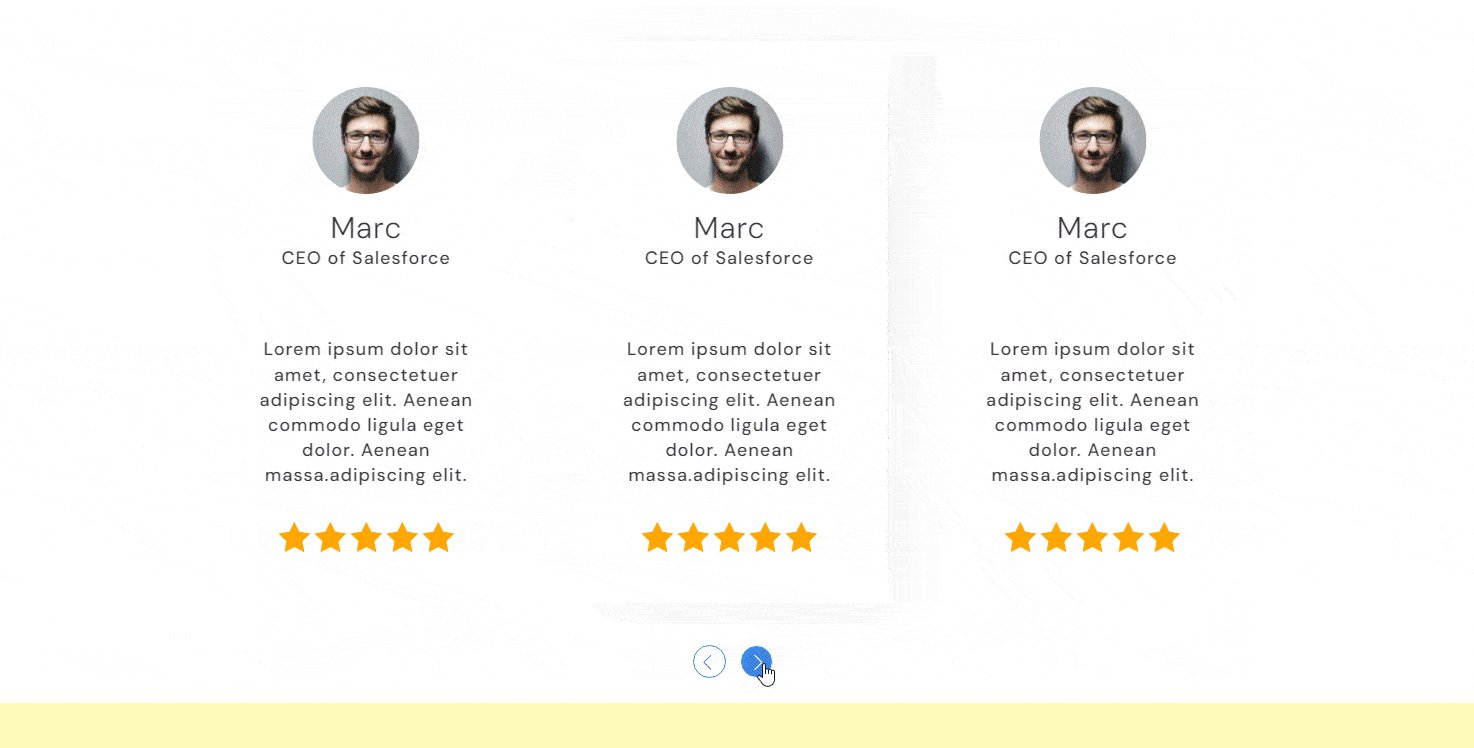
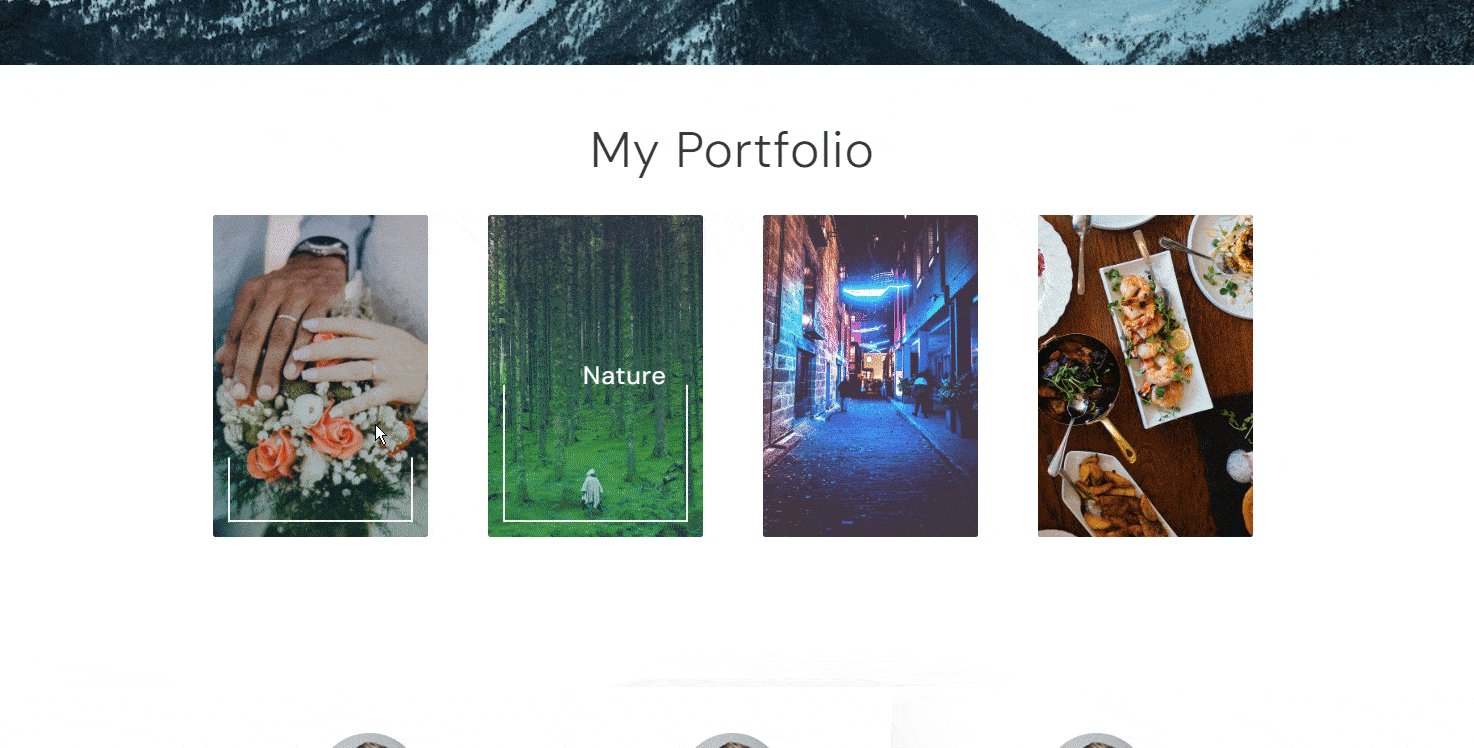
Subsequent, include yet another segment to showcase your portfolio. Right here, I’ve extra a heading, a grid, and picture hover card factors.


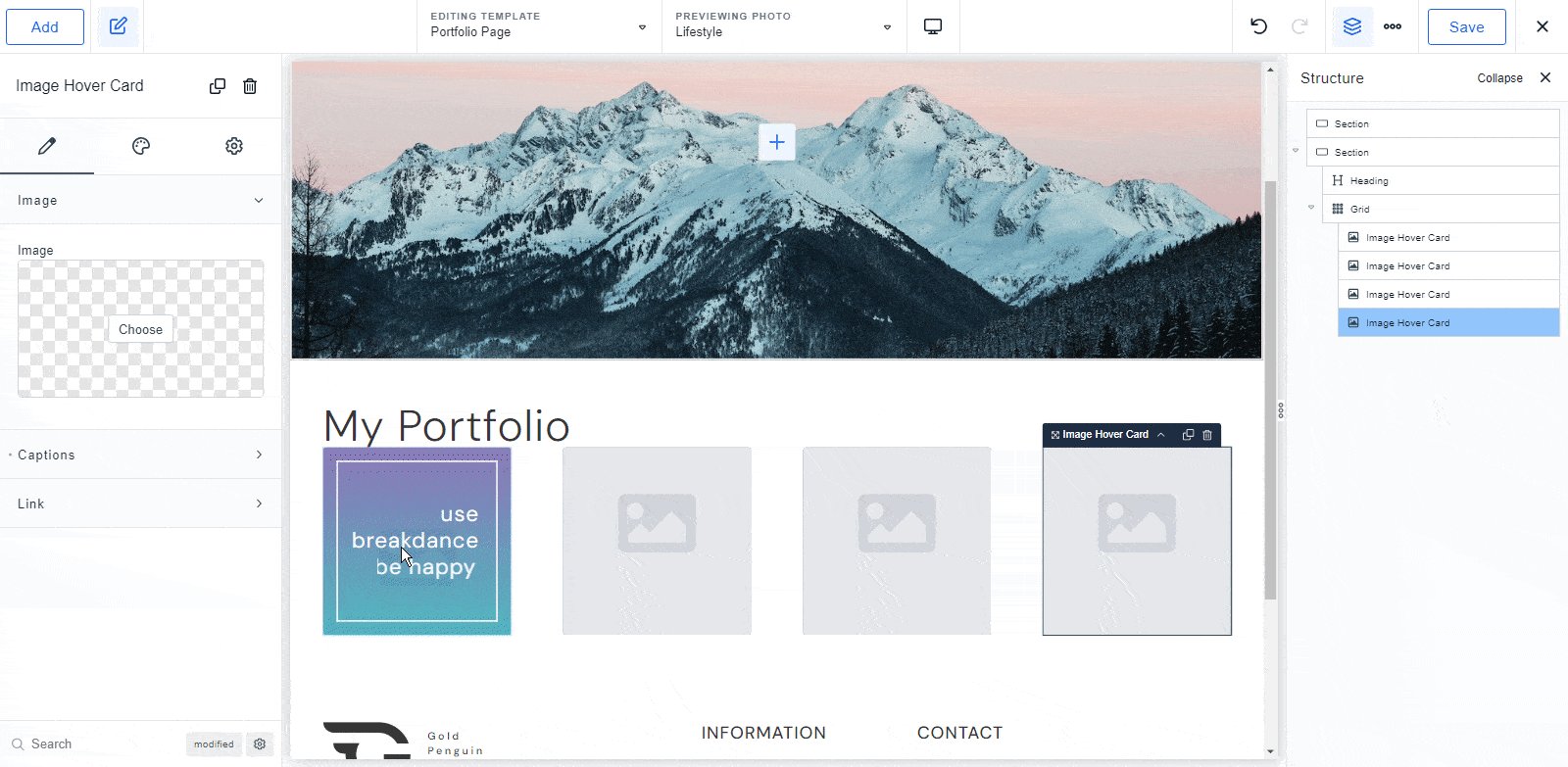
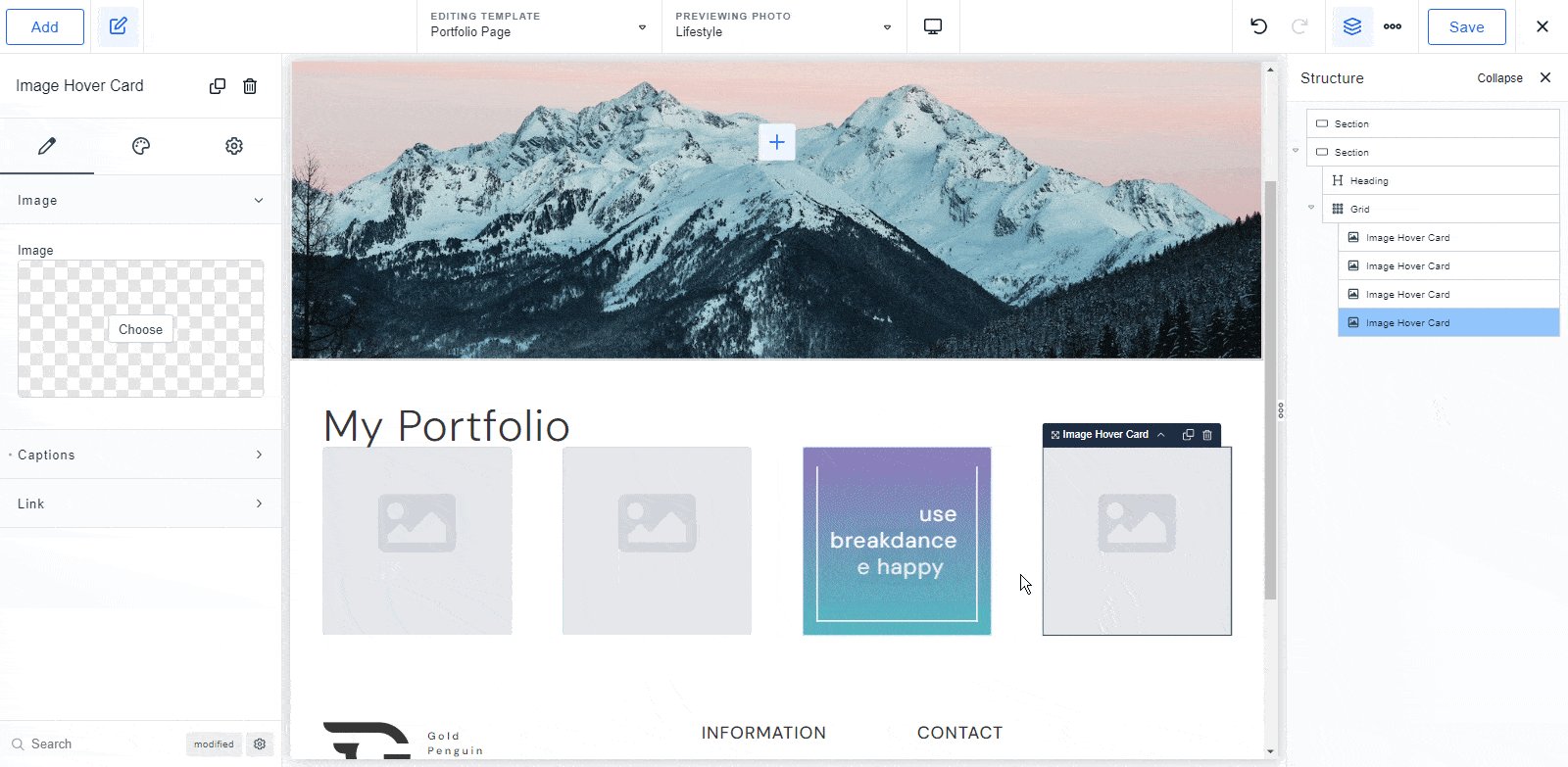
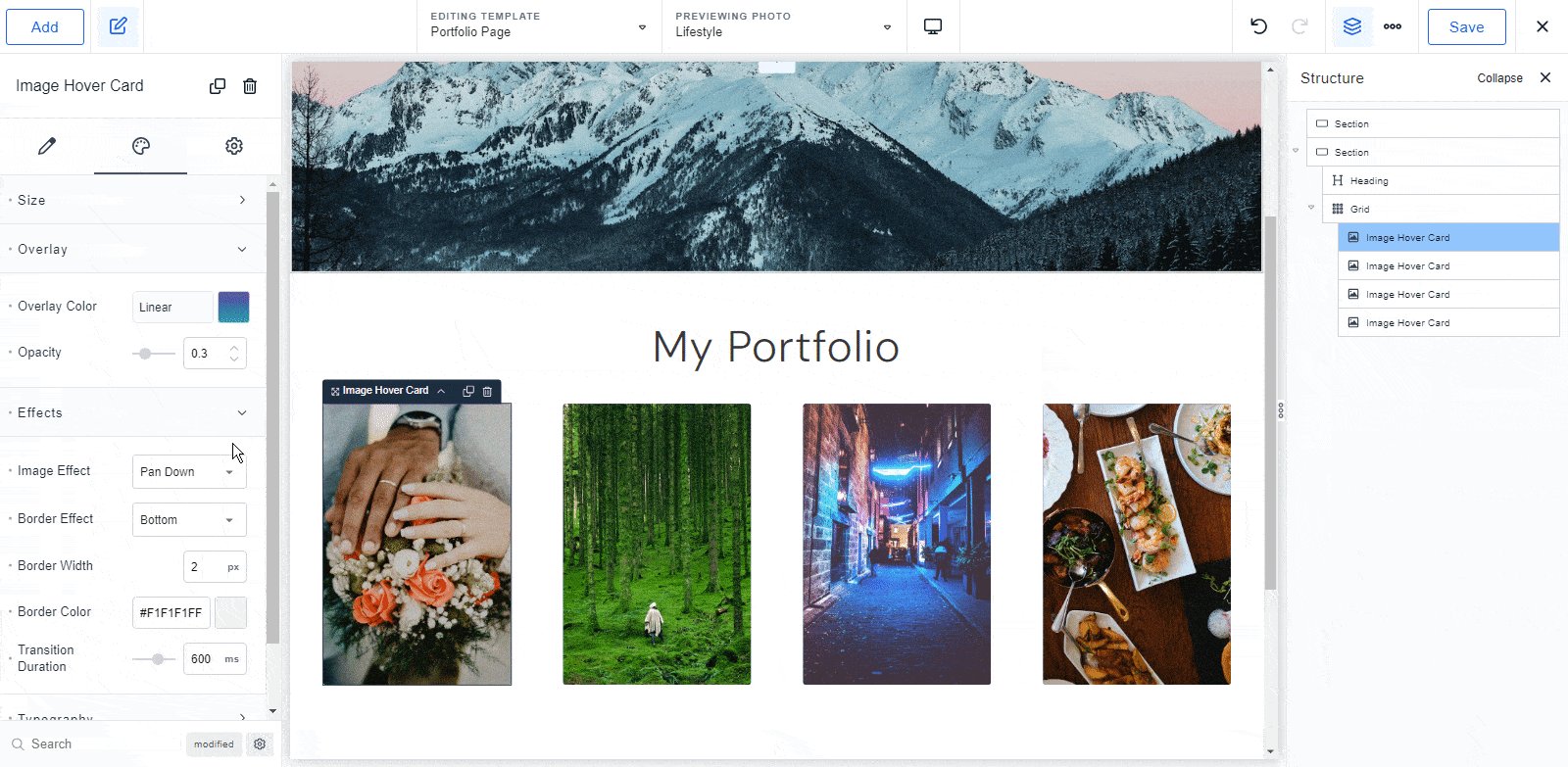
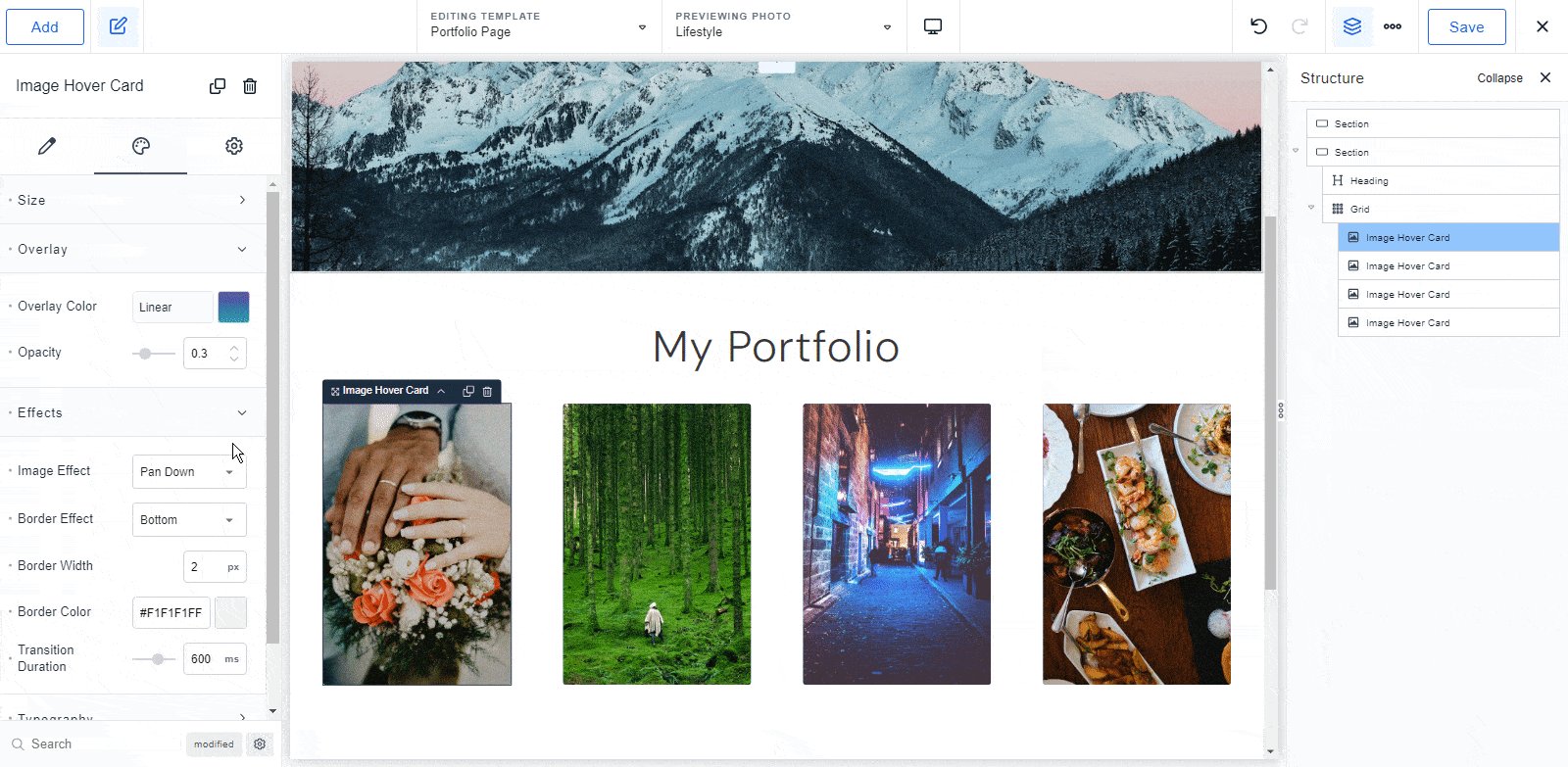
On the type tab, modify the results and animation for smoother transitions of the photos.
If you really don’t like to use a grid, come to feel cost-free to experiment with other factors like columns and divs to include your portfolio photos. Then, type them as you want.
Later on on, we’ll include a hyperlink to each and every card that will open a photograph gallery webpage.


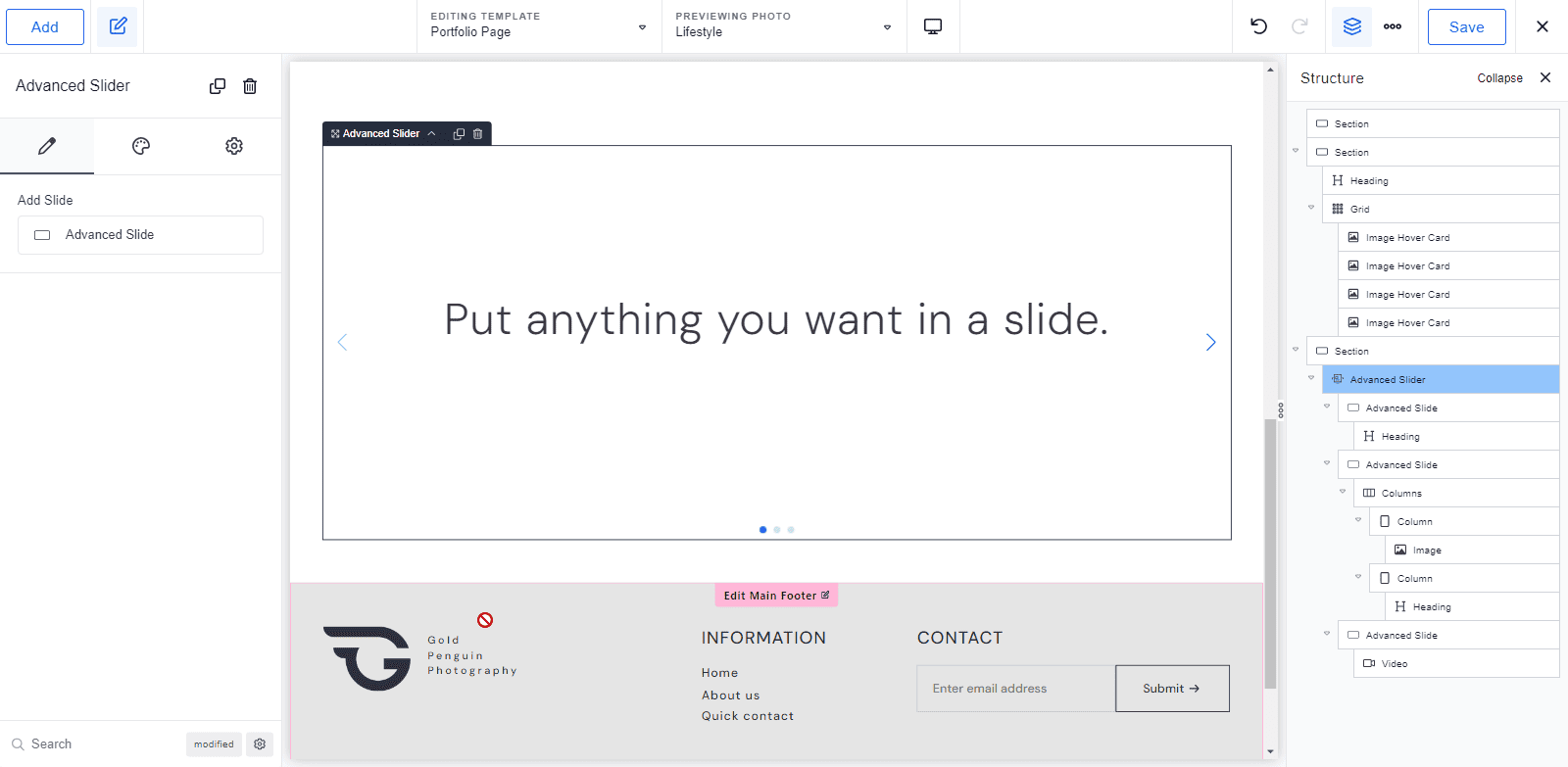
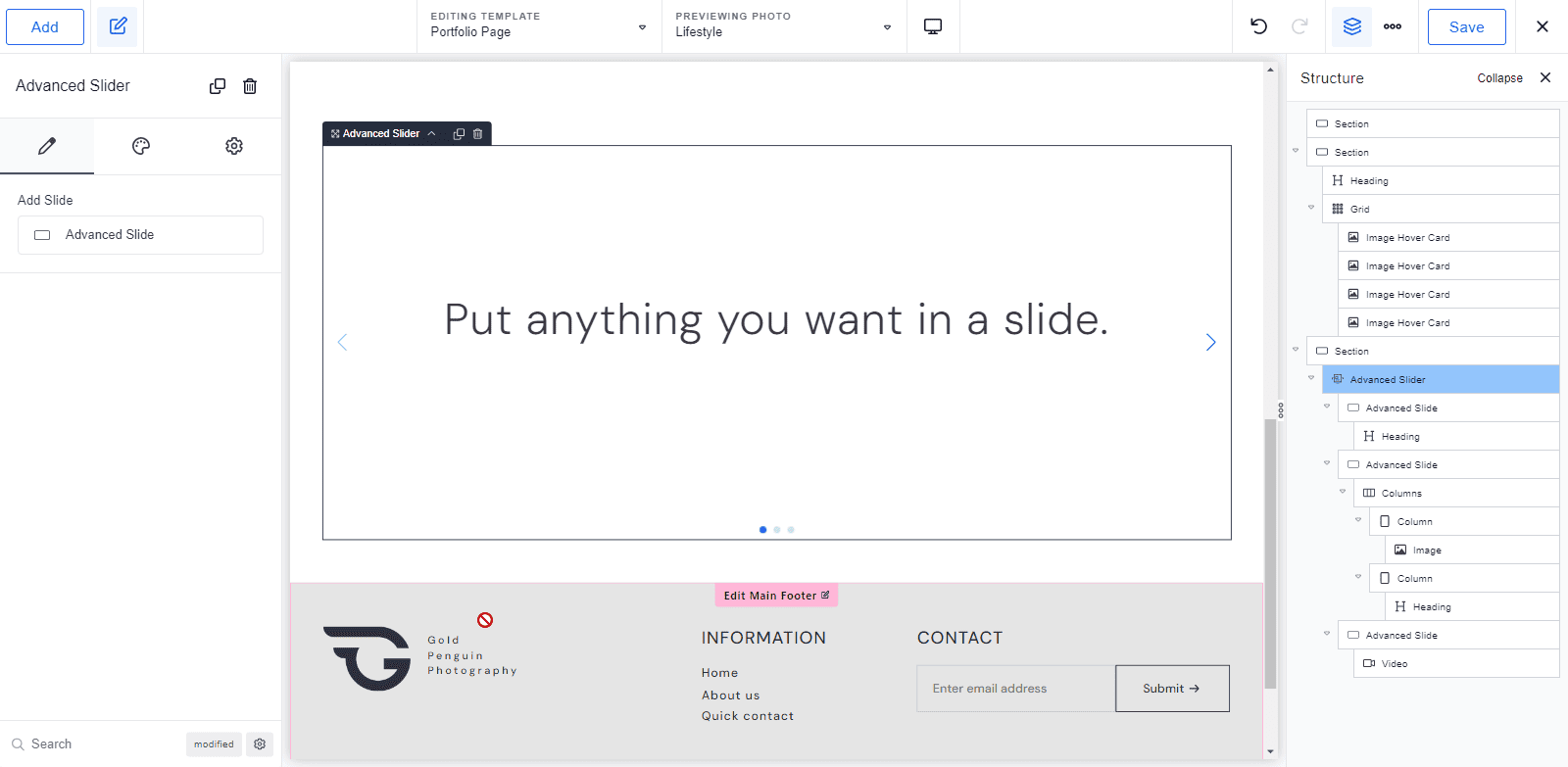
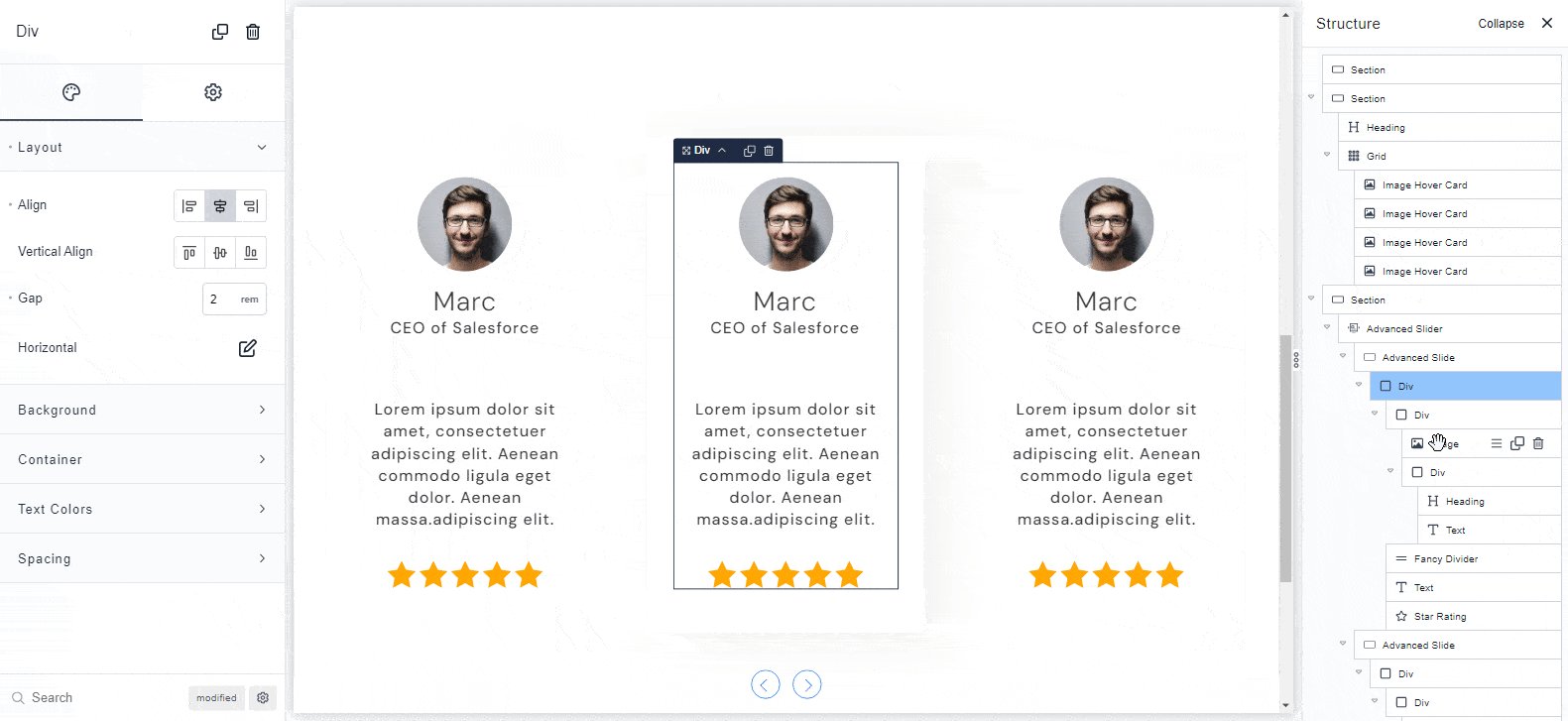
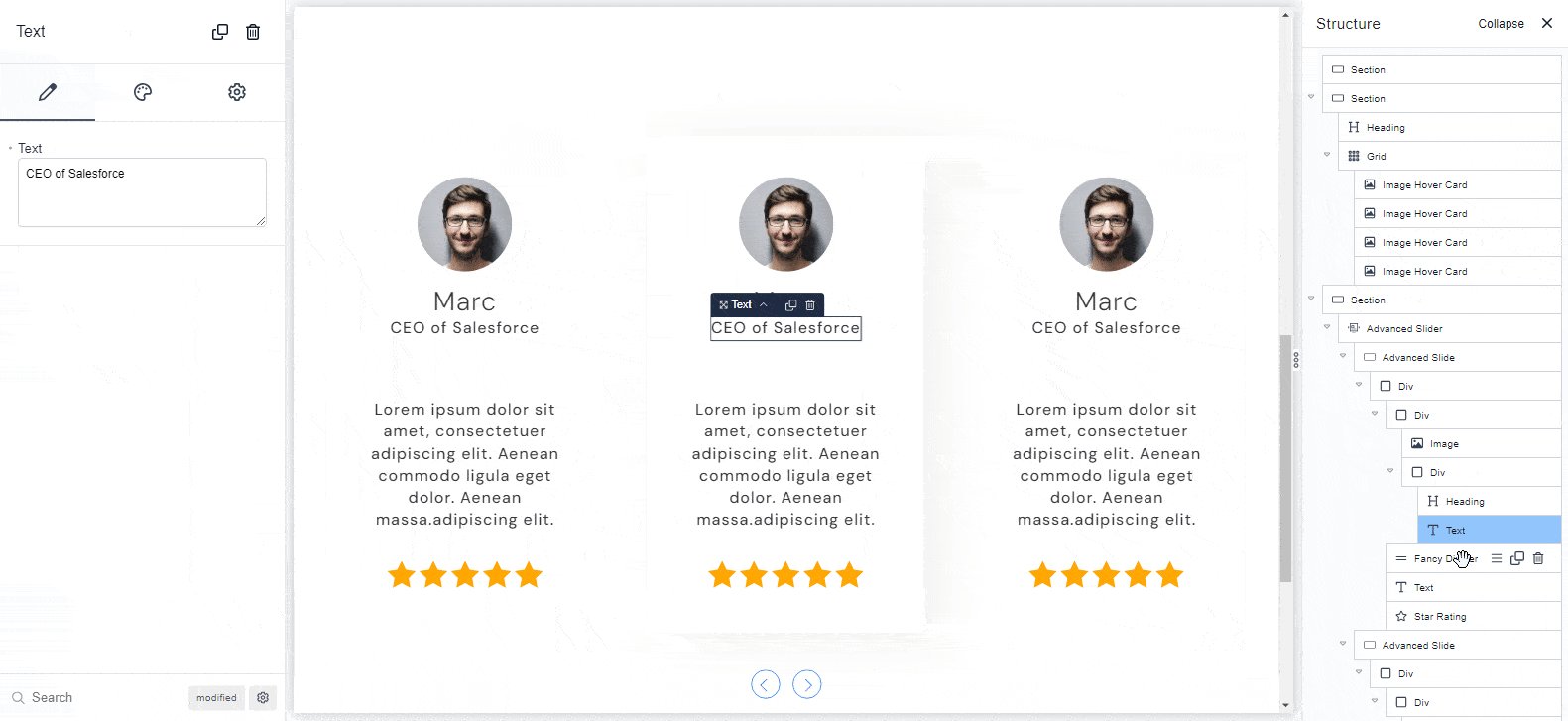
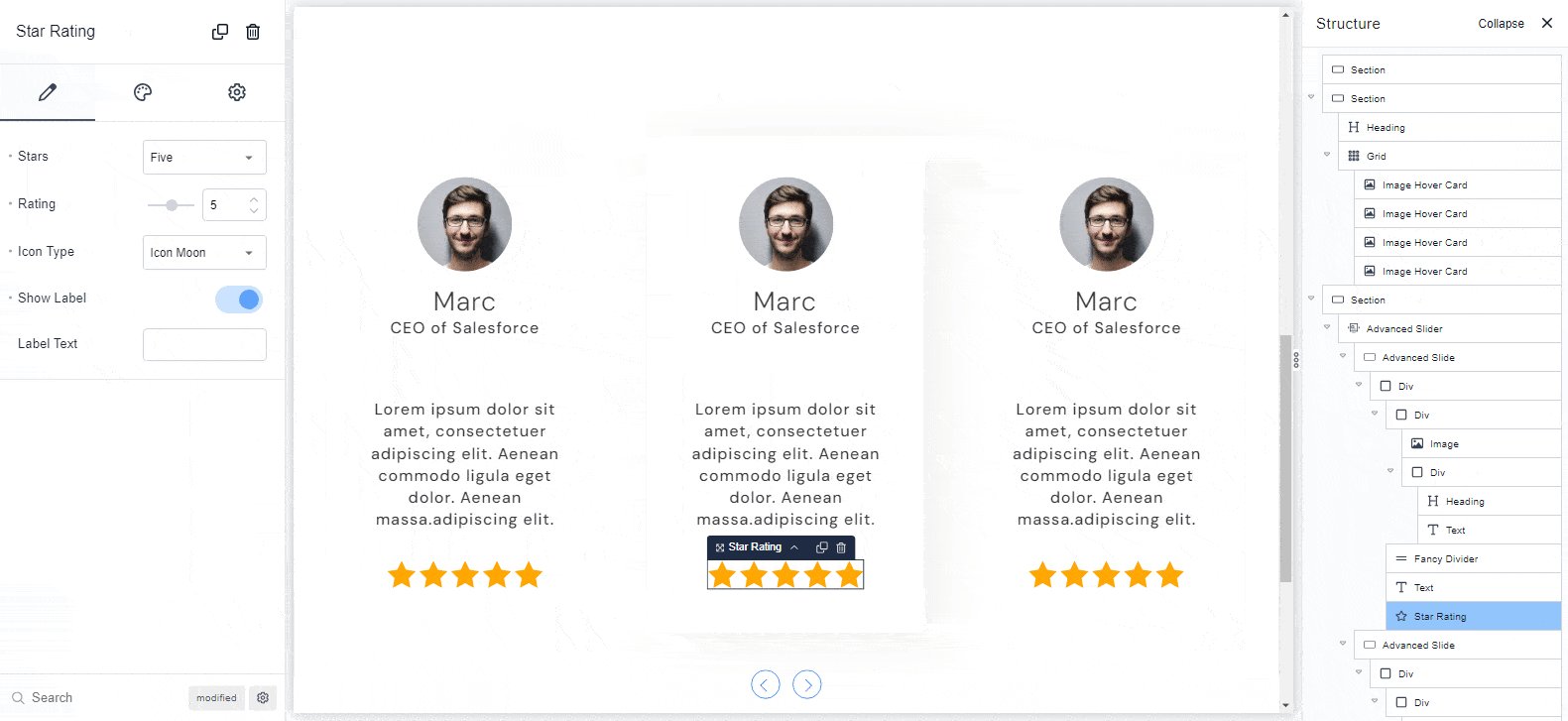
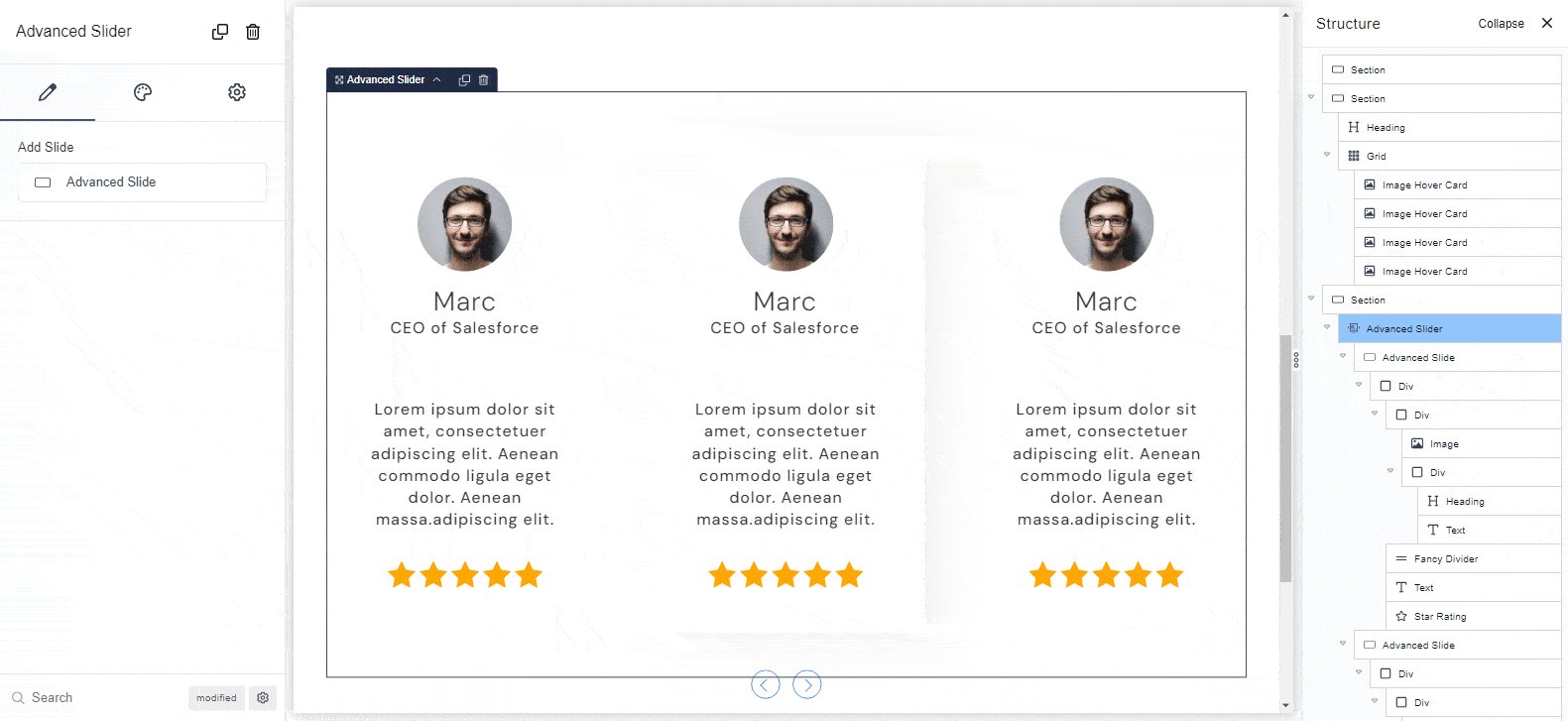
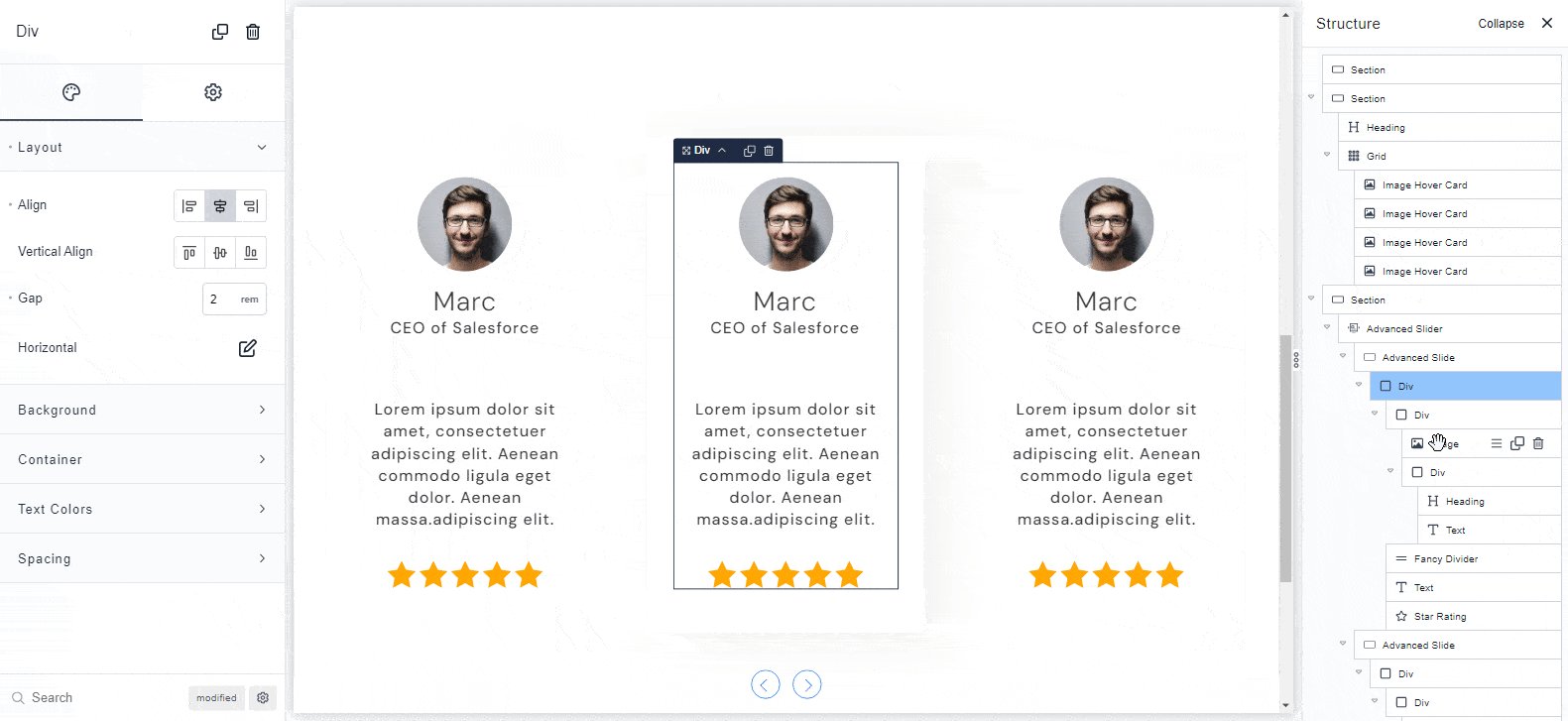
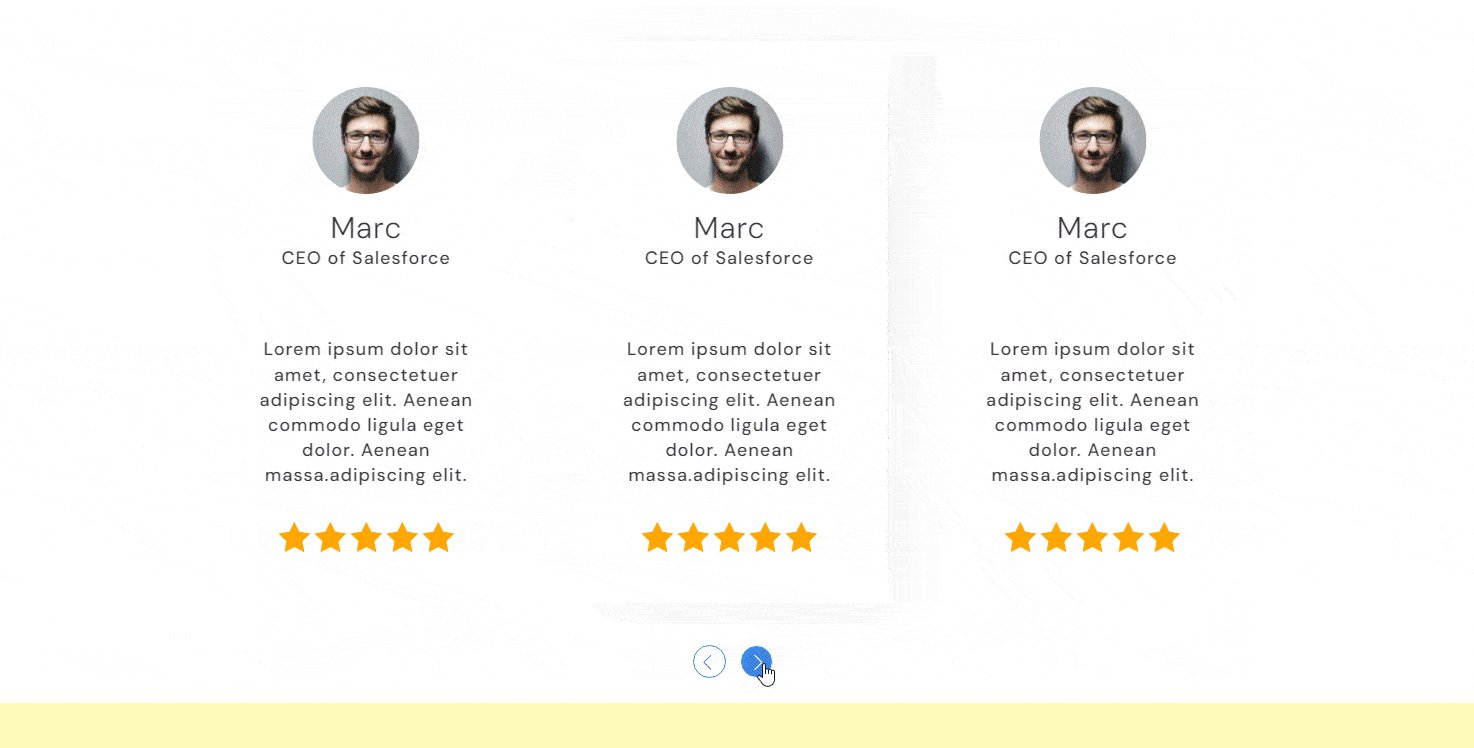
Subsequent, let’s include a testimonial slide. Include yet another segment and an ‘Advanced Slider’ component.


