I am not positive about you, but I am an real lunatic for web site velocity. I have no persistence when I check out web sites that load slow, are buggy, or have tons of movies plastered across the homepage. I often revisit my web sites to make positive factors will not fall into any of these classes.
I have been operating Adverts on Latte Fashion (this actual web site) for a number of months now and only not too long ago started to discover Google Adsense destroying my CLS – which is type of humorous given that they develop the platform and personal the exact same method that tells you it is incorrect!
I did very a bit of investigation striving to figure out how to optimize Core Net Vitals and recognized the culprit took place to be when I started out displaying adverts (about a week right after launching them).


Banner adverts (and leading navigation ones) are rather devastating to your webpage layout if you will not develop a placeholder component for them to sit in. This generally signifies adverts are car-inserting into your webpage although the webpage is loading, shifting the layout (this is undesirable).
The far more factors/adverts you have performing this, the higher CLS you are going to encounter – and which is not excellent. Google will take webpage velocity and core web site vitals into account when ranking your web site so it is incredibly critical to repair this as quickly as you recognize a issue.
What is Cumulative Layout Shift (CLS)
If you have ever been on a web site in which factors hold moving about as the webpage loads, which is precisely what CLS measures. It really is all about the stability of your webpage although it is currently being loaded.
A higher CLS can be very irritating for your readers, producing them significantly less most likely to stick about and engage with your content material. No person likes a jumpy webpage, proper?
How is CLS Measured?
CLS is measured by calculating the complete sudden layout shifts that happen for the duration of the lifespan of a webpage. To do this, it will take into account two crucial aspects: the influence fraction and the distance fraction. The influence fraction represents the noticeable region of the viewport which is impacted by the layout shift, although the distance fraction measures how far the unstable factors have moved relative to the viewport.
To compute the CLS, you are going to multiply the influence fraction by the distance fraction for every layout shift that happens and then sum up these values. Google evaluates CLS by offering a fractional score that ranges from to one.
