Simple. May possibly support to know the fundamentals of this device/subject
~twenty minutes
Are you feeling restricted to dull entrance animations or fading parallax results?
If you want to degree up your site’s consumer expertise, you may possibly be contemplating including customized animations.
But historically, they are not that simple. It requires customized JavaScript codes and animation libraries. And it may possibly not be enjoyable at all!
At least that is right up until Breakdance with Movement.web page came along.
With Movement.web page, you can:
- Include customized animations with no coding
- Animate web page components on web page load, on scroll, mouse hover, or on click
- Generate superior and great animations to include interactivity to your website
On best of these functions, Movement.web page enables you to preview your alterations in genuine time. You can experiment with the diverse results and settings as you go. For me, this can make net animation enjoyable and less complicated.
In this guidebook, we’ll investigate how to use Movement.web page with Breakdance to make your website truly feel much more engaging. Let’s go!


Utilizing Movement.Webpage to Include Animations in Breakdance
For this basic demo, let’s attempt to animate texts by infinitely modifying their colour on web page load. Here’s what you want to do:
one) Generate A Breakdance Webpage
Include components to your web page. In this tutorial, I’ve presently produced the header and web page template, and extra some text, as proven under.


two) Set up Movement.web page
Download the movement.web page zip file when you have produced your acquire.
Subsequent, navigate to Plugins > Include New on your WordPress dashboard. Click ‘Upload Plugin’, decide on the downloaded zip file, and set up. Then, activate the plugin.
three) Open Movement.web page
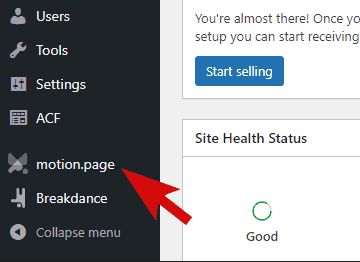
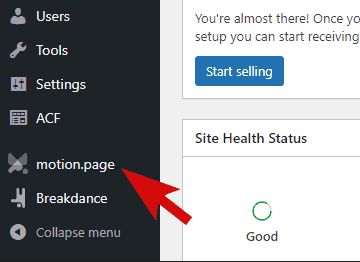
When activated, you ought to see ‘motion.page’ on the left side menu of your WordPress web page. Click it to open the editor.


four) Choose A Webpage to Edit
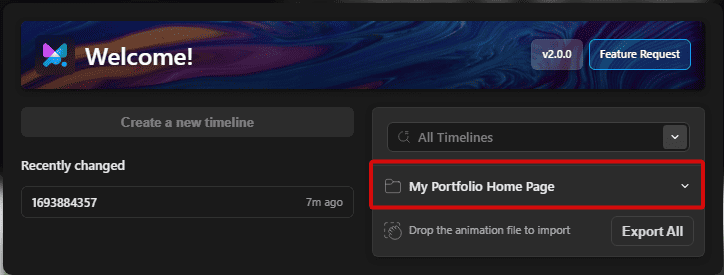
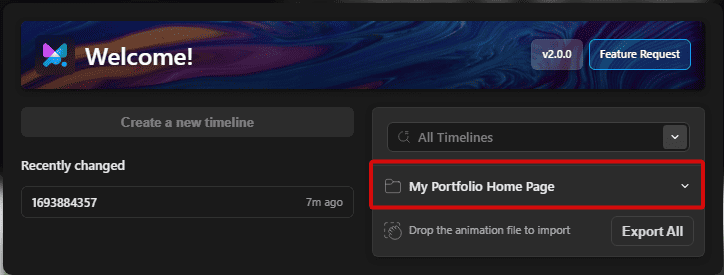
When you have opened the movement.web page editor, you will be asked to select a web page to edit. Click the drop-down menu and select a web page, as proven right here.


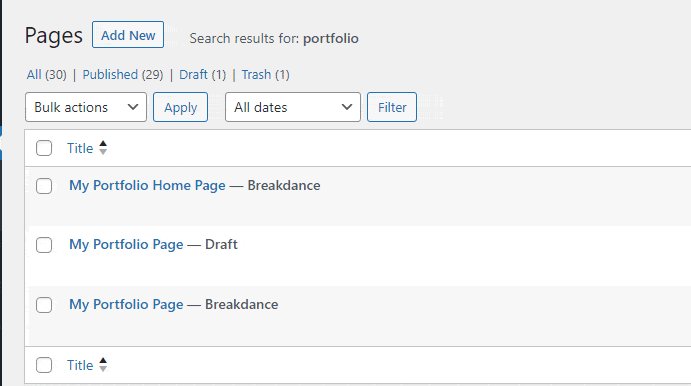
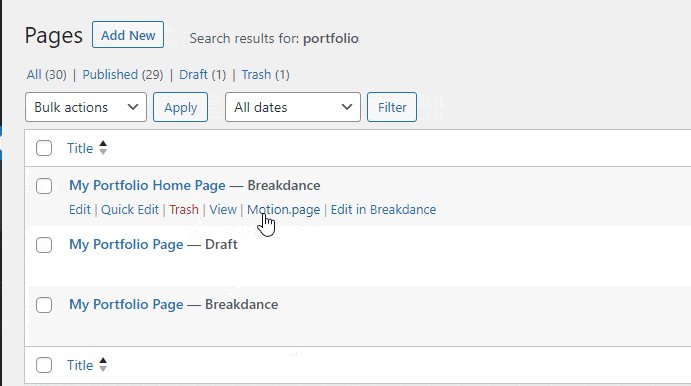
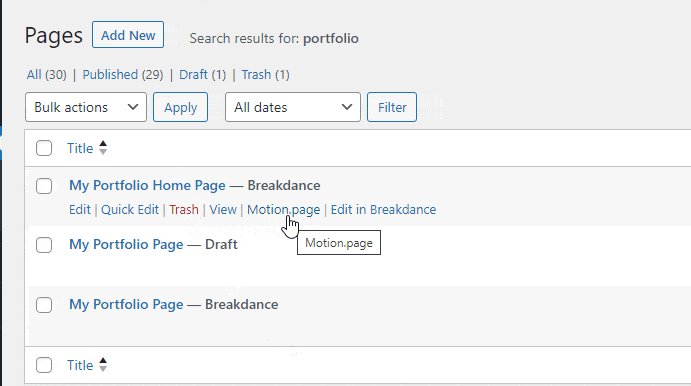
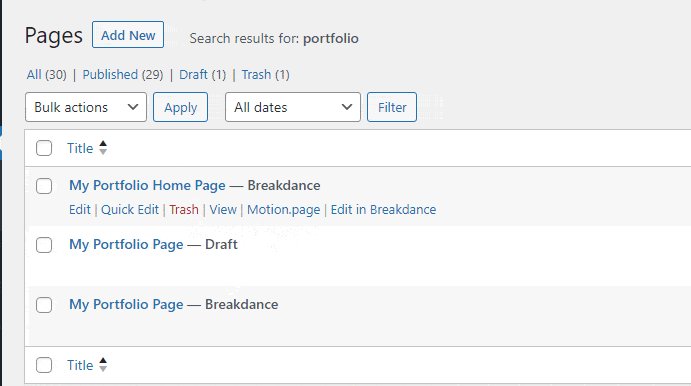
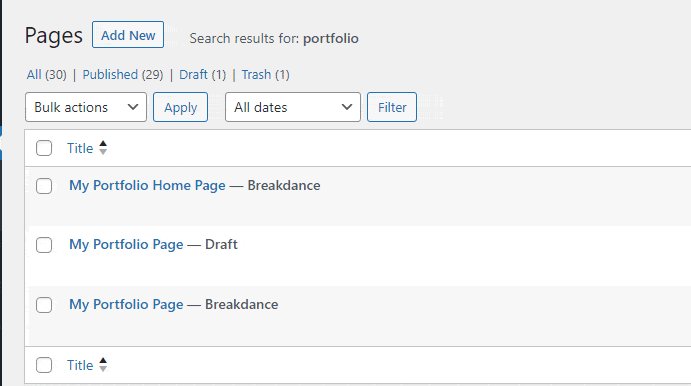
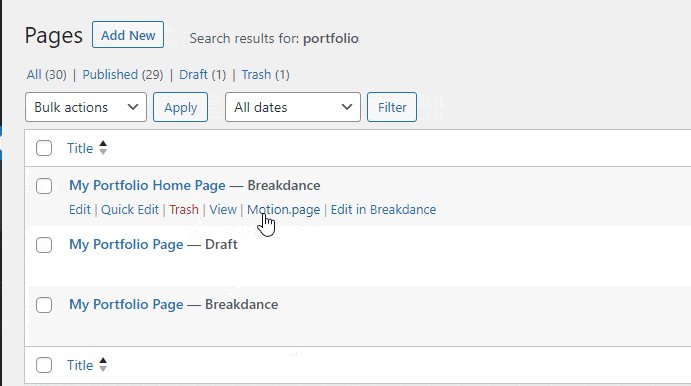
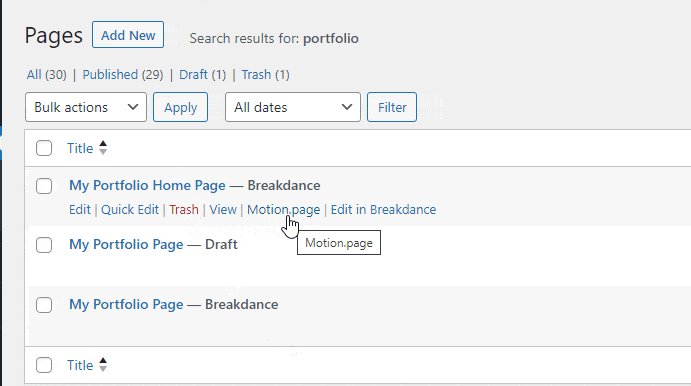
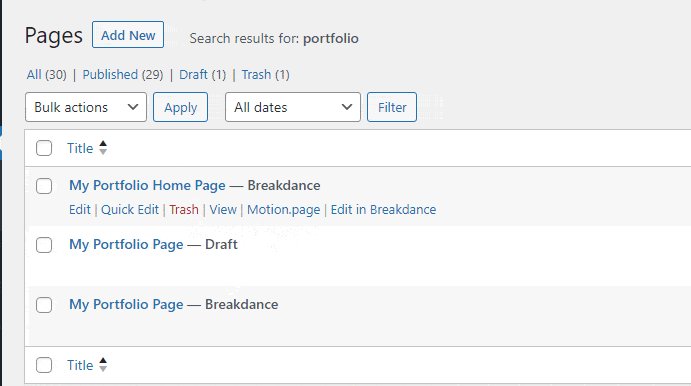
Note: One more way to open your web page in movement.web page is to merely navigate to Pages > All Pages. On the web page checklist, hover above the web page you want to edit and click ‘Motion.web page.’


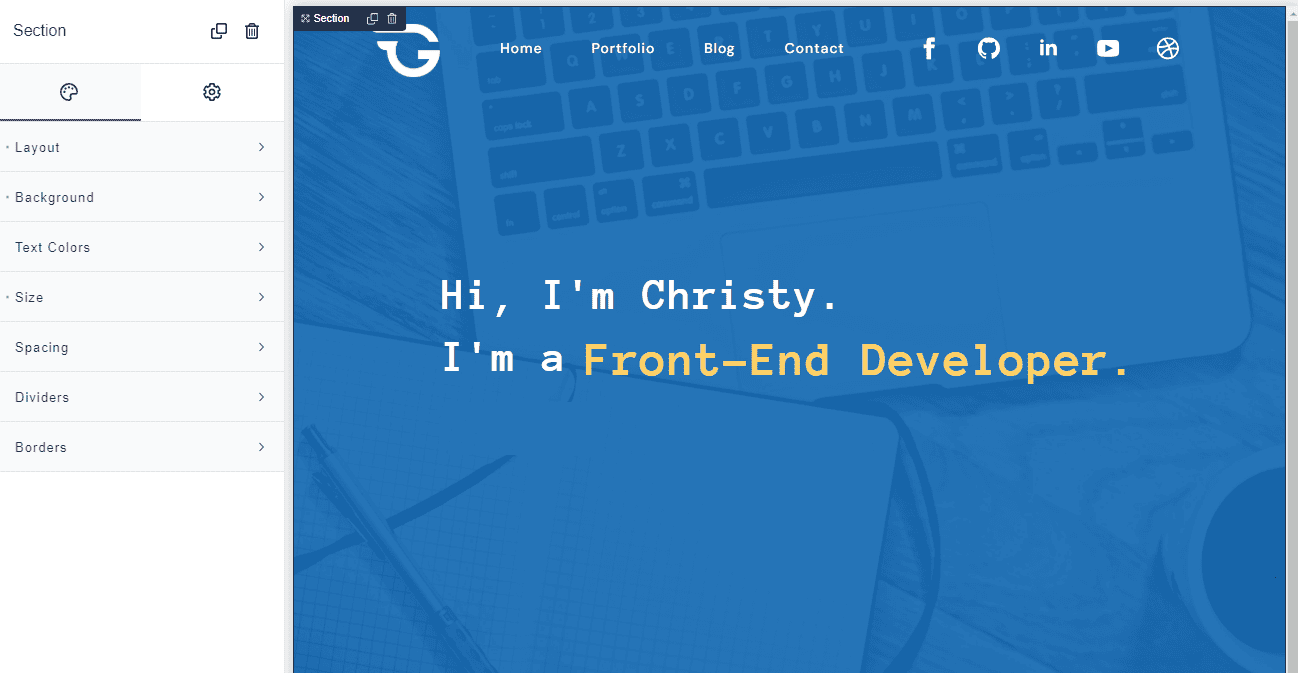
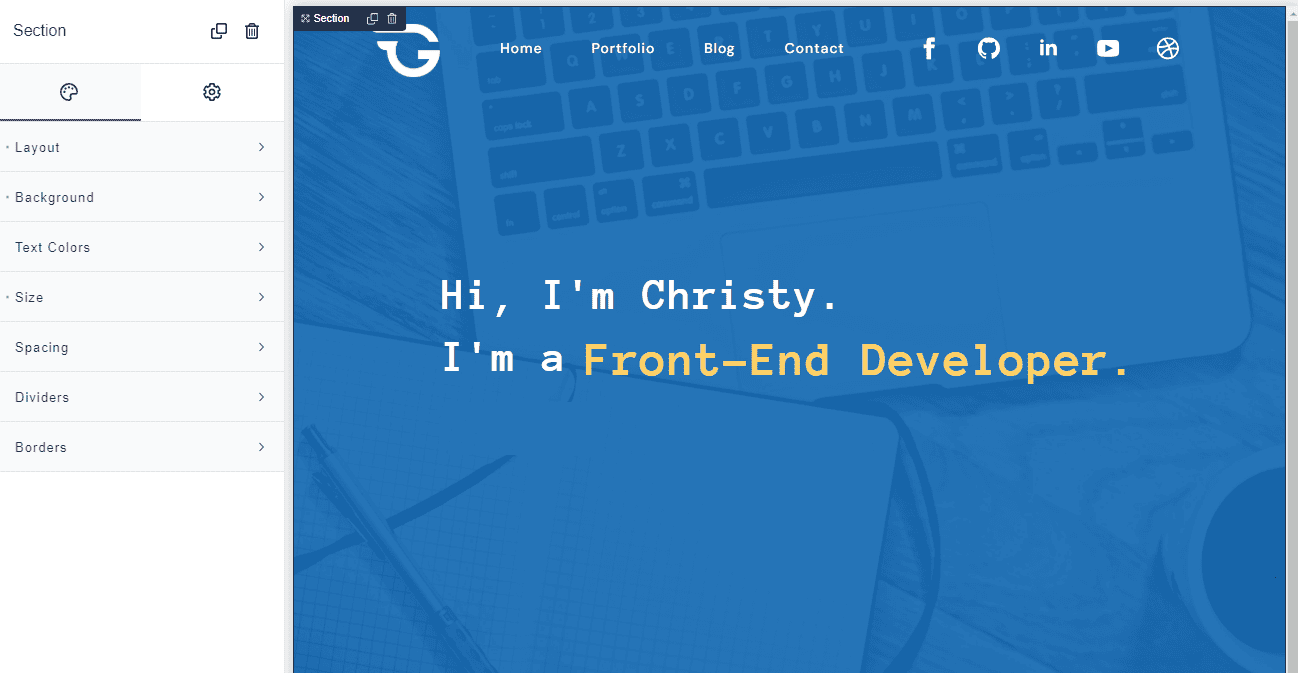
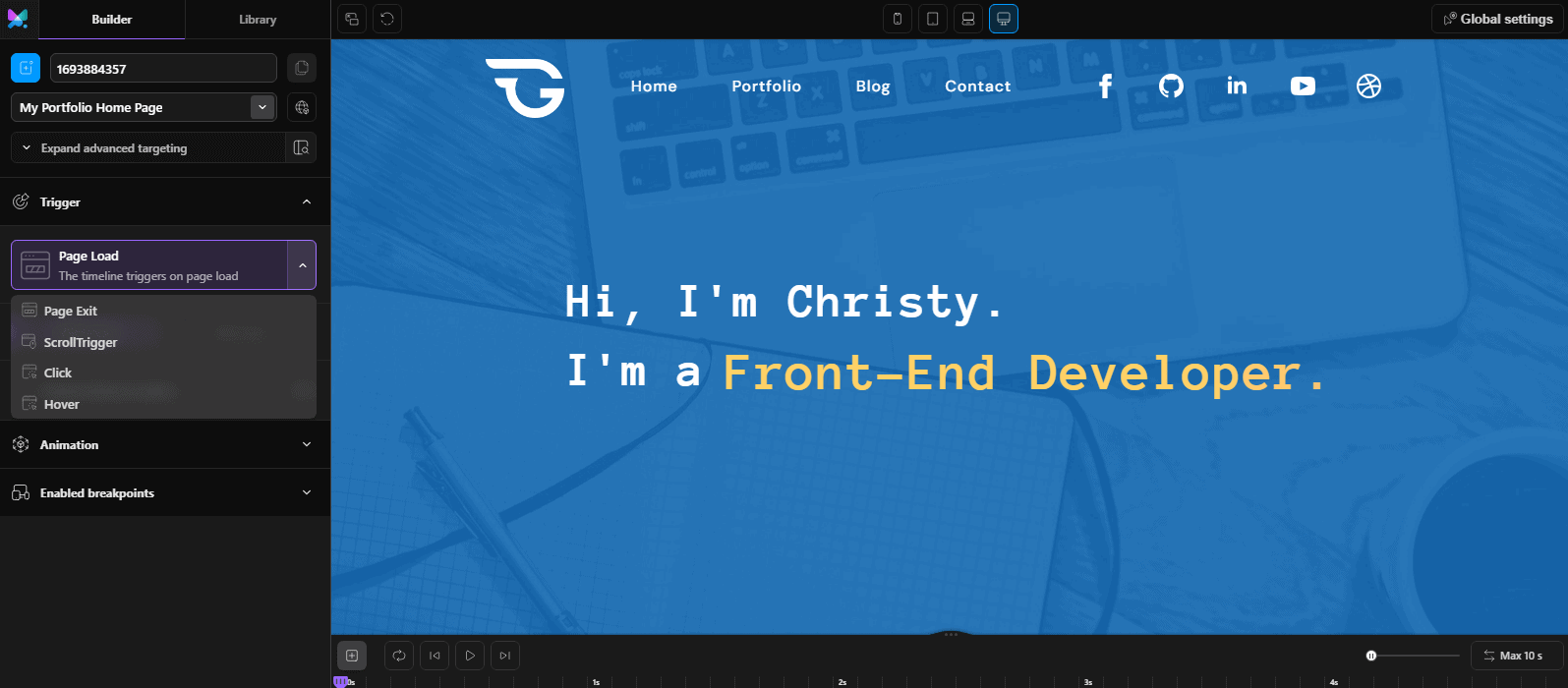
Your editor ought to now appear like this. Your web page is displayed at the center of the editor. You can include animations to every single component by clicking them.


