Photos can be irritating. Like, truly irritating. Specially ones that are bulky, intrusive, and slow down sites. As irritating as they can be, photos are definitely vital to any internet site.
Integrating stunning photos on your internet site will one hundred% support style visually interesting and engaging pages for your consumers to interact with, but at what expense?
Massive photos can have a important effect on internet site velocity, vital for each consumer expertise and ideal Search engine optimization practices. When a internet site requires as well extended to load, men and women depart (inside a 2nd or two). This prospects to greater bounce charges, decrease engagement, and in the end fewer conversions. Slow loading occasions are definitely destructive on a web sites SERP ranking.
The largest culprits for slow web page loading occasions are:
- Massive, unoptimized photos
- Also a lot of HTTP requests
- Poorly optimized CSS & JS
- Extra plugins and scripts
- Internet hosting and server concerns
Photos are usually the biggest front-dealing with files on a internet site. When photos are not optimized, they can get tons of bandwidth & hog server processing time. Search engines worth rapidly-loading sites, so never even believe about ranking higher on Google if you never have a rapidly internet site.
Consider about it: When’s the final time you have waited far more than a couple of seconds for something on the web to load?
Why am I becoming so pessimistic? Since any internet site designed with WordPress can vastly boost their internet site velocity with equipment like WPRocket, a3 Lazy Load, and the plugin we’ll speak about right now – Imagify.
With tons of totally free & inexpensive plugins obtainable, there is no excuse to letting photos slow down WordPress web sites in 2024. Nowadays we’ll speak about Imagify, the most innovative picture optimization plugin to support resize and compress photos in WordPress.
What is Imagify?
Imagify is the greatest resolution for optimizing photos on your WordPress internet site. It is the most innovative picture optimization plugin permitting you to resize and compress photos with just a single click (with no sacrificing their top quality). The plugin also provides an asynchronous bulk optimization selection, which makes it possible for you to optimize a number of photos at when.
