Scalable Vector Graphics (SVG) have revolutionized the way we method internet style, providing a versatile and potent picture format tailored for modern day internet experiences.
In specific situations, SVGs genuinely shine, offering designers and developers with the potential to produce crisp, responsive, and interactive graphics that seamlessly adapt to a broad assortment of units and resolutions.
Excellent for icons, logos, and illustrations, SVGs keep their sharpness and clarity irrespective of dimension, making sure that your site often seems to be its greatest.
With their text-based mostly nature, SVGs also allow simple editing and manipulation making use of JavaScript and CSS, opening up a globe of innovative choices that can elevate your internet types to new heights. Embracing the prospective of SVGs can set your site apart and give an outstanding consumer expertise that keeps your audience engaged and coming back for far more!
What Precisely Are SVGs?
An SVG is a broadly-employed picture format created for the internet. Not like standard raster picture formats like JPEG or PNG, which retailer photographs as a assortment of pixels, SVGs use XML-based mostly text to define shapes, colours, and positions of a variety of components. This signifies that SVG photographs can be very easily scaled up or down without having shedding good quality, generating them perfect for responsive internet types and large-resolution displays.
Considering that SVGs are text-based mostly, they are very easily editable and can be manipulated making use of JavaScript and CSS, providing enhanced versatility and interactivity in internet types. They are properly-suited for icons, logos, illustrations, and other graphics exactly where sharpness and clarity at a variety of sizes are crucial. Nevertheless, SVGs could not be the greatest option for complicated photographic photographs, as they can lead to greater file sizes in contrast to optimized raster formats.
