When employing webpage builders like Breakdance you get accessibility to tons of pre-constructed webpage factors, enabling you to customize and type your web site. Nonetheless, occasionally the only way to apply a specific type to them is employing Cascading Type Sheets (CSS). CSS offers you comprehensive management above the search and really feel of your web site, and in this post, we’ll present you how to include customized CSS to Breakdance Builder in three various approaches.
What is CSS
CSS stands for cascading type sheets. It is a language utilized to type the search and really feel of a internet webpage. CSS can be utilized to management the font, shade, dimension, and layout of text, as properly as the background shade, pictures, and borders of a internet webpage.
CSS can be written in 3 various approaches:
Inline CSS – Types are utilized right to the HTML component employing the type attribute.
Inner CSS – Types are utilized to the entire document, but only inside the <style> component situated in the <head> part.
External CSS – Types are utilized to the entire document, but only from an external CSS file.
The most frequent way to include CSS to a internet webpage is by employing an external CSS file. This is due to the fact it separates the articles (HTML) from the presentation (CSS). It also tends to make it less complicated to reuse designs across numerous pages and tends to make your code less complicated to study and keep.
How To Include Customized CSS Utilizing Breakdance
Utilizing Breakdance we have two approaches we can include customized CSS to our web site. We can both use a code block or include a international stylesheet. Given that we’re employing WordPress, we can also use the theme customizer.
Approach one: Code Block
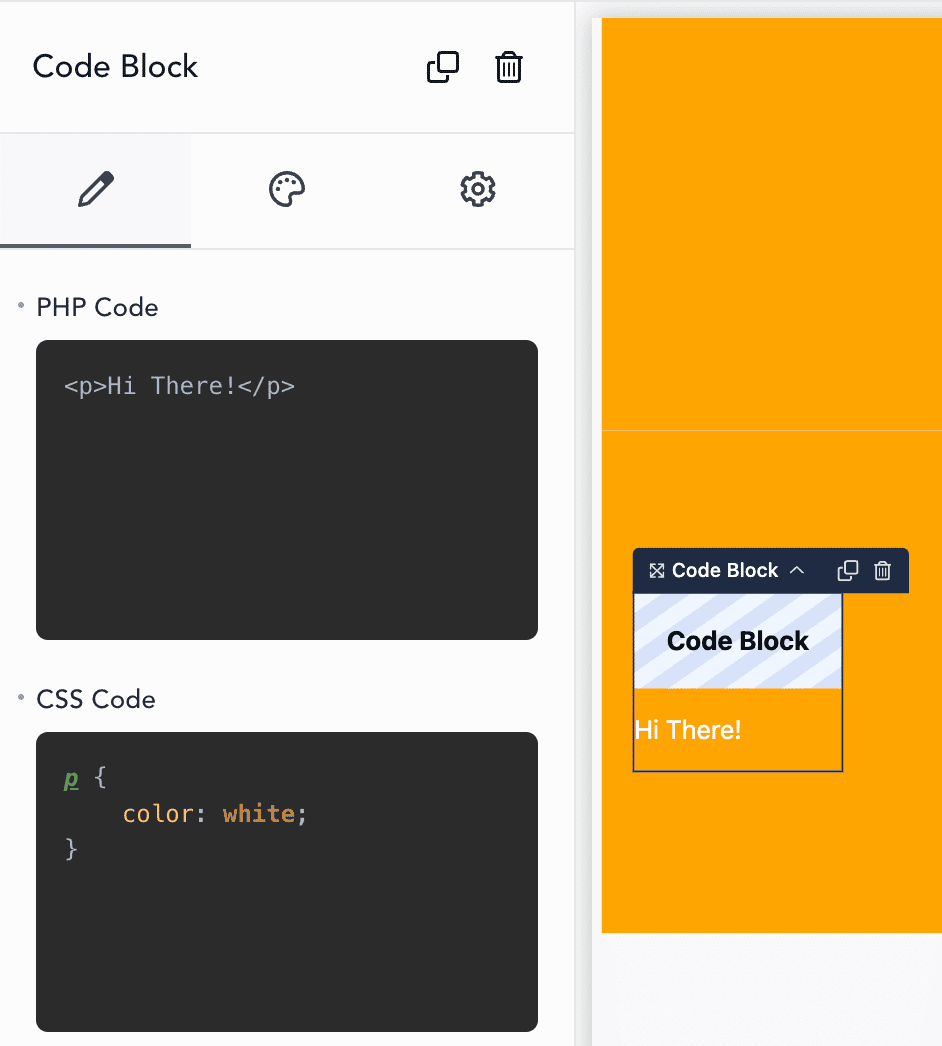
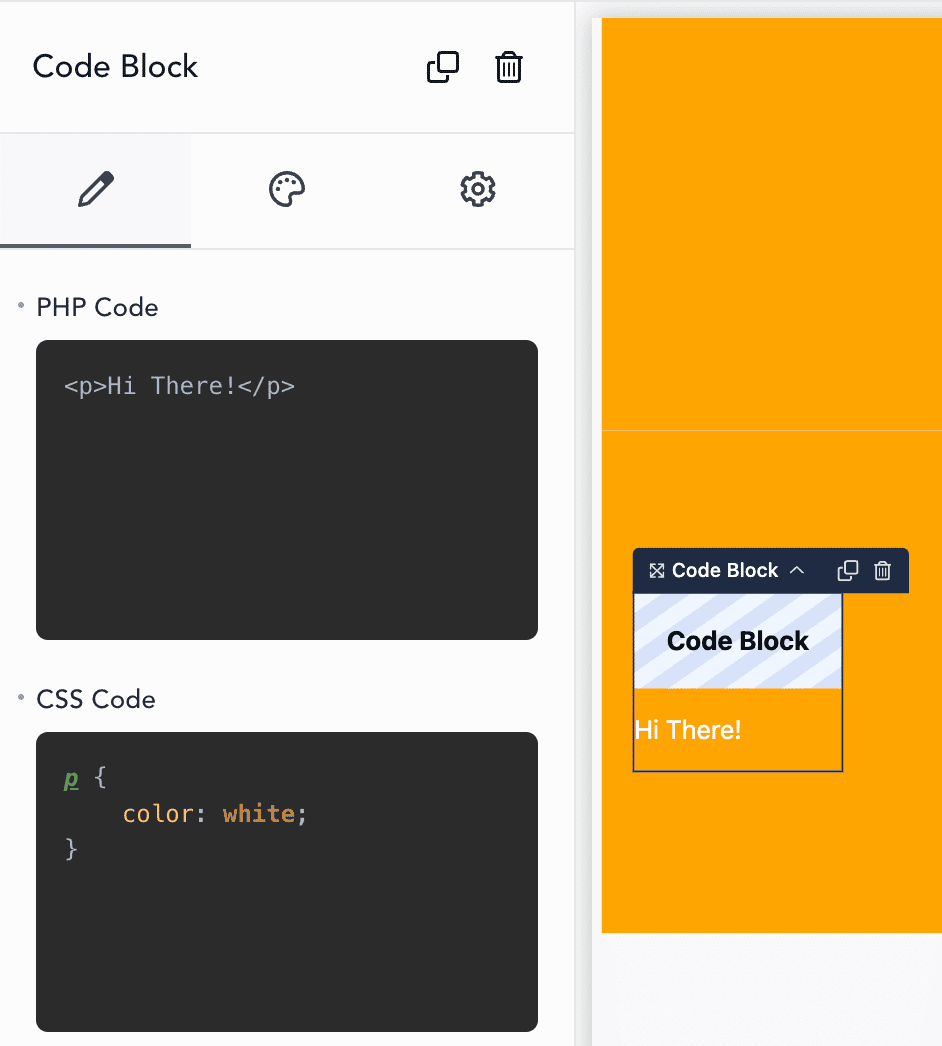
Incorporating a code block is the quickest way to include CSS to your webpage, but comes with limitations. To do this, click on the “Include Component” button and choose the “Code Block” component. Then, paste your customized CSS and conserve. The largest downside to this strategy is that your CSS will only be utilized to the component within the code block. If you want to apply your CSS to numerous pages, you are going to need to have to include the code block to each and every 1 individually. Thankfully, our 2nd strategy fixes this.


