Are you struggling to maintain up with the ever-altering demands of site functionality? With webpage pace becoming a key ranking aspect site rankings, it really is much more critical than ever to guarantee your site is working at its very best. But never be concerned – we recognize it can be mind-boggling. Thankfully, Breakdance is an really rapidly site builder by default, but why not attempt to make your internet site the quickest it could be?
Above the subsequent couple of minutes, we’ll display you how to effortlessly optimize your Breakdance internet site and improve its pace with the aid of one particular of the major premium cache & optimization plugins for WordPress – WP Rocket. We’ll go more than the very best settings & configurations to improve your internet sites functionality. Let us get into it.
Why Is Web site Pace Essential?
Site pace is definitely vital in 2024. First of all, it immediately impacts consumer knowledge, with slow loading occasions major to improved bounce prices and decreased conversions. Feel about the final time you have stayed on a site following it took much more than a couple seconds to load? Possibly not for extended, correct?
one in four customers will depart a site if it will take much more than four seconds to load. Nearly one in each two customers will never ever revisit a slow internet site. With each one 2nd delay, buyer fulfillment minimizes by sixteen%. If you are promoting, it will get even much more severe – 64% of consumers that are dissatisfied with their buying knowledge will check out an additional internet site for their subsequent purchases. (LoadStorm, Econsultancy)
Google prioritizes page speed loading times when identifying search engine rankings, so even though a more rapidly site may well not immediately lead to enhanced visibility, a slow site will much more than most likely restrict probabilities of growing to the prime. Also more than the final couple of many years, mobile gadget visitors has definitely flooded the world wide web. With the rise of mobile searching, customers on mobile gadgets may possibly have slower net connections and much less persistence for slow-loading pages. Irrespective, site pace is a vital aspect in the accomplishment of any on-line venture, and ought to be a priority for all site owners and developers.
What Is Caching and Why Is It Essential?
Site caching is a strategy utilized to pace up the loading time of a site by storing specified sources, this kind of as pictures and CSS files, in the visitor’s browser. When a visitor accesses a site, their browser will very first examine to see if it has a cached (mini-archive) edition of the sources it wants. If it does, it will load individuals sources from the cache rather than requesting them from the