Smooth style practically often seems excellent on web sites. With some basic CSS tricks, you can animate a customized header in Breakdance to shrink and stick to you down your pages – providing your guests entry to your Hero/Menu for the duration of their internet site go to
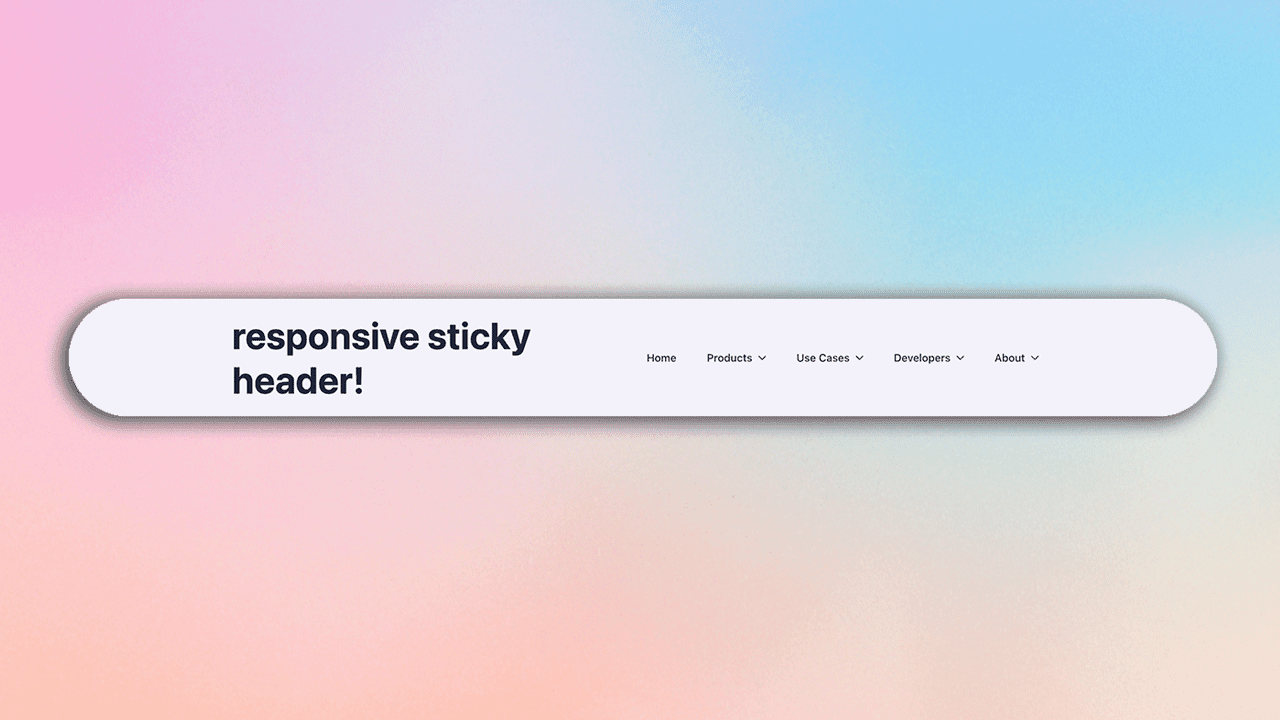
Just include a Header Builder to your webpage in Breakdance and flip on sticky settings! As soon as this is on, you can include the following CSS snippets to the innovative settings of your Header Builder to have a sticky, animated menu that follows you as you scroll down your webpage!
%%SELECTOR%%.bde-header-builder--sticky-designs {
transform: translateY(80px)
border-radius: 100px
transition: .5s
transform: scale(.95)
opacity: 90%
margin-leading: 40px
}
%%SELECTOR%%.bde-header-builder--sticky-scroll-slide {
transition: .5s
}