With Imagify, photos get resized with no you possessing to do something. They will be instantly optimized at the ideal compression degree, and if essential, you can constantly restore your photos to their authentic versions. Soon after setting up the plugin, you can sit back & allow it do its magic.
But that is not all, Imagify also converts your photos to WebP, a subsequent-gen format for lighter photos. Totally optional, WebP photos support increase consumer expertise, and Search engine optimization, and web page velocity! Imagify is very straightforward to use and you will see a huge bump in Core Net Vitals soon after executing picture optimization.
The plugin presently has assistance for optimizing these file varieties:
- JPG
- PNG
- GIFs
- & PDFs
How Does Imagify Perform?
Imagify requires your photos and sends it to their server to get compressed. They have three amounts of compression to minimize dimension: Sensible and lossless. When integrating with WordPress, you have the capacity to toggle among the two.
Sensible Compression
This mode compresses your photos with no impacting the visual top quality. It minimizes the file top quality in the background, but there is typically no visual distinction among previous and sensible compressed photos.
Lossless Compression
If total picture compression is not your greatest purpose, lossless compression is the way to go. This minimizes the dimension of photos but will not minimize their top quality. A wonderful selection for photography or picture-dependent sites.
Now, anytime you upload an picture to your WordPress internet site by means of the media library, the plugin will send it off to get optimized. If you delete the plugin, you even now have entry to your pictures. Also, if you discover a single of the compression varieties truly do end result in a top quality reduction, you can constantly revert back to your authentic picture.
How Significantly Does Imagify Price?
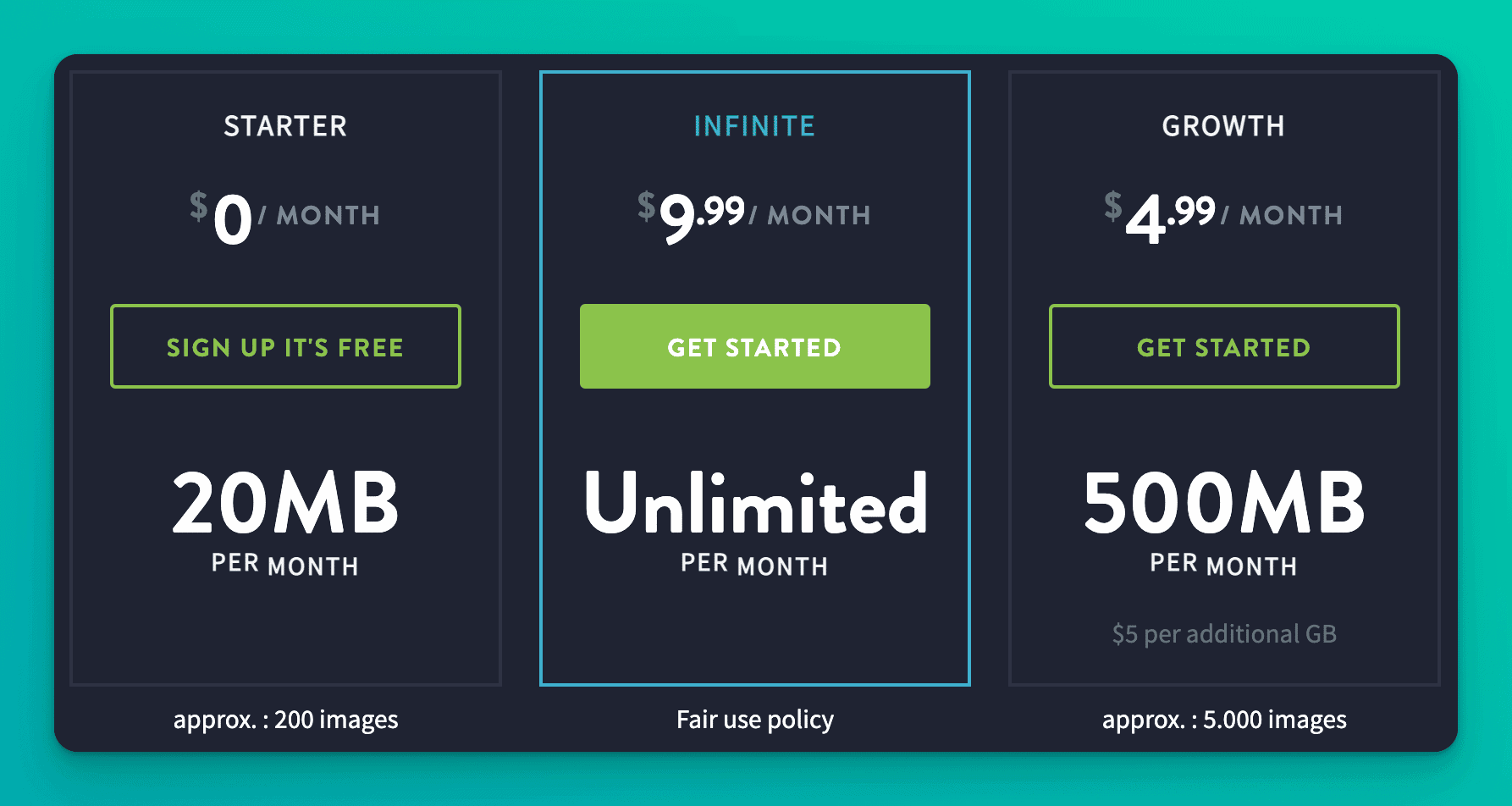
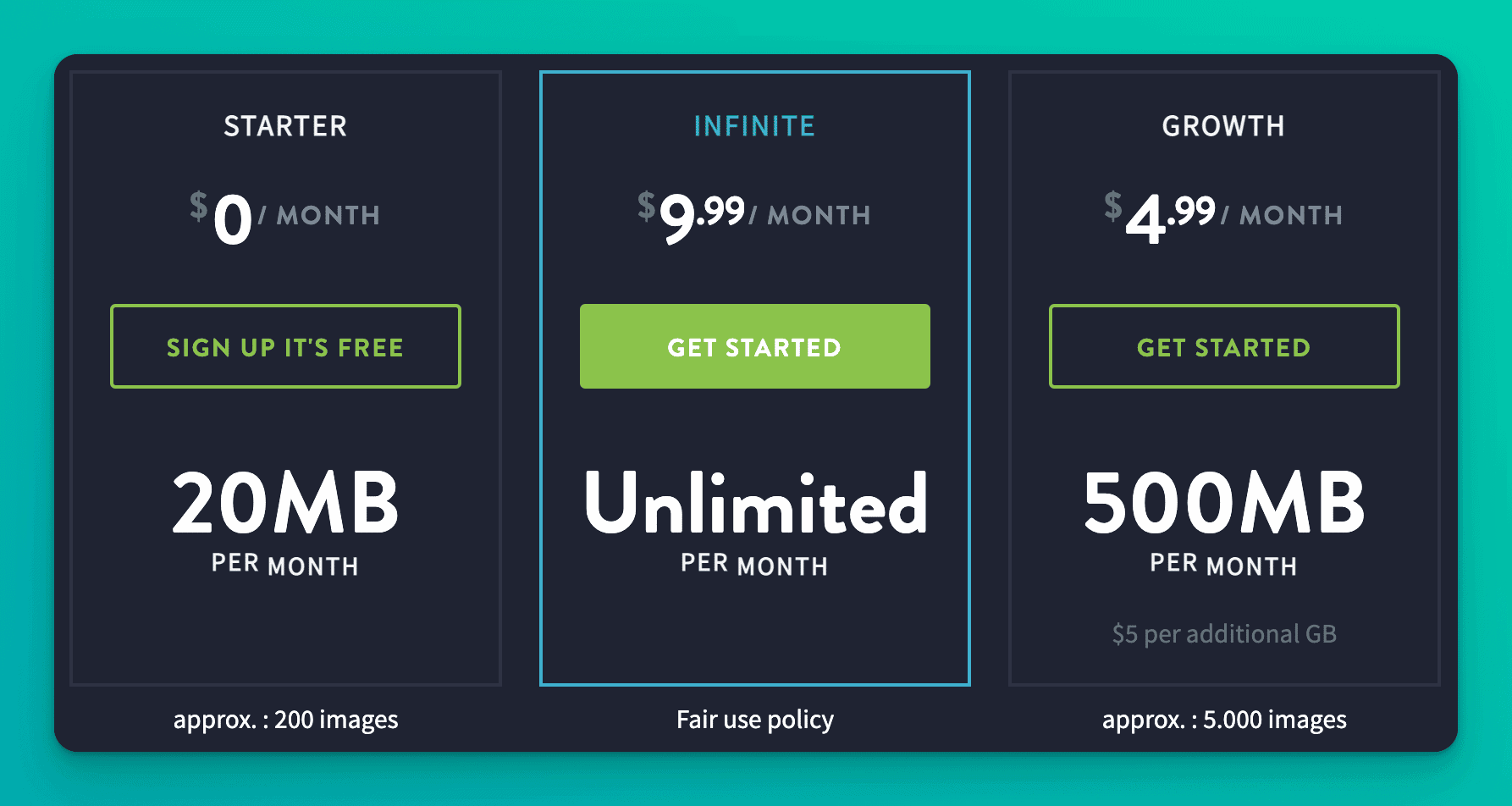
The plugin has each month to month and yearly strategies obtainable. If you pick to acquire a yearly strategy you will get two months totally free. They supply three strategies: Starter, Infinite, and Growth
