If you are seeking to include a amazing animated rotating menu in Breakdance, it will only get a number of clicks. Breakdance has native assistance for animated rotation, so all you have to do is include a number of setting tweaks to your component and you are great to go!
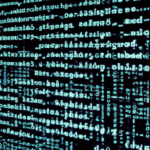
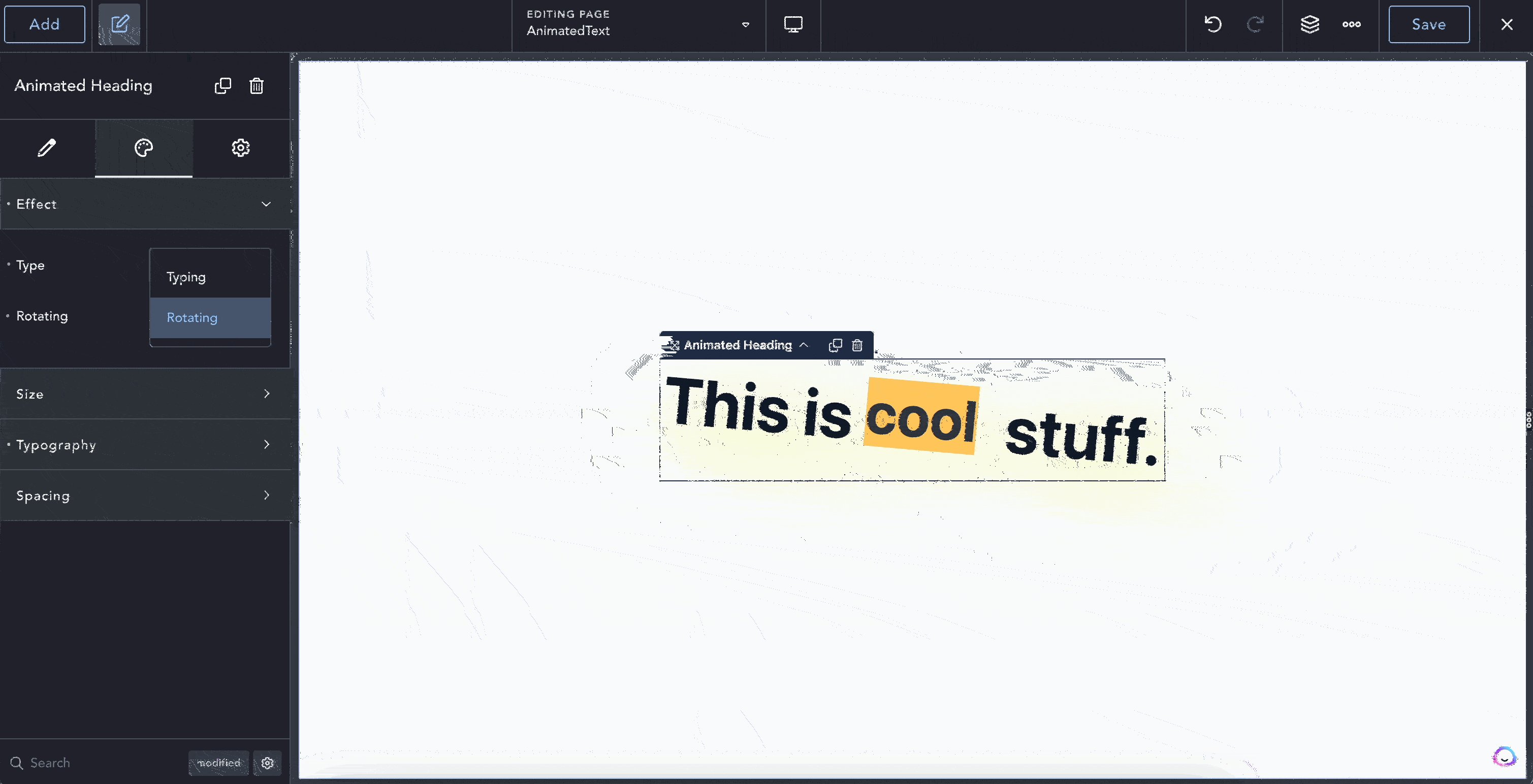
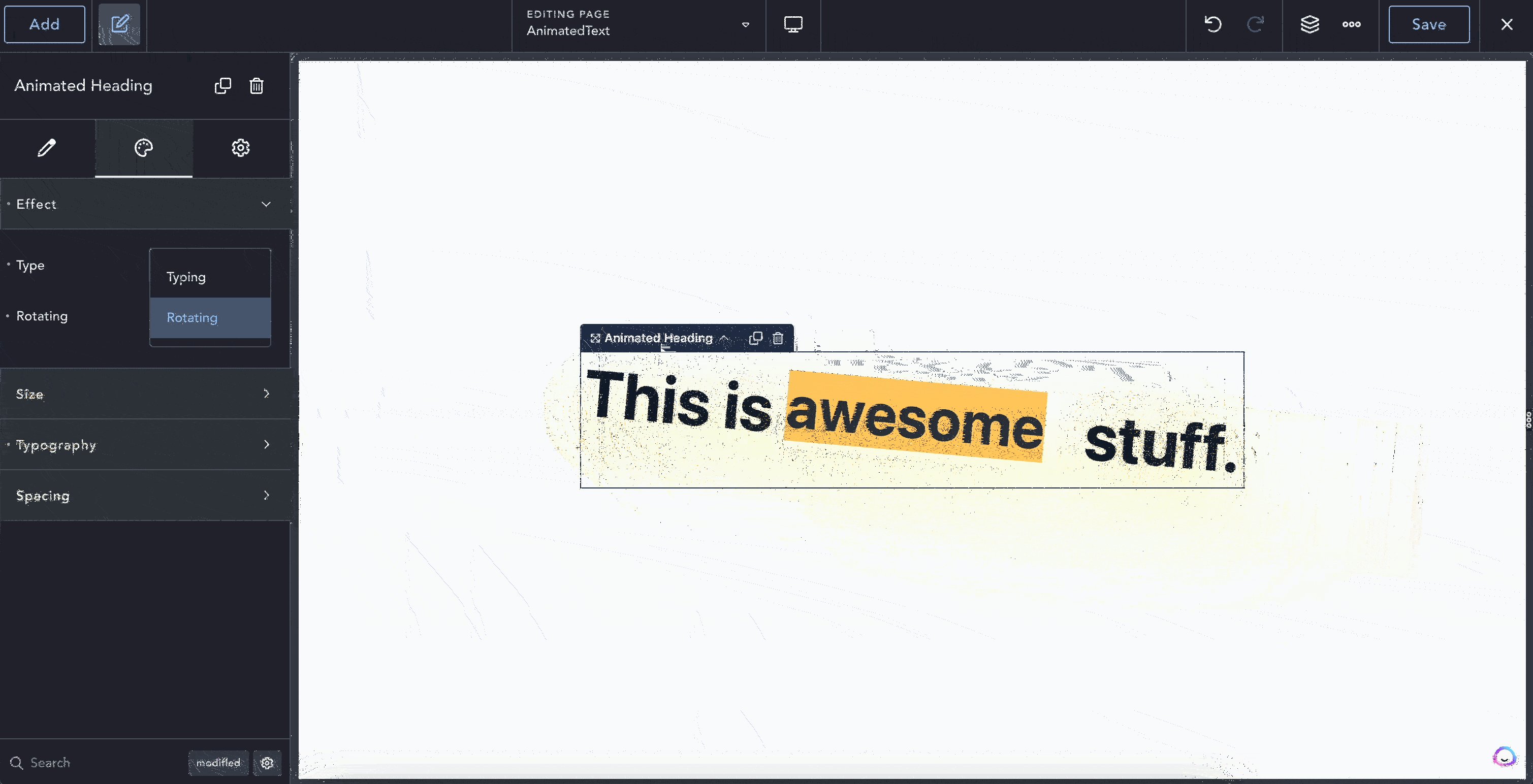
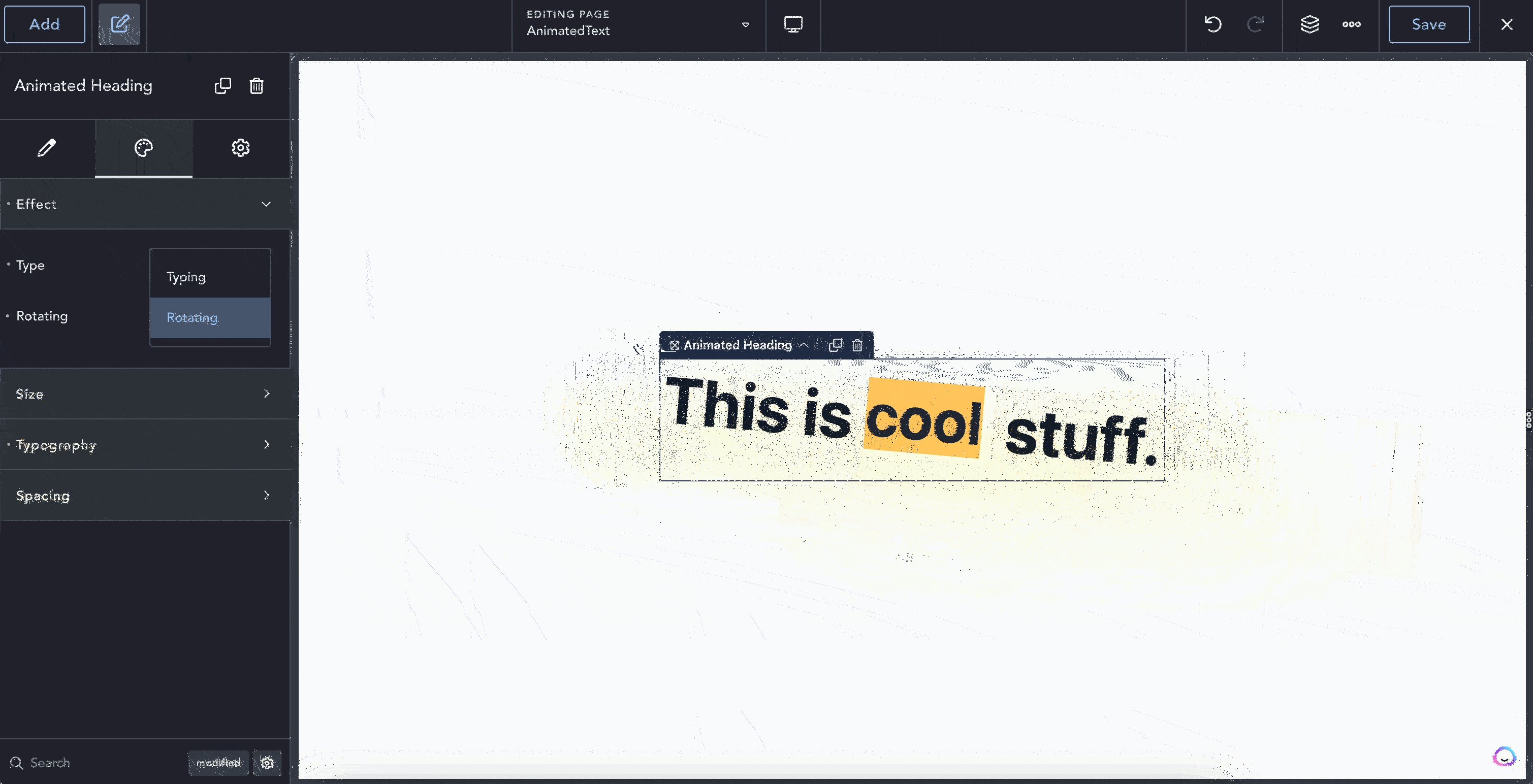
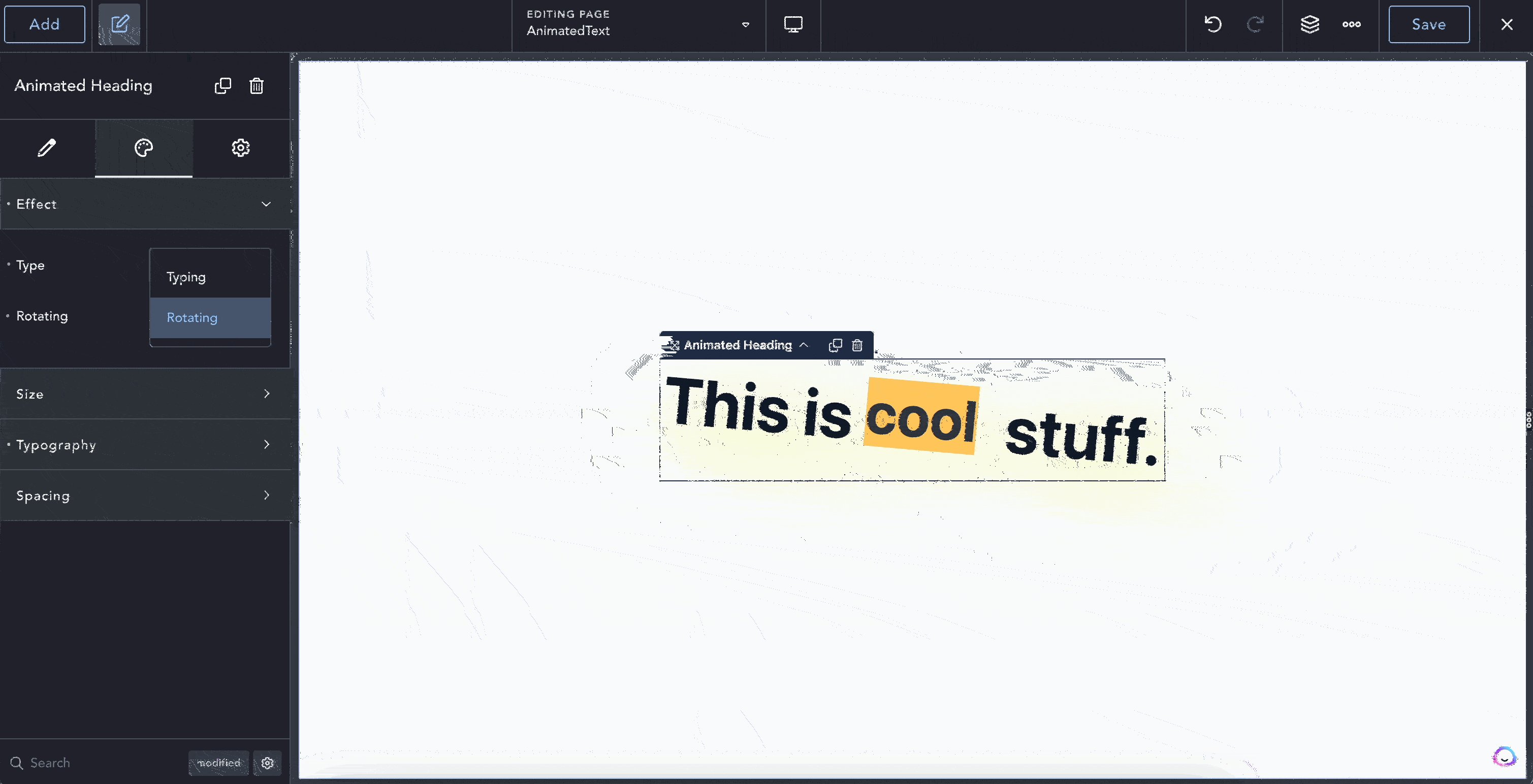
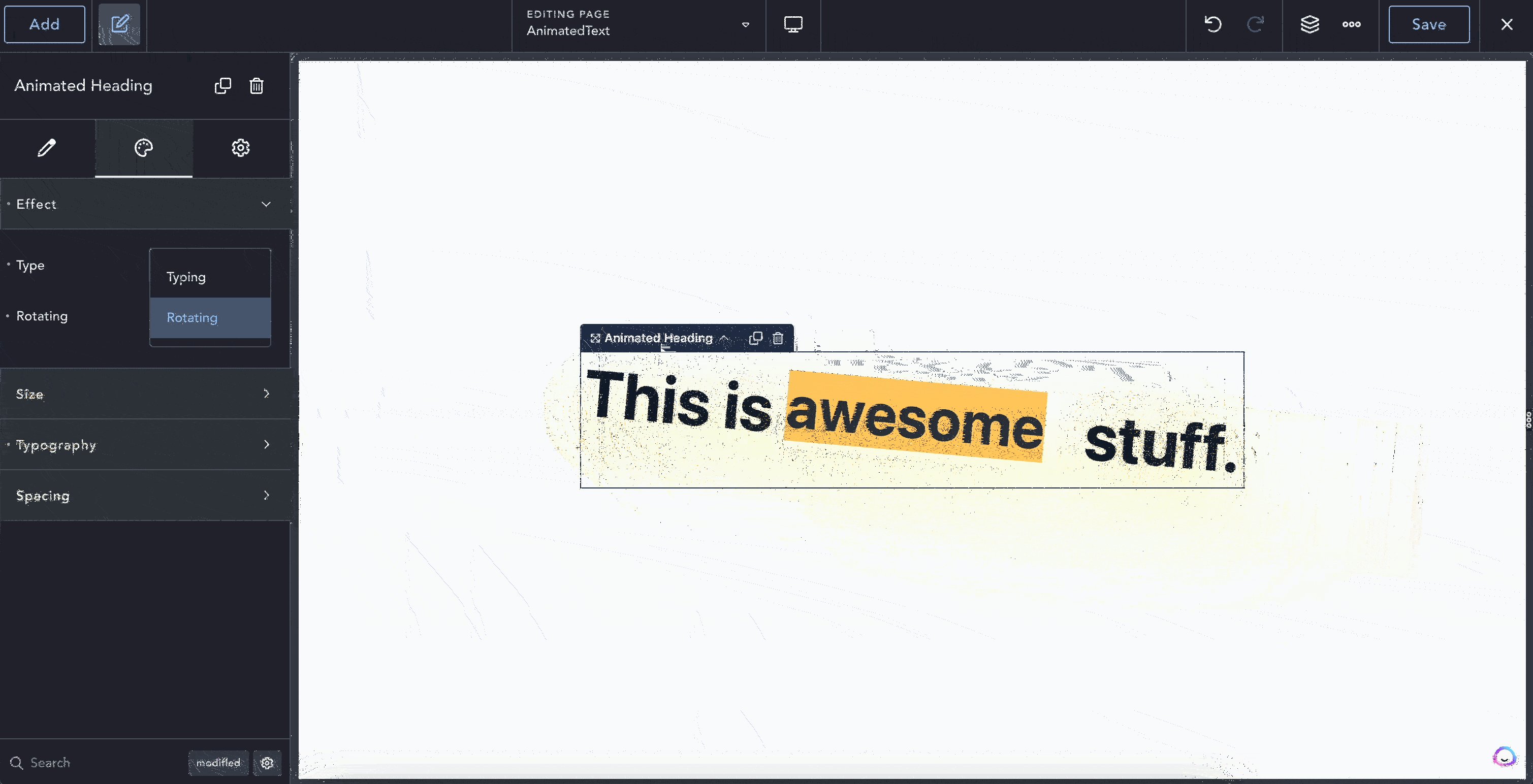
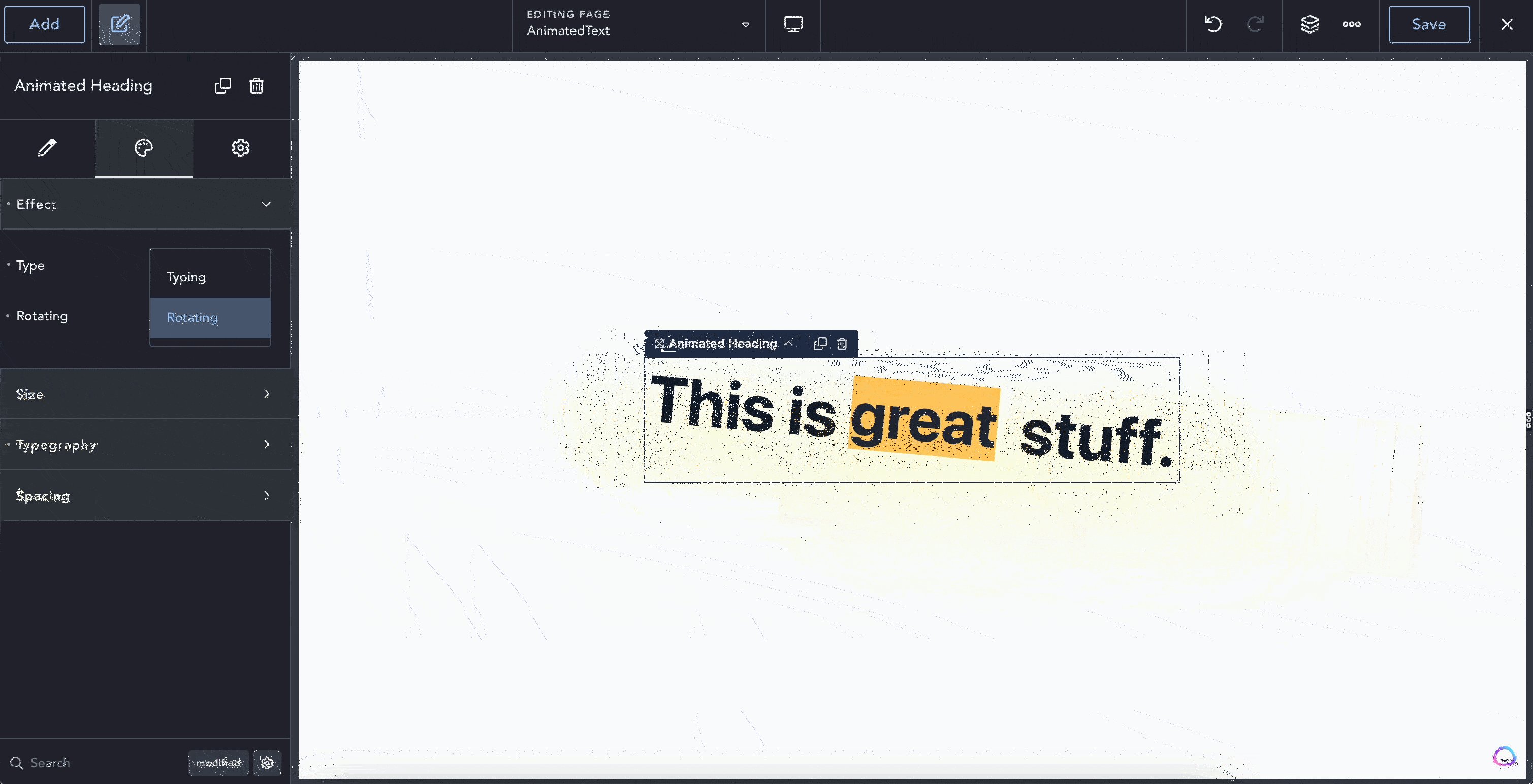
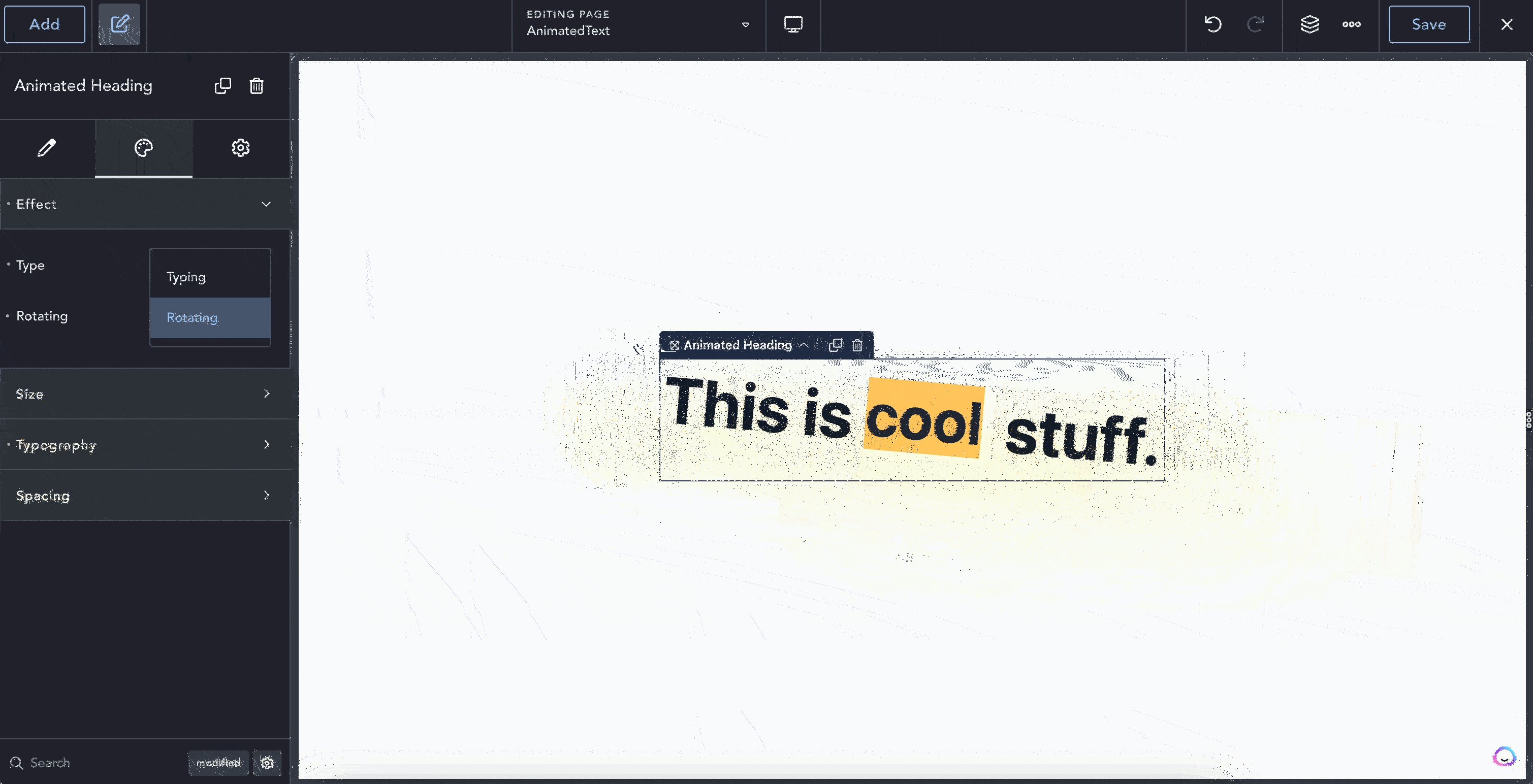
In this tutorial, we’ll demonstrate you how to generate a rotating heading animation in Breakdance Builder. Here is what it seems like:


Generating the impact in Breakdance is relatively simple, you can include an Animated Header element, modify the animation kind to typing, then customize the colours and settings. We place our Animated Header in a part and personalized the two of them. If you want to use the actual settings we utilised to make the over gif, here is what we did:
Area Settings: Center Aligned (vertically & horizontally). Set the height to customized with VH of one hundred (this will get up the end users complete display)
Animated Header Settings: Rotating impact with #FFE774FF colour, 400 cursor excess weight with colour #ECD336FF, font dimension of four REM. The impact was set to “zoom out”
Moreover, we additional some customized CSS to rotate the styling a bit. This adds a lot more of an emphasizing sort of impact to end users. In Sophisticated -> Customized CSS (of the header) apply this design:
%%SELECTOR%% {
transform: rotate(5deg)
}
Conclusion
And which is it! Incorporating a bit of style to your web sites can truly aid them stand out. These animations are light-weight & effortless to set up. If you want to find out a lot more about how to use Breakdance, come to feel totally free to verify out our other tutorials. As usually, please allow us know if you have any concerns or tips in the remarks under! Thanks for reading through!