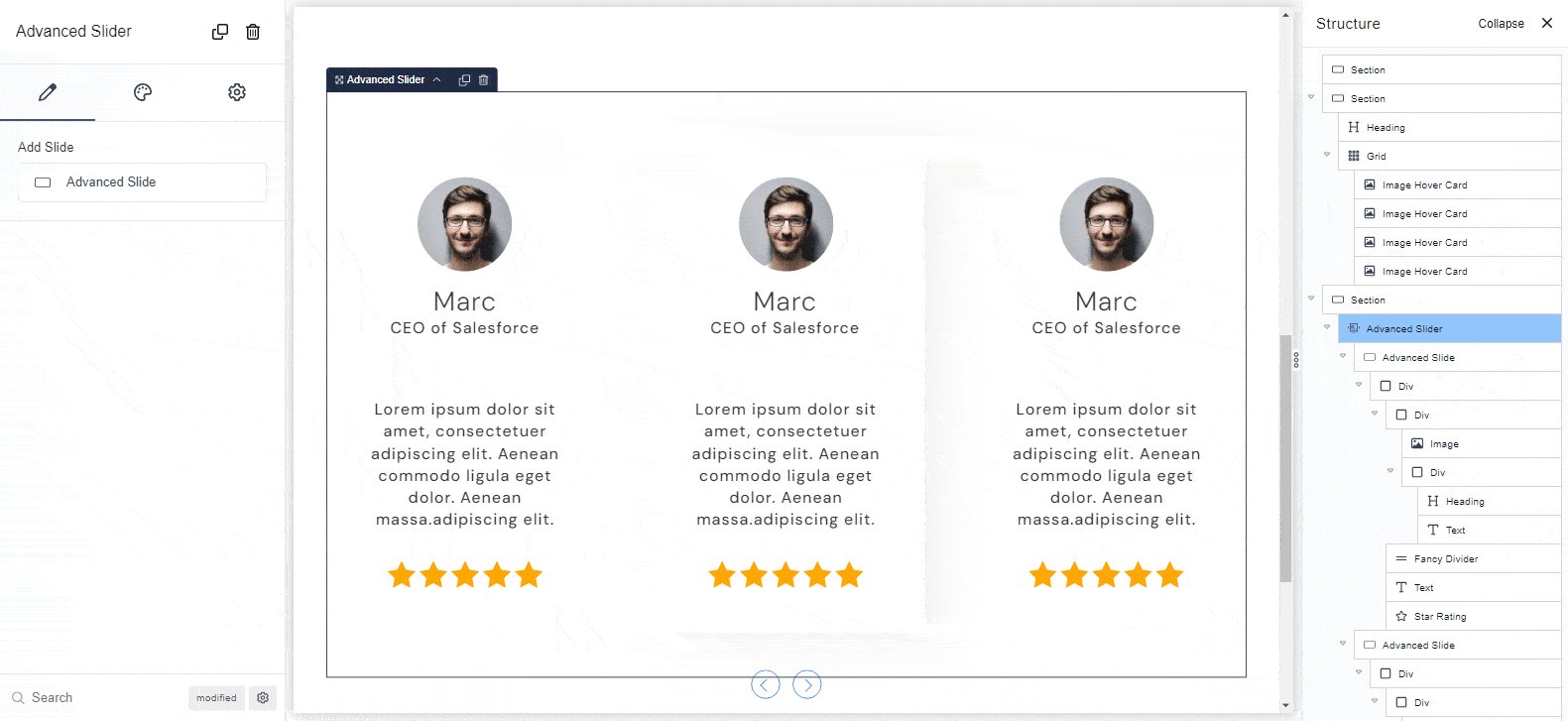
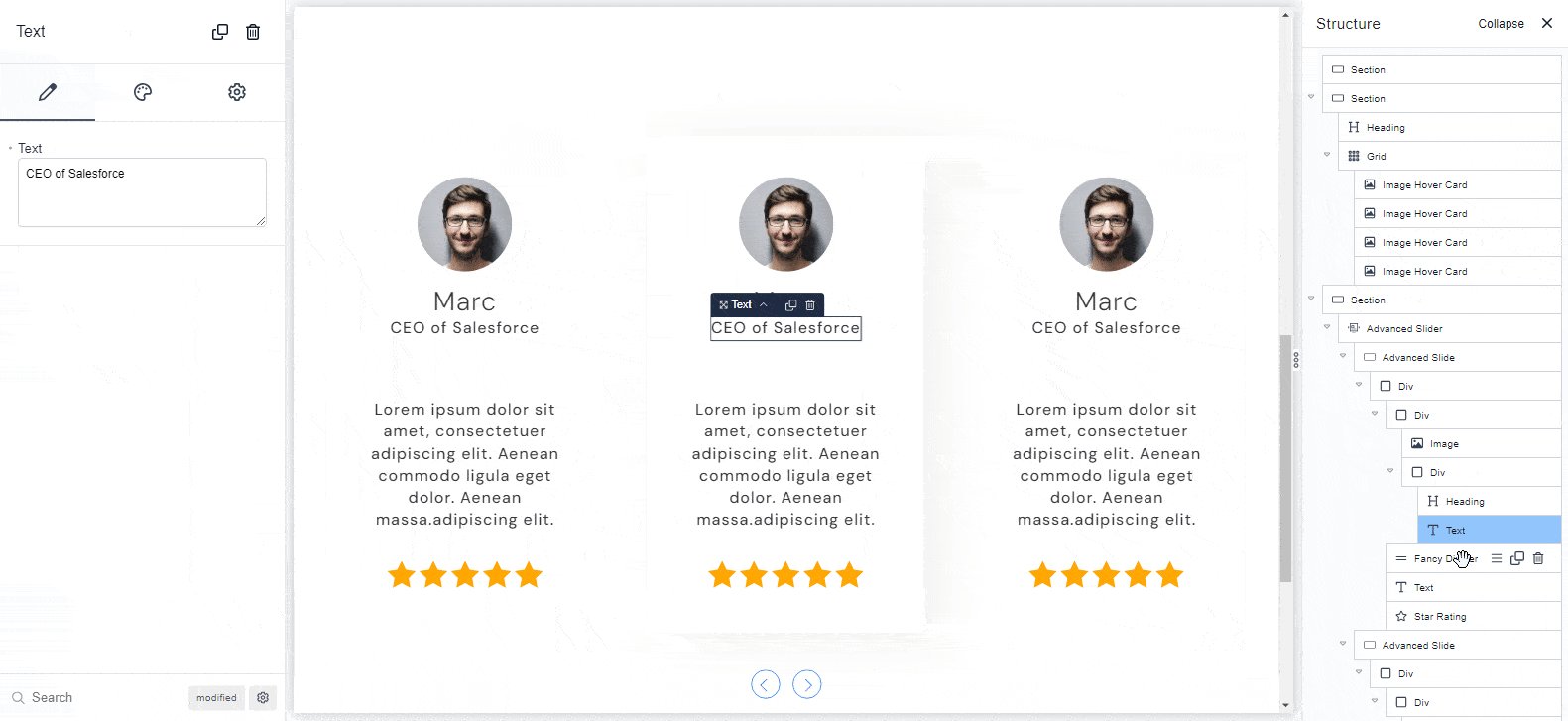
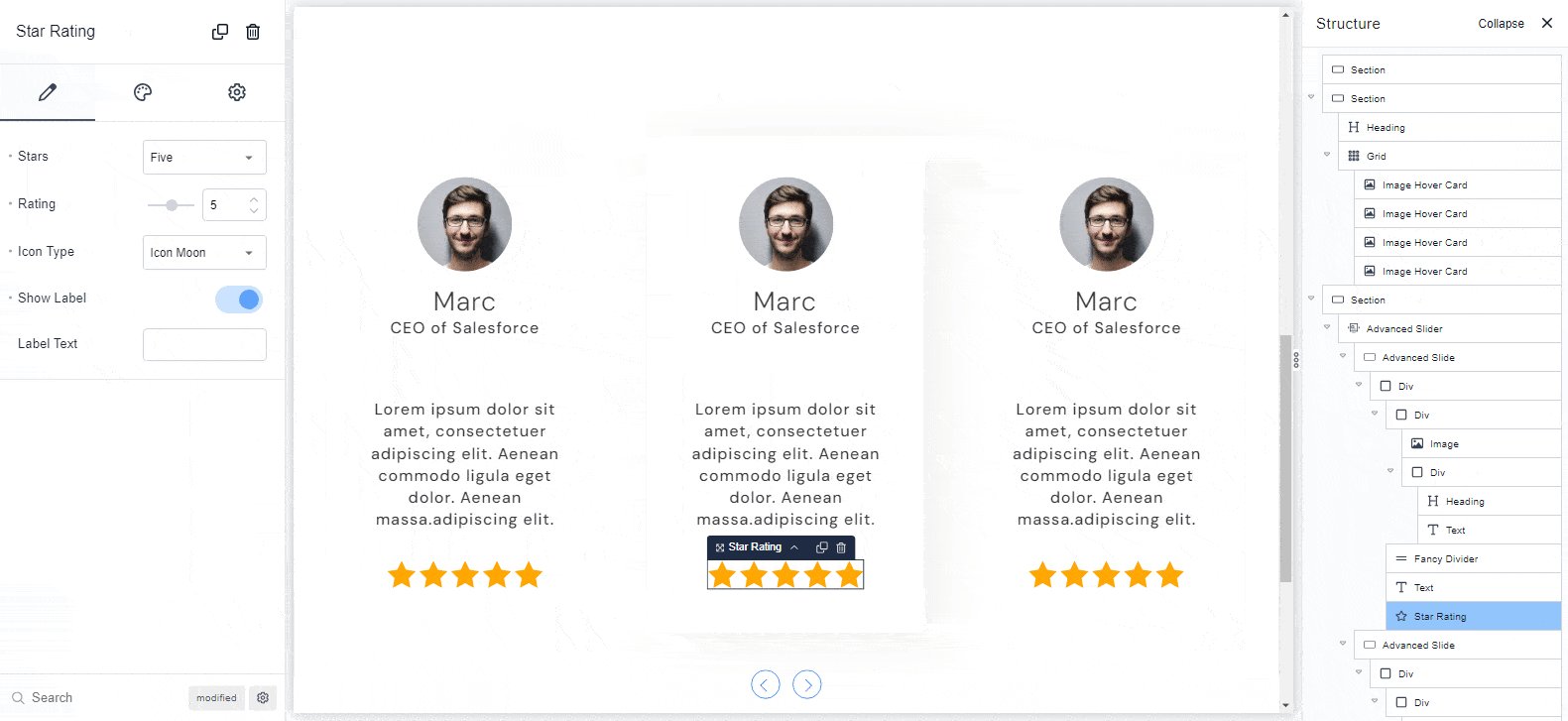
Underneath this slider, edit the photos and articles. Right here, I’ve extra divs to include the consumer photograph, identify, place, testimonial texts, and star rating.


For now, let’s just enter some dummy data in the testimonial segment. Later on, you can include some true testimonials from your clientele. Stick to this tutorial about how to create dynamic testimonials in Breakdance to understand far more.
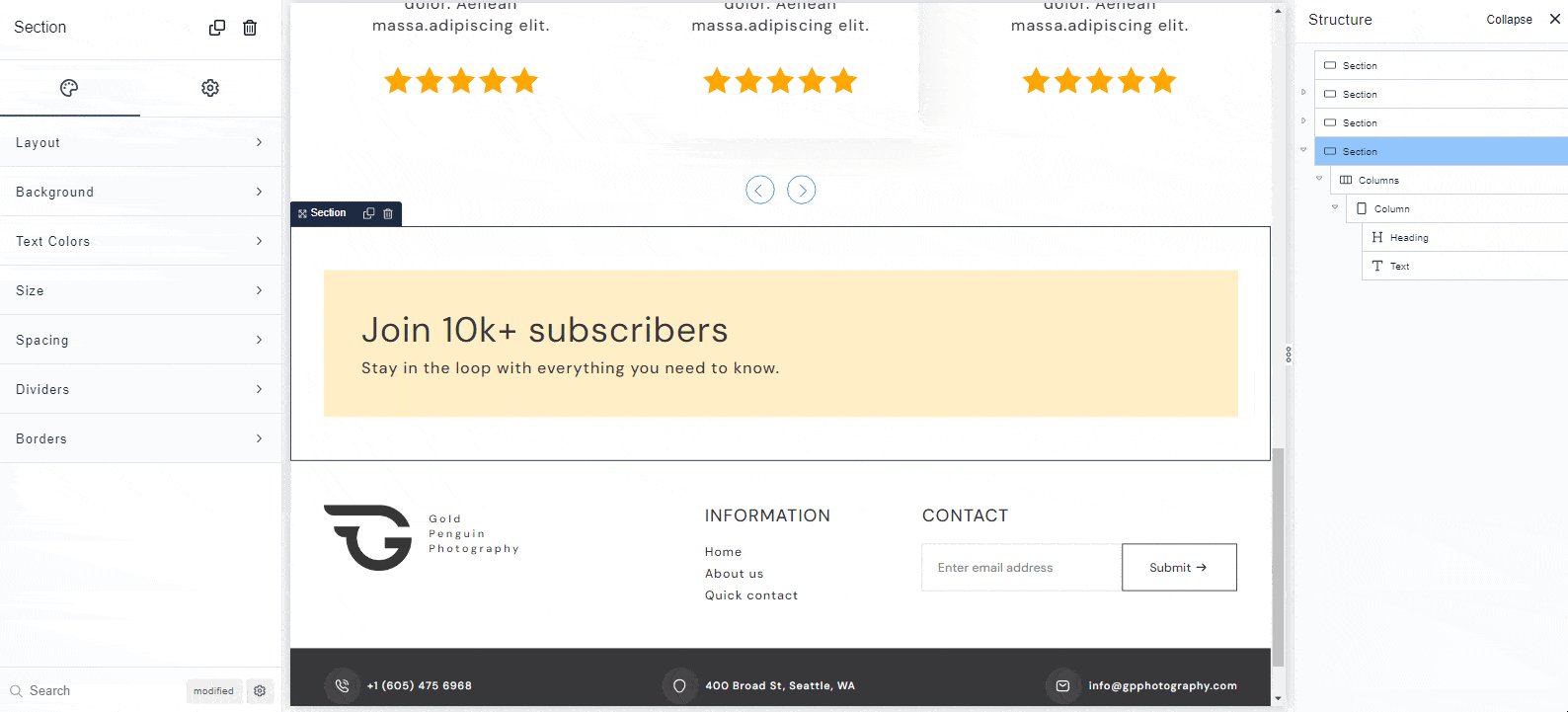
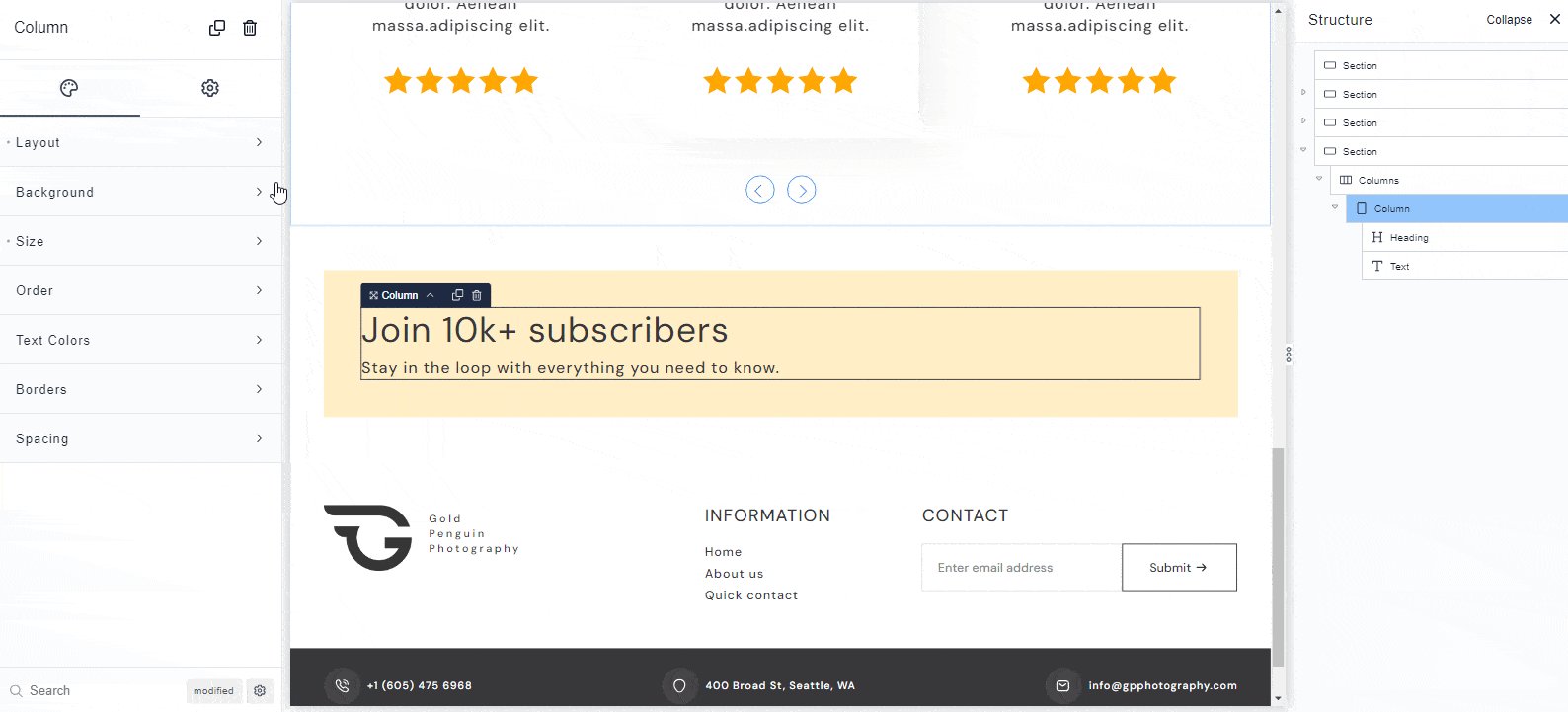
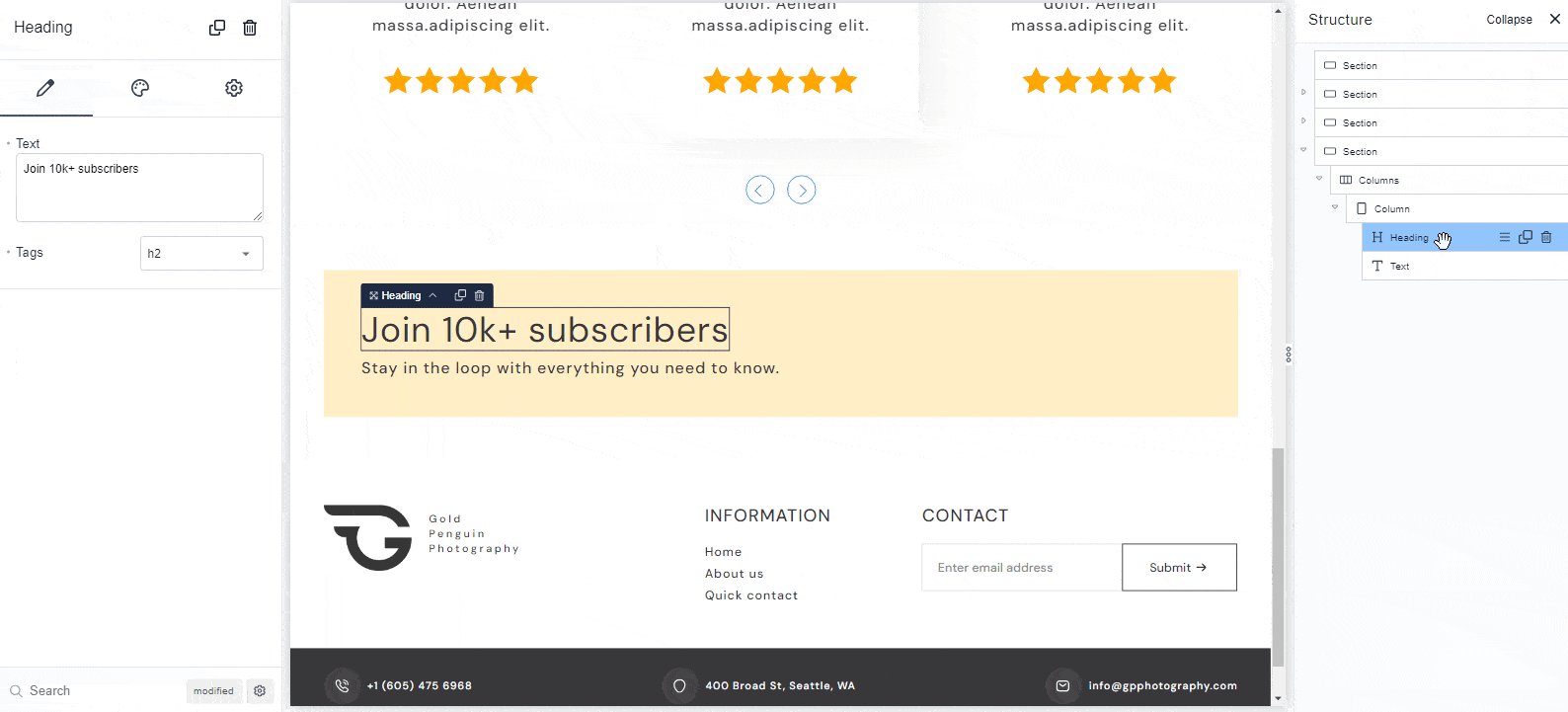
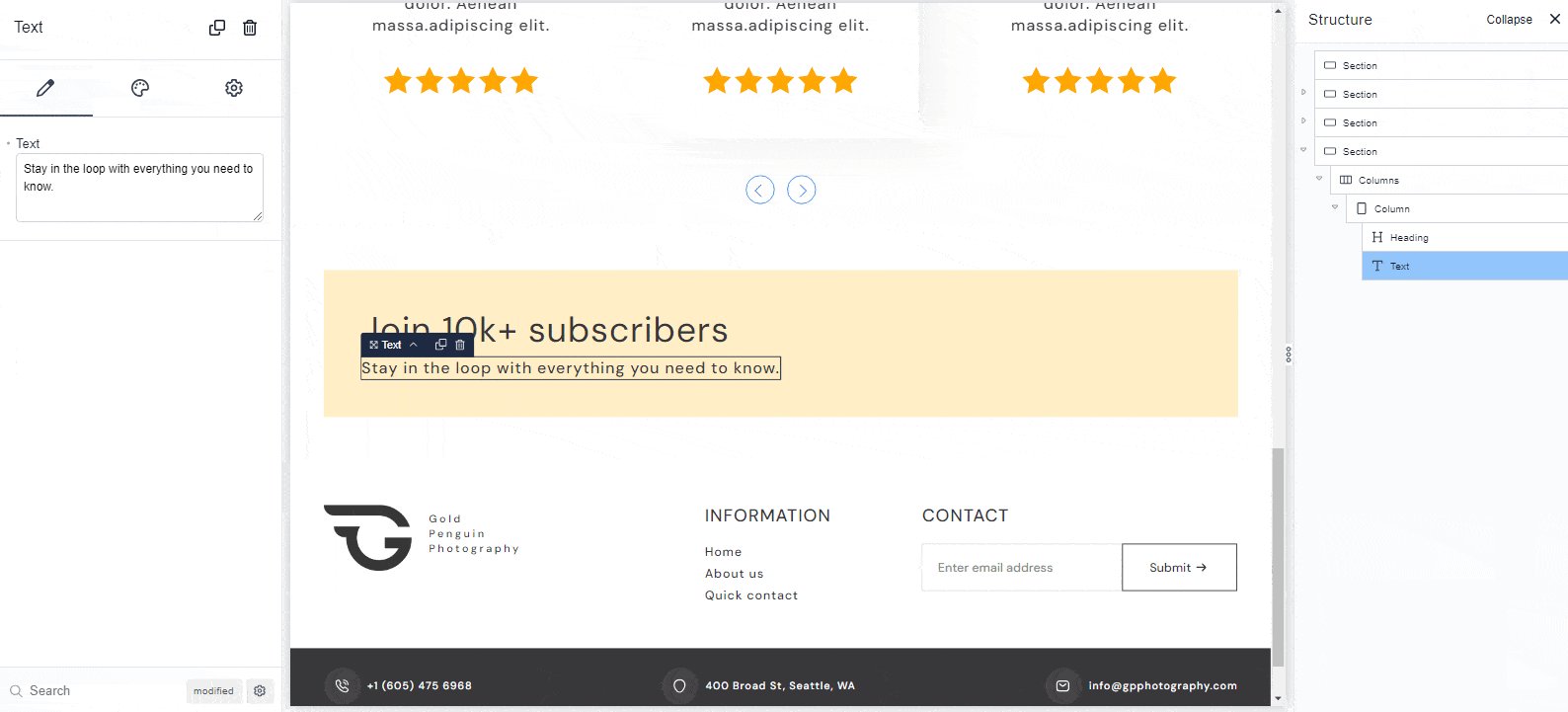
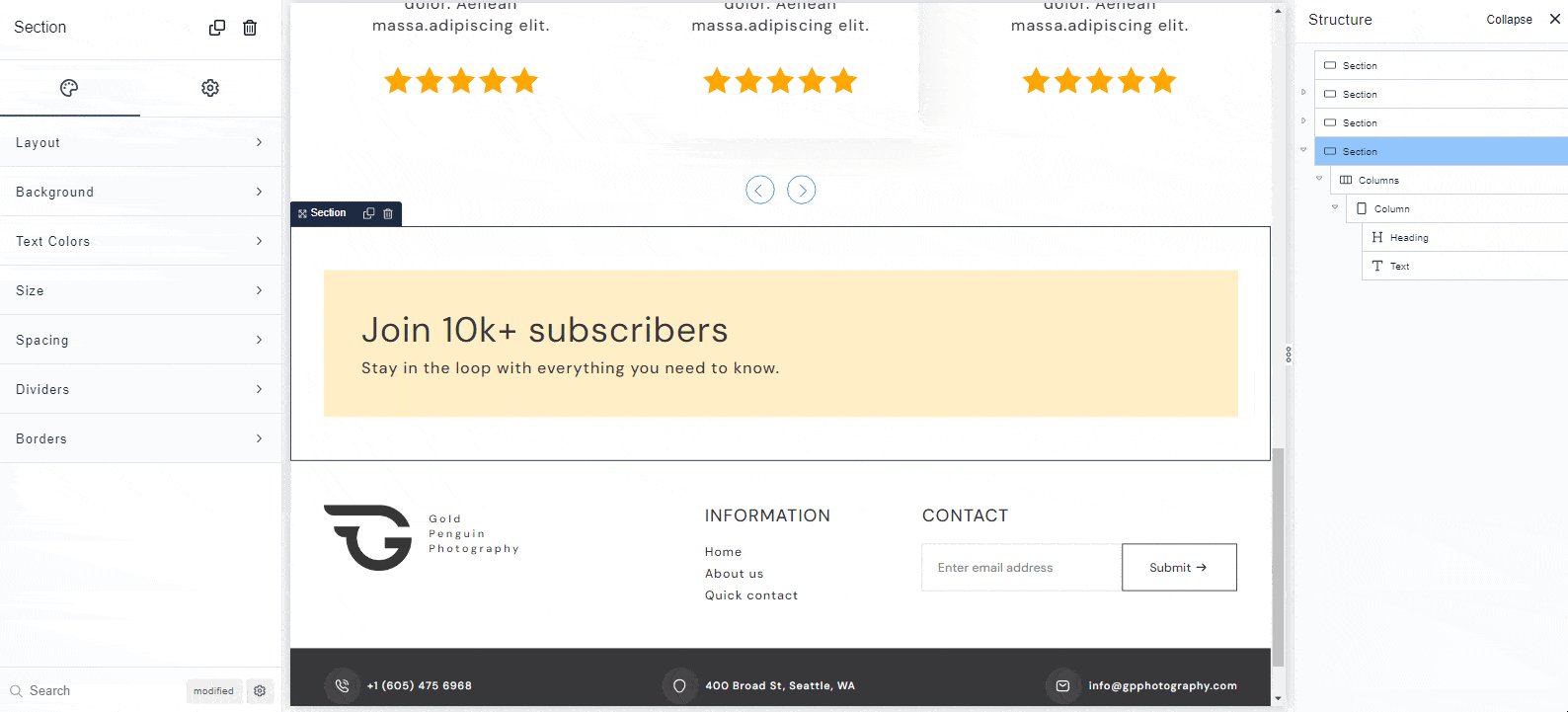
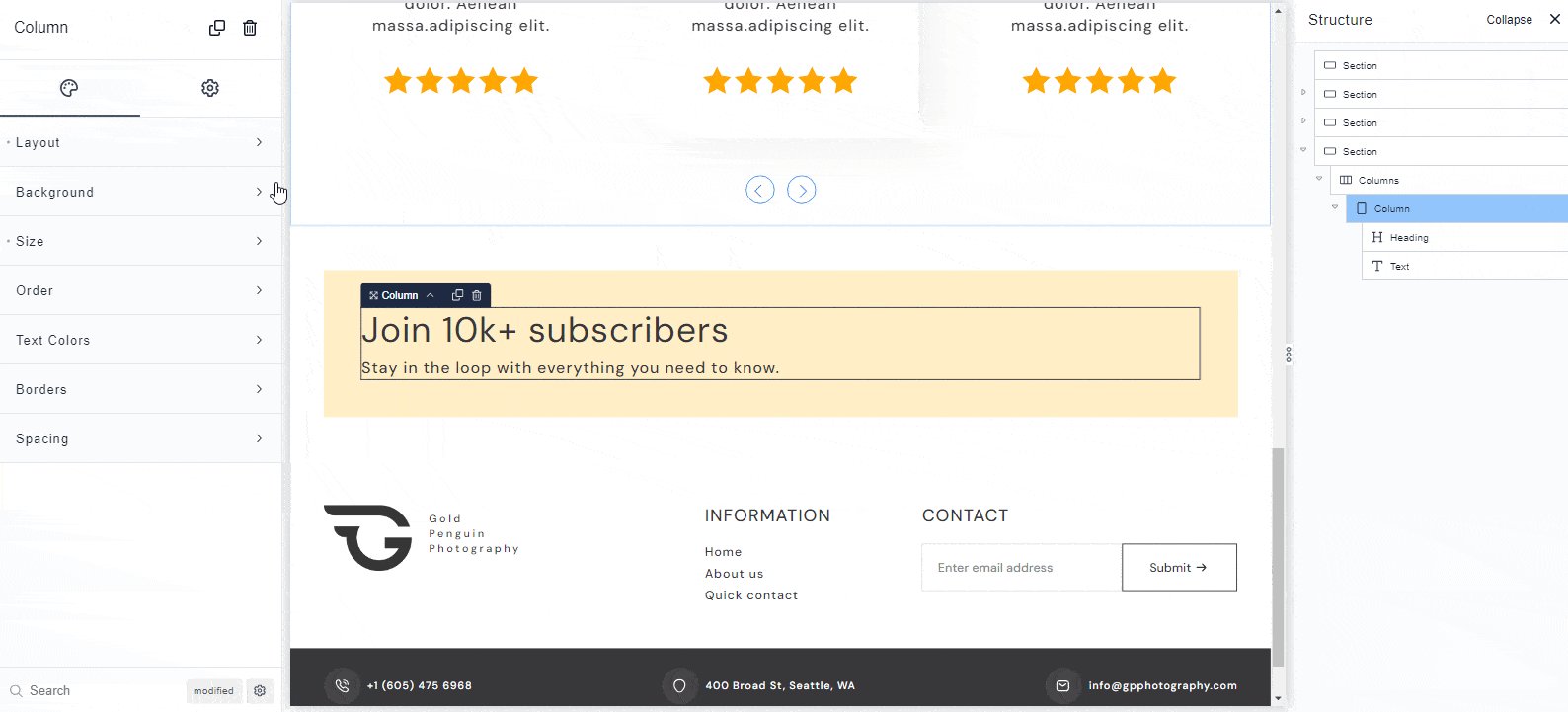
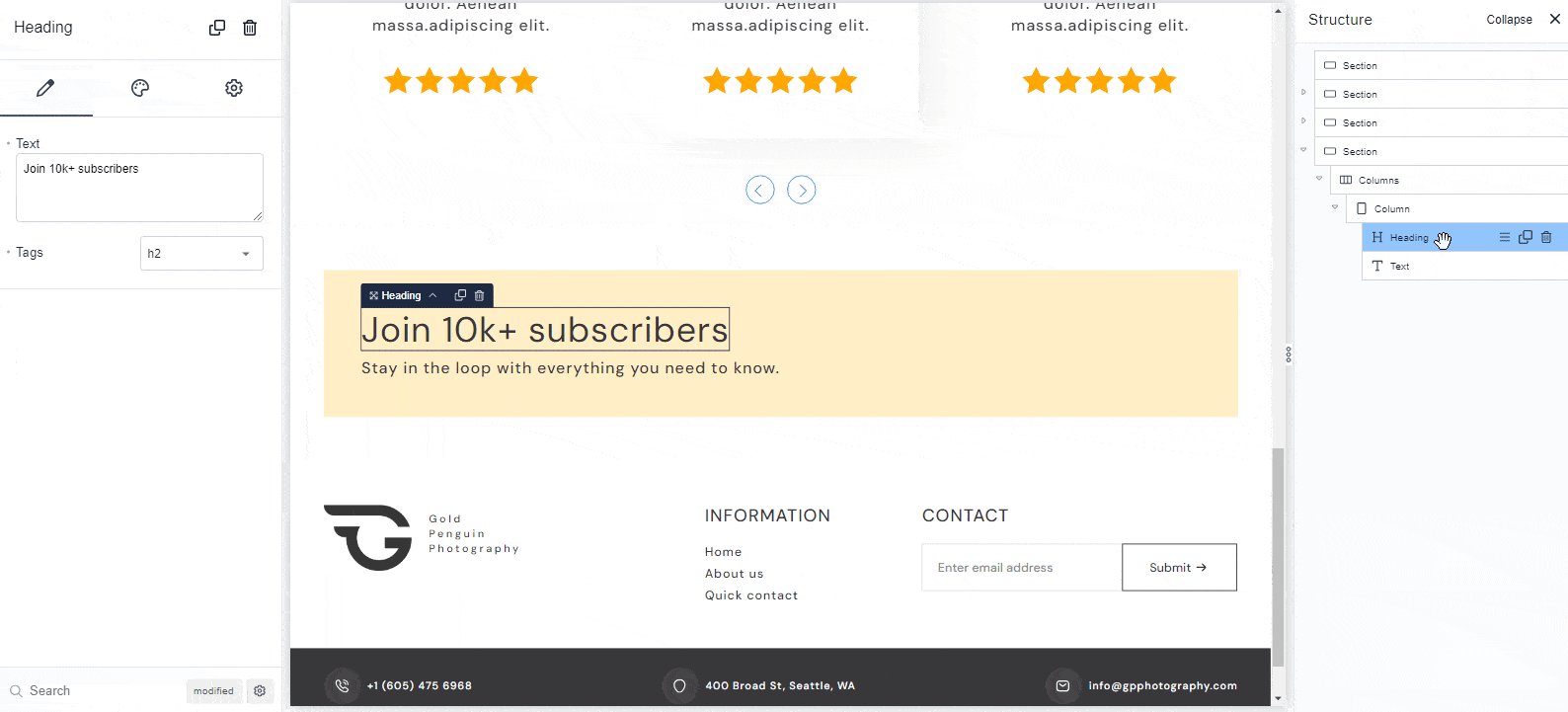
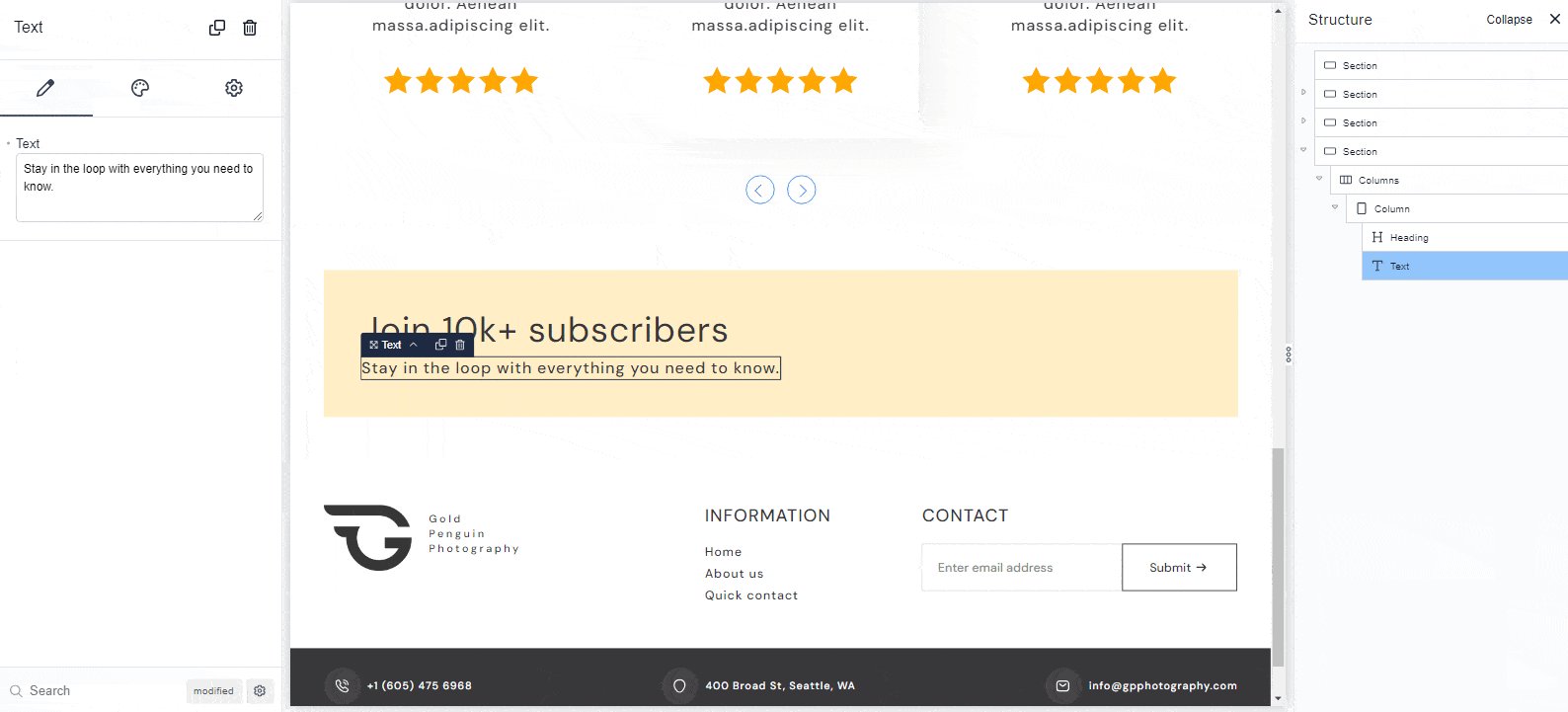
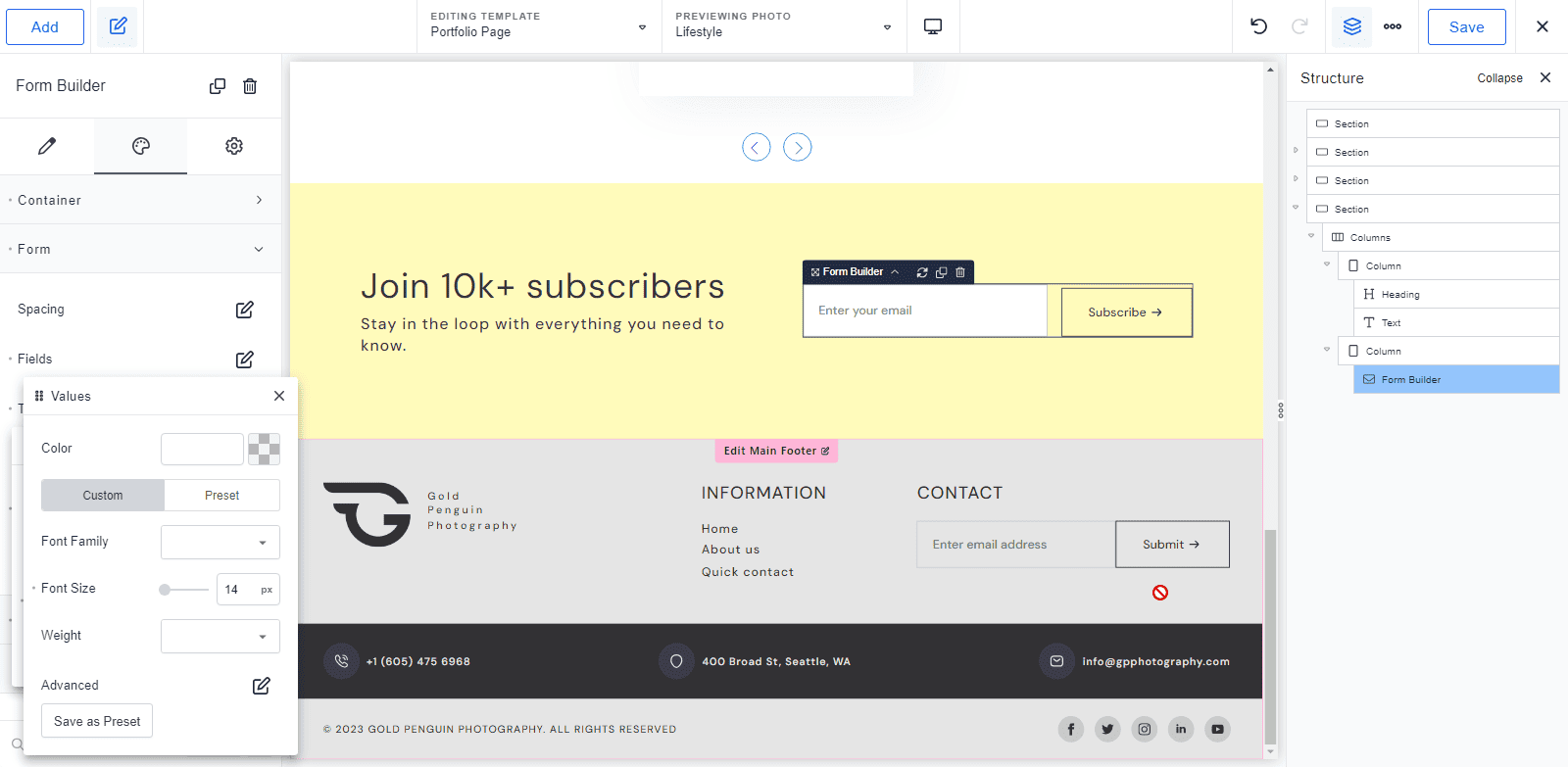
Ultimately, include a subscription kind. Right here, I have extra a segment and two columns. The very first a single includes a heading and text, as proven under.