Starter Program – totally free! You can upload 20MB well worth of photos per month. They declare this is all around 200 photos, but I have observed it really is normally a great deal decrease. You can even now get a come to feel for how it operates with this strategy.
Development Program – $four.99/month (or $49 yearly). This strategy lets you upload 500MB of photos a month. Wonderful for a starter weblog or internet site with informal details updating.
Infinite Program – $9.99/month (or $99 yearly). If you are operating an lively weblog or generating pages on your internet site regularly, this is most probably the ideal strategy for you. You get limitless picture compressions per month as extended as you stick to a honest use policy. This strategy truly only can make sense to people continually creating content material. If you are, it really is great. If not, stick to development or use a plugin with greater totally free utilization limits. Regrettably you will not be ready to uncover plugins with limitless compression with no a month to month value, as picture compression expenses funds & employing plugin servers can be high-priced.


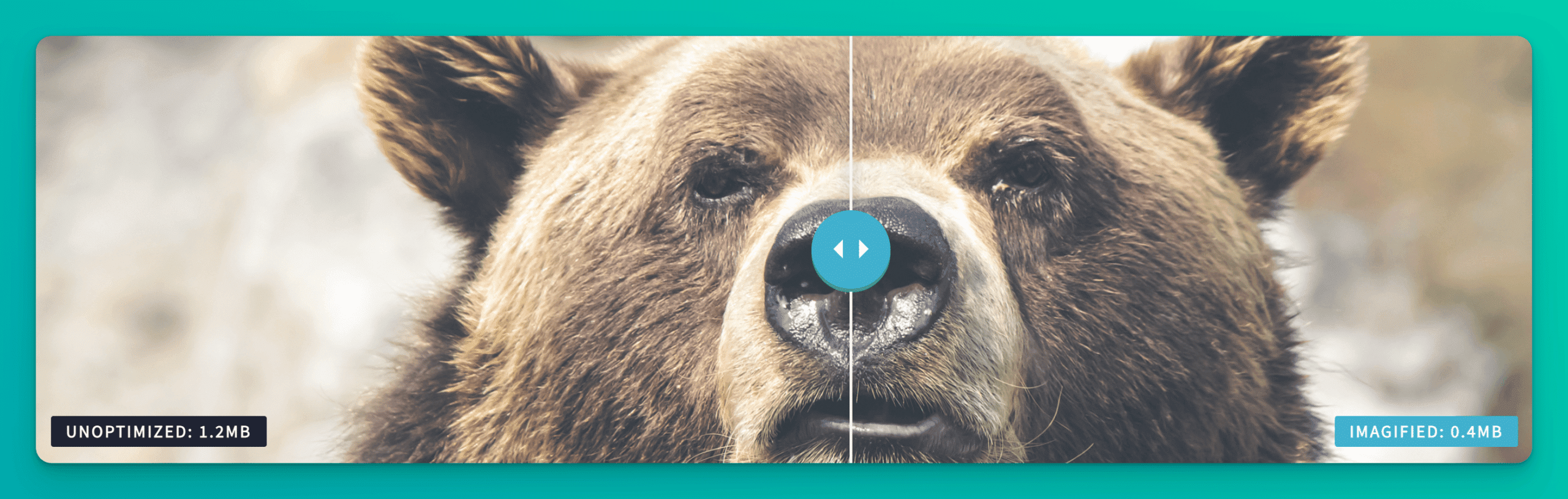
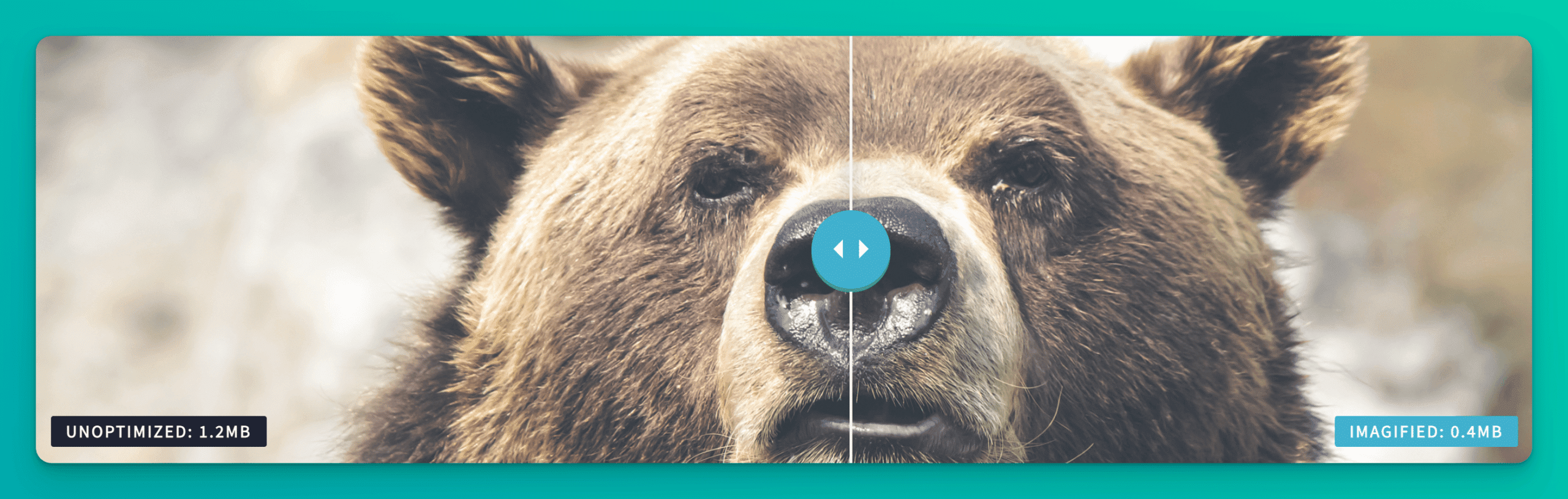
How Effectively Does Imagify Compress Photos?
Here is an instance photograph of a bear exhibiting the optimized and unoptimized see. Imagify was ready to minimize this picture by 300% with no any visual top quality degradation. The loading time of this photos went from one.three seconds to .three seconds employing a regular web connection, extremely extraordinary! Mix this with lazy loading & you have received your self a killer rapidly internet site.


Imagify Pros and Cons
This is not the only WordPress picture optimization plugin, but we favor it in excess of common choices like EWWW or Smush due to the fact of how basic and straightforward it is to integrate. You can also use the world wide web-dealing with interface to compress photos with no the WordPress plugin.
|
PROS |
CONS |
|
|
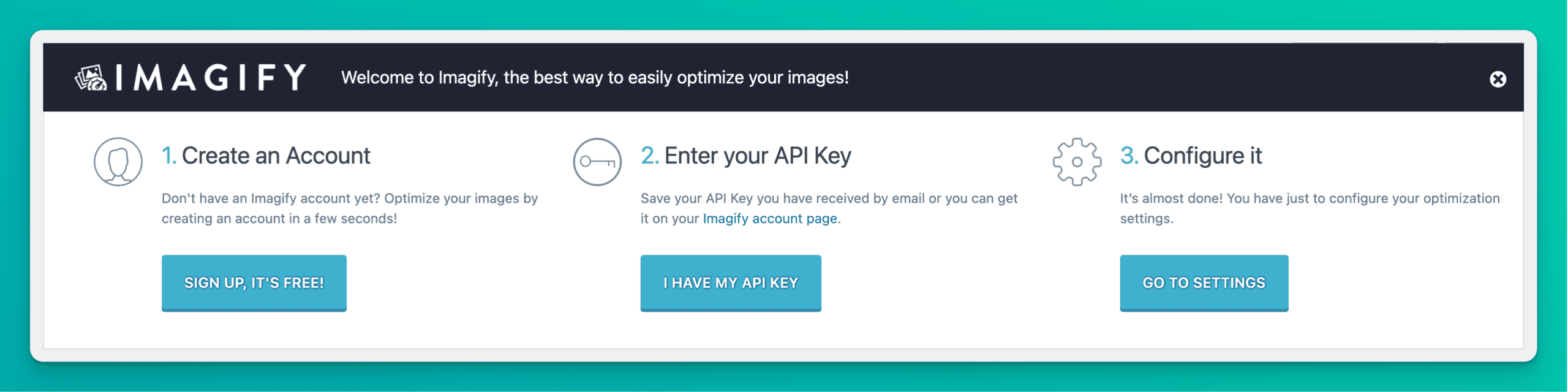
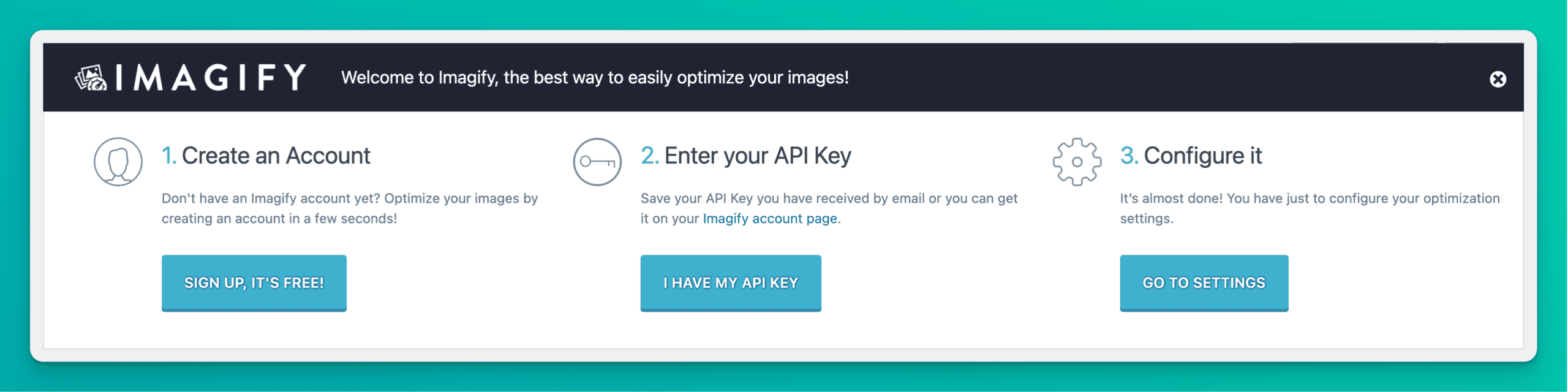
How to Integrate Imagify with WordPress
It really is rather basic! Initial you will have to create an account. When you do that, you have to allow a essential to confirm your subscription, and lastly you can tweak the settings to your disposal.


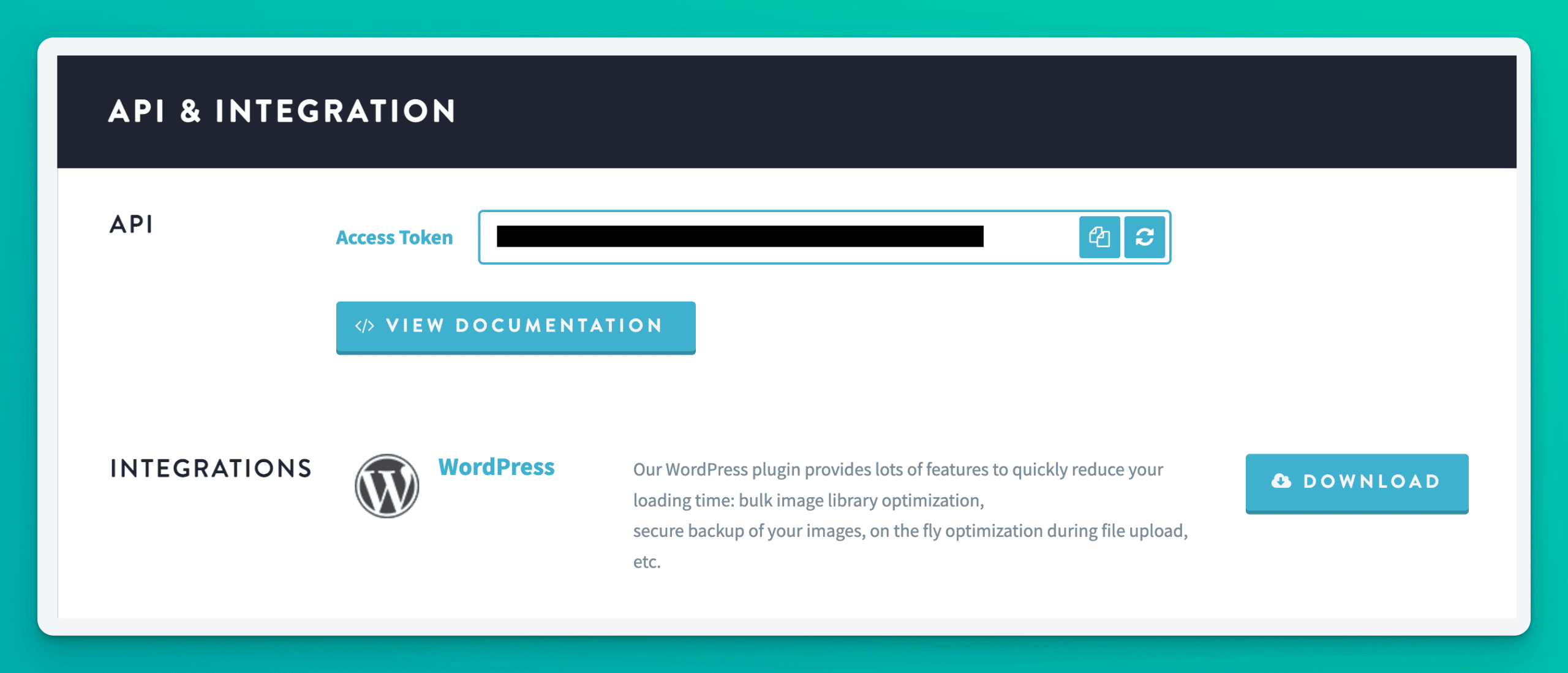
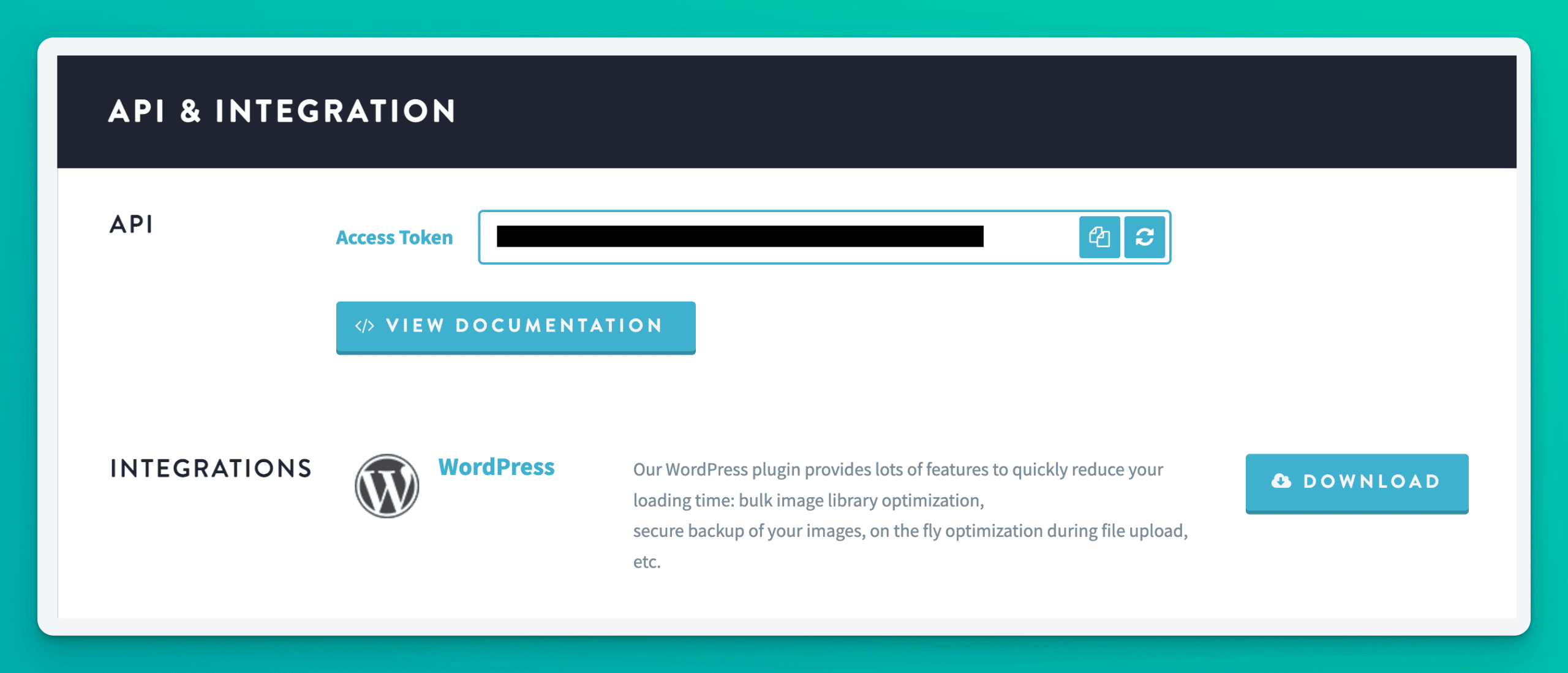
Soon after you have produced an account, navigate to the API and set up web page to see your API essential. This token fundamentally acts as the password to enabling the plugin on your internet site. Copy it, download and set up the WordPress plugin, then navigate to the plugin settings web page.