On the left side, you will see two diverse tabs – a single for the Builder and the other for the Library. For this tutorial, we’ll include animations underneath the Builder tab.
At the bottom of the editor is the timeline segment which is a bit comparable to the a single you can see in video editors. There are also buttons for perform, loop, and perform forward or backward.
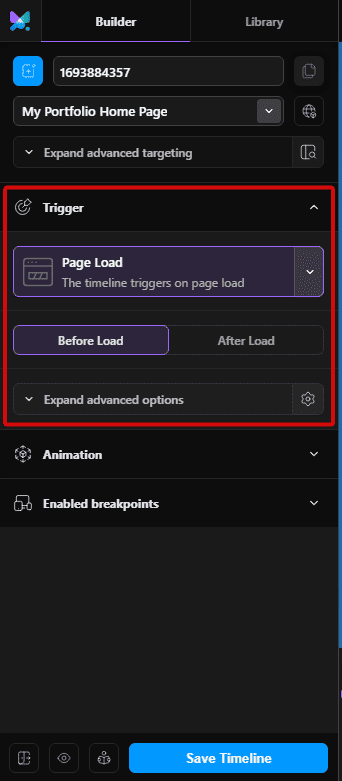
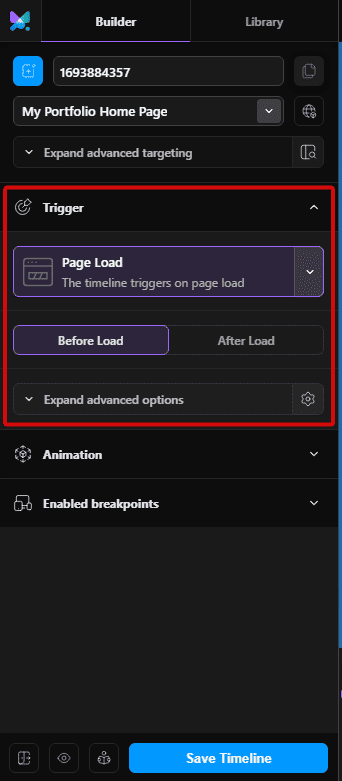
five) Set the Set off
In the left panel, select how you want the animation to begin. The possibilities offered are:
- Webpage Load
- Webpage Exit
- ScrollTrigger
- Click
- Hover
For simplicity, we’re going to decide on ‘Page Load.’ This implies the animation will get result appropriate away on web page load.


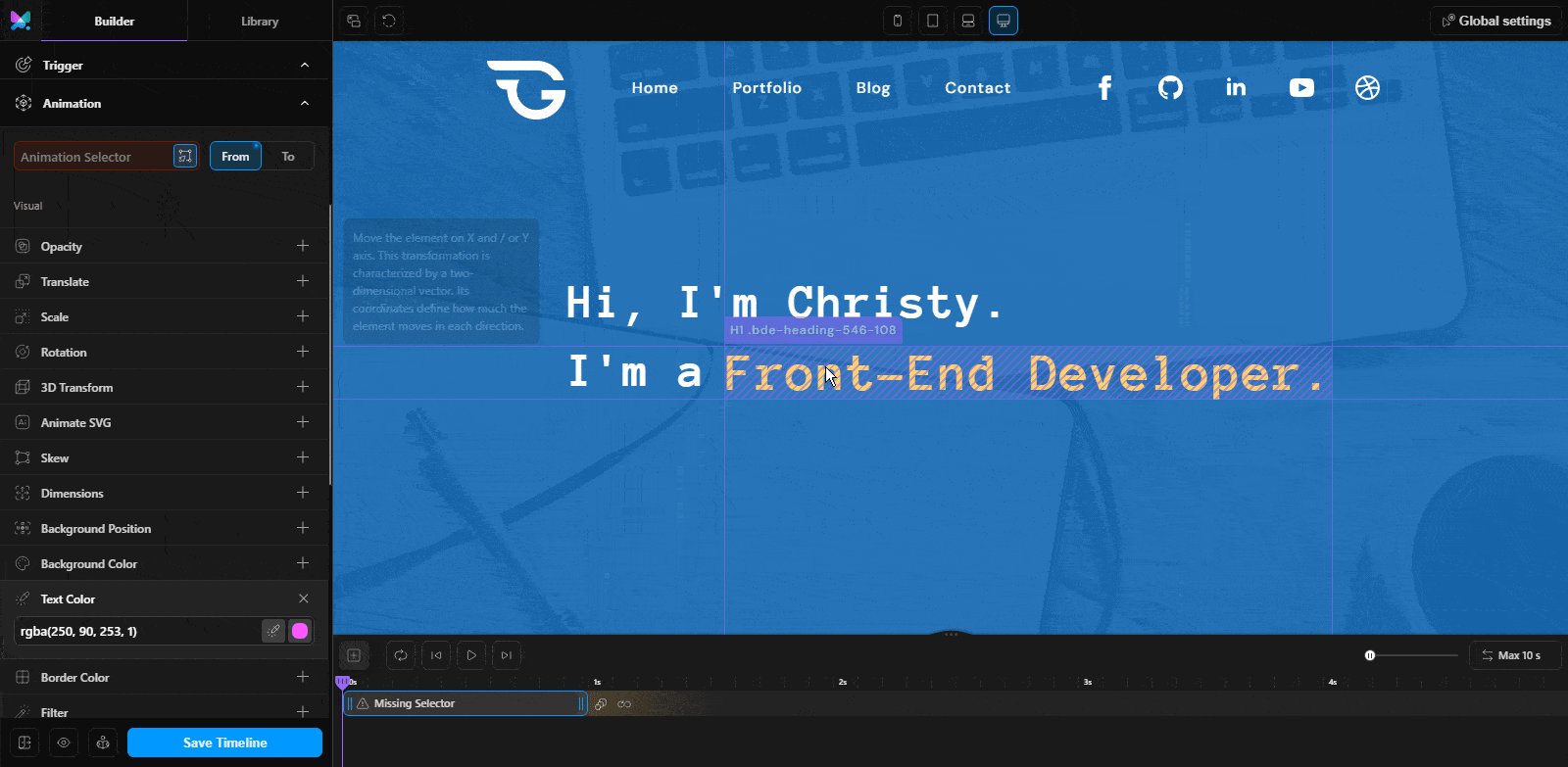
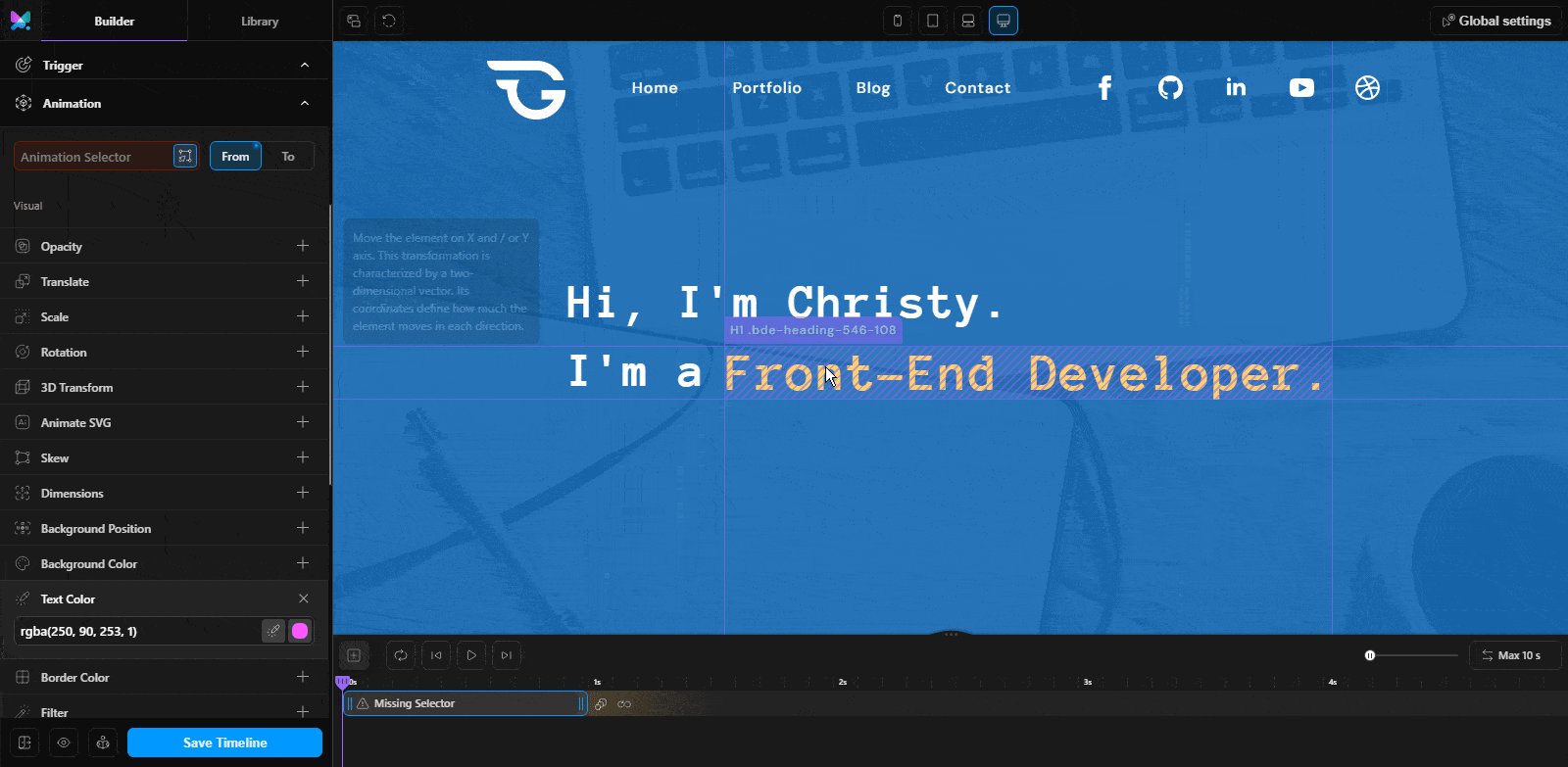
six) Choose An Component to Animate
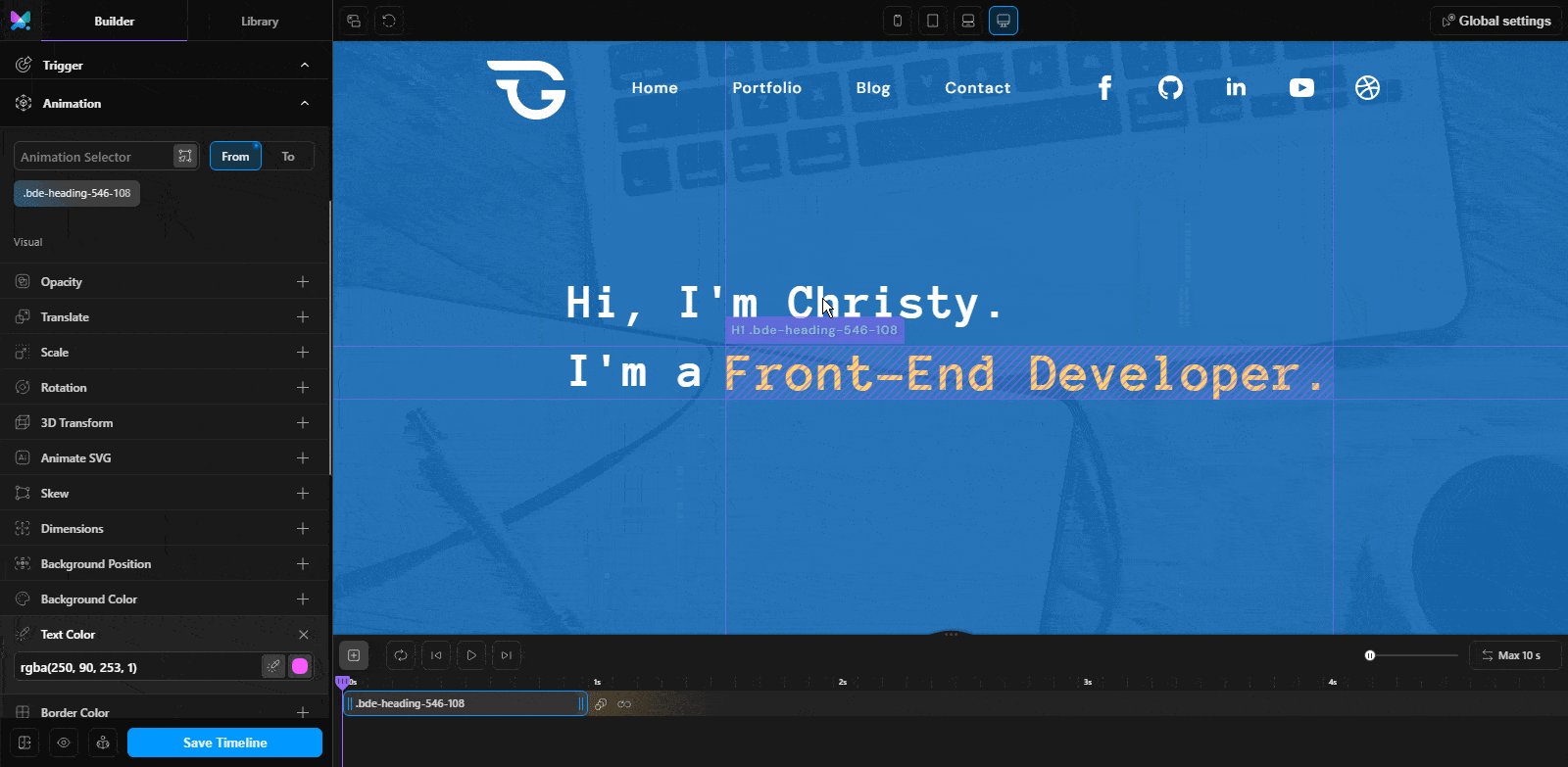
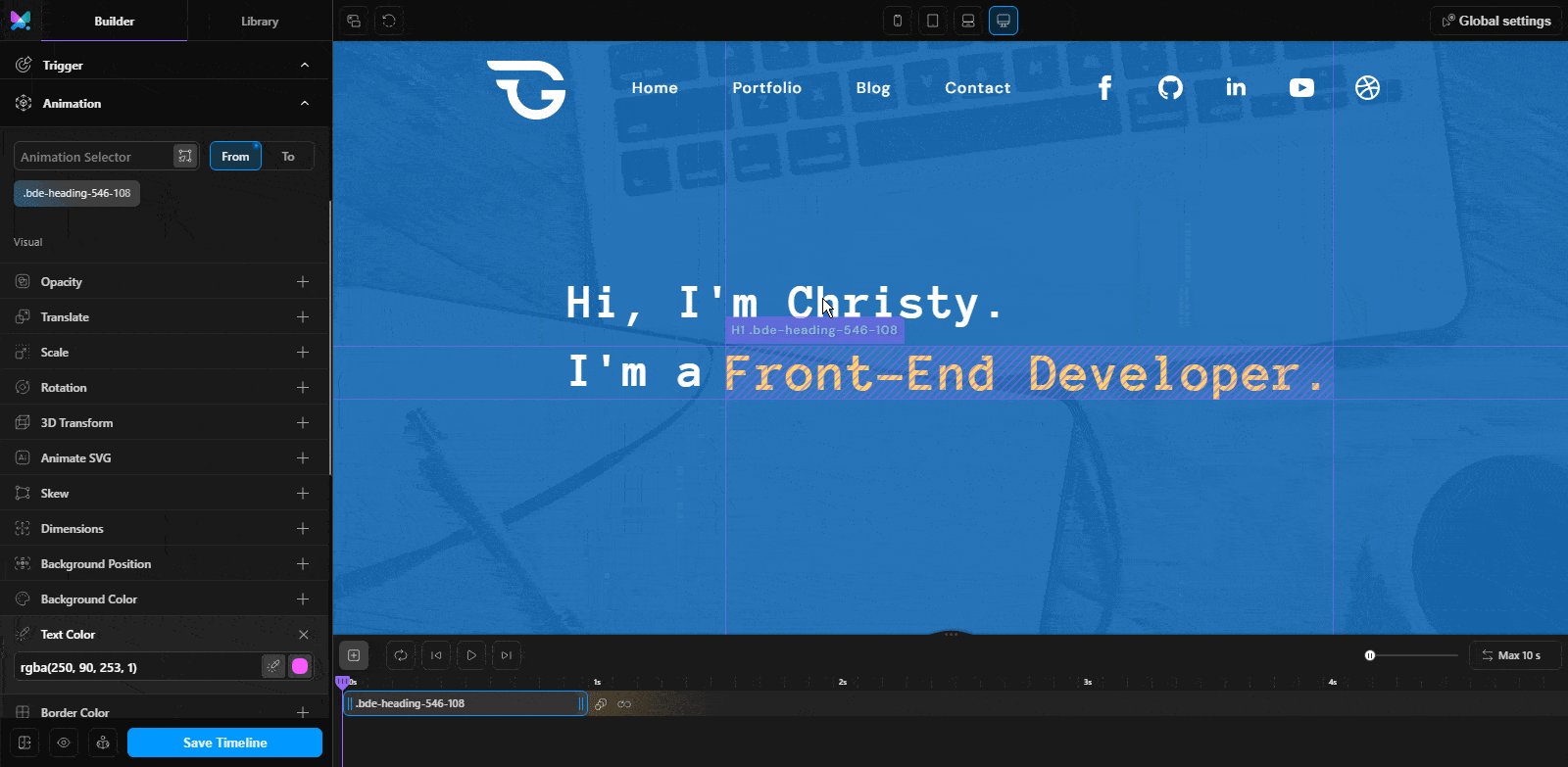
Go to the Animation tab and use the animation selector. Hover above and click the component you want to animate. In the pop-up, select the class title of the component.


