Tags and classes assist you organize your website posts. They also assist your readers uncover the content material they are interested in with ease. Obtaining quite tags at the best of your content articles make your web site appear much better & preserve your submit organization quite clean.
Including customized tags and classes in Breakdance is fairly easy. In this tutorial, I’ll guidebook you on how to include them in just a handful of minutes!




How to Develop Customized Tag and Class Buttons In Breakdance
Phase one: Set up the Code Snippet Plugin
Code Snippets is a well-liked WordPress plugin employed to deploy tiny bits of customized code into your website. In this tutorial, we’ll be employing this plugin to include a worldwide PHP code.


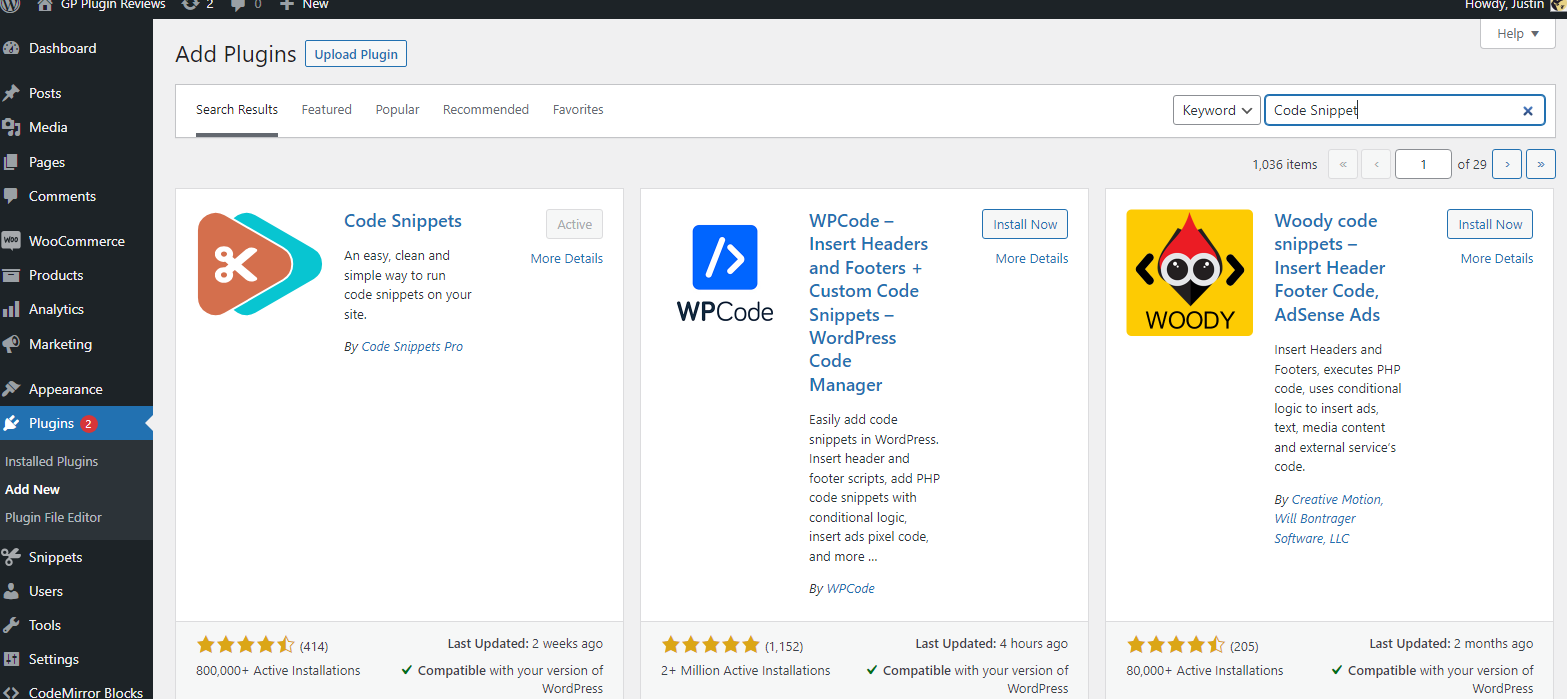
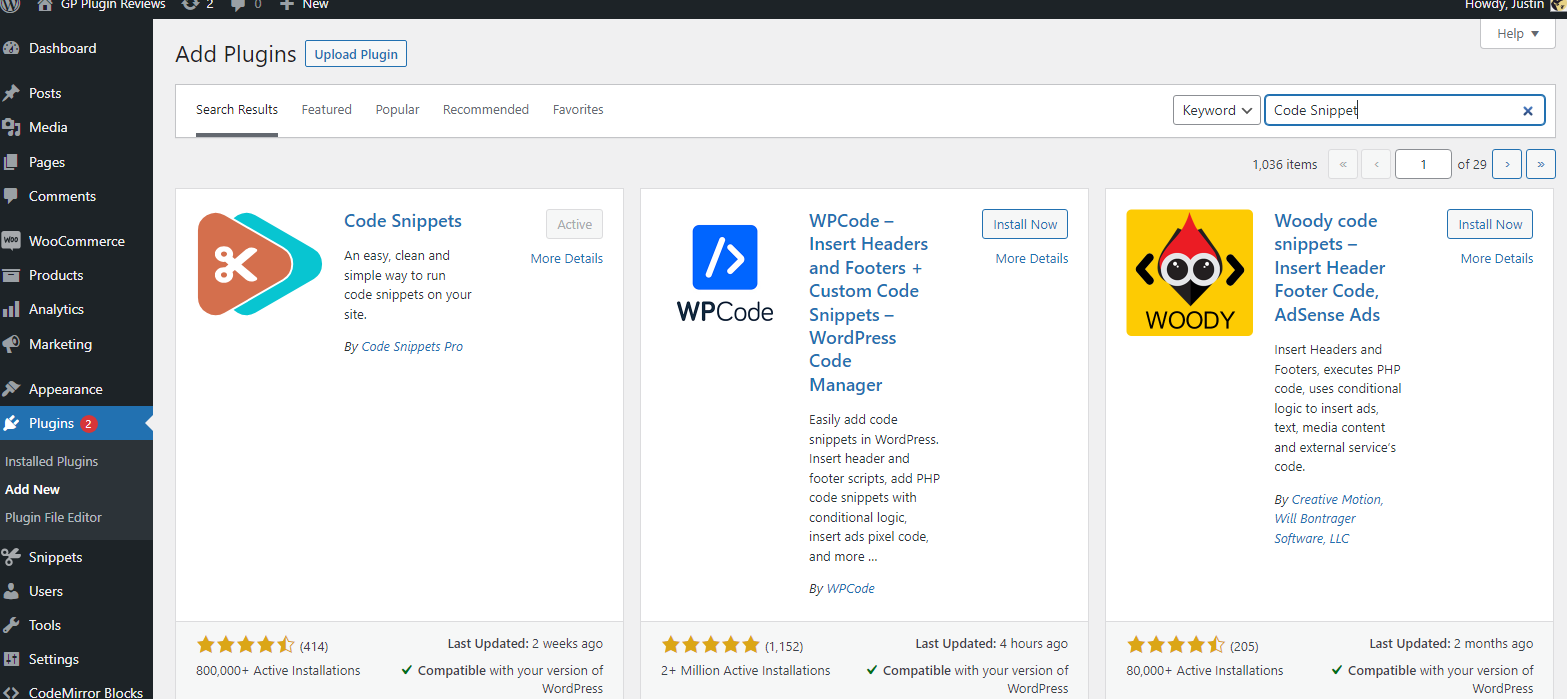
Very first, open your WordPress dashboard and go to Plugins > Include New. Then search for ‘Code Snippet Plugin.’ Click ‘Install Now,’ then ‘Activate.’
