Internet site animations aid boost the consumer expertise. They supply smooth transitions among factors. They highlight calls-to-action. They aid retain your visitor’s consideration.
Breakdance gives a suite of animation resources tailored for these functions.
This manual delves into the 3 animations offered in Breakdance – Scrolling Animation, Entrance Animation, and Sticky.
If you want to make your site much less uninteresting and far more engaging, go through on! We’ll discover how you can use these results to layout a dynamic site that resonates with your target audience!


Pros and Cons of Including Internet site Animation
Internet site animations differ in timing, complexity, and function. When extra accurately on your net pages, they can offer you you many positive aspects:
- They improve consumer engagement: Animations are typically utilized to retain the consideration of web site site visitors and make their expertise far more engaging.
- They aid highlight the critical components of your articles: For instance, subtle animations can aid draw consideration to get in touch with-to-action factors.
- They boost your site’s aesthetic appeal: Animations can aid smooth transitions and improve the visual appeal of your web site pages. This can make a lasting impression on consumers.
Now, ahead of you get thrilled about including animations to your net layout, don’t forget that they can also break your web site when carried out incorrect. Right here are a handful of cons you need to have to take into account:
- Also a lot animation can distract consumers: If you are like me, you’d almost certainly really feel annoyed and depart the site proper away. Plus, overcrowded animations can be distracting!
- Poorly carried out animations can slow loading speeds: However, this can harm your site’s ranking in Google SERPs.
So ahead of including animations on your Breakdance site, take into account mapping out your consumer interface. Think about how you want your user’s journey to search like. The aim is to improve the consumer expertise and not detract from it.
How to Include Component Animations in Breakdance
Breakdance gives 3 sorts of component animations. They are:
- Scrolling animation
- Entrance animation
- Sticky
Let’s discover how we can use every single of them to improve our site.
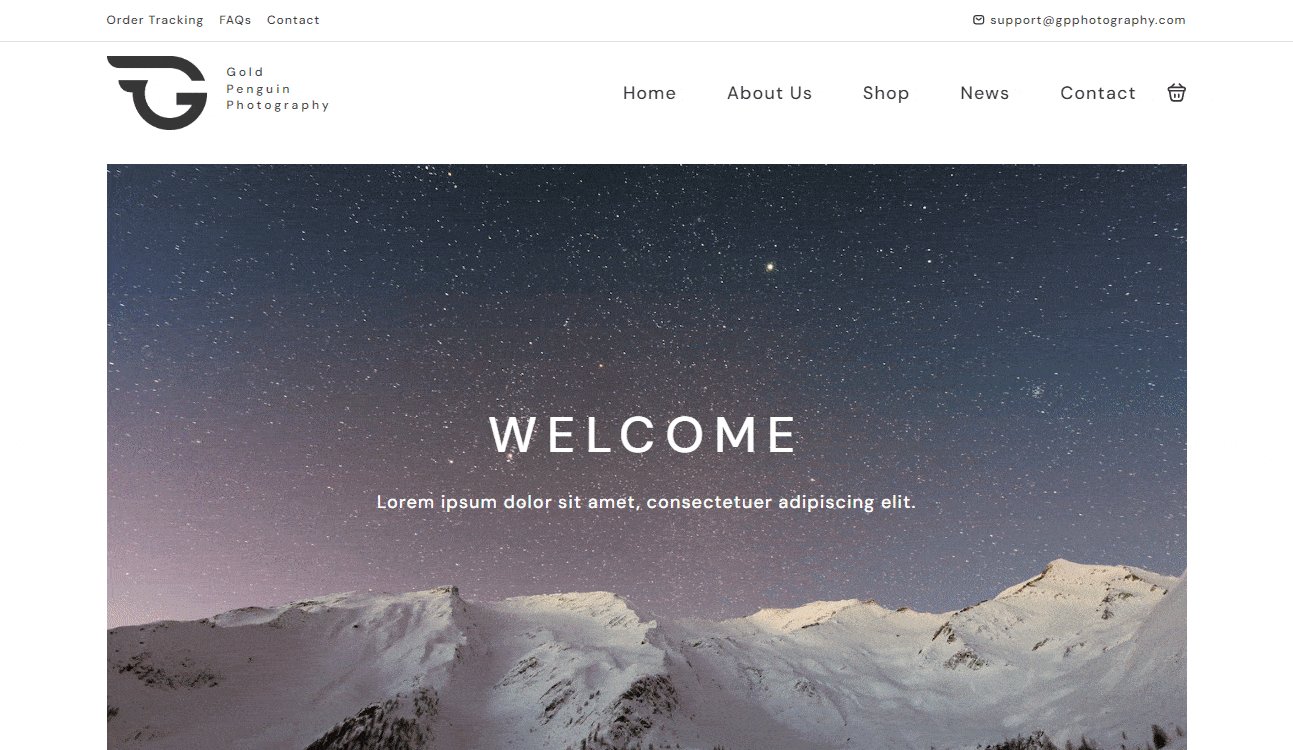
one) Adjust Component Dimension As You Scroll
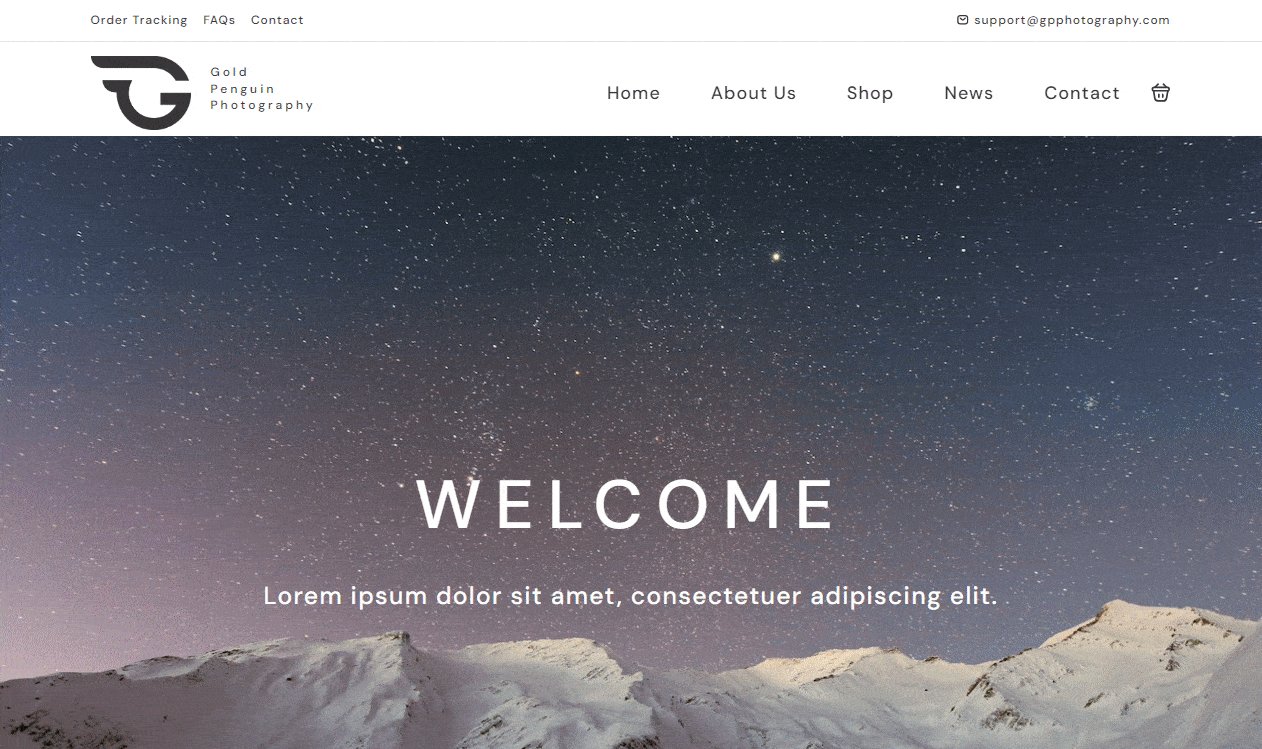
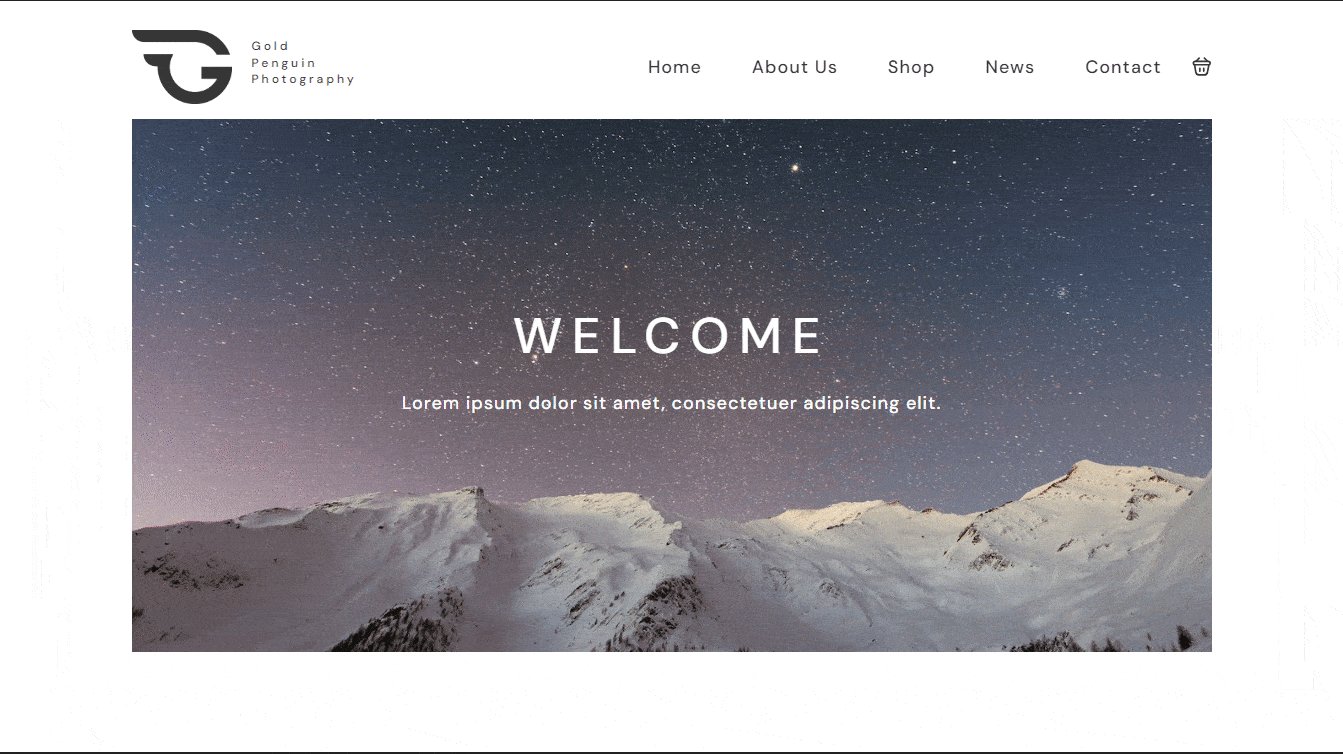
a) Open any web page in Breakdance. For this manual, we’re going to include animations to our property web page.
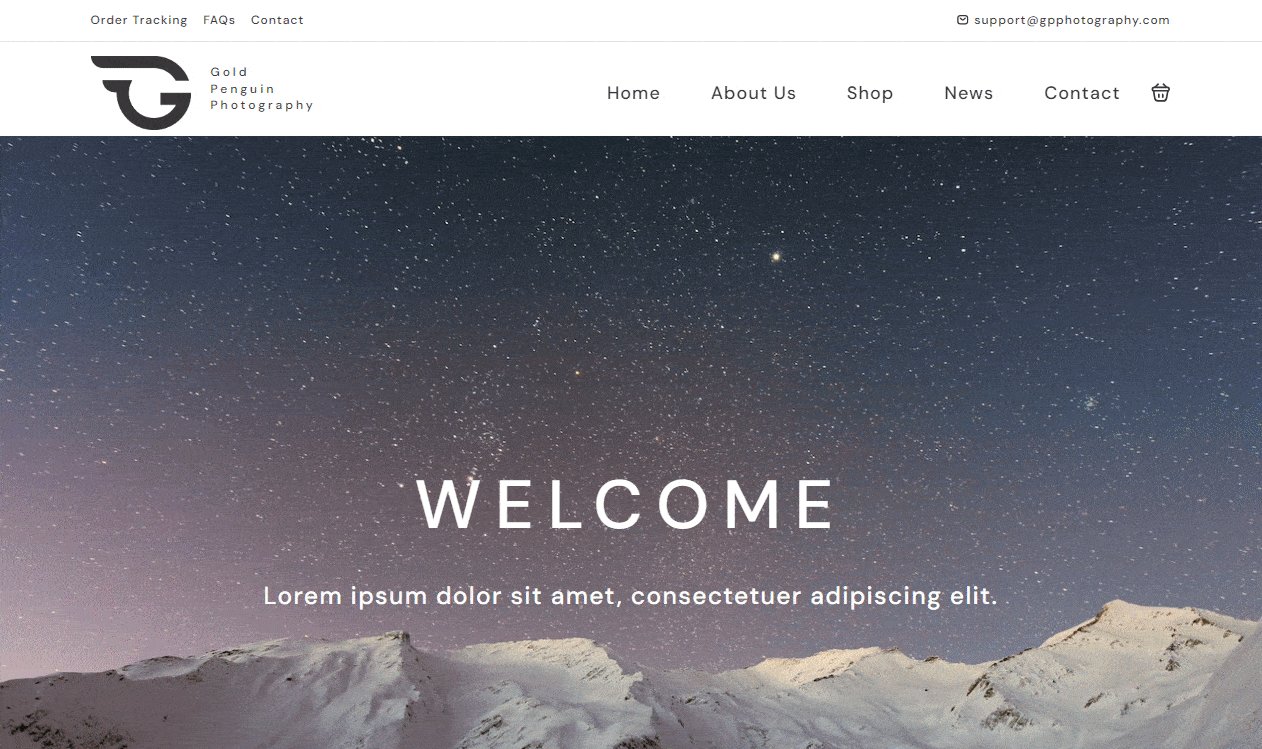
b) Click an component you want to animate. Let’s select the header part.