server. This can substantially decrease the volume of information that wants to be transferred, which prospects to more rapidly webpage load occasions. Caching is specifically critical for WordPress sites due to the fact it can aid to decrease the load on the server and boost the total functionality of the site.
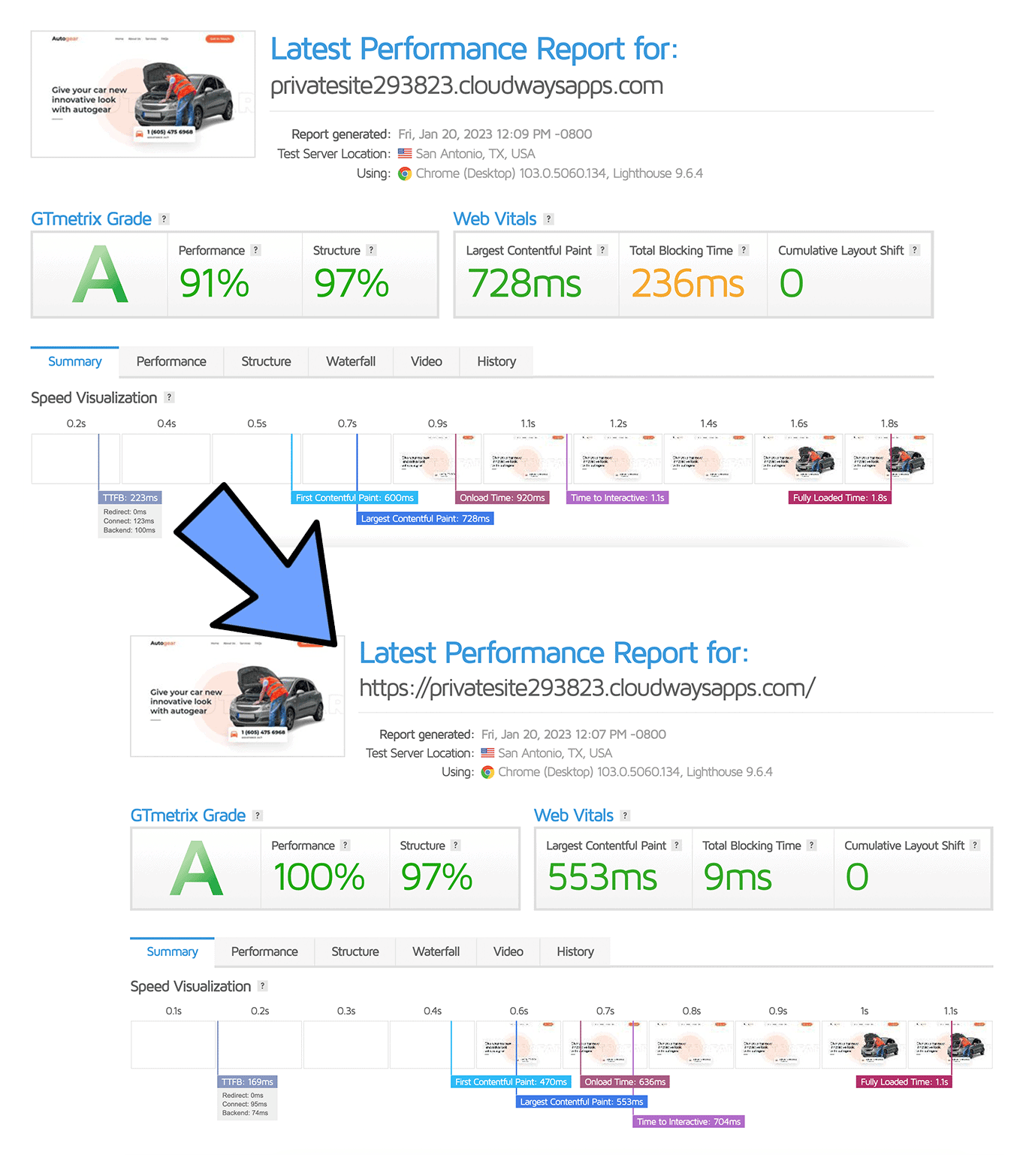
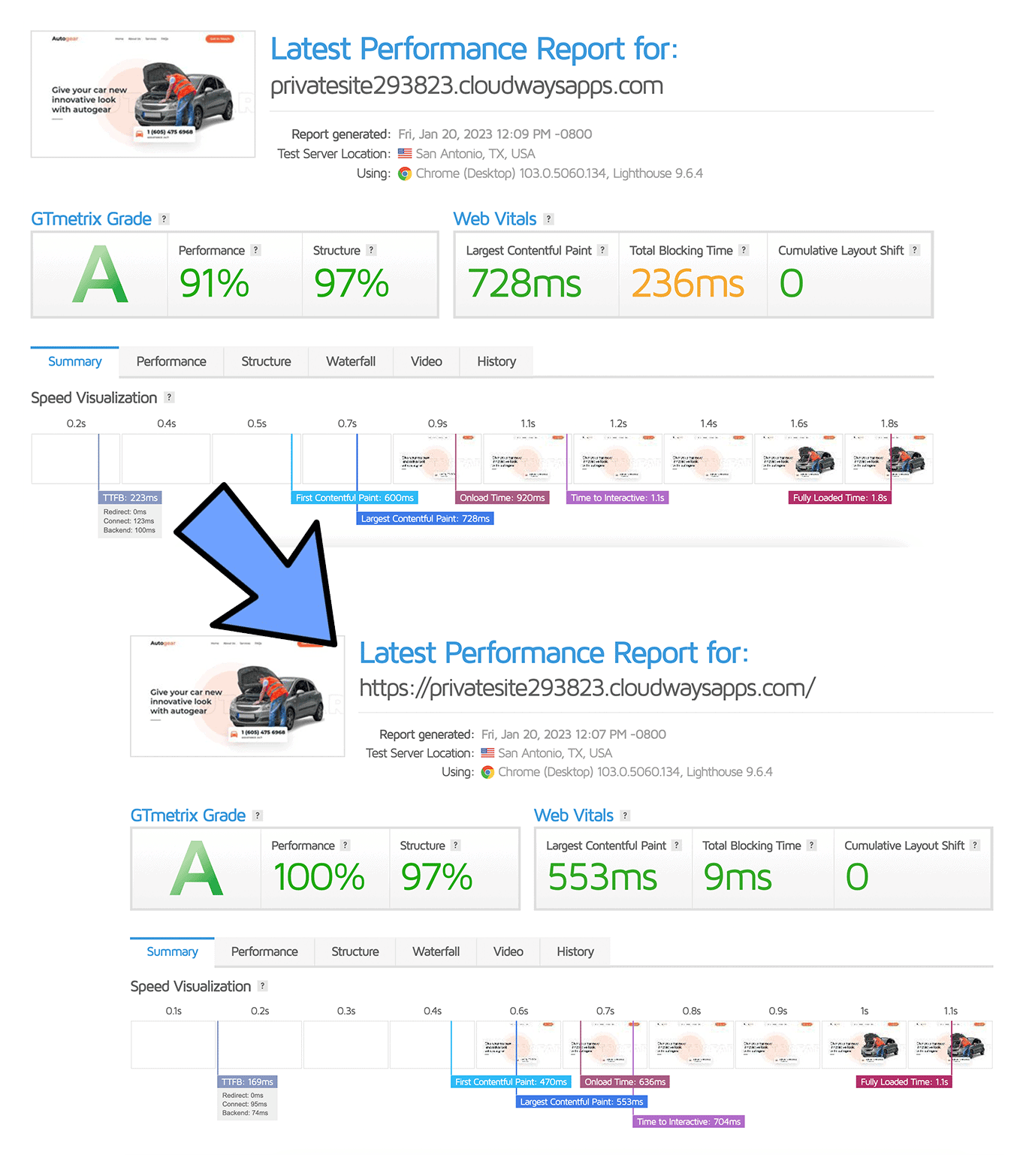
Just before & Soon after Pace Check (Breakdance with WPRocket)
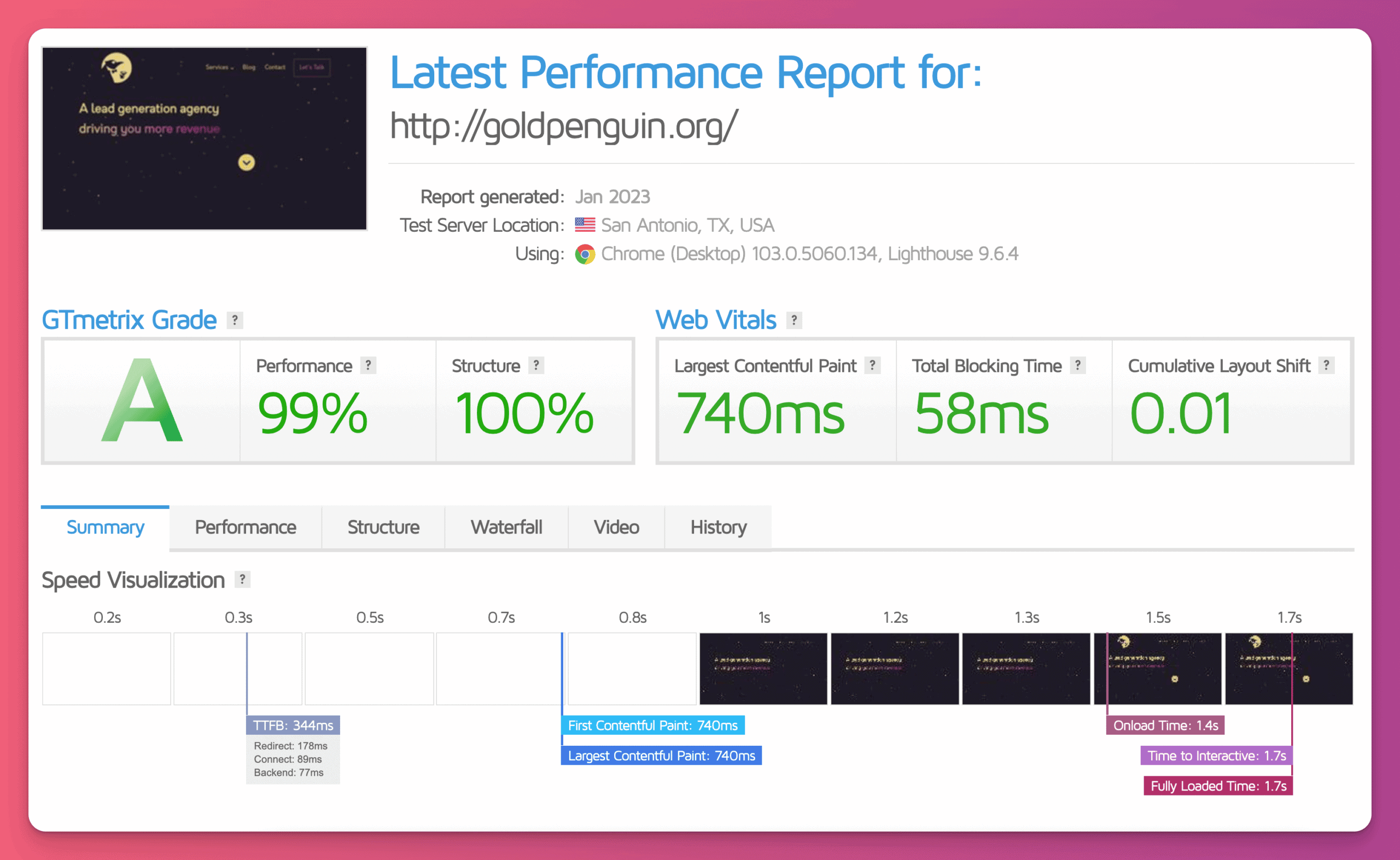
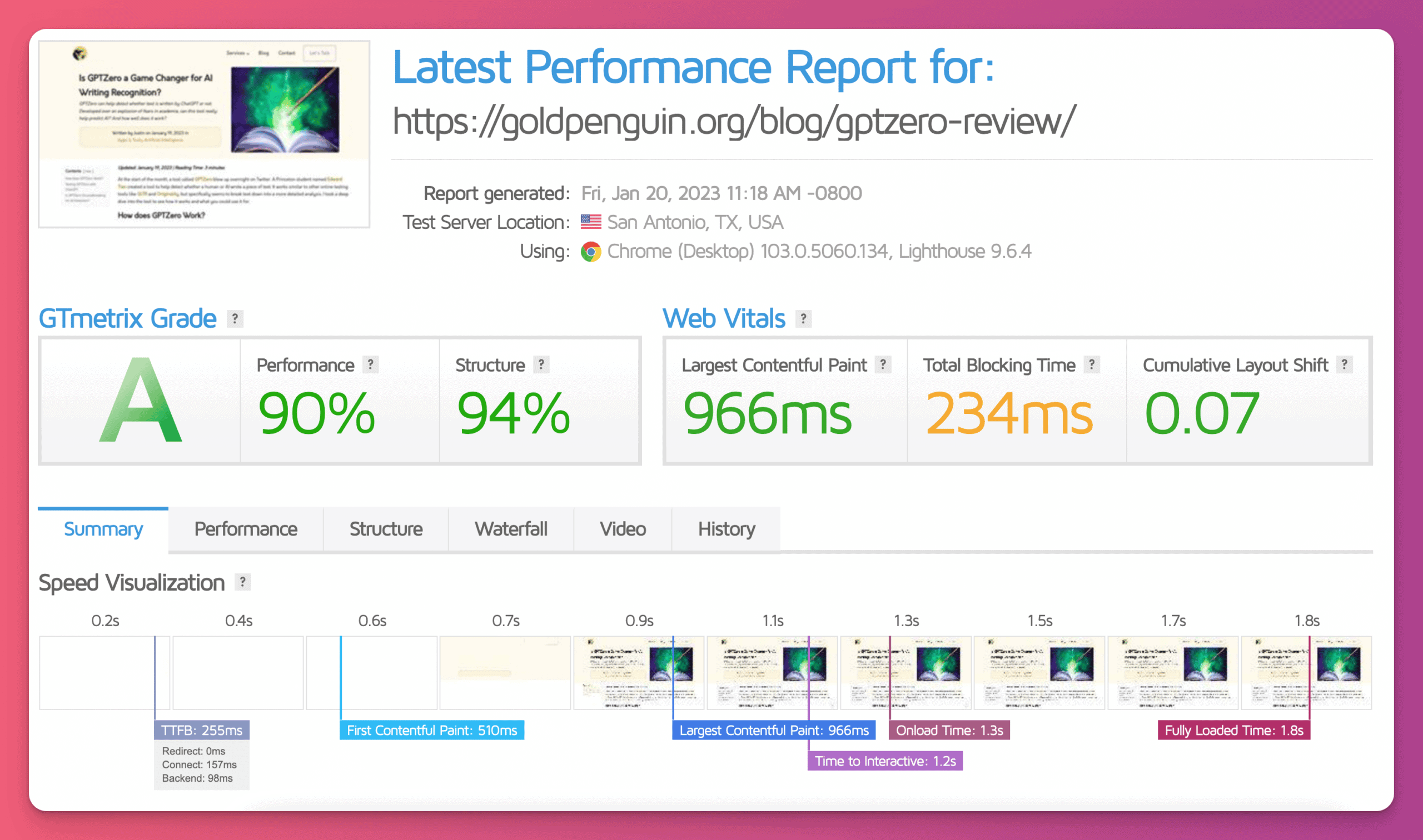
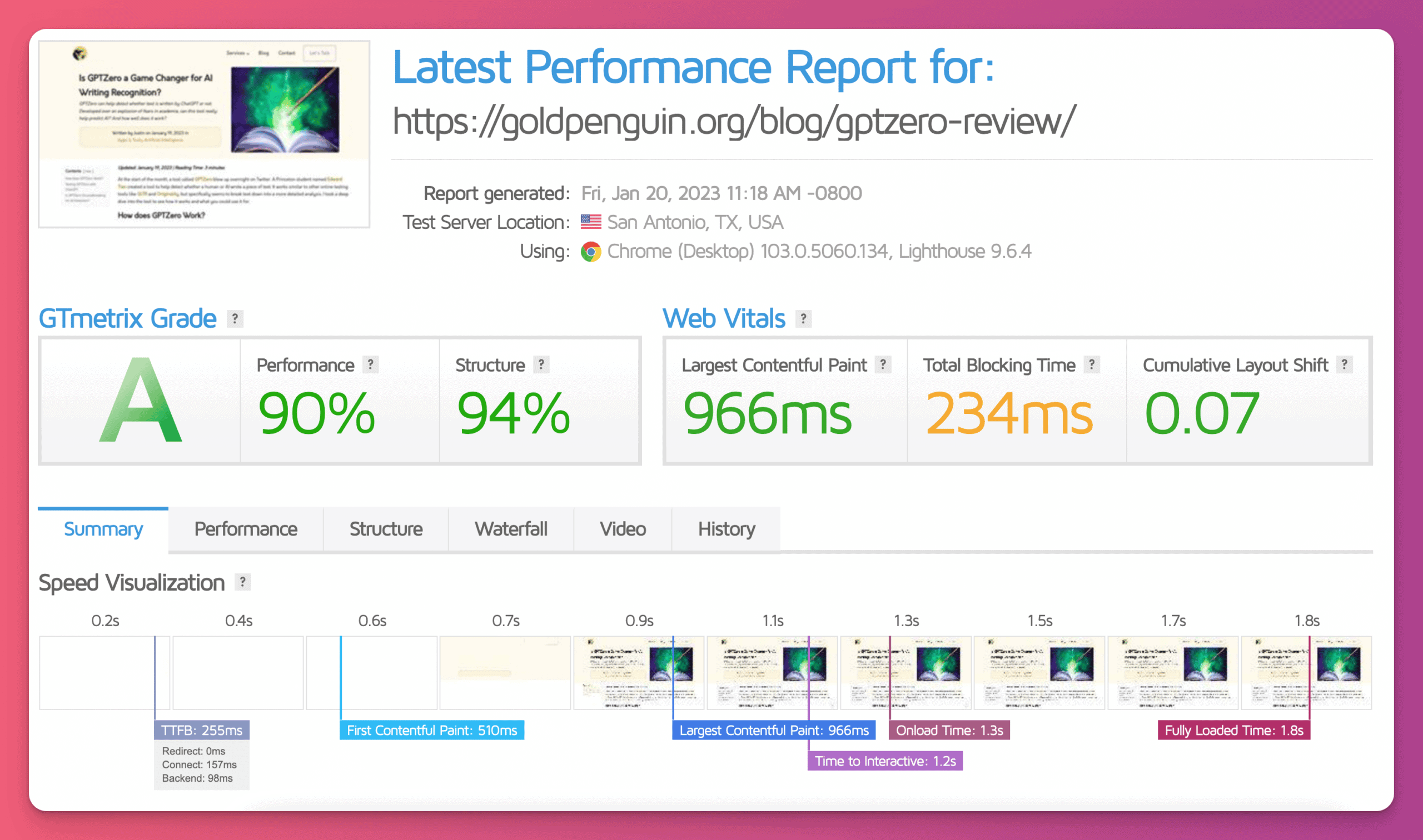
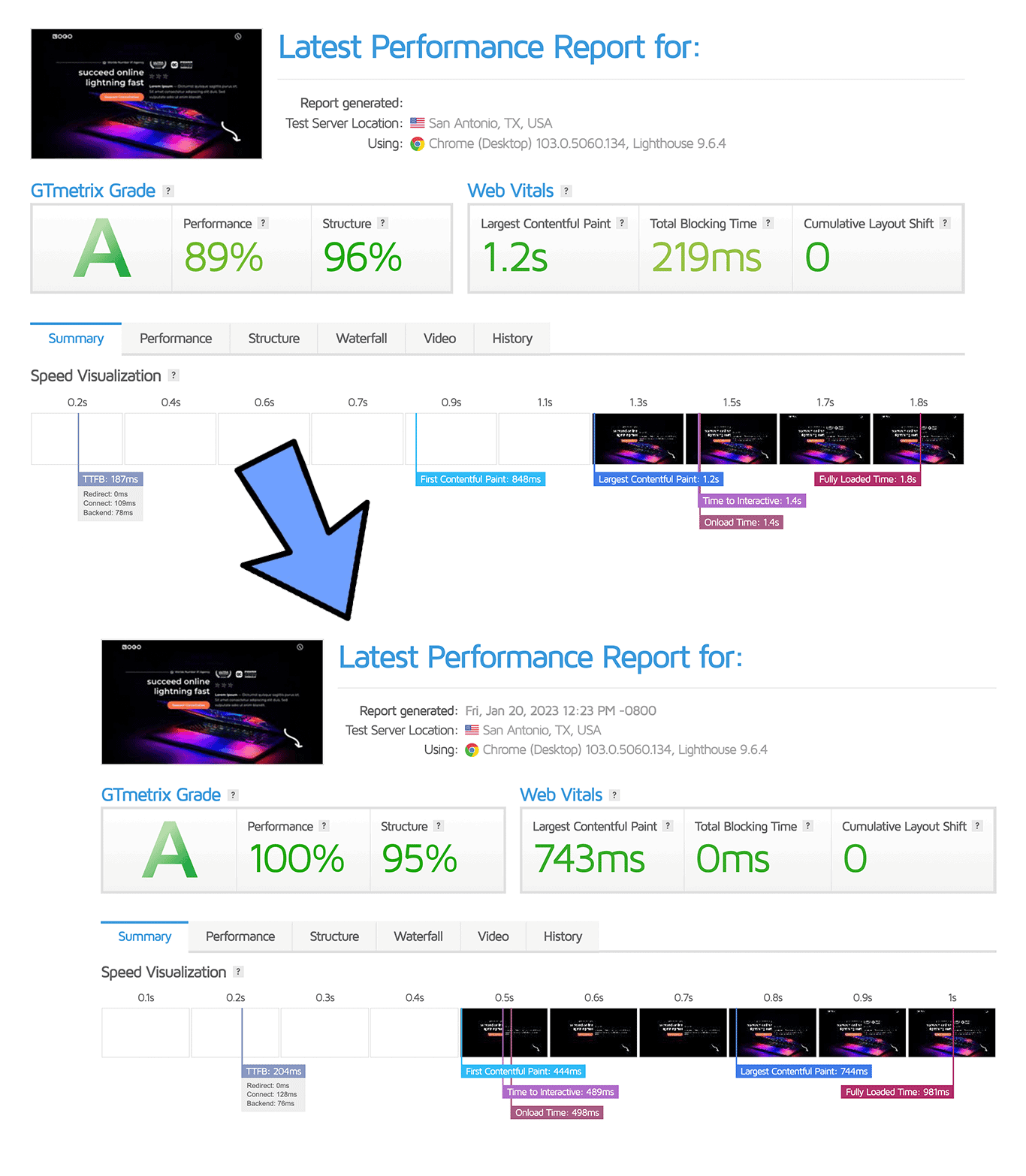
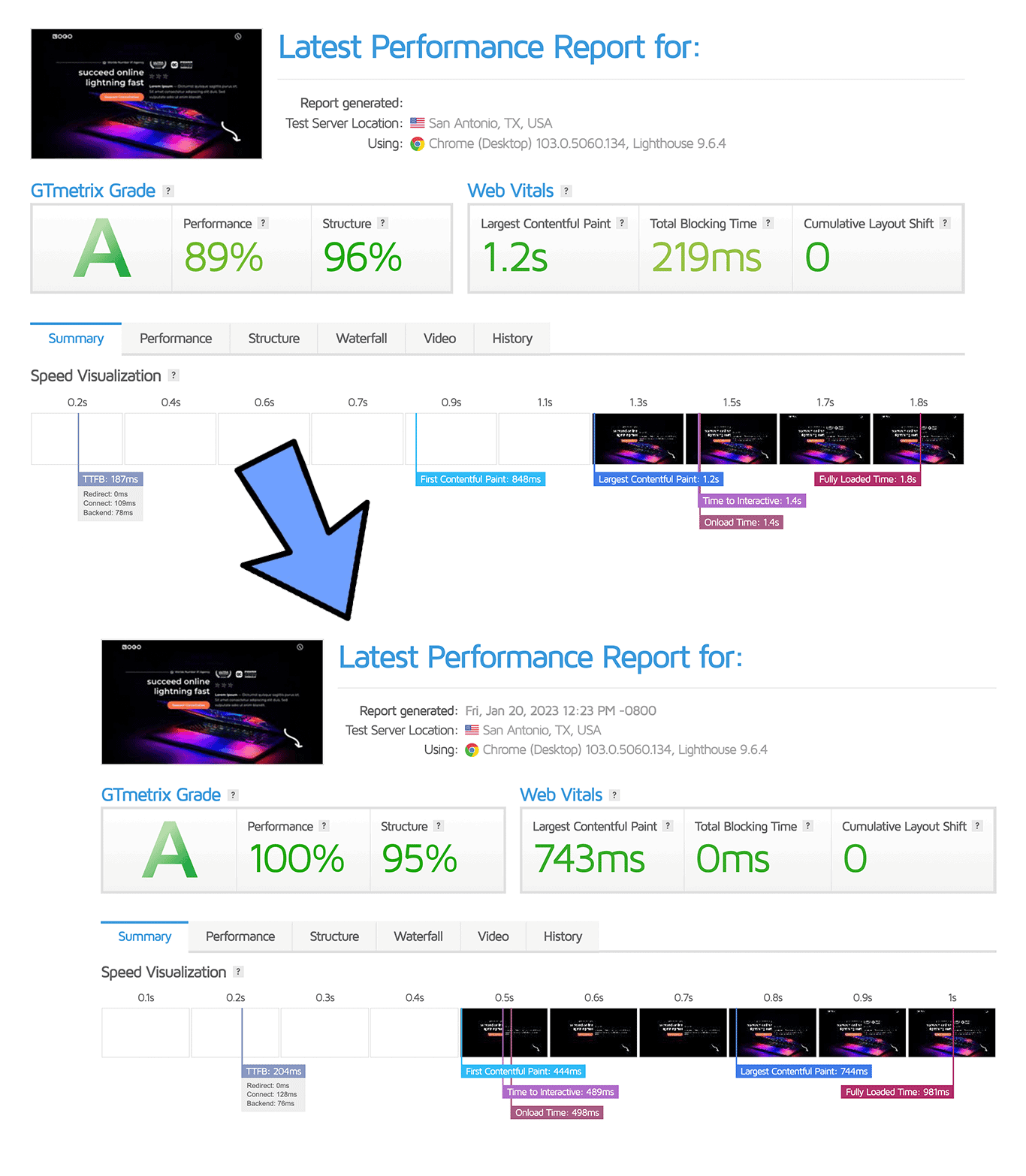
We did a just before & following pace functionality check we needed to display you just before the tutorial truly begins. The very first report is just before any adjustments had been manufactured (pre-set up) & the 2nd was following WPRocket was put in and all the under pointed out settings had been utilized. You can see a 9% enhance in functionality (growing it to a hundred%), reduction in greatest contentful paint, virtually wipe out internet site blocking time, and entirely loaded internet site time drop from one.8s to one.1s. These benefits and percentages will fluctuate based mostly on the real content material of your internet site, but with a default design and style set – this manufactured it virtually ideal.