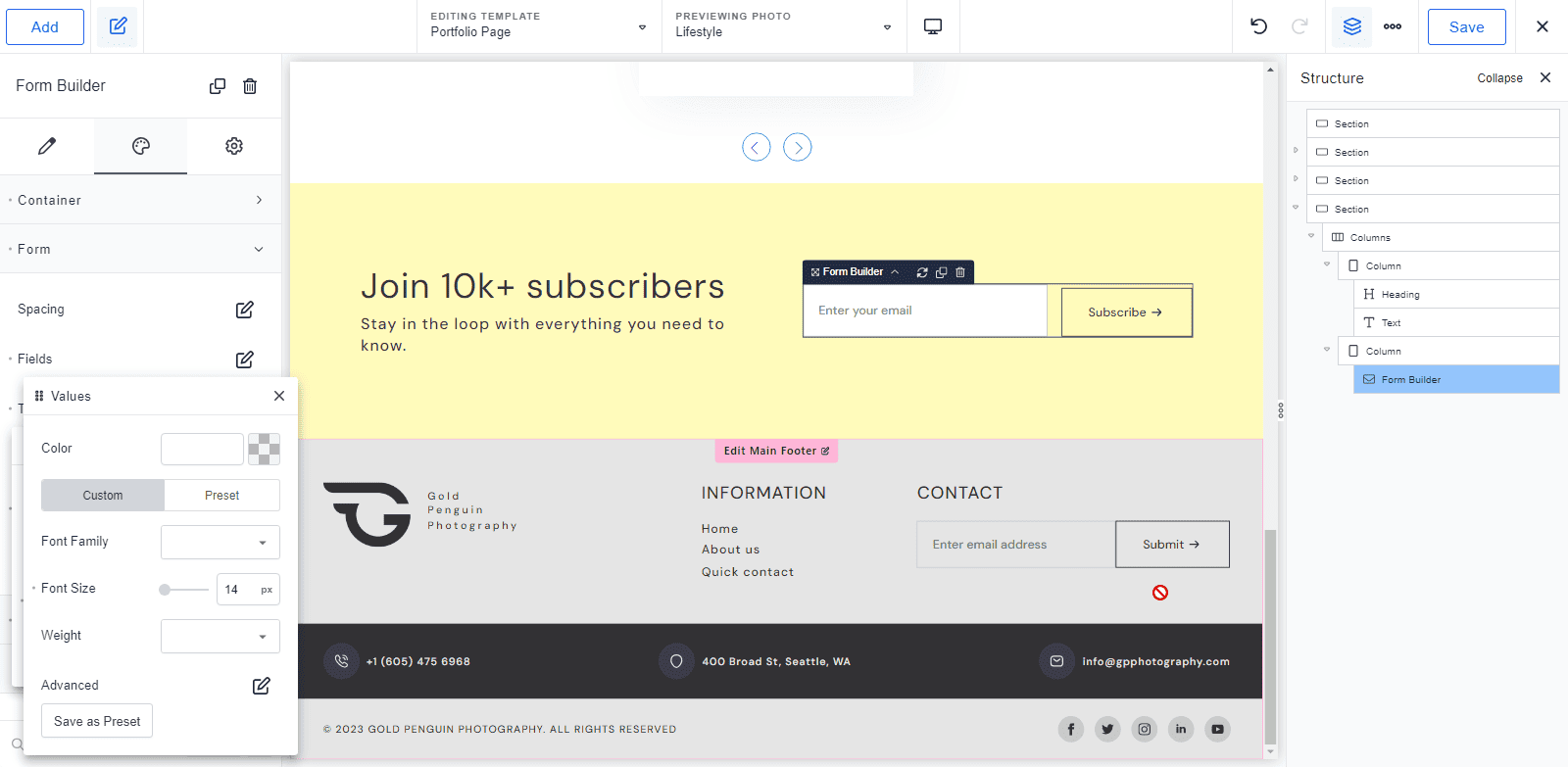
The 2nd column includes the kind builder. You can include as numerous fields as you want. But for simplicity, let’s just include an electronic mail area.


Later on, you can include a area for the identify if you want. But really don’t overdo it – you really don’t want to flip off internet site site visitors with so numerous fields to fill in.
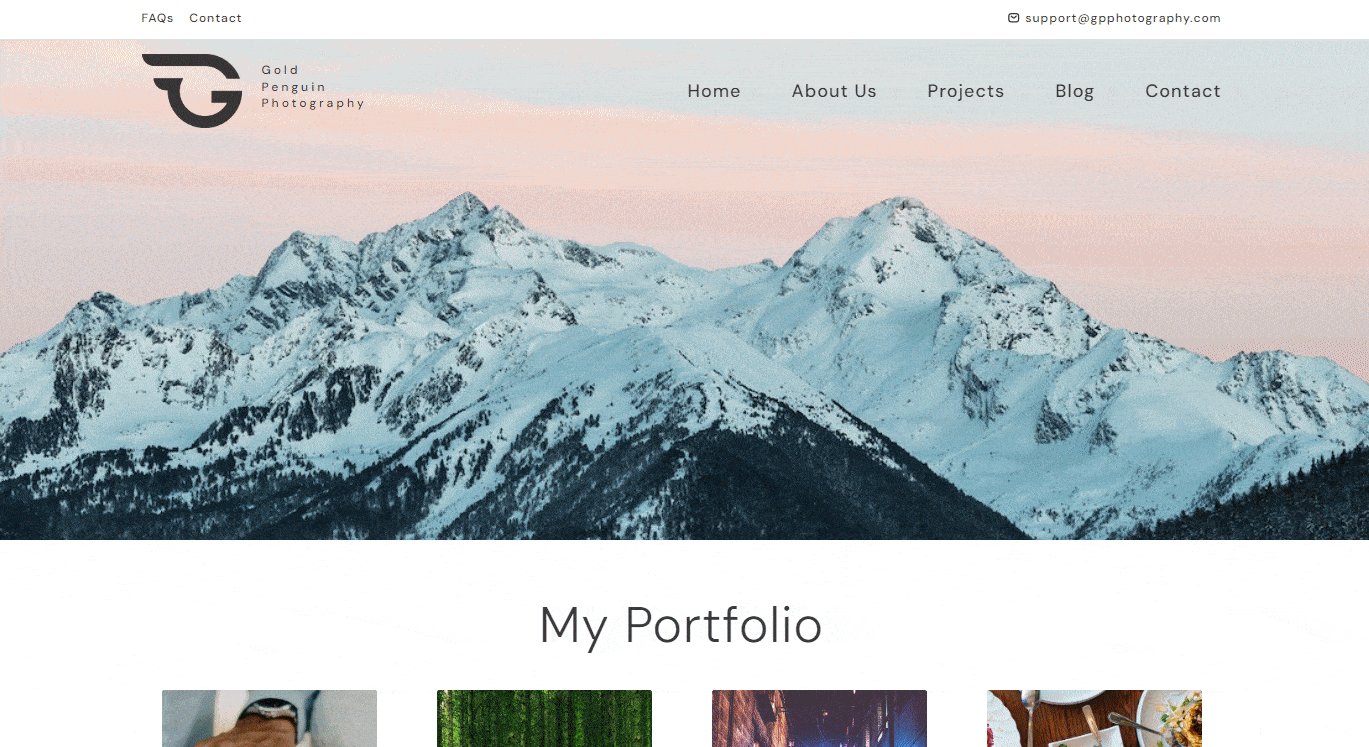
When you are carried out, conserve your function and preview. Here’s the ultimate appear of our portfolio webpage.


three) Set up ACF Plugin
By default, WordPress only enables you to include posts and pages. This limitation may possibly not effectively signify some of the information of your function, like your picture gallery, task description, and camera settings.
A much better way to organize and show information of your photography portfolio is to produce customized publish kinds. In this manual, we’ll produce a ‘photos’ publish kind exactly where we can include an picture gallery, task title, camera setting, area, and task description.
Very first, we’ll need to have to set up the Superior Customized Fields (ACF) plugin to produce customized publish kinds.
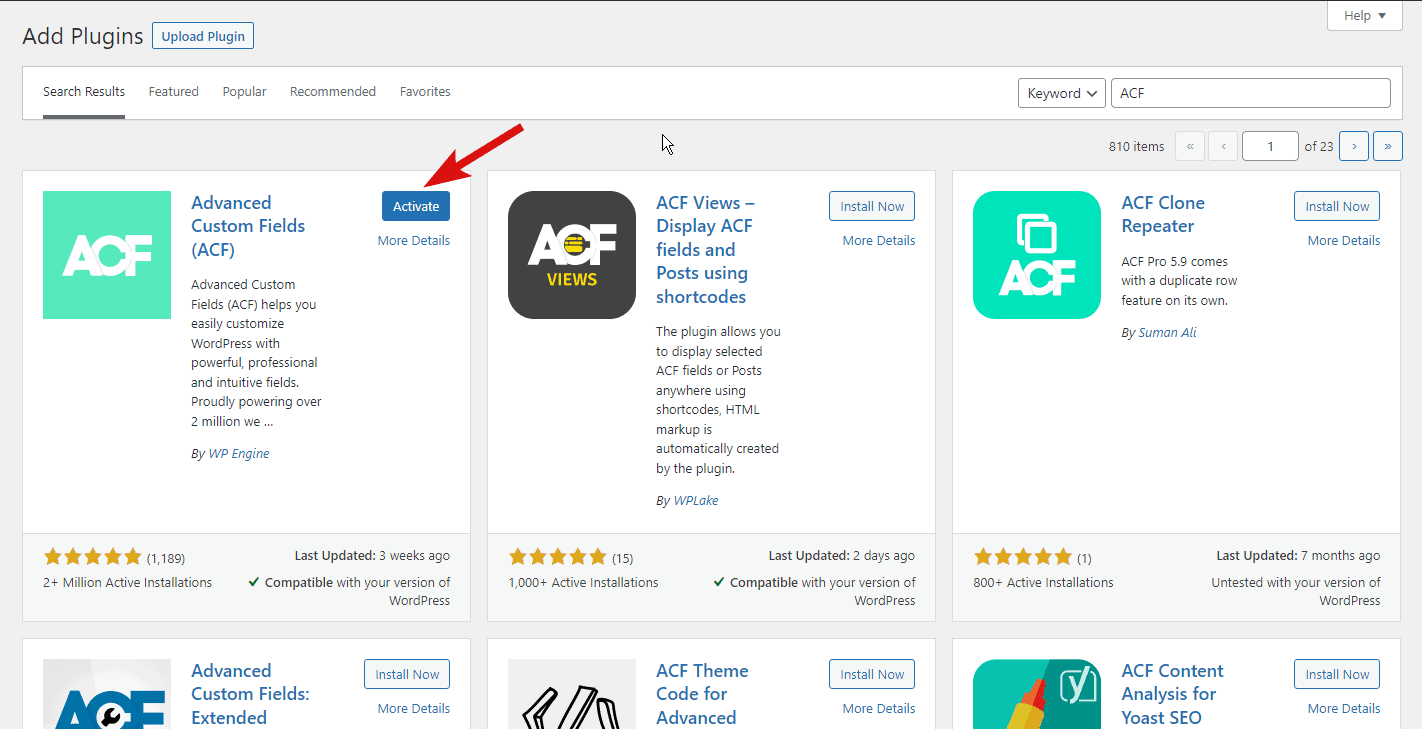
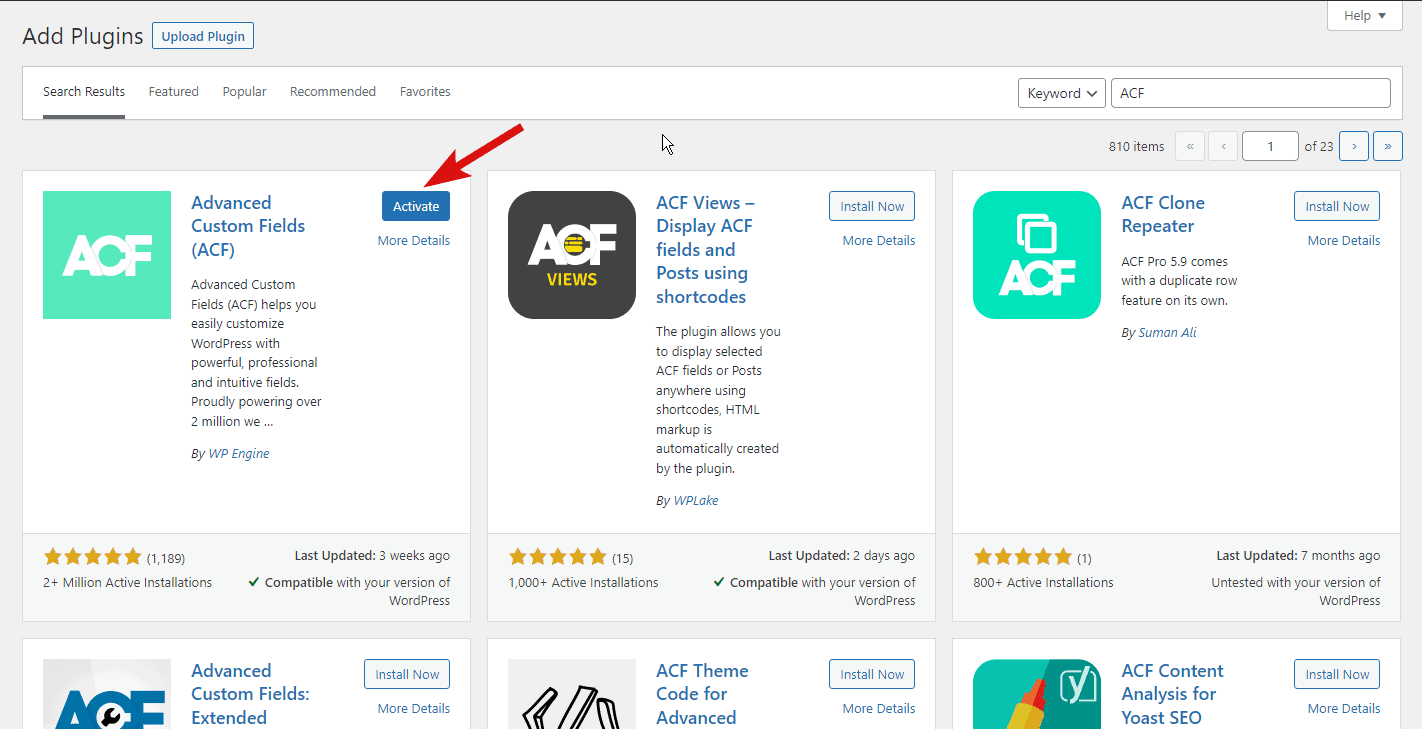
On your WordPress, head in excess of to Plugins > Include New. Search for the ACF plugin. Click to set up and activate.


four) Generate a Customized Publish Kind
As soon as you have set up and activated ACF, you ought to see it on the left side menu of your WordPress webpage.
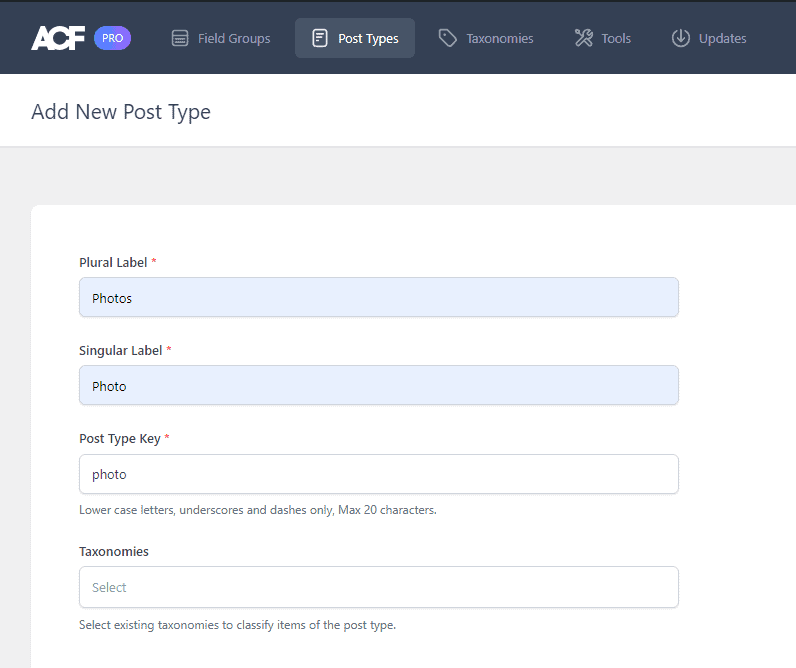
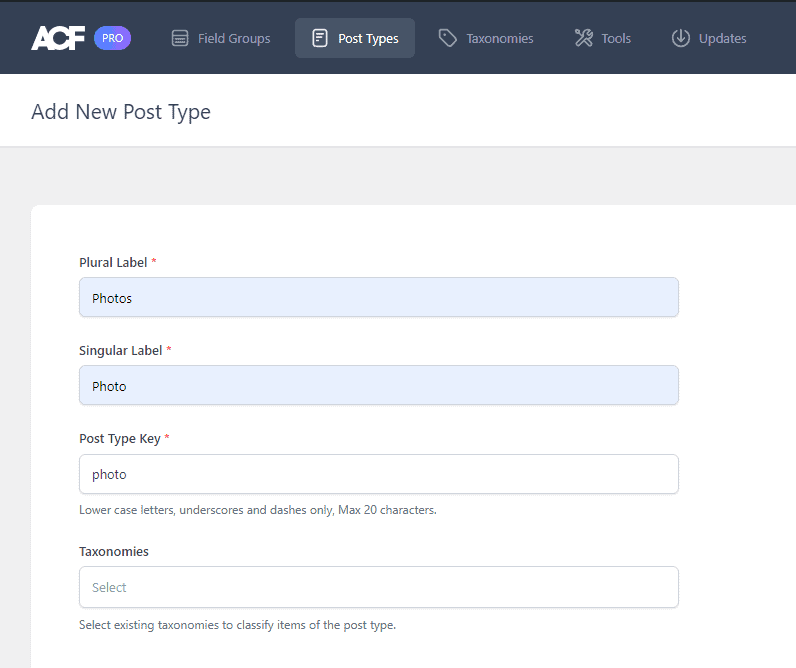
Go to ACF > Publish Sorts > Include New. This will open a new webpage. Enter the values for the plural label, singular label, and publish kind crucial fields.


Right here, I’ve utilized ‘photos’ for the plural label and ‘photo’ for the singular label and publish kind crucial.
The taxonomies area is optional and can be skipped.
Click conserve.
five) Include a Discipline Group
A area group enables you to detail your pictures. Right here, we’re going to include fields for the picture gallery, task title, camera setting, area, and task description.
a) Very first, go to ACF > Discipline Groups > Include New. Enter the identify of your area group. Right here, I’ve named it ‘Photo Gallery.’


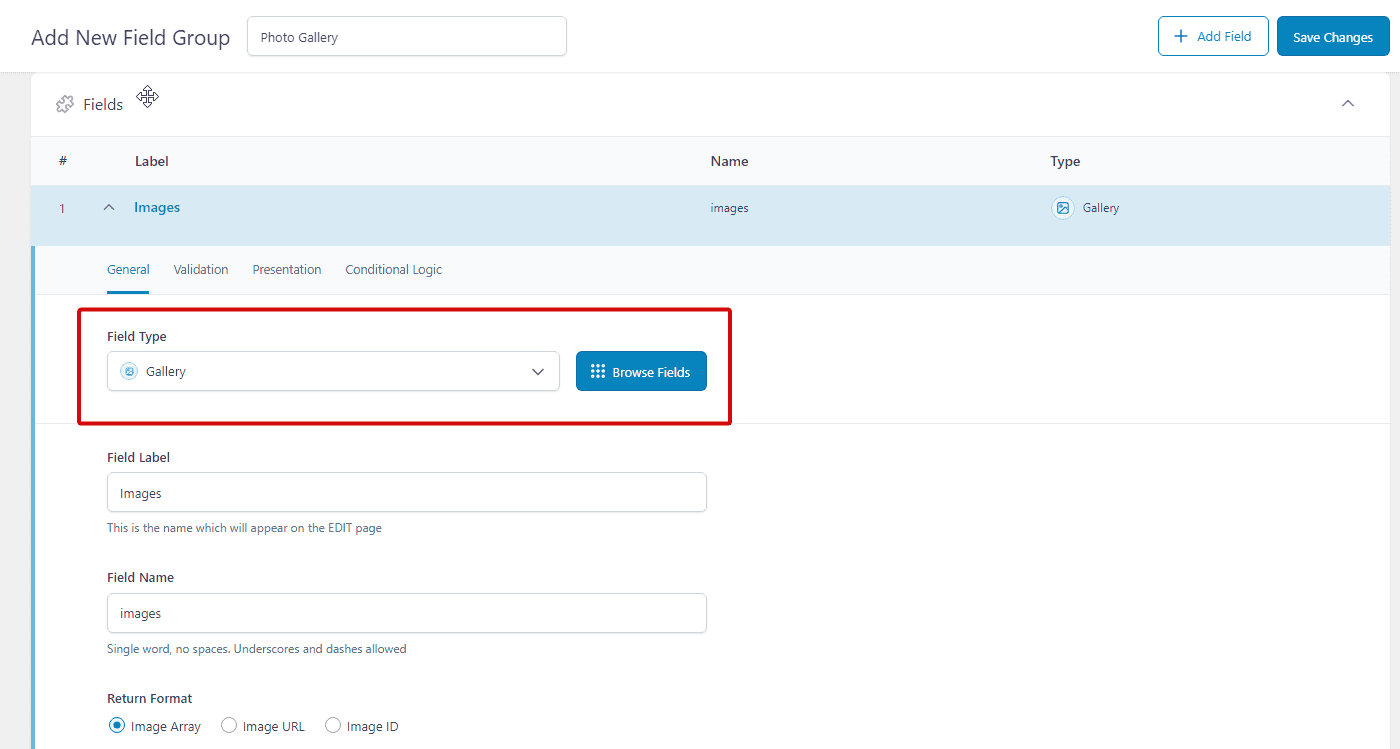
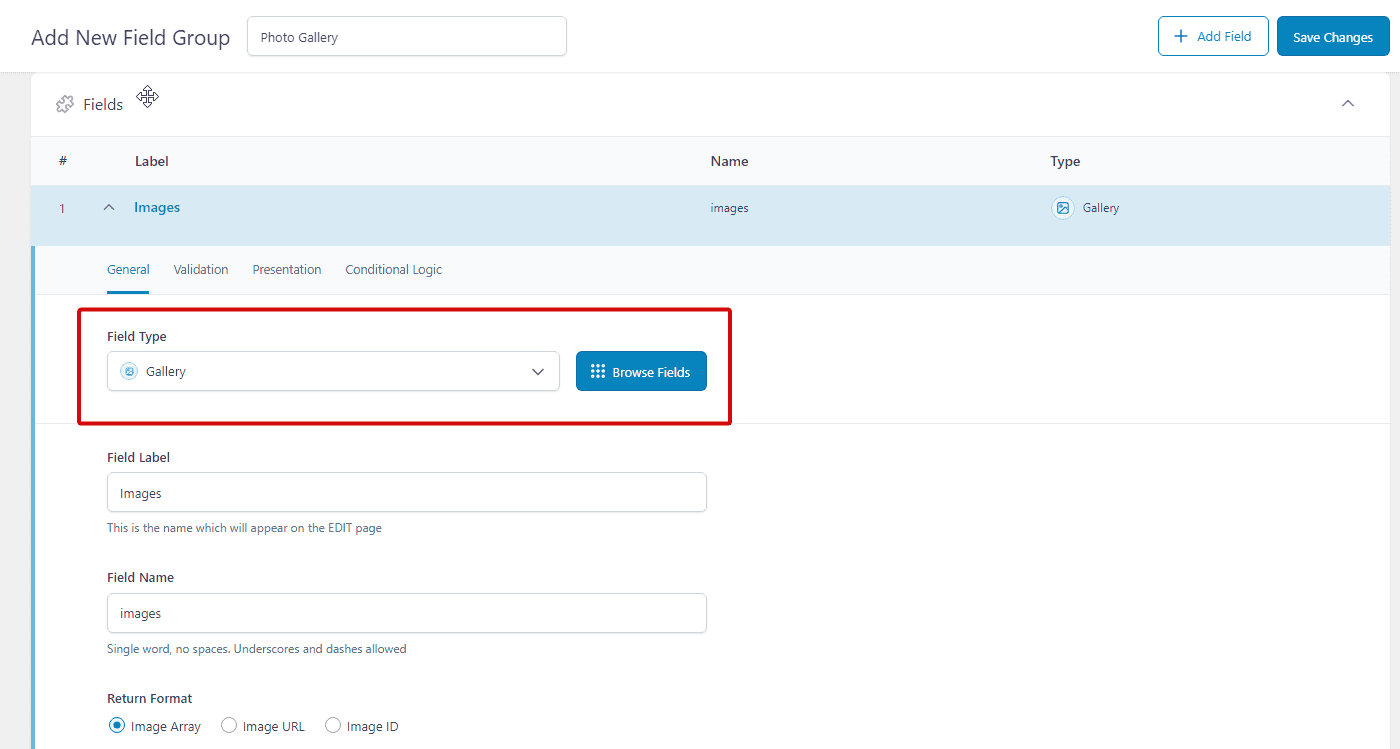
b) Click the ‘Add Field’ button. Underneath the ‘General’ tab, select a area kind and enter the area label and identify.