Greatest Imagify WordPress Plugin Settings
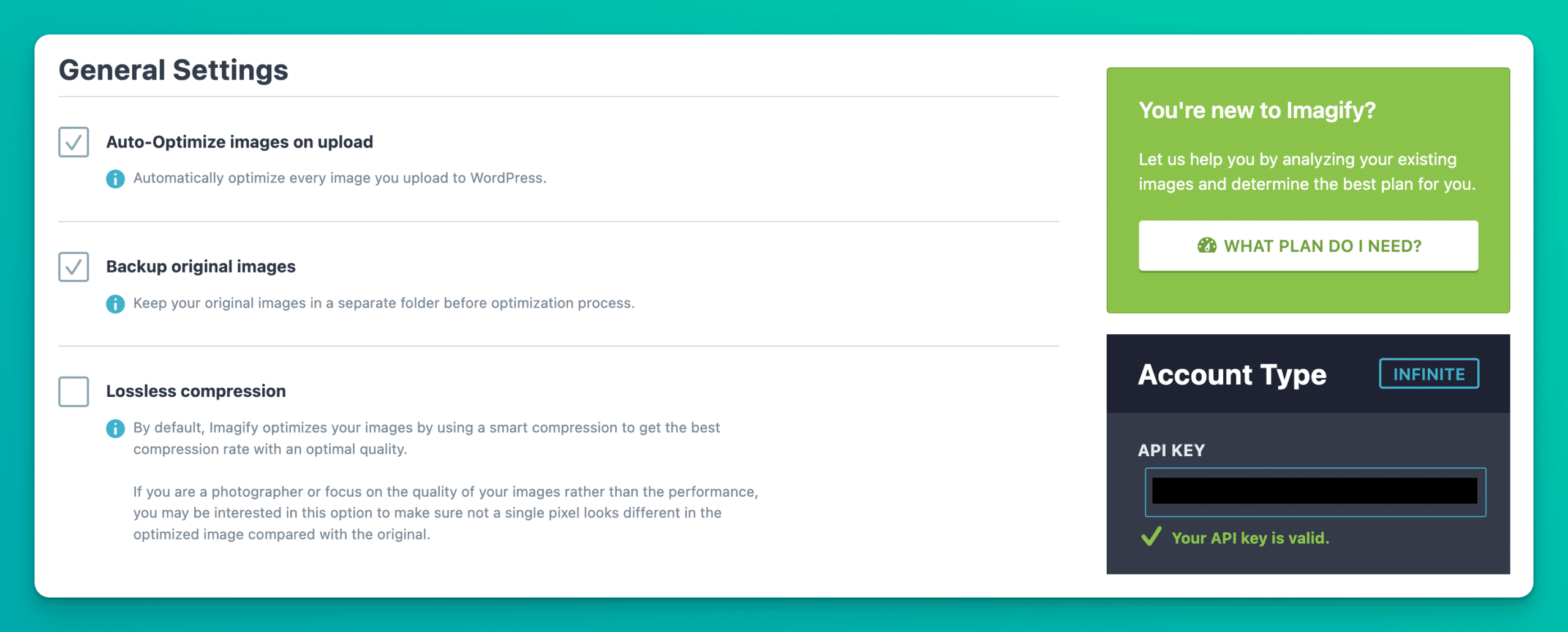
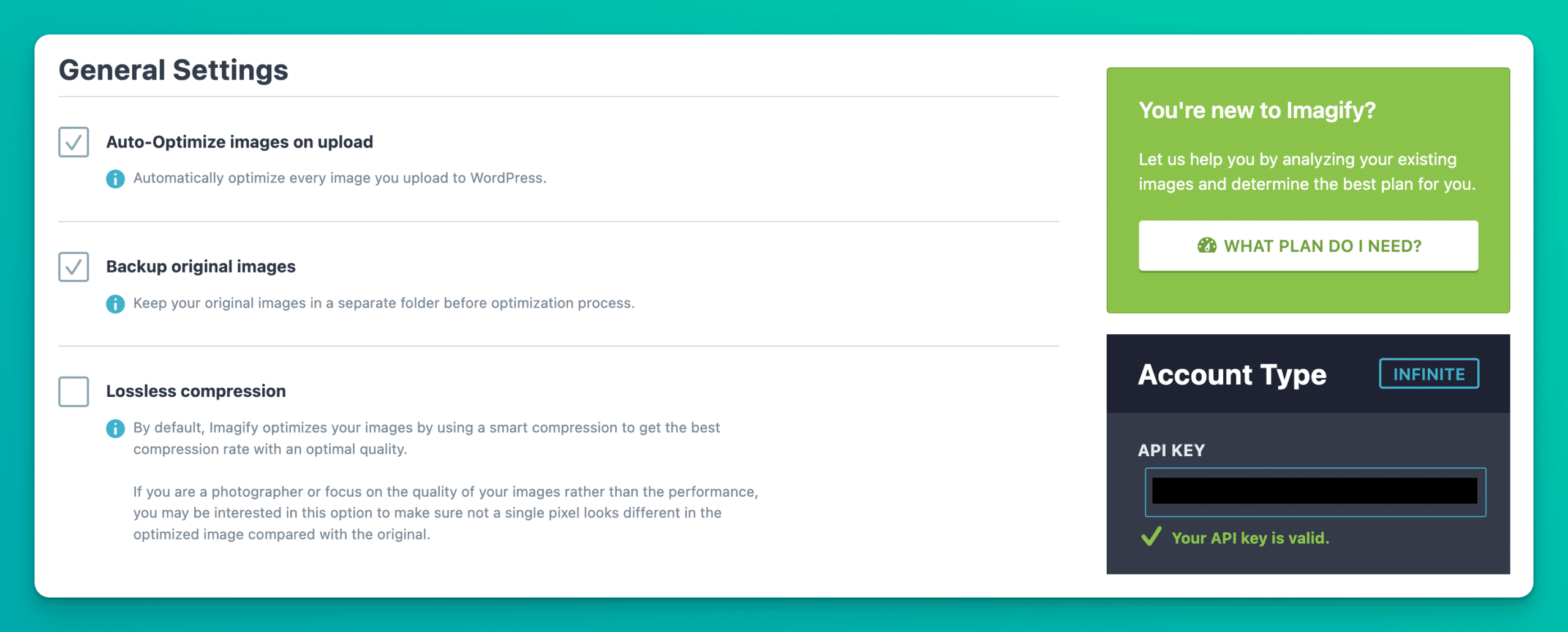
Okay, when you have produced an account and set up the plugin, it really is time to configure your settings. Here is what the principal web page will appear like (underneath Settings > Imagify). By default, the very first two possibilities will most likely be chosen. Automobile-optimize is what will conserve you hrs when operating on your weblog, maintain this enabled if you want your photos (uploaded by means of the media library) to get ran by means of optimization.
The 2nd selection is backing up your photos. You must maintain this on except if you never want photos to be backed up prior to they are optimized. There is truly no cause to have this turned off! Far better to keep risk-free than sorry.
The final selection is lossless compression. If you are operating an picture-centered internet site (like described earlier), you may well want to flip this on. You may even now get compressed photos but not to the degree of Sensible compression.