Phase two: Include a PHP Code
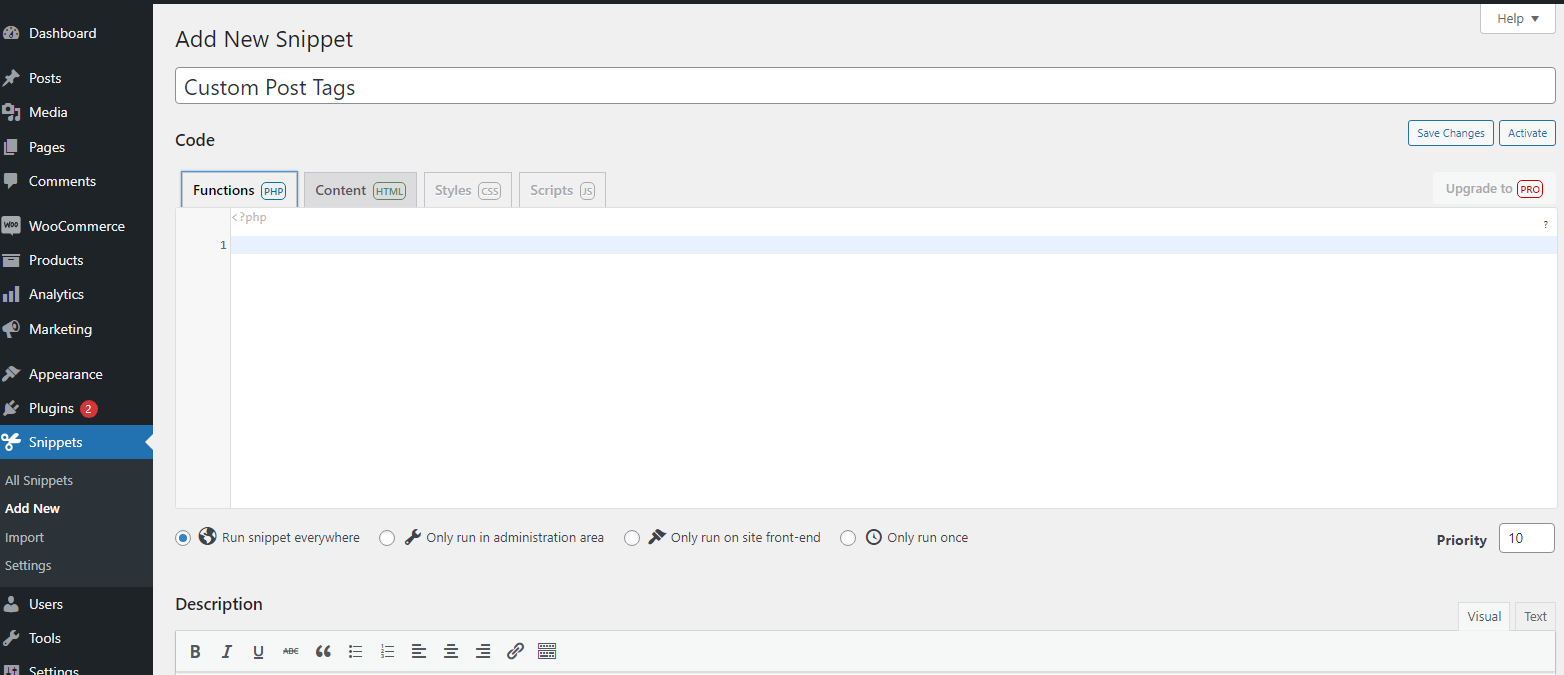
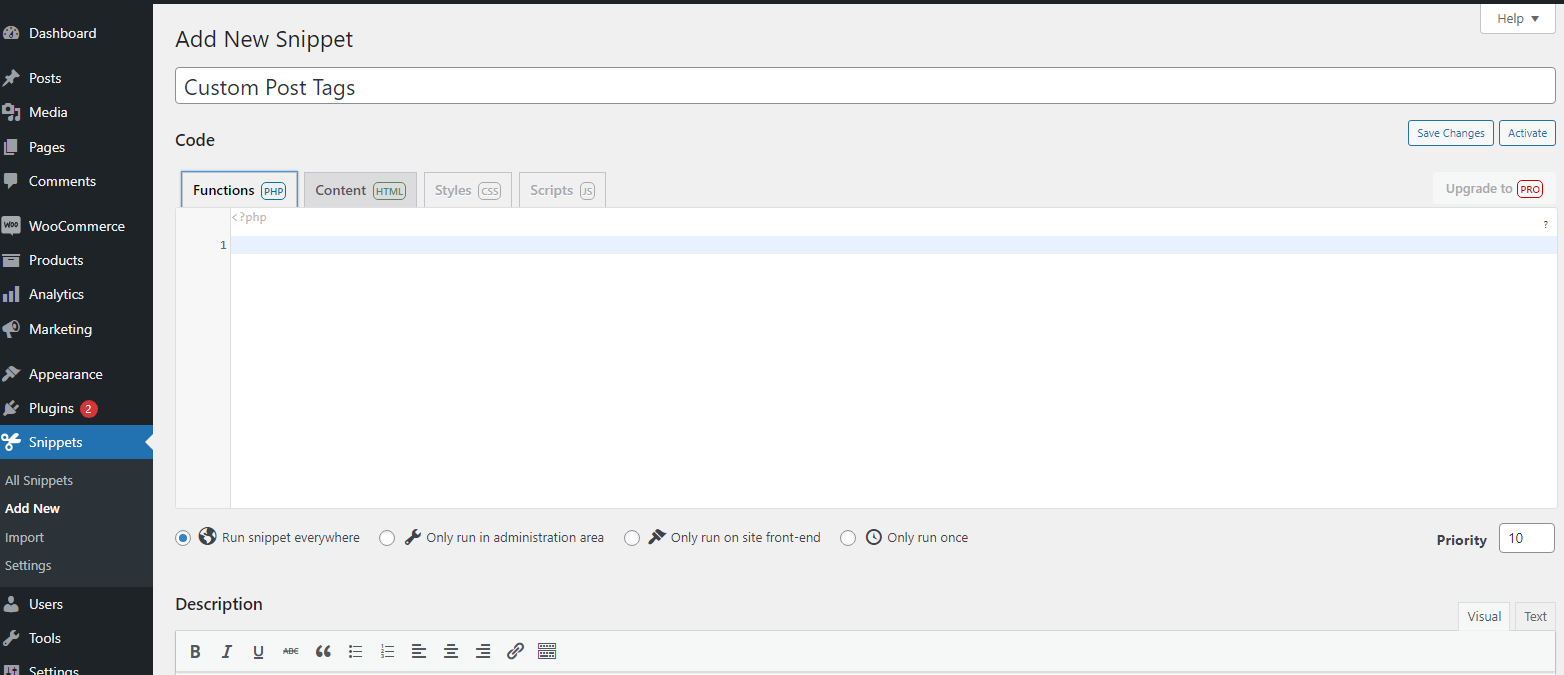
As soon as you have set up the Code Snippet plugin, you need to see a ‘Snippet’ alternative on the left side of your dashboard. Go ahead and click Snippet > Include New.