Ideal WPRocket Settings To Use with Breakdance Builder
Now let us get into the very best settings to optimize your Breakdance site. Just before we get started, please note this is an details tutorial only & we get no accountability for any harm completed to your site. Even though we never predict any troubles occurring with your internet site due to the fact of this plugin, it really is usually critical to make the needed precautions like backing up your site, database, and ideally testing this on a staging server as opposed to your manufacturing site.
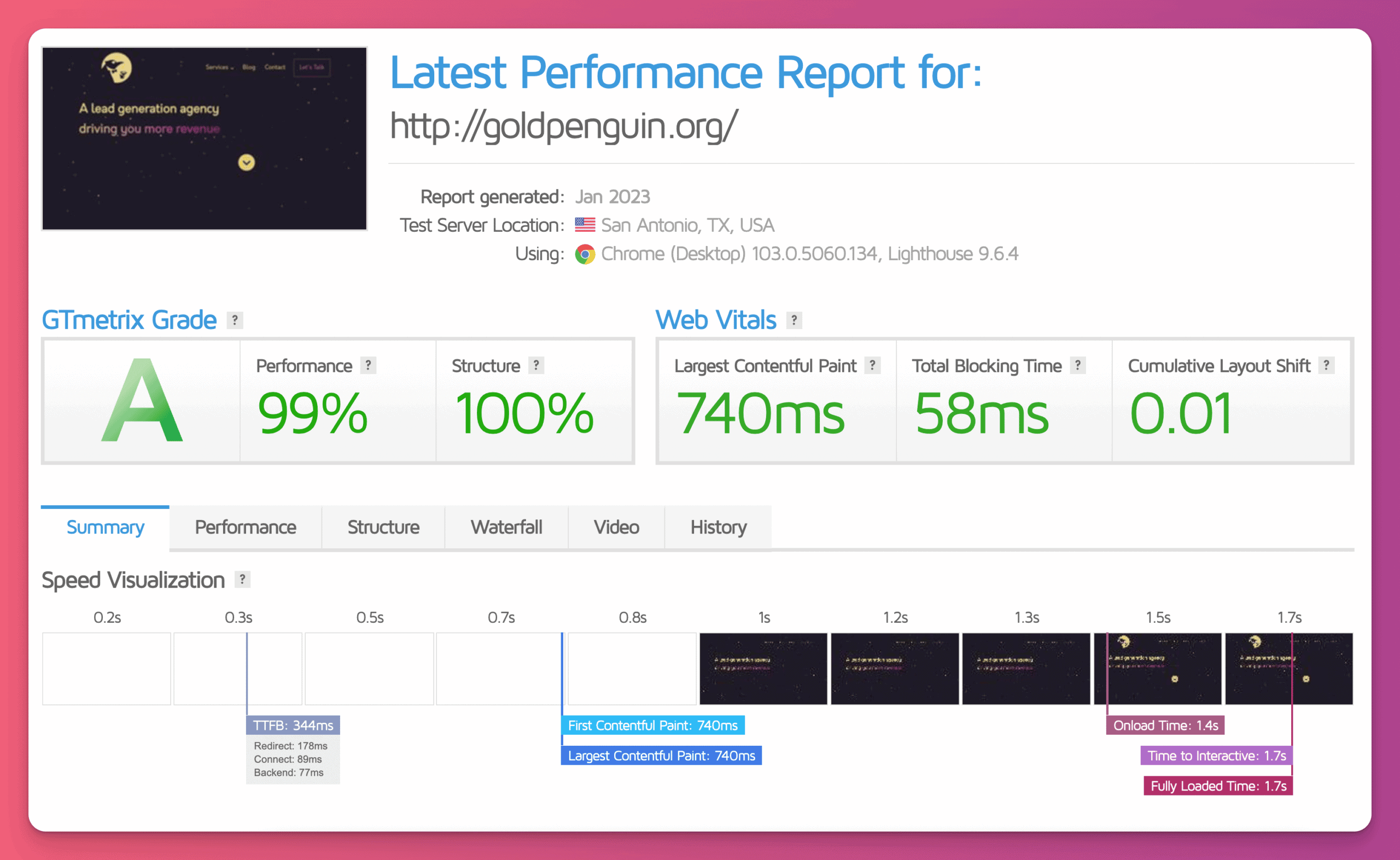
The very first factor you may require to do is download and set up WPRocket. If you never have the plugin, the rest of this tutorial will not operate for you! I grew to become obsessed with pace optimization a couple of many years in the past & have been utilizing this plugin ever given that. At present priced at $59 (for a single internet site on yearly subscription), the plugin gives tons of optimization, pace, caching, and media tweaks that load your site more rapidly than you can blink. Soon after dozens of hrs invested optimizing this actual site (though constructed in Oxygen, not Breakdance) examine out our GTMetrix pace end result for the homepage & a random weblog:




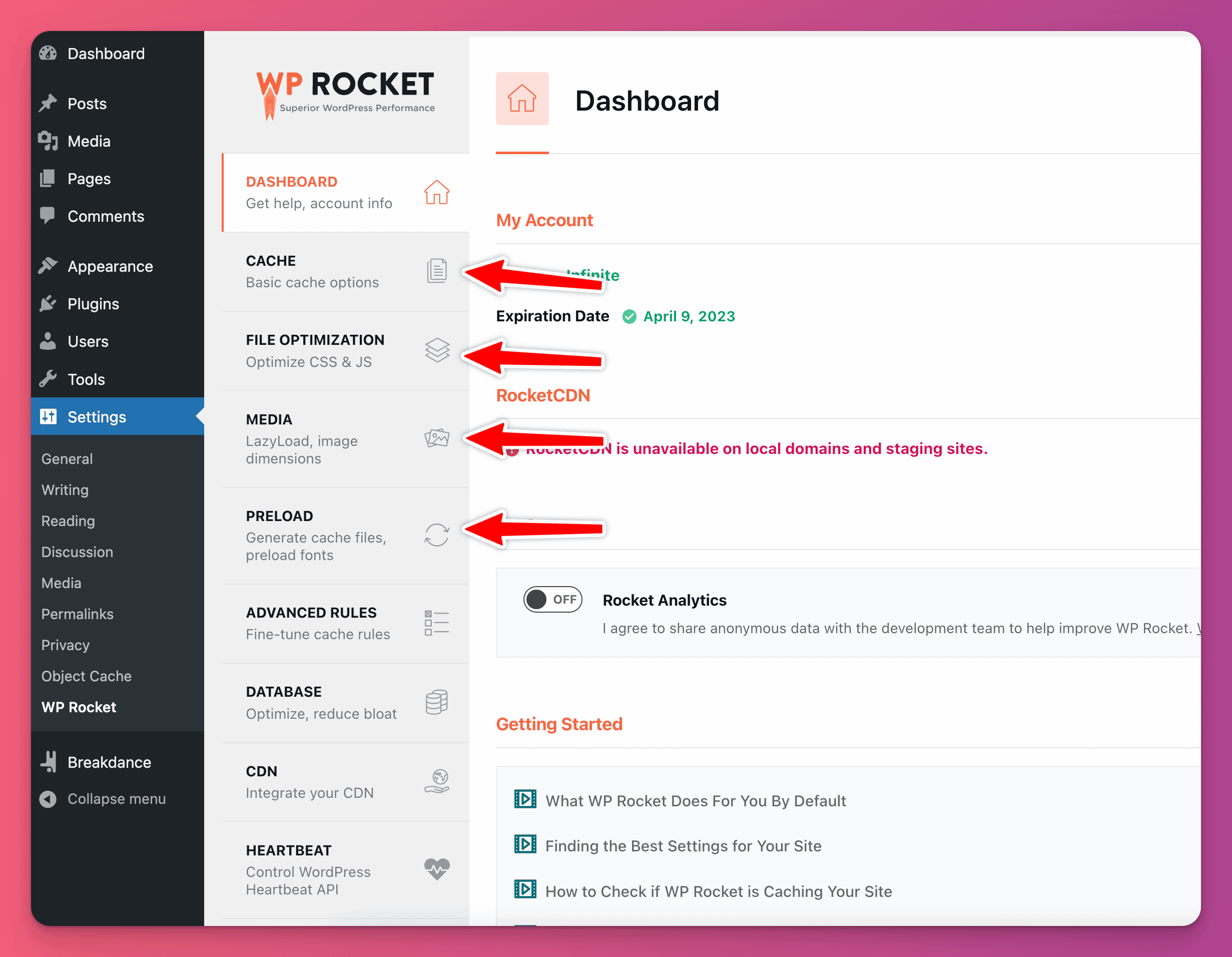
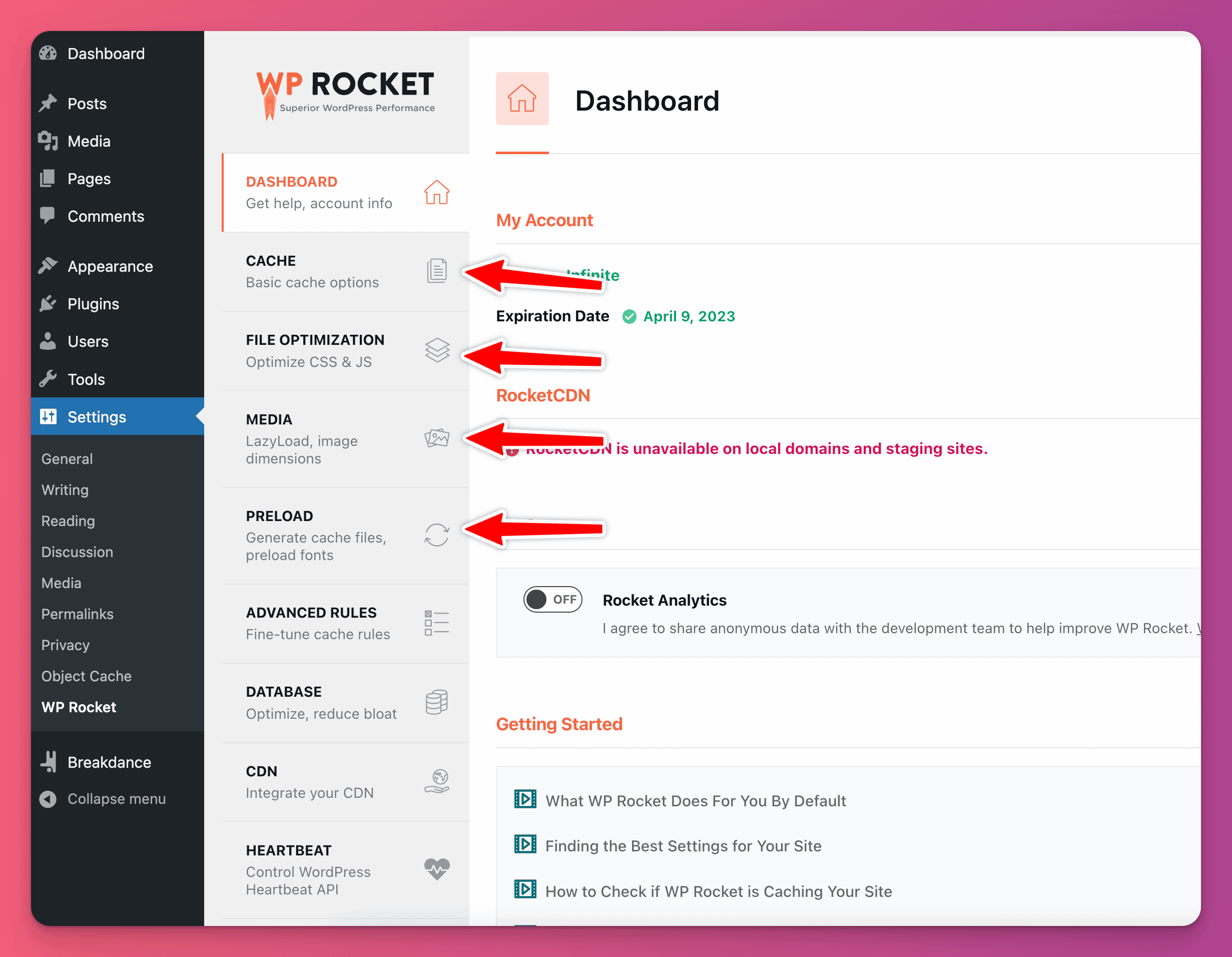
A single of the very first methods in nearly any report or consulting suggestions you may ever hear about WordPress optimization will be putting in & configuring WPRocket. For the sake of this tutorial, we’ll emphasis on the following classes: Cache, File Optimization, Media, and Preloading. Also, there is nothing at all put in on this site except for Breakdance & WPRocket (so if your pace troubles/considerations are induced by other third-get together plugins, this tutorial may well not aid you resolve that).


If you have the plugin put in & activated accurately, you ought to see a display comparable to this when on the dashboard webpage of WPRocket. We’ll go into cache very first and make some adjustments.
Ideal Cache Settings (Breakdance + WPRocket)
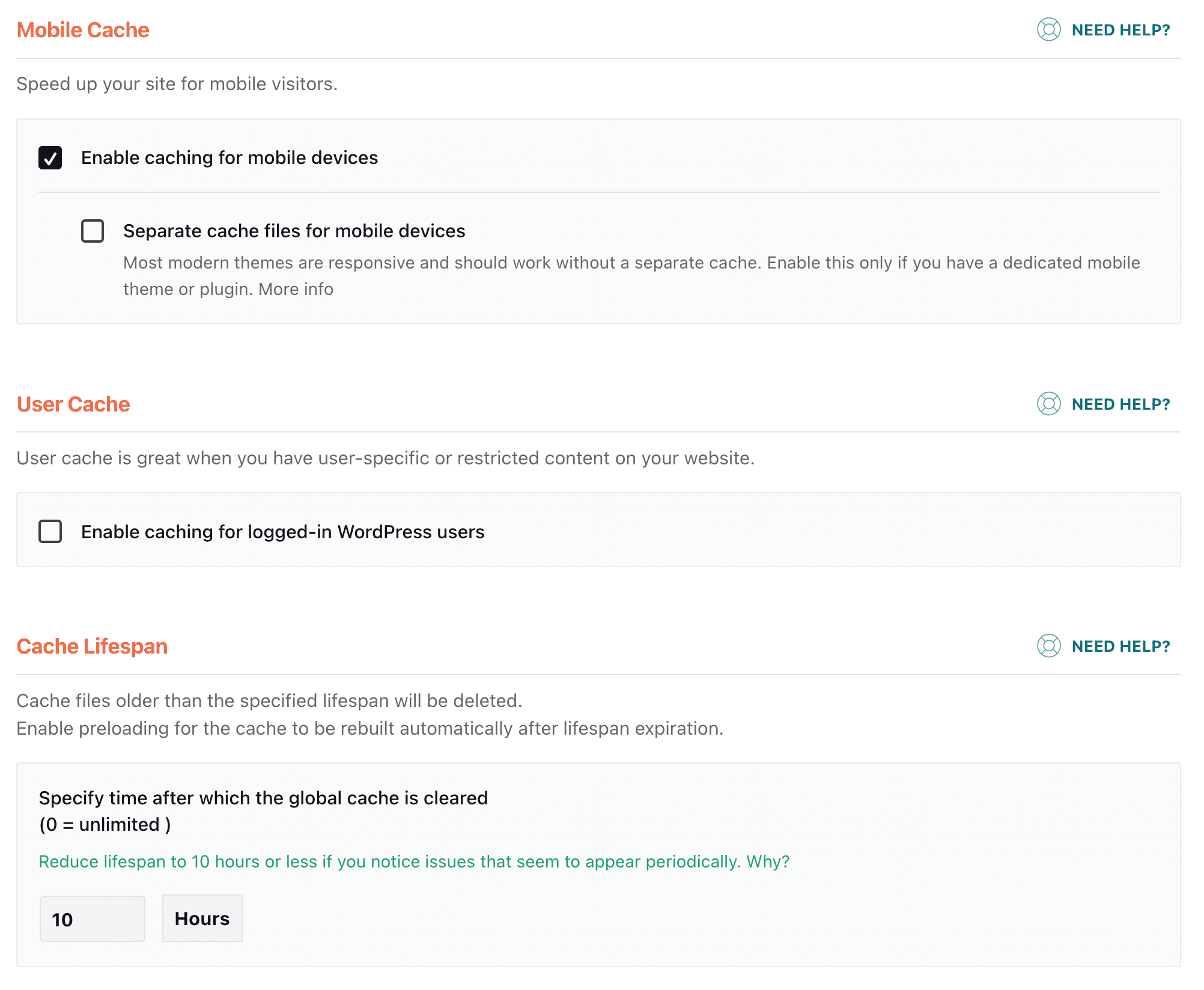
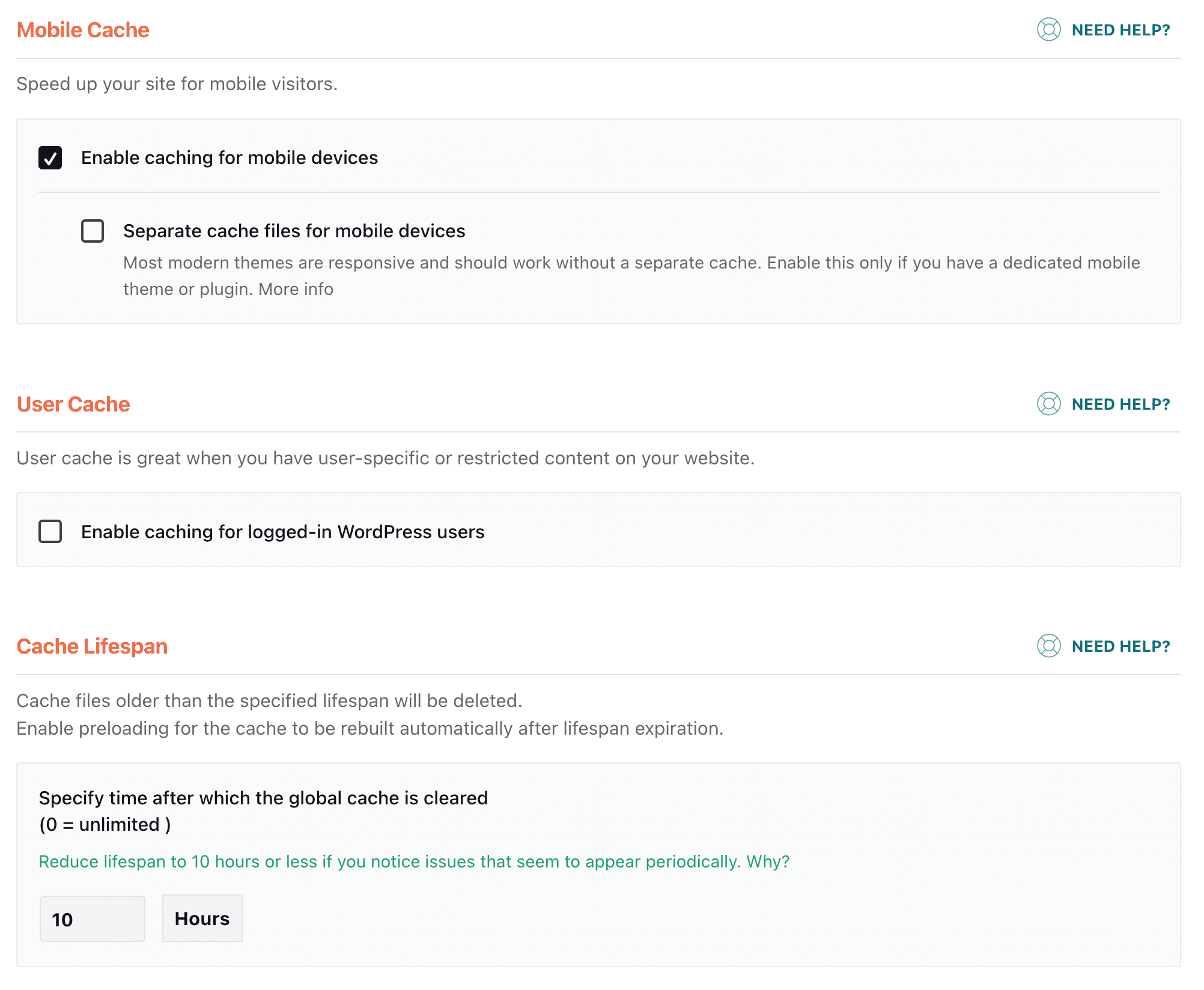
Within cache, make confident mobile gadget caching is on as mobile gadgets have a tendency to have constrained sources and slower net connections.
I would also disable logged-in cache as customers who are logged in ought to usually see the most latest edition of the internet site.
Beneath cache lifespan, I would advise ten hrs by default. This is the volume of time that the cached sources will be stored in the visitor’s browser just before they are immediately refreshed. A shorter lifespan can be helpful for internet sites that are regularly up to date, as it will guarantee that guests usually see the most latest edition of the internet site. Nevertheless, for a site that does not alter quite frequently, a longer lifespan can be utilized to guarantee that guests knowledge the quickest attainable webpage load occasions.


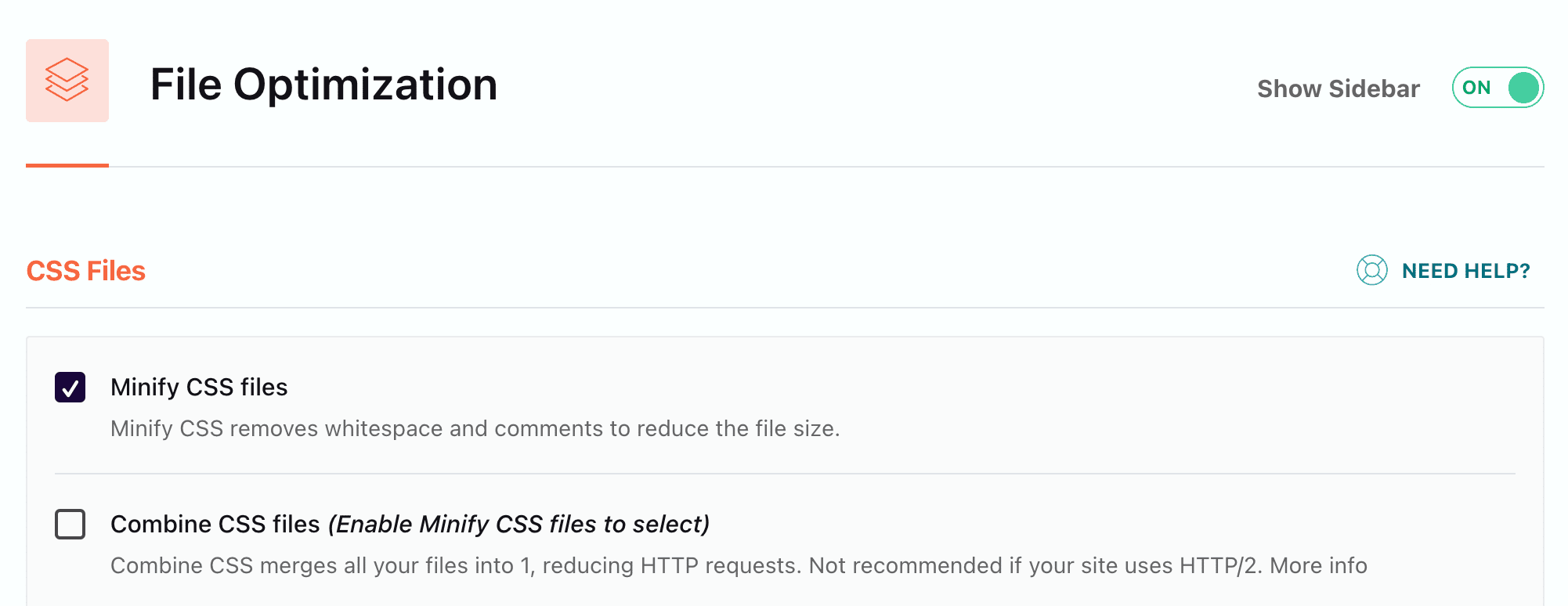
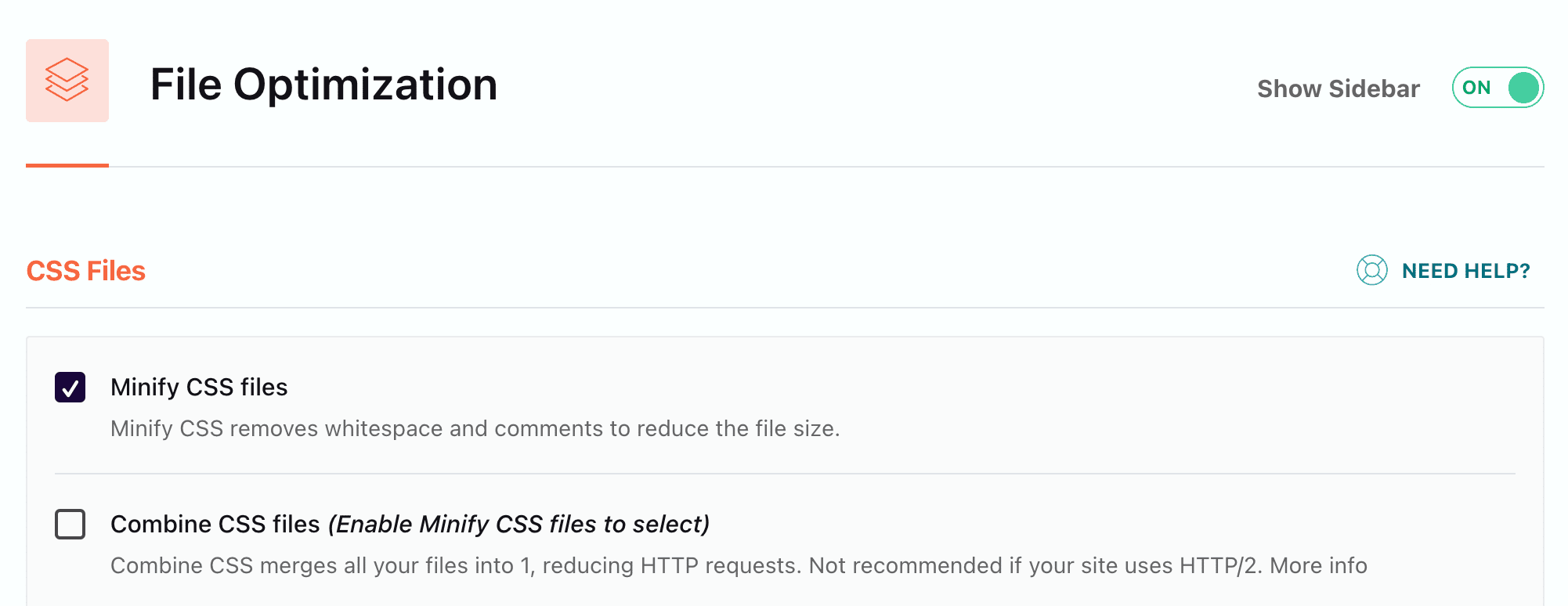
Ideal File Optimization Settings (Breakdance + WPRocket)
The only two alternatives I would allow in this tab is Minify CSS files and Minify JavaScript files. Go ahead an allow them & accept the ‘warning’. Keep in mind if something breaks, you could just disable the settings & your site ought to revert back to standard. I have attempted to mix CSS & JS files just before but it resulted in some wonky loading on numerous internet site pages, so I advise retaining this off.