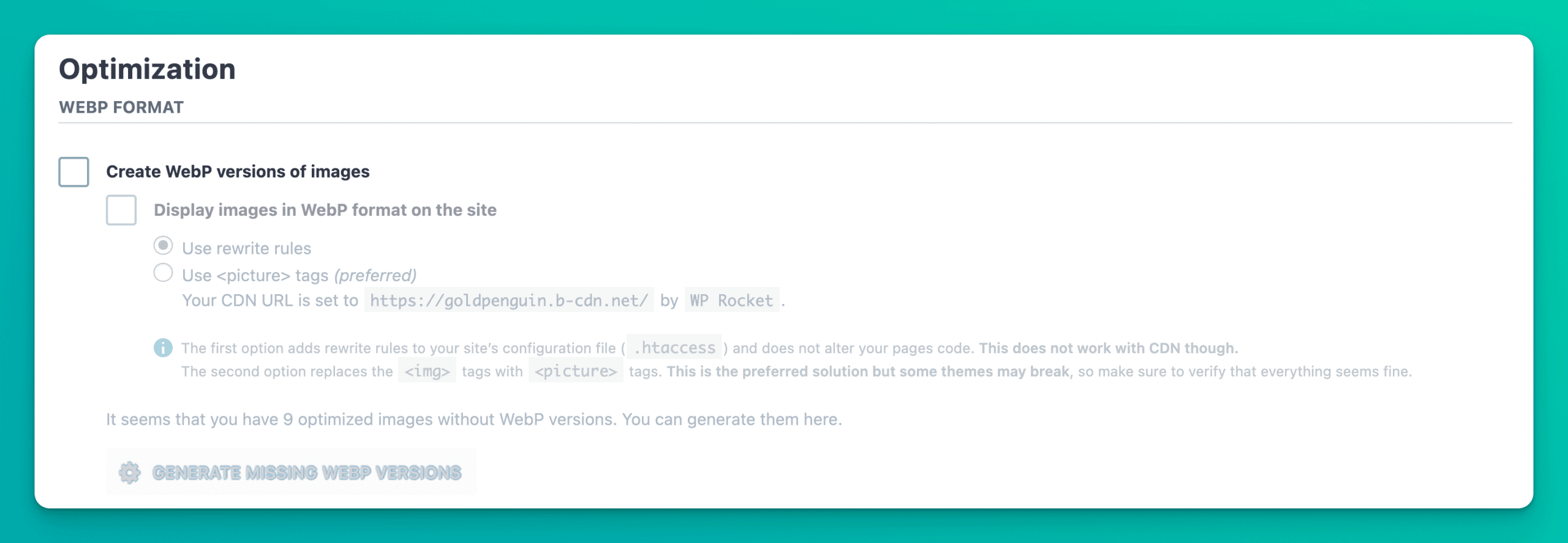
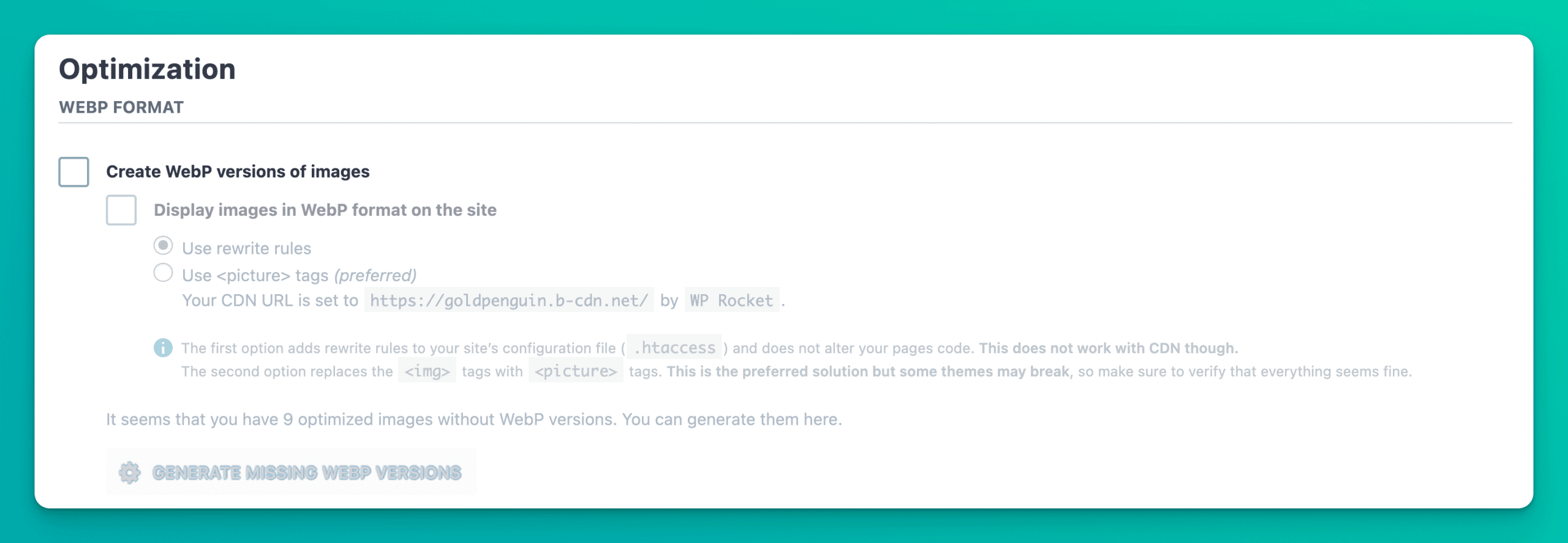
If you scroll down you will see the optimization area. Right here you can allow WebP photos. WebP is a contemporary picture format that was designed by Google. It was developed to minimize picture file dimension even though keeping higher top quality, producing it perfect for use on sites. WebP photos are normally smaller sized in dimension than JPEG or PNG photos, which could be even greater for internet site overall performance.
A single of the principal cons of WebP is that it is not as broadly supported as other picture formats this kind of as JPEG and PNG. Even though most contemporary browsers assistance WebP, older browsers and some mobile gadgets may possibly not be ready to show WebP photos effectively. This implies that if your internet site serves WebP photos, consumers with older browsers or specified mobile gadgets may possibly see a broken picture or a “not supported” message. Use this setting with caution, but our company internet site does not use it.