For instance, let’s include a area for the picture gallery. Select ‘Gallery’ for the area kind. (Note that this alternative is only offered for ACF Professional). Then, fill in the Discipline Label and Discipline Identify with ‘images.’
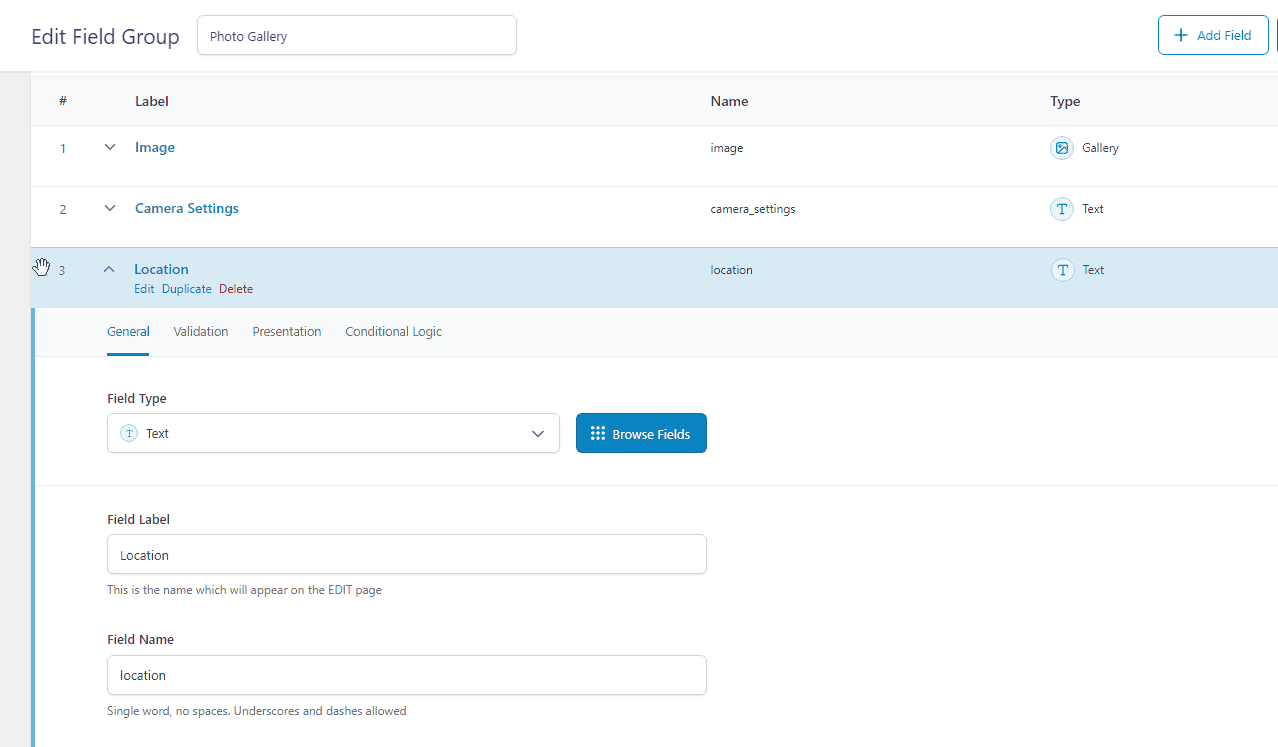
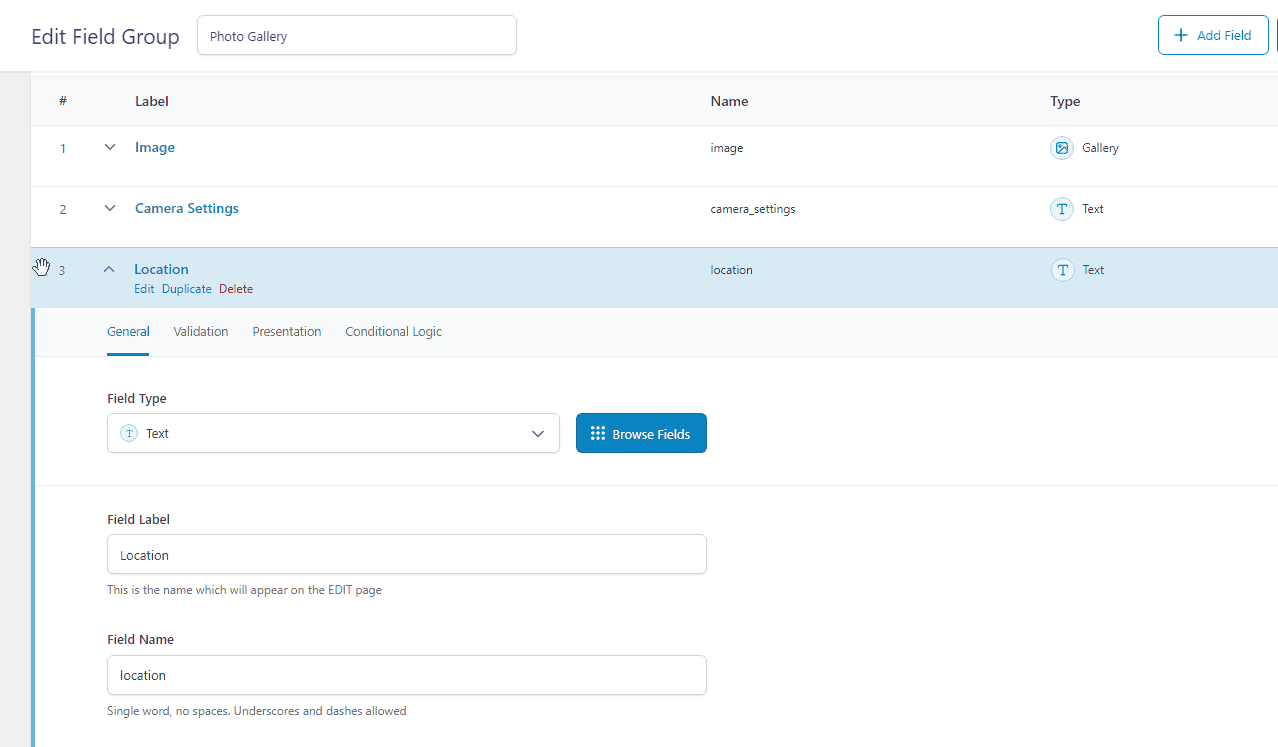
c) Include the other fields for the task title, camera setting, area, and task description. Stick to the measures over, Make positive to pick the right area kind for each and every area you include.


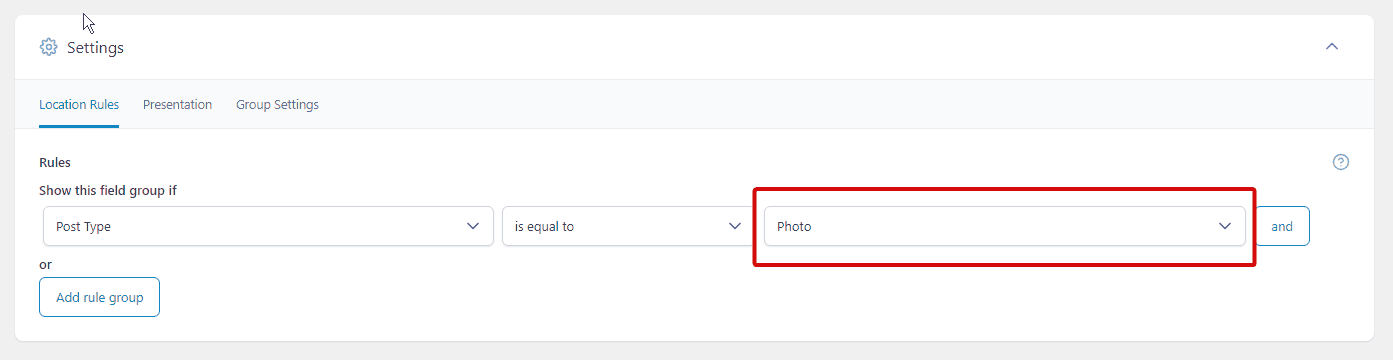
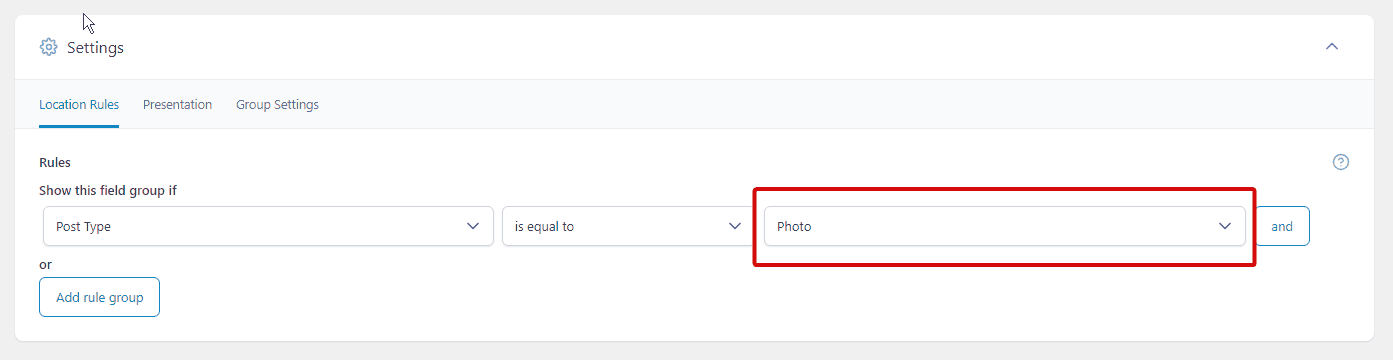
d) Set the area principles of your new publish kind to ‘Photo.’


e) Click conserve when you are carried out.
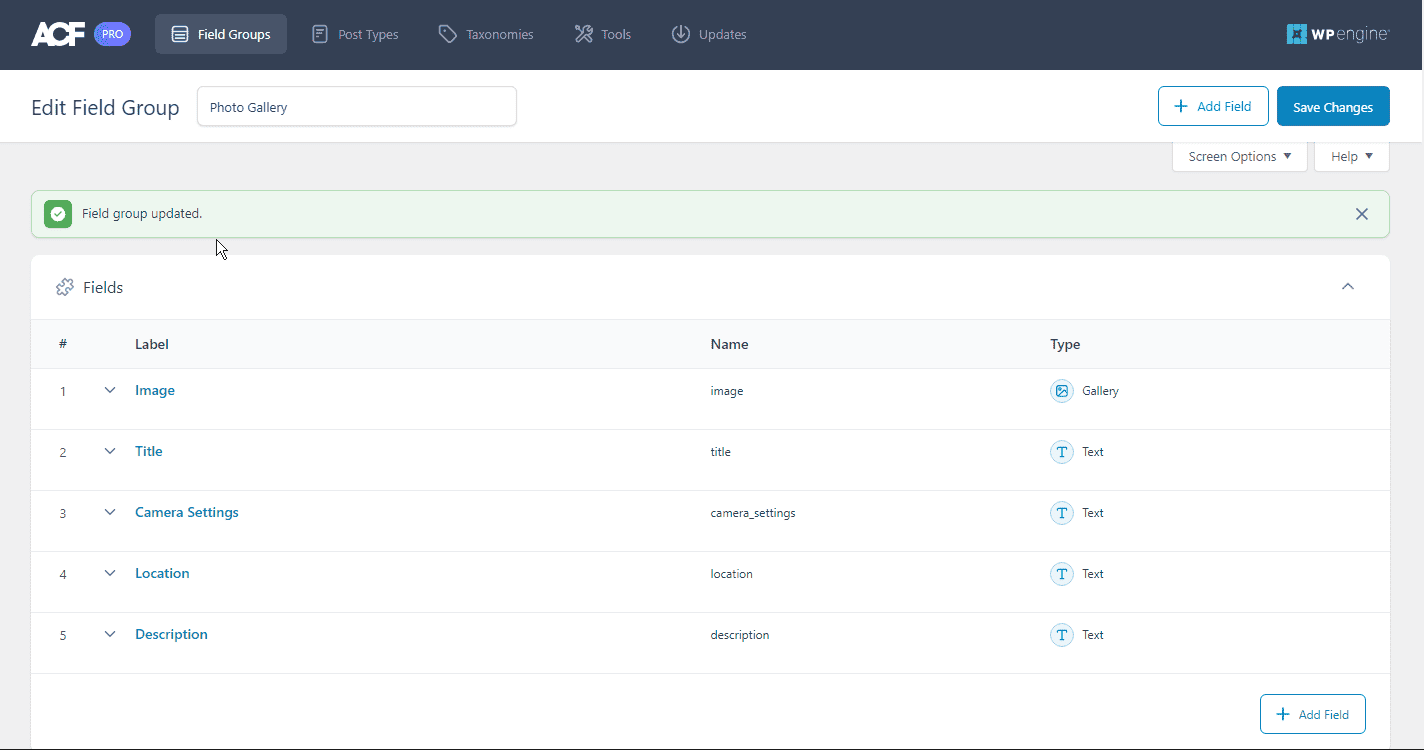
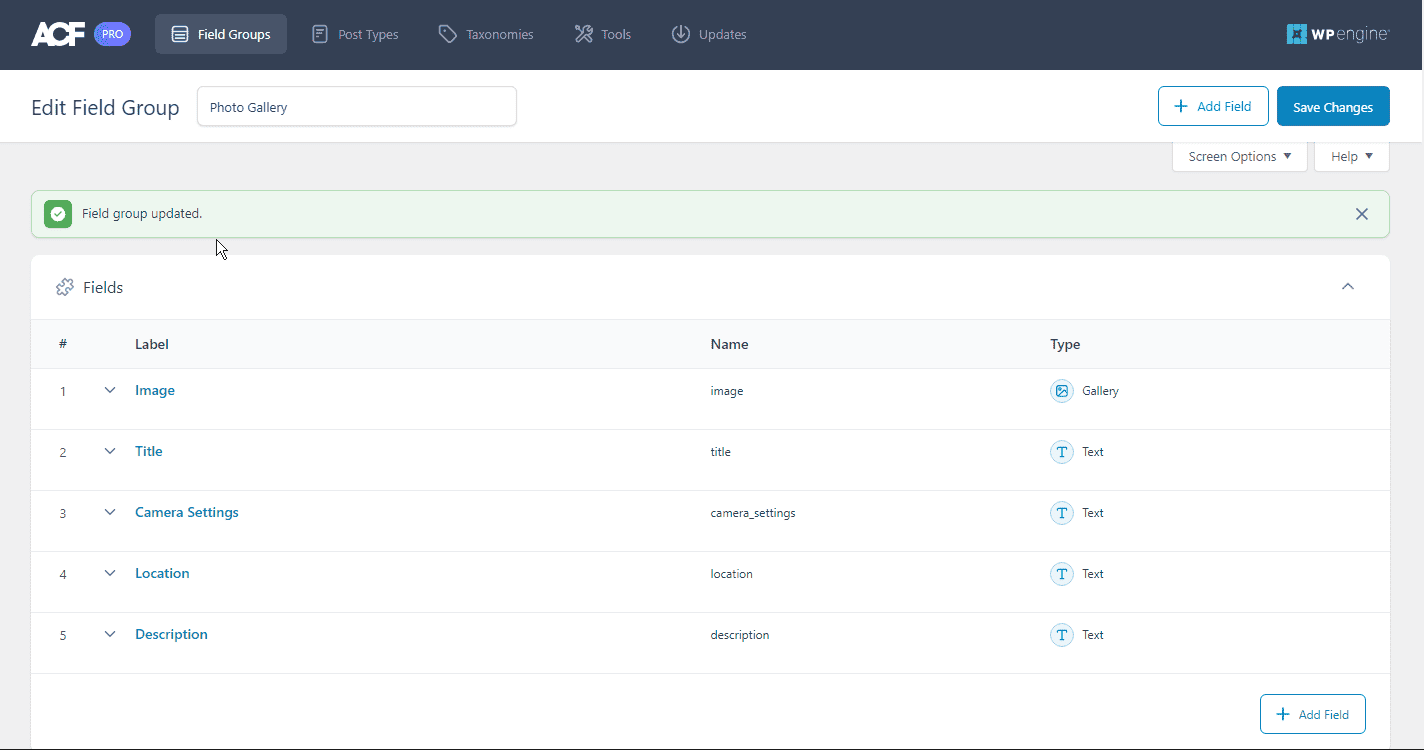
Here’s the ultimate record of fields I’ve extra beneath the Photograph Gallery area group.


six) Include Your Very first ‘Photo’ Publish Kind
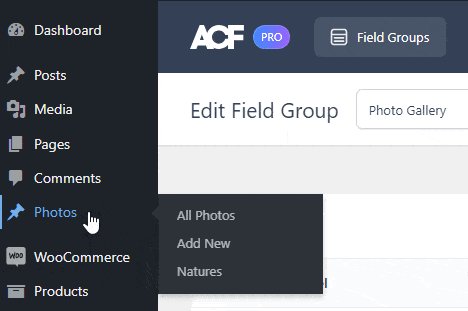
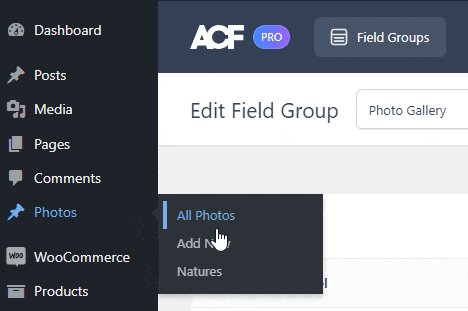
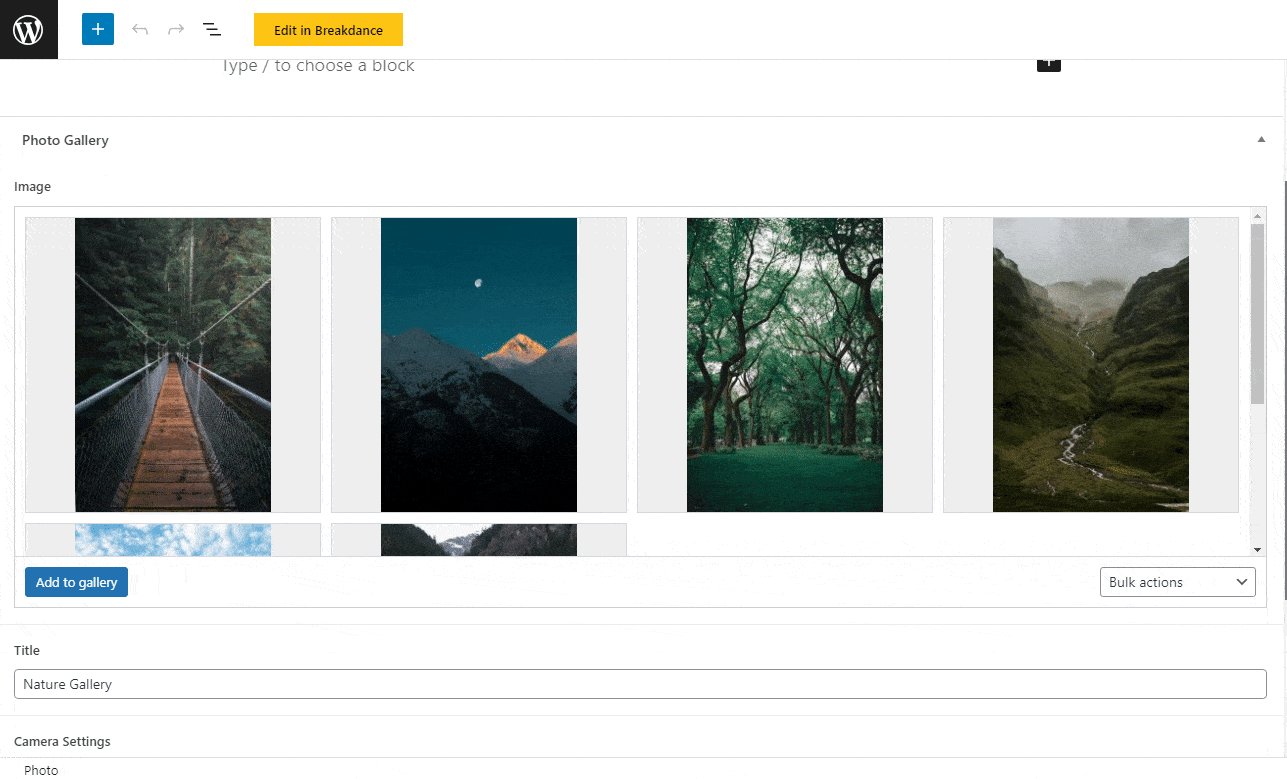
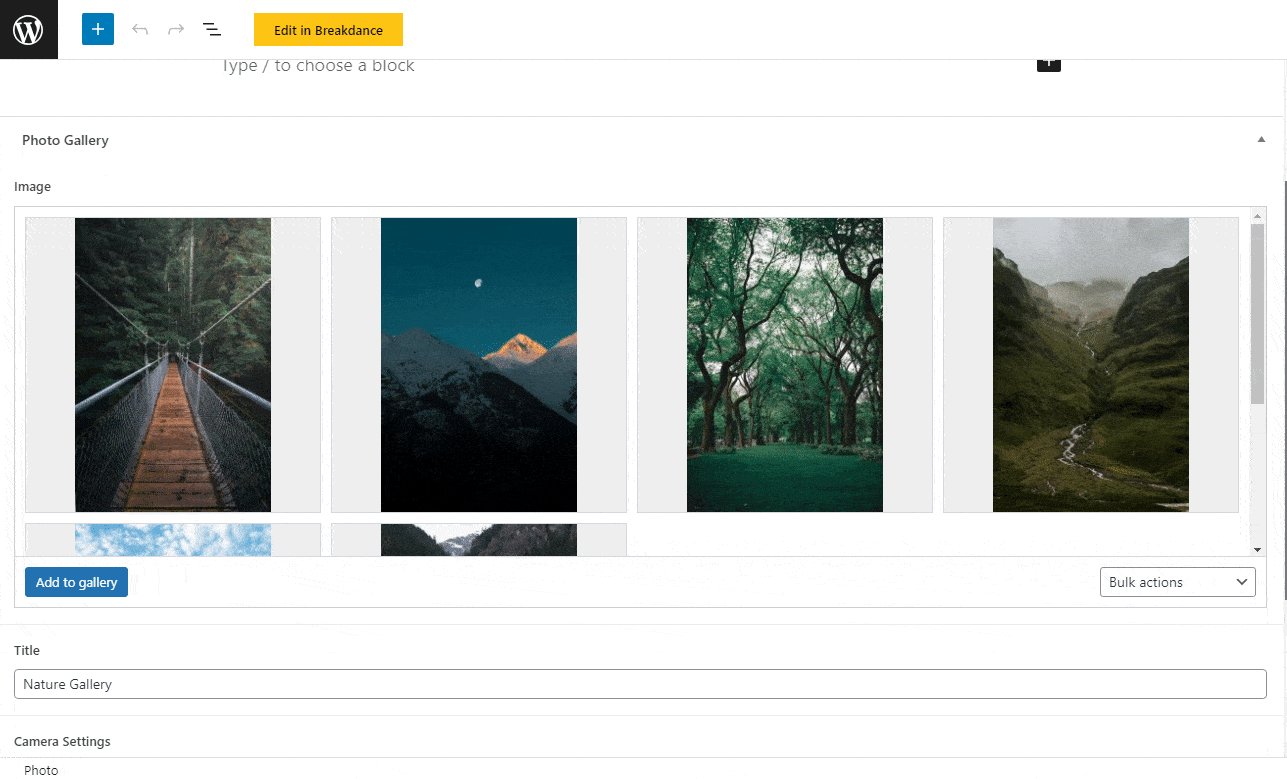
On WordPress, go to Images > Include New. This will open a new webpage.


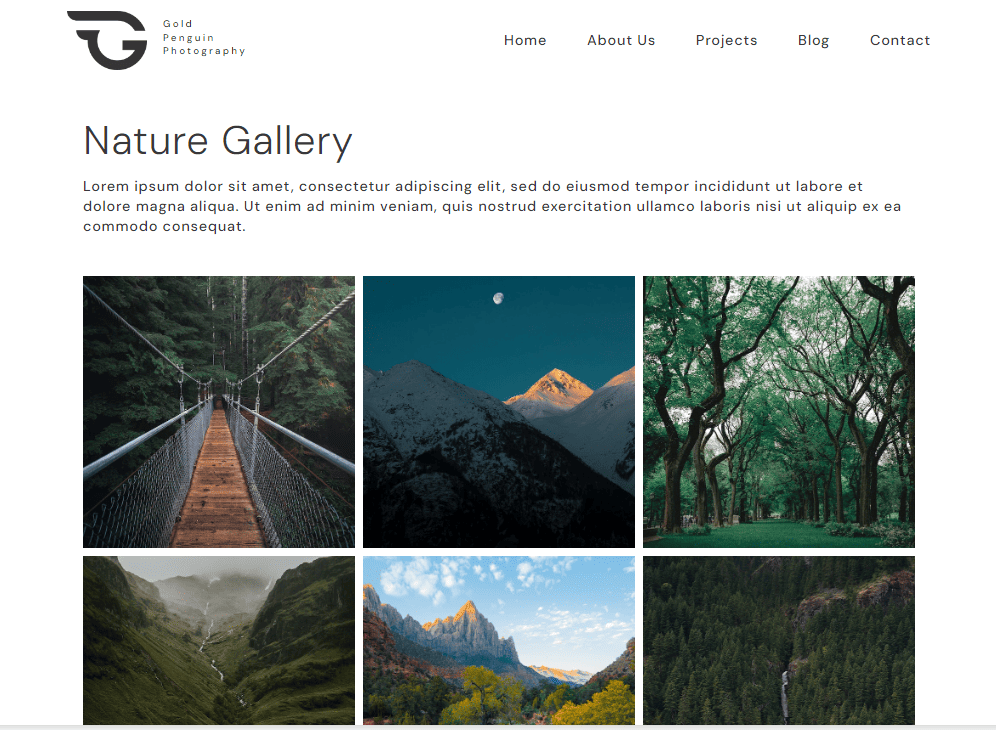
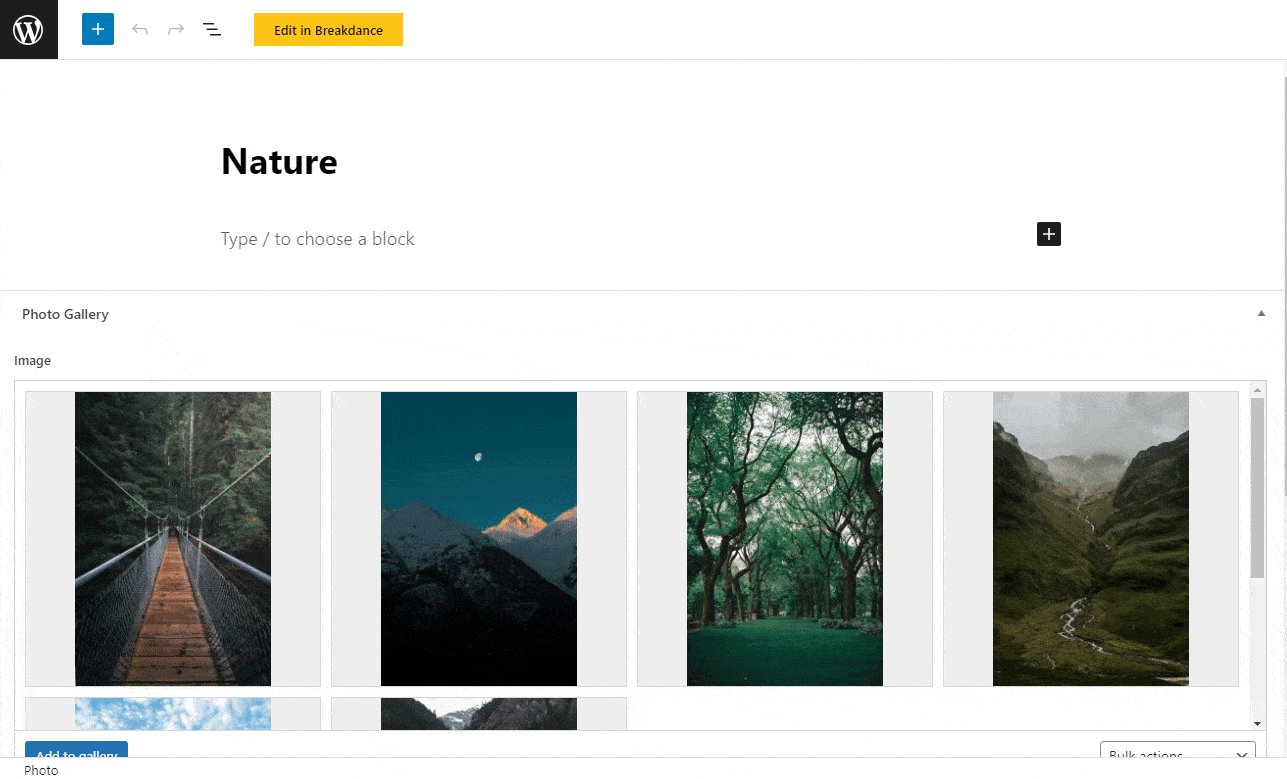
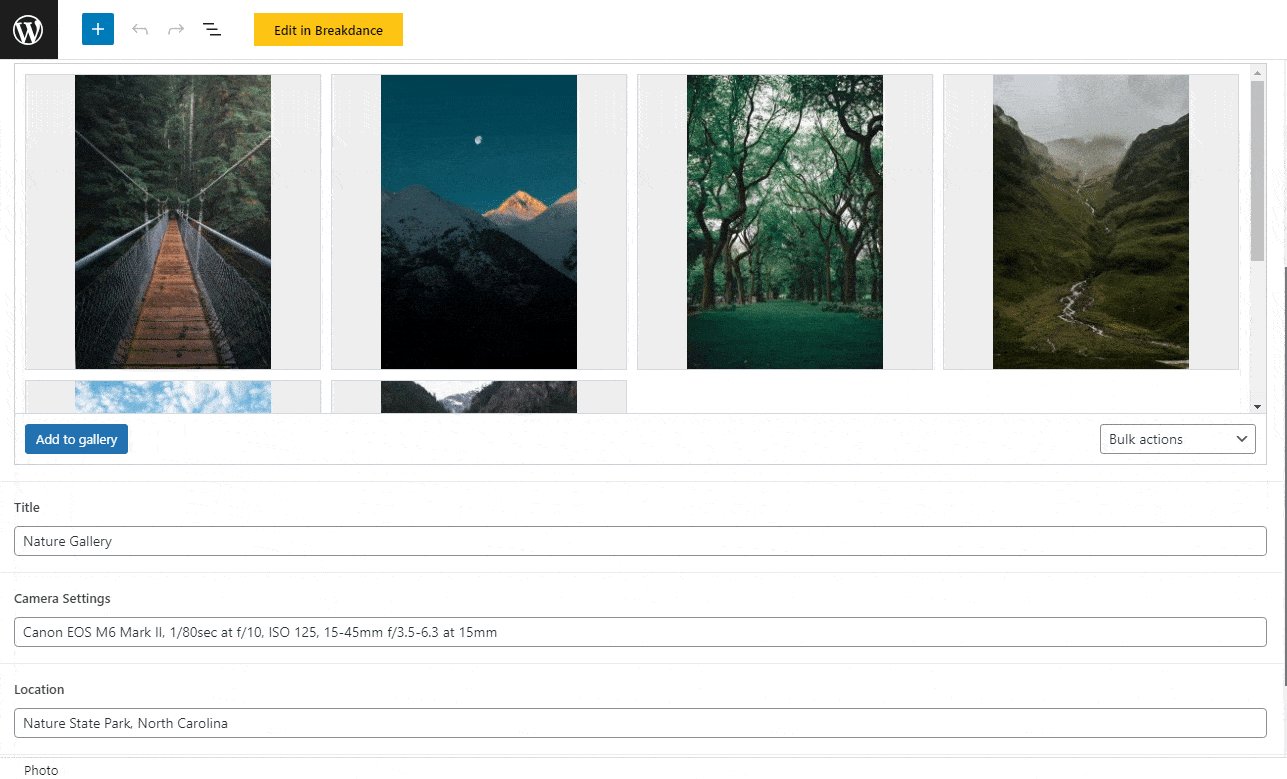
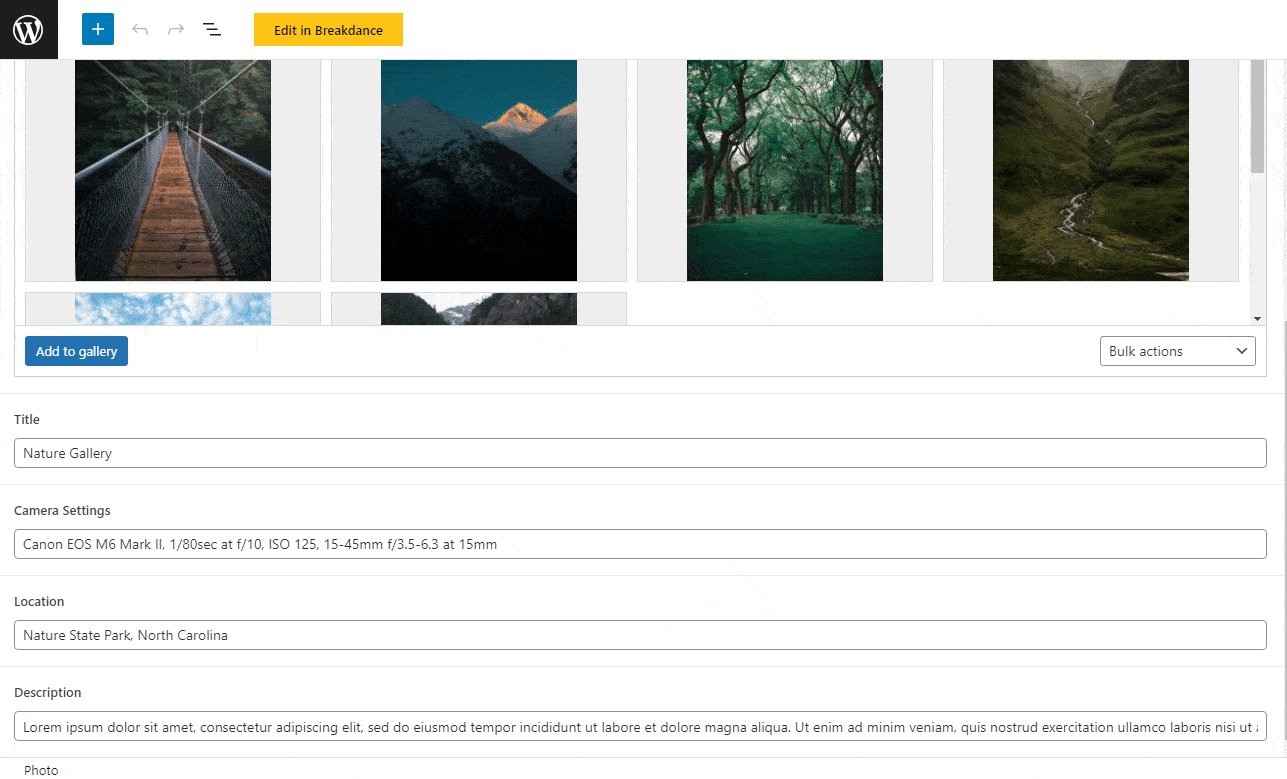
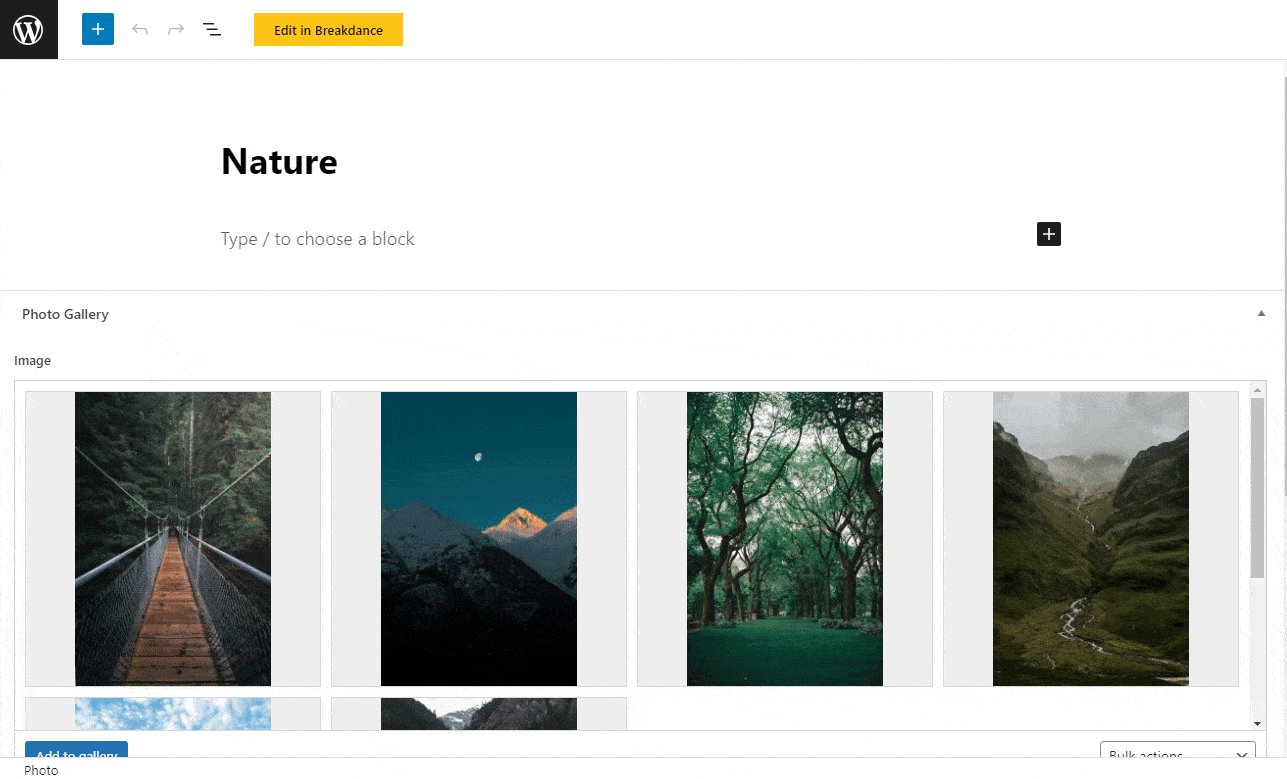
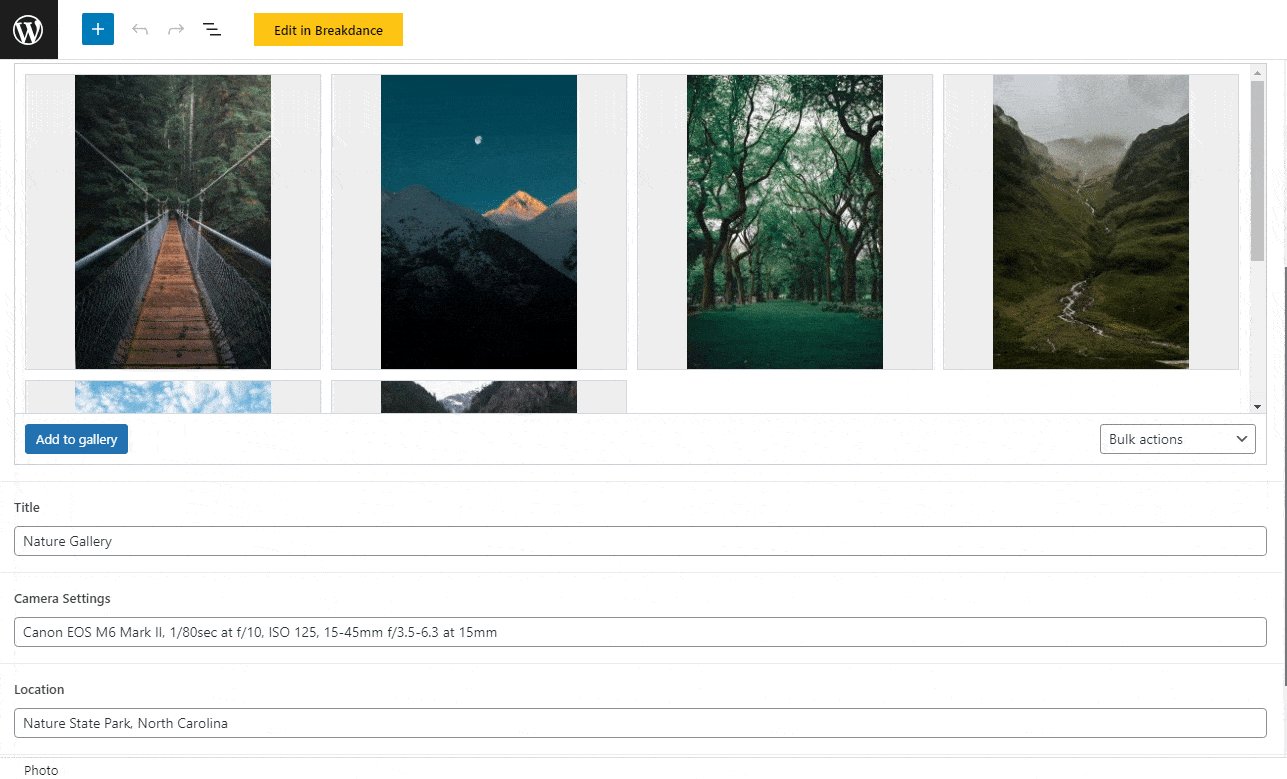
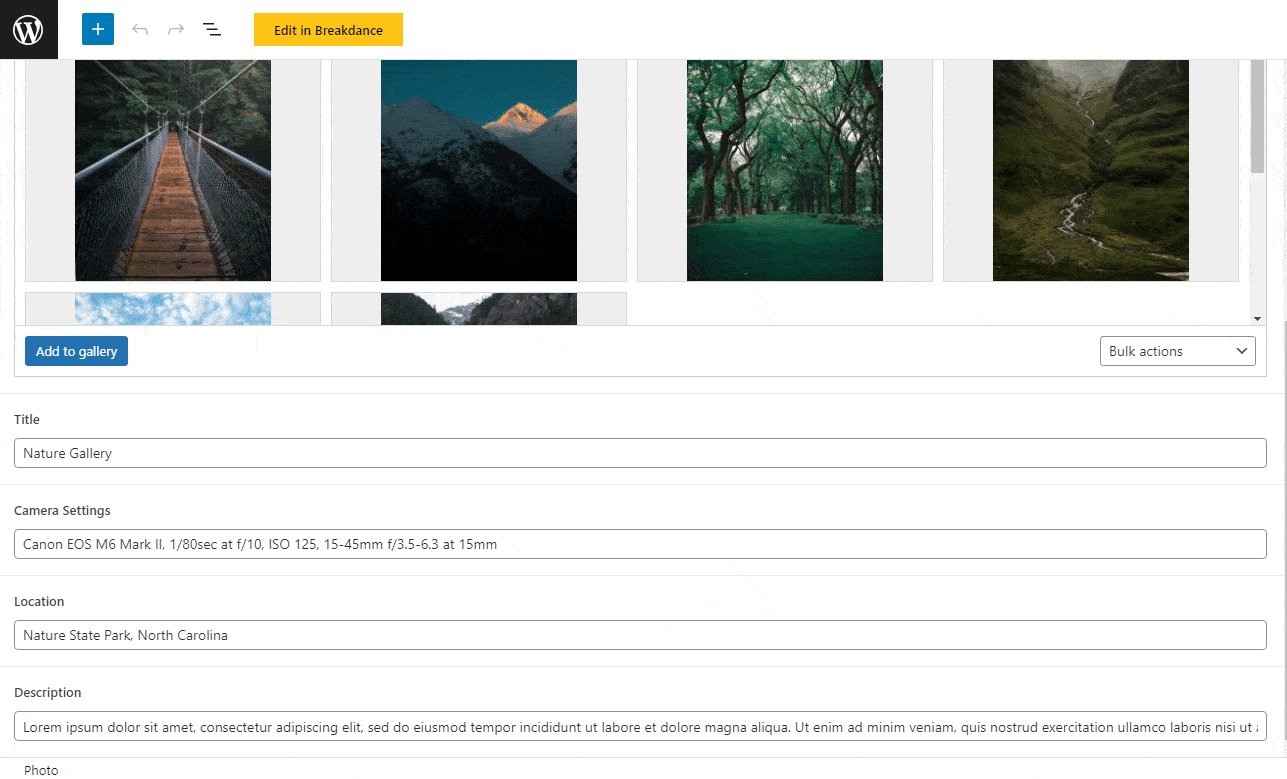
Enter the title of your gallery. Right here, I’m going to identify this task ‘Nature.’ Scroll down and fill in the other information.