Include a title to your snippet. In this instance, let’s title it ‘Custom Publish Tags.’


Right here, we’ll want to ‘inject’ our customized PHP codes. Make positive that you are on the ‘Functions PHP’ tab just before incorporating a code.
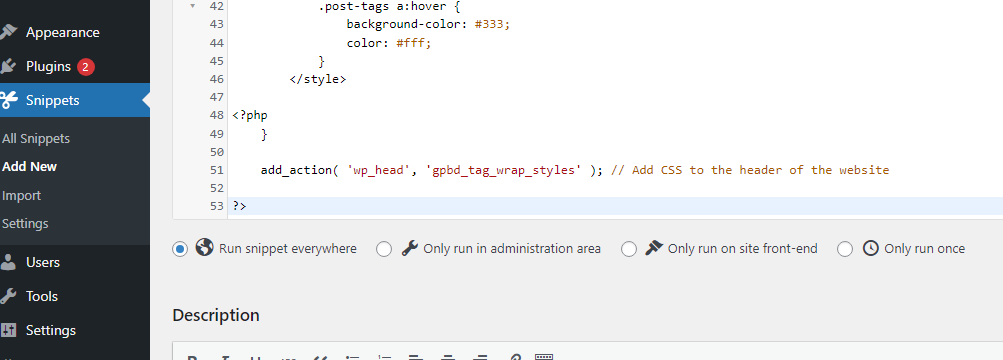
Go ahead and copy the PHP code under into your new snippet:
<?php
perform gpbd_tag_wrap_shortcode( $atts ) {
worldwide $submit
$tags = get_the_tags( $submit->ID )
if ( !empty( $tags ) ) {
$output = '<div class="submit-tags">'
foreach ( $tags as $tag ) {
$output .= '<a href="' . esc_url( get_tag_hyperlink( $tag->term_id ) ) . '">#' . esc_html( $tag->name ) . '</a> '
}
$output = rtrim( $output, ' ' ) // Get rid of the final comma
$output .= '</div>'
return $output
}
}
include_shortcode( 'tagwrap', 'gpbd_tag_wrap_shortcode' ) // Utilization:
// Include CSS designs to the header
perform gpbd_tag_wrap_designs() {
?>
<style>
.submit-tags {
show: block
margin: 10px
font-dimension: 16px
}
.submit-tags a {
show: inline-block
padding: 3px 6px
margin-proper: 4px
background-shade: #f2f2f2
shade: #333
text-decoration: none
border-radius: 5px
}
.submit-tags a:hover {
background-shade: #333
shade: #fff
}
</type>
<?php
}
include_action( 'wp_head', 'gpbd_tag_wrap_styles' ) // Include CSS to the header of the web site
?>
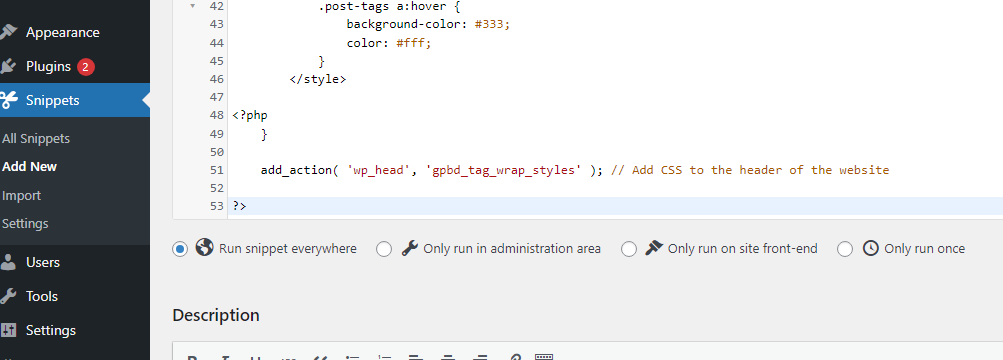
Under the code editor, decide on ‘Run snippet all over the place.’ This alternative just indicates we want our customized code accessible on each and every component of our website.


As soon as every little thing is set, click ‘Save Alterations and Activate.’
Phase three: Include Code Snippet As Shortcode
Let’s now include our customized submit tags in our website submit.
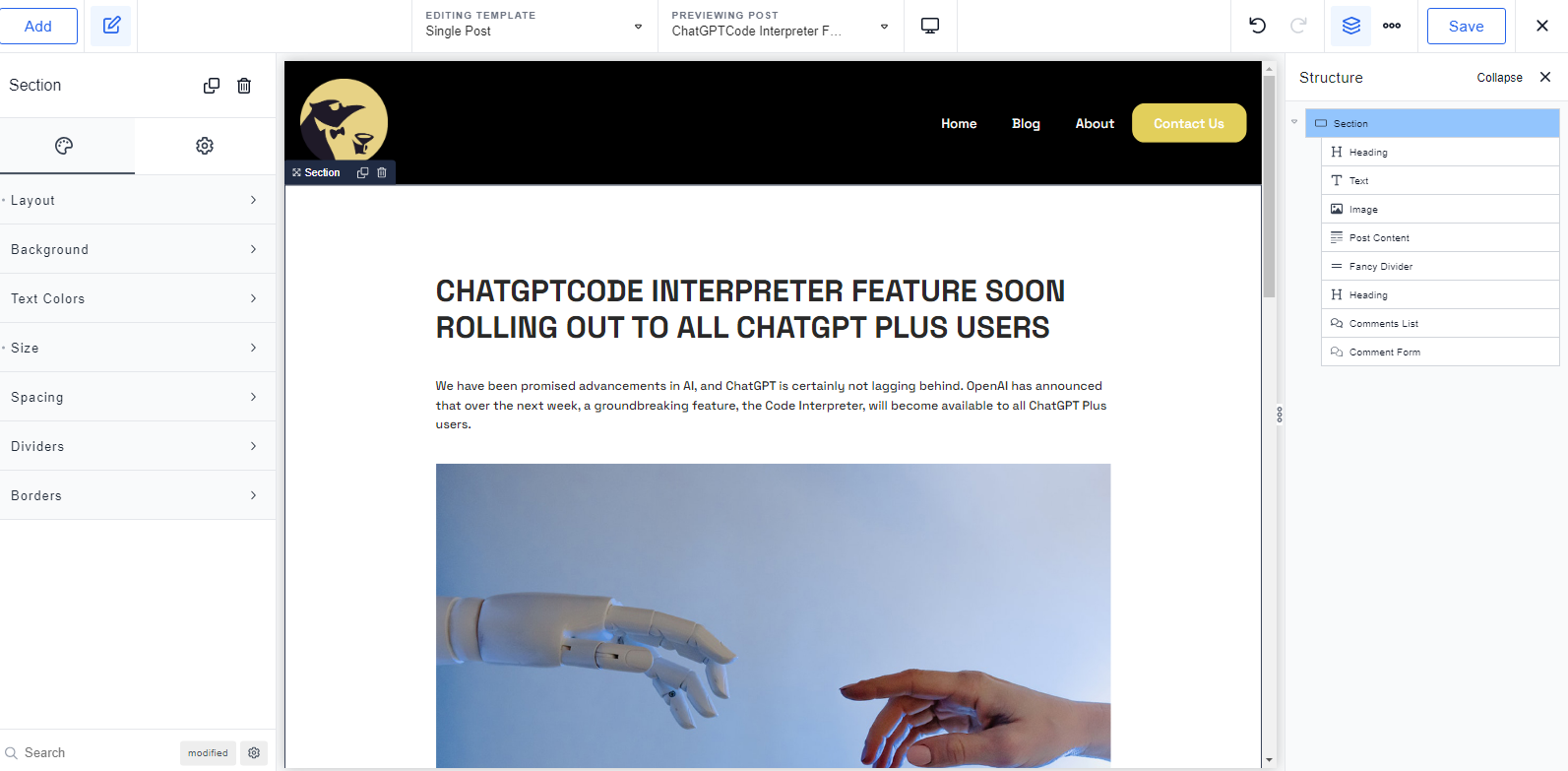
Go to Breakdance > Templates. Decide on ‘Single Post’ to edit in Breakdance.