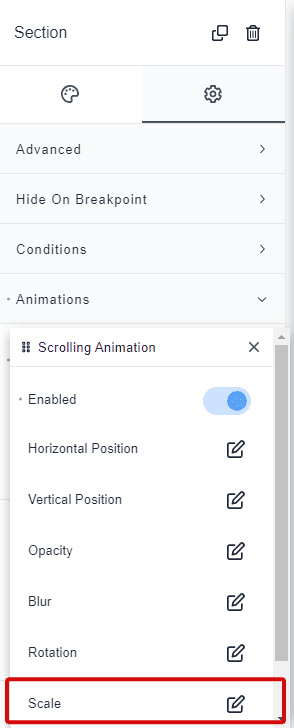
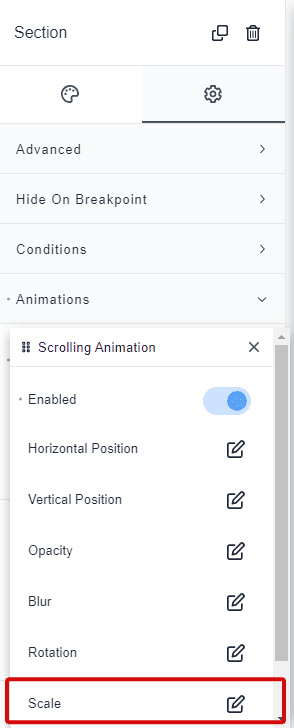
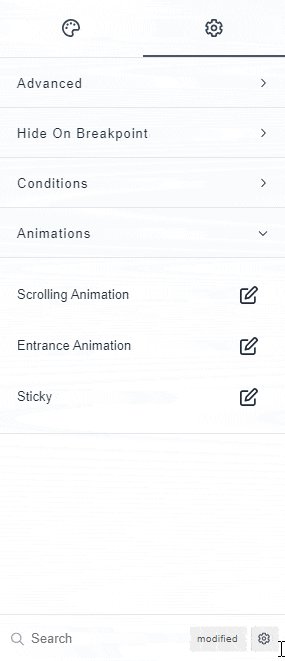
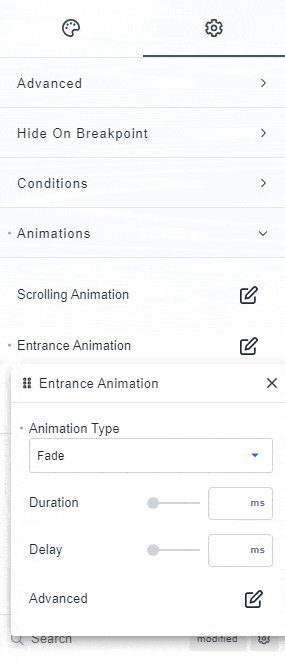
c) Navigate to the left menu and pick ‘Settings’ > ‘Animations’ > ‘Scrolling Animation.’ Toggle the ‘Enable’ switch.