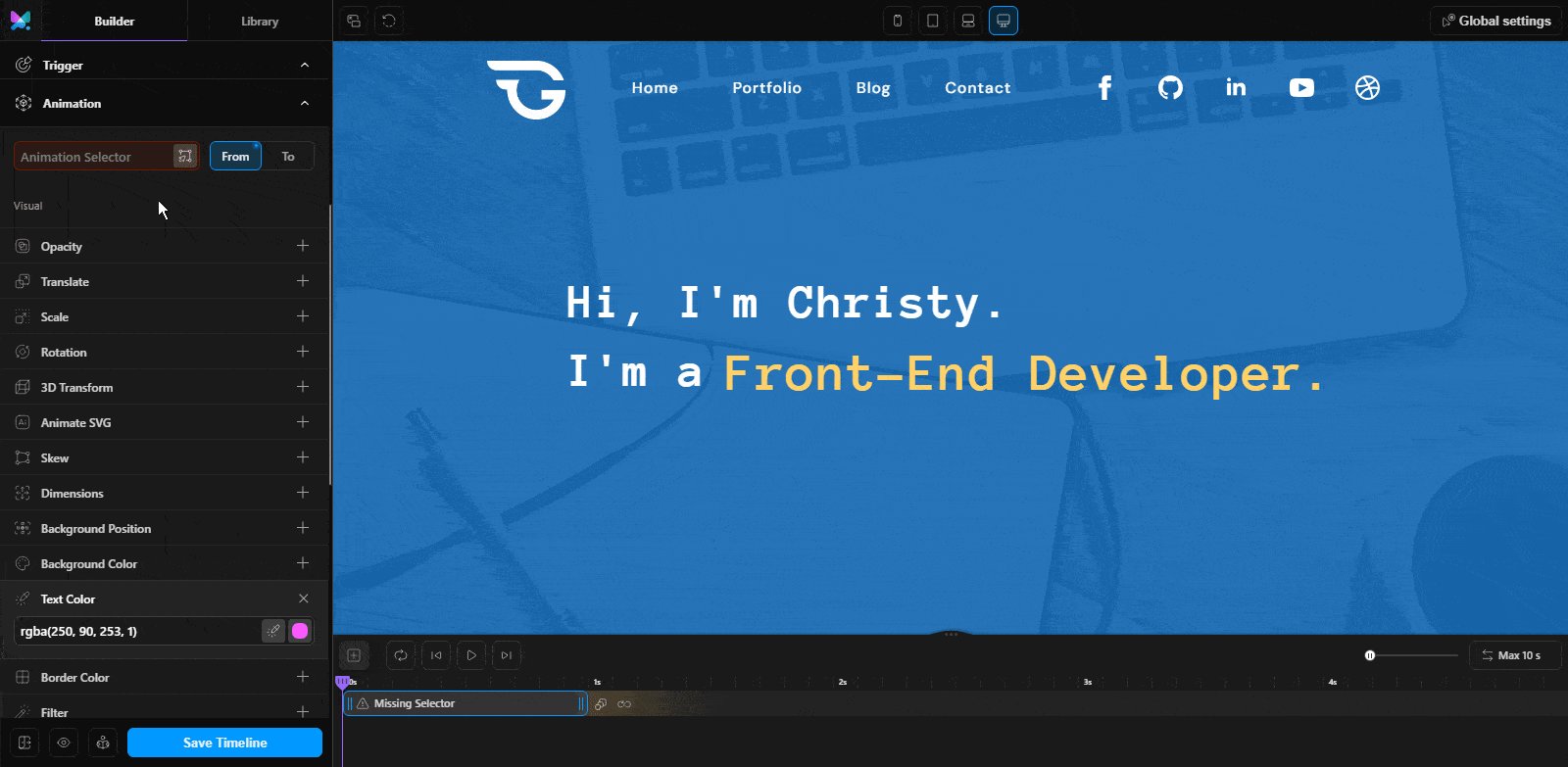
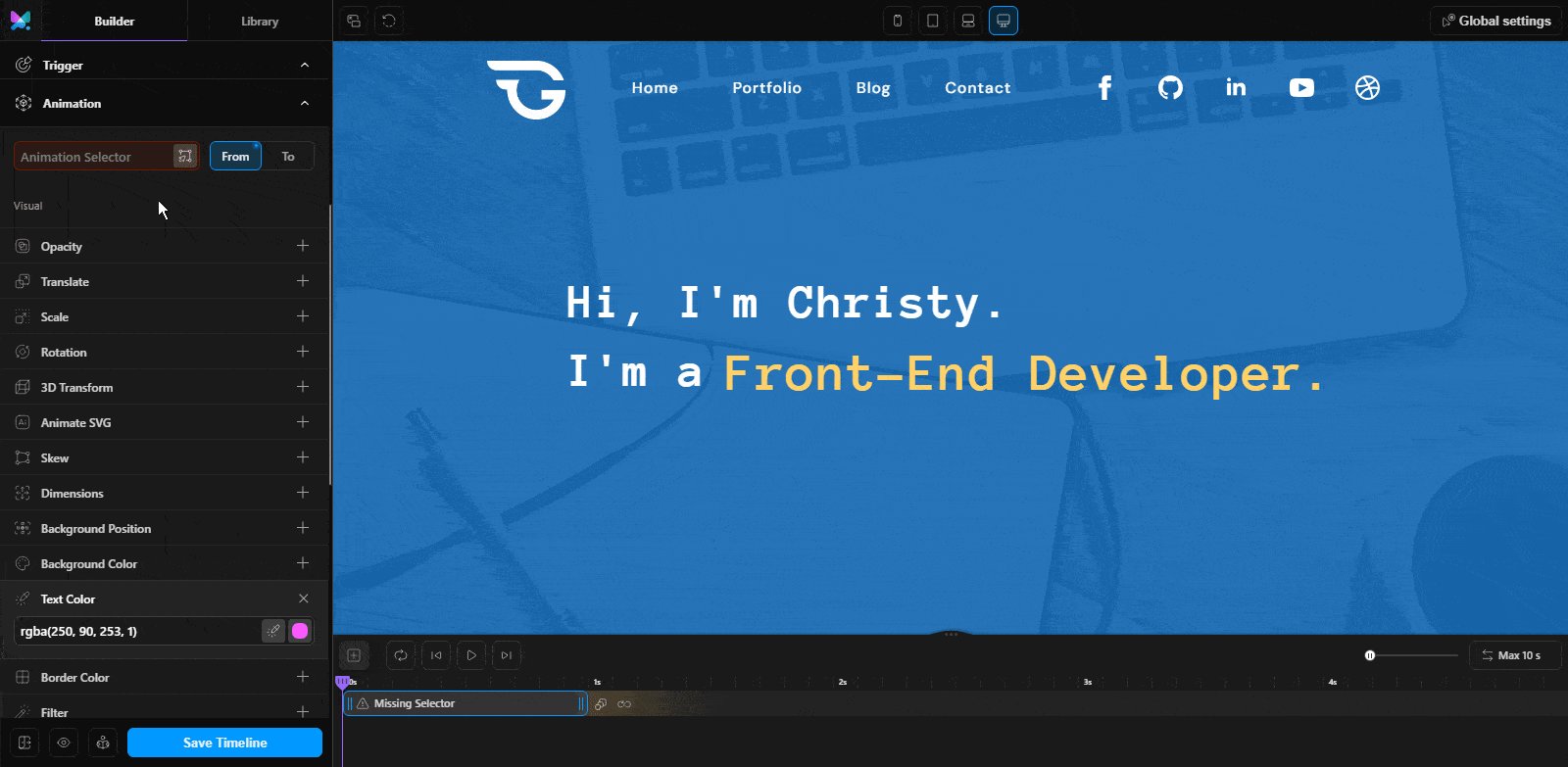
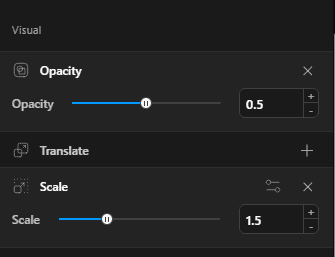
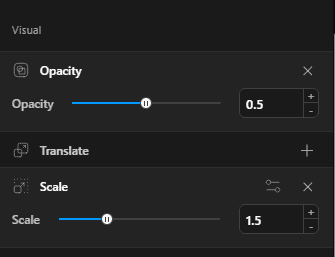
seven) Choose Visual Results
In the visual segment, select an animation result you want to apply. In this instance, we want the text to modify its colour infinitely. So, let’s select ‘Text Color’ and select a colour that we want.


eight) Decide on Component Conduct
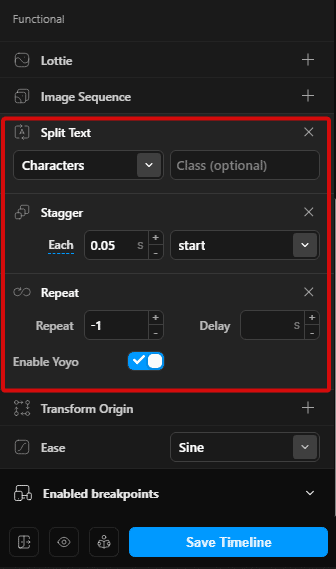
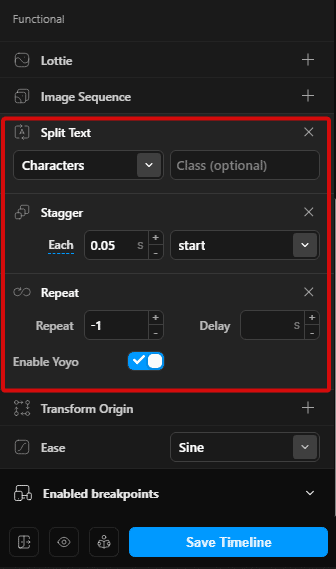
In the practical segment, decide on how the visual results will behave.
In our situation, let’s include the ‘Split Text’ alternative to apply results to every single character individually.


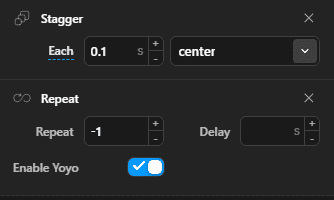
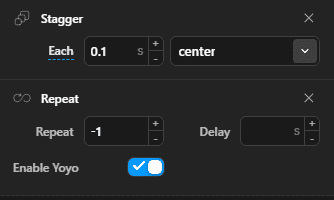
Use the ‘Stagger’ alternative to animate characters sequentially with a .05-2nd delay. Set the repeat alternative to -one for infinite animation.
Then, allow the ‘yoyo’ alternative to run the animation back and forth, as you will see later on.
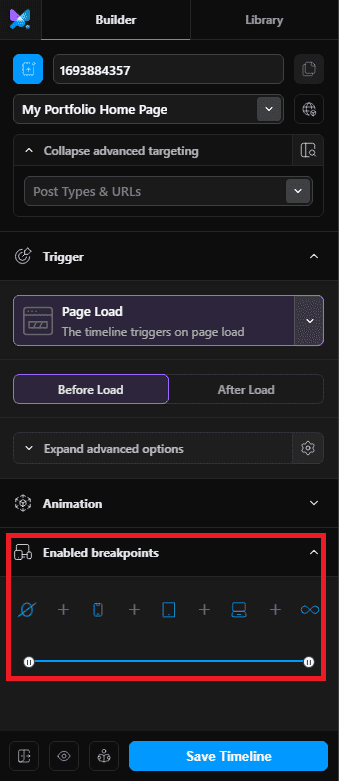
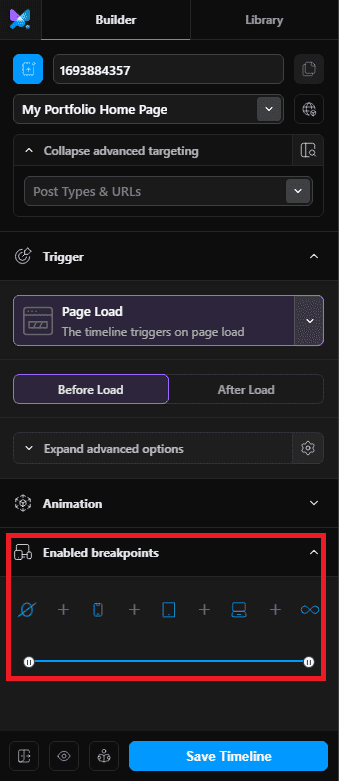
9) Set Breakpoints
If needed, set certain breakpoints for the animation by adjusting the assortment underneath the ‘Enabled breakpoints’ segment.
In this instance, we’ve enabled the animations for all gadgets.