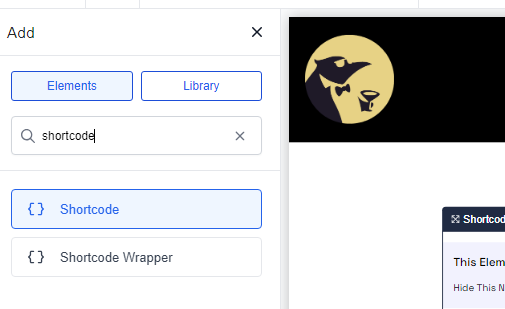
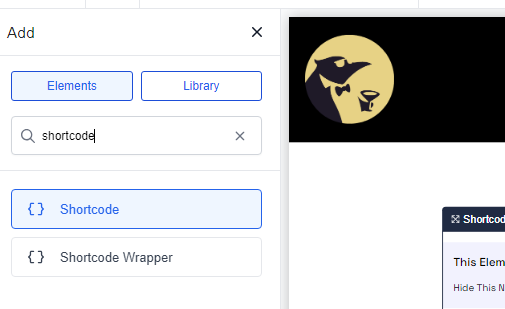
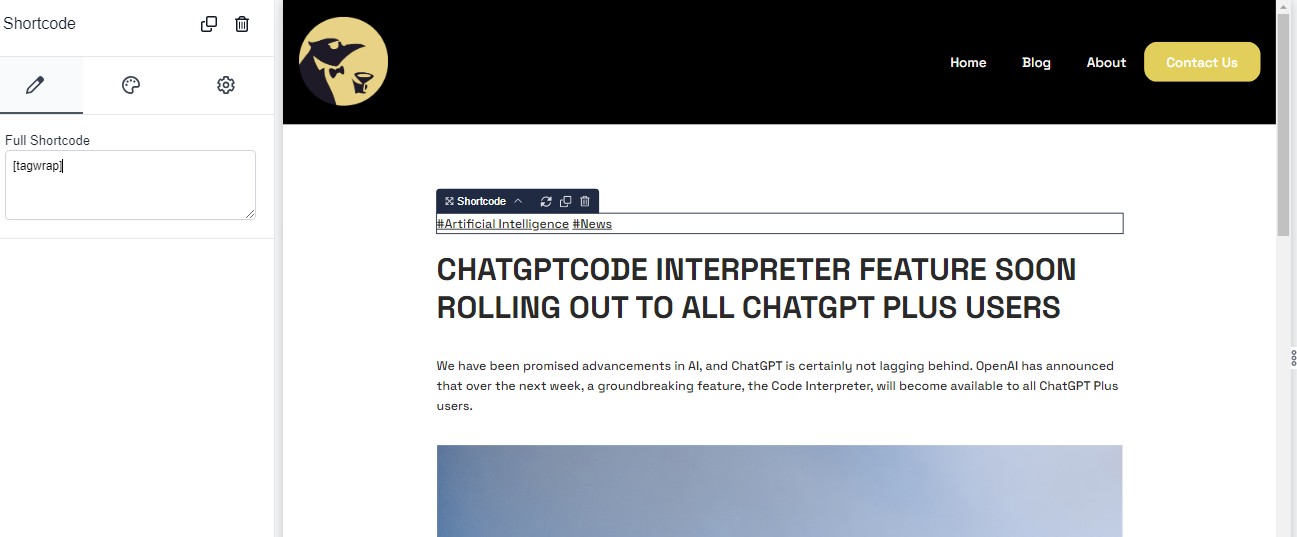
On your Breakdance editor, include a ‘Shortcode’ block.
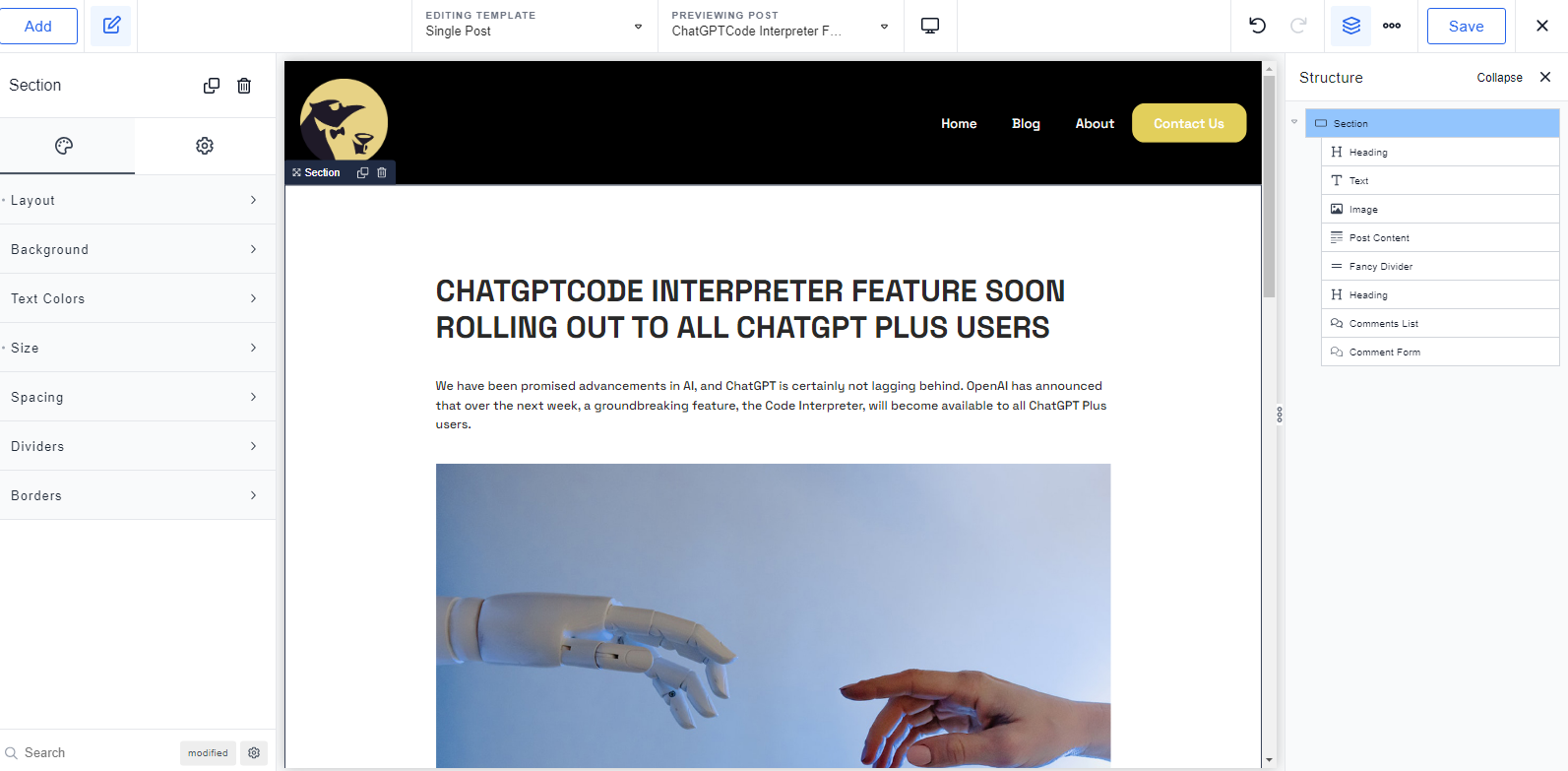
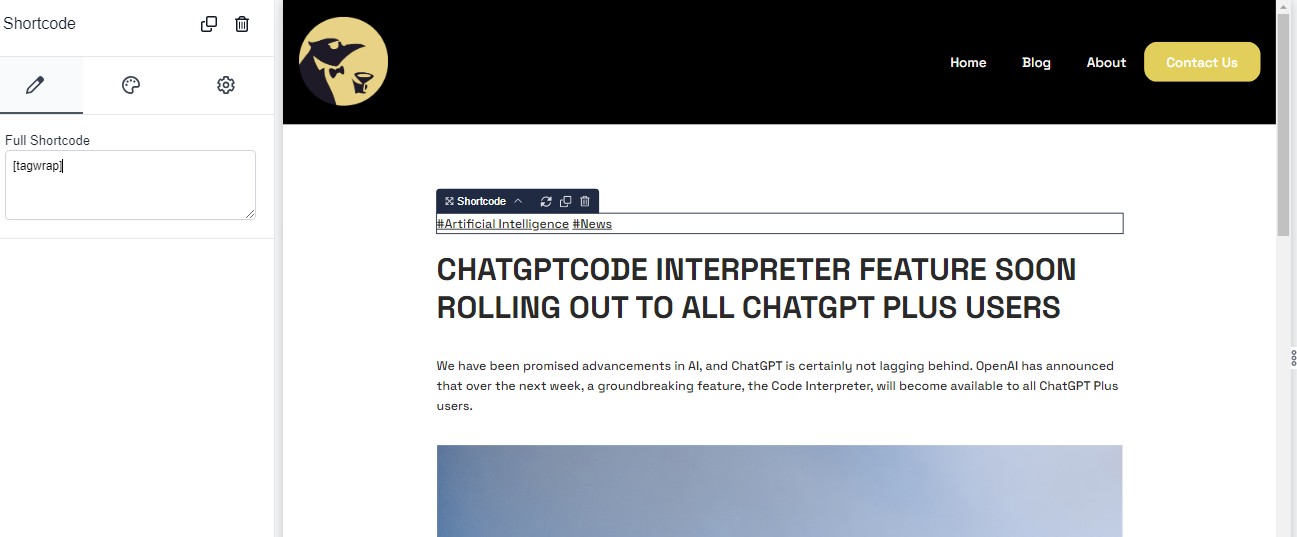
You can location the component anyplace you want your customized tags to seem. Let’s just say we want to show our submit tags over the submit title.


Then, include your code snippet to your shortcode block.
Discover this line of code that you have pasted on your new snippet. Right here, we named our shortcode as ‘tagwrap.’:
include_shortcode( 'tagwrap', 'gpbd_tag_wrap_shortcode' ) // Utilization:
Copy this word and paste it on your shortblock code, as proven under.


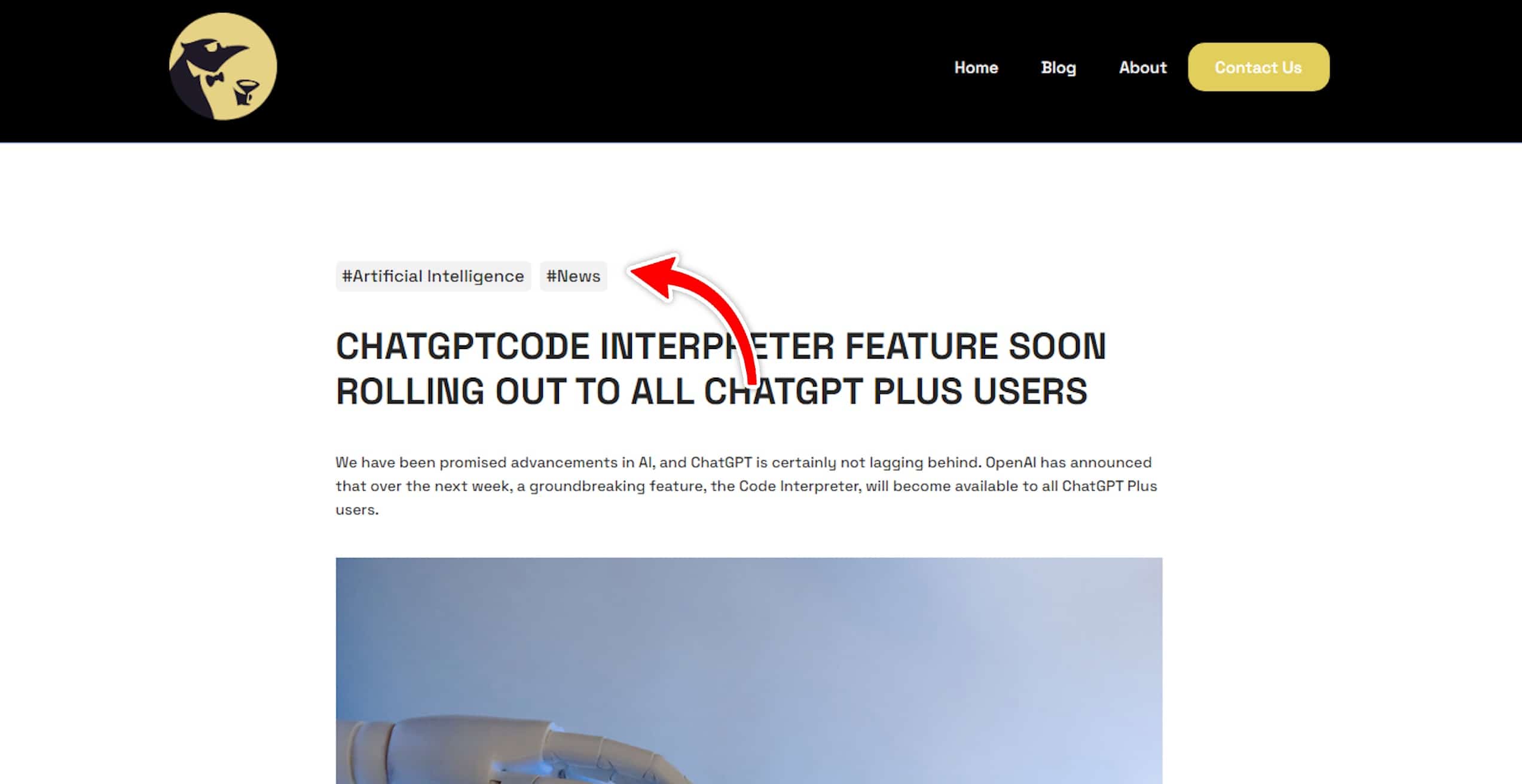
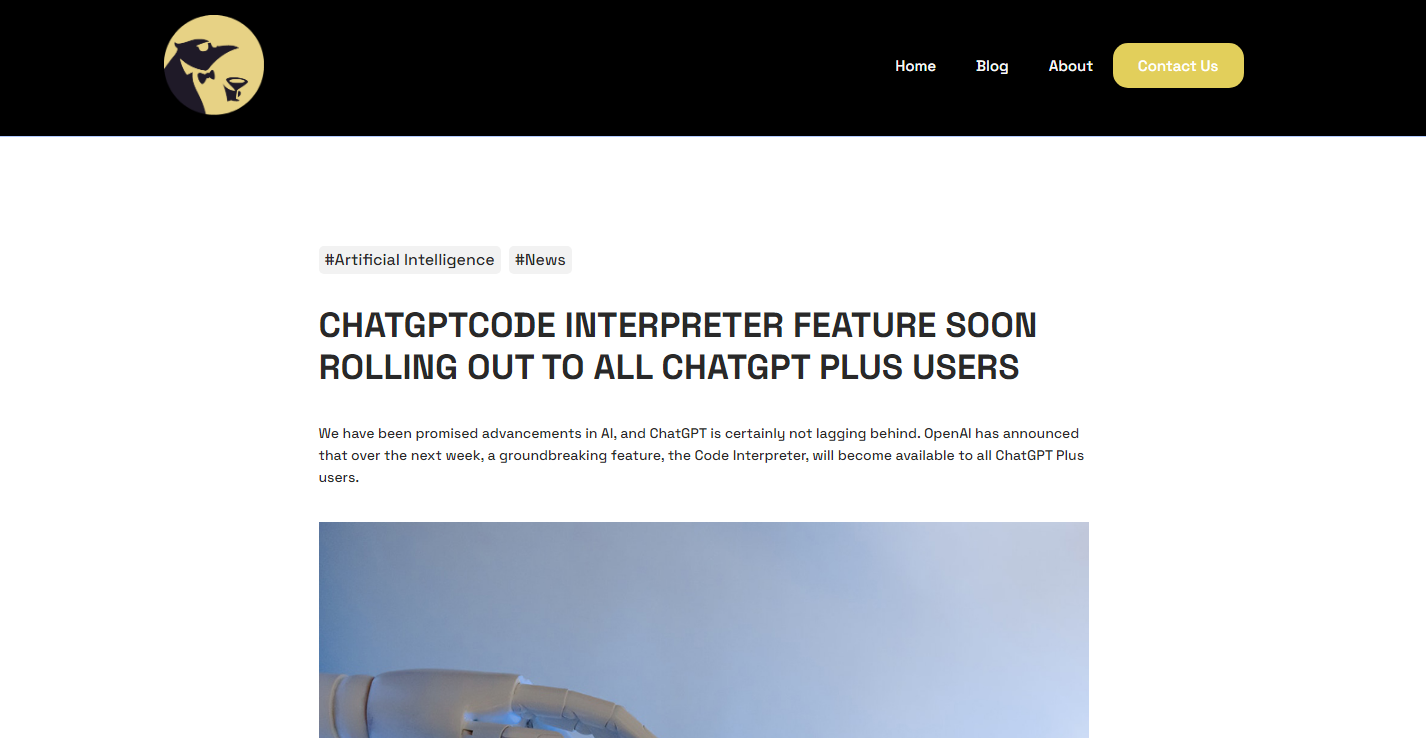
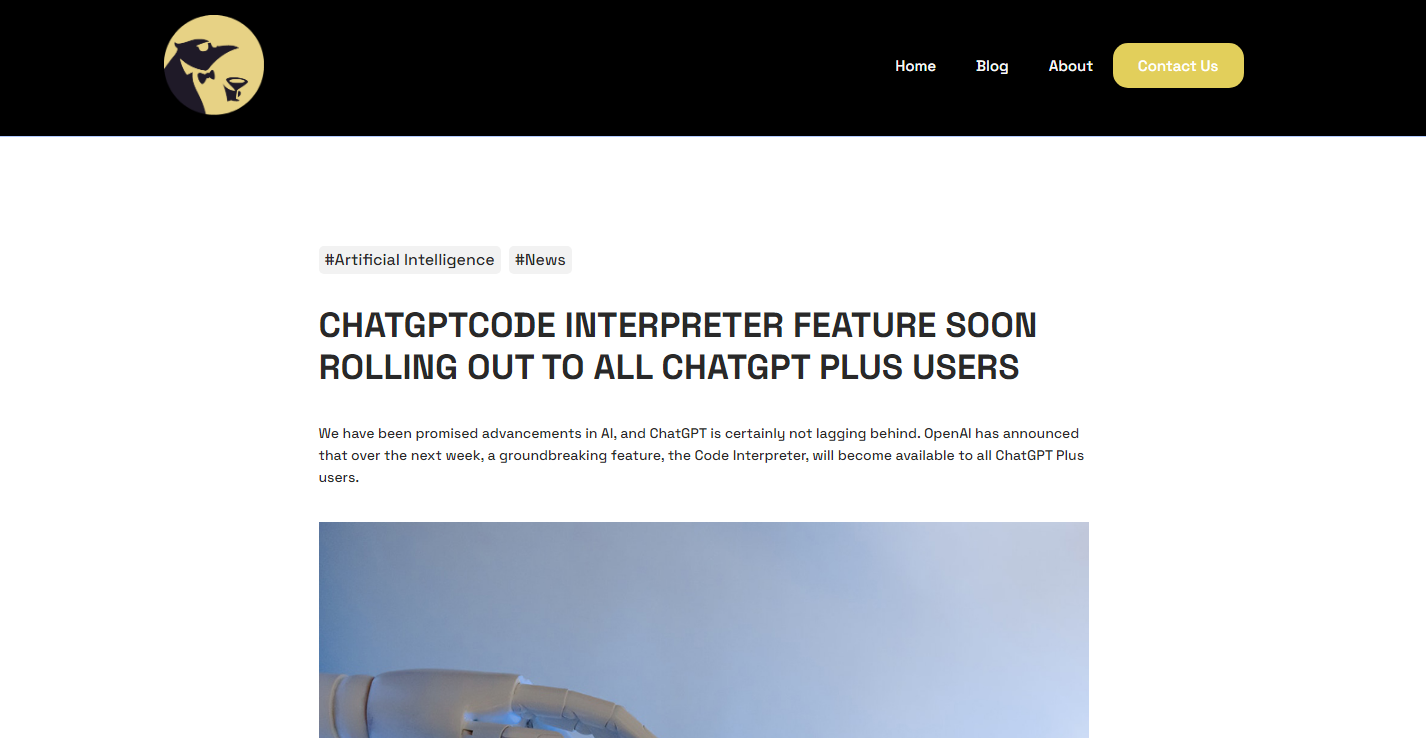
Click conserve. You need to now see your customized tags seem over your website title.