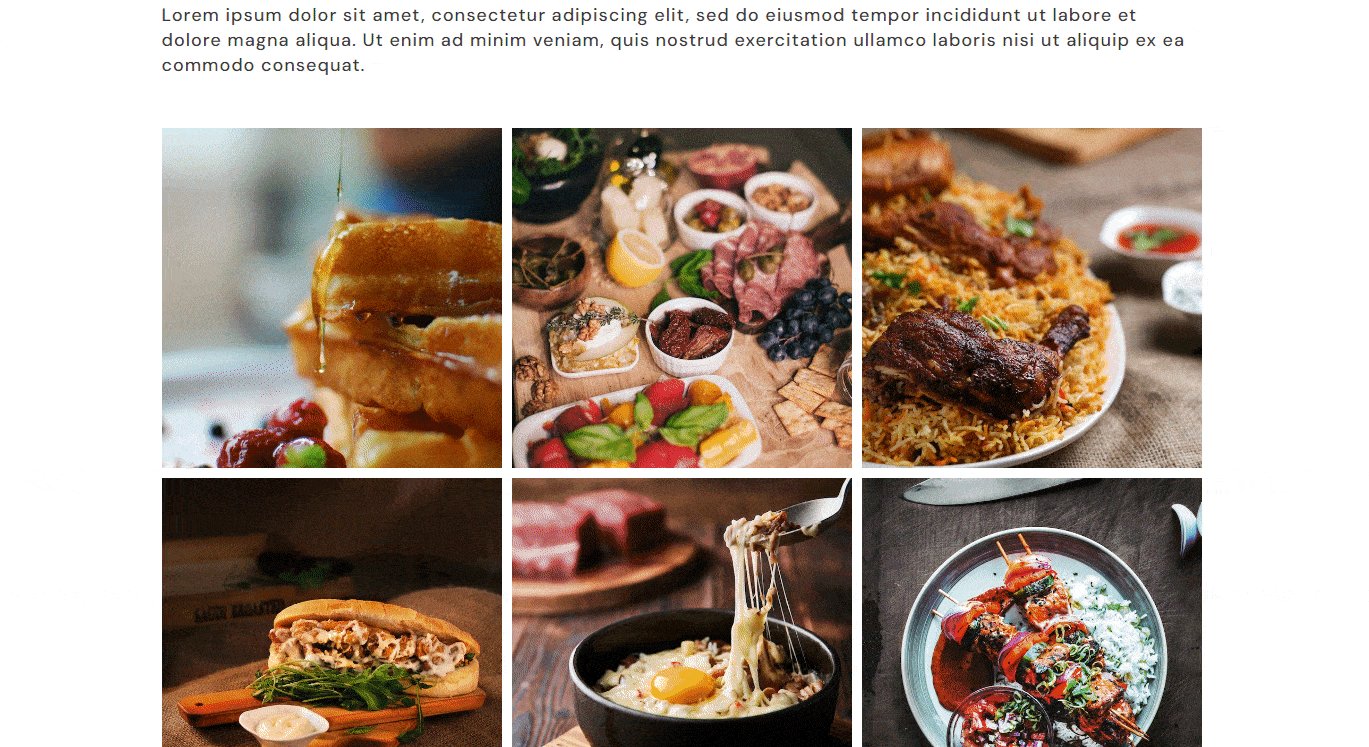
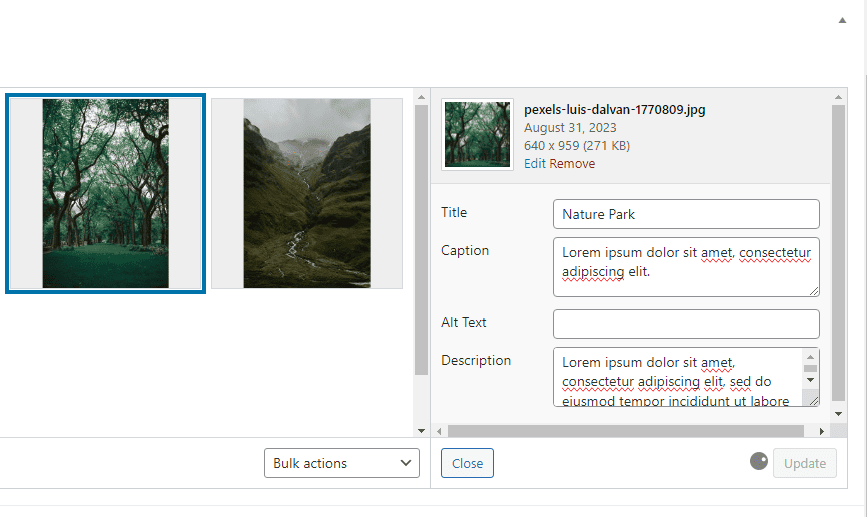
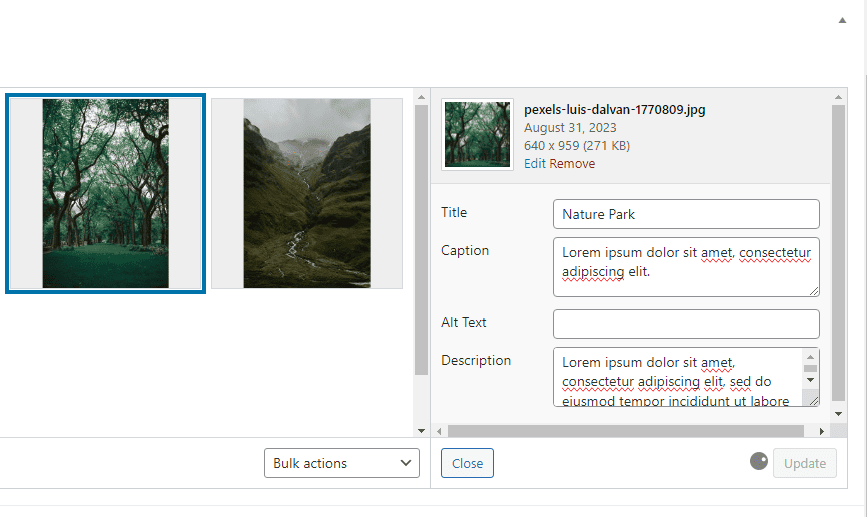
Click each and every photograph in the gallery to include far more information like the title, caption, and description.


Click conserve and publish.
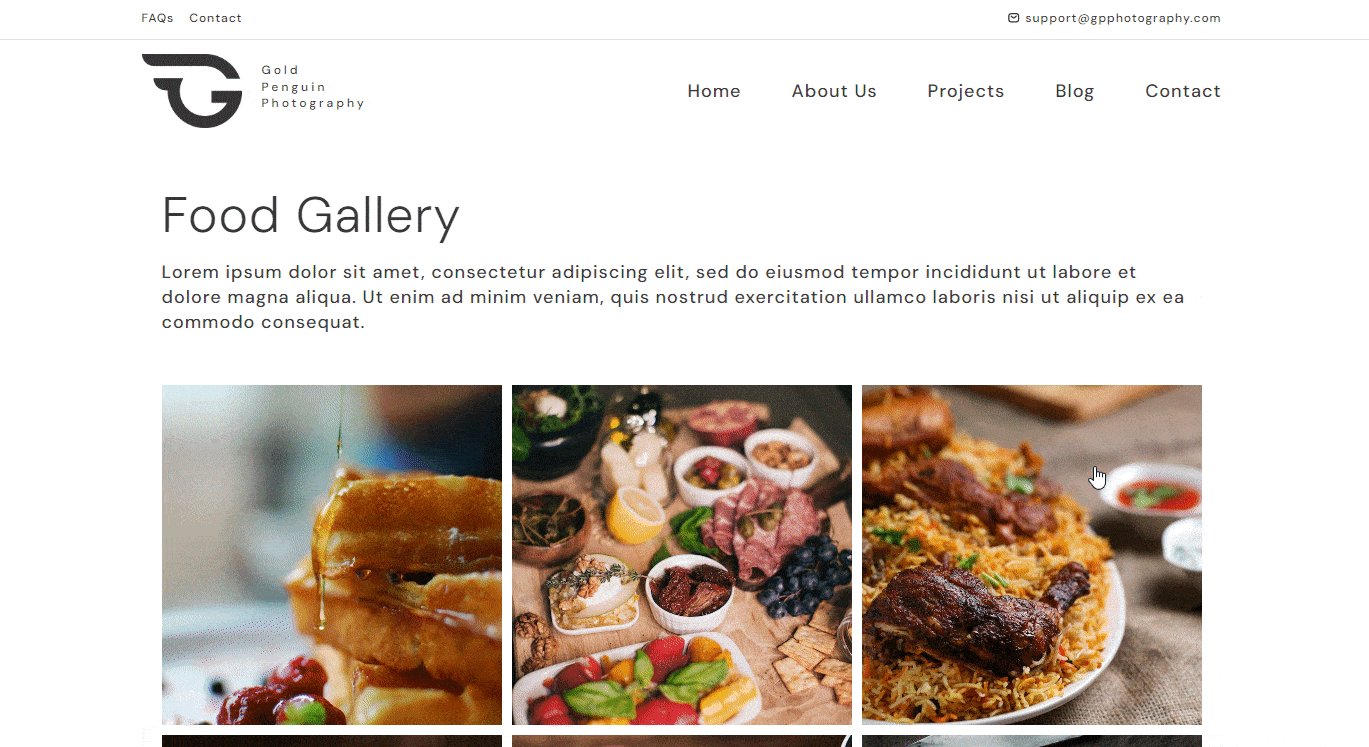
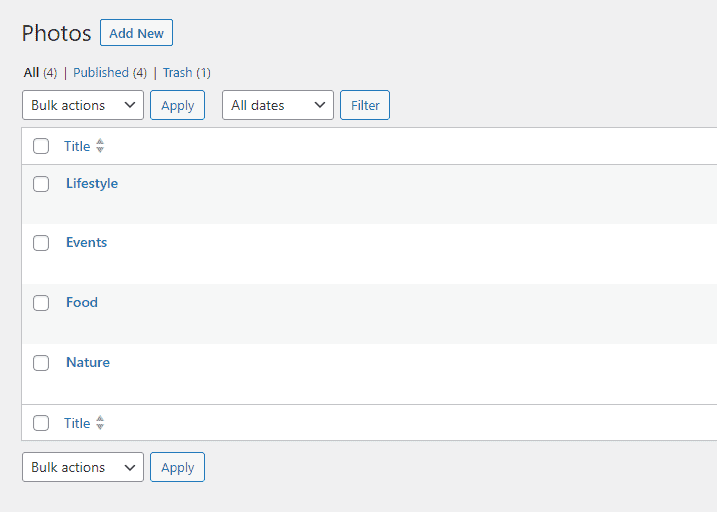
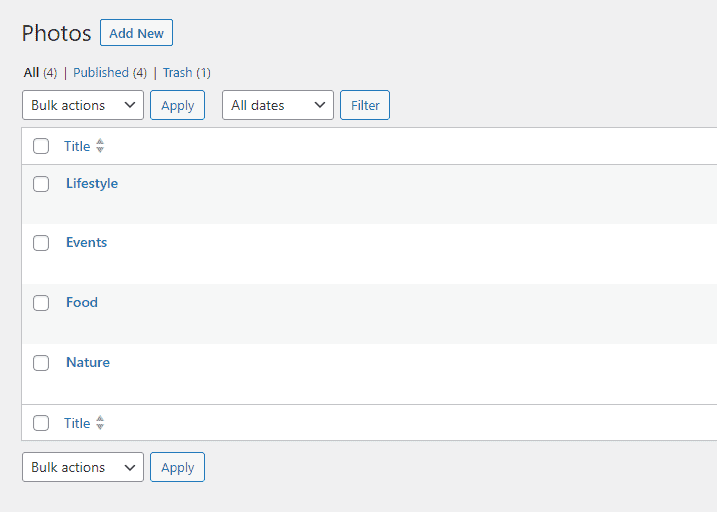
Repeat the measures over to include far more ‘Photo’ publish kinds. Right here, I’ve extra a complete of 4 tasks – Nature, Meals, Occasions, and Way of life.


seven) Generate a Gallery Template
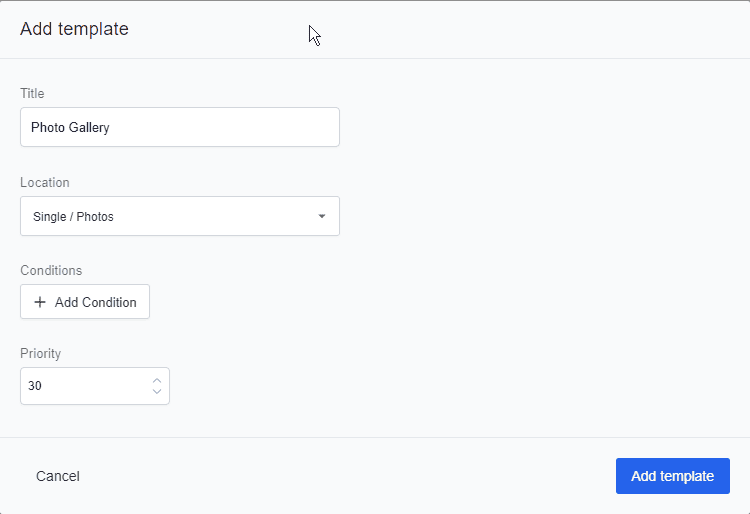
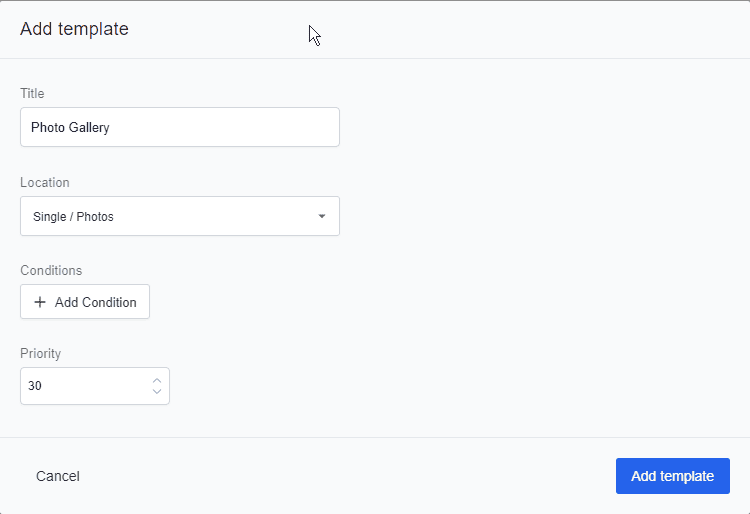
a) Let’s produce a gallery template for our photos. From the WordPress left side menu, click Breakdance > Templates > Include Templates. Enter the title, area, and priority quantity.


Note: Underneath the area segment, make positive to select ‘Single/ Images.’ Otherwise, you will not be ready to include your photograph gallery dynamically.
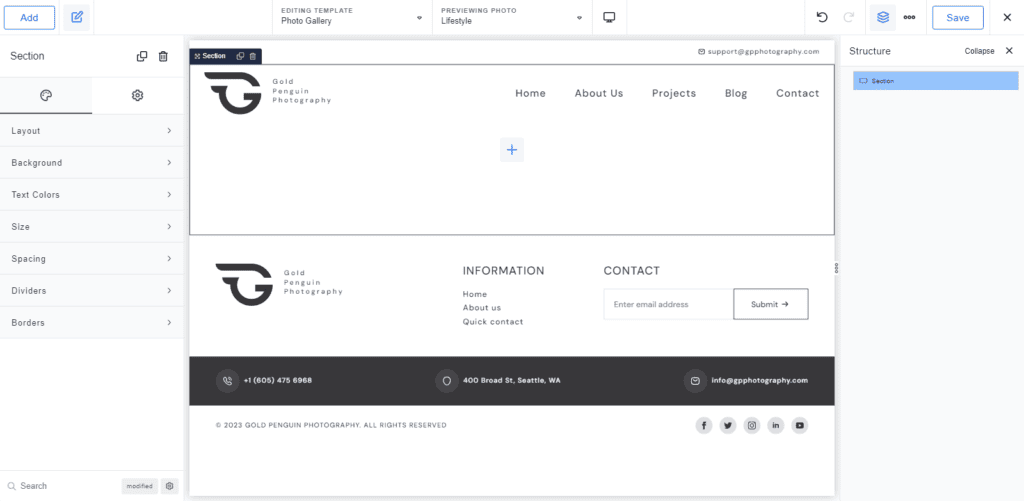
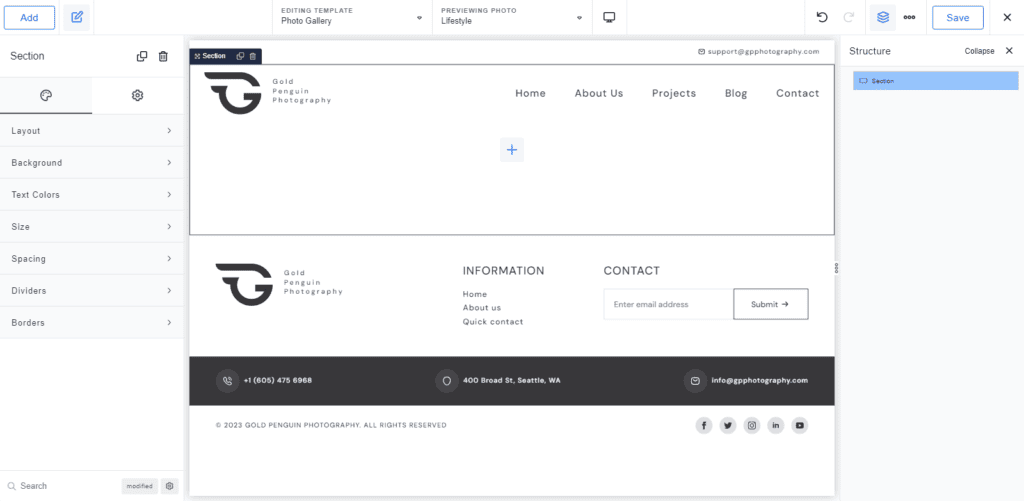
b) Edit the template in Breakdance.


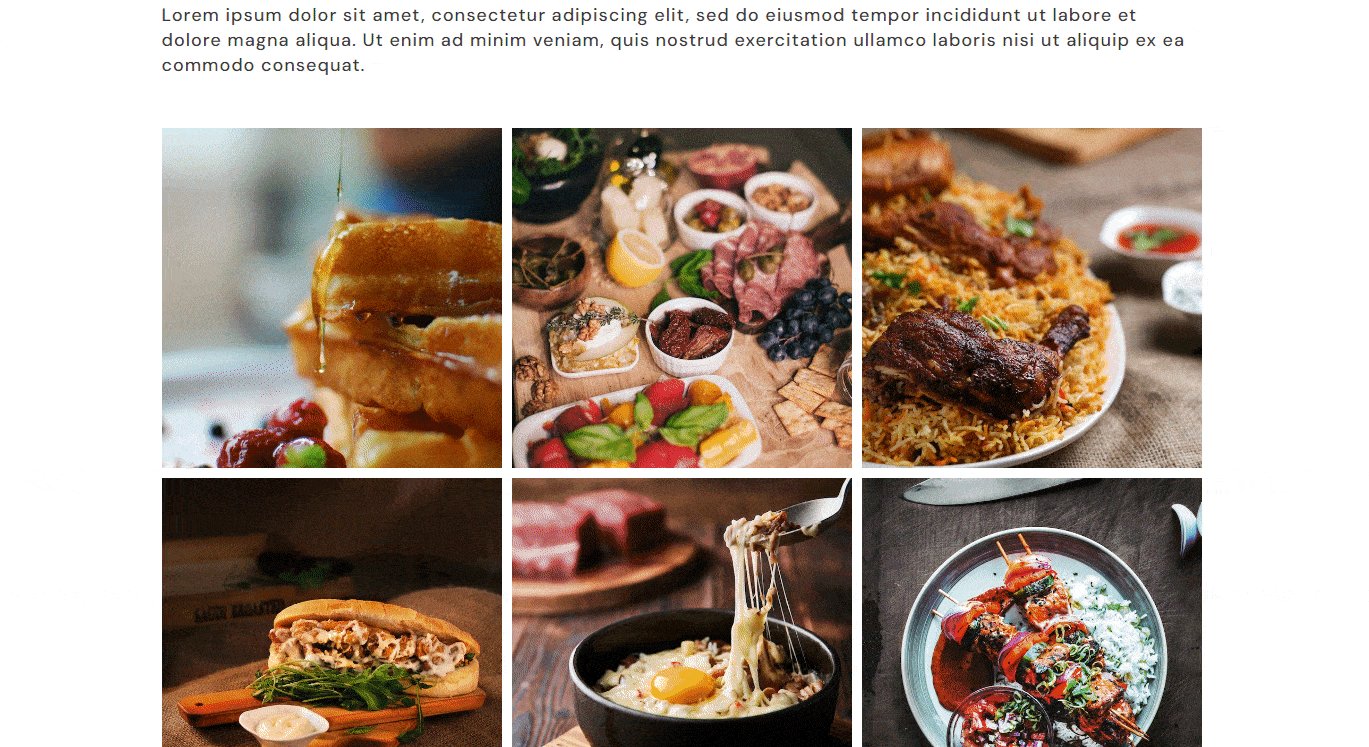
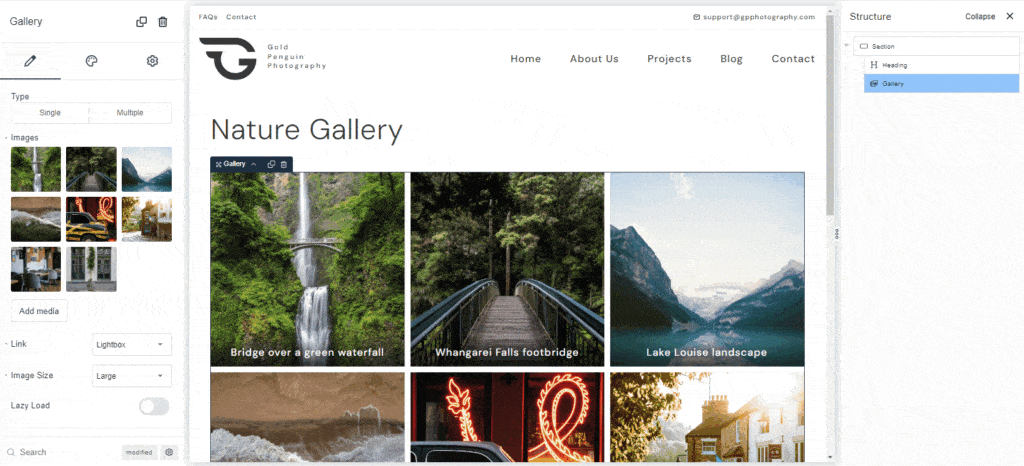
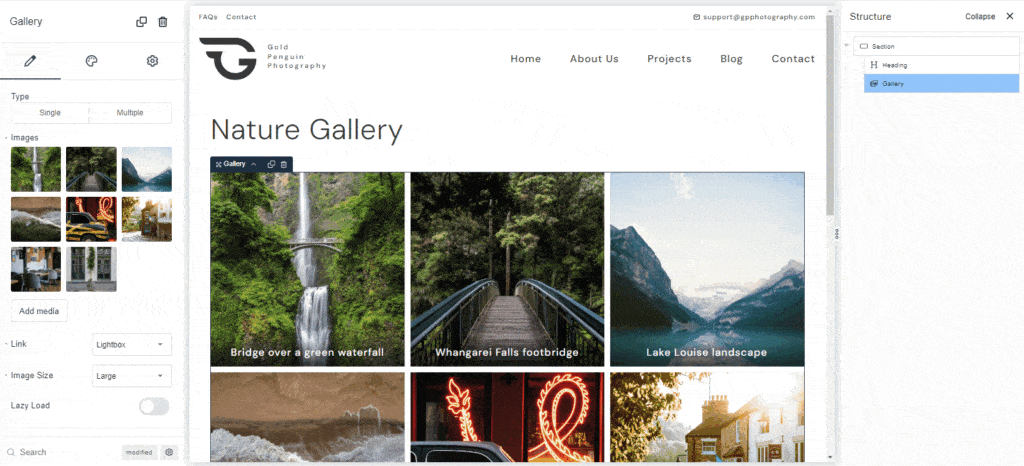
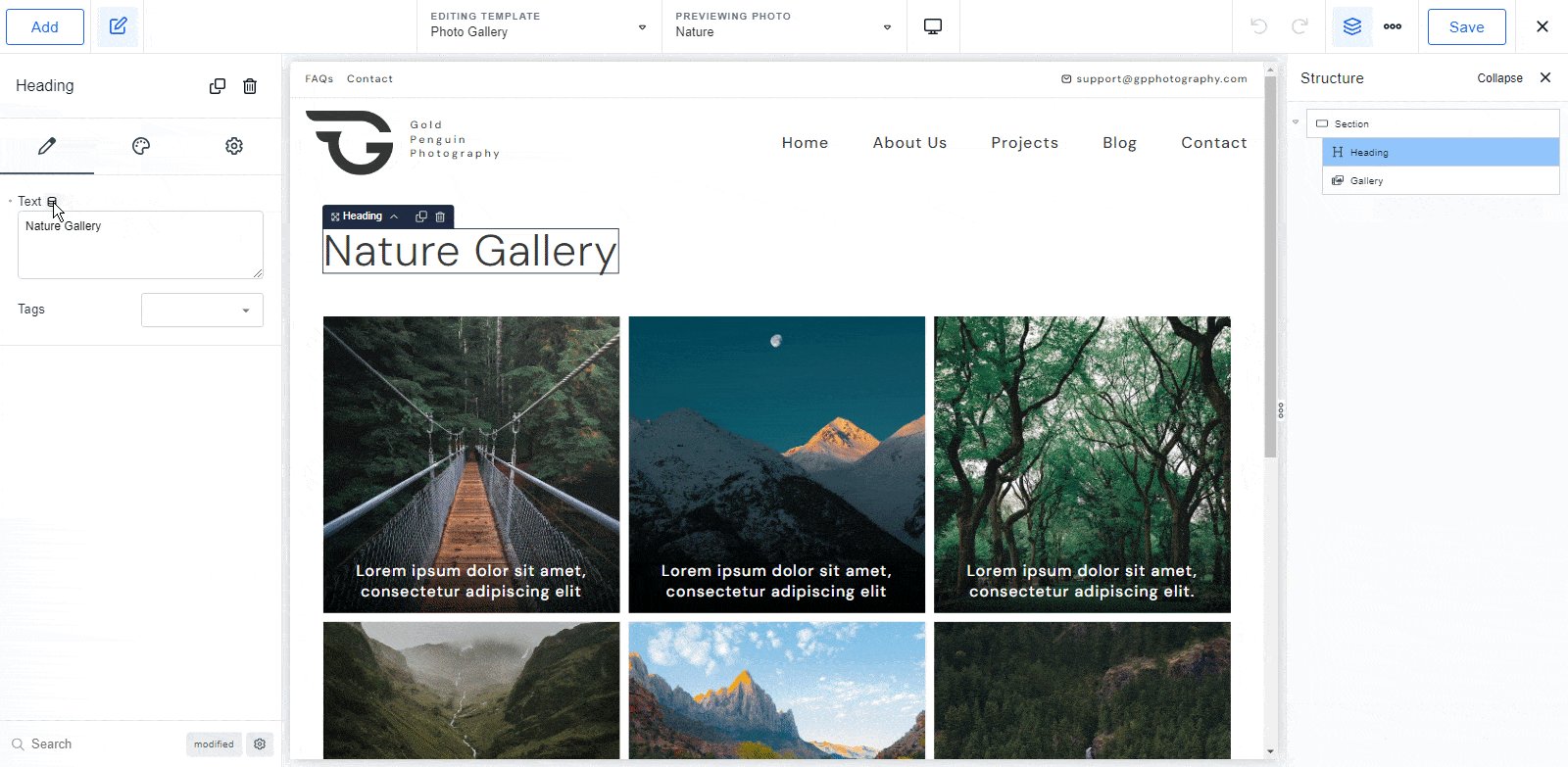
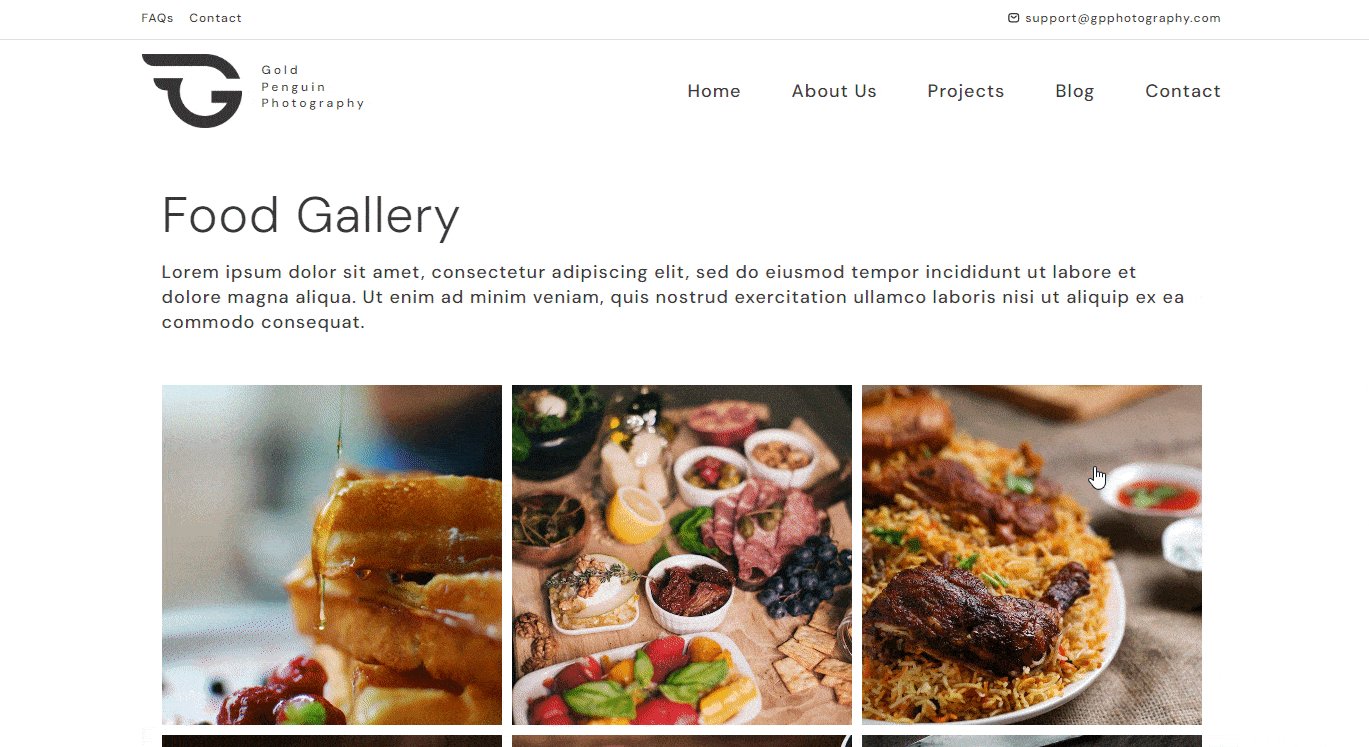
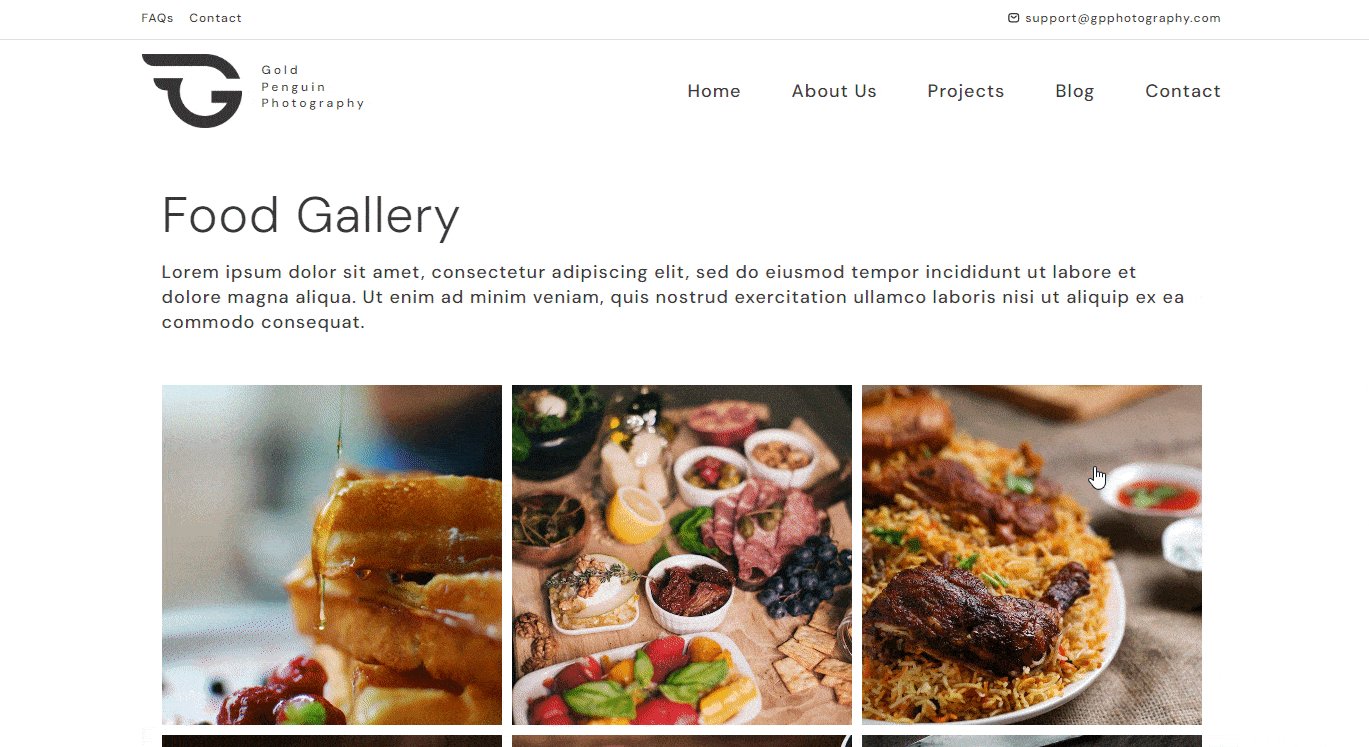
c) Include a segment, heading, and gallery.