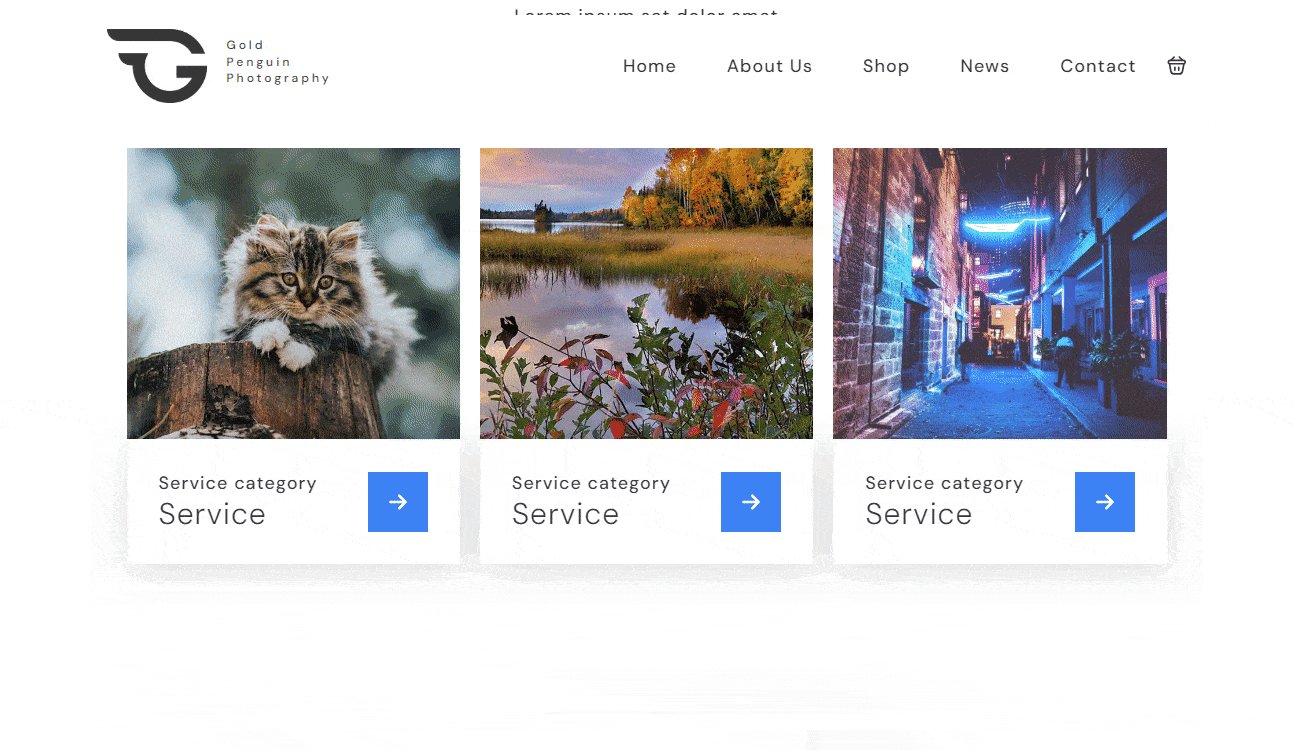
d) Select an animation impact you want to include. In this situation, I’ve picked ‘Scale.’ This adjusts the component dimension as you scroll.
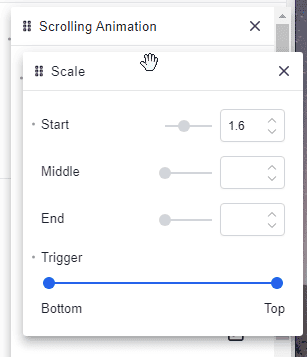
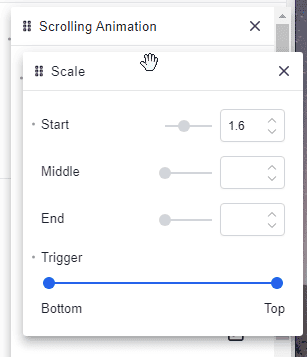
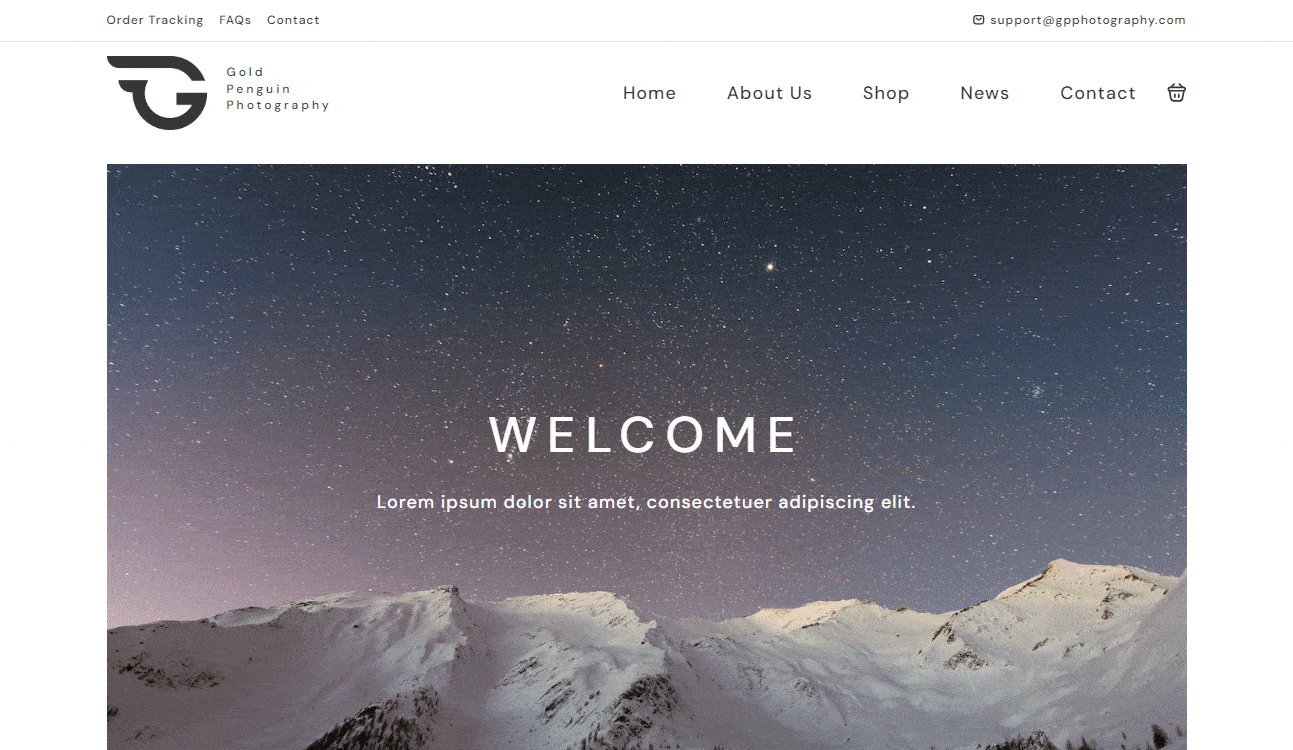
For our header, I wished it to broaden at first and then gradually revert to its unique dimension although scrolling. In the ‘Scale’ settings, I’ve set the ‘Start’ worth at one.six.


Of program, you are totally free to experiment with the other settings. For instance, you can drag the set off among ‘Bottom’ to ‘Top’ to alter when the animation impact is going to consider area.
e) Check out other settings if you want, like adjusting the animation set off from ‘Bottom’ to ‘Top.’
f) Conserve your modifications. Assessment the end result.