Spots for WordPress Class & Tag Blocks
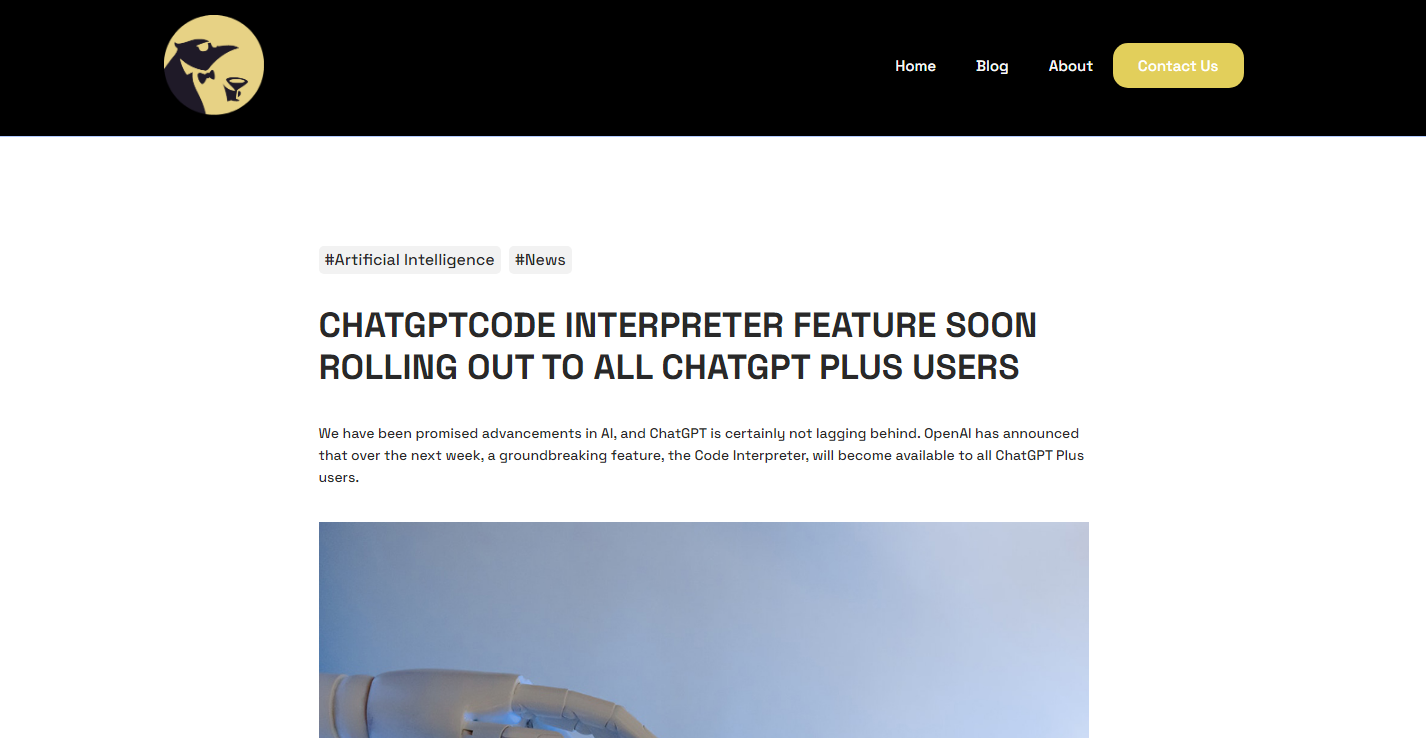
Include Customized Tags On Leading of the Website Title
Want to highlight some key phrases just before readers dive into your post? Then I suggest incorporating customized tags over your submit title just like what we did over. By undertaking so, you are grabbing your visitor’s focus right away.


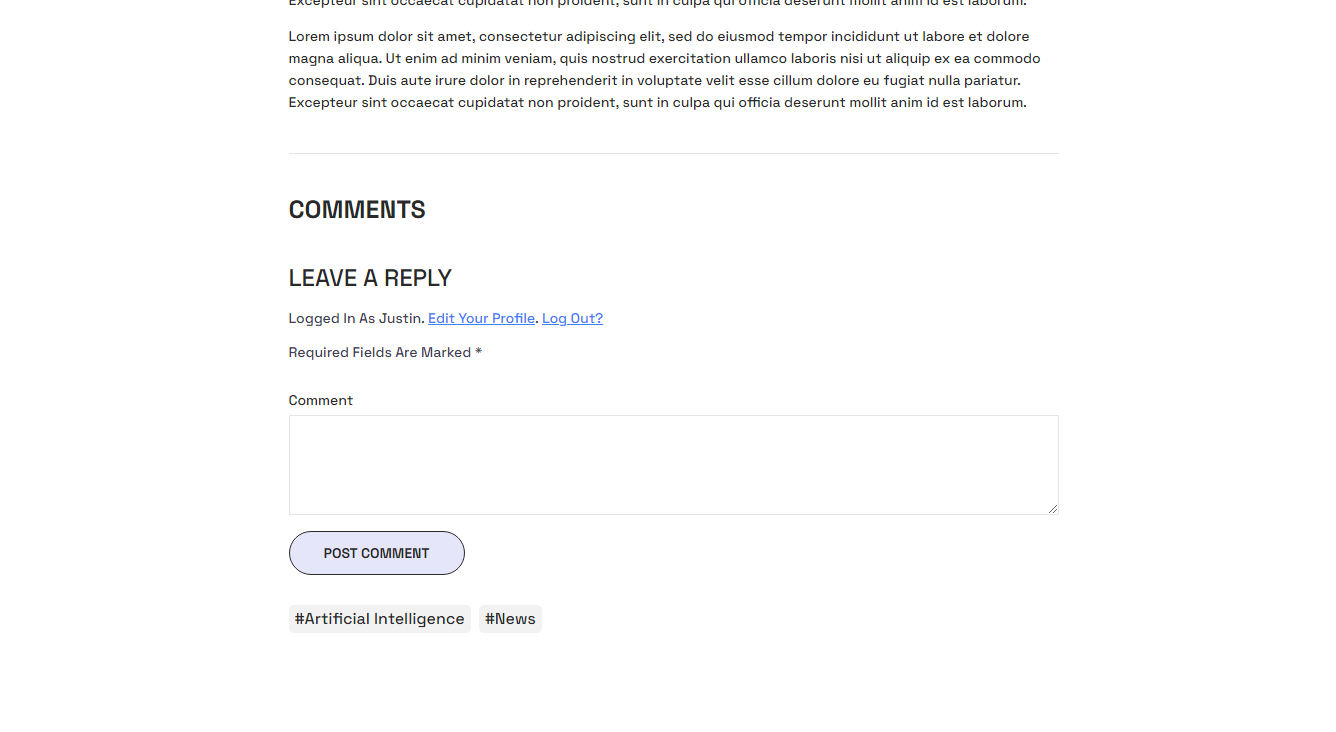
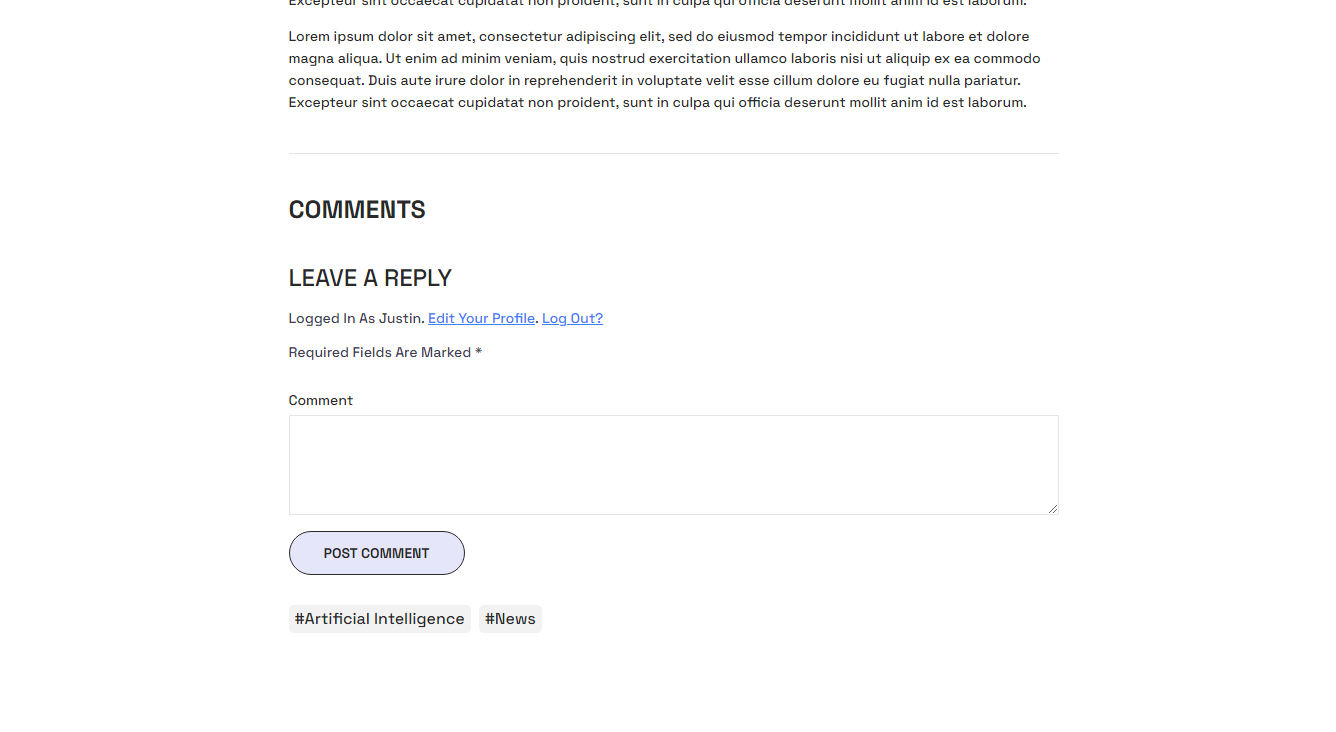
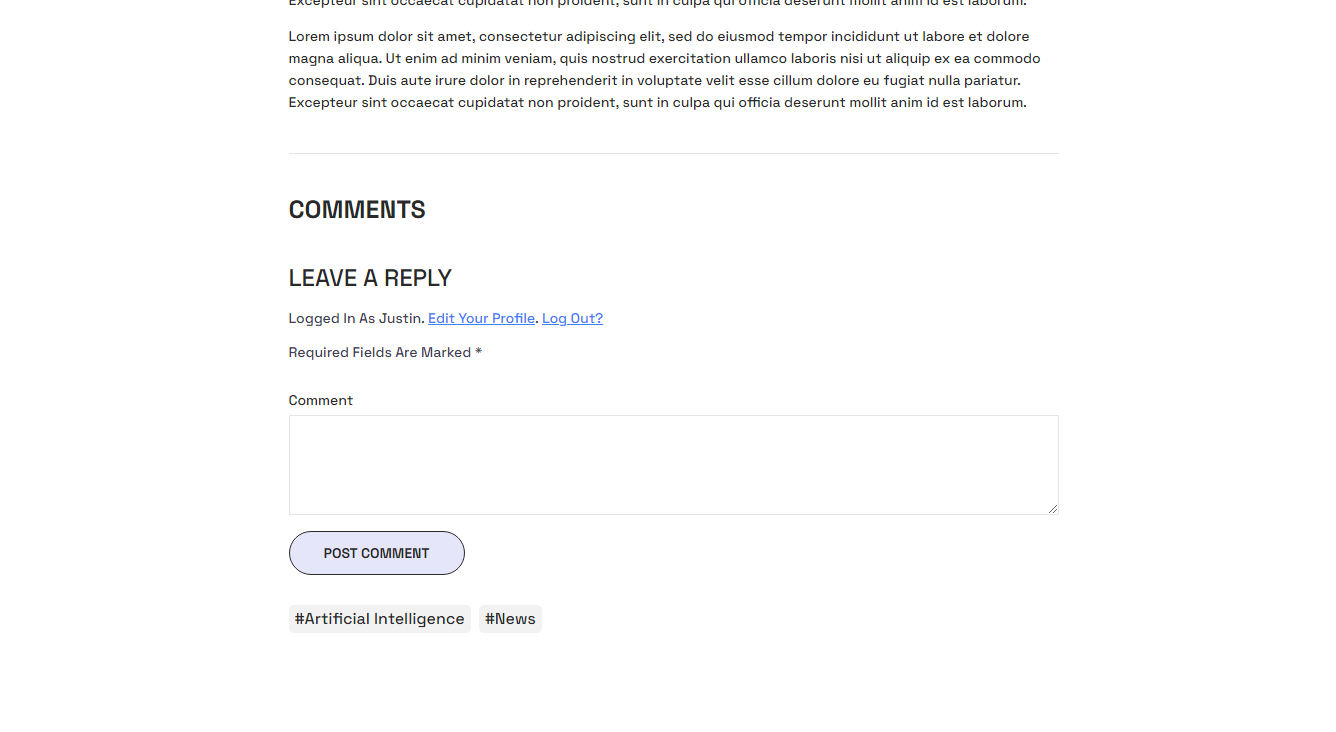
Include Customized Tags Under A Feedback Widget
One more way to engage with your readers is to include customized tags under the feedback part. You can use powerful key phrases to inspire them to study other relevant contents they may possibly be interested in.


That is a wrap…
Now that you know how to include customized tags, it is time to degree up!
Breakdance has tons of other characteristics to assist you create a lovely web site. For instance, you can consider adding dynamic data to make your posts interactive.
So, preserve experimenting and preserve tweaking to make your web site the ideal it can be!
Received concerns or ideas? Depart them in the feedback under.