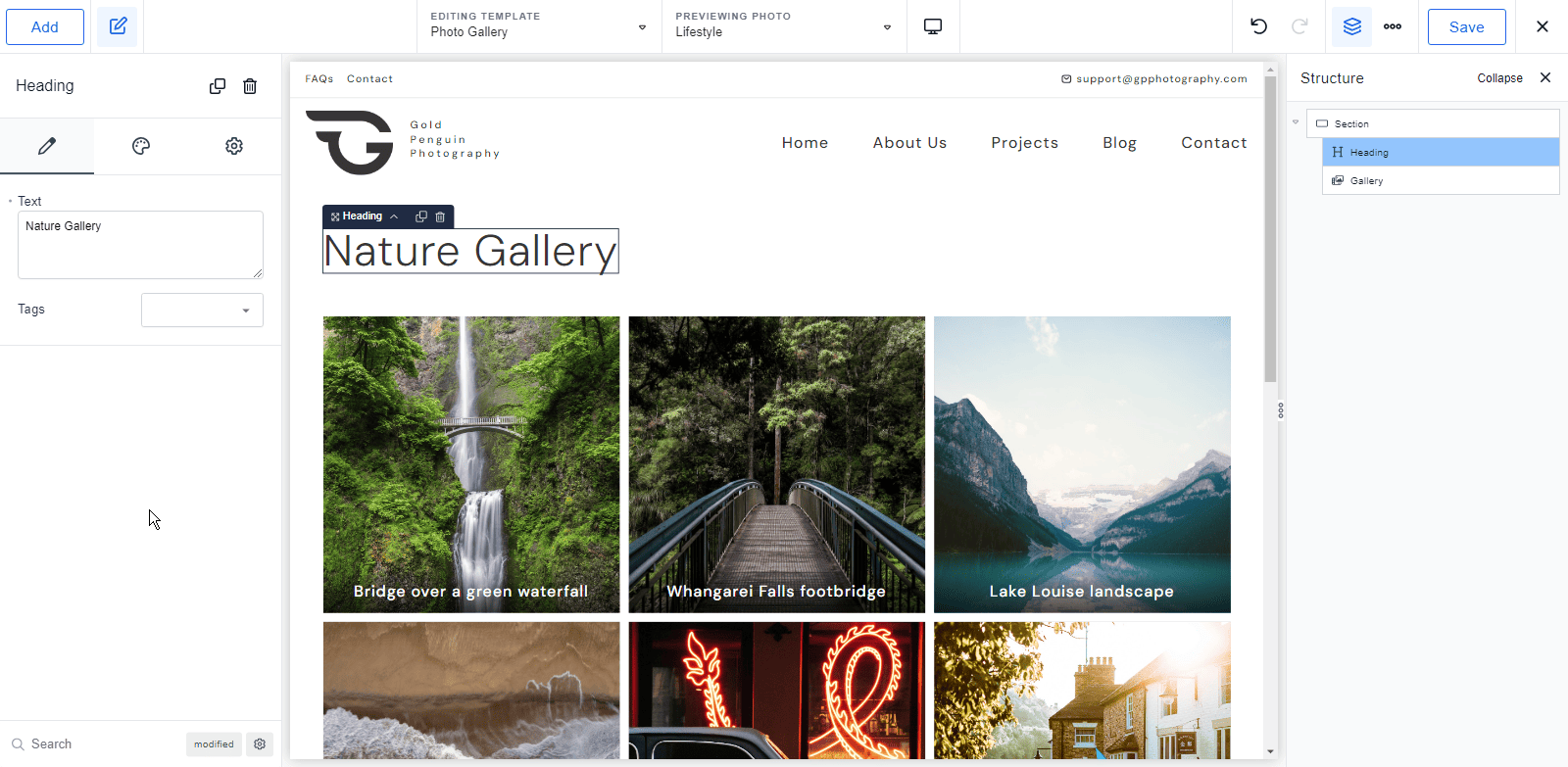
d) Subsequent, exchange the default photos with your real pictures. As soon as once more, click the dynamic icon on the gallery component, On the pop-up, select ‘Image.’


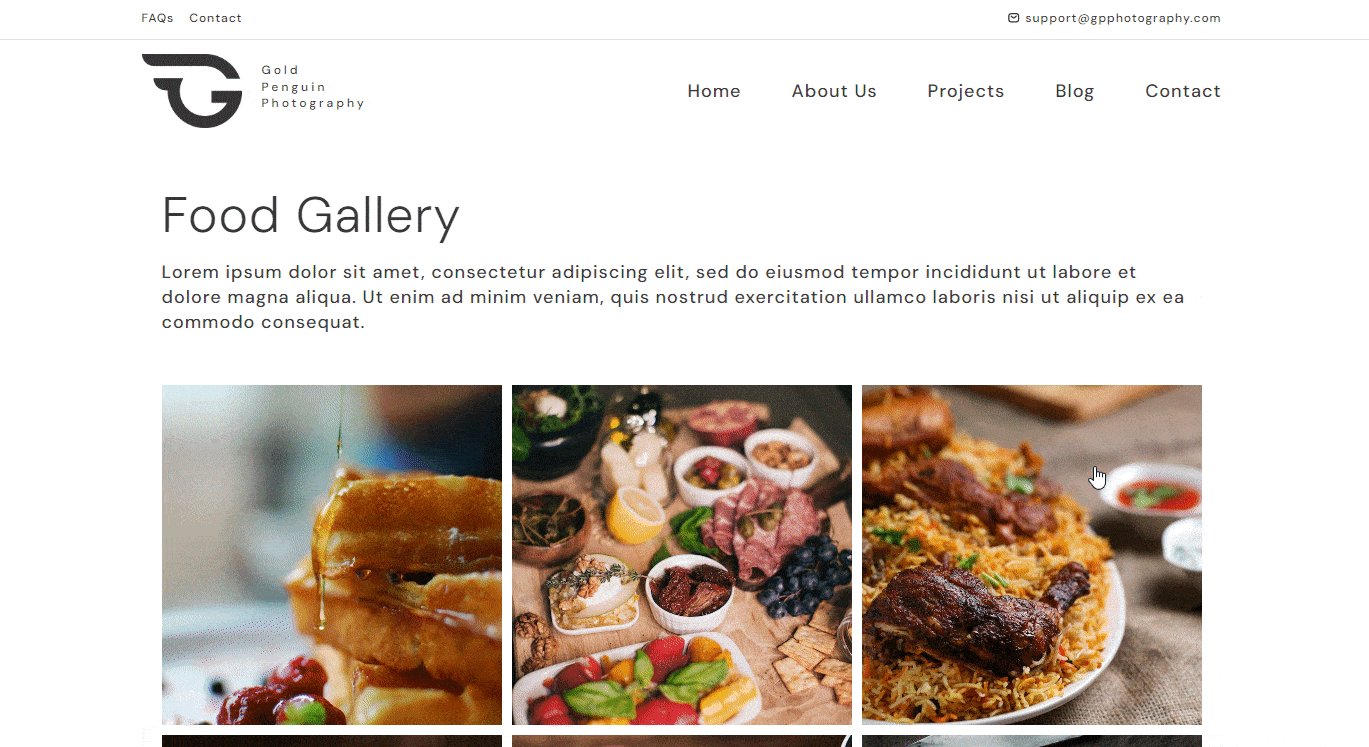
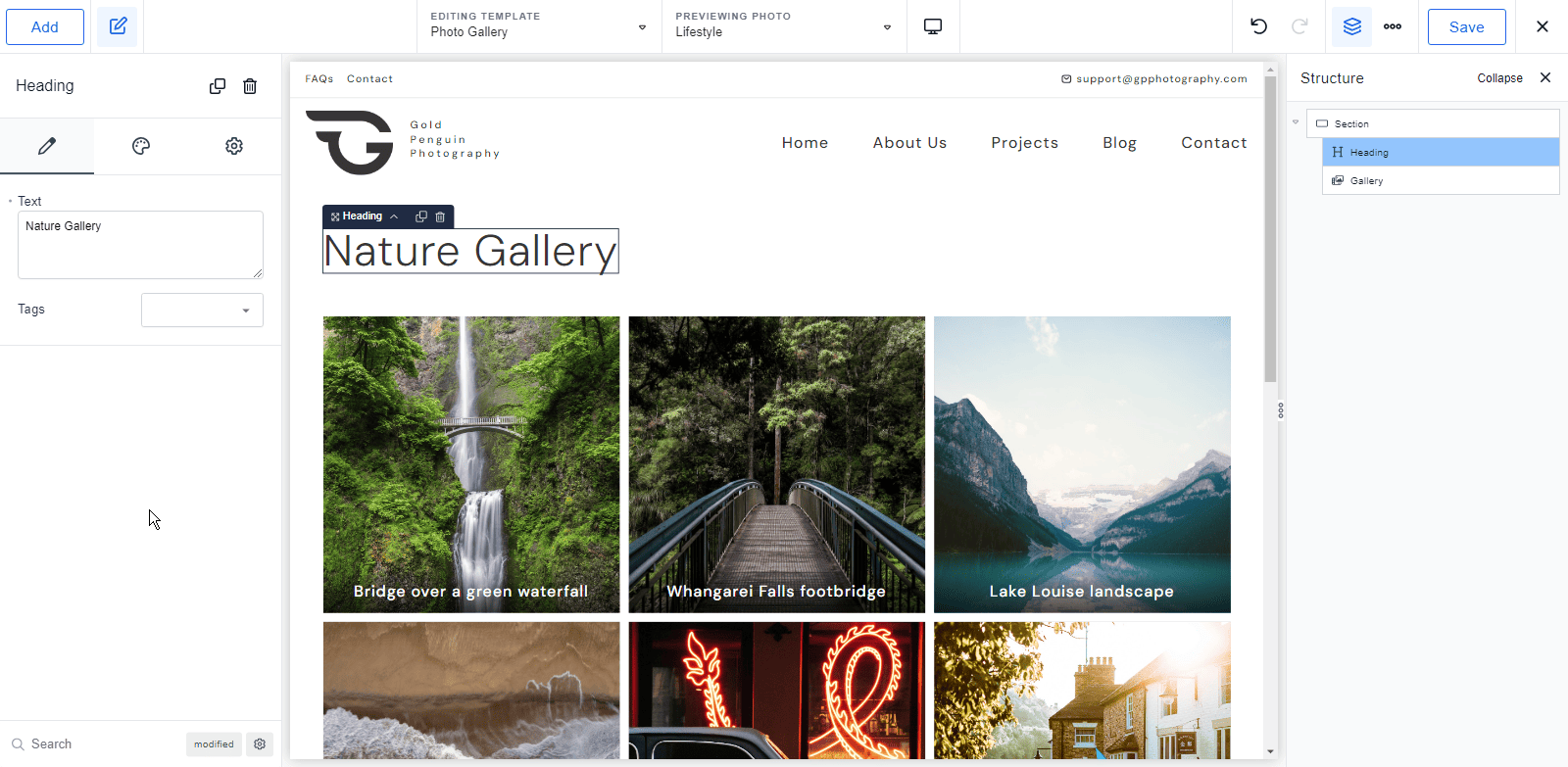
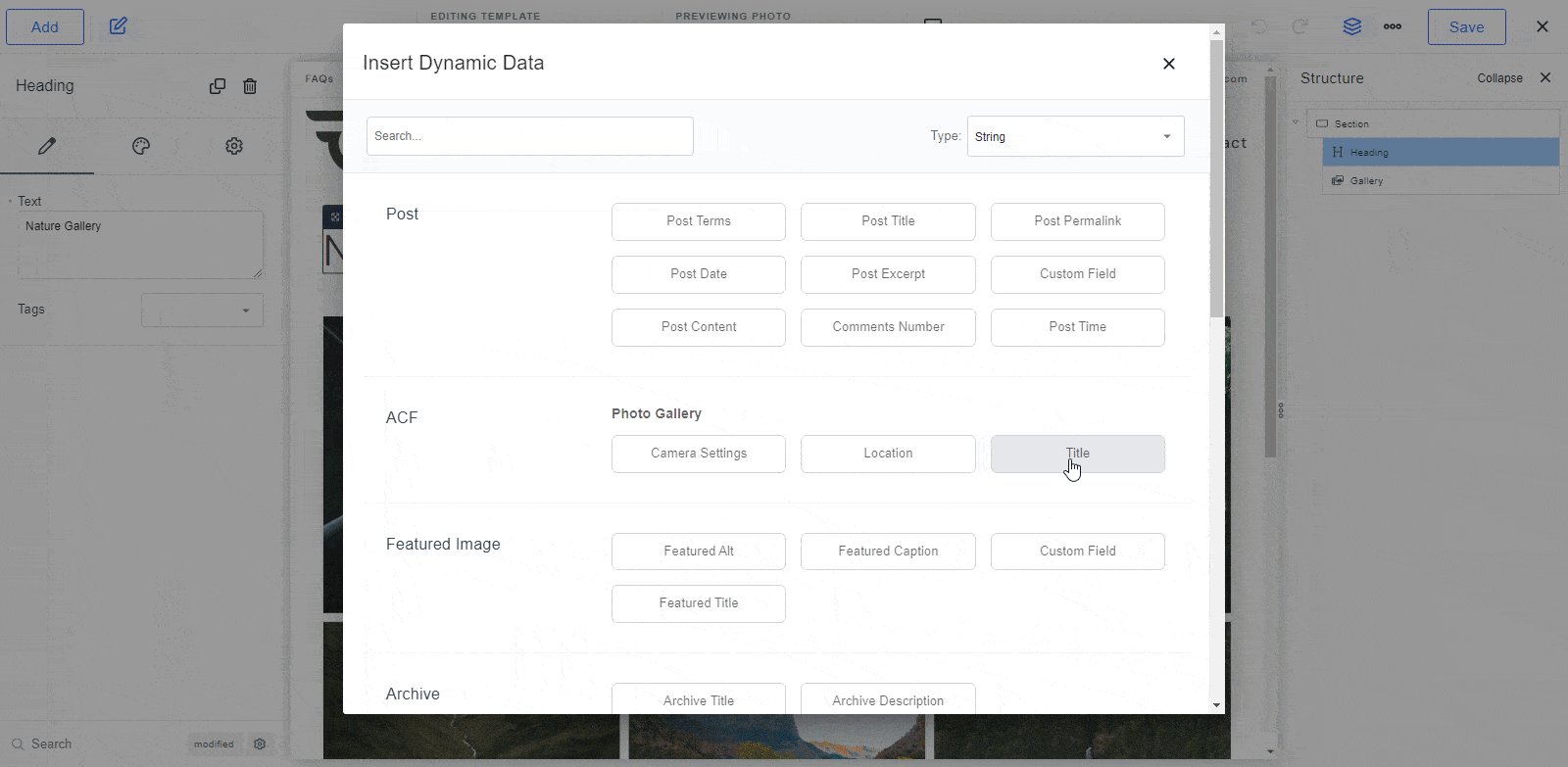
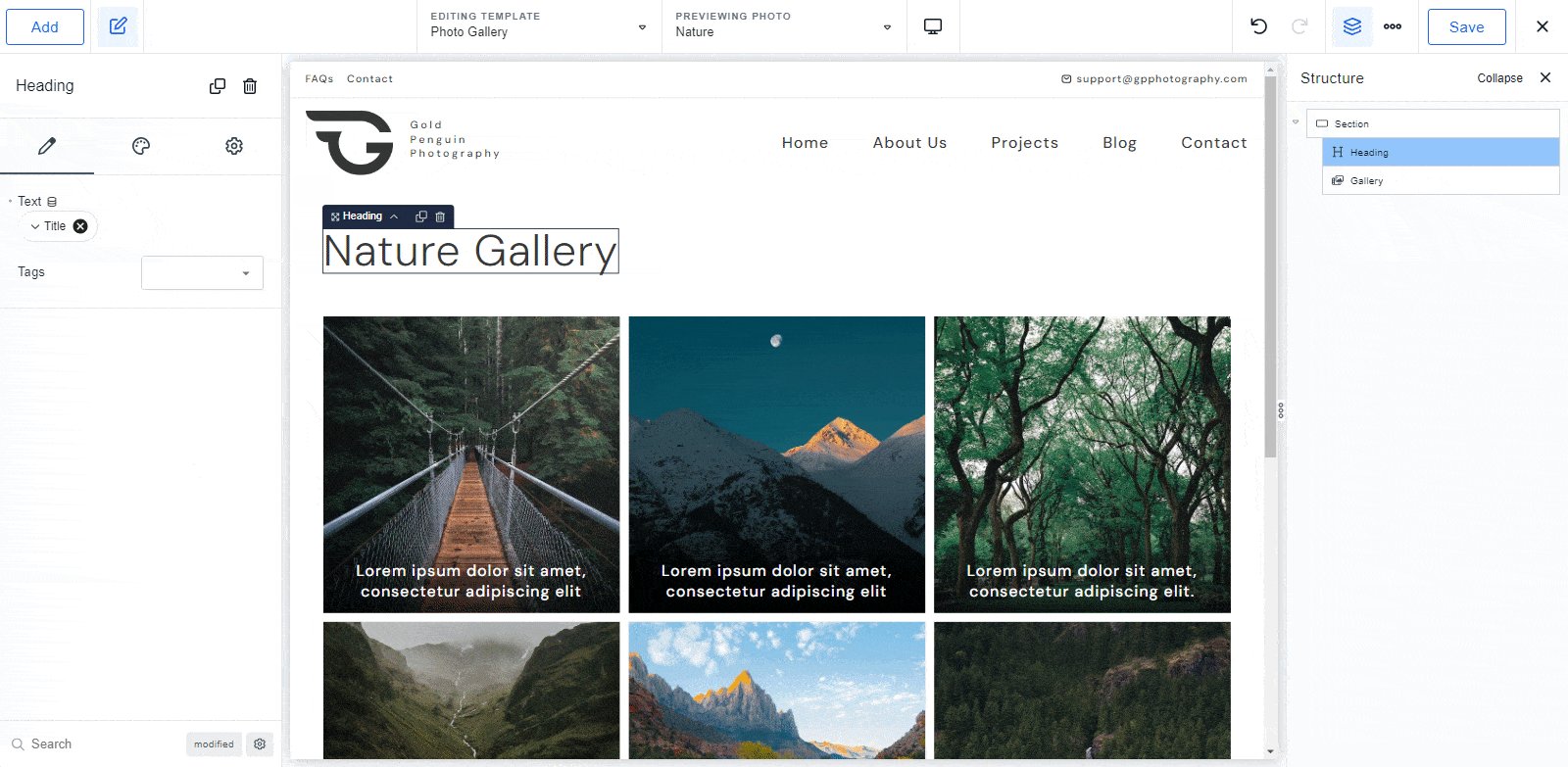
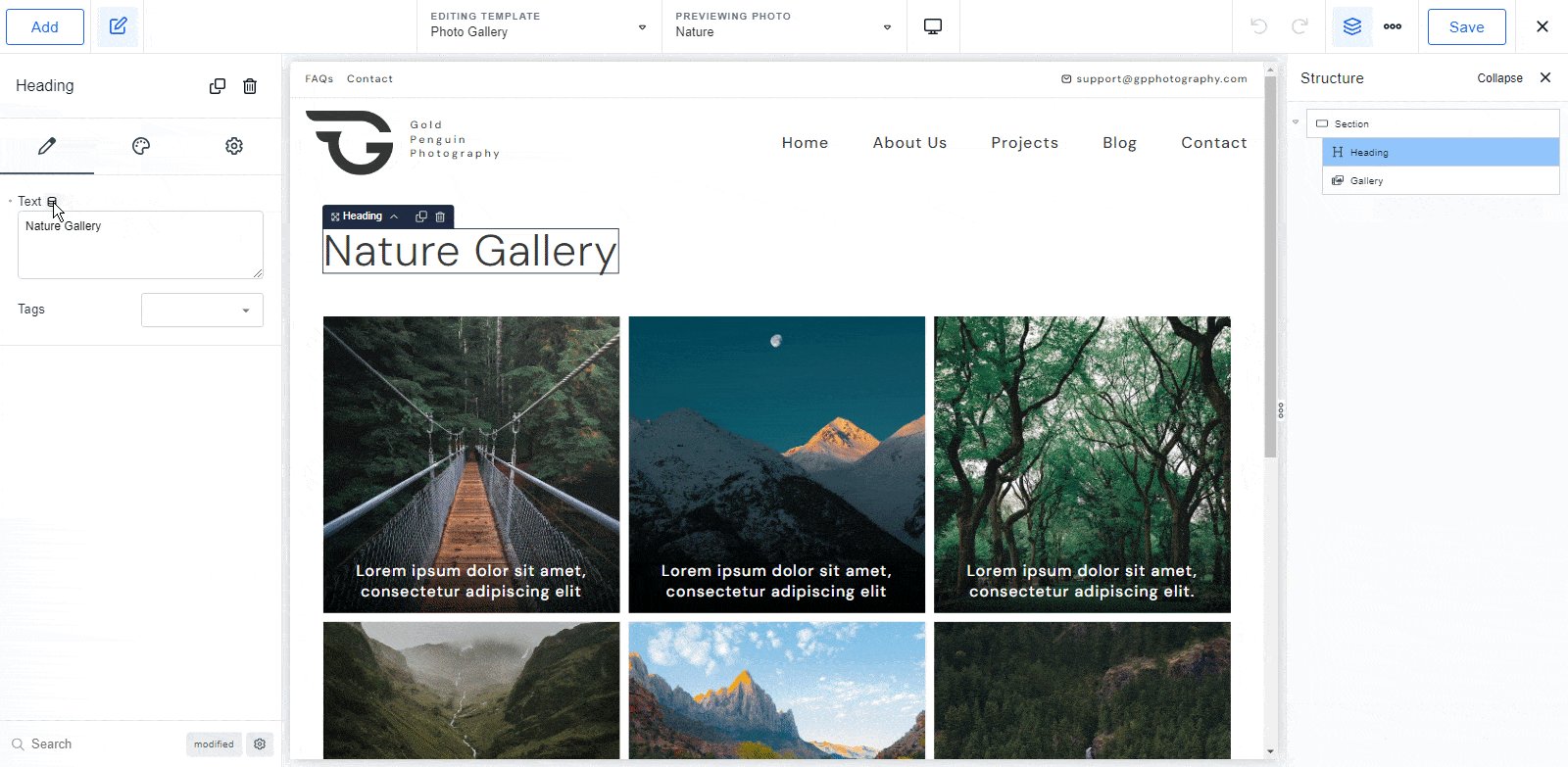
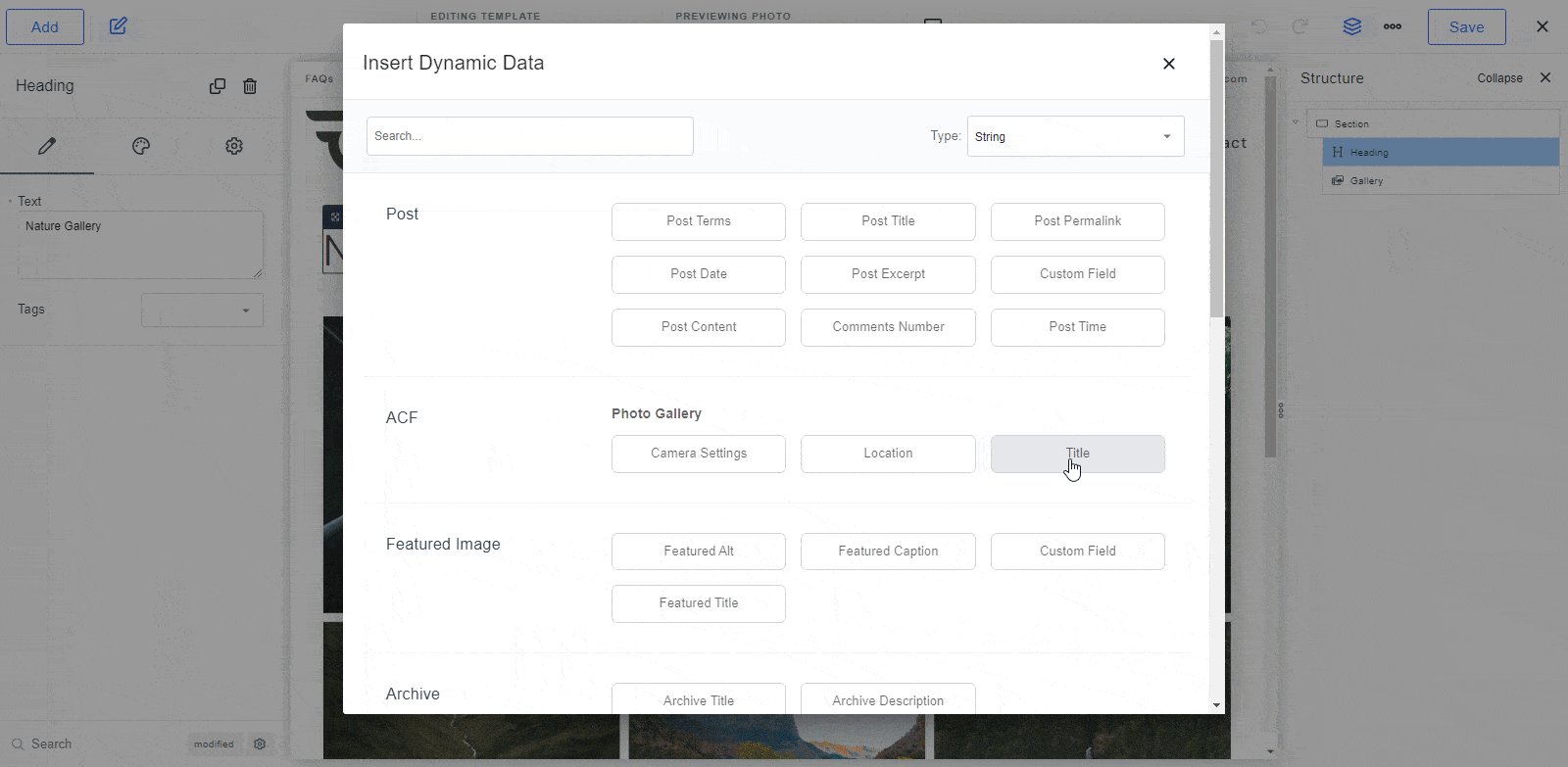
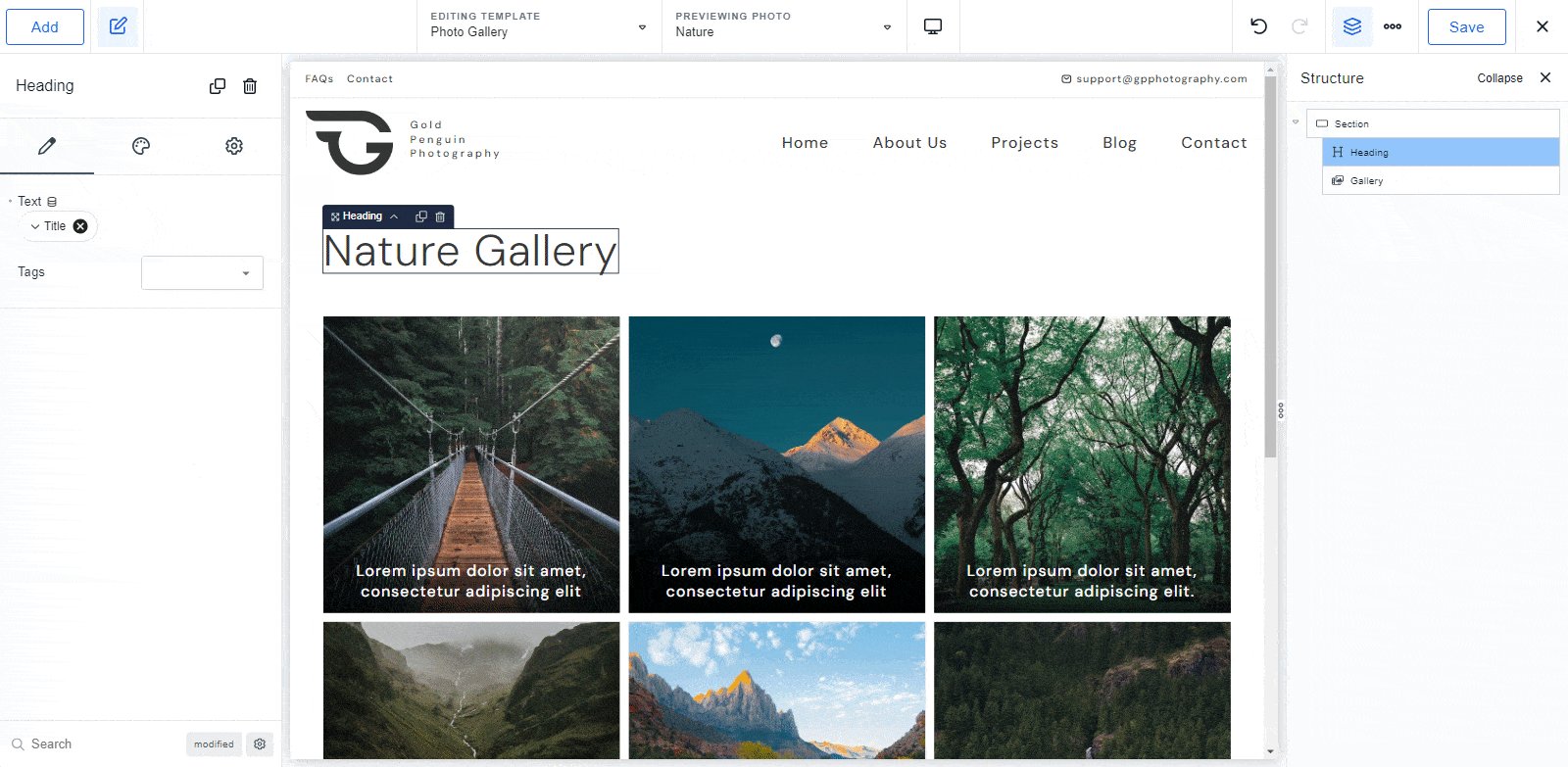
e) Let’s show the photograph gallery title dynamically. Click the dynamic icon on the heading component. On the pop-up window, select ‘Title’ beneath the ACF segment.