A score of .one or reduced is deemed outstanding, as it signifies minimum layout shifts and a steady searching encounter. If the CLS score falls amongst .one and .25, it signifies that the website’s layout stability could advantage from some enhancements. On the other hand, a score of .25 or increased suggests that the layout is very unstable and demands fast interest and remediation to increase the consumer encounter.
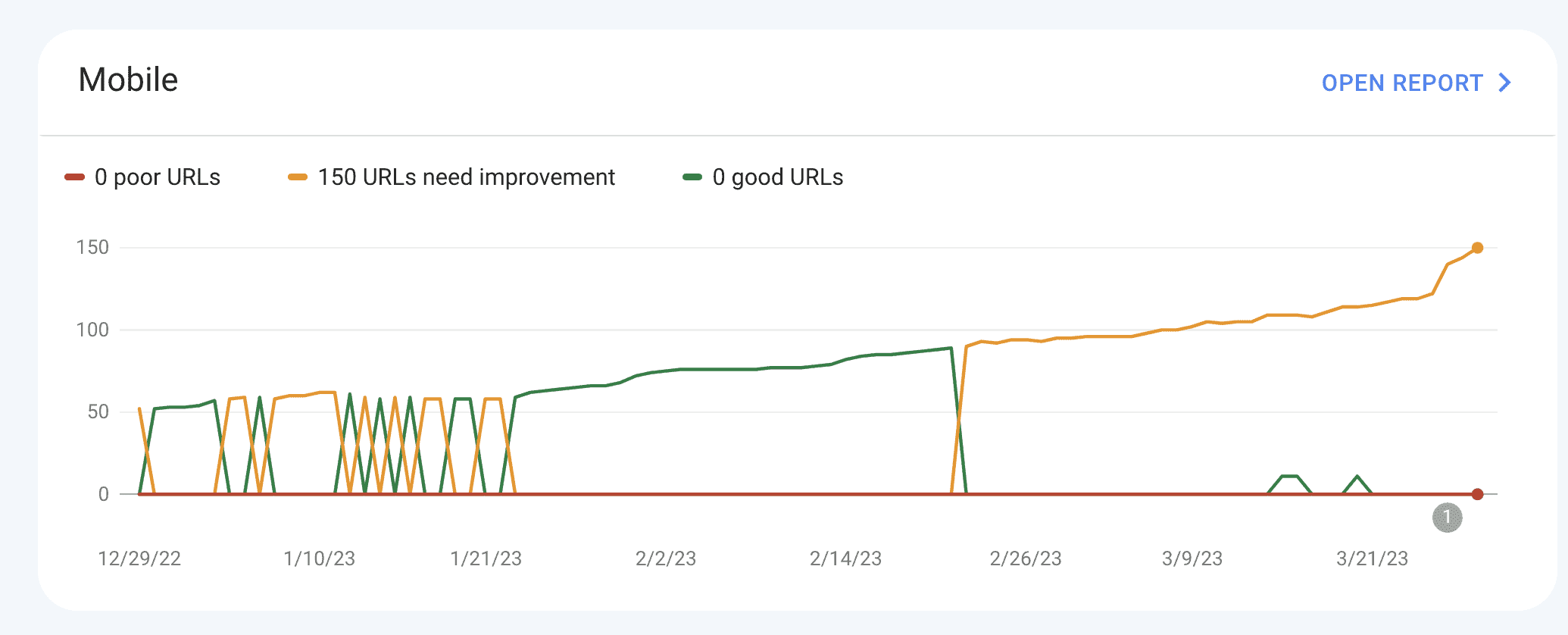
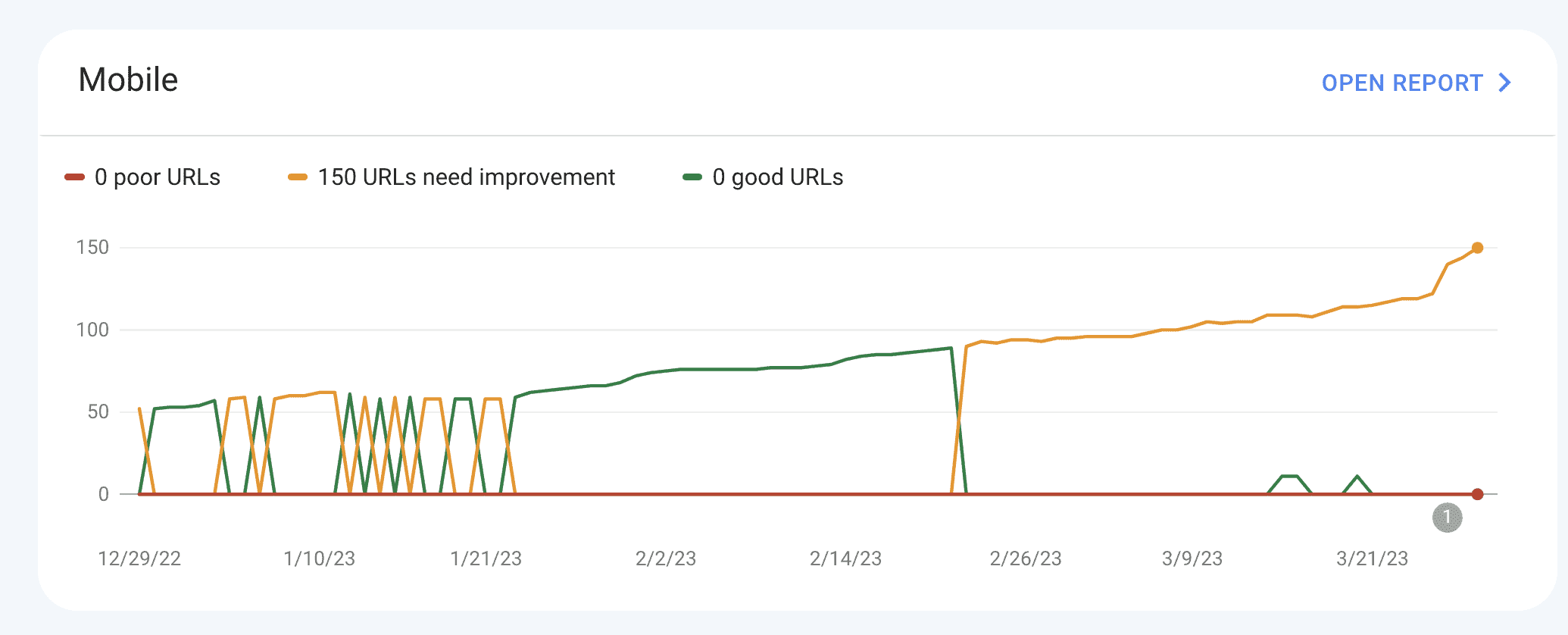
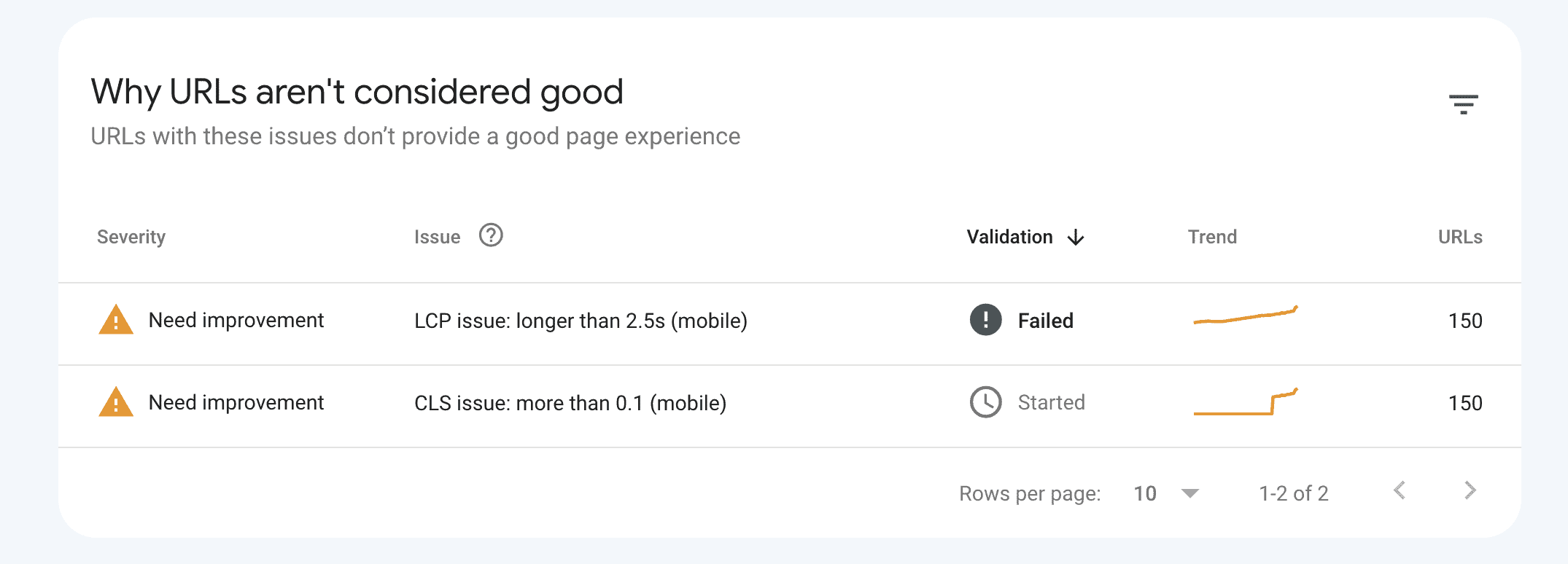
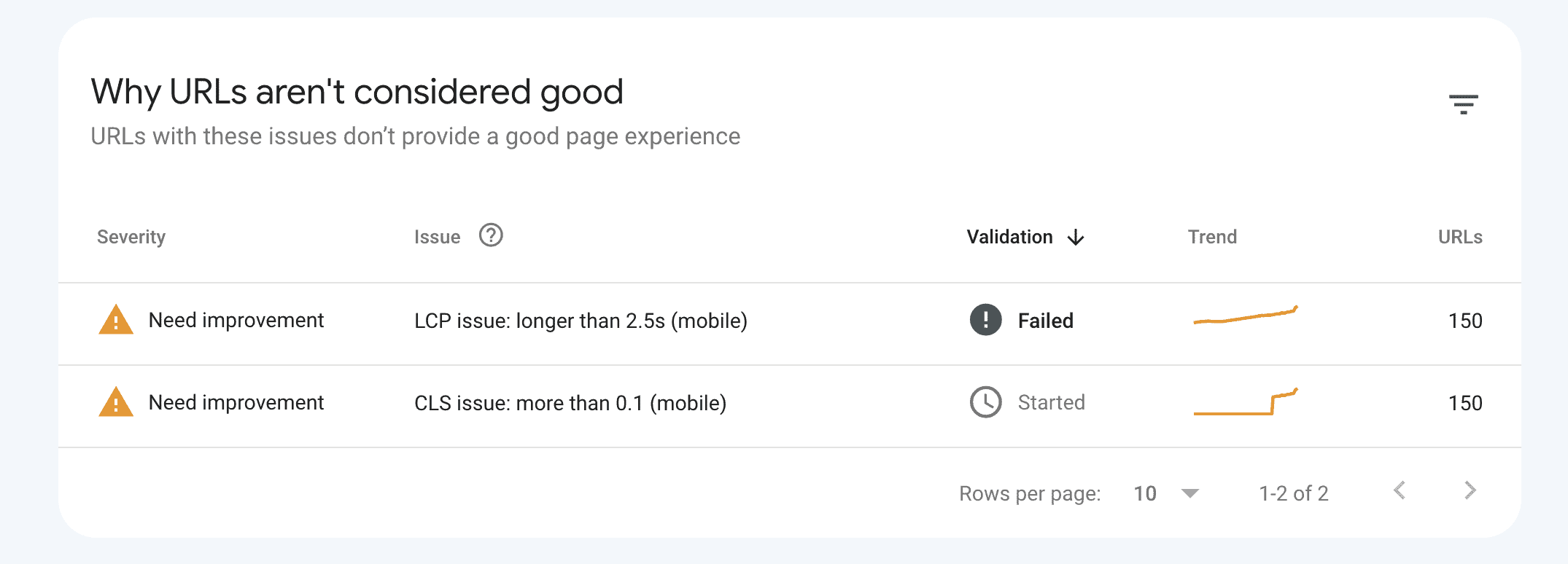
A reduced CLS score signifies a much better consumer encounter. Google suggests aiming for a CLS score of .one or reduced to make sure a pleasant searching encounter for your guests. You will not have to determine the retailer manually, you could use Google Pagespeed Insights (check in your browser if you use Chrome) or examine it from your search console if you are getting any problems:


Repairing Core Net Vitals CLS Improve with Google AdSense
There is a number of approaches to repair this, 1 calls for a bit far more technical understanding than the other, but does not end result in any ad reduction. Here is how:
Manually Generate Ad Placement Aspects
When dealing with vertical layout shifts, a useful remedy requires repairing the height of the mother or father div that is made up of the ad. To attain this, decide the normal height of the adverts you anticipate to show, say 300px, and then set the mother or father div’s height to that worth utilizing CSS.
By performing this, the div will be rendered with the specified height, even when there is no ad existing. This method aids to decrease layout shifts as it reserves area for adverts beforehand.
Nonetheless, if the ad ends up getting a distinct height, like 250px, you may discover some whitespace beneath it. To handle this, you can center the ad vertically inside the mother or father div by utilizing CSS flexbox properties. This will not only enhance the visual physical appearance of the ad but also increase the general searching encounter for your consumers. With these basic changes, you can decrease layout shifts and hold your web site hunting polished and skilled.
Exclude Adverts in Original Frame
This technique does not call for any technical shifting but you’d be dropping out on any possible income from banner adverts (which are typically the highest on a webpage).
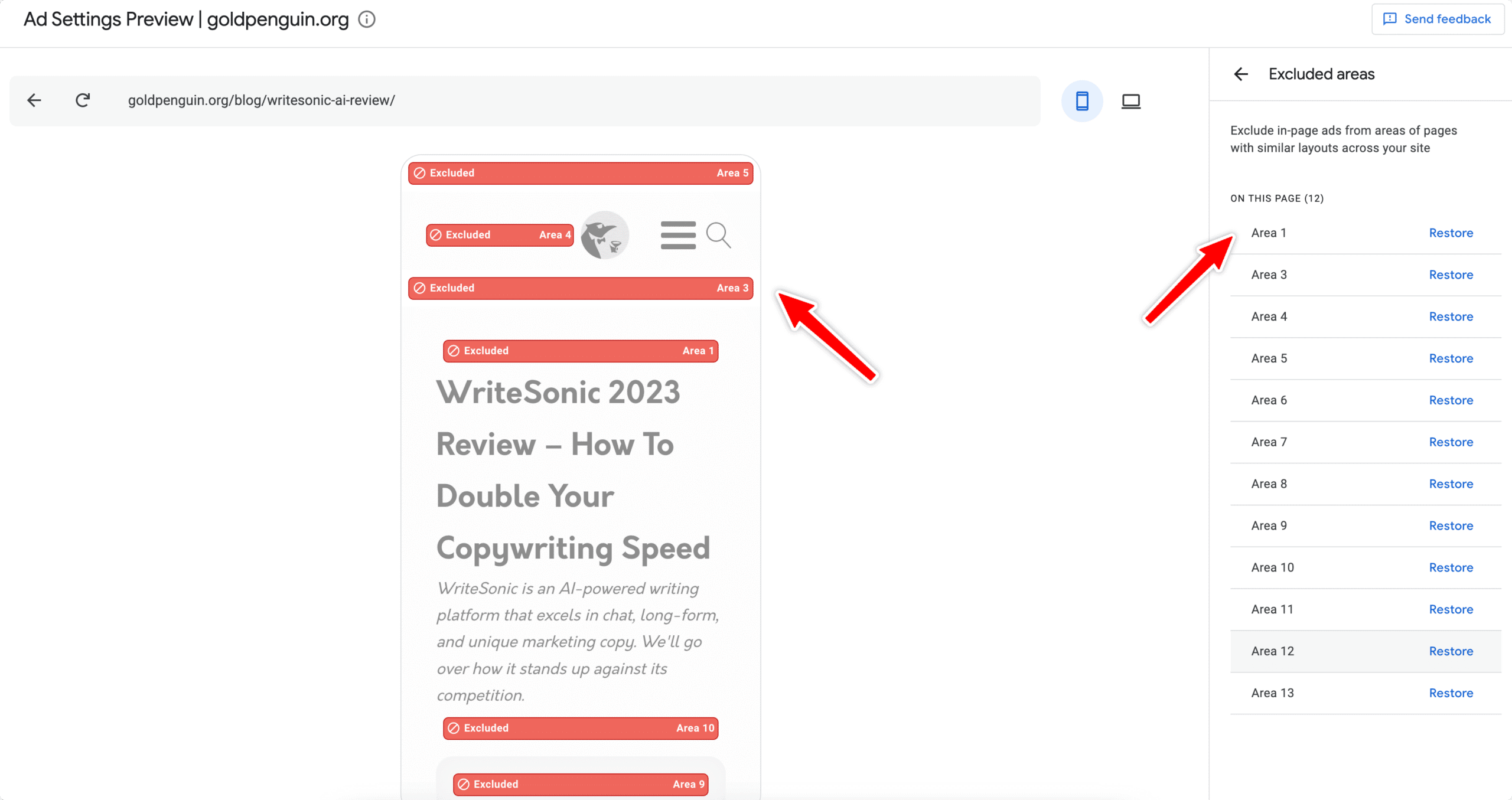
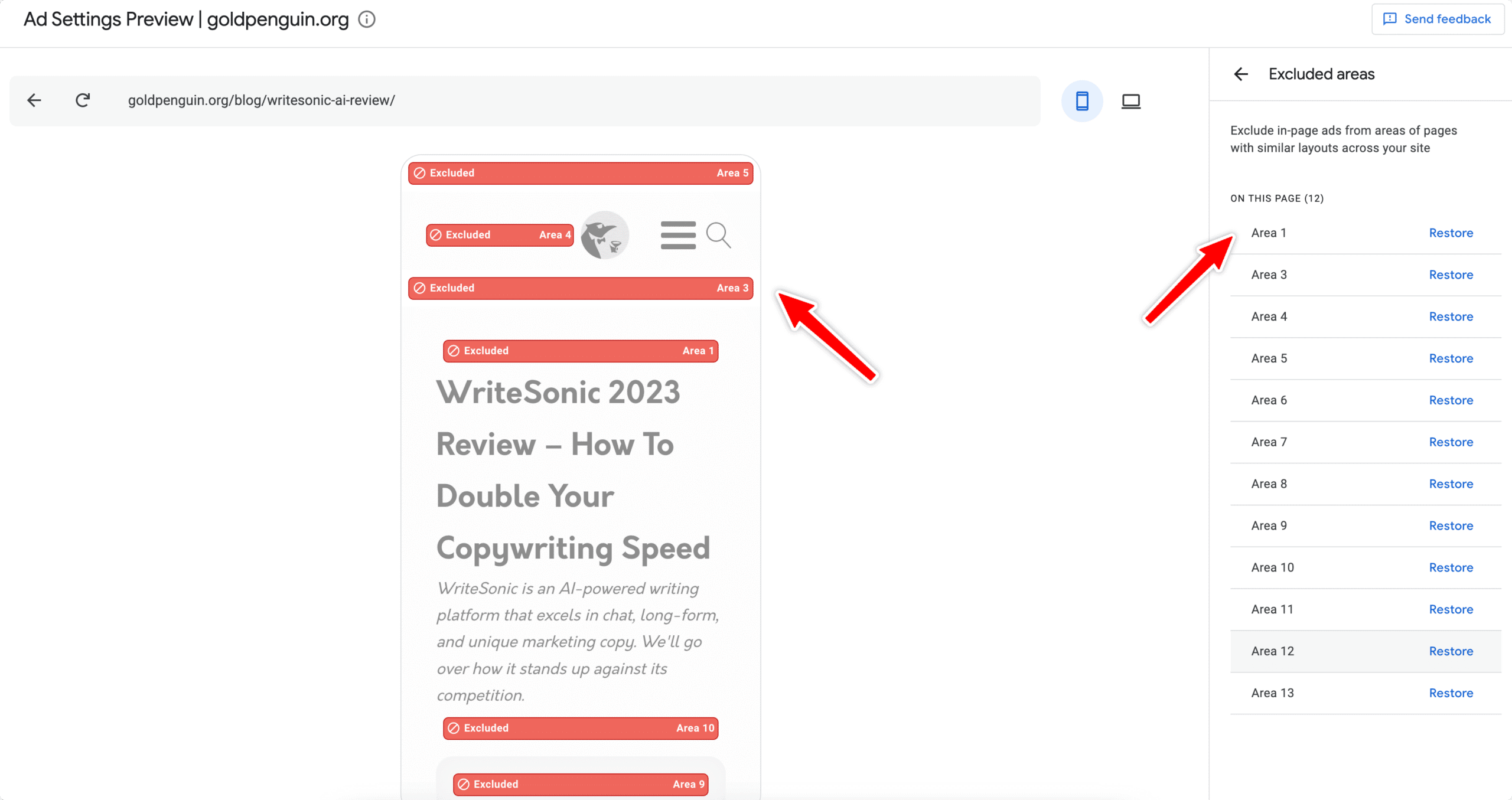
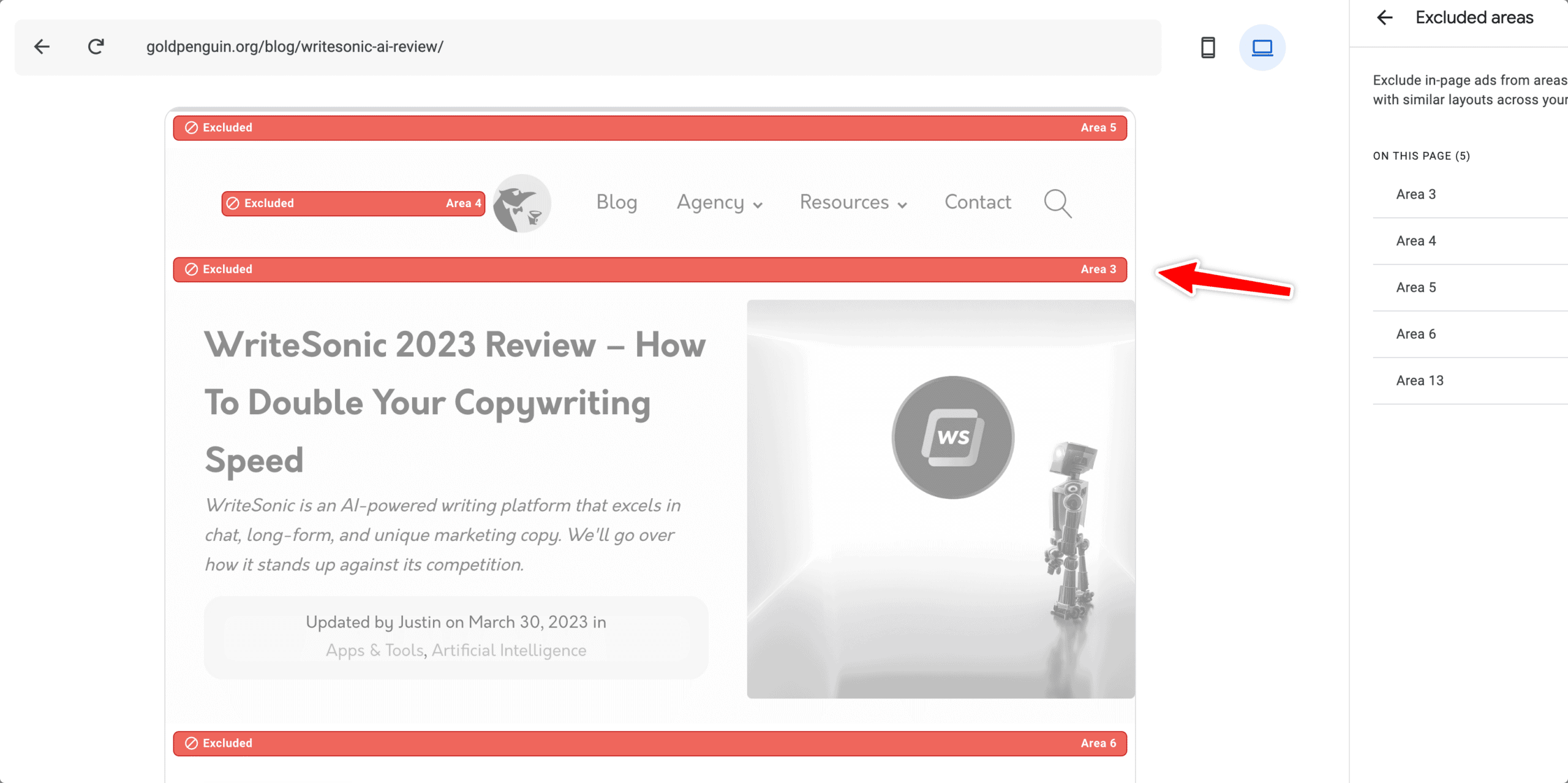
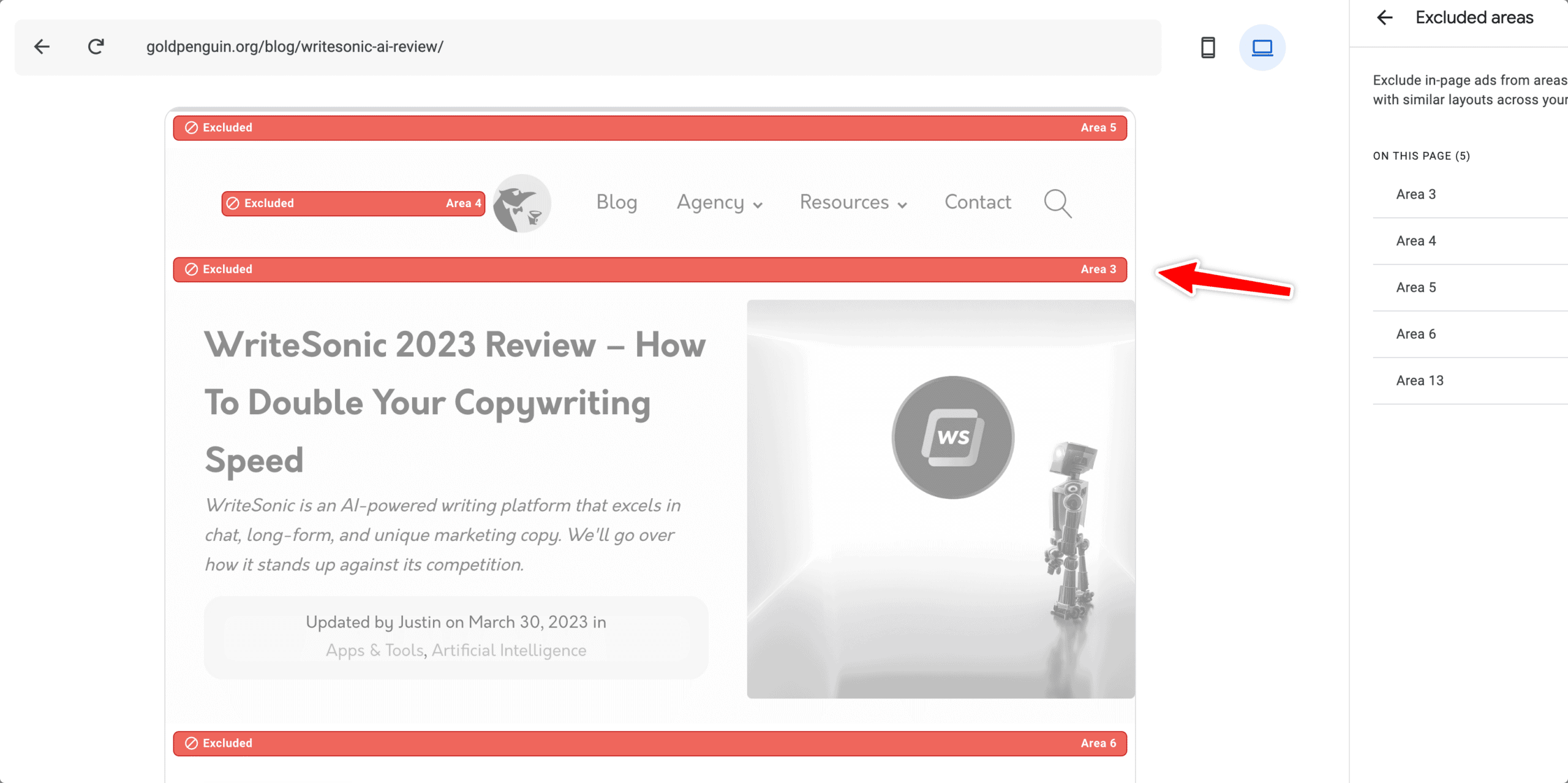
To do so, go to the Google AdSense ad settings preview (AdSense -> Adverts -> By Internet site) and choose your adverts. Although the mobile model is picked, you are going to see a bunch of blue lines on the display displaying in which adverts may pop up. Click every blue line that you will not want and you are going to see it flip red & have “excluded” across the webpage. I would advise performing this for most factors by the leading of the webpage.




Ultimate Ideas
Following applying these fixes, you need to no longer have this situation! It may get a number of days to update in Google Search Console, and you may have to request a validation repair if Google has explicitly informed you there is a issue. This situation was truly irritating me & I am glad I figured some thing out. Ideally, Google Adsense is not the way to go if you are striving to monetize your internet site, but occasionally you have to make due! It really is very best to optimize what you have no matter what stage of blogging or content material development you are at.
Did this repair your situation? Do you have any other recommendations? Drop us a comment beneath!