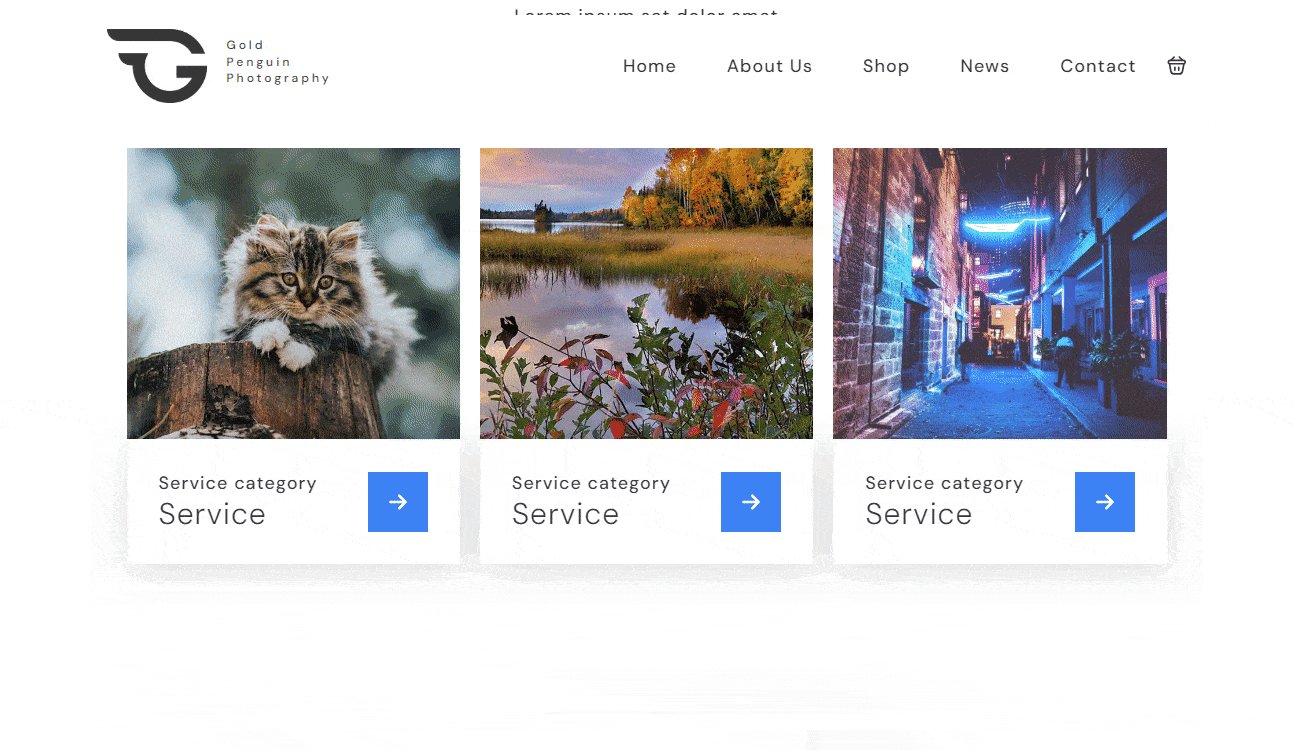
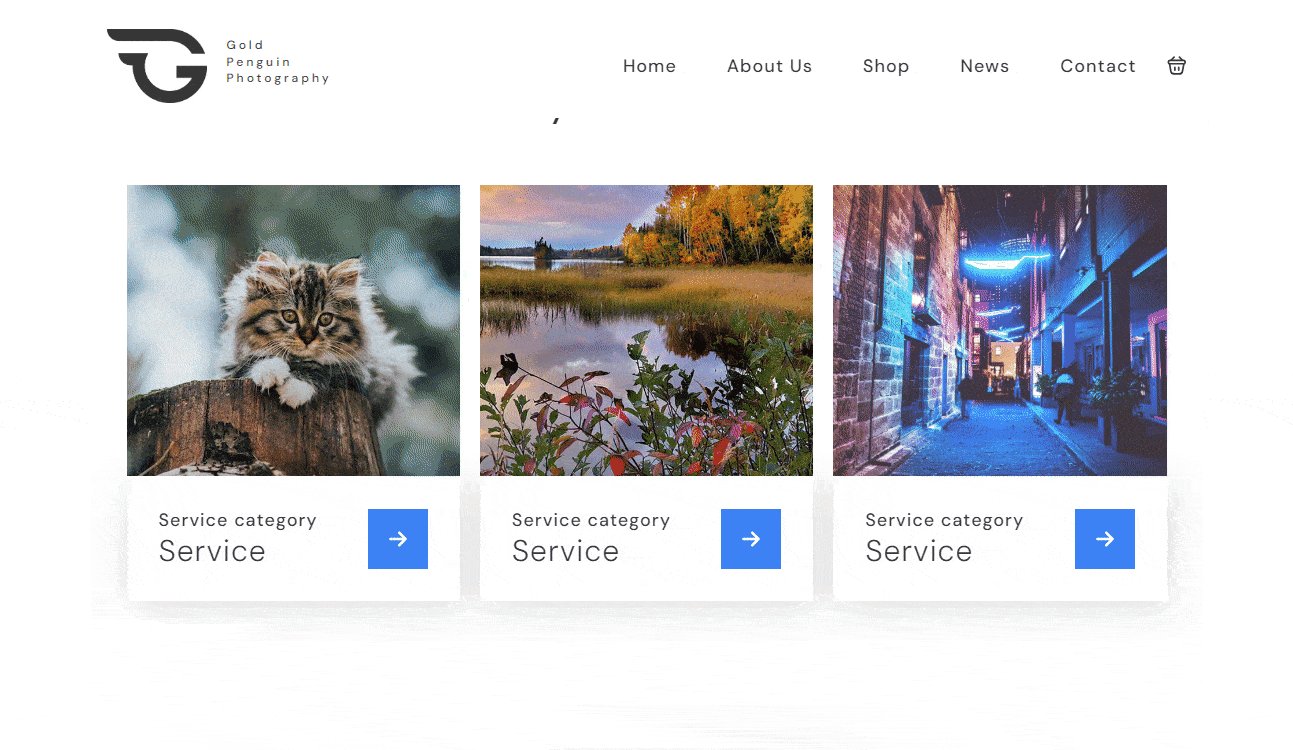
two) Apply Blur Result When Scrolling
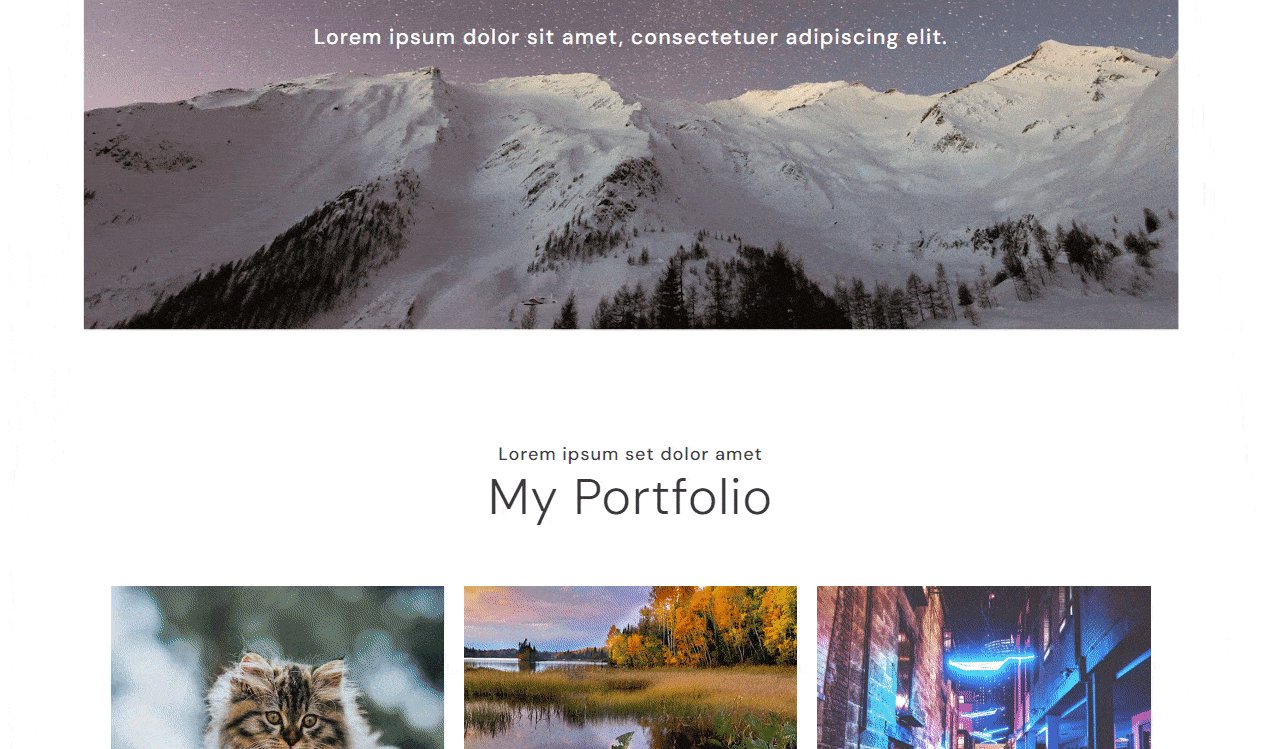
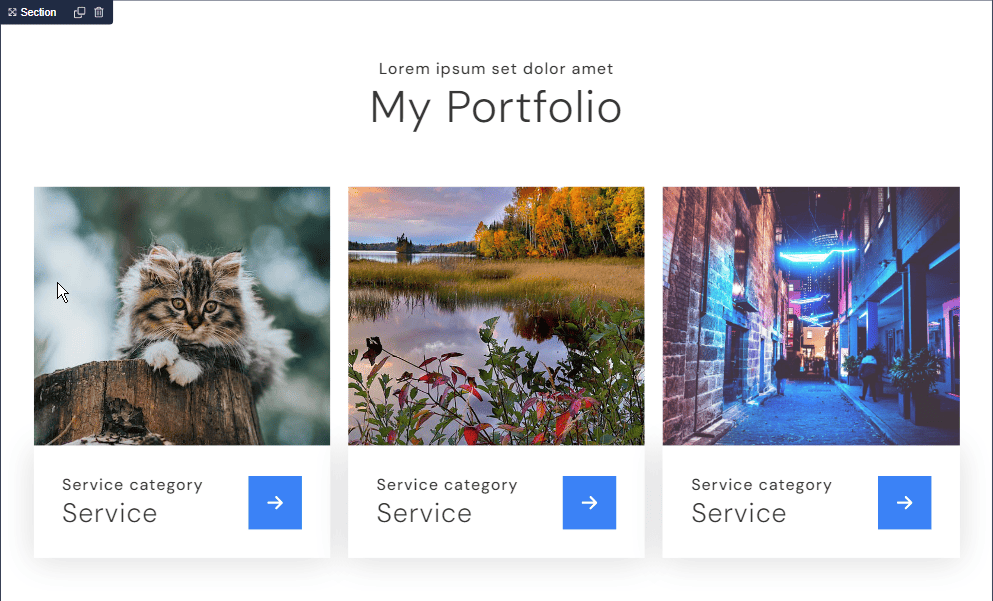