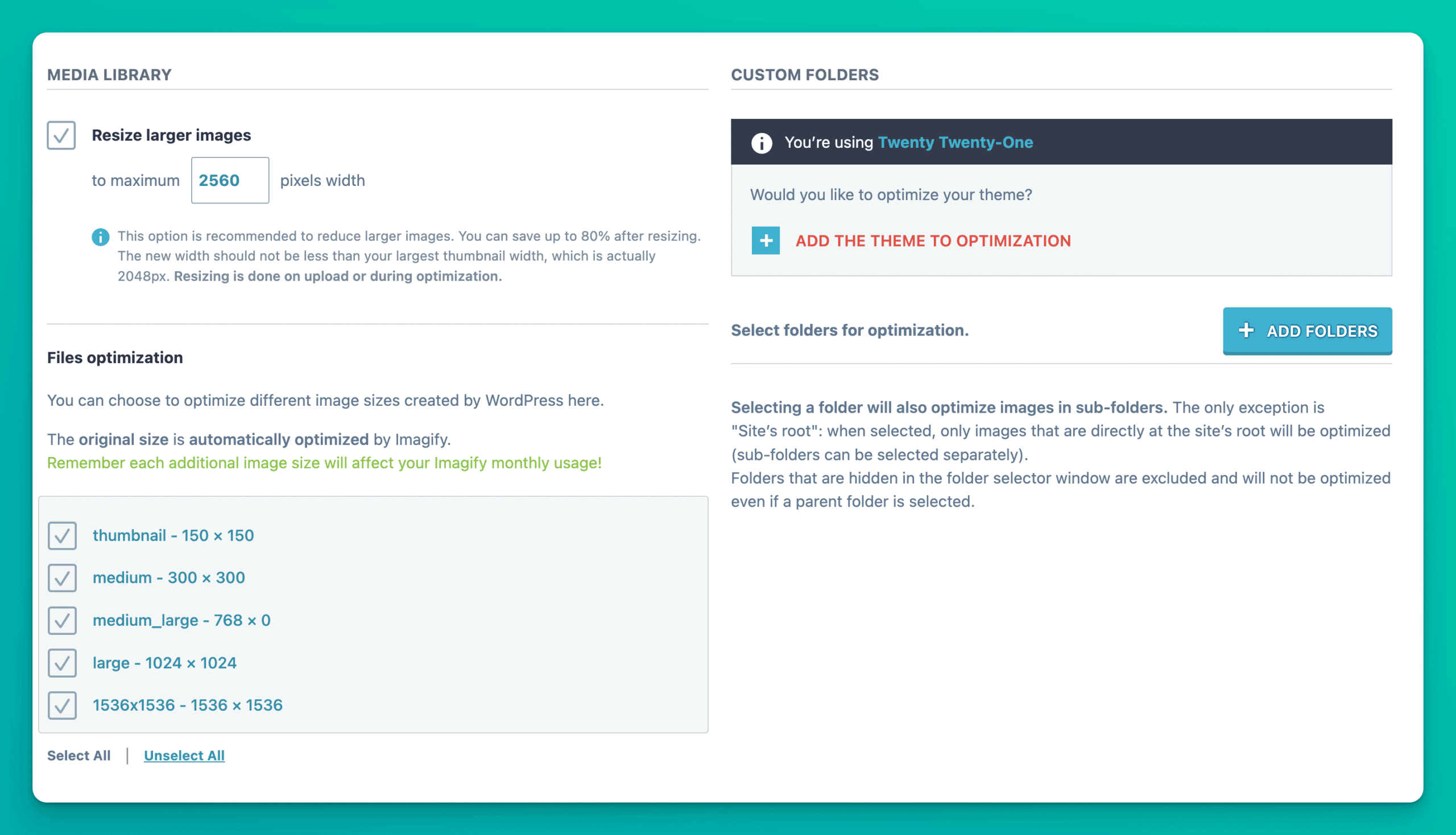
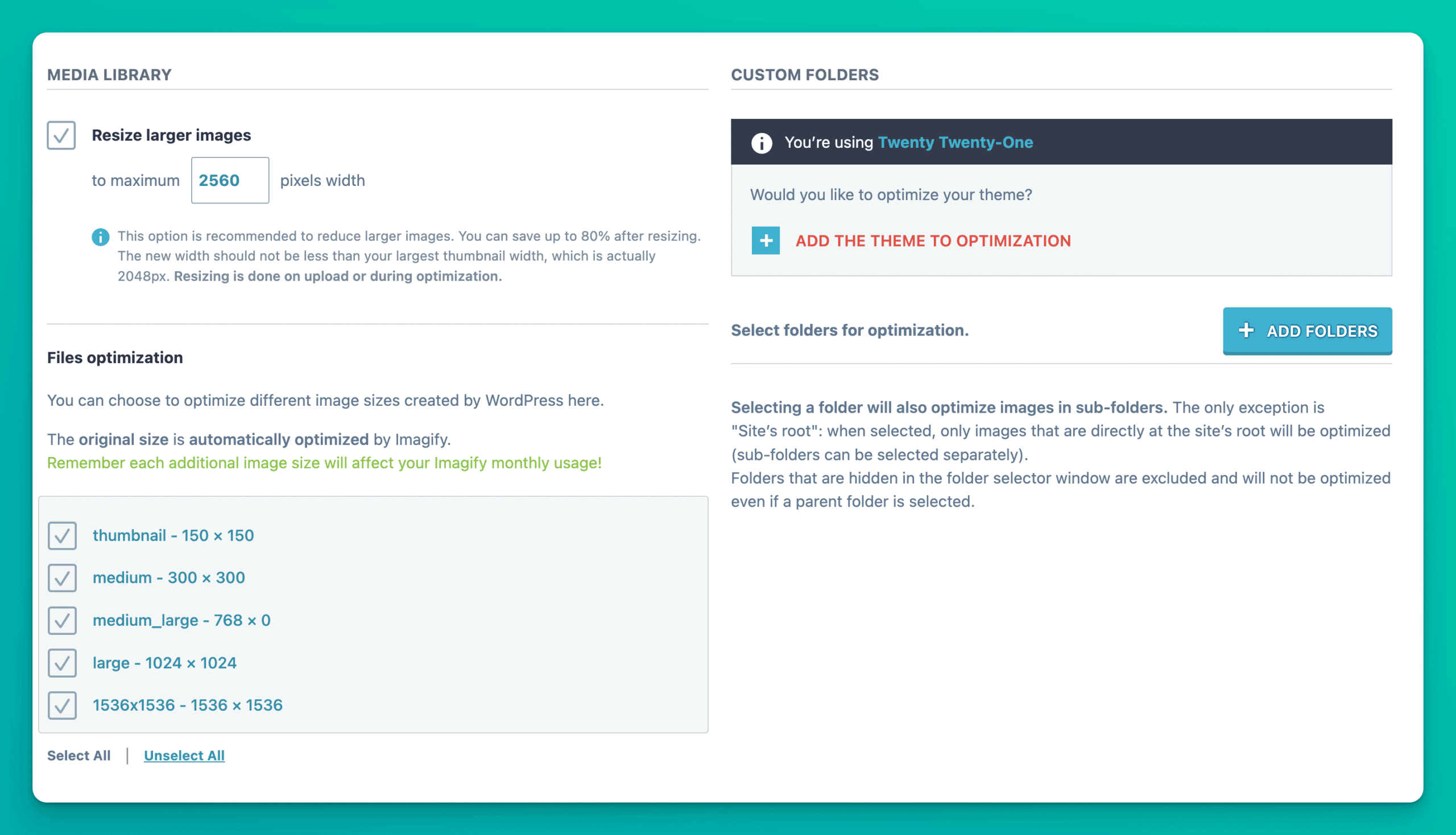
The subsequent set of possibilities provides you the decision to resize huge photos. This is a wonderful concept if you may well be uploading photos with no checking dimensions. If you are creating tons of content material or can not assure you will manually upload reasonable picture sizes, you must most likely flip this on. The file optimization settings flip on compression for particular picture varieties (if they match the sizing dimensions).