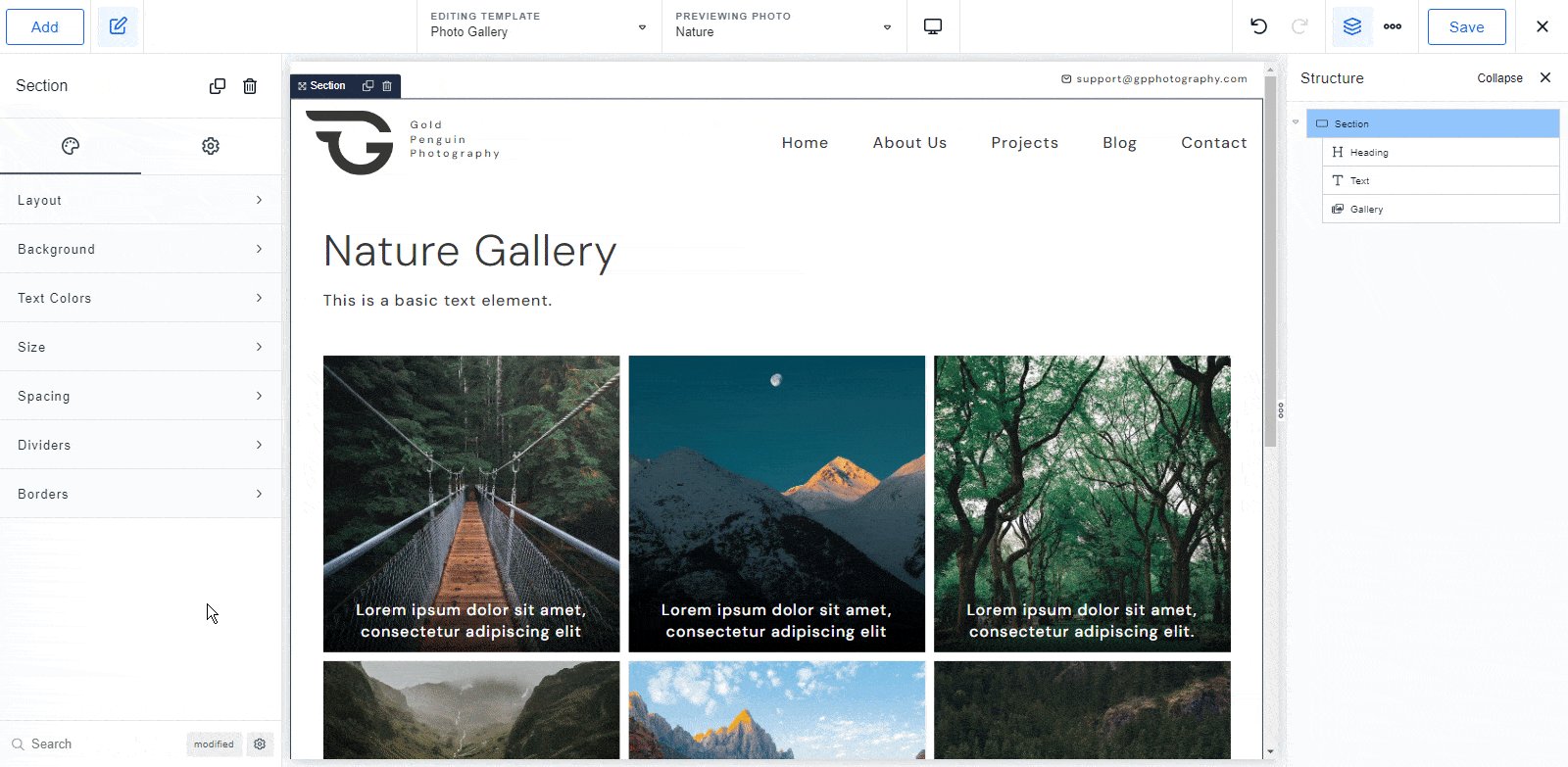
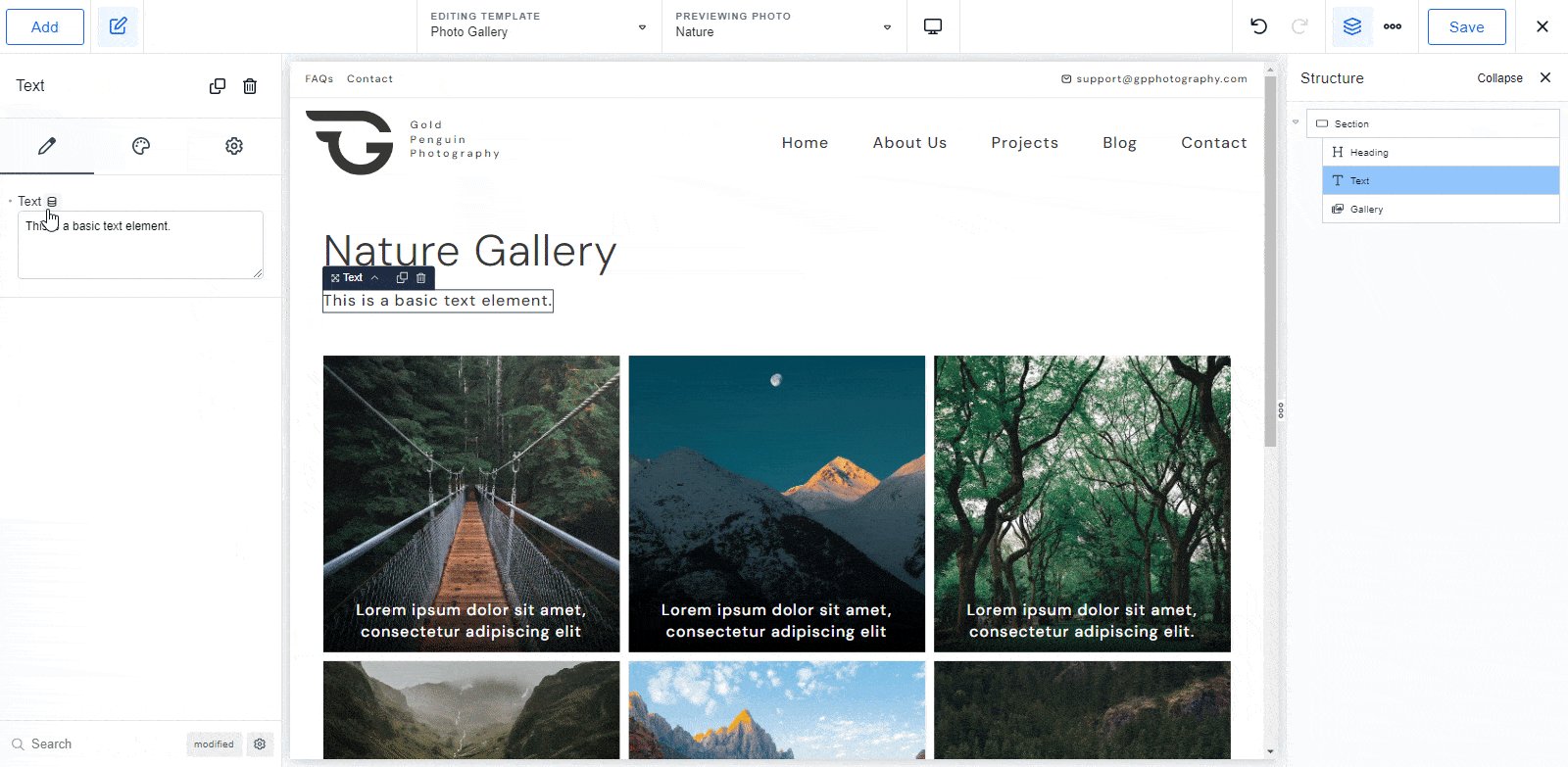
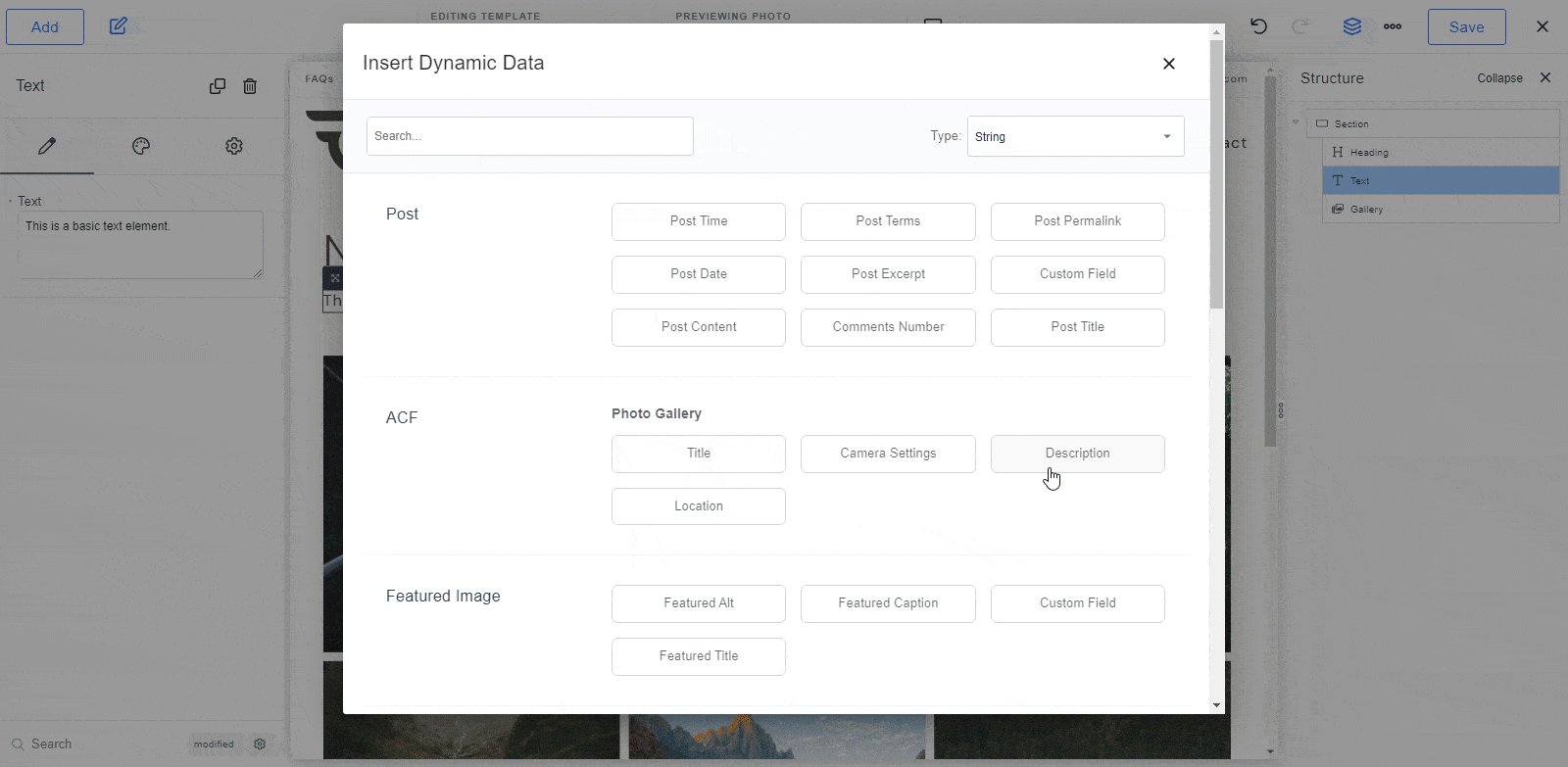
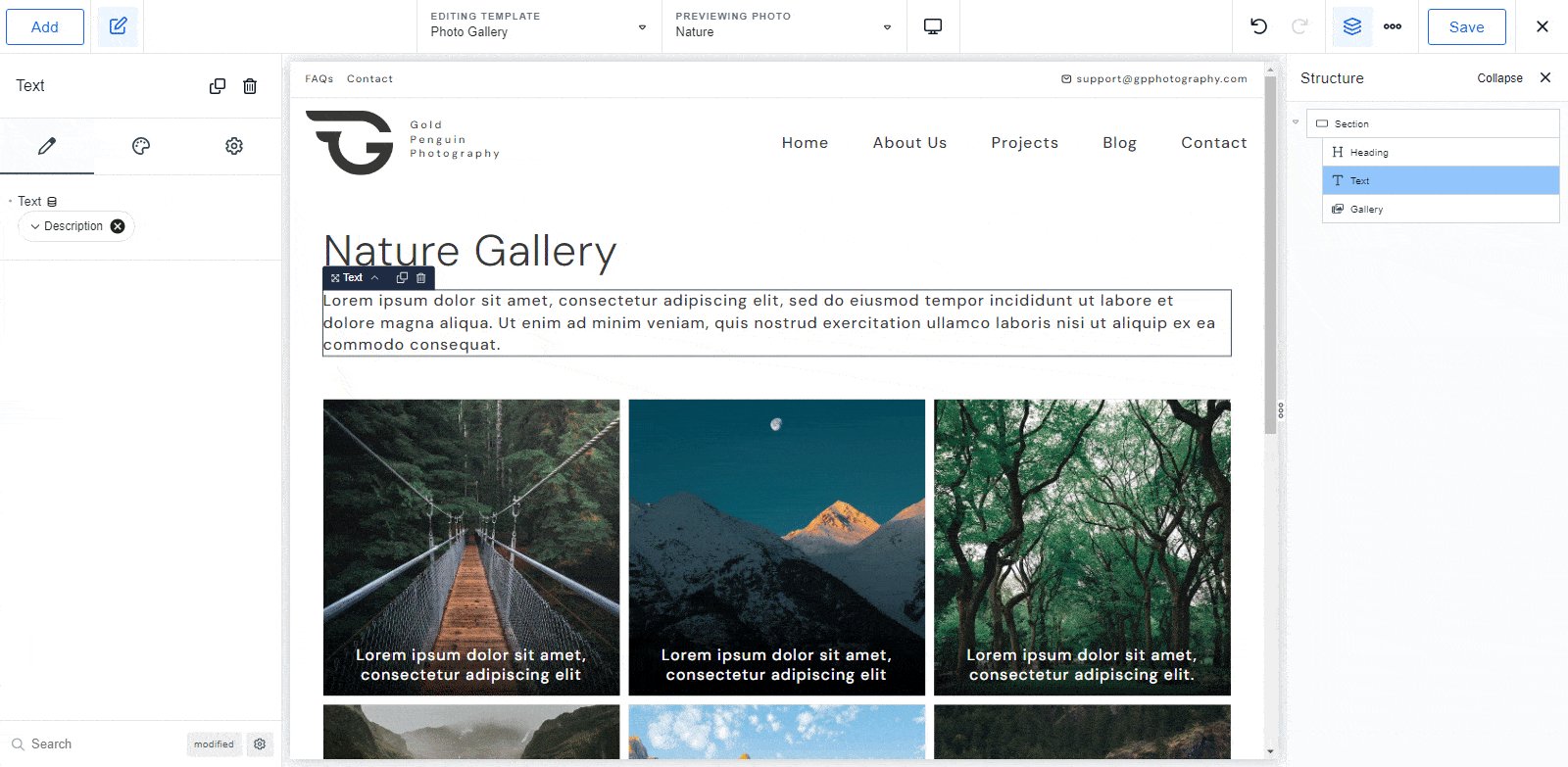
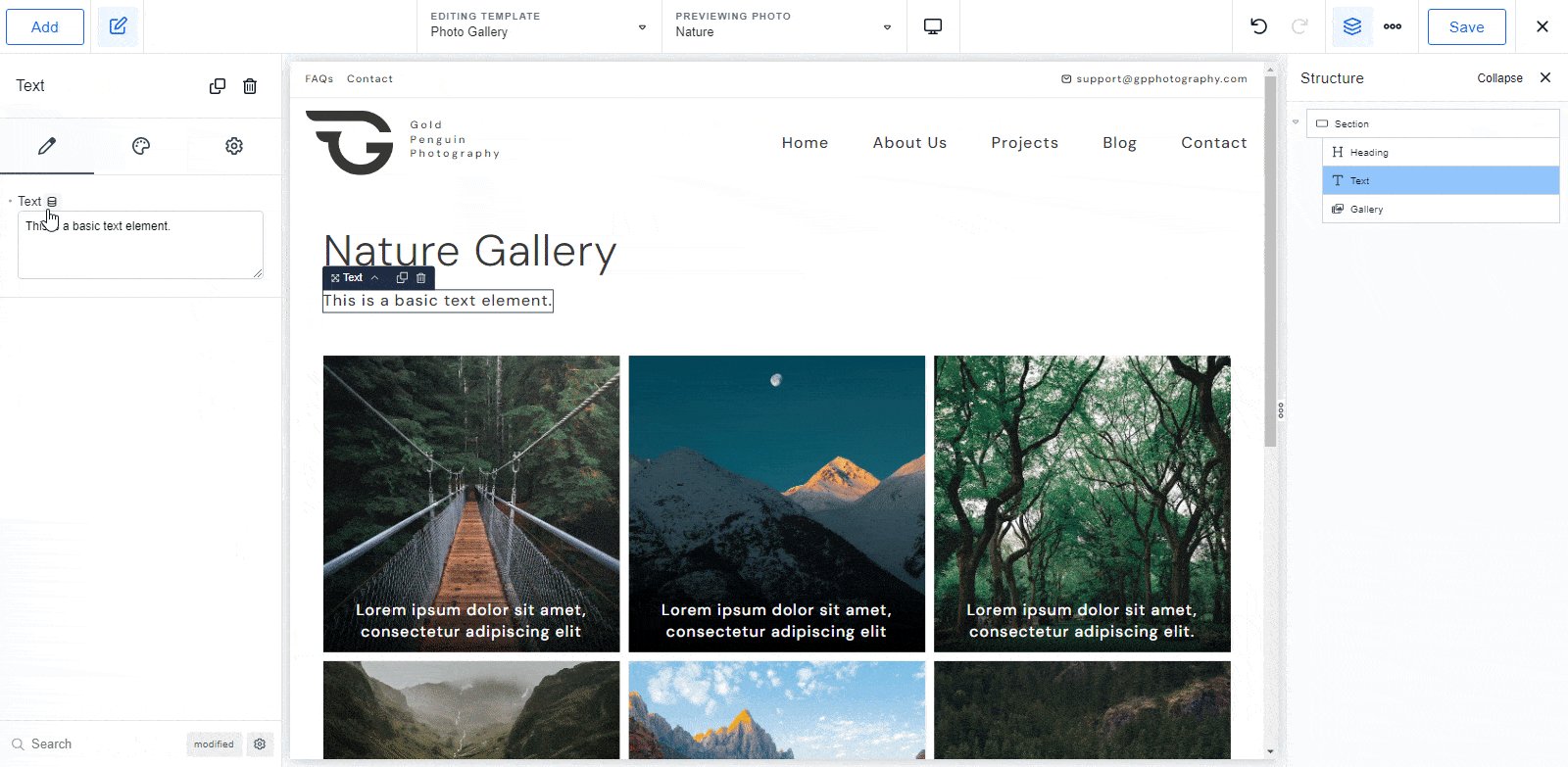
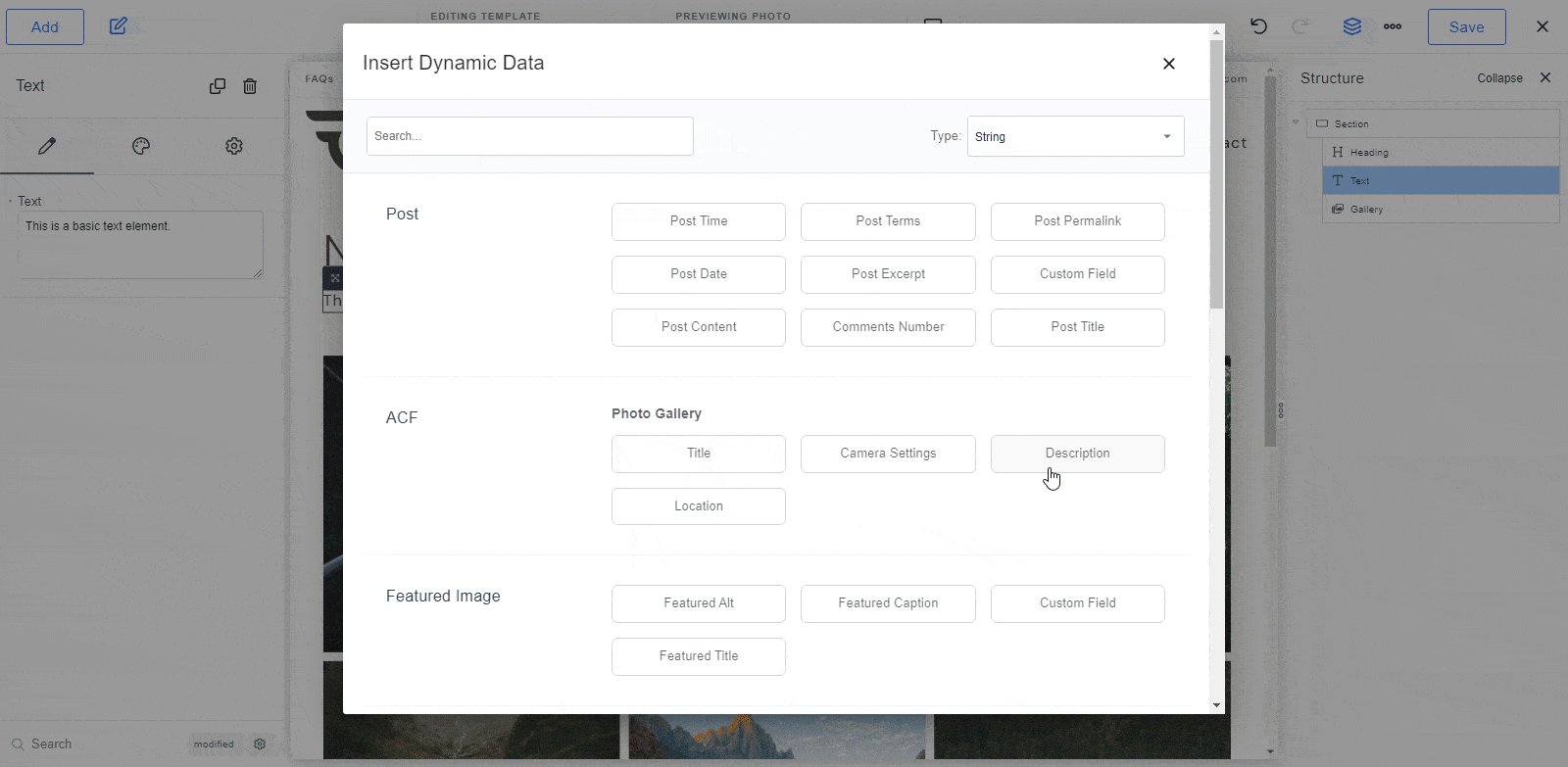
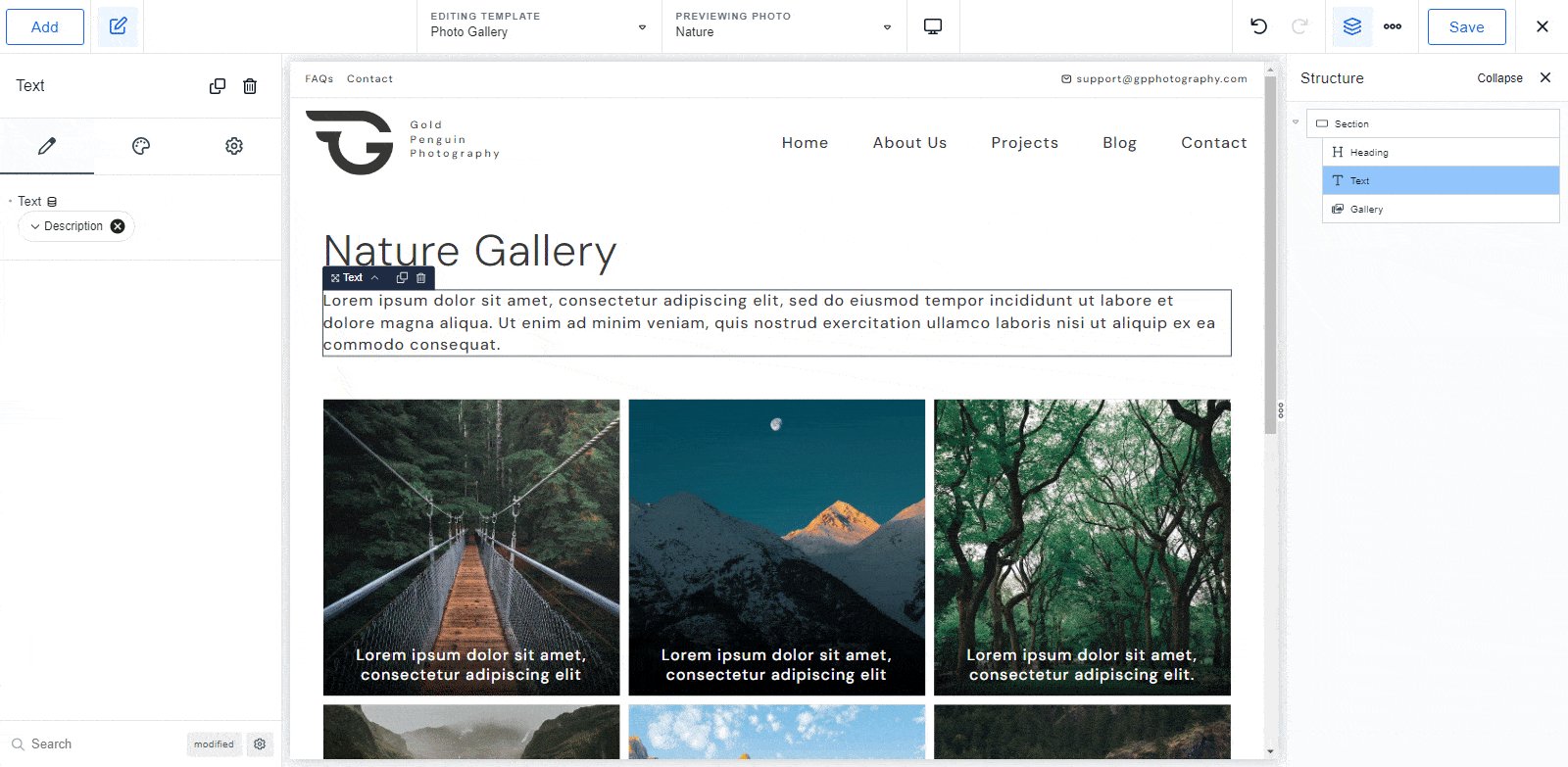
f) Let’s try out to include a description of our gallery. Include a text component, then click the dynamic icon. On the pop-up, select ‘Description.’