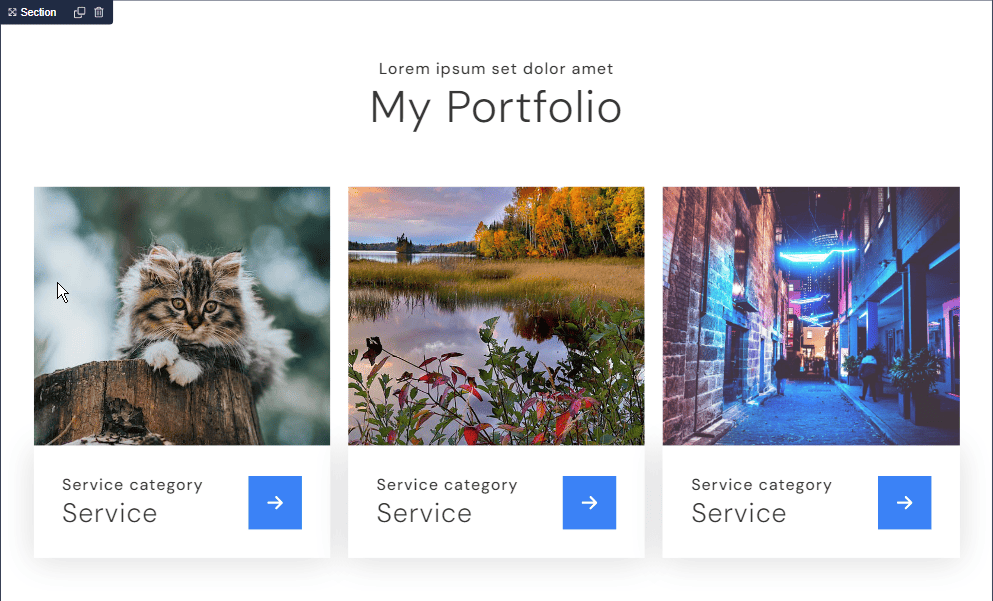
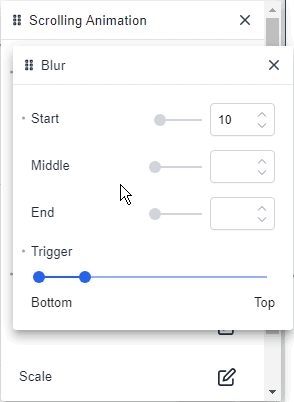
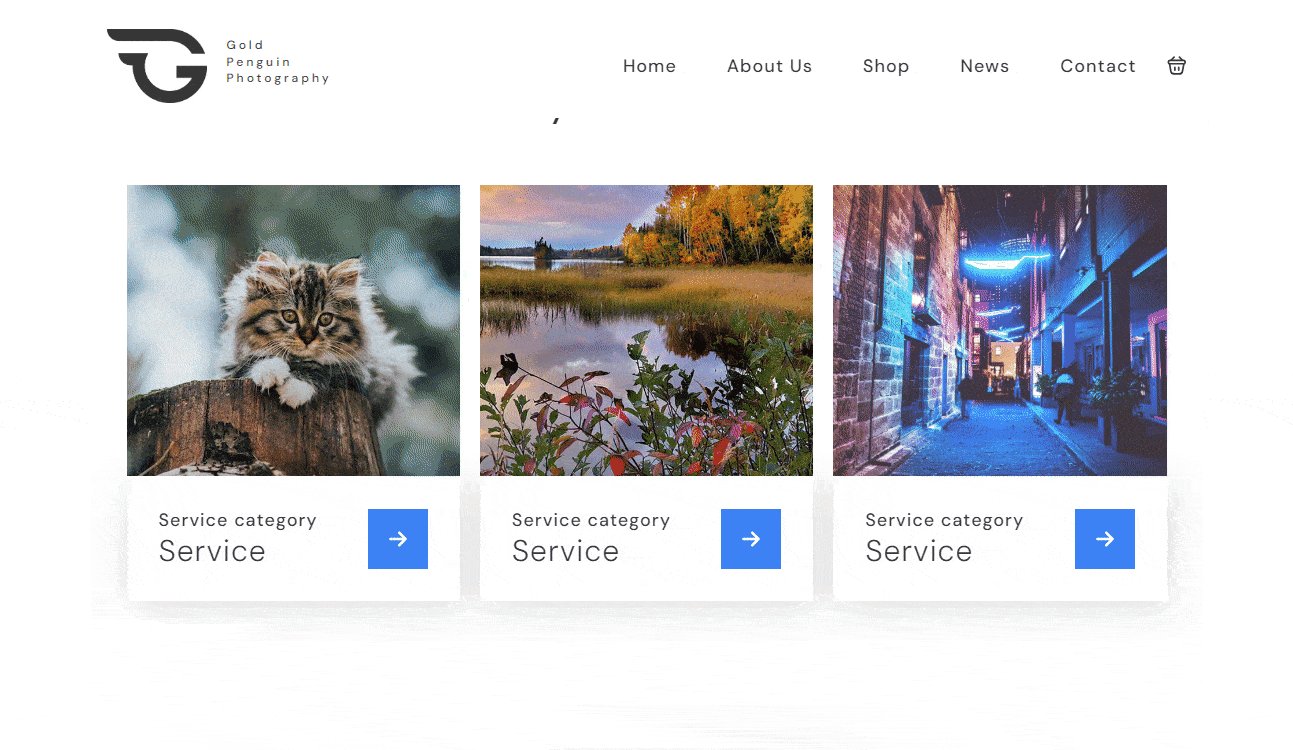
a) Begin by choosing the component you want to blur. Right here, I’ve selected the grid component.