Loading JavaScript deferred could also lead to some troubles with specified plugins or scripts on your site, so I advise retaining that off as effectively. Minifying the CSS and JavaScript files just signifies getting rid of pointless whitespace, feedback, and other characters from the code, which can aid to decrease the dimension of the files and boost webpage load occasions. Nevertheless, it really is critical to note that minifying the files can occasionally lead to troubles with specified scripts or plugins, so it really is usually a very good thought to check your site totally following enabling these settings.


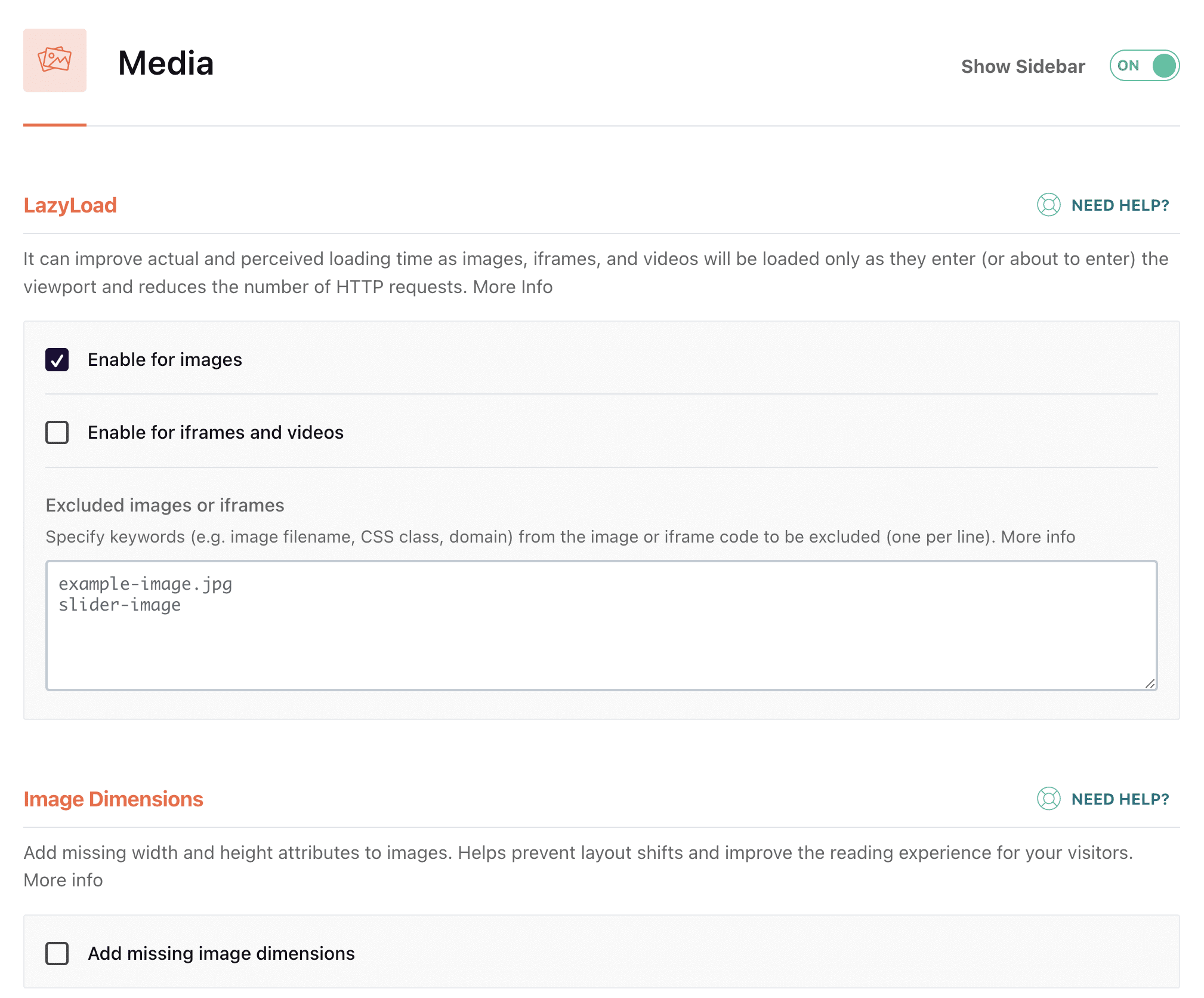
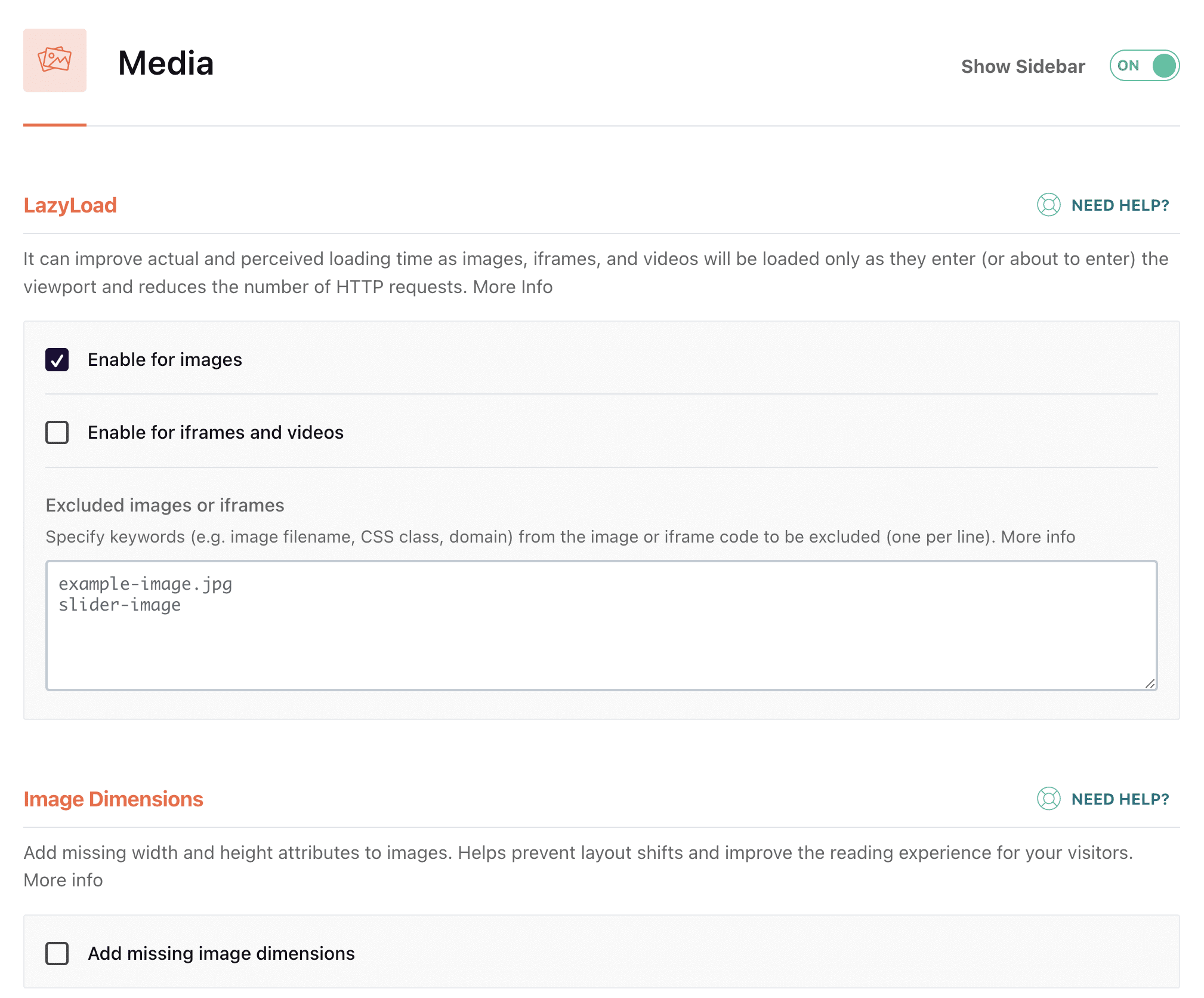
Ideal Media Settings (Breakdance + WPRocket)
In media, I would allow picture LazyLoading. Lazy Loading is a practice that delays the loading of pictures and other sources right up until they are noticeable on the user’s display. This can substantially boost webpage load occasions, specifically for pages with numerous pictures. Photographs are frequently large, so why would you want them all acquiring loaded at as soon as, if you cannot even see 90% of them right up until you scroll down a webpage?!
It really is critical to note that even though Lazy Loading can boost loading time, it can also lead to troubles with the way the pictures are displayed, so it really is usually a very good thought to check your site totally following enabling this setting. On our principal site, we allow this setting & make use of a3 lazy loading. This is a free of charge plugin that provides you much more manage more than lazy loading content material – We’ll have a tutorial about very best practices for Breakdance quickly. For now, WPRocket usually does a excellent task!
Lastly, I have ran into numerous troubles with including missing picture dimensions. This has induced layout troubles when enabling this for each picture at as soon as, so I advise that you include missing picture dimensions manually. Specifying the dimensions makes it possible for the browser to reserve the room for the pictures, so the webpage can be rendered accurately even just before the pictures are entirely loaded. It really is critical to note that this phase is much more technical, so it really is suggested to seek out aid from a developer if you are not as well acquainted with HTML & CSS.