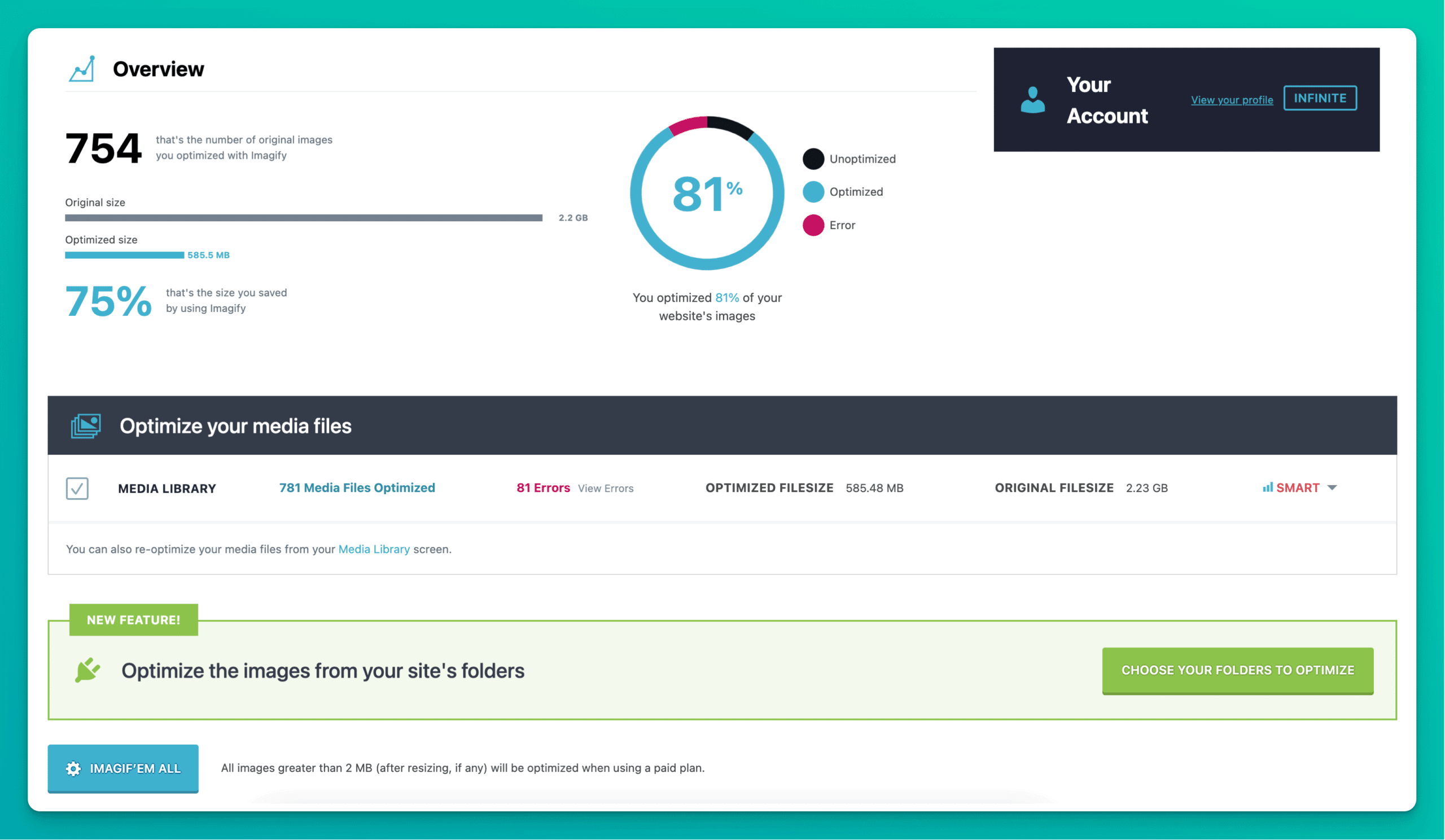
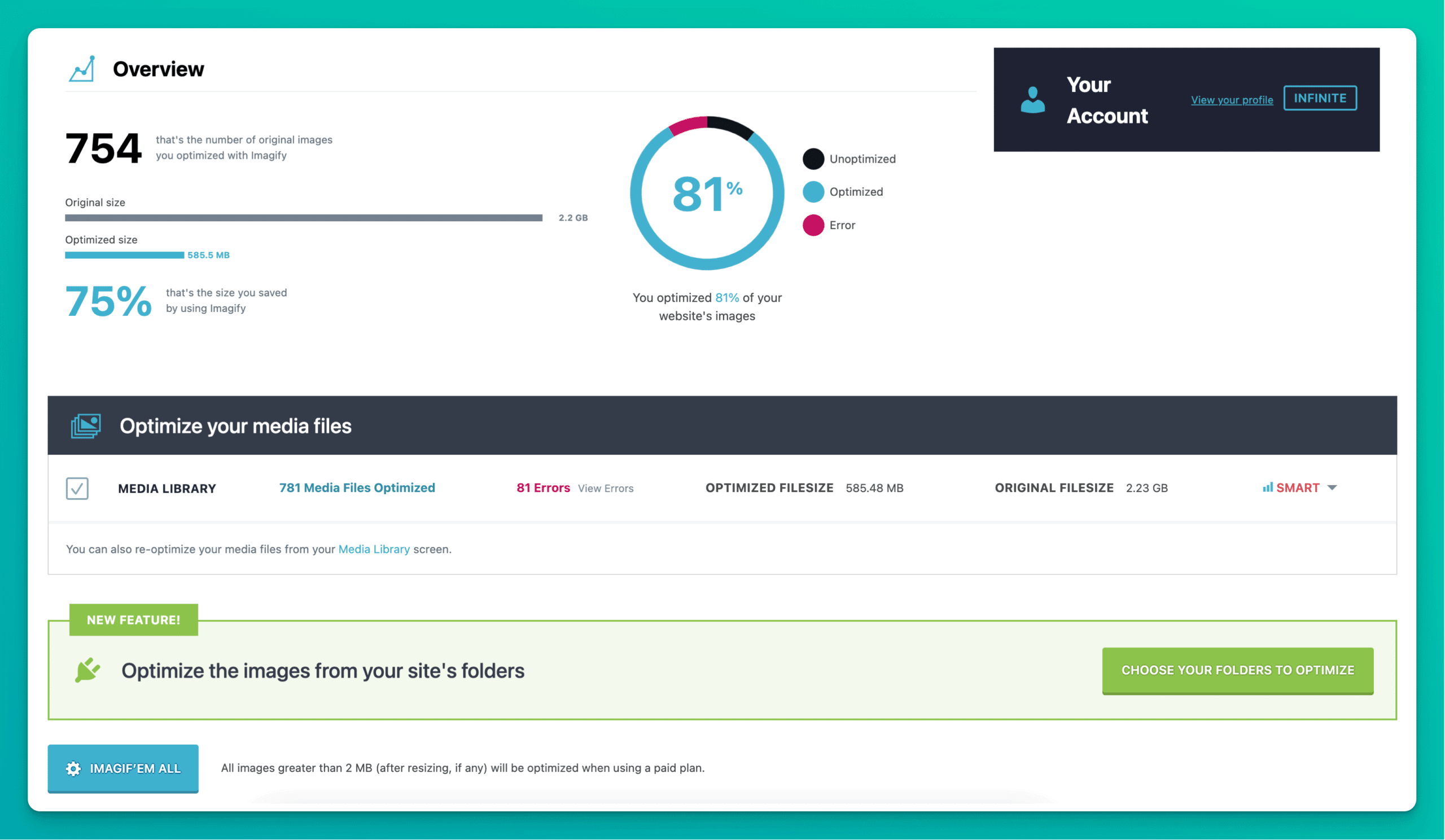
The final setting we’ll go in excess of is the bulk optimizer. This will most likely on operate if you are on the limitless strategy (or if you internet site does not have a lot of factors to compress nevertheless). Right here you can compress your total media library at when. You may see an overview of mistakes if photos never compress effectively and an selection to switch among sensible and lossless top quality.


Ultimate Ideas
This plugin is wonderful! For most varieties of web sites, you truly can not go incorrect with picture compression. Blogs that continually push out content material or generate new pages drastically advantage from a seamless picture compression plugin like Imagify. We have been employing the paid strategy for seven months and have not had any complaints! With this kind of a basic interface, WordPress internet site owners at any talent degree can set up and configure this plugin on their internet site.