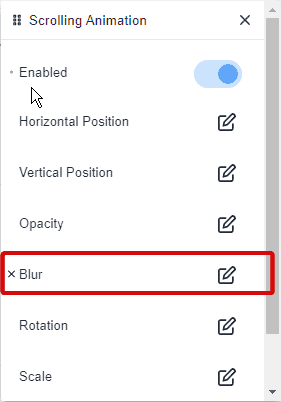
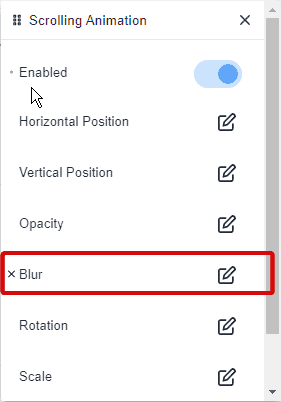
b) Go to ‘Settings’ > ‘Animations’ > ‘Scrolling Animation’ and guarantee the ‘Enable’ switch is on.


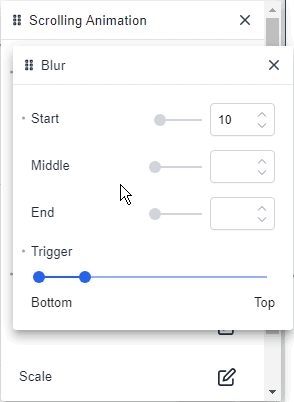
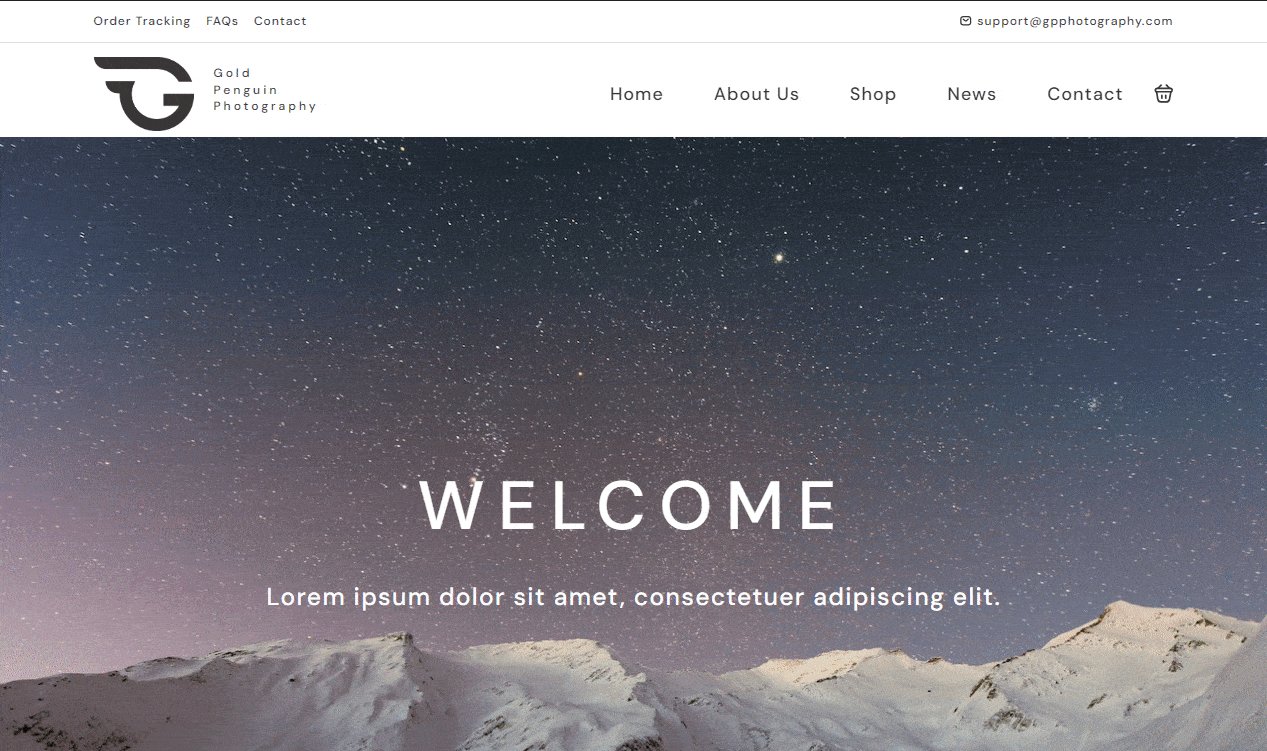
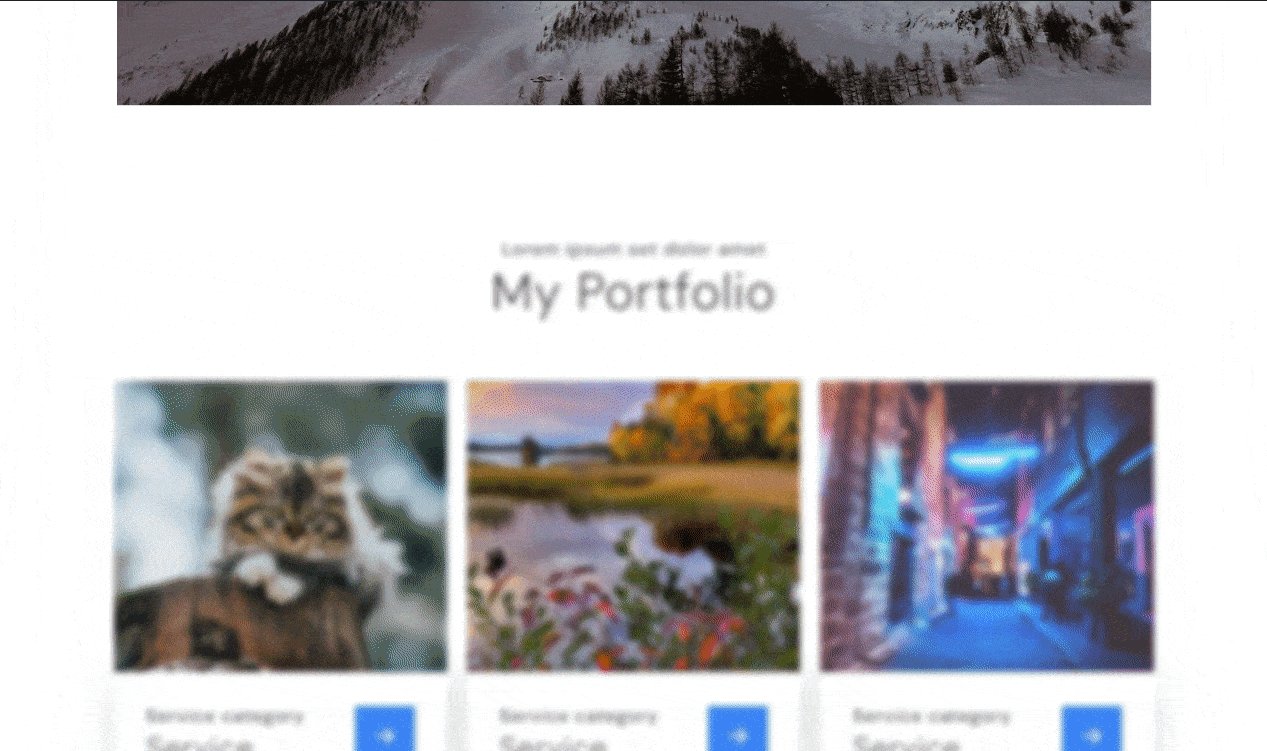
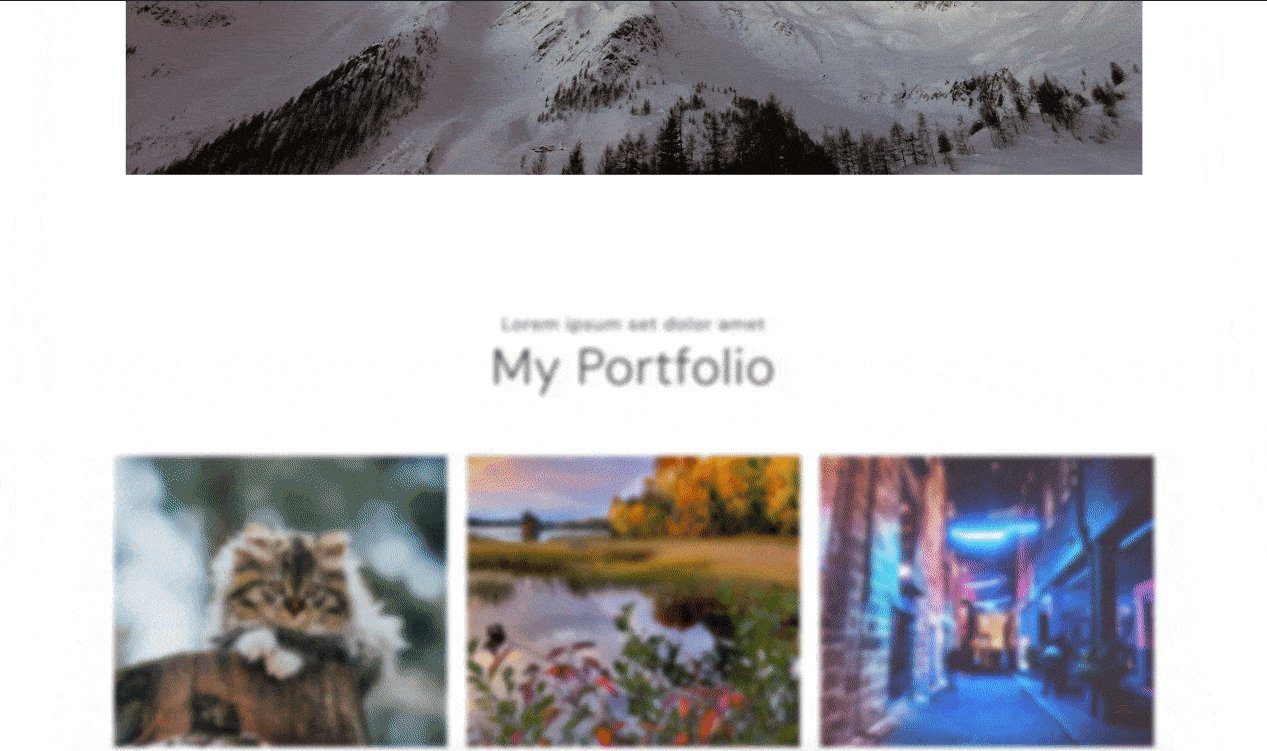
c) Select ‘Blur’ to accessibility its settings. Set when to initiate the blur. I’ve picked a worth of ten for the begin of the scroll and adjusted the set off closer to the bottom, so the picture gets to be clearer as you scroll down.


d) Conserve your modifications. Preview the impact.


