 Web Development & Design
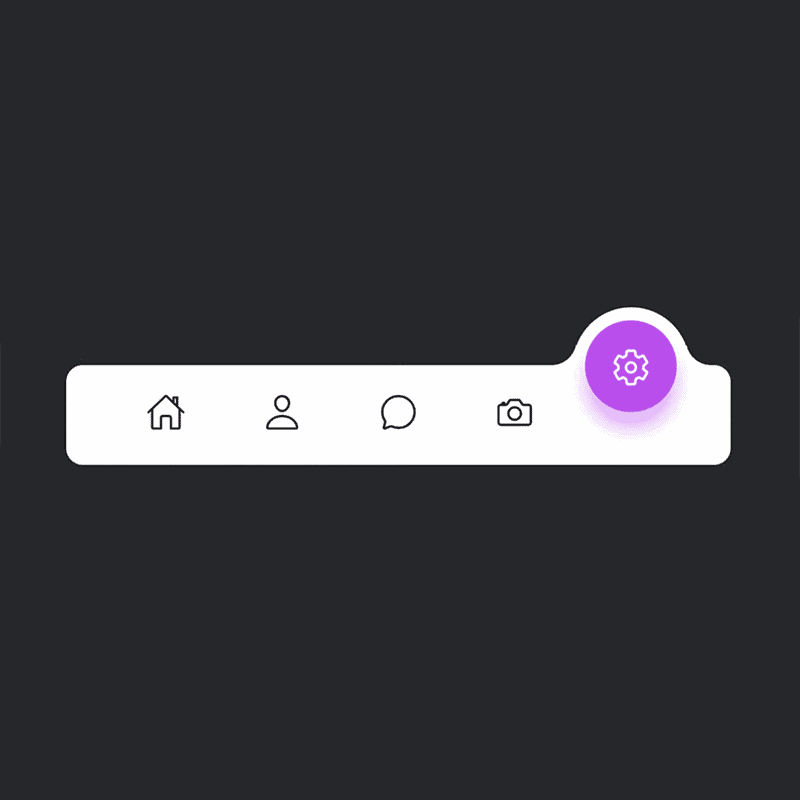
Web Development & Design Crafting a Curved Mobile Magic Menu in Breakdance Builder
Bouncy navigation bars on mobile are great ways of attracting and retaining users on your website. We can easily add one to our site built with Breakdance