Approach two: International CSS Types
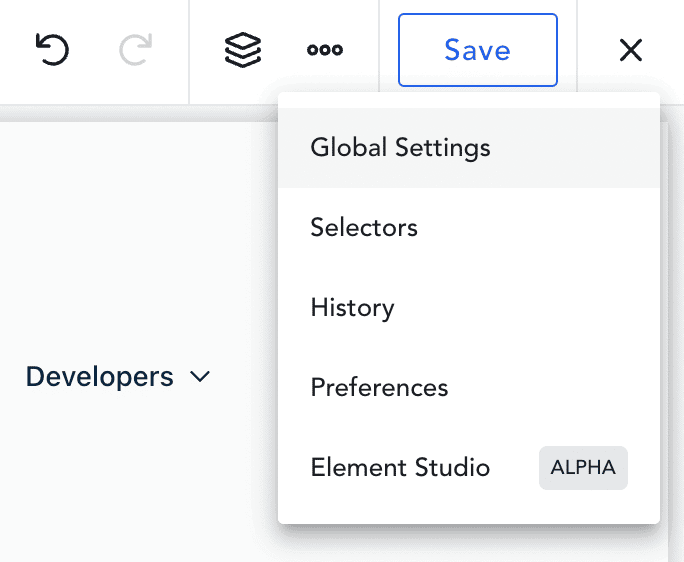
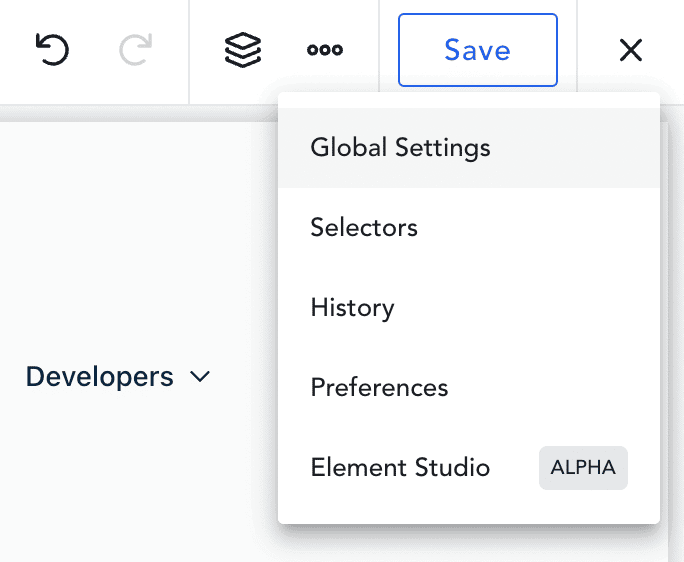
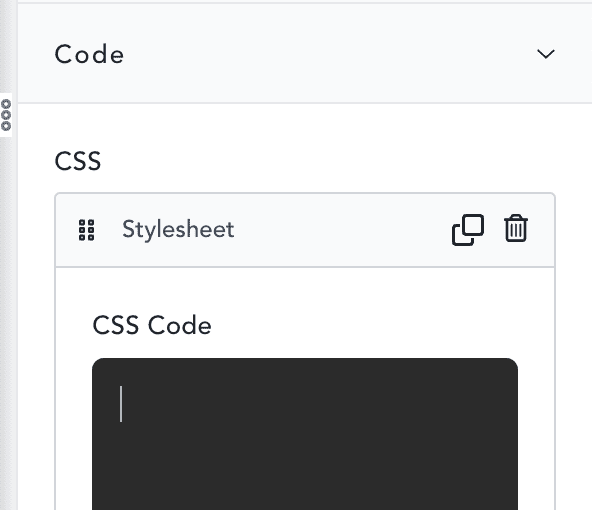
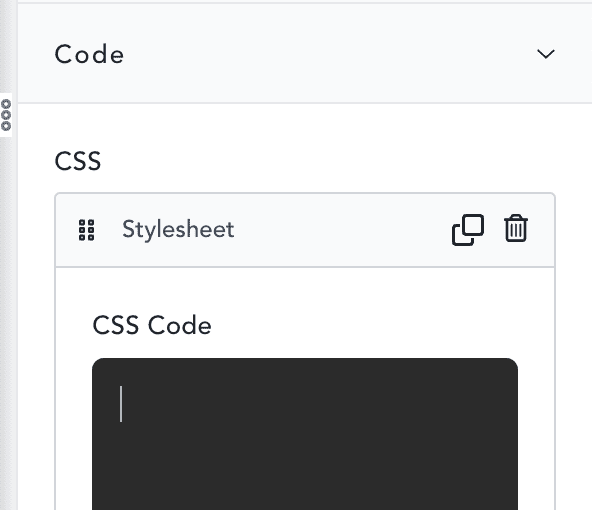
Breakdance has International CSS designs, which makes it possible for you to include CSS that will be utilized across your whole web site. To do this, click on the Settings (…) tab when employing the visual editor and choose the “International Settings” alternative. Then, produce a CSS stylesheet and paste your customized CSS into the code location and conserve. Your CSS will now be utilized to each and every webpage on your web site. If you will not need to have your settings to be utilized on each and every webpage, the initial strategy will almost certainly suffice.