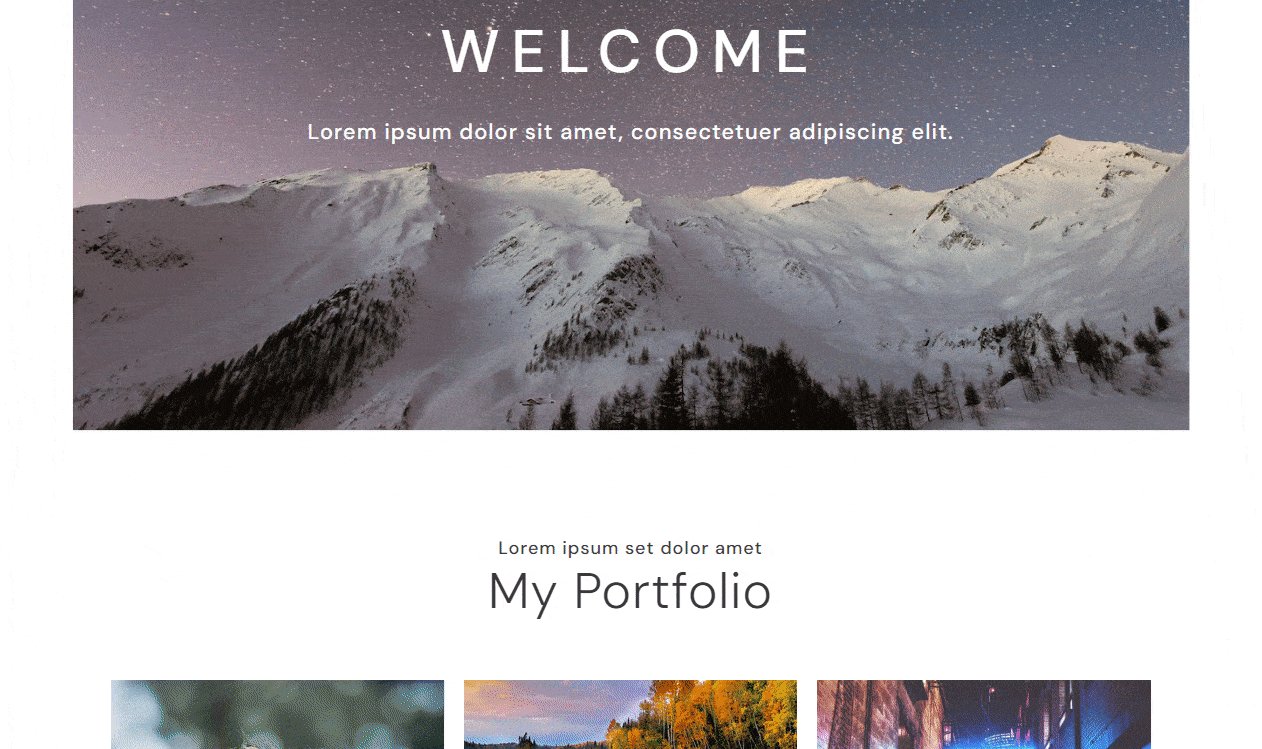
three) Fade-In Entrance Animation On Webpage Load
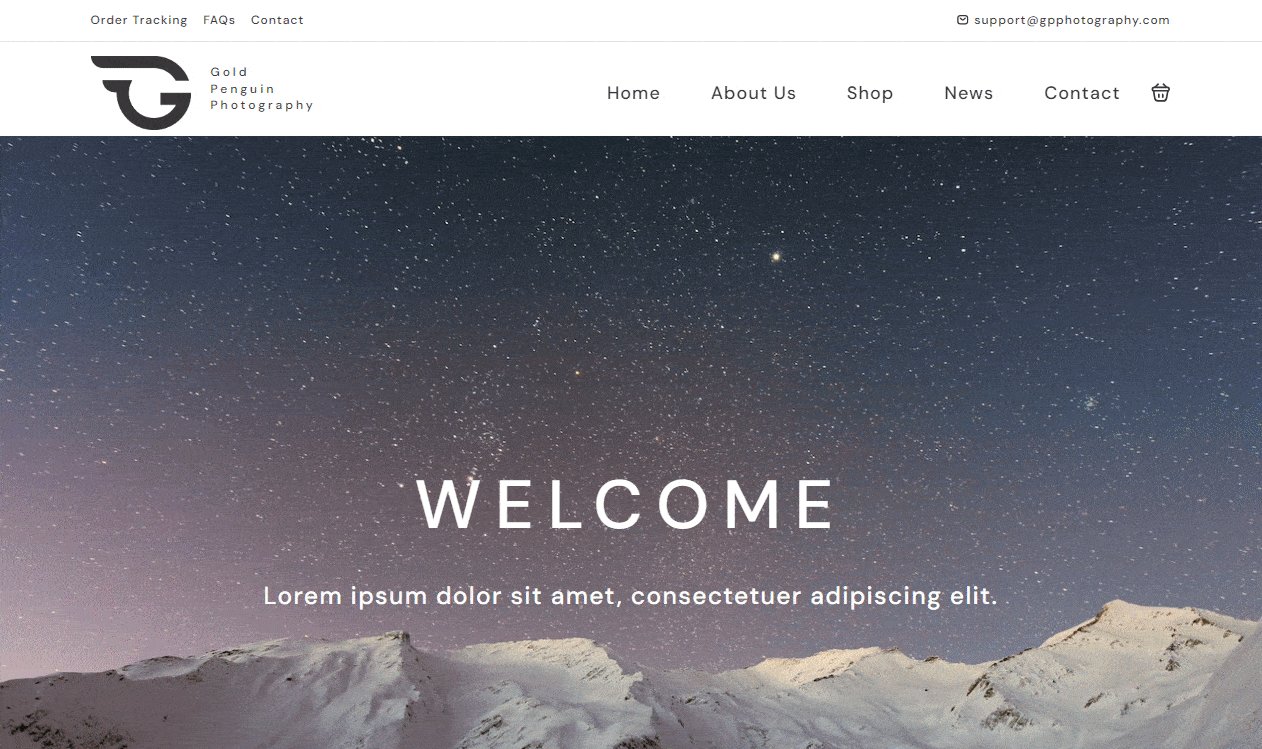
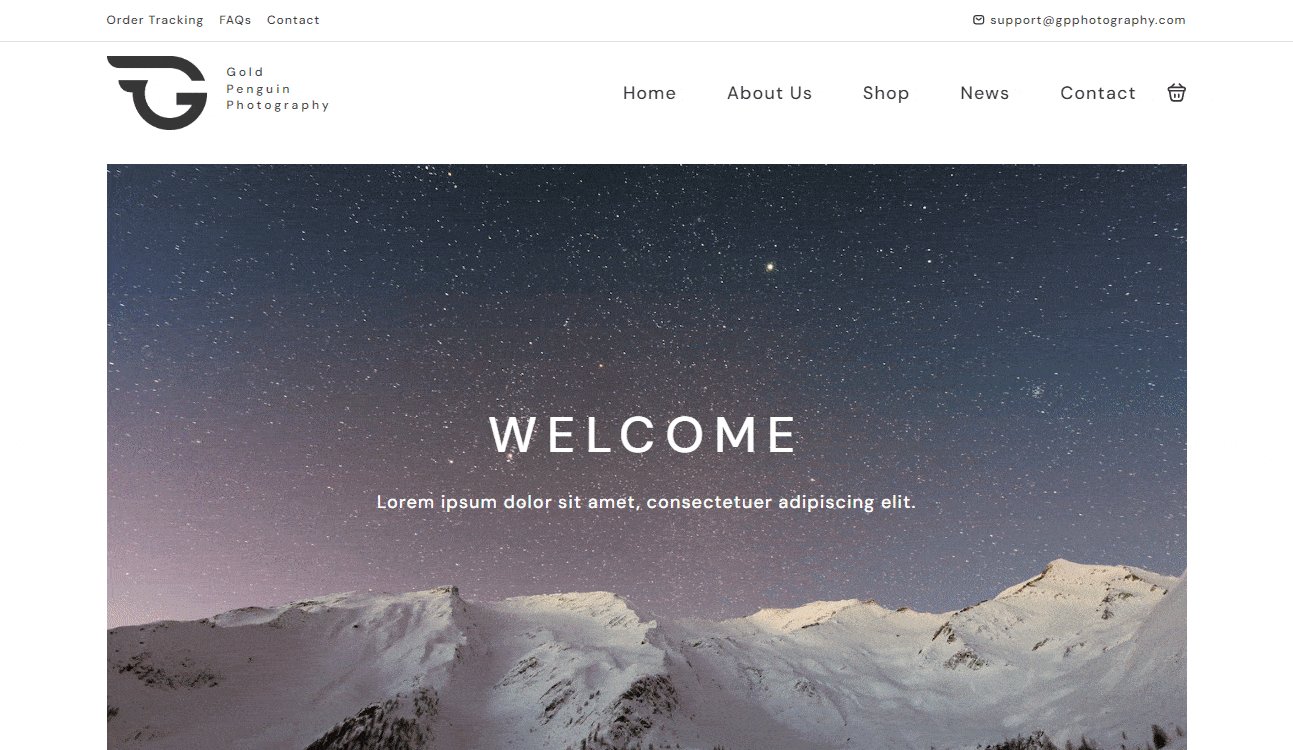
a) Employing the property web page, let us include a fade-in impact to the header part when the web page loads. So, click on this component.
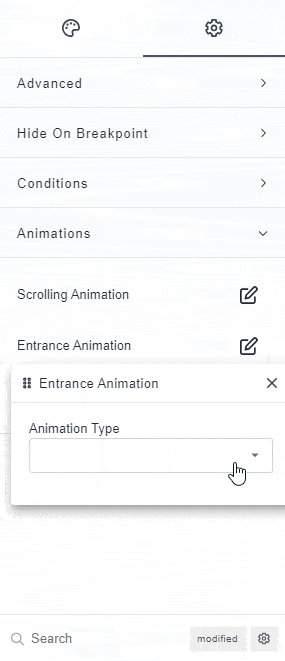
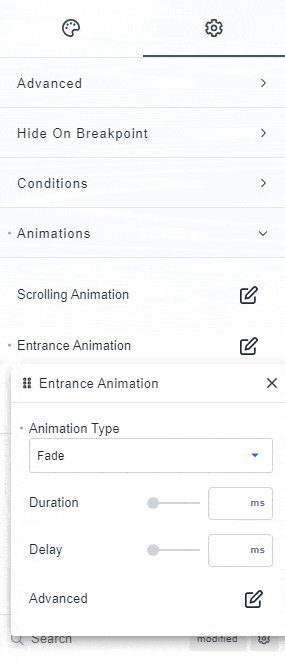
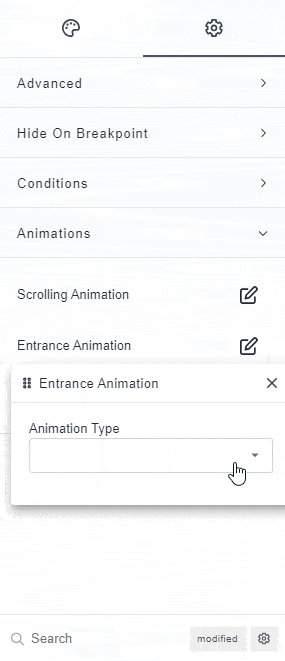
b) Head to ‘Settings’ > ‘Animations’ > ‘Entrance Animation.’


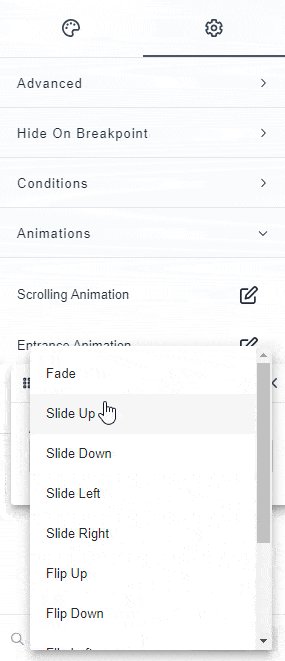
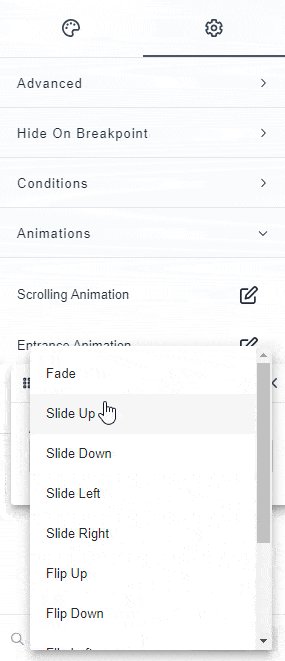
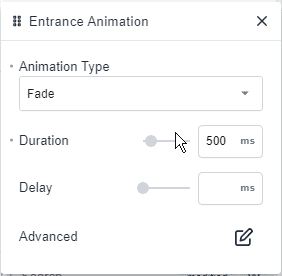
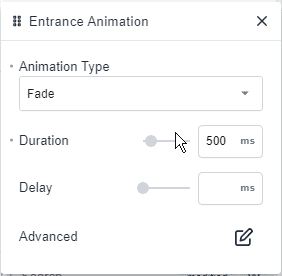
c) Beneath Animation Variety, pick ‘Fade.’ A settings window will seem. Right here, I set a fade-in duration of 500 ms.