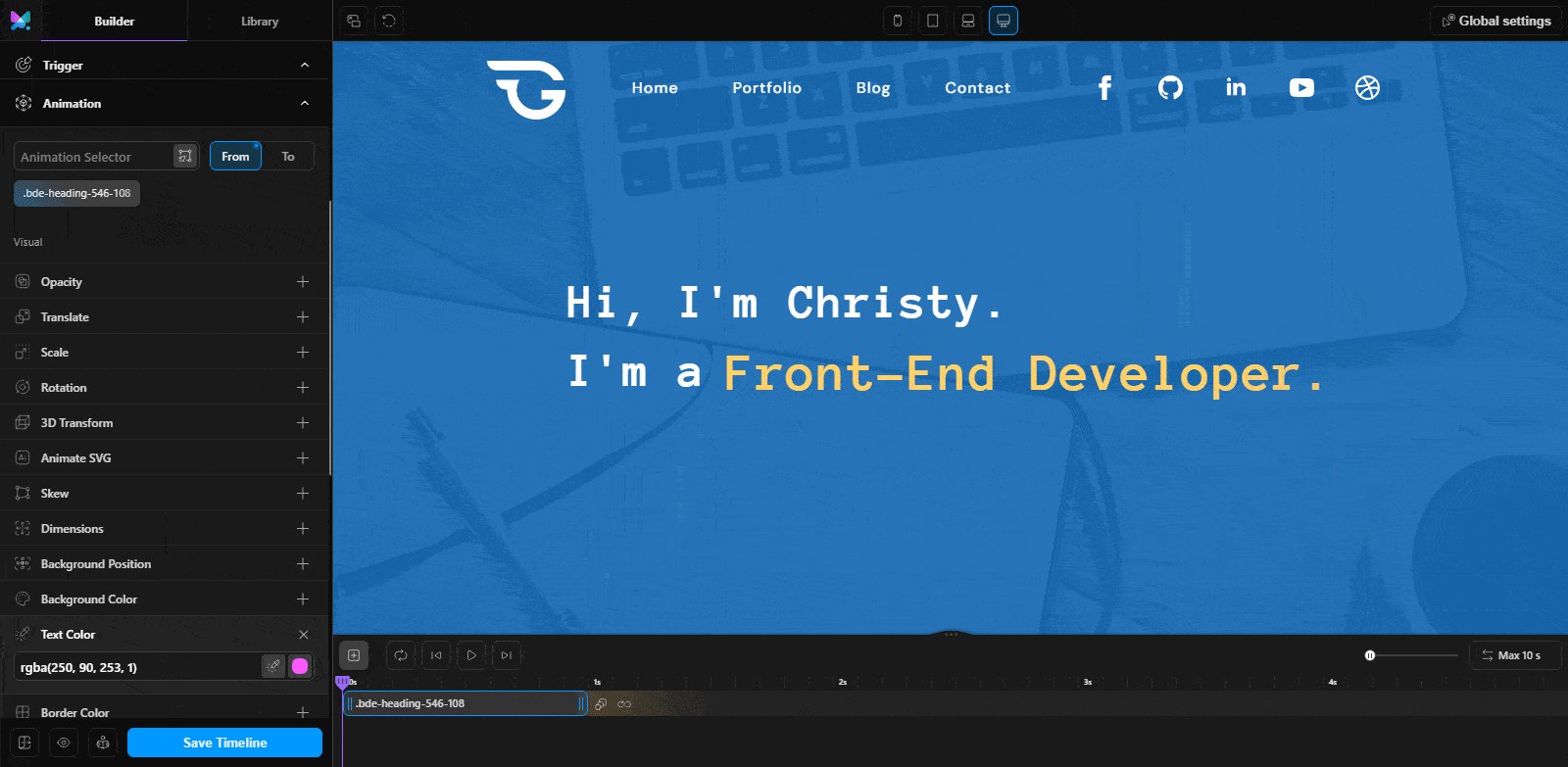
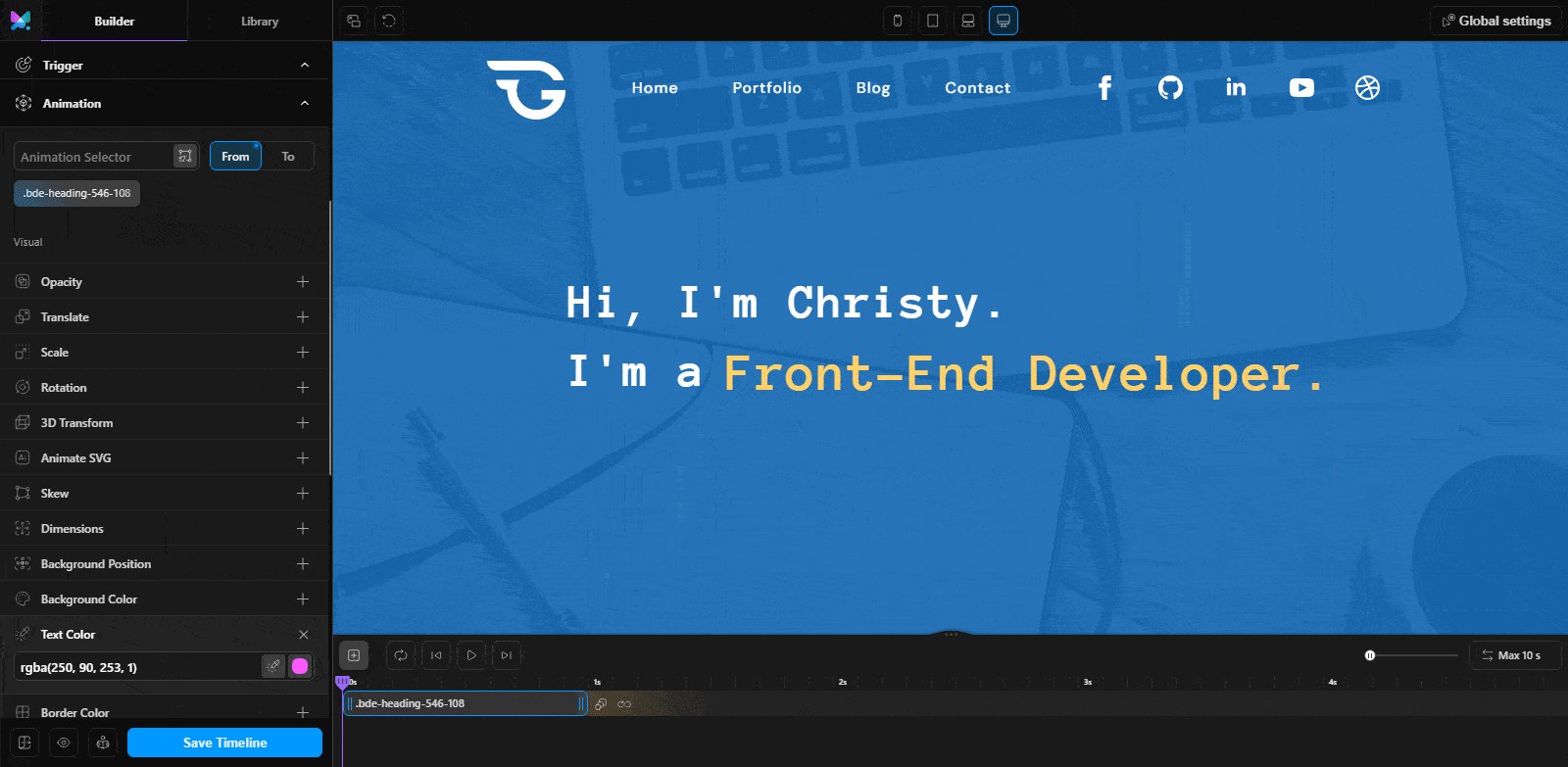
ten) Conserve and Preview
Click ‘Save Timeline’ when happy with the setup. Open your web page on the front-finish to preview the outcome.
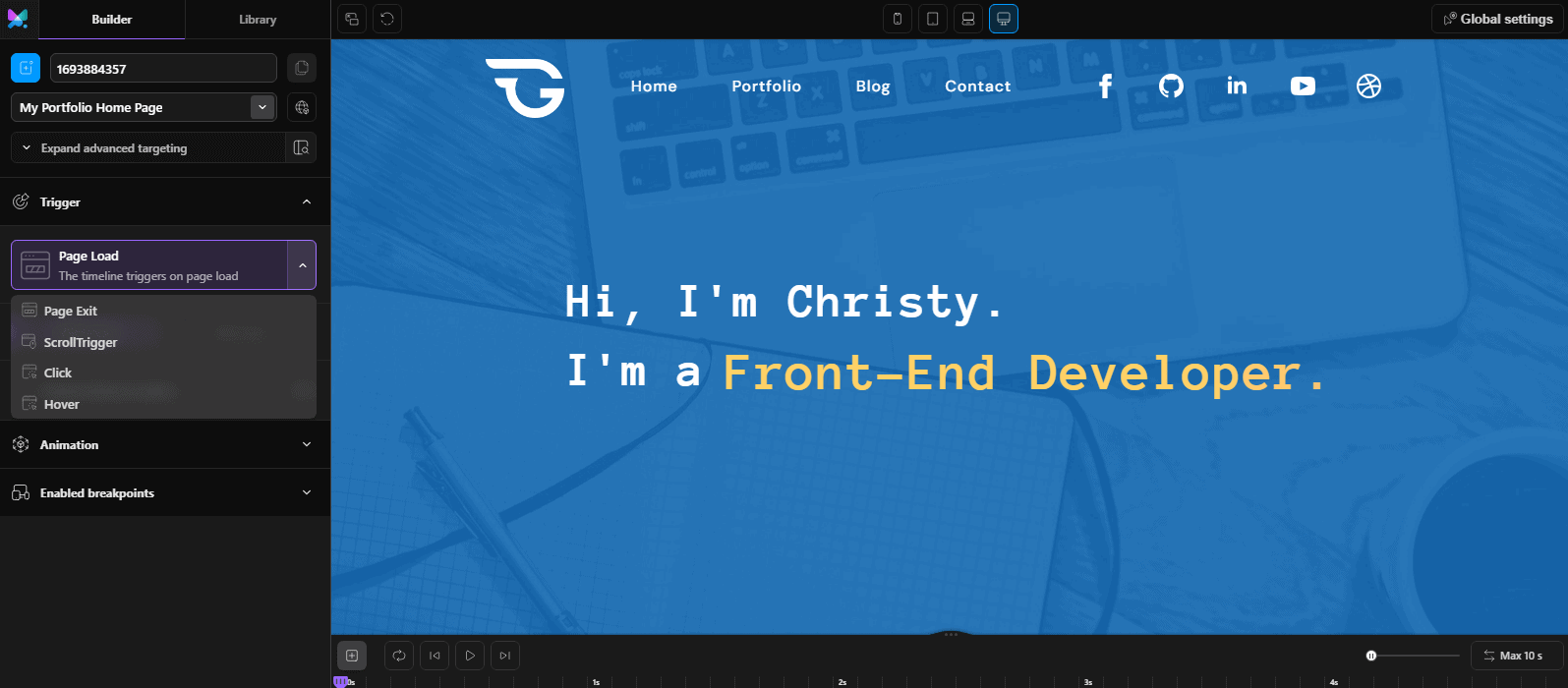
Here’s what our last web page seems like.


Sample Venture – Animate A Multi-Stage Type in Breakdance
In this tutorial, we’ll include a subtle blinking glow to an energetic stage in a multi-stage kind. This basic enhancement can guidebook consumers and elevate the design and style of your kind.
This task is quite basic, but I locate this quite useful to guidebook consumers by way of the measures. Plus, it improves the aesthetics of your kind.
Here’s how to do it.
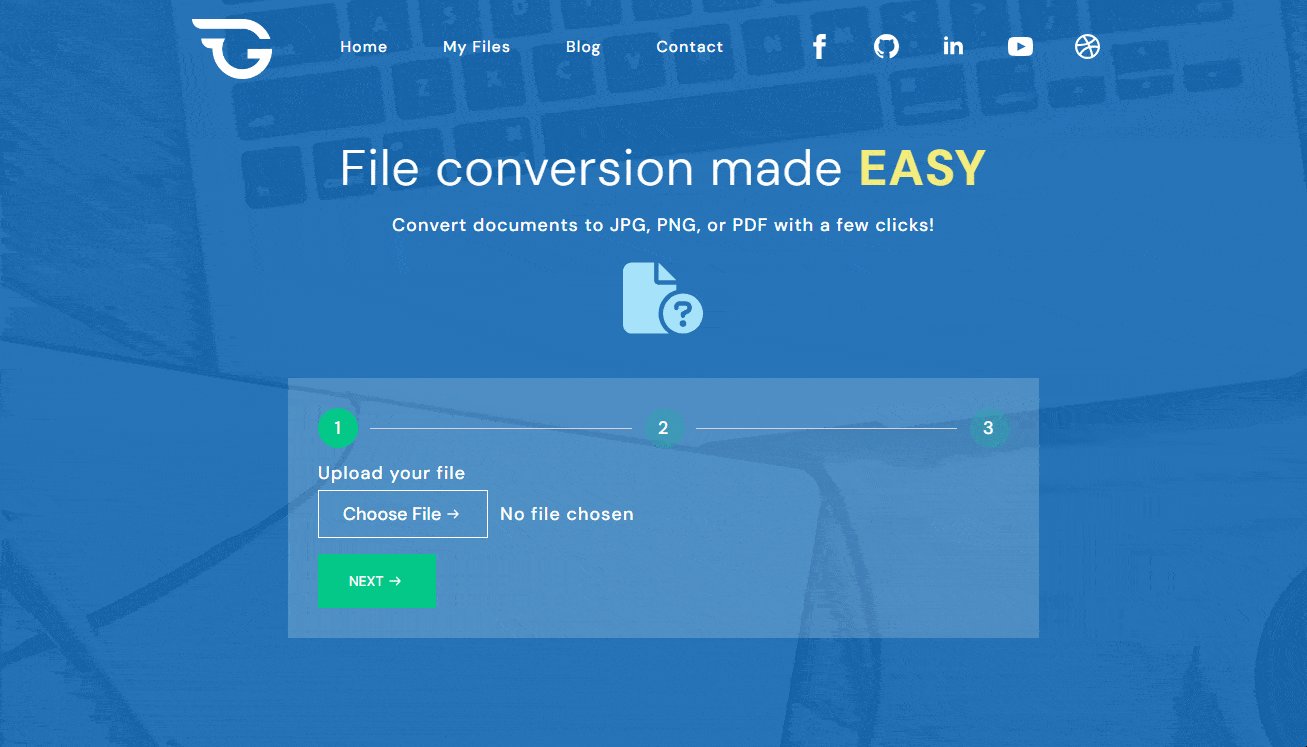
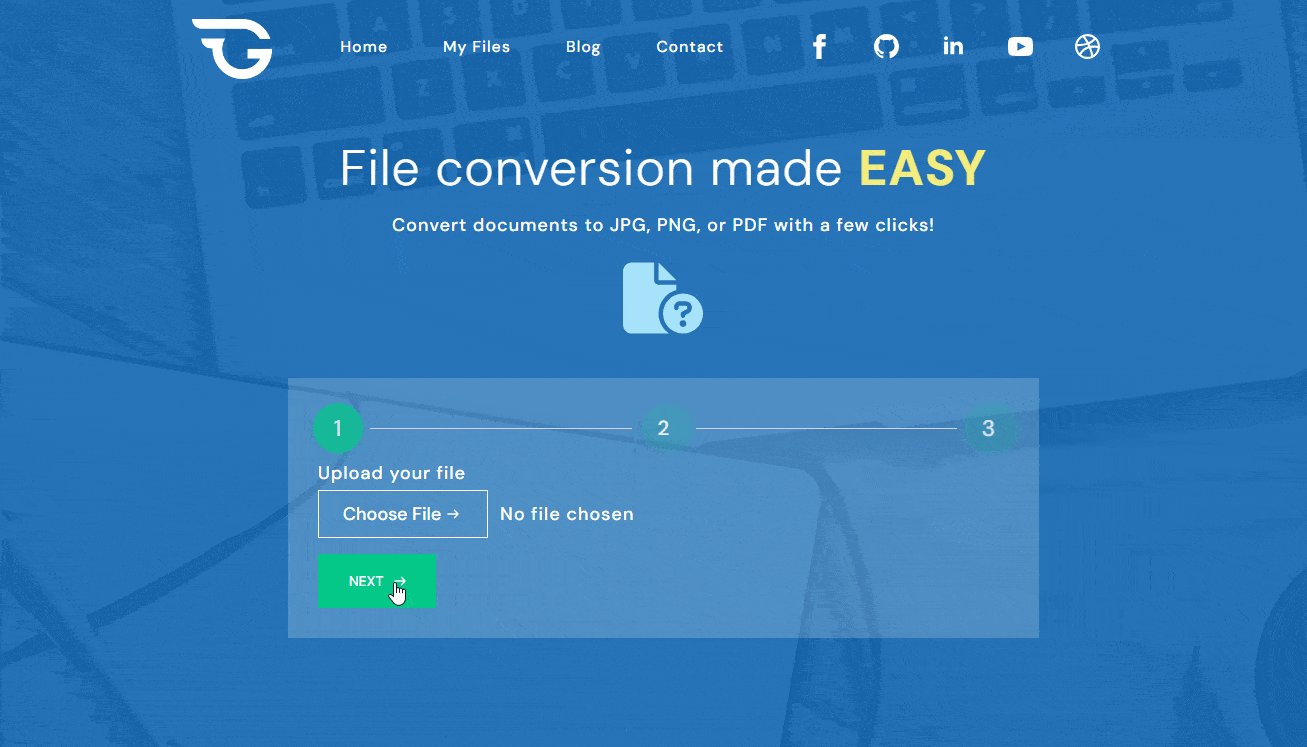
one) Generate a multi-stage kind in Breakdance. Include the components this kind of as a kind builder, headers, and texts.


