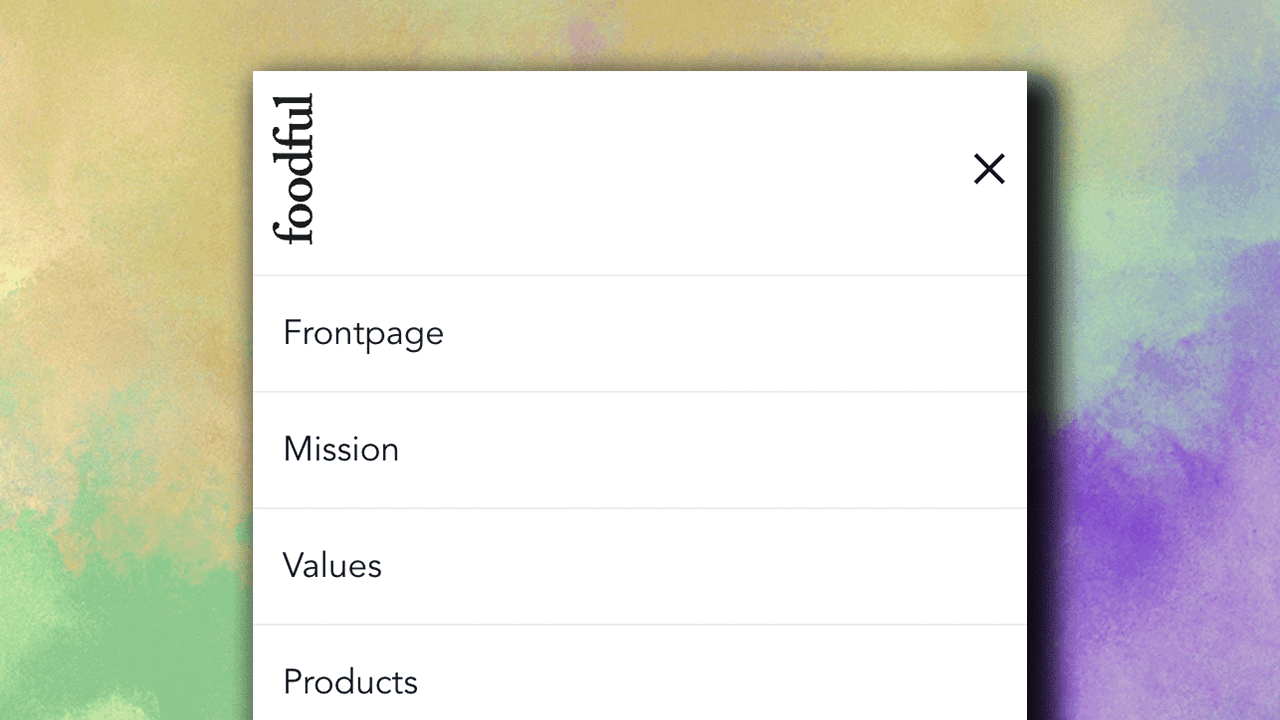
In this video, we’ll go in excess of generating a responsive popup menu that launches from a menu button in your site’s header. Occasionally you want to include a vertical sliding menu as opposed to the default prime horizontal menu that is usually utilized on each internet sites. The menu bar we’ll be generating nowadays functions on all gadget sizes and involves smooth transitions.
You will discover how to develop a menu popup that:
- Is engaging, practical, and animated
- Is responsive on mobile and tablets
To do this, we’ll be incorporating a popup component, aligning it to the left, setting the width to 480px, setting the height to one hundred%, and then incorporating text backlinks and a brand emblem within the component. We’ll also include an entry fade & exit fade animation. Here is how: