Medium. You ought to know a regular quantity about this device/subject
~twenty minutes
Want to include character and depth to your internet site?
Then you may well want to think about parallax animations.
Though they had been very first utilized in video video games, these great results have lately turn out to be a trend in world wide web design and style. They are best to grab your website visitor’s focus. Plus, they make your pages search far more intriguing and expert.
Some of the rewards of incorporating parallax animations are as follows:
- Increases consumer engagement and webpage visits
- Highlights critical material or featured items
- Directs website site visitors to your get in touch with-to-action
- Employs a story-telling strategy to advertise your enterprise
Breakdance has pre-constructed blocks that permit you to include parallax animations to your website. Incorporating them to your webpage is remarkably straightforward to pull off – you really don’t want to be tech-savvy.
In this tutorial, I’m going to present you how to generate parallax scrolling in Breakdance.
So, let’s get started out with the fundamentals, shall we?


What is Parallax Animation?
Parallax scrolling is a common strategy in world wide web design and style that employs an optical illusion to generate a 3D result. And given that they are quite widespread on web sites these days, you have possibly encountered one particular.
Designers include parallax animation by setting the background factors at a slower tempo than individuals in the foreground. So when a consumer scrolls, these subtle movements include a dynamic, layered come to feel to the webpage.
Typically, you would include CSS, HTML, and JavaScript codes to make use of the parallax results. But world wide web design and style has evolved a great deal. Superior internet site builders like Breakdance now make it less complicated to include them with out coding.
In the following segment, I’ll guidebook you by way of producing basic pages that showcase various parallax animations.
Producing Parallax Animations in Breakdance
one) Scale Photographs On Scroll
Modifying the component dimension on scroll generates an illusion of objects moving. This result also tells the consumer which component to target on.
Here’s how to do it on Breakdance:
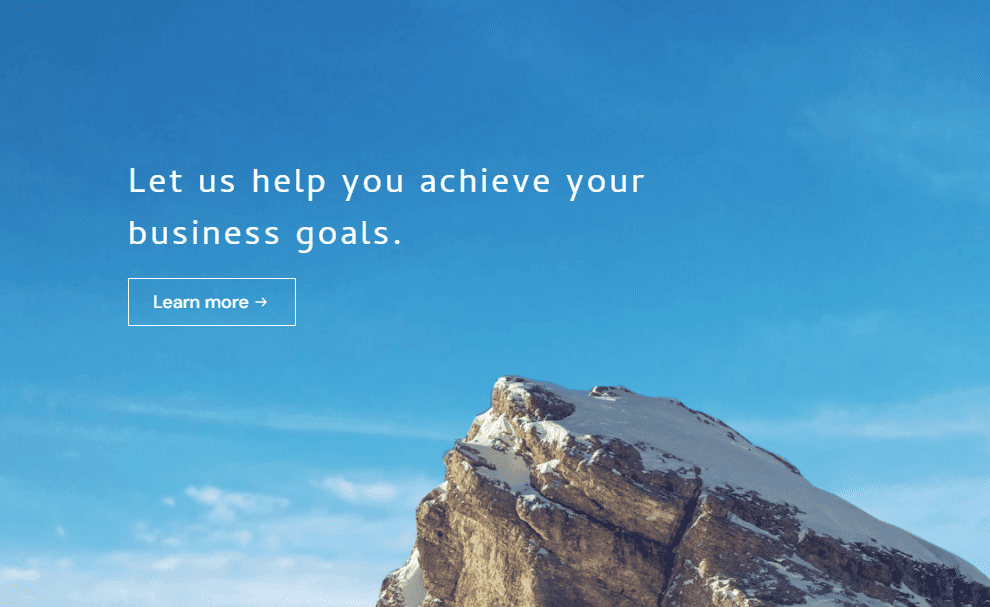
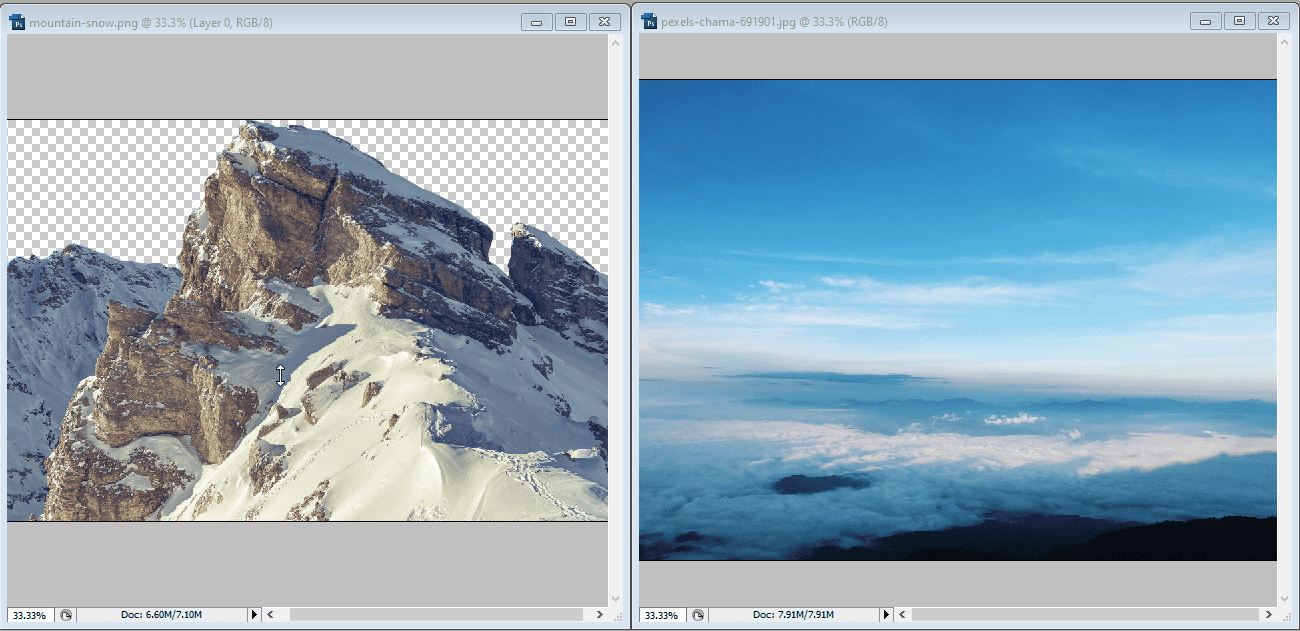
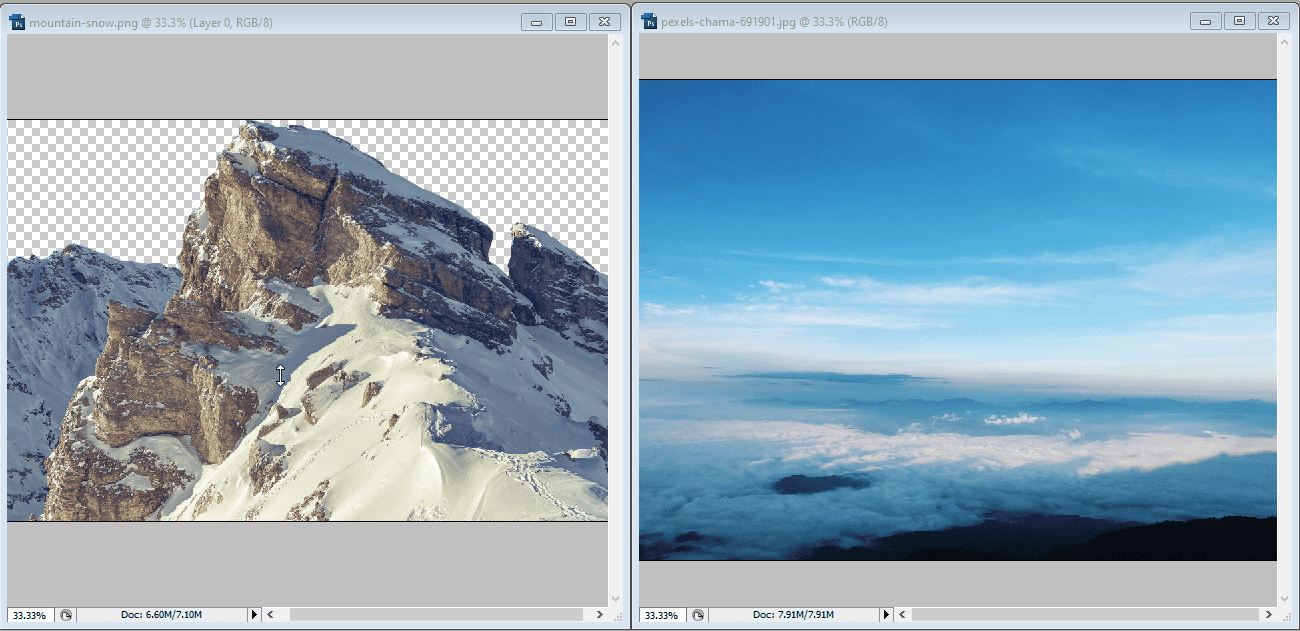
a) Put together your photos. Right here, I’ve produced two photos – one particular that consists of the sky background and the other containing a mountain with a transparent background.


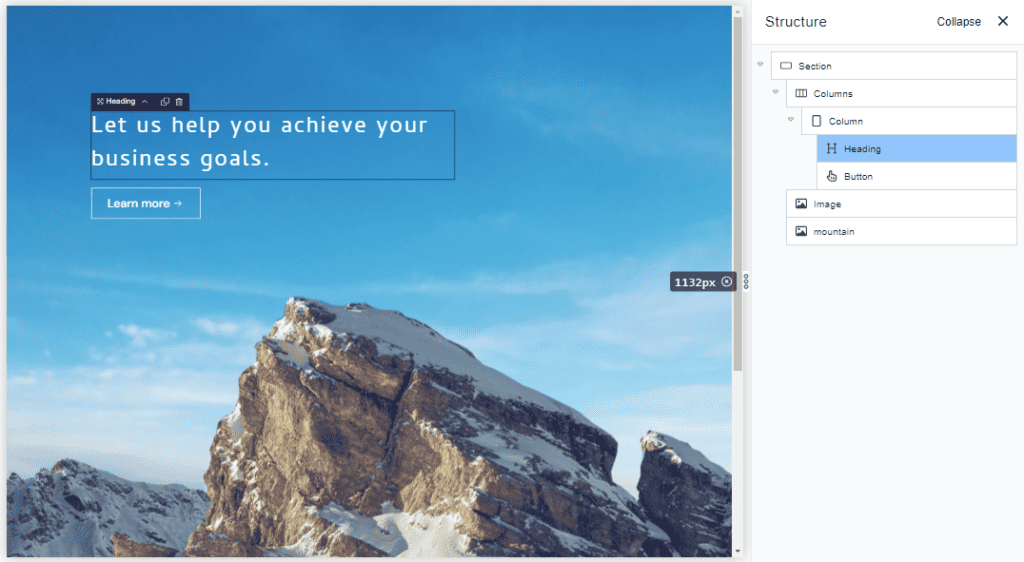
b) Open a Breakdance webpage template and include your photos.
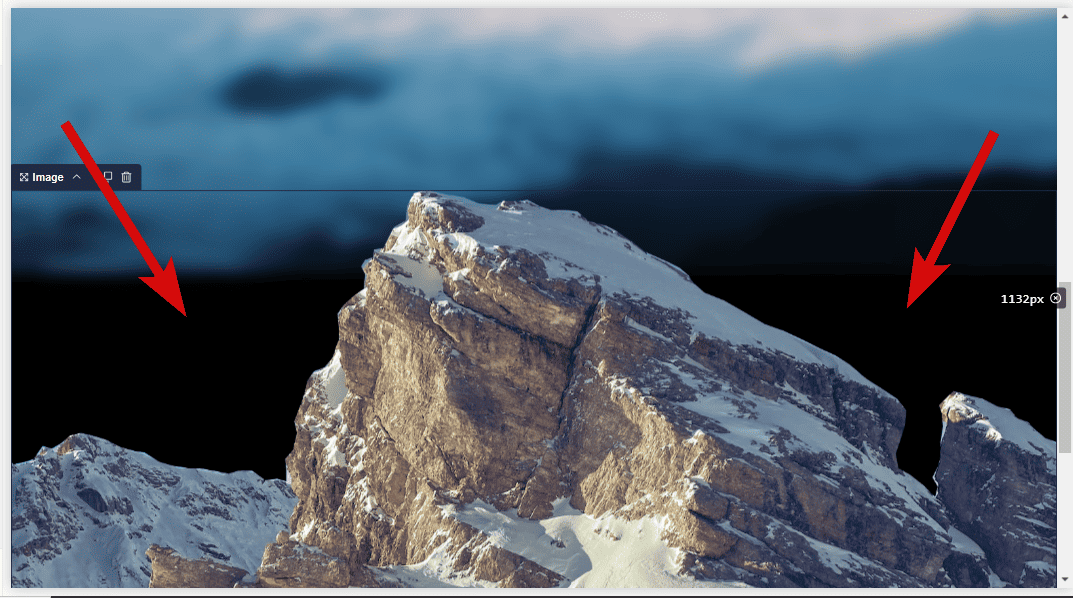
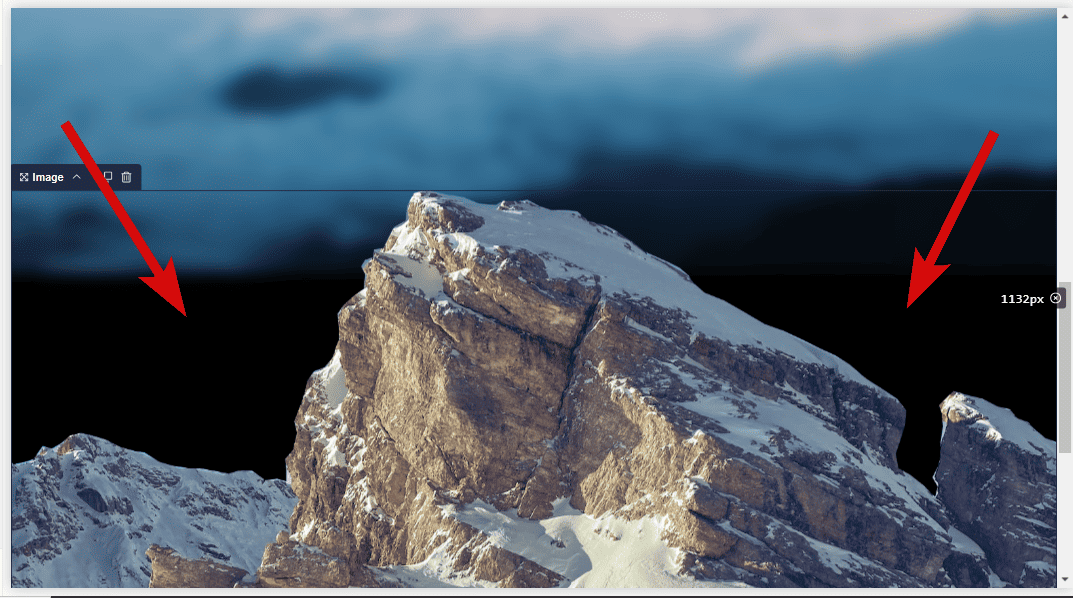
c) When you include the photos to the webpage, you may well observe the gap among them.


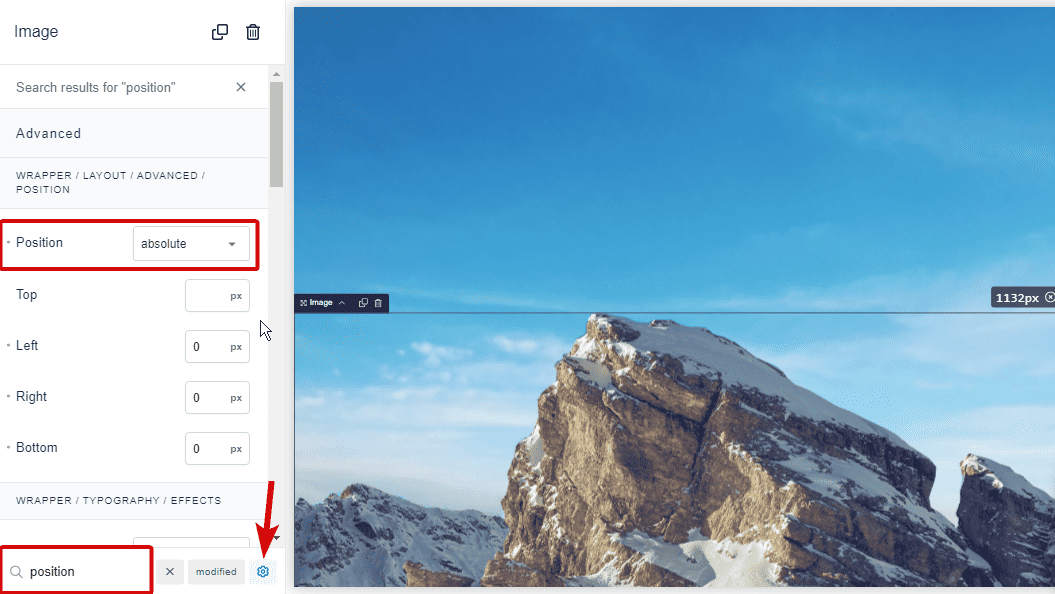
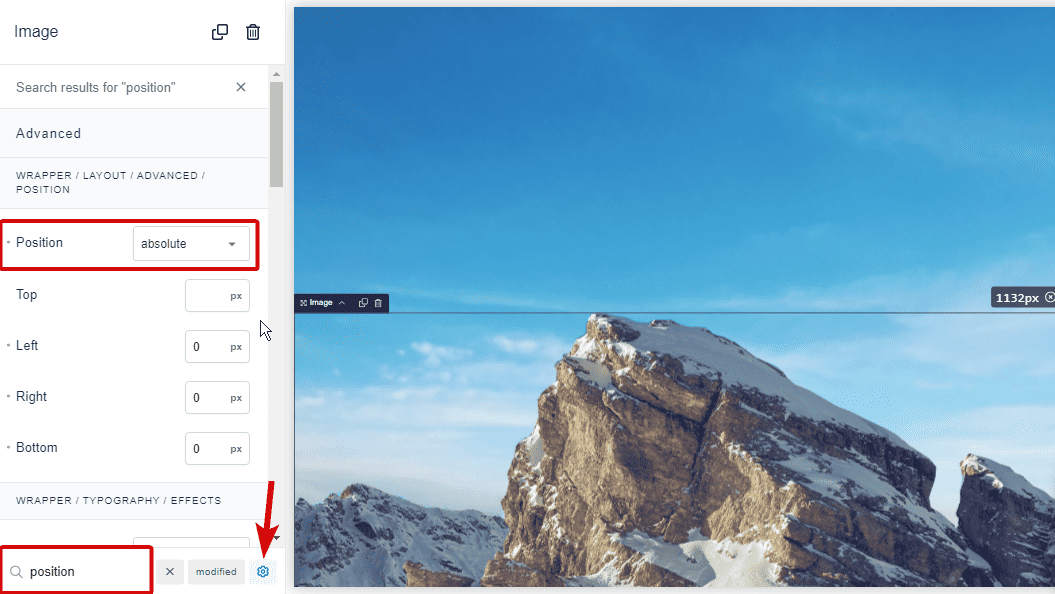
To correct this, set the place of the foreground picture (in this situation, the mountain picture) to absolute. The cause for this is we want the picture to have a place relative to its container (which is the segment). This helps make it less complicated to overlay the mountain picture to the background picture.


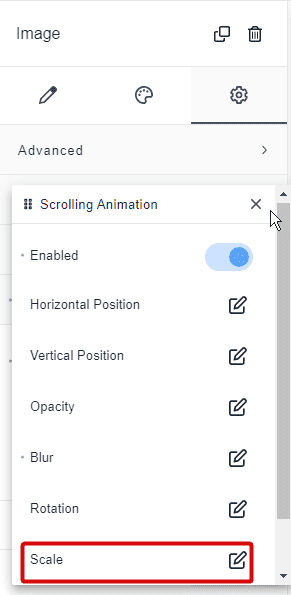
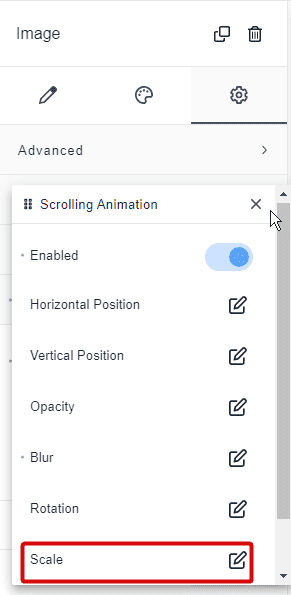
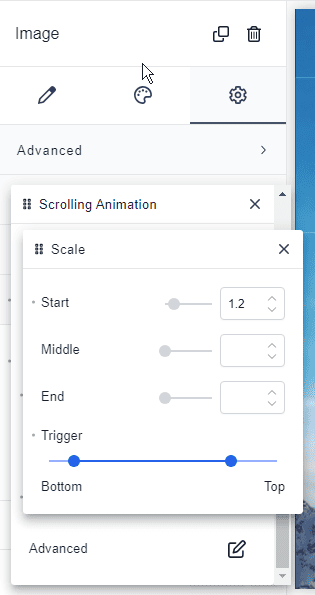
d) Decide on the very first picture (sky background, in my situation). Then, go to the ‘Settings’ tab and click ‘Scrolling Animations.’ Toggle the ‘Enable’ alternative and pick ‘Scale.’


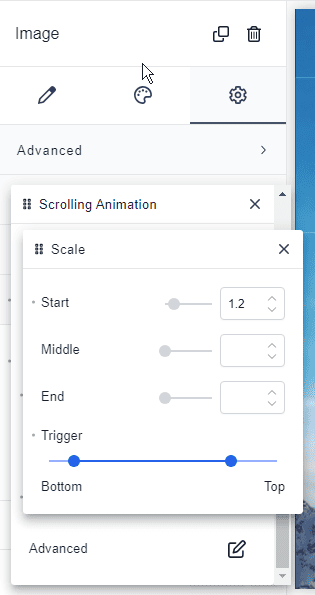
On the settings window, you will want to set the start off, middle, and finish values.


For this illustration, I have opted for the picture to reduce in dimension even though scrolling. The start off worth is one.two the Bottom set off is eleven and Best is 80. I did not include values for the ‘middle’ and ‘end.’
I identified these values to be optimum, but come to feel totally free to tweak them as you see match. I have also integrated a blur result to shift target as consumers scroll.
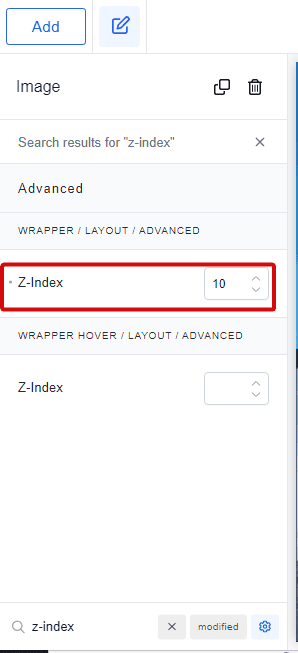
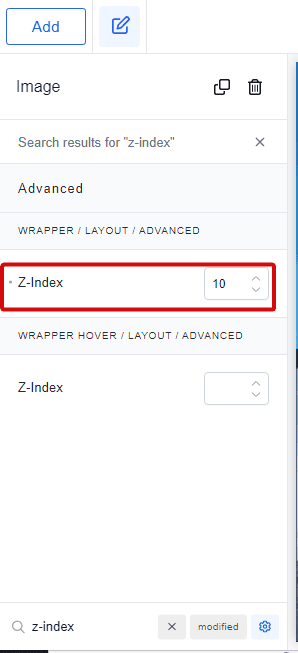
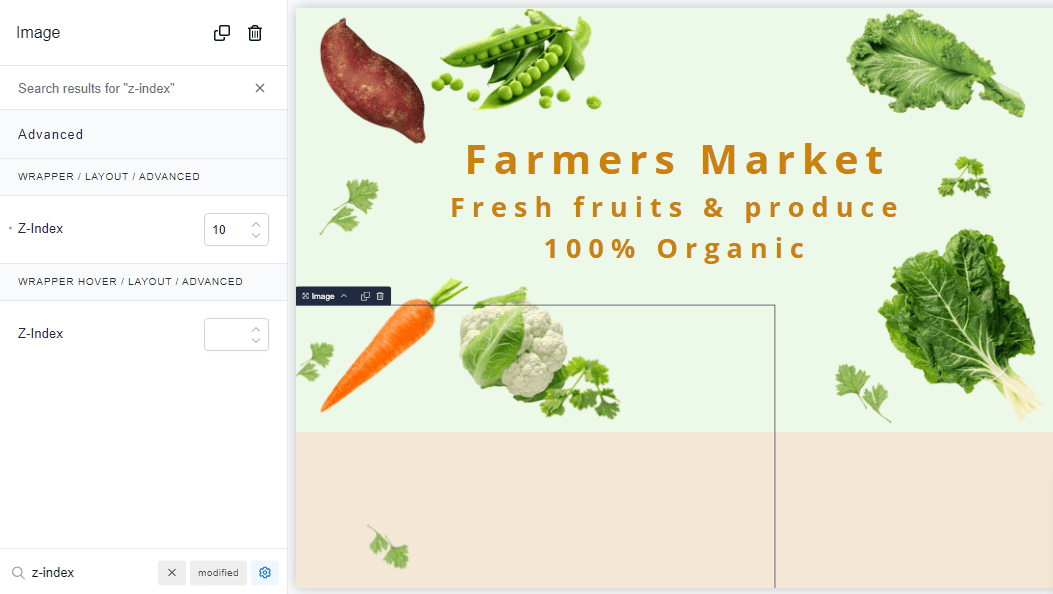
Tip: To area the picture in purchase, make confident to set their z-index values.


z-index is a CSS home that controls the stacking purchase of overlapping factors on a webpage. The picture with the highest z-index (in our situation, the mountain picture) will seem in front of the other factors with the reduced z-indices.
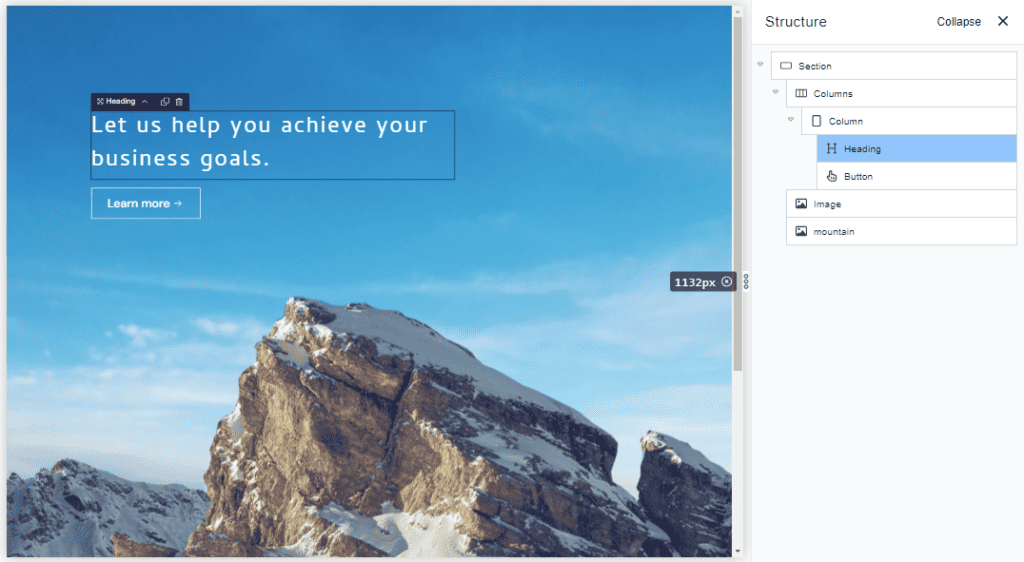
e) Include other factors as you want. Right here, I’ve extra a header and button at the prime of the segment.


d) Here’s the last search of our webpage.


two) Use Vertical Scroll Impact
Vertical scroll is one particular of the class parallax scrolling that helps make factors move up or down at various speeds.
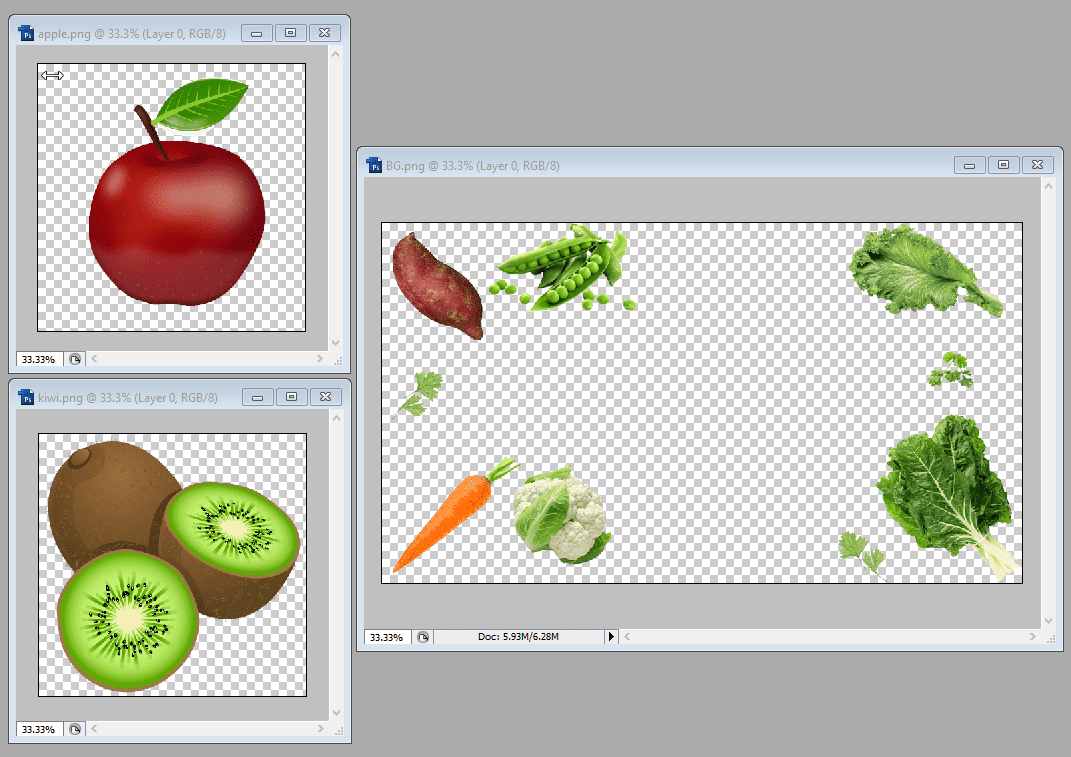
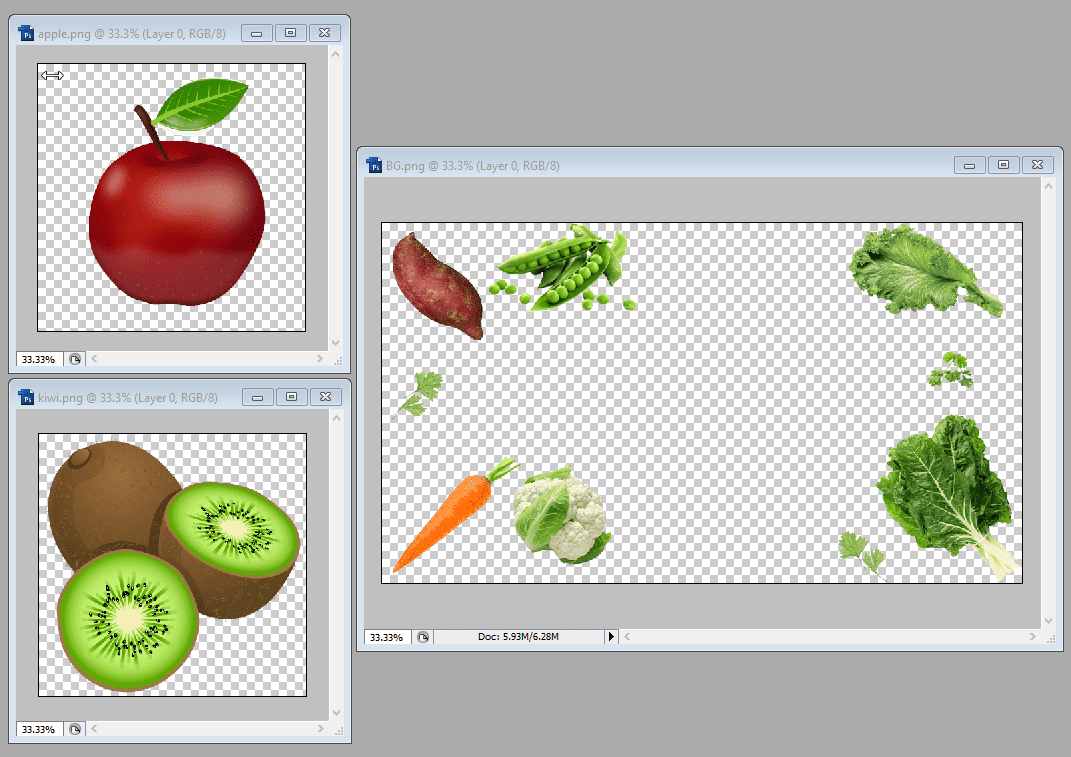
In this tutorial, I’ve ready a number of photos with transparent backgrounds. The cause is I want these photos to overlap and simulate a floating result for the duration of the scroll.


So, let’s do that!
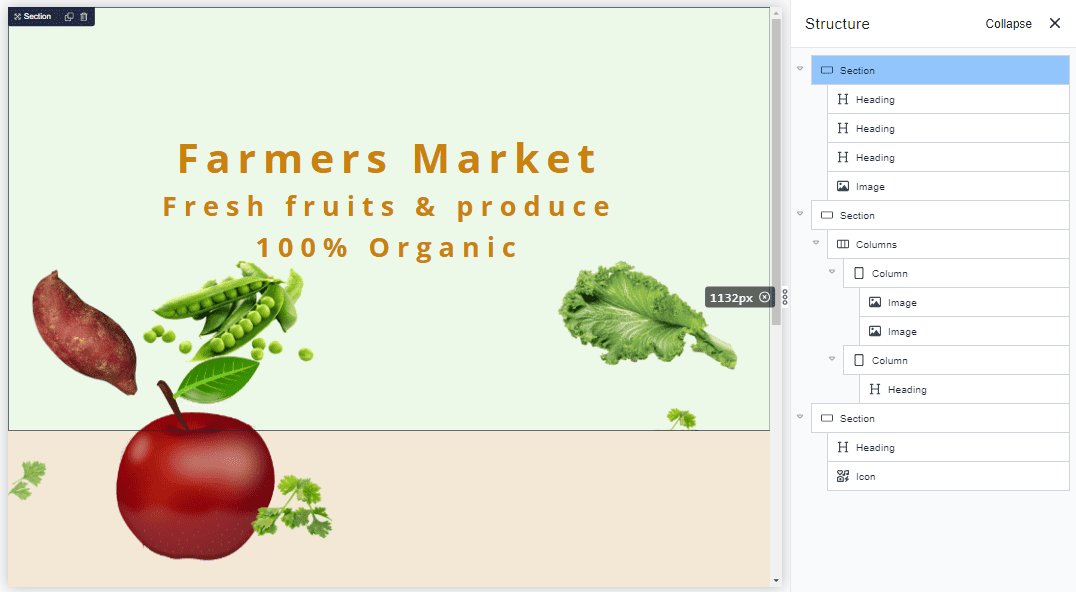
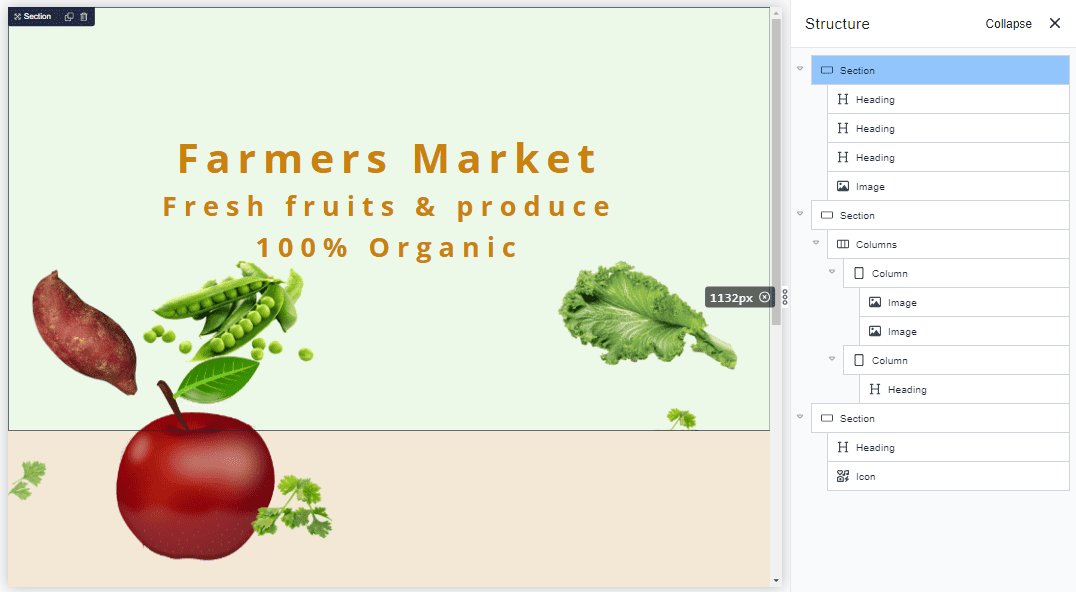
a) Open a blank webpage in Breakdance. Include a number of factors like the headings, photos, and icons. Modify the background colour for every segment and modify the layout to your liking.


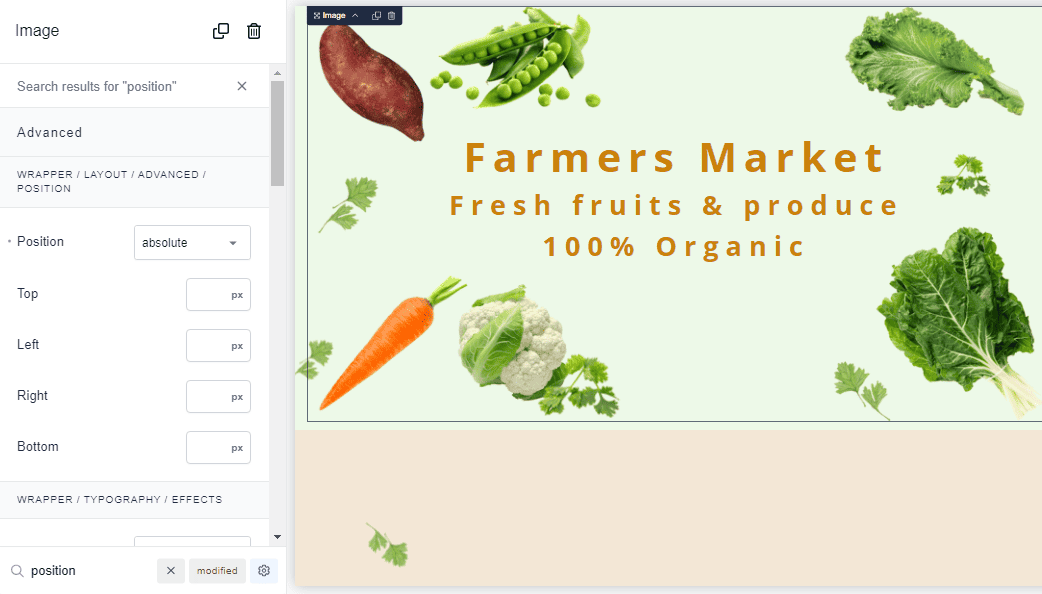
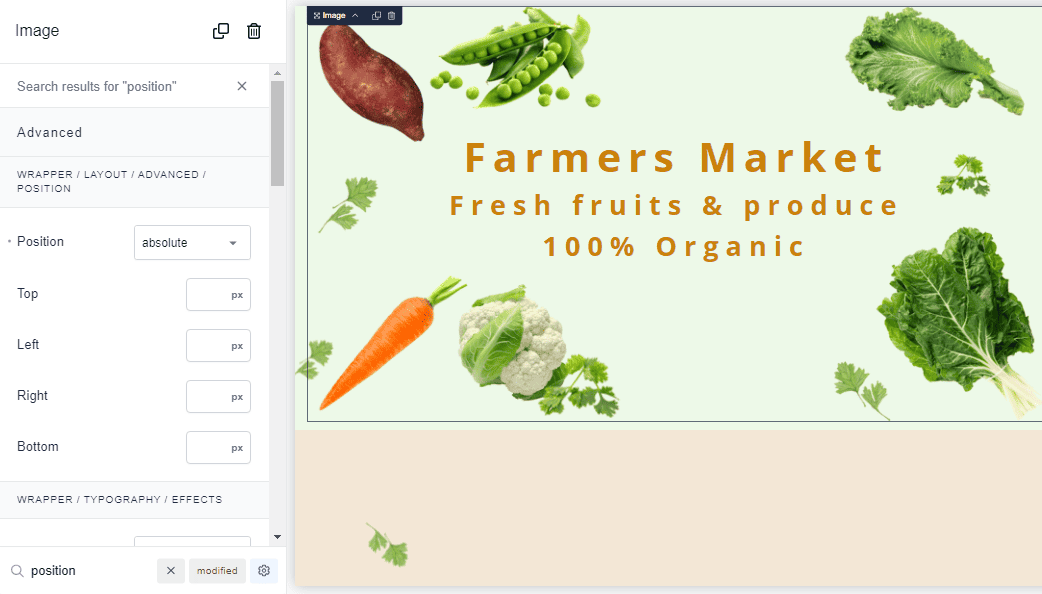
b) For the photos that you want to overlap, make confident that they are set in absolute place.


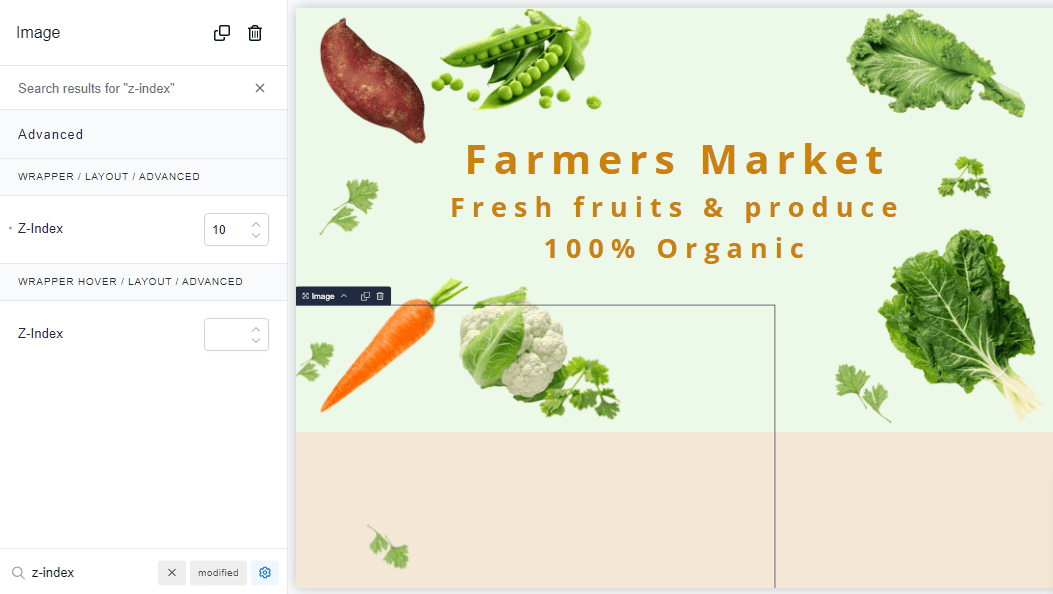
Then, control the stacking purchase of the overlapping factors by assigning the acceptable z-index values for every.


c) Experiment with various animations to apply to every component.
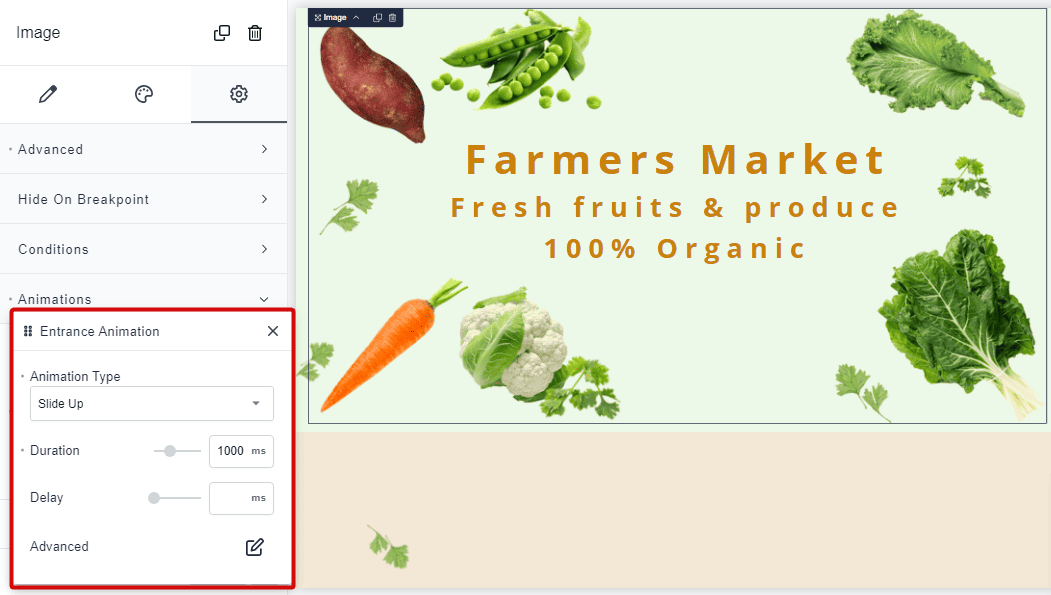
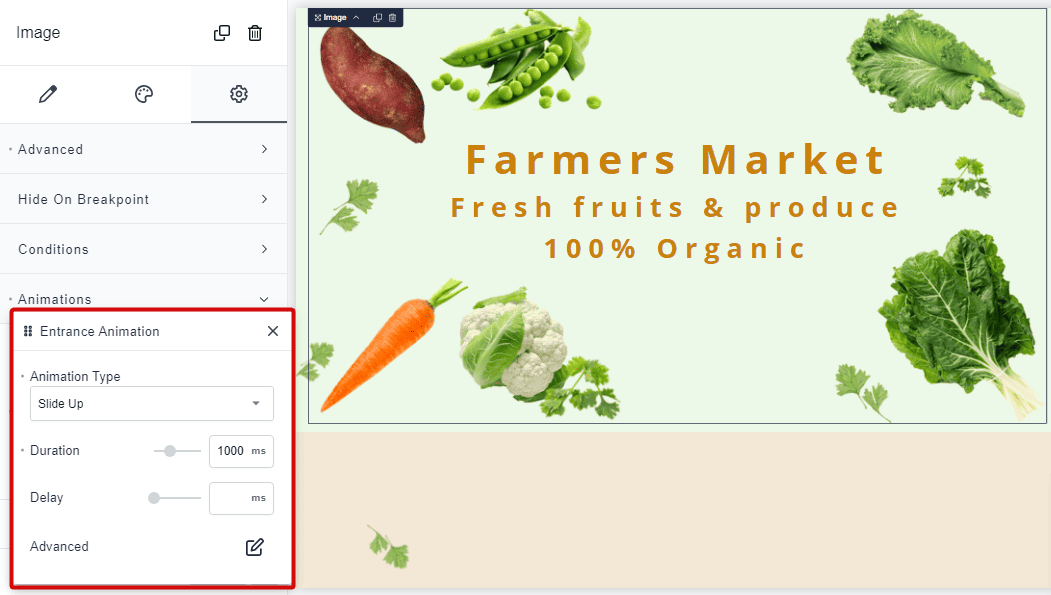
In this tutorial, I’ve extra an entrance animation for a smoother transition of the very first segment factors.


For the headings, I’ve utilized a ‘Slide Down’ animation result. Then, I adjusted the duration and delay values.
For the photos, I’ve utilized a ‘Slide Up’ animation and set the duration to one thousand ms.


You may well want to accomplish various results on your undertaking. So make confident to experiment with the duration and delay values. Preserve in thoughts that the pace of your transitions can be utilized to convey various moods. For illustration, gentle and slow animations signify calmness, even though quick transitions carry pleasure.
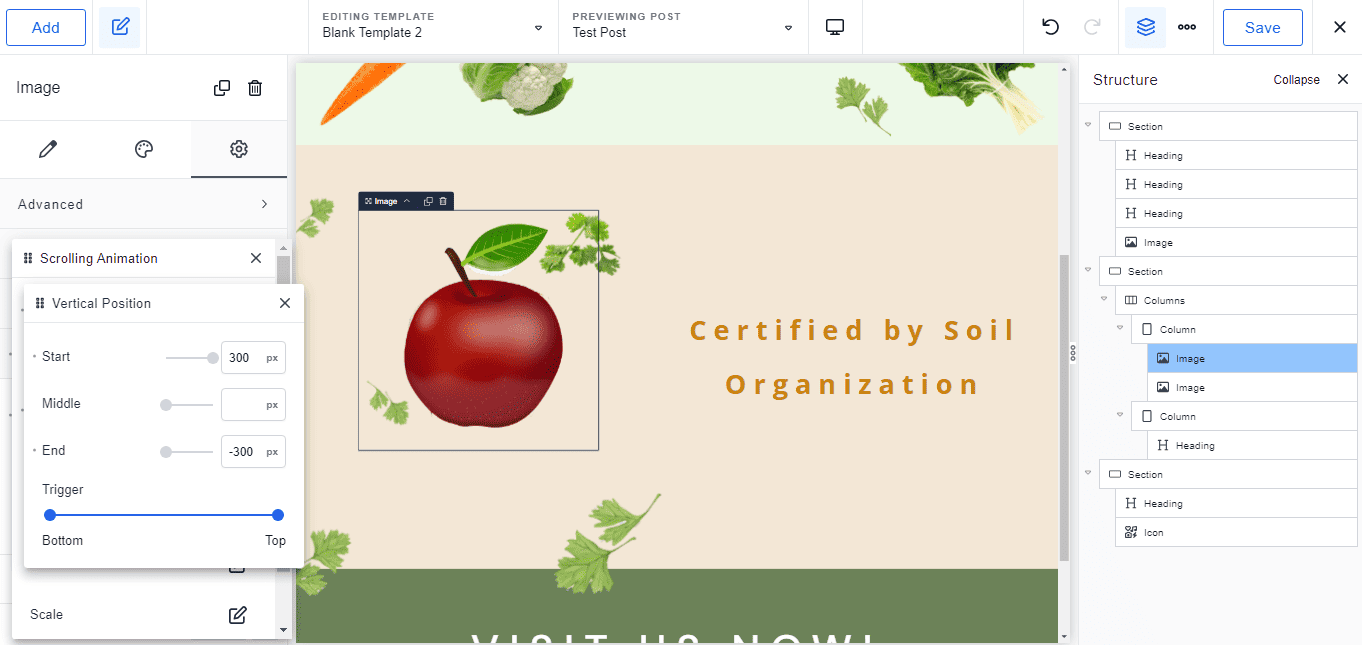
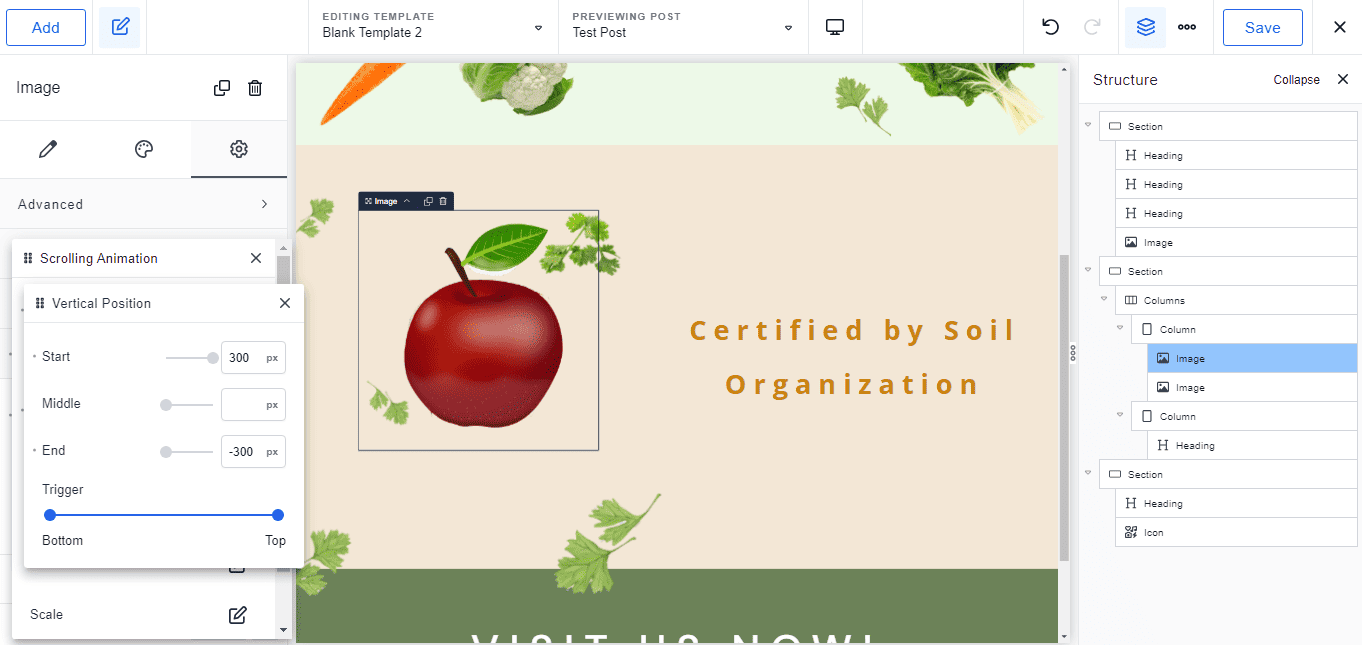
d) In the following segment, include the vertical scrolling animations for the overlapping photos and the heading.
For the leaves picture, the ‘Start’ and ‘End’ values are set at -500 px and 500 px. This helps make the leaves move downward as you scroll. Conversely, the apple picture has ‘Start’ and ‘End’ values of 300 px and -300 px, leading to it to move in the opposite course.


Yet again, you can experiment with these values based on what results you want to accomplish.
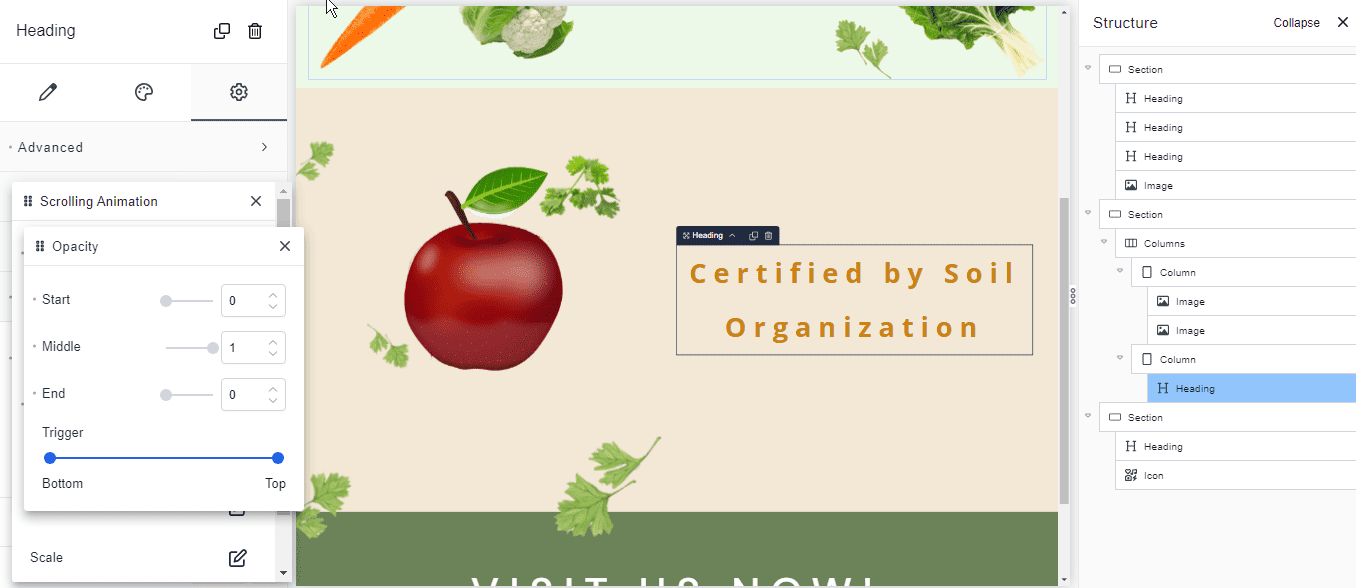
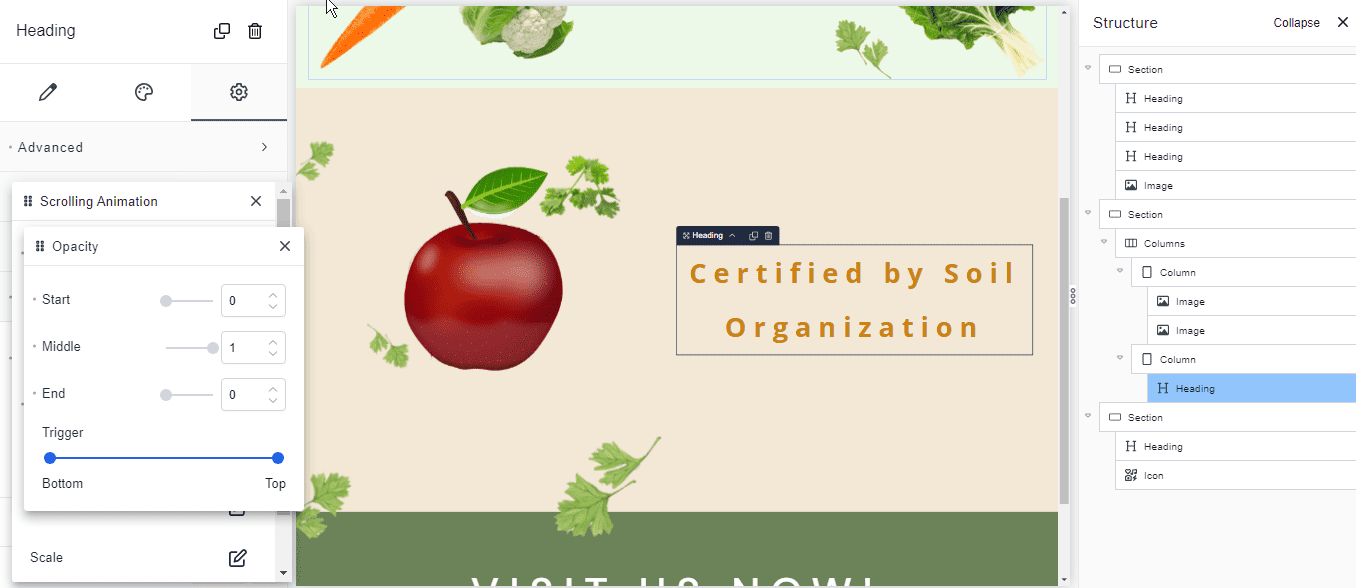
For the heading, I utilized the ‘Opacity’ result. Right here, I’ve set the start off and finish values to zero, and the middle worth to one particular. This helps make the text far more targeted at the scroll’s midpoint but then fades subtly as we scroll up or down. This assures the viewer’s target transitions smoothly to the following segment.


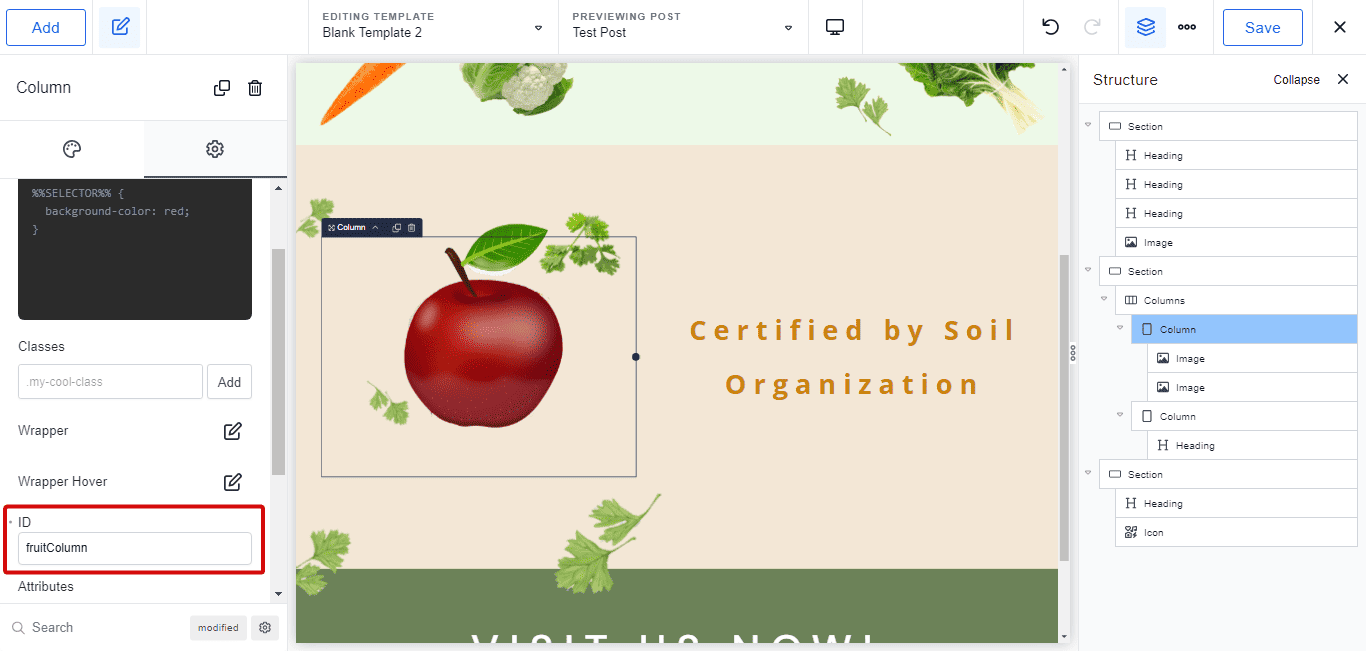
Tip: In Breakdance, the picture is, by default, relative to the picture itself. When you apply a vertical scrolling result, this may well generate unusual behaviors (for instance, the animation stops midway as you scroll, or the picture is not vertically aligned in the middle when you scroll).
To correct this, we want the image’s place to be relative to its mother or father container (in our illustration, the very first column).
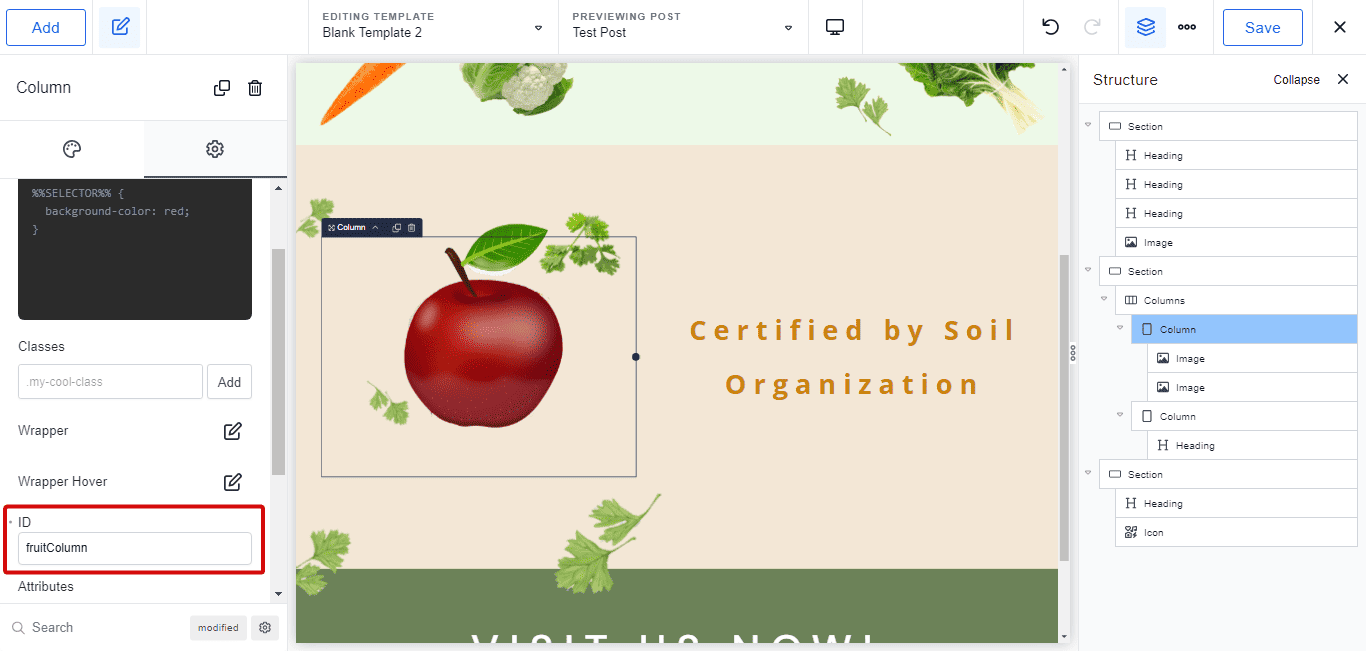
Click the wrapper or container component of the picture. Go to Settings > Superior. Enter an ID title in the acceptable discipline. Copy the ID to your clipboard.


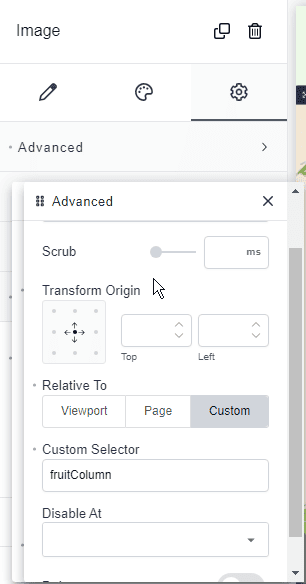
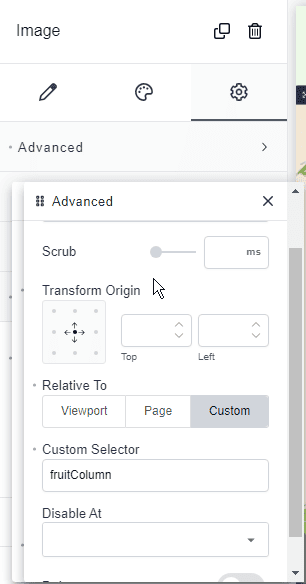
Choose one particular of the overlapping photos. On the exact same settings tab, click Animations > Scrolling Animation > Superior.
Beneath the ‘Relative To’ segment, click ‘Custom.’ Then, paste or enter the ID title of your segment on the ‘Custom Selector’ discipline.


Do the exact same for the other overlapping photos.
e) Conserve your settings. Preview your webpage on the front-finish.


three) Use Horizontal Scroll Impact
Related to the vertical scroll, the horizontal scroll helps make the factors move across the webpage at various speeds as we scroll. But this time, they move from left to correct (or vice versa).
Stick to these measures to include the horizontal scroll result to your factors.
a) Commence by incorporating a segment, heading, and any photos you want to animate on your Breakdance webpage.
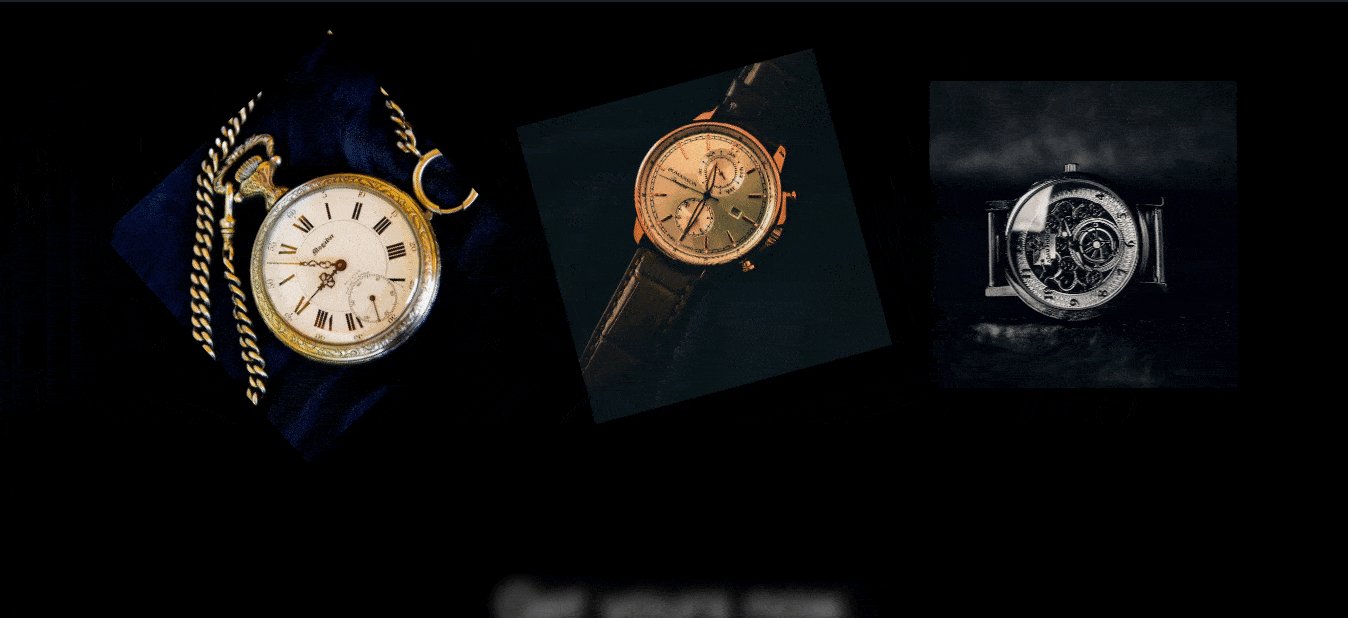
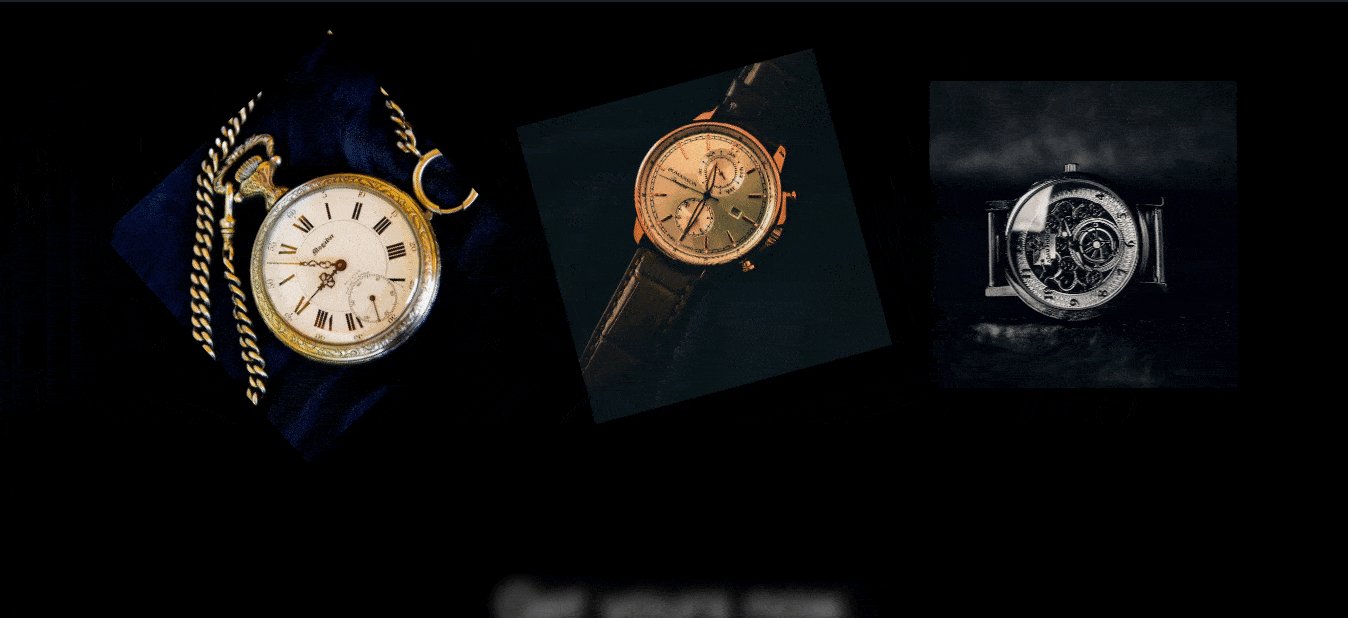
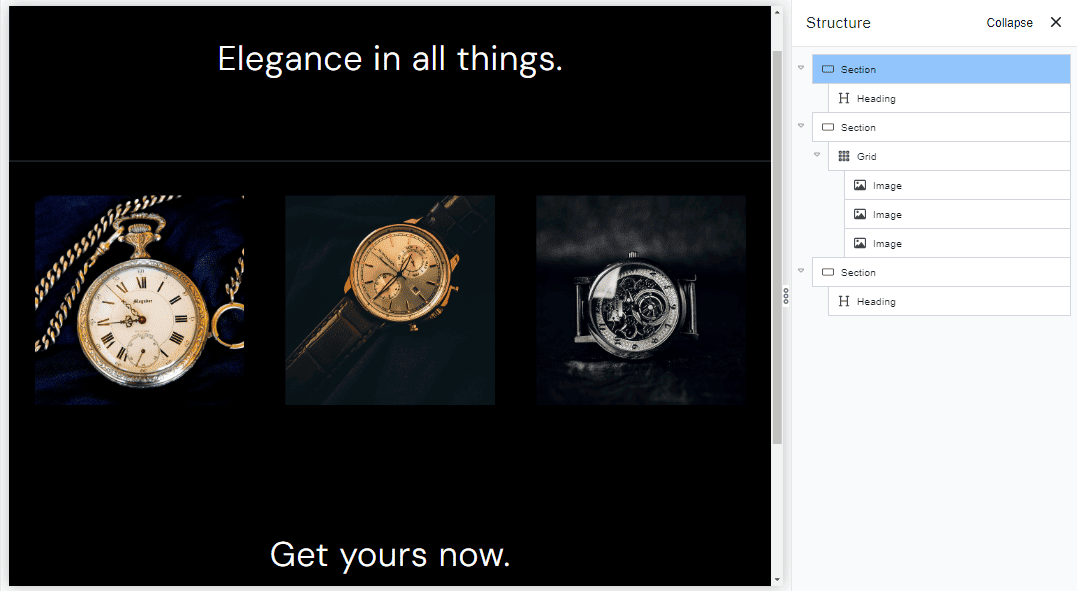
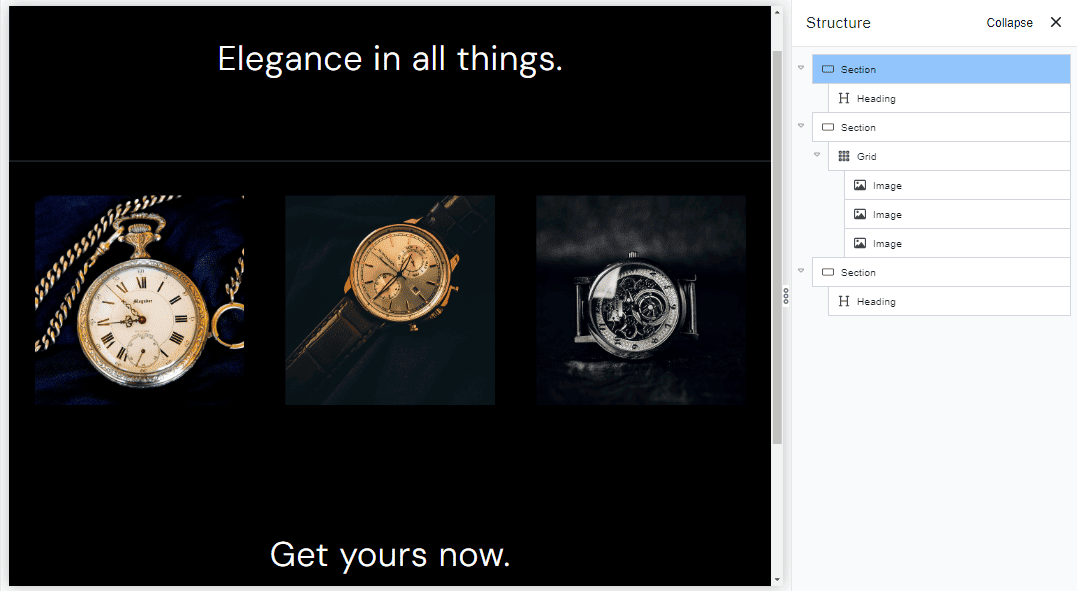
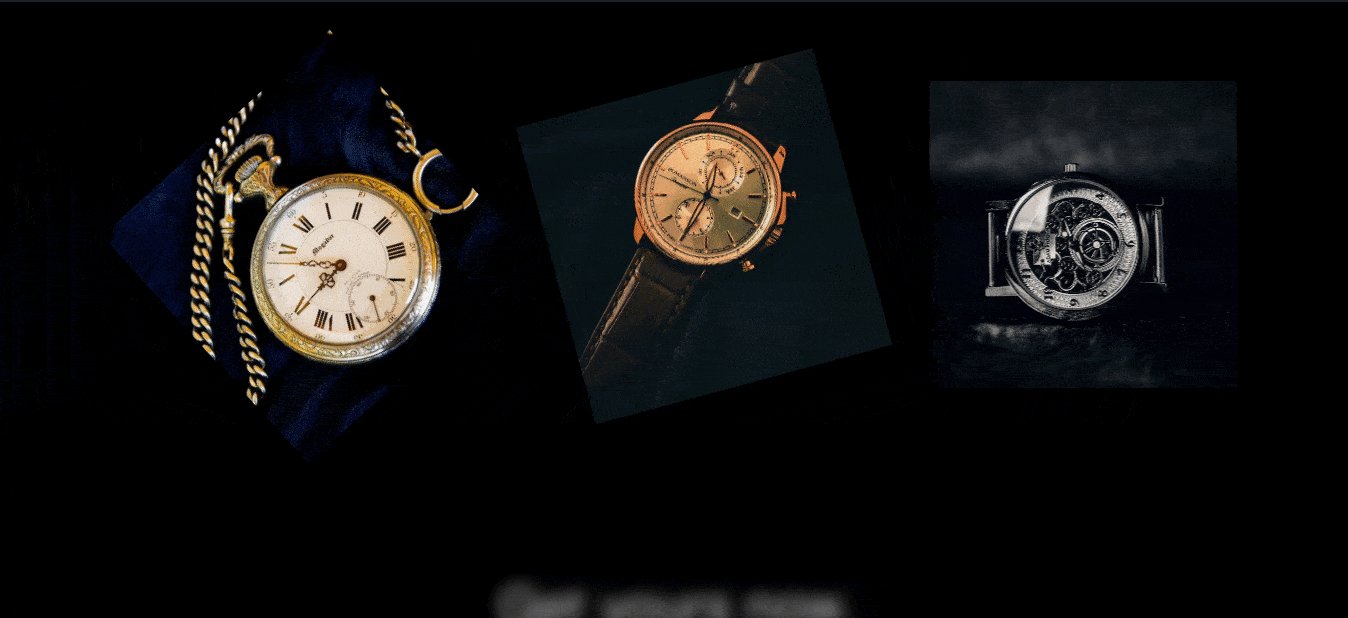
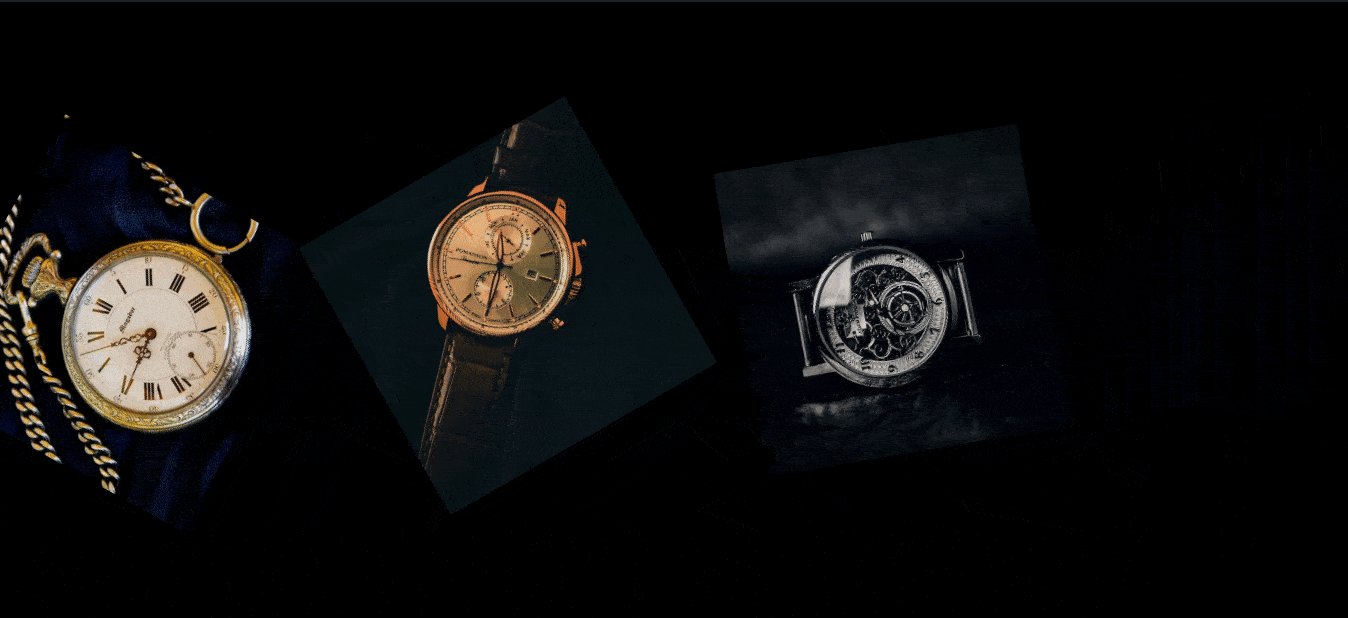
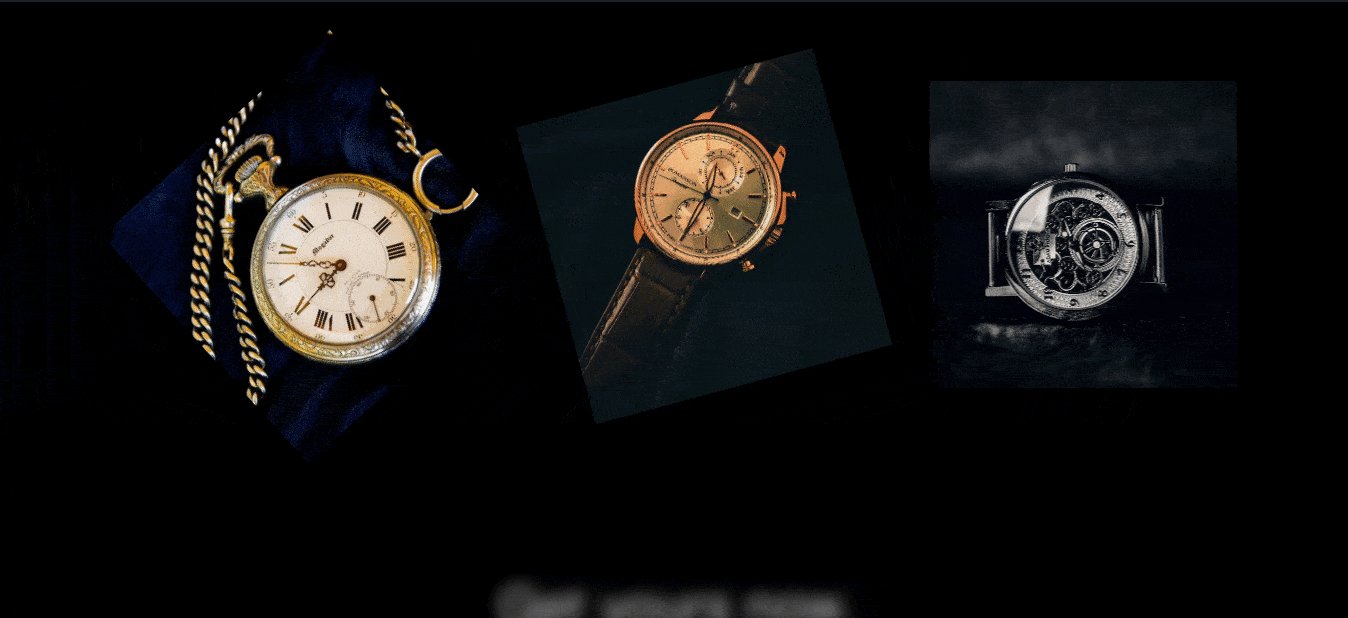
In this illustration, we’re going to generate a basic house webpage for a luxury observe keep. I extra 3 sections, headings, and 3 observe photos.


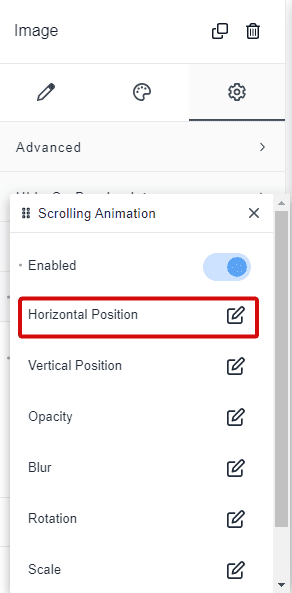
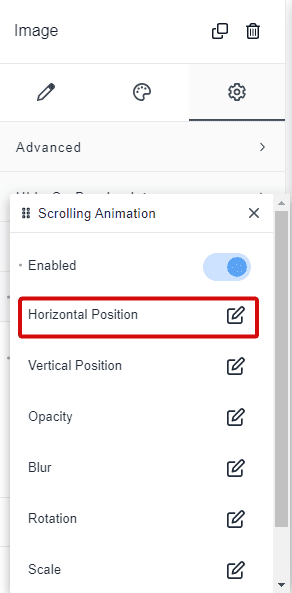
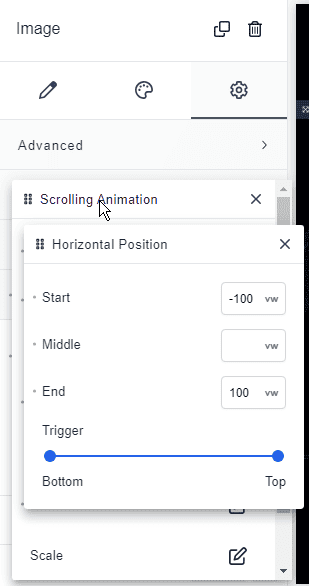
b) To include a horizontal scrolling animation, go to Settings > Animations > Scrolling Animation. Toggle the ‘Enable’ alternative and pick ‘Horizontal Place.’


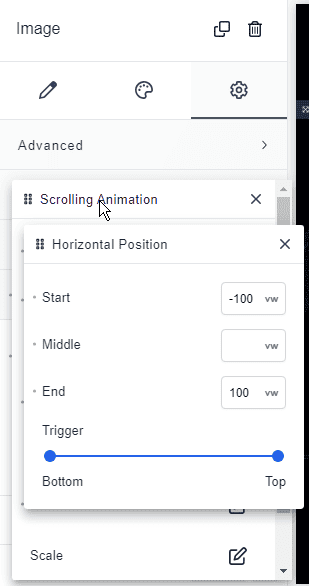
On the settings window, you can enter values for the start off, middle, and finish. You can also set the set off place to apply the results to your photos. For illustration, in the very first picture, I’ve utilized the following values.


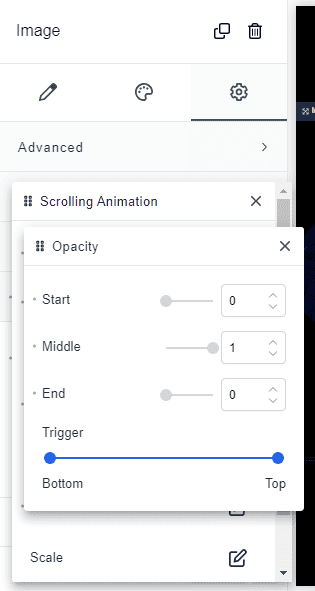
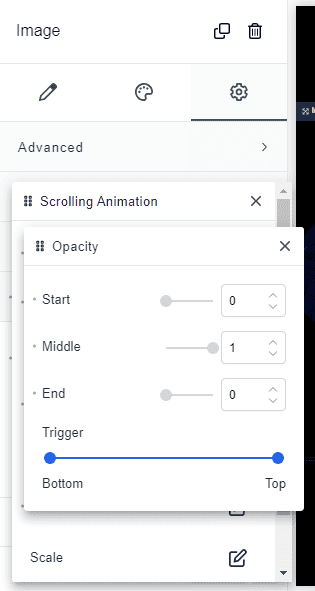
I’ve also extra the ‘Opacity’ result to alter the target of the picture. The start off and finish values are set to zero and the middle to one particular. This indicates that the picture starts and ends with diminished opacity, getting to be totally noticeable at the scroll’s midpoint.


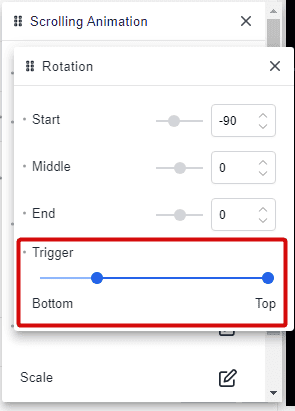
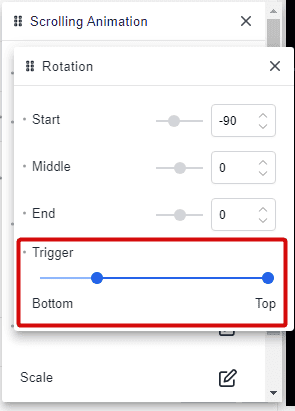
I’ve also extra the ‘Rotation’ result for a touch of flair. Starting up with a -90° angle, the rotation normalizes to 0° by the midpoint and stays so until the finish.


Each results have been utilized across the 3 photos. For varied rotation triggers, I have adjusted every image’s preliminary worth to accomplish a sense of spontaneity.
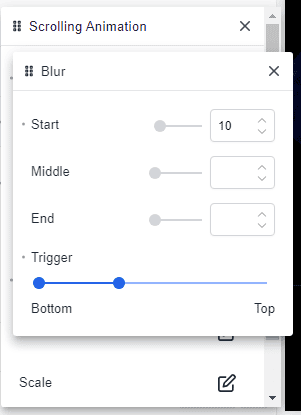
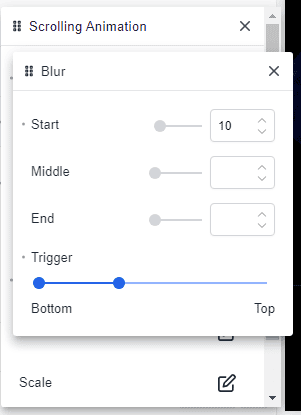
For the headings, I’ve extra the ‘Blur’ result to make certain smooth transitions and shifts in target for the duration of scrolls.


As constantly, never hesitate to perform about with these values to accomplish your wanted results.
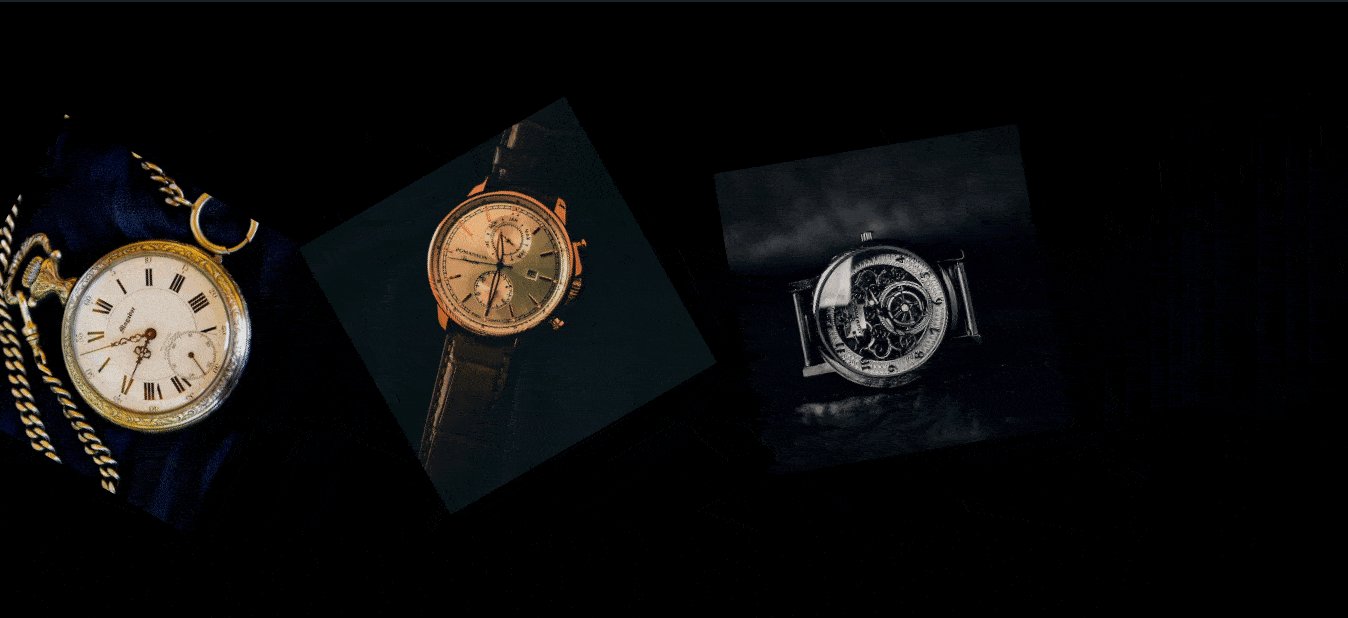
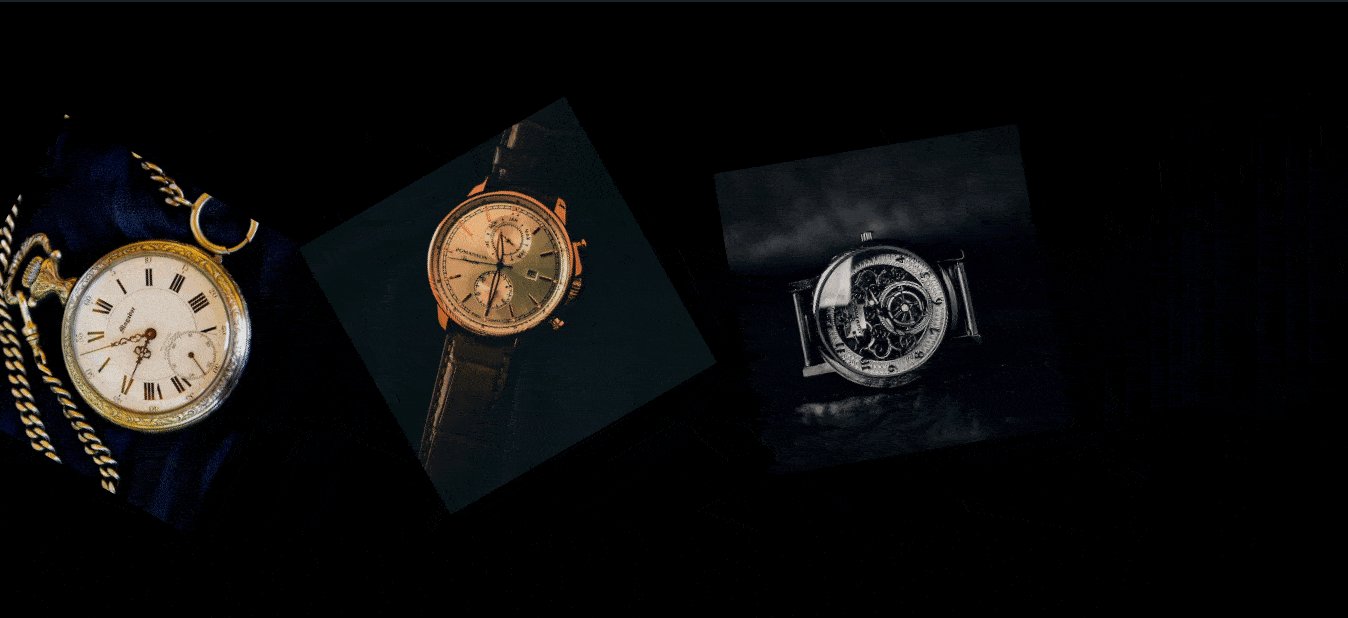
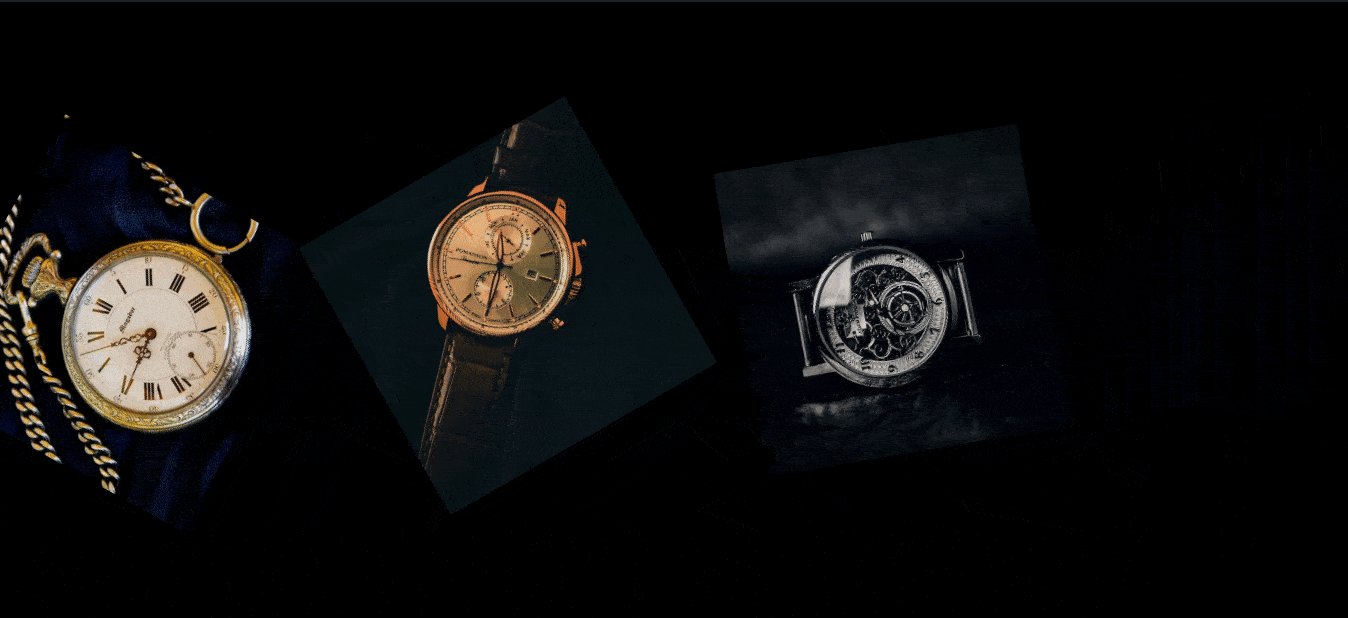
c) Here’s the last search of the webpage we’ve just produced.


That is a Wrap!
Parallax scrolling in Breakdance can make your website engaging and memorable. When completed correct, it enables you to existing your material in a far more imaginative and dynamic way.
But be mindful not to overdo it. Also a lot motion can be dizzying and trigger annoyance to some consumers. When incorporating animations, make confident to include them with a function.
Hopefully, this tutorial will assist you generate gorgeous landing pages. If you want to check out Breakdance’s libraries, make confident to go through these posts:
- Elements Hive In Breakdance Builder – Some Examples
- How to Use Windmill BDD Library in Breakdance
- Destiny Elements Breakdance Builder Review: Build Faster
You can share your useful suggestions and ideas by way of our comment segment under. We’d be content to hear about your Breakdance expertise!