If you are not confident how to produce a multi-stage kind in Breakdance, we’ve produced a separate tutorial for that. Make confident to check out it out.
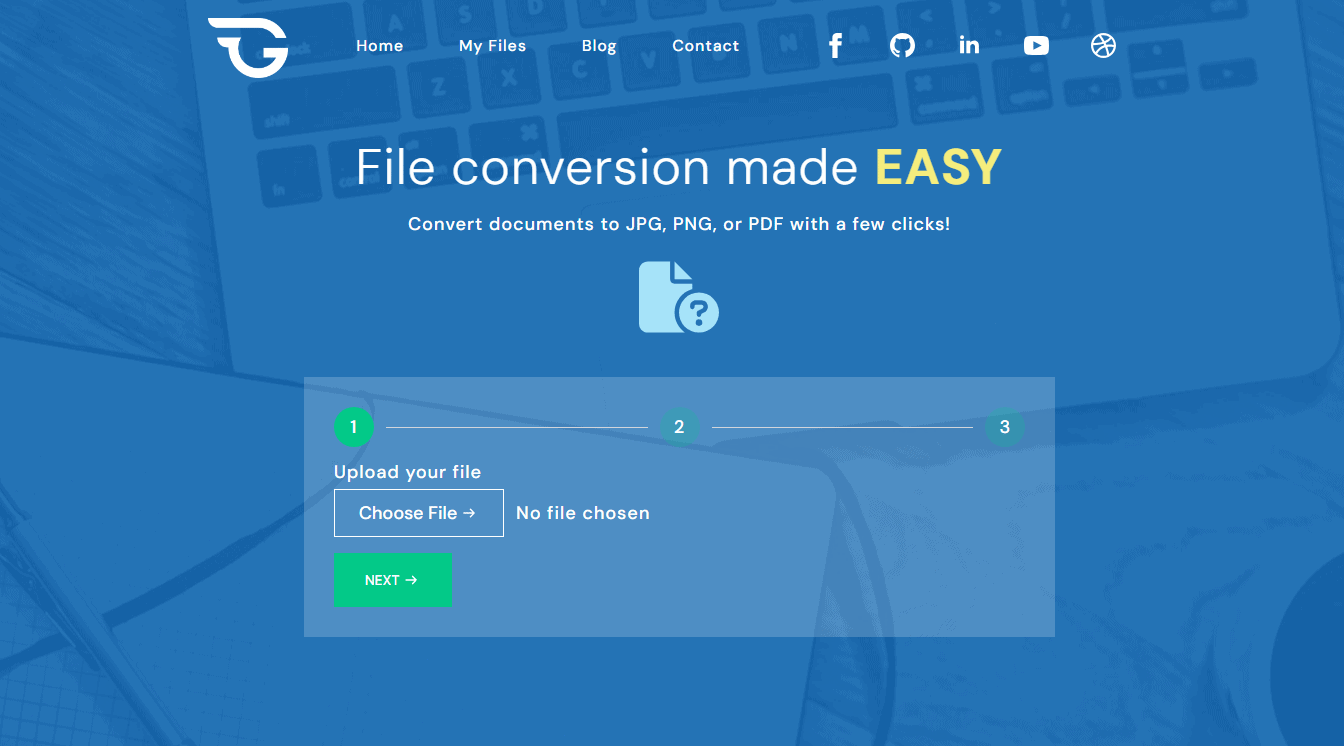
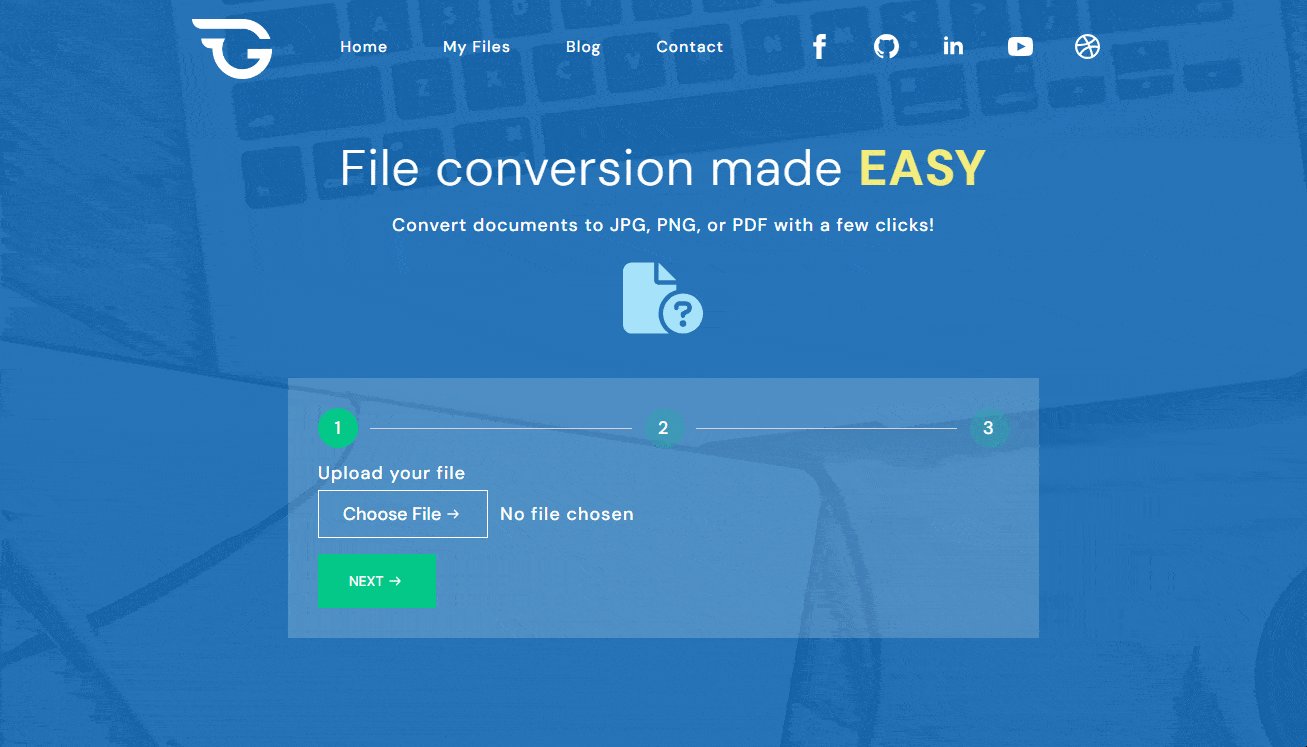
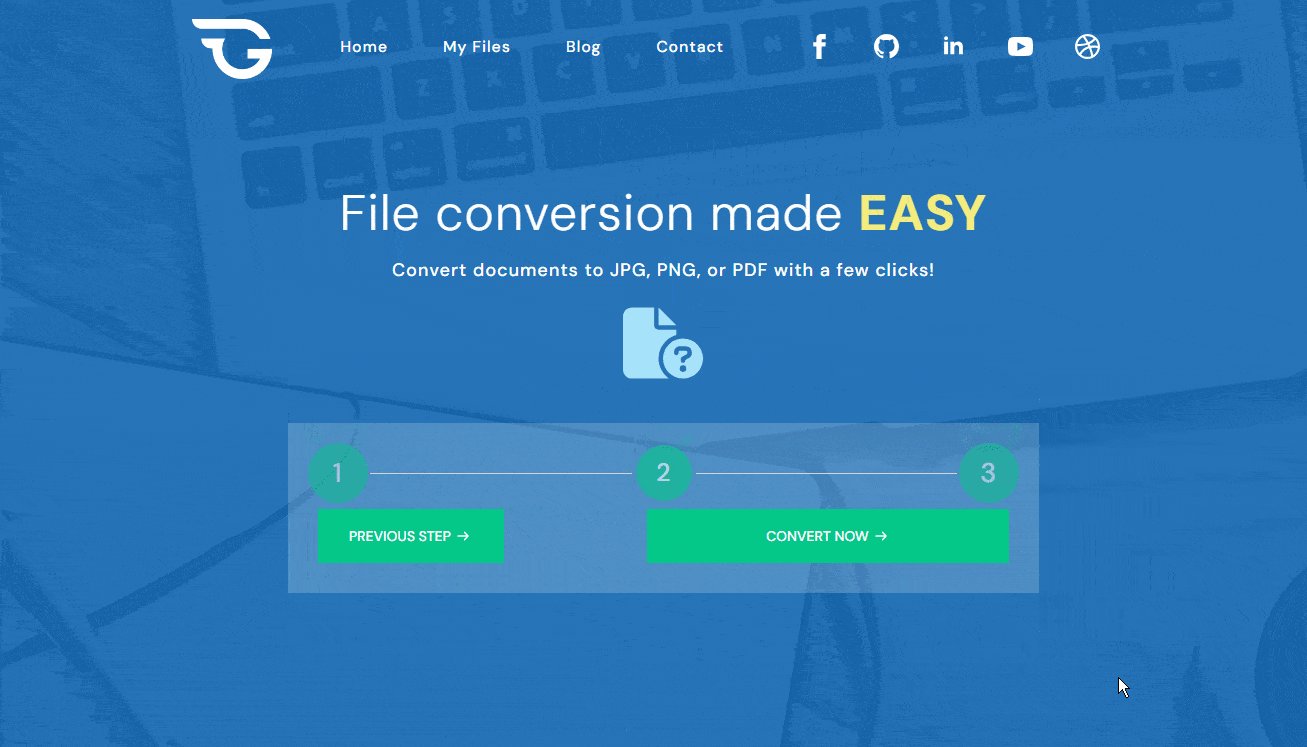
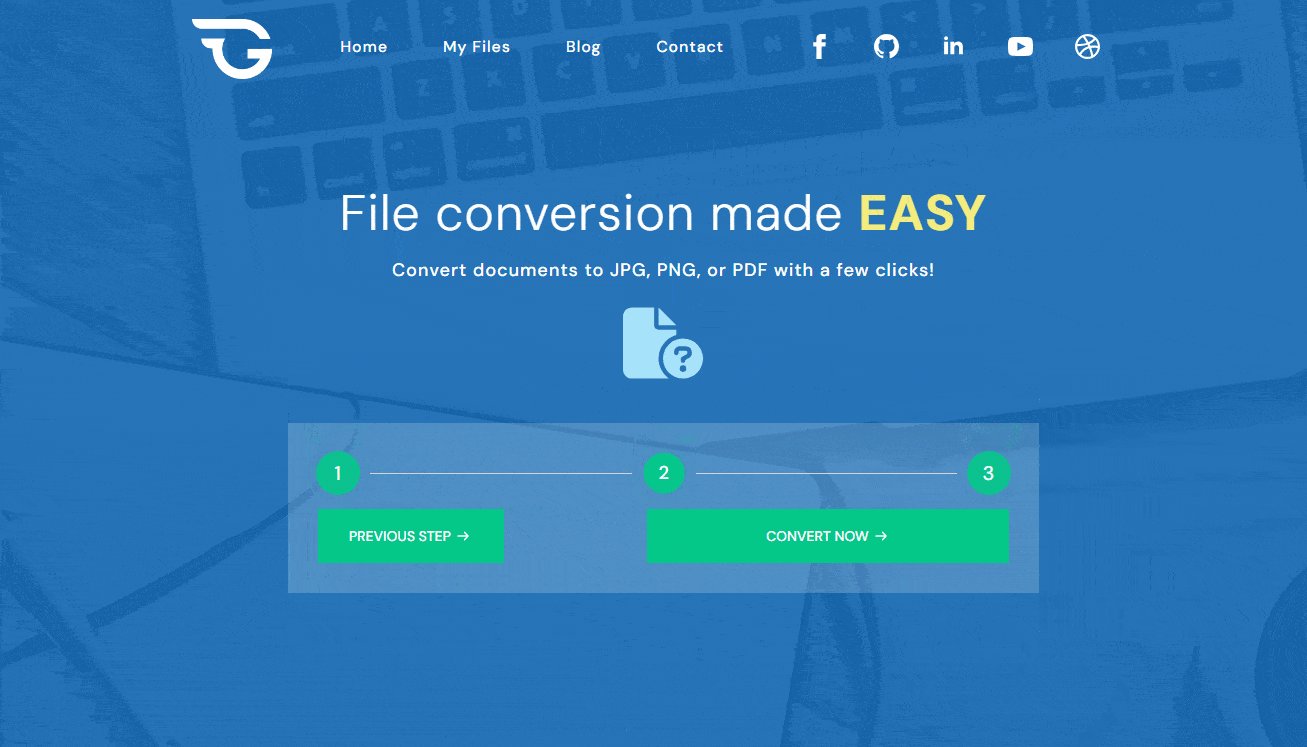
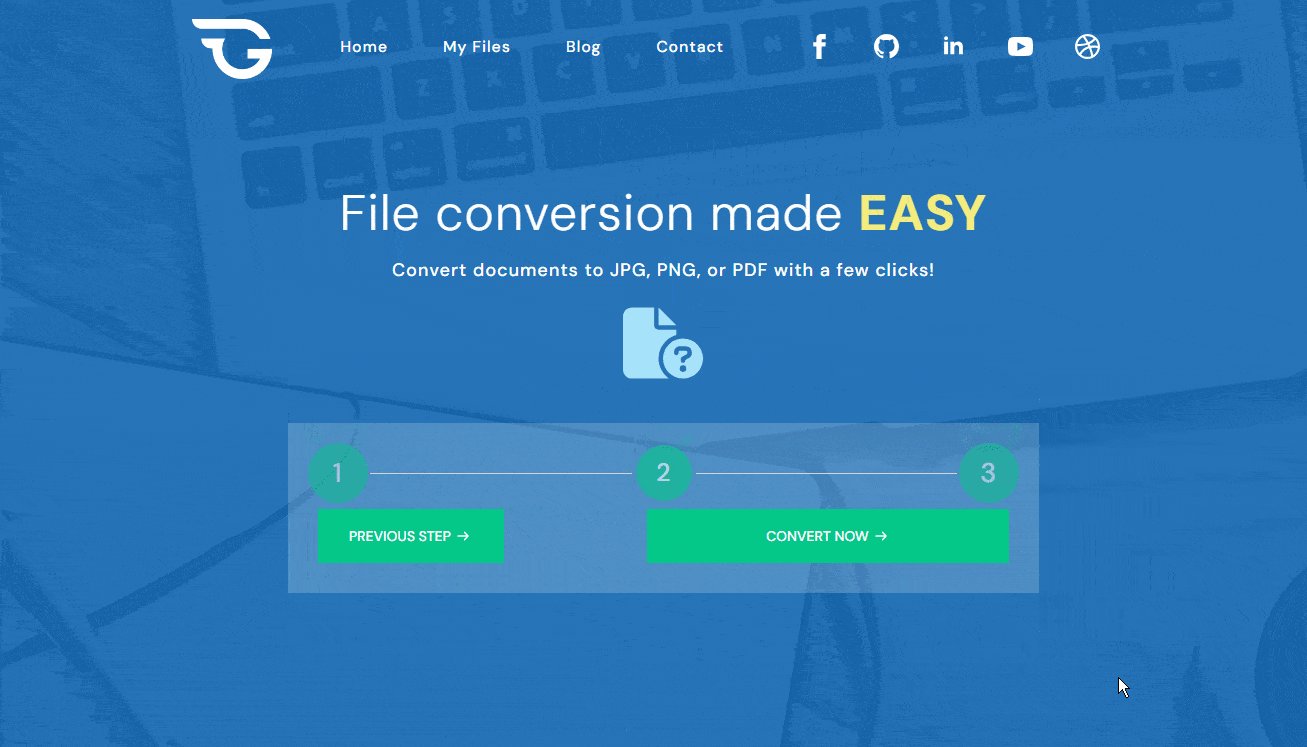
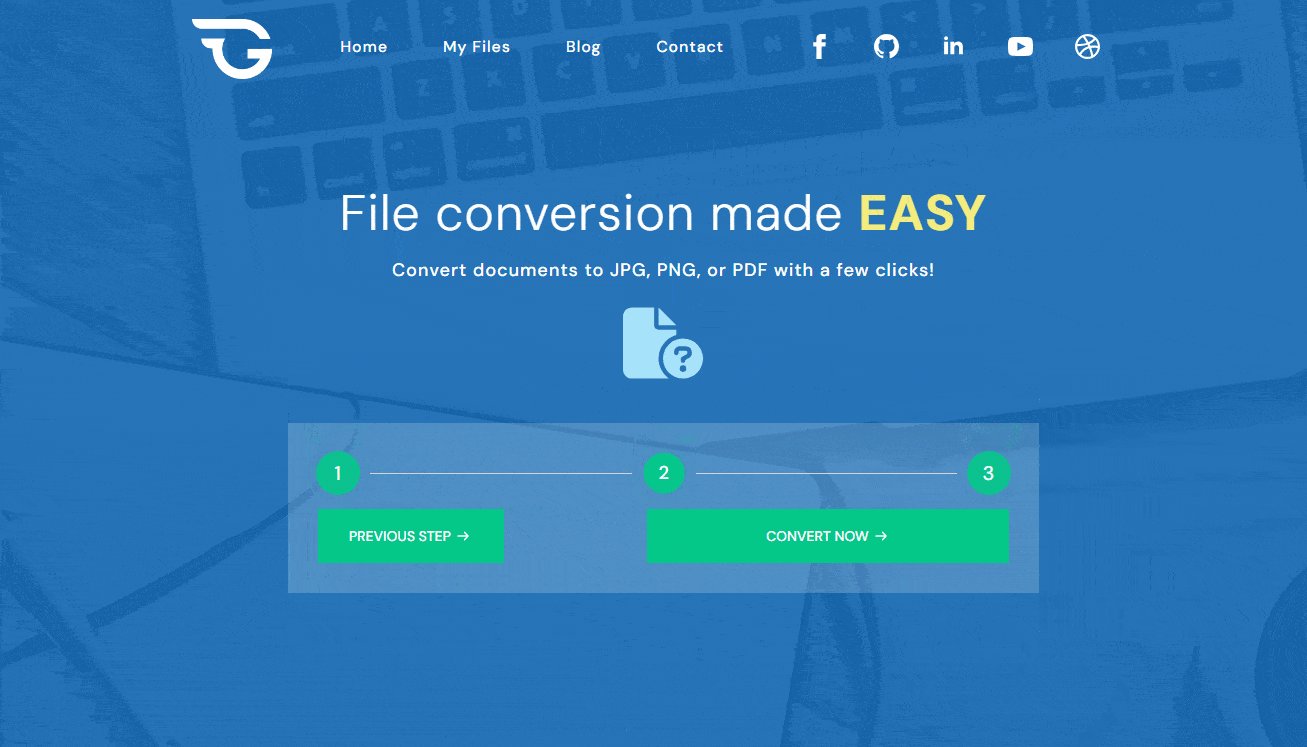
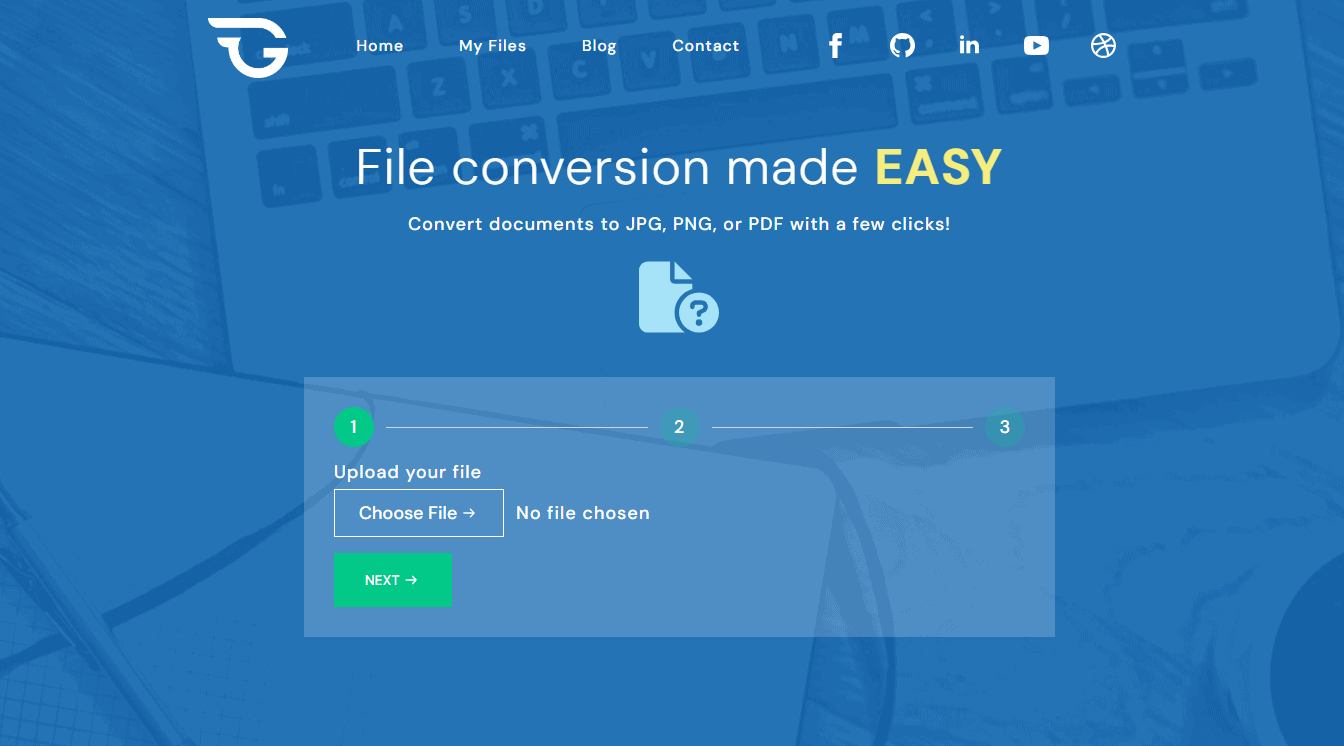