Approach three: WordPress Theme Customizer
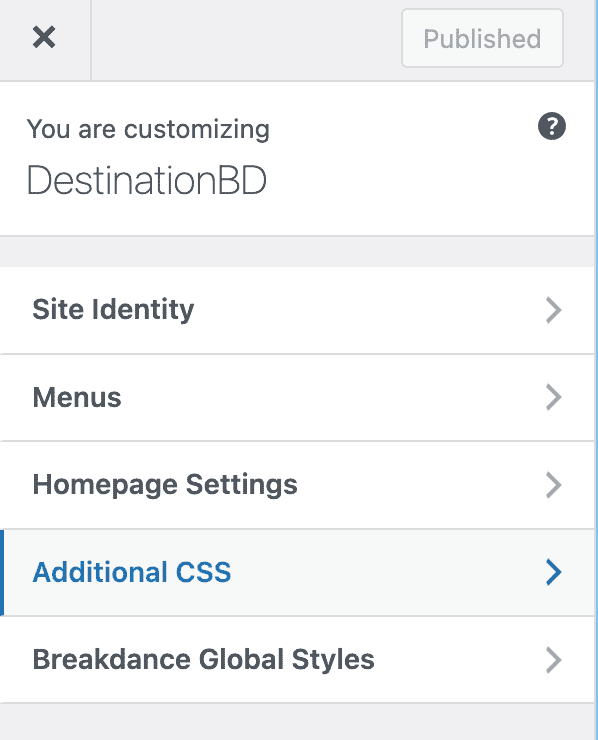
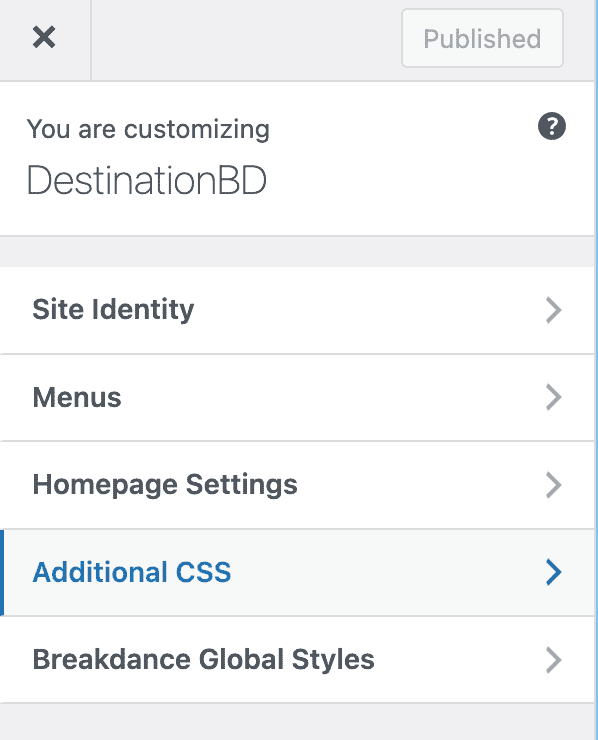
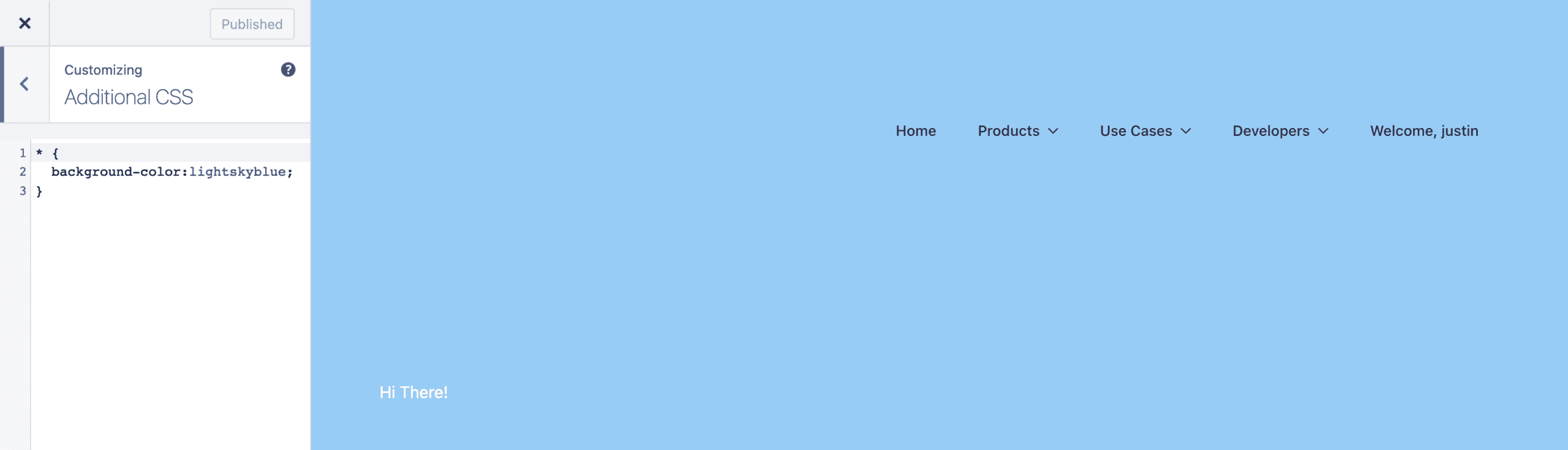
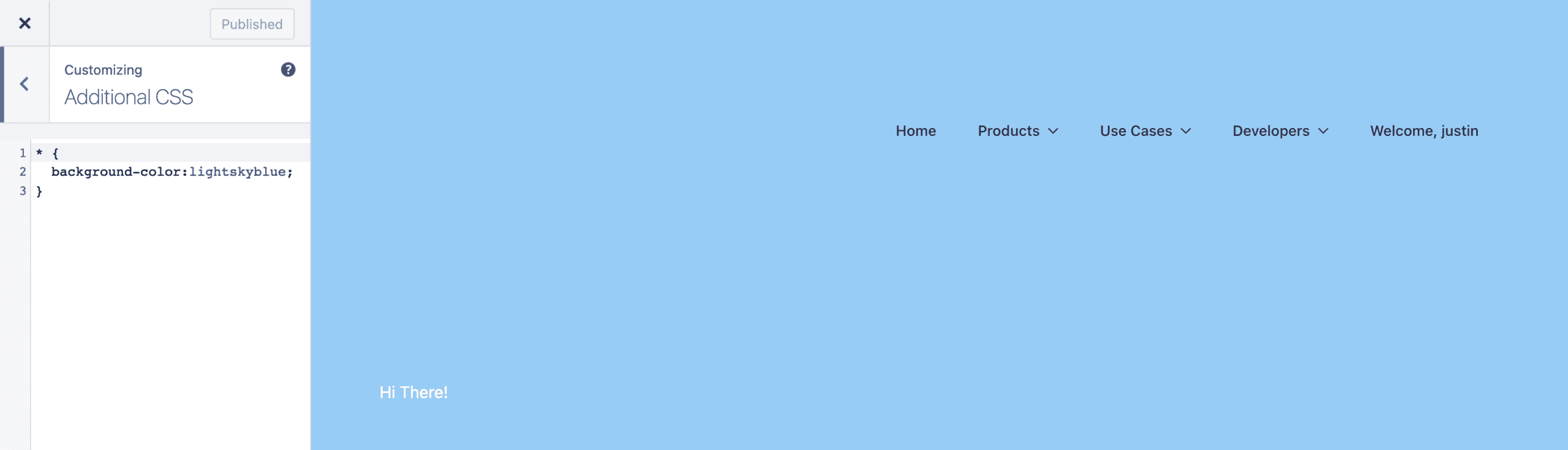
Given that you happen to be employing WordPress, you can also include customized CSS to your web site employing the theme customizer. To do this, go to Visual appeal > Customize and click on the “Extra CSS” tab. Then, paste your customized CSS into the code location and conserve. Your CSS will now be utilized to your whole web site.
This is the best way to include CSS to your WordPress web site but will be on each and every single webpage, so it really is typically discouraged. Given that you happen to be employing Breakdance, you must attempt to maintain all your international styling inside the breakdance builder.




Conclusion
Incorporating CSS to your web site is a excellent way to customize and management the search and really feel of your internet webpage. In this post, we showed you 3 various approaches to include customized CSS to Breakdance Builder. Utilizing these strategies, you are going to be capable to apply your CSS to only the factors you want and maintain your internet site clean and organized. Do you have any inquiries about incorporating customized CSS to Breakdance Builder? Allow us know in the feedback beneath!