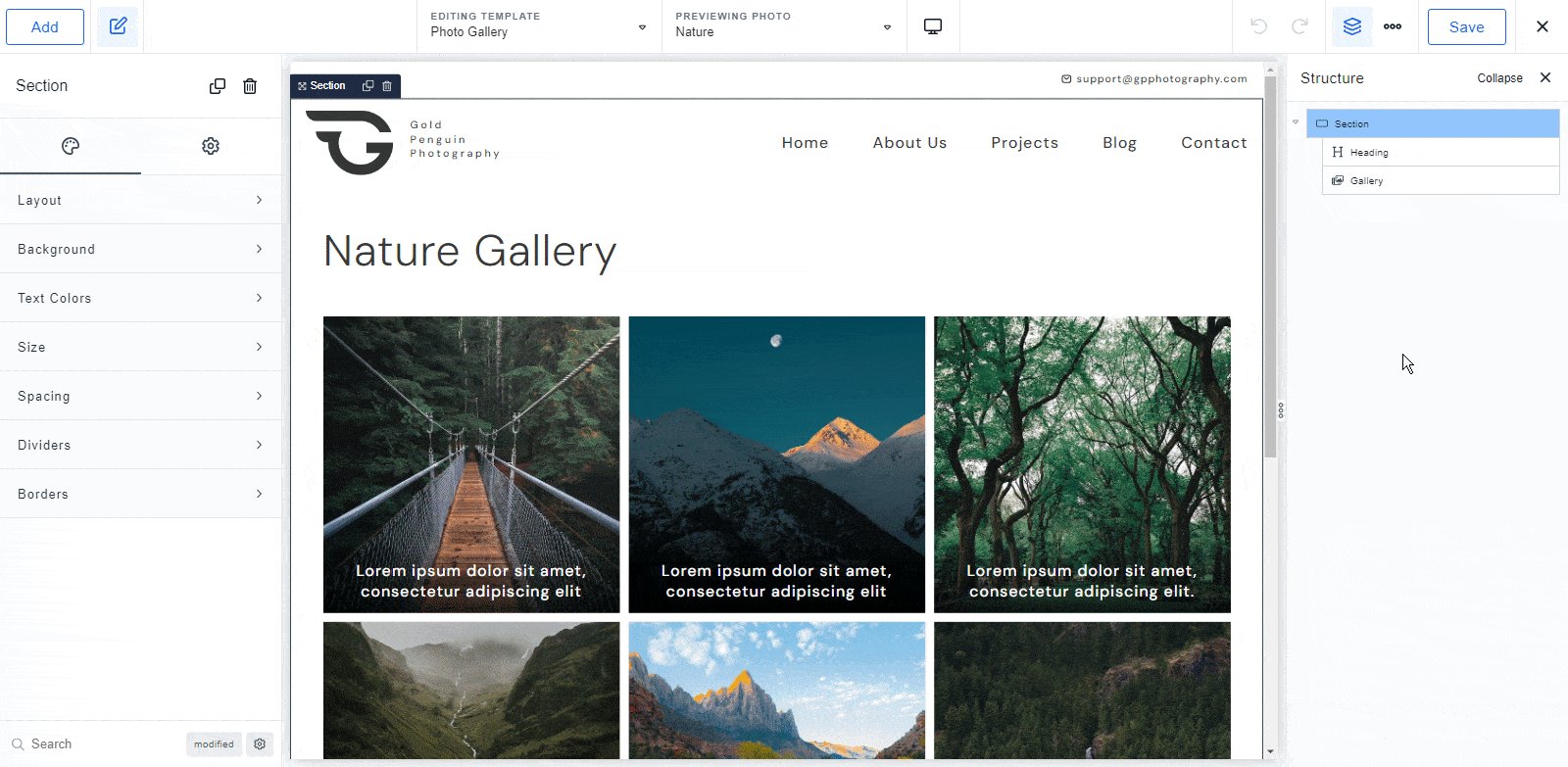
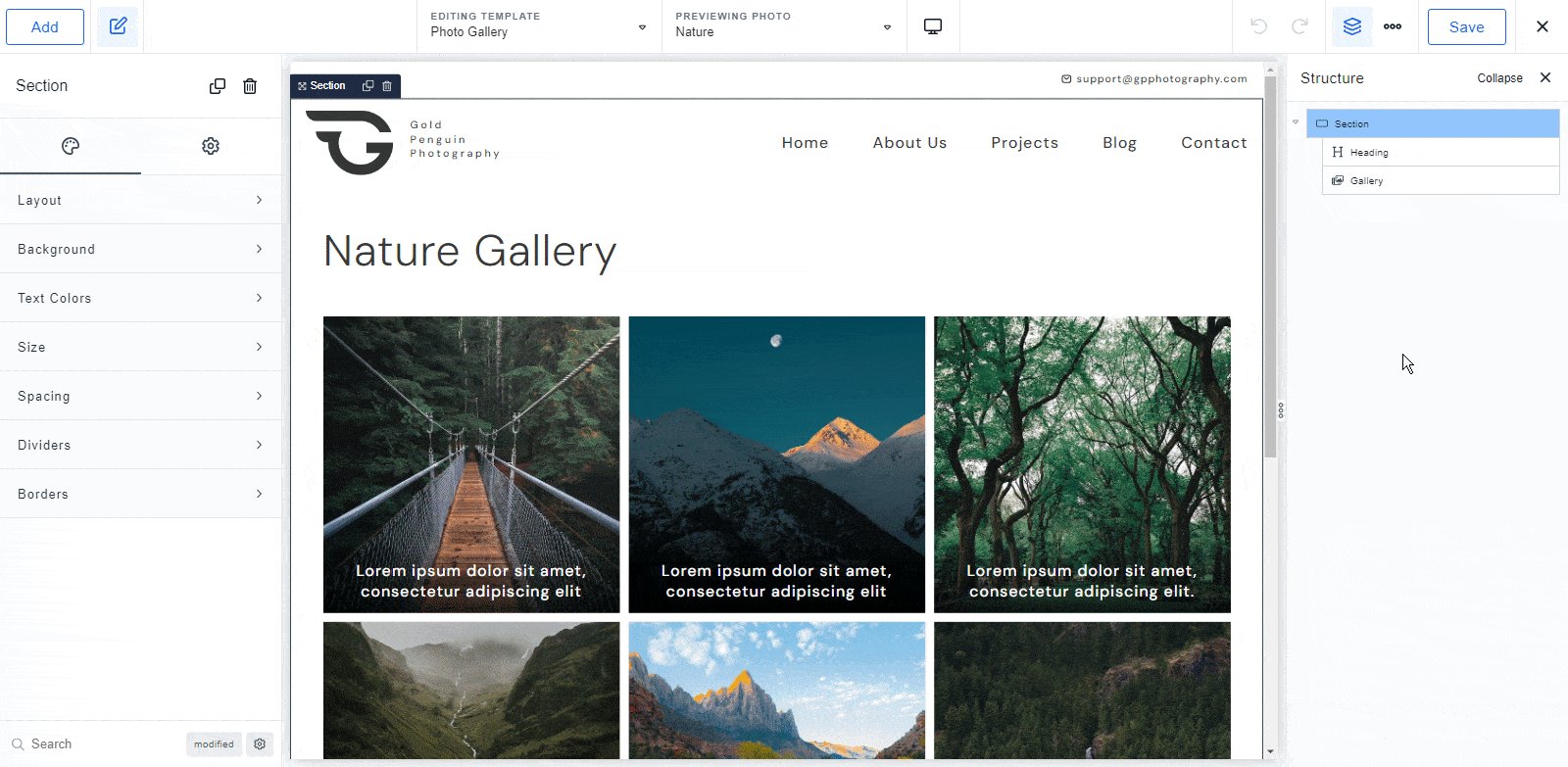
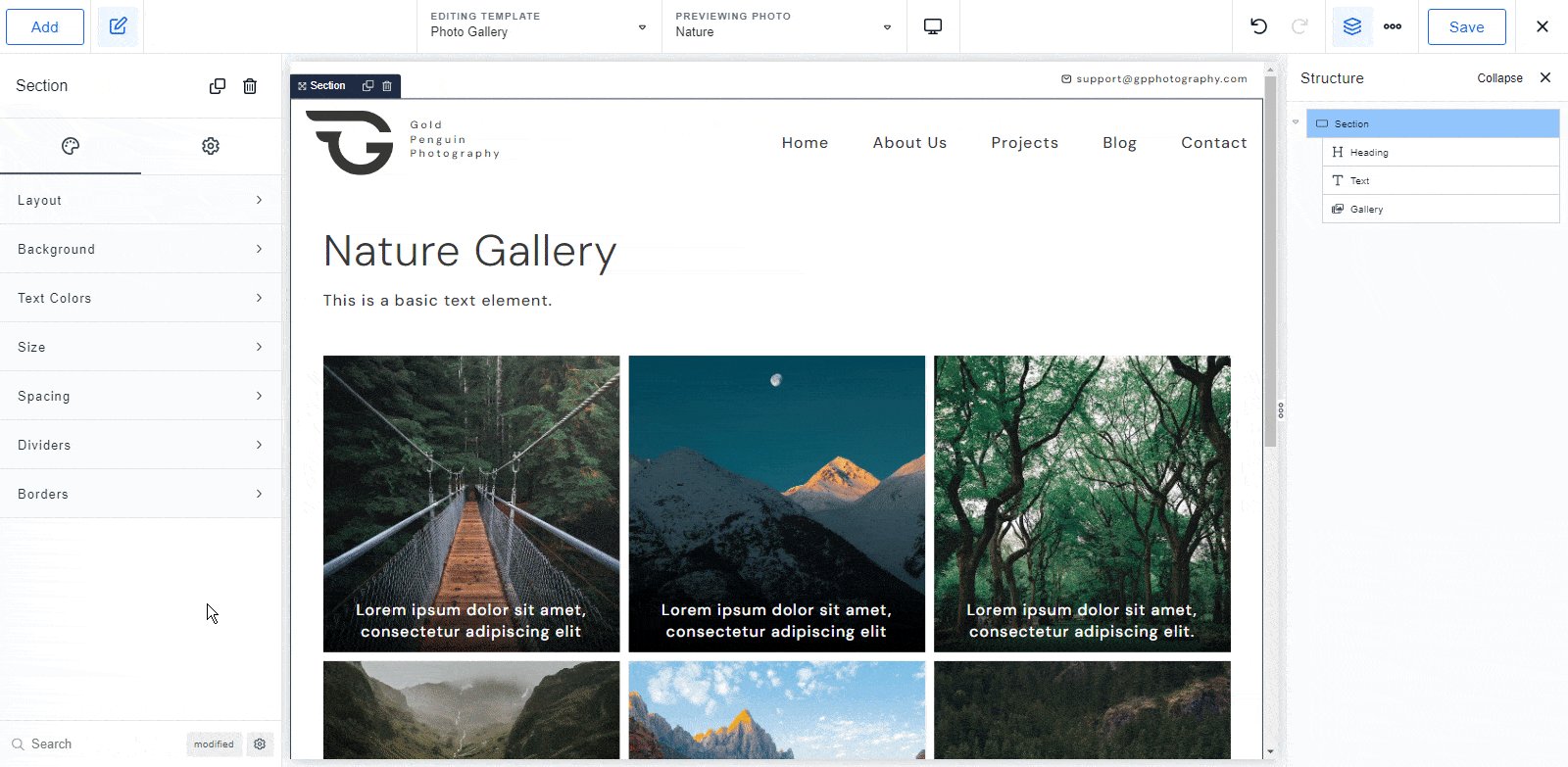
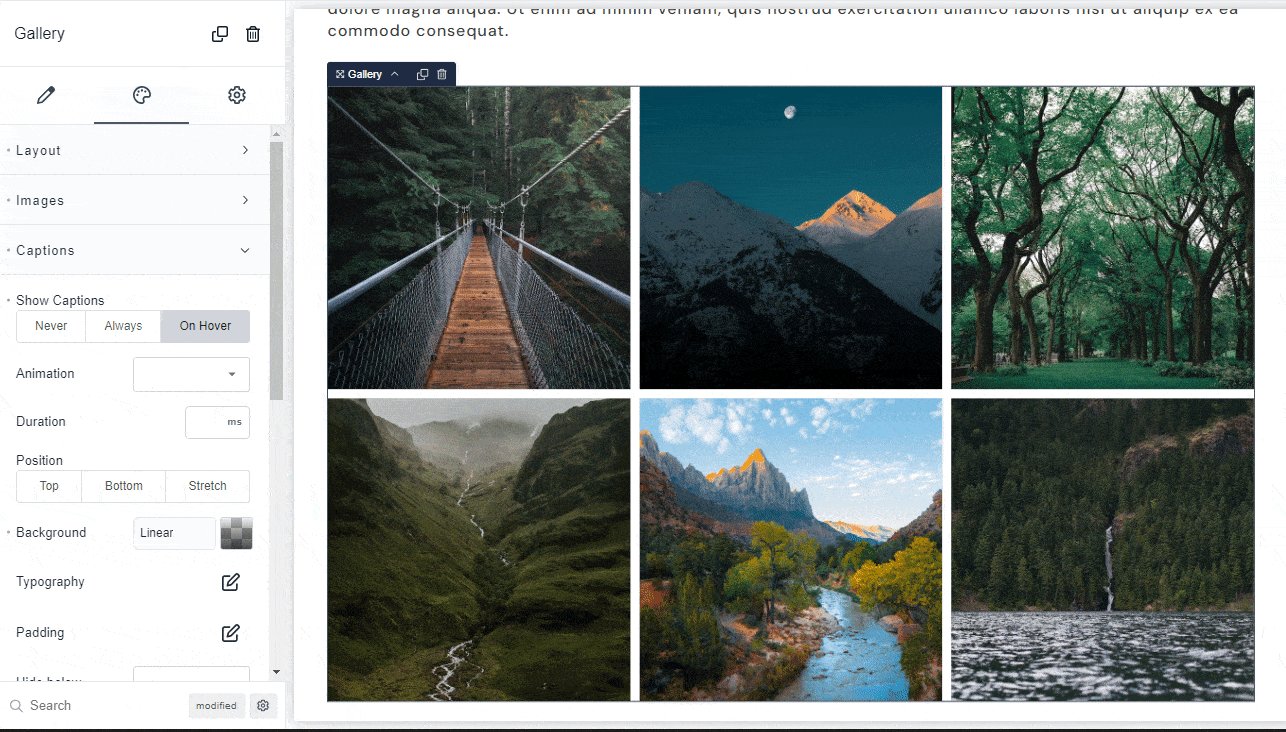
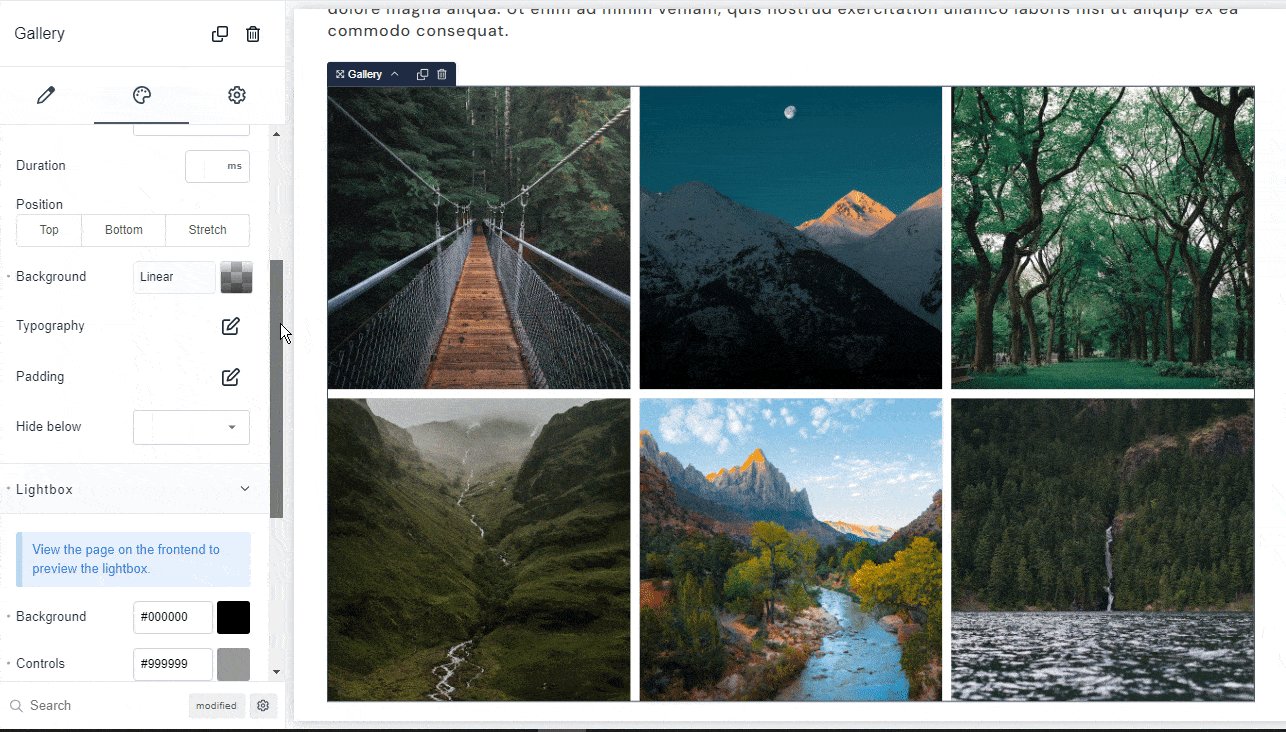
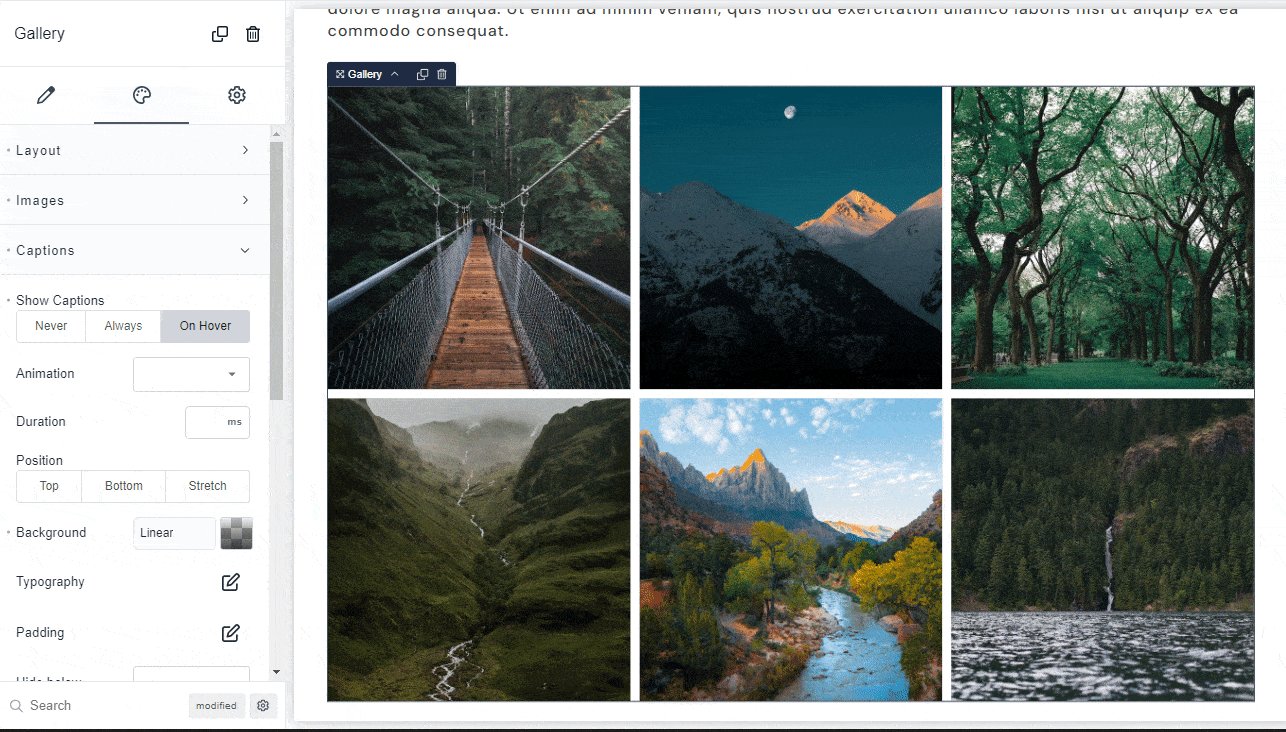
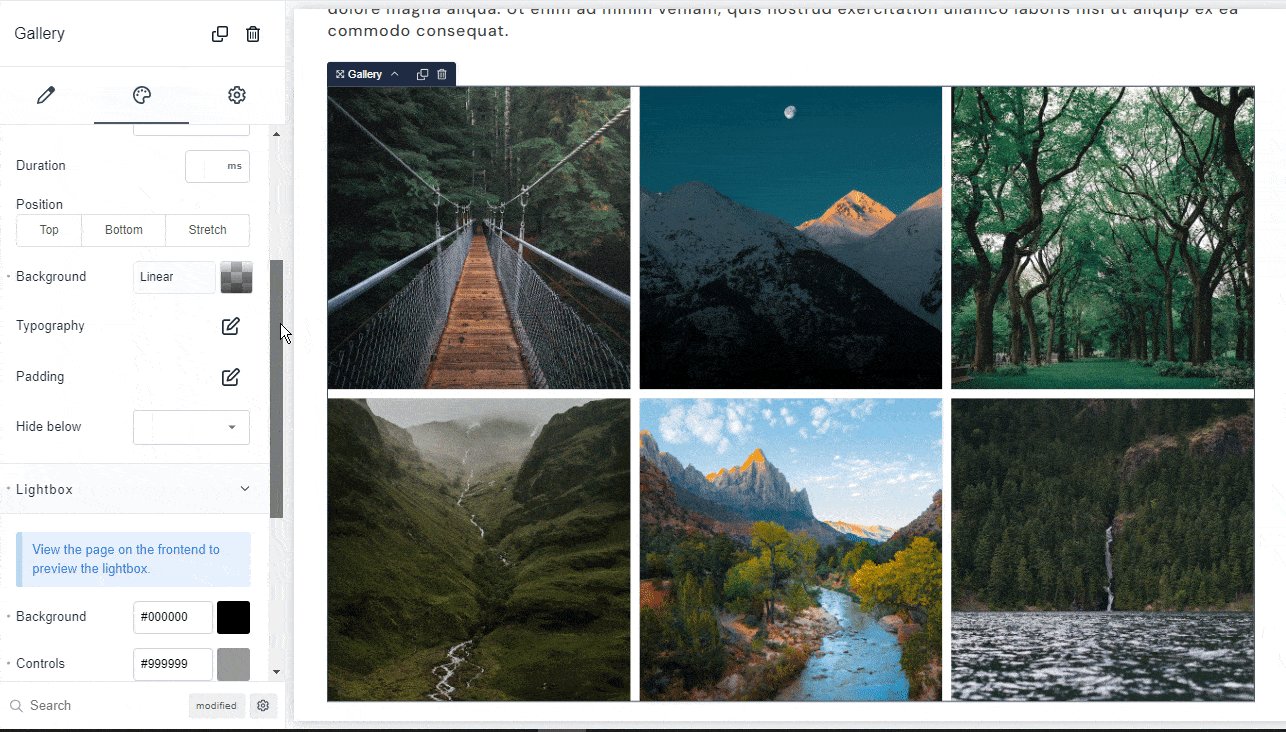
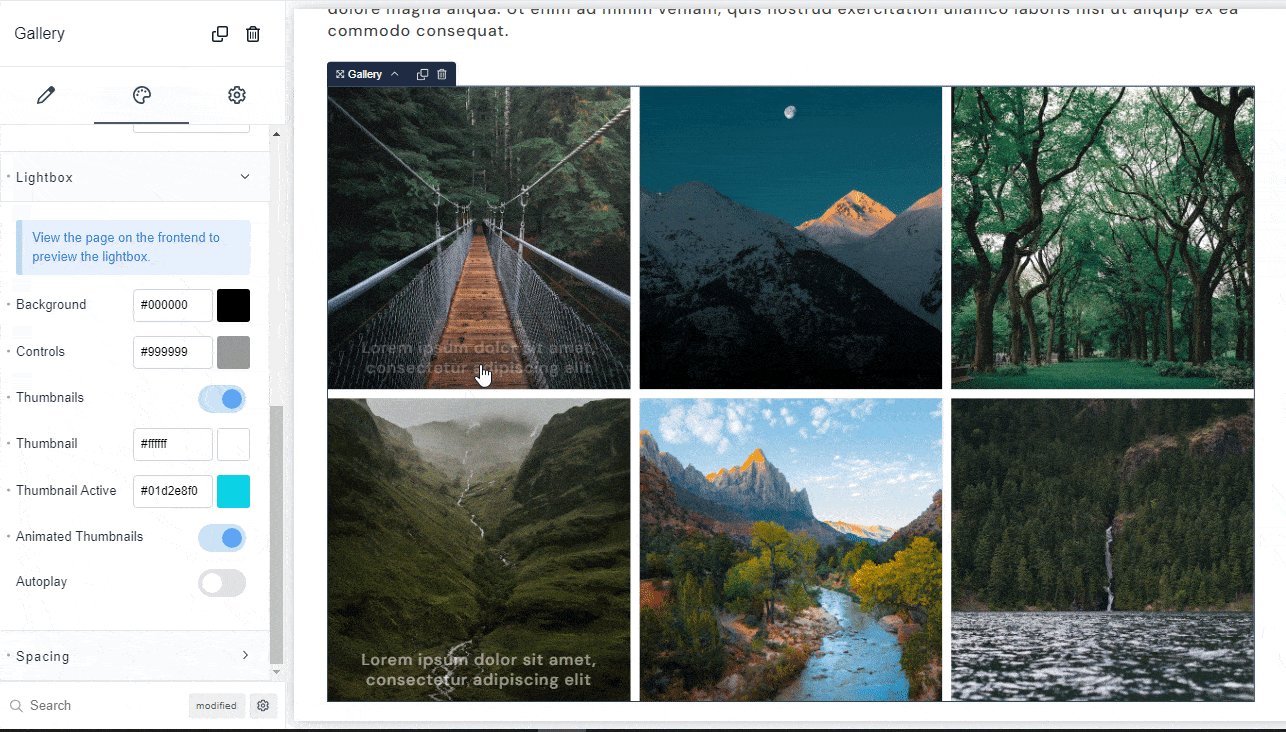
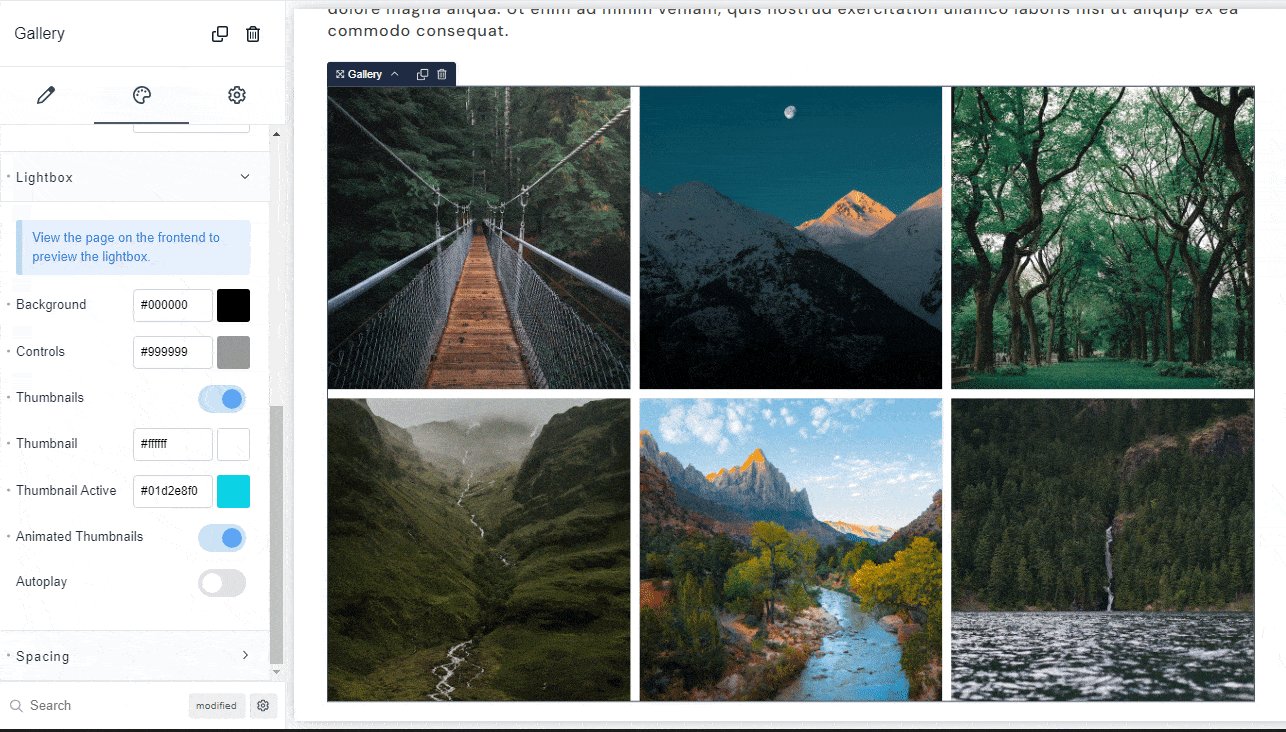
g) Edit the picture animation to your liking. Merely click the Type tab on the left menu, and select which conduct you want to apply to your factors.
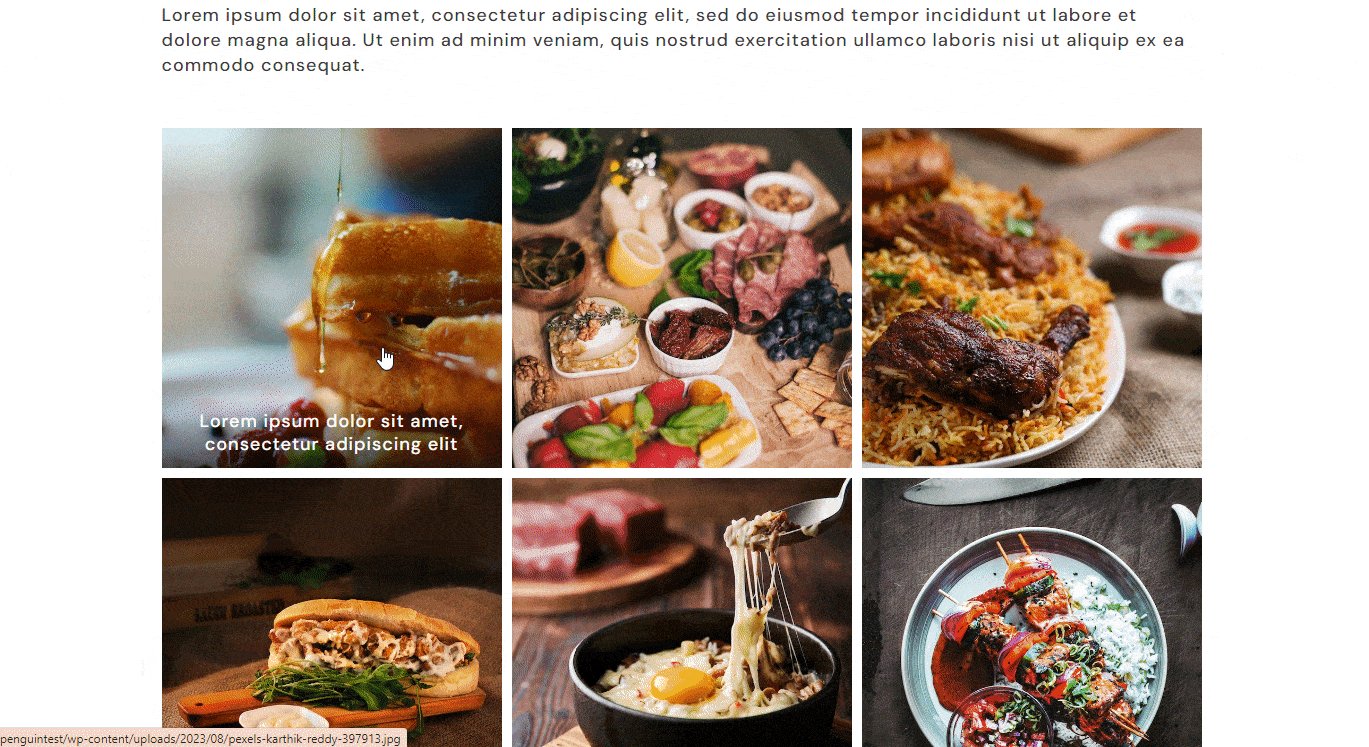
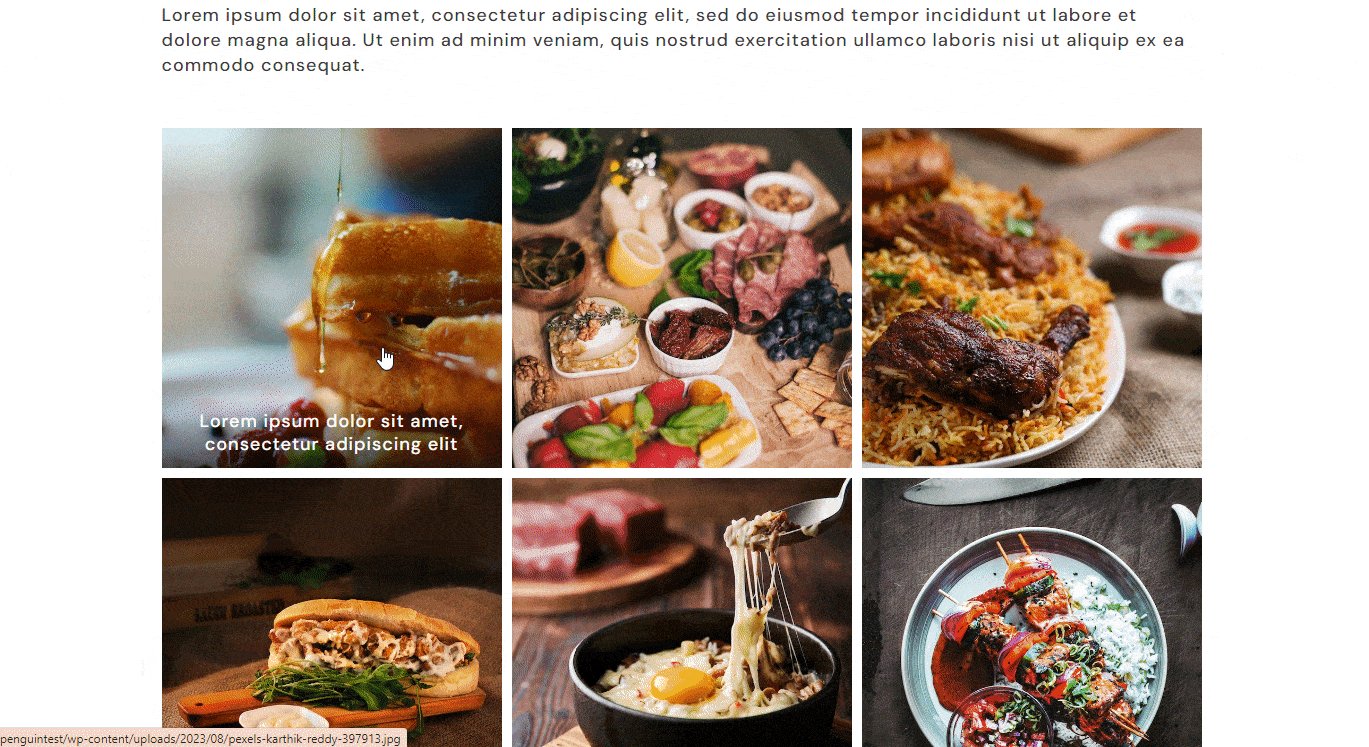
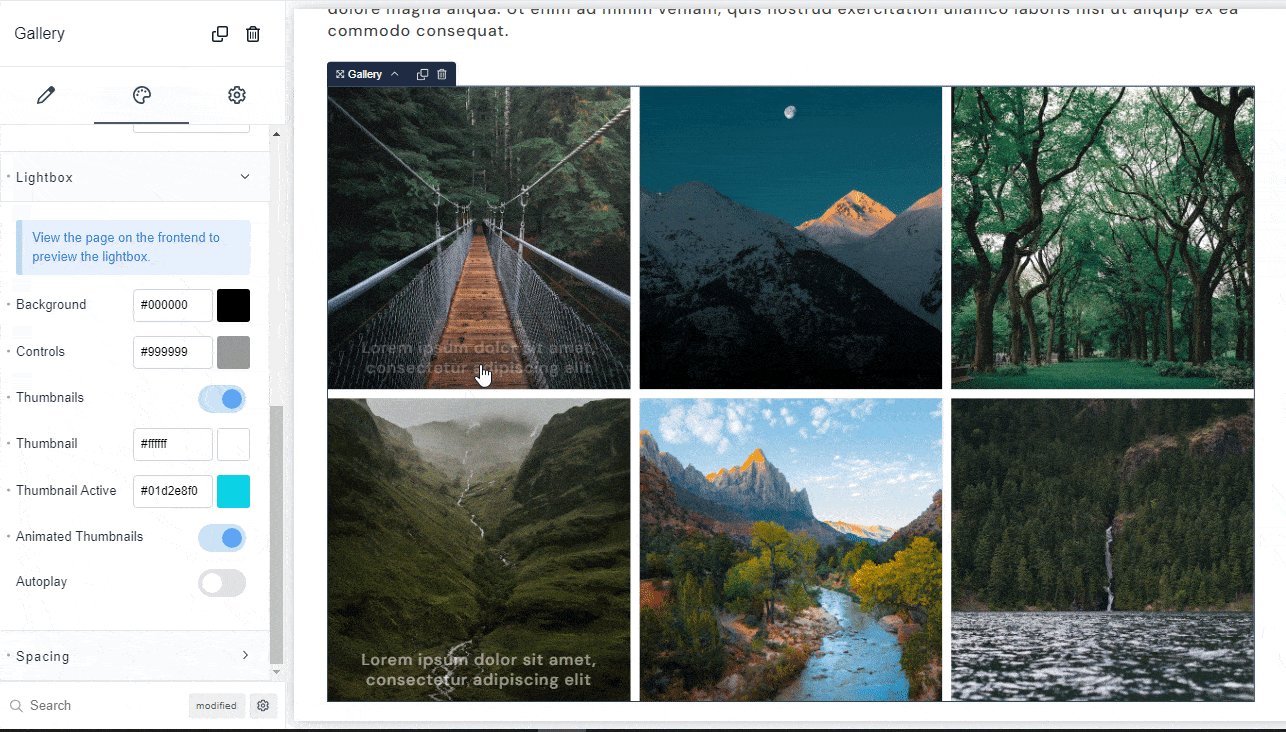
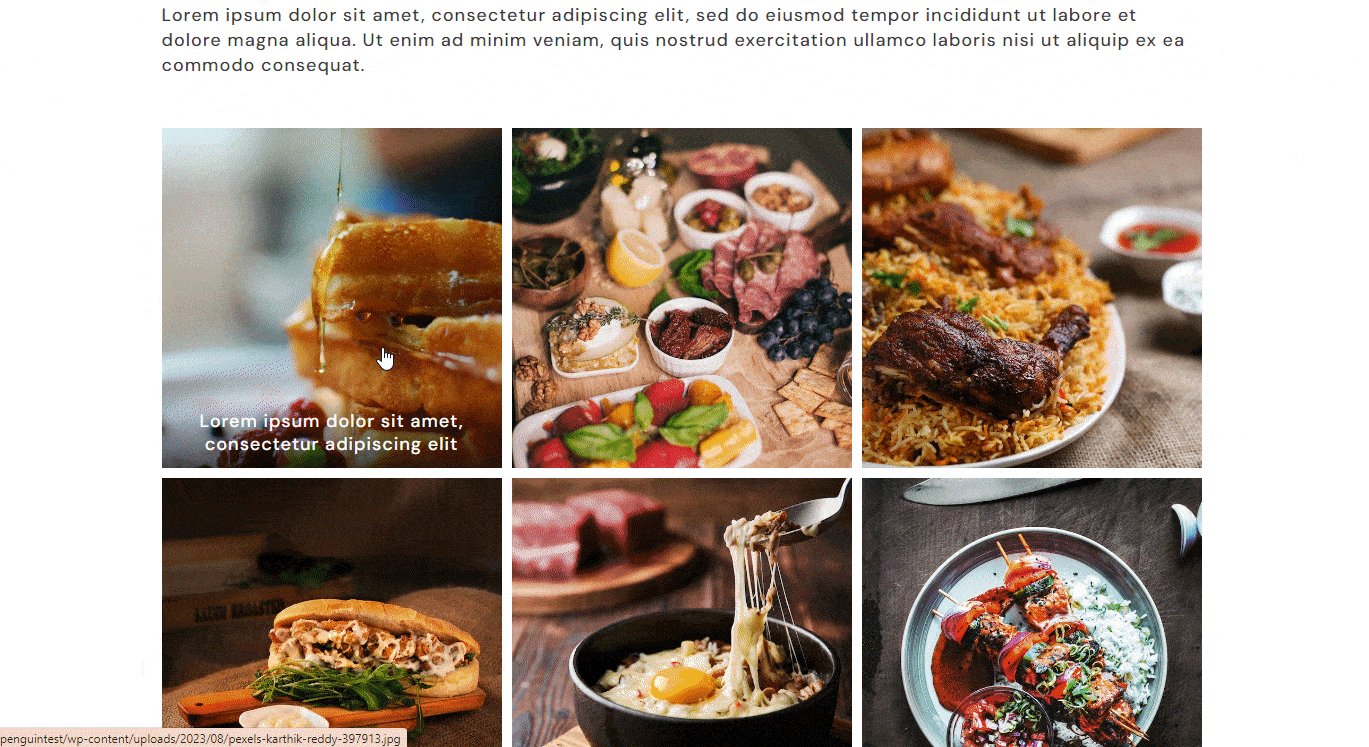
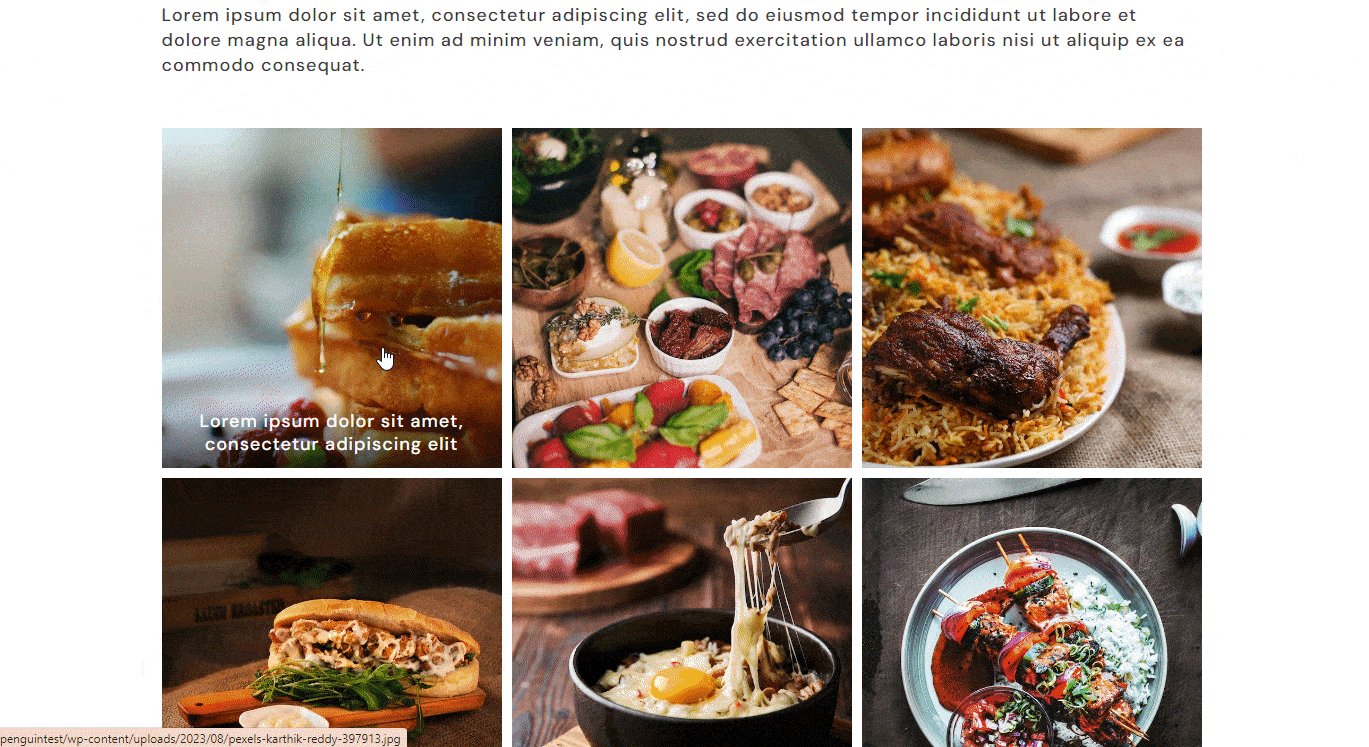
Right here, I’ve enabled the ‘On Hover’ alternative so that the picture caption will only show when I hover in excess of the picture.


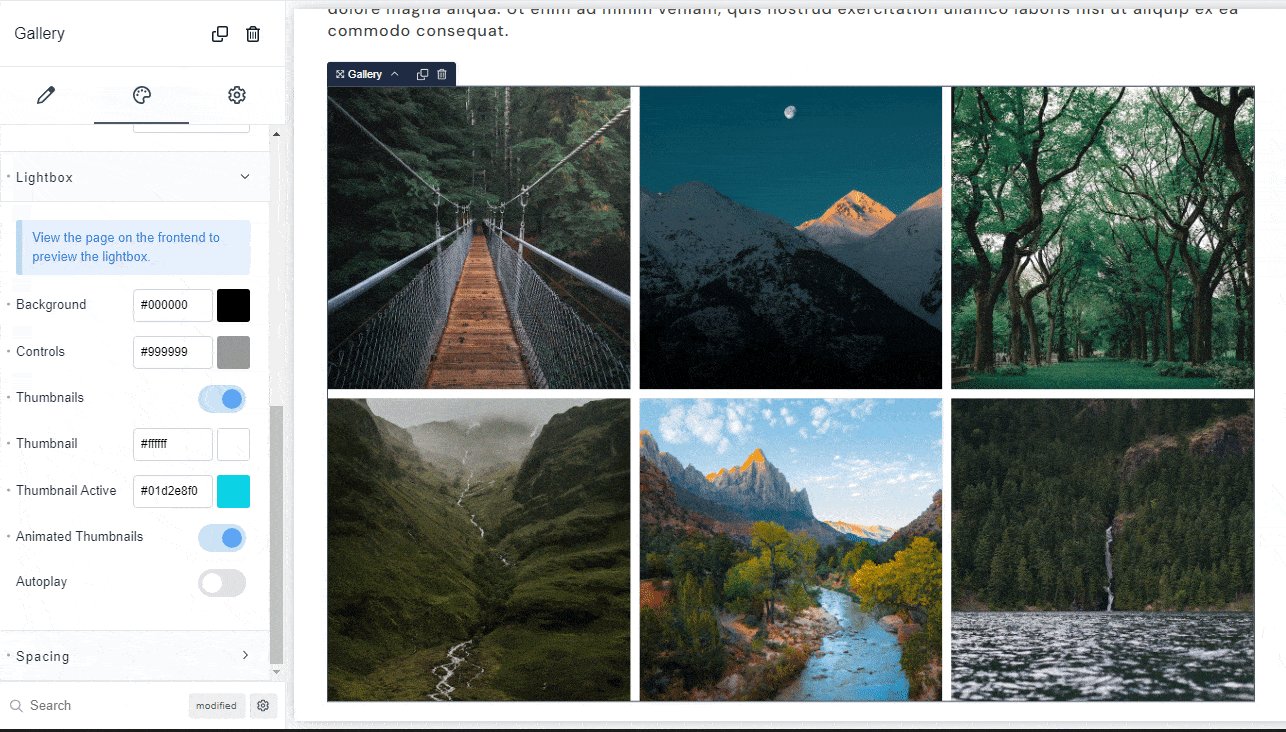
Underneath the ‘Style’ tab, modify the animation results every time a thumbnail is clicked.
9) Include Back links to Your Portfolio Web page
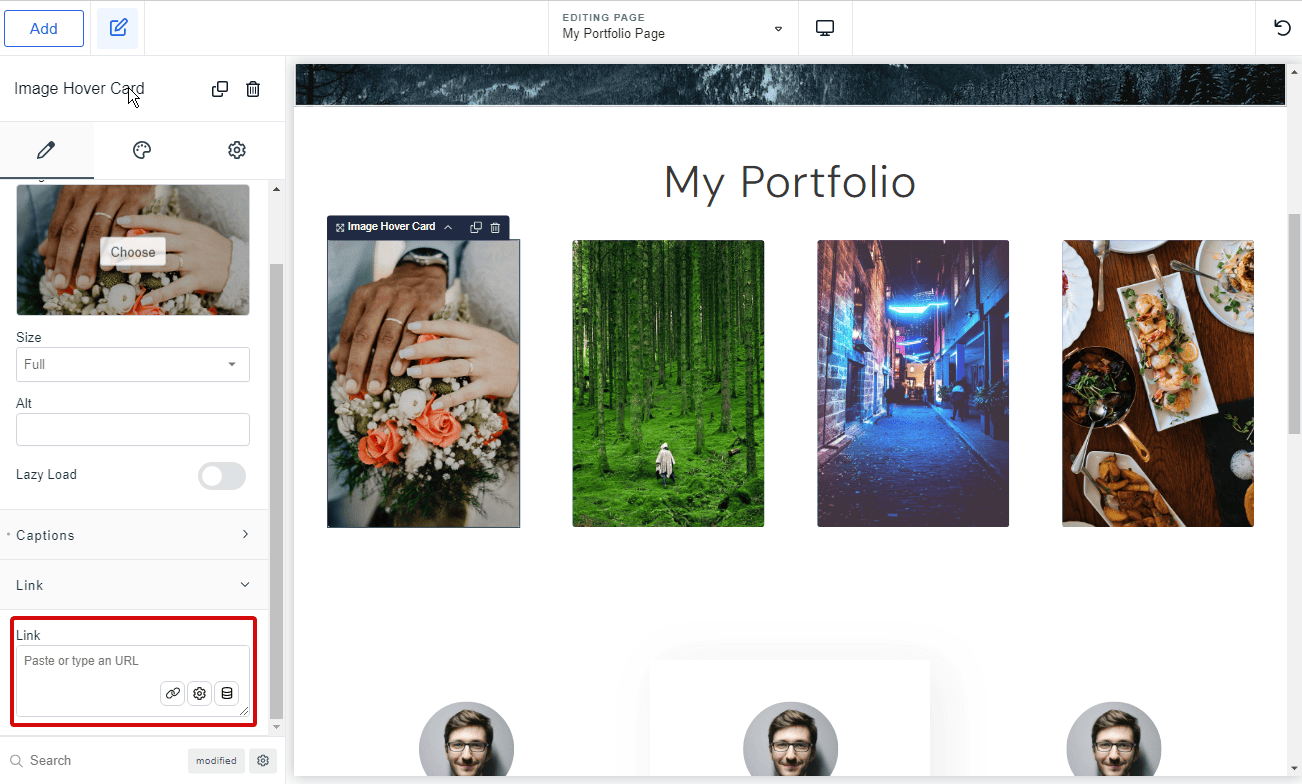
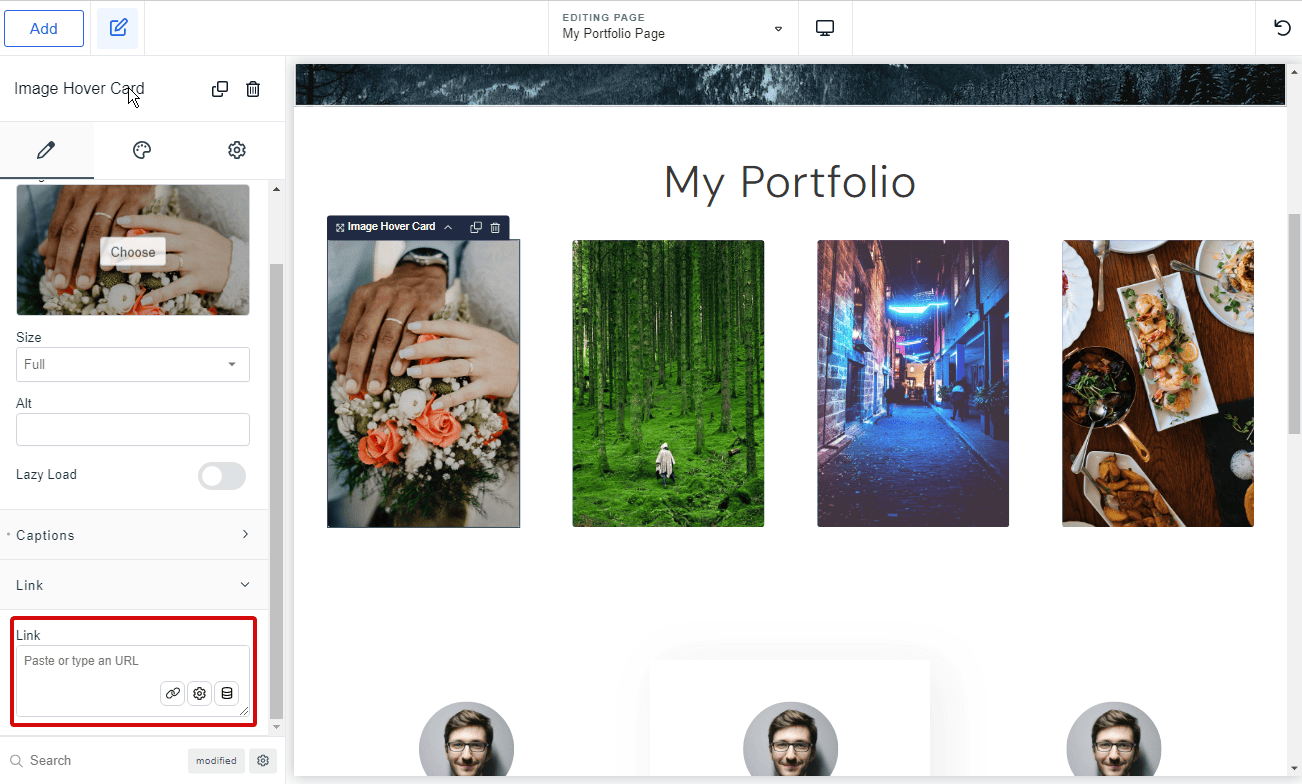
Back to your portfolio webpage, click a single of the cards beneath the ‘My Portfolio’ segment. Go to the settings on the left and click ‘Link.’ Right here, you can paste a hyperlink to a single of your gallery pages.


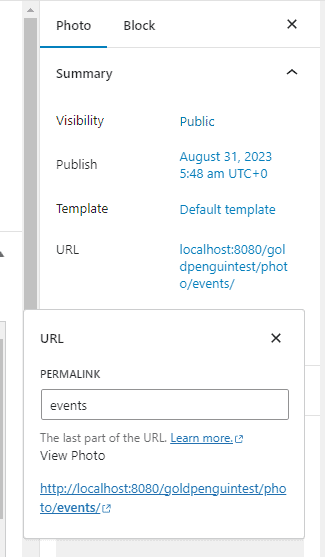
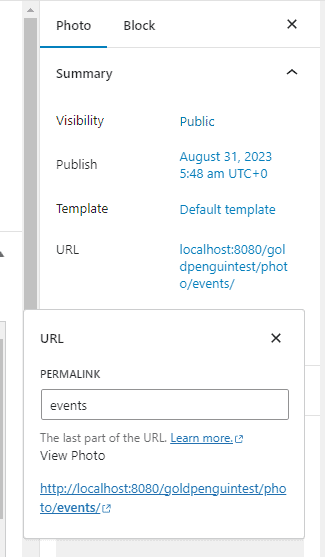
To know the hyperlink to your webpage, merely open it on WordPress. On the appropriate side, appear for the URL and copy. Note that I am making use of a localhost. Your hyperlink may well appear distinct dependent on which internet hosting support you availed.


ten) Conserve and Preview
As soon as you are pleased with the style of your portfolio, click conserve. Examine your webpage on the front-finish.


Here’s the ultimate appear of our photography portfolio webpage.


Ideas for Optimizing Portfolio Photographs
Your internet site photos are an invaluable asset to your photography internet site.
Nonetheless, greater resolutions also indicate bigger file sizes. This can slow down your web site, have an effect on consumer expertise, and harm your search engine ranking.
So just before you upload your photos, think about optimizing them.
Picture optimization aids you reduce the file dimension of your pictures with no shedding their high quality.
Right here are some easy techniques to optimize your photos:
- Resize or crop photos: My rule of thumb is to not go past one thousand x one thousand pixels except if it is actually needed. Make positive that you are also making use of the right picture dimension for your theme.
For instance, if you only need to have to show a 500 x 500 photograph, uploading an picture with 1024 x 1024 resolution would unnecessarily enhance its file dimension.
- Compress your photos just before uploading: There are numerous picture-compressing apps offered for Mac and Windows. Some of my favorites are Mass Image Compressor, TinyPNG, ImageOptim, and JPEGmini.
- Use picture optimization plugins: The most well-liked plugins I utilized in WordPress are ShortPixel and Imagify. If you want to understand far more about these plugins, study our publish about image optimization.
That is a Wrap!
Generating a photography portfolio is not just an alternative. It is a need to!
But with Breakdance, you really don’t have to be tech-savvy to create a portfolio internet site.
You really don’t even need to have to invest a good deal to retain the services of a developer. I feel this is useful for people who are just commencing.
Plus, Breakdance’s templates give you with a fantastic commencing stage to create a gorgeous portfolio.
So, if you have produced it this far, give by yourself a tap on the back!
Now, time to degree up. Examine out these tutorials if you are hungry to understand far more about Breakdance:
- Set Up An Simple Digital Downloads Shop in Breakdance Builder
- Sell Physical & Digital Photography Prints in Breakdance Builder
And, a single final factor, please allow me know about your Breakdance journey in the feedback. If you missed any of the measures over, share them, also. I’ll try out my ideal to aid!