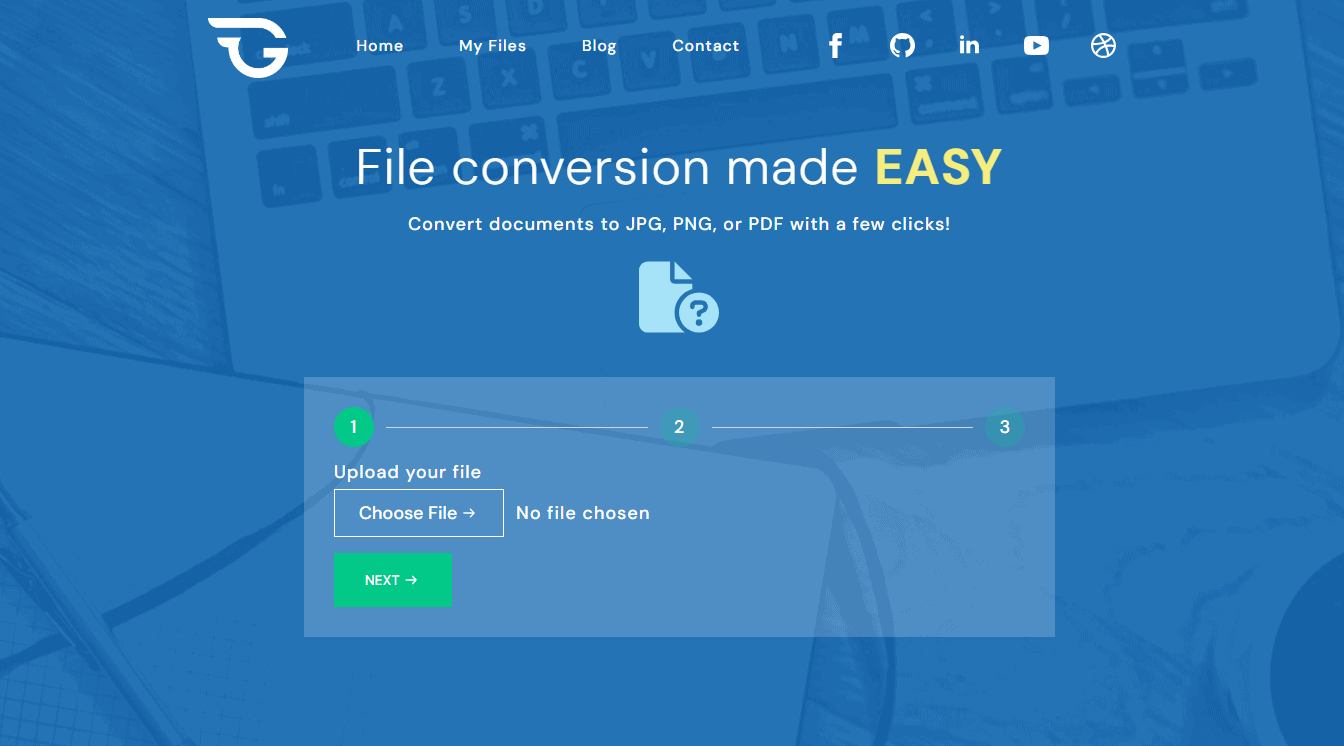
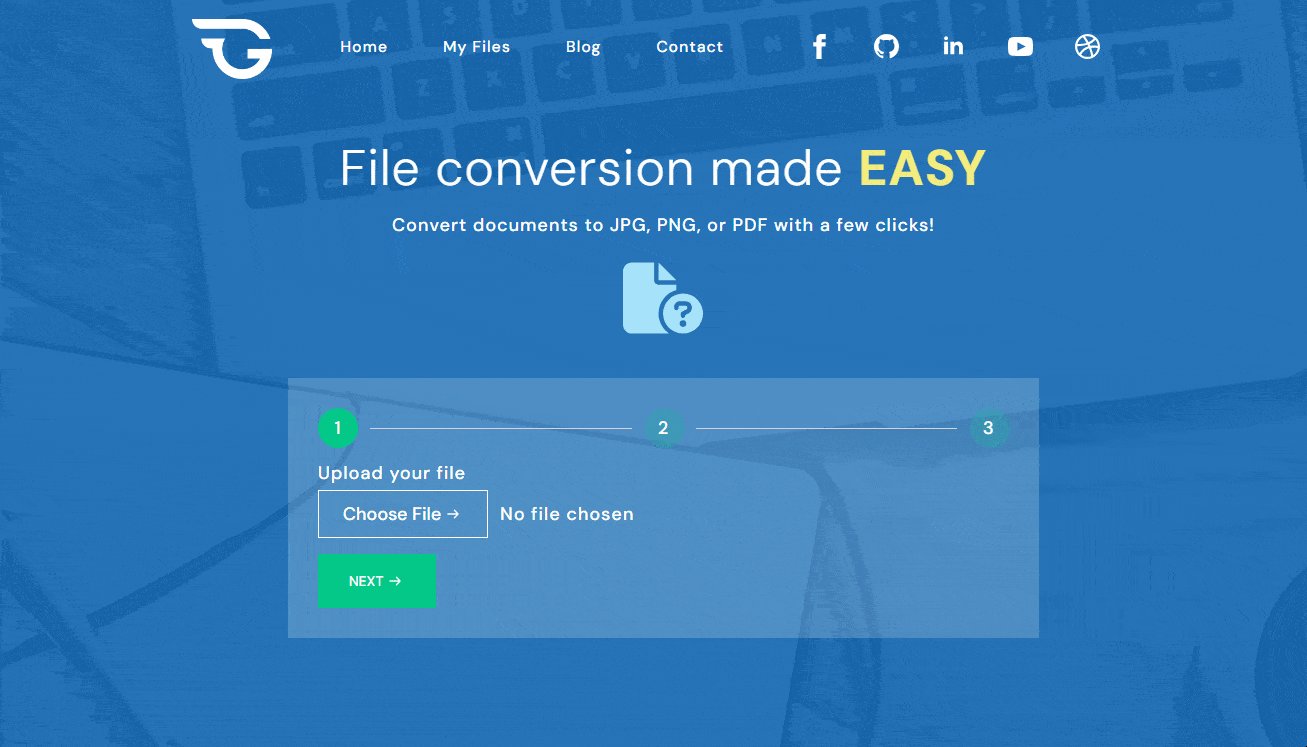
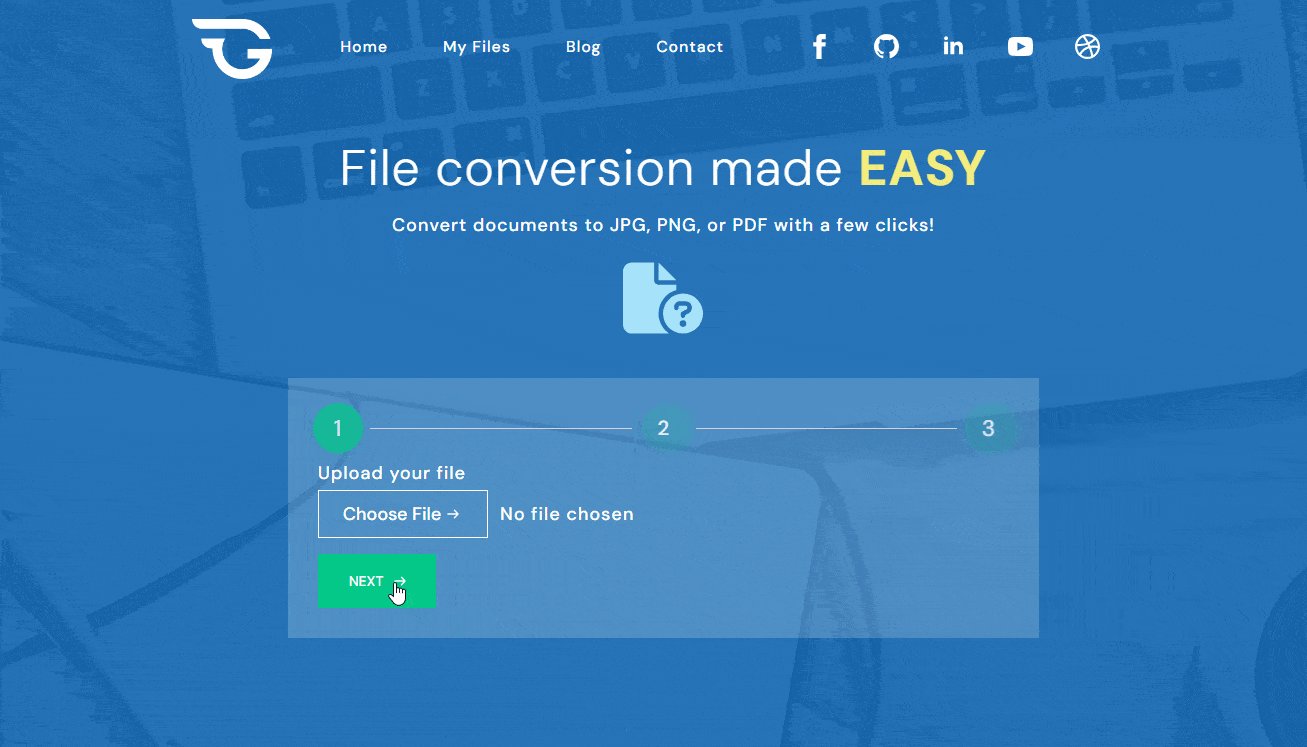
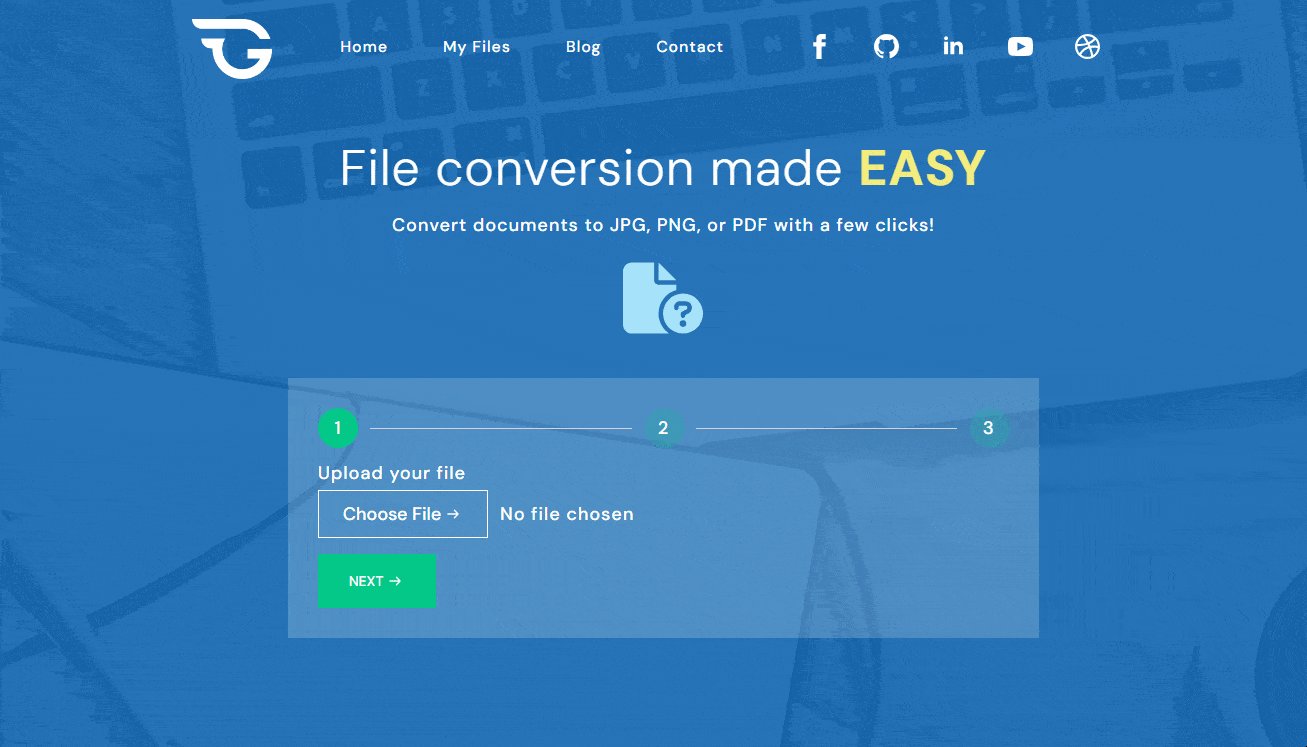
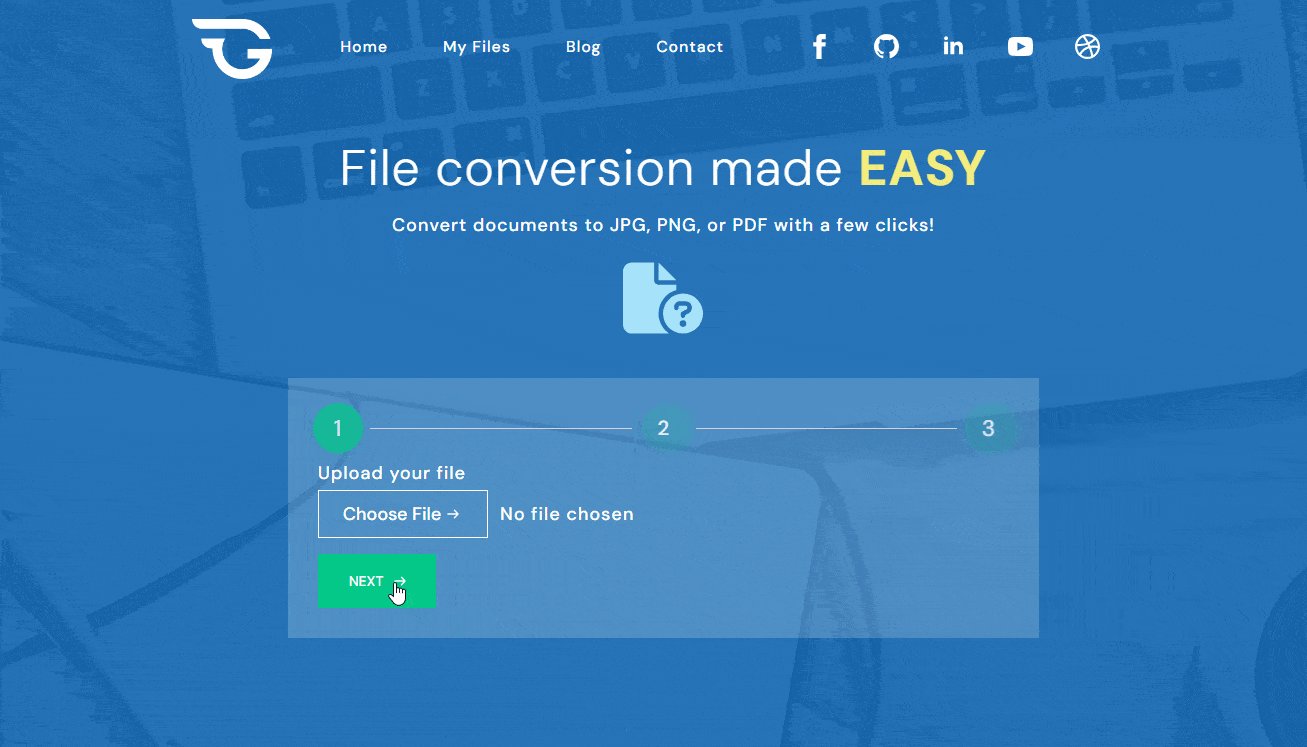
In this instance, I’ve produced a kind exactly where consumers can upload and convert their files.
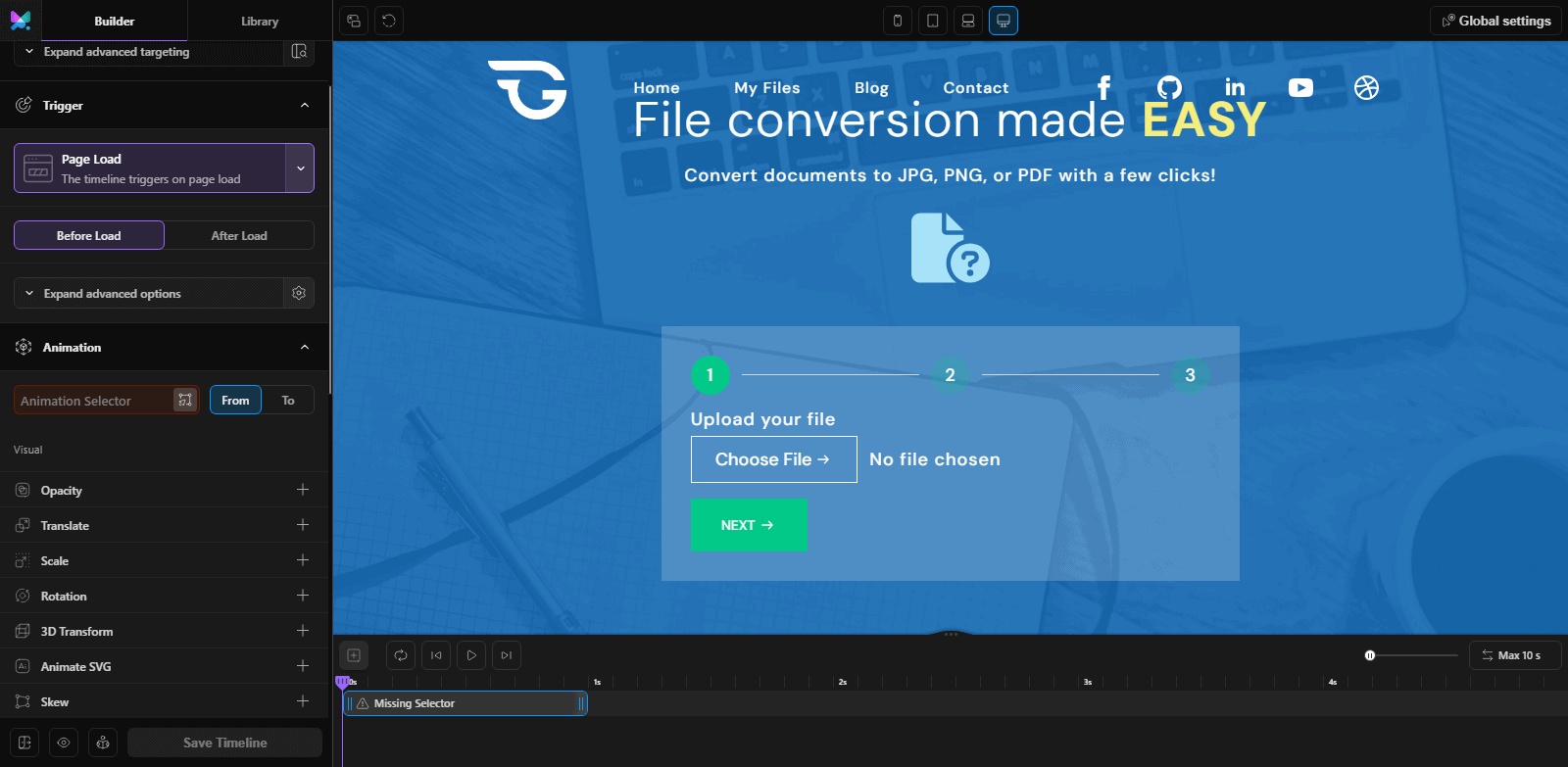
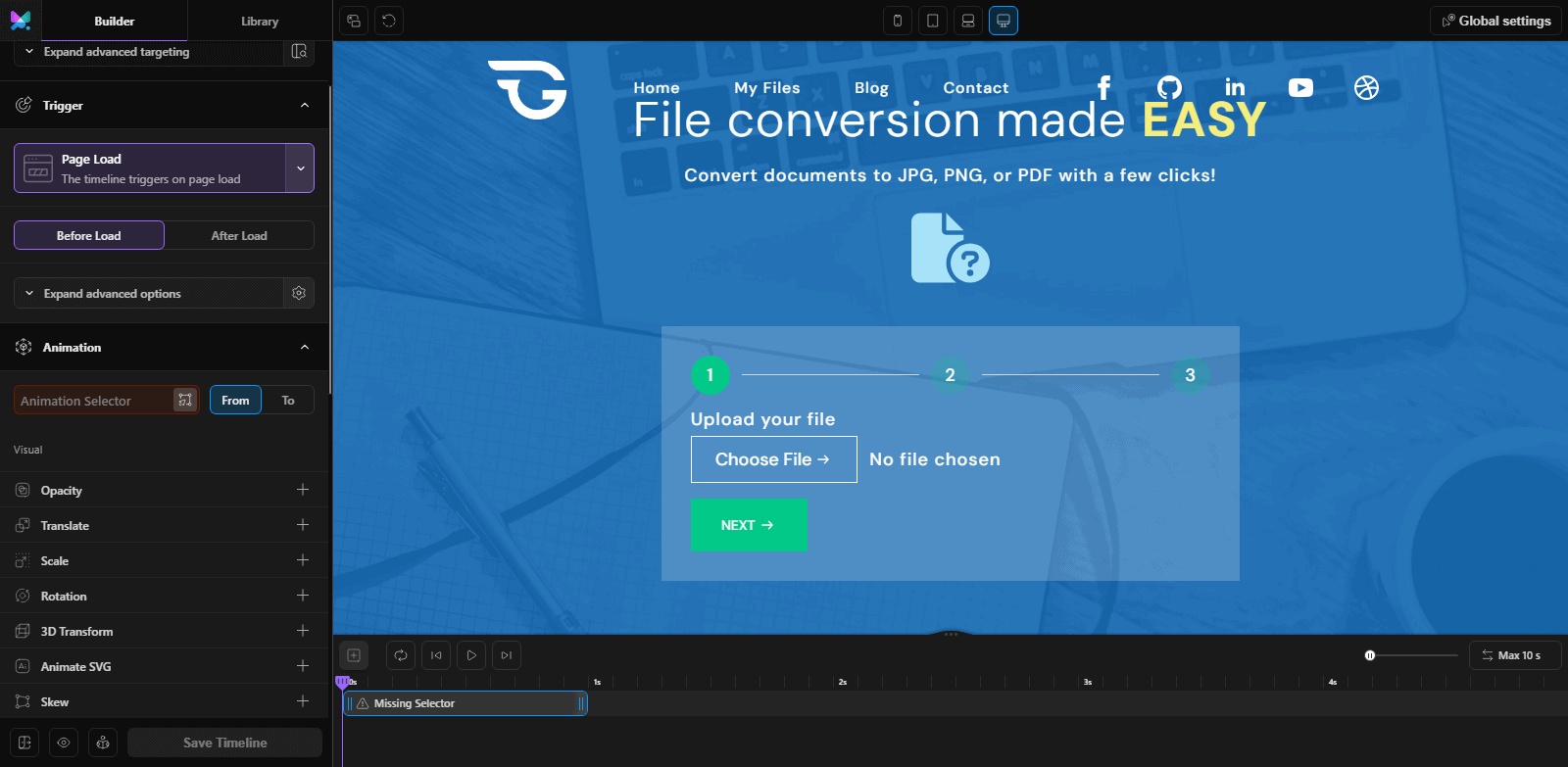
two) Open your web page in movement.web page.