d) Conserve and examine the impact.


four) Zoom-Out Entrance Animation On Webpage Load
a) This time, we’ll make the header part ‘zoom-out’ when the web page loads. Navigate to Settings > Animations > Entrance Animation.
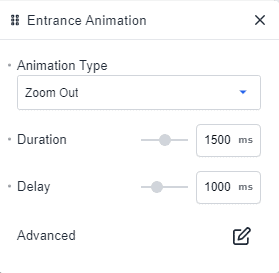
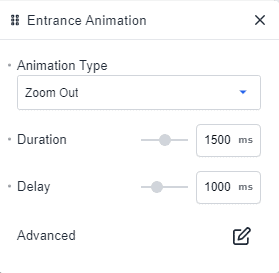
b) Select ‘Zoom Out’ from the Animation Variety choices.
c) In the settings window, modify the duration and delay as required.


e) Conserve, then preview.


five) Make the Component Sticky
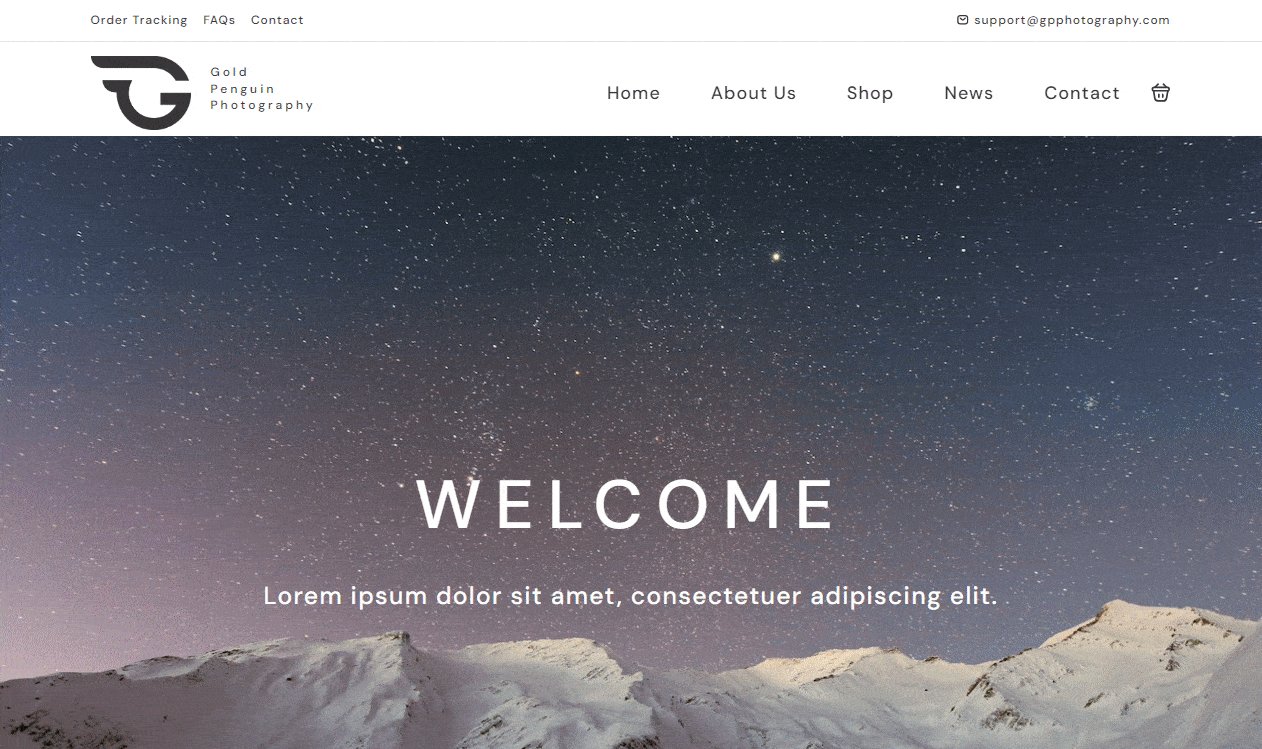
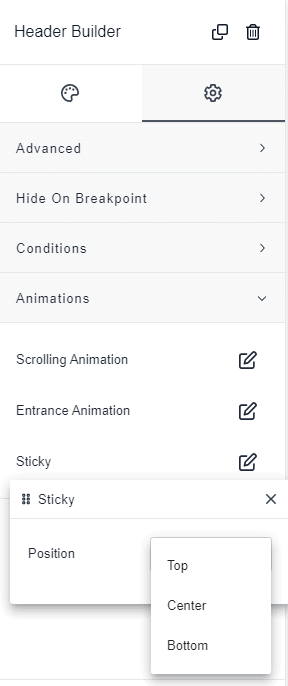
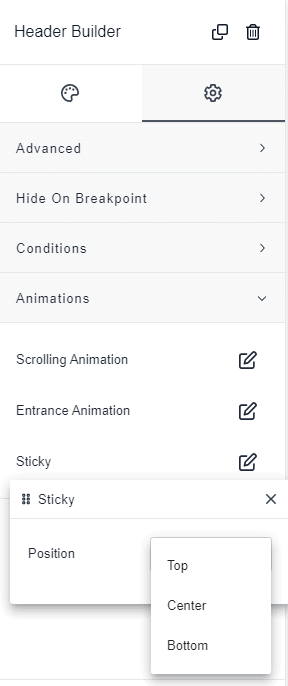
a) Suppose you want the header part to stay noticeable although scrolling. Click the header and navigate to Settings > Animations > Sticky.


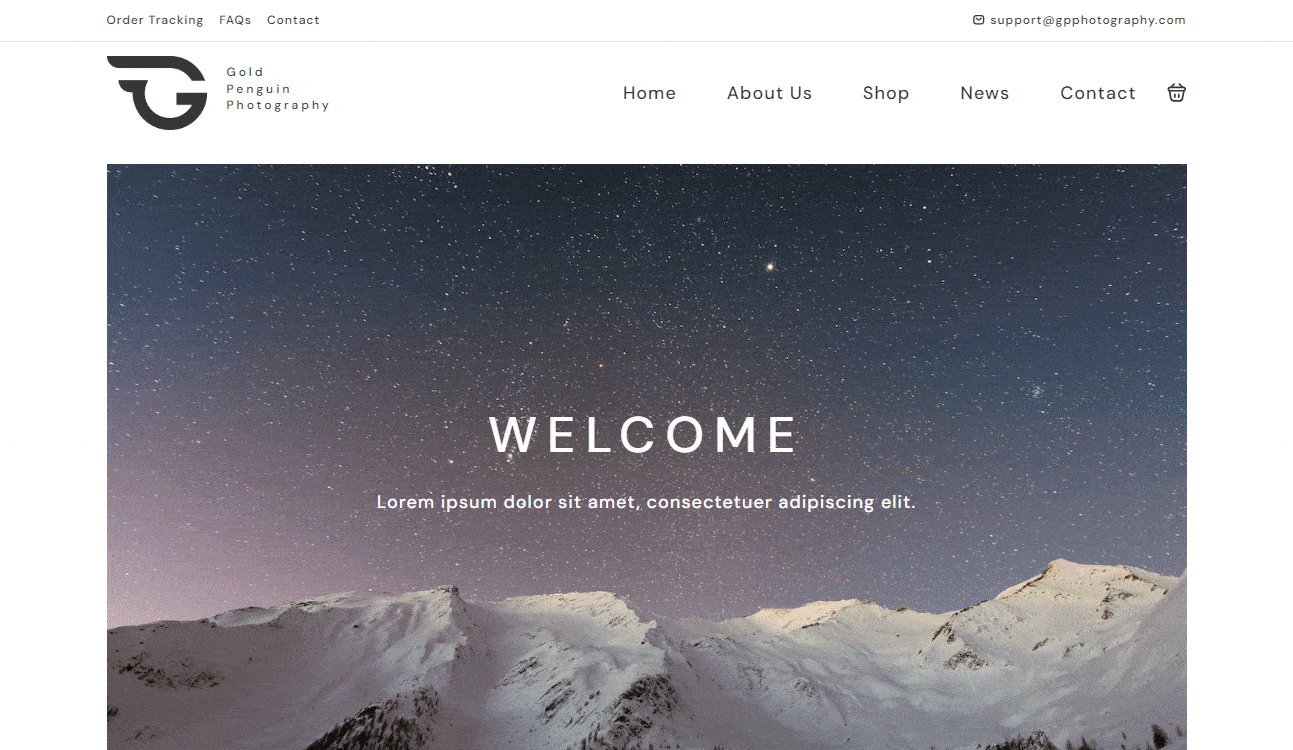
b) In the settings window, pick in which you’d like the component to stay. I’ve opted for ‘Top’, so the header stays at the leading although scrolling. I’ve also set an offset of 15 px for a little leading margin.


c) Conserve your changes and see the end result.
What’s Up coming
We’ve just explored the distinct animation results in Breakdance.
If you want far more, I would hugely advise you consider including third-party plugins in Breakdance. These include-ons can aid lengthen the performance of your web site and enhance your website’s branding.
How have these tactics enhanced your layout? Share your ideas under!