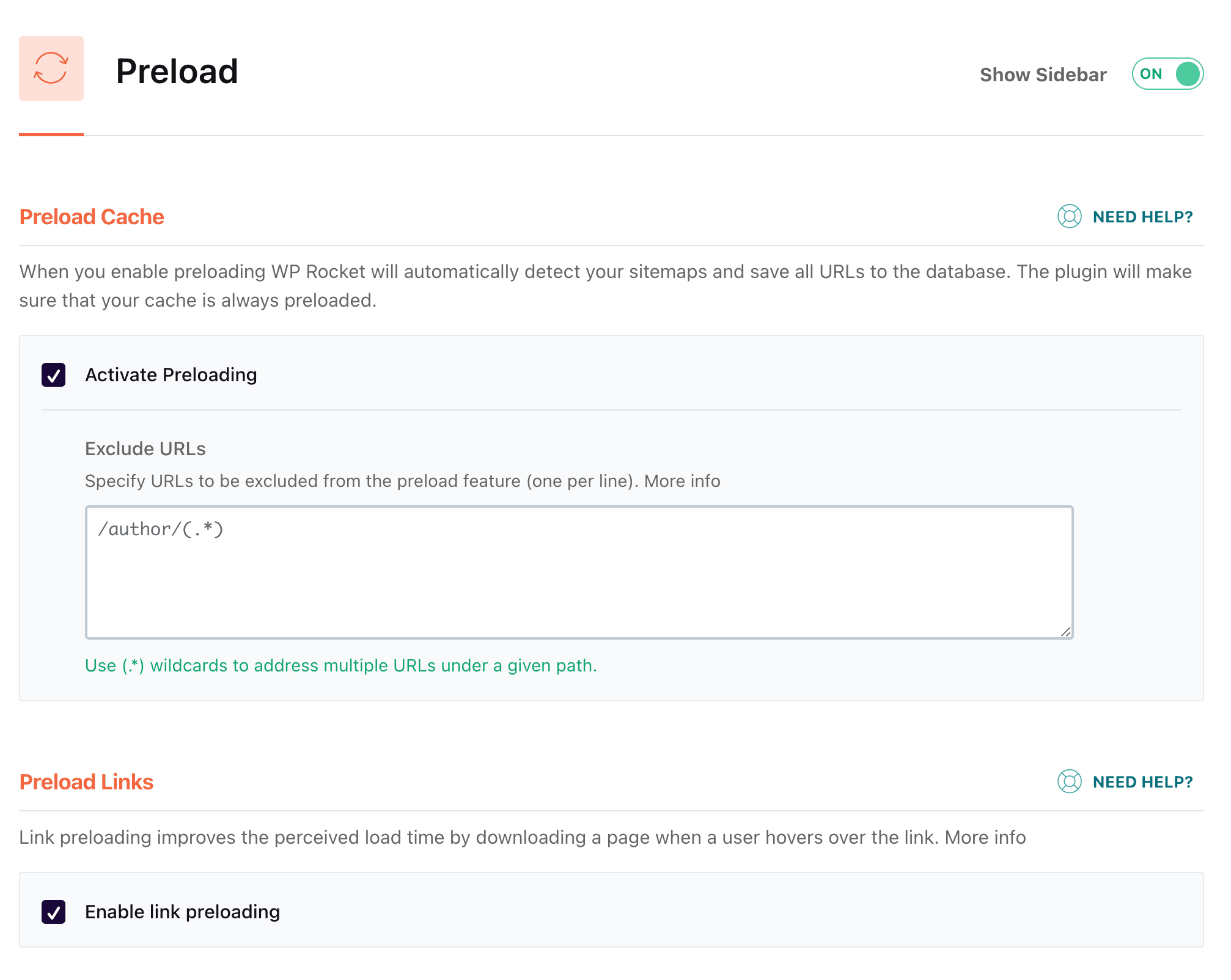
Ideal Sophisticated WPRocket Settings for Breakdance Builder
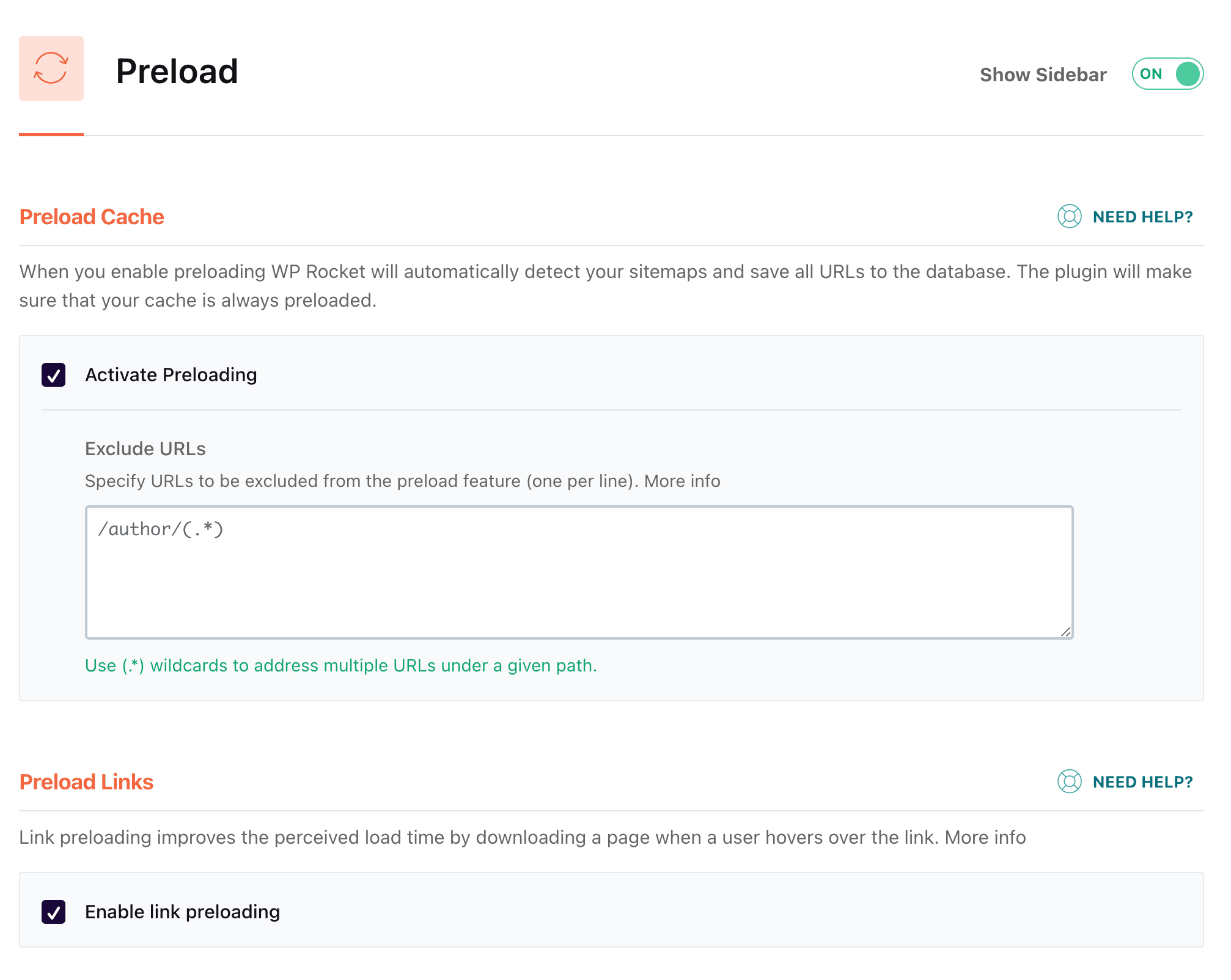
The final factor we’ll do these days is some numerous tweaks. In preloading settings, activate preloading & website link preloading. This will permit the browser to begin loading specified sources, this kind of as pictures and CSS files, just before they are truly essential. This can aid to boost the total loading time of your site, specifically for pages with numerous pictures or complicated scripts. Furthermore, activating website link preloading makes it possible for the browser to begin loading sources for the subsequent webpage as quickly as the consumer hovers more than or clicks on a website link.


We never use WPRocket for a Content material Delivery Network (CDN) and use Bunny as an alternative. We’ll also have a tutorial for integrating this with Breakdance in the coming weeks. Truthfully, a CDN is a need to for folks expecting visitors from places globally and during the nation (if you dwell someplace spread out). For picture optimization we have been utilizing Imagify (also manufactured by the identical business as WPRocket). Once again, a tutorial will be out on the very best settings for this quickly!
Ultimate Benefits
Like proven earlier, webpage pace increases are actually substantial. This site is virtually a hundred% optimized for every little thing it can be. I have gone ahead and put in an additional design and style set and examined it out of the box and received the following. Once again, these are going to be optimized sets to get started with – so turning on the very best WPRocket settings just make it a beast. With personalized pages and consumer-developed themes you may most likely get even much better functionality enhancements following utilizing the plugin and enabling these settings.


Conclusion
As rapidly as Breakdance can be out of the box, these settings make it way much better. If you are organizing on driving some severe visitors to your site (or never want the present visitors to get annoyed and depart) you ought to optimize your internet site in any way attainable! Combining the effective design and style of Breakdance Builder with the potent abilities of WPRocket, you can develop a site that is really rapidly, skilled hunting, and drives your business much more revenue. Have any queries about utilizing the two collectively? Have any ideas we missed? Depart a comment under, and very best of luck speeding your internet site up!