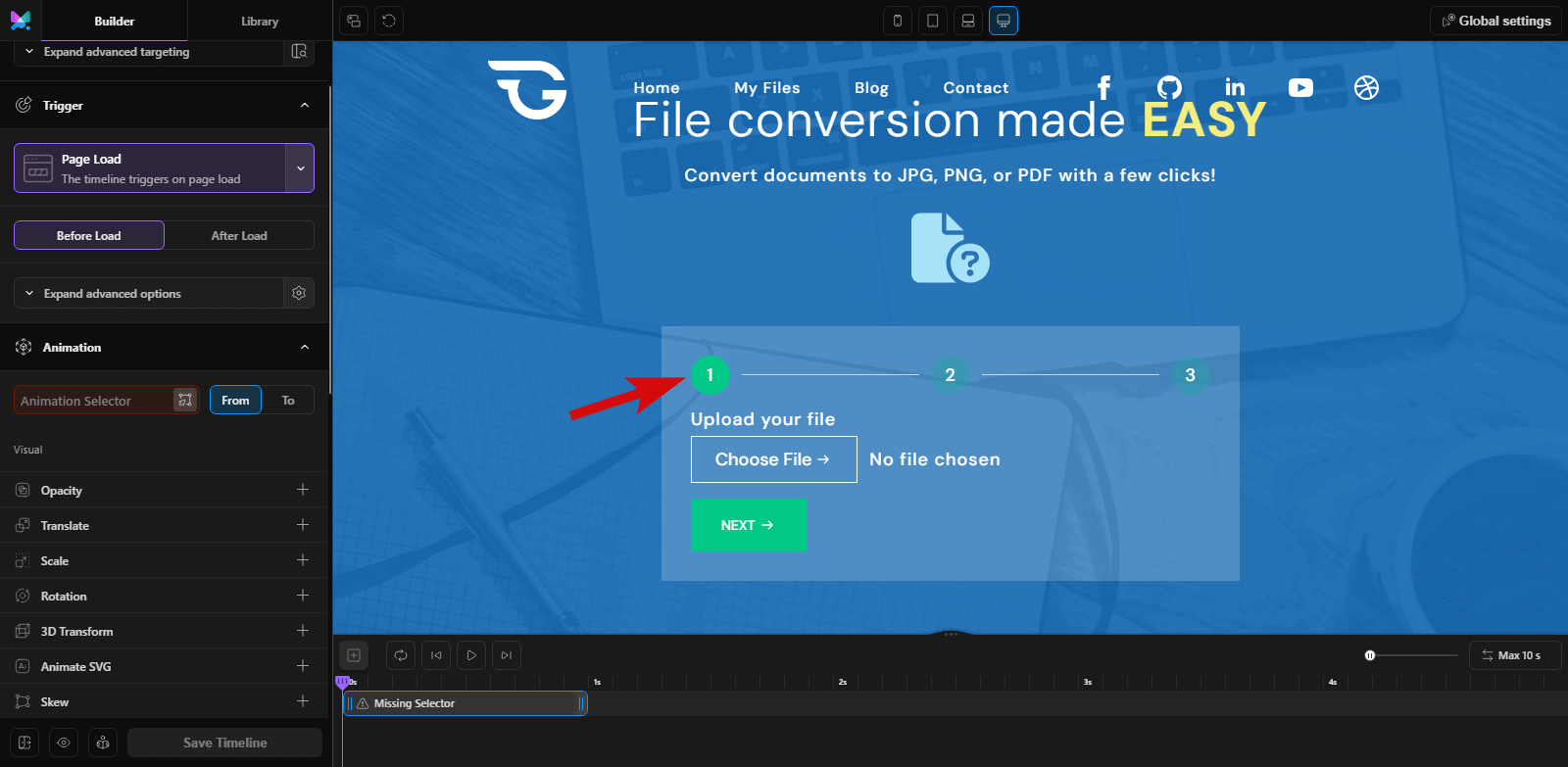
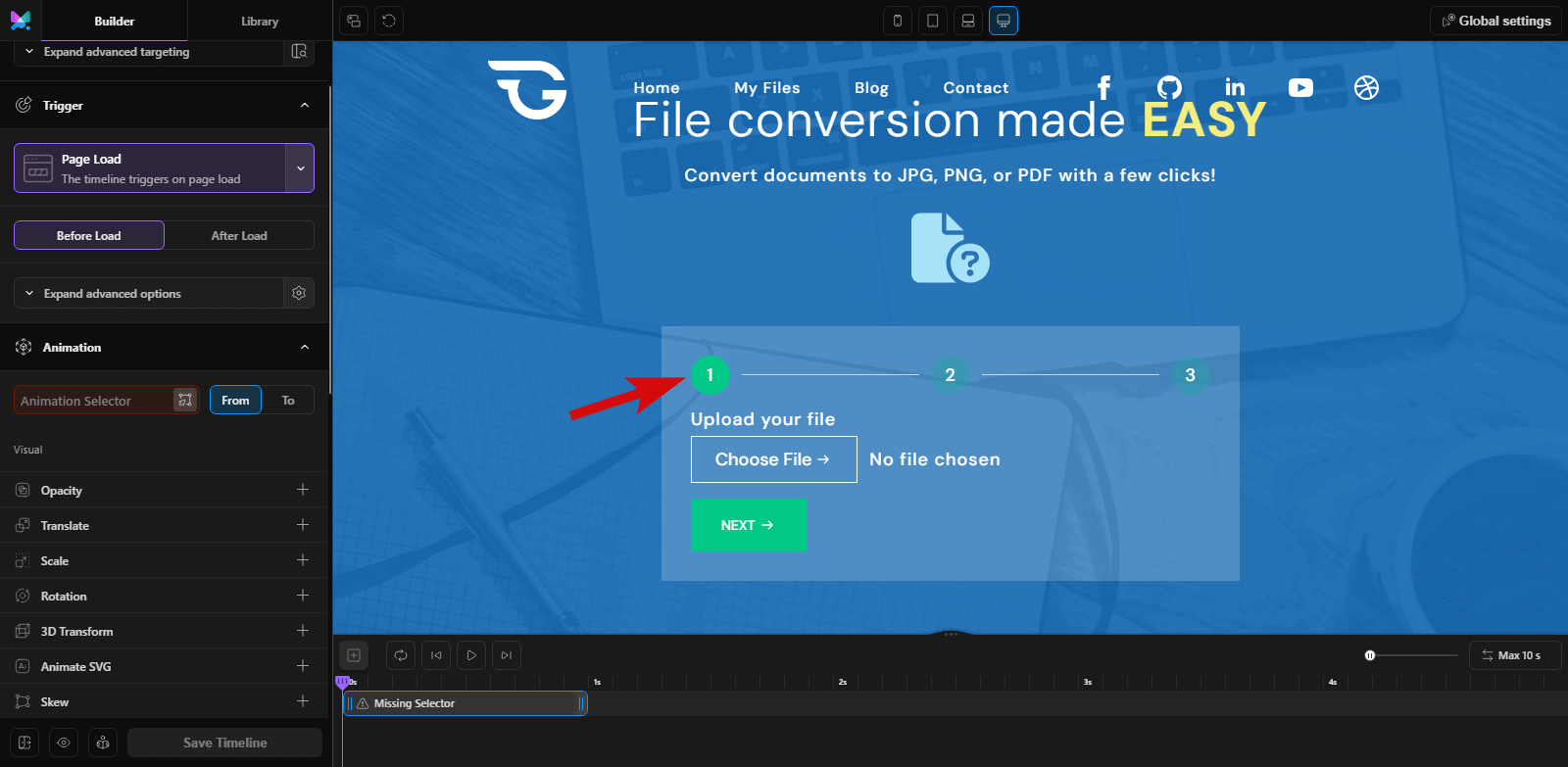
three) Decide on a set off. Right here, I’ve selected ‘Page Load’ simply because I want the stage buttons to animate constantly on web page loading.


four) Use the animation selector to decide on the button component to animate.


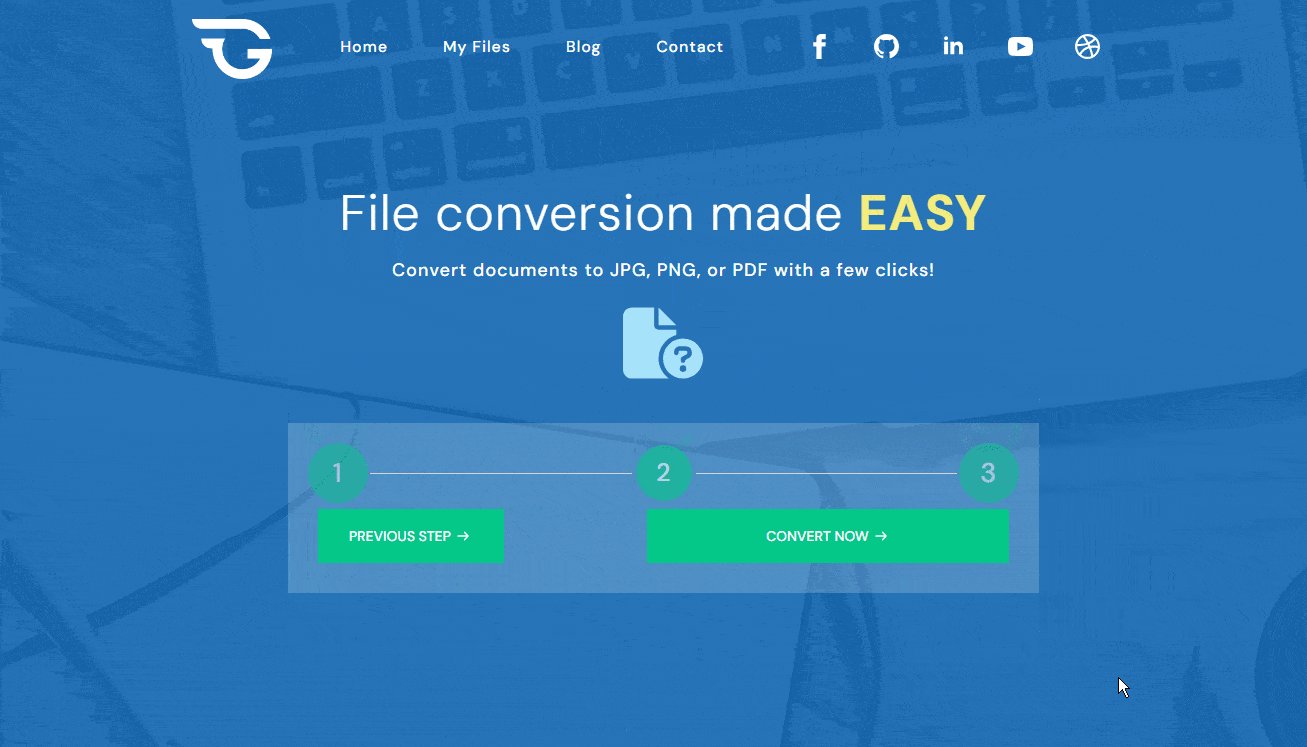
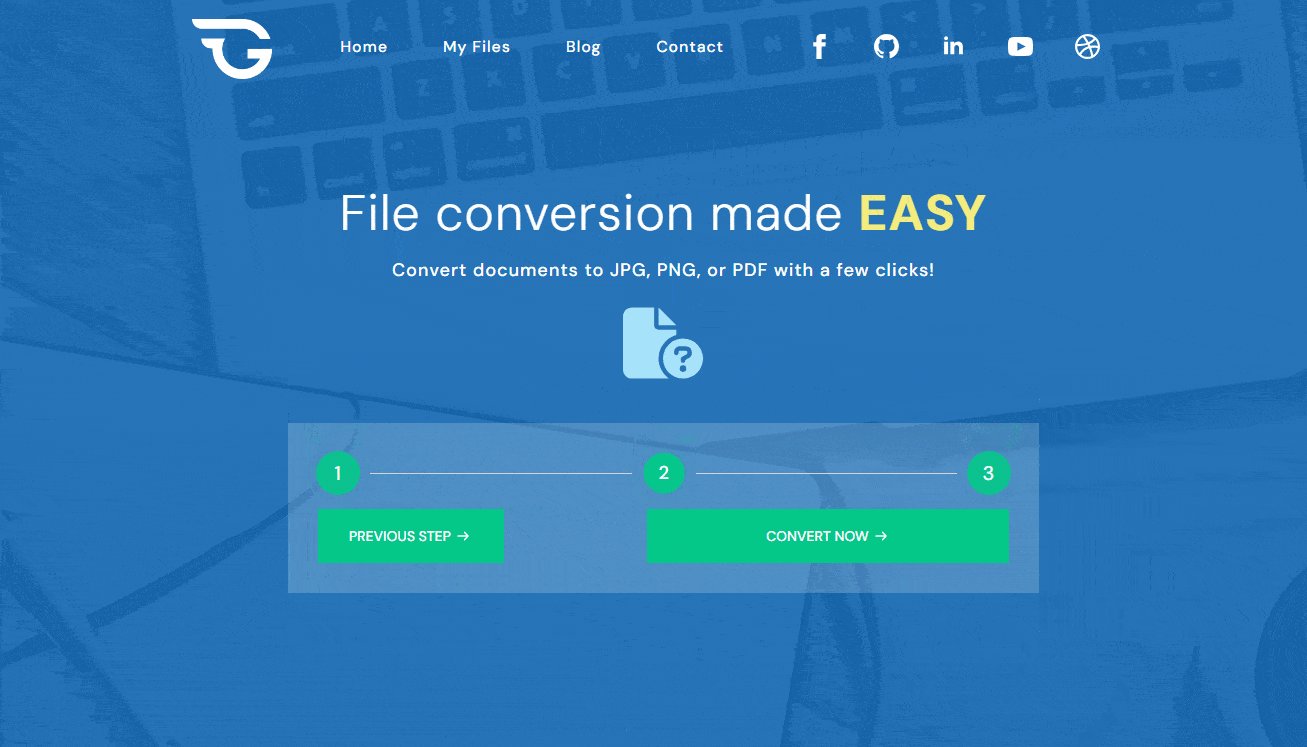
five) For the visuals, I’ve adjusted the opacity and scale to get the preferred glow results of the button, as proven under. Really feel totally free to experiment with these values to accomplish the final results you want.


six) In the practical segment, click ‘Stagger.’ Perform close to with the time delay values and how you want the animation to begin.


Enter a -one worth underneath ‘Repeat’ for an infinite loop.
Use the perform button in the timeline segment to preview the results, and change as essential.
seven) When you are happy with the settings, click ‘Save Timeline’ and preview your web page on the front-finish.
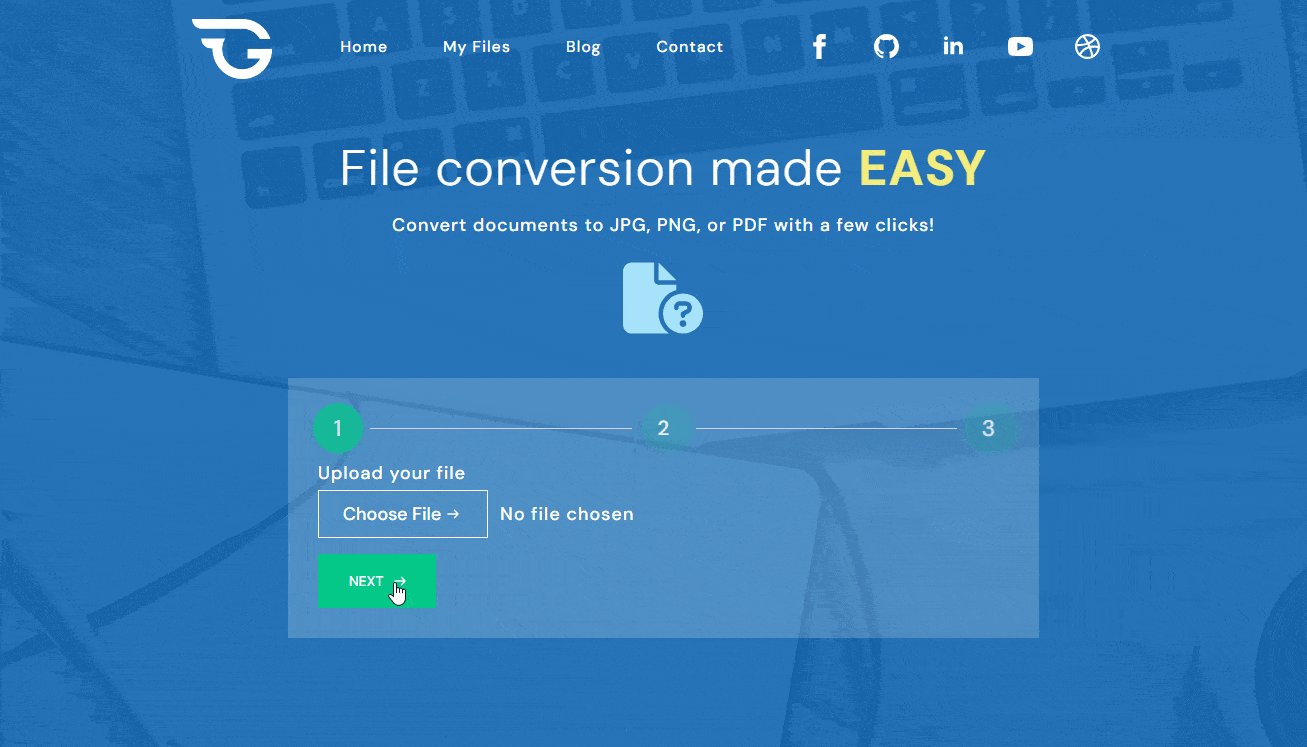
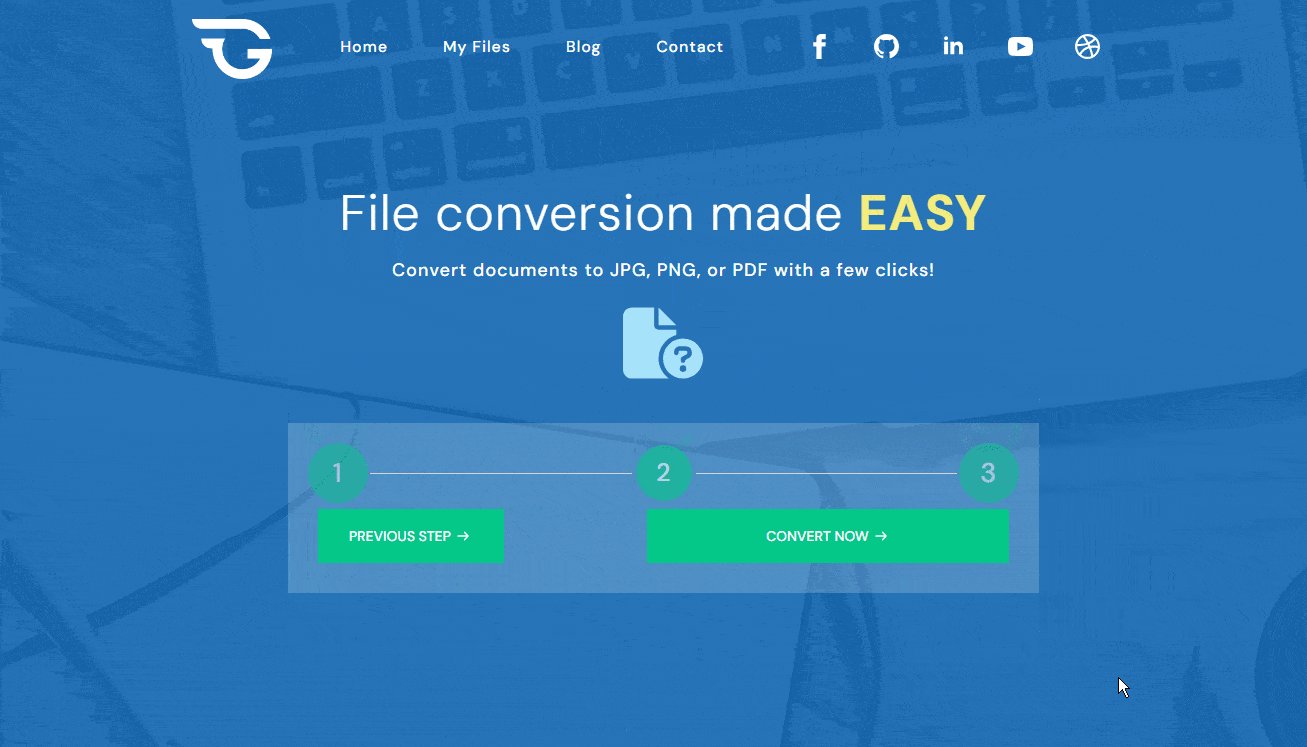
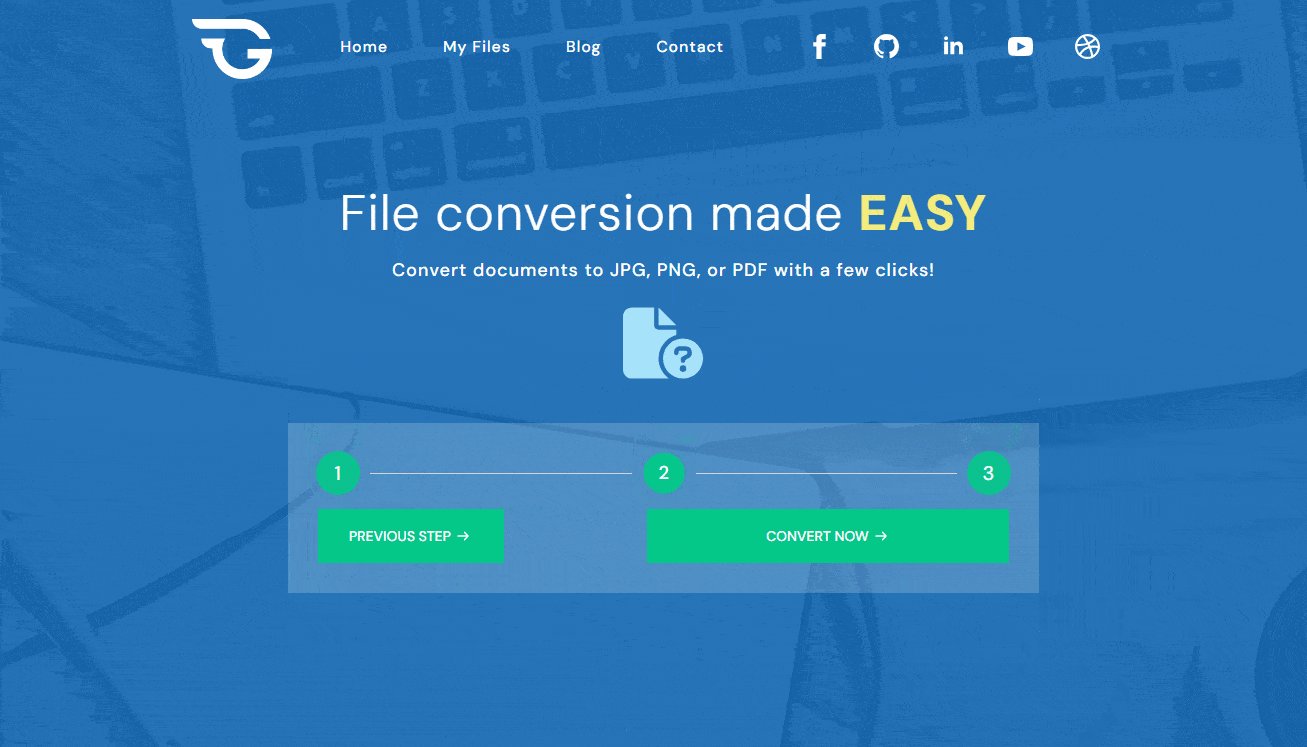
Your kind ought to now appear comparable to this.


What’s Subsequent?
You have just realized how to produce basic animations in Breakdance employing Movement.web page.
Mastering the animation results in Movement.web page may possibly get some time. I extremely advocate you experiment with the diverse settings offered to refine your transitions.
If you want to attempt other plugin extensions in Breakdance, make confident to check out out these tutorials:
- Elements Hive In Breakdance Builder – Some Examples
- How to Use Windmill BDD Library in Breakdance
- Destiny Elements Breakdance Builder Review: Build Faster
By employing customized animations with Breakdance’s huge libraries, you can boost your site’s visuals and consumer expertise. So, go ahead and give it a attempt!