Achievable Dangers of SVG Files
Enabling customers to upload SVG files to your site can be risky. Here is why:
- Code Injection: Considering that SVG files are primarily text files containing XML code, they can possibly include malicious code. An attacker could embed JavaScript inside of an SVG file, which may be executed when the file is viewed on your site, top to protection vulnerabilities like Cross-Internet site Scripting (XSS) attacks.
- Phishing Attacks: Malicious SVG files can be crafted to search like respectable site components, this kind of as buttons or logos. Unsuspecting customers may interact with these deceptive components, possibly top to phishing attacks exactly where customers reveal delicate info.
- Resource Exhaustion: Poorly optimized or maliciously crafted SVG files can eat a whole lot of sources when rendered, top to overall performance troubles on your site or even crashing users’ browsers.
You certainly will not include a malicious SVG file to your website, but be mindful making it possible for any consumer to upload 1 in some thing like a submit comment!
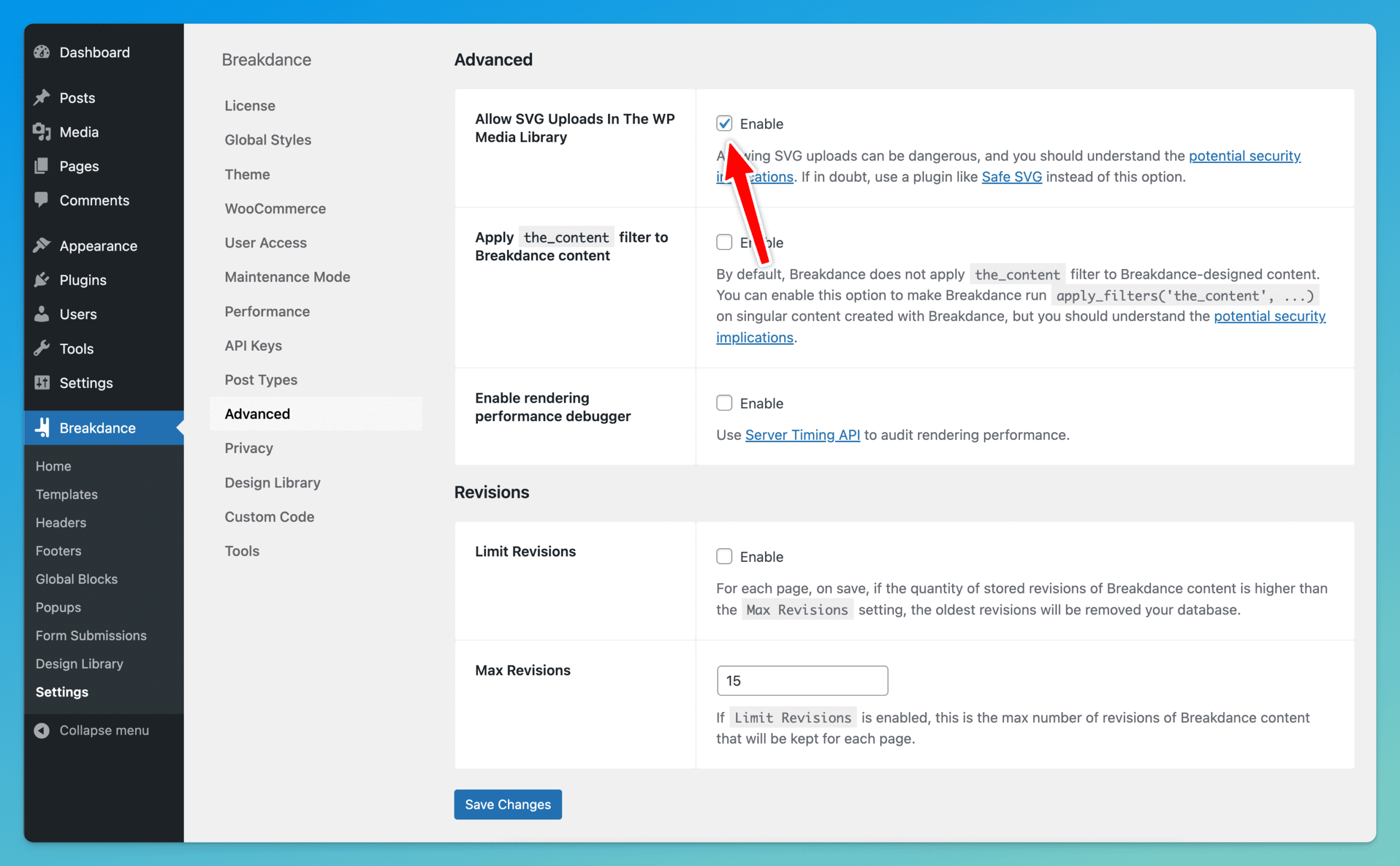
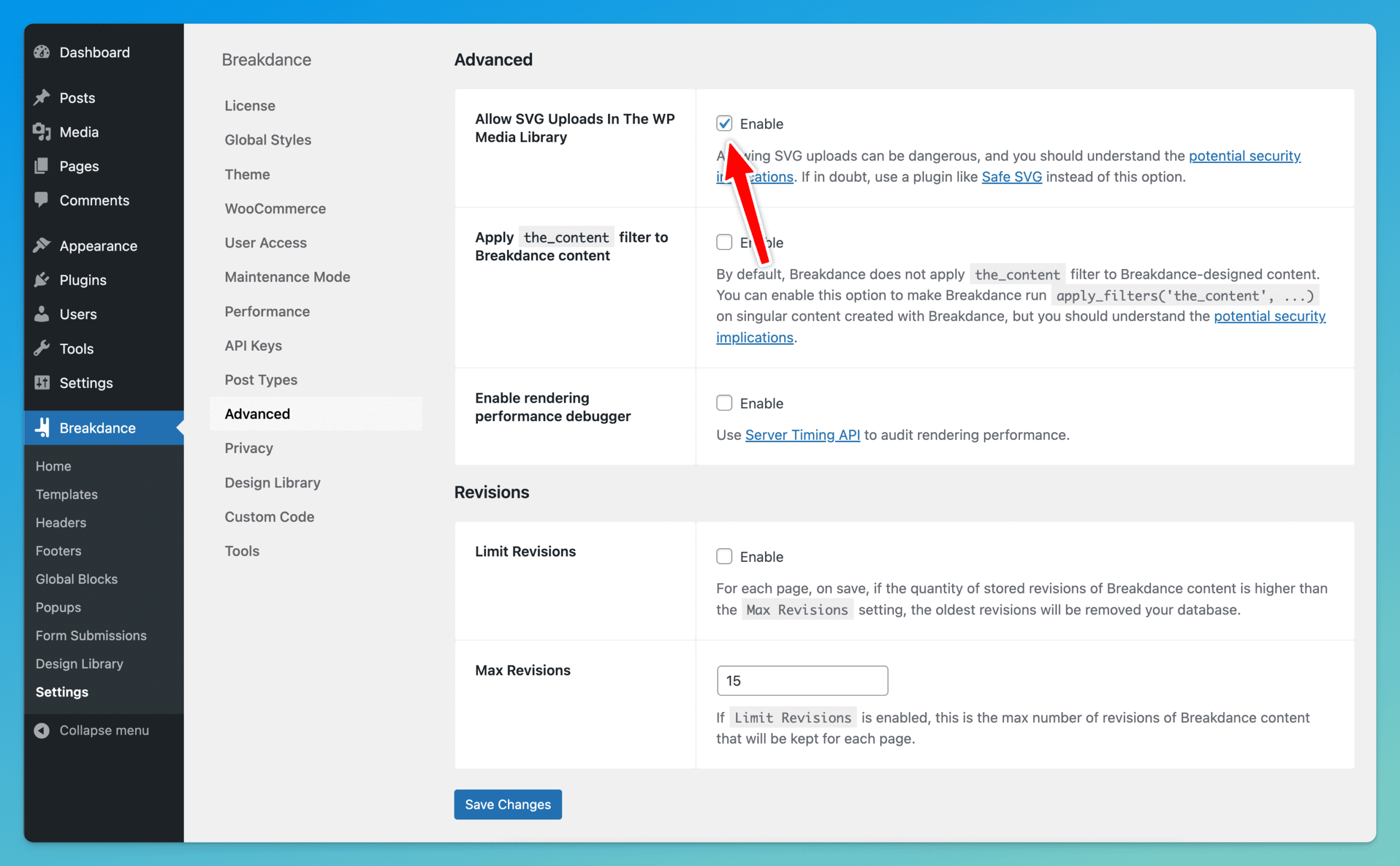
How To Allow SVGs in Breakdance Builder With no a Plugin
It truly is in fact super easy to flip on. Go to the admin panel of your WordPress site -> Breakdance -> Settings -> Sophisticated -> Enable SVG Uploads in the WP Media Library


When you have enabled them, you can upload SVG files to your media library without having any warning or blockage. Just be confident you know the achievable dangers of carrying out so! If you’d rather use a plugin, the Breakdance group suggestsSafe SVG alternatively of